漫画、アニメなどメディアミックス展開をしている「BanG Dream!(バンドリ!)」プロジェクトの人気スマホアプリ『バンドリ! ガールズバンドパーティ!』が今年3月に配信された。今回は、Live2Dによる制作事例について、Craft Eggの中核スタッフに聞いた。
※本記事は月刊「CGWORLD + digital video」vol. 230(2017年10月号)からの転載となります
TEXT_野中阿斗
EDIT_斉藤美絵 / Mie Saito(CGWORLD)、山田桃子 / Momoko Yamada
PHOTO_弘田 充 / Mitsuru Hirota
©BanG Dream! Project
©Craft Egg Inc.
©bushiroad All Rights Reserved.
女の子を繊細に表現するLive2Dを採用したモーション制作
『バンドリ! ガールズバンドパーティ!』は、次世代ガールズバンドプロジェクト「BanG Dream!(バンドリ!)」のメディアミックス展開の一環として、スマートフォン向けのゲームアプリとして開発された、女の子たちがバンド活動を通して成長し、青春をおくることがテーマのリズム&アドベンチャーゲームだ。「まだ"バンドリ!"プロジェクトが始まったばかりの時期に、ブシロード様からゲーム展開のお話をいただき、弊社としてもすごくやりたいジャンルでしたので、ぜひやらせてくださいと引き受けました」と本作の開発・販売を担当したCraft Eggの取締役の近藤裕一郎氏はふり返る。
-

-
左から、近藤裕一郎取締役、西根奈都実アニメーター。以上、Craft Egg(クラフトエッグ)
www.craftegg.co.jp
制作では、2Dベースで進行するシナリオパートを中心に、近年注目されているLive2Dが用いられた。女の子の繊細な表情変化などを表現するにあたり、一枚絵のイラストをそのまま動かせるLive2Dが最も適していると考え採用されたという。「モーションをつくるポイントとして、女の子の動きの柔らかさ、ふわふわ感を意識してつくりました」と語るのは、Live2Dのモーションパートをひとりで担当したというアニメーターの西根奈都実氏だ。もともと西根氏は在宅でLive2Dの仕事を行なっており、趣味でつくったあるアニメのキャラクターのLive2D動画をTwitterに上げたところ、たまたまそれを見たCraft Eggの代表がTwitter経由で西根氏に連絡し、そこから本プロジェクトに参画したというから興味深い。制作期間は1年3ヶ月。2016年1月から開発がスタートし、今年3月16日にリリースされた。「最近のアプリの中ではタイトなスケジュールでしたが、チーム一丸となって取り組み、良いゲーム作品ができたと思います」と近藤氏は自信をもって語る。社内スタッフはリリースするまでが約25人、現在は65人ほどに増員し、制作体制も強化しているという。
今回はLive2Dによるモーション制作に特化してお話を伺ったので、次項より詳しく紹介していこう。
-

-
『バンドリ! ガールズバンドパーティ!』
次世代ガールズバンドプロジェクト「BanG Dream!(バンドリ!)」のスマートフォン向けリズムゲーム
bang-dream.bushimo.jp
Topic 1 Live2Dを用いたアプリ制作のながれ
スタッフのキャラクター理解がキャラクター性を強くする
本作ではLive2D Cubismが使用された。まず社内のイラスト班がパーツ分けしたイラストデータ(PSDファイル)を作成し、Live2DのModeler機能でイラストの各パーツに平面ポリゴンを割り当て、Animator機能でそれらのパーツにモーションを付けていく。Live2Dで用いられるイラストに関しては、塗りの要素が大事だという。グラデーションの多いリアル寄りの塗りにした場合、モーションもリアル寄りの動きにしないと違和感が出てしまう。本作ではキャラクターの塗りのパターンを多数作成し、試行錯誤の末、セル調のルックを基調としつつリッチに見せるためにグラデーションを入れた現在の塗りに落ち着いた。
開発初期の段階では、ゲームの大筋のストーリーを開発チーム全体に共有し、全員がシナリオを読む機会をつくり、スタッフひとりひとりがキャラクターを理解するところからはじまったという。その結果、スタッフのキャラクターへの思い入れやこだわりなどが強くなり、それが作品を制作するにあたって良い方向につながったそうだ。各キャラクターの身長調整もこだわった部分だという。「はじめは大・中・小の3種類のパターンしかありませんでしたが、たまたまPoppin'Partyの5人が並ぶCDジャケットを見たときに、この子は意外とスラっとしているなとか、この子は意外と小柄だなとか、小さな発見があったのです。この表現はやった方が良いと思ったので、すでにモデルはできていましたが、全キャラクターの身長を調整して、より細かいキャラクター性を追求しました」(西根氏)。キャラクターが喋るときの口パクは、声に合わせて自動でシンクさせ、細かな部分は地道に微調整を重ねている。モーションに関しては、Live2Dだけで完結しているとのこと。
その後は社内のエンジニアがゲーム内に組み込んでいく。Live2Dのデータは比較的重く、シナリオパートで画面に同時に出せるキャラクターには制限があり、初期段階で同時表示は2体までというレギュレーションが作成された。またアプリのダウンロード時間が長くなるとユーザーにストレスを与えてしまうため、初期ダウンロードは必要最低限に抑え、ストーリー展開で最初にそのキャラクターが登場するとき にダウンロードするようにするなど、ユーザビリティを考えたしくみが採られている。
Live2Dによる制作のながれ
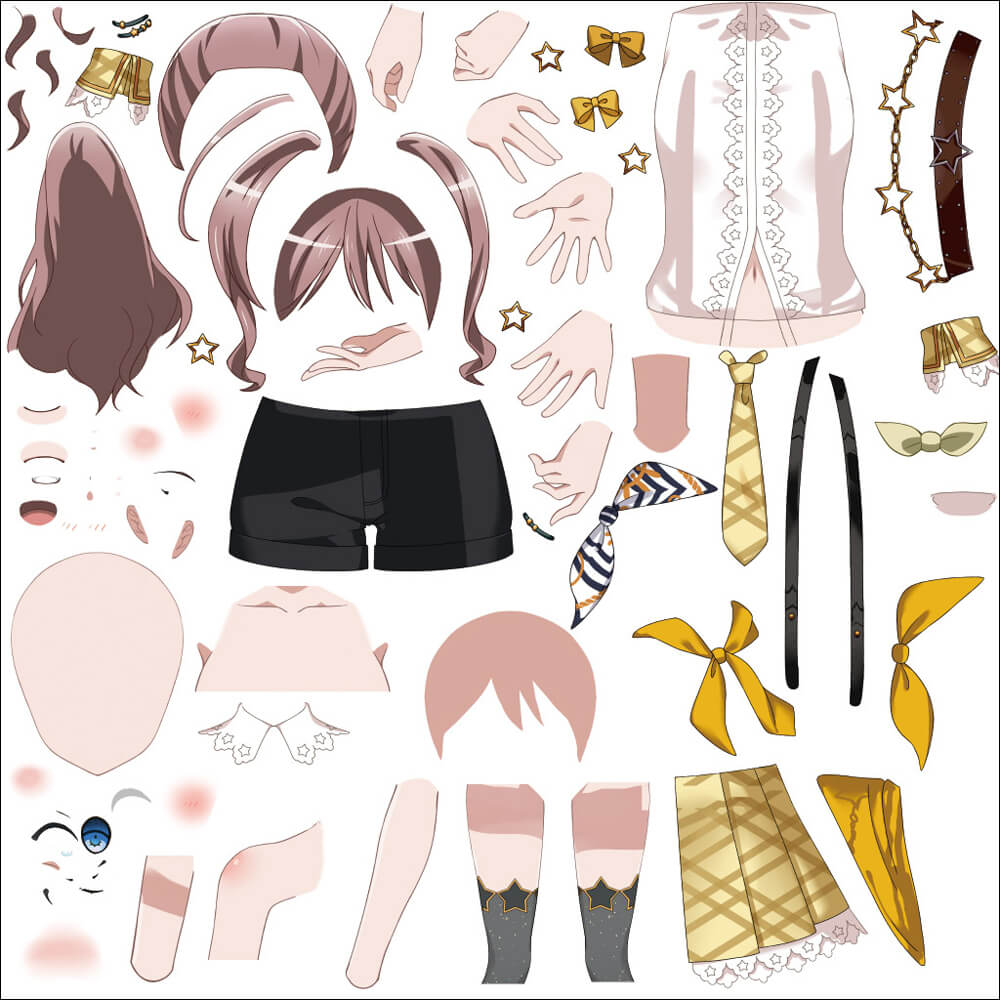
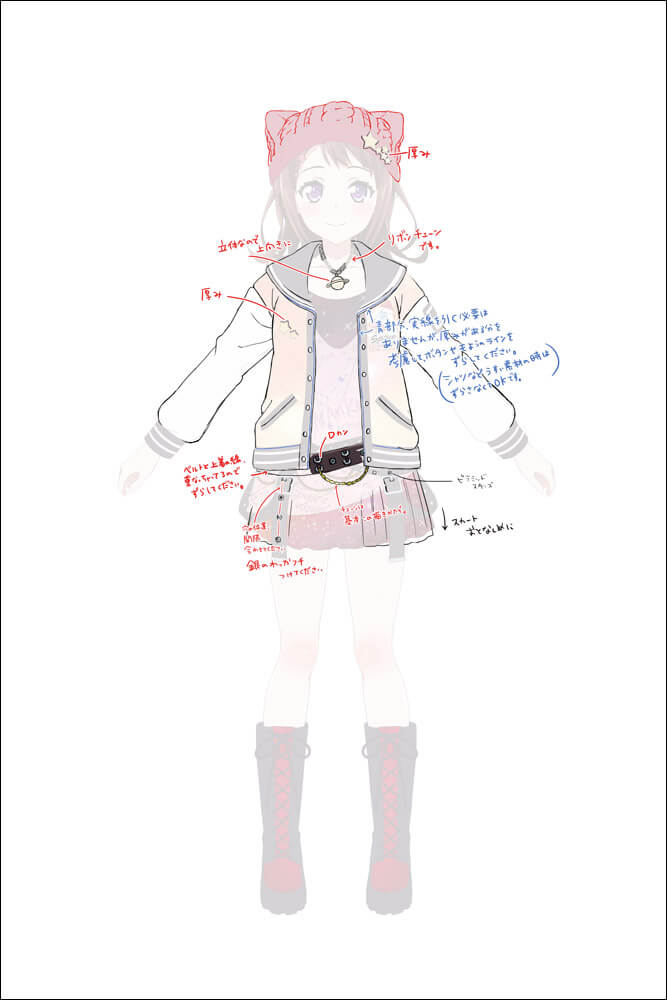
イベント「星を探しに」の衣装デザインのラフ。カードイラストのみの衣装も含め、衣装はイベントごとにデザインされている
-

線画についてのフィードバック。線画や塗りについて、パートナー会社と細かくやりとりをしていく
-

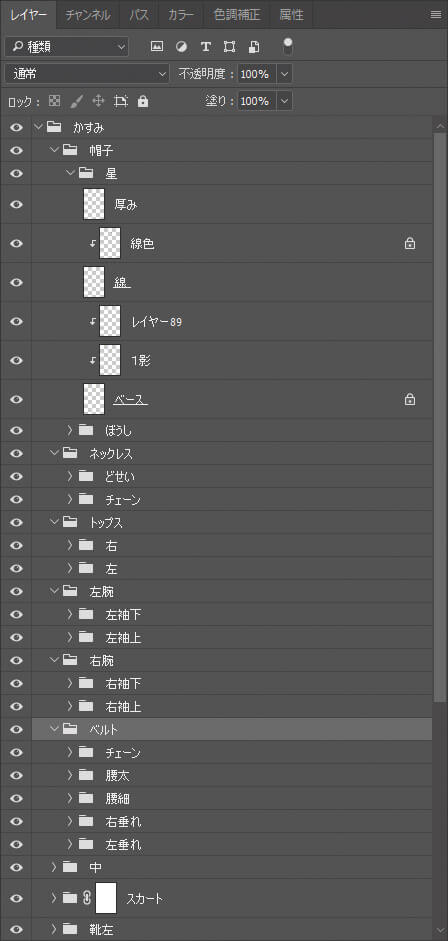
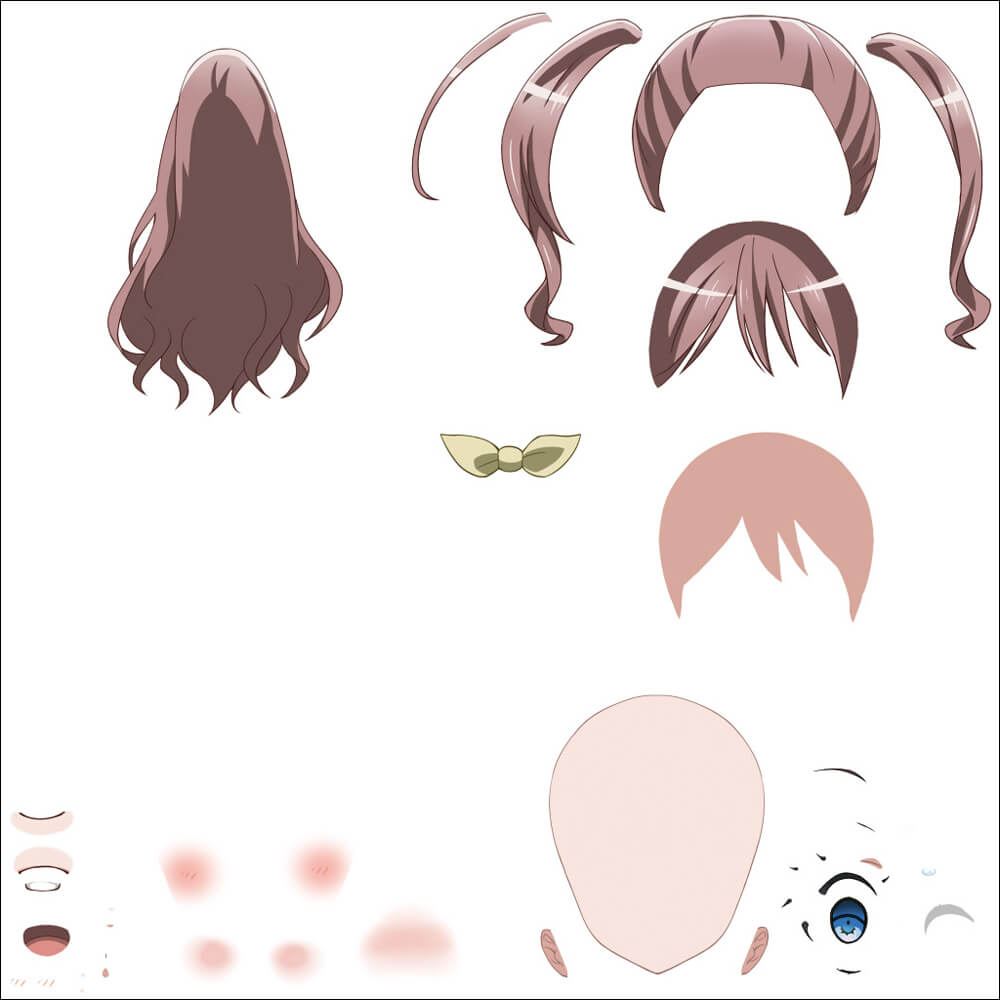
インポート用PSD。原画をLive2Dで動かしやすいようにパーツ分けを調整したもの。切り替え用の手のパーツもたくさん入っている。そのままLive2Dにインポートすると重いので、パーツごとに結合したPSDが別に用意された
レイヤー構造。かなり細かく分けられていることがわかる
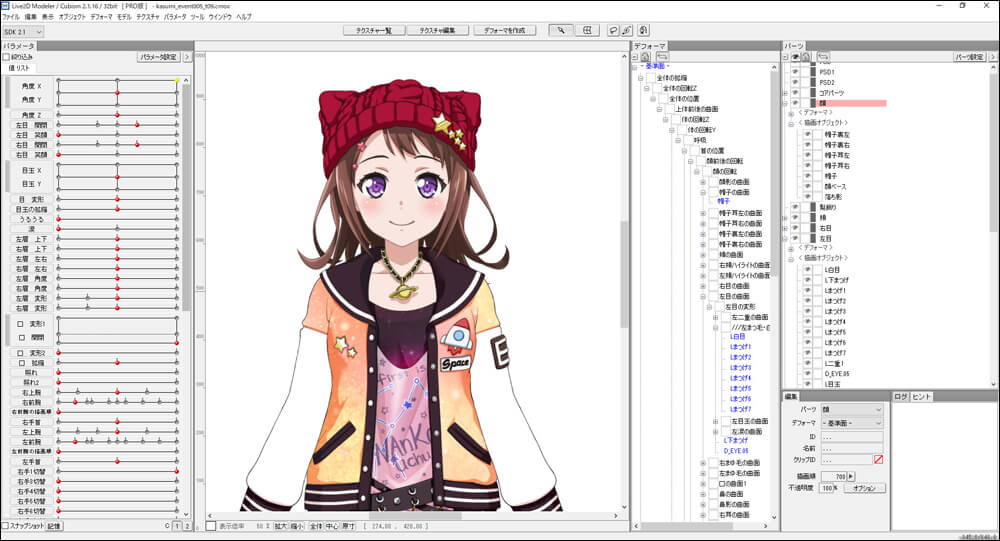
Live2Dのエディタ
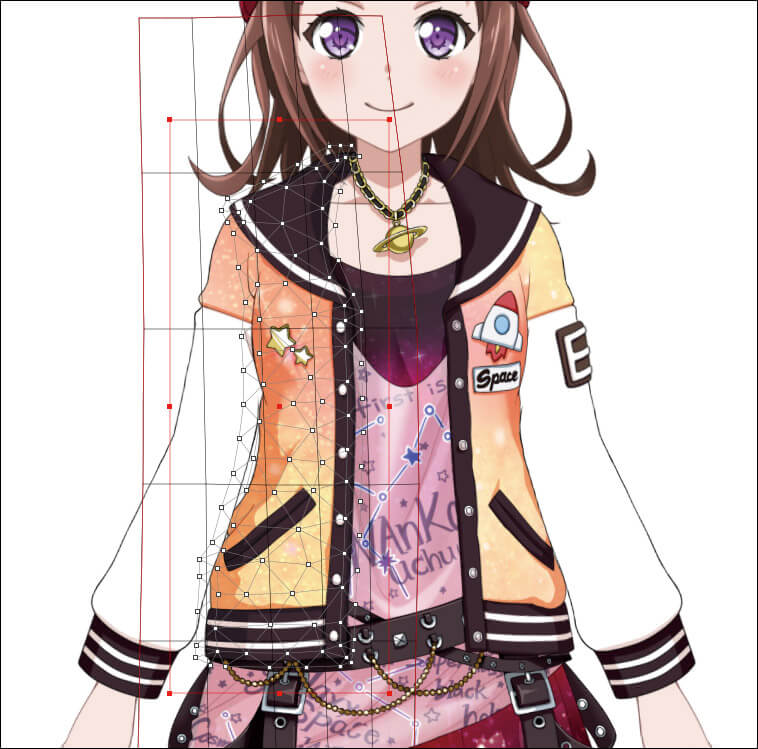
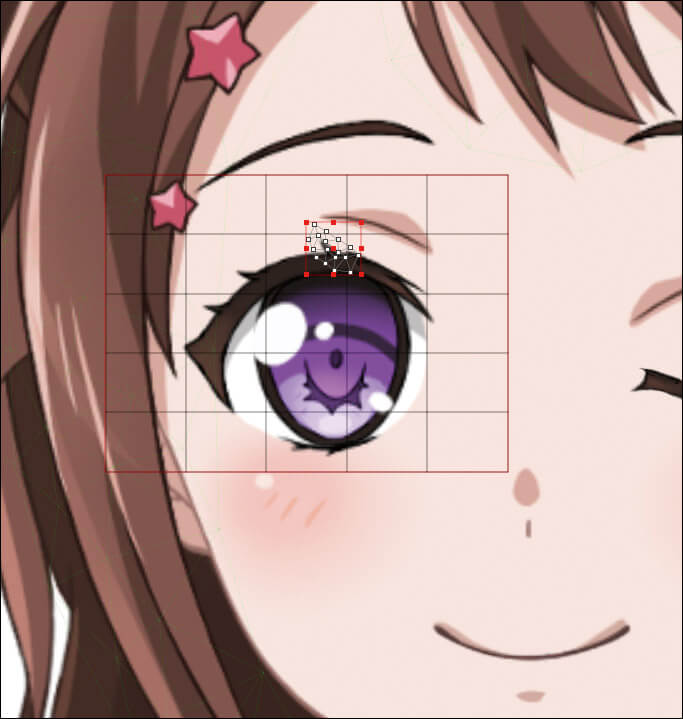
モデリング作業画面。PSDをインポートすると自動でModeler上に画像が配置され、メッシュが割り振られる。メッシュとデフォーマを使い、パーツを変形させて立体感をつくっていく。まつ毛も1本1本メッシュで変形させているこだわりようだ
パーツの差し替え
Live2Dはデフォーマなどの親子関係を保ったまま任意のパーツをを保存することができ、顔パーツのみを保存してパーツを移植することが可能だ。制服などの共通衣装の場合は、顔パーツと胸サイズのテクスチャの差し替えだけで作業はほぼ終わる。テクスチャ差し替えには「PSDの再インポート機能」が使用された。これは、PSD上で同名のレイヤーをLive2D上でも同じパーツと認識し、メッシュやデフォーマの情報を保持したままレイヤーを差し替えられる機能である
テクスチャ枚数の削減
テクスチャはもともと2枚で描かれていたが、1枚にまとめられた。これはUnityのDrawCall数を抑えるためだ。原画からの縮小率は80%を目安に、顔はあまり縮小せずにウインドウで隠れるスカートや脚などを大幅に縮小している
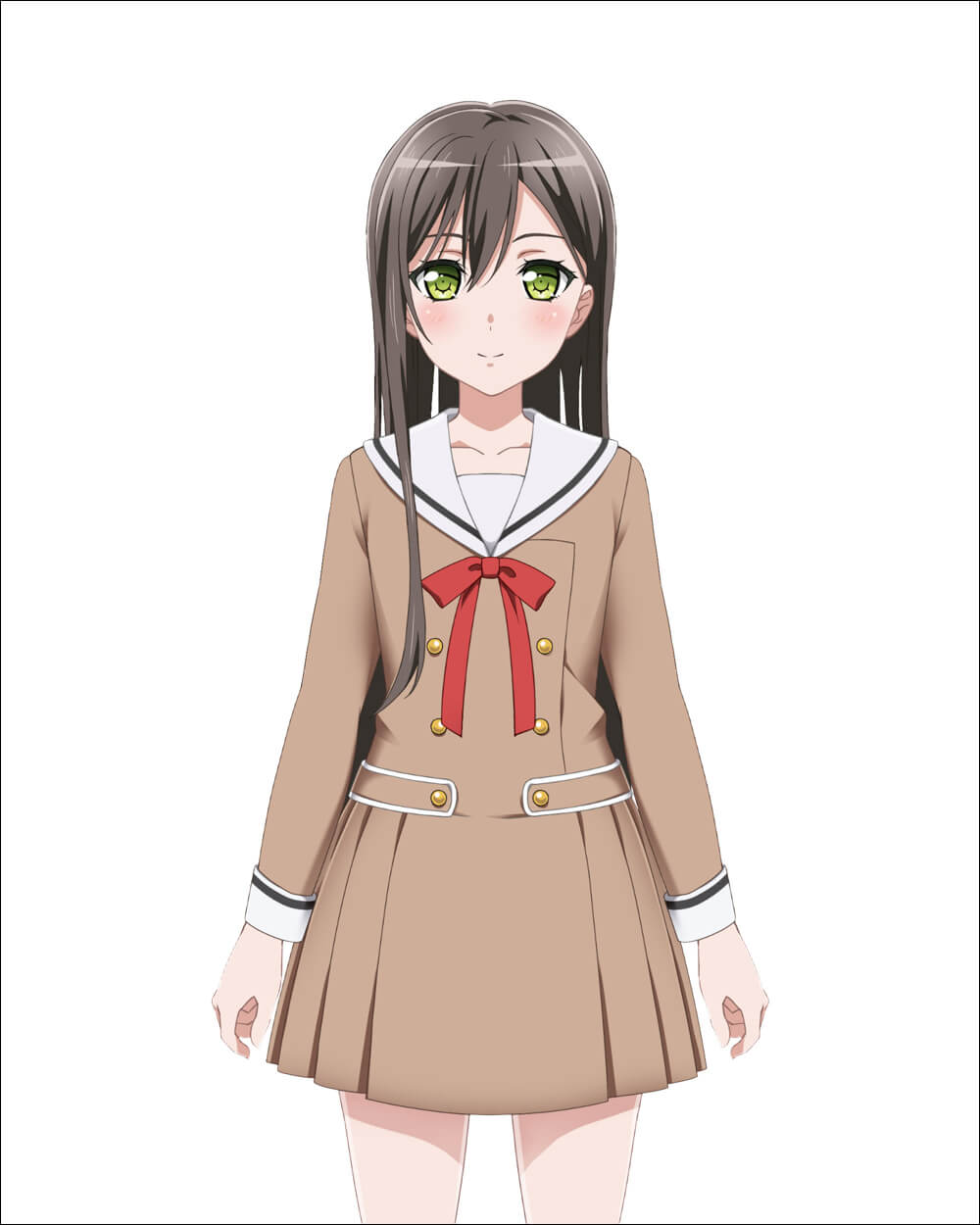
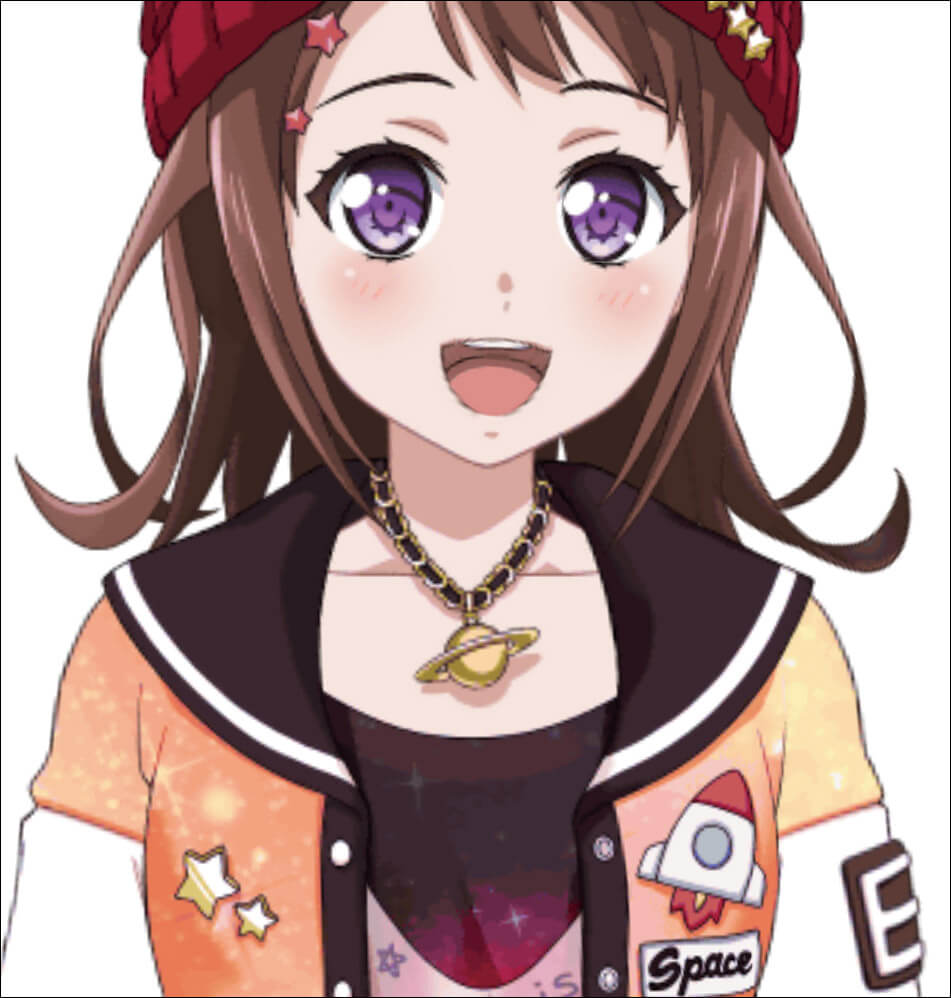
山吹沙綾のテクスチャの基となる原画
テクスチャの減色
もともと2,048×2,048pixelで描かれたテクスチャは1,024×1,024pixelに圧縮して書き出され、その後OPTPiX imésta 7で瞳の色、頬のグラデーションなど目のいきやすい部分は保護して減色された。減色前後を比べると、ネックレスの色味は変わっているが瞳の色は保持されており、インナーのグラデーションは粗くなっているが、頬のグラデーションは保持されている。この戸山香澄のモデルでは、テクスチャサイズを2.78MBから178KBに削減したという。なお、512×512pixelも試したが、実機で表示させるとぼやけた印象になったため、圧縮は1,024×1,024pixelにとどめられた
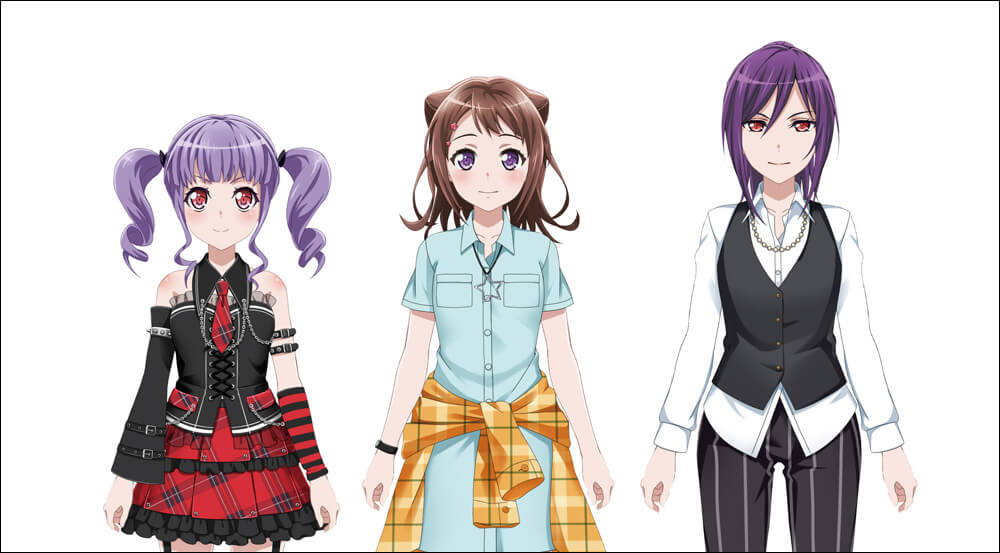
キャラクターの身長差
Poppin'Partyの3rdシングル『走り始めたばかりのキミに/ティアドロップス』のジャケットを見た西根氏が「Poppin'Partyのみんなが並ぶとこう見えるんだ!」と気づき、身長が調整された
当初の身長差は3パターンであったが【画像左上】、その後全キャラクターの微妙な身長差も再現することになった【画像右上】。【画像左下】は当初の花園たえと市ヶ谷有咲が表示されたゲーム画面。その後調整され【画像右下】のように身長差がある画面構成となった
次ページ:
Topic 2 Live2Dによるモーション制作
Topic 2 Live2Dによるモーション制作
とことんこだわった! キャラクターらしい動きの秘訣
本作のモデリング部分はパートナー会社に依頼しているが、その品質管理も西根氏が担当している。モーションは25人のメインキャラクターそれぞれに25パターンほどつくられており、作業量は膨大だ。
モーション制作は、まず、元気・おとなしい・クール・かわいいという4パターンにキャラクターを振り分けてベースの動きをつくり、そこから各キャラクターに異なる動きを加えていく。また、女の子らしさを表現するために髪の毛などの動きを柔らかくすることに注力している。「髪は女の子らしさを表現する大事なポイントなので、硬い動きにならないように、こだわってつくりました」(西根氏)。髪の毛の揺れの動きは、長さや重さを設定して揺れの速さを決めるLive2Dの物理演算機能を使っていたが、なかなかイメージ通りの髪揺れにならなかったため、その動きを補助に使い、最終的にキーをベタ打ちにしてほぼ手付けでモーションがつくられた。アニメーターとして全キャラクターのモーションを担当している西根氏によると、自分がそのキャラクターになりきることがコツだと言う。「過去にヒーローショーなどの着ぐるみのアルバイトをしていた経験があり、そこでキャラクターが立っている待機時や、頷く動作などの何気ない動きでも、キャラクターによって個性があるということを教わりました。そこでの経験が今に活きていると思います。アニメーターは私ひとりなので、情熱をもって一緒に作品をつくっていけるLive2Dのアニメーターが来てくれるとうれしいですね。ゲームではイベントごとに新しい要素を入れるようにしているので、これからも楽しみにしていてください」と西根氏は話す。
最後に「2Dと3Dは表現においてそれぞれ強みがありますが、顔まわりでは2Dの絵の方が優秀です。今後は3Dと組み合わせた表現ができるLive2D Euclidと、リアルタイム表現ができるFaceRig + Live2DModuleに期待しています。後者は現実の人間が喋ると、その顔とリンクしてLive2Dのキャラクターが喋るというもので、それが自然になればユーザーコミュニケーションがリアルタイムでとれ、キャラクターコンテンツとしてできることが増えます。この2つの技術進化に可能性を感じています」と近藤氏は熱く語ってくれた。これからますます進化するLive2DとCraft Eggに注目していきたい。
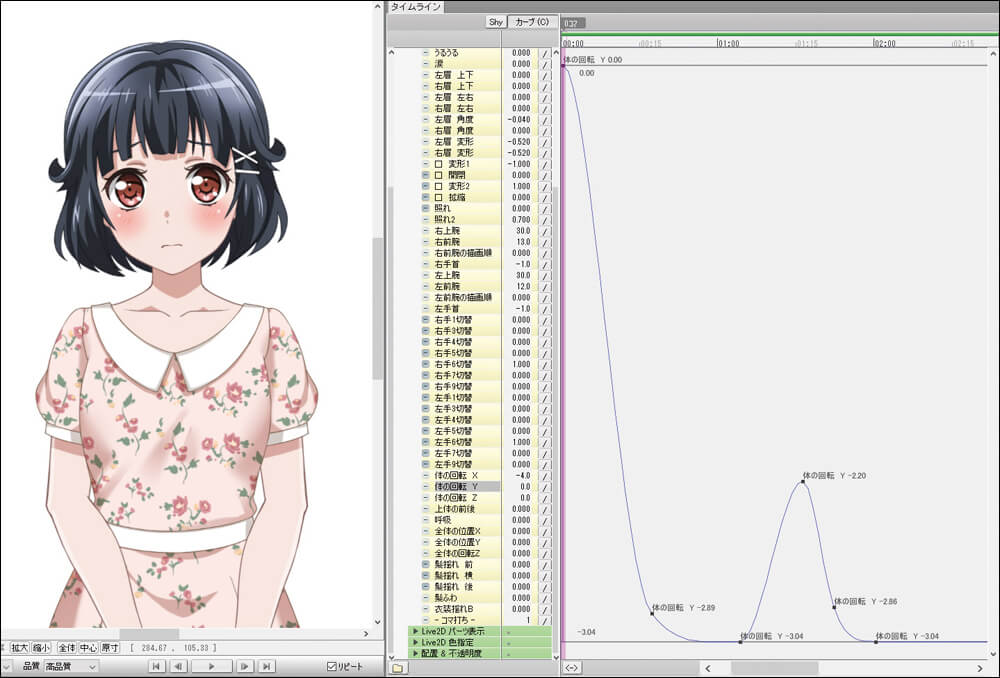
髪の揺れ
開発当初の髪の揺れは動きが硬かったが【画像左上】、先端【画像右上】と真ん中【画像左下】の動きのタイミングをずらすことで、複雑な動きをつくり、柔らかな表現となった【画像右上】
カーブを含めた作業画面。「カーブを見られるのはとても恥ずかしいのですが、これから勉強してさらに突き詰めていこうと思います」と西根氏。限られた中での工夫により、ふわふわした女の子らしい髪揺れ表現に仕上がっている)
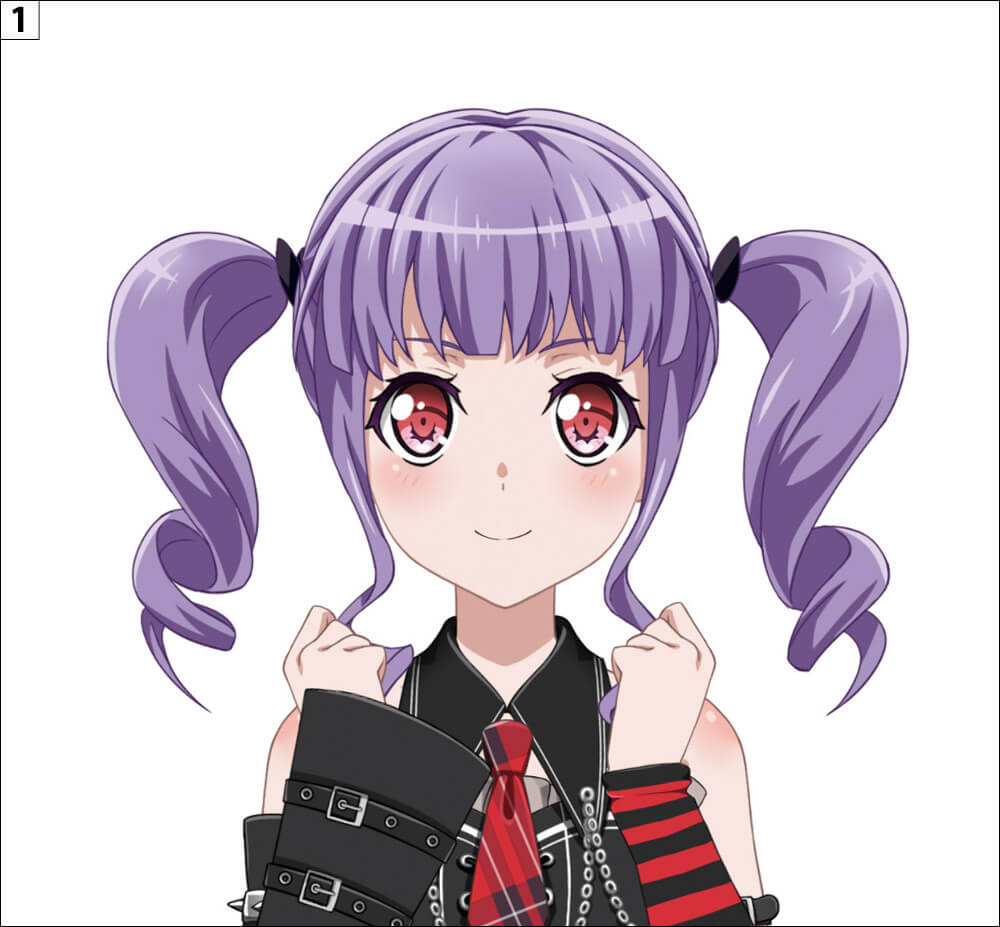
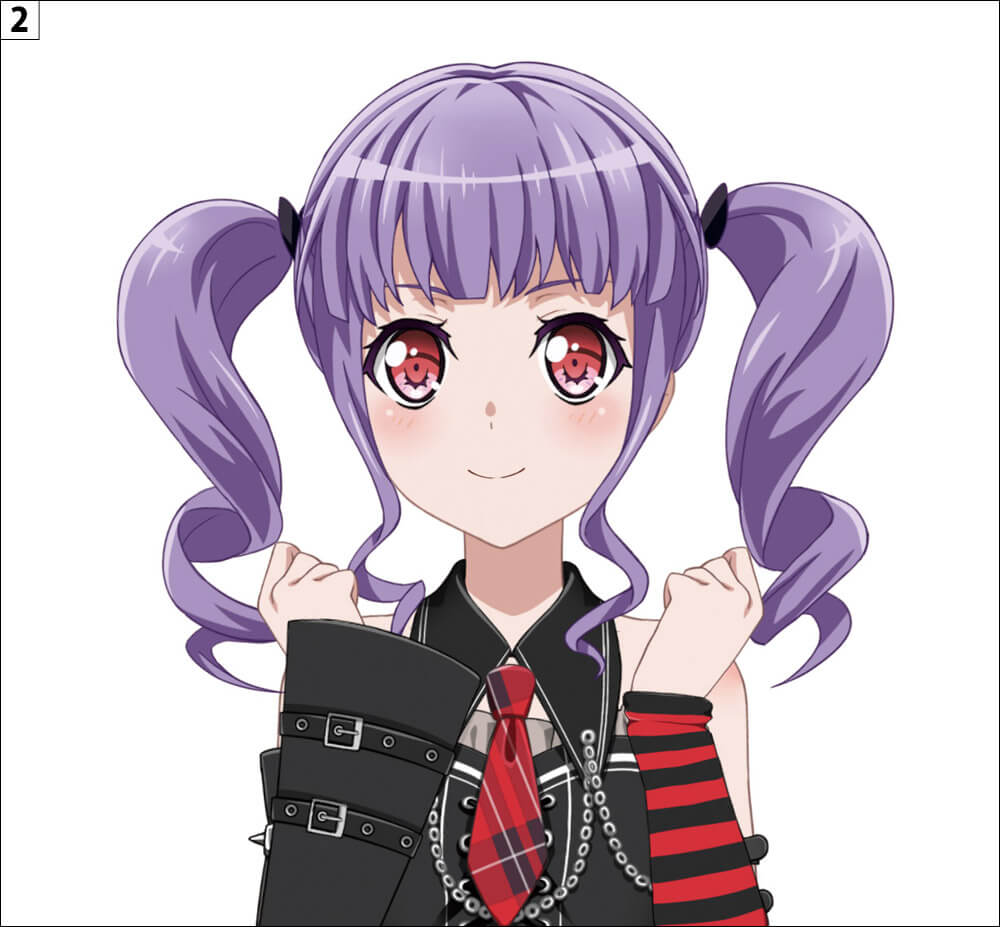
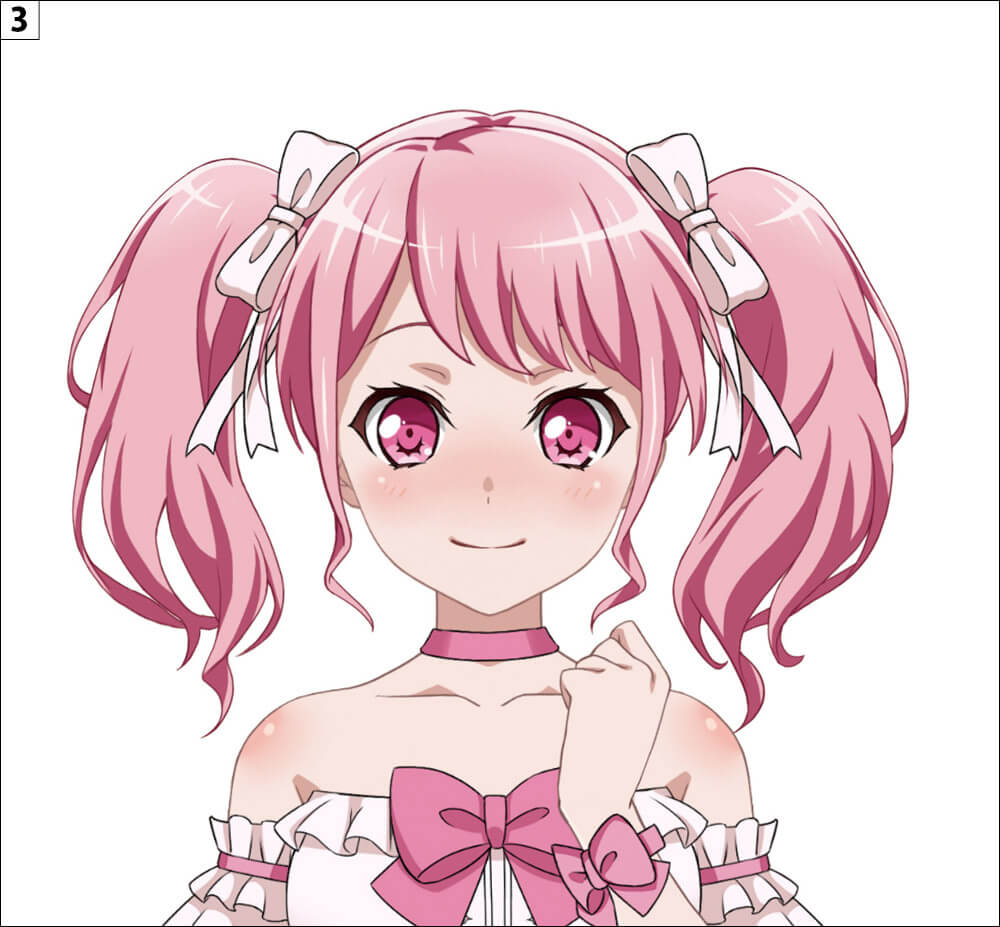
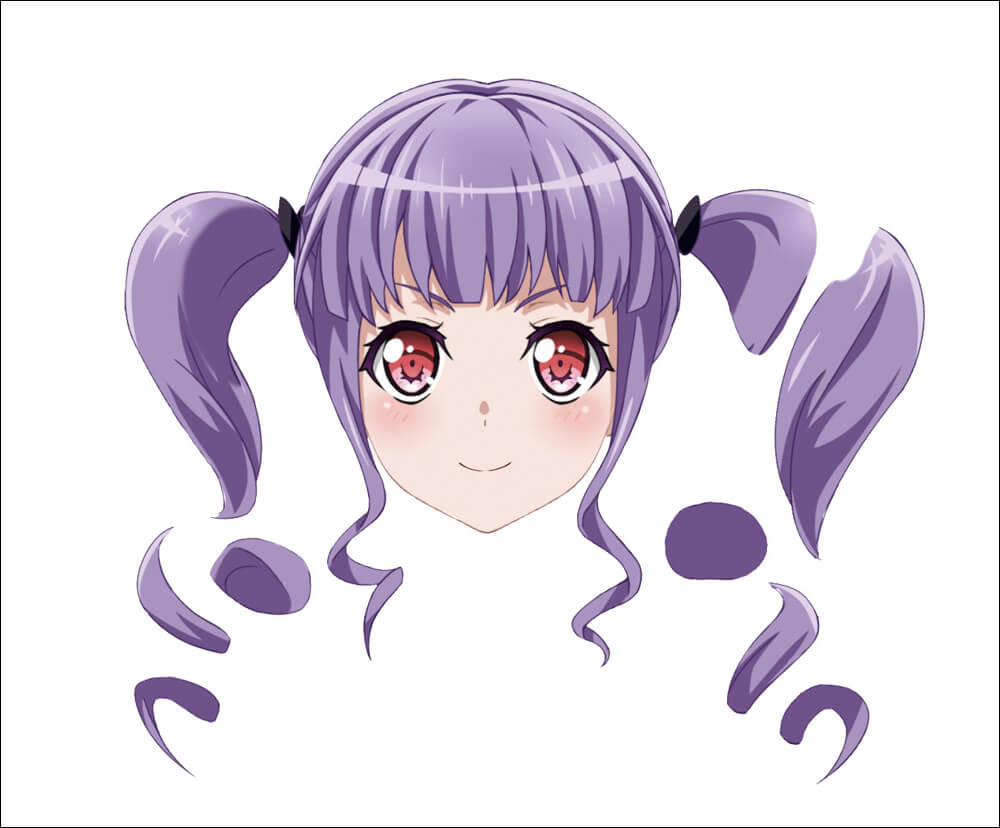
ツインテールの髪の揺れ
同じツインテールという髪型でも、キャラクターによって揺れ方は異なる
宇田川あこは少し弾むような動きに
丸山彩はふわふわ柔らかい印象の揺れに、それぞれつくり分けられている
構造としては、あこはバネのように伸縮できるように裏のパーツを描き足し【画像左】、彩は柔らかい印象の揺れをつくれるように毛先を細かくパーツ分けした【画像右】
アニメーションのタイミング調整
本作で使用されたLive2D Cubism 2.1は直線のリニアと自動補間カーブの2種類しか使うことができない。そのため、複雑なカーブをつくりたいときは中間に新しくキーを打たなければいけず、少し不便となっていた。しかし新しいLive2D Cubism 3.0ではベジェ曲線も使えるようになっており「より緩急にこだわったアニメーション制作ができるので、早く業務で使ってみたいですね。タメ・ツメやイージングについてはまだまだ勉強中なので、これからがんばっていきたいです」と西根氏は意欲をみせる
キャラクターらしい演技
どのキャラクターもキャラクターらしさを大切にして制作されている本作。ここではその一例を紹介しよう
-

丸山彩。すぐ感動して泣いてしまう女の子のため、他のキャラクターにはまだない「嬉し泣き」モーションがある
-

青葉モカ。喋り方がゆっくりでとぼけたような口調の女の子のため、ボイスの音量がゼロのときでも口が完全には閉じないようなモデルのつくりにされている
瀬田薫。ちょっとおバカな王子様キャラで、大げさにカッコつけた動きをする。他のキャラクターにはひとつあるかないかの「キメ顔」モーションが5つもある。西根氏が夜のテンションと勢いでモーションを制作したキャラクターだ
また、キャラクター性に合わせて原画を調整した例では、原画では他のキャラクターと同様の少しプクッとした輪郭の形状で、頬の描き込みがされていてかわいらしい印象だった宇田川巴は「ちょっとクールで姉御肌」というキャラクター性に合わせて、輪郭をスマートにしたり頬の描き込みをなくしたりして調整されているとのこと
キャラクターの声に合わせた細やかな調整
メインのPoppin'Partyのキャラクターは、初出しとなった東京ゲームショウ2016の直前まで音声がない状態で作業が進められていた。たえはクールなイメージだと思われていたが、実際に声を聞いてみると素朴で優しい印象だったため、デフォルトの口をへの字【画像左】から微笑むような口【画像右】に変更している
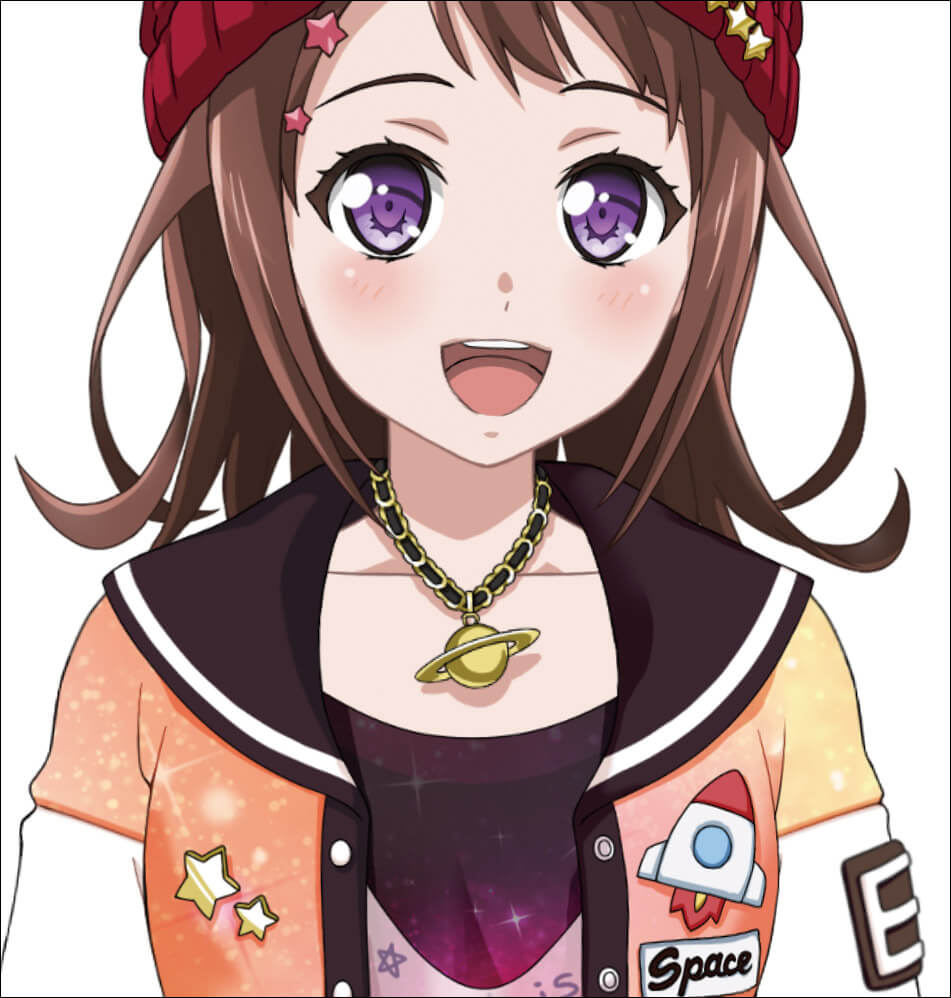
また香澄の「微笑み」モーションは他のキャラクターと同じように穏やかな笑顔になるようつくられていたが【画像左】、声を聞いてみると想像以上に元気いっぱいで、つくられていたモーションとボイスのテンションが合わなかった。東京ゲームショウ直前ギリギリで時間はなかったが、キャラクターのイメージに少しでも近づけるよう、滑り込みで調整されている【画像右】
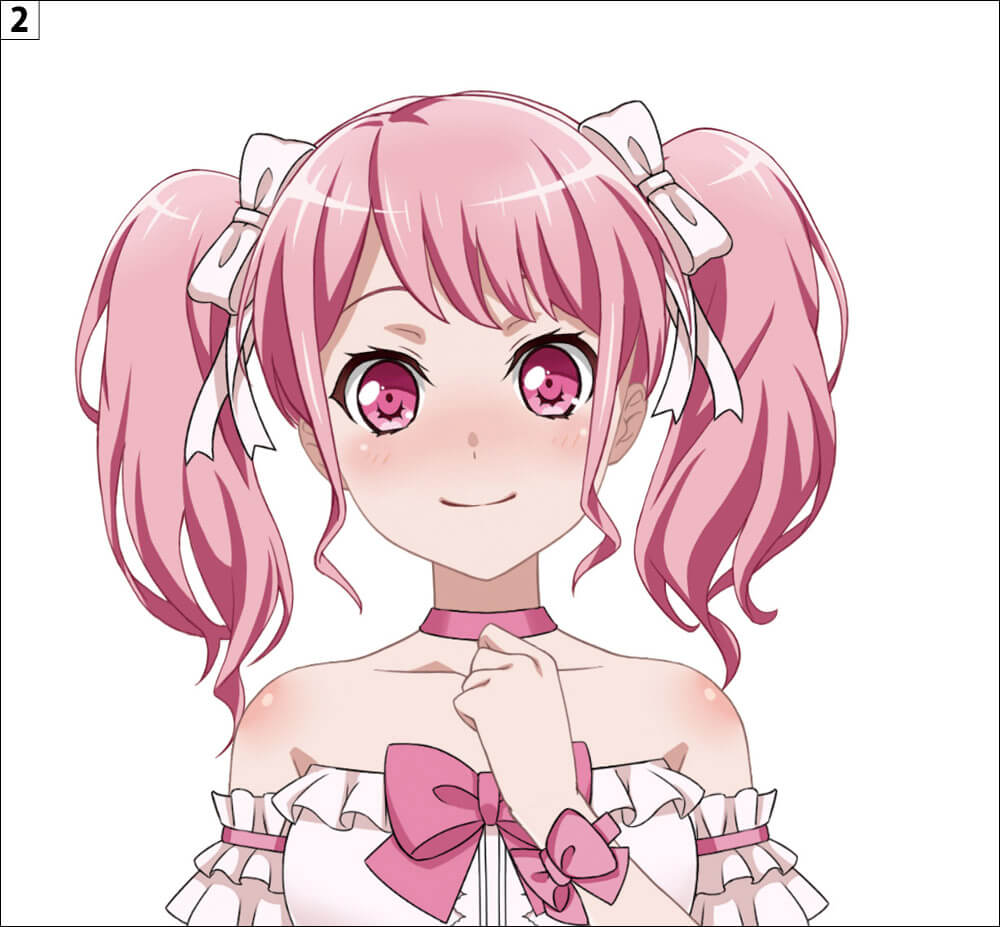
キラキラ輝く瞳
設定資料にあった弦巻こころの「いつも目を輝かせている」という一文と、氷川日菜のカードイラスト【画像上】を見て「Live2Dでも瞳をキラキラさせよう!」と西根氏が思いついて制作した表現
【画像上段】はこころのキラキラエフェクトありとなしとの比較画像。「キラキラドキドキ」が口癖の香澄にもキラキラエフェクトを加えているが【画像下左】、まわりからちょっと奇人扱いされているこころよりも等身大の女の子のため、キャラクター性に合わせて目立ちすぎないようにモーションの途中で一瞬見える程度に抑えている。同、日菜の場合【画像下右】
Live2Dでは加算と乗算しか使えないため、エフェクト表現には加算が用いられた。「今後オーバーレイやスクリーンなど、様々なレイヤー合成が行えるようになると表現の幅が広がるのではないでしょうか。そのようなアップデートの話はまだ耳にしていませんが、期待しています」(西根氏)