[PR]
ゲームプラットフォームのハイスペック化、画面出力の高解像度化などに伴い必然的にテクスチャの取り扱いも複雑化し、頭を悩ませている人も多いはず。そんな高解像度テクスチャ処理に威力を発揮するのが「Granite SDK」だ。今回は、ハイエンドゲーム開発を行う現役のエンジニアに試してもらった。
Profile
-

-
もんしょ
(@monsho1977)
都内ゲームデベロッパーに在籍するシニアエンジニア。ブログ「もんしょの巣穴」の管理人。
monsho.blog63.fc2.com
Review Spec
OS:Windows 10(64bit)
CPU:Core i7-4770K(3.5GHz)
メモリ:32GB
GPU:GeForce GTX 1070
-

-
Granite SDK
対応プラットフォーム:PC、Mac、Linux、PlayStation®4、Xbox One
問:シリコンスタジオ
価格:要見積もり
>>Graphine製品ページはこちら
高解像度テクスチャを実現する汎用的なミドルウェア
Granite SDKは高解像度テクスチャを実現するためのテクスチャストリーミング技術を提供するミドルウェアです。リアルタイムを基本とするゲーム業界ではそこまで高いテクスチャ解像度は用いられてきませんでしたが、4Kや8Kのディスプレイ解像度が視野に入ってきた昨今では、これまでのテクスチャ解像度では増えた情報量を補うだけの密度が足りず、ぼやけた映像になってしまいます。単純にテクスチャ解像度を上げてしまうと、ゲームプラットフォームではメモリに載せきれないため、大きめの形状に対しては1~2Kのテクスチャを用い、細かな表現用の小さなテクスチャと組み合わせたディテールマップがよく使われてきました。ただしこの手法は、結局大きな形状についてはテクスチャ解像度の影響を受けることが避けられず、またディテールマップで得られる詳細情報も限定的です。加えて、ローディング時間が長くなるという問題もあります。ミップマップの低解像度テクスチャから先に読み込み、最悪それを描画に利用する手法もありますが、ゲーム開始時やカメラの切り替わりでぼやけた映像が表示されてしまう問題も発生します。
これらの問題に対処するため、見える部分のテクスチャだけを読み込んで見える部分にだけ割り当てる技術が2004年に登場しました。id Softwareが「Mega Textures」と名づけたこの技術は、当時としてはかなりの高解像度テクスチャを使用できるようにしていました。ほかにも「Partially Resident Textures」「VirtualTextures」などと呼ばれる技術も存在しますが、基本的な考えはほぼ同じです。GraniteSDKはこの技術を汎用的なミドルウェアとして提供しているもので、Unreal Engine 4(以下、UE4)やUnityへのインテグレートも行われています。もちろん、自社エンジンへのインテグレートも可能です。今回はGranite for Unrealを用いて、その使用方法やSubstanceとの連携、マテリアル構築などについて実際にみていきましょう。
Topic1 Granite SDKを使ってみる
Tile Setを作成しUE上で表示するまで
Granite for Unrealを使用する際には、Granite SDKをインテグレートした特別なUE4が必要になります。Granite for Unrealのサイトで「Try now」ボタンを押して必要事項を記入すると、ダウンロードサイトと試用版のライセンスキーがメールで送られてきます。この際、UE4のGitHubリポジトリにアクセス可能なアカウントを求められます。GitHubに詳しくない方は身近なエンジニアに相談するとよいでしょう。Granite ToolsetとインテグレートされたUE4をインストールし、プロジェクトを作成したらGranite SDKプラグインを有効にします。これで準備完了です。
Granite SDKを使用するにはTile Setと呼ばれるアセットを作成する必要があります。このアセットは使用するテクスチャをタイル状に分割したもので、Granite SDKはタイルごとにテクスチャの読み込み、配置を行います。今回はGraphine社から提供を受けた、飛行機モデルで使用する8KテクスチャでTileSetアセットを作成しました。Tile Setアセットの作成にはTile Set Studioというツールが必要です。このツールはGranite Toolset内に存在します。TileSetは複数のStacked Textureアセットから構成されます。このアセットは同時に使用するテクスチャをまとめておく単位です。例えば、ベースカラーとそれに対応したノーマルマップは同一のテクスチャ座標で同じようにサンプリングされますが、これらをまとめたものがStacked Texture です。StackedTextureはテクスチャ1枚ごとでも作成できますが、同時に使うものをまとめておいた方が処理速度面でも管理面でも有利でしょう。
Tile Setを作成したらファイルパスをコピーし、UE4にインポートします。インポートされるアセットはTile Set、Stacked Texture、それを利用したマテリアルとマテリアルインスタンスです。特にマテリアルを変更する必要がなければ、マテリアルインスタンスをメッシュに設定すれば完了です。
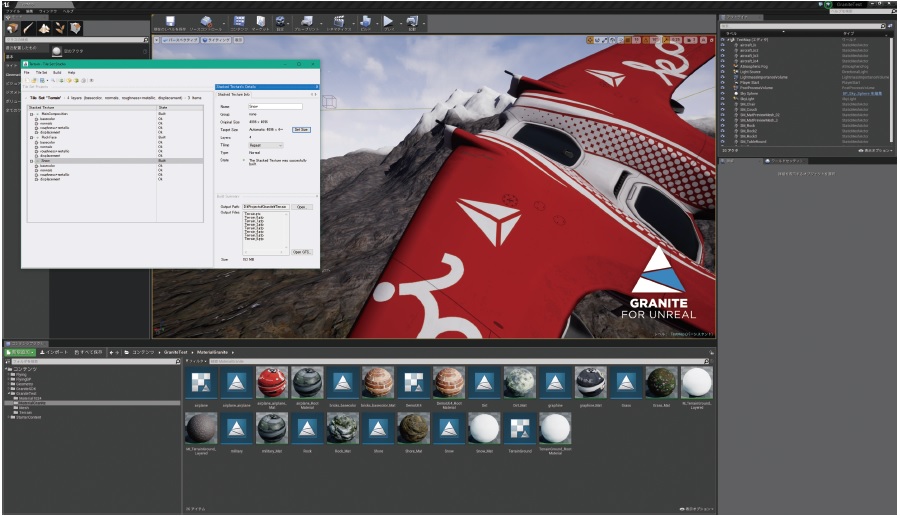
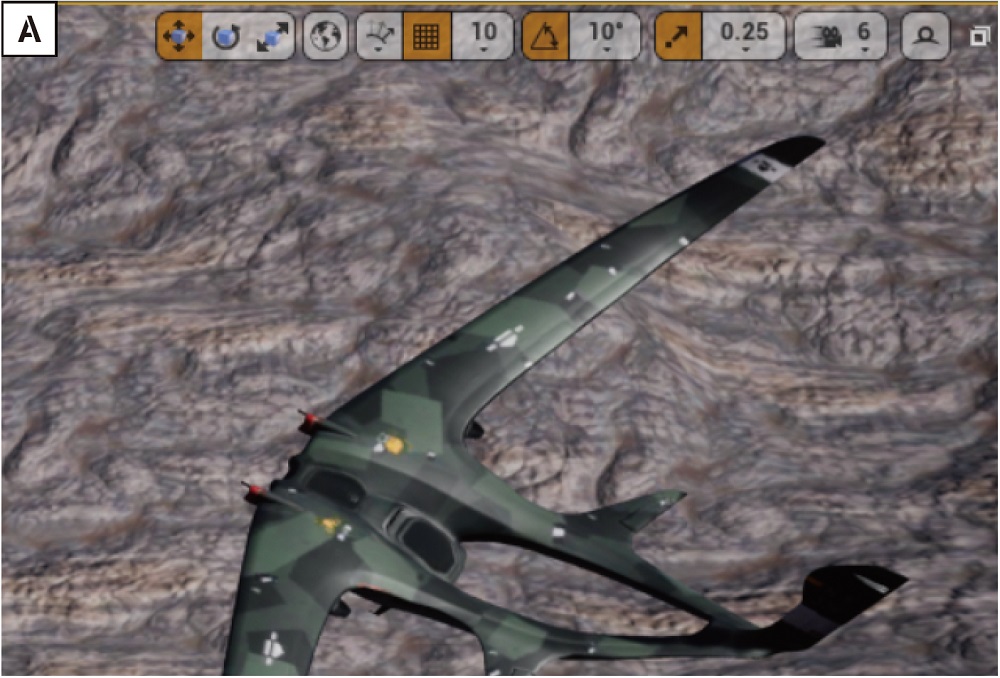
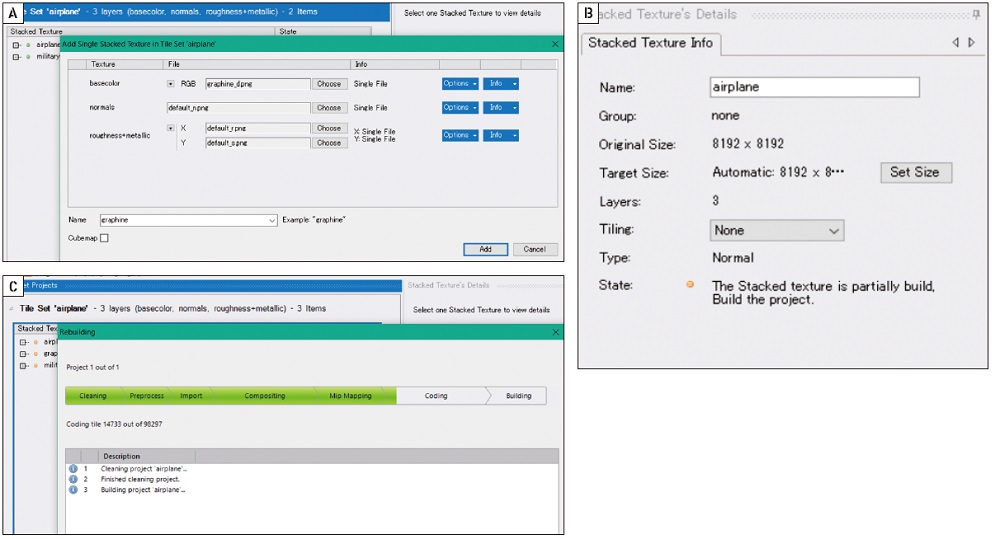
Tile Set Studioでアセットを作成する

▲<A>Stacked Textureを複数のテクスチャの組み合わせで作成します。ここではUE4用のテンプレートを利用しています。テクスチャ選択はドラッグ&ドロップも可能。複数要素を1つのテクスチャにまとめる場合はチャンネルごとにテクスチャを選択しますが、1枚のテクスチャにまとまったものを利用することも可能です/<B>Stateがオレンジ色の場合はアセットのビルドが必要。ビルドが完了すると緑色になります/<C>ビルド中画面。テクスチャサイズや枚数が多いとビルドは長くなります
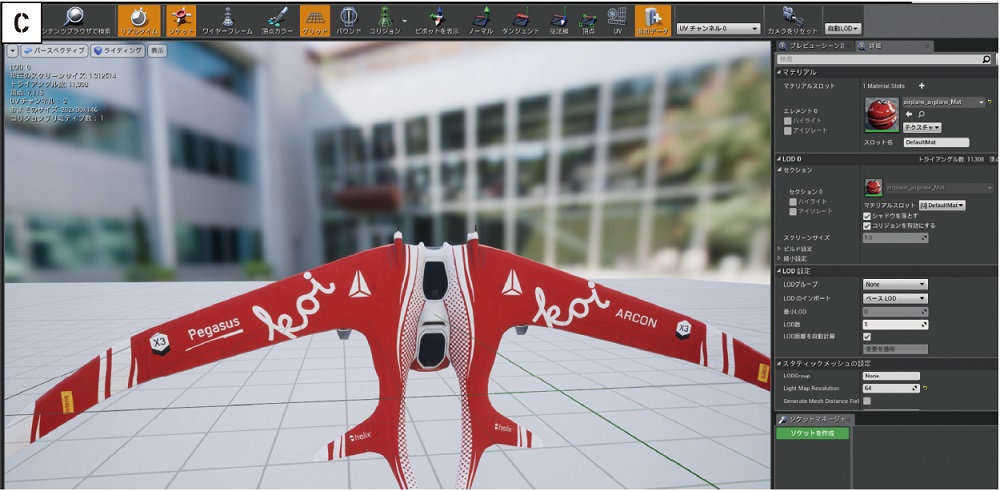
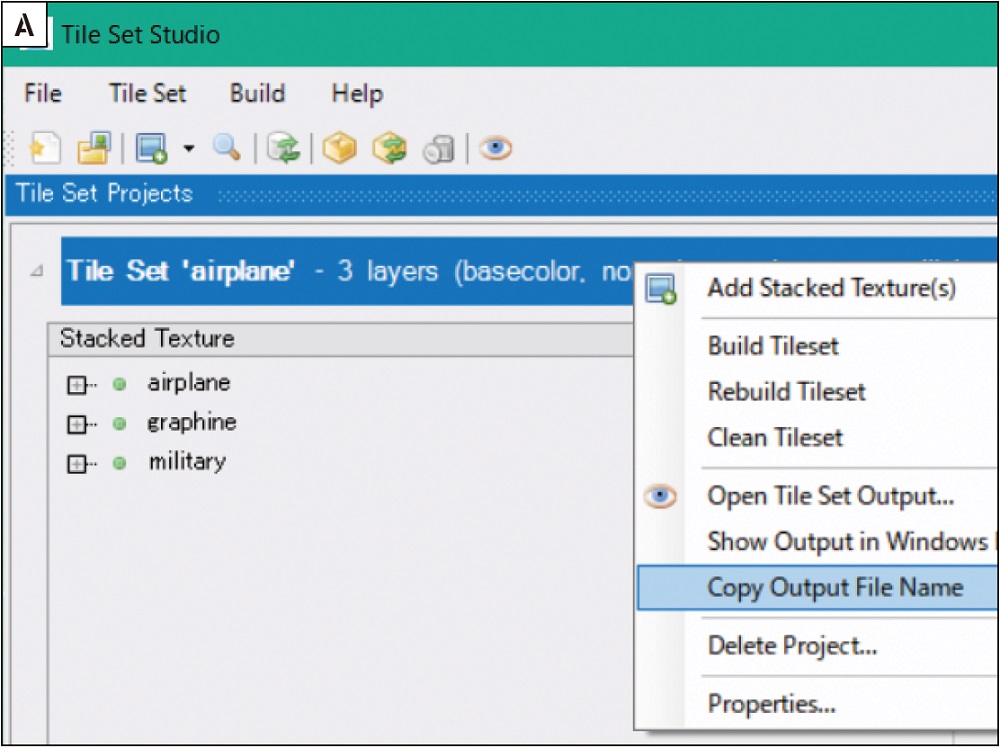
Tile SetをUE4にインポートする

▲<A>Tile Setアセットをインポートする際には、Tile Set名を右クリック→[Copy Output File Name]を利用すると簡単です。UE4のインポートボタンでコピーしたパスをそのまま貼り付ければインポートされます。拡張子 .gtsのファイルをUE4にドラッグ&ドロップしてもインポートされます
▲<B>UE4用のTile Setの場合は、インポートすると自動的にマテリアルとマテリアルインスタンスが作成されます/<C>マテリアルインスタンスをメッシュにドラッグ&ドロップして完了です
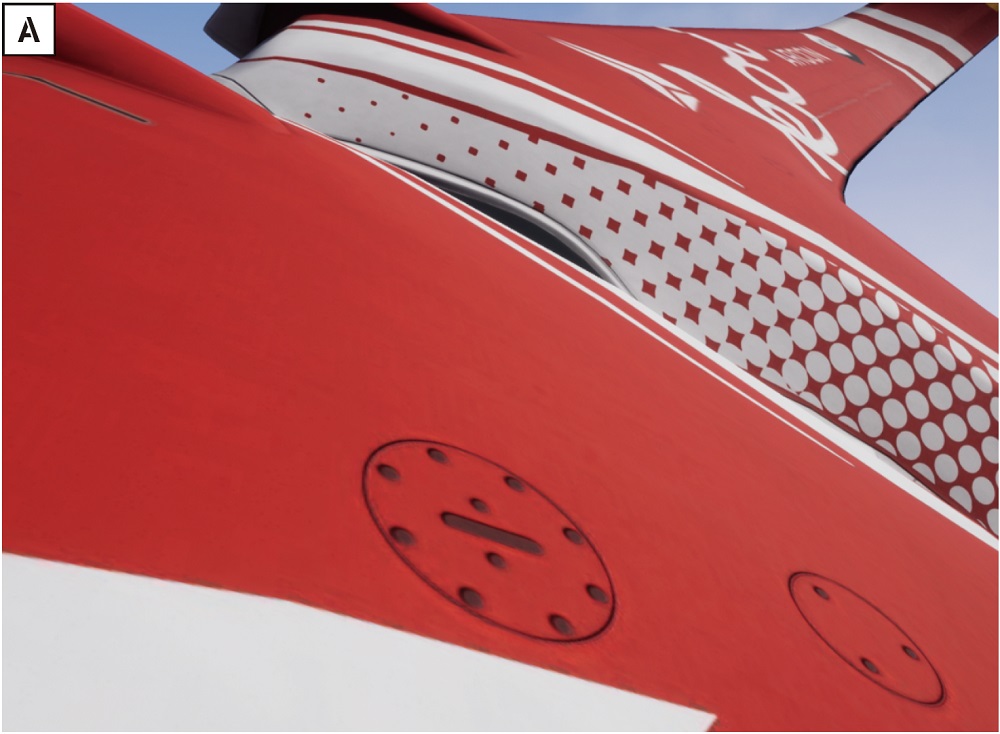
解像度のちがいによる比較画像
▲<A>Granite Tile Set を利用した8Kテクスチャ/<B>通常のゲームでよく利用される2Kテクスチャをそのまま利用したもの。機械部品の溝や企業ロゴなどはテクスチャで表現することが多いですが、解像度の影響を強く受ける部分です
Topic2 地形用のマテリアルを作成する
Substanceのテクスチャを利用し広範囲の地形用マテリアルを作成
前項ではプロップ用のテクスチャをTile Setにビルドし、利用する方法を紹介しましたが、ここでは大規模な地形用のテクスチャをGranite SDKで利用する方法を紹介します。地形用のテクスチャはプロップ用とは異なり、タイリングが可能であることです。また、複数のタイリングテクスチャをレイヤー的に使用することも多くあります。これらを1枚1枚Stacked Textureに設定するのは面倒なので、バッチインポートを利用してみましょう。バッチインポートは一定の命名規則に則ったテクスチャを一度にインポートする機能です。
地形用のテクスチャは、SubstanceDesignerからエクスポートした4Kテクスチャを利用することにします。Substance Shareから地形に使えそうなマテリアルをいくつかダウンロードし、バッチインポートの命名規則に従った出力ノードを追加しました。追加したGranite SDK用のテクスチャのみを全て1つのフォルダにエクスポートし、Tile Set StudioでTile Setアセットを作成します。今回はディスプレイスメントマッピングも試してみたいので、Tile SetはUE4マテリアルのディスプレイスメントありのテンプレートを選択して作成します。
バッチインポートが成功したらビルドを行い、以前と同様にUE4へのインポートを行います。デフォルトでマテリアルが作成されますが、このマテリアルはディスプレイスメントに対応していません。また、地形用のマテリアルは地形の高さに応じてテクスチャを変化させたいので、新規にマテリアルを作成し、各種調整パラメータを追加してみました。
Substanceでの設定とバッチインポート
▲<A>Substance Designerで地形用のタイリングテクスチャを作成します。ビューイング用の出力ノードとは別に、バッチインポートに対応した命名の出力ノードを追加しました/<B>バッチインポートでは各テクスチャの保存フォルダと命名規則を入力します。条件に合うテクスチャが見つかれば下のウインドウに表示されます。UE4で表示した際にタイリングが上手くいっていない場合は、TilingをRepeatに設定してみましょう
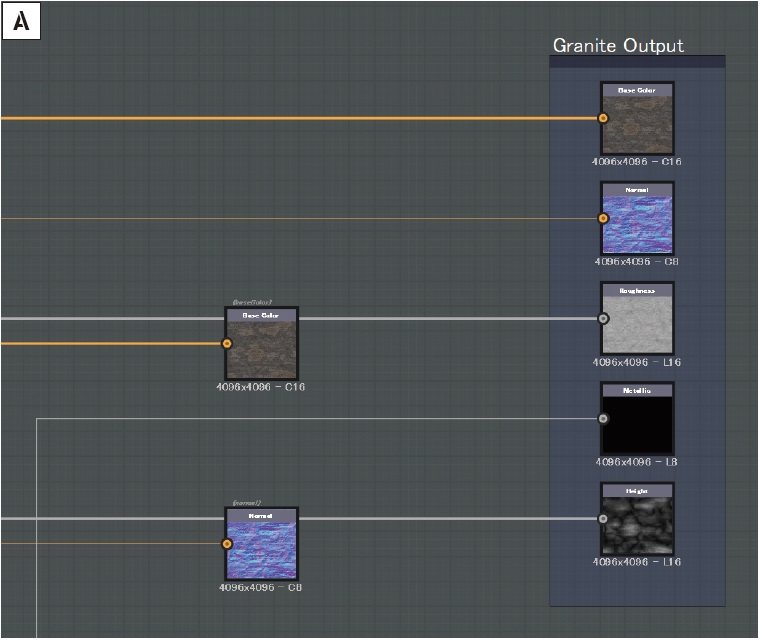
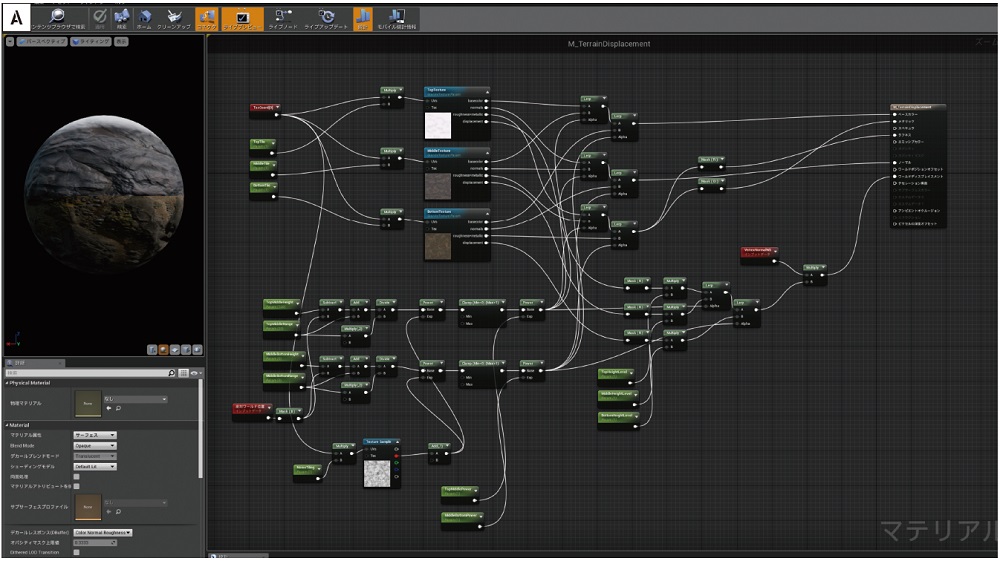
UE4 上でのマテリアル作成

▲<A>マテリアル全体はこのようになっています。細かな部分は見えないと思いますが、3つのStackedTextureをレイヤーとして用いています。レイヤーは高さによって変化するようにして、境界部分には軽くノイズを入れるようにしました。ノイズテクスチャはTile Setではありません
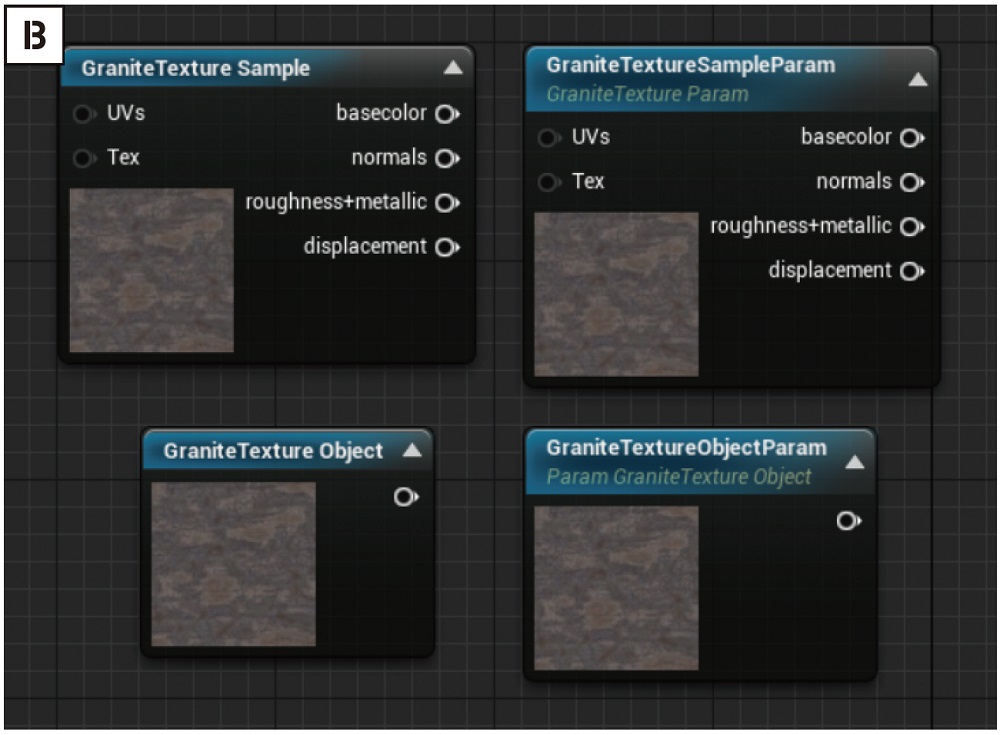
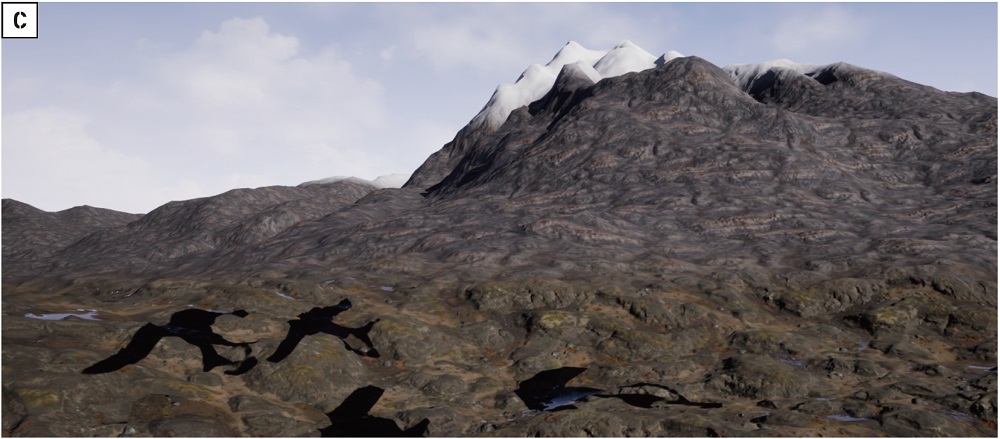
▲<B>Granite SDKによって追加されるマテリアルノードは4つ。全てStacked Textureに関するもので、UE4標準のテクスチャノードとほぼ同じ使い方となります。ただし、標準ノードとの間で互換性はありません。また、1つのマテリアルで使用できるStacked Textureは4つまでです/<C>地形にマテリアルを割り当てた結果です
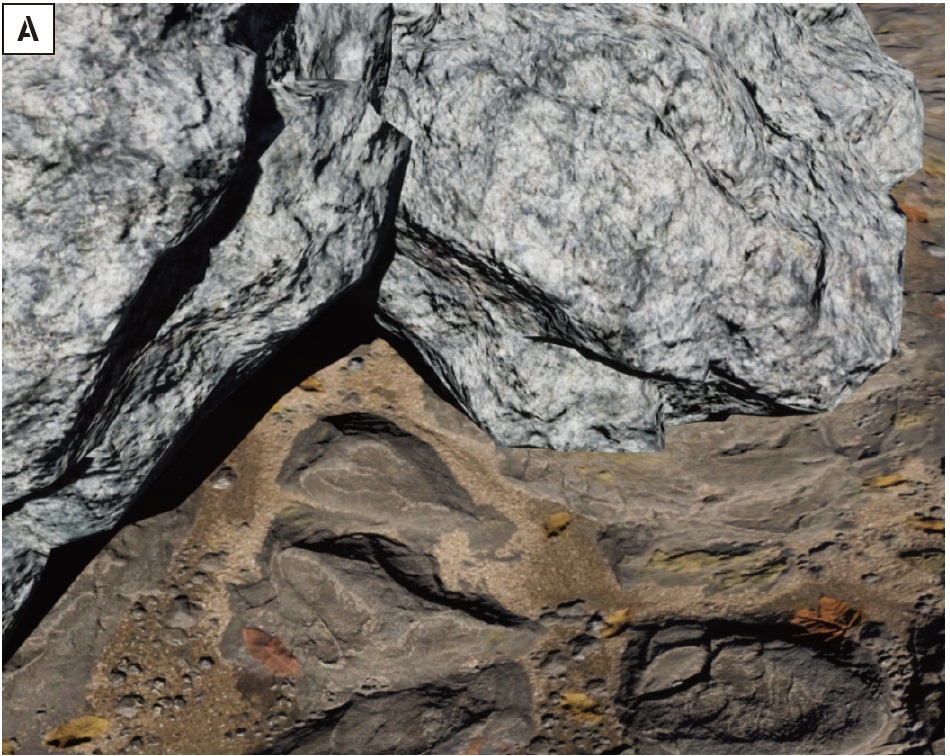
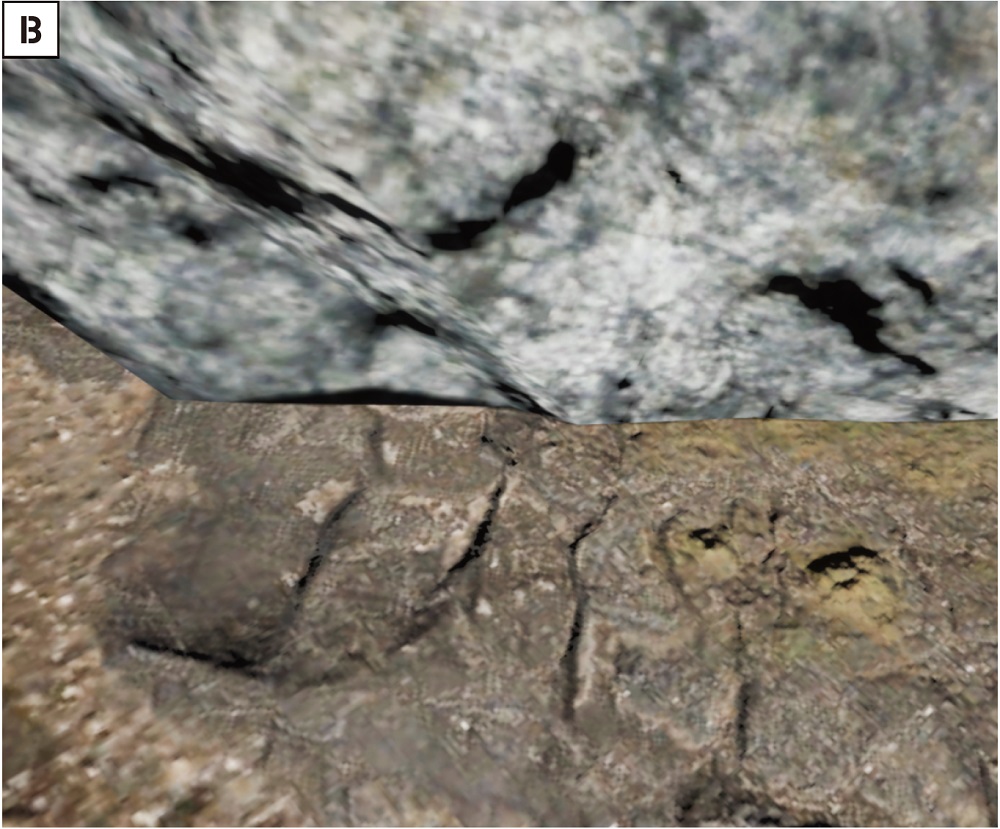
ディテールマップとの比較
▲ディテールマップが施されたUE4の標準アセットの岩とGranite SDK用の4Kテクスチャの比較。十分距離が離れていると問題がありませんが<A>、近づくと岩の方がぼやけてしまいます<B> 。用途の異なるテクスチャを比較するのはフェアではないですが、ディテールマップによる詳細でも接近時には解像度が足りないことがわかるでしょう。ディテールマップに頼れない部分は、より顕著にぼやけます
Topic3 ライトマップにGranite SDKを適用する
ライトマップにみるGranite SDKの動作
Granite SDKは通常のテクスチャだけでなくライトマップにも対応しています。ライトベイク自体の品質はUE4そのままですが、ベイクした結果を格納しているテクスチャの取り扱い方が変わります。とはいえ、ユーザーはそれを意識する必要はありません。この機能はデフォルトでは無効化されていますが、プロジェクト設定の該当項目を選択することで有効になります。通常のテクスチャはGranite SDKのStackedTextureとUE4標準のテクスチャを混在させることが可能ですが、ライトマップについては排他となります。メッシュごとにUE4標準のものとGranite SDKのライトマップを使い分ける、ということはできない点に注意してください。
ここまでみてきたGranite SDKの機能はUE4デフォルトの機能でも実現は可能です。ではGranite SDKの強みは何でしょう? それを知るには少し内部の動作を考慮する必要があります。幸いにもUE4.16からRenderDocというツールが正式にサポートされています。GPUデバッグに使われるツールで、描画に使用されたテクスチャなども調べることができるため、Granite SDKでテクスチャがどのように取り扱われているか知るにはうってつけです。
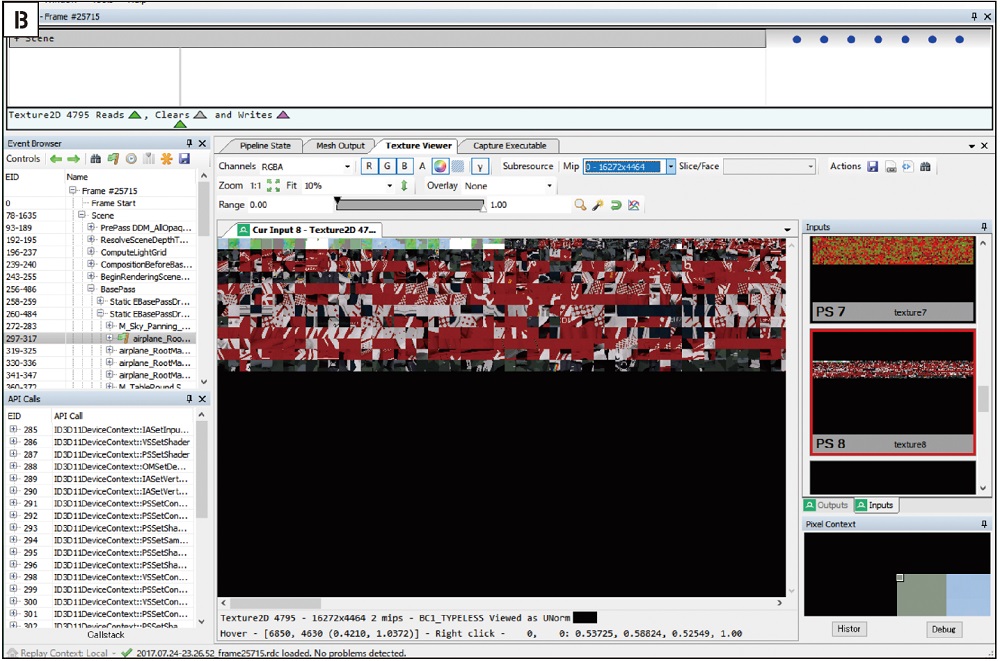
RenderDocで画面をキャプチャし、モデルを描画しているパスを見つけて、そこで使用されているテクスチャを見てみます。通常であればきちんとした画像になっているテクスチャがブロック状に分割されているはずです。またそのテクスチャのサイズは16K×4Kの巨大なサイズになっているでしょう。Granite SDKではこの巨大なバッファ内に画面に表示されていると判断されたテクスチャブロックのみを読み込んでいるのです。
これによって得られる効果はテクスチャサイズからの解放です。これまでテクスチャの総サイズは出現するオブジェクトの数や割り当てられたメモリサイズに依存しており、それらを考慮しながらアセットを作成する必要がありました。Granite SDKを使うことで大きな、そしてユニークなテクスチャを今まで以上に使うことができるようになります。もちろん、完全な自由を得られるわけではありませんが、これまでとは比べ物にならない自由を手に入れられることでしょう。
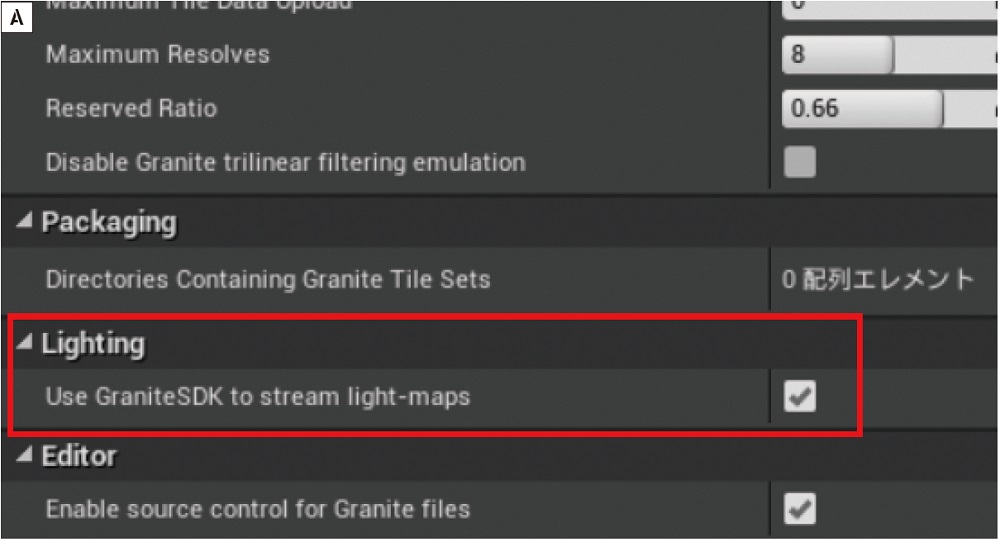
Granite SDKでベイクしたライトマップを使用する

▲<A>プロジェクト設定にて[Granite]→[Use GraniteSDK to stream light-maps]をONにすれば使えるようになります。再度ライトマップをベイクする必要があるので、頻繁な切り替えは避けましょう
▲<B>はライトマップ解像度512、<C>は2K。GraniteSDKを使用する場合は2~4倍の解像度を目安にすると良いようです
RenderDocによる解析
▲<A>RenderDocプラグインを有効にすると、ビューポート右上に起動用のボタンが追加されます。このボタンを押すと現在のビューポートのレンダリング状態を解析することが可能です/<B>RenderDocによる解析の例。Granite SDKによりテクスチャがブロック状に分割されていることがわかるでしょう。画面に表示されているオブジェクトのテクスチャが優先的に配置されます
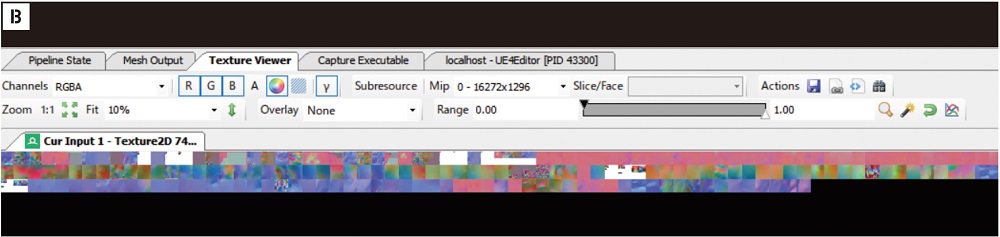
ライトマップのちがい
▲<A>UE4標準のライトマップ/<B>Granite SDKによるライトマップ。2Kの大きなライトマップが存在するため、標準の方は使用されていない無駄な領域が多くあります。Granite SDKではブロック状に詰めて配置され、このブロックはリアルタイムに変化していきます
TEXT_もんしょ
Granite SDK の評価版お申込み・ご購入について
下記のリンク先にある、シリコンスタジオお問い合わせフォームよりお申し込みください。評価版をご希望の場合はその旨をご記入ください。
お電話でのお問い合わせ
シリコンスタジオ株式会社 海外事業部
平日 10:00~18:00
TEL 03-5488-7070