『AIR』(2000)や『CLANNAD』(2004)などで知られるKeyの麻枝 准氏がゲームとしては15年ぶりに原案・メインシナリオを手掛けたドラマチックRPG『ヘブンバーンズレッド』。2022年2月10日のサービス開始後、わずか3日で100万ダウンロードを達成し、高い注目を集めている。今回、開発にあたったWright Flyer Studios、およびキャラクターデザインのゆーげん氏を取材することができた。キャラクターから世界観の表現まで、妥協なく取り組んだこだわりのメイキングを紹介したい。

ジャンル:RPG
対応OS:iOS/Android
リリース:2022年2月10日(木)
価格:基本料金無料(アプリ内課金あり)
企画・制作:Wright Flyer Studios × Key
原案・メインシナリオ:麻枝 准
キャラクターデザイン・原案、メインビジュアル:ゆーげん
キャラクター原案:Na-Ga、ふむゆん、まろやか
音楽プロデュース:麻枝 准
開発:Wright Flyer Studios
heaven-burns-red.com
©WFS Developed by WRIGHT FLYER STUDIOS © VISUAL ARTS / Key
ビジュアルを見てもらうことで世界観が伝わるゲームを目指して
今回紹介する『ヘブンバーンズレッド』は、Wright Flyer Studiosが配信するスマートフォン向けRPGで、“泣きゲー”の名手、麻枝 准氏による完全新作ゲームだ。企画、および制作はWright Flyer Studiosと麻枝 准氏が率いるゲームブランドのKey。麻枝氏が原案・メインシナリオ・音楽プロデュースを担っている。また、キャラクターデザインとメインビジュアルはイラストレーターのゆーげん氏が務める。ゲームでは正体不明の生命体“キャンサ-”によって荒廃した地球で、唯一の対抗手段である兵器“セラフ”を操る少女たちが地球最後の希望としてキャンサーに立ち向かう物語が展開する。

ゆーげん氏(フリーランス)
キャラクターデザイン・原案
最初にWright Flyer Studiosのディレクター・小沼勝智氏に開発コンセプトを聞いた。「構想は5年ぐらい前からあったのですが、Wright Flyer Studiosでの開発は丸4年ぐらいの期間をかけています。当初からKeyさんとの協業ということで、Keyブランドや麻枝さんの持ち味を最大限に活かしたスマートフォンゲームをつくりたいと思っていました。1997年頃から2000年代にかけて台頭していた、いわゆるノベルゲームの熱気をスマートフォン文化で再現したいというところを出発点として、ライトなユーザーさんも含めて多くの方に遊んでもらい、このゲームを遊ぶことが最先端の遊びとしてクールであると思ってもらえるのを目標に、現状のかたちに落とし込んでいきました。麻枝さんの作風である、日常の楽しさとそこからつながる切ない体験、それを実現するために、リアリティある世界観から滲みでてくるような切なさが伝わること

小沼勝智氏(Wright Flyer Studios)
ディレクター
スマートフォンゲームとして開発を進めるにあたって一番の課題は、いわゆるノベルゲームとしてのシナリオはゲームの世界観を表現するために地の文が多用されることが多いが、なるべくテキストをユーザーに読ませることなくゲームの世界観を伝えることだったという。「テキストを読ませるのではなく、ビジュアルを見てもらって世界観が伝わるような画づくりを心がけています。例えば、湖の湖畔に沈む夕日のビジュアルがあったときに、『ああ、きれいな夕日だな』と思えるレベルの画が表現できていれば、地の文を読ませなくても世界観が伝わるのではと。今回の開発にあたっては説明的なテキストを全部排除して、台詞だけ表示するというスタイルで進めてきました」と語る小沼氏。本作は小沼氏が語るように麻枝氏のシナリオはもとより、キャラクターや背景のグラフィックスにも見どころの多いゲームとなっている。今回は、こうしたグラフィックスを中心にメイキングを紹介していきたい。
麻枝 准氏のイメージや意図をイラストレーター・ゆーげん氏がデザイン
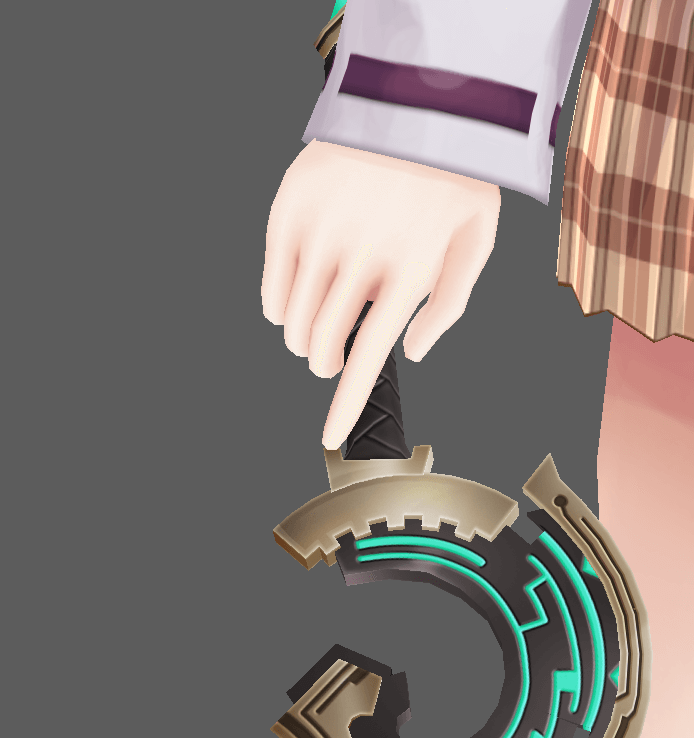
まず始めにキャラクターデザインから紹介したい。本作の企画がスタートした時点では、キャラクターについては2Dによるグラフィックスを想定して進められていたが、バトルの演出やワールドでの移動、基地内での演技などを考えると、より自由にキャラクターを動かせるべきだと方針転換し、3DCGによるキャラクター表現を採用することになったという。3DCGのキャラクターであっても、2Dイラストのような味わいをいかに引き出すかという点に重点をおいて開発が進められた。

本作でキャラクターデザイン・原案を担当したゆーげん氏に話を聞いた。「このプロジェクト自体が麻枝さんの15年ぶりの新作ゲームをスマートフォン向けにリリースするということで、かなり難しいプロジェクトになるだろうなとは思っていました。地の文に頼ることはしないという方針も含めて、ではどうやってビジュアル的に充実させていこうかというのをまず考えました。キャラクターデザインでは、例えばキャラクターの鼻の表現だけをとっても90年代では鼻が際立ったデザインになっていたり、2000年代に入ると鼻がだんだんなくなってつるんとした顔が流行ったり。スマートフォンゲームに3DCGによる表現が出てきたことで、パーツ数が多いキャラクターが出てきたりと、時代によってキャラクターデザインの趣向がまったくちがう。Wright Flyer Studiosのアートチームとしては現代的なキャラクターデザインを試行錯誤しながら探っていった感じですね。それと、麻枝さんが描くストーリーに登場するキャラクターは一言で言えば純真無垢なキャラクターが多く、ときには装備は何も付けないし、飾りもなしというようなキャラクターを望まれることもありました。そのようなキャラクターデザインを現在のスマートフォンゲームに落とし込むのは非常に難しかったです。麻枝さんの中にはシナリオを考えるときにすでに役者が動いていて、その役者にぴったりとしたキャラクターを描いてほしいというところが、キャラクターデザインをしていく中で一番の壁でした」とゆーげん氏。

本作に登場するキャラクターは非常に多く、
妥協なくイラストの再現を目指したキャラクターモデル制作
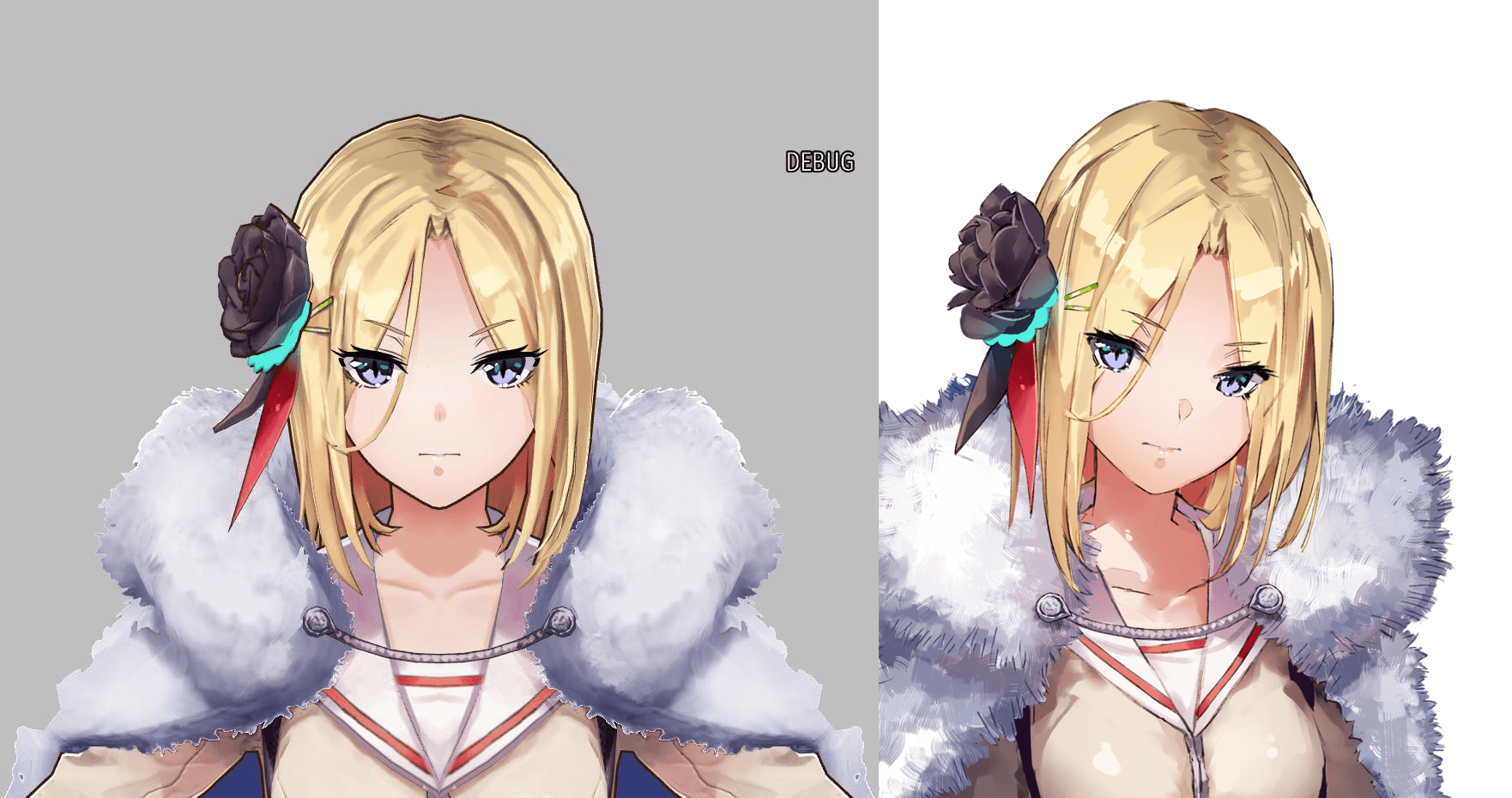
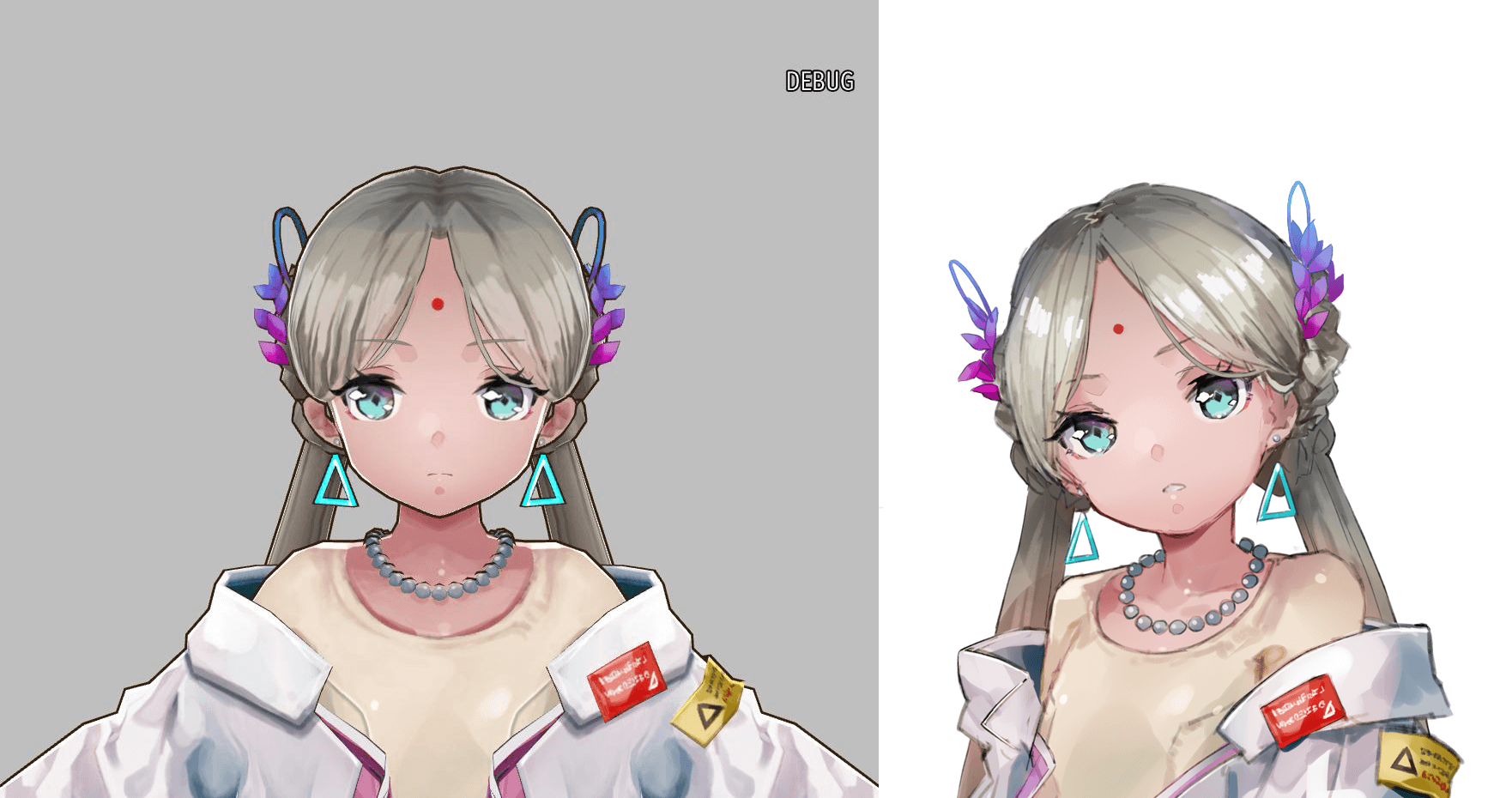
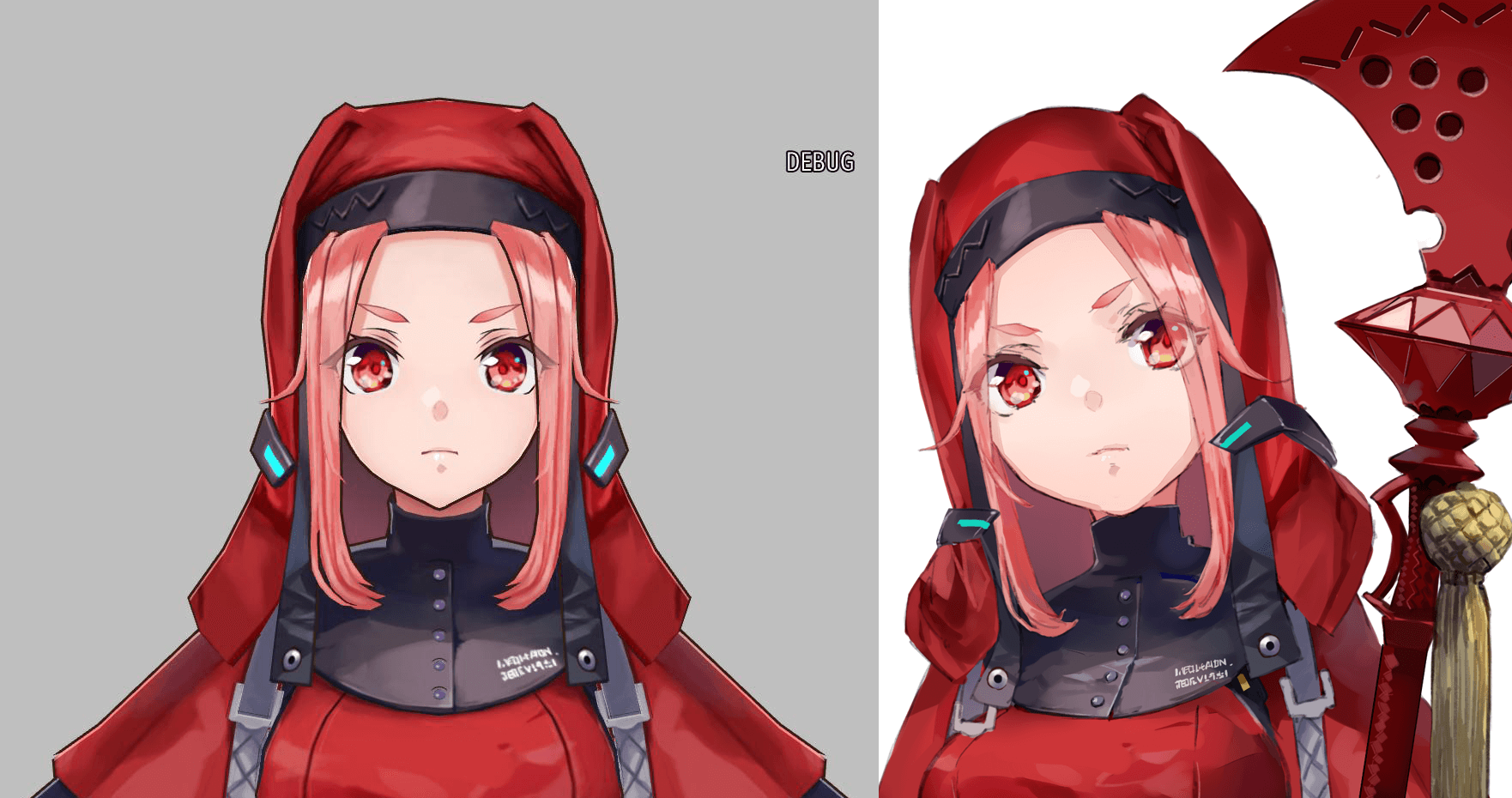
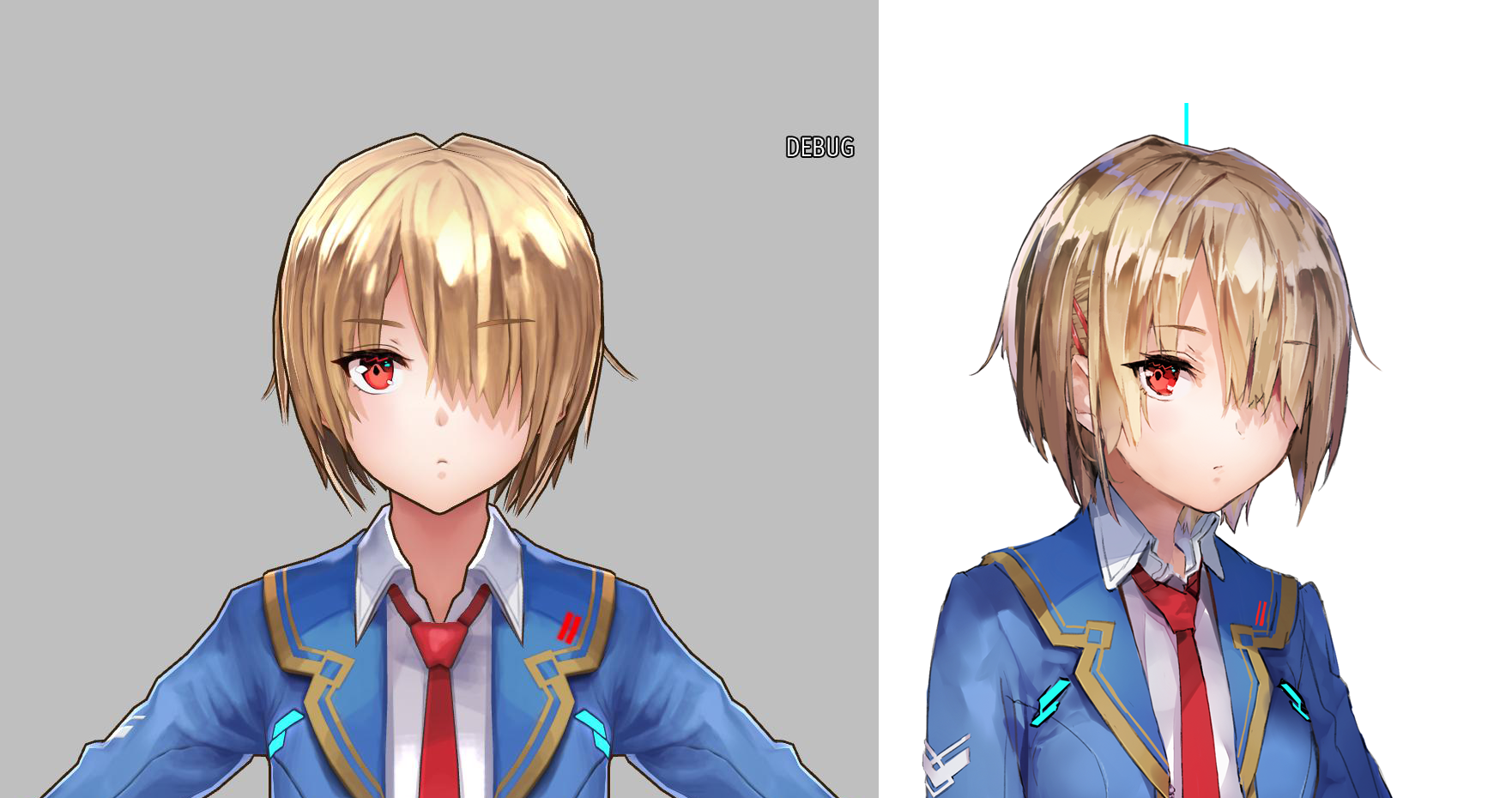
ゆーげん氏らがデザインしたキャラクターを3DCG化するにあたっては、制作されたイラストをなるべく忠実に再現できるようモデリング作業が進められた。続いて詳細を話してくれたのはリードキャラクターモデリングアーティストの河口千佳氏だ。「2Dのイラストからキャラクターモデルを起こすにあたり、極力イラストと同じに見えるようにモデルを作成していきました。キャラクターモデルの制作で難しかった点は、イラストでは前髪から目が透けて見えるキャラクターや眉毛だけ透けて目は透けないキャラクターなど、キャラクターごとに設定がちがっていたり、透明パーツがあったりと、3DCGとしては表現の難しいものもあったことです。ただ、『仕様的に無理です』と言って回避するのではなく、なるべくイラストを忠実に再現できるように3Dモデル化しています」(河口氏)。

河口千佳氏(Wright Flyer Studios)
リードキャラクターモデリングアーティスト
ゆーげん氏も3Dモデルのイラスト再現クオリティの高さには驚いたという。「キャラクターデザインは麻枝さんのシナリオに合わせたキャラクター重視でデザインさせていただいたので、立体的にポーズをとるといろいろとパーツ同士が干渉してしまうようなデザインも中にはあります。一般的な3DCGのワークフローでは絶対にやめてくれと言われそうなデザインでも、よく解決していただいたと思います。50人以上のキャラクターそれぞれ、3Dモデルとしては難しいパーツを組み込みながらデザインしているので、ほとんどキャラクターごとにワンオフに近い作業をされたのではないでしょうか。さらにスマートフォンゲームなのでデータ容量的な制約もあるなか、あのキャラクターの造形をリッチに3Dモデルで再現するのは相当大変だったのではないかと思います」と、ゆーげん氏もうなるほどの出来栄えだった。
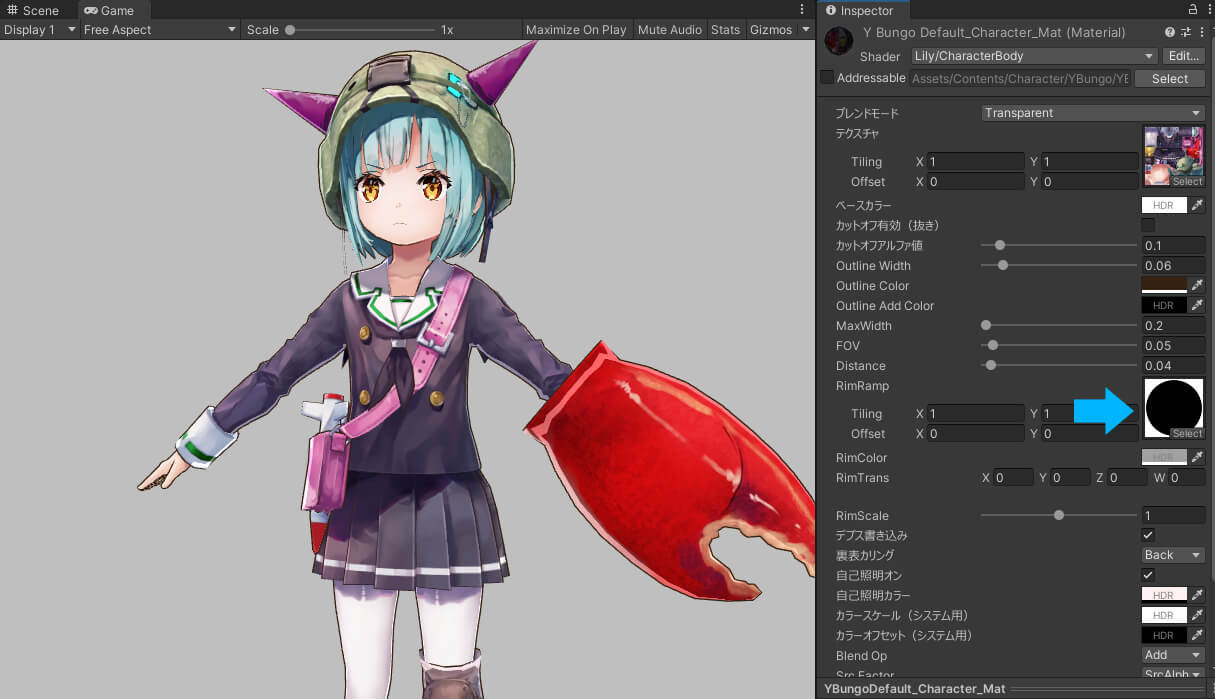
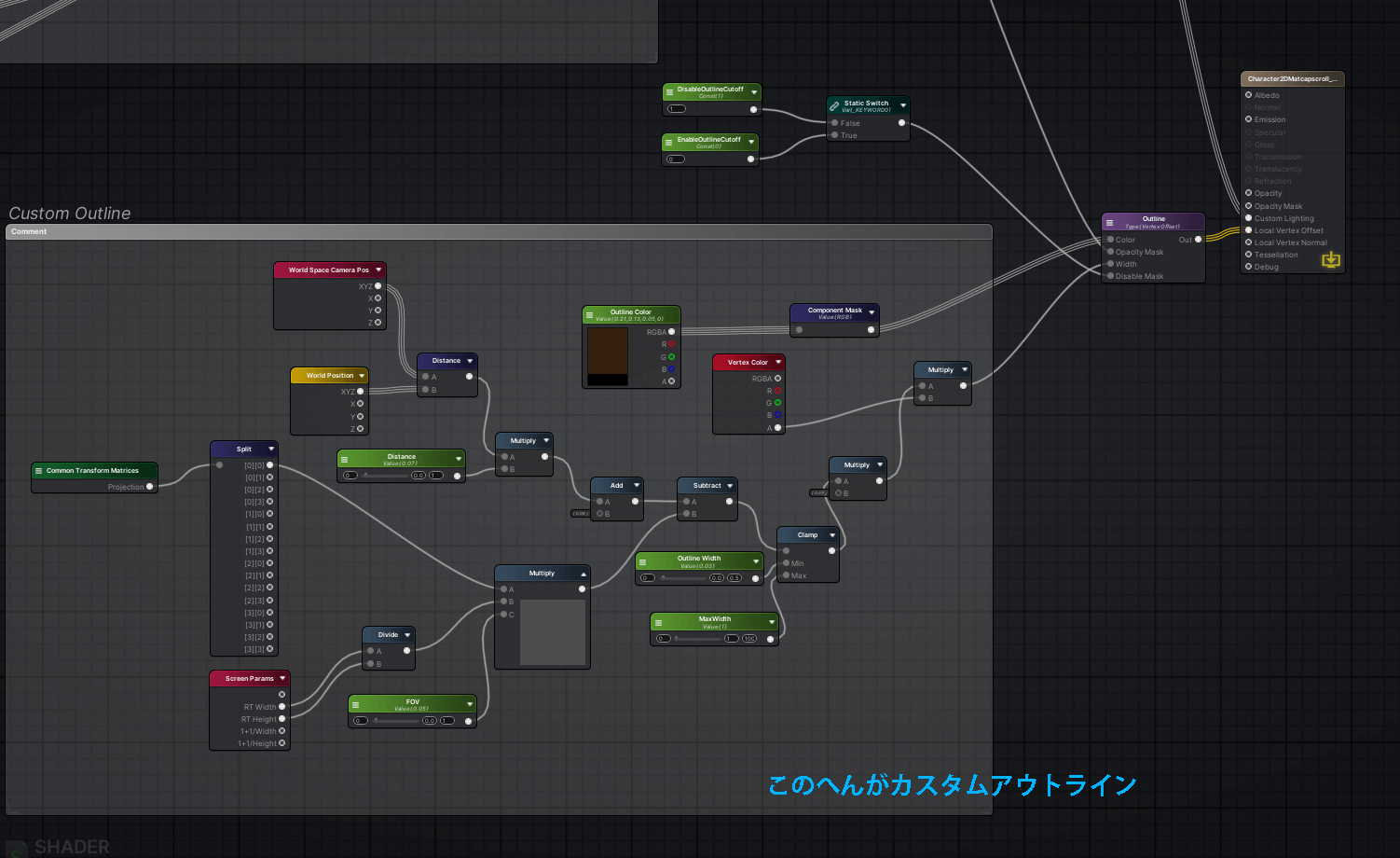
イラストを忠実に3Dモデルとして再現する工夫として、ポリゴン上の造形部分での工夫もポイントだが、シェーダやテクスチャでの工夫にも注力している。もとのイラストを見ながら、なるべく塗りのタッチを似せたり、エンブレムなどはイラストからコピーしている場合もあるという。また、キャラクター特有のルックが必要な場合は専用のシェーダが作成されている。基本的にキャラクターにはアウトラインが表示され、作画に近いルックになっているため、例えばファーを纏ったキャラクターの場合、あまりリアルにしてしまうとイラストっぽさがでないため、横から見たときだけファーの輪郭にアウトラインがでるようなシェーダが使用されている。
Unityによるキャラクターアウトラインの設定


ハイライト用のテクスチャによる指向性のあるライティング表現
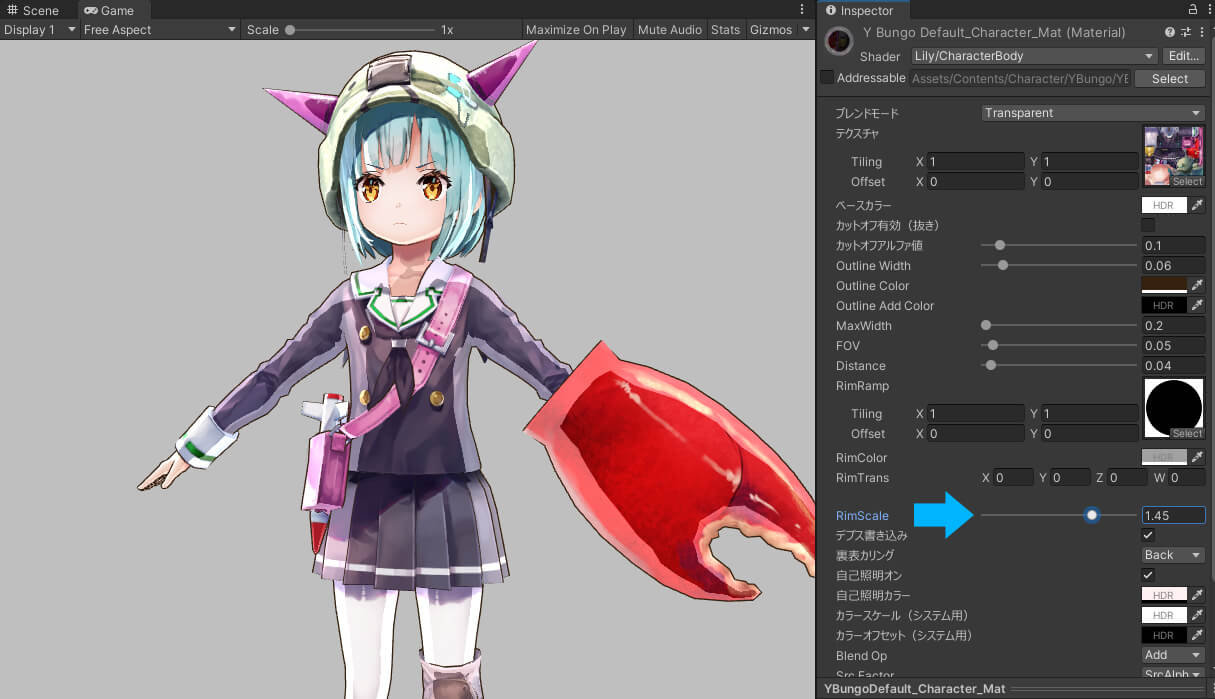
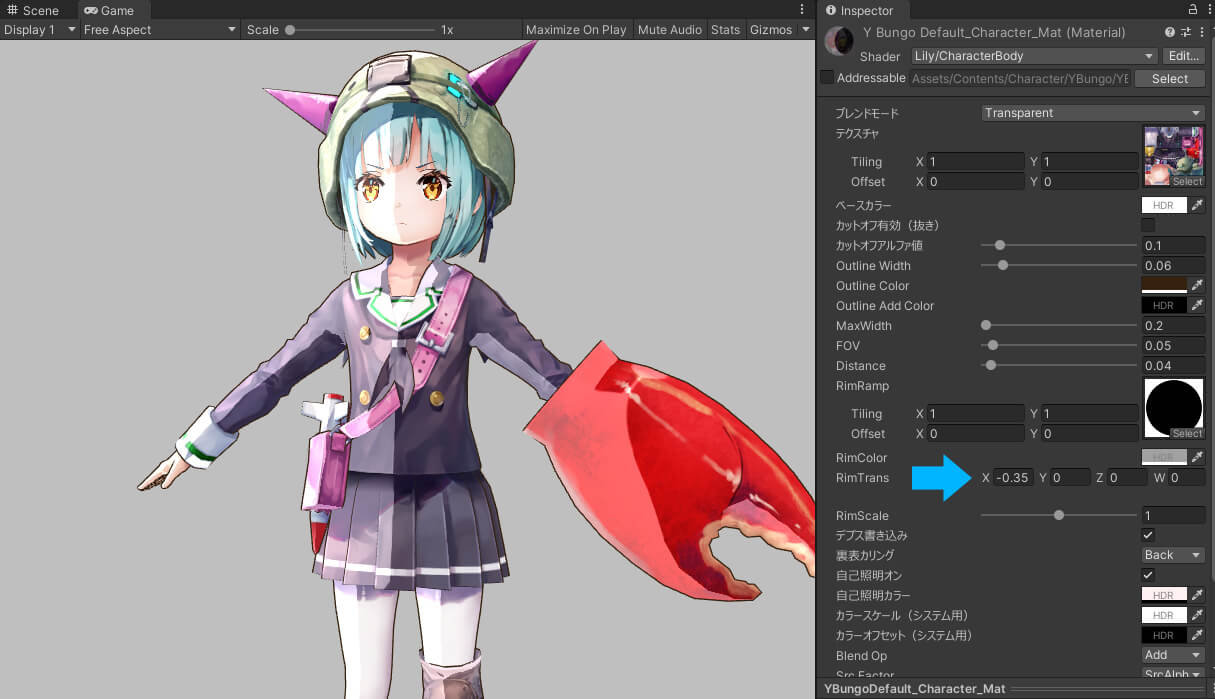
下記の画像はハイライト用のテクスチャを使ったライティング表現の例。イラストに忠実なモデルを作成するため、テクスチャでタッチ感を表現しているが、そのままシェーディングすると、皺などが絵のようでおかしく見えてしまうことがある。そのような見え方を回避するために、テクスチャの上からマットキャップを使ったハイライトをブレンドさせている。ハイライト用のテクスチャを疑似光源に合わせてスケールや移動させることで指向性のあるライティングの雰囲気がつくり出されている
キャラクターごとに設定のことなる眉や目の透け表現
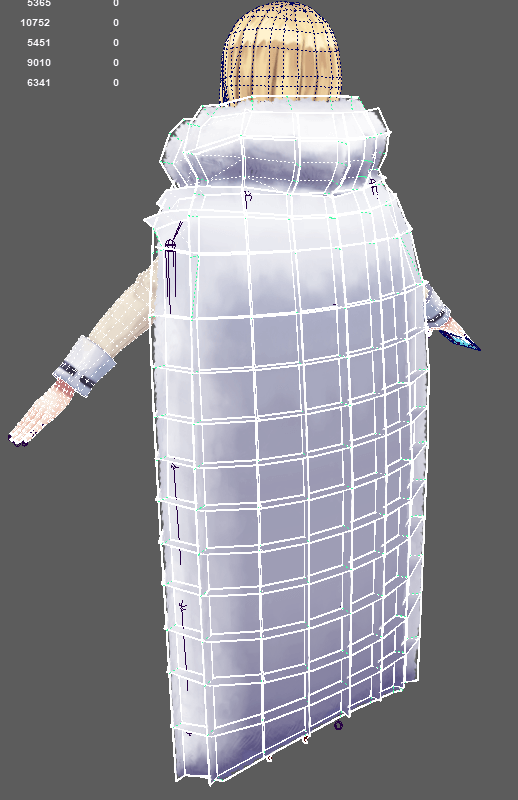
イラストらしい表現を施した水瀬いちごのマントのファー
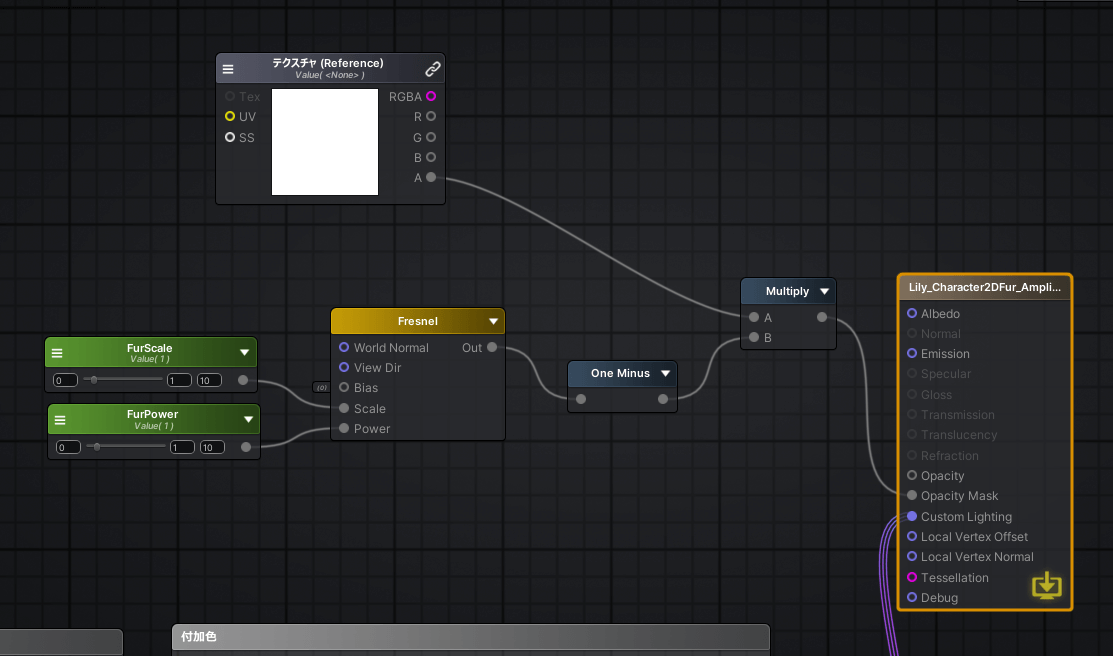
水瀬いちごが纏うマントのファーは、イラストに合わせるために多層ポリゴンなどは使用せず、板ポリゴンを配置して表現している。全てのファーの束にラインが表示されてしまうとイラストのテイストが表現できないため、どのような角度から見てもマントのシルエットのアウトライン付近にだけラインが表示されるように、フレネルを応用してカメラに対して法線の角度が垂直に近い状態ではラインが消え、水平に近いときだけ見えるシェーダが作成されている



フラスコの中で動く液体の表現
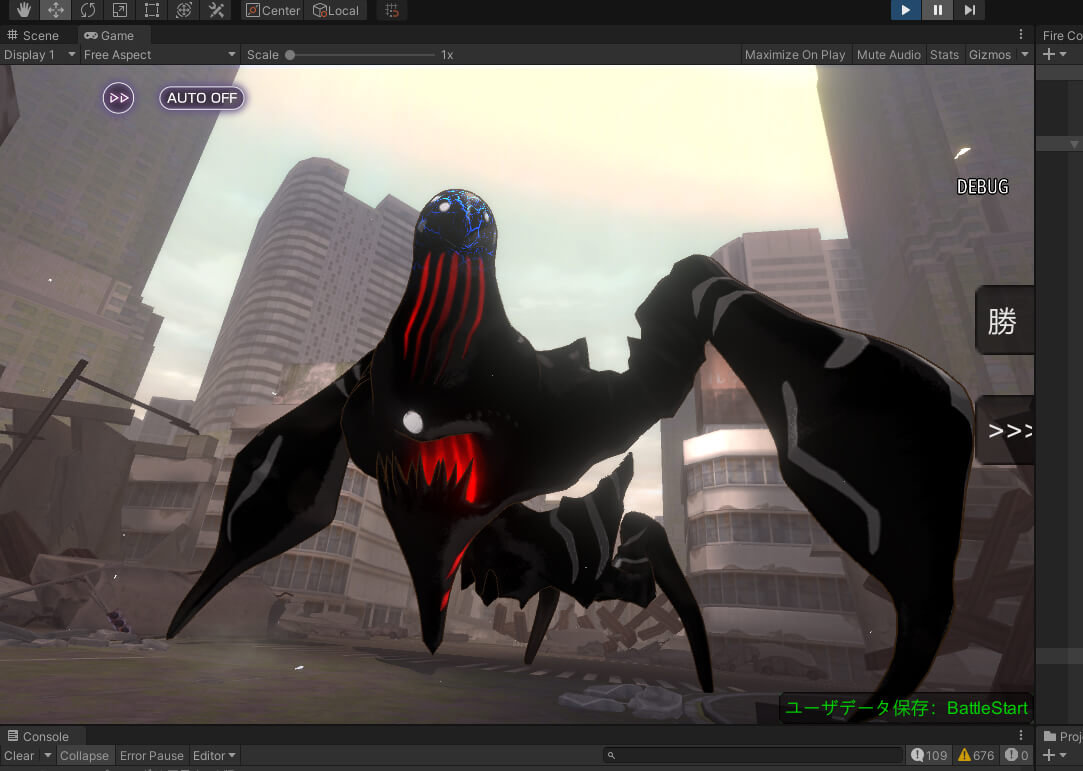
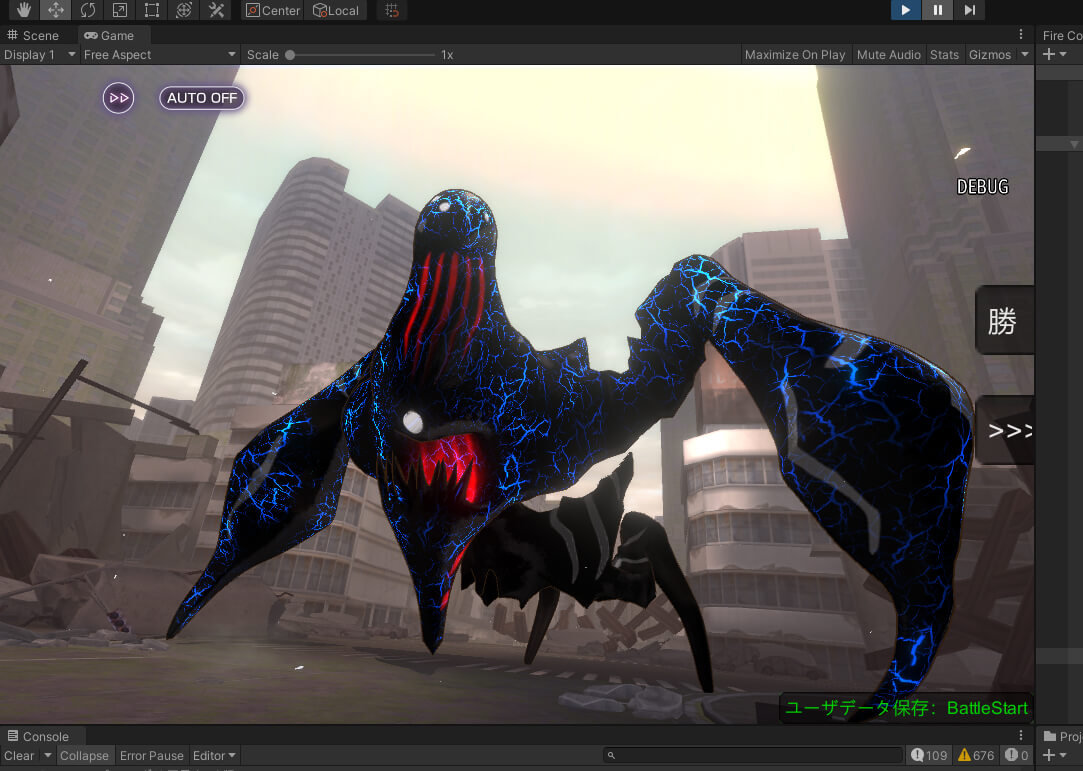
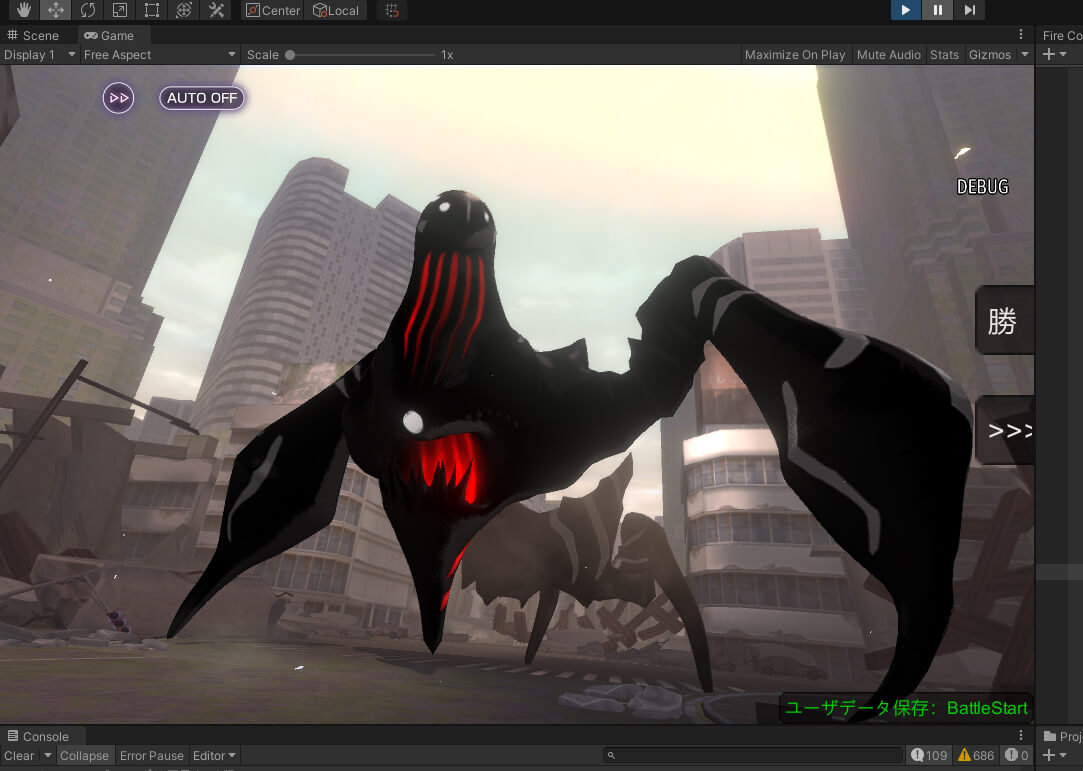
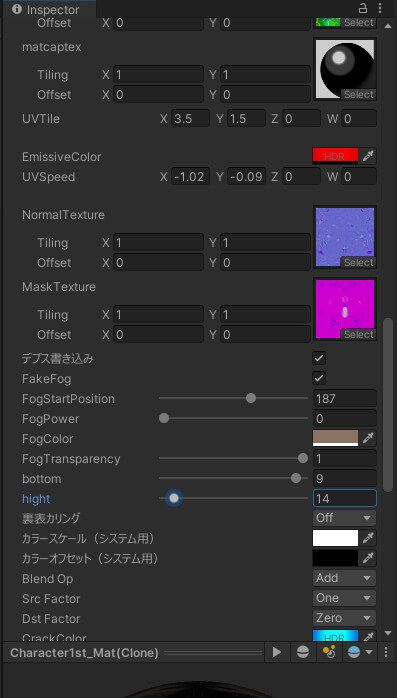
ひとつで様々な質感を表現できる敵キャラクターのシェーダ

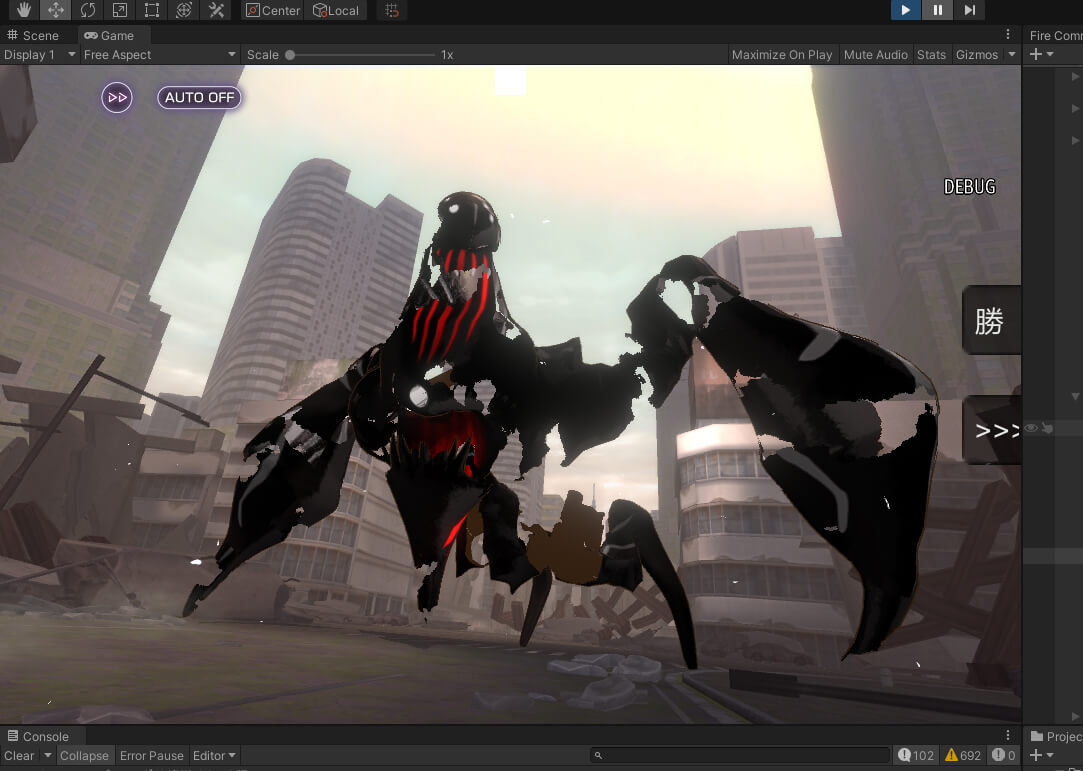
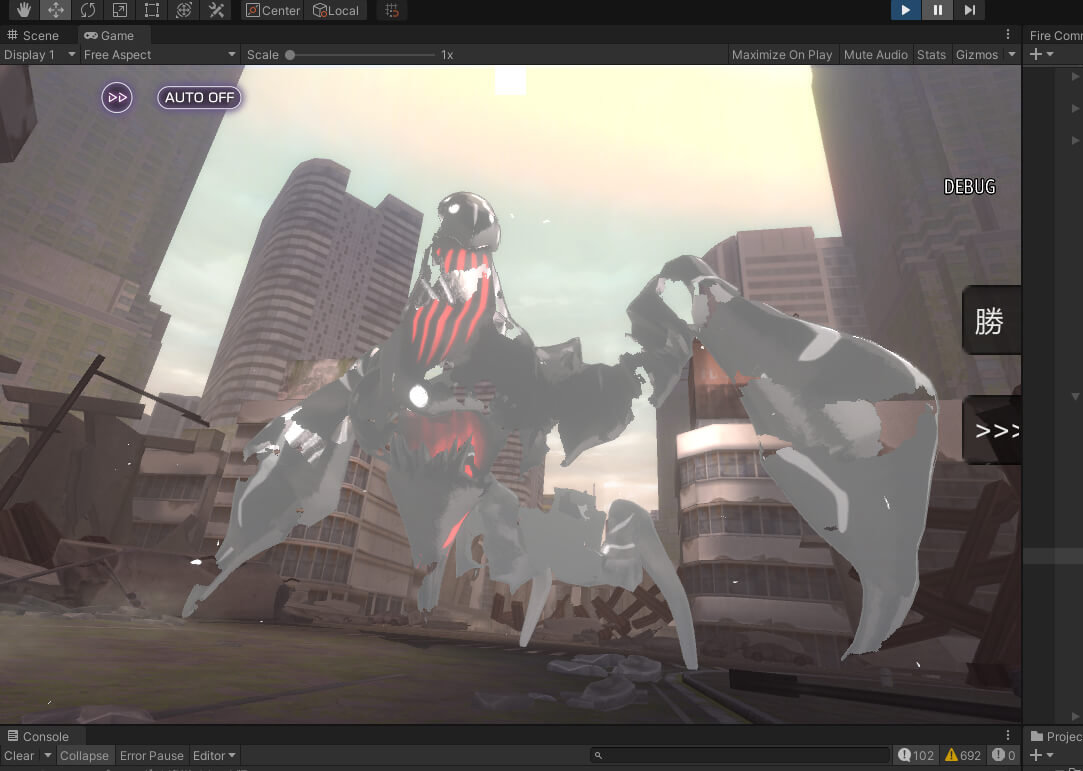
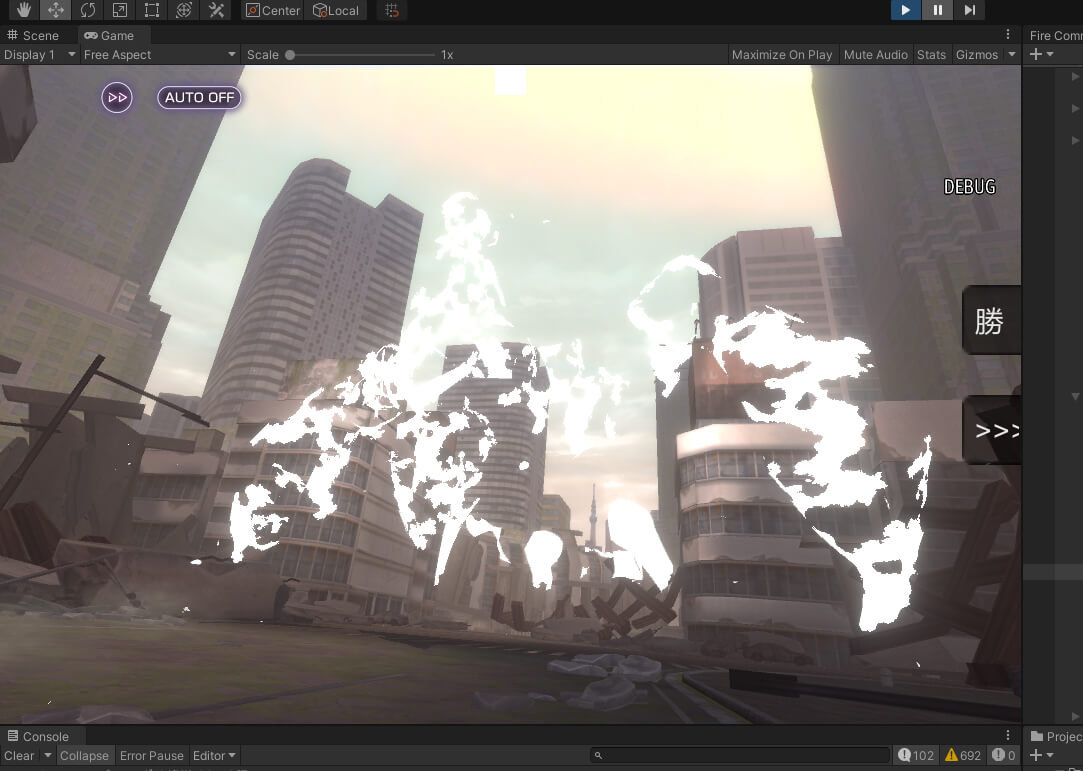
巨大感を演出するボスのフォグ表現
-

ボスキャラクターや特殊な敵キャラクターには専用のシェーダが用意されている。例えば画像のように、頭部にはフォグがかかっていないが、後ろの脚にはフォグがかかっているというような疑似フォグ表現ができる -

高さ方向に疑似フォグをかけた状態。頭部にもフォグがかかっている

キャラクターの個性を表現することを重視したアニメーション付け
続いて、アニメーションの工程について解説してくれたのはアニメーションディレクターの南 敬介氏だ。「アニメーションを作成するにあたってメンバーと話しあって、やはりこのゲームはキャラクターが主体の作品なので、アニメーションチームとしてもキャラクターに対してどのようにアプローチをしていくか考えていきました。そこで時間も手数も限られた中でも注力するポイントを見極め、ゲーム内のキャラクターの個性を強く演出できる箇所を重点的に強化していこうということを決めました。具体的には、フィールドの立ちポーズやバトル時の待機ポーズ、リザルト演出時など、各キャラ個別でユニークにモーションをもっている箇所で、よりキャラクターの個性を強調できるように進めていきました。キャラクターの魅力や、かっこよさ、かわいさ、いわゆる“エモさ”を強化できているかをメンバー間で確認しながら進めて全体のクオリティを上げていきました。作業に当たっては非常に使いやすいリグやツールが開発されていたので、Mayaで作成したアニメーションをすぐにUnityにアウトプットして確認することができる環境にあり、いわゆる試行回数を稼げて全体のクオリティの底上げに寄与できていたかと思います。」と南氏は話す。
南 敬介氏(Wright Flyer Studios)
アニメーションディレクター
南氏が特に気に入っているモーションは31Aのメンバーの6人がリザルト演出時やバトル中に待機しているモーションで、何度も調整を施しながら作成していったという。「そのほかで注力したのは各キャラクターに装備される専用スキルのモーション。各キャラクター専用のモーション演出が入るのですが、キャラクターの見せ場として表情も実装してもらっていたので、その表情をなるべく見せられるようレイアウトやタイミングにこだわりを入れました。手の表情も最初はただ拳を握っているようなものが多かったのですが、指にも表情をいれるように調整しました。手の表情ひとつとっても、そのキャラクターらしさが出るように試行錯誤しています」(南氏)。
茅森月歌のキャラクター性を表現するアニメーションとポージング
色彩が豊かでありつつもキャラクターを魅せる背景
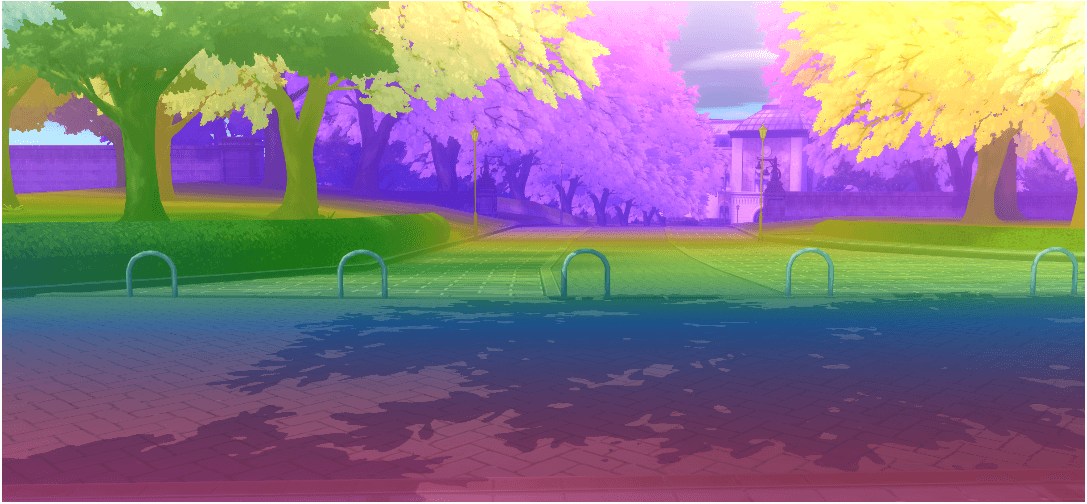
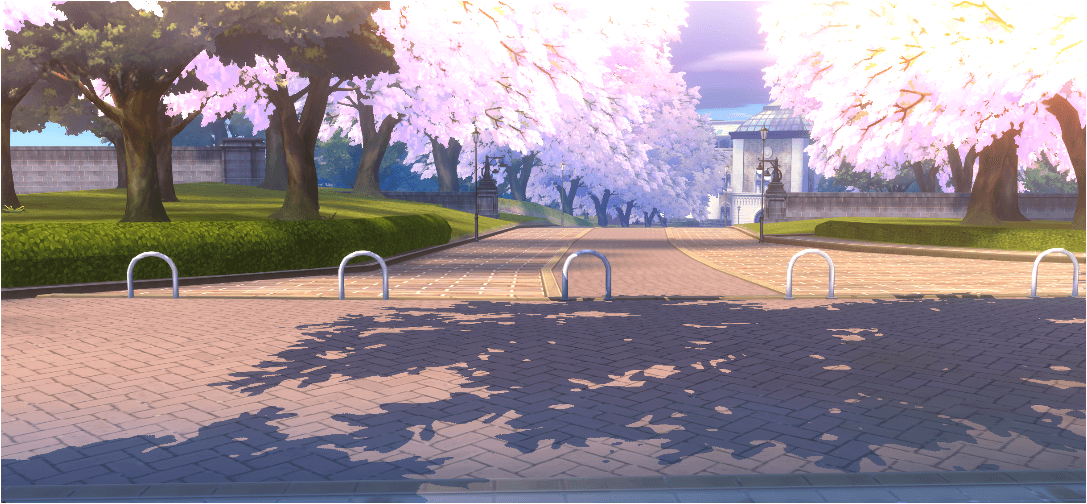
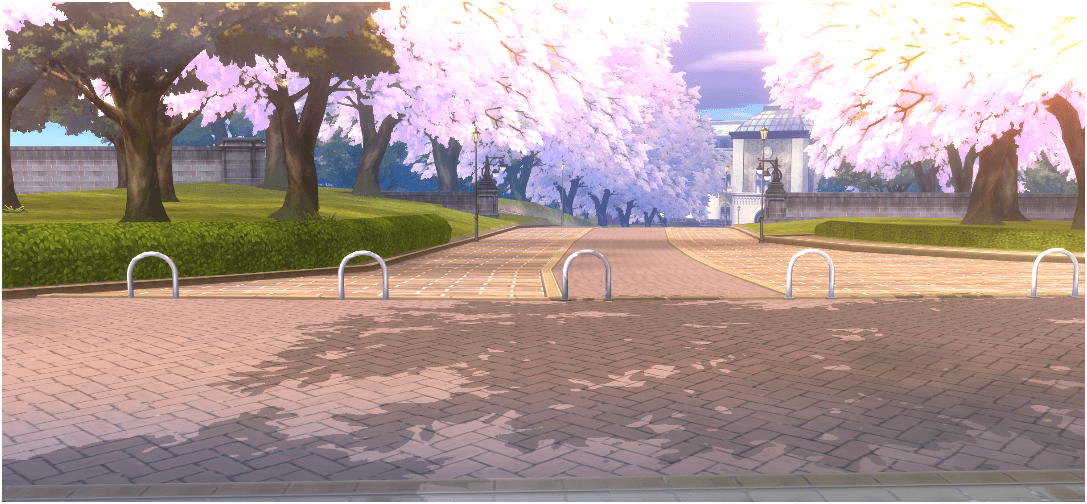
本作では美麗なゲーム背景も見どころのひとつだ。前述のようにグラフィックスのコンセプトとして、なるべく状況説明などのテキストをユーザーに読ませることなくビジュアルから状況を読み取ってもらえるように、非常に力のこもった、計算された背景が制作されている。2Dアートディレクターの大神田 彩氏に2Dアートの視点から本作での背景へのこだわりを聞いた。大神田氏は静止画やスタイルイラスト、部隊ロゴやSDキャラクターなどのアートディレクションを手掛けており、3D背景のルックを決める際のディレクションなども行なっているという。「3D背景の色味のベースを作成する際に、2Dアーティスト側からはゲーム画面のスクリーンショットに理想とする画面の色味を加筆して、これに近づけてほしいという要望を3D背景チームにお願いしながらルックを詰めていきました。特に夕方の色味は、色が沈み込まず、なおかつきれいな色味になるように、またキャラクターに視線が集まるような画面構成にしてもらっています。そのほか、バトル中の必殺技のシーンなどもキャラクターが映えるように、アップショットでは一部色味を調整して顔色が沈みすぎないような補正を入れています」と大神田氏。

大神田 彩氏(Wright Flyer Studios)
アートディレクター
背景アーティストの菊池景伍氏もこだわりのポイントについて「本作では背景の色味だったり、ライティングにかなりこだわって制作しています。Unityにもともと備わっているパラメータでは本作で求められているような色味を表現することができなかったので、エンジニアの方にフォグとかライティングなどの色をカスタムで調整できるようなパラメータを細かくつくっていただいて、それをシーン上で背景アーティストが各自で調整できるようにしてもらっています。特にフォグは加算、乗算など多様なブレンド方式に対応してもらったので、本作の特徴的な空気感を表現するのにとても役立ちました」と話す。

菊池景伍氏(Wright Flyer Studios)
背景アーティスト
こうした取り組みについては、テクニカルアーティストの岩本高志氏も「開発の初期からアーティストが望む表現ができるように、特に描画エンジニアの方が背景制作にかかわるシステムの増改築を続けてくれました。キャラクターが2Dから3DCGに変更になったタイミングで、背景制作の方向性もかなり変わりましたね。そうした変遷もあって、どんどん機能を追加していきました」と経緯を話してくれた。
岩本高志氏(Wright Flyer Studios)
テクニカルアーティスト
そのほか、背景については色相が豊かでありつつ、光の差し方が特徴的で、彩度が低く地味目の背景に、比較的彩度や明度の高い光が少し射してくるようなルックを目指したとのことだ。「そのため、影の部分の色などを個別に調整できるようになっています。背景の表現はキャラクターのルックに合わせて背景用のテクスチャも2D背景寄りのルックで描いているのですが、そうすると画面の情報量がすごく多くなってしまうので、一度背景が立つ状態まで最終のルックをつくり上げて、その背景の前でキャラクターが一番映えるようにフォグなどを使って1段階情報量を間引く処理をしています。例えば、背景の奥の方は青いフォグを被せたり、影に青を乗せたりといった処理をしています。また、逆光のときにはキャラクターがその逆光の範囲に入ったら陰影も変化するといった工夫も施しています」(菊池氏)。
背景の色味のディレクション
-

シーンの空気感や光の美しさを大事にしているという大神田氏による背景のルックディレクションの例だ。画像はカフェテリア前で、カラー調整前の状態 -

大神田氏のディレクションでカラー補正された状態。調整前は画面内の色変化が単調だが、奥に行くにしたがって薄いフォグをかけることで徐々に奥方向へ彩度が下がっていくようなルックになっている。また、暗く沈んでいたカフェテリアの建物も光の要素を乗せることで印象的な美しいルックになっている
-

夕焼けシーンのカラー調整の例。画像は調整前の状態。地面の濃淡もなくフラットなライティングになっており、キャラクターも逆光になってないため浮いてしまっている -

調整後の実機上でのルック。地面の手前を暗く影にして夕日の強さを強調し、キャラクターも暗く落とした上でリムライトを足して立体感を演出し、絵だけでエモーショナルな状況が表現されている
フォグや影色の調整

キャラクターに対するライティングの変化
-

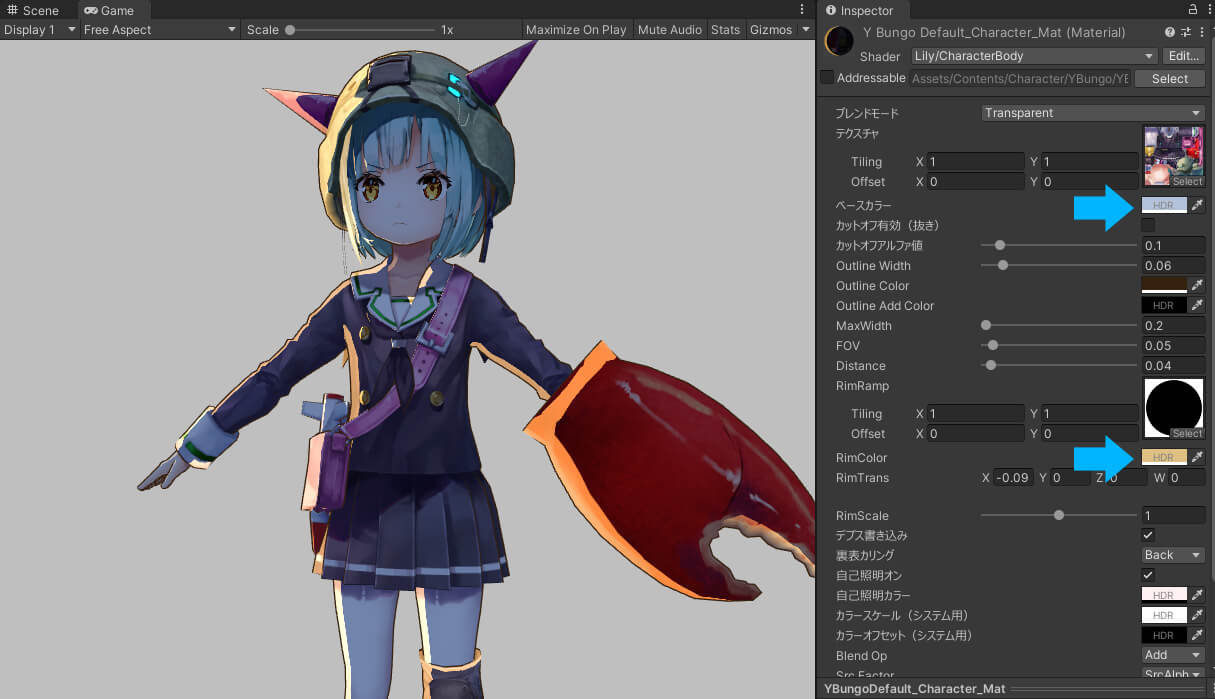
背景のディレクショナルライトの向きに合わせて、キャラクターの影色とリムライトの向きと幅、カラーを調整できるようにパラメータ化されている。画像はディレクショナルライトが左上にある状態。キャラクターのリムの向きも左側に調整されている -

ディレクショナルライトが右上の状態。逆光状態になるようにリムライトの向きと幅が調整されている

ユーザーの感情を最も揺さぶるシネマティック
本作のコンセプトでもある“切なさ”を表現する上でとても重要な役割を担っているのがシネマティックのパートだ。解説してくれたのはシネマティックディレクターの竹俣太樹氏だ。「シネマティックはゲームの中でも、ゲーム体験、グラフィック、両側面でクオリティが求められます。また、本作はお客様に継続的に 「最上の、切なさを。」届け続けなければなりません。限られたスケジュールや人員で開発を行い、お客様の心を揺さぶる体験を生み続けるというのは、非常にハードルが高いものですが、とてもチャレンジし甲斐があるパートです」と竹俣氏。

竹俣太樹氏(Wright Flyer Studios)
シネマティックディレクター
竹俣氏がシネマティック制作に参加したのは、リリースの約7ヶ月前だったというが、まだシネマティックのプロトタイプに近い状態のものしかできていなかったため、残りの少ない期間の中で何ができるのかを取捨選択し、限られた条件の中で、最大の費用対効果を生み、作品のコピーにもある「最上の、切なさを。」その言葉を体現するには何ができるのかを考えていったという。「社内ではじめてのシネマティック専任担当としてアサインされたこともあり、信頼できる協力会社さん(イナズマアニメーションスタジオ)と共に少数ながらも強固な開発体制にしていきました。先ずはVコン相当のものを竹俣が作り、ある程度の演出方針をチームで握り、そこから協力会社さんにつくり込みをお願いし、自分はディレクションに徹するというかたちで進めていったのですが、コミュニケーションを密にやらせていただいたおかげで非常に上手くいきました。時間が限られる中で注力したのがフェイシャルのアニメーション部分です。フェイシャルは感情表現が最大化できるようアニメーションさせています。フェイシャルも当初は2Dテクスチャの切り替えで表現されていたのですが、それでは自由な感情表現をアニメーションさせることが困難なため、カットシーンではブレンドシェイプでフェイシャルアニメーションを付けられるように実装してもらいました」(竹俣氏)。
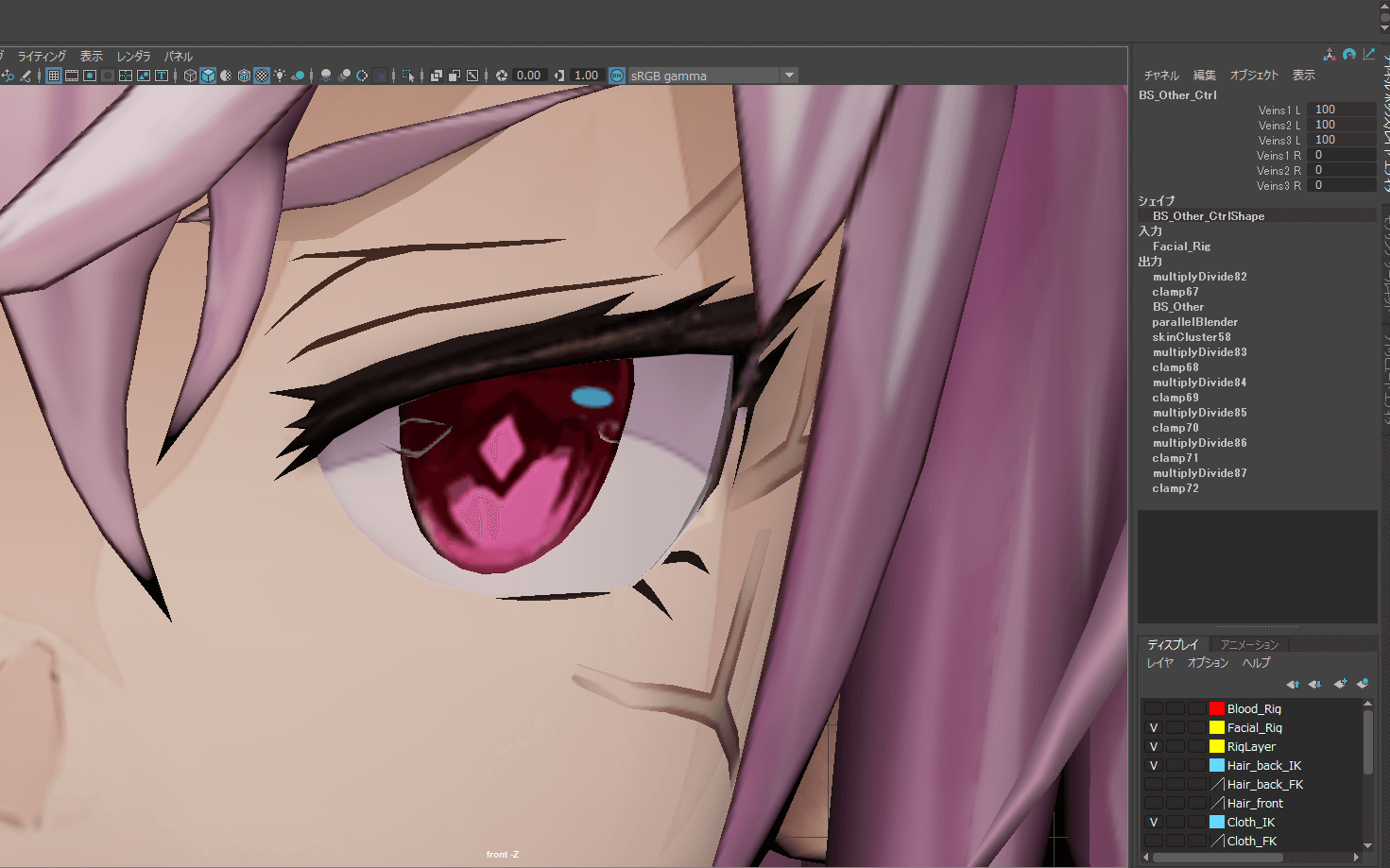
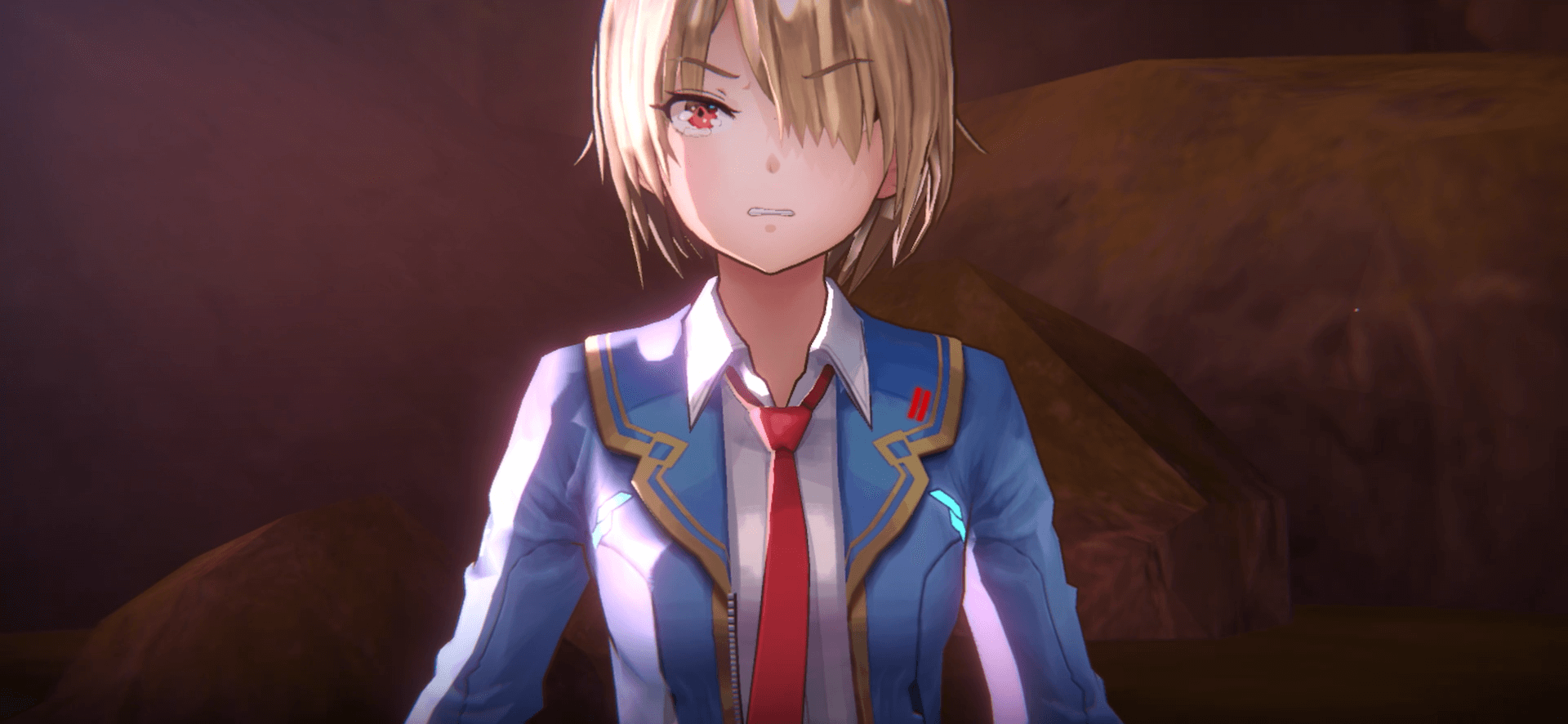
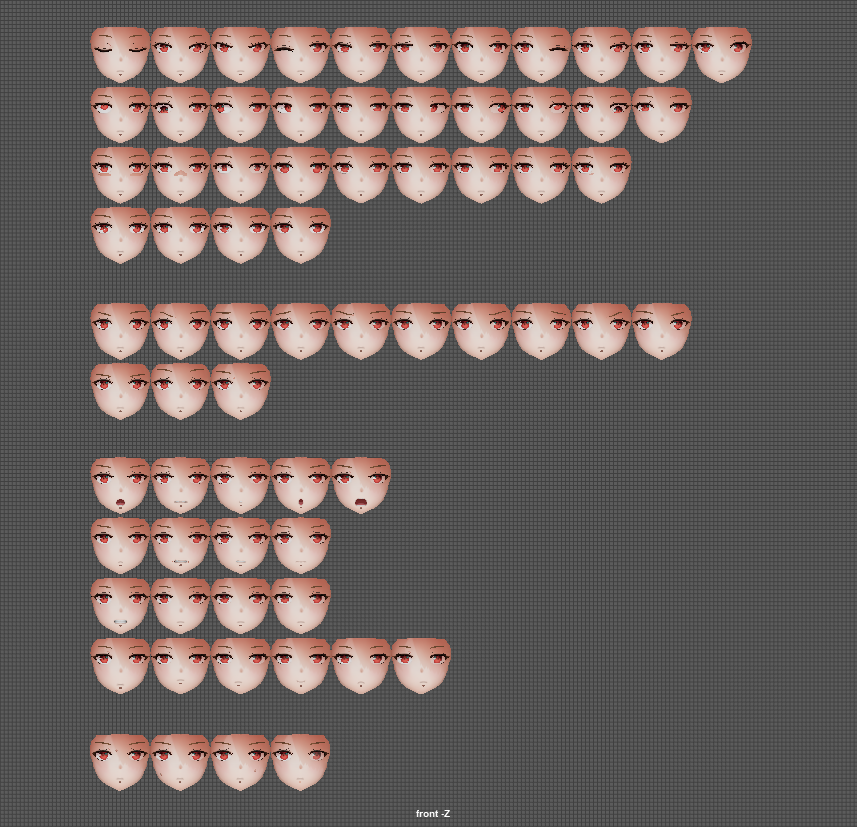
ユーザーの心を動かす表情の演出




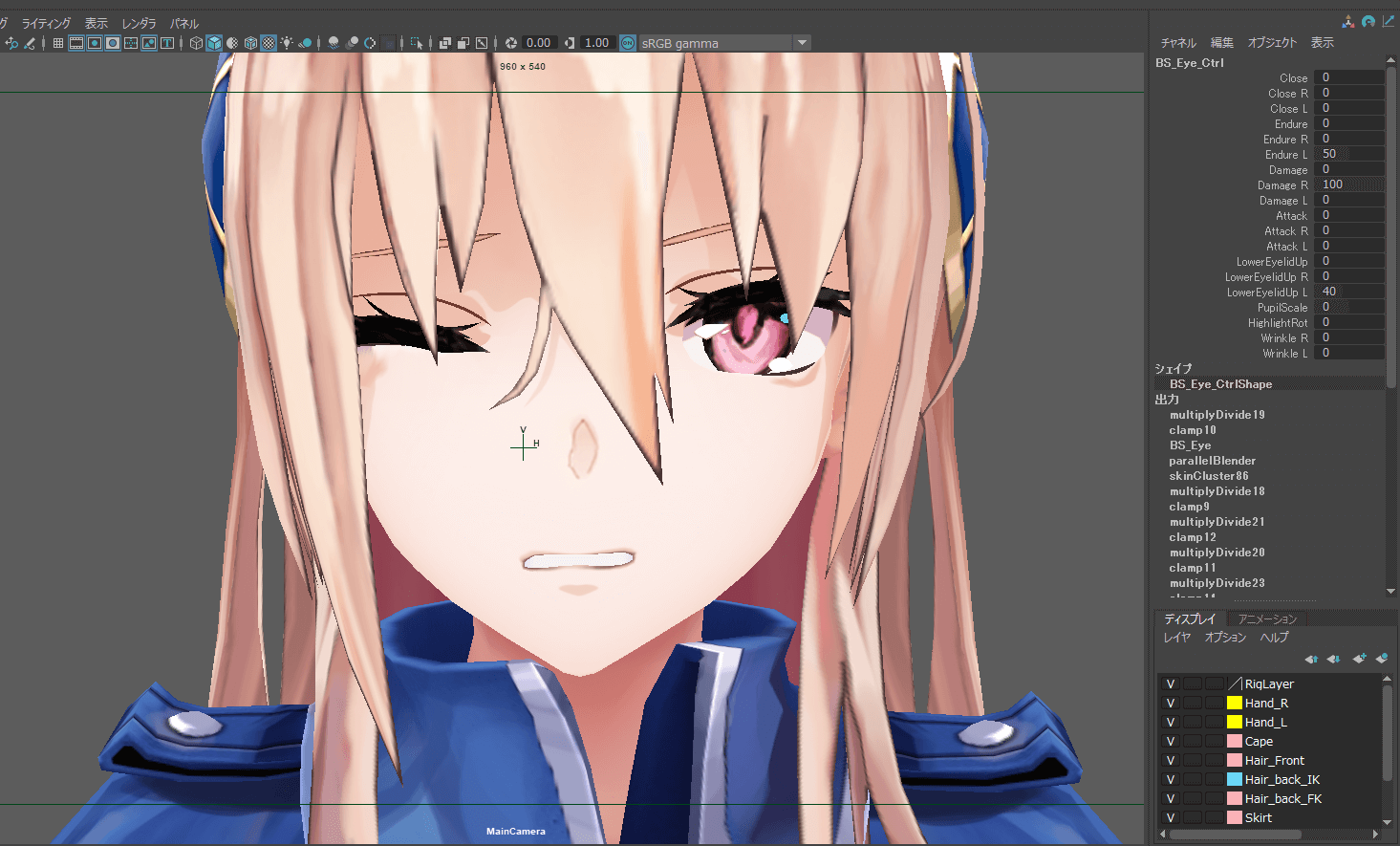
エモーショナルな感情を表現できるフェイシャルの設定





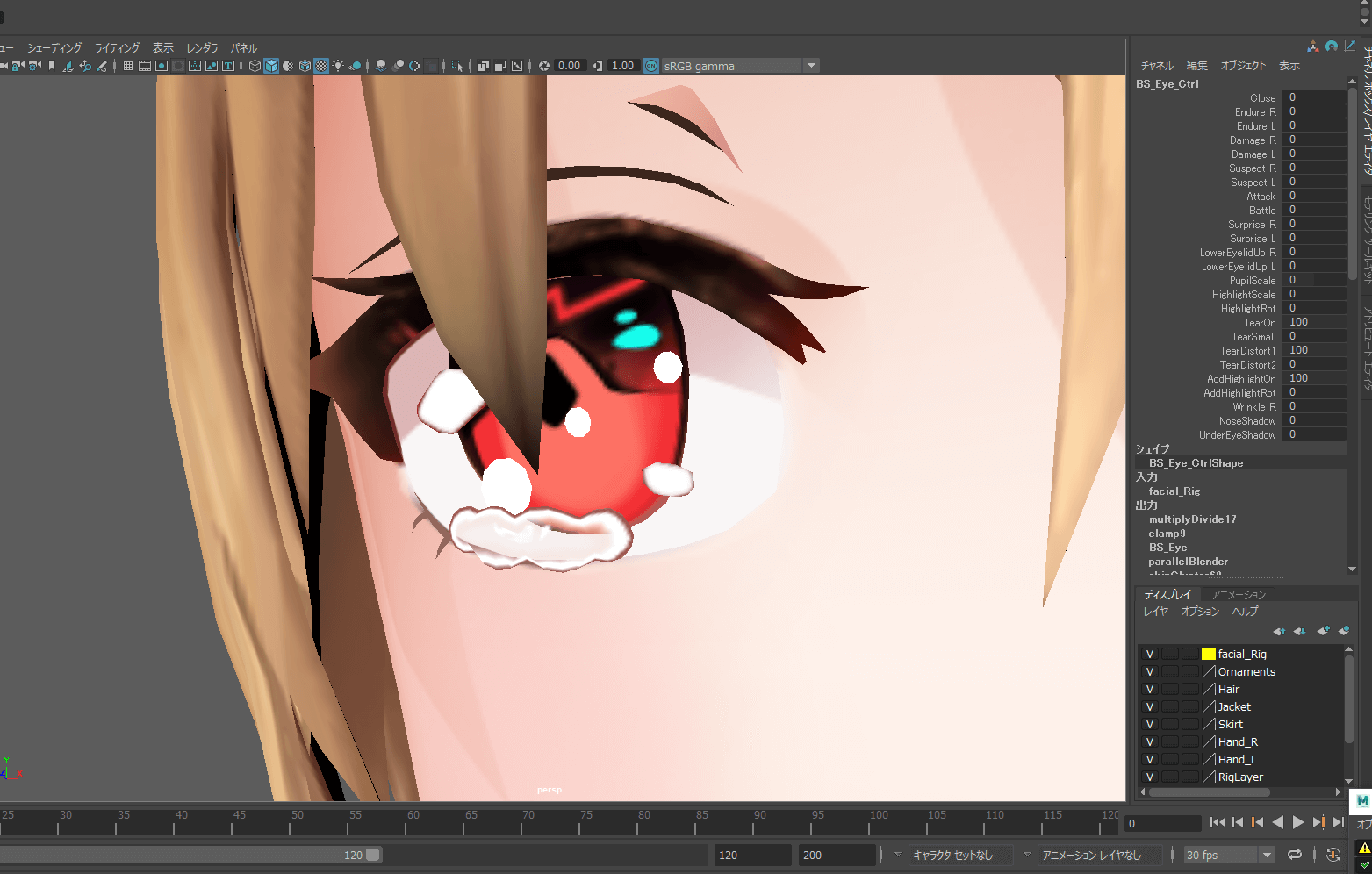
カットの一部にはプリレンダを活用
シネマティックパートでは、リアルタイムレンダリングによるアニメーションほかに、表現のディテールや動きが複雑で表現力が必要なカットではプリレンダによるムービー素材も活用されている
-

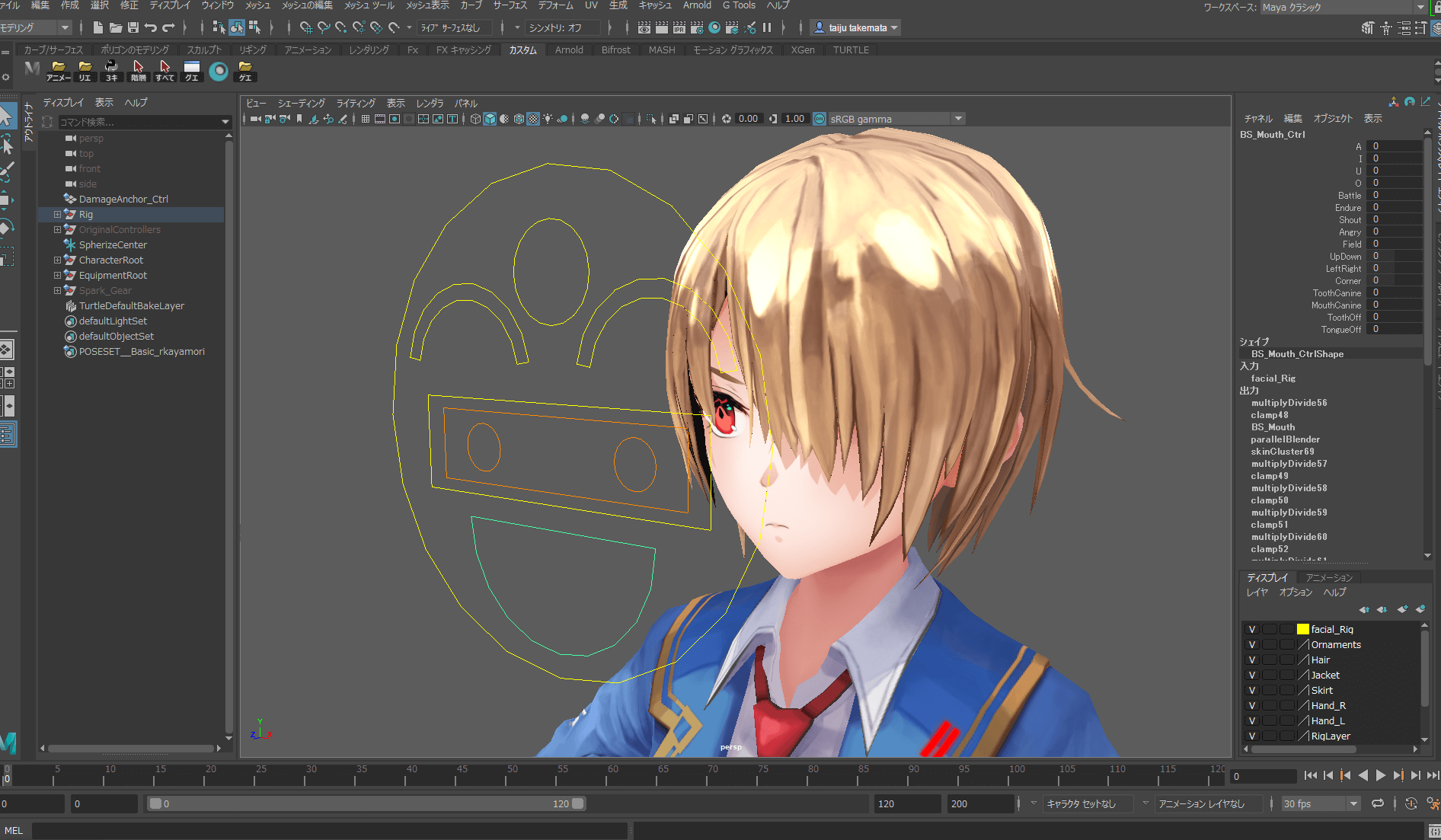
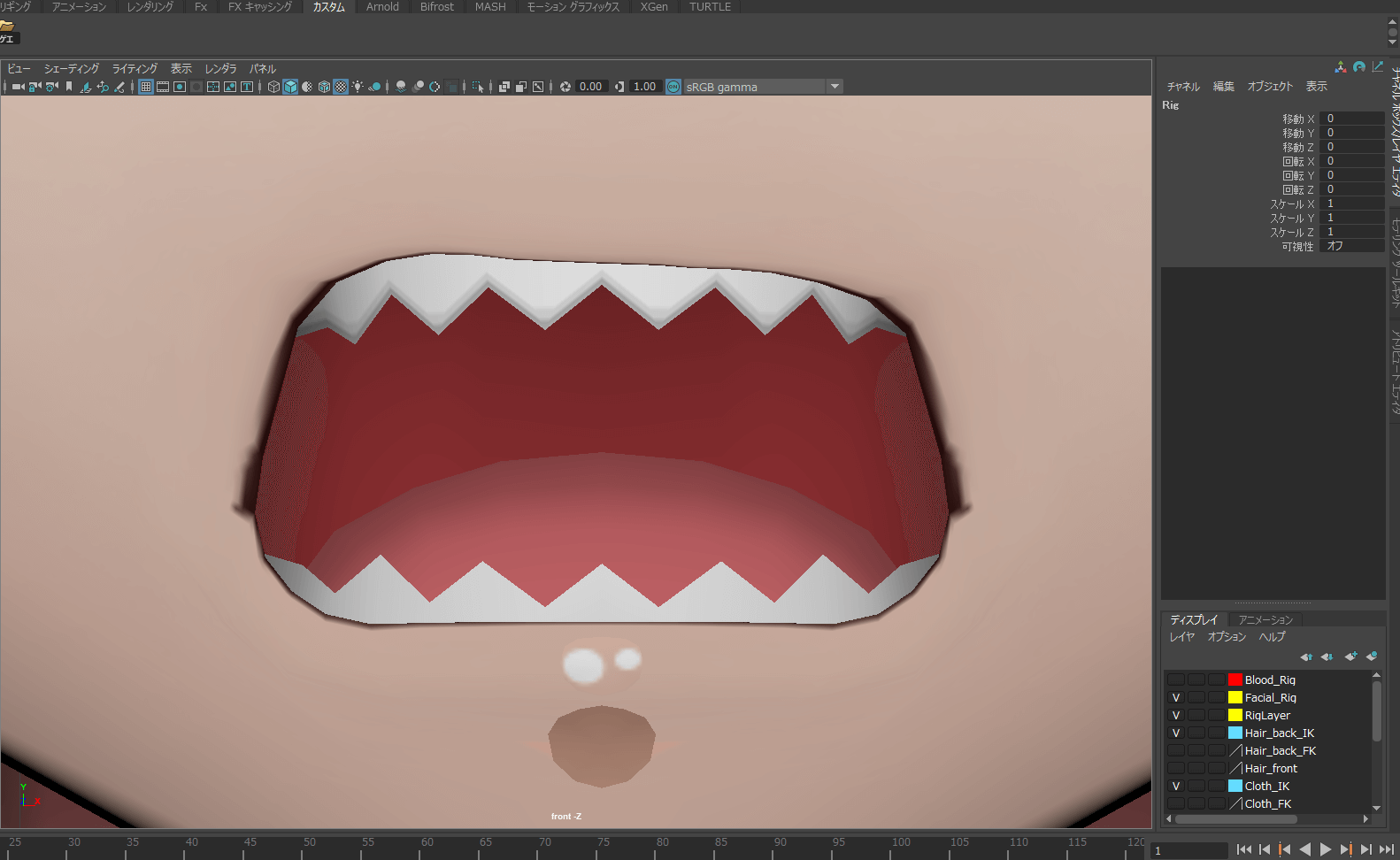
細かい動きやキャラクターデザインに忠実なディテール表現が必要だったため、プリレンダ専用のモデルを作成してカットが作成されている。画像は茅森が目を開けるシーン。瞳孔の拡縮、ハイライトの揺れなど徹底的に魅せる箇所を絞り、つくり込まれている -

Mayaでの作業画面

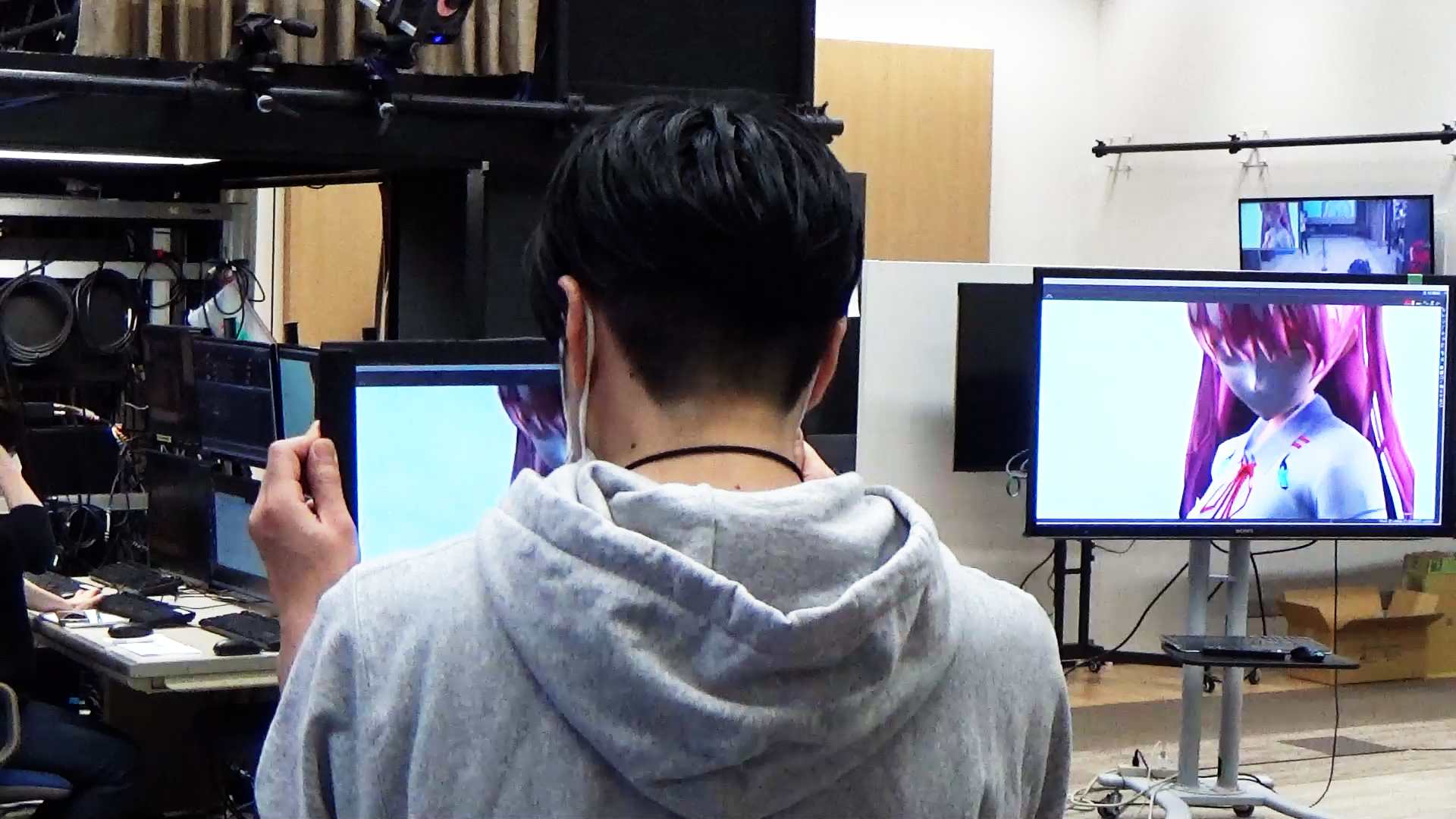
モーションキャプチャとバーチャルカメラの採用




『ヘブンバーンズレッド』での新たな体験は続く
本作はこれから新章のリリースも予定されている。こうした今後の展開について、最後に小沼氏に聞いた。「新章をユーザーの皆さんにお届けすることで、『ヘブンバーンズレッド』の新しく広がっていく世界を楽しんでいただけたらと思います。これからもリリースするたびに新たな感動を提供していきますので、期待していてください!」と、今後の意気込みを語る小沼氏。今後リリースされていく新章での新しいゲーム体験を期待したい。
※Wright Flyer Studiosは『ヘブンバーンズレッド』
https://www.wfs.games/recruit/
TEXT_大河原浩一
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada