アニメ『呪術廻戦』の世界を、スマホゲームの世界に再現した『呪術廻戦 ファントムパレード』。禍々しい呪術を操り、常人離れした体術で戦うハードなアクションが魅力な本作を手がけたサムザップの開発陣の試みを明らかにしていこう。
※本記事は月刊「CGWORLD + digital video」vol. 310(2024年6月号)からの転載となります。

アニメの精細な画づくりを手のひらの世界に再現
『呪術廻戦 ファントムパレード』(以下、ファンパレ)が開発当初から掲げたコンセプトは、ハイクオリティな作画によるアクションと、精微な画づくりのアニメをゲームで再現すること。
開発を手がけたサムザップのアートディレクター・辻本健太郎氏はこう語る。「モバイルゲーム市場で最高峰の2Dグラフィックスを駆使してキャラクターの魅力を表現することと、奥深いけれどもストレスなく遊べるゲームシステム。このふたつが両立するコンテンツを目指しました」。
発売・開発:サムザップ/リリース:配信中/価格:基本プレイ無料(一部有料コンテンツあり)/Platform:App Store、Google Play、DMM GAMES/ジャンル:RPG
jujutsuphanpara.jp
©芥見下々/集英社・呪術廻戦製作委員会 ©Sumzap, Inc./TOHO CO., LTD.
もともとサムザップは2Dのキャラクター表現を得意とする会社。本作についても、早い段階から2Dキャラクターをベースとする方針は決まっていた。しかし事前に制作したテスト版から、「現在の市場向けには、2Dだけでは弱いのでは?」と考えたという。

そこで、バトルの背景などに3DCGを導入してゲーム全体の画づくりをアニメに比肩しうるクオリティに高め、キャラクターの会話をテキストで表現するADVパートもアニメに近づけるためにライティングやポストプロセスなど工夫した。「3Dを導入してクオリティを高めるならそこまでやろう、と腹をくくりました」(辻本氏)。
開発期間は実に4年近くにも及んだ。クオリティを追求した結果でもあるが、従来の同社開発タイトルと比較して、開発フローが複雑化したのもその原因のひとつ。一例として、サムザップの従来作ではデフォルメで進めることが多かった2Dキャラクターは、本作ではリアルな頭身で描くことになり、絵コンテの作成時点から、より精度が求められたという。
キャラクターのアニメーションにはバトルパートにSpine、ADVパートにLive2Dの利用を基本とし、場面ごとに使い分けた。2Dと3Dを組み合わせ、今までにない『呪術廻戦』の体験をつくり上げたその詳細をみていこう。

2Dと3Dを融合させた今までにないバトル体験
Spineの細やかなアニメーションと3D背景のカメラワークの相乗効果
『ファンパレ』のバトルパートでは主にSpineを利用して2Dキャラクターのアニメーションを制作している。しかし先述のように、同社は従来デフォルメキャラクターでの開発が中心だったところ、本作はリアルな高頭身キャラクターでのアニメーション。しかも本作の場合、3D背景の中でハードなアクションを行うため、開発の難度が上がった。
アニメーション統括・和田雄介氏は「2Dの格ゲーをつくる方が良いのでは? というほどの、モバイルゲームらしからぬ工数の多さでした」とふり返る。
膨大な作業量のネックとなった要素のひとつが、本作で新たにチャレンジした3D背景の制作だ。
「開発当初は2Dのフラットな背景で進めていましたが、画面全体をリッチにする目的で3Dで制作することになりました。サムザップの社内には3DCGデザイナーが少なく、制作していた2D背景を基に指示書を作成し、外部の協力会社に依頼して量産を進めました」(和田氏)。
基の2D背景をしっかり描き込んでいたためそのままテクスチャに活用し、場合によってはポスプロ工程でカバー。特に3Dと2Dの馴染みを重視した。

バトルパートのエフェクトは、原作漫画やアニメを参照して表現するポイントを絞った。方向性としては、ファンタジックなエネルギー弾といった表現とは逆の、リアルな格闘アクションに適したエフェクトを中心に据えた。なお、アクセントとして呪力や火花のエフェクトも表現しているが、それらはUnityのパーティクルシステムで制作したという。
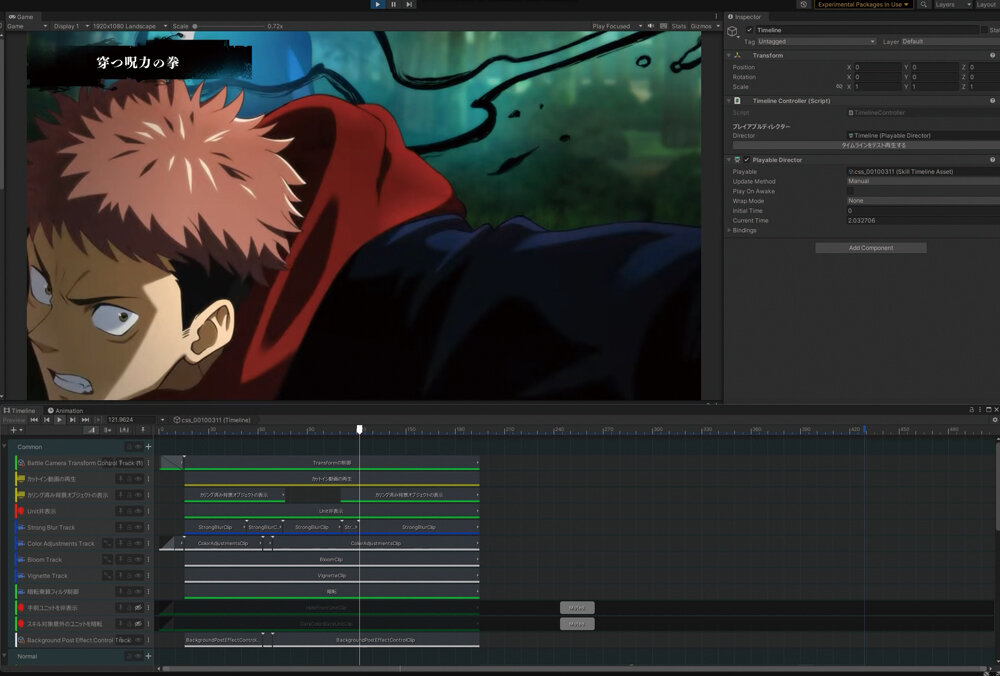
バトル中のスキルや必殺技の演出には、主にAfter Effectsで制作したカットイン映像を挟み、メリハリをつけている。制作にはUnityのTimeline機能が用いられたが、アニメ的な画づくりを効率的に行うため、本作用にカスタマイズを実施。
開発を担当したクライアントエンジニア・片山 凌氏は「Timelineのトラック編集もカスタムしていて、スローモーションにすることもできます。ポスプロも導入し、アニメ風の表現に満遍なく対応できるようにしました」と語る。
Spineによる精緻なバトルモーション
バトルモーションは基本的にSpineで開発。本作では3D背景を導入していることもあり、立体的な整合性を確認する目的で、モーションの開発前に絵コンテも制作した。


『呪術廻戦』らしさを表現するエフェクト
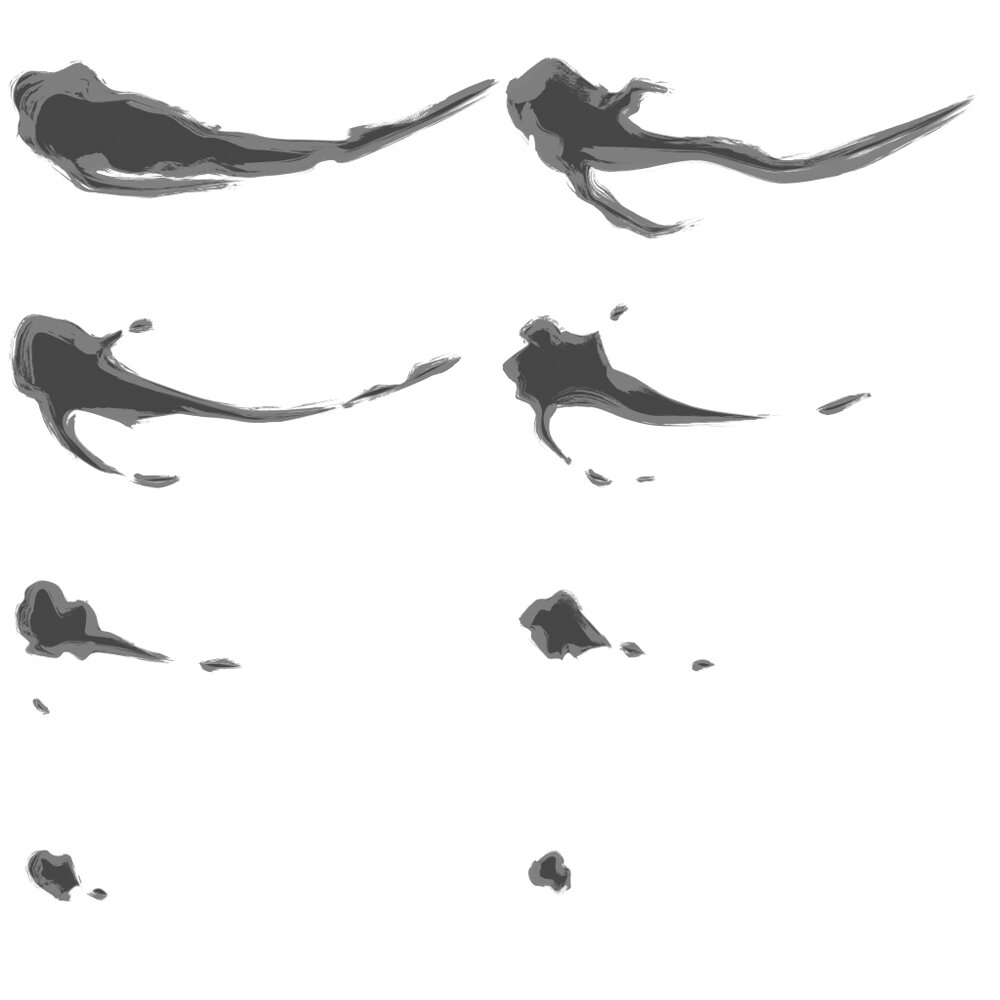
本作では『呪術廻戦』特有の呪力や呪いのエフェクトのほか、攻撃ヒット時の火花、衝撃波などをエフェクトで表現。主にUnityのパーティクルを使い、アニメの撮影に似た工程でエフェクトを組み合わせている。なお、煙など一部のエフェクトにはEmberGenも使用した。
「呪いは液体的な表現を目指し、禍々しい感じを出しています。ゲームという性質上、血飛沫を表現できないので、凄惨さの表現も意識しました」(和田氏)。


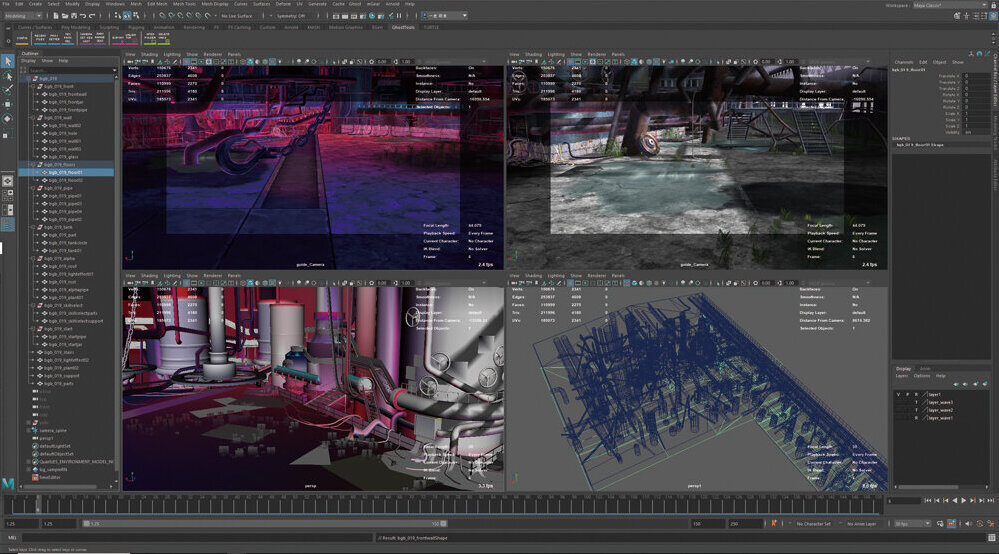
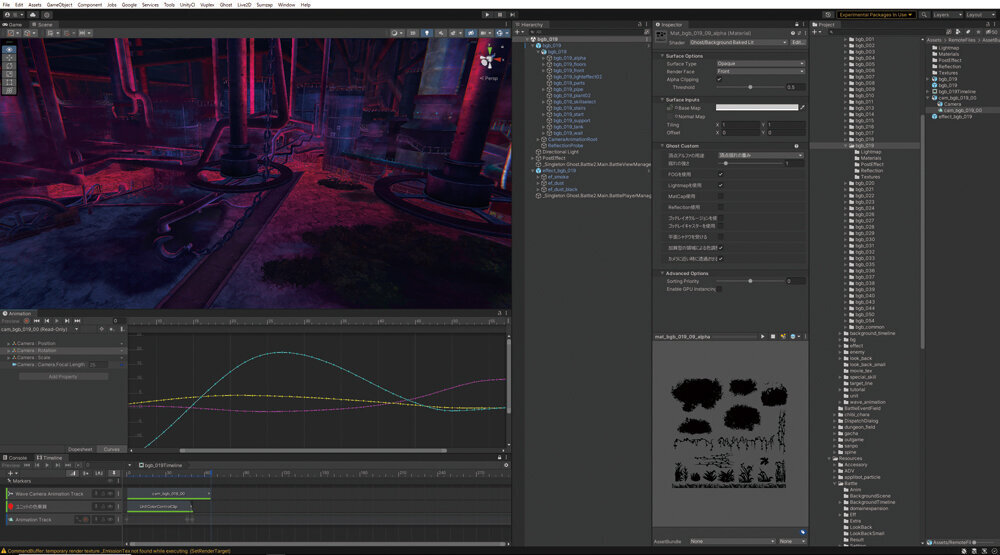
バリエーション豊かな構図に対応する3D背景
本作で大きな試みのひとつとなった、3D背景の制作。





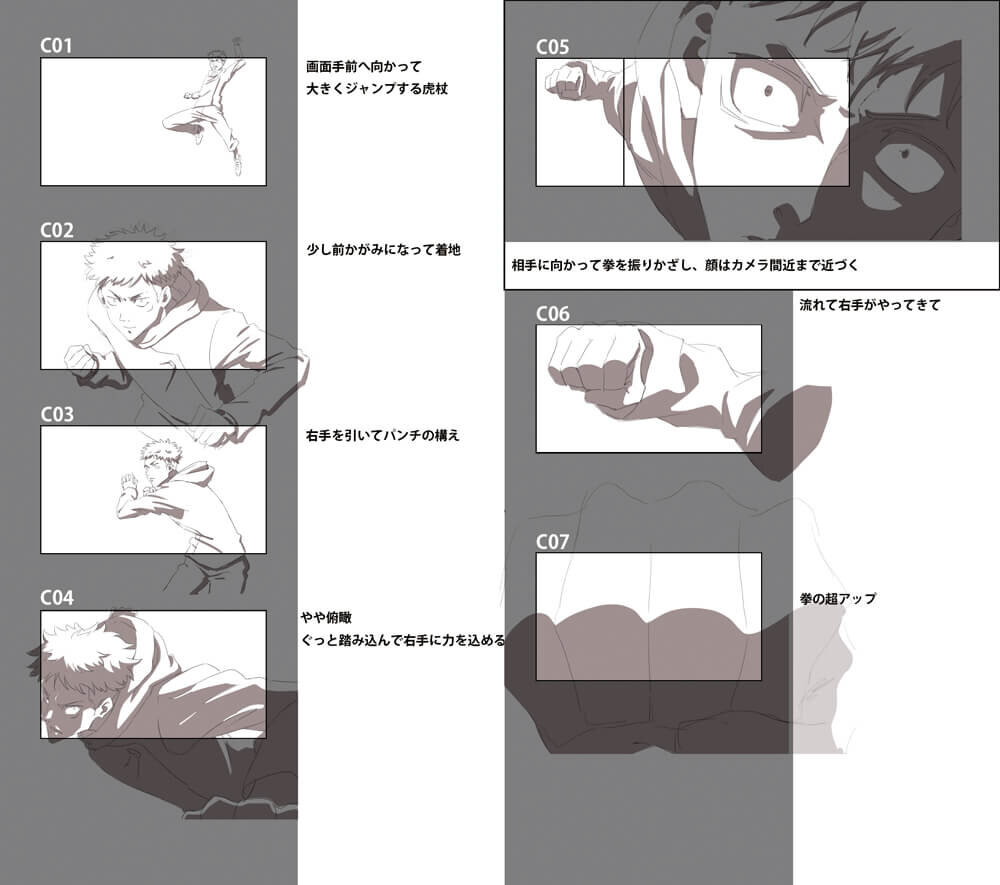
作画ベースの必殺技スキルカットイン
必殺技スキルカットイン映像のブレイクダウン。





アニメの精緻な画づくりを再現したADV パート
Live2Dとポスプロで実現したハイクオリティな画の数々
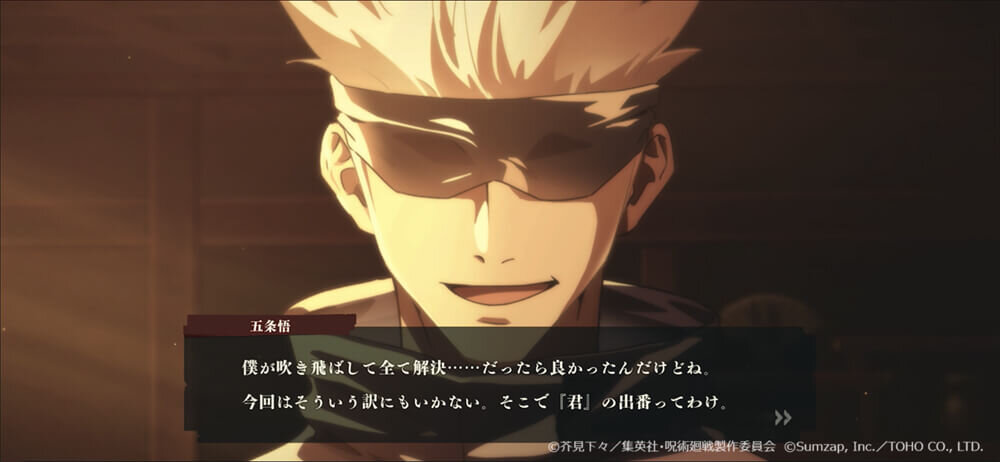
ADVパートは主にキャラクターが会話をするようにテキストでストーリーを表現するもの。一般的にこうしたパートでは、キャラクターの立ち絵とメッセージボックスによるビジュアルノベルのような構成をとりがちだが、『ファンパレ』はその一歩上の表現として、バトルパート同様、アニメ作品を観るかのようなクオリティの画づくりを目指した。
キャラクターのモーションやフェイシャルをハイクオリティかつ精緻に制作するため、ツールにはLive2Dを採用。演出にはアニメの演出経験をもつシナリオライターを起用するなど、座組からアニメ制作に寄せた力の入れようである。
特にこだわったポイントはリップシンク。Live2Dアニメーターの安部裕香氏は、その理由のひとつにVTuberの出現があると語る。「ちょうどVTuberが流行り出した頃に開発が始まったので、単なるキャラクターの口パクだけでは少し古い感じがしたんです。ユーザーの目が肥えてきていることに危機感をもち、エンジニアと協力してリップシンクに注力しました」。
また、従来の2D表現より一歩踏み込んだ画づくりを目指し、Live2DのSDKを改造してノーマルマップによるライティング機能を実装。2Dキャラクターにノーマルマップによる擬似的な凹凸情報をもたせることで、背景の環境を反映したライティングを実現している。

そして、最終工程ではポストプロセスを活用 し、さらにアニメに近い画に仕上げた。アート ディレクターの中山祐治氏は「素材を組み合わ せた画面制作はイラスト制作とは異なり、馴染 ませる技術が必要です。本作ではポスプロの カラーアジャスト、リフト、ガンマ、ゲインなど を駆使して画面を馴染ませています」と語る。
ポストエフェクトは多数用意したそうだが、 「ビネットなどは標準のものを、一部ブラーな どはカスタムして使っています」とクライアン トエンジニア・二宮章太氏。緊迫感があるシー ンなどでは、画面のコントラストや彩度を上げる演出にも利用したという。
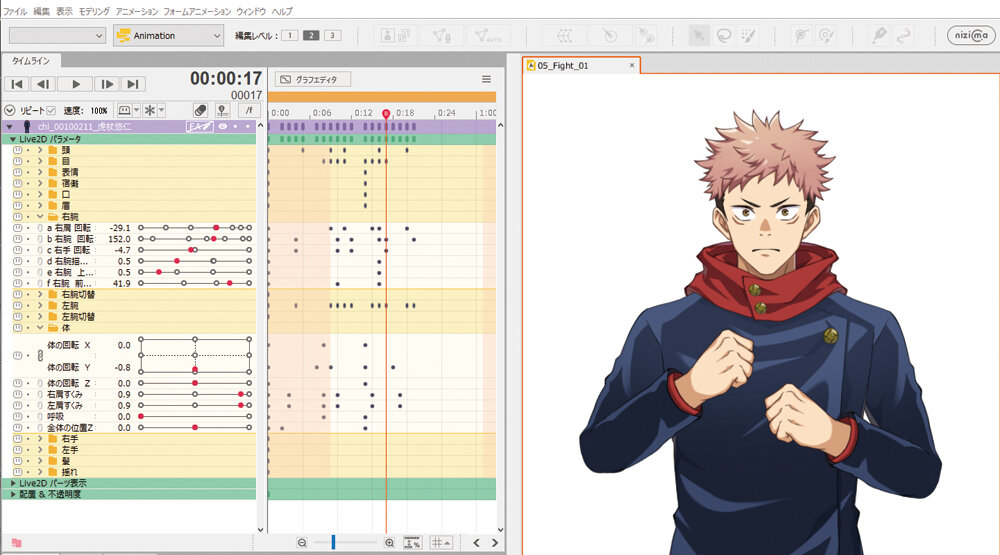
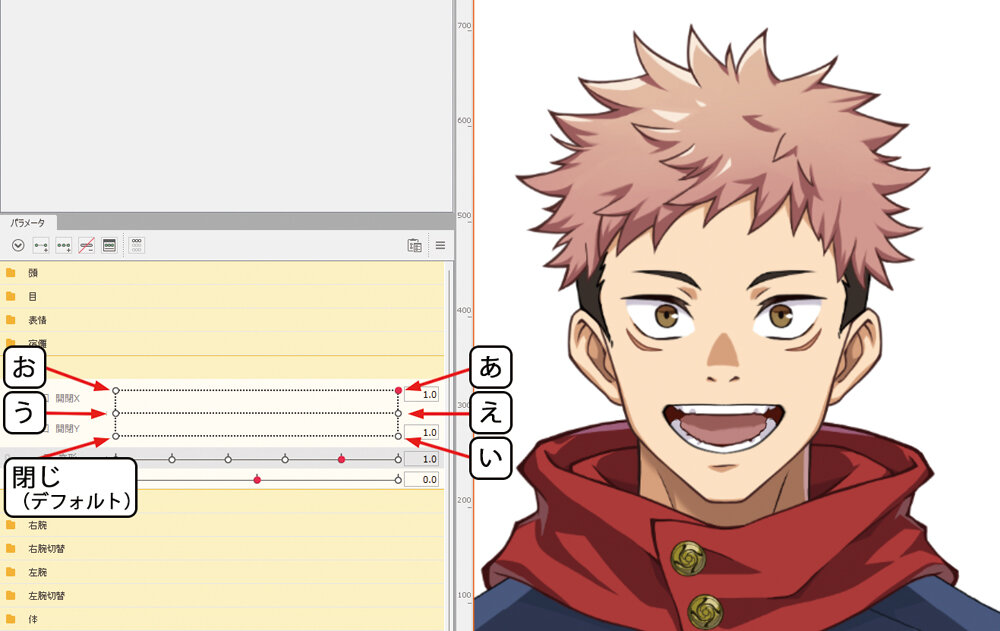
Live2Dによる精細なモーション制作
キャラクターの基本モーションは、まずキャラクターの性格に合わせて「Pop」、「Cool」、「Wild」という3つベースタイプに分類し、Live2Dで細かく調整している。


独自開発のリップシンクツール
本作の開発当時にはLive2Dにリップシンク機能がなかったことから、同社が独自にリップシンクツール機能を実装した。

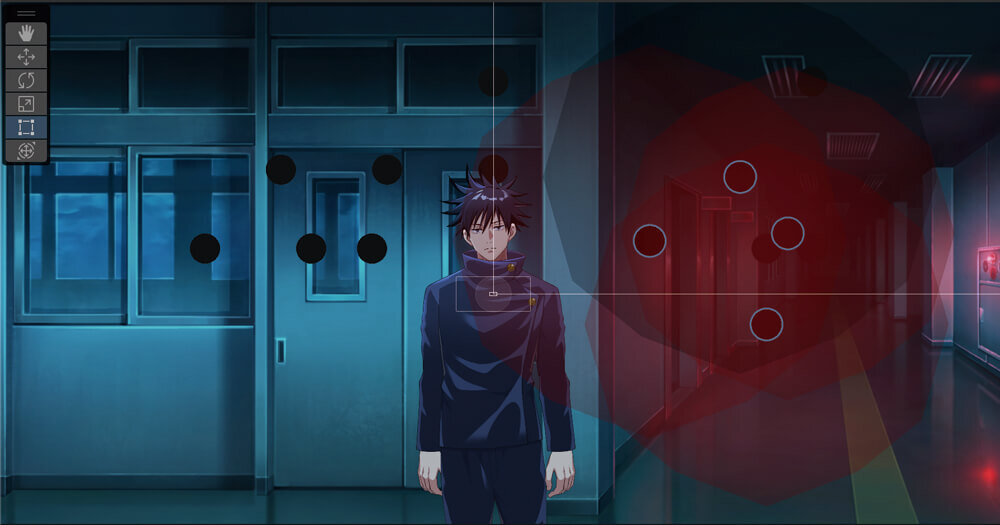
ノーマルマップによるライティング
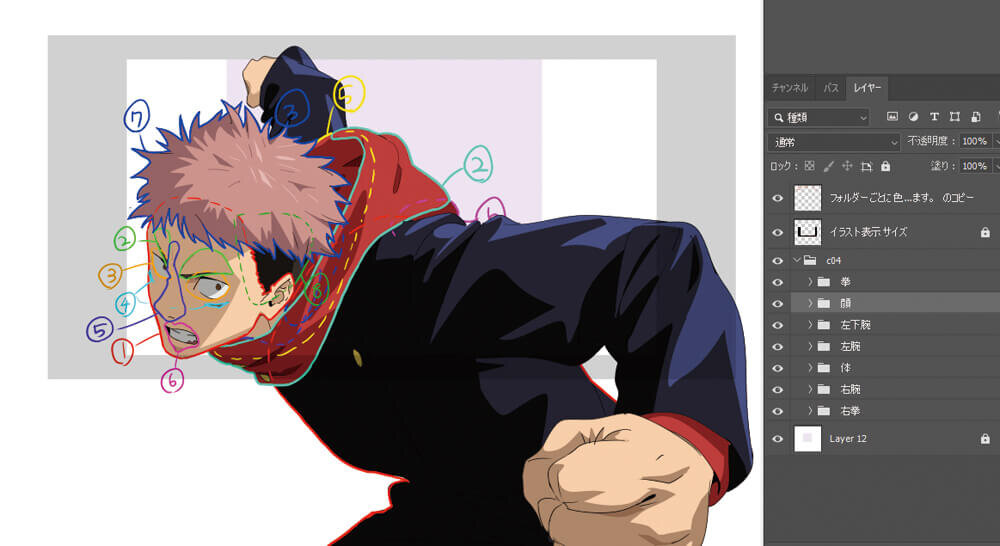
本作では、ノーマルマップを活用して背景の環境光を2Dのキャラクター素材に影響させ、疑似的なライティングを表現。「Laigter」というツールを使用してLive2Dで生成したアトラステクスチャからノーマルマップを自動生成し、Photoshopで余分な凹凸を整理した上で適用している。
▲それぞれの場合の、非常灯の光源と影響範囲の指定。丸印は光源位置、赤い塗りは影響範囲
ポストプロセスによるグレーディング
ADVパート、バトルパート、シネマティックシーン(後述)に共通して、ポストプロセスによるグレーディングが施されている。
物語世界への没入感を高めるシネマティックシーンの演出
多角的な品質チェックでファンの期待に応える
『ファンパレ』の表現をアニメに大きく近づけたポイントのひとつとして、ADVパートに挿入されるインタラクティブなシネマティックシーンのつくり込みが挙げられる。ストーリーの要所で活用されるリッチな演出が、本作全体のクオリティを確かなものにしている。
シネマティックシーンは、絵コンテ、Vコンテ、リソース制作、アニメーション、シーン・サウンド制作、確認会というプロセスで制作。ここで最も重要なのは絵コンテだと中山氏は話す。「絵コンテの段階で、『ここまでをシネマティックシーンにしませんか?』『このセリフをなしにして、こう演出したらどうか』とシナリオ班やADVチームと演出を提案し合うようにしていました」。
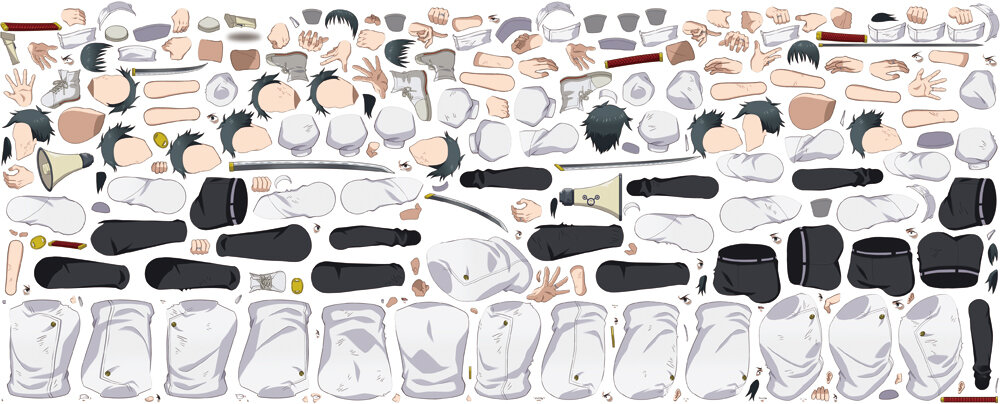
絵コンテがまとまったら、Animateを使ってVコンテを作成し、続いてアニメーションさせるキャラクターのリソース制作に移る。アニメーション制作にはバトルパートと同様にSpineを使用しているため、リソース制作はキャラクターの各パーツをつくることを意味する。

続くアニメーションの工程では、キャラクターに演技をさせることを重視。「声優さんの呼吸に合わせて身体を動かすなど、細かくこだわりました」(中山氏)。
完成したアニメーションはUnityに持ち込み、カットごとにPrefabを作成してシーン構築を進める。ポスプロを終えて画面が完成したら、社内のサウンドクリエイターがサウンドを制作し、シネマティックシーンがひと通り出来上がる。
確認会では、版元への確認を行いつつ、ADVパートチームはADVパートとシネマティックシーンのつながりをチェック。他社IPによるタイトルということもあり、表現の間違いがないかを入念にチェックし、ADVパートで描かれるインゲームでのストーリーのながれが自然かどうかも再検証する。
この工程がシネマティックシーンの品質に大きく関わった、と中山氏。「ADVパートでキャラクターの顔に傷がついて見た目が変わったら、シネマティックの方もそれに合わせるなど、つながりがおかしいとせっかくの没入感を損ねますから、細かく調整しました」。
なお、確認会はシネマティックチームでも行われ、そこでは「もっと演出を足せる部分がないか」という視点でチーム全員がチェック。お互いにフィードバックを出し合い、より良い表現や演出を取り入れながらブラッシュアップを行なったという。
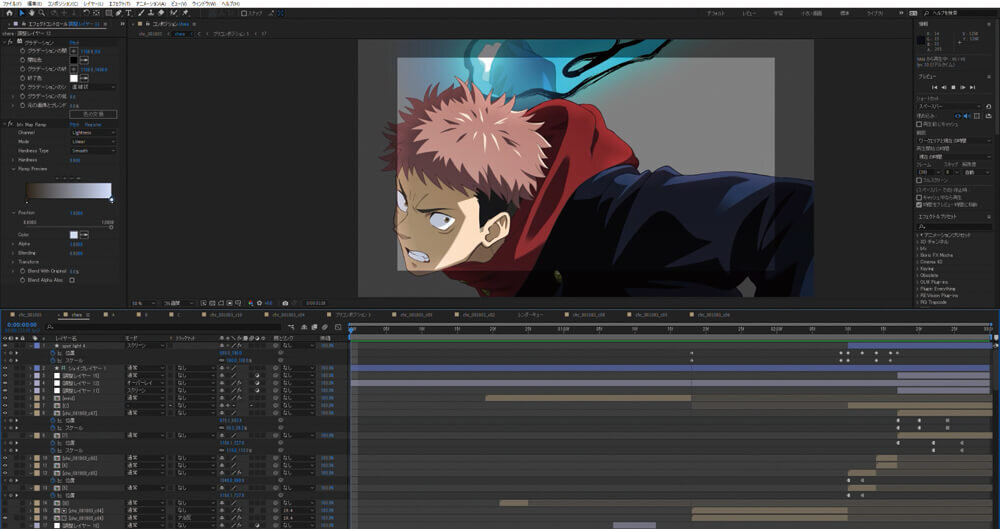
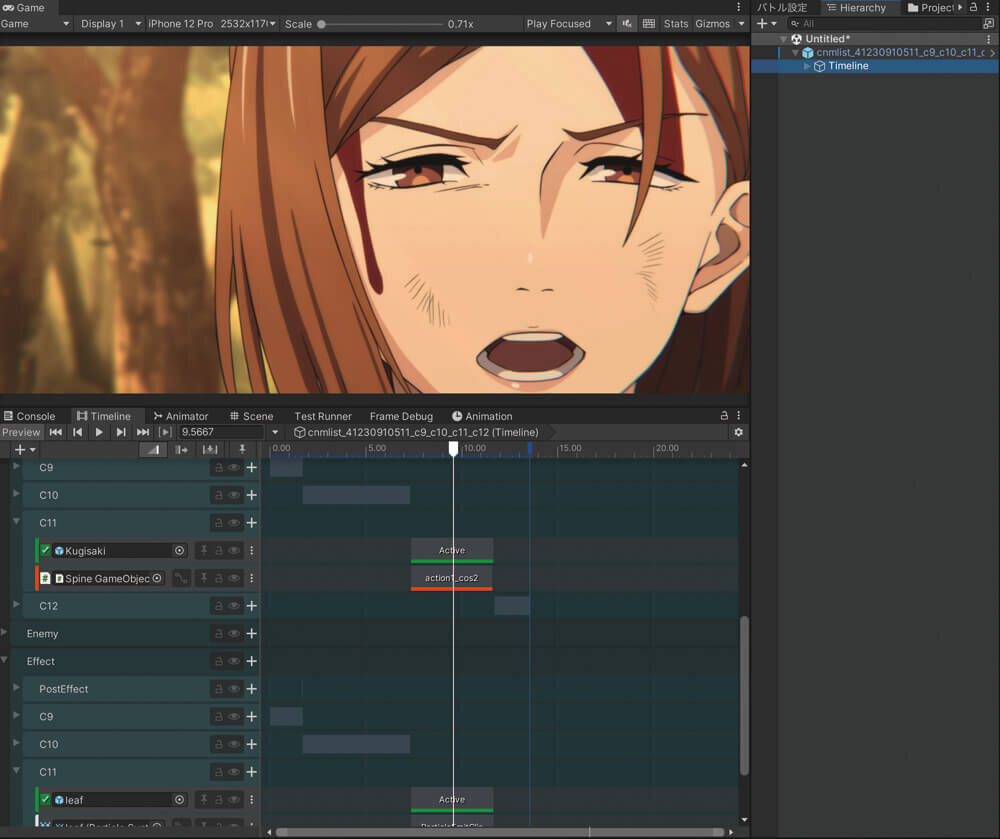
アニメのクオリティを再現したシネマティックシーン
シネマティックシーンの完成カット群。Spineによるキャラクターアニメーションとポスプロによるグレーディングにより、感情表現から臨場感まで、アニメに近いフィーリングが表現されている。
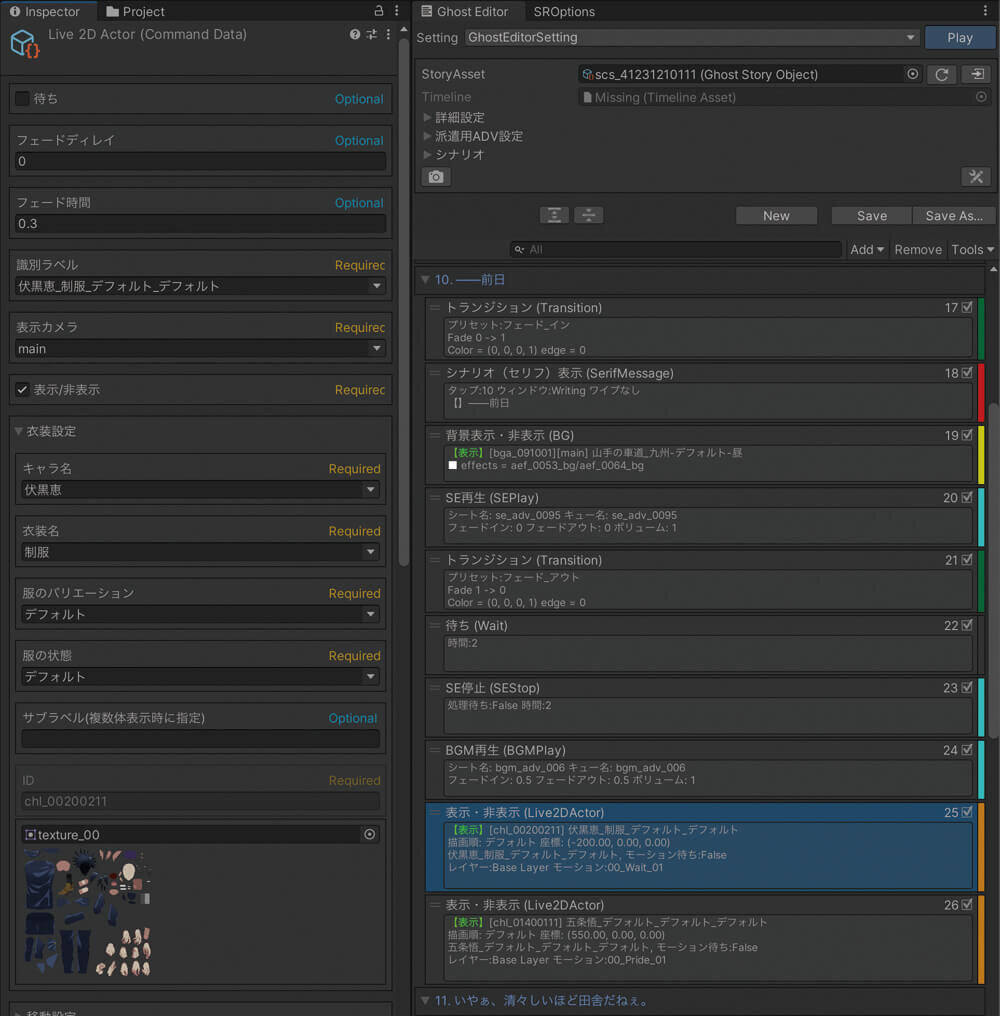
ADVパート制作を支えた独自ツール
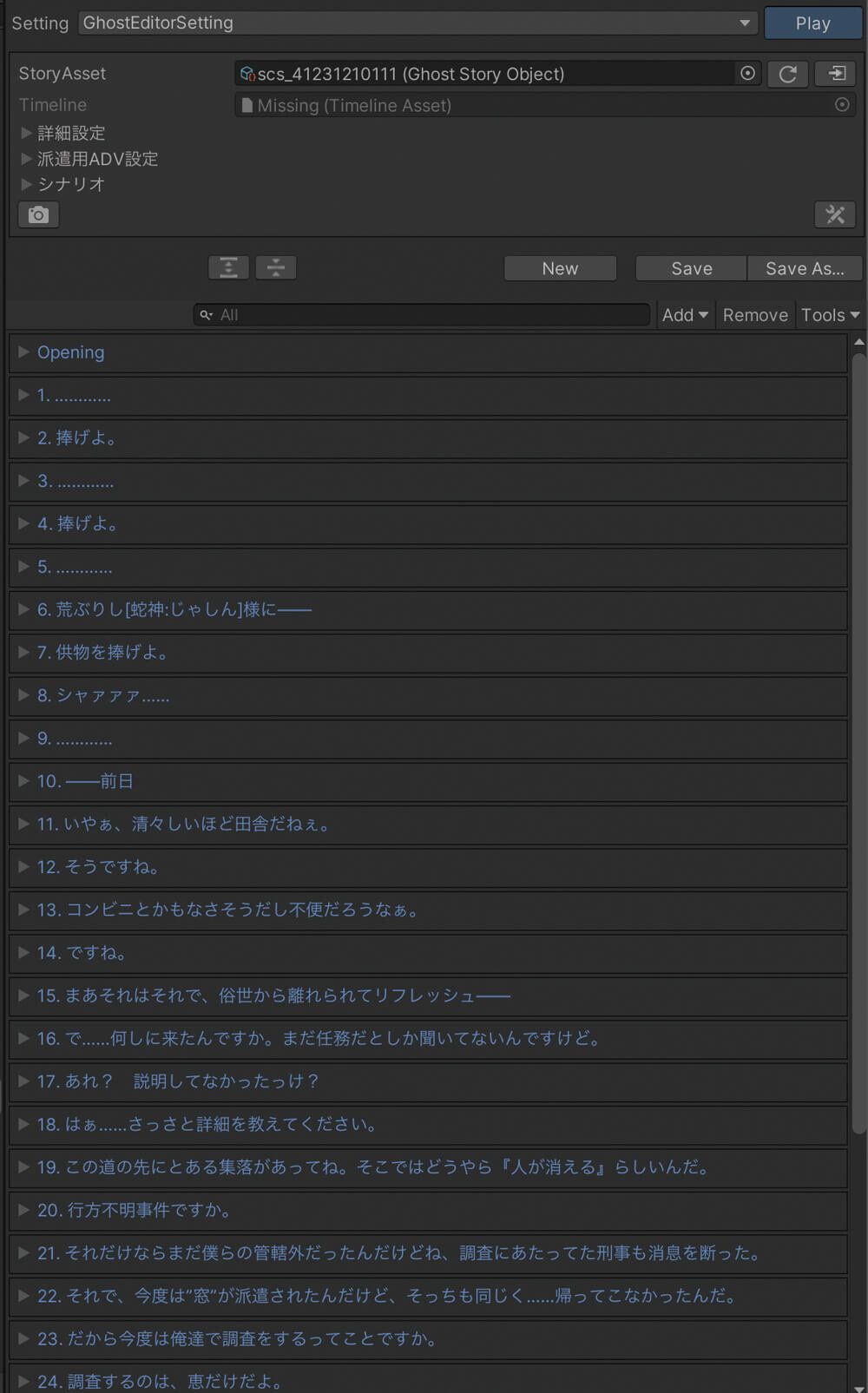
シネマティックシーンを含むADVパートの制作においては、グループ会社であるQualiArts開発のスクリプトエンジン「Uguiss」をカスタムしたものが用いられた。

-

▲各キャラクターのアニメーションはセリフごとにブロック化している -

▲10番目のセリフの中を開いたところ。トランジションやセリフ表示、SE再生、アセットの表示/非表示など、シーン内でのアクションをコマンドベースで記述してある

CGWORLD 2024年6月号 vol.310
特集:ローポリから始める3DCG
判型:A4ワイド
総ページ数:112
発売日:2024年5月10日
価格:1,540 円(税込)
TEXT_葛西 祝 / Hajime Kasai
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、山田桃子 / Momoko Yamada