開発者を対象とし、ゲーム技術・知識の共有を目指す国内最大級のカンファレンス「CEDEC2024」が開催された。数多く行われたセッションから、本稿では株式会社QualiArtsによる「神は細部に宿る!『学園アイドルマスター』のこだわり抜いた3Dキャラクター・背景制作」を紹介する。
関連記事
・多重リグシステムで実現した『鉄拳8』の「膨大なプレイアブルキャラクター✕豊富なカスタマイズ」~CEDEC2024(1)

モバイルゲームのさらなる高みを目指した画づくり
2024年、サービスが開始されすぐに大きな人気を獲得したモバイルゲーム『学園アイドルマスター』。20年近く根強い人気を誇る『アイドルマスター』シリーズの最新作として、ハイクオリティなグラフィックと楽曲とともに、作中のアイドルたちを魅力的に描いている。
この魅力的なグラフィックは、どのようにつくられたのだろうか? CEDEC 2024の講演「神は細部に宿る!『学園アイドルマスター』のこだわり抜いた3Dキャラクター・背景制作」では、これまでのモバイルゲームの水準を超えるような画づくりやキャラクターのモデリング、表現がどのように生み出されたかについて語られた。
講演では『学園アイドルマスター』の開発元であるQualiArtsより3Dディレクターの杉村貴之氏、テクニカルアーティストの見原朋也氏が登壇し、開発のこだわりについて解説した。

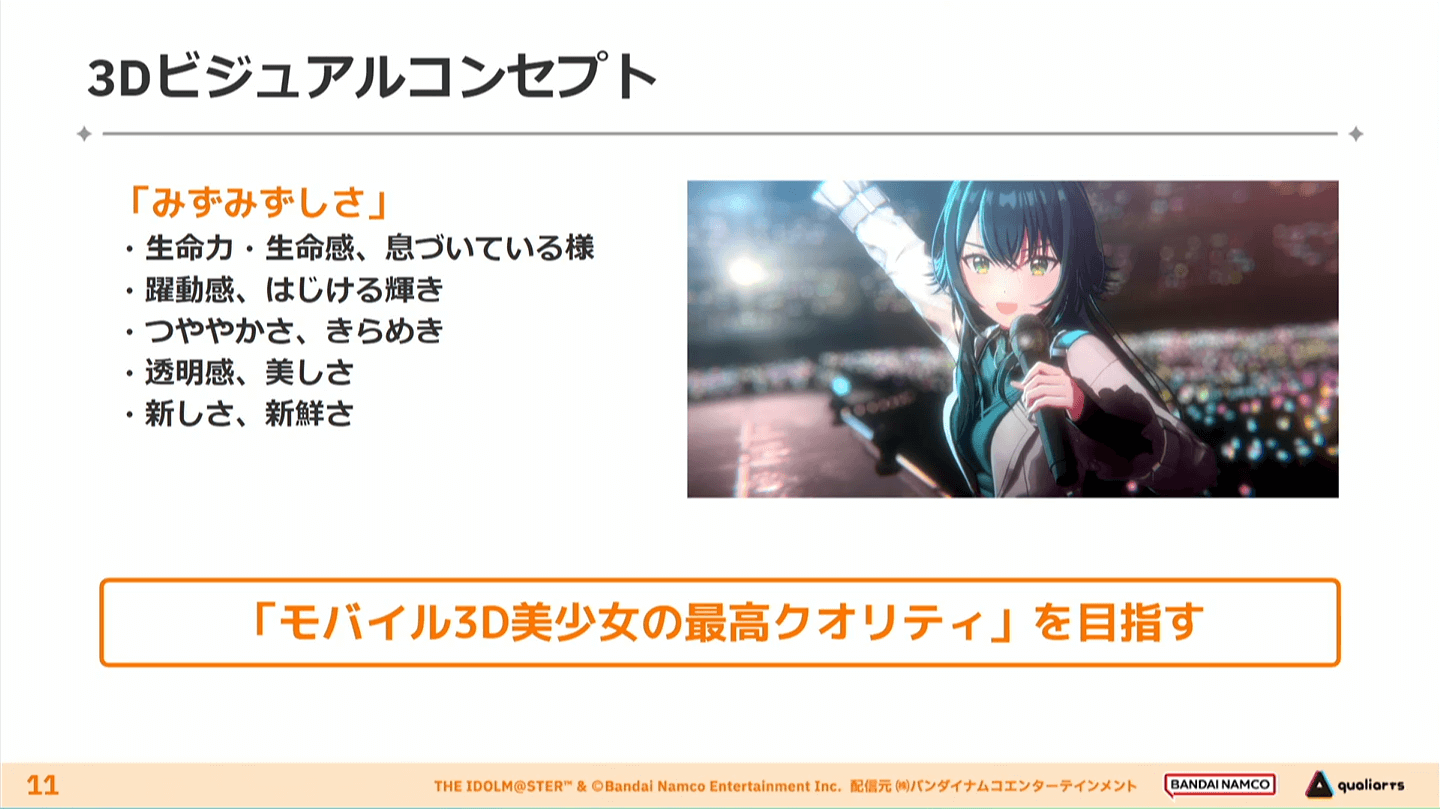
『学園アイドルマスター』の3Dビジュアルは「みずみずしさ」をコンセプトに掲げ、モバイルゲームにおける3D美少女の最高クオリティを目指したという。
詳細にはキャラクターの「生命感」や「躍動感」、そして「透明感」などが挙げられ、これまでQualiArtsが『IDOLY PRIDE』などを開発を通して培ってきた技術を活かして実現した。ゲームエンジンはモバイルゲームに数多く採用されているUnityを使っている。
今回の『学園アイドルマスター』が他の『アイドルマスター』シリーズと大きく異なるのは、ゲームの華となるライブシーンがグループではなくソロライブに限定されている点だ。
これは、本作が「アイドルひとりひとりに向き合ってプロデュースする」というゲーム性のため、ライブ中も1人だけを描写する、という意図がある。しかしたった1人のライブでは、どうしても画的な魅力が弱くなりやすいという課題があった。

そこで『学園アイドルマスター』では、ソロでアイドルの魅力を最大限に見せるために、キャラクターの実在感を上げることと、ライブ会場や観客席のディテールを細かくつくることが目指された。
キャラクターモデルの魅力は、どのように生み出されたか
実在感をコンセプトに掲げたアイドルのキャラクターモデルづくりには、多くのポイントがあった。
まず1つが、様々なライティングでアイドルを輝かせて見せること。多彩なライティングに映えるキャラクターモデルとシェーダを構築した。
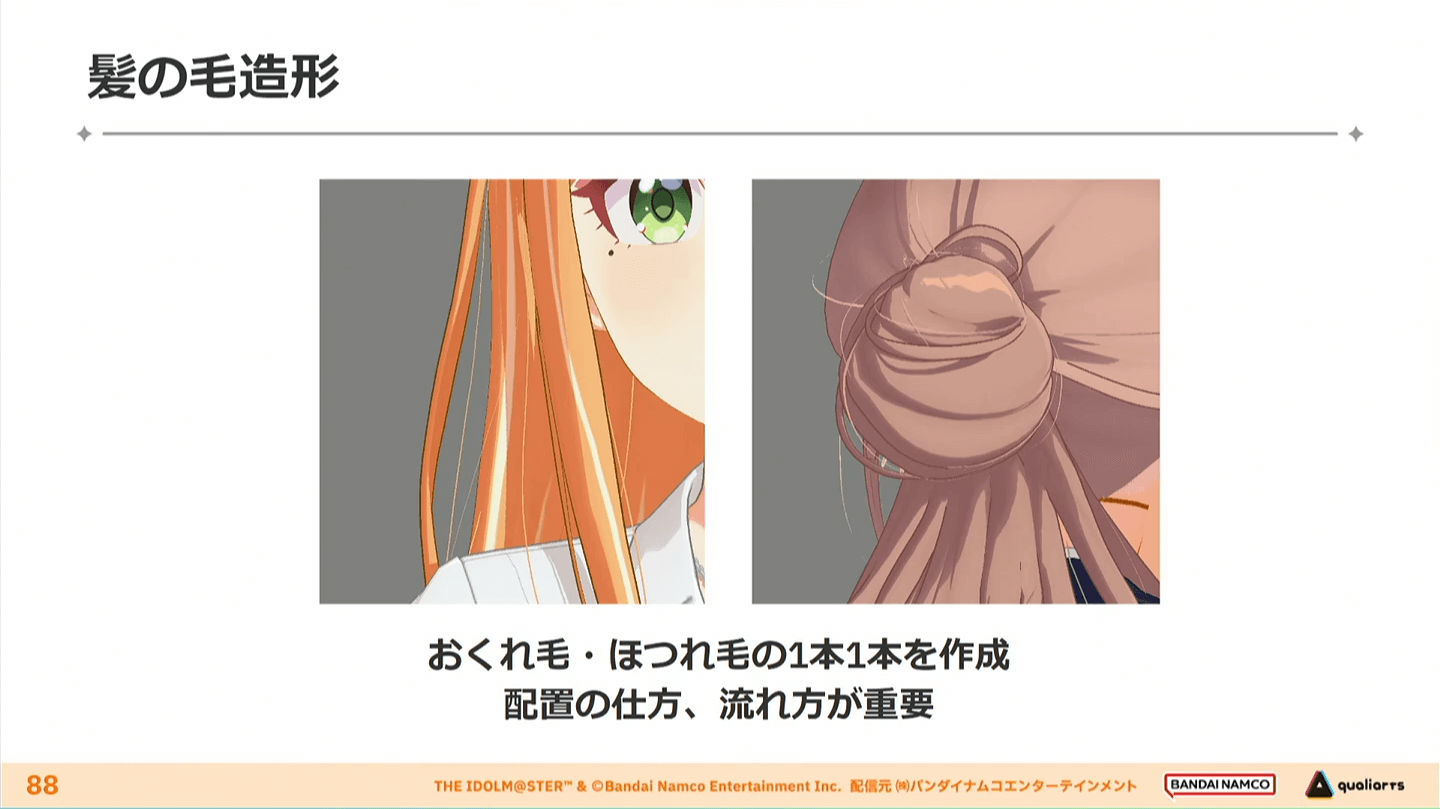
続いて、髪の毛と肌の表現を向上させること。ポリゴンを使い切った髪表現に加え、セットした髪型からわずかにほつれる1、2本のおくれ毛まで表現し、肌の質感には柔らかさと透明感を目指したシェーディングが施された。

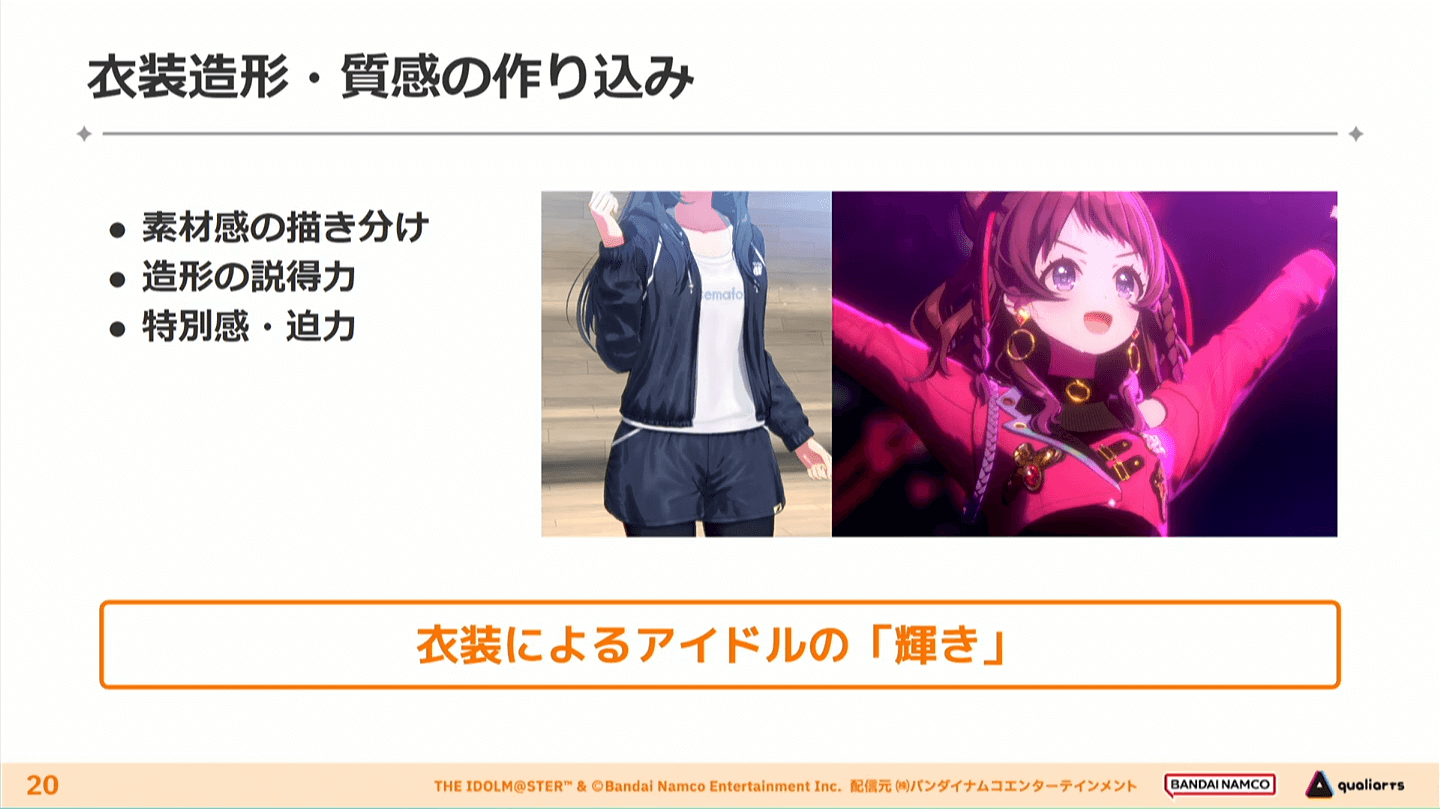
そして身体の造形では、各アイドルの個性を反映したつくり込みにこだわったという。さらに杉村氏は衣装の造形や質感のつくり込みとして、「アイドルの衣装は戦闘服や変身後の姿のような、特別感や迫力があるもの」と考え、シワの造形や生地のちがいによる描き分けに気を配り、制作したとのこと。
また、アイドルの表情の豊かさも追求されている。通常、3Dの造形を破綻しないようにつくると大人しい表情になりやすいとのことだが、本作では様々な方法で生き生きとした表情を目指した。
さらに揺れものの設定によって動きの魅力と躍動感を表現するなど、重視すべき点は多岐に渡った。

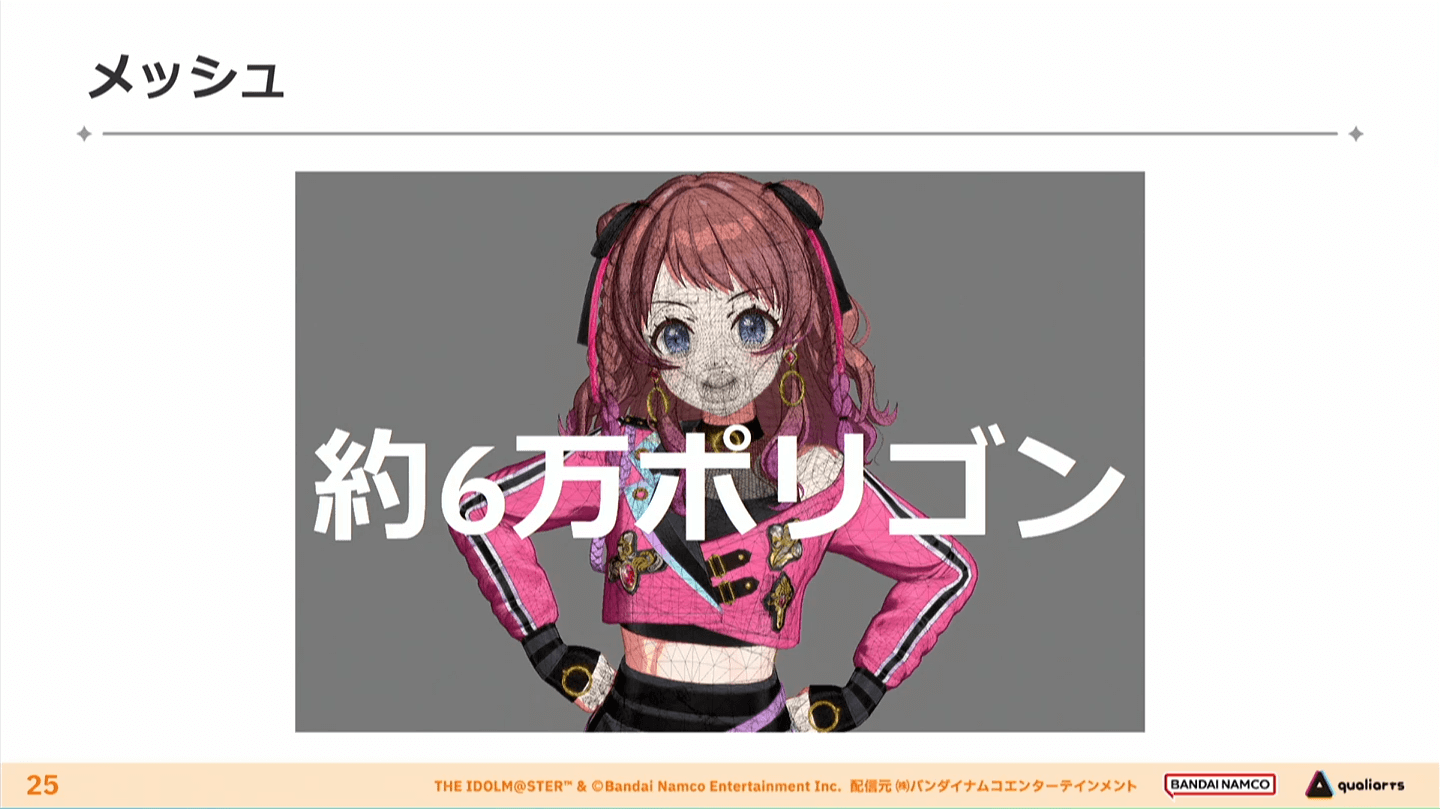
このように、生きたアイドルを表現するため、キャラクターのメッシュには1体で約6万ポリゴンを使い、アニメやイラストレーションのような滑らかなビジュアルが目指された。
ポリゴン数の内訳は、髪に23,000~26,000ポリゴン、顔に8,200ポリゴン、体に25,000~26,000ポリゴンを使っているとのこと。見た目のポリゴン感をできる限り抑えるため、頭部にポリゴン数を集中させている。なお、顔モデルは全キャラクター共通のトポロジーをもつ。

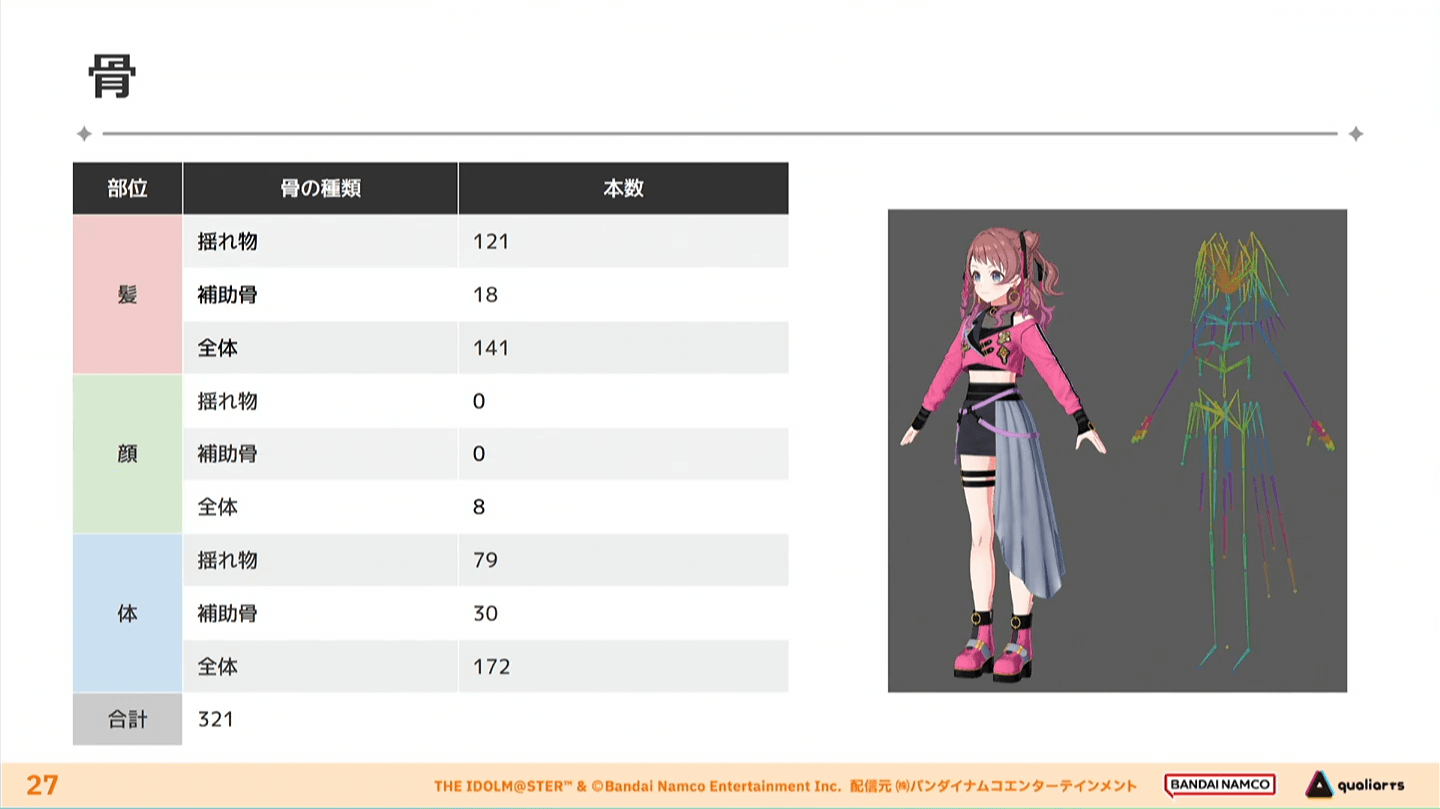
ボーンに関しては全体で321本設定された。入れ骨は約200本使用している。こちらは髪に全体の約2分の1ほどのボーンを設定しており、やはりここでも画面上、印象が残る部位に力が注がれている。

キャラクターを華やかに見せる複数のライティング
キャラクターモデルは、複数のライティング機能によってさらに魅力的に演出される。『学園アイドルマスター』でのライティングでは様々な手法を重ねることで、リッチな印象をつくっている。
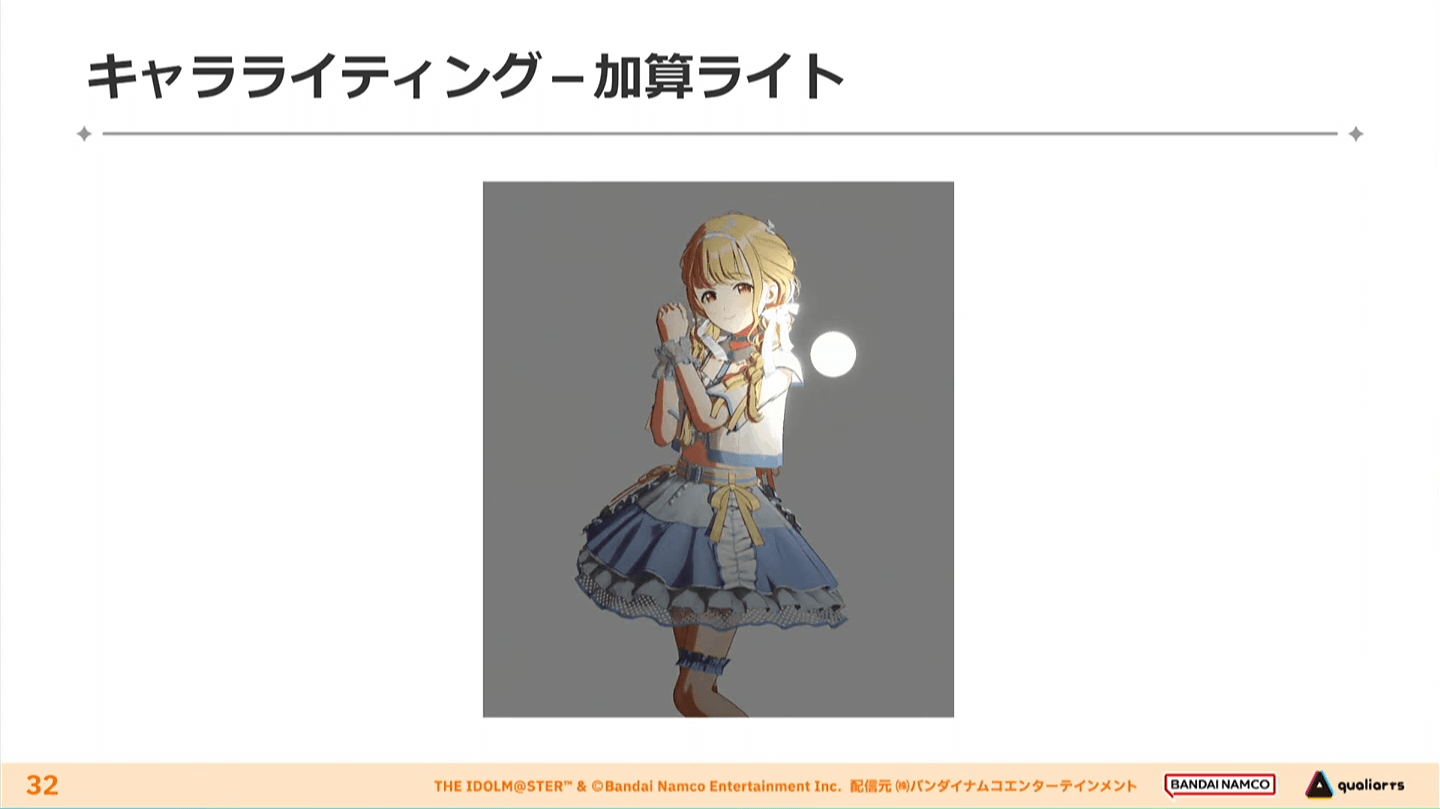
ライトの種類は、キャラクターのライトのメインとなる「トゥーン陰影用メインライト」と、PointやSpotという形でディテールを加える「加算ライト」、そして「リムライト」、環境をつくる「スペキュラCubeMapテクスチャ」と、本作ならではのキャラクターを活かす「スペキュラ質感ランプテクスチャ」によって構成されている。

本作の加算ライトは、光源からの距離によって、明るさのみがVolumetricに影響する使い方をしている。メインライトをあえて暗く設定し、加算ライトを複数使うことで印象的なルックをつくることもあるという。

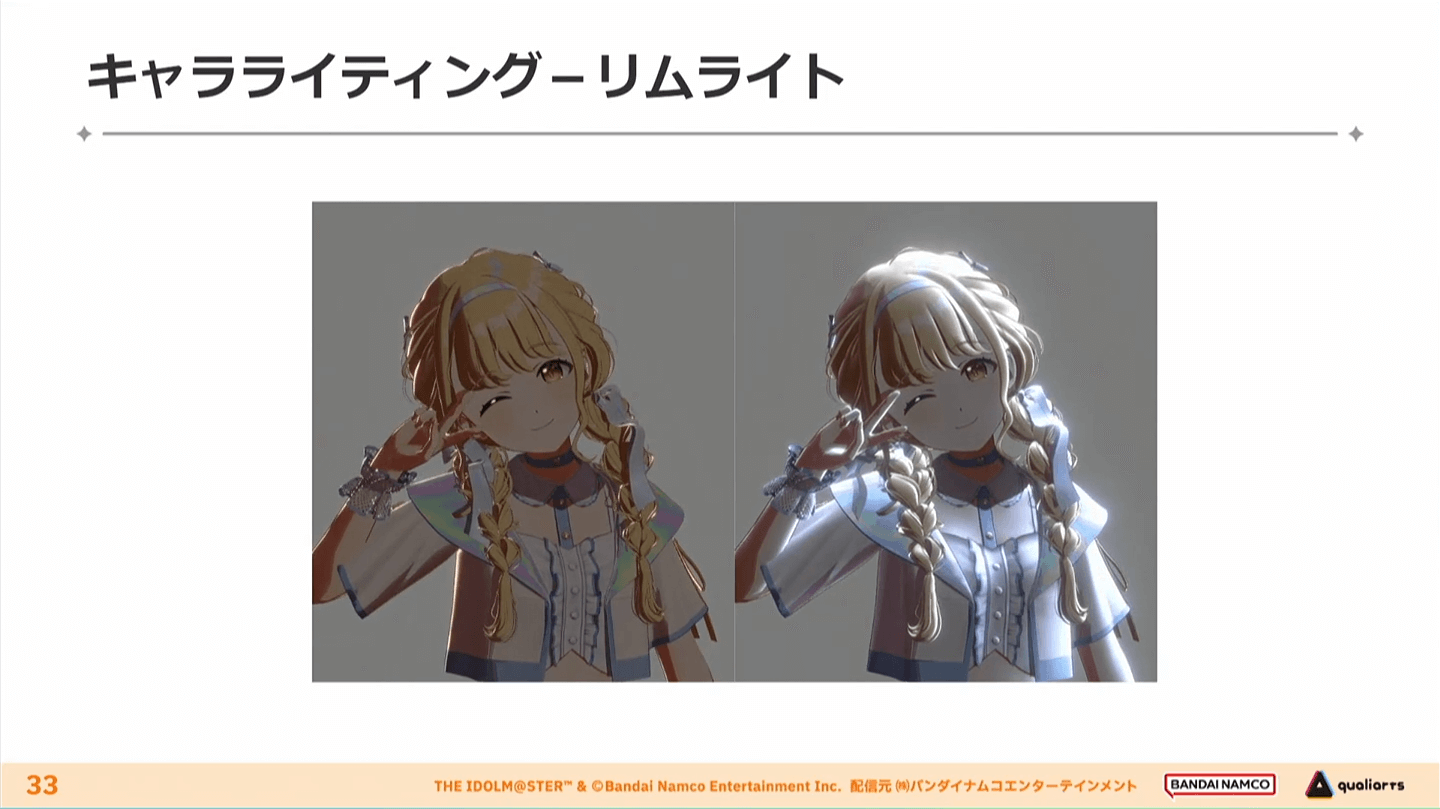
リムライトではキャラクターの輪郭に沿うようなふわっとしたリムを加えたり、強い印象のリムを加えたりする。本作ではキャラクターモデルのポリゴン数が多く、綺麗に光を表現できるため、元のモデルの法線情報をそのまま使ってライティングしている。

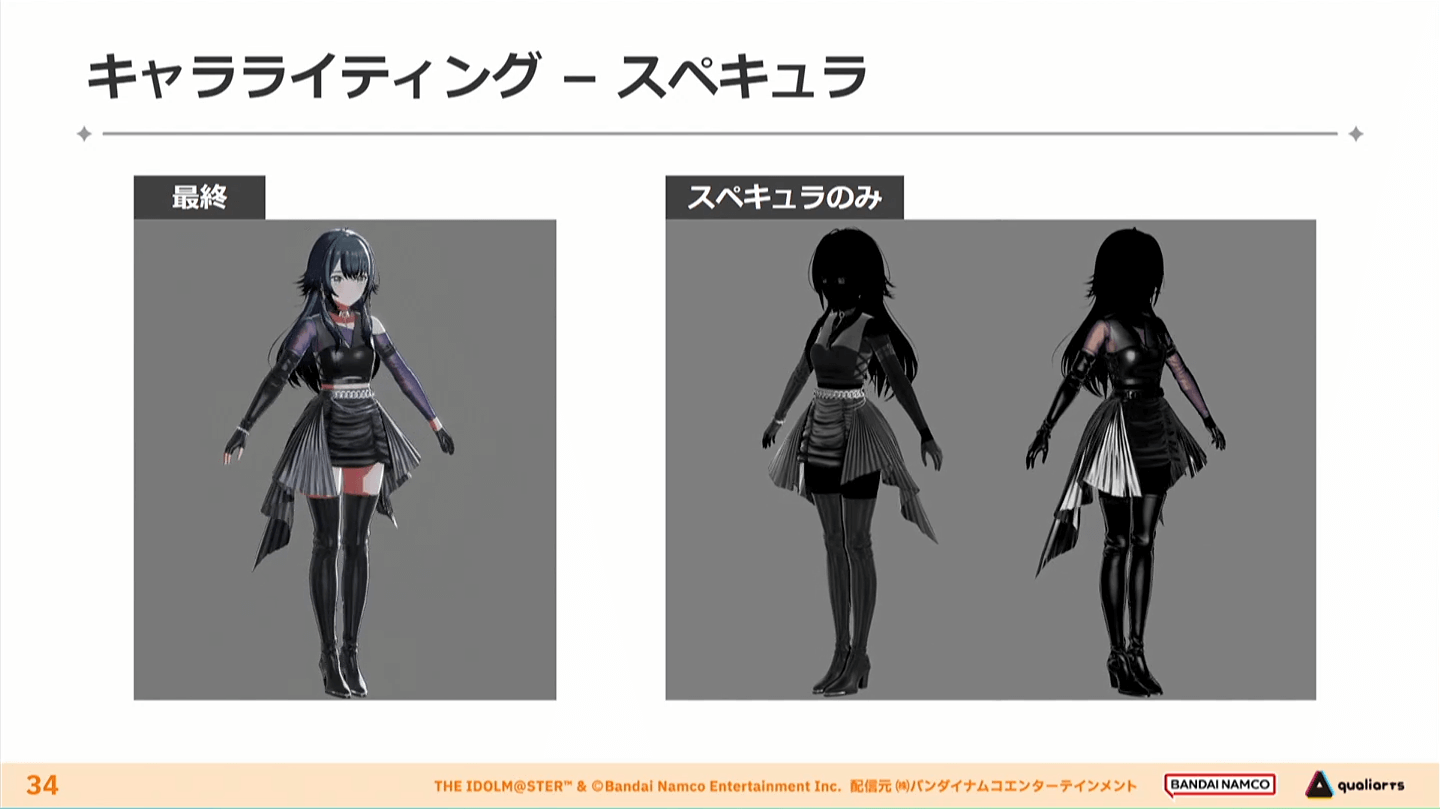
スペキュラは、Cube MapとLamp Mapを併用。
先述のメインライトや加算ライトなどにもスペキュラは入っているが、こちらのライティングは全周囲的な環境スペキュラとなっているため、モデルの質感を出すために活用されている。

Defテクスチャとランプテクスチャによる独自のルック構築
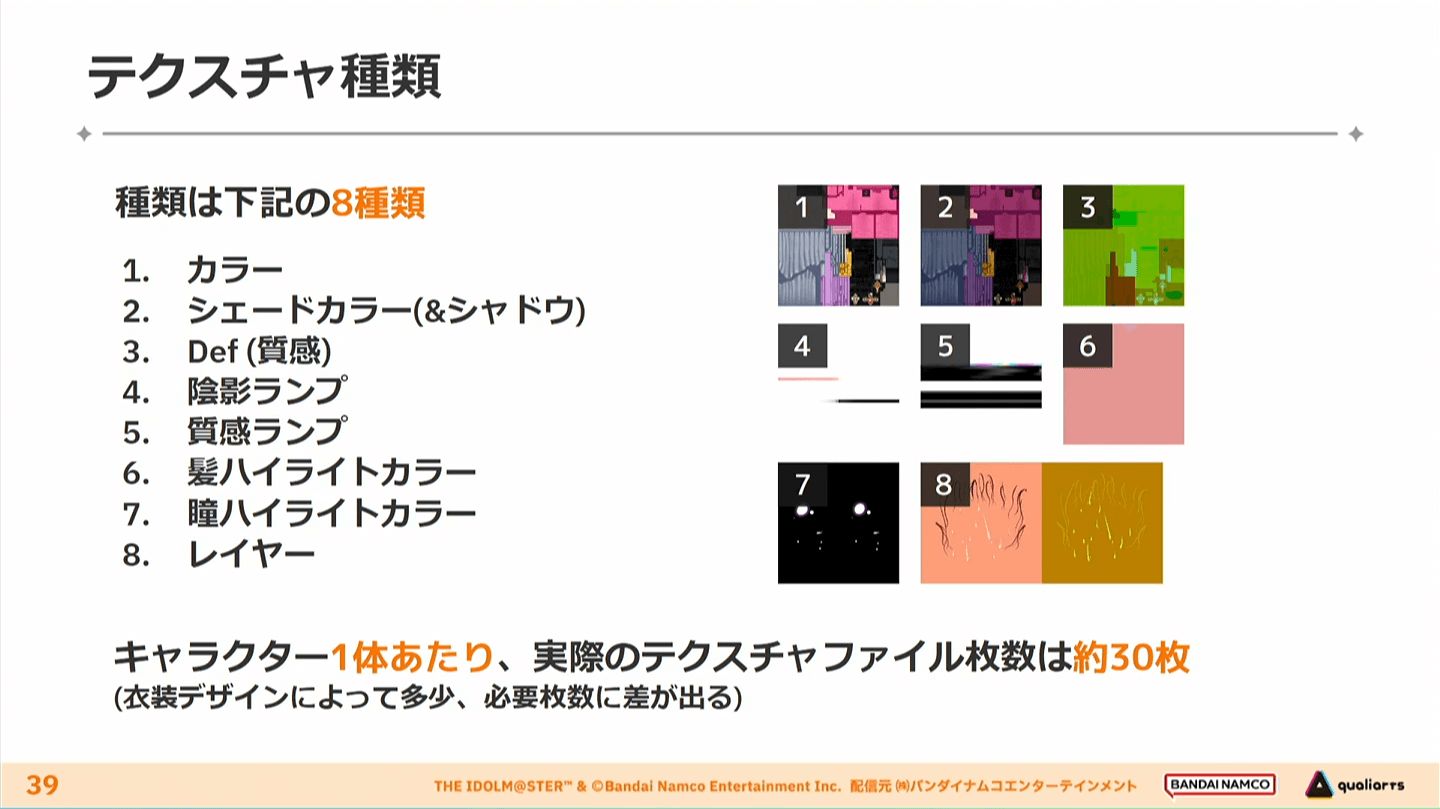
キャラクターには、1体あたりシェーダを9種類、マテリアルを9~11個、テクスチャを8種類用意。


特に工夫が凝らされたのはテクスチャである。キャラクターには1体あたり、多様な種類のテクスチャを約30枚使用することで「生きたアイドルの姿」をつくり上げている。

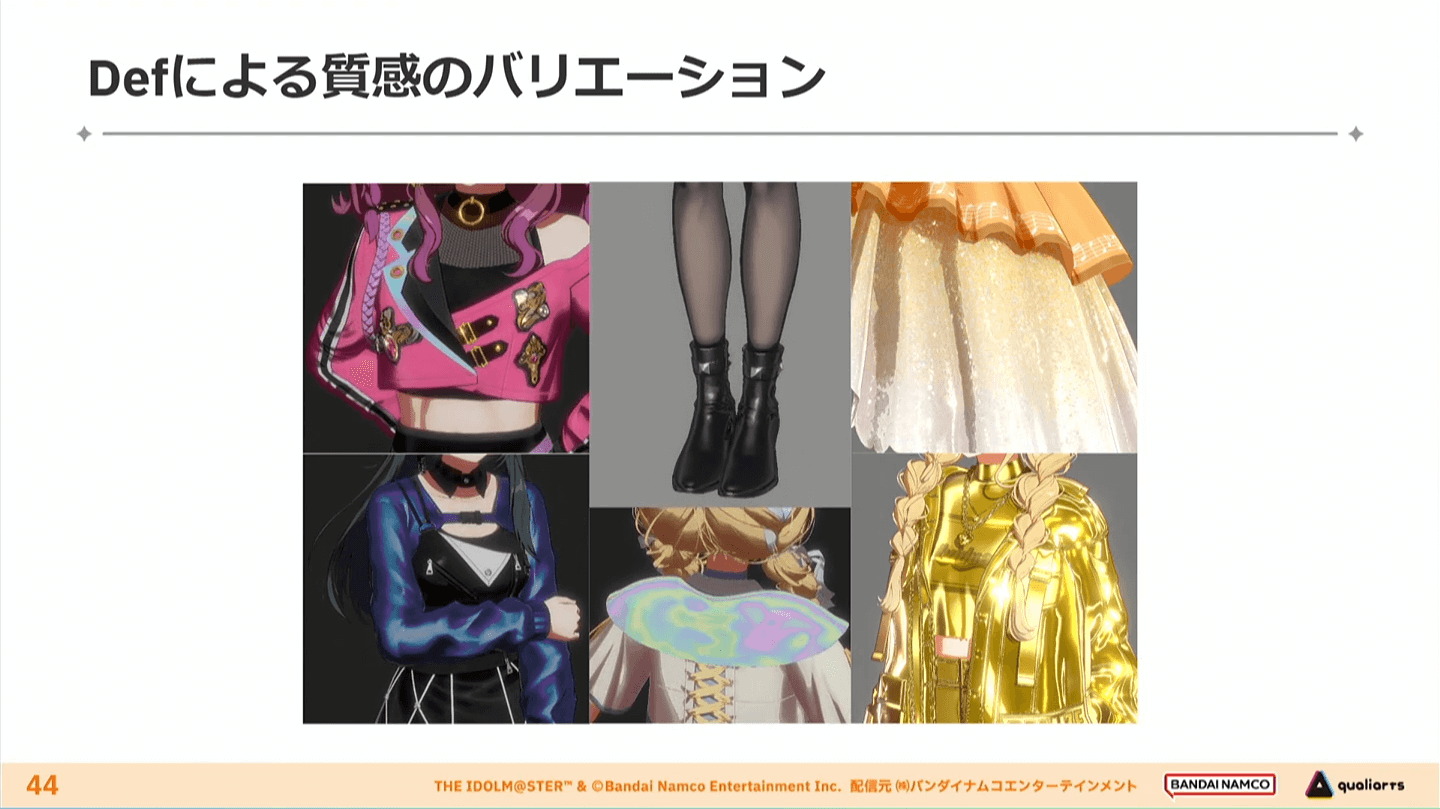
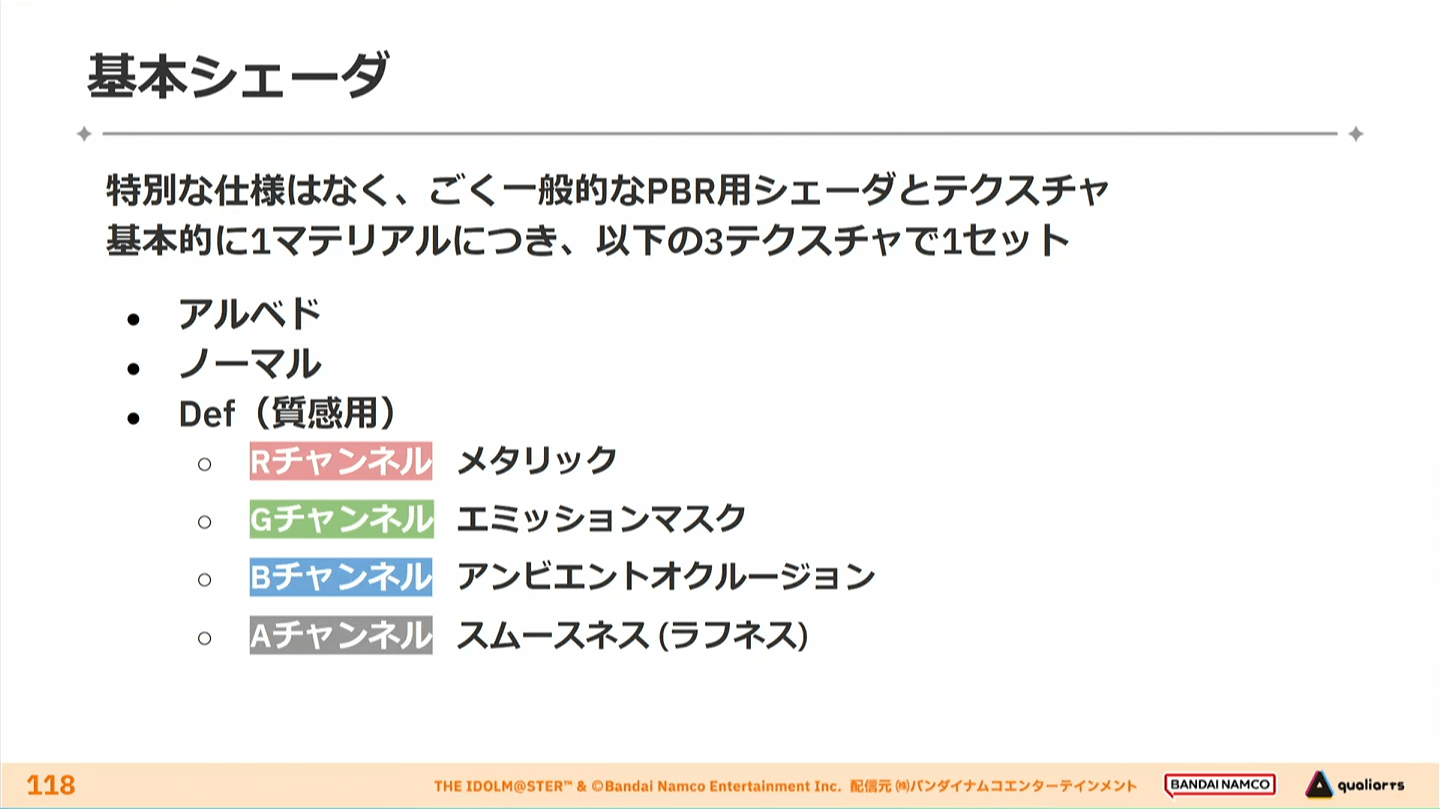
このテクスチャ構成の中でもユニークなのは、身体や衣装における質感を設定するDefテクスチャだ。
衣装や身体の陰影の出方や質感のちがいは、このテクスチャによって描き分けている。主にRGBAのチャンネルに陰影オフセットや、スムースネス、メタリック、スペキュラマスクを割り当てており、これによって、様々な素材の質感表現を可能にしている。

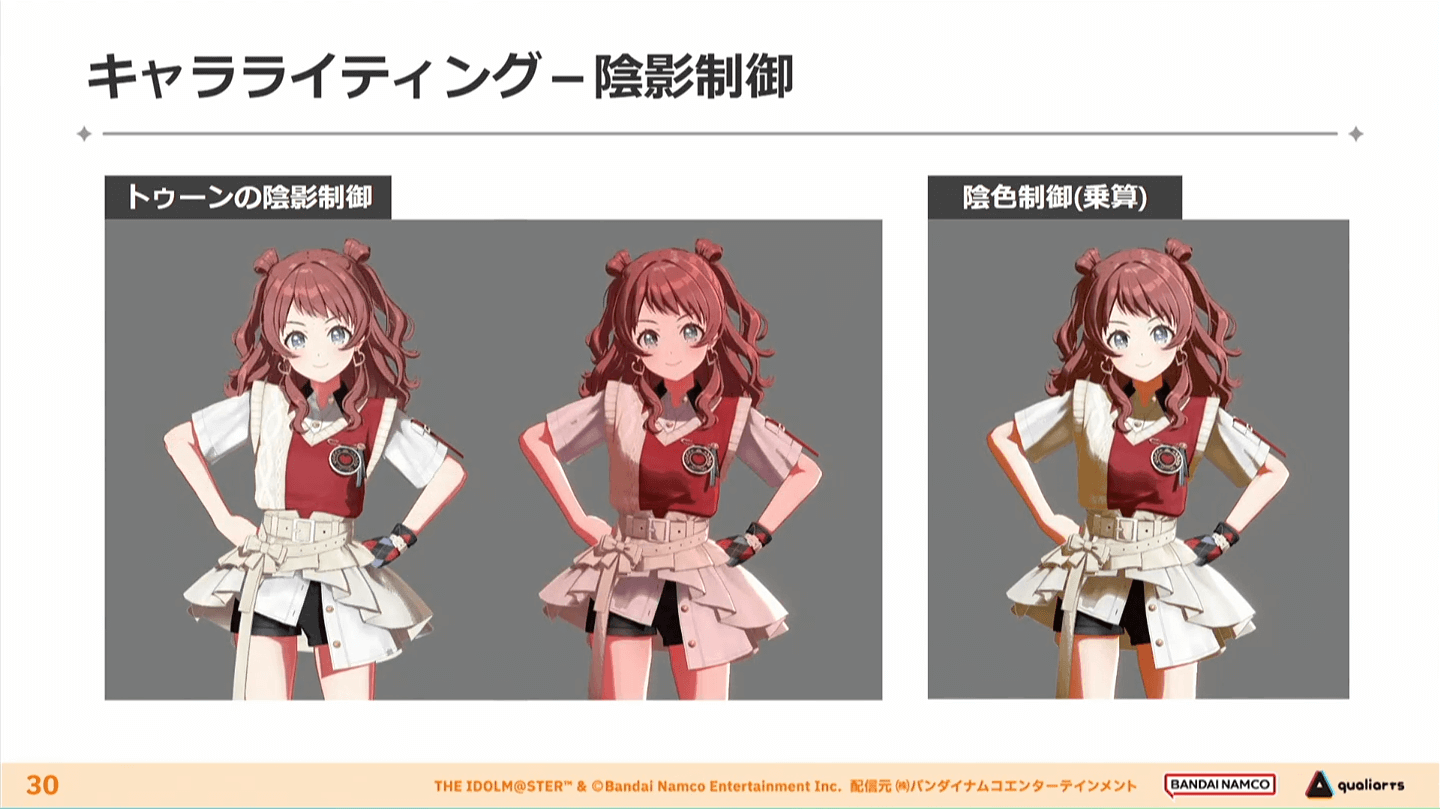
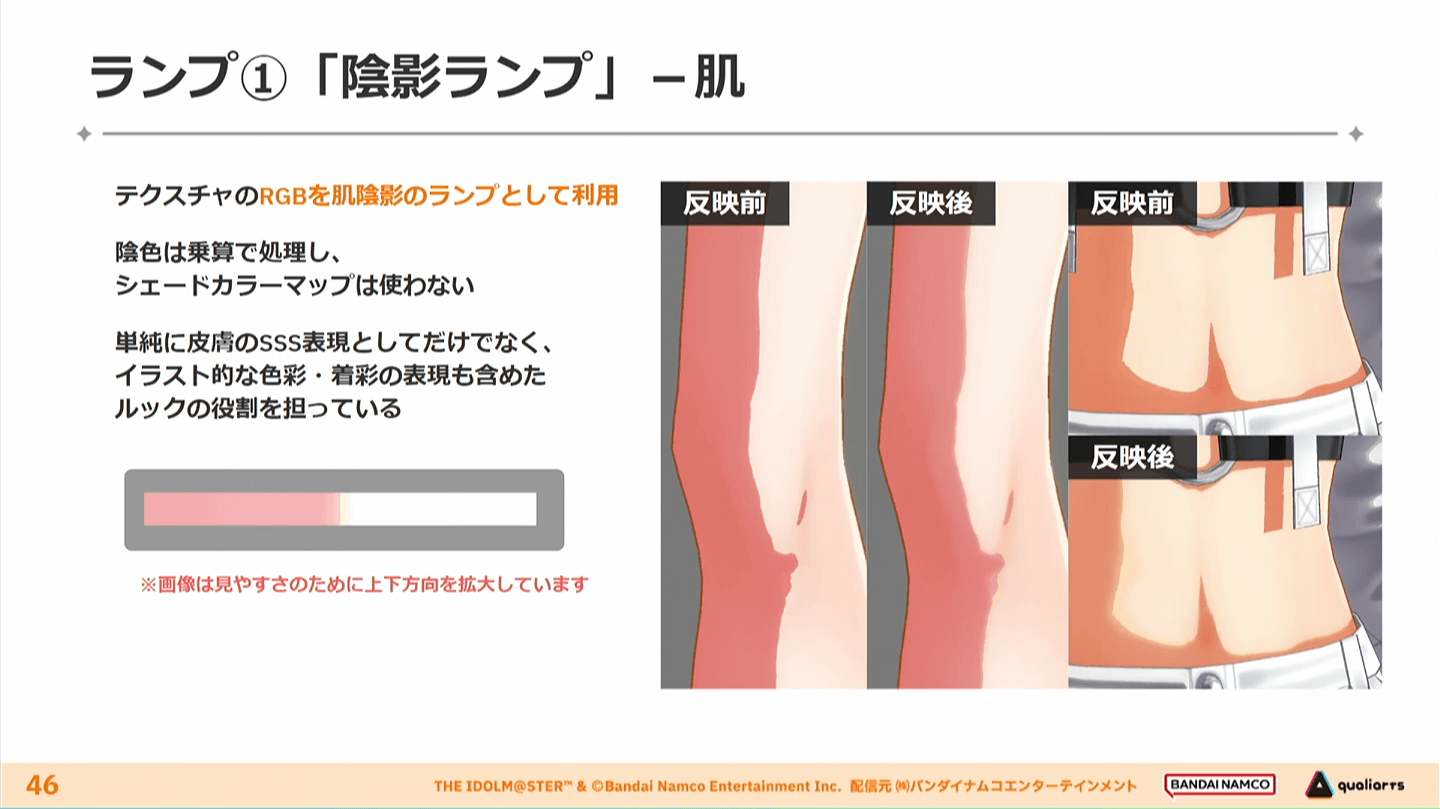
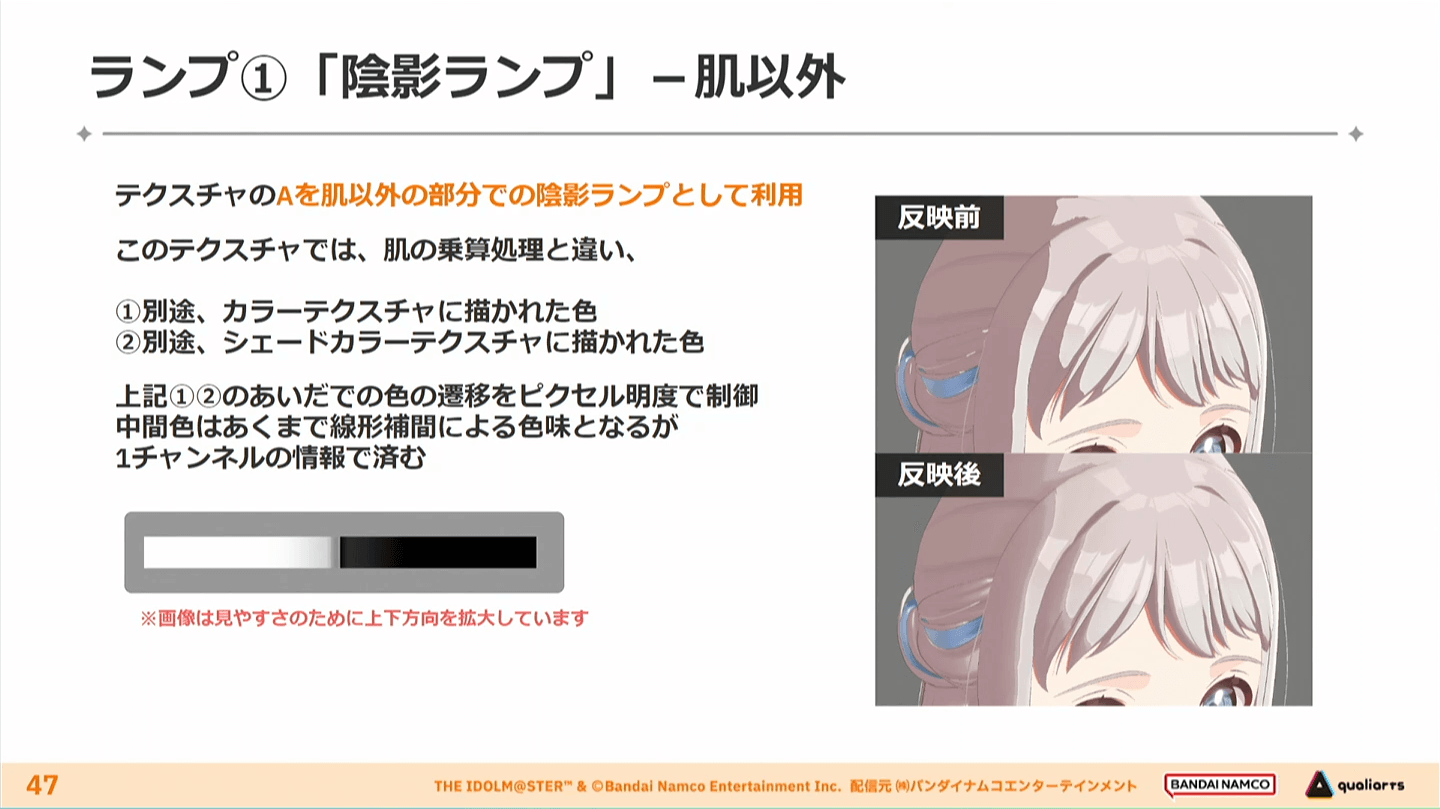
1枚のテクスチャで肌の陰影と肌以外の陰影を描く陰影ランプも大きく役立ったという。
本作ではテクスチャのRGBを肌の陰影のランプとして使い、Aを肌以外の髪や衣装などの陰影のランプとして利用することで、細やかな陰影表現を可能にしている。従来の『アイドルマスター』シリーズでは明暗の境目がはっきりと分かれる、いわゆるアニメ的なルックを再現する傾向があったが、『学園アイドルマスター』では、こうしたテクスチャによってもう少し生っぽい雰囲気のルックに仕立てている。
肌の陰影にはシェードカラーマップを使わず乗算で処理し、自然な肌の明暗を生み出している。

一方、肌以外の陰影は肌の陰影処理とは異なり、カラーテクスチャとシェードカラーテクスチャに描かれた2つの色の遷移をピクセル明度で制御している。これにより、髪の陰影などをより馴染ませて描くことができる。

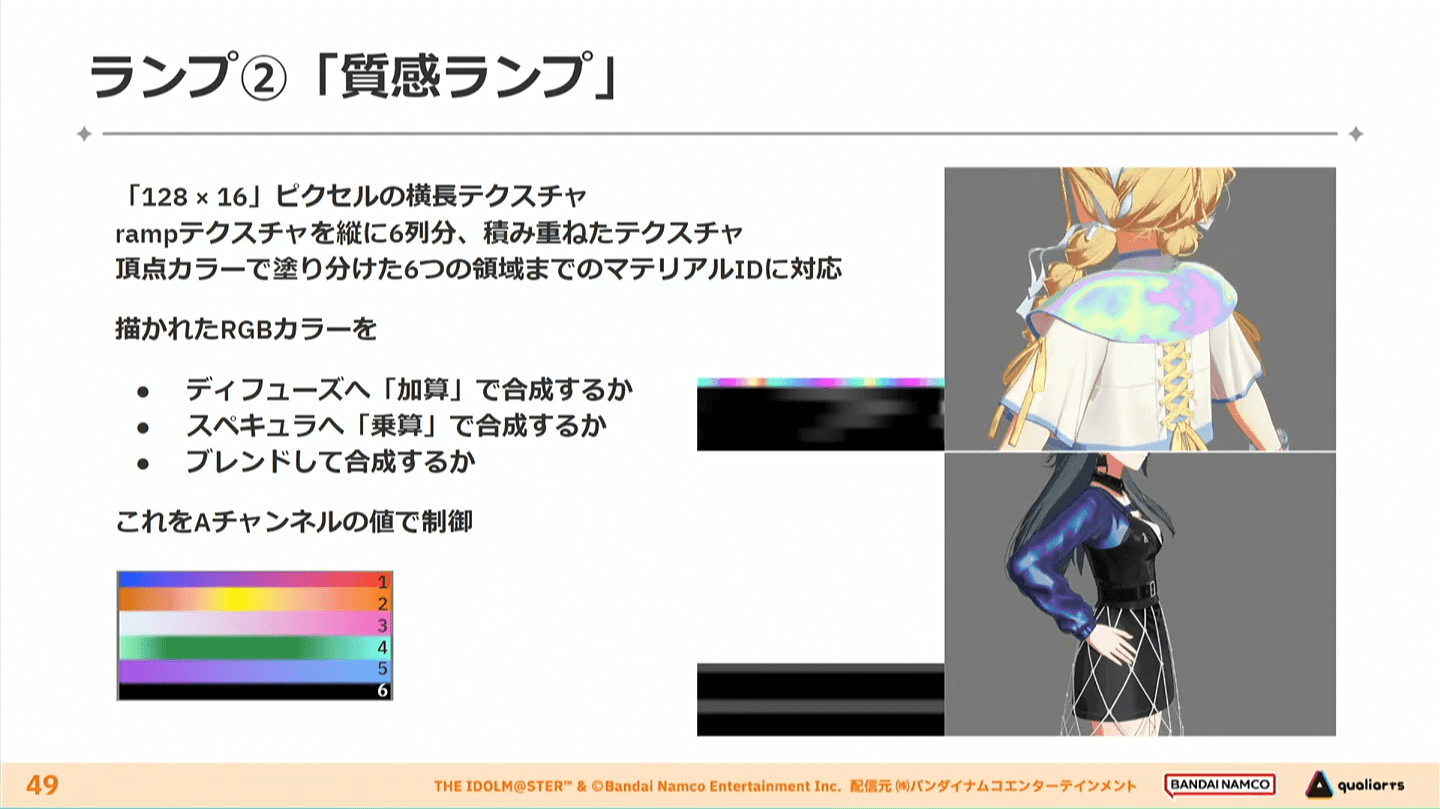
もう1つのランプテクスチャ「質感ランプ」は、衣装のオーロラ素材など視線の角度によって色が変化する表現のために使用。ランプテクスチャを縦に6列分積み重ねたテクスチャとして、頂点カラーで塗り分けた6つのマテリアルIDに対応する。

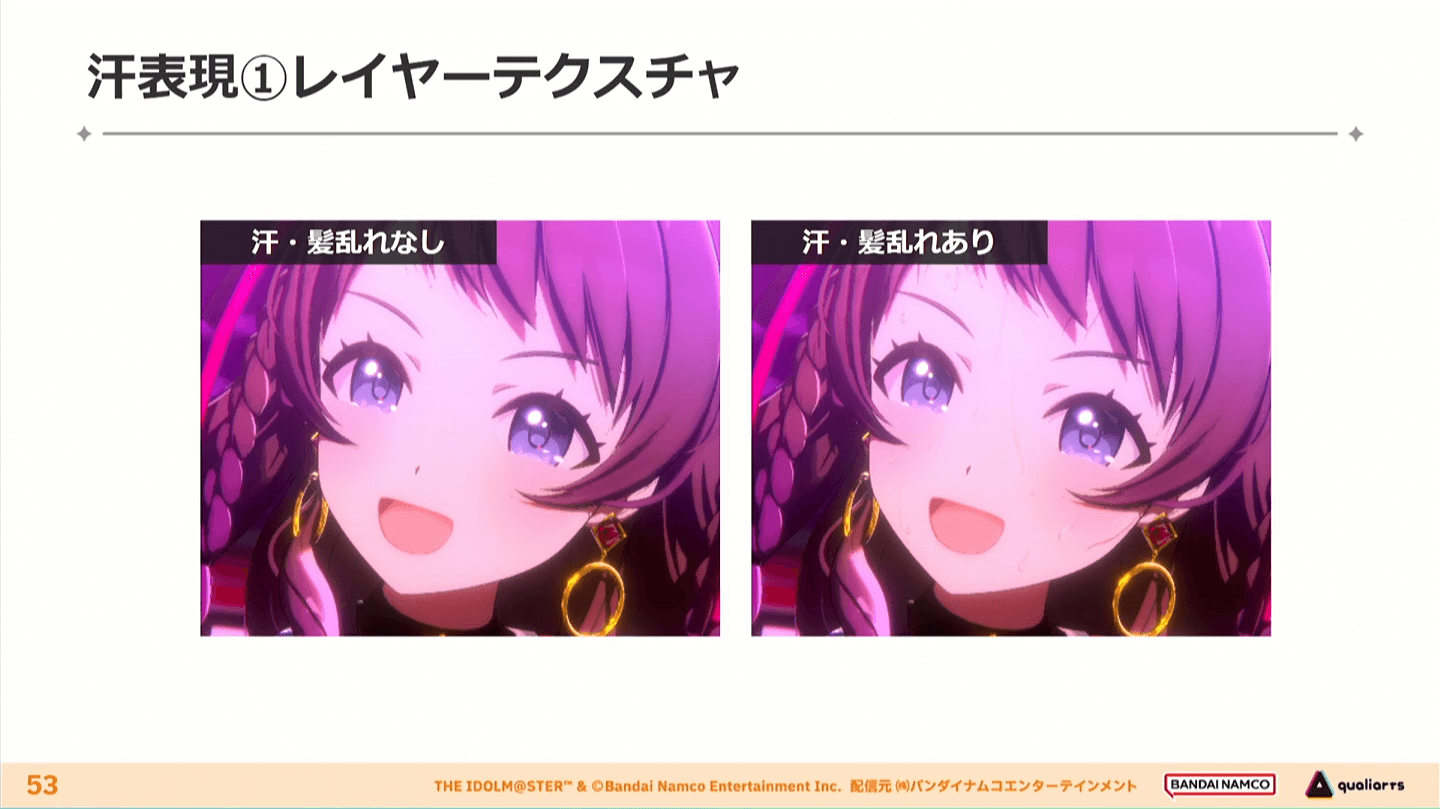
また、本作のライブ表現の特徴として、アイドルがライブを続ける中でだんだんと汗をかいたり、髪を乱したりする描写がある。これらの表現は、ベースカラーとDefを1つのテクスチャに横並びでレイアウトした、レイヤーテクスチャによって実現している。
さらに汗の表現ではParticleSystemによるエフェクトも加えることで、より具体的な描写を可能にした。これは、モデル側でエフェクトの親となるオブジェクトをロケータとして管理することで実現している。

多彩な表情を生み出すしくみ
キャラクターの印象の大部分を決める表情は、主にボーンとブレンドシェイプ、デカールとMotionEffectを活用して生み出されている。
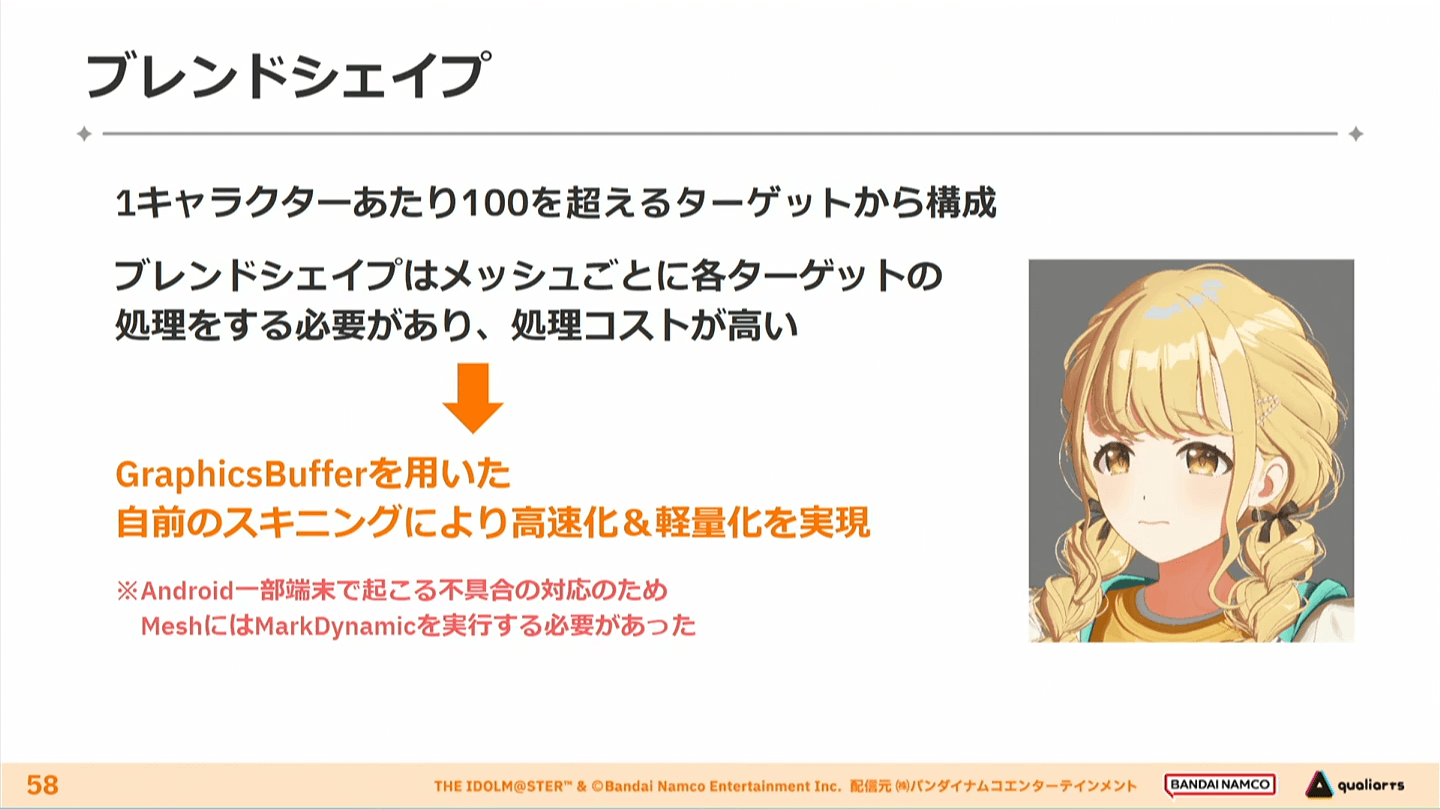
目と舌にボーンが入れられており、目線や舌の動きはこのボーンで制御し、顔全体の表情作成にはブレンドシェイプを活用。メッシュは顔と頭と目、眉と口のパーツに分かれ、キャラクター1人につき、100を超えるターゲットから編成されている。
しかし、ブレンドシェイプ自体はメッシュごとにターゲットそれぞれの処理をしなくてはならず、負荷が高いという問題があった。そこでGraphicsBufferによる独自のスキニングで処理負荷を抑えている。

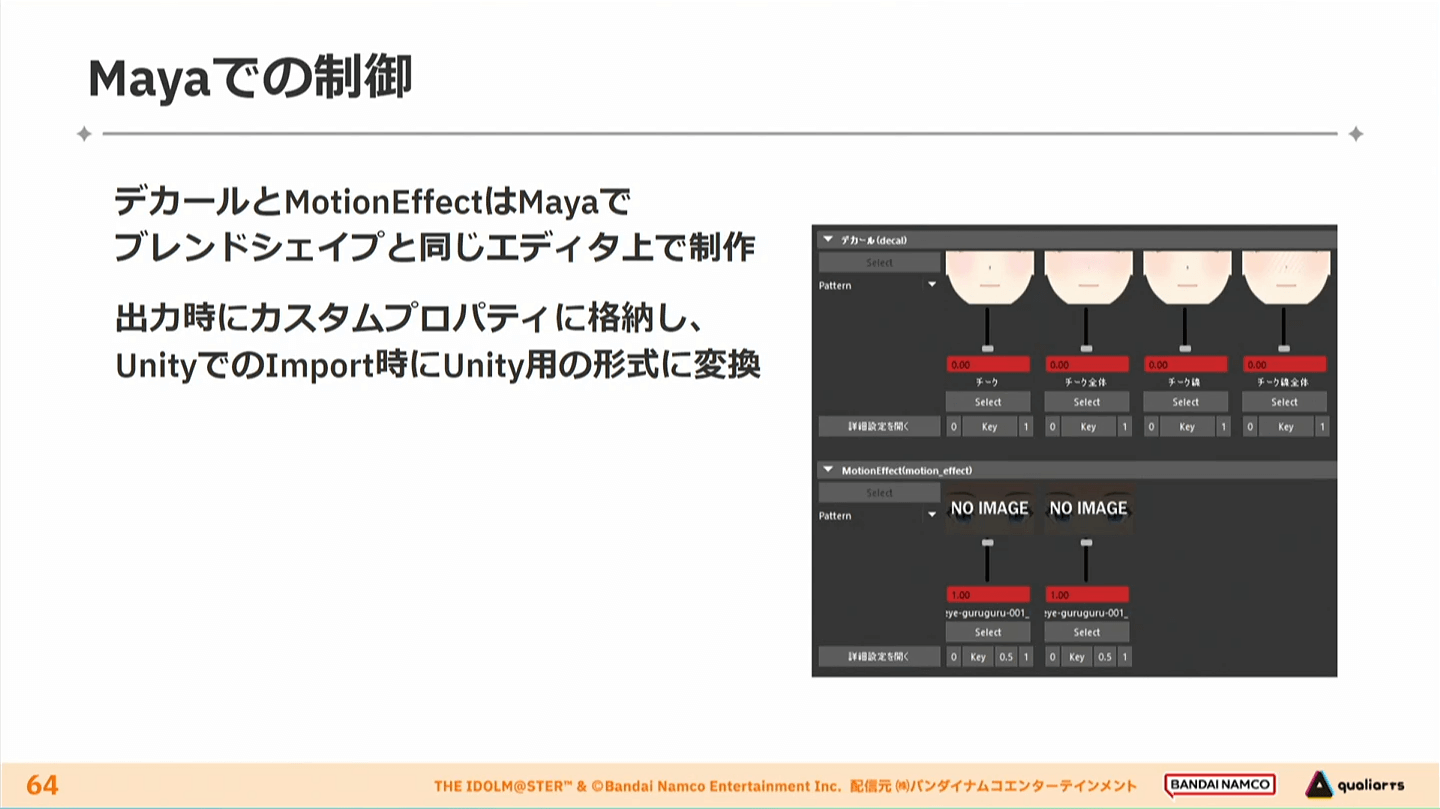
続いてデカールは、漫画のように青ざめた表情や、メイクでチークをつくるときなどに活用された。デカールはUnityのURPDecalProjectorを改変して使用。これは既存の状態だとプロパティのアニメーション制御ができないため、独自に機能をつくり変えている。
MotionEffectはコミカルなぐるぐる目の表現や、涙を流す表情をつくるために利用された。こちらのしくみはモーションアセットでPrefabの生成と、Materialのテクスチャ差し替えを行うものだ。
MotionEffectのPrefabは「生成するPrefab」と「Prefabを生成する階層の親」、そして「ParticleSystemのシード値」と「位置オフセット」のプロパティをもつ。Prefabの親となるロケータは、各キャラクターごとに適切な位置に置かれている。
続いてマテリアルでは「テクスチャを差し替えるマテリアル名」や「カラー、シェード、Defを差し替えるテクスチャ」の他、「タイル」と「タイリングのスピード」のプロパティがある。これによって、バラエティ豊かな表情をつくっている。
以上のデカールとMotionEffectはMaya上で、ブレンドシェイプと同じエディタで制作している。これらはUnityへの出力時にカスタムプロパティに格納し、Unity用の形式に変換する構成となっている。

アニメ的な2Dキャラクターを3Dで表現する際に、あえて2D的な印象を表現するためにカメラ角度によって3Dモデルの顔を補正することも行なっている。
また、こうした見せ方では鼻の処理もよく課題になる。本作のキャラクターの鼻は、正面からは黒い点で表現する「鼻ポチ」というスタイルで見せている。カメラが側面などに回った場合、この鼻ポチは、Side90のターゲットで鼻のメッシュを後ろに下げるシンプルな対応をしている。

キャラクターモデルの細やかなこだわり
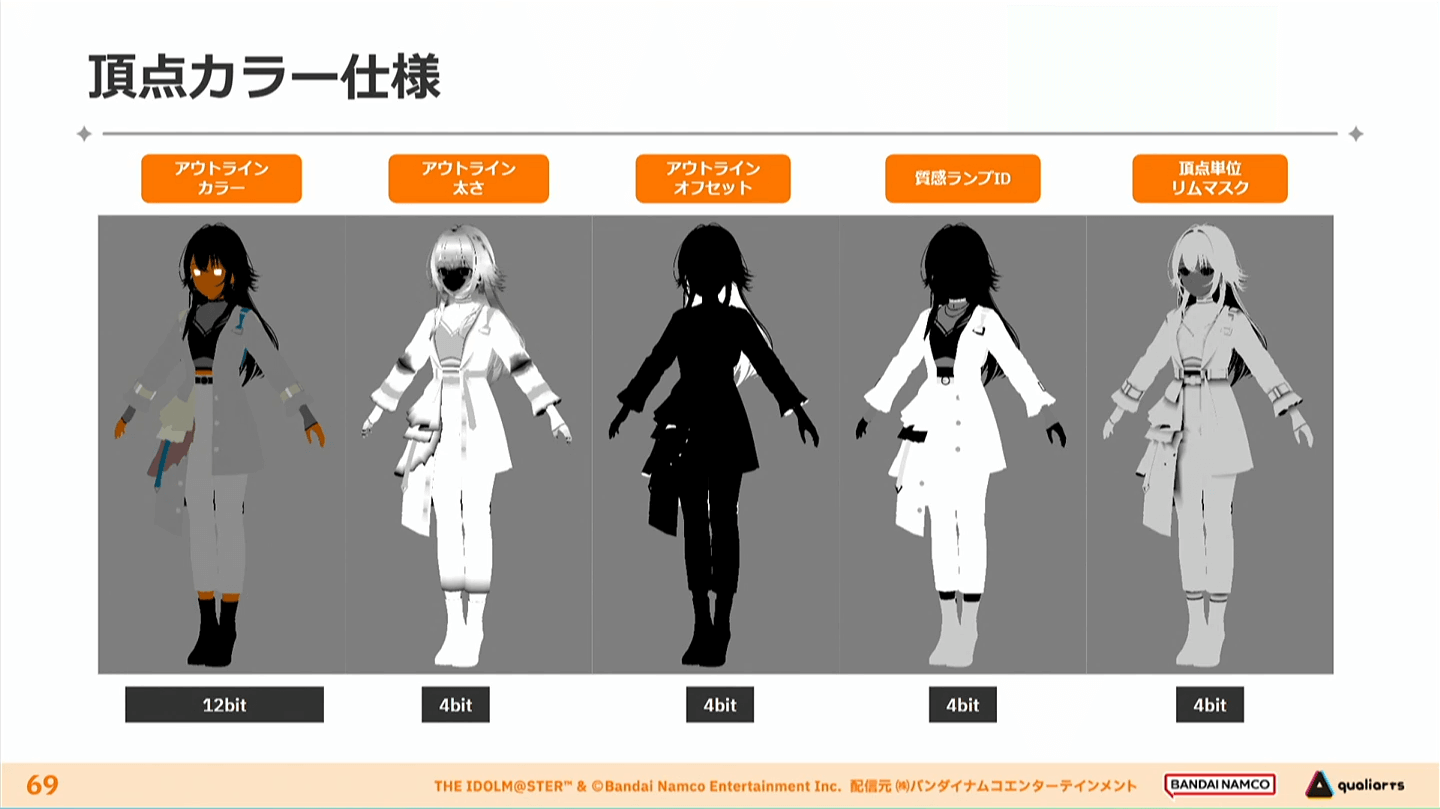
キャラクターモデルの頂点カラーは下記のように細かく設定されている。アウトラインのカラーと太さ、オフセットの他、先述した質感ランプIDと頂点部位のリムマスクを用意している。

頂点カラーは合計で7チャンネルもの数をもたせているが、ここではRGBAチャンネルを2つ用意せず、ひとつのRGBAチャンネルに情報を4bitに圧縮して格納している。
Maya上で頂点カラーはカラーセットを2つ用意し、専用エディタで値を入力できるようにした。ここで編集したものは、Unityエクスポート時に1つのカラーセットに圧縮して格納できるようにしている。

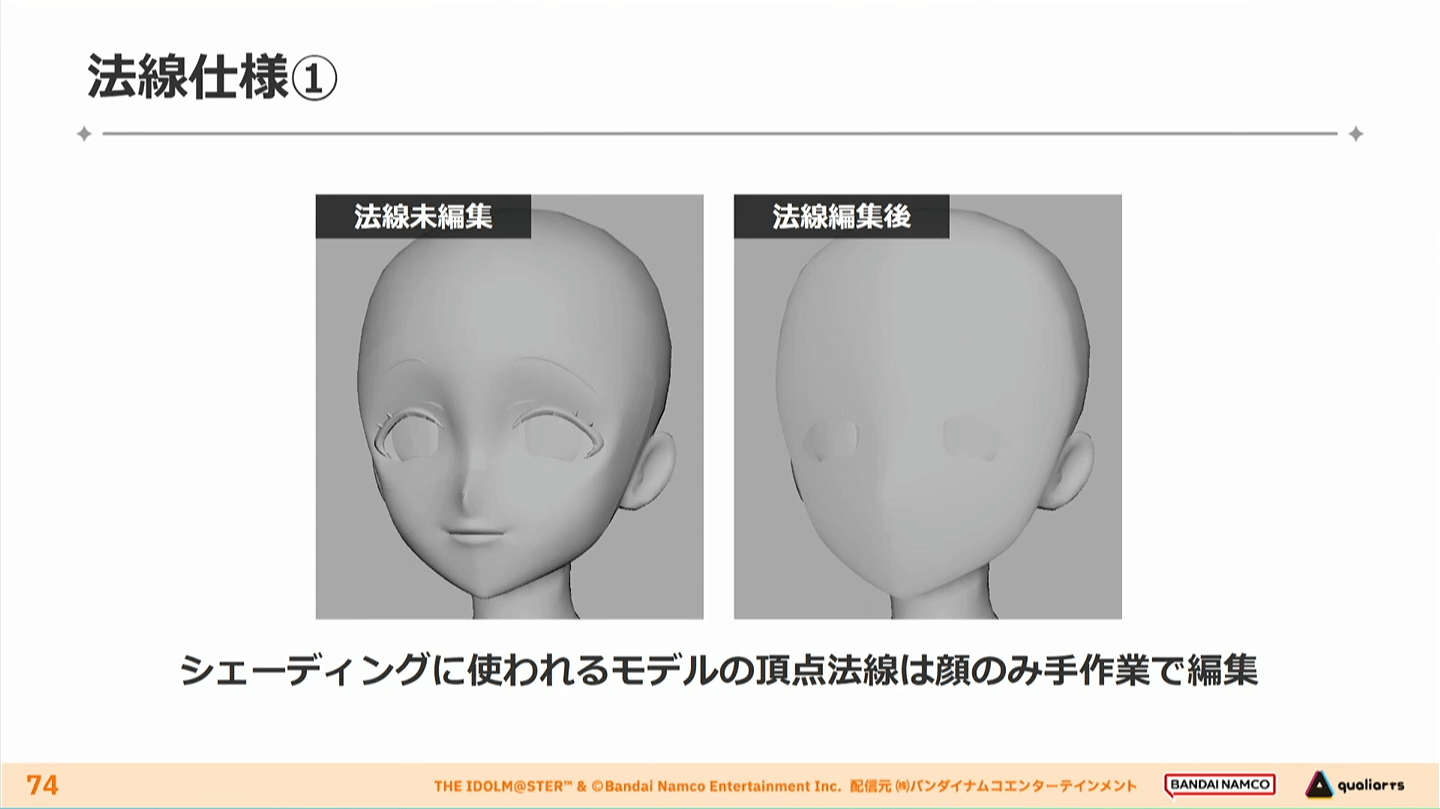
キャラクターモデルの法線は、基本的に大きく調整してはいないが、シェーディングに使われるモデルの頂点法線は、顔のみスタッフの手作業で編集を行なった。
ただ、アウトラインと落ち影に法線を使おうとしたが、モデリングの法線状態では「アウトラインが出づらい」ことや「ハードエッジ部分などで法線が分離するため、上手く影がつくれない」といった問題もあったという。
そこでMayaからUnityへエクスポートするとき、Tangentに自動変換してメッシュごとにUVセットを2つ追加して格納することで、問題を解決している。

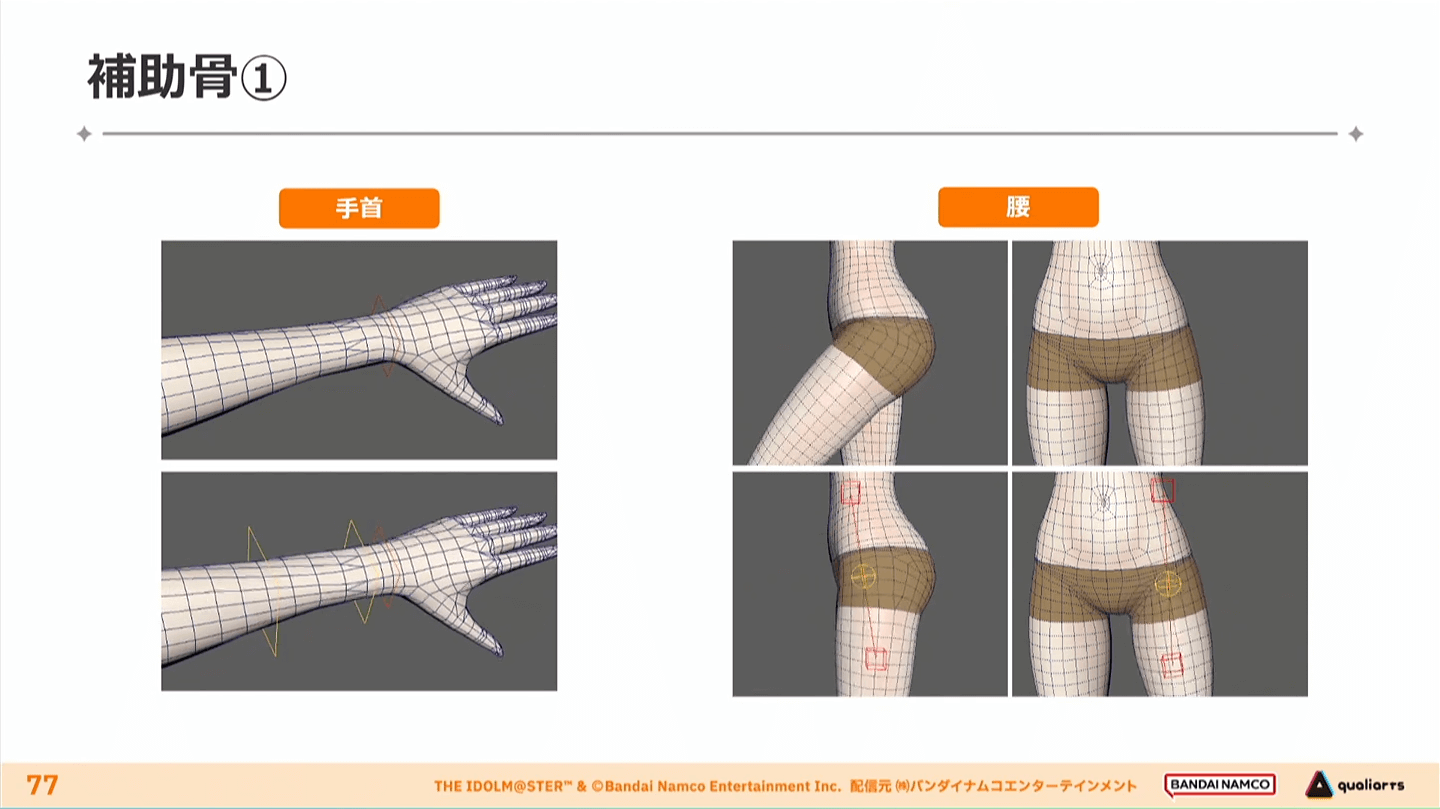
キャラクターモデルには、関節を曲げたポーズのときにモデルのシルエットを崩さないよう、補助骨が設定されている。補助骨はキャラクターの身体だけではなく、髪や衣装にも適用されており、キャラクターが崩れて見えることがないように徹底された。

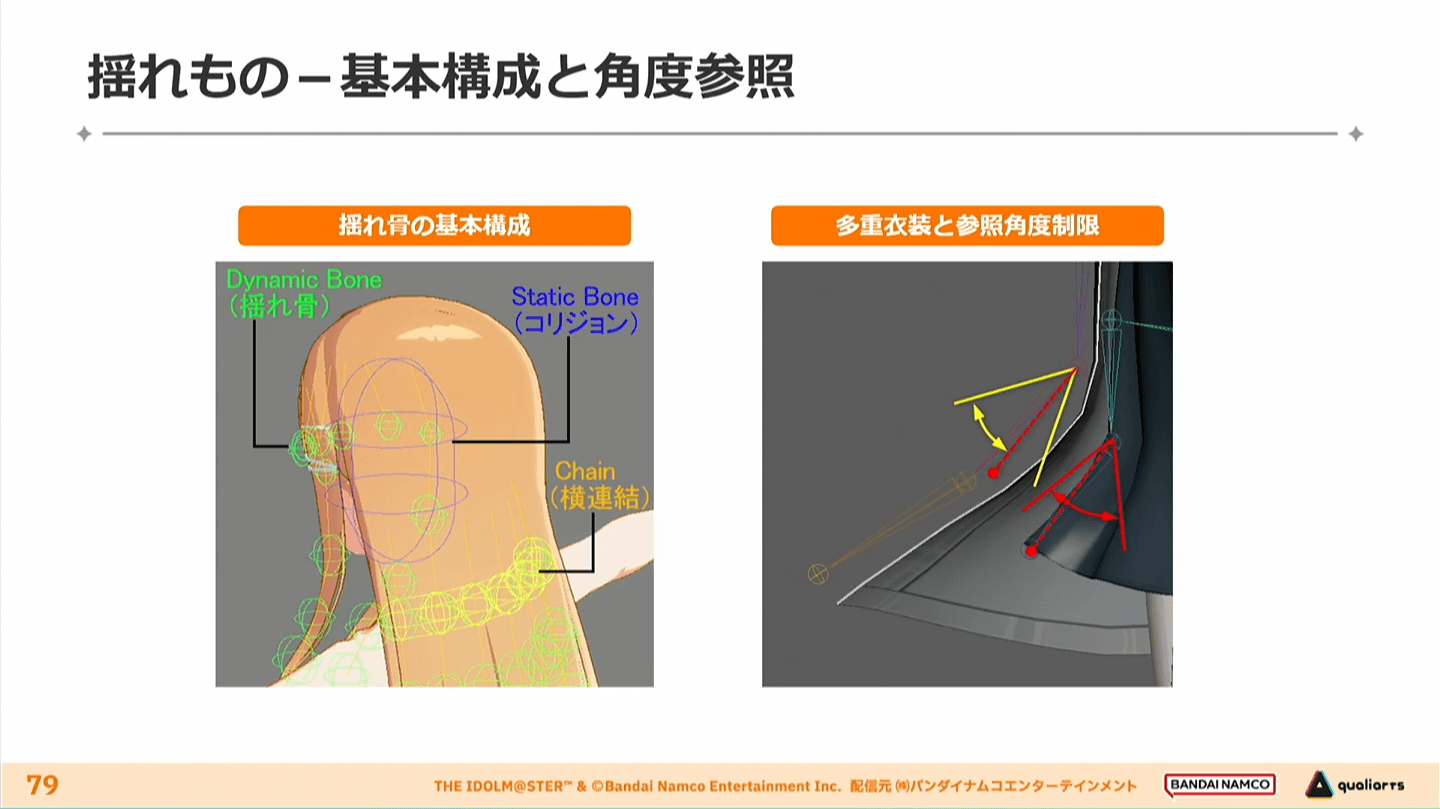
髪や衣装の揺れものも、細かく内製のシステムで設定されている。揺らしたい箇所にDynamic Bone、コリジョンとなる箇所にStatic Boneを組み入れている。ジャケットやスカートなど、複数の揺れものが干渉するケースでは、スカートの角度をリアルタイムに参照してジャケットの揺れを制限するといったシステムを実装することで、自然な揺れを実現した。
また揺れものにはスイングモードという、回転値が変化するモードも実装されている。これは主に髪や衣装の裾などに適用された。他にスライドモードと呼ばれる衣装の裾や皮膚の揺れなどの移動値を変えるモードも実装され、よりディテールのあるアニメーションを実現している。

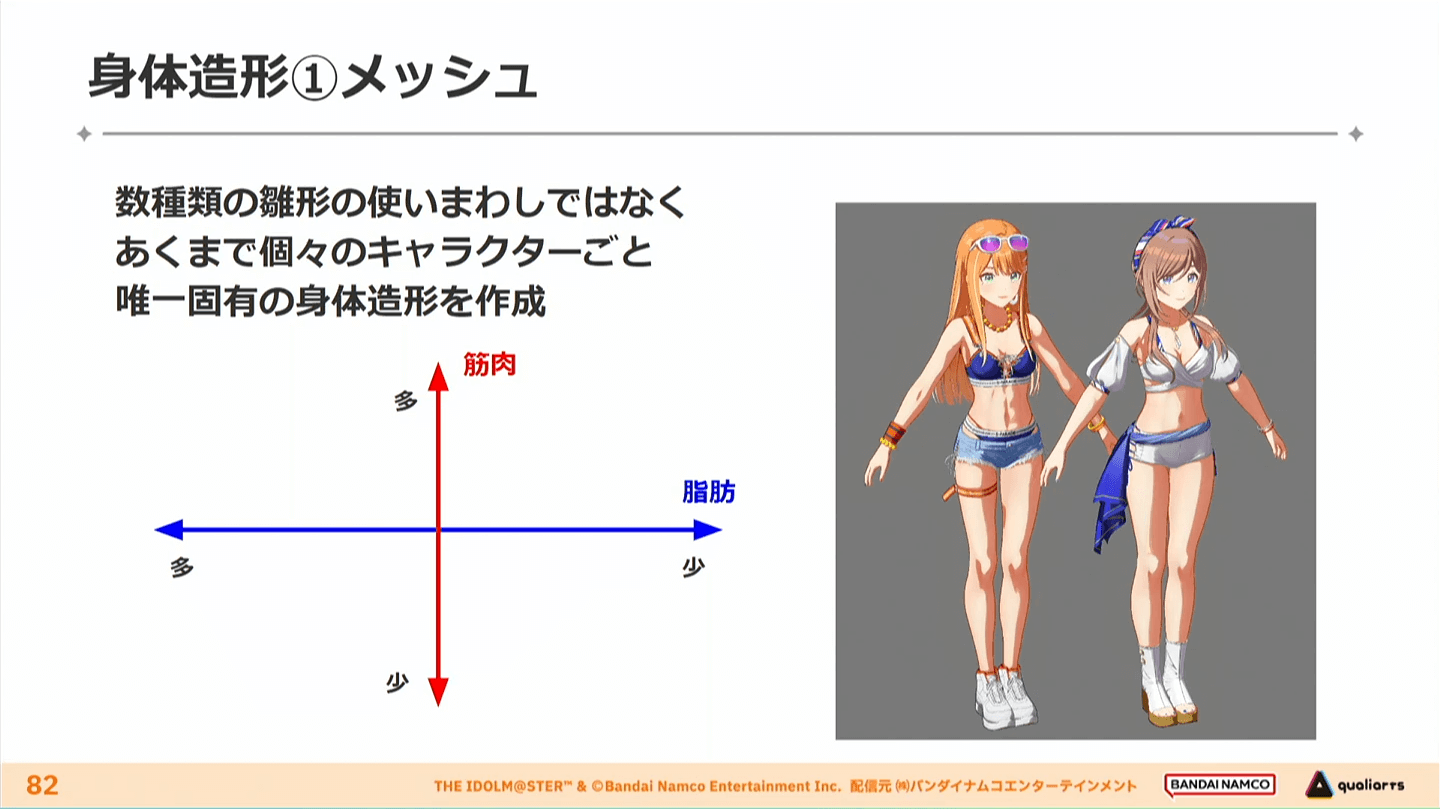
今回のキャラクターモデルでこだわった点として、各キャラクターごとにメッシュもテクスチャもつくり分けたことがある。
身体のメッシュも数種類の雛形を使い回すといった手法は採らず、各キャラクター独自の特徴が出るように作成している。身体全体のボリュームや、胸部や脚のシルエットなどがそのアイドルの唯一無二の特徴になるよう仕上げているのだ。

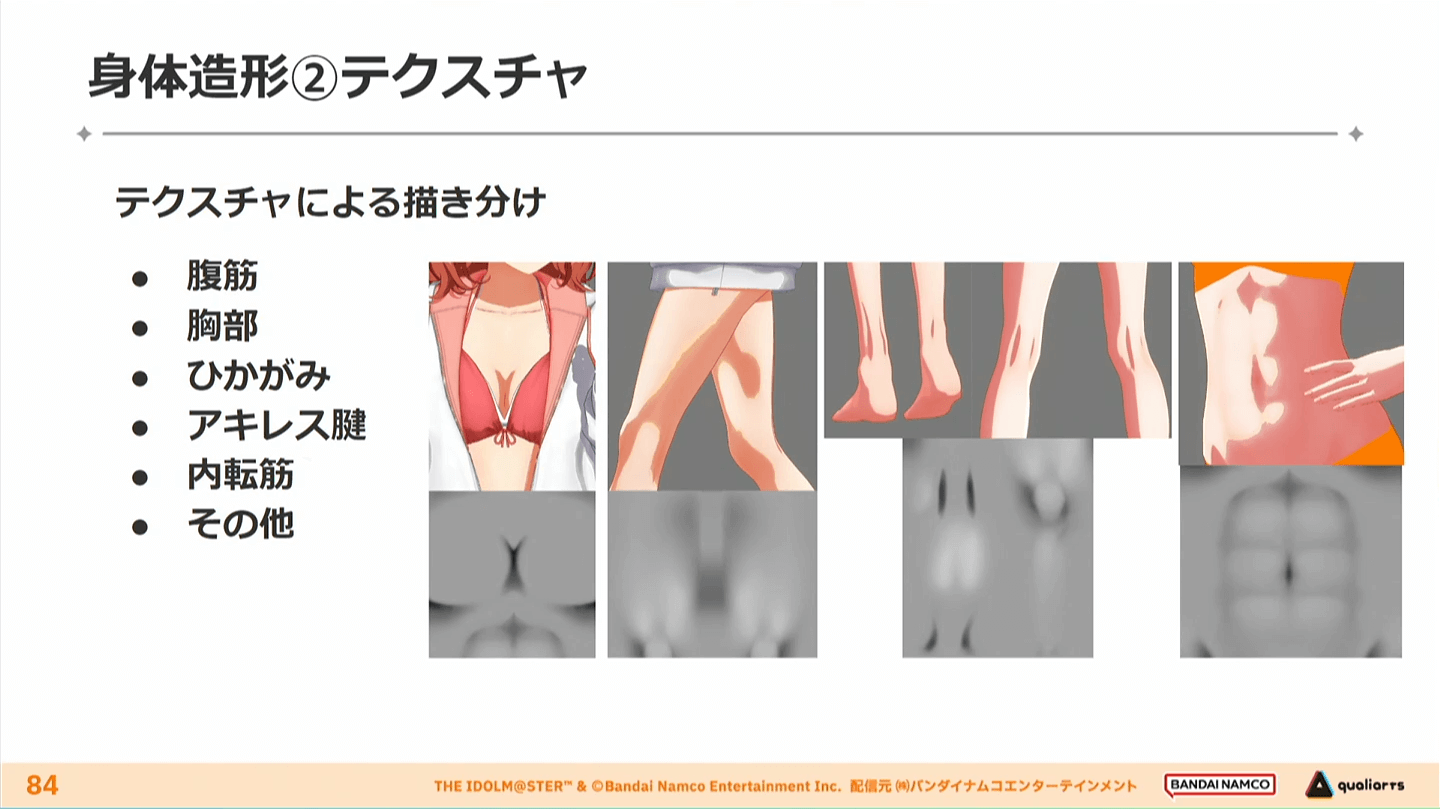
さらにテクスチャも各アイドルの個性を表現できるように作成している。腹筋が割れるほど身体を鍛えているアイドル、しなやかな脚が目立つアイドルなど、ひと目でその個性がわかるよう、テクスチャで筋肉の描写を入れている。

ヘアスタイルもまた重要だろう。本作では、髪をポリゴンの滑らかさでつくるのではなく、先述したDefテクスチャの陰影オフセットを利用し、髪のながれが見えるようにつくりこんでいる。そのため、UV展開の丁寧さや描きやすさには特に注意したそうだ。
前髪など目立つ部位にはボーンを入れており、しっかりと動かすことを徹底している。今回はそれだけではなく、ヘアスタイルのおくれ毛のようなわずかな髪にまでボーンを入れるほどつくりこんでいるという。

こうしたつくり込みは衣装も同じだ。「生きた人間が実際に着ている」と感じられるクオリティを目指し、服の素材感や柔らかさ、張力にこだわるだけではなく、そもそもゲーム中の衣装を実際に着たとしてもおかしくないほどの説得力を出すことを追求したという。

服の縫い目から裏地のほか、靴の底など、普通は見過ごしてしまいそうなところまでつくりこんでいる。こうした衣服にも揺れるボーンを入れることで、より高い実在感を生み出している。
ここでは大きなスカートが揺れるようにするのは当たり前だが、本作ではショートパンツのような衣装にまで揺れるボーンを入れている。ただ、裾の短い衣装は肌との干渉が近いぶん、制作の難度は高かったという。

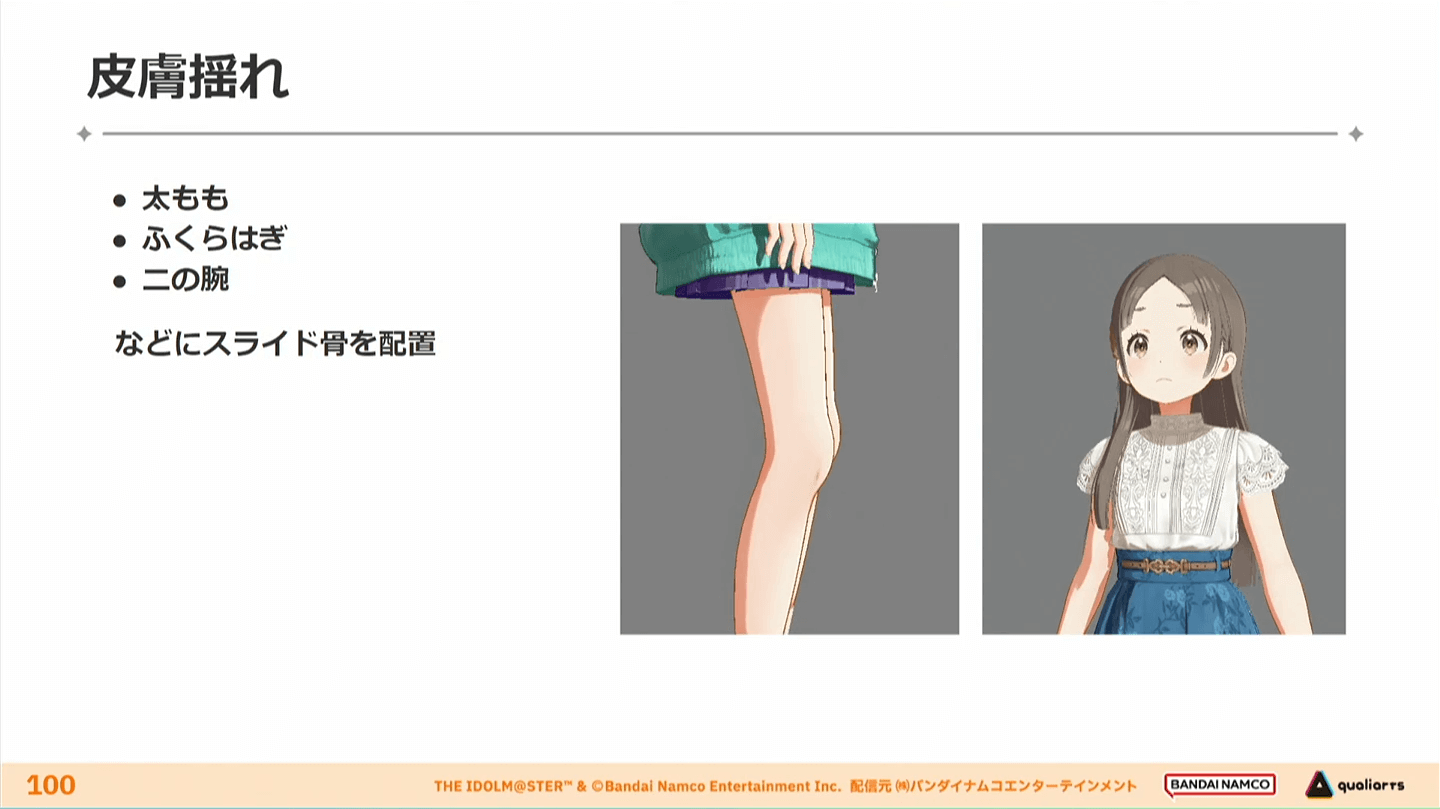
さらに、ライブでアイドルが動いている最中の、皮膚揺れまで実装している。皮膚揺れの表現とは、実在のボクシングをモデルとしたゲームなど、インゲーム中の人体モデルのポリゴン数やボーン数にコストを大きく割けるスポーツのゲームくらいでしか聞いたことがないものだ。
本作ではアイドルの太腿やふくらはぎ、二の腕にスライド式のボーンを入れて揺れを表現している。主に動きから発生した揺れる力を、揺れが見えやすい左右の力に加算することで、脚や腕の細かい揺れが生まれるようにしている。

観客席とステージの表現
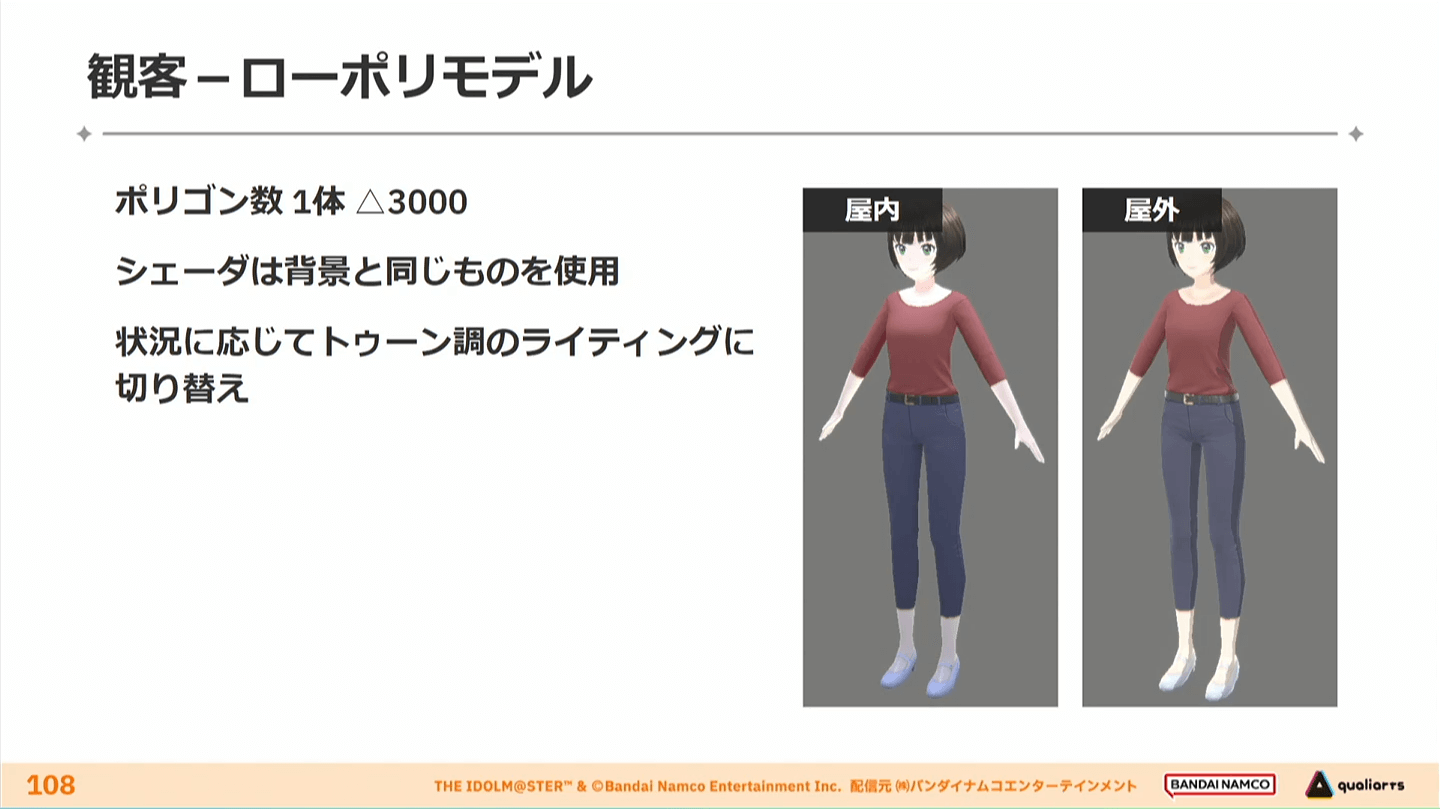
本作ではサイリウムを握りしめた観客たちを、多様な手段で描いている。観客は主に1体3,000ほどのポリゴン数でつくられており、ステージが屋内か屋外かの状況に応じてトゥーン調のライティングに切り替えている。


また、ステージの遠くの席に集まる観客たちは、群衆システムというかたちでひとまとまりにして表現。大人数の群衆は500ポリゴン、少人数の場合は1,000ポリゴンで作成した。
これらは品質設定ごとにモデルとして描画する上限を設定しており、上限を超えたモデルはランタイムで生成されたビルボードに置き換えられるしくみで表現されているという。観客と群衆はComputeShaderで処理することで、ゲーム中で1万人規模を低負荷で描画している。
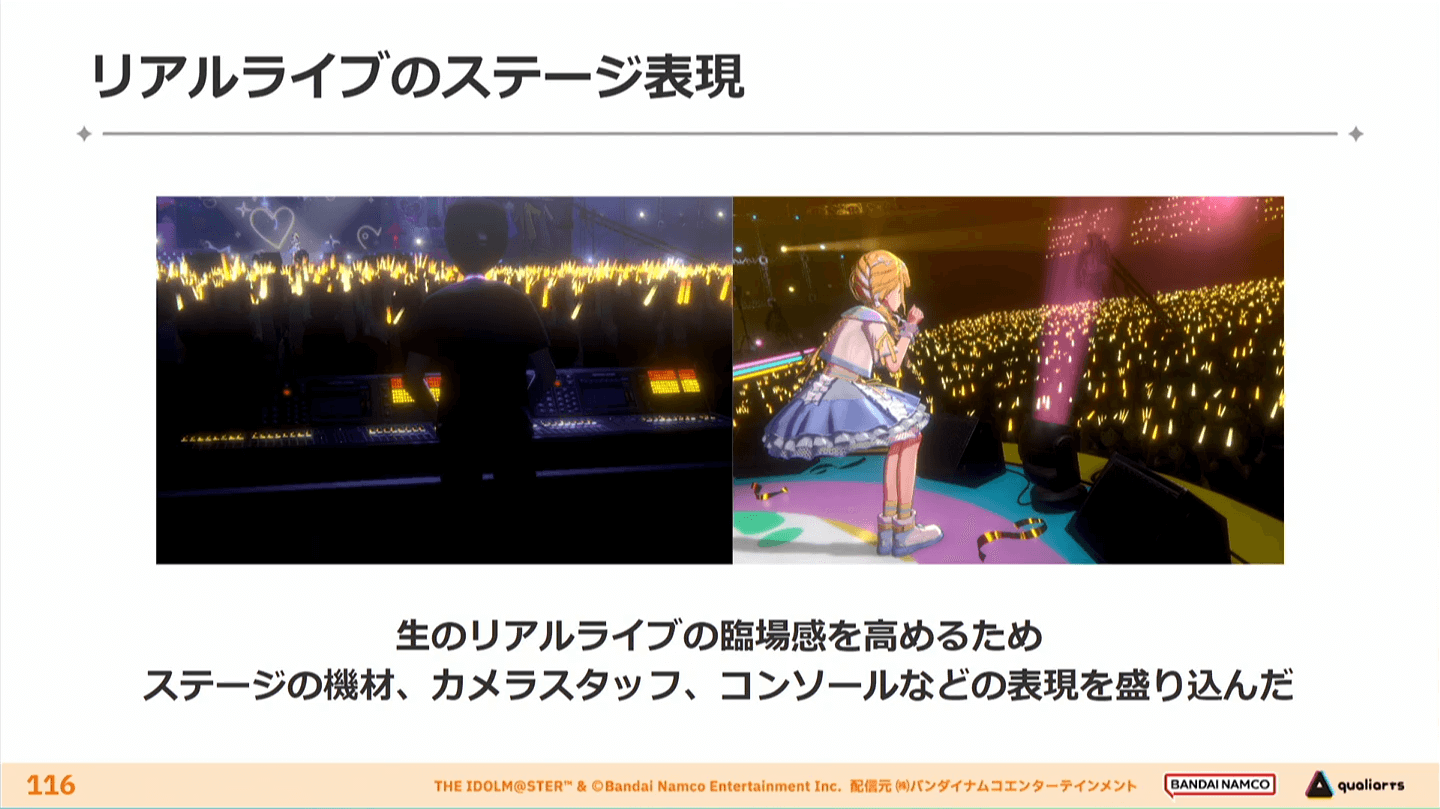
膨大な観客が取り囲むステージでは、リアルなライブの臨場感をつくるために何とライブの機材やカメラのスタッフまで描写している。

まず、華やかなステージをつくったのは、Deferred Renderingを活かした多光源ライティングだ。これにより、ステージ上を取り巻く多くの照明の表現を可能にしつつ、GIの品質を保ちながら豪華なステージを生み出した。


ライティングはディレクショナルライトやポイントライト、スポットライトを活用。GI乗算によって、リアルタイムのライトで表現された照明に、ライトマップやライトプローブの事前計算とかけ合わせた、間接照明やソフトシャドウ、バウンスカラーを含めた照明効果を実現している。
また、二次反射のない照明で、コントラストが硬い画になりそうな場合にはBack Lightingを利用して逆方向からのライティングを合成することで柔らかな画にするという対応もしているそうだ。

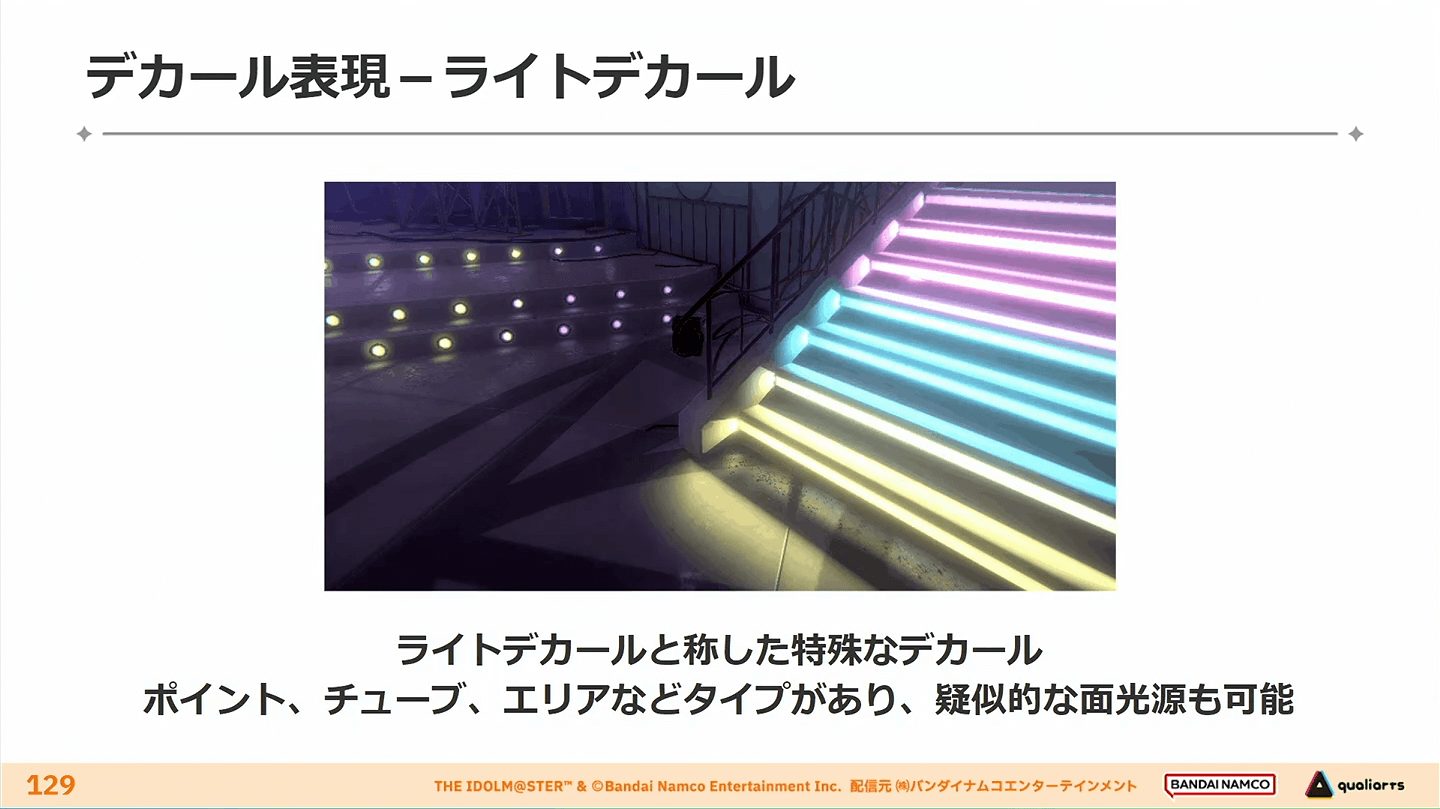
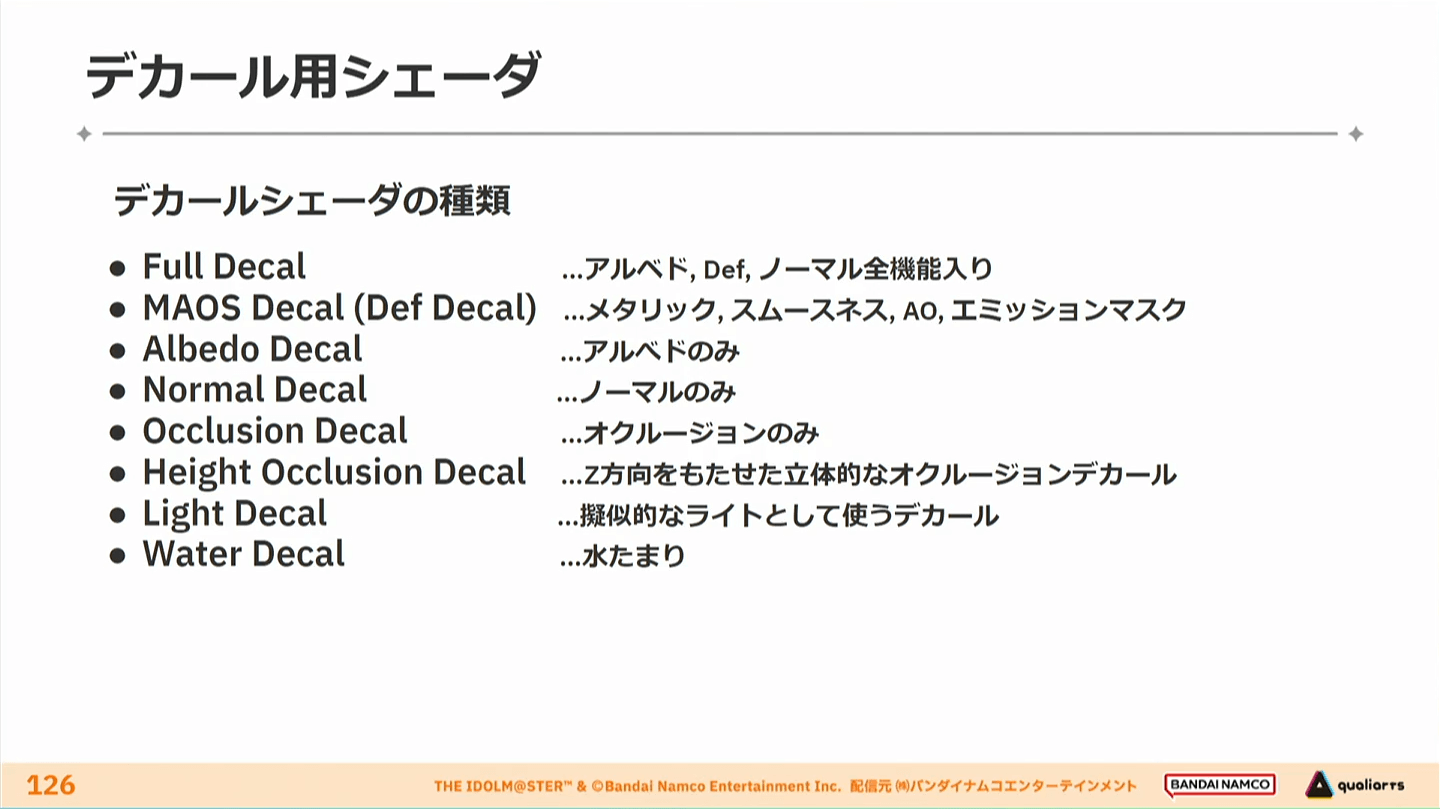
ステージ上のネオンライトなどの装飾には、ライトデカールと呼ばれる特殊なデカールを使用。PointやTubeなど複数のタイプを用い、面光源の表現も行うなど多様な表現を可能にした。

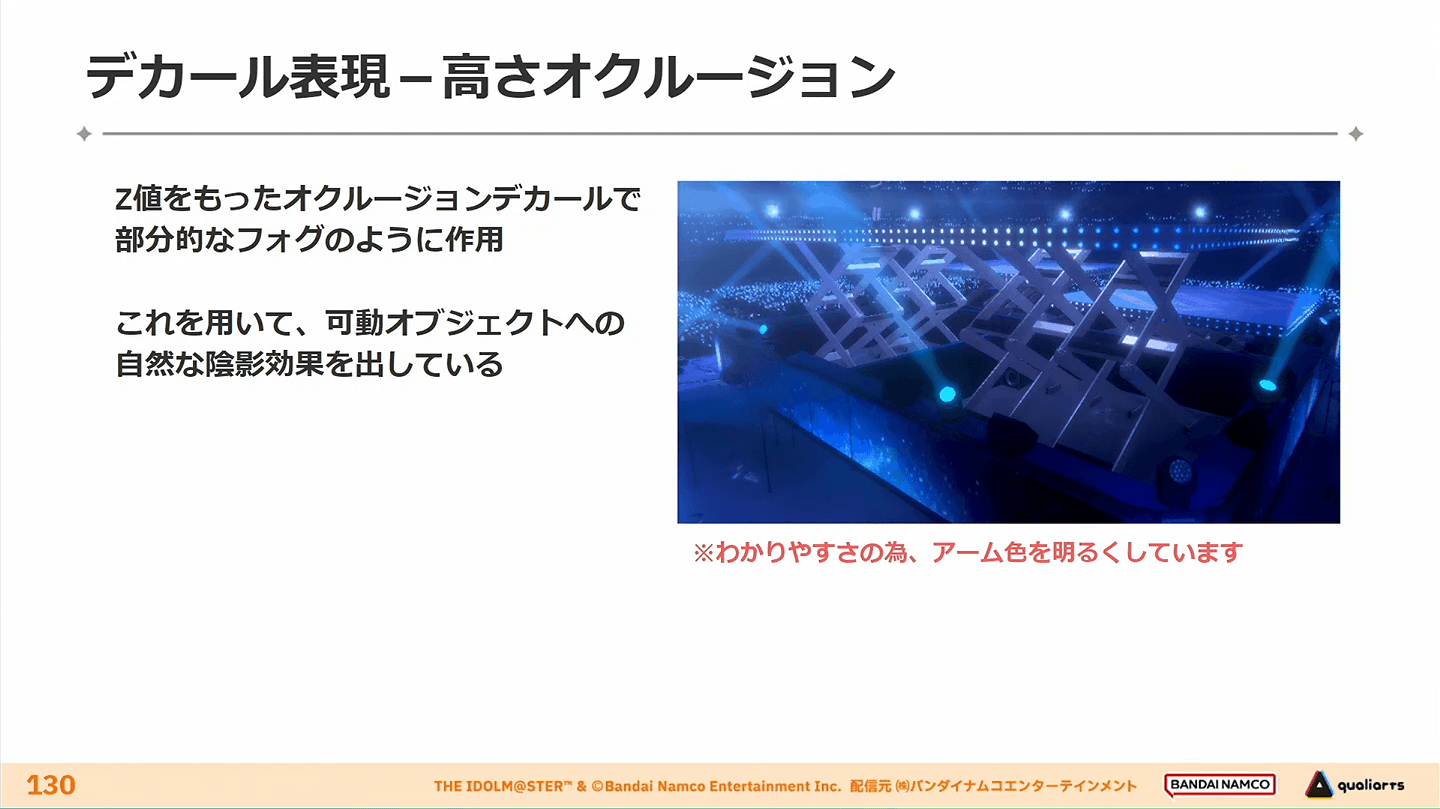
デカールの表現では、高さのオクルージョンも。Z値をもったオクルージョンデカールによって、部分的にフォグのようにし、可動するオブジェクトに自然な陰影の効果を出したりもしている。


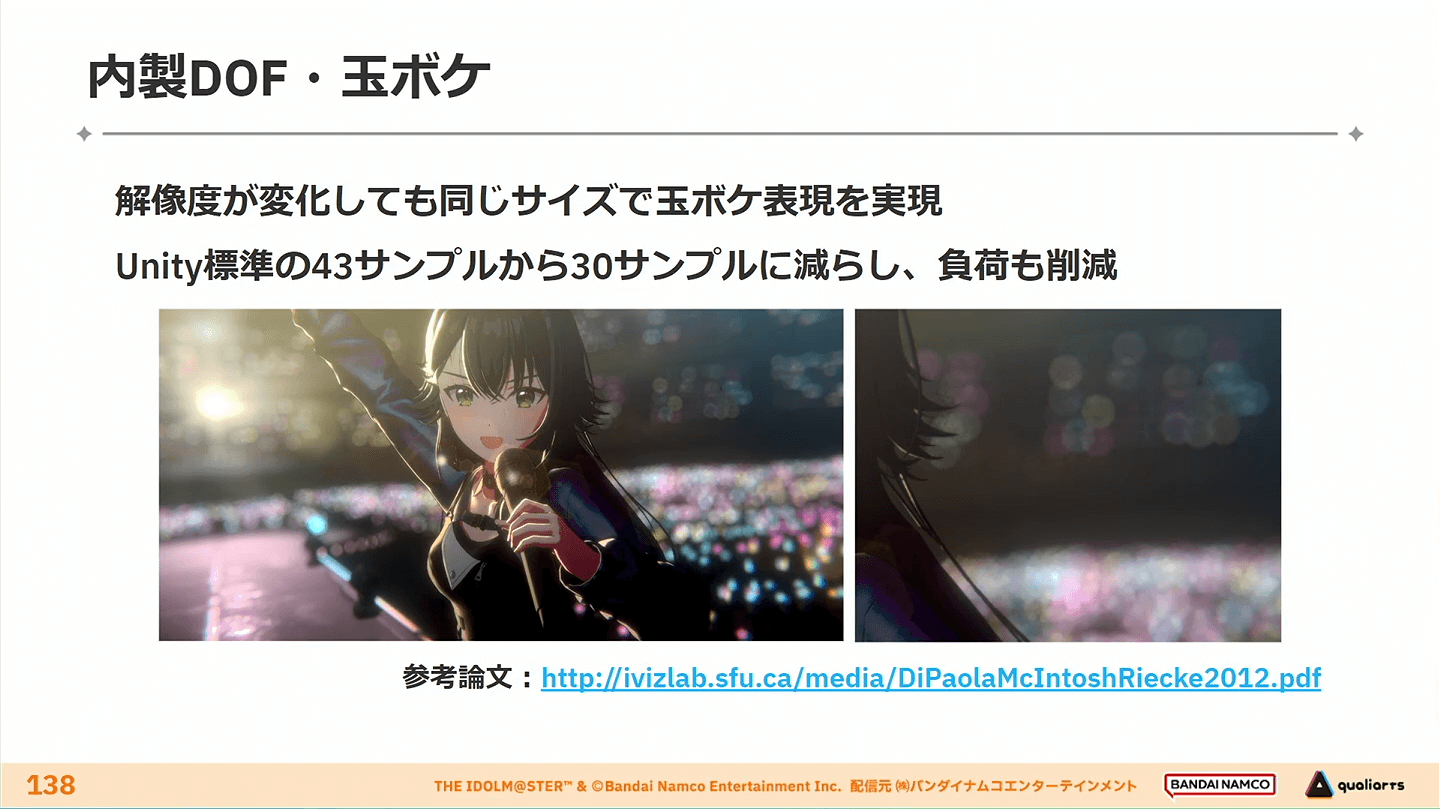
ライブ映像の実写的な表現では、ポストエフェクトを使用してカメラの玉ボケやレンズフレアといった見せ方を行なっている。
玉ボケは自作のBokehDOFを使うことで、背景のみがボケる表現を実現した。当初はUnityBokehDOFを利用していたが、カメラのF値指定しかパラメータがないため、アイドルの手もボケてしまう。そこで自作のBokehDOFでは、F値だけではなくボケ範囲を設定できるように開発。これにより、キャラクターにのみピントを合わせ、空間の奥をボカすことが可能になった。
レンズフレアやゴーストの表現にはProFlareを利用し、ライブシーンの演出に使用。より実写的な臨場感をもつ表現に仕上がった。

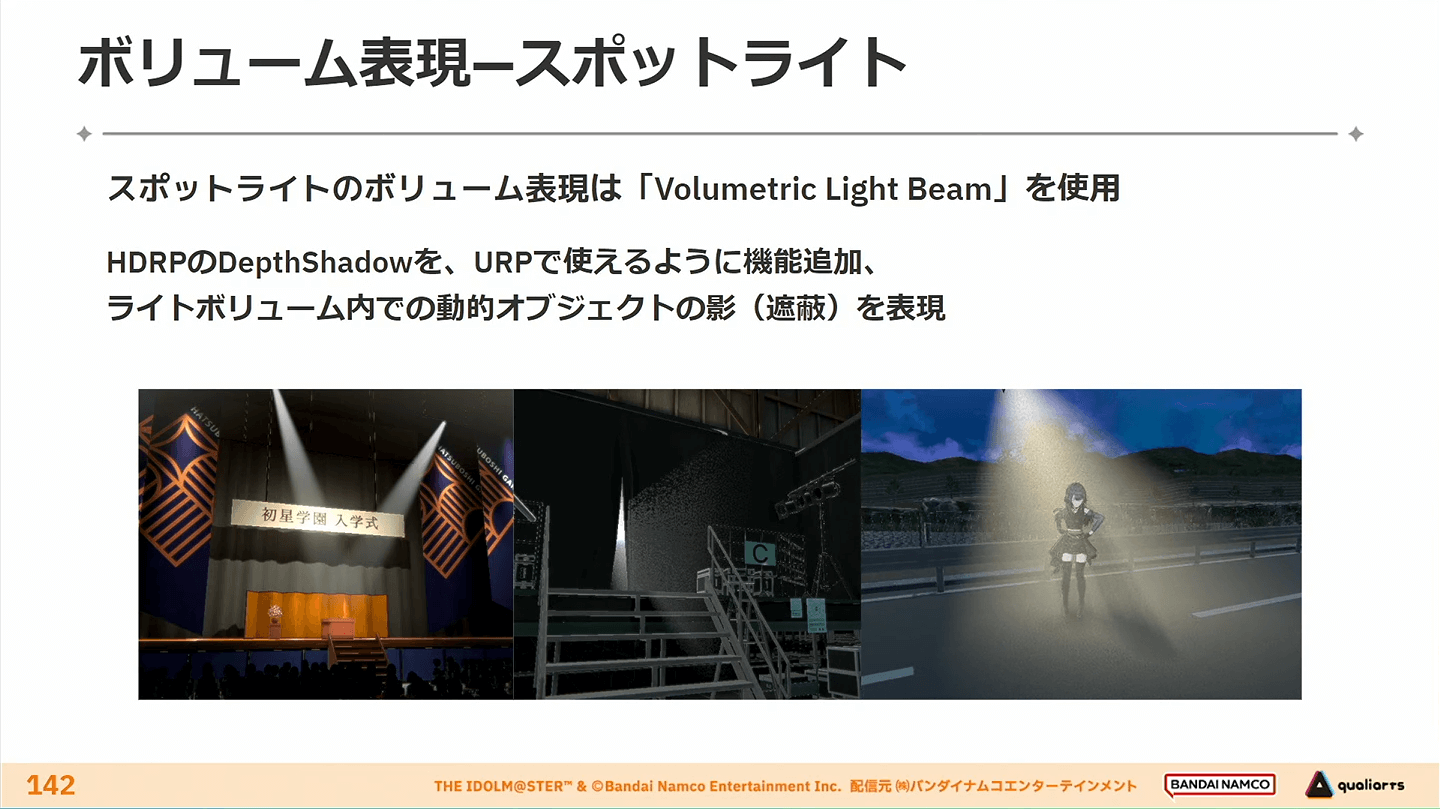
最後にボリュメトリックによる環境表現について解説された。遠景を表現するフォグでは距離のDensity Fogと、球場のSphere Fogを使用している。
スポットライトのボリューム表現はVolumetric Light Beamを利用。HDRPのDepthShadowをURPで使えるようにすることで、背景やキャラクターの動的な影を表現できるようになった。

数多くのこだわりが詰まった今回の講演からは、「ひとりのアイドルを生きているように見せること」という目標に向け、全ての要素が緻密に設計されていることが明確に伝わった。また、本作は、今後も進化し続けるモバイルゲームのグラフィッククオリティを象徴する作品であり、その未来に対する期待感を一層高める内容であった。
TEXT_葛西祝 / Hajime Kasai
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、山田桃子 / Momoko Yamada