ゲームエンジンやデジタル流通の普及などで、全世界的にインディ(独立系)ゲーム開発者が急増中だ。これにともないゲーム開発者会議も各地で増加。中でもオーストラリア第二の都市、メルボルンで毎年11月に開催される「GCAP(Game Connect Asia Pacific )」は、ベテランと若手の知見が巧みにミックスされる、ユニークかつハイレベルな内容が特徴的だ。今年もオーストラリアとニュージーランドの開発者を中心に約500名が集まり、様々な議論が繰り広げられた。本稿ではこのうち11月2日(水)に開催されたセッション「Where Art Meets Gameplay - Level and Environment Design in 'The Eyes of Ara'」をレポートする。
TEXT & PHOTO_小野憲史
EDIT_沼倉有人 / Arihito Numakura(CGWORLD)
まずは、今年の「GCAP 2016」について。500名という規模は日本のCEDECの1/10と、世界的にみてもそれほど大きなものではない。しかし、オーストラリアはリーマンショックで大手外資系スタジオが撤退するまで高い開発力を誇っていた。そして、ここで培われたノウハウが現在、インディゲームスタジオに流れているのだ。そのため今年のGCAPも8トラックが並行して進むほどの充実ぶりであった。

セッション「Where Art Meets Gameplay - Level and Environment Design in 'The Eyes of Ara'」の講師を務めたのは、モバイルゲームThe Eyes Of Ara(EoA)』のディレクター兼シニア3D背景アーティスト兼レベルデザイナーを務めたベン・ドロステ/Ben Droste氏だ。
本作はブリスベンにある100 Stones Interactiveで開発・配信されており、ドロステ氏は創業者にあたる。家庭用ゲームで『スター・ウォーズ』シリーズのゲーム開発をはじめ、10年以上の経験を持つベテランだけに、講演内容も豊富な経験に裏打ちされた、実践的な内容だった。

ベン・ドロステ/Ben Droste氏(100 Stones Interactive創業者)。『The Eyes Of Ara(EoA)』では、ディレクター兼シニア3D背景アーティスト兼レベルデザイナーと、一人三役を務めた
The Eyes of Ara - Launch Date Trailer
『EoA』は、中世ファンタジー風の古城を舞台としたポイント&クリック型のアドベンチャーゲームだ。城は様々なしかけに満ちており、プレイヤーは探索者となってパズルを解きながらゲームを進めていく。その過程で城に秘められた謎や、いわくがあきらかになっていくという仕組みだ。ゲームはプレイヤーの一人称視点で進められ、メッセージを極力廃するなど、古城探索の雰囲気を壊さないための配慮がなされている。
大前提としてゲームのグラフィックにはある種の「記号性」が求められる。プレイヤーはゲーム内世界で特定のアイテムやしかけしか操作できないからだ。一方でグラフィックが写実的になればなるほど、操作できる箇所が背景に埋没してしまい、プレイヤーは触れる箇所と背景の区別がつきにくくなる。といはいえ、明らかにあからさまな表現も興ざめだ。そのため開発者にとって、いかに記号性と写実性のバランスを取るかが大きな課題となる。
ドロステ氏が「ディレクター」「背景アーティスト」「レベルデザイナー」を兼務しているのも、ひとつにはこの理由からだ。インディならではの少人数開発という事情もあるが、本作のようなゲームでは「ゲーム内世界に何らかのアクションを行う」ことが操作の中心となる。そのためには背景グラフィックとレベルデザイン(ステージデザインなどを通してゲーム体験全体をデザインすること)が高度に融合することが不可欠だ。

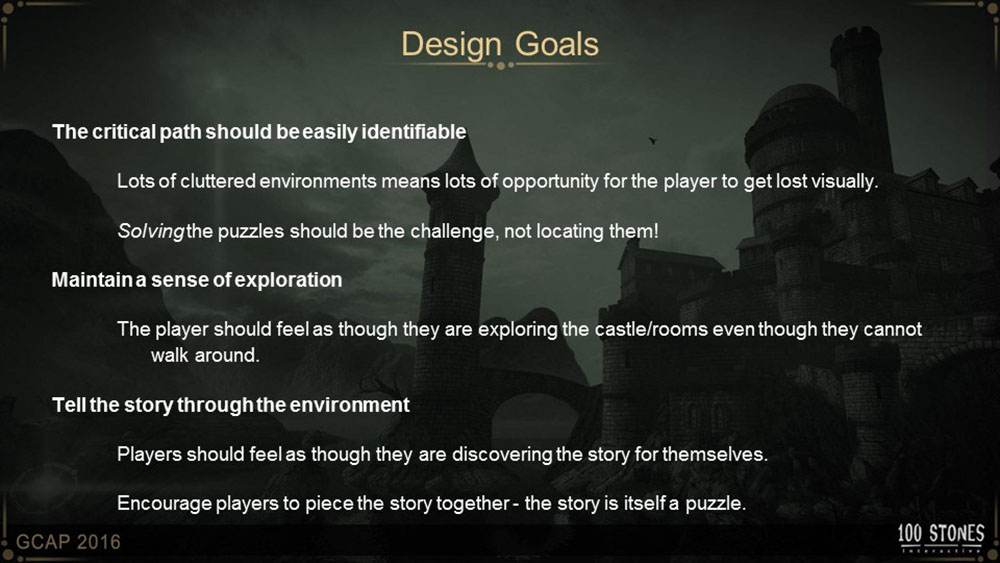
ドロステ氏は冒頭「プレイヤーはパズルを解きたいのであって、パズルがどこに隠されているか探したいわけではない」と語った。これは多くの開発者にとって突き刺さるメッセージだろう。その上でドロステ氏は「プレイヤーがパズルを解き、古城を探索することを通して、自分だけのストーリーを体感できるようにする」ことが重要だという。そのためには情報を饒舌になりすぎずに、的確にプレイヤーに伝えていくことが必要になる。
以下、スライドにあわせてそのためのテクニックを簡単に紹介していこう。
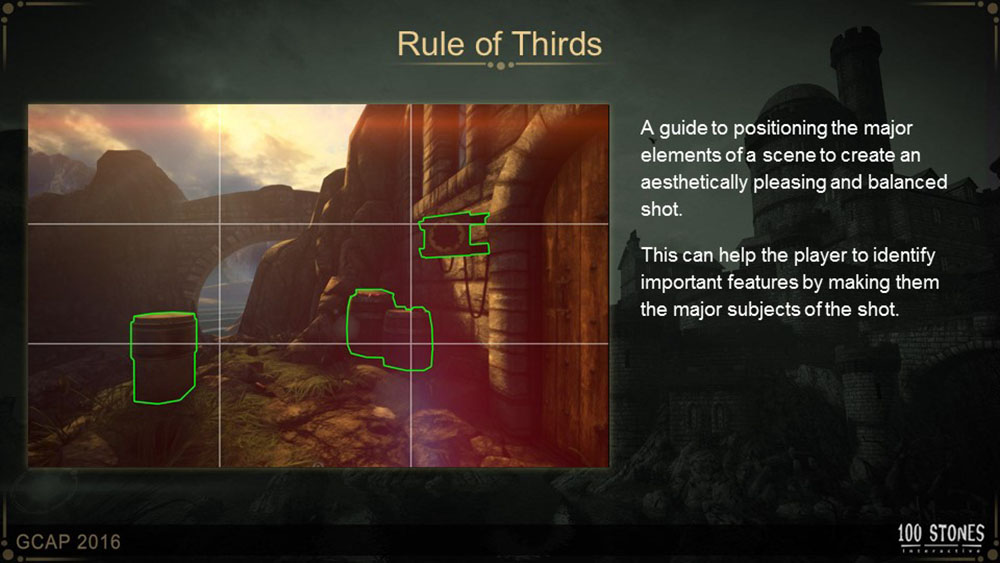
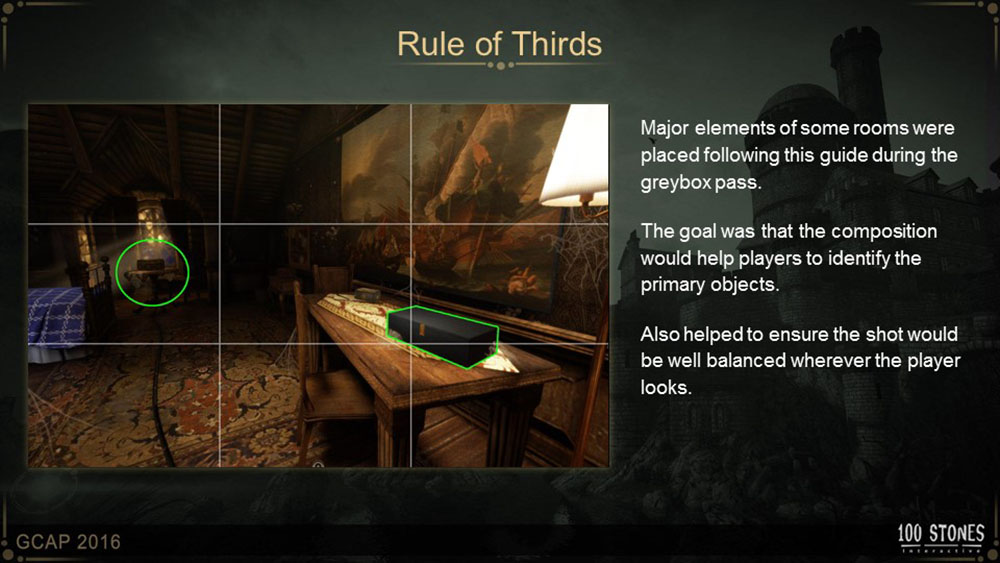
(1)三分割法の利用


画面内で重要なアイテムを三分割法(画面を縦横それぞれ1/3ずつに区切って分割し、その分割線の交点に被写体を置くポイントを定めるやり方)の交点に配置する
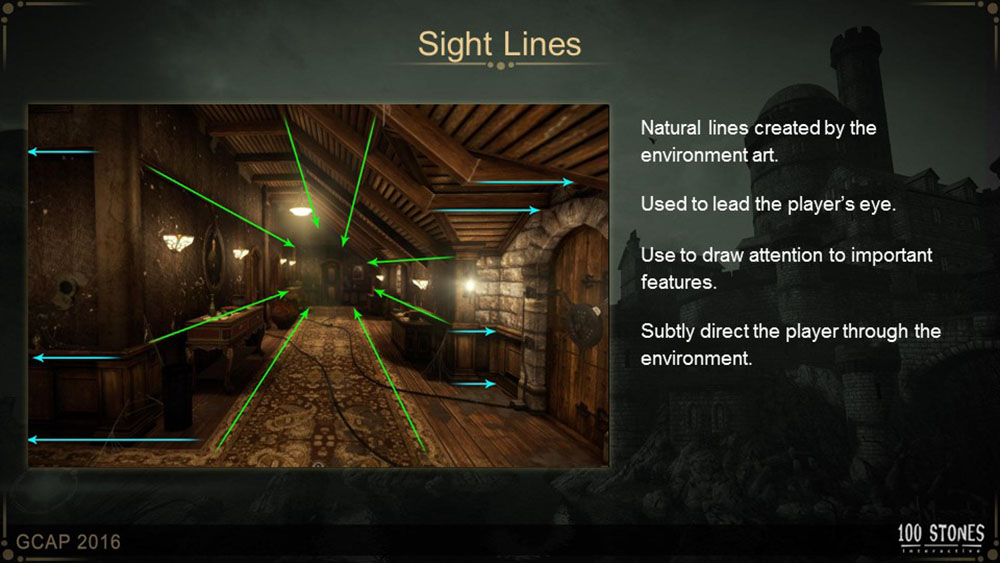
(2)視線の誘導


プレイヤーの視線は背景デザインによって誘導される。手がかりの存在を誘導するように背景をデザインする
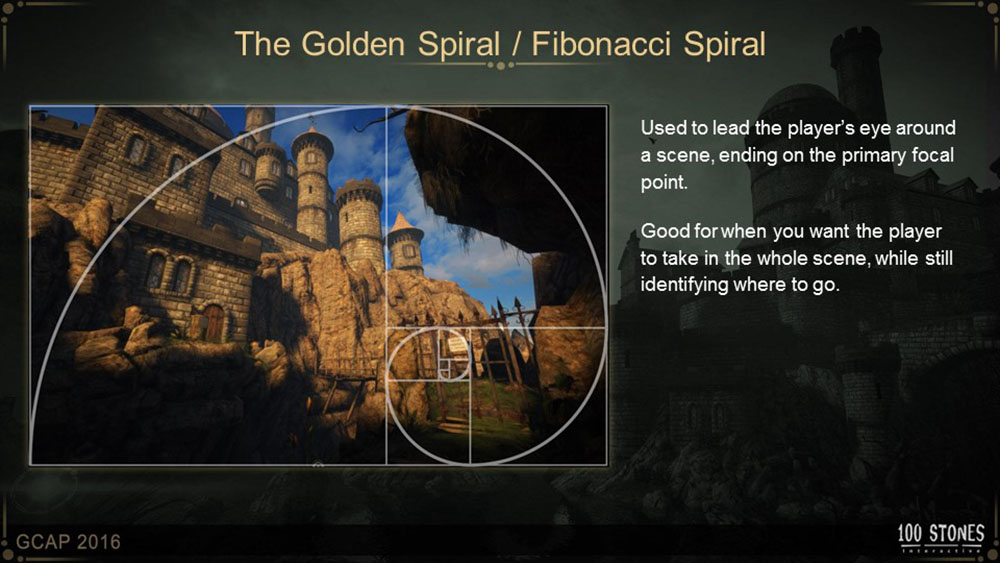
(3)対数螺旋の活用

プレイヤーの視線を画面全体に行き渡らせ、最後に目標物に誘導させるには、対数螺旋をベースにした構図が効果的だという
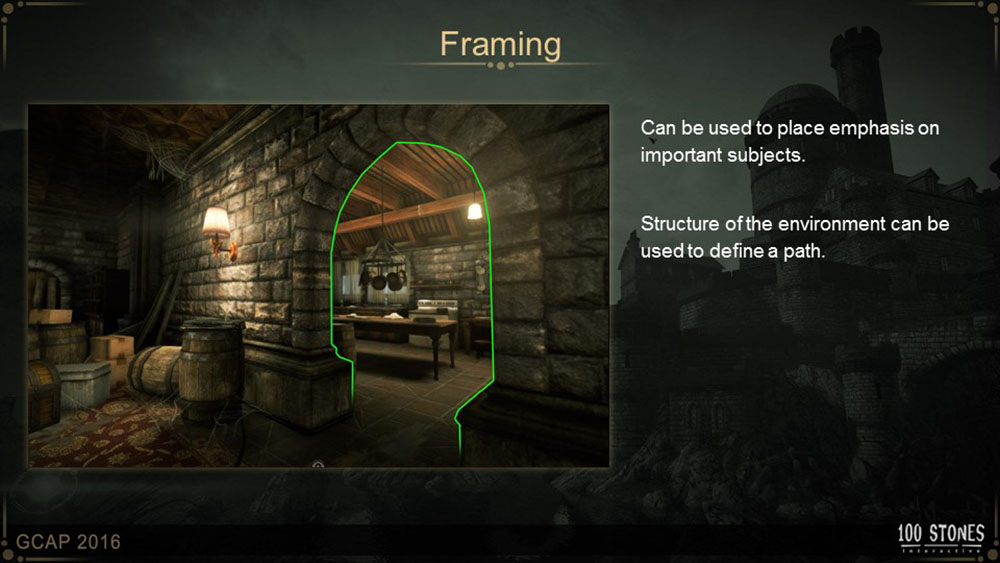
(4)フレーム

操作可能なアイテム=パズルを解く鍵を目立たせる構図にする
(5)表面のちがいを強調

異なる色味・材質・外見上の特徴を用いて、移動方向を自然に示す
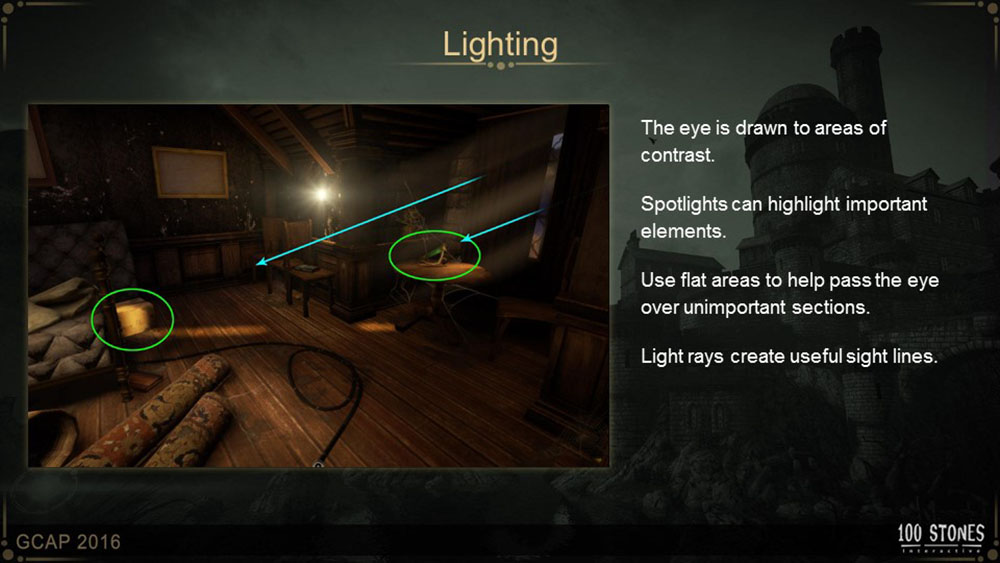
(6)ライティング

人間の視線はコントラストによって誘導される。スポットライトやハイライトは手がかりを自然に浮き上がらせるための有効な手段になる

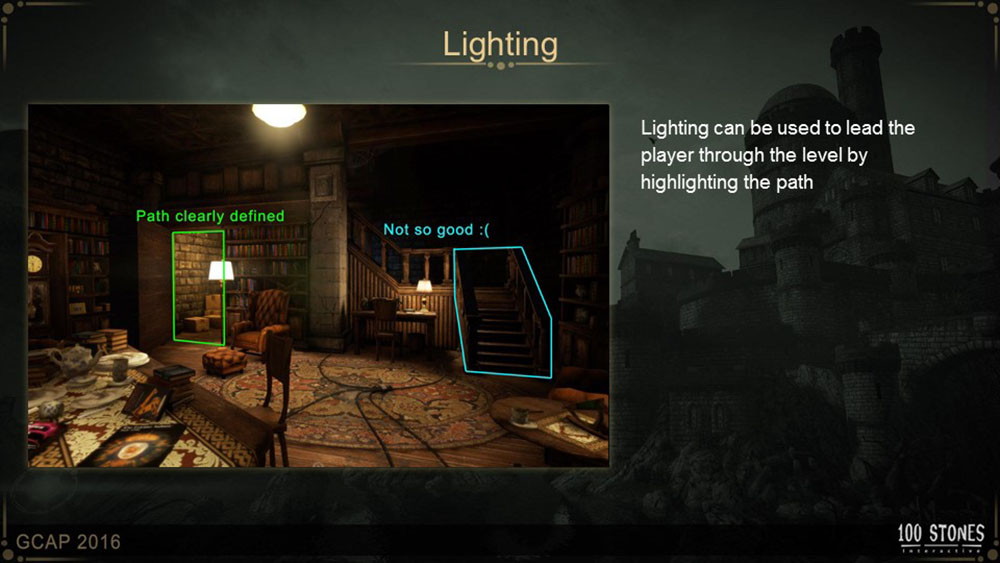
右の通路はダミーで、左の通路が正解であることを自然に示している

ライティングはレベルデザインにおける有効な手段で、背景アーティストだけでなく、レベルデザイナーによっても指示されるべき
(7)カラーリング

ライティング同様にコントラストの高いカラーリングはプレイヤーの注意を喚起できる

ドアに緑色の配色をほどこして、手がかりを提示している例
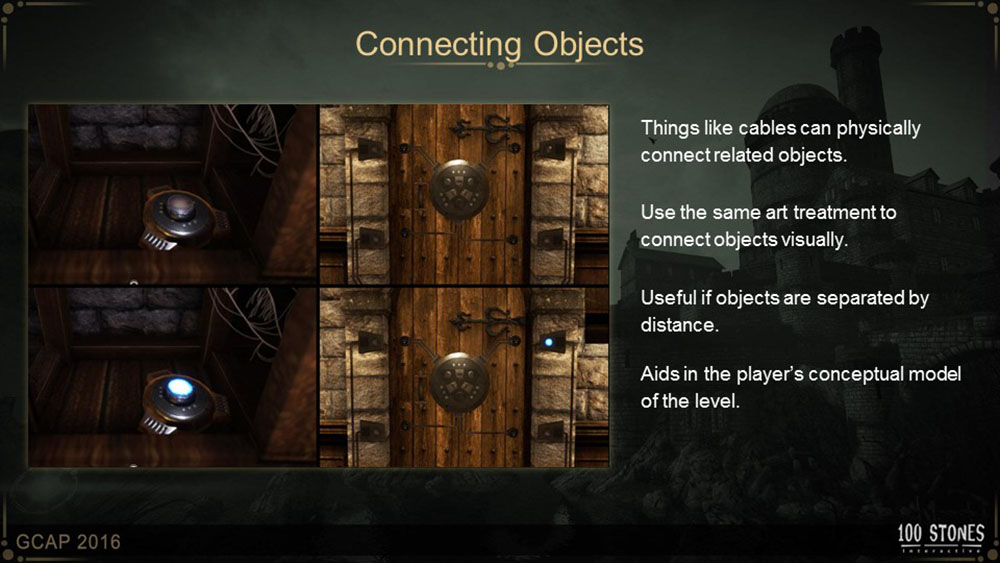
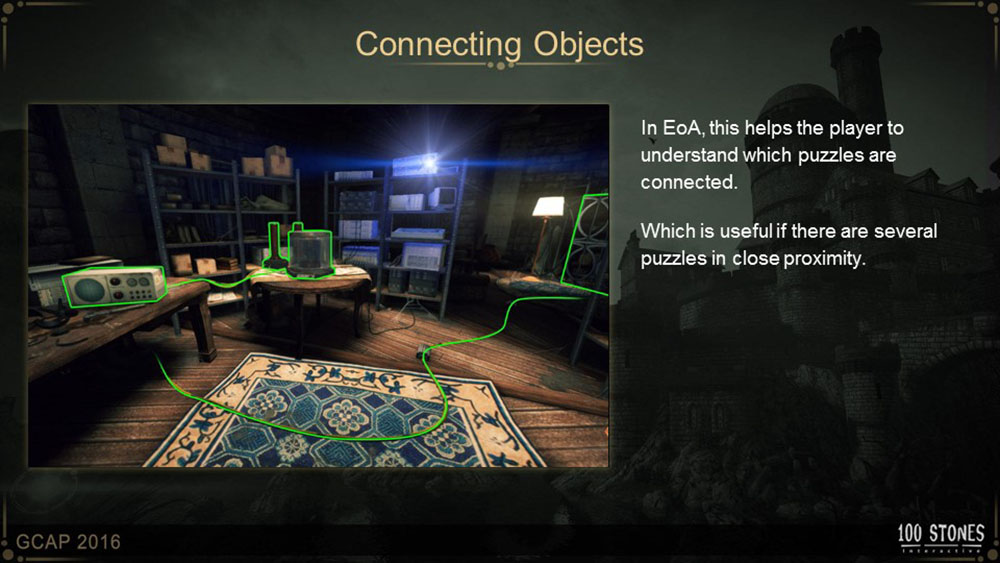
(8)複数のアイテムをつなぐ

あるアイテムを壁の穴に設置するなど、形状でパズルの意味を示している例

複数のアイテムをケーブルで結んで、お互いがパズルを解く鍵であることを示している例
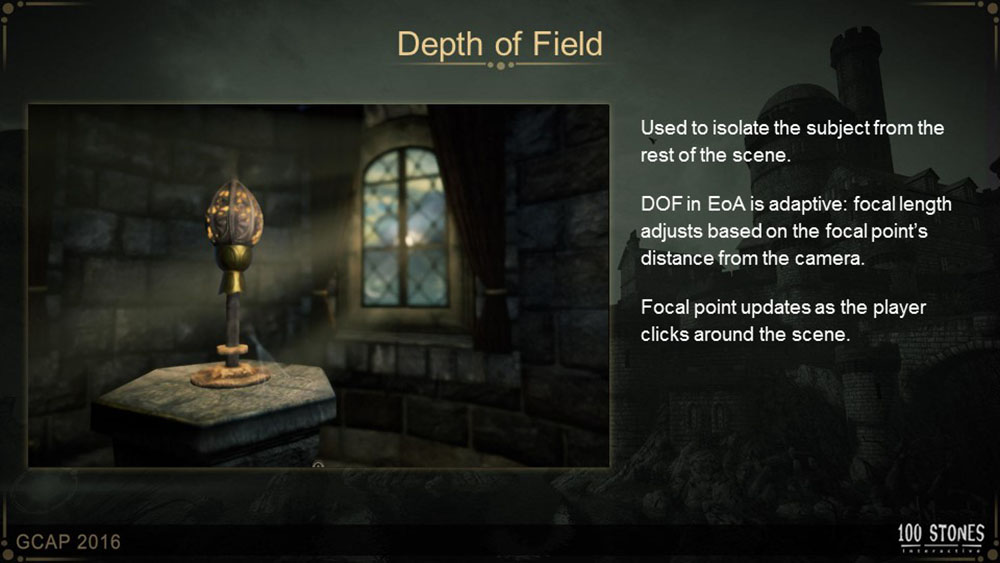
(9)被写界深度

被写界深度を浅くすることでキーアイテムを印象づけられる
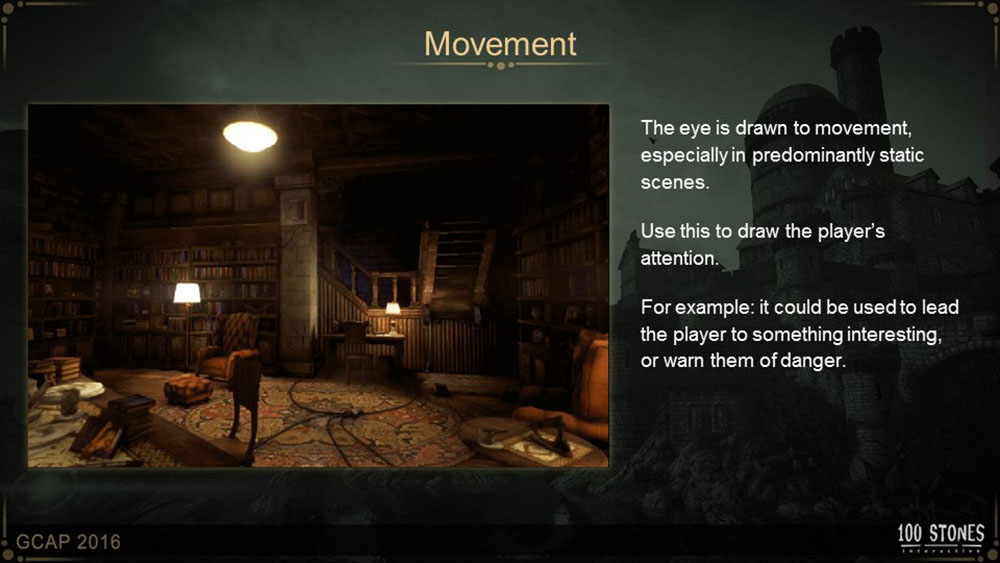
(10)視線移動

アニメーションによってプレイヤーの視線を効果的に誘導できる。スポットライトやパーティクルの移動などが効果的
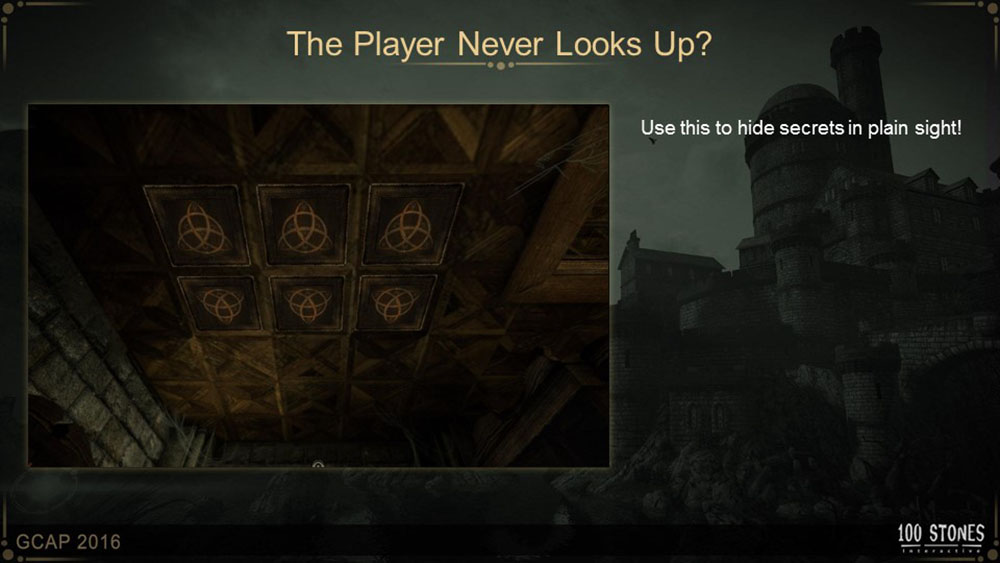
(11)プレイヤーは画面上半分を見ない?

多くのプレイヤーは画面の上半分より下半分に注意を向けがちなので、重要なアイテムは画面の下半分に配置すべき。もちろんこうした原則を逆手に取ったレベルデザインも本作には多く含まれている。ゲームの序盤は原理原則にのっとったレベルデザインを行い、後半に進むにつれて、こうしたトリッキーなレベルデザインを増やしていくのが定石となる

「プレイヤーは画面上半分を見ない」を逆手にとり、天井にパズルをしかけた例
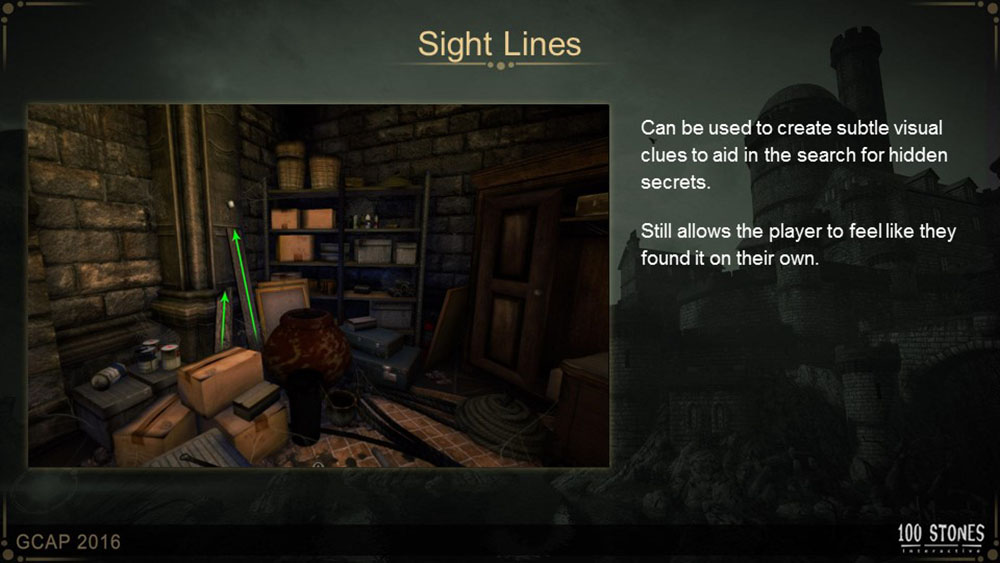
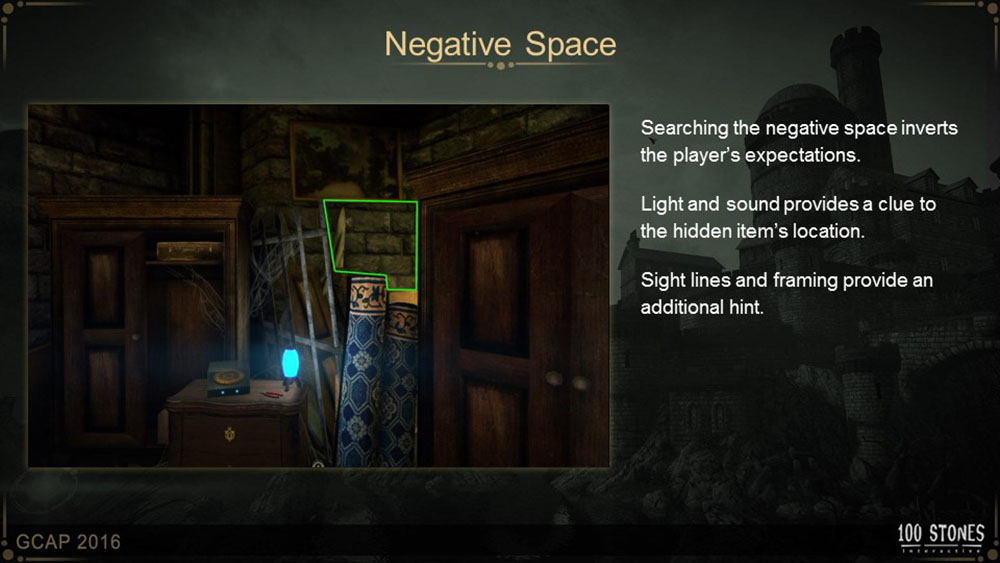
(12)ネガティブスペース

あえて暗く、見つけにくい場所に手がかりを配置する。ただし、これらのアイテムは絶対に「見えて」いなければならない
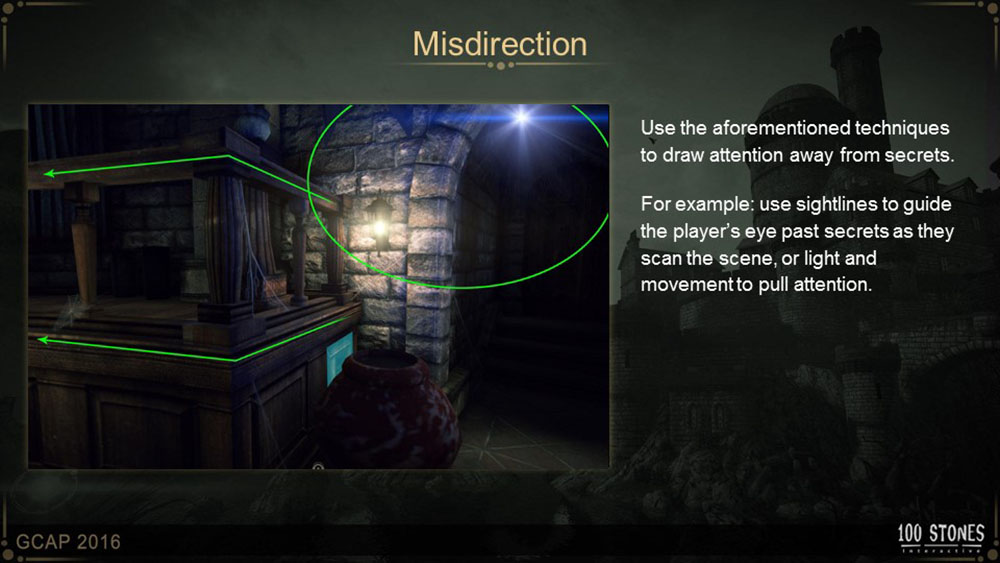
(13)ミスディレクション

偽の情報を目立たせることで本当の手がかりを隠すことができる。ここでは画面右上のスポットライトを目立たせて、画面左の建造物に隠された手がかりを隠している。ただし、間接光によって微妙に手がかりが暗示されている点にも注意してほしい

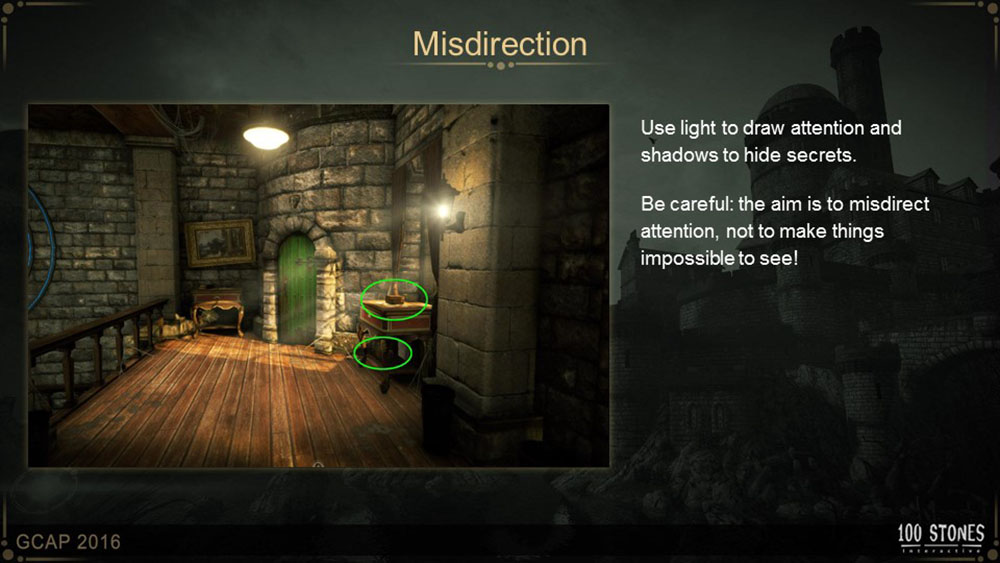
棚の上のアイテムに光を当てることで、その下の手がかりを隠している例。このほか背景アート、エフェクト、サウンドなどを効果的に使用することで、ゲーム全体のストーリーを暗示させることもできる
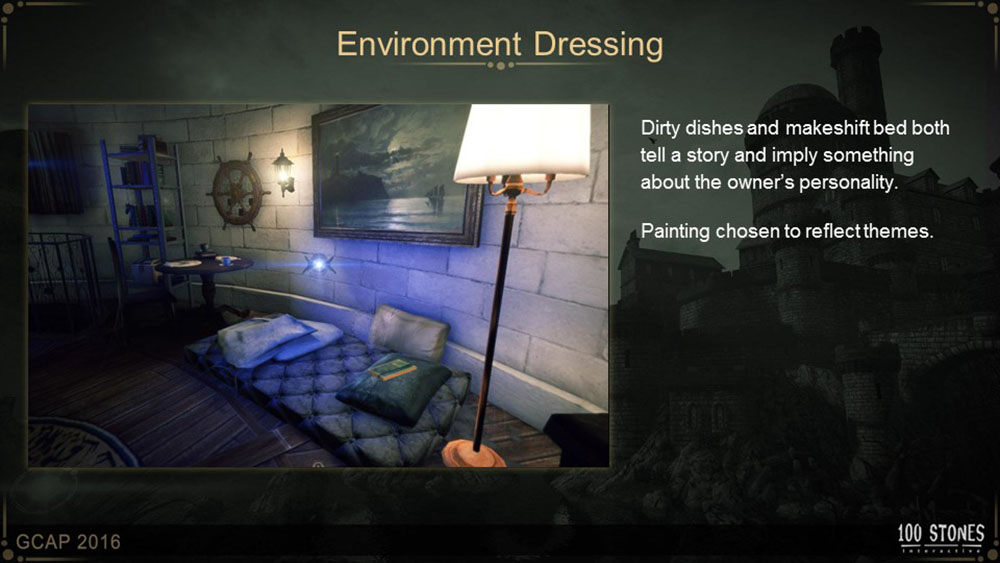
(14)乱れたままのベッド

汚れたままの皿、乱れたベッドなどの存在で、古城の住人の人となりを示している例
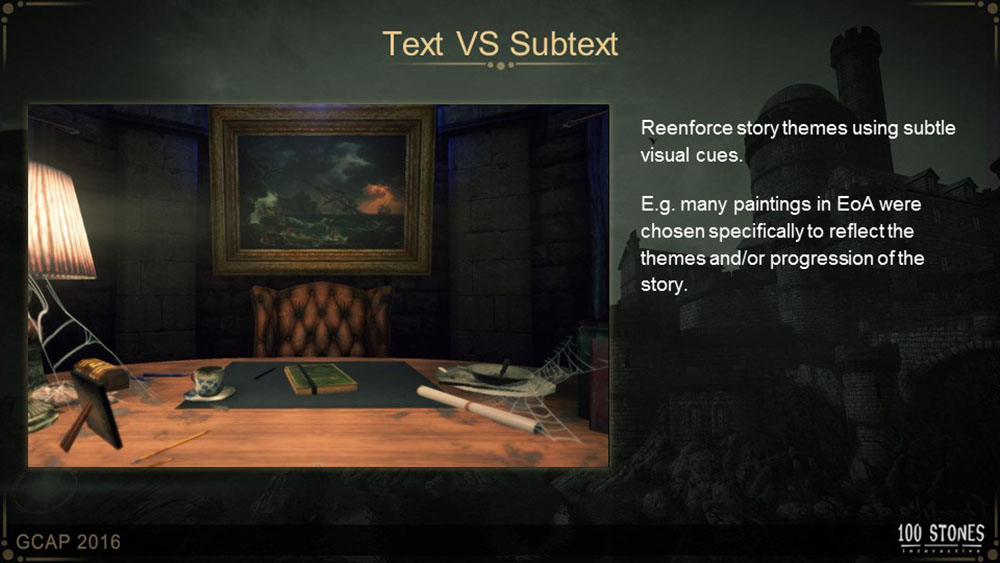
(15)テキスト対サブテキスト

『EoA』では壁に多数の絵画が飾られており、いずれもテーマやストーリーに関係した内容になっている
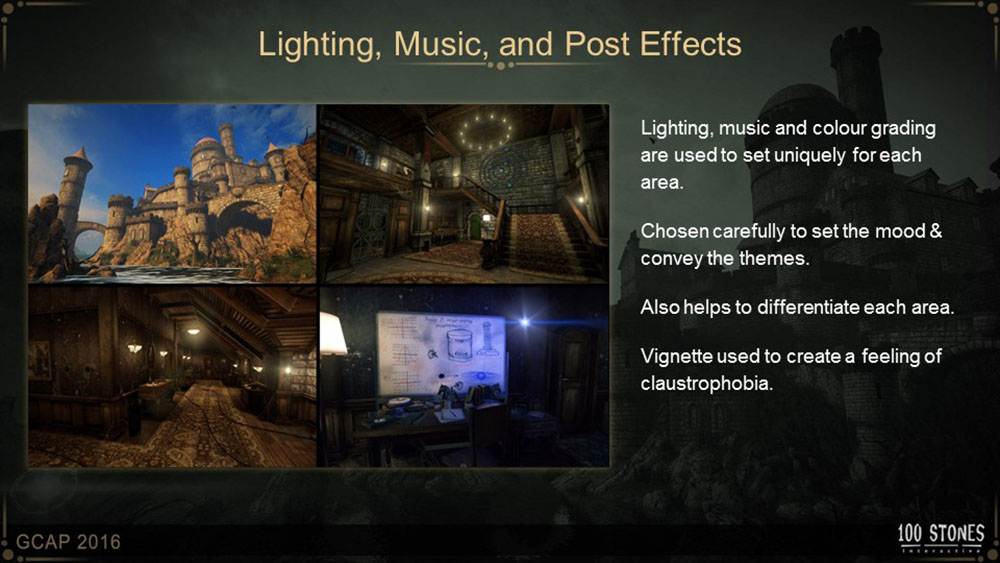
(16)ライティング・音楽・ポストエフェクト

各々の部屋でライティング・音楽・ポストエフェクトを使い分けて、テーマやストーリーに即した、異なる雰囲気を醸し出すようにする
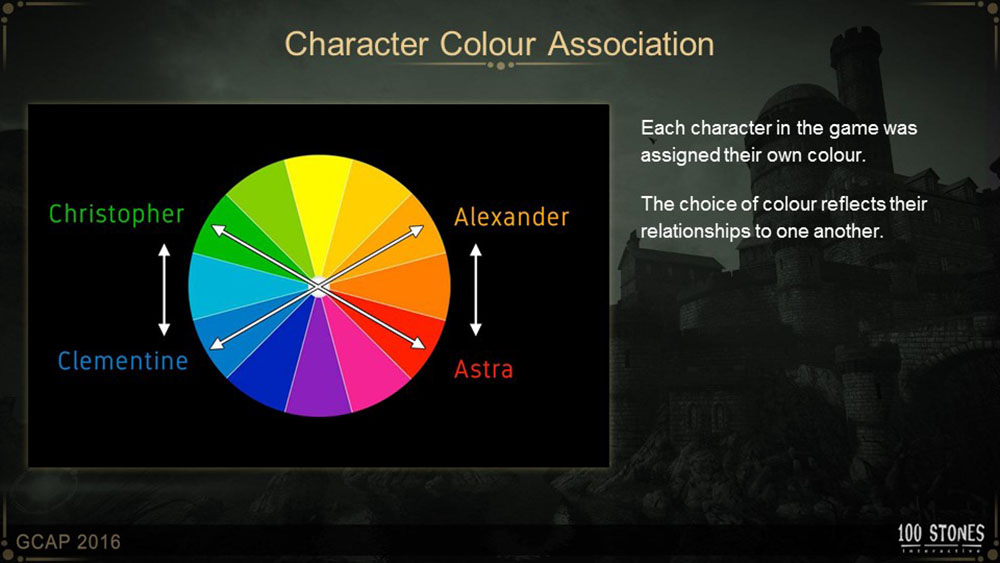
(17)キャラクター固有の色味

本作では古城の住人として4名のキャラクターが登場する。それらに固有のキーカラーを設定し、性格づけに利用する

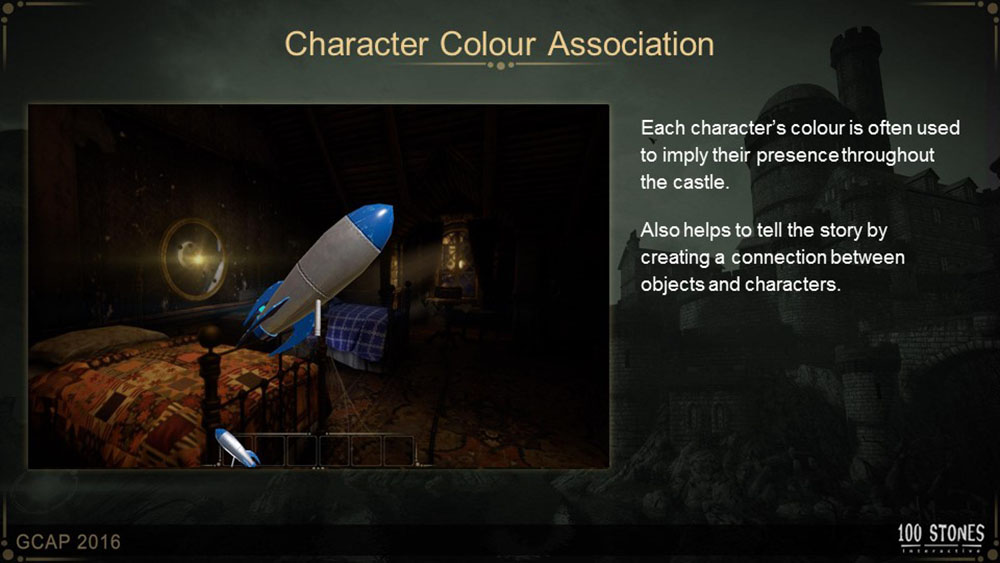
キャラクターに関連したアイテムはキーカラーと同系色にして繋がりを暗示する
まとめ
最後にドロステ氏は「適切に背景をデザインすることで、ゲームプレイを誘導できる」とまとめた。また、こうした要素はレベルデザイナーがグレイボックス(仮素材によってステージレイアウトをほどこした段階)上でアイディアを盛り込み、背景アーティストが仕上げるのが望ましいとした。そのうえで開発中に何度もフォーカステスト(=テストプレイ)を繰り返し、最後まで両者が協力して修正していくことが肝心だとした。

本作では古城内を自由にプレイヤーが移動することはできず、シーン上の特定ポイント(扉など)をクリックすることで別のシーンにワープする移動方式が採用されている。その一方で各シーンは静止画CGではなくリアルタイムCGで制作されており、ある程度周囲の状況も見渡せるつくりになっている。そのため周囲を見渡してはじめて発見できるしかけも多く、それだけに上記のような視線誘導のテクニックが求められる内容になっている。
今後VRゲームが増加するにつれて、こうした「プレイヤーの視線をビジュアルで間接的に誘導するテクニック」は、さらに求められていくと考えられる。それだけに本セッションのような「基本」を、しっかり習得していくことがますます必要になるといえるだろう。