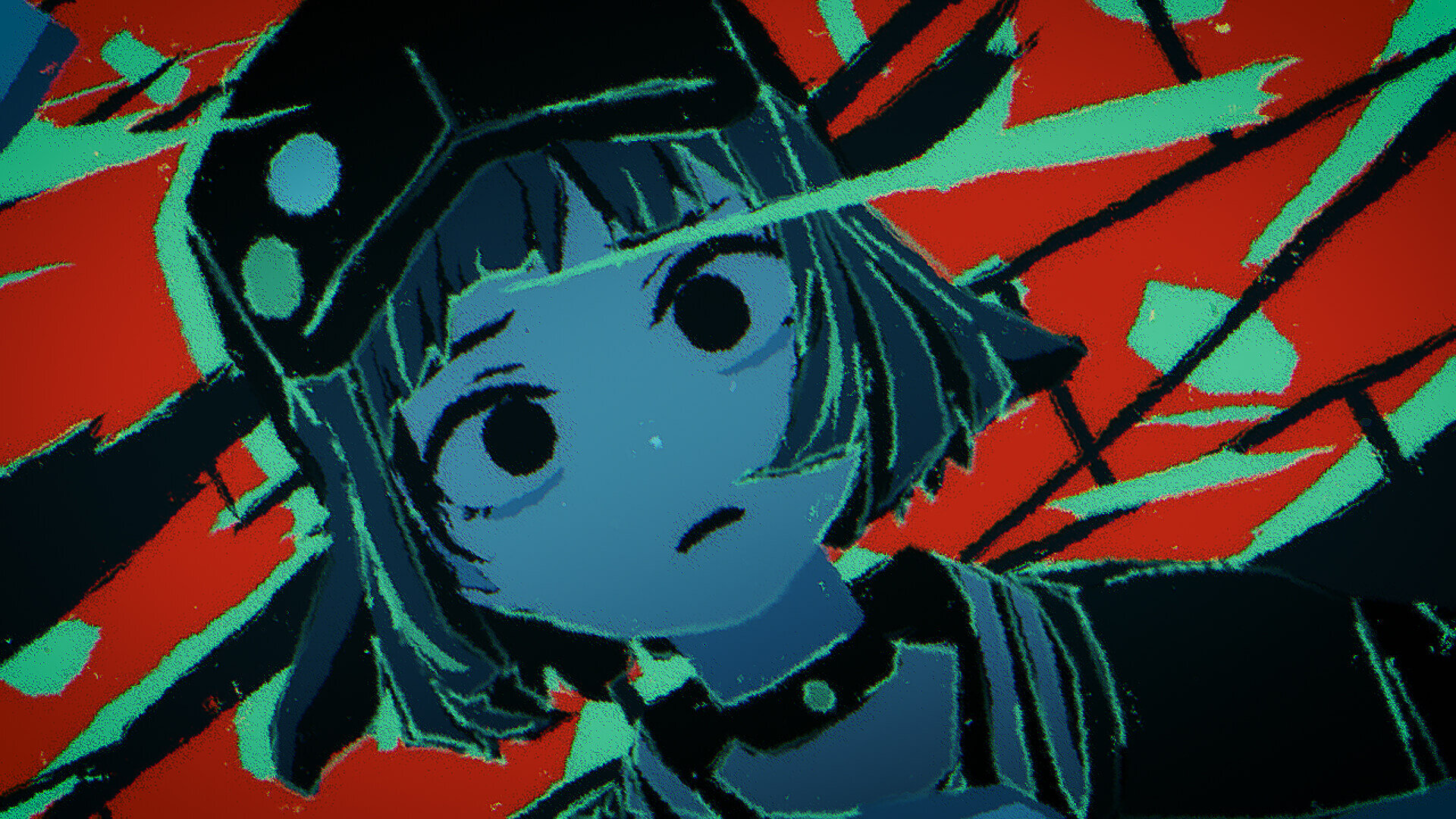
昨年6月に公開されたCGアーティストの百舌谷氏による自主制作MVの『floating girl』。effe氏がオンラインレーベル「Bunkai-Kei records」から発表した楽曲に対して、百舌谷氏が自身の解釈で映像を制作した映像作品だ。宇宙と女の子をモチーフに、手描き風のルックにこだわった、その制作手法を紹介していく。
※本記事は月刊「CGWORLD + digital video」vol. 297(2023年5月号)からの転載となります。

<1>Blenderで描き出す物悲しくも美しい宇宙世界
ここで紹介する『floating girl』のMVは、オンラインレーベル「Bunkai-Kei records」からリリースされているeffe氏の楽曲に対して、CGアーティストの百舌谷氏が自身の解釈により映像を付けた作品。
同レーベルからリリースされている楽曲は、クリエイティブコモンズの表示「非営利 - 継承 2.1」ライセンスにより管理されており、翻案が可能なことから、百舌谷氏がこの曲でMVを制作し、2022年6月にYouTubeで発表したというながれになる。
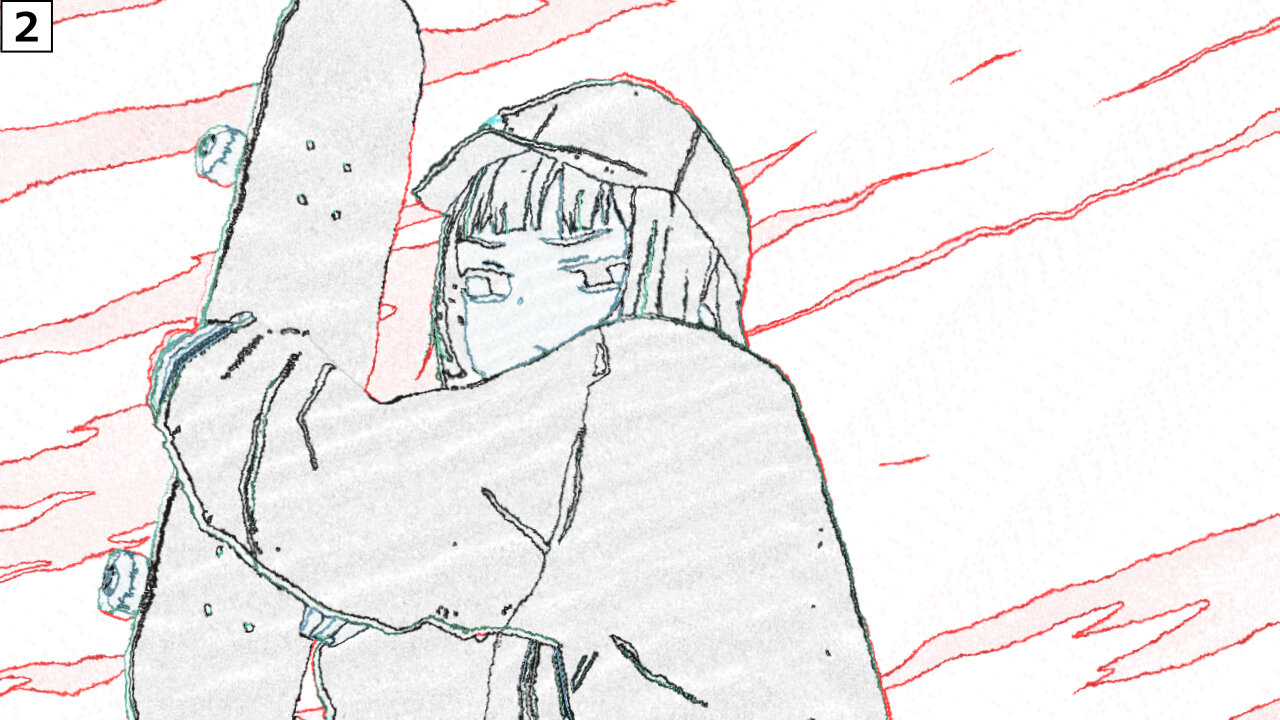
この曲を選んだ理由は「音使いがとても綺麗で、ひと目惚れした」から。手描き風で輪郭が荒れた、風合いのあるルックが印象的な作品に仕上がっている。

CGアーティスト。CGアニメ制作会社に勤務しアニメーター、コンポジターとして活躍する傍ら、自主制作作品をVimeoやYouTubeで発表している。
Twitter:@mozuya_
vimeo.com/user10086421
Artist : effe / Singer : Tr.6 peЯoco.
「Bunkai-Kei records」(bunkai-kei.com/release/bk-k_040)より配信中
(※本作は百舌谷氏が自身の解釈で映像を制作した自主制作のMVです)
百舌谷氏はアニメーション制作会社に務めるCGアニメーターで、キャリアは約8年。大学在学中に独学で習得したAfter Effects(以降、AE)を使って自主制作を始めたが、より専門的に3DCGを勉強したいと考え、大学を中退して3DCGの専門学校に入学。卒業後、アニメーション制作会社に入社し、アニメーター、コンポジターとして活動して今に至る。
本作は、百舌谷氏がBlenderを使って制作した初の映像作品。映像制作チーム「Hurray!」代表のぽぷりか氏が自主制作にBlenderを使っていることに刺激を受け、自身もBlenderを使うようになった。

これまでにいくつも作品を発表している百舌谷氏は、手描き風のルックを得意とする。本作だけでなく、2016年発表のMV『夜明け前のレゾナンス』でもドット画ルックのアニメーションを制作している。
「僕の作品のアート寄りのルックは、CG的なチープさや違和感をなくすための試行錯誤を通じて到達したものです。CGアニメーションとしても、僕にはフォトリアルなものよりもアート寄りのルックの方が魅力的に映ります。レンダリングコストもフォトリアルに比べてかかりませんから、その点でも個人制作向きです」(百舌谷氏)。
本作は2021年7月ごろから制作を始め、ほぼ1年間かけて完成。「制作にあたっては、ルックと工数のバランスを常に考えています。あまり凝ったルックだと途中で挫折するかもしれないので。とはいえ、本作の場合、ルックよりも先に“ぐるぐる浮遊するカメラワーク”を考えていたので、そこから工数を考えて制作しました」と百舌谷氏は話す。
楽曲からイメージを膨らませて設定をつくる
まずは『floating girl』を収録するアルバム『visible / invisible』のアルバムアートワークを見ながらルックの検討を始めた。イメージを深めるために歌詞を読み込み、夜が舞台となっていることから、色数を落として青緑をベースカラーにし、赤をアクセントカラーにすることを決めた。
-

イメージの基になったイラストレーター、にほへ氏による『visible / invisible』のアルバムアートワーク -

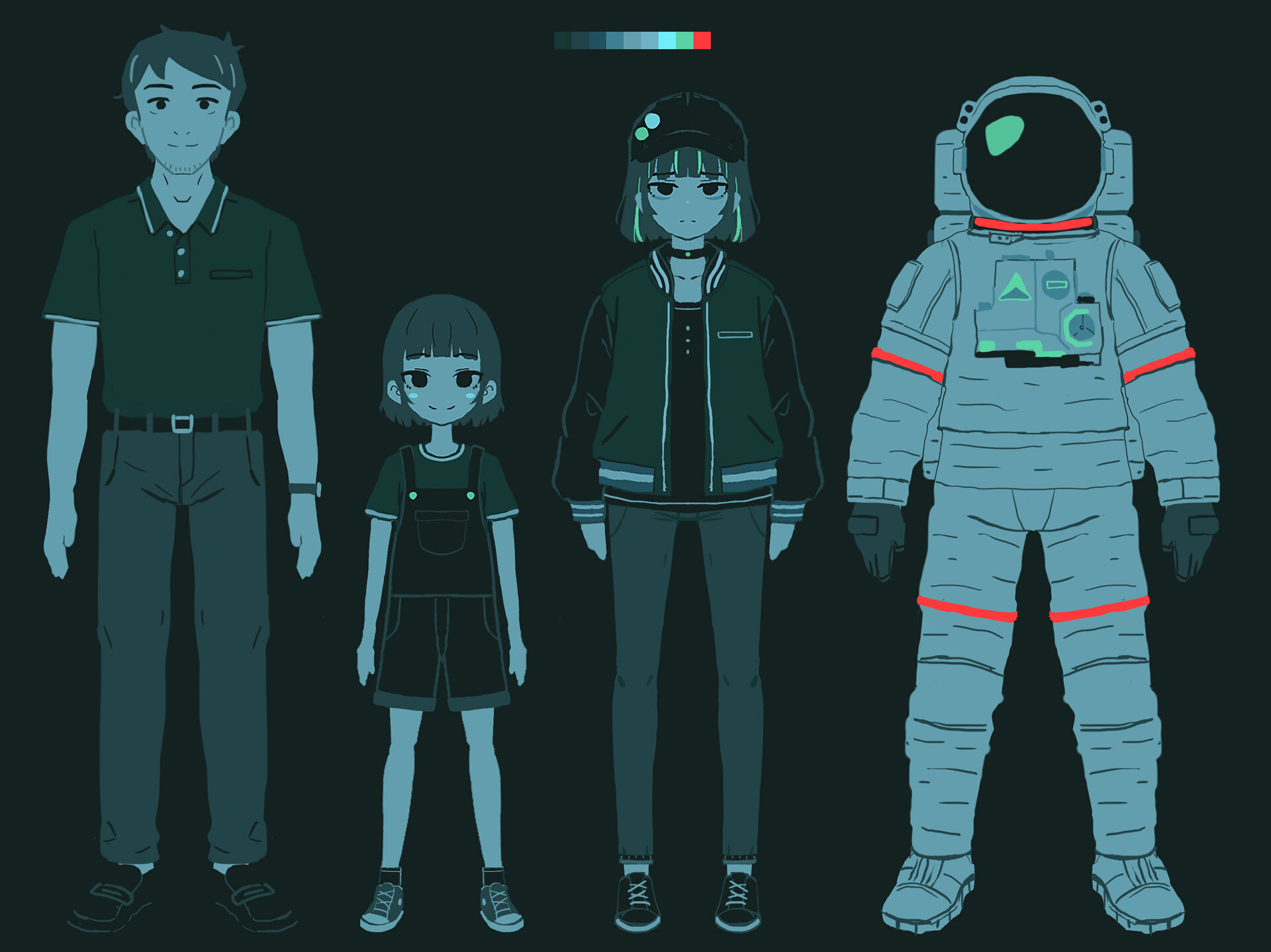
キャラクターの設定図。女の子が精神的に不安定な状態にあるという歌詞からイメージを膨らませ、宇宙が好きな主人公の女の子と、船外活動中の事故で亡くなった宇宙飛行士の父という設定に。イメージボードはこのキャラクター設定図のみとなる

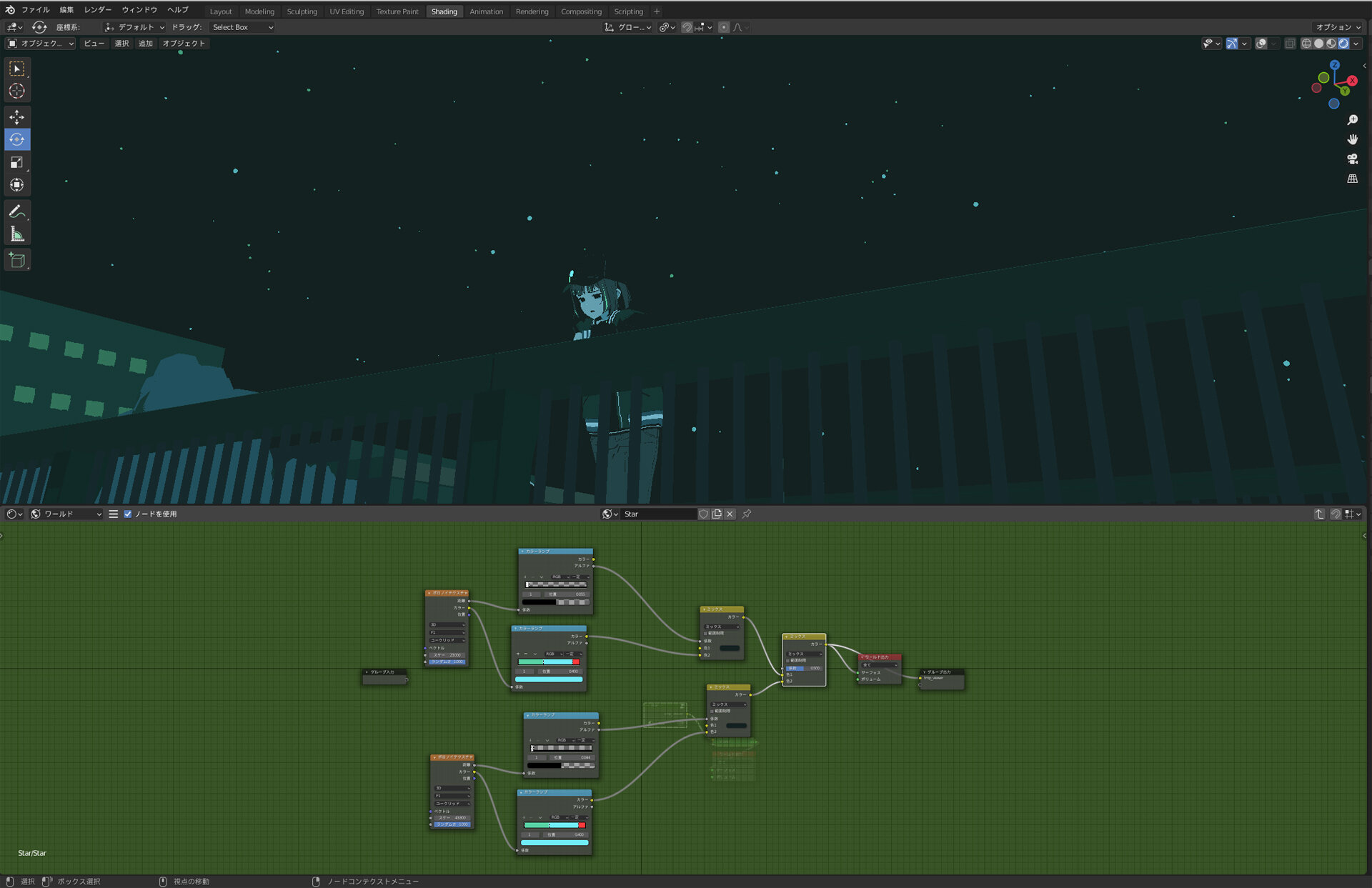
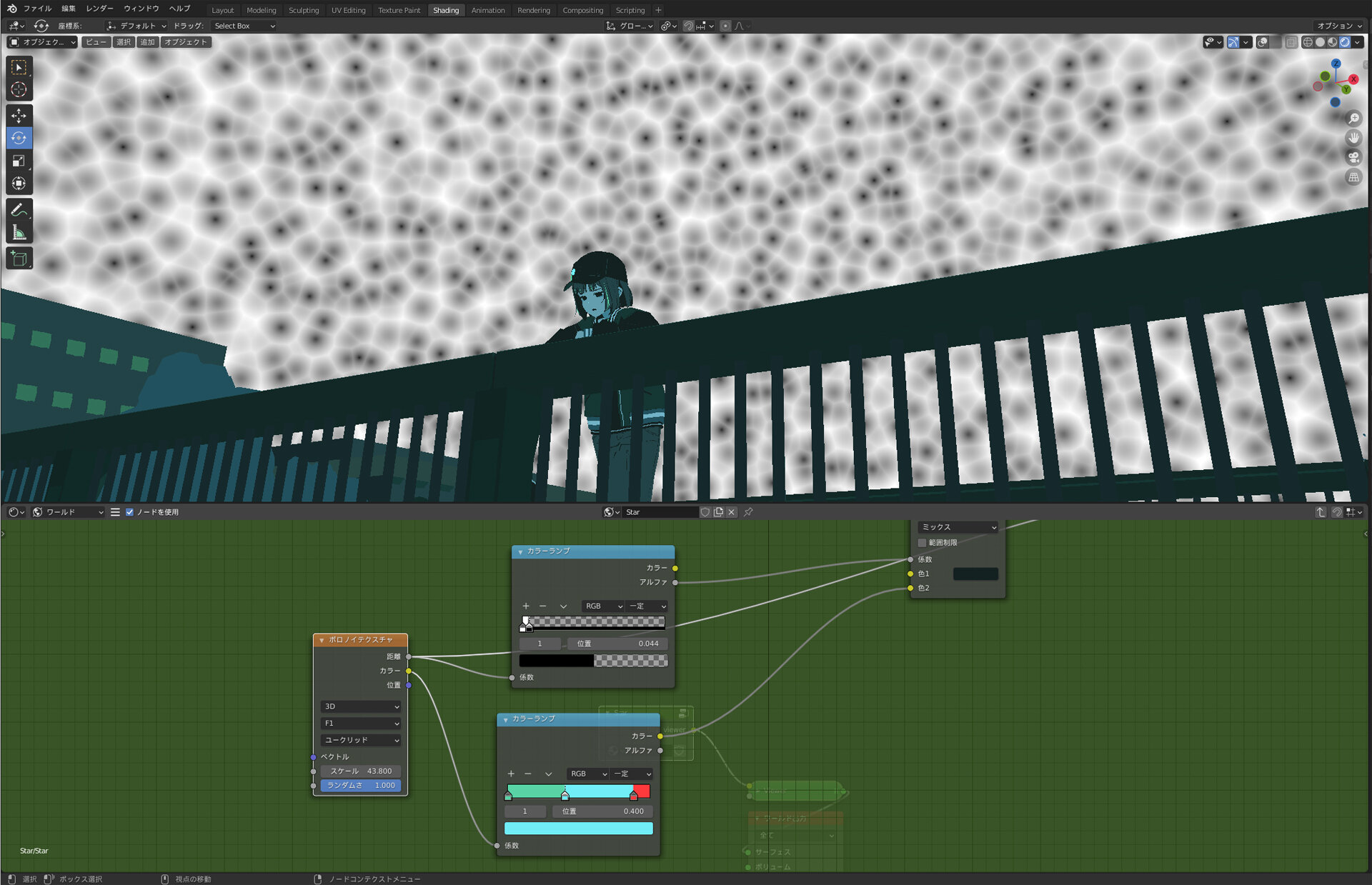
ボロノイテクスチャを組み合わせた星空の表現
星空の表現にはボロノイテクスチャを使ったマテリアルを使用。カラーランプの幅を絞り、サイズを変更することで遠近感のある星空をつくった。
-

ワールドのシェーダノード。ボロノイテクスチャの距離とカラーをそれぞれ別々のカラーランプの係数に接続し、ミックスノードで合成。ボロノイのスケールちがいで同じものを2つつくり、最終的にミックスノードで合成することで、大小サイズちがいの星々を表現する -

本記事での解説用にわかりやすくボロノイのスケールを大きくしたもの

風エフェクトにもボロノイテクスチャを活用
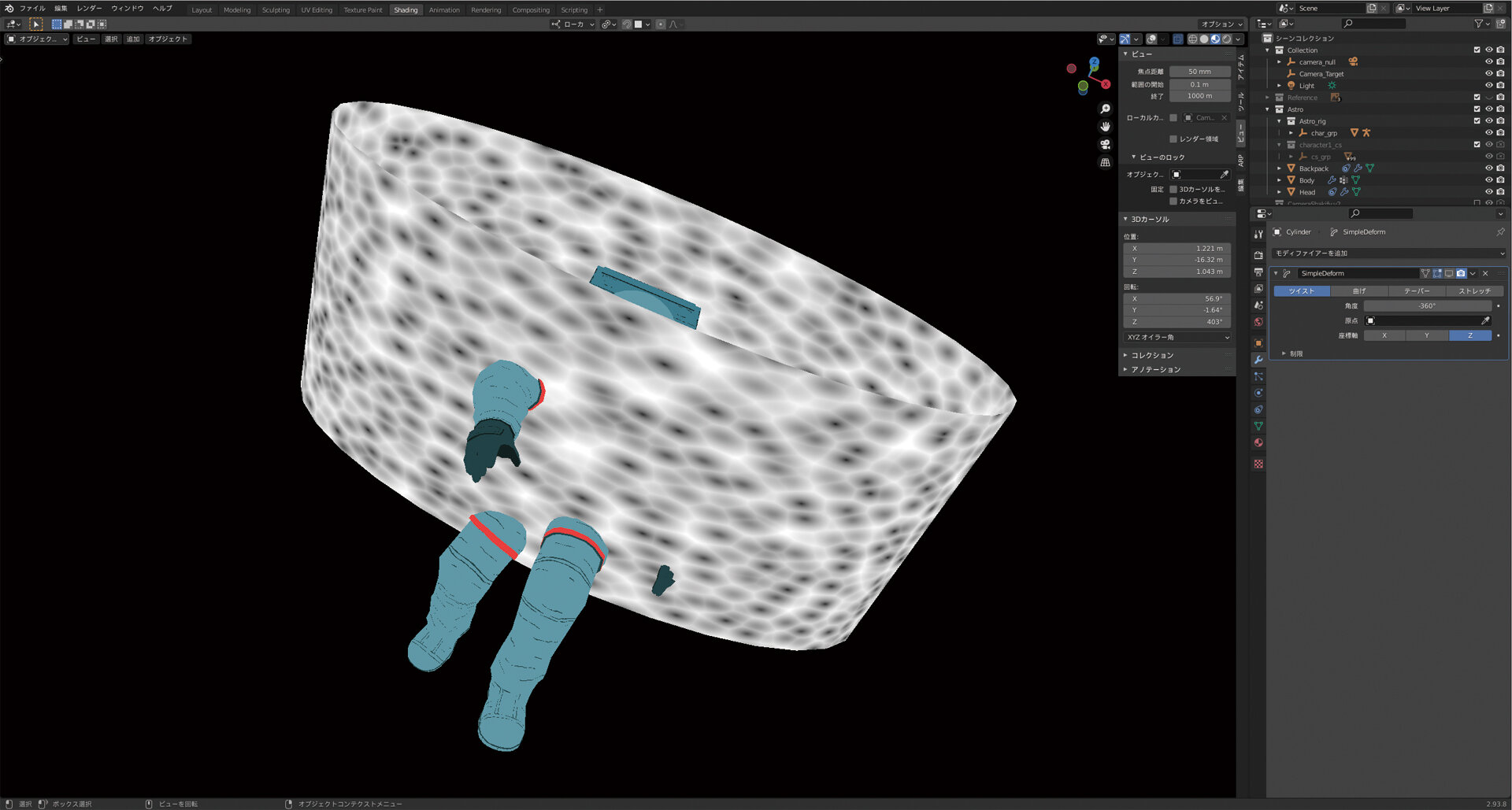
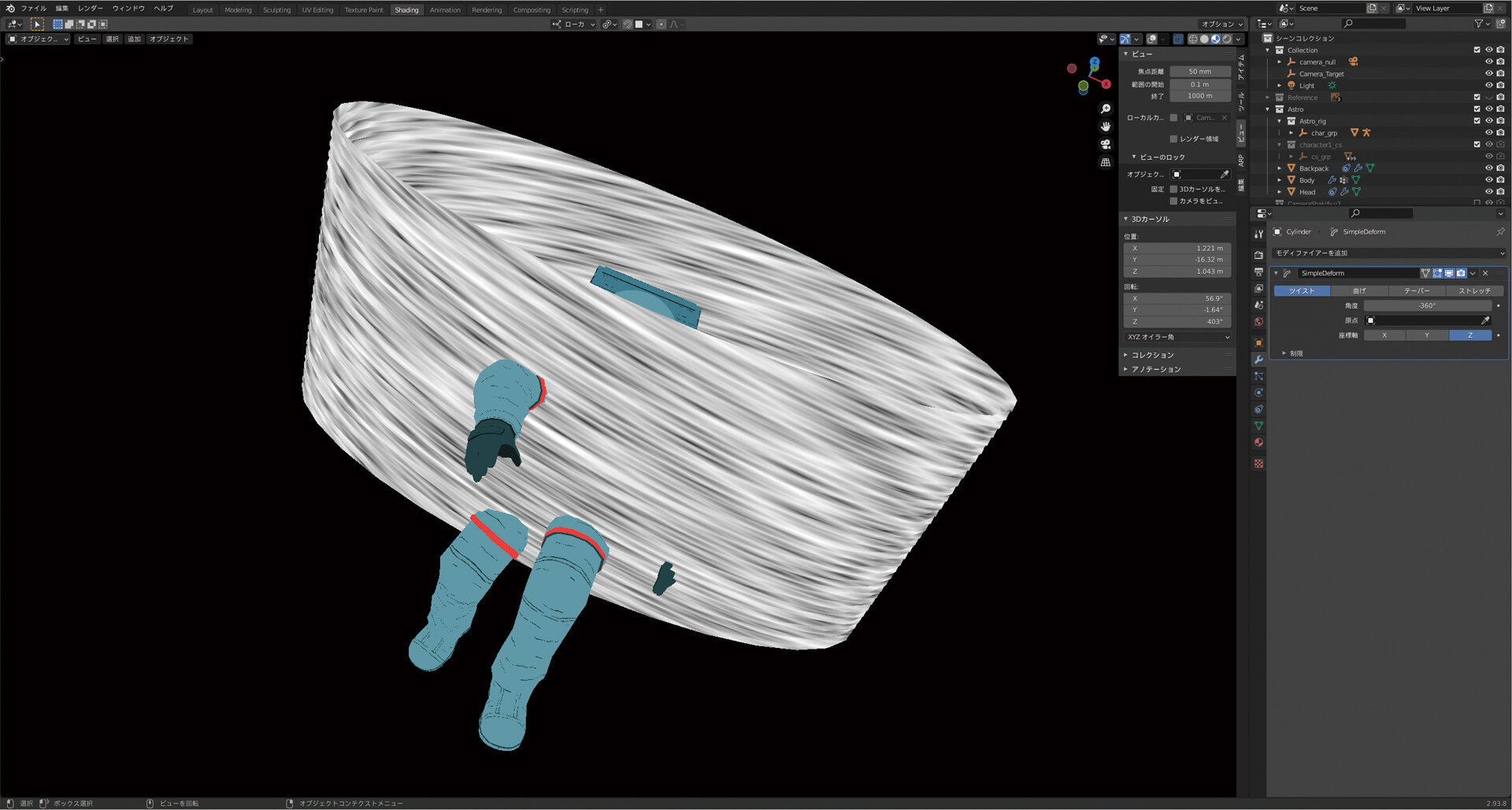
印象的な風の表現にもボロノイテクスチャを利用。ボロノイテクスチャをマッピングした筒型オブジェクトを捻ることで風のような表現になる。
-

シェーダの状態。ボロノイテクスチャをカラーランプの係数に入力し、それを透過BSDFと放射のシェーダミックスの係数に入力する。これにより、風の形状部分だけが不透明になる -

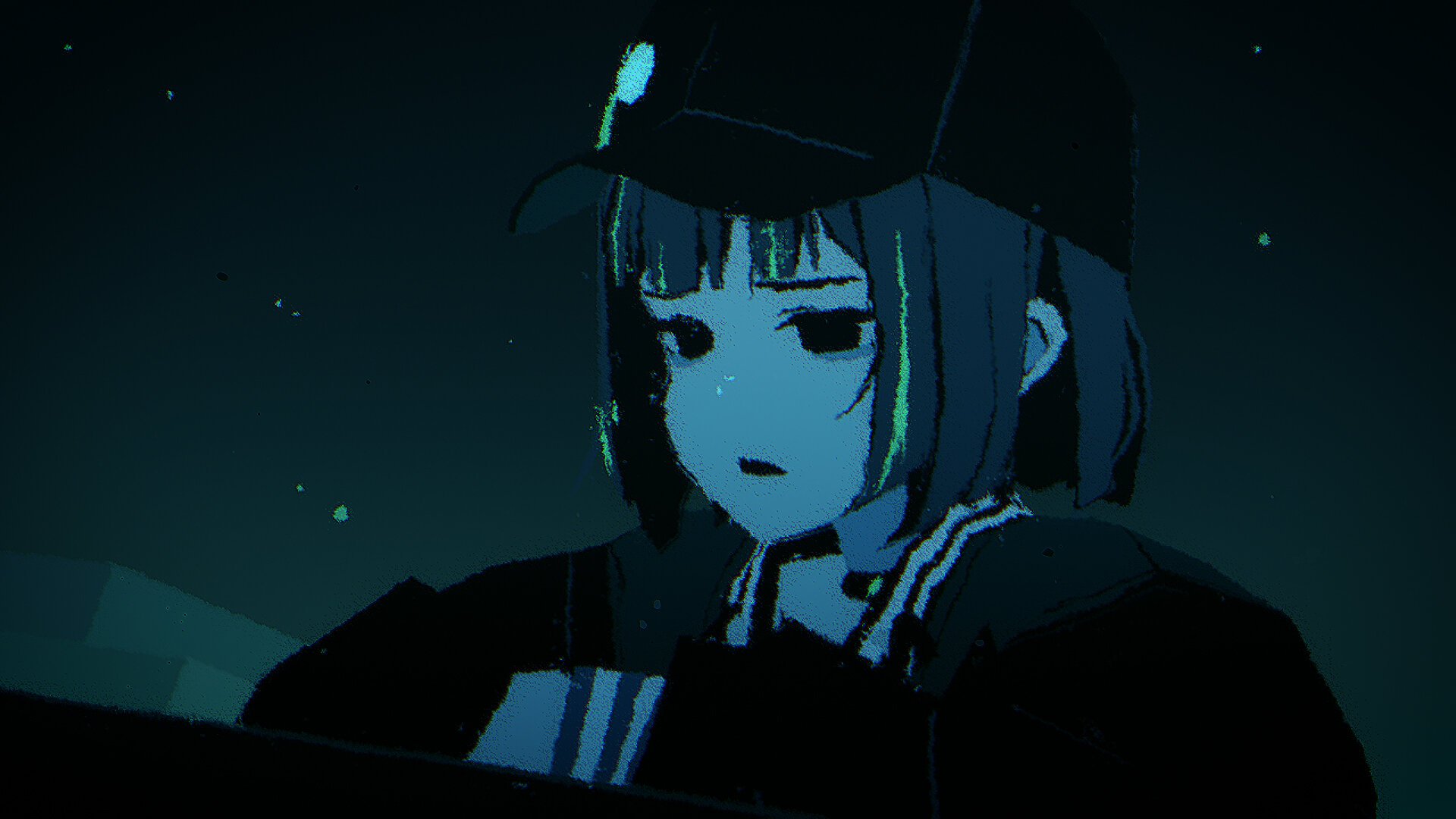
ルックを調整して仕上げた完成ショット
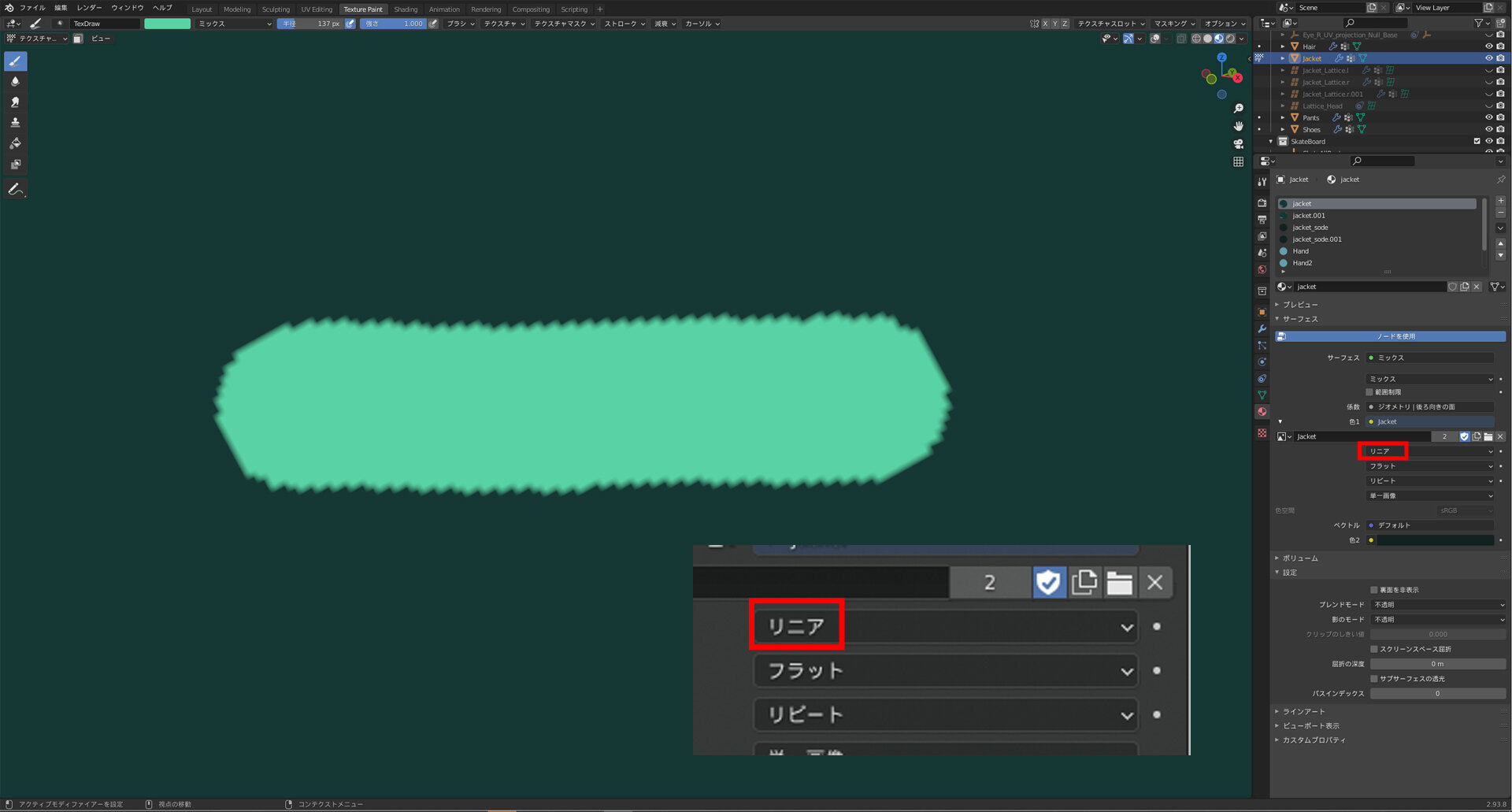
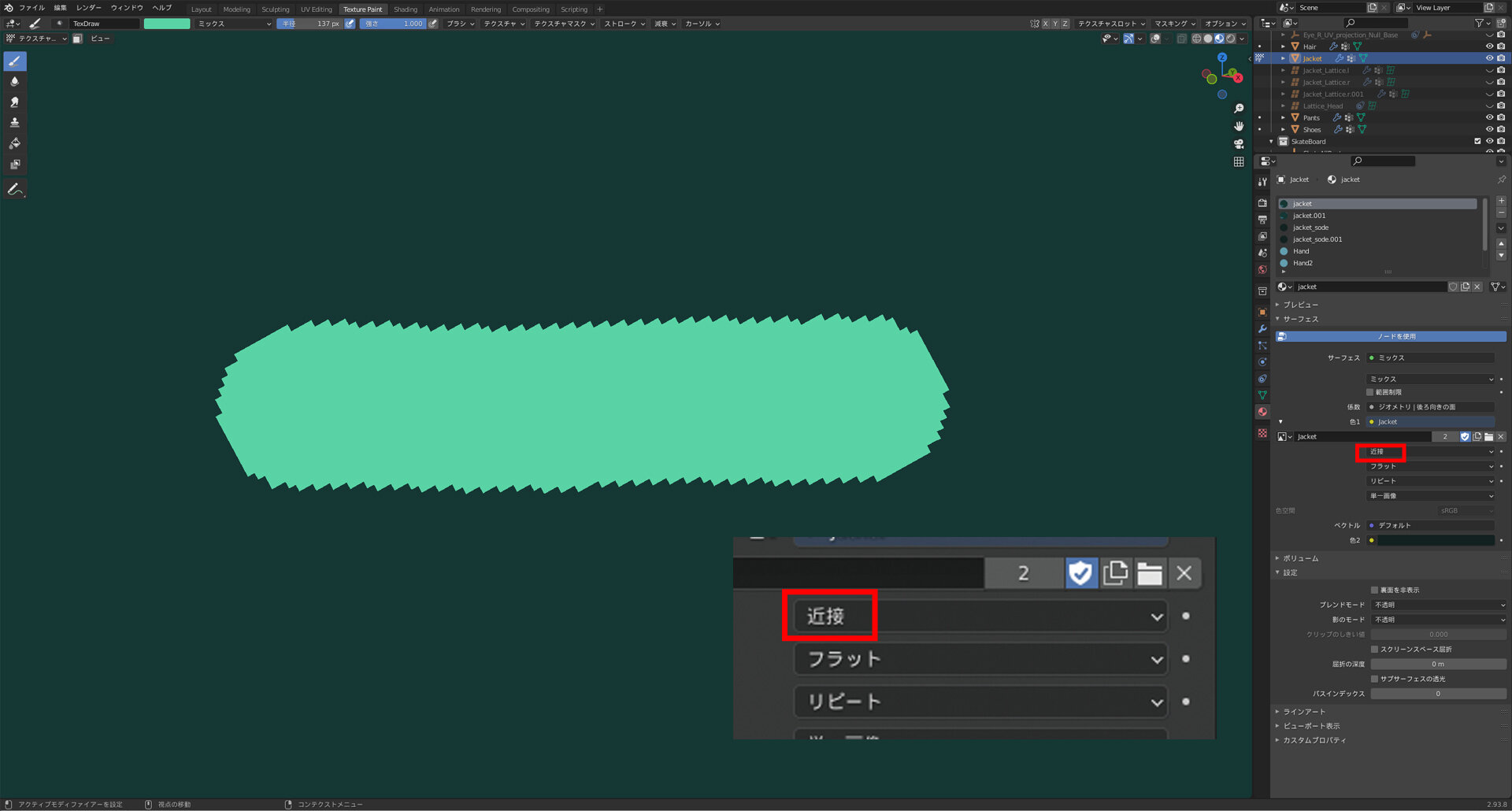
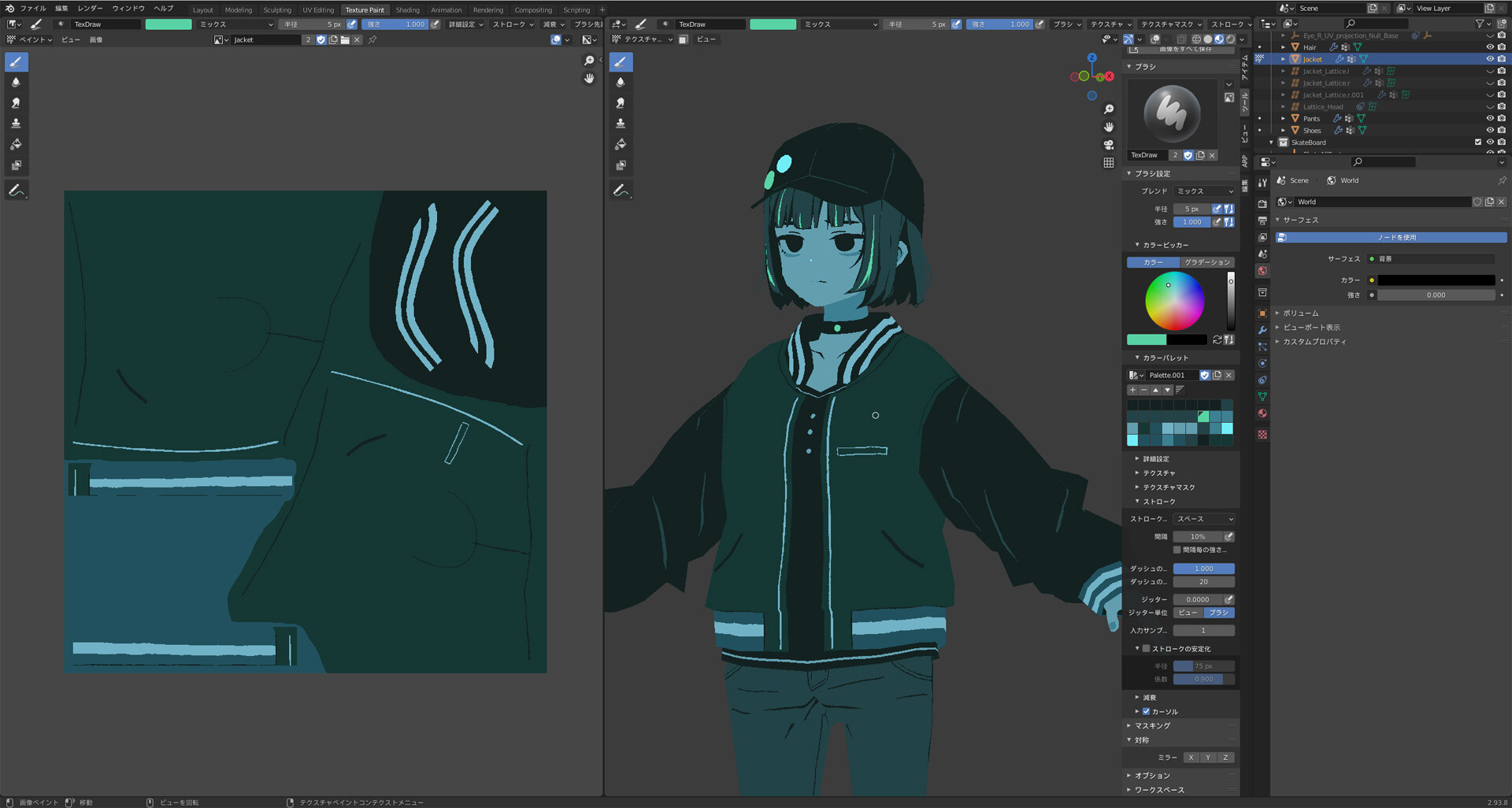
テクスチャのアンチエイリアスをOFFにする
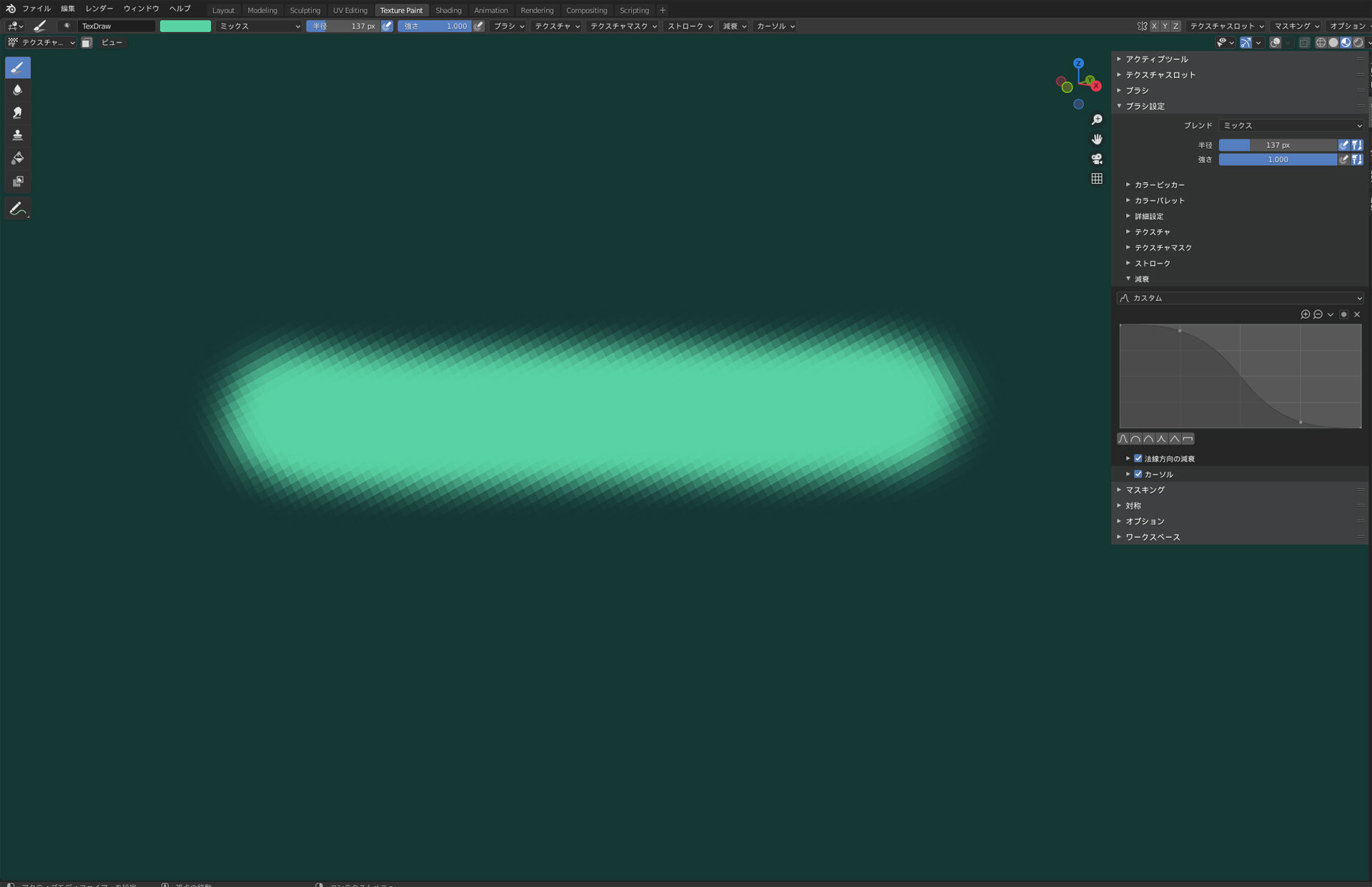
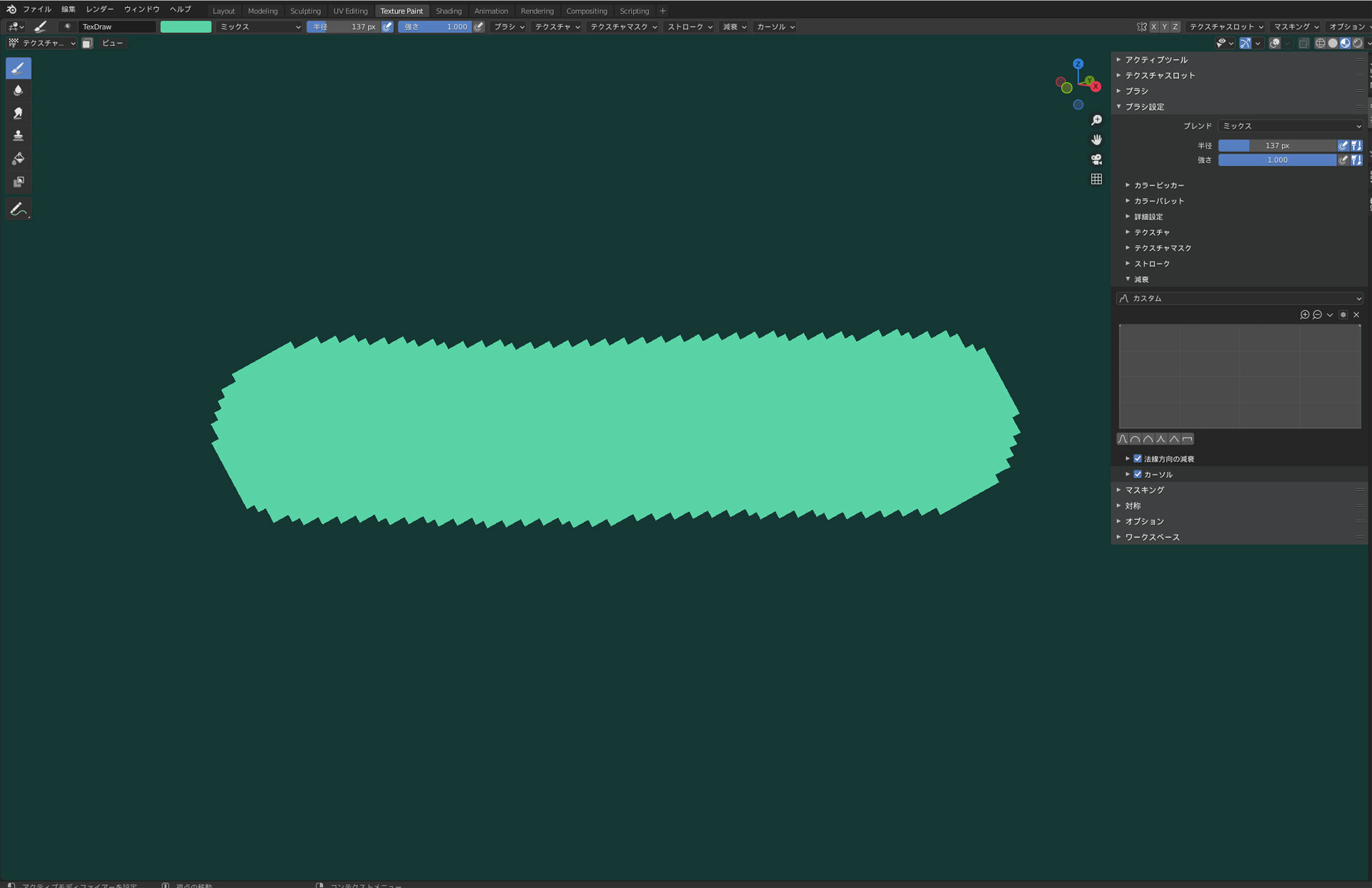
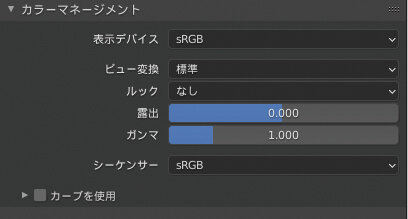
モデルのルックは単色でCG影もないという仕様。テクスチャに描かれた線についても、コンポジット時にキーイングして色を変更しやすいよう、アンチエイリアスをかけていない。テクスチャは検証も兼ねて、Blenderのペイント機能で作成。「Photoshopのようなレイヤーがないので不便ですが、今回のようにぼかしなどのフィルタ類を使わない場合は、むしろBlenderの中でつくるほうが簡単です」(百舌谷氏)。

アンチエイリアスを完全にOFFにし、テクスチャのペイントをありのままレンダリングするために、テクスチャ補間に加えて3箇所、事前に設定しておく。



<2>ねらい通りの手描き感を生み出すコンポジット
コンポジットはまずBlenderからのベースカラー、デプス、マテリアルマスク、オブジェクトマスクを出力して、AEでカラー素材を読み込む。カラー素材はキーイングして色を設定し、ノイズを乗せて輪郭が手描き風ににじむような処理を施す。
最後に全体にカラコレとグレーディングを行なって完成となる。百舌谷氏は最初にルックを決め込んでコンポジットに進むのではなく、コンポジットで試行錯誤をくり返しながらルックを探っていくという。
コンポジションの解像度については、ノイズ処理までは1,280×720で進め、最終出力時に1,920×1,080へとアップコンバートする。自主制作ということもあり、エフェクトなどの処理時間短縮につながる工夫はとても大切である。

Blenderから出力したデプス素材は、フォグやリムライトの表現に利用している。
「アニメの撮影などでよく見かける、レイヤーをずらしてリムライトを表現する方法がありますが、その方法ではアルファチャンネルの内側のリムライトを生成できません。でも、デプスの素材を使用すれば、凹凸のある部分にもリムライトを生成できます」と百舌谷氏。
この方法は、Blenderの中でコンポジットする方法を解説したチュートリアル動画を百舌谷氏が見て、それをAEで再現しようと自分で考え、実践したのだという。CG影を使わずにルックを補間する方法として、2年ほど前から使用しているとのことだ。なお、デプス素材を利用する際には滑らかな階調表現を得るため、プロジェクトのカラーデプスを標準の8bpcから16bpcに上げて作業を行なっている。

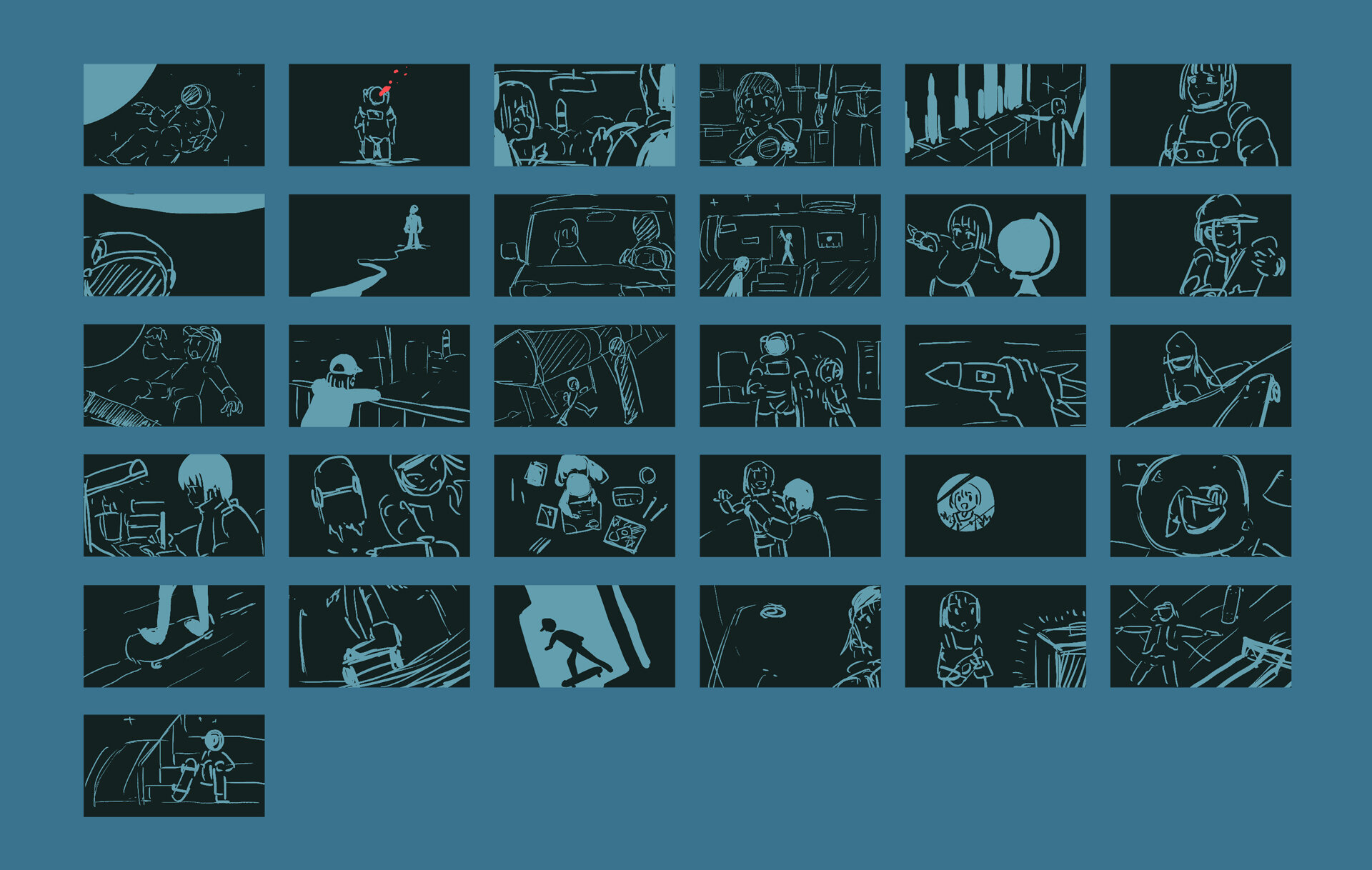
本作にはカットの繋ぎがなく、カメラワークに従ってスムーズに次のシーンの構成要素が画面に現れ、遷移していく。これも本作の大きな特徴のひとつだ。
「作品全体を通して宇宙空間を漂っている感じにしたかったので、こういう繋ぎになっています。ワンステージに複数のカットのレイアウトをつくっておいて、カメラワークで遷移するというものです。3DCGならではですし、ひとりで制作しているからこそできるワークフローです」(百舌谷氏)。
Blenderから書き出すのは4種類の素材
Blenderからはベースカラー、デプス、マテリアルマスク、オブジェクトマスクの4種類を出力。デプス素材はフォグとリムライトの作成に使う。百舌谷氏の場合、コンポジットで色を設定することが多いため、マテリアルマスクとオブジェクトマスクは必ず出力するという。
コンポジット作業のながれ
コンポジットはまず、マテリアルマスク素材やオブジェクトマスク素材を使ってベースカラー素材をキーイングし、色を設定する。その後デプス素材を使って、リムライトなどのコンポジット処理を加える。おおまかなコンポジット処理が終わったところで、ノイズを加えて手描き風のルックをつくる。最後にフルHDにアップコンバートし、色調を整えて完成となる。
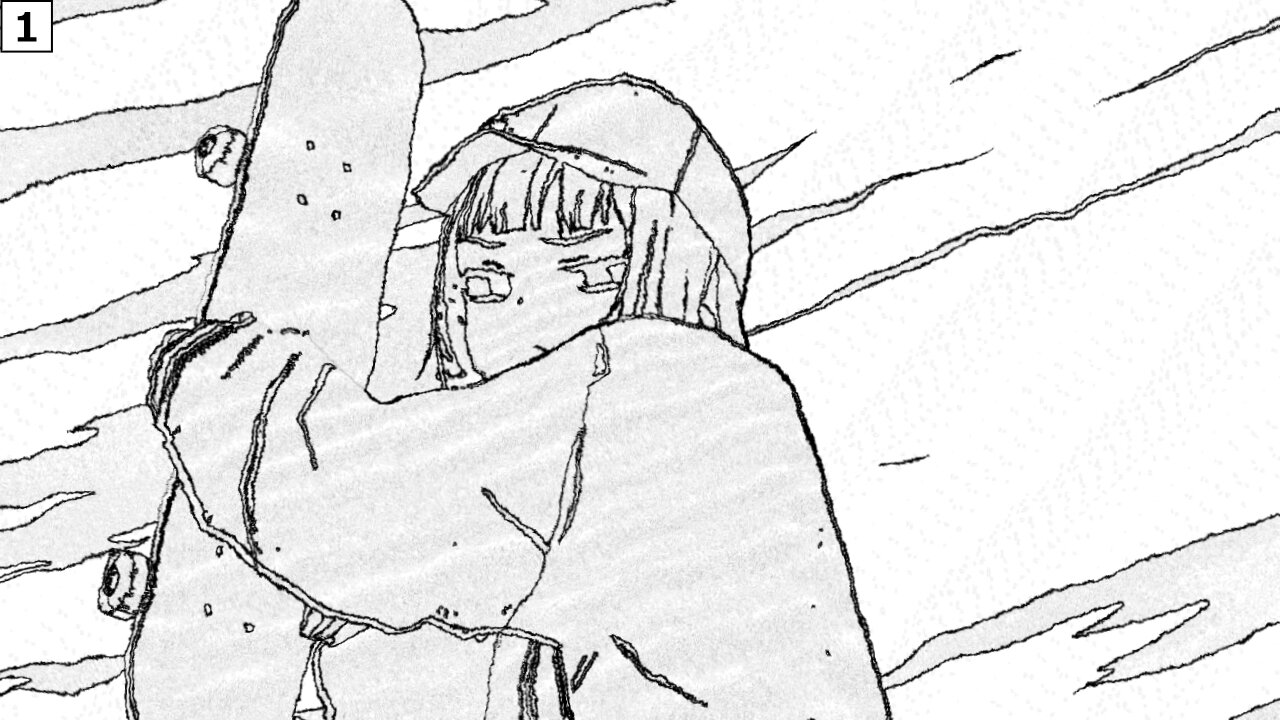
デプス素材からリムライトのエッジをつくり出す
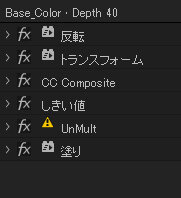
デプス素材を使ったリムライトのエッジの生成手順。プロジェクトのカラーデプスを16bpcに上げて、レイヤーに配置したデプス素材を[反転]エフェクトで反転した後に、[トランスフォーム]エフェクトで位置をずらし、[CC Composite]エフェクトの焼き込みリニアで合成すると輪郭部分が表示されるので、[しきい値]エフェクトでリムライトの幅を調整、[塗り]エフェクトでリムライトのカラーを調整して完成となる。
この方法であれば通常複数レイヤーが必要なリムライトの作成を1レイヤーで作成することができる。「この方法ならレイヤー構成も単純化できるので作業効率が良いです」(百舌谷氏)。
<3>ノイズを重ねがけしてアナログ感と手描き感を演出
本作に独特な質感を与え、その世界観を強く印象付けるアナログっぽい手描き風のルック。この表現は4工程にわたるAEのエフェクト処理で実現している。重ね順で見ていこう。
まずはディスプレイスメントマップによる画面全体の歪み。最初に画面全体をグニャリと変形させて、3DCGによる幾何学的な画にアナログらしさを加えている。次がラインへのノイズ追加。AEユーザーにはお馴染み、古橋ヒロシ氏のフリープラグイン「F's Plugins」(github.com/bryful)を活用して揺らぎのある線画を抽出することで、線画自体に強いアナログ感を付加している。
その次は細かく絵の具を飛び散らせたようなノイズの追加。フラクタルノイズを使って塵汚れのようなノイズをつくり、画に味わいを加えている。そして最後はタービュレントディスプレイスによる細かな震えのようなノイズ処理。微弱に振動するノイズは古いビデオテープのようなアナログ感たっぷりのノイズとなり、何とも言えない風合いを生み出している。

「ノイズの表現は本当に、かなり試行錯誤をくり返しました。作品制作ではいつも、どうやったらCGっぽさを消せるかを考えていて、毎回悩みますね。今回の作品の場合、トンコハウスの『ダム・キーパー』(2014)をルックの目標として設定して、あれこれと試していました」と百舌谷氏は語る。
試行錯誤の甲斐あって、哀愁あふれる完成度の高いルックと、深みのある世界観に引き込まれる作品に仕上がっている。
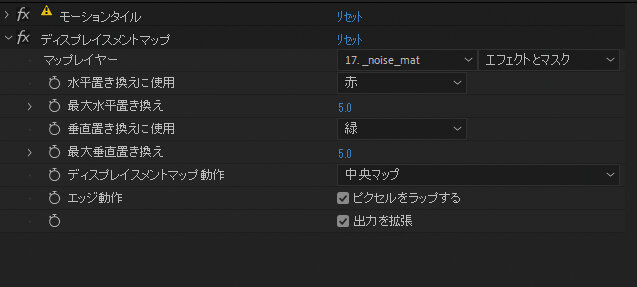
ノイズ①:ディスプレイスメントマップによるノイズ
最初のノイズ処理はディスプレイスメントマップエフェクトによる歪みの追加。コンポジット処理後の画像全体にフラクタルノイズによるディスプレイスメントをかけ、画像を大きく歪ませている。


ノイズ②:F's Pluginsを使ってラインに揺らぎを追加
次は古橋ヒロシ氏がGitHubで公開しているAE用プラグイン集「F's Plugins」の中から「F's LineDetection」を適用して、ラインを歪ませる。コンポジット処理後の画像に本エフェクトかけて線画調にしたら、それをマスクにして線画に色を設定する。この線画素材を元画像に合成することで、ライン部分にだけ細かな揺れを追加できる。
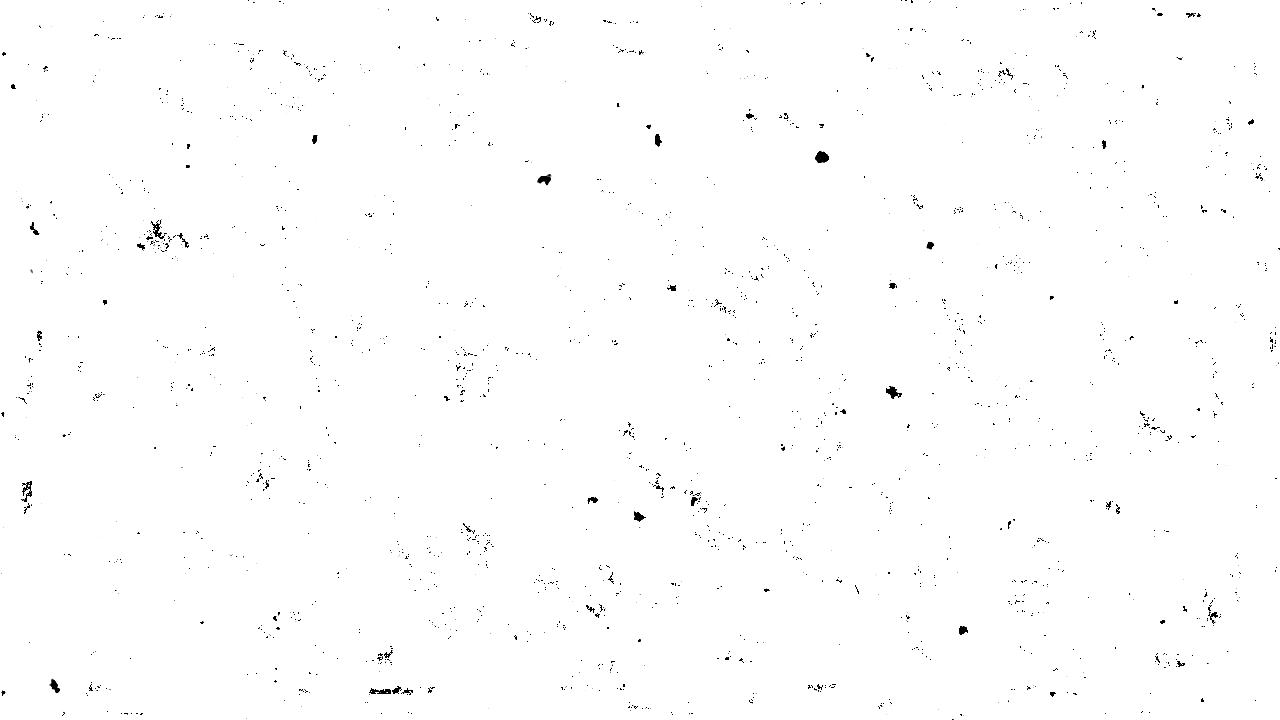
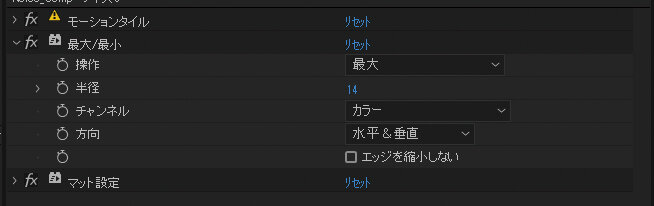
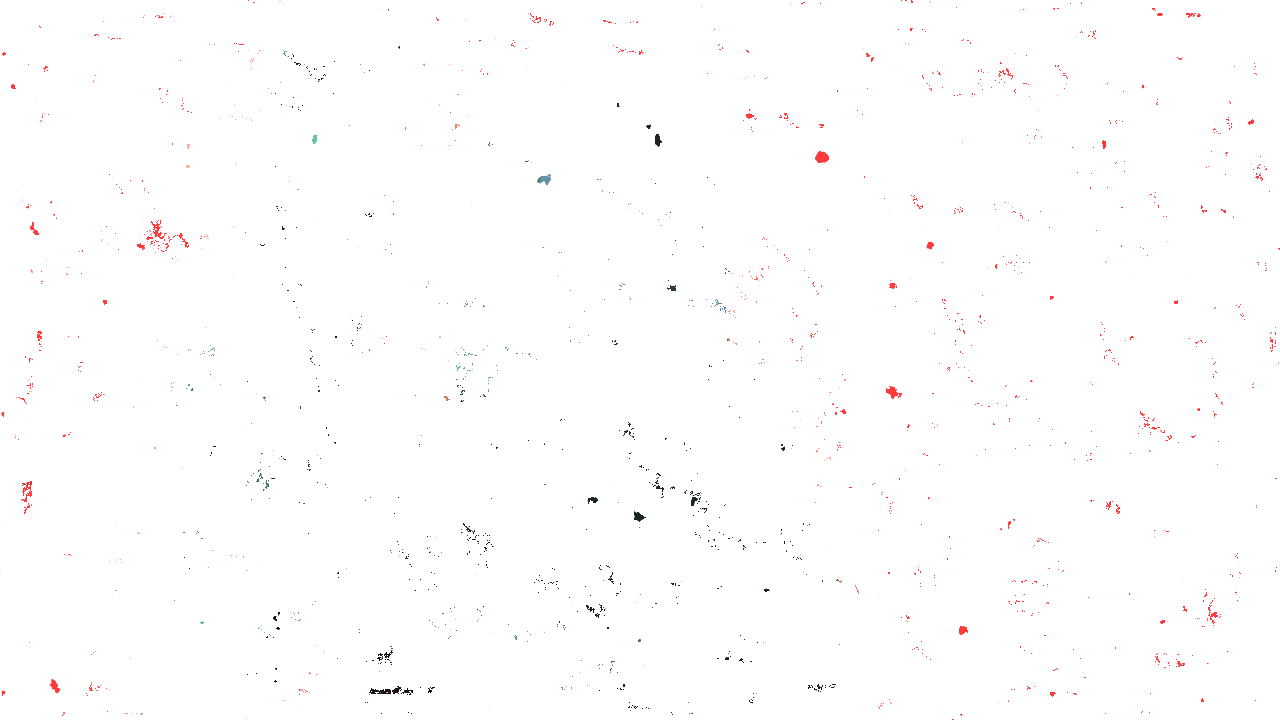
ノイズ③:絵の具が飛び散ったようなノイズ
細かく絵の具が飛び散ったようなノイズはフラクタルノイズエフェクトと、[最大/最小]エフェクトで生成している。まずはコンポジット処理後の画像に[最大/最小]エフェクトを適用し、色を膨張させる。次にフラクタルノイズでつくったノイズ素材をマスクとして、色付きのノイズ素材を作成し、これを元画像に合成する。




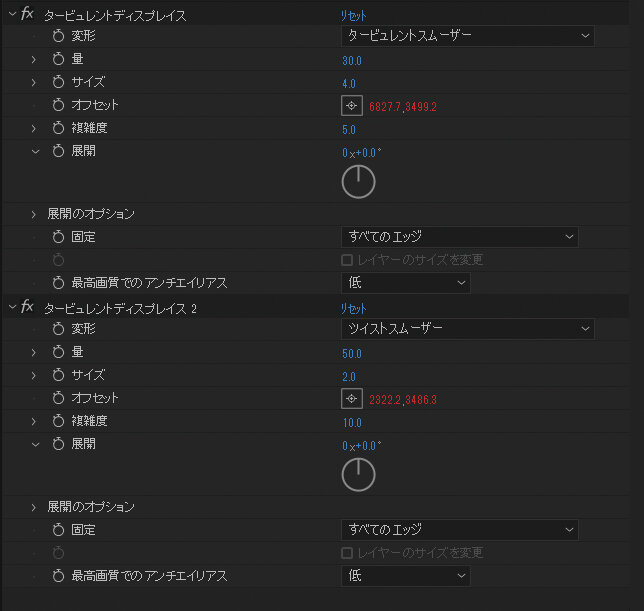
ノイズ④:タービュレントディスプレイスで細かく震わせる
仕上げに画像全体にタービュレントディスプレイスを2つ適用する。ポイントはオフセット値にエクスプレッションでrandom値を与えること。これによりノイズが細かく震えるような表現を作成できる。ただ、デフォルトでは動きが速くなりすぎるため、フレームレートを調整するposterizeTimeを追記して速度を落としている。


CGWORLD vol.297(2023年5月号)
特集:超こだわりのルック開発
判型:A4ワイド
総ページ数:112
発売日:2023年4月10日
価格:1,540 円(税込)
TEXT_大河原浩一(ビットプランクス)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada