イラストを描く際に使えるZBrushのTIPSを紹介。解説してくれるのは2D・3Dを自在に使いこなし、数々のキャラクターを生み出してきたキャラクターデザイナーの澤田 圭氏だ。3DCGならではのメリットを作品づくりに活かしてみよう。
※本記事は月刊「CGWORLD + digital video」vol. 236(2018年4月号)からの転載となります
TEXT_澤田 圭 / Kei Sawada
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada
-

-
澤田 圭 / Kei Sawada
今までに描いたキャラクター総数2,000体以上。神戸芸術工科大学を首席で卒業後、単身NYへ。長崎ハウステンボスのアトラクションキャラクターを初めイタリア、香港、カナダなどでも商品展開し2015年には数多くのキャラクターが登場するアパレルブランド【waga-mamind(ワガママインド)】を起ち上げハリウッドへの進出も果たした。
Twitter @keisawada
keisawada.com
Tools
ZBrush4R8
Illustrator CC2018,CS6
Photoshop CC2018
01 3DCGを2Dイラストのトレース素材に利用
ここではZBrushで作成したモデルを2Dイラストのトレース素材に利用する方法を紹介します。「2Dイラストなのにわざわざモデリングなんて、時間がかかるだけで面倒!」と最初は思うかもしれませんが、
- ●面白そうなデザインを思いついたけれど、描くのが面倒なのでちがうデザインで妥協した
- ●第三者に情報が上手く伝わらずに食いちがって、すり合わせに時間がかかった
- ●ラフでは良かったけど仕上がったらなんかちがうと言われた
- ●がんばって描いたもののデッサンの狂いに注意がいき、メイン部分を見てもらえなかった
- ●一番時間をかけたい部分より、細かいパースの調整に時間をとられた
などといった経験がある人は3DCGを利用してみるのも良いかもしれません。
ZBrushは短時間で自分の頭の中のイメージを具現化することに適したソフトです。それを「2Dイラストのトレース用」と割り切ることで、さらにモデリング作業を高速化することができます。たとえ穴が空いていてもトレース時に無視すればいいし、ポリゴンのながれ、ポリゴン数、小さなゴミやシワ、全部気にする必要はありません。どれくらいの素材があればその先を迷わず描けるかというラインが自分でわかっていれば、細部までつくり込まなくてもいいのです。
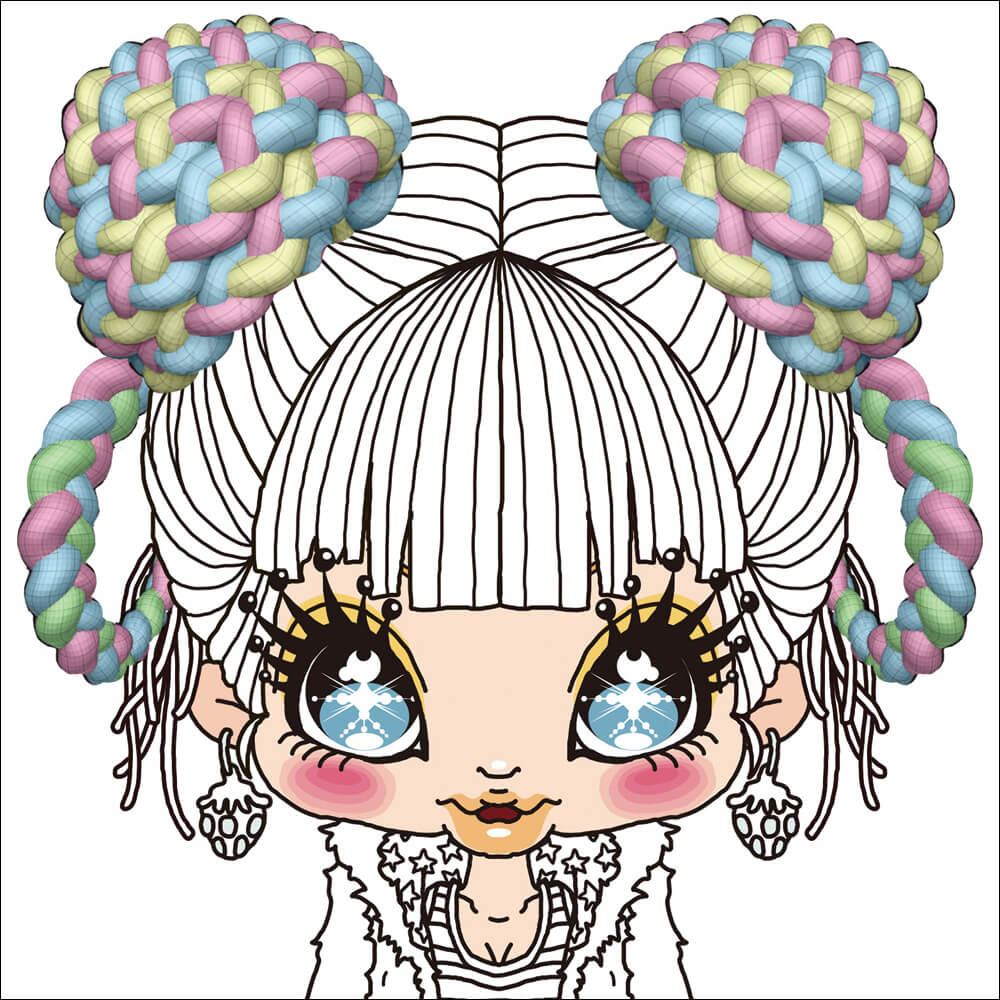
トレースしてイラスト作成
-

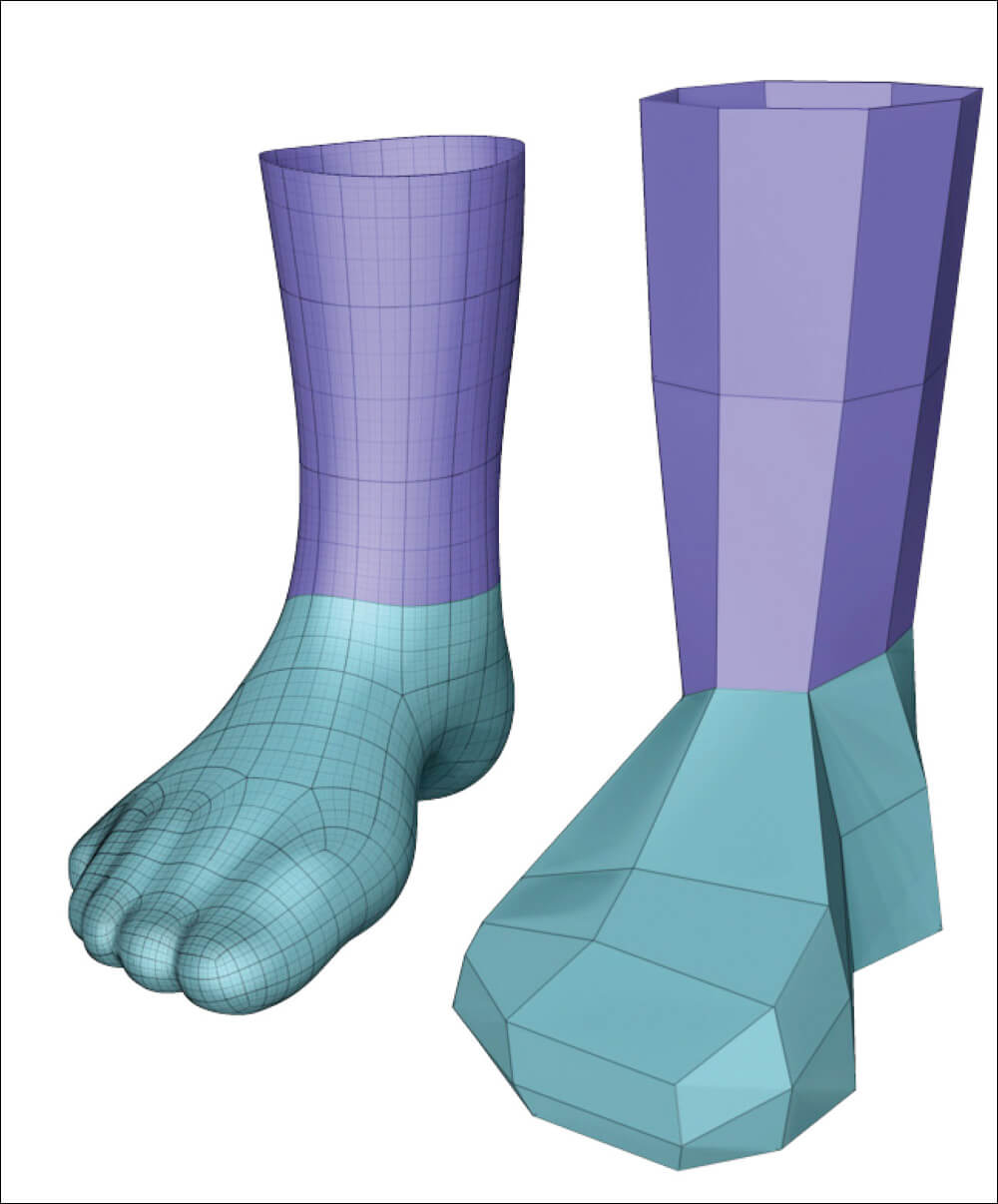
細部までつくり込んだモデルを用意しておけばキャラクターに合わせて微調整するだけで流用できます。もちろんある程度のガイドさえあれば描けるというのであれば右のようなローポリでも十分に役立ちます
-

形状を詳しくつくり込んでいなくても、ポリゴンの分割ラインが目に見えているだけでストレスなく描くことができるようになります
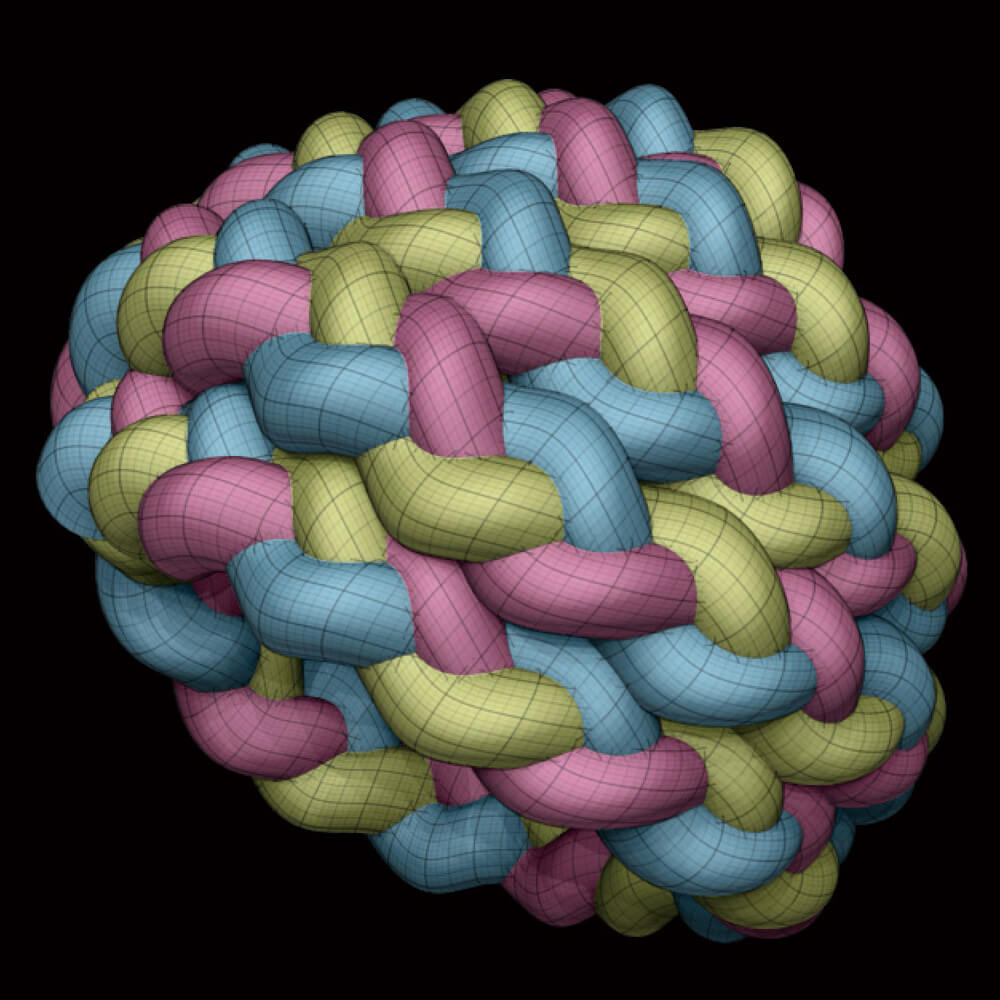
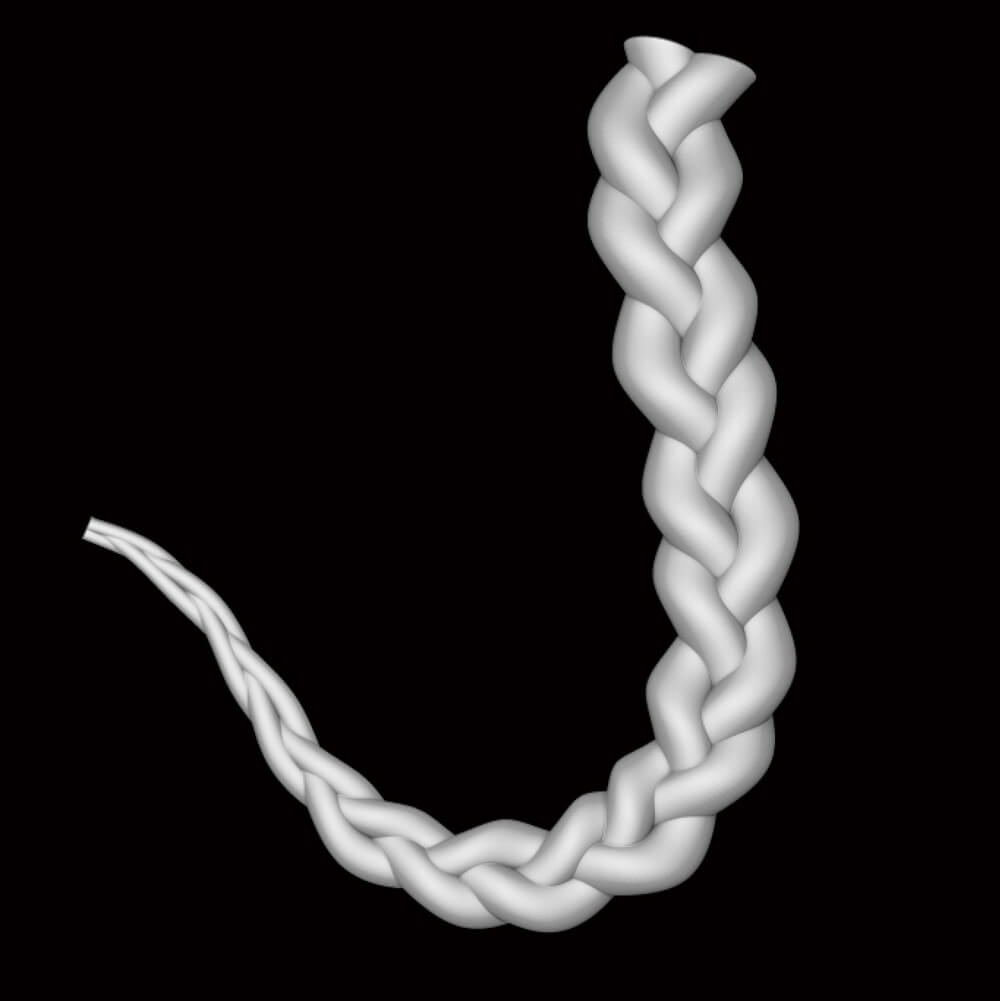
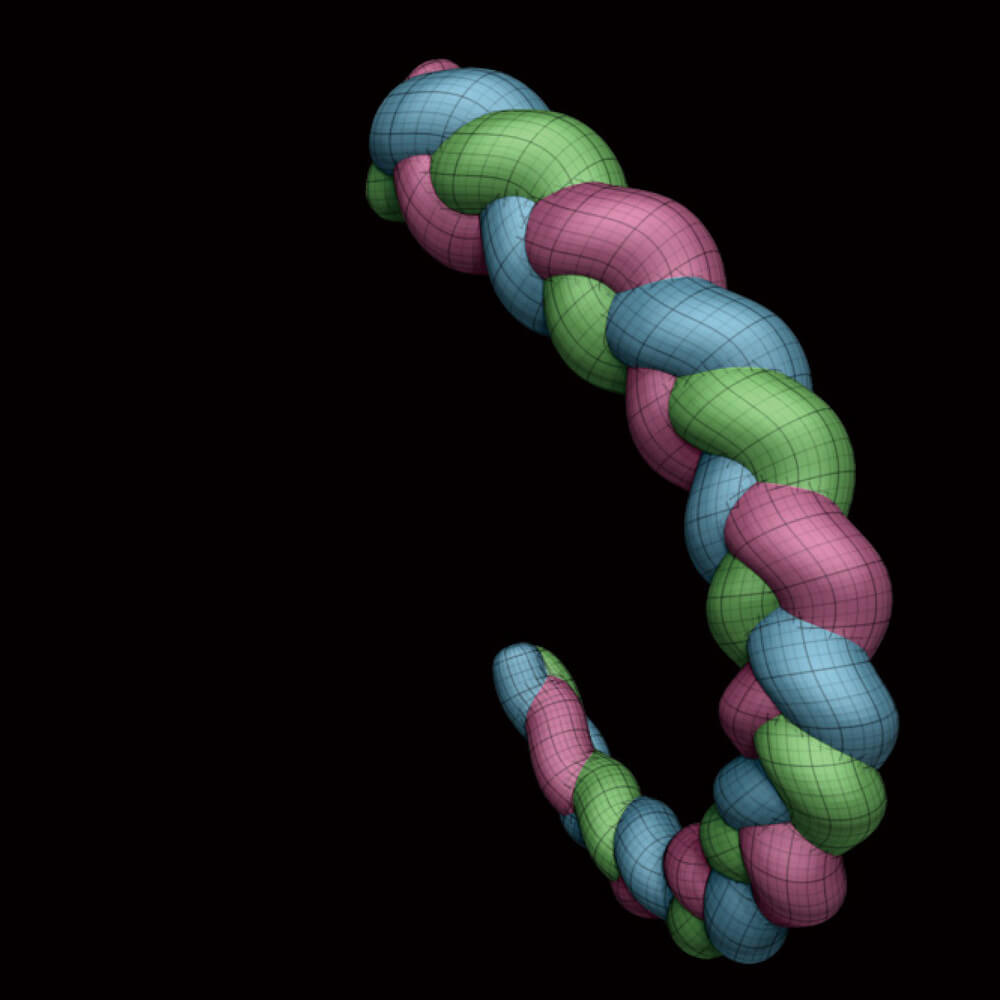
三つ編みトレース素材
-

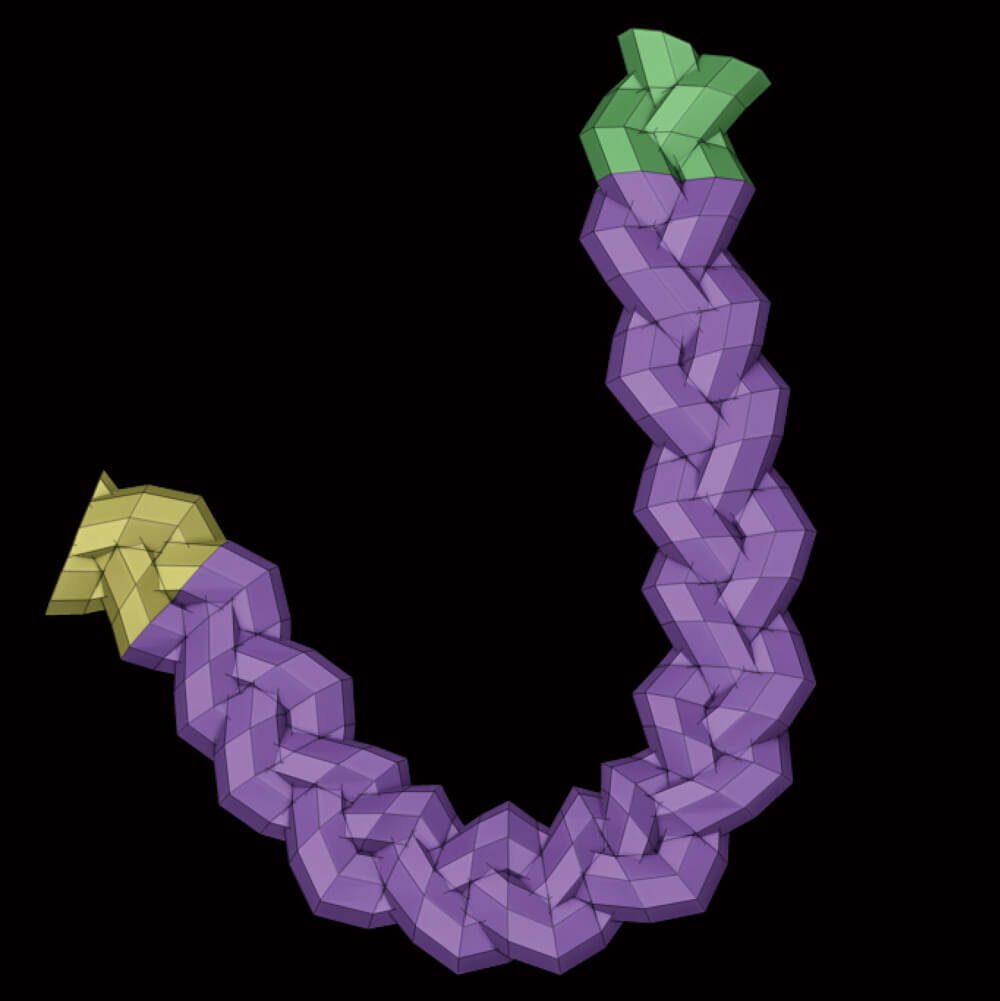
このような複雑な髪型でも次ページで紹介するブラシさえつくっておけば1分で造形でき、ボリュームや長さ、角度などを試行錯誤する時間を確保できてクオリティアップにつながります
-

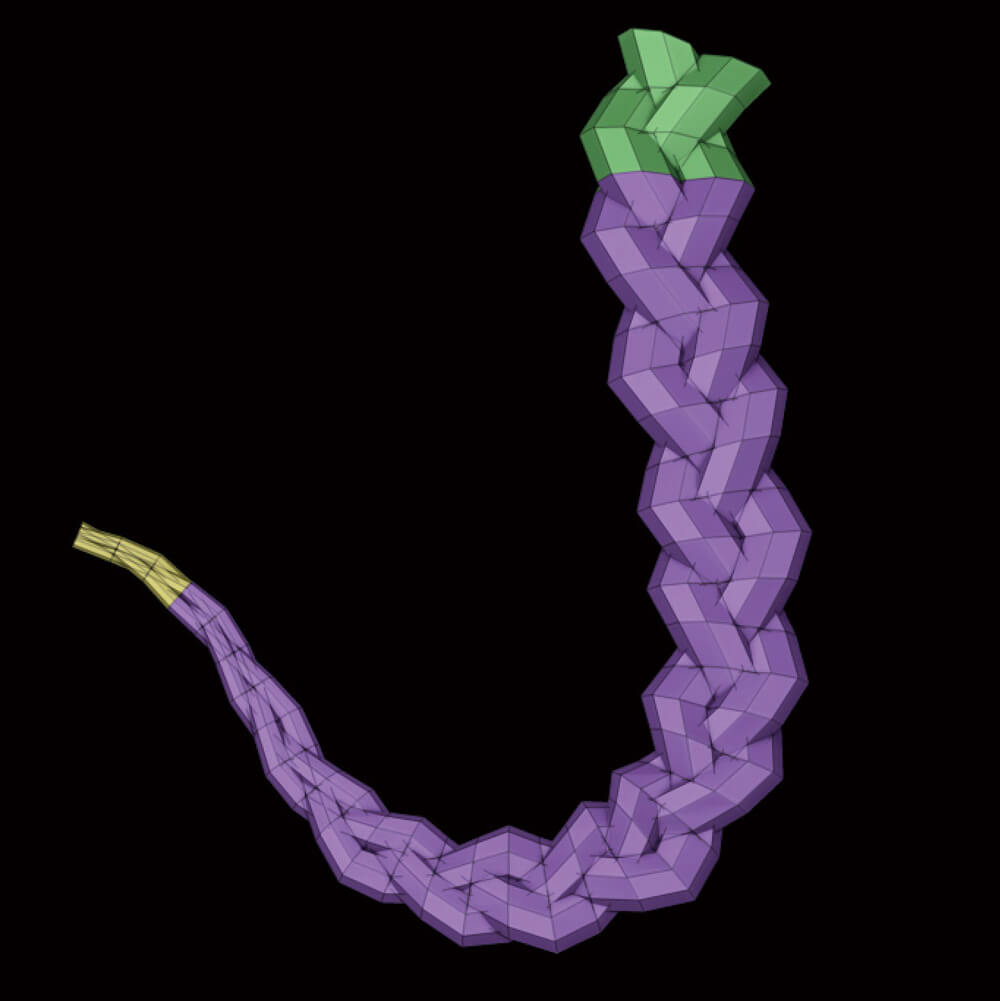
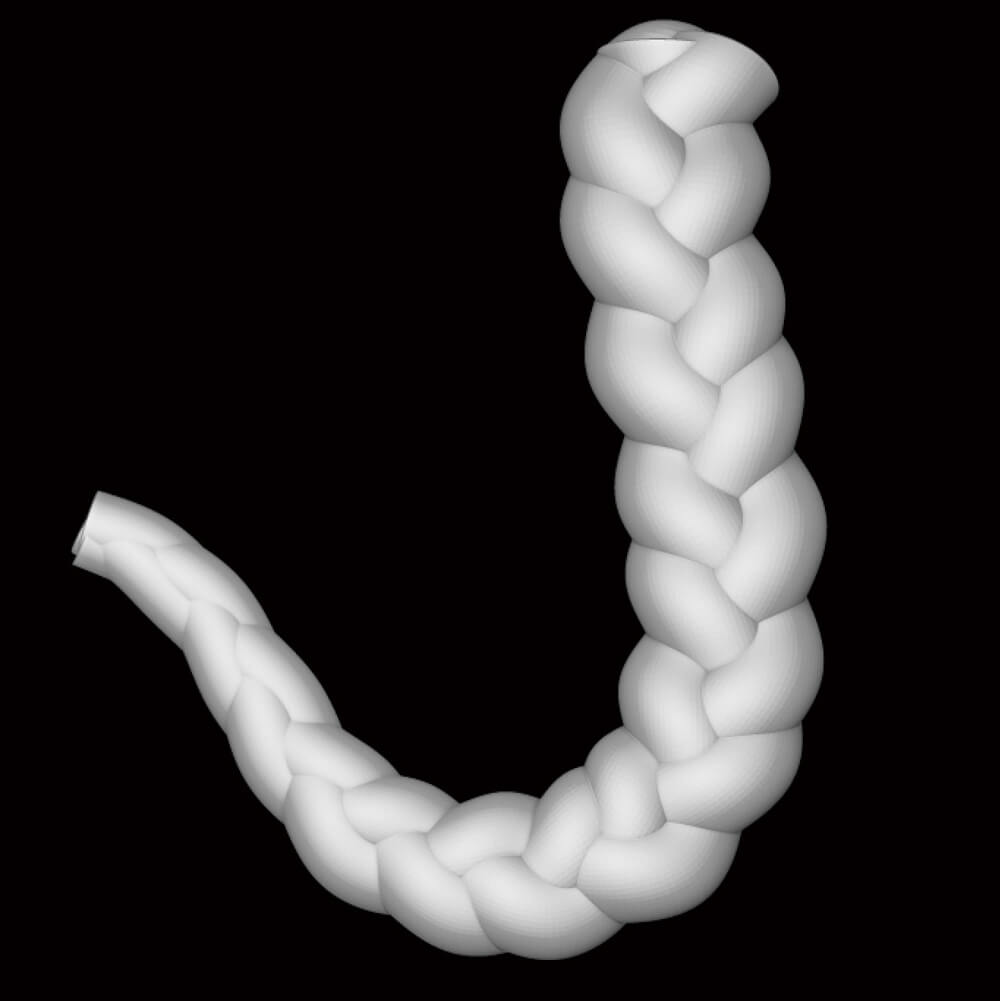
垂れ下がった三つ編み用トレース素材。先を細くすることで毛量が減ってくる先端部分だということを表現しています
三つ編みブラシのつくり方
1.三つ編みモデルをつくる
-

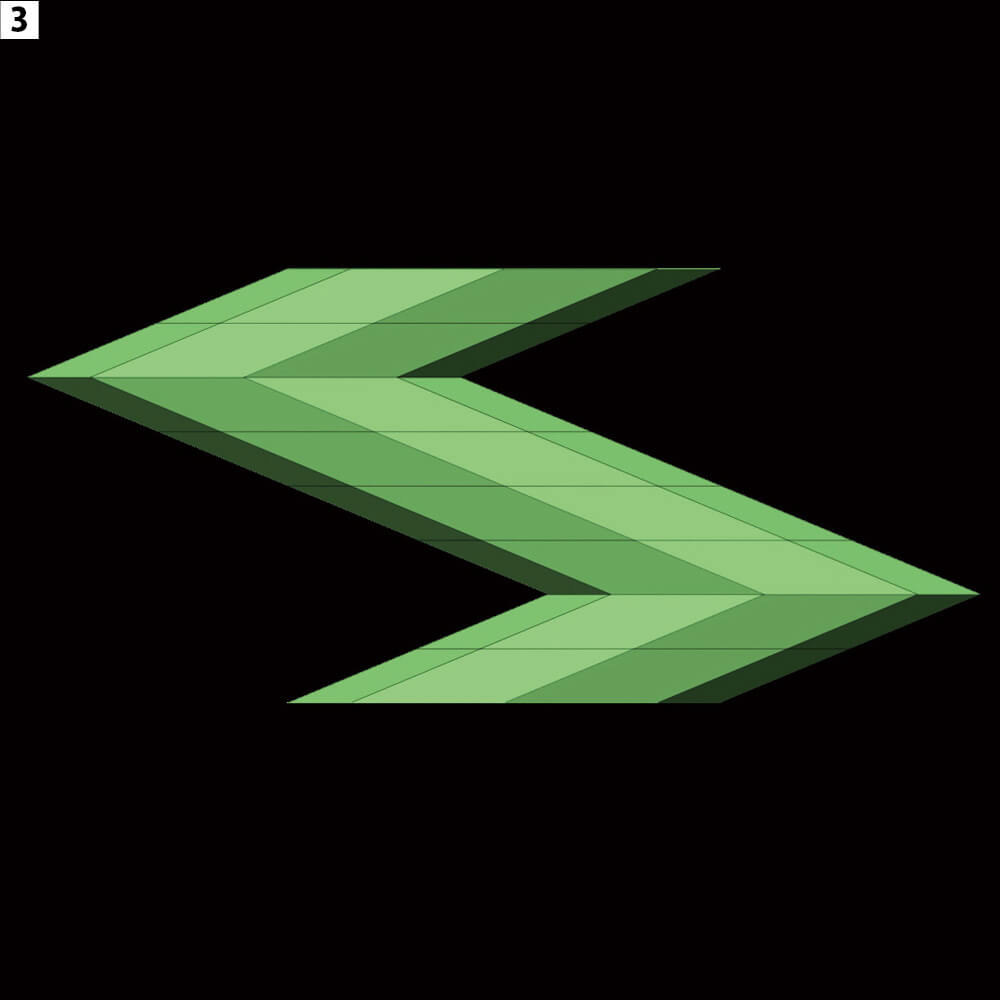
Zディバイドを8、Xディバイドを2に設定したポリシリンダーを用意します。今回は説明用に視点をわかりやすくするために、Z方向でポリグループを分けています
-

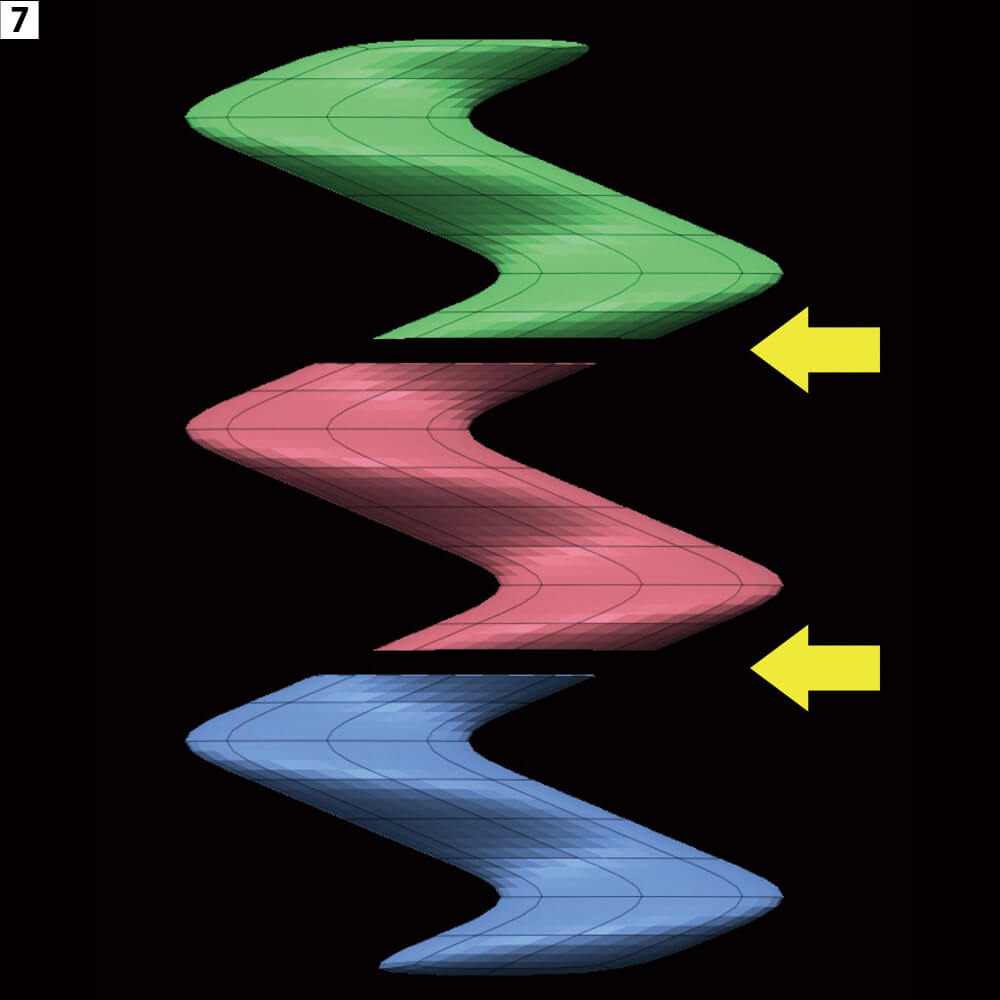
マスクで選択後、図のように下から3段をプラスX、上から3段をマイナスX方向に[ツール→変形→オフセット]の値に数値を入力し、ジグザグにします
-

正面から見た様子。90度視点を回転し、今度はZ軸方向もジグザグにします
-

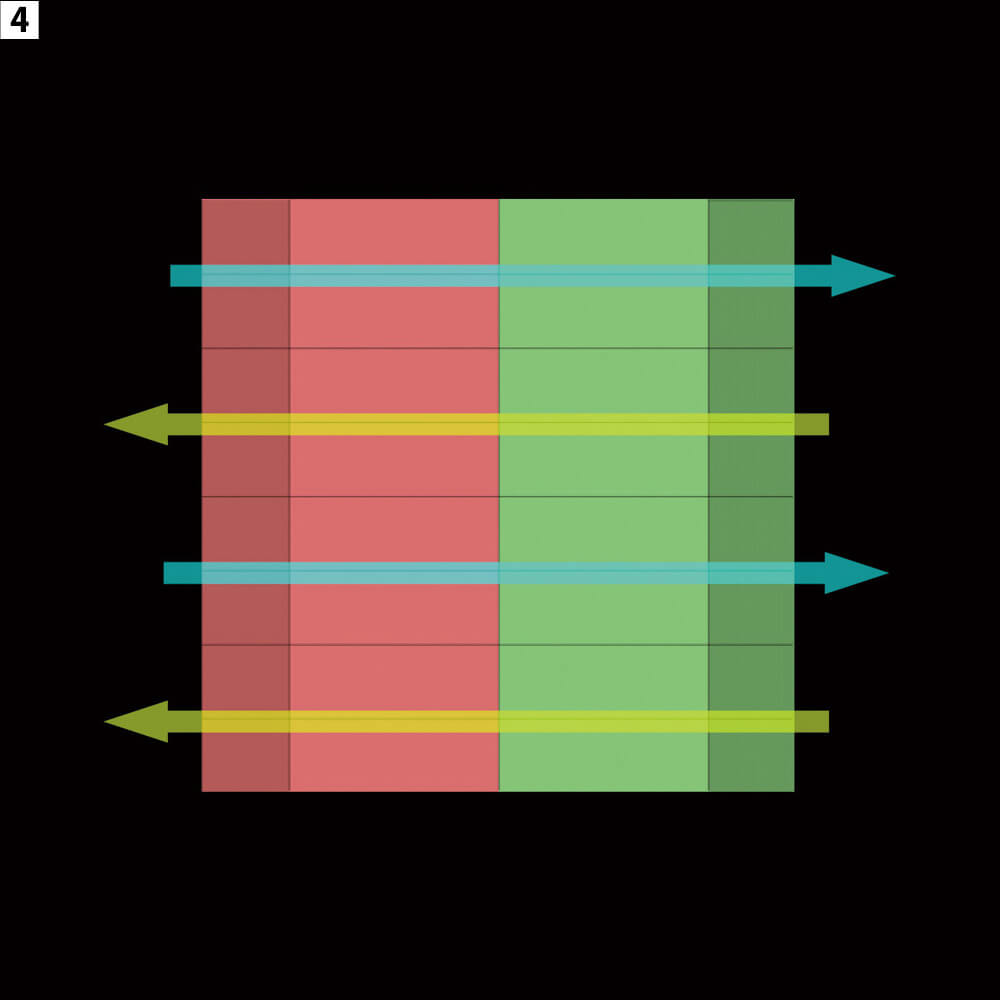
Z軸方向には上から1段目、下から3段目をプラスZ方向に。下から1段目、上から3段目をマイナスZ方向にオフセットへ数値を入力します
-

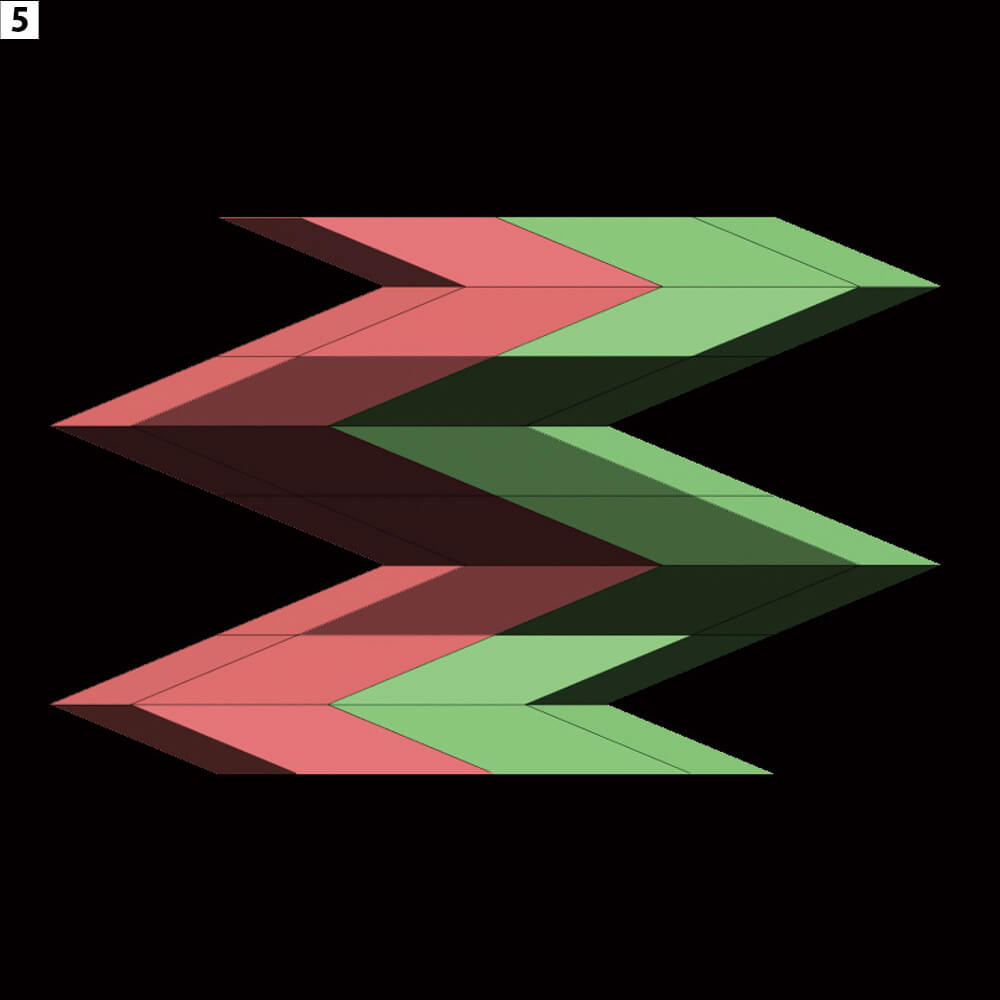
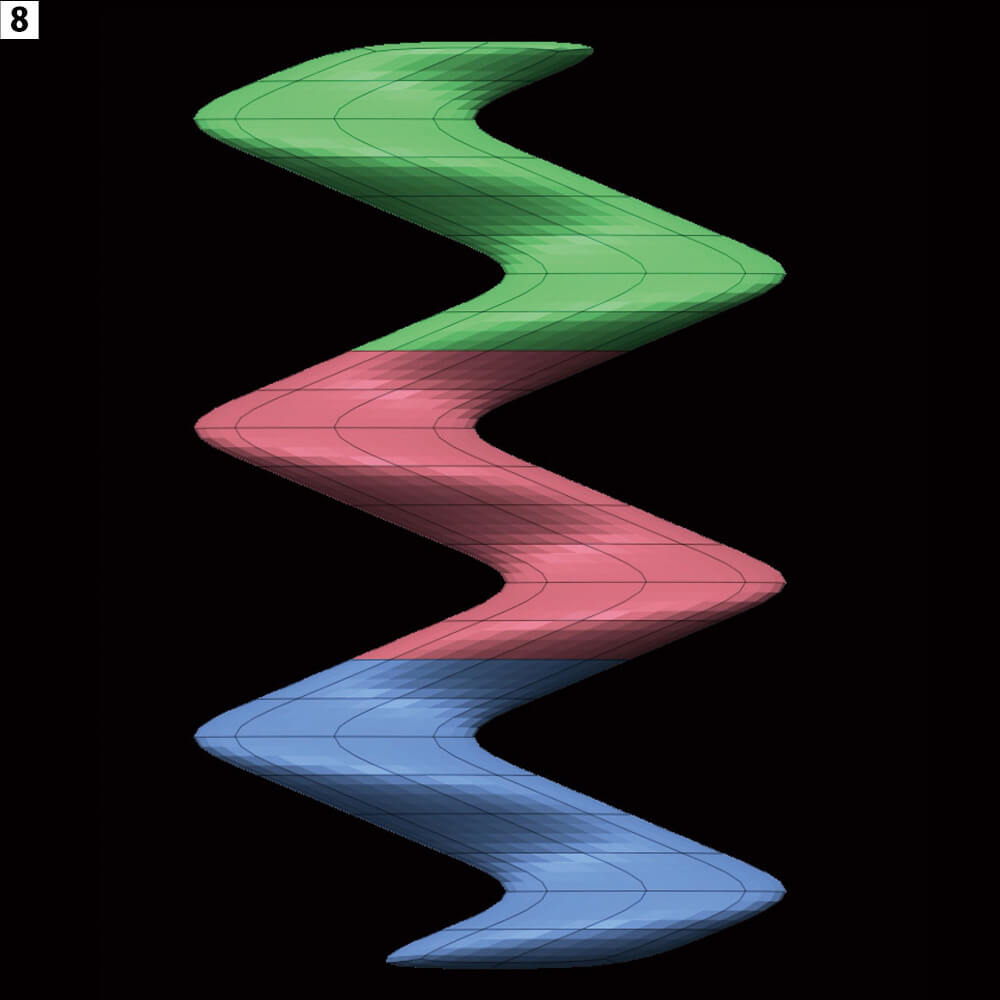
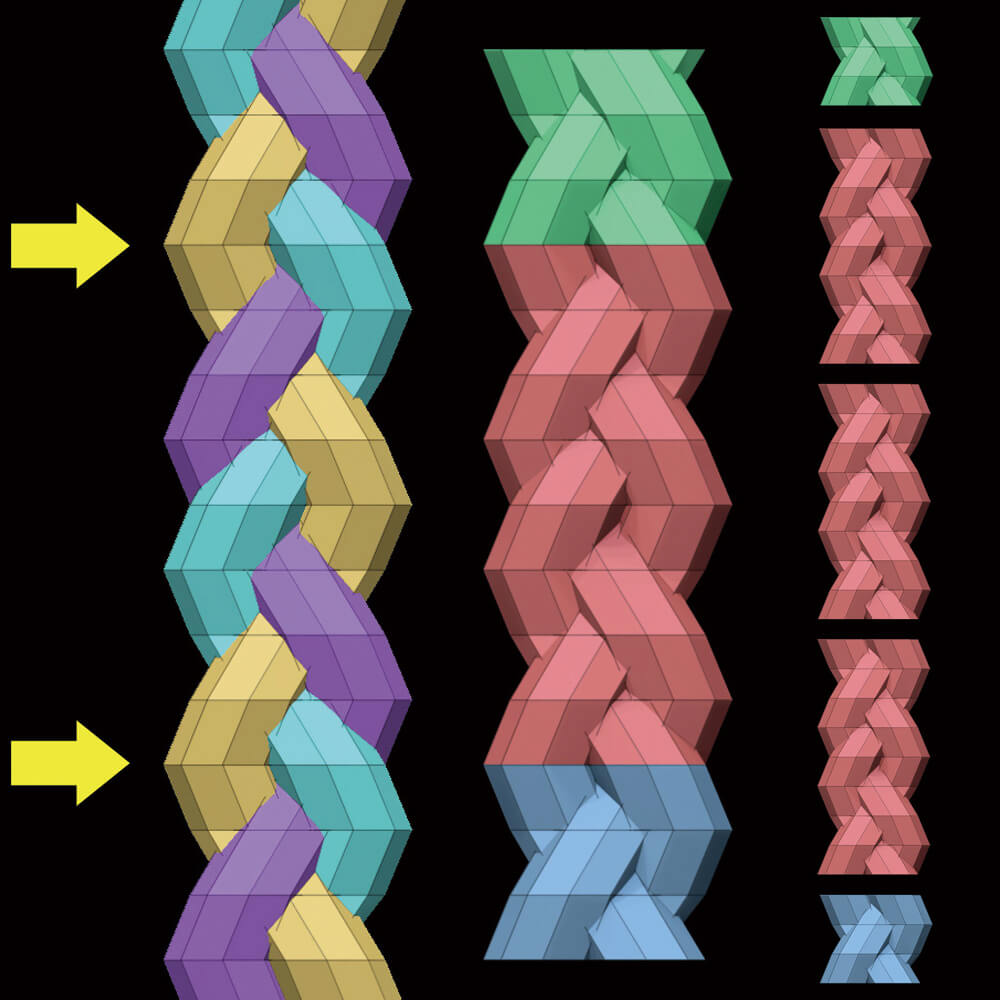
【2】と【4】の工程を経ると、このような前後左右にジグザグになったオブジェクトが完成します
-

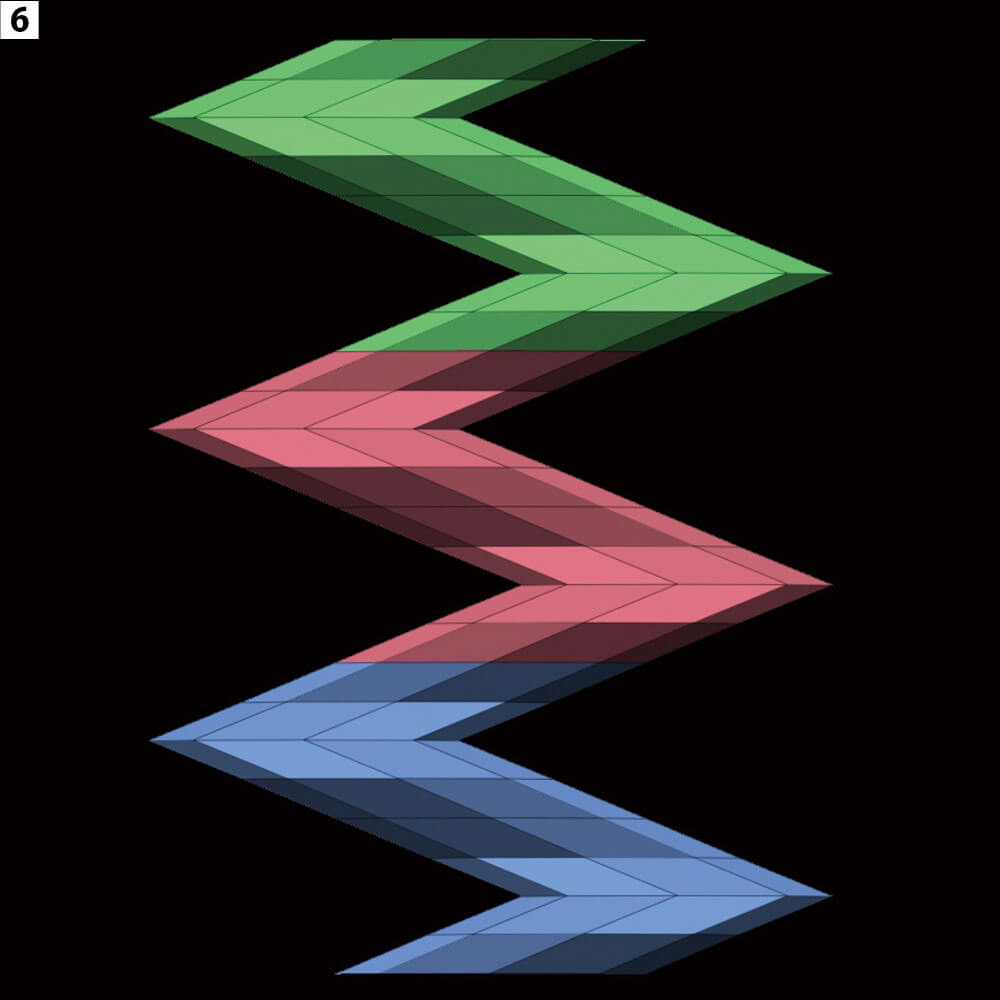
サブツールで2回複製後、Y軸方向にオフセット200にして3段に積み上げます。オフセット値のスライダを端まで2回バーを引っ張ると、ピッタリ1オブジェクト分移動します
-

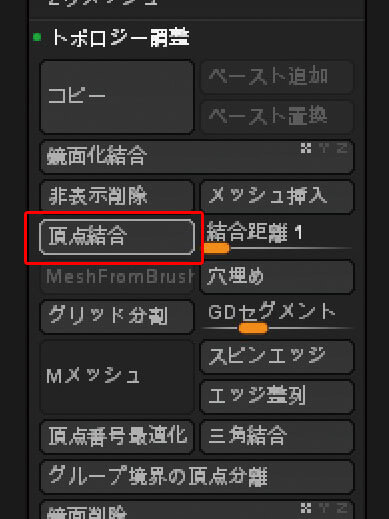
結合してひとつのサブツールにします。ディバイドしてみると3つのオブジェクトは結合されていないことがわかるので重なる面を非表示にし、[トポロジー調整→非表示削除]
-

[トポロジー調整→頂点結合]をするとひとつのオブジェクトとして結合されます
-

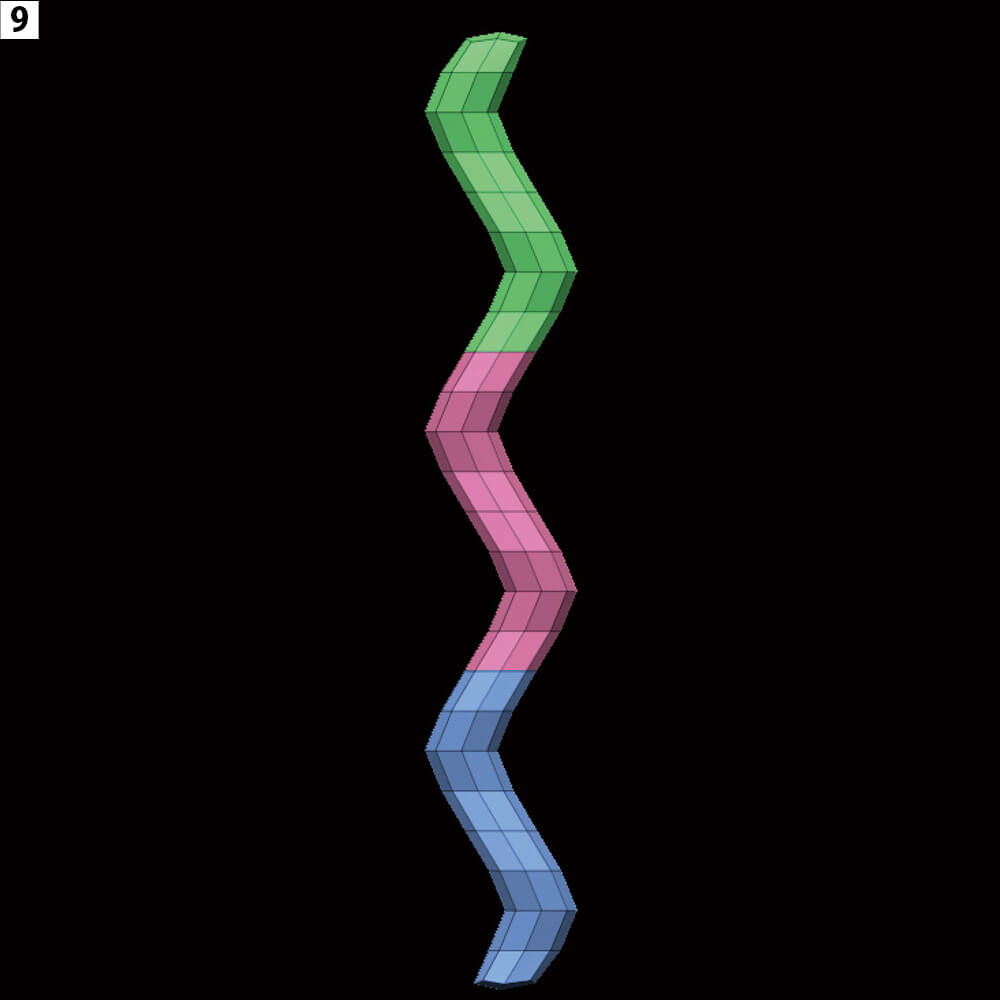
[変形→サイズ]でY軸方向に200拡大します。これが三つ編みの1束になるので、残り2つをサブツールで複製します
-

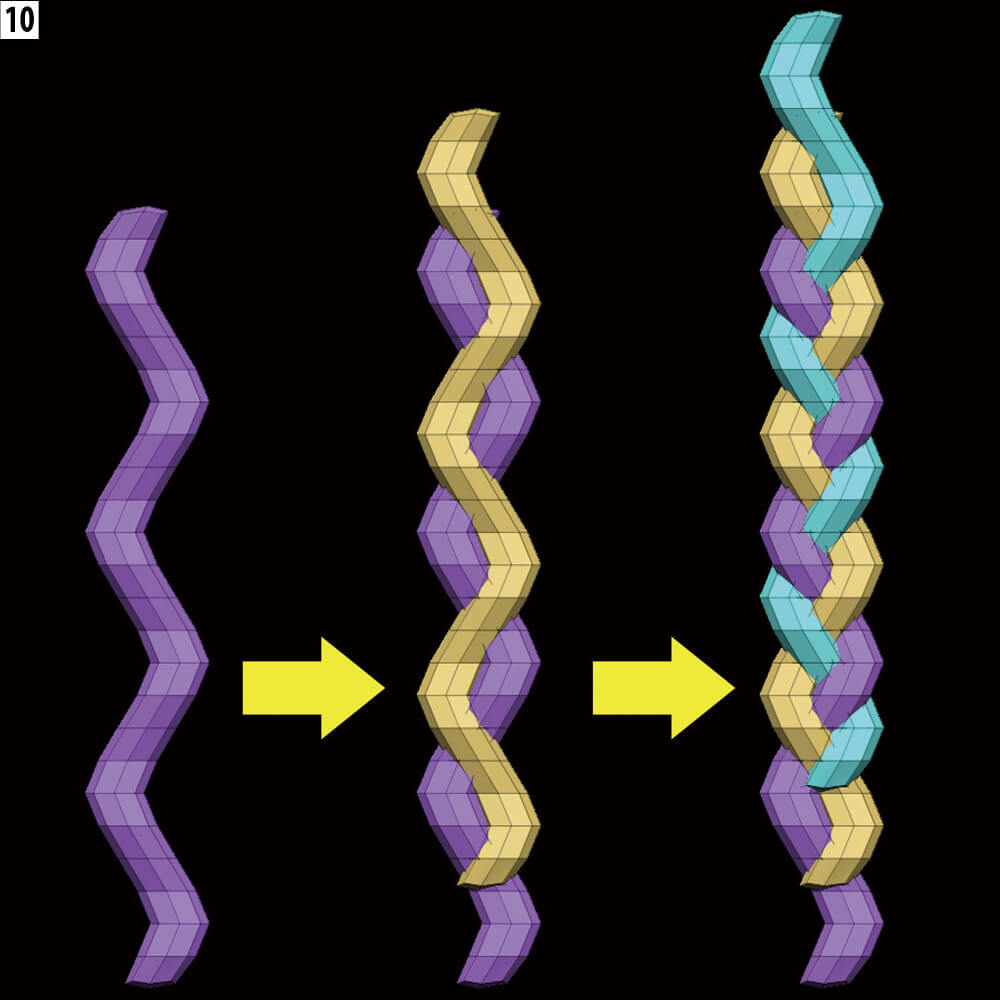
複製した毛束をY軸方向にオフセット100を入力すると1ポリゴン分上昇するので、3ポリゴン分、つまり300移動させます。さらにもう1本同様にY軸方向にさらに300移動させると三つ編みが見えてきました
2.IMブラシに設定
-

IMブラシに設定するためループする部分を探します。[ツール→ポリグループ→自動グループ]にすると毛束ごとに色が分かれ認識しやすくなるので、ループする部分とカーブの始点と終点になる部分をポリグループ分けし、上下のいらない部分は削除します
-

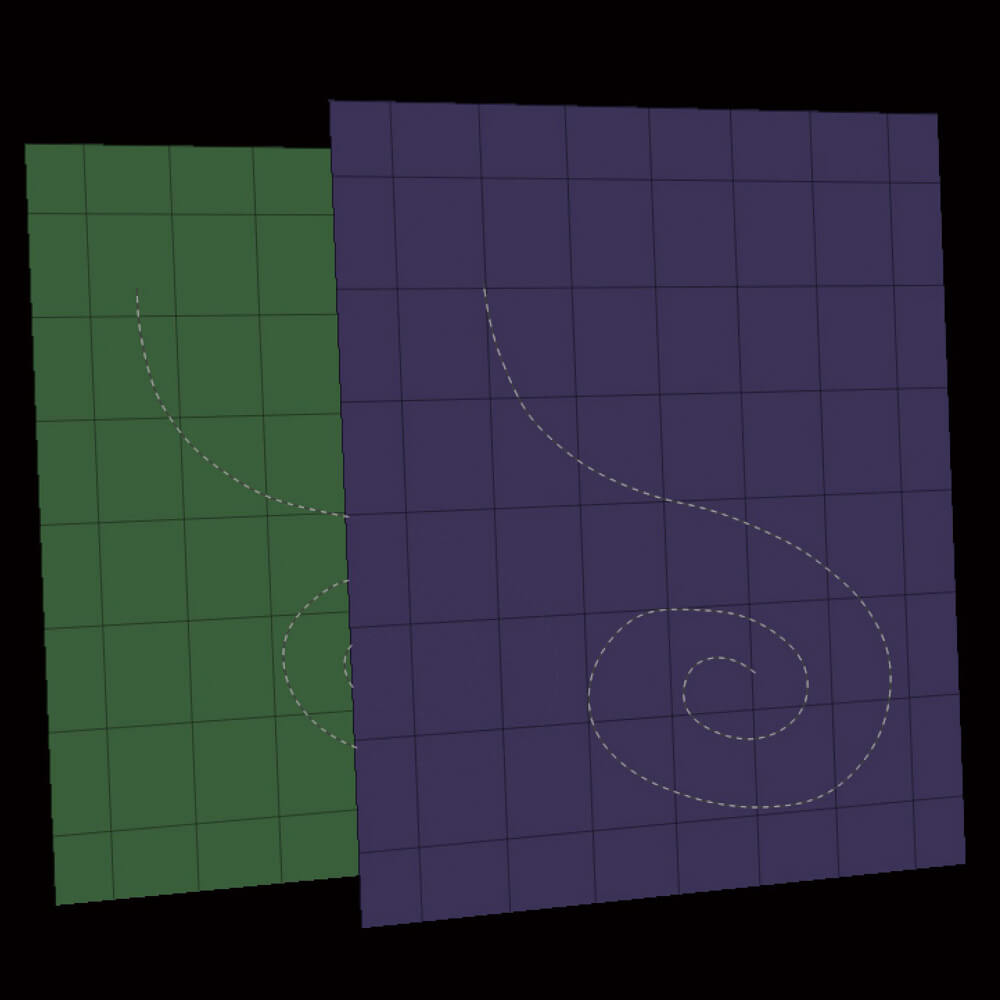
必ず【左画像】のように始点と終点を上下に配置し、画面と水平に表示されていることを確認してから[ブラシ→インサートメッシュを作成→新規]でIMブラシを作成します
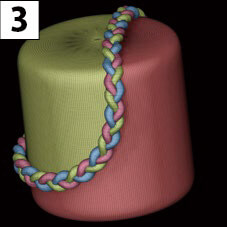
3.完成
Illustratorなどでもパスに沿って三つ編みを描けるしくみをつくれますが、おそらく正面から見た毛束が規則的に並ぶ様子しか描けないかと思います。しかし、このように3Dでつくると角度や奥行きなどが自由自在で、空間を感じ、動きのある三つ編みを描けるようになります。一度この工程を経てブラシを登録しておけば、次からサッと線を引くだけで、一瞬で三つ編みが描かれ、あらゆる表情を試すことができるようになり、絵の表現の幅が広がることでしょう
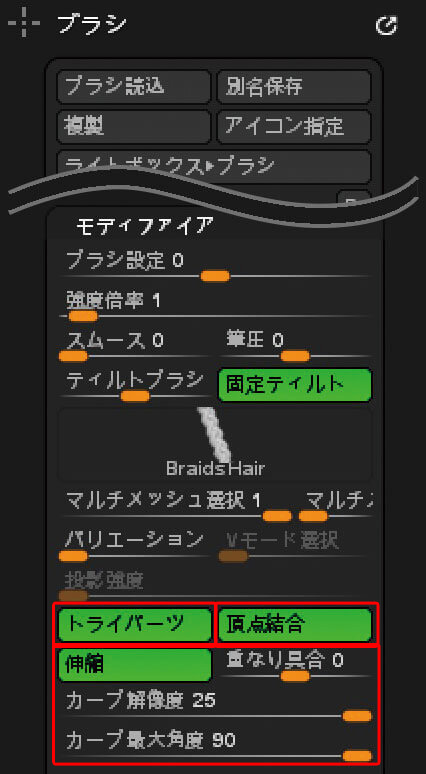
三つ編みブラシの調整
1.強弱
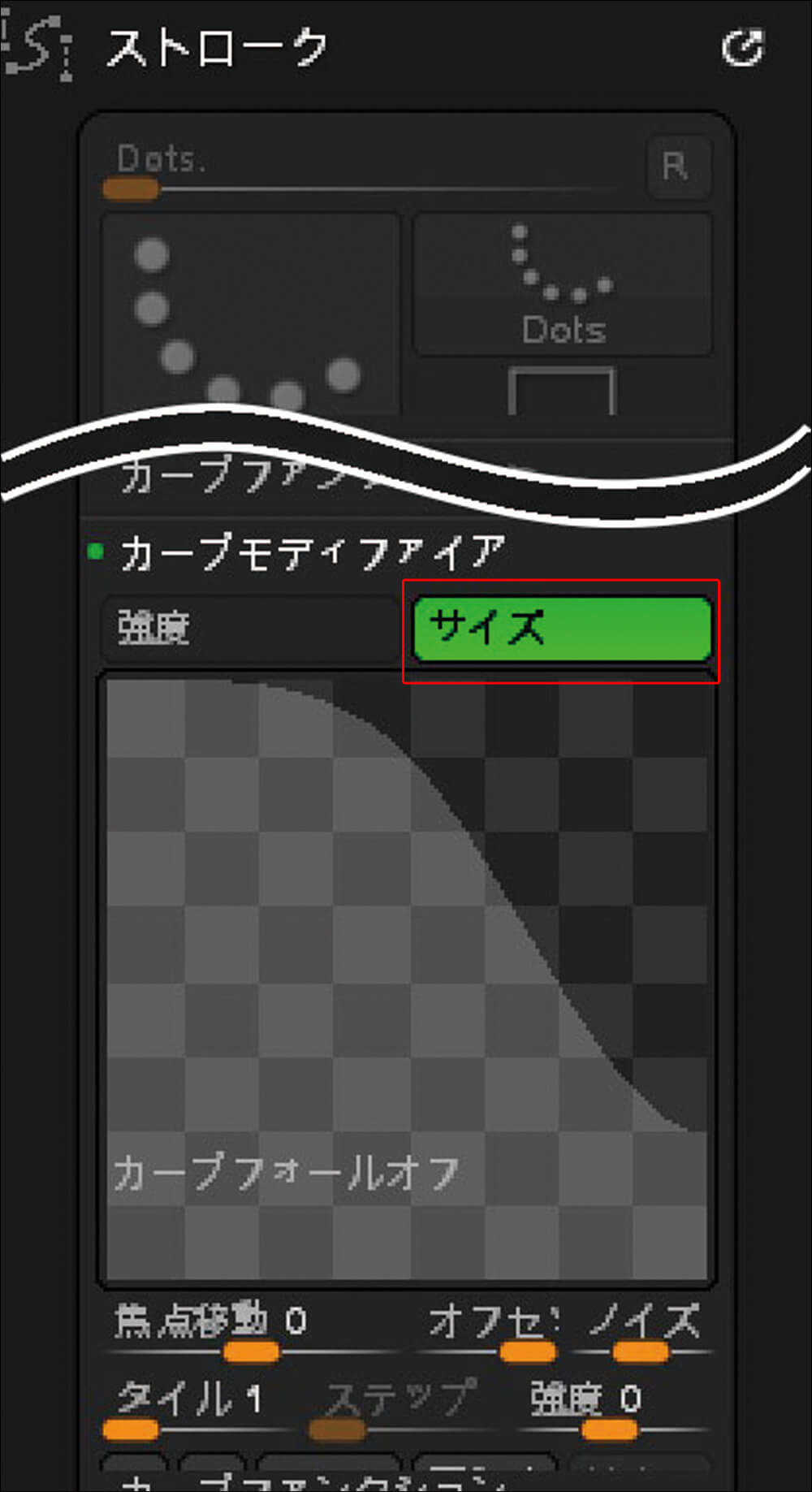
[ ストローク→カーブモディファイア→サイズ]をONにし、カーブフォールオフを設定することで先端から末端にかけての太さをコントロールすることができます。髪の付け根からだんだん毛量が減っていく様子も自由自在です
2.太さ
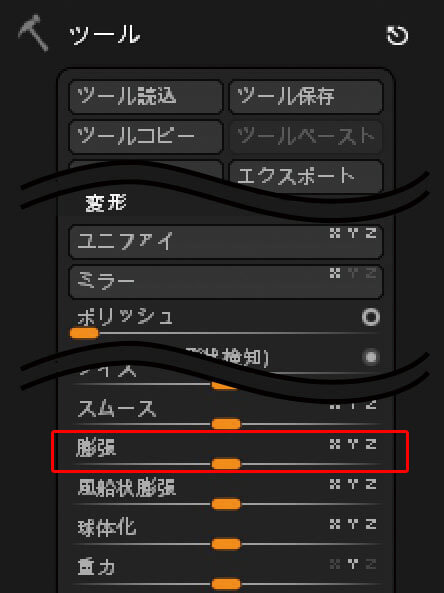
[ツール→変形→膨張]を使うことで毛束ごとに膨らませ、毛量を調整することができます
3.移動
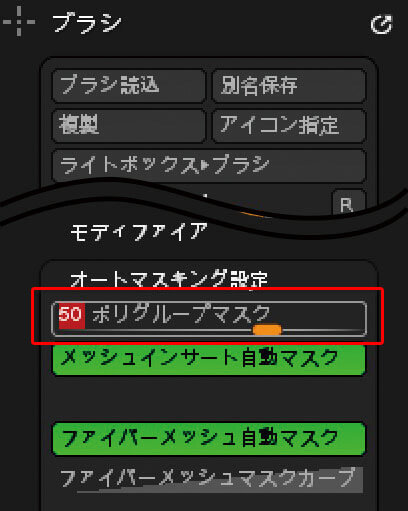
Moveブラシを使えば三つ編み全体を移動でき、Move Topologicalブラシでは毛束ごとに動かすことができます。また、Moveブラシでも毛束ごとにポリグループを割り振れば[ブラシ→オートマスキング設定→ポリグループマスク]の値に応じて他の毛束も影響させつつ動かすことができます
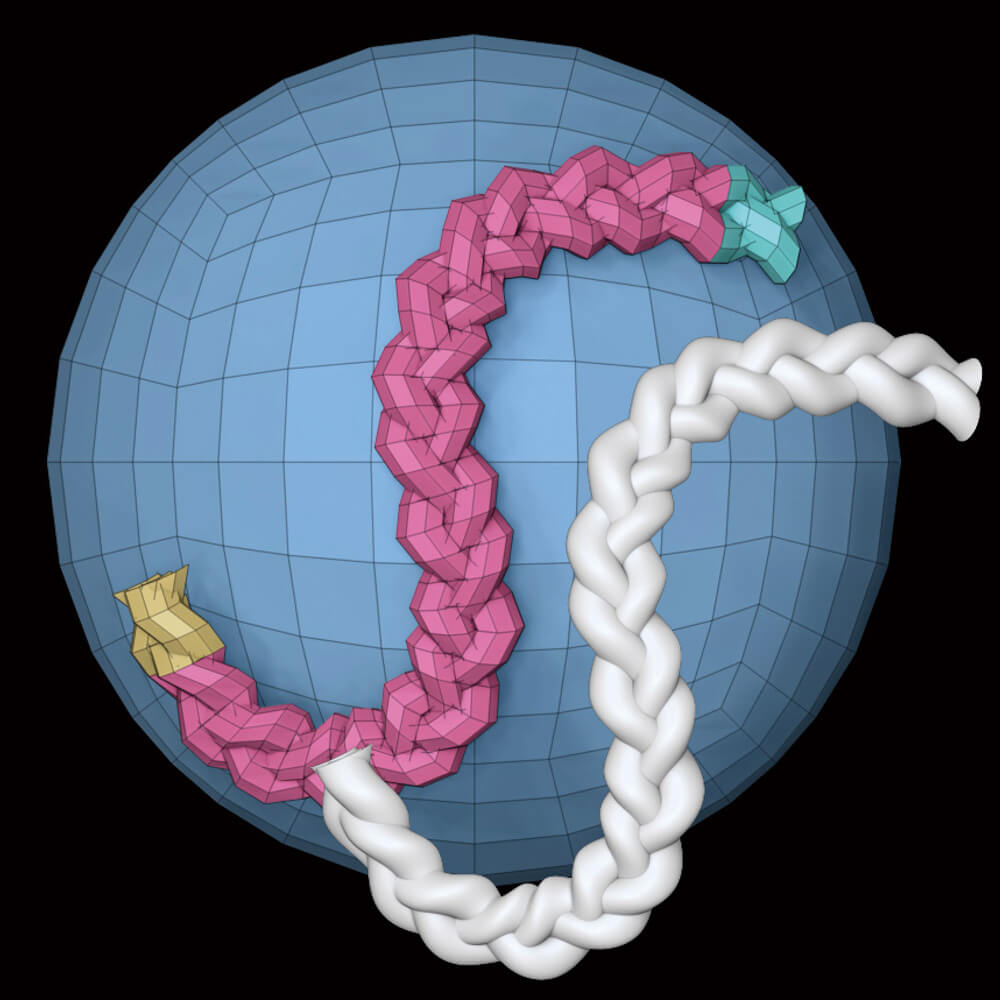
4.配置
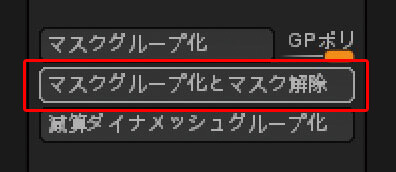
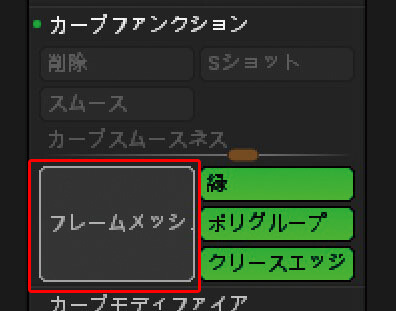
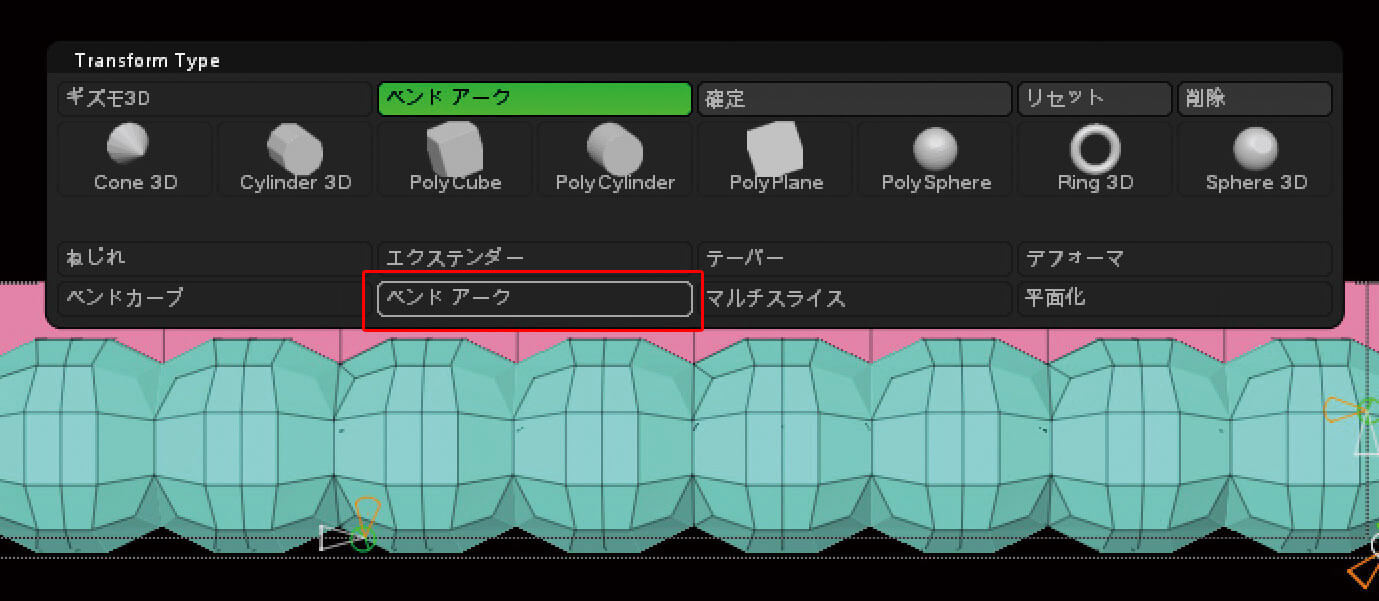
フリーハンドでIMブラシの挙動を制御できない場合は、ポリグループの境界線に沿って配置することもできます。マスク後、エッジを滑らかにするために[ツール→ポリグループ→GPポリッシュ]を1にしてから[マスクグループ化とマスク解除]。さらに、[ストローク→カーブファンクション→フレームメッシュ]をクリックで境界線にカーブを生成します。IMブラシの状態でそのカーブをクリックすれば、カーブに沿って配置されます
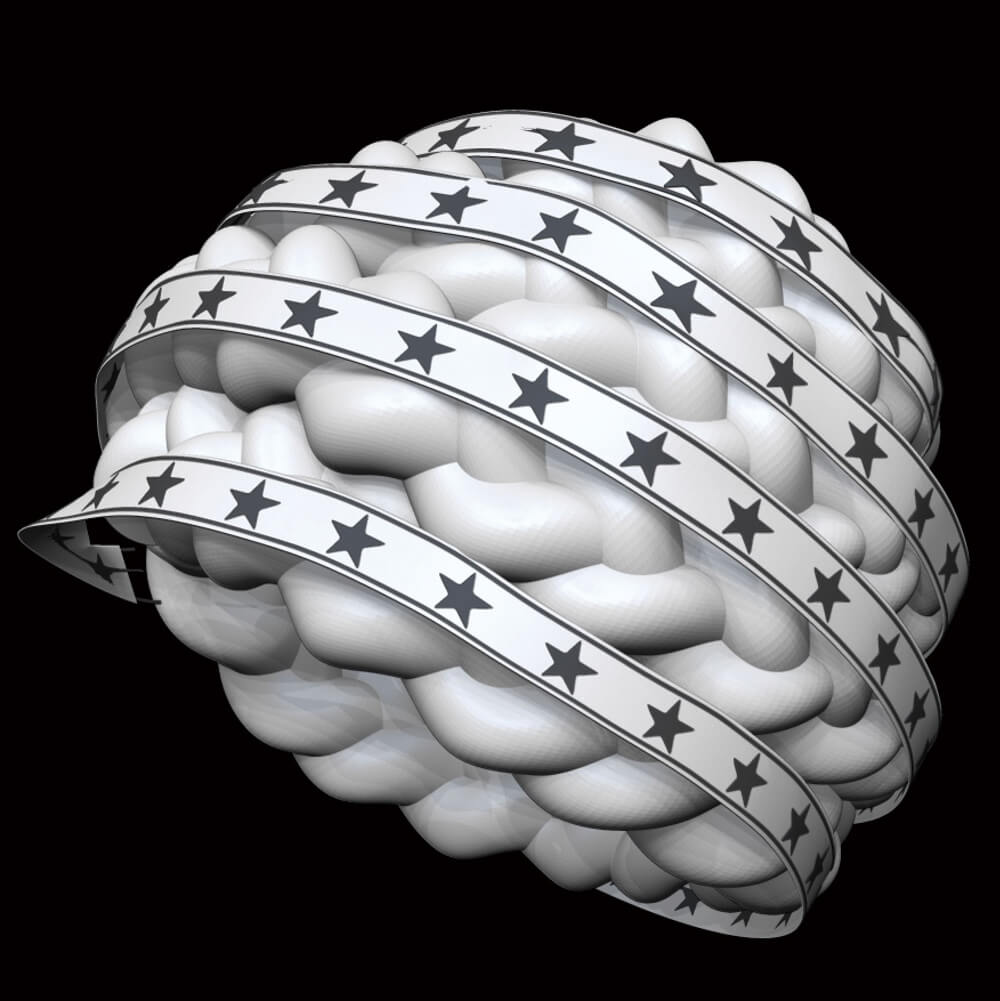
5.配置
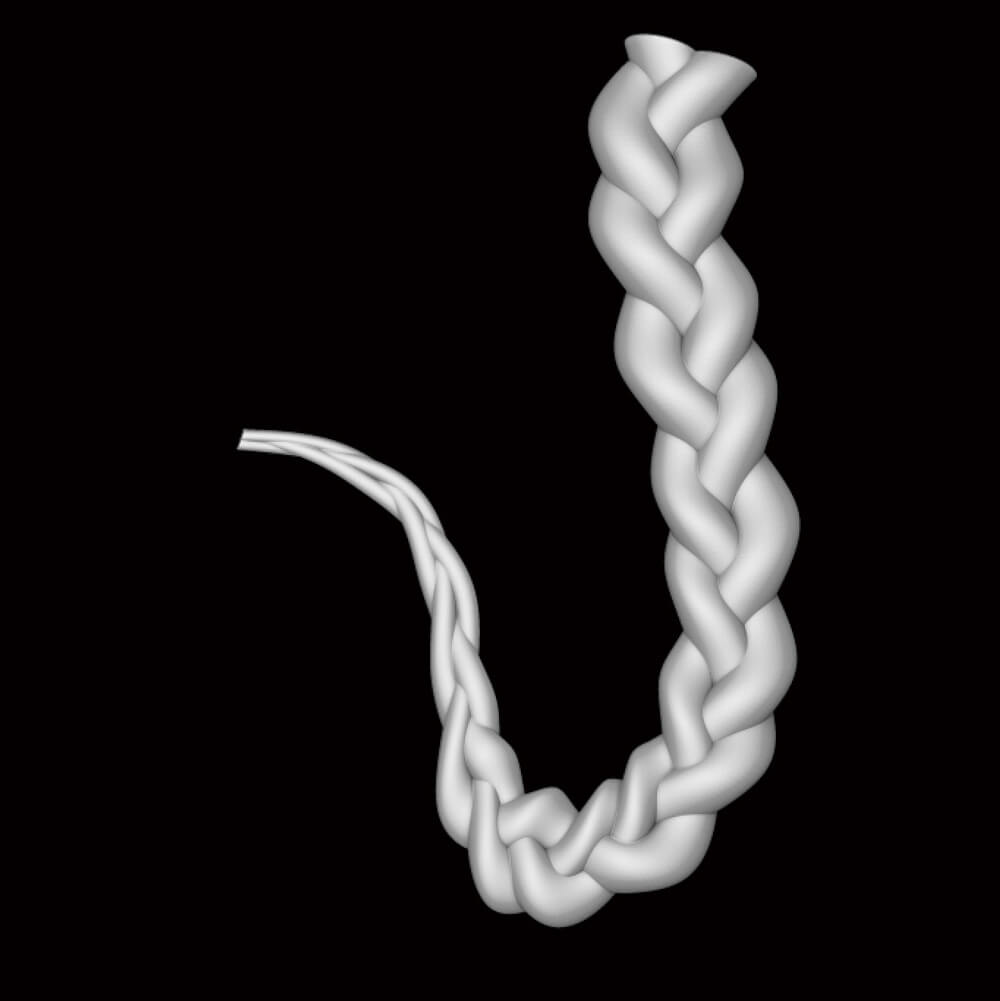
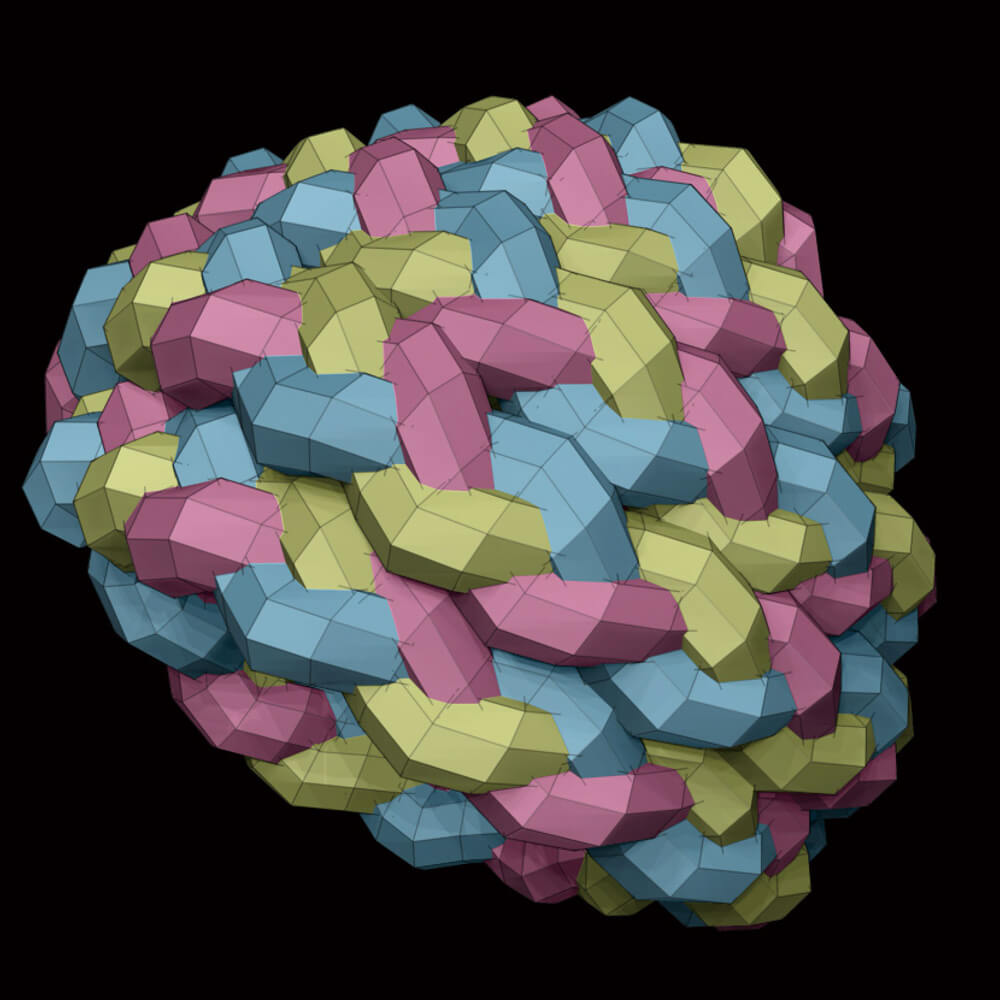
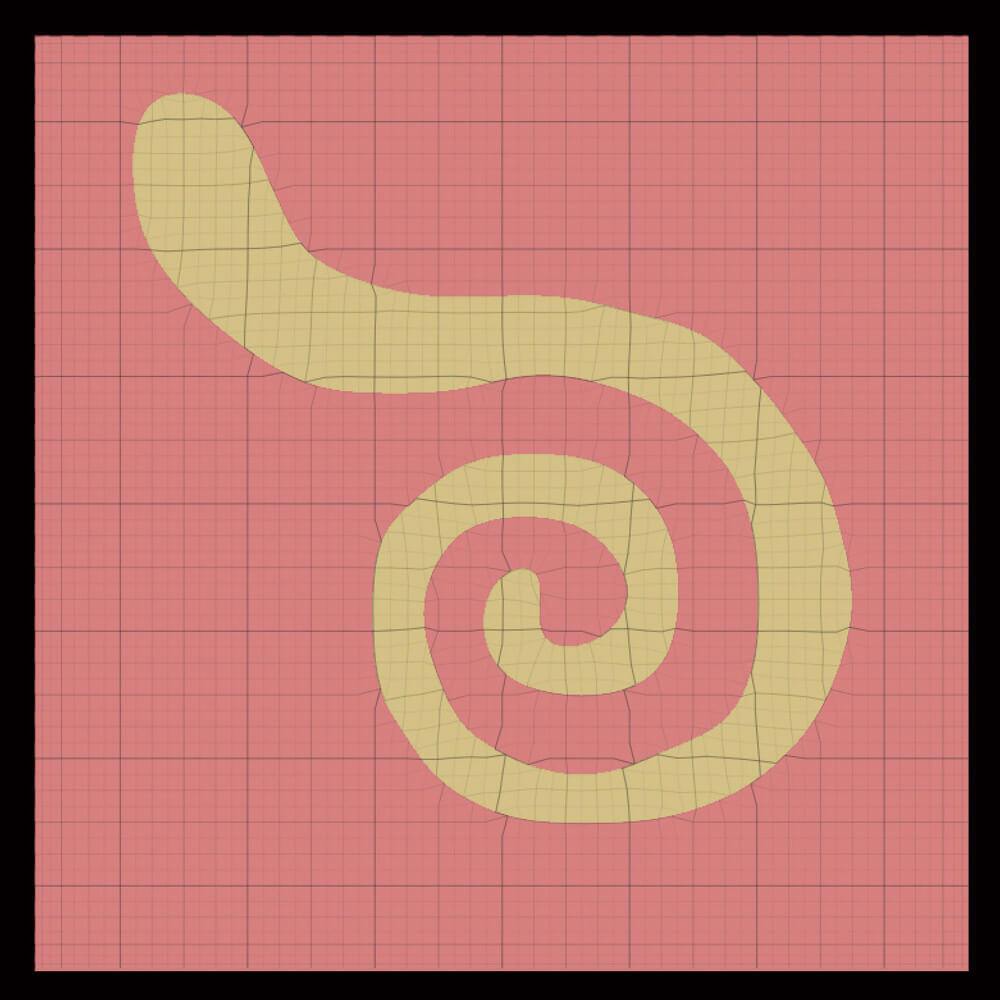
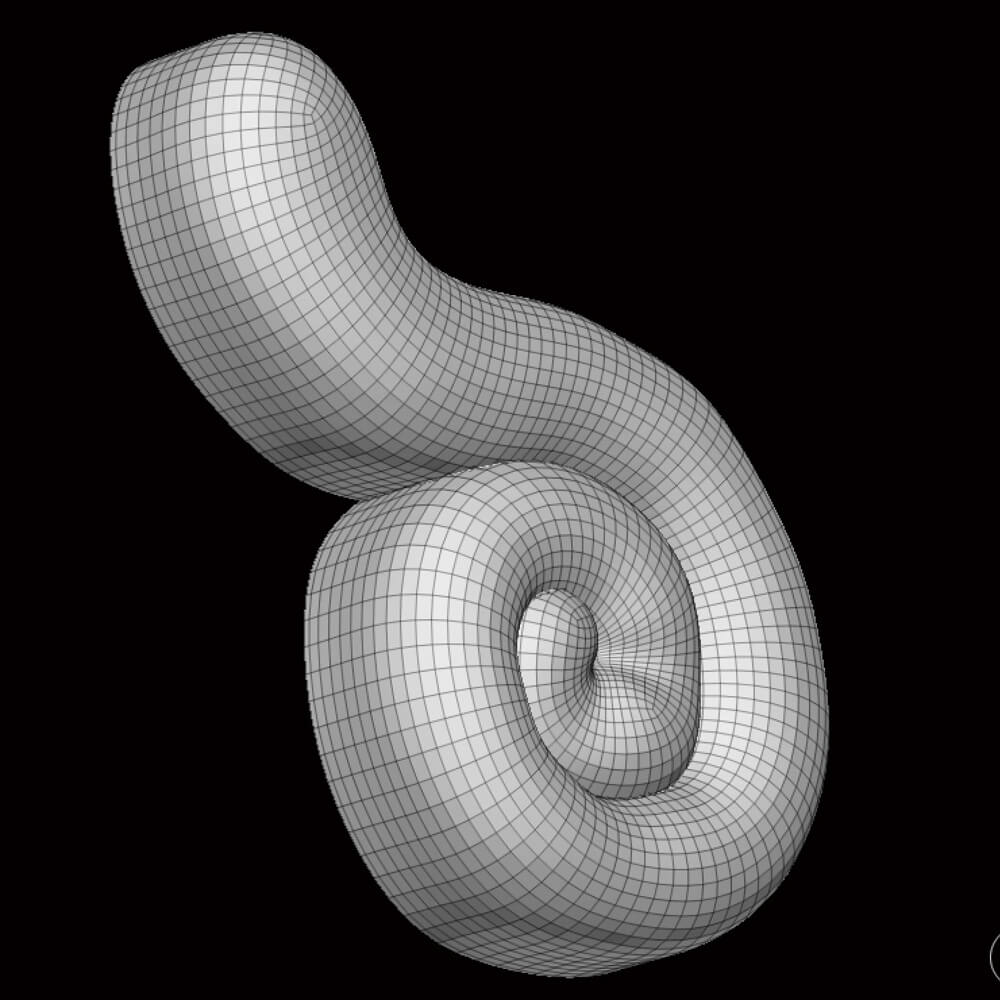
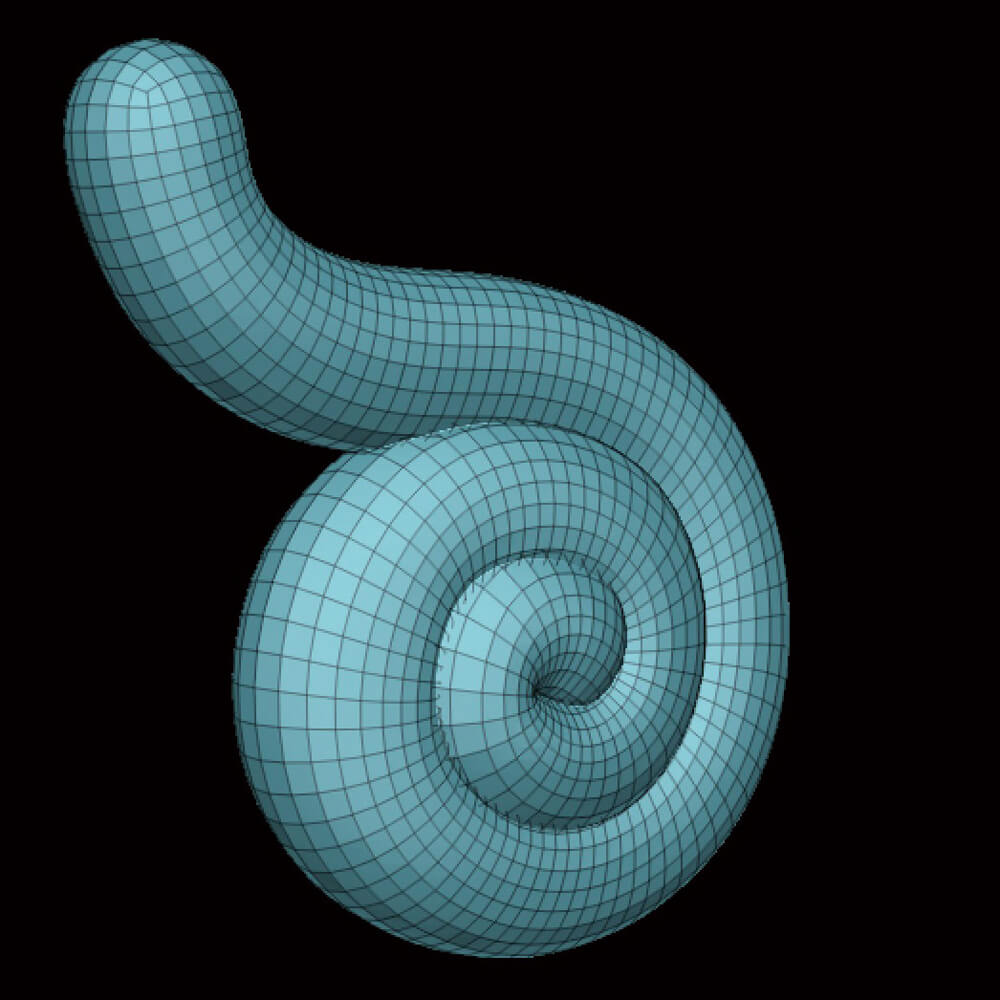
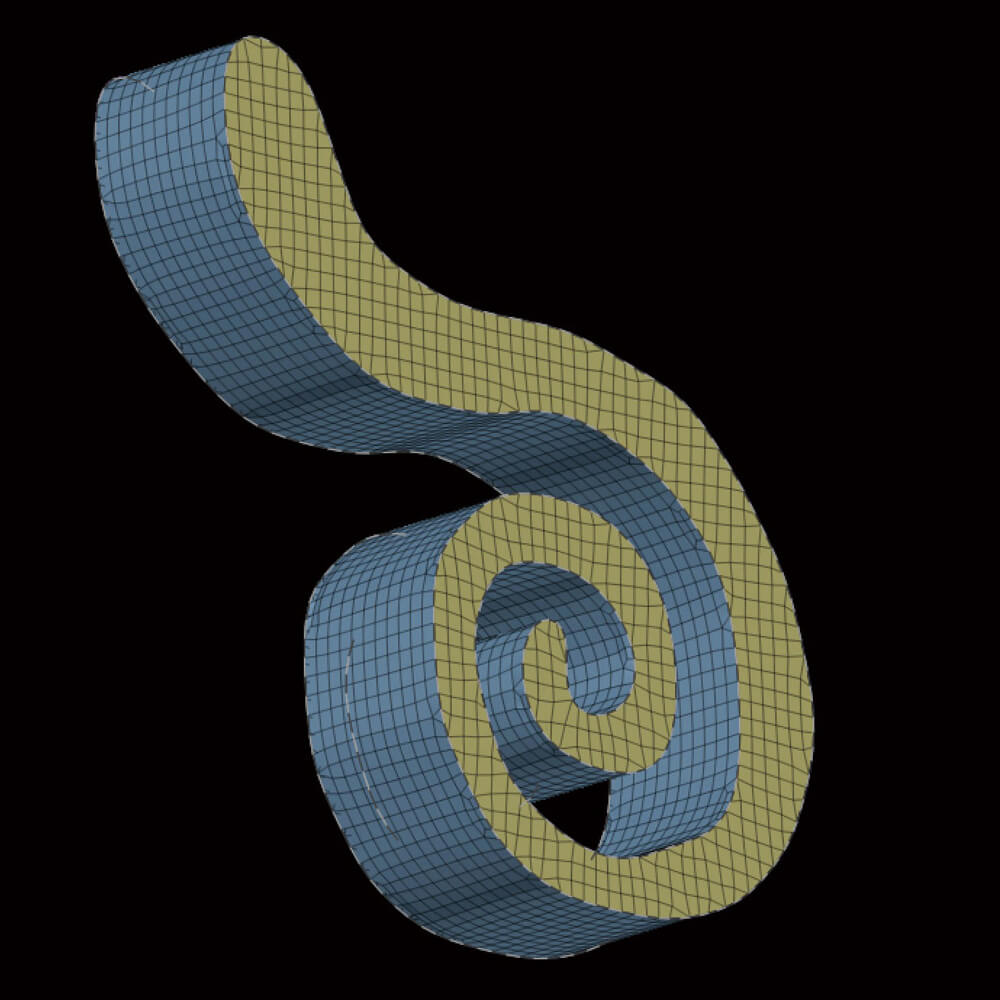
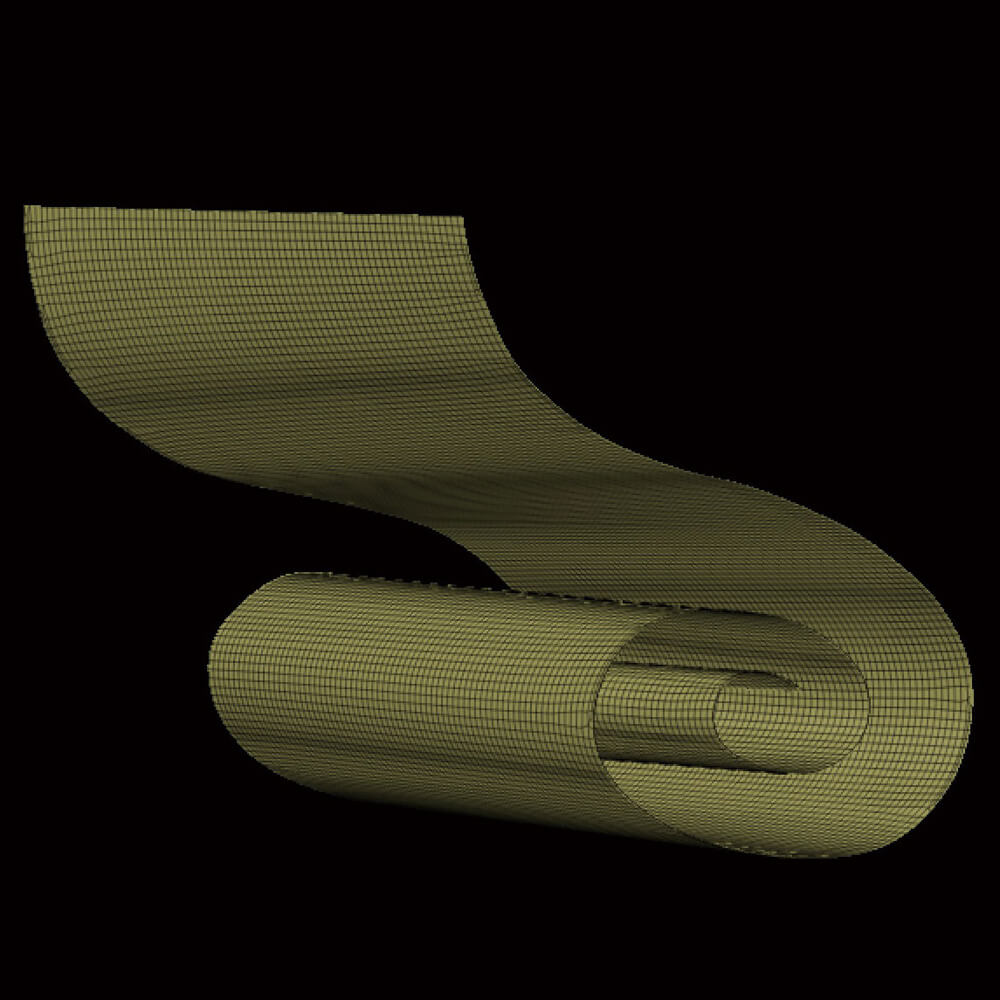
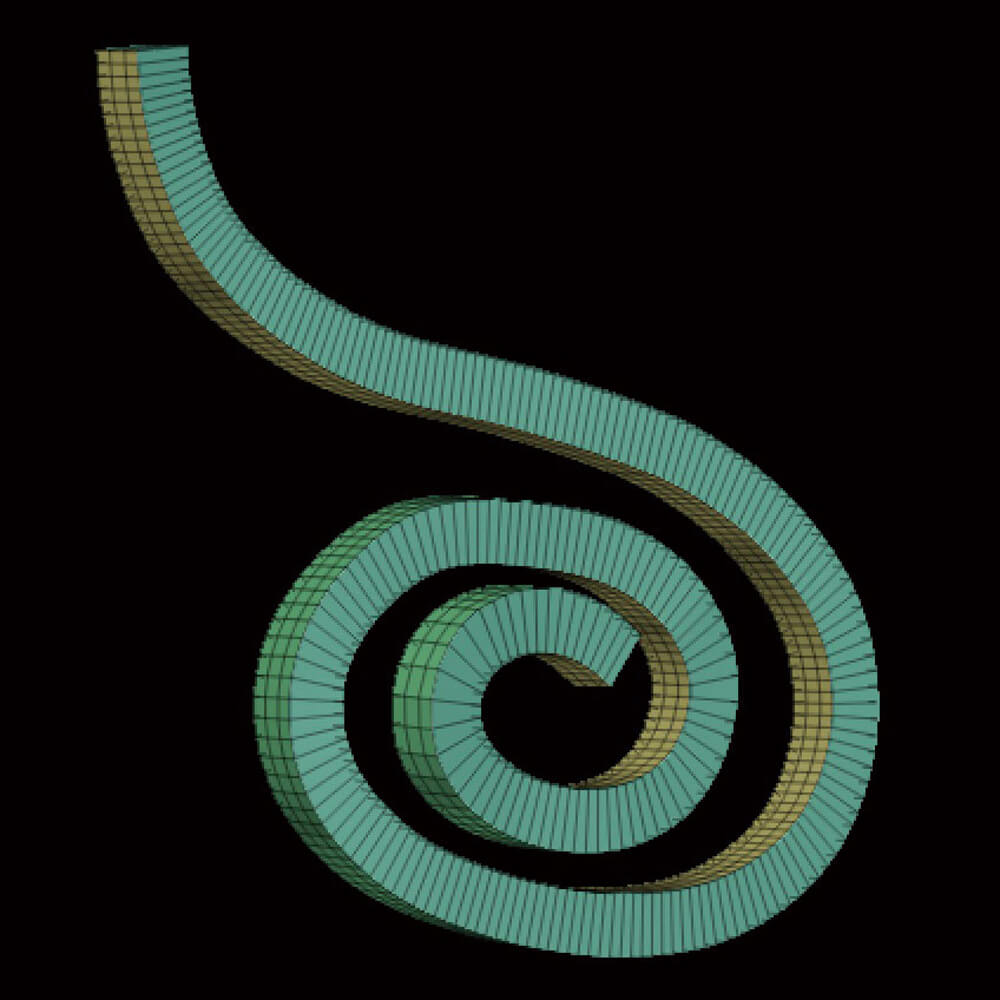
上記のテクニックを使って螺旋プリミティブをイニシャライズで調整。ポリグループで分割後、フレームメッシュでカーブを生成して、そのカーブに沿って三つ編みを配置しました
こうすることで、ただでさえ複雑な三つ編みをさらにお団子状に巻きつけるという、イチから描こうとすると混乱しそうな形状でもすぐに具現化でき、クライアントにチェックしてもらえる状態までもっていくことができます
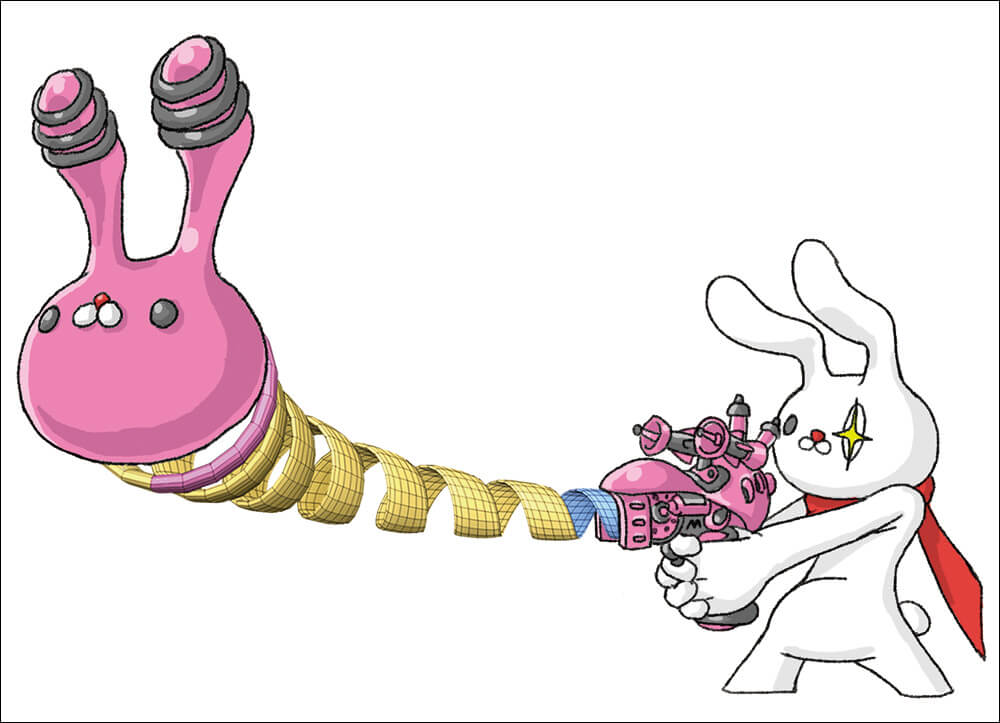
[[SplitPage]]02 デザインを正確に伝える
下の図の女の子が持っているハートのステッキ。ひとつひとつの絵を見れば、特にデッサンの狂いもなくキレイに描けているように感じますが、このイラストのパースを基にどんなステッキなのかを導き出すと、実はこんなに形がちがうものになっています。「1枚の絵を見てキレイに描けているから問題ない」というときもありますが、あらゆるシーンで一貫して同じ形状を描き続けるということが大事な場合もあります。特に将来的に商品化を見越したキーとなるアイテムなどは初期と形がちがうといったことが起こらないよう、あらかじめベースとなる正確な形状をモデリングしておくと、ブレることなく見る側にも正確な情報で覚えてもらうことができるでしょう。
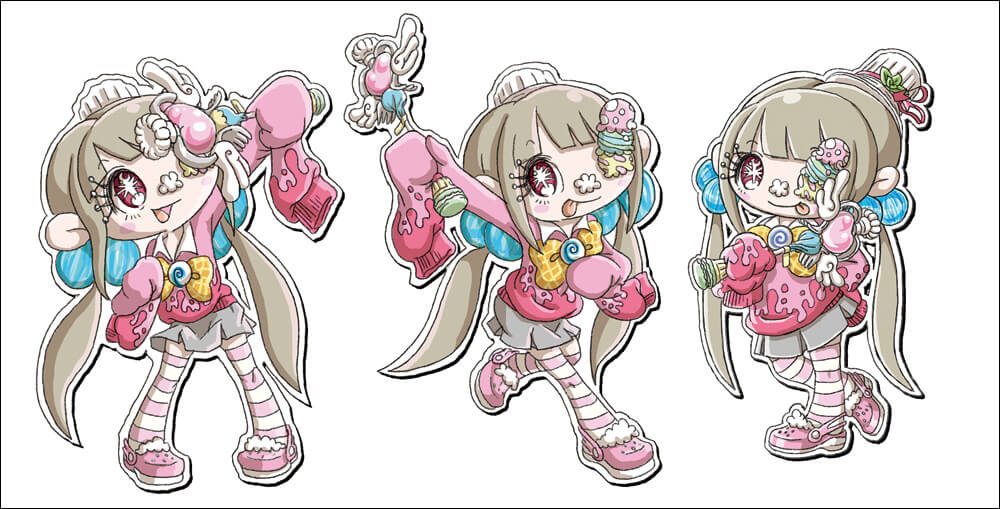
ハートのステッキのパース
女の子が持っているハートのステッキ。一見、綺麗に描けているように見えますが......
パースを基に描き出すとこんなに形がちがいます
全ての形状を統一し、同じモデルデータで描きなおしたイラストです。人気のあるキャラクターのアイテムなどはオフィシャルで製品化する前にファンの方々がコスプレやフィギュアでつくり出し、そこからさらに人気に火が付くこともあります。そのためにも正確な情報を提供しておきましょう
そのほかのパーツ
何度も描くことを考えれば最初につくってしまったほうが効率的だという考えなので、ヘッドドレスもモデリングしました。さすがに飴を模した髪飾りのほうはつくる必要はなかったと思いますが。それくらいはトレースせずに描こう
ハートやコック帽をつくる
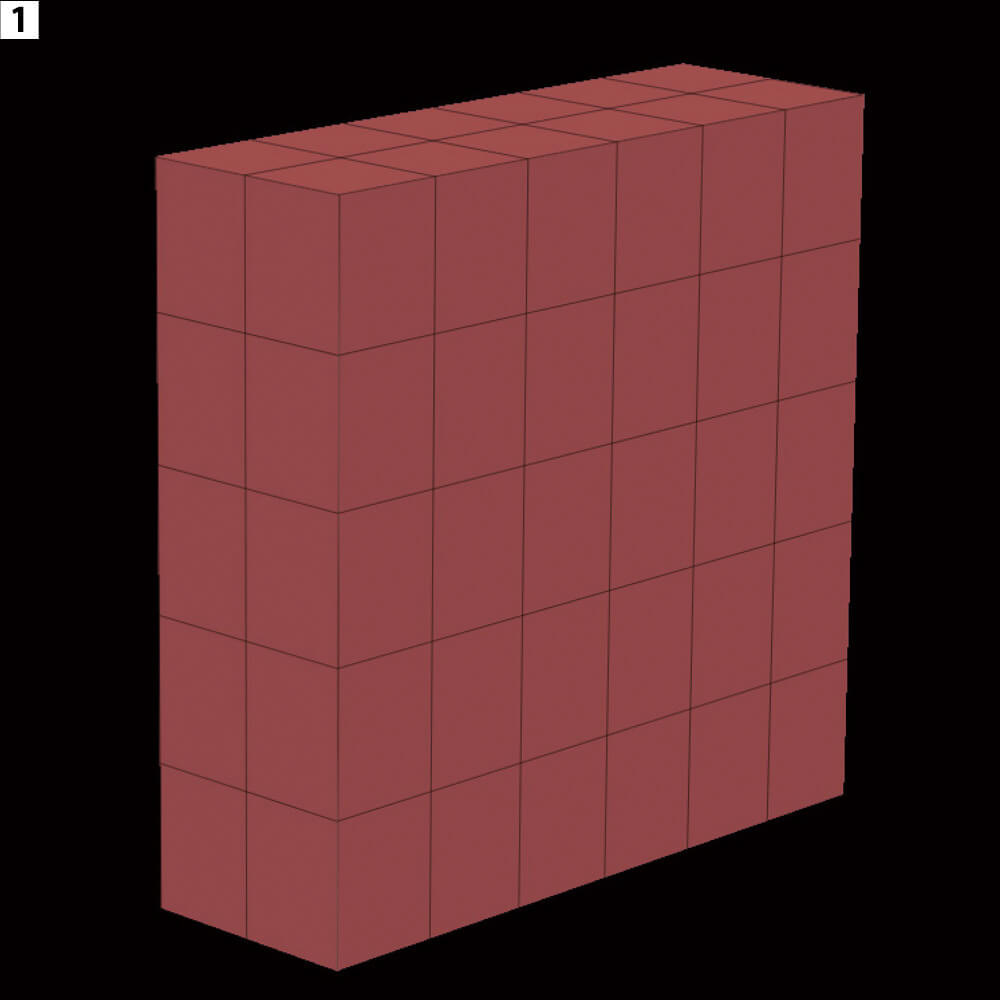
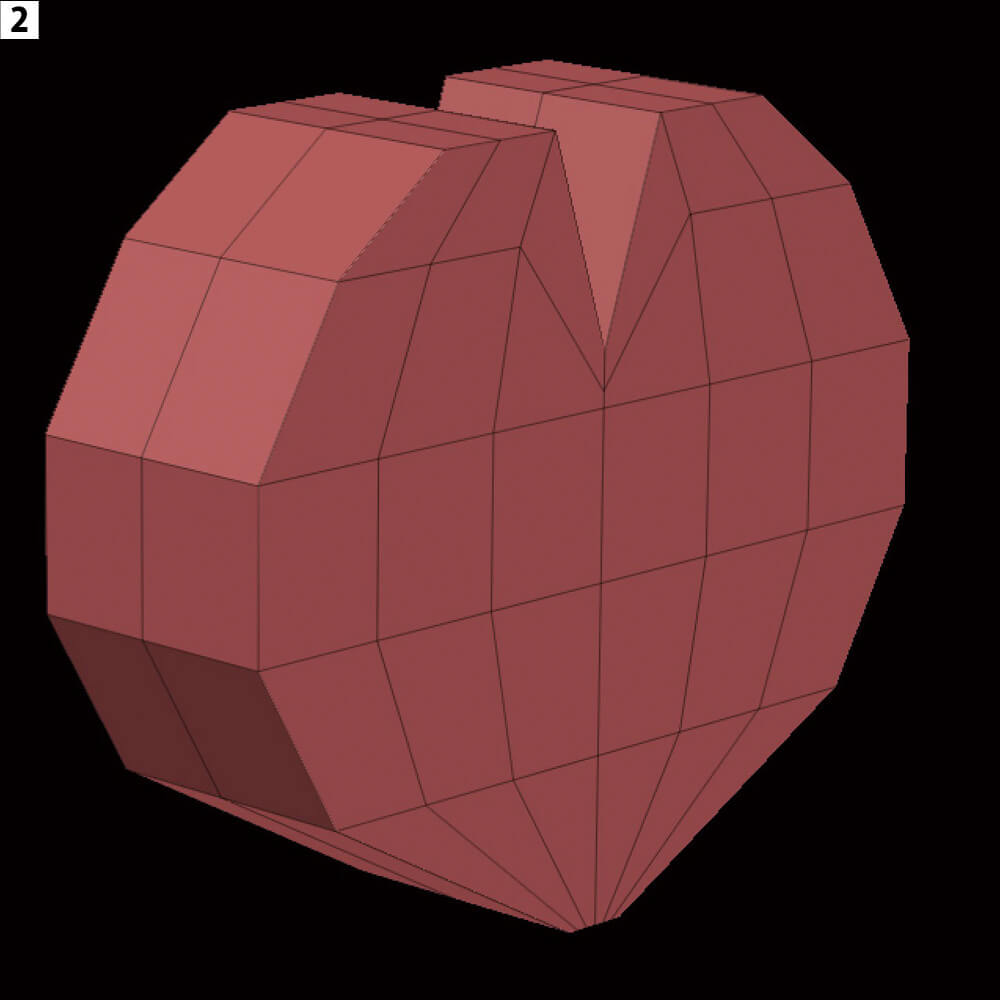
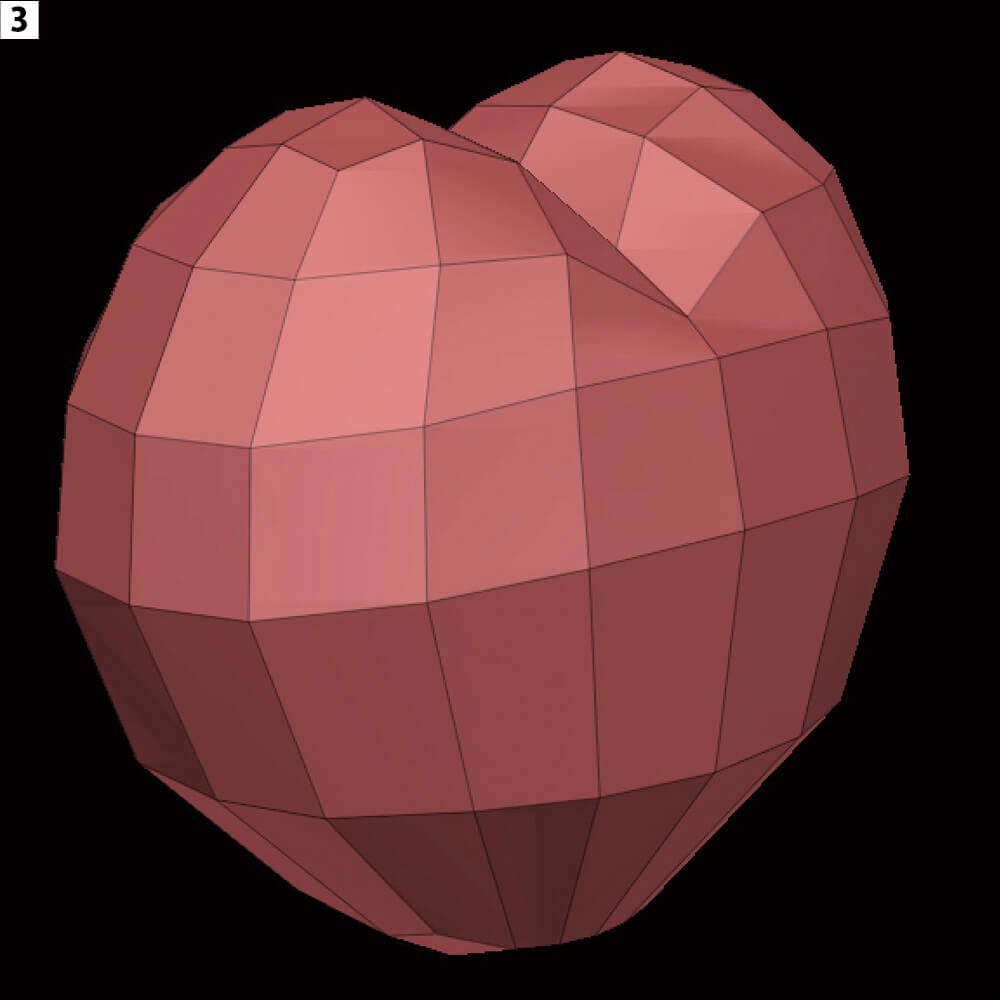
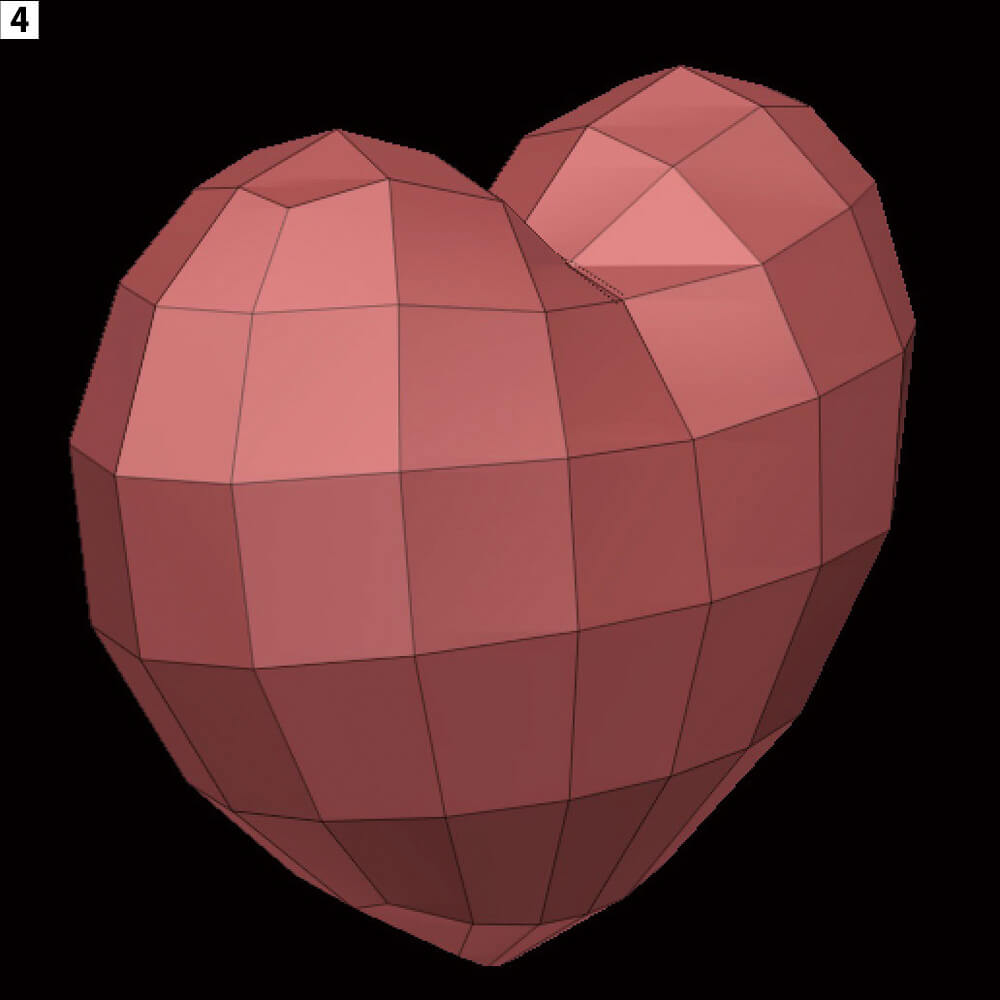
1.ハートのつくり
平面で描くハートは簡単でも、立体となるとどこが膨らんでいるかわかりにくいものです。ただZBrushの[ツール→変形→膨張]を使えば、一発でどこから見ても立派なハートが出来上がります。立方体を正面から見て、まずハートの形にポイントを動かし、上記のように膨張させます。引き締めるように底面のポイント同士を近づけて尖らせます。最後に上面の凹んだ部分を鋭角にします。ZModelerブラシを選択し、凹んだエッジの上でスペースキーを押してメニューを表示。EDGE ACTIONSのクリース、TARGETはエッジの状態で鋭角に凹ませたい部分をクリックすればメリハリのあるハートが完成します
2.IMブラシでコック帽をつくる
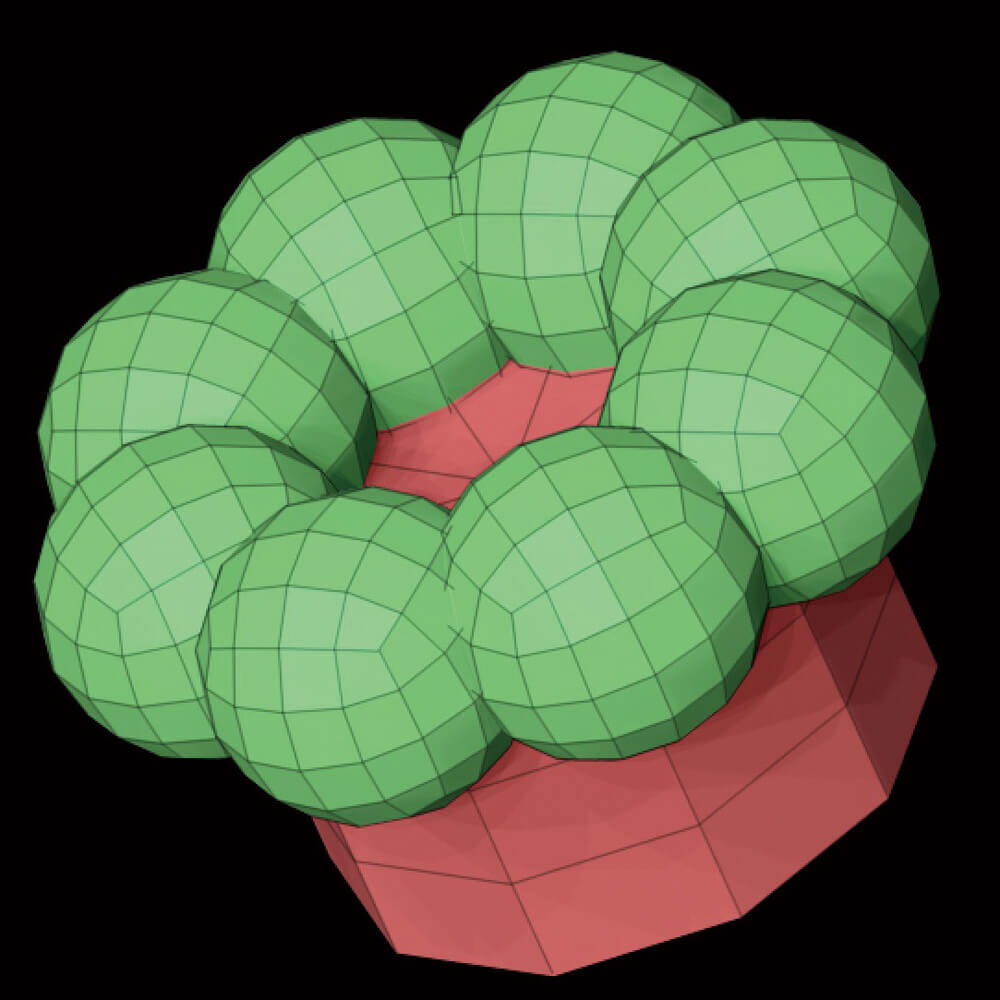
今回の「ラフ用の割り切ったモデリング」であれば円柱プリミティブにIMブラシの球体を放射状シンメトリで配置すれば十分に使えるラフなモデルが出来上がります。ただ、今回のように球体だけではなく、より複雑な形の回転体でも簡単につくれるTIPSも、以下に合わせてご紹介します
3.コック帽をつくるTIPS
-

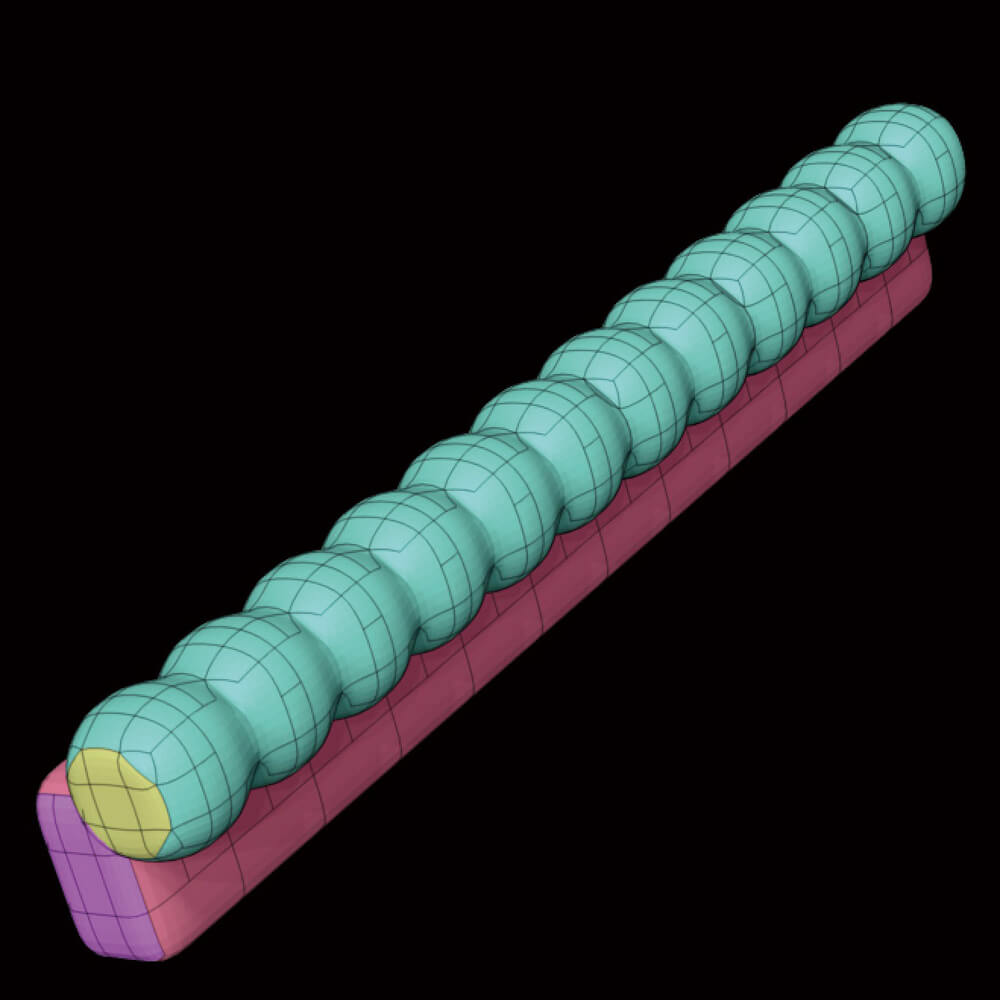
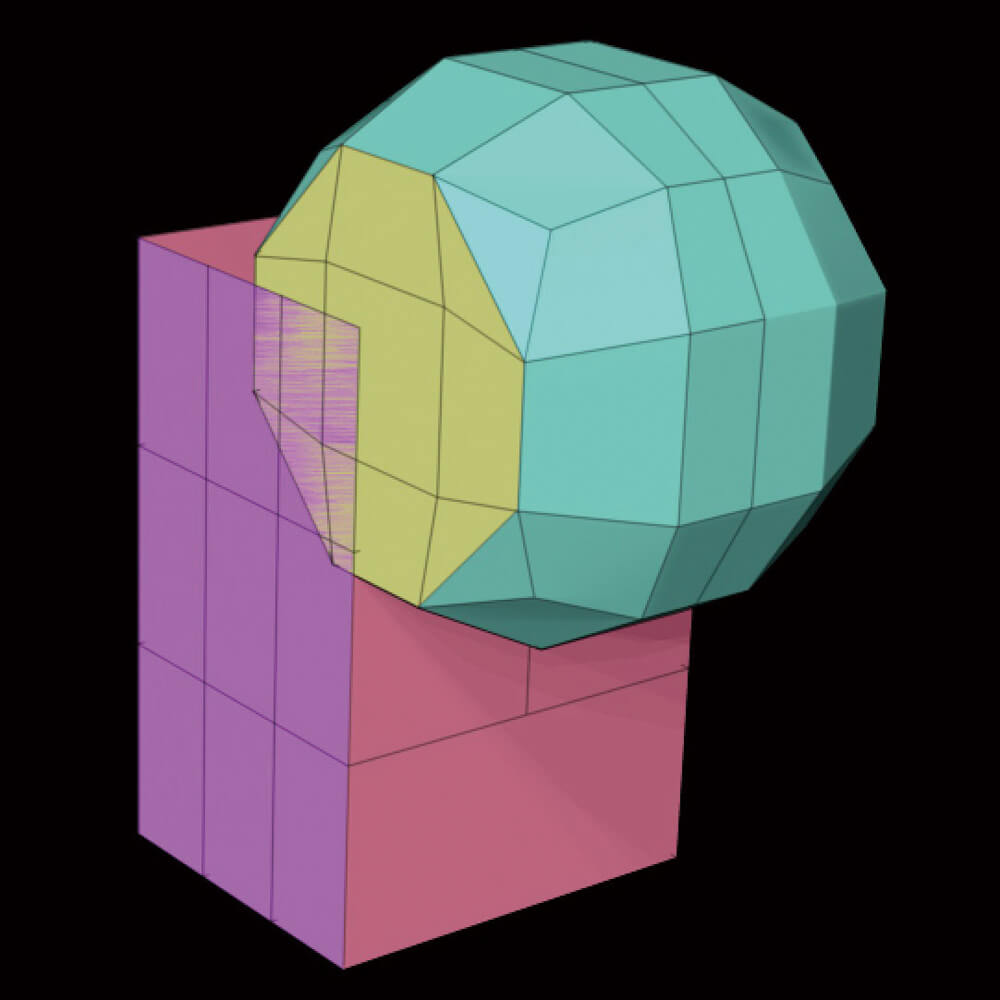
側面が平行にそろった球体と直方体を用意します
-

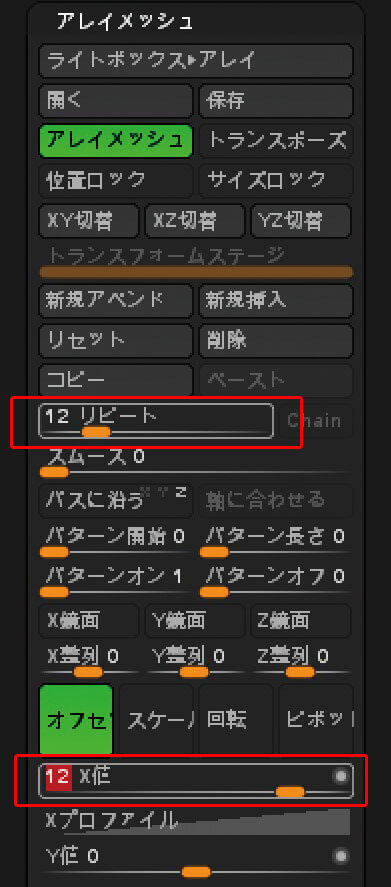
[ツール→アレイメッシュ→アレイメッシュ]をクリック。リピート欄にくり返したい数を入力します。今回は12と入力しました。その数字と同じ値をさらに下部にあるX値に入力します。スライダを横に動かすと、くり返しているオブジェクトが離れていくのがわかると思います。リピート値と同じ数を入力することでピッタリ1個分ずつの間隔で配置してくれます
キレイに並んでいるのを確認したら、最下部のメッシュ作成をクリックして全部のオブジェクトをメッシュ化します
-

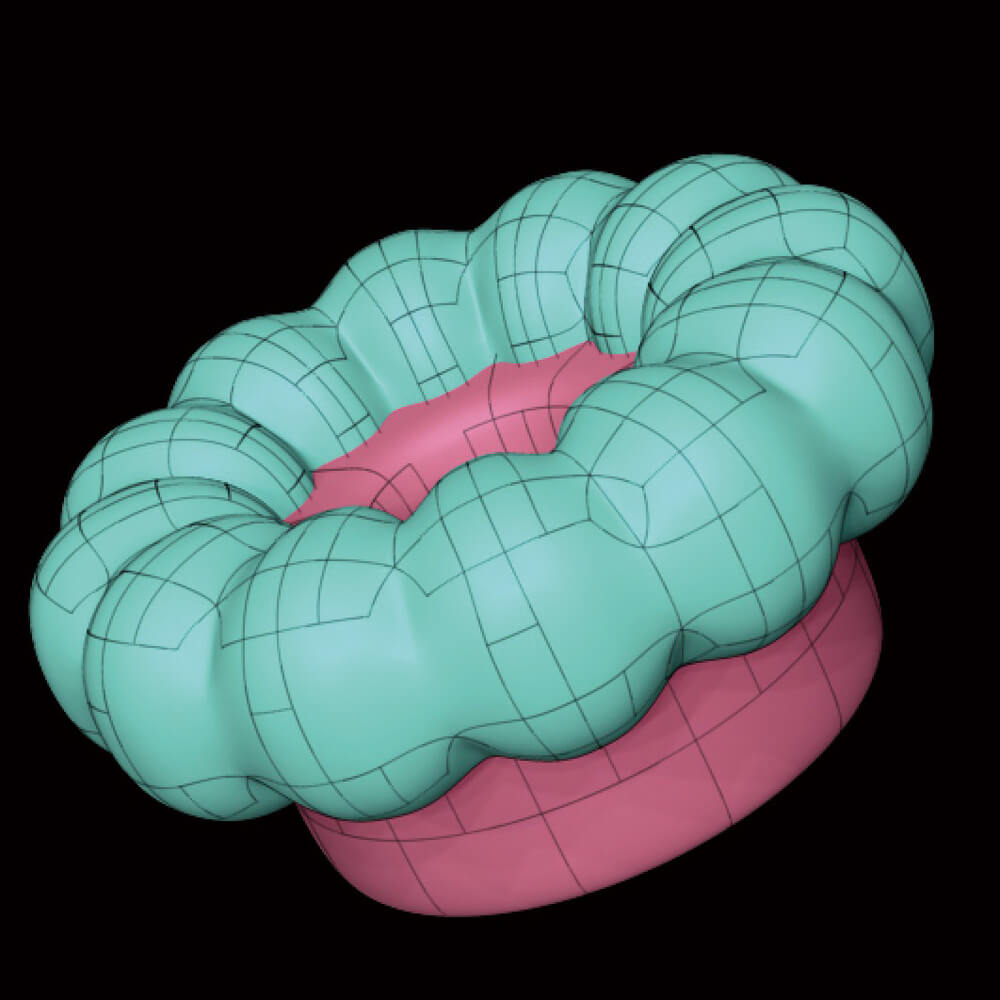
輪っか状になったら次は白いコーンを引っ張り中心を設定。球体が伸びない状態まで変形させます
-

オブジェクト同士の接合部が気になる場合は[ツール→ジオメトリ→トポロジー調整→頂点結合]で頂点同士を結合させます。それでも結合されない場合は、隣の結合距離を増やして再度頂点結合を行なってみてください
羽をつくる
コック帽同様に、羽も2種類のつくり方をご紹介します。どちらもCurveBridgeブラシを用いますが、面からつくるか、カーブからつくるかでつくりやすさや仕上がりが微妙に変わってきます。つくりたい形状に合った方を選んでください。挙動が独特なので慣れるまで思い通りの接続ができないかもしれませんが、使いこなすと断面図をつくるだけで素早くどんどんモデリングができる強力なブラシなので、これを機に試してみてください。
1.面から羽をつく
-

[ツール→ジオメトリ→低レベル削除]してから、不要な部分を非表示削除します。[ツール→ジオメトリ→Zリメッシュ]でポリゴン数を減らし、ギズモ3DをCtrlキーを押しながら移動させ複製します
-

CurveBridgeブラシを選択し、オブジェクトの中心あたりから描いていき、面の輪郭線上でShiftをクリックすると面の輪郭を赤い点線が囲ってくれてカーブが生成されます。同様にもう1枚にもカーブを生成すると、生成されると同時に最初のカーブとカーブの間をポリゴンで保管してくれます
最終的に[ツール→変形]の[ポリッシュ]や[膨張]を使ってふっくら仕上げれば完成です!
2.カーブから羽をつくる
-

プレーンプリミティブを2枚用意します。こちらはディバイドする必要はなくローポリの板で問題ありません。CurveBridgeブラシで断面図を2枚ともに描きます
-

2枚目にカーブを描くとそれぞれのカーブをポリゴンが繋いでくれます。2回描いたカーブが同じであればあるほどキレイな面が出来上がるはずです
-

ただ、がんばって同じように描いても結局グニャグニャしてしまうことも多いので、中心あたりの綺麗な形状部分だけをピックアップして、残りは非表示削除します
-

希望の幅に引き伸ばしたらZModelerに切り替え、ポリゴンの上でスペースキーをクリック。[ポリゴンアクションズ→Qメッシュ→ターゲット→全てのポリゴン]にしてドラッグし、厚みを付けます
Zリメッシュでポリゴン数を減らしたり、[ツール→変形→ポリッシュ]や[膨張]でふっくら仕上げれば完成です!
ブラシやパーツは次の作品にも活かせる
今回紹介したIMブラシの制作や細かいパーツなどはひとつの作品だけで完結するものではなく、今後様々な作品に流用することができます。もしそのまま使わなかったとしても、以前つくったパーツがあるからと仮置きしてみたら思いもよらない組み合わせになったりと、アイデアのきっかけにもなります。2Dイラストではなかなかそういうわけにもいかないですが、特にこのZBrushは日々の制作物を顕著に次の作品に活かすことができるソフトだと考えています。自分独自の武器が日に日に揃っていき、まるでRPGゲームのように着実にレベルアップを実感できると思うので、キャラクター1体まるまるつくる気合いや時間がなくても、パーツだけでもつくってみようというようなアプローチをしていればいつのまにか完成していて、さらに2体目はつくったパーツを流用でき、前回より早く仕上がることもあるかもしれません。触れば触った分だけ返ってきますので、どんどん触ってステキなキャラクターを生み出していってください。
この螺旋状のIMブラシはTwitterで配布しています。@keisawadaで検索してぜひ使ってみてください