『デビルサマナー ソウルハッカーズ』(1997)のリリースから25年。待望の新作『ソウルハッカーズ2』がリリースされた。前作の世界観を踏襲しつつも、まったく新しいキャラクターと世界が織りなす物語がいかにして創造されたのかを紐解く。
※本記事は、CGWORLD vol.290(2022年10月号)掲載の記事を再構成したものです

Interviewee

写真上段左から
プロデューサー&ディレクター、チーフデザイナー:石田栄司氏
テクニカルアーティスト、リードモーションデザイナー、リードモデリングデザイナー:安本 拓氏
リードフィールドデザイナー:川瀨貴義氏
写真下段左から
リードバトルデザイナー:土肥正和氏
エクストラデモデザイナー:山田 亮氏
インターフェイスデザイナー:寺田友紀氏
モデリングデザイナー:杉澤 雄氏
Information
リリース:発売中
価格:通常版 9,878円 ほか
Platform:PS5、Xbox Series X|S、PS4、Xbox One、PC(Windows/Steam)
ジャンル:RPG
soul-hackers.jp
25年の時を経て生まれ変わる「デビルサマナー」たちの世界
人智を超えた存在「Aion」のエージェントである「リンゴ」と「フィグ」が「悪魔召喚師(デビルサマナー)」たちと共に世界の終焉を回避するために活躍する本作。ここ数年、ユーザーアンケートを通じて『デビルサマナー ソウルハッカーズ』の続編を希望する声が多く、今回の開発につながったという。
「25年ぶりの新作ということで、新しいユーザーにも前作からプレイしていただいているユーザーにも訴求できるようなゲームを開発することが最も重要だと考えました。オリジナル版のもつテクノロジーやオカルト的な要素、アーバンな世界観などのポイントとなる部分は継承しつつ、新しい作品をつくろうと思いました」と本作の開発を統括した石田栄司氏は語る。

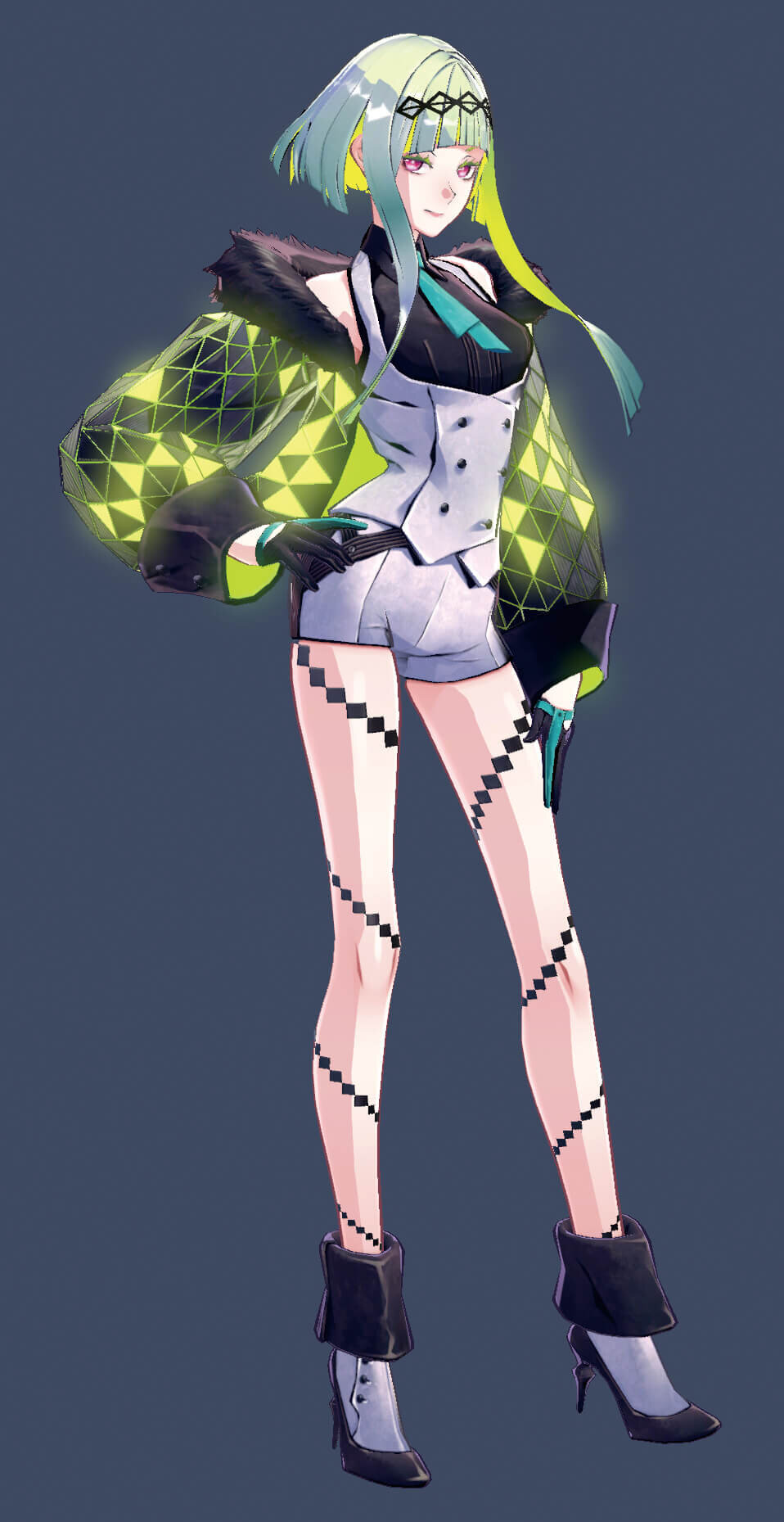
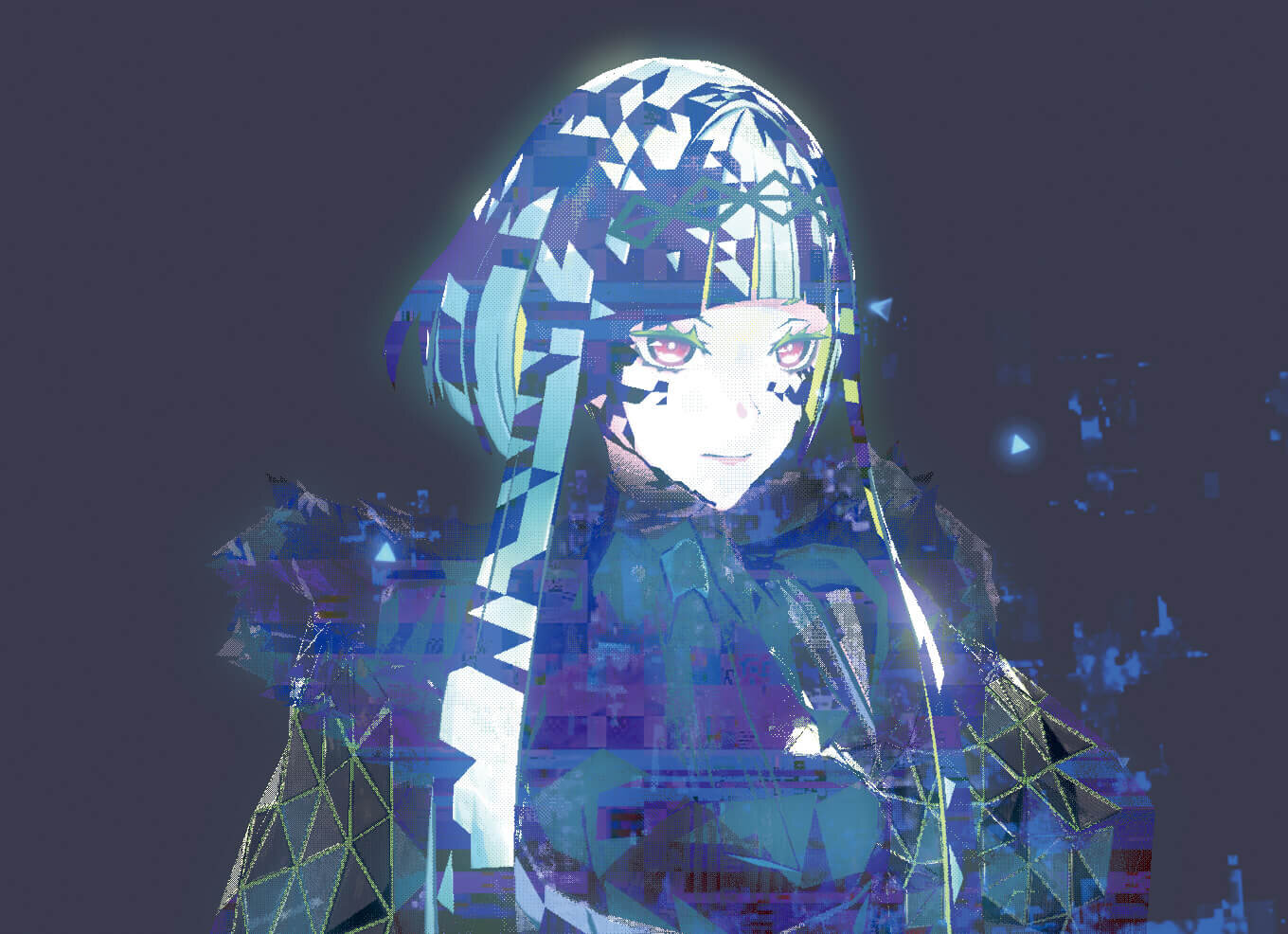
「新しい『ソウルハッカーズ』」をつくる上でのひとつの試みとして、キャラクターデザインの一新が図られ、今回はキャラクターデザインに『DOGS / BULLETS &CARNAGE』などで知られる漫画家・イラストレーターの三輪士郎氏を起用。
「本作は基本的に『人間の世界』と『デビルサマナーの世界』、主人公たちの『Aionの世界』の3層で構成され、前作の洒落た都市生活感やハードボイルドな世界観を踏襲しているのですが、三輪氏のイラストワークはそんな世界観に合うのではないかということでお願いしました。キャラクターが強く前面に出てくるシーンが多く、キャラクターありきの画づくりになっています」(石田氏)。

本作はPS5世代を含むハイスペックなコンシューマ機をターゲットとしているが、この規模の開発には珍しくUnityが採用されている。さらに社内で様々なエディタやツールを開発し利用しているという。それでは、次項から詳しくみていこう。
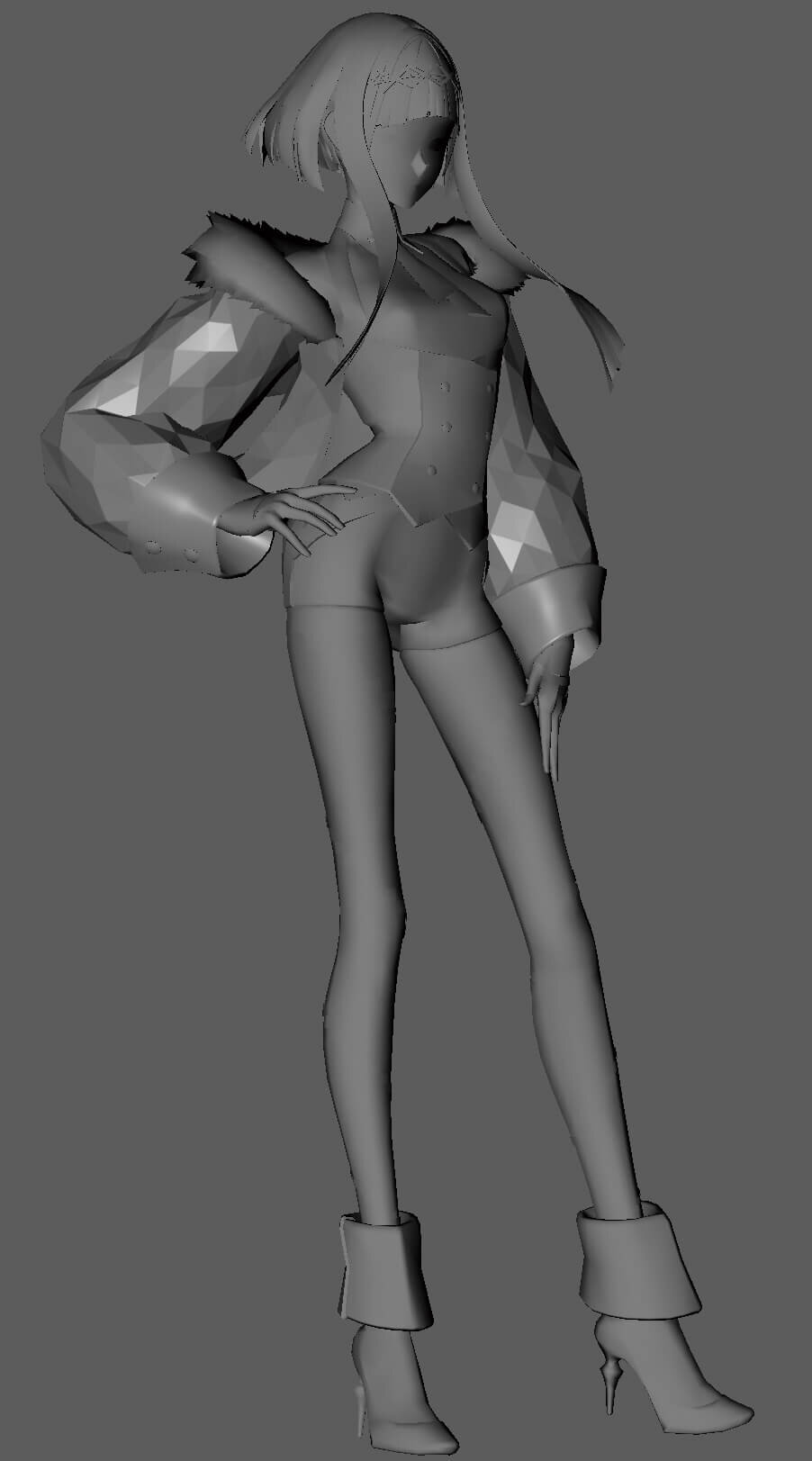
Point 01:デザインを忠実に再現したキャラクターモデル
本作では三輪士郎氏がデザインしたキャラクターたちをいかに忠実に3Dモデルとして再現できるかが大きなポイントとなった。3Dモデルをイラストに近づけるためのノウハウとは。
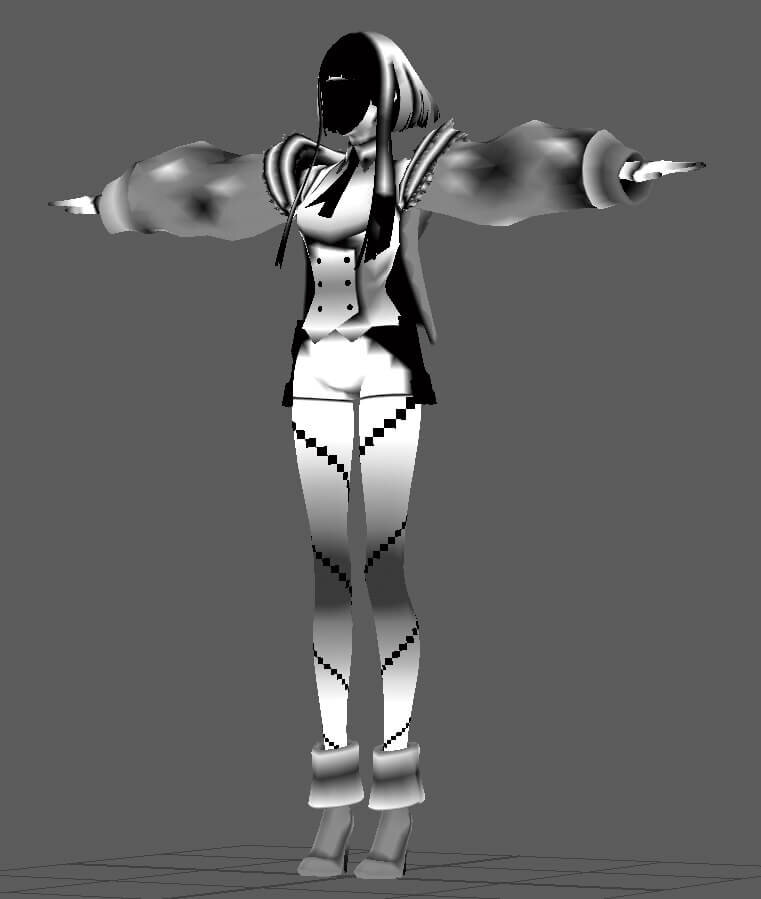
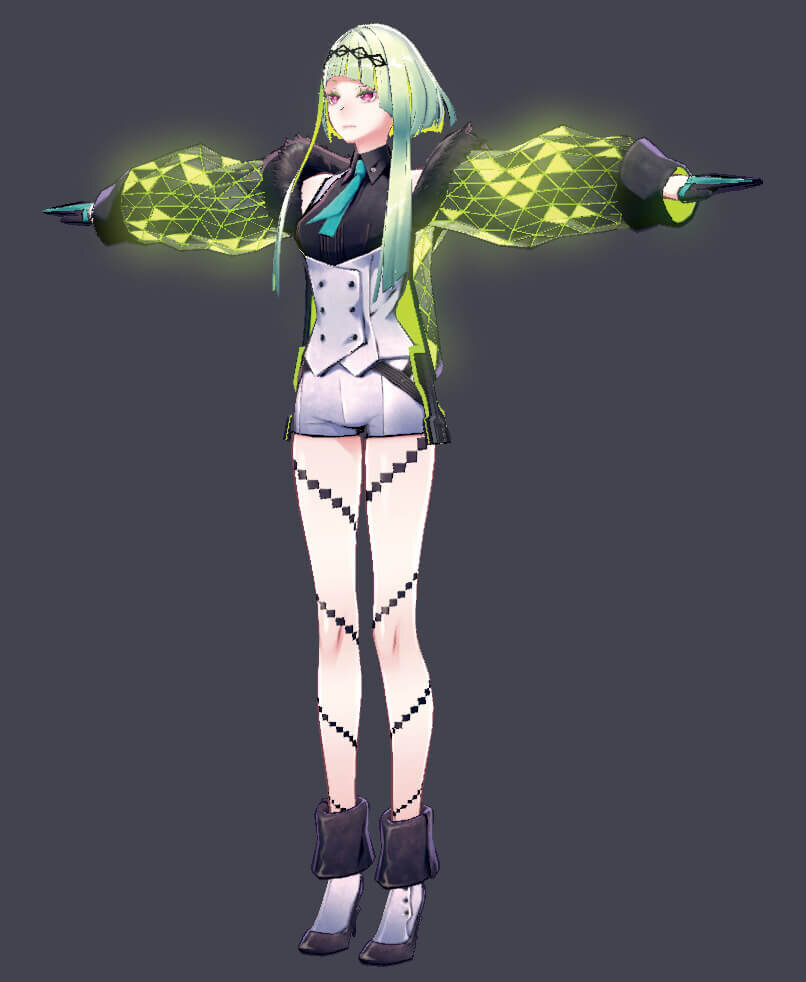
「シルエット」「タッチ」「塗り」の3点からイラストを再現
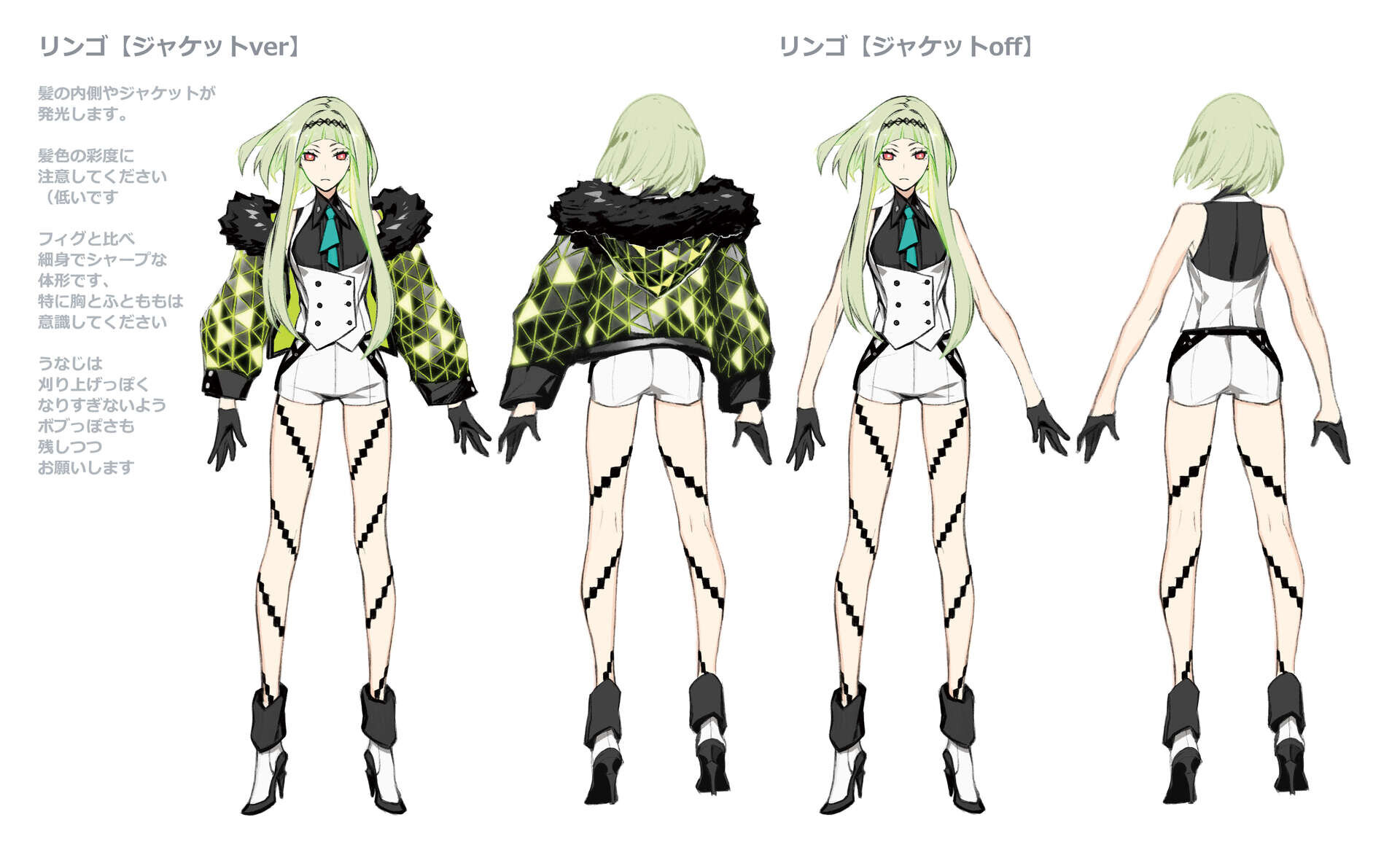
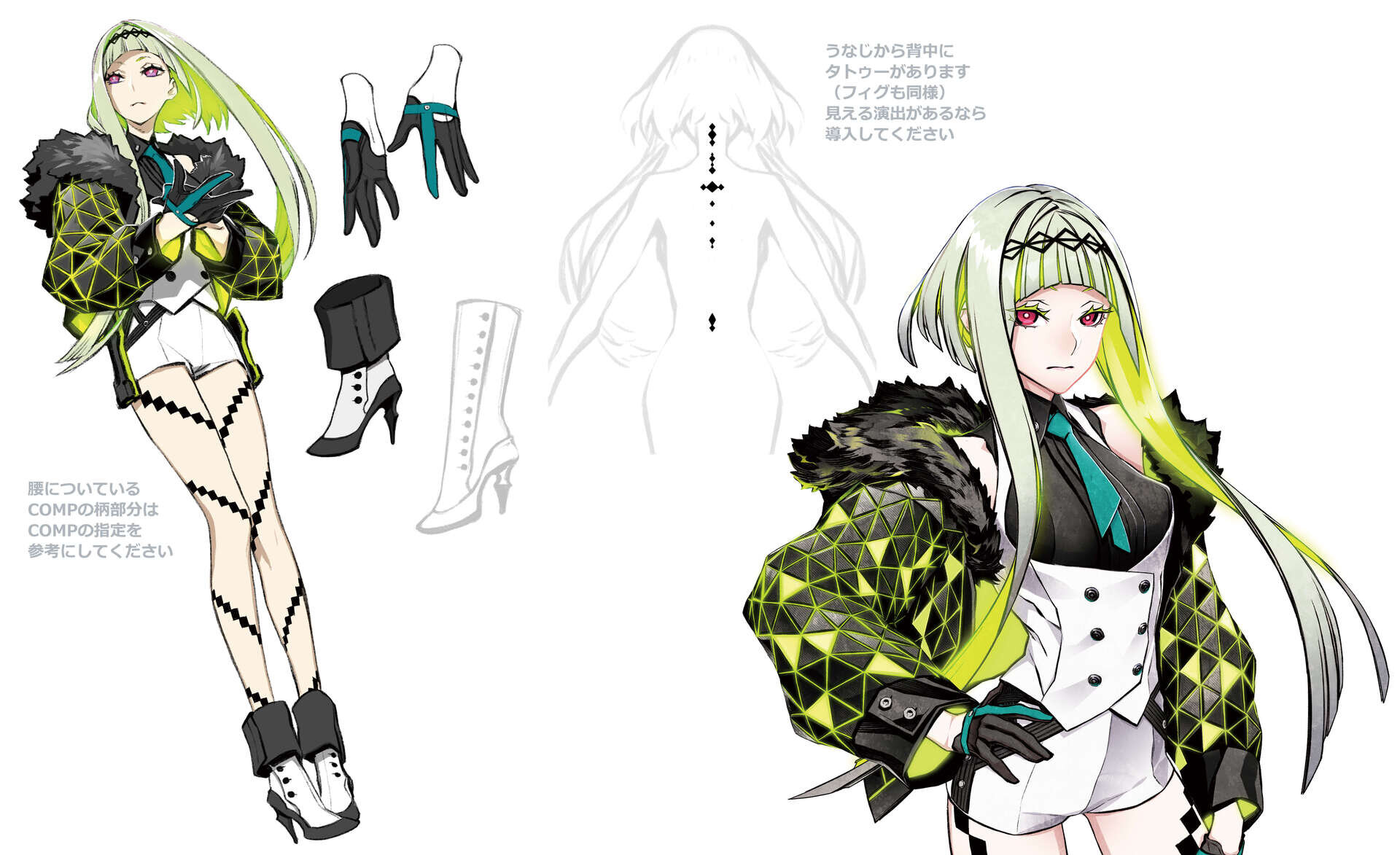
キャラクターのモデル制作では、まず三輪士郎氏が描いたデザインを忠実に3DCGキャラクターとして再現することに注力された。モデリングデザイナー杉澤 雄氏によれば、三輪氏のイラストを忠実に再現するために、「シルエット」「タッチ」「塗り」の3点に重きを置いたという。
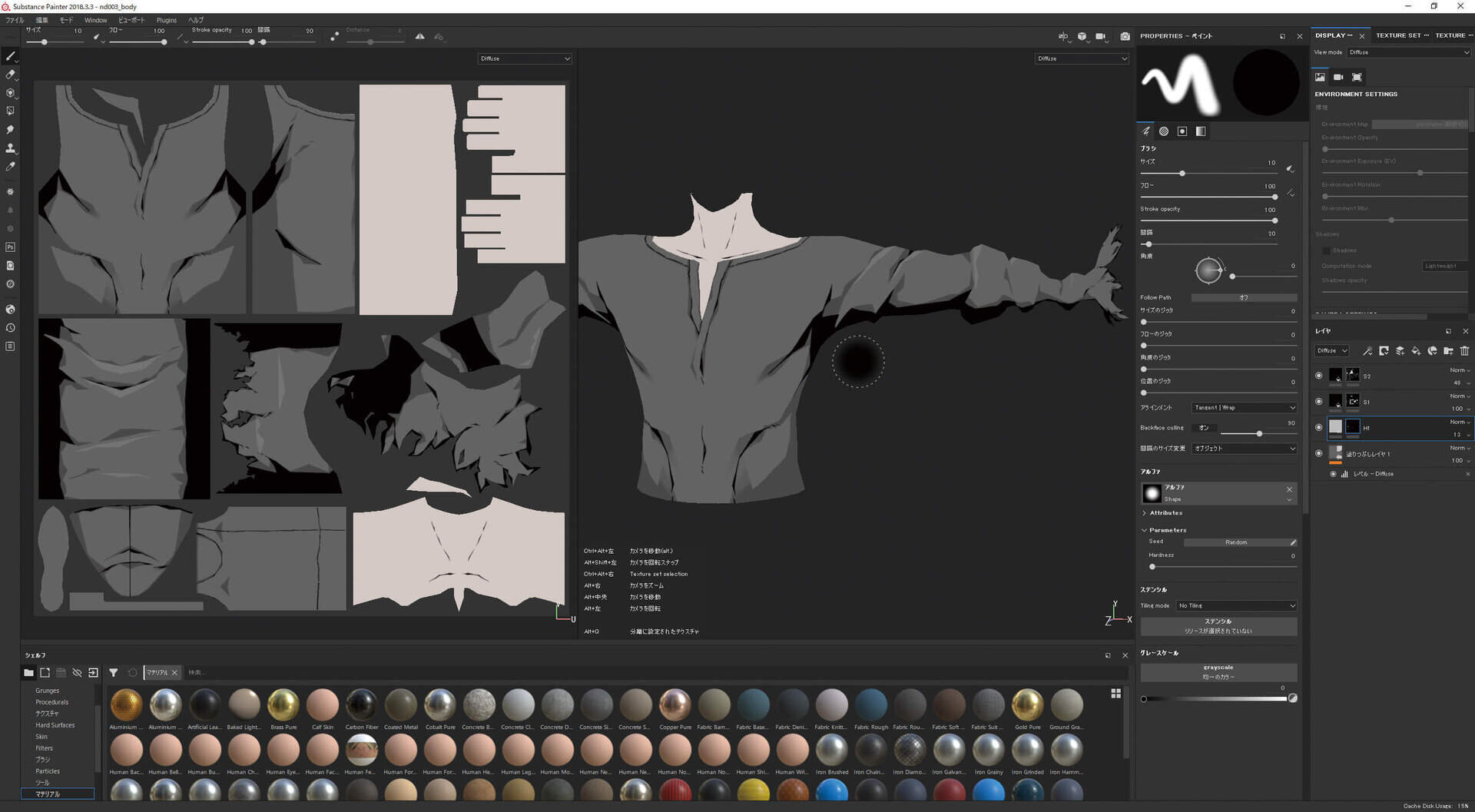
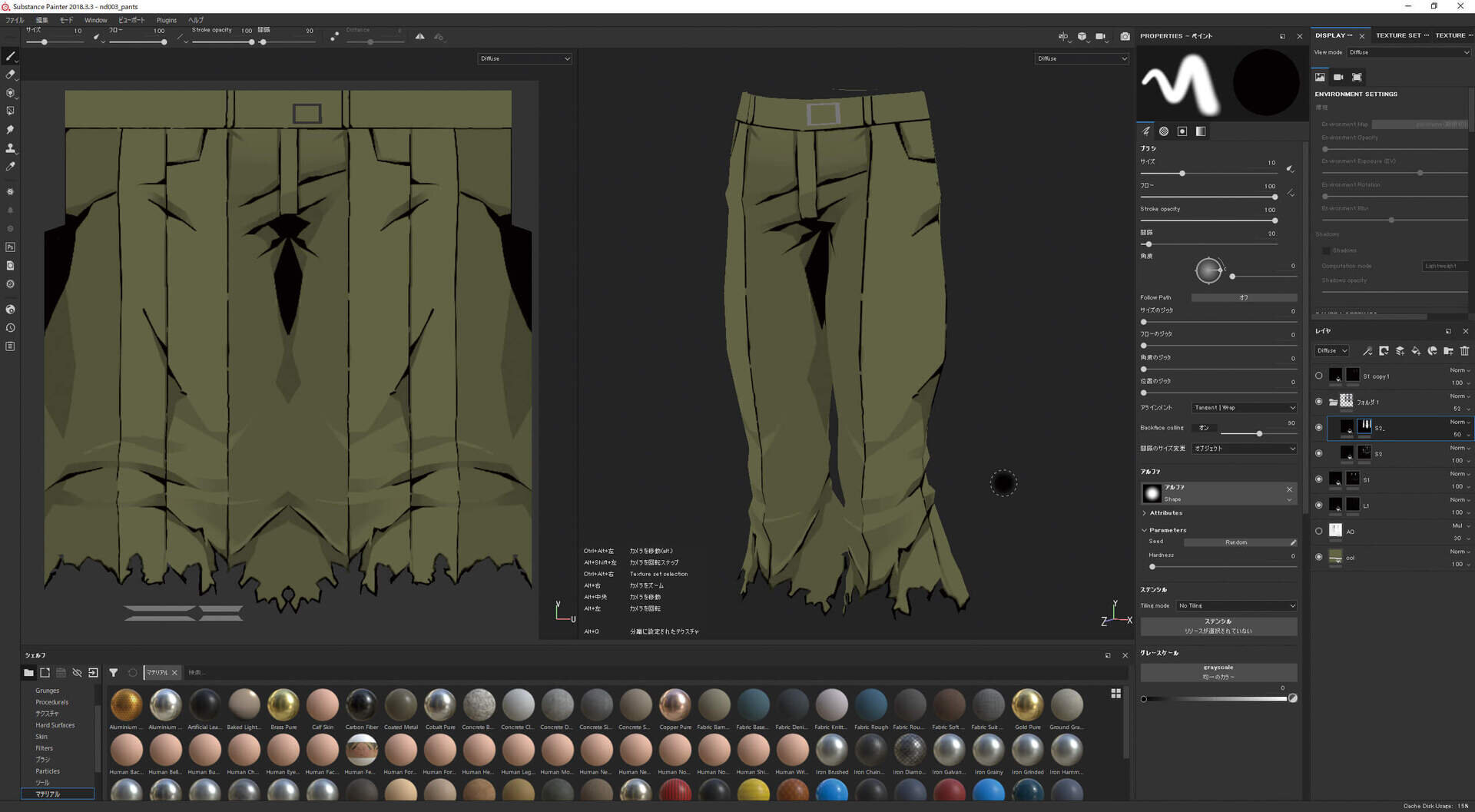
シルエットの再現はモデリングおよびモーションで追求し、テクスチャはイラストのタッチを再現するためにSubstance 3D Painterを使って手描きで作成。塗りについては、Unity上で見え方がイラストと近くなるように、シェーダやマテリアルの開発が行われている。


テクスチャ構成
イラストのタッチを再現するため、まずSubstance 3D Painterでラフにアタリをとるような感覚でテクスチャを描き、そのテクスチャを出力してPhotoshopでディテールを描き込みながらブラッシュアップが施されている。画像はリンゴのテクスチャの例。
頂点カラーによるアウトライン描画
本作のキャラクターには、線幅に強弱のついたアウトラインが生成されている。アウトラインの強弱は頂点カラーによって制御されており、内製の頂点カラー調整ツールが用いられた。
-

▲モデルの頂点カラーを表示した状態。カラーが黒に近づくほどアウトラインが弱くなるように設定されている -

▲実機上でアウトラインを表示したもの。アウトラインにイラストの線の入り抜きのような表現が再現されている


デザイナーの仮組みを基に構築されたシェーダ
アトラスではデザイナーもUnityが使用できるため、デザイナー側で実現したいルックの仮シェーダを作成し、プログラマーと実装できるかどうかの意見を交換しながらルックデヴが進められた。


以下、プログラマーによって実装されたシェーダの例だ。

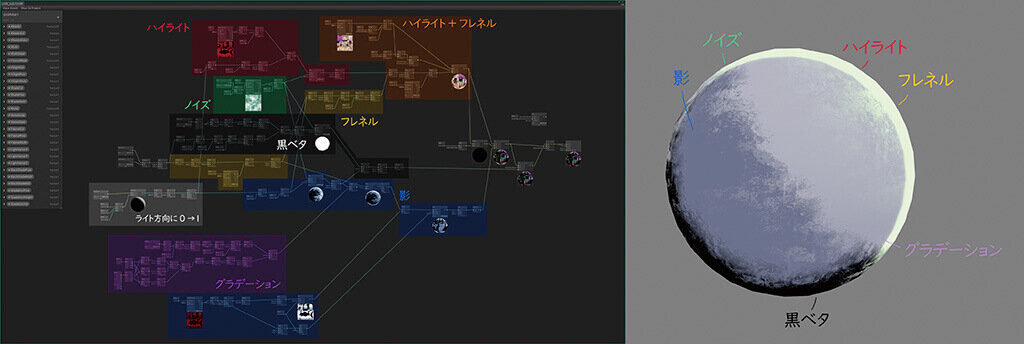
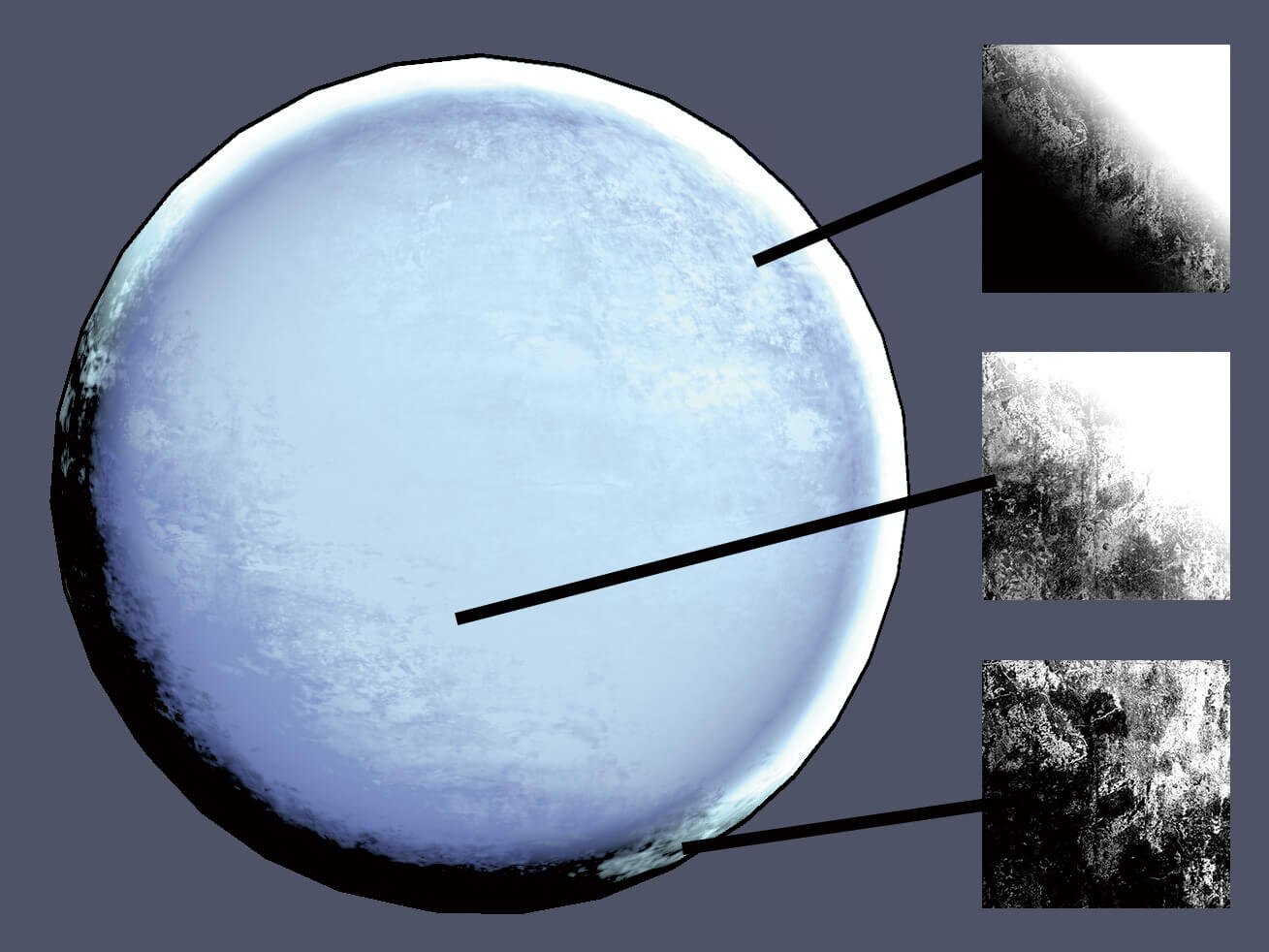
特徴的なタッチの再現
三輪氏のイラストにおいて特徴的なまだら調の透かしのタッチを再現するために、シェーダに追加仕様が施されている。



お馴染みの悪魔も本作独自のルックに
タッチの表現は、悪魔キャラクターにも同様に適用されている。悪魔は同社の手がける『真・女神転生』シリーズや『ペルソナ』シリーズと同じキャラクターが登場するためモデルデータを流用しているが、シェーダによって本作独自のルックになっている。
特殊なマテリアル表現
その他、シェーダ制御マップやUVセットにより様々な表現を可能としている。



Point 02:ケレン味あふれるモーション制作
イラスト調に調整されたキャラクターたちのモーションは、三輪士郎氏の漫画作品を入念に研究し再現されているという。ケレン味あるモーションがどのようにつくられたのかを探る。
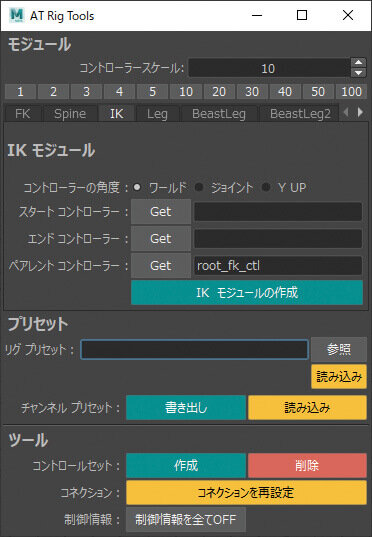
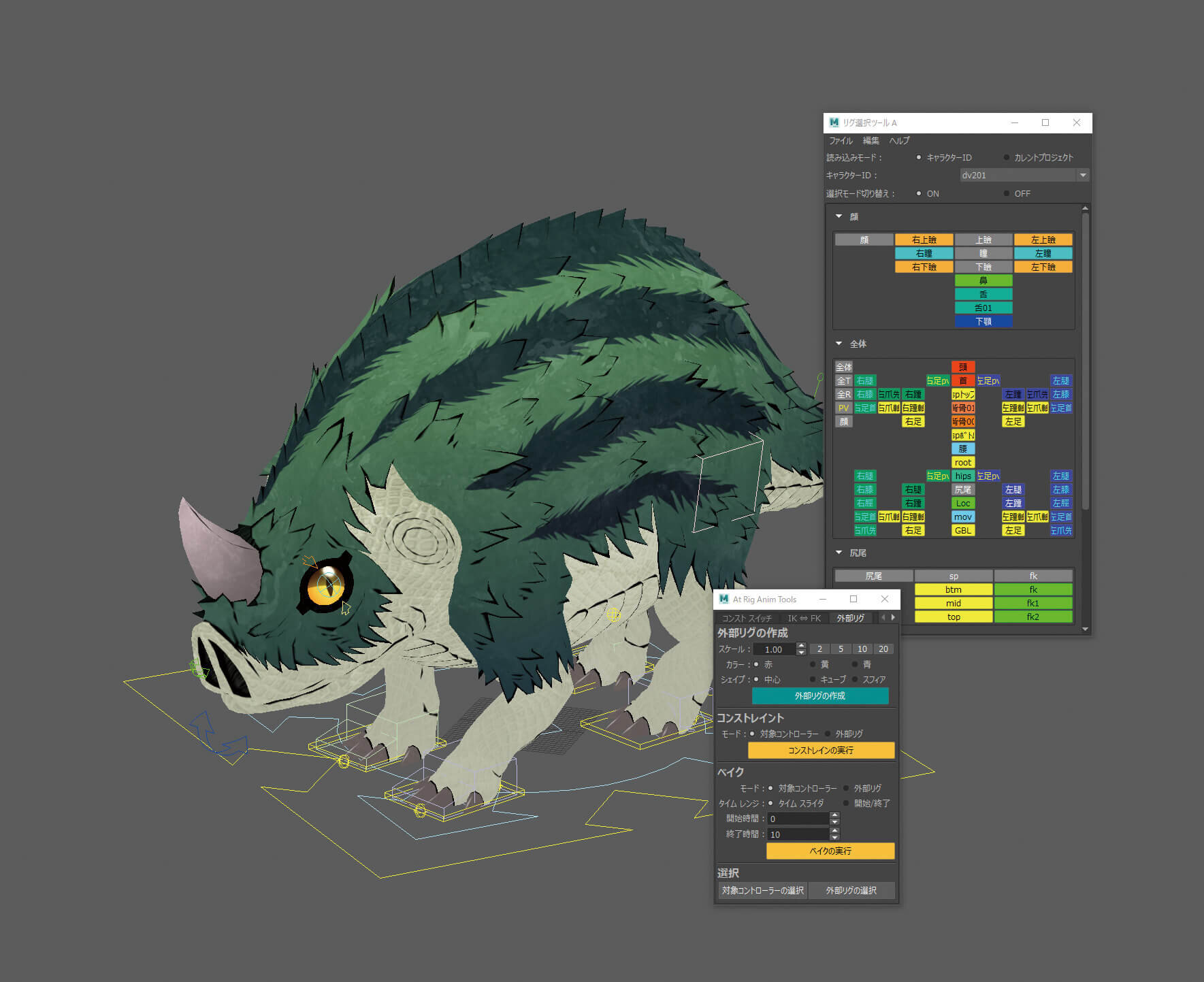
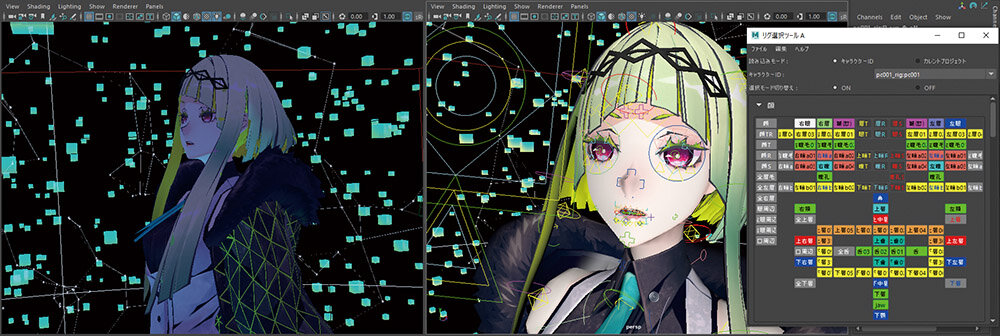
自社開発システムによるリグ設定
本作のキャラクターモデルはPC、NPC、悪魔を問わず自社開発されたモジュールベースのリグシステムを使ってセットアップされている。リグに対してピッカーをはじめとしたアニメーション作業に必要なツールが連動し、モーション制作をスムーズに行えるように工夫されている。



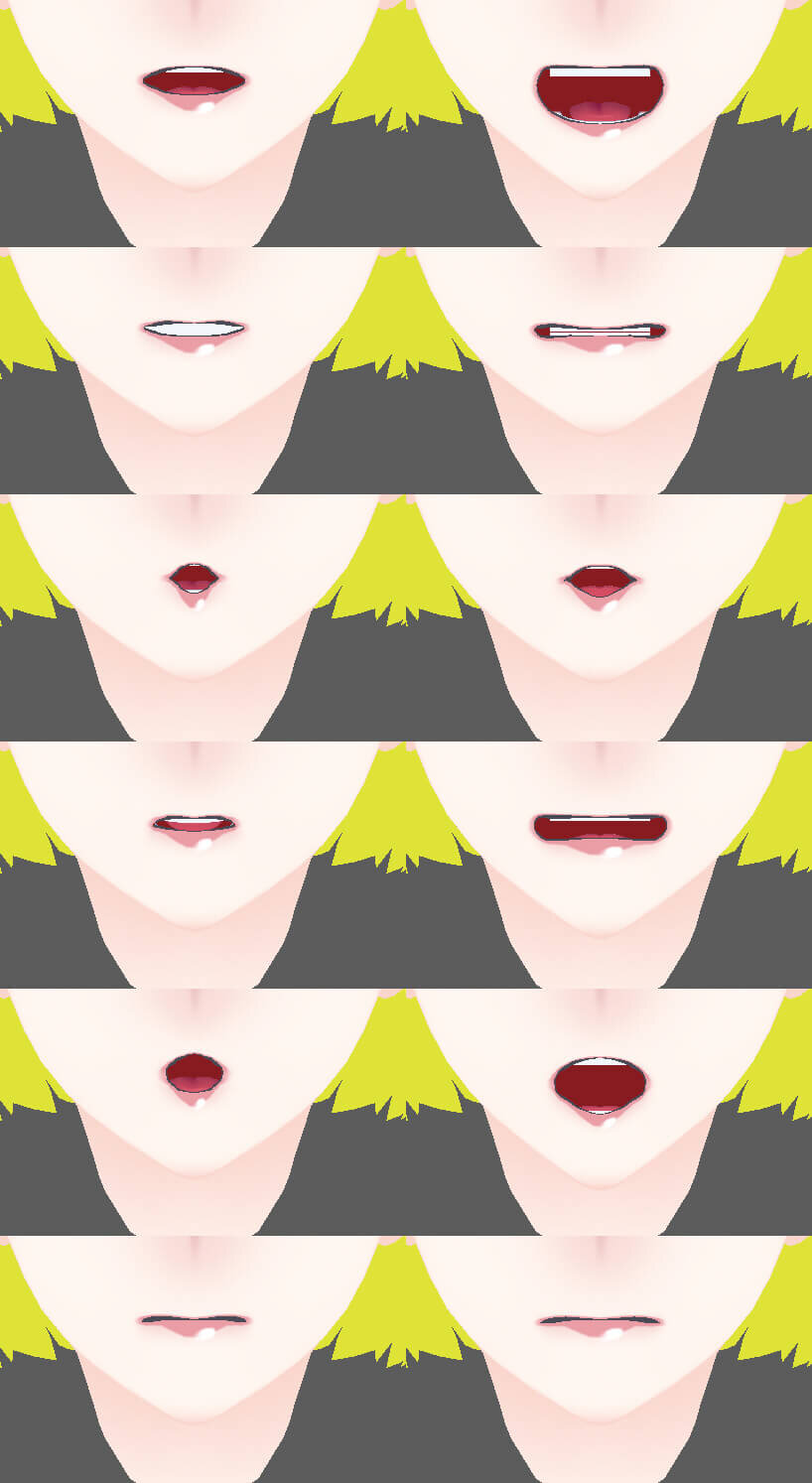
フェイシャル
キャラクターのフェイシャルアニメーションは、ブレンドシェイプを使用せず全てジョイントで変形を行なっている。顔モデルは法線を調整しているため、フェイシャルのアニメーションはジョイントの移動のみでコントロールする必要があったという。そのためリグ側では操作を効率化するために専用のフェイシャルモジュールを作成し、キャラクターに適用している。



シルエットを重視したモーション
モーションは、三輪氏のキャラクターデザインを活かしケレン味のあるポーズを意識して作成されている。インゲームのモーションは全て手付けで作成されており、三輪氏の漫画作品を熟読してポージングを徹底的に研究したという。
「普通だったら大げさに見えたり変に見えたりするポーズでも、バトル中はあえて付けています」とリードモーションデザイナーを務めた安本 拓氏は話す。
ポージングを意識してモーションが作成されているのはヒト型キャラクターだけではなく、悪魔キャラクターもバトル時などケレン味のあるポージングになるようにモーション付けされている。一部の悪魔キャラクターには「サバト追撃」という固有の技があり、悪魔の魅力を感じる演出も用意されている。


揺れものの設定
ヒト型キャラクターのスカートや髪の毛など、揺れものの動きは物理シミュレーションを使用せず、画像のような自社製のスプリングベースのツールを使って作成されている。ただし、ツールを使うとおかしく見えてしまう場合は、意図的に手付けにしているとのこと。
物理シミュレーションを極力避けている理由として「リアルなものの動きを表現したいというわけではなく、形状を維持しつつ少し揺れていてほしいという表現が多かったのと、リアルに動いてしまうと揺れものの動きが大げさになり、せっかくキャラクターが演技しているのに演技に目が行かなくなってしまうと感じていることもあり、なるべく自分たちで動きを制御できる方法を選択しています」と安本氏。

Point 03:アニメ調のルックに合わせたマップ制作
本作のマップは、キャラクターのルックに合わせてアニメの背景美術調にルックがデザインされている。キャラクターに馴染むマップはいかにしてつくられたのか。
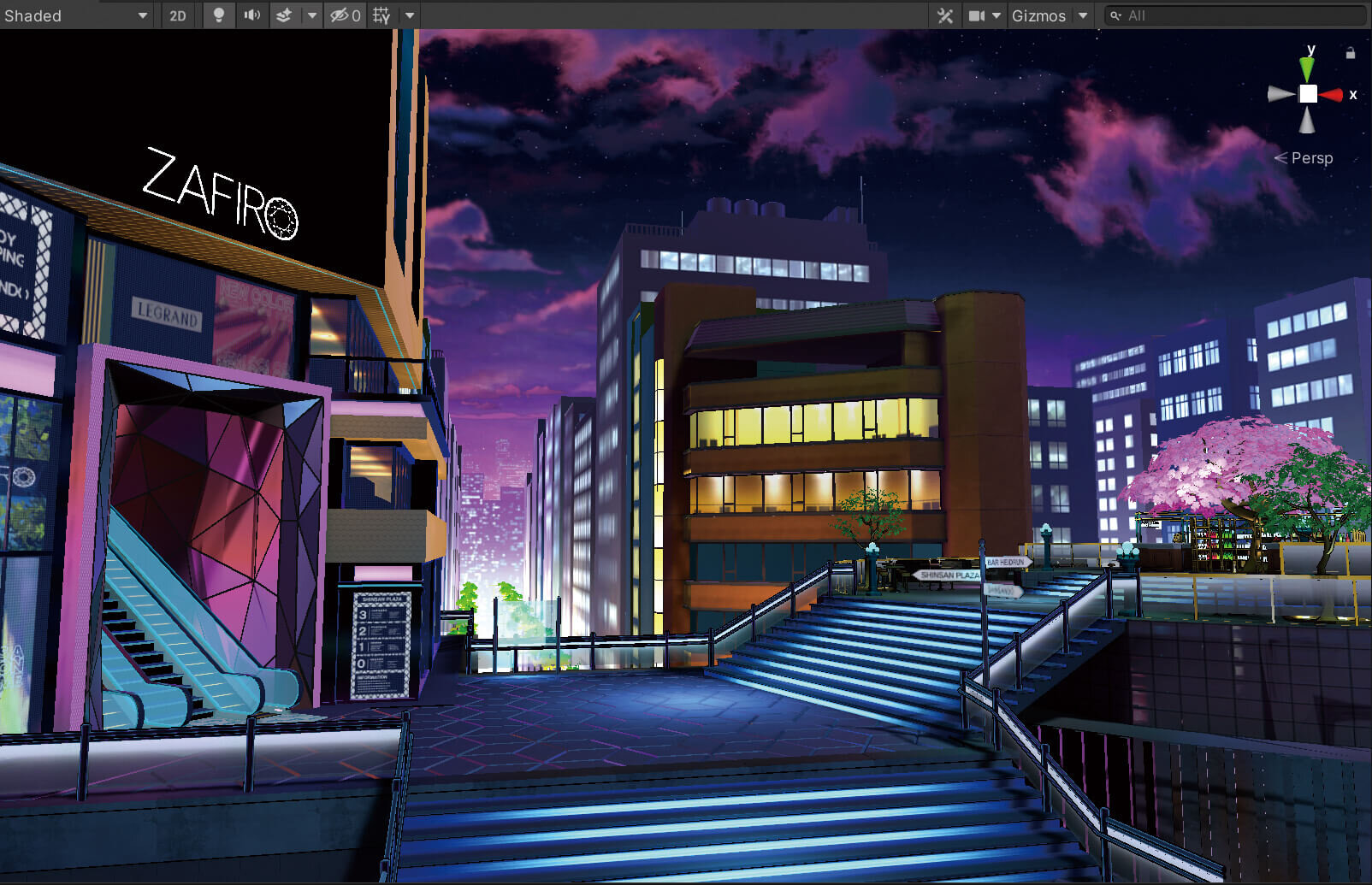
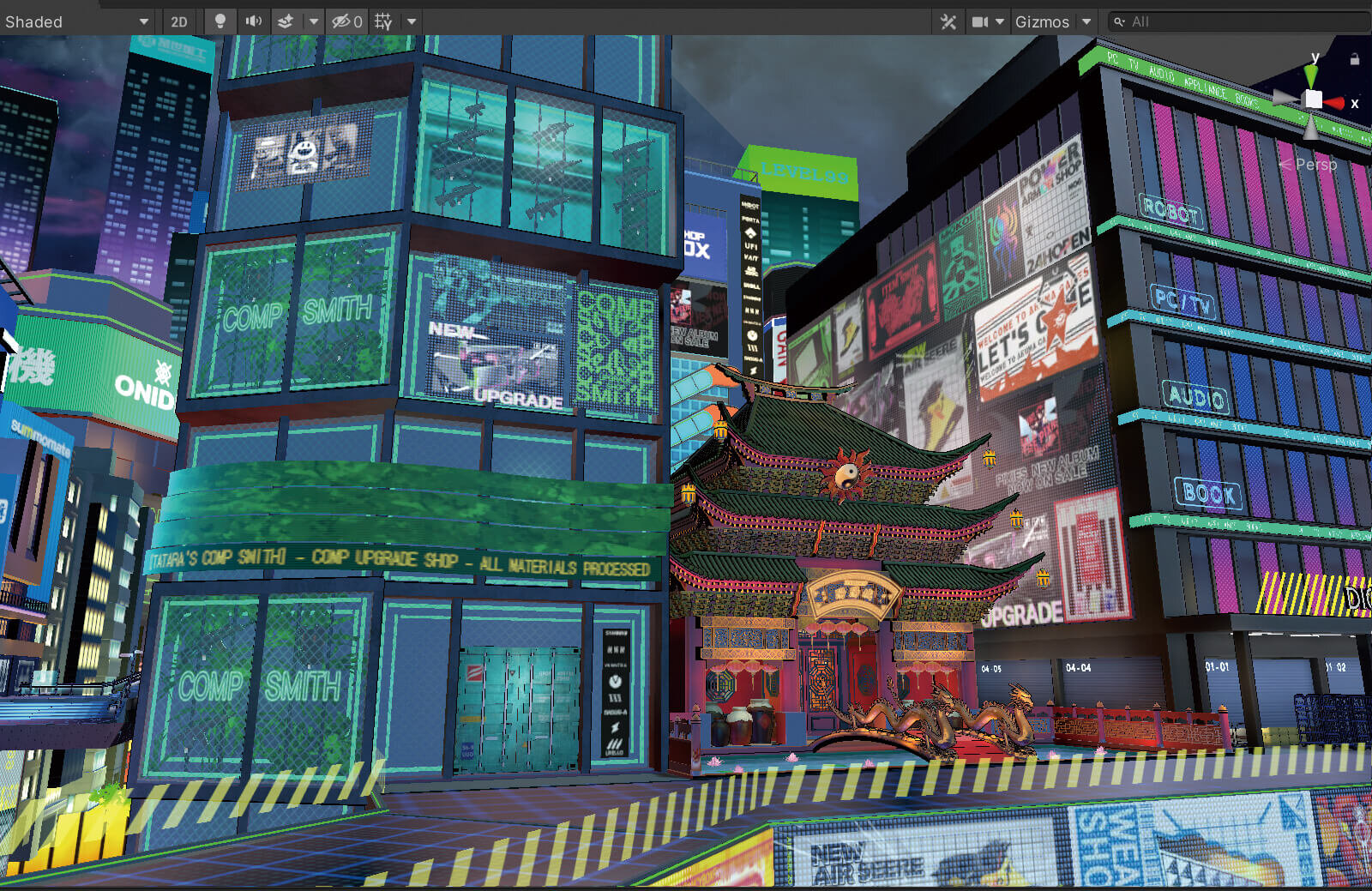
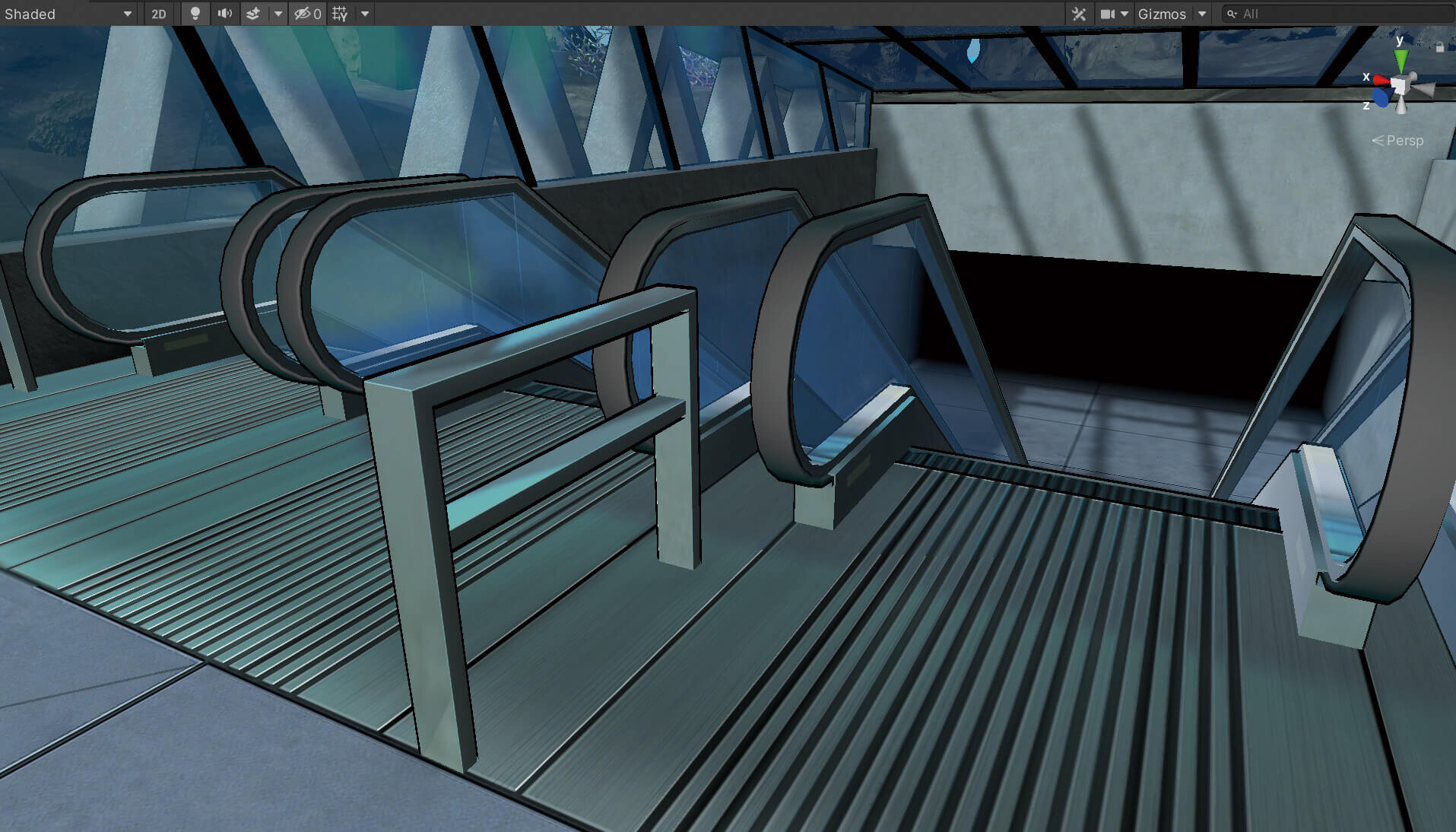
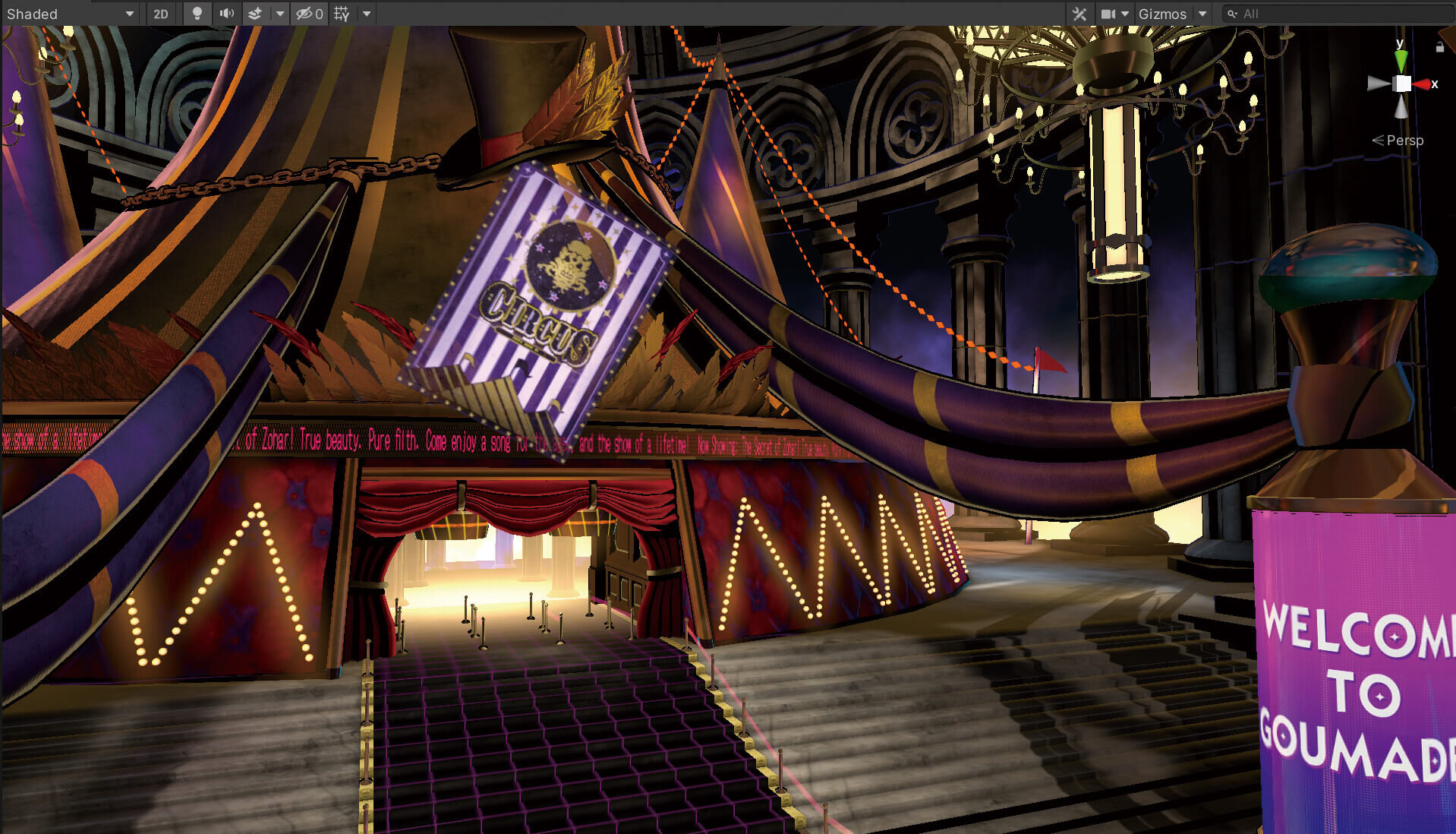
多彩な「夜」を魅せるフィールド設計
本作では、前作にひき続き都会の夜が舞台になることが多い。そのため、同じ夜でもそれぞれのフィールドらしさが出るようデザインされている。



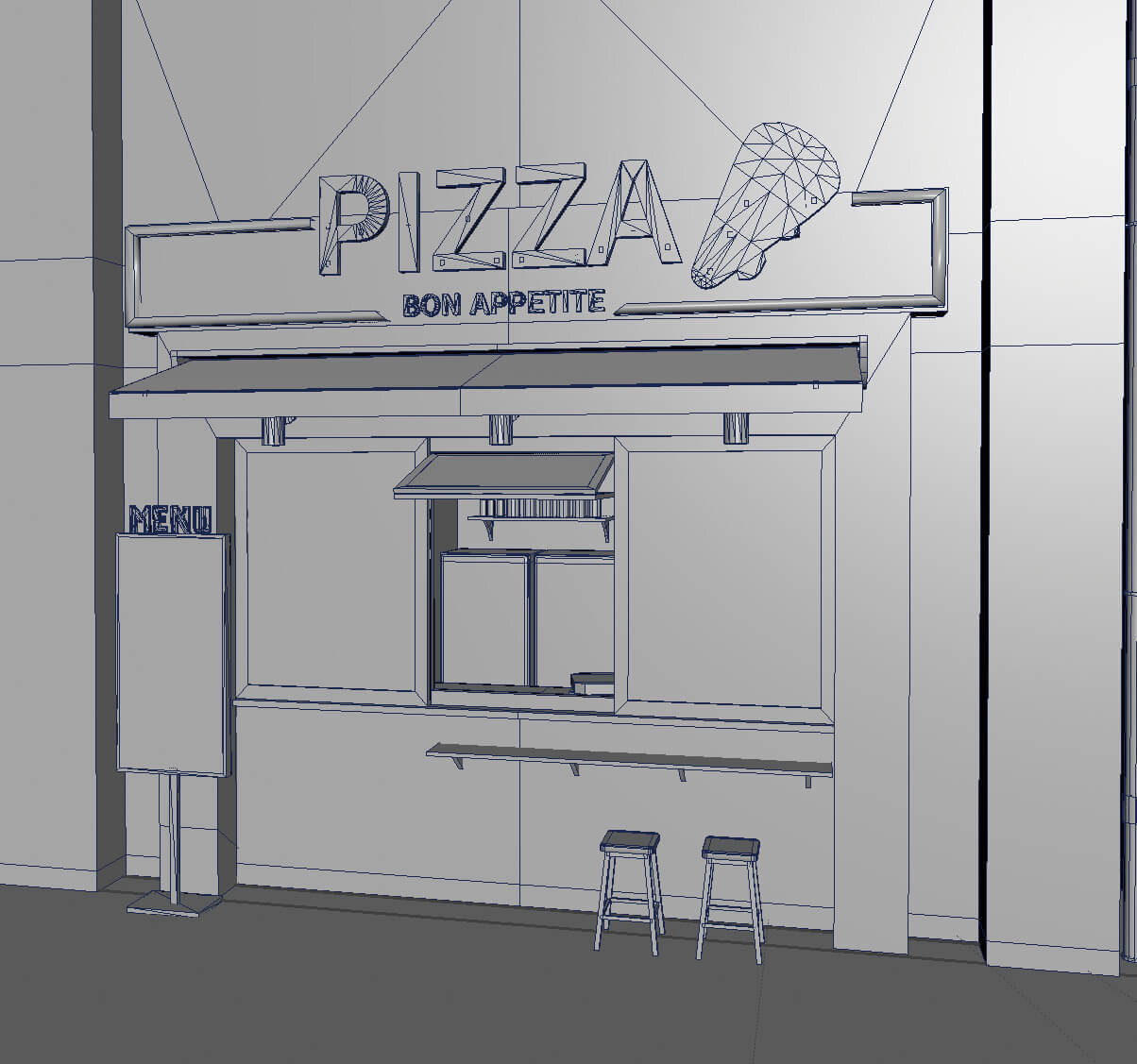
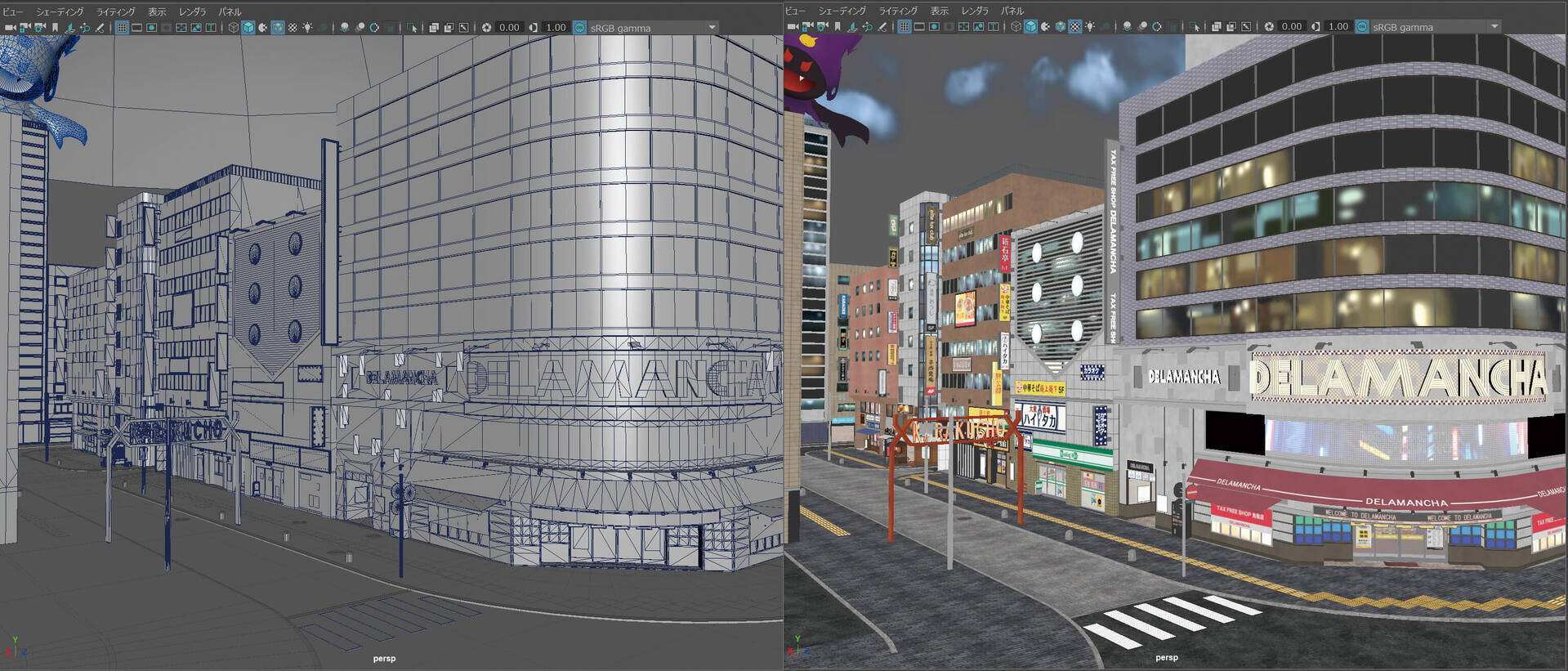
フィールドを作成する手順としては、まずイメージボードが作成され、これをベースに細かい見取り図やイメージの補足、イベントの発生ポイントなどが打ち合わせを経てアップグレードされていったという。全体的なイメージボードができたところで、ステージを構成する建物や店舗など詳細なデザイン画が作成され、デザイン画を基にMayaでモデリング、最終的にUnity上でマテリアルを適用しながらステージがつくり上げられている。



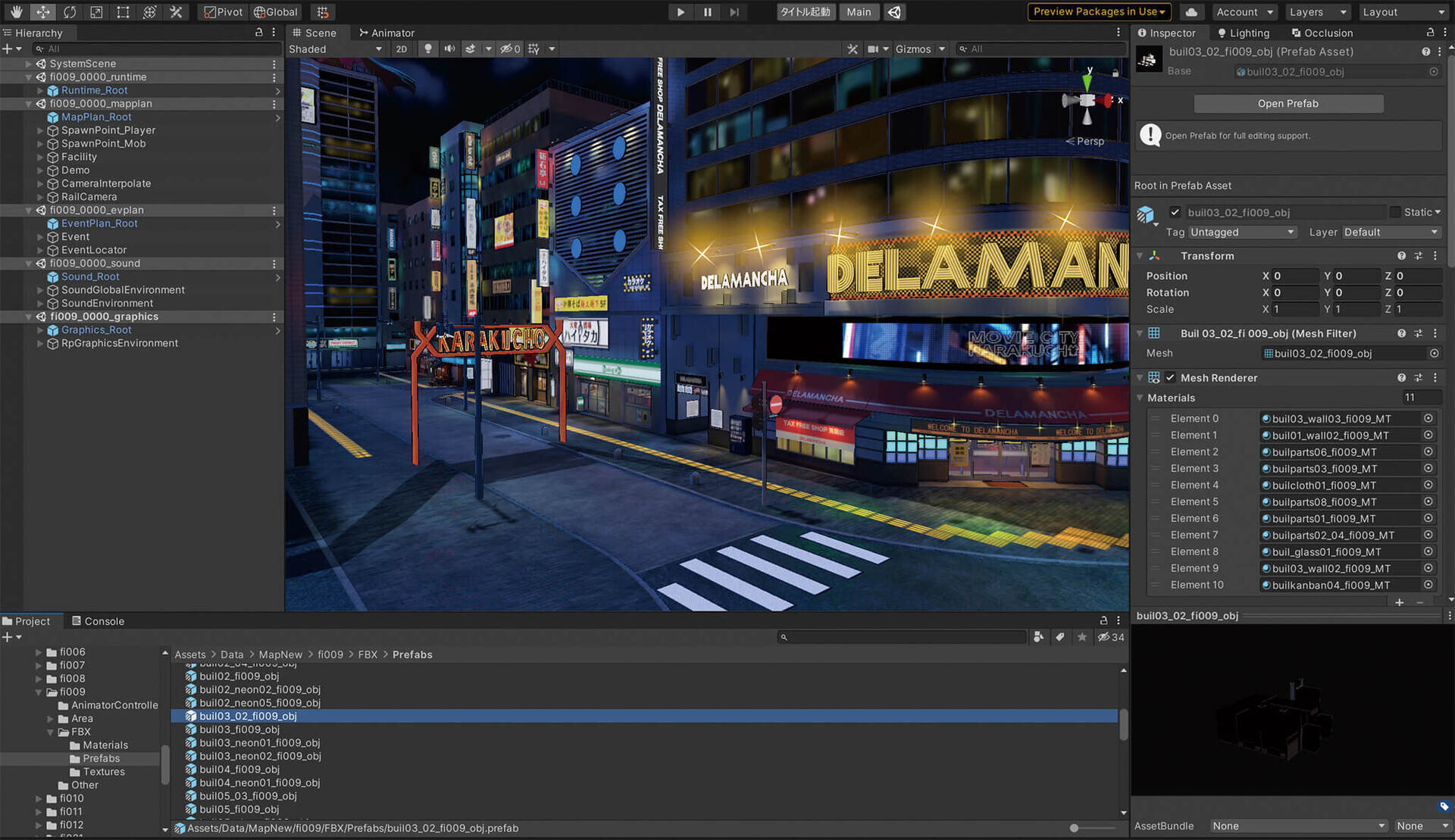
背景のマテリアル
ステージのマテリアルは、まずプログラマーに基本的なマテリアルを用意してもらい、そこから本作のステージ表現として必要な機能を随時追加してもらっているという。目立つところではマテリアルブレンドや陰影を付けるためテクスチャオクルージョンを追加したり、メッシュエッジといった機能が追加されている。




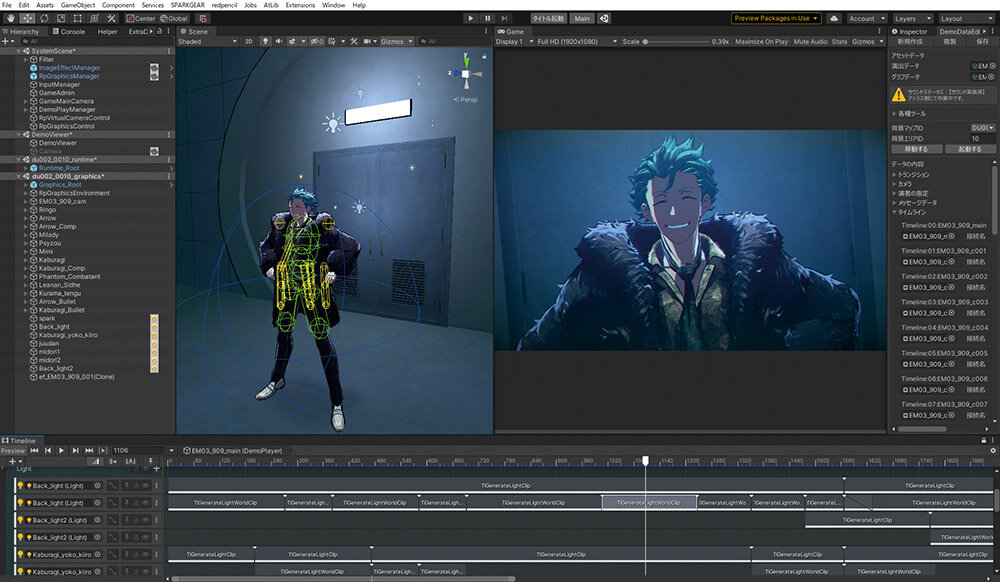
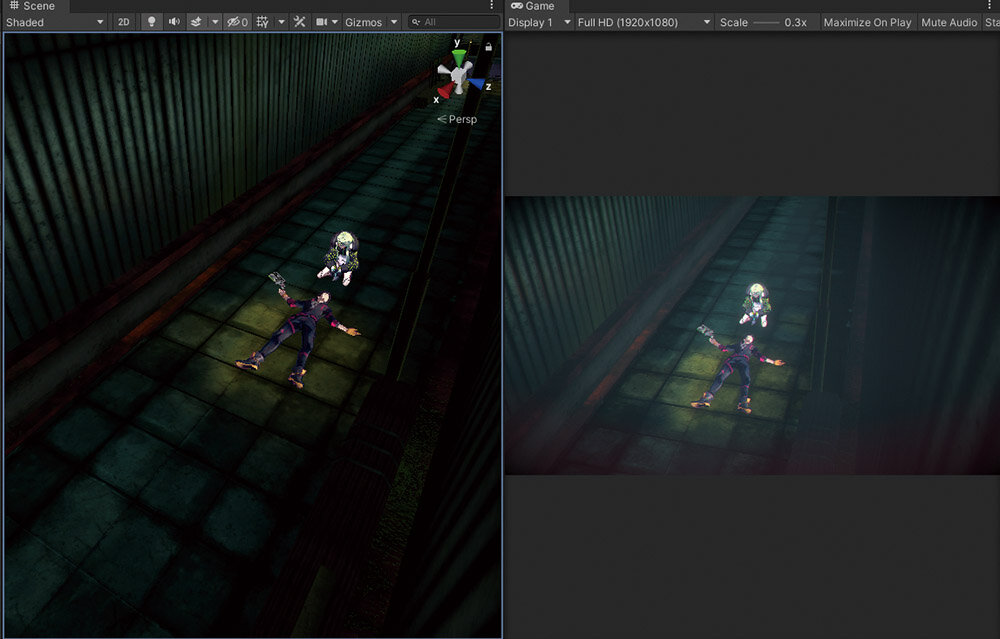
きらびやかさを演出するライティング
ステージのライティングは基本的にベイクライトを使って表現しているが、リアルタイムライトも利用されている。
画像右上はステージに配置されたライトの状態だ。中央下はベイクライトの状態だが、実際に配置されたライトが全てベイクされているわけではない。
リアルタイムライトはスペキュラやノーマルが映えるため、なるべく大きなサイズのリアルタイムライトを配置して広い範囲をライティングし、強い光がほしい部分をベイクで表現している。

Point 04:手描き感を意識したエフェクト
キャラクターやマップのルックに合わせてエフェクトもスタイライズされた表現となっている。エフェクトの様々な制作手法を紹介する。
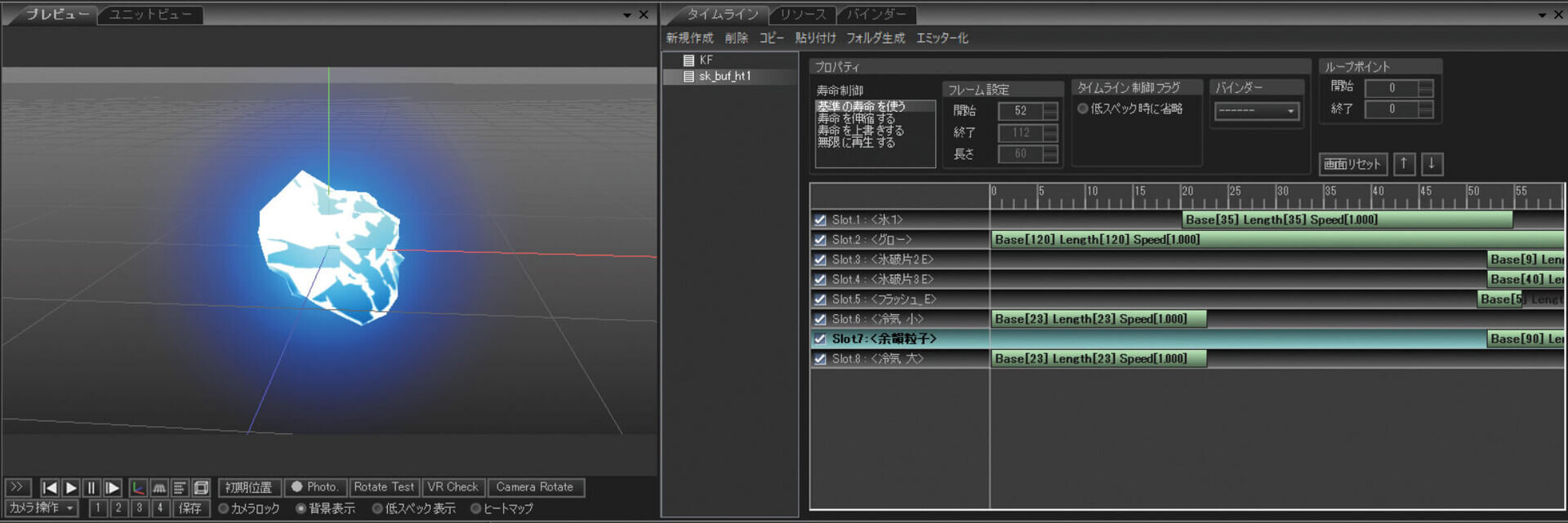
SPARK GEARを活用したエフェクト制作
本作のエフェクトはバトル用のエフェクト、雨や水流といったマップエフェクト、イベント関連の組み込みエフェクト、キャラクターに関連するエフェクト、その他フィルタ的なエフェクトといった種類に分けられる。
これらのエフェクトは、キャラクター班やマップ班などから上がってくる要件やイメージを共有しながら、エフェクト班が制作に入る。テクスチャ制作にはPhotoshopを使用し、モデルが必要な場合はMayaが使われている。最終的にモデルとテクスチャを集約してエフェクトを構築する作業にはSPARK GEARを利用しているという。


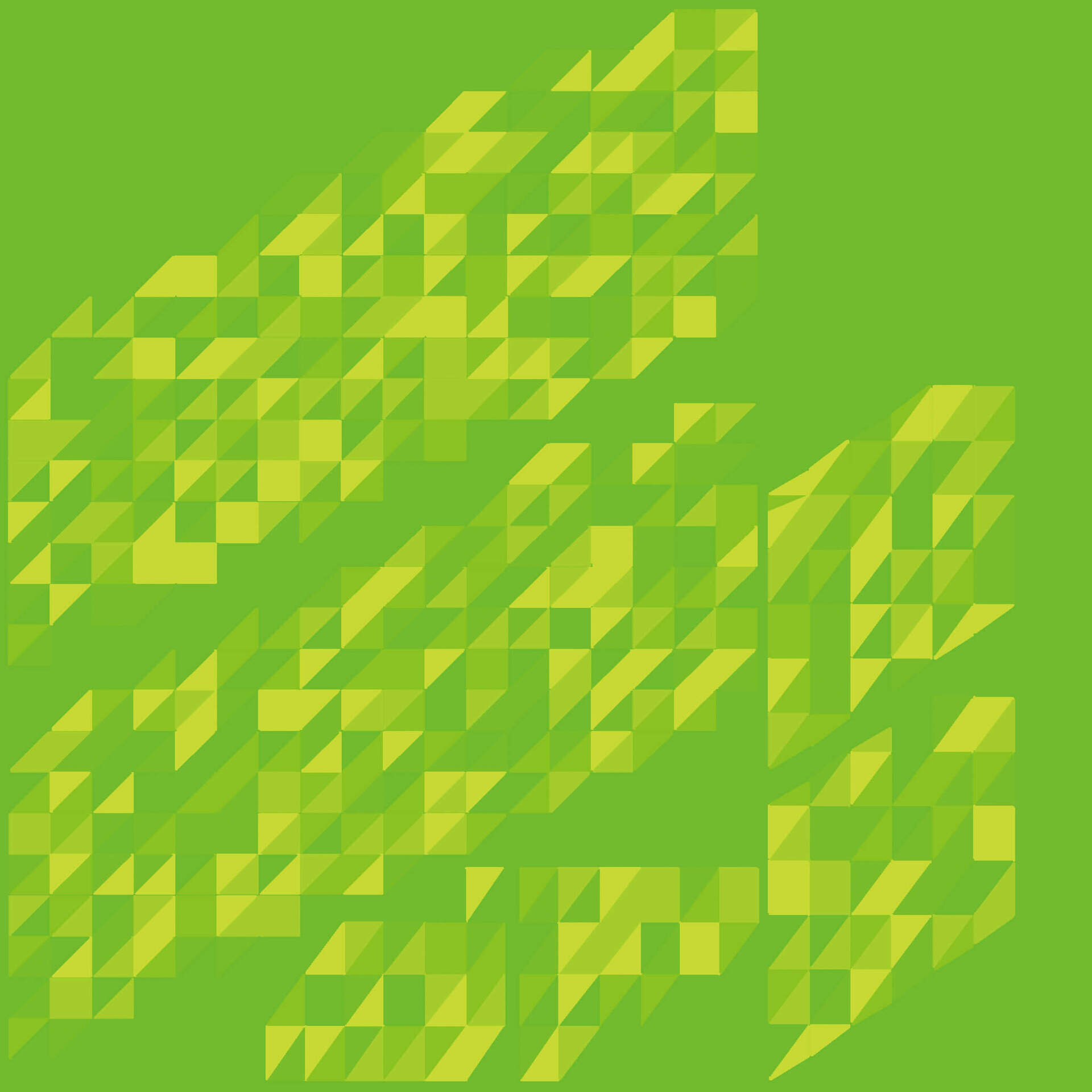
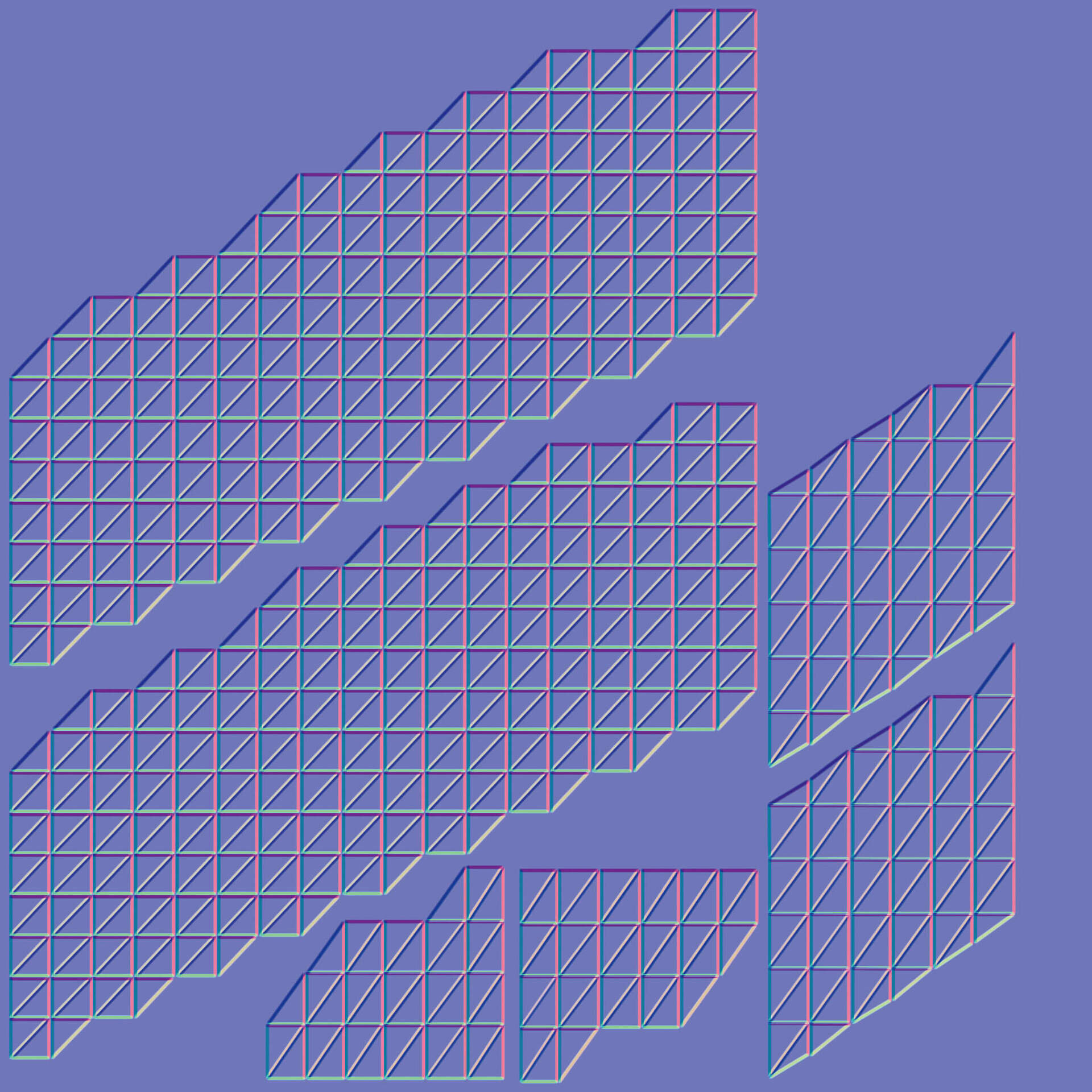
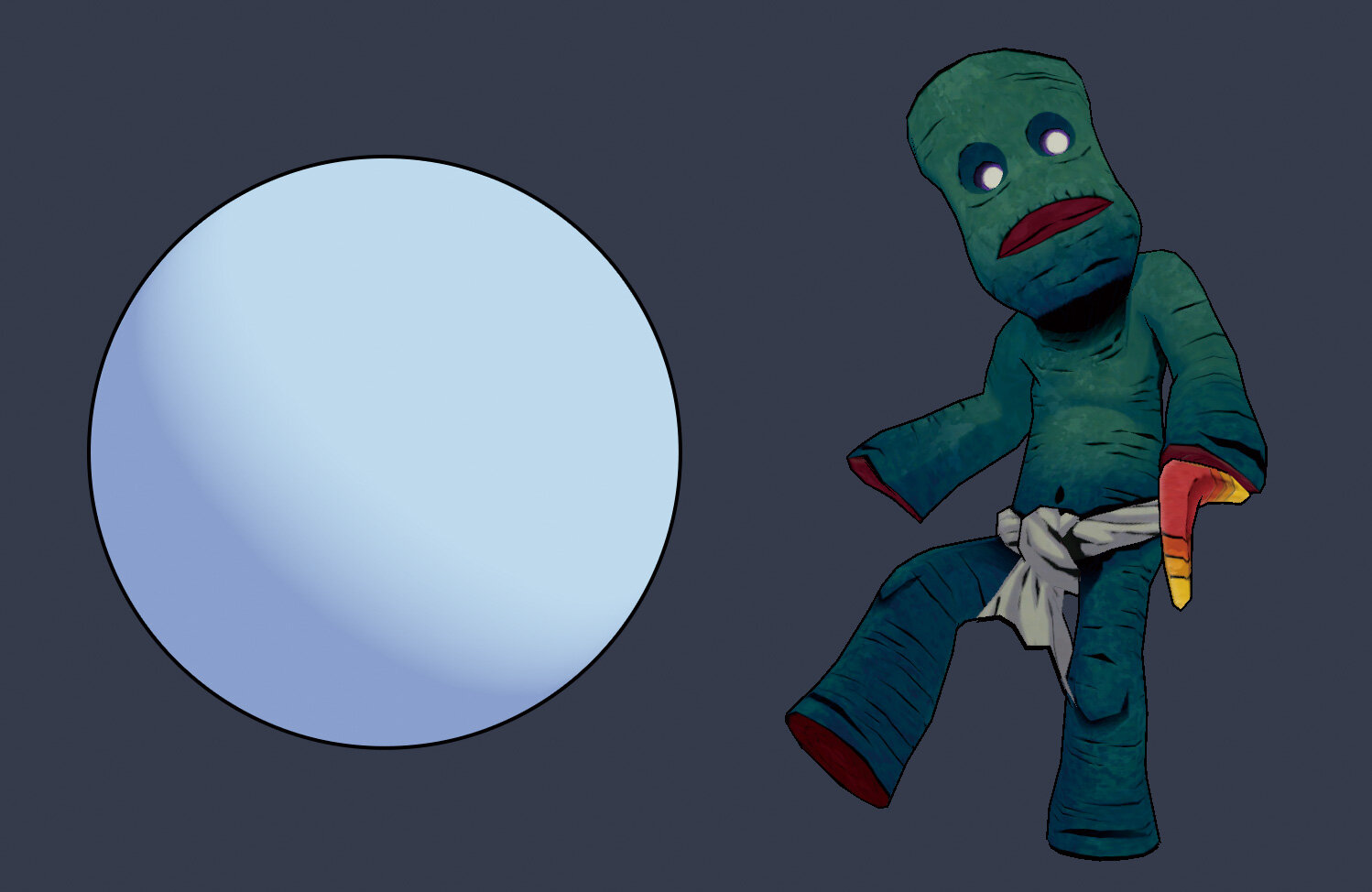
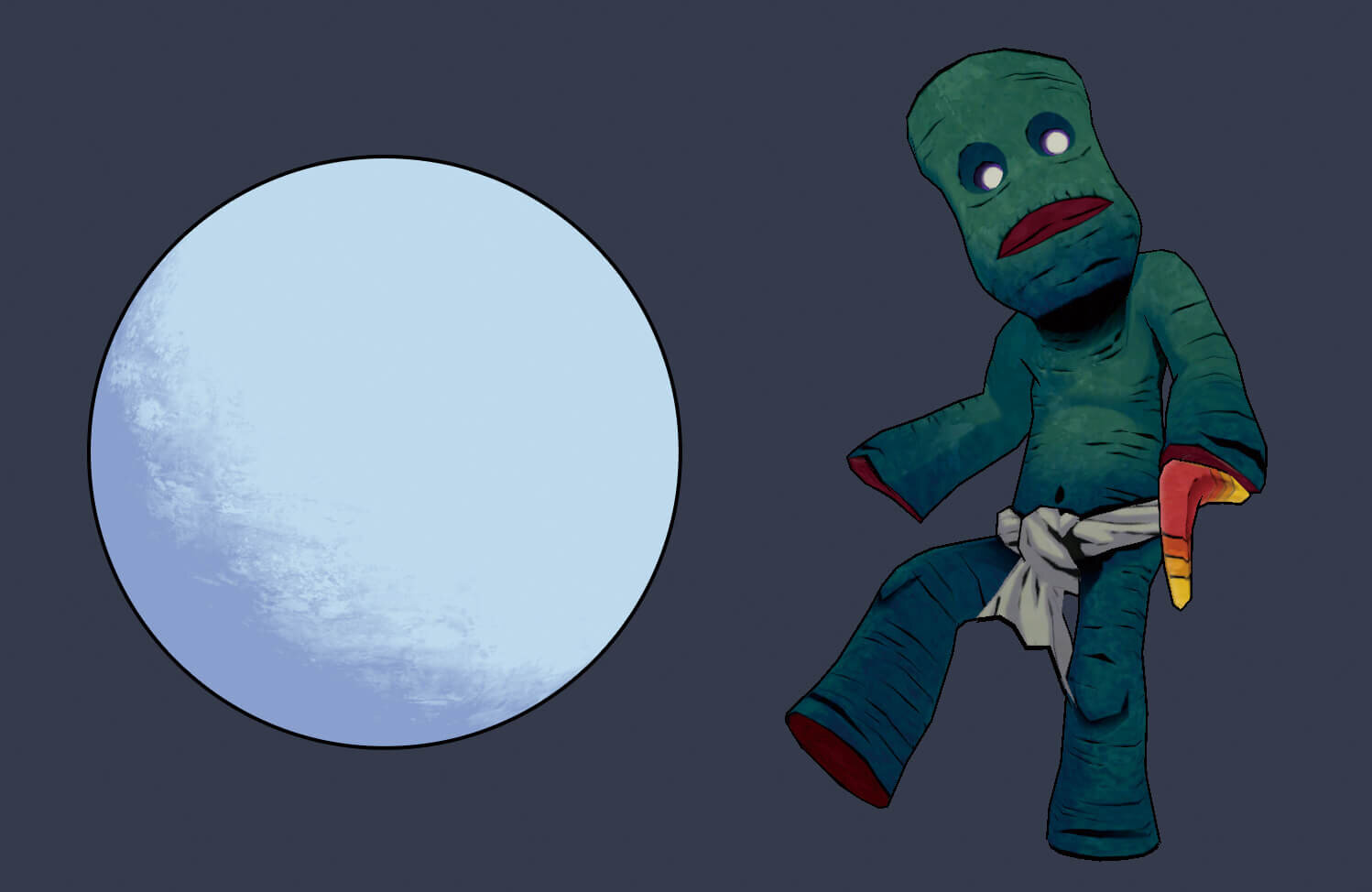
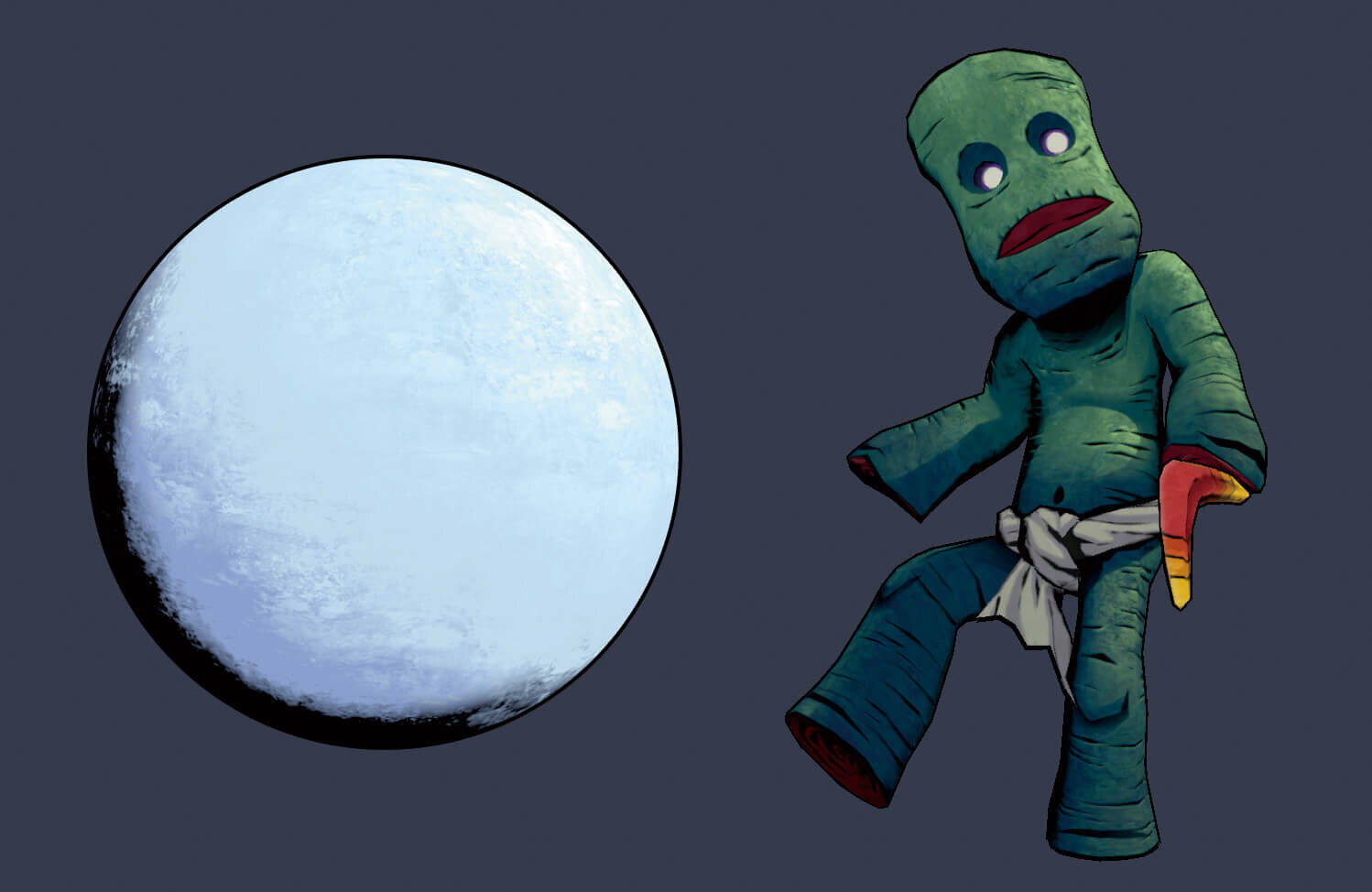
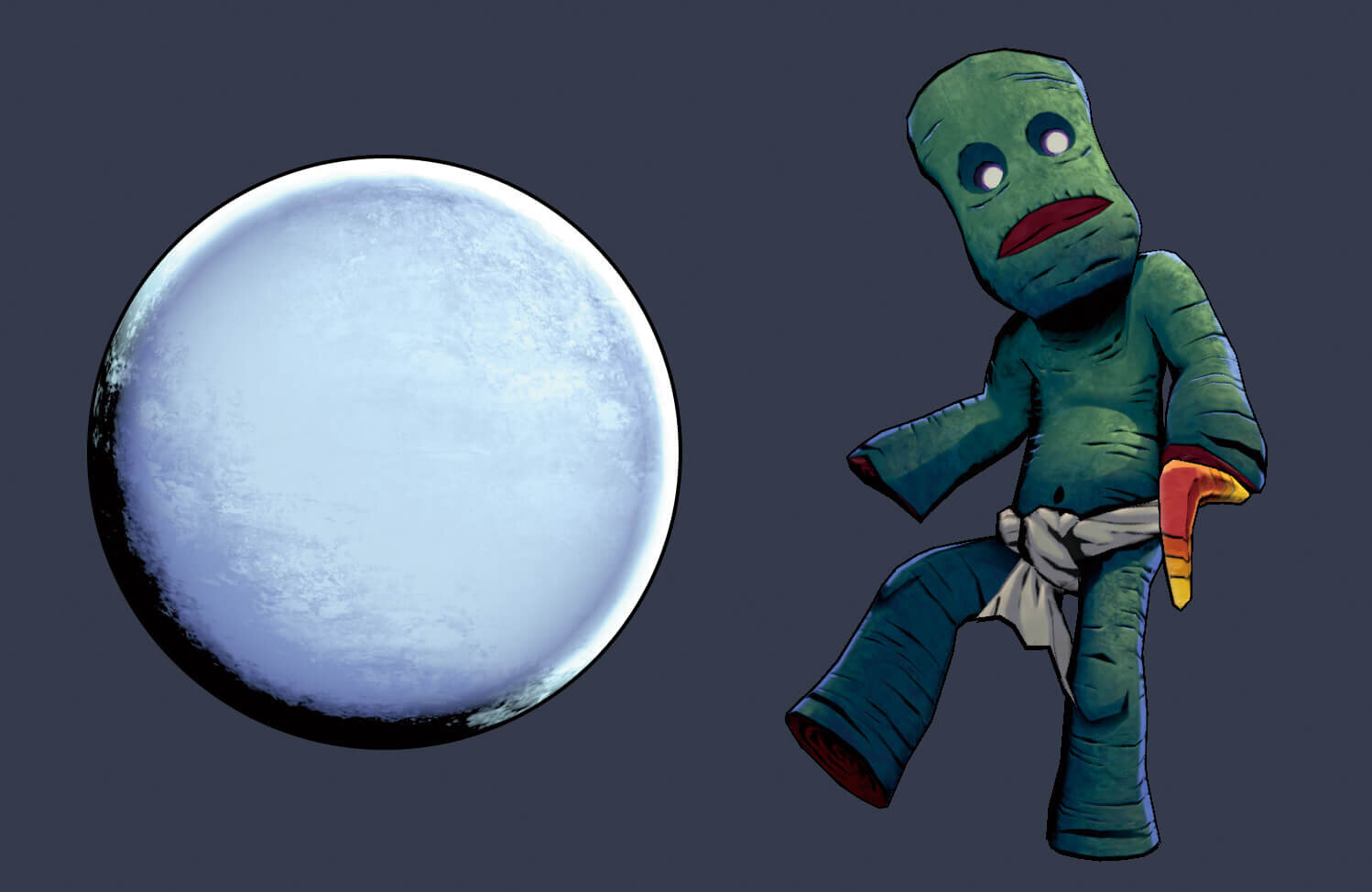
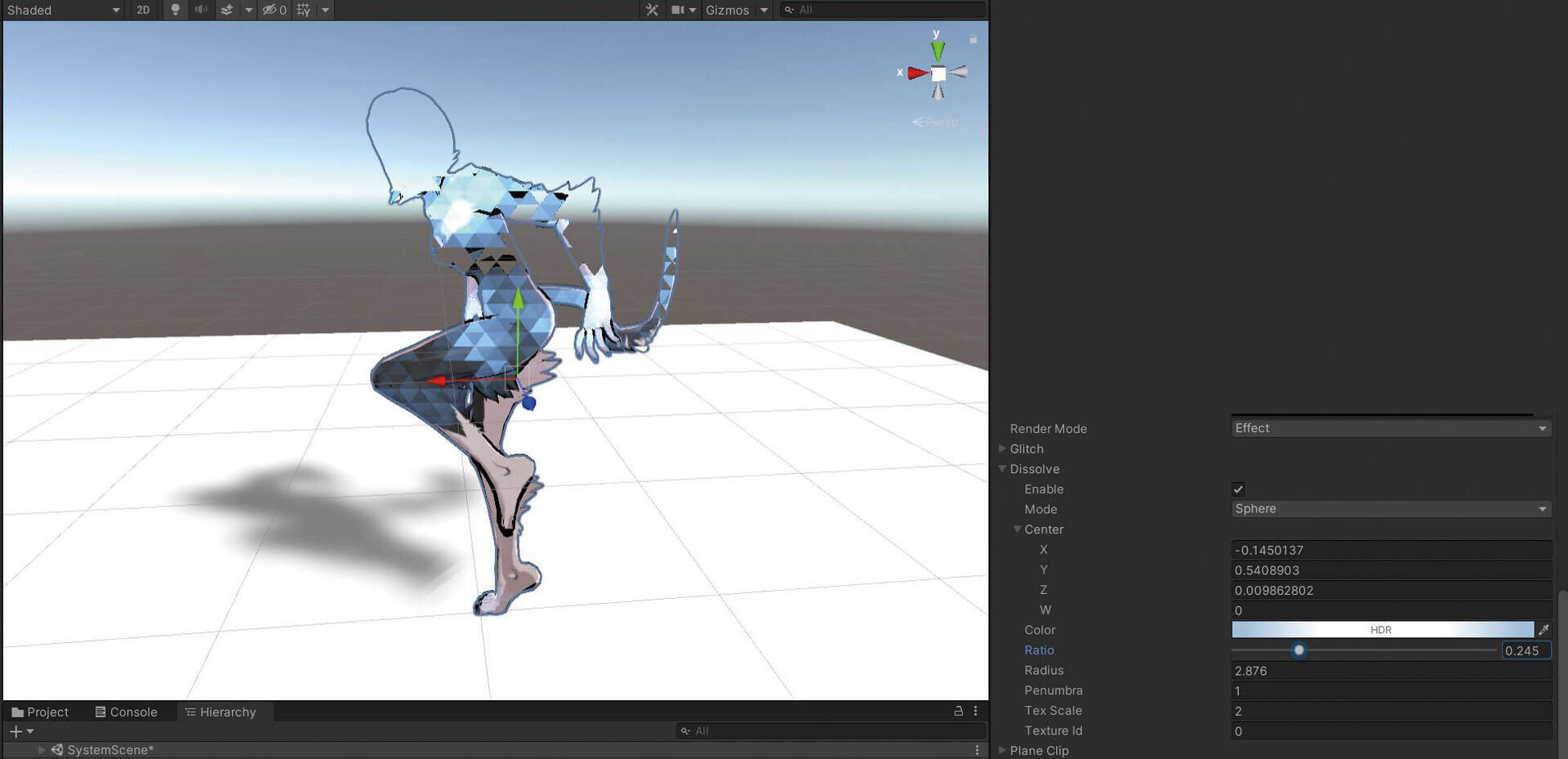
出現・消滅エフェクト
キャラクターの出現や消滅に生成されるエフェクトも見どころのひとつだろう。出現や消滅はキャラクターに適用したマテリアルにディゾルブを適用して表現している。

-

▲グレースケールの三角形パターンテクスチャ -

▲左のテクスチャを、キャラクターの可視状態と不可視状態の境目に表示することで、このような気持ちの良い切り替えが表現されている。この三角形のパターンは本作全体の世界観におけるキーイメージとなっており、リンゴのジャケットやUIなど様々なところに使用されている

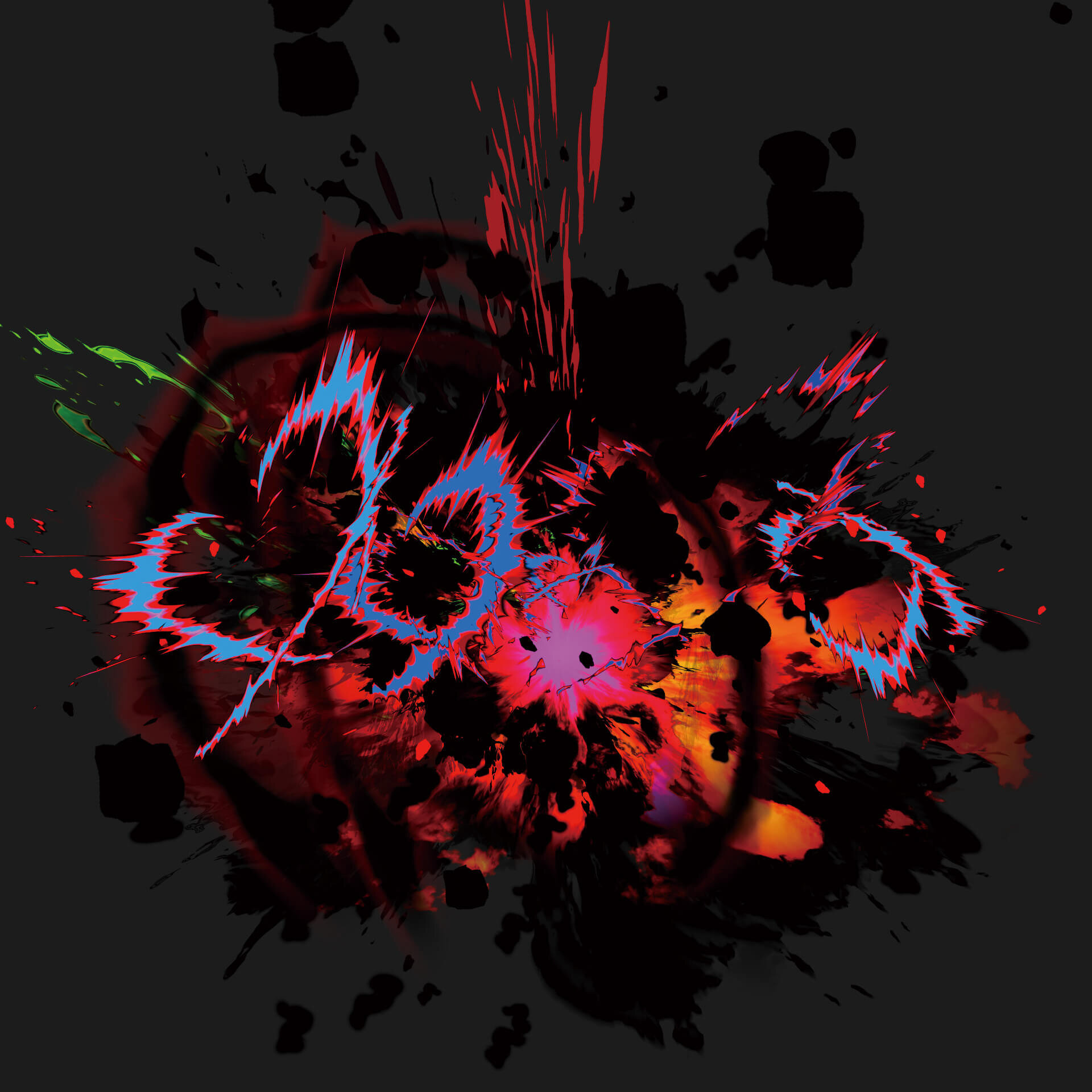
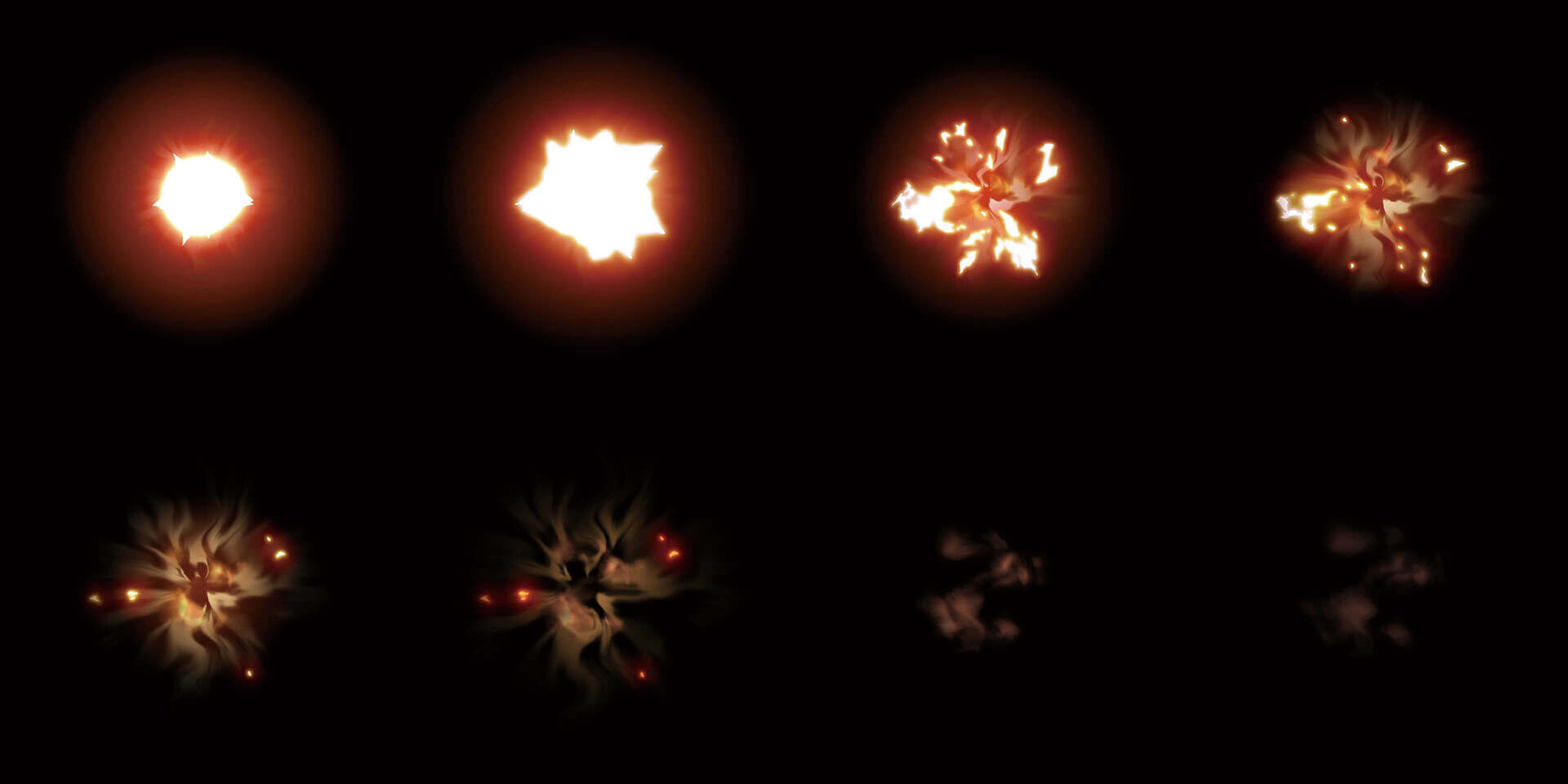
イラスト調を意識した表現
本作はキャラクターやステージのルックがアニメ調であるため、エフェクトのルックもそれらに合わせ、ソウル・マトリクス空間に代表されるデジタル的な要素もふまえつつ、イラスト的なエフェクトになるように注力された。
-

▲炎を伴った爆発エフェクトの例。リアルな煙や炎という感じではなく、階調を下げたイラスト調のルックになっている -

▲爆発エフェクトの例。ビビッドな色使いや、ショックウェーブの輪郭にアウトラインが描画されるなど、漫画のエフェクト作画のようなルックに仕上げられている




Point 05:内製ツールで効率化を実現したデモシーン制作
本作は3DCG による圧倒的な物量のデモシーンも大きな特徴だ。3種類のデモのうち、映像的演出が随所に見られるエクストラデモの制作について紹介する。
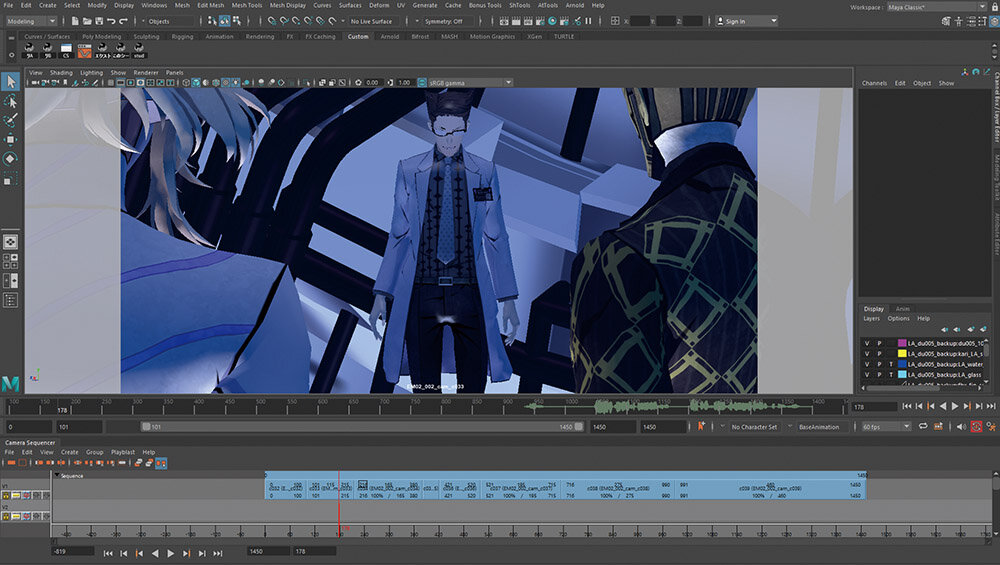
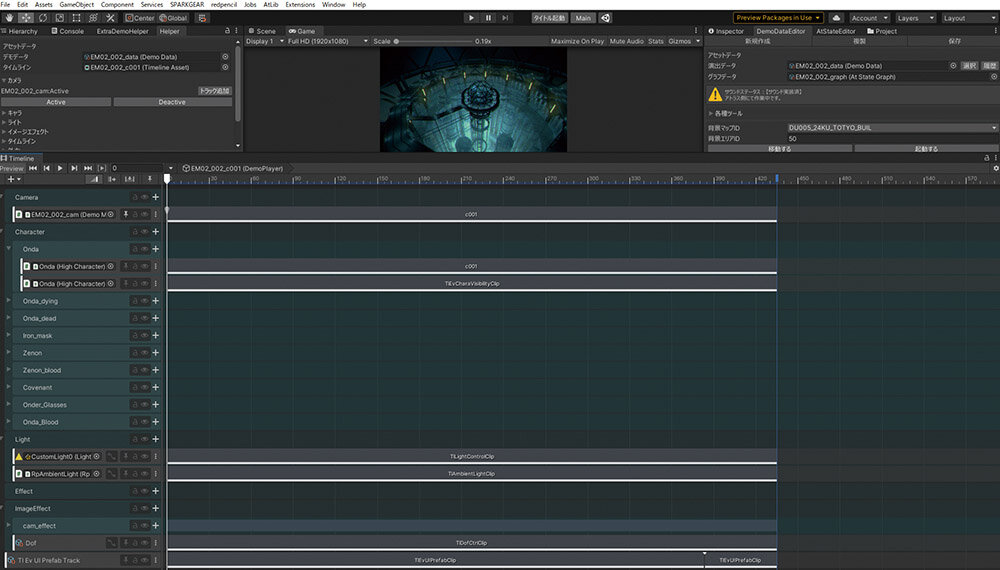
エクストラデモ制作のながれ
ゲームプレイ中に流れるデモムービーは「エクストラデモ」、「Aデモ」、「Cデモ」の3つに分かれており、ここでは「エクストラデモ」を中心に紹介していく。
デモ制作のワークフローは、一般的な映像制作の手順と同様で、まずは絵コンテやシナリオ作成から始まり、ト書きやセリフをまとめたテキストラベルの作成、さらにキャラクターの動作などを細分化した資料が準備される。それらの絵コンテやテキスト資料を基にして3DCGを使ったプリビズが作成され、エフェクトなどもこの段階で必要な要素が固められる。
プリビズ制作の後は、レイアウト・ブロッキング、モーション・フェイシャル・揺れもの、FBX出力からUnityへの組み込み、エフェクト、ライティング、ポストエフェクトという順で完成まで進められる。
「本作では映像的な表現をしたかったので、一部物理シミュレーションも使っていますが、なるべく手付けでアニメーションを制作しています。フェイシャルはカットごとにフェイスモデルを修正したり、ライティングを調整しています」(エクストラデモデザイナー山田 亮氏)。





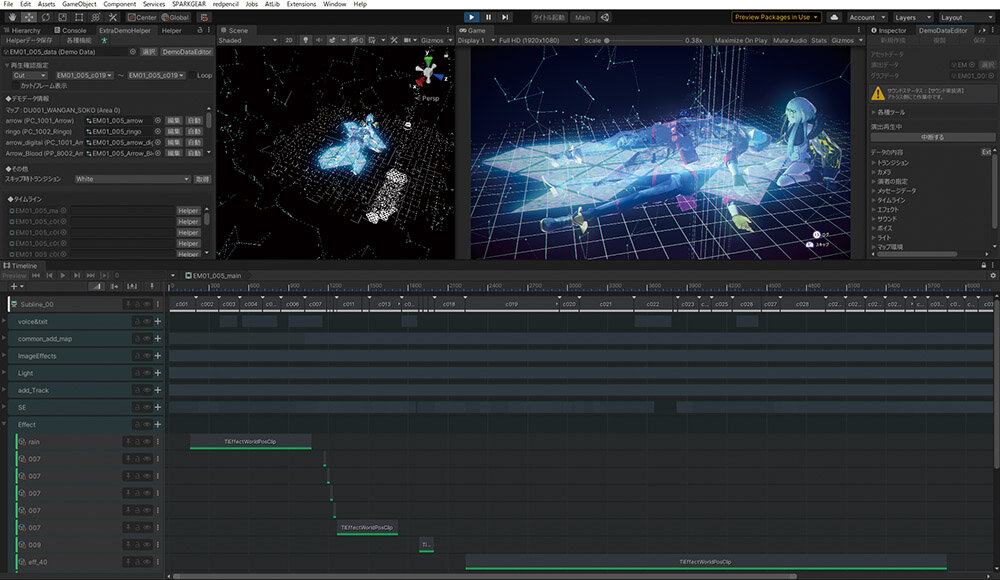
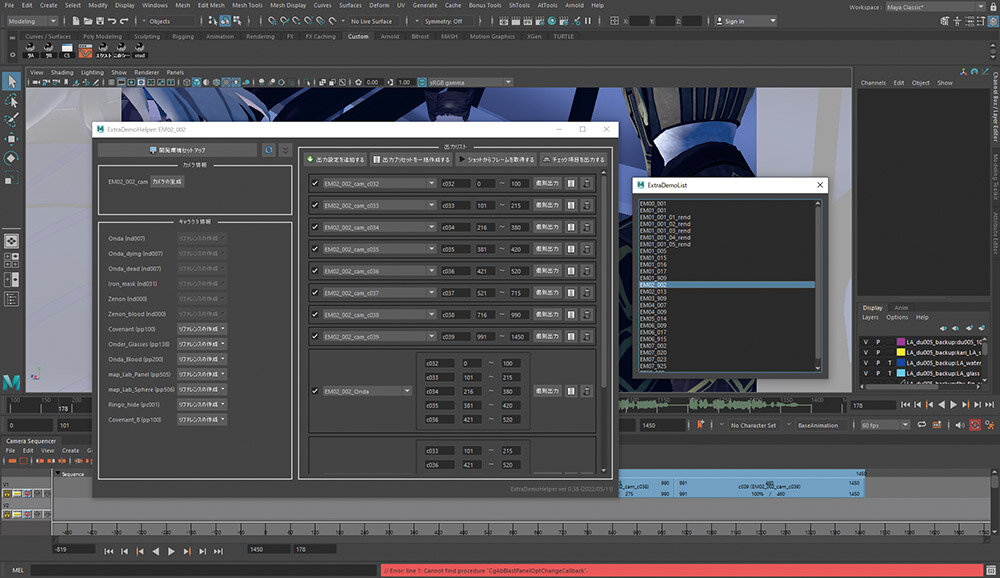
デモ専用ツール
デモ制作では、効率化とヒューマンエラー回避のためのツールが開発・活用されている。



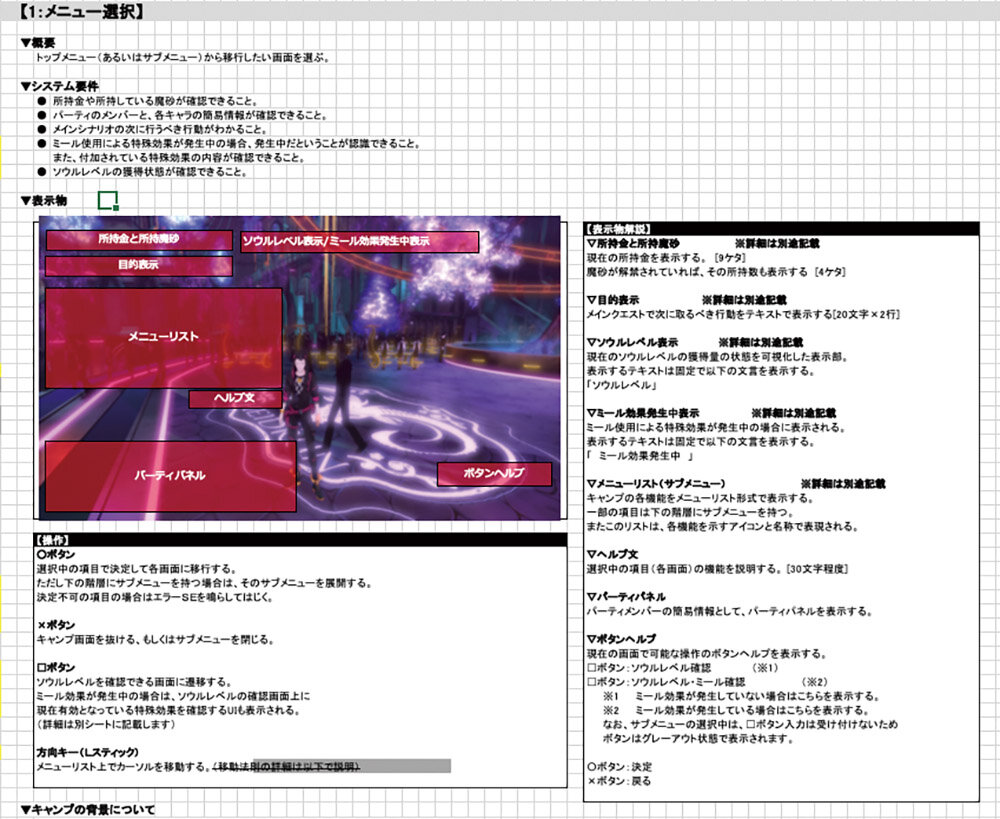
Point 06 :ゲーム世界の入り口となるスタイリッシュなUI
UI もプレイヤーを物語に引き込む重要な要素だ。本作の特徴的なUI がどのようなコンセプトの下にデザインされたのかを紐解いていく。
UIのコンセプトと制作のながれ
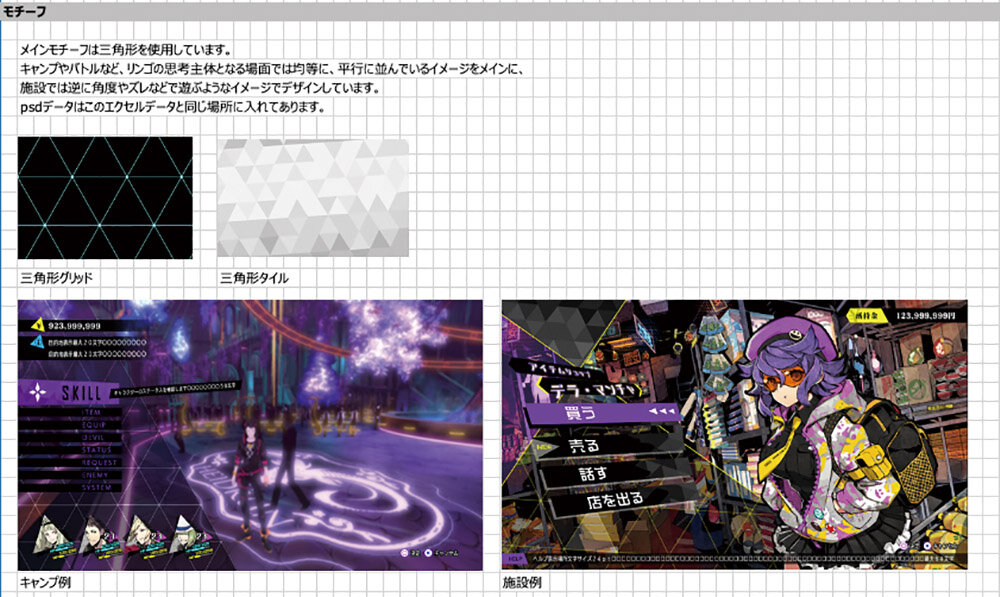
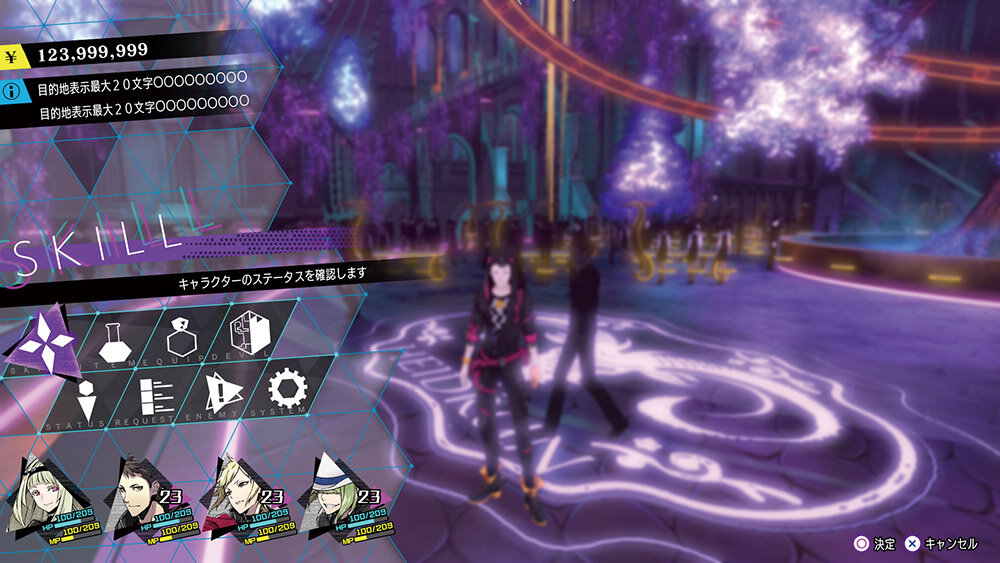
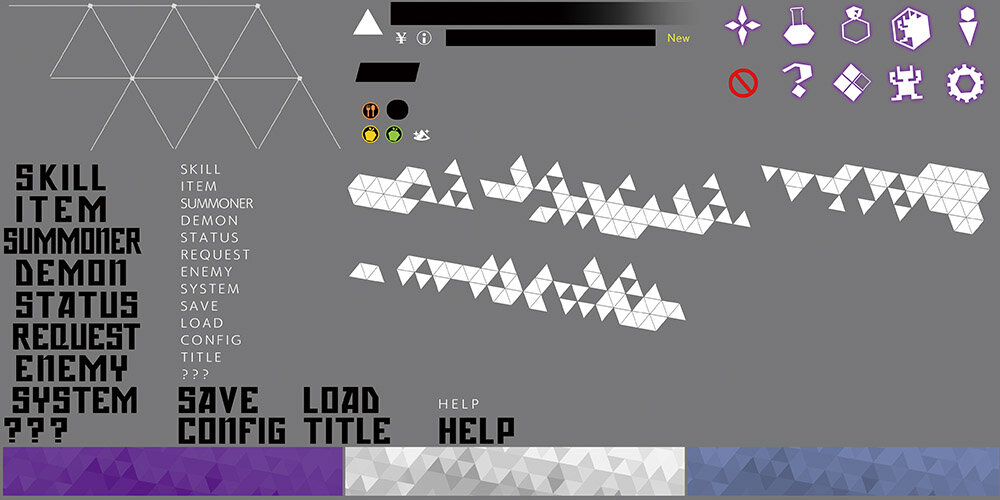
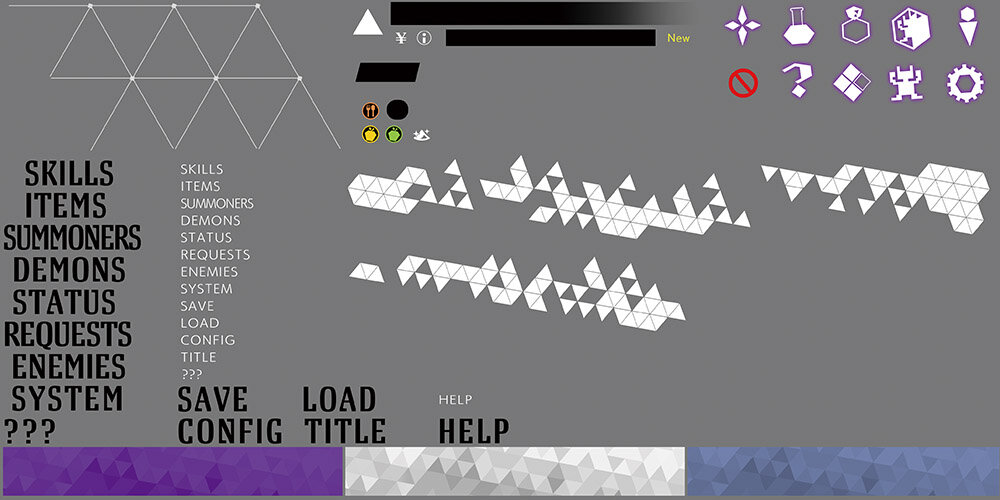
本作のUIのデザインコンセプトは、主人公が人間ではなく電子生命体のような存在であるため、整列された三角形をキーイメージとしている。
グラフィカルなUIというよりはシンプルで幾何学的なイメージが強いデザインになっており、特にキャンプ画面やバトル画面などリンゴの思考が主体になる画面では、キーイメージの特徴が強く出るデザインになっている。逆に施設の画面では角度やズレを使って遊びの多いデザインを目指したという。





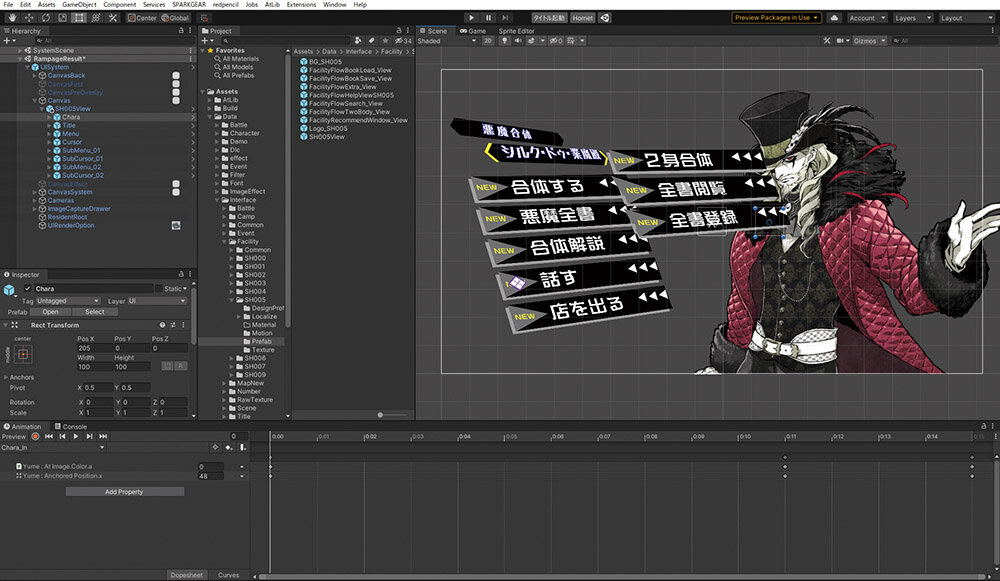
Unityによる効率化
業魔殿の画面の例。UIは基本的にデザイナーがPhotoshopなどで作成したデータを基に実機用のテクスチャを制作してUnity上に配置し、そのデータをプログラマーが実装するというながれで進められる。
レイアウトはもとより各パーツのモーションもUnityの機能を使ってデザイナーが指定する。従来はデザイナーが作成した仕様書を基にプログラマーが実装していたが、直接デザイナーがUnityを触ることで大幅な効率化ができたという。


ローカライズへの対応
通常ゲームのローカライズは、日本語版リリースの後に個別のスケジュールで行うことが多いが、本作は世界同時発売のため、ローカライズも日本語版の開発と並行して進められた。
そのため、なるべく文字を使わずアイコン化できるものはアイコン化し、文字が入るUIパーツは多言語を考慮したサイズでデザインされている。
今回日本語を含め9ヶ国語に対応しているため、言語によって共通レイアウトでは入りきらない場合はその言語専用のレイアウトに切り替えている。



CGWORLD 2022年10月号 vol.290
特集:新世代クリエイター
判型:A4ワイド
総ページ数:128
発売日:2022年9月9日
価格:1,540 円(税込)
TEXT_大河原浩一 / Koichi Okawara(ビットプランクス)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)