アートを描く際に知りたいことと言えば、やはり今すぐ役立つTIPS。最後は映画やゲームの分野でコンセプトアーティストやデザイナーとして活躍している高原さと氏に現場で使えるTIPSやテクニックを紹介してもらった。
※本記事は月刊「CGWORLD + digital video」vol. 245(2019年1月号)からの転載となります。
※本記事は高原さと氏のブログに掲載された解説内容を本誌向けに編集・構成しなおしたものです。
TEXT_高原さと
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada
©Sato Takahara
-

-
高原さと
フリーランスのコンセプトアーティスト・デザイナー。早稲田大学建築学科卒。マーザ・アニメーションプラネットにてコンセプトアーティストとして勤務し、その後フリーランスのアーティストとなる。カレーが好き。これまでの参加作品は『劇場版 夏目友人帳 ~うつせみに結ぶ~』(2018)、『冒険川下りVRラピッドリバー』(2018)、『北斗が如く』(2018/PS4)、映画『バイオハザード:ヴェンデッタ』(2017)、TVアニメ『こねこのチー ポンポンらー大冒険』(2017)など。
Twitter:@ART_Takahara
takaharasatoshi.com
takahara.art@gmail.com
TOOL:Photoshop CC 2017
背景を描くのが苦手でもコツをつかめば描けるようになる
コンセプトアーティストの高原さとです。今回はコンセプトアートやイラストなどで、背景を描くときに使える描き方やテクニック的なものを紹介します。「こうすればそれっぽく描けるよ」といったテクニック的な内容に加えて、考え方の部分でも参考になればと思います。絵を上手く描くには画力や造形力が高いことが一番ですが、今回はなるべく画力に依存しないように、再現性が高いテクニックを中心に紹介したつもりです。ゲームや映像などの現場で絵を描く機会がある人の参考になれば嬉しいです。
僕の経験では、絵の良し悪しを最終的に判断するクライアントやディレクターは絵を描けない人のことが多いです。そして、その良し悪しの判断基準は、描かれているモノのデザインや造形、世界観などの"中身"よりも、最初に絵をぱっと見たときに「なんとなく良い感じかどうか」でほとんどの評価を決めている気がします。デザインや世界観などの"中身"も大事ですが、「それなりに絵が綺麗」という"外見"も人を説得する上では大事な要素です。背景を含めてしっかり描いてあれば、たとえ絵が下手でも「お、なんかいいね」と言ってもらえる可能性があります。
「そういう小手先のテクニックではなく、根本的な画力を上げろ」という声が聞こえてきそうですが、要求されたものが常に自分の画力の範囲で描けるとは限りません。そういうときに、期間内で少しでもクオリティを高くできる技を自分の中に蓄積しておくことも仕事をする上では大事だと思っています。
TIPS 01
背景を描くときのながれ
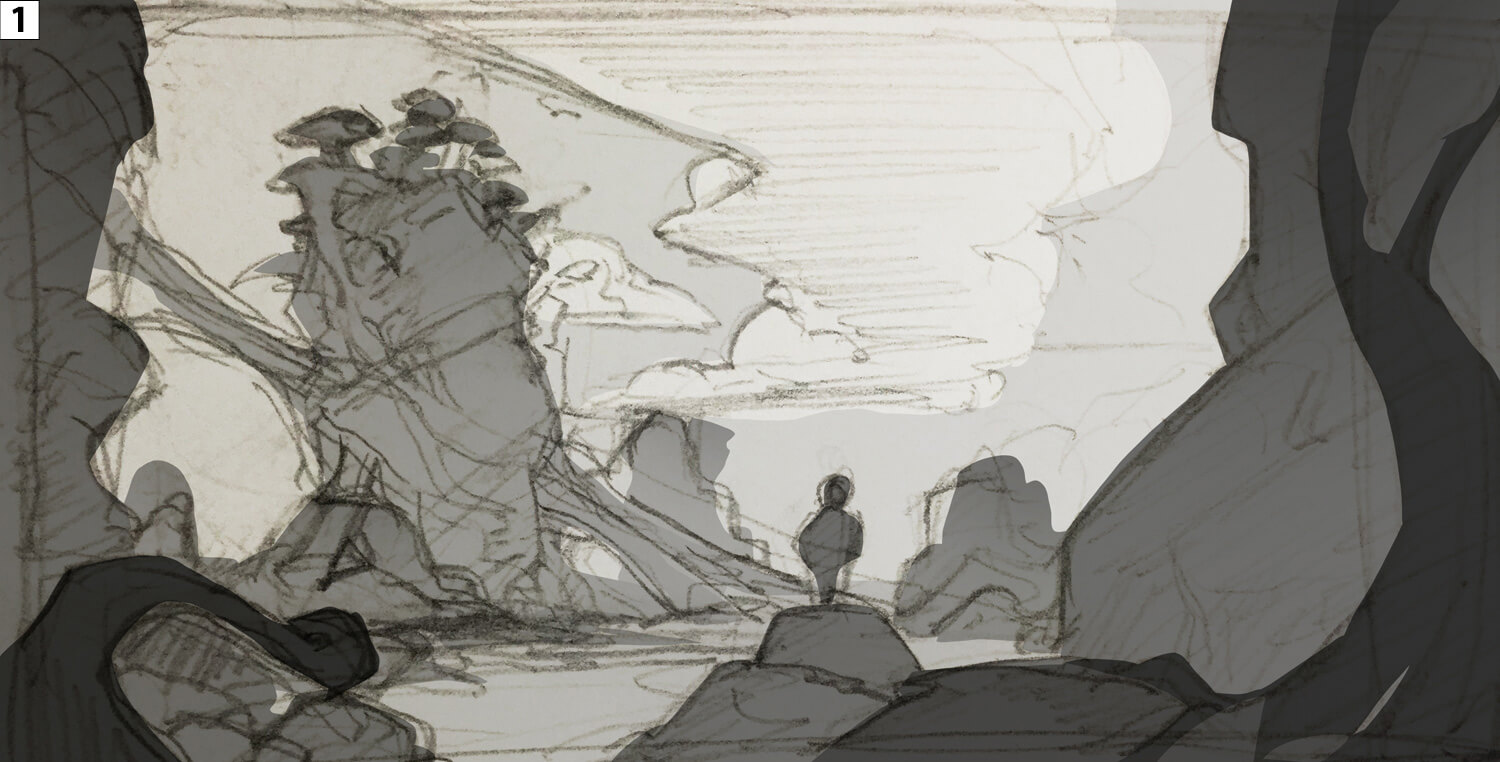
1:スケッチでアイデアを出す
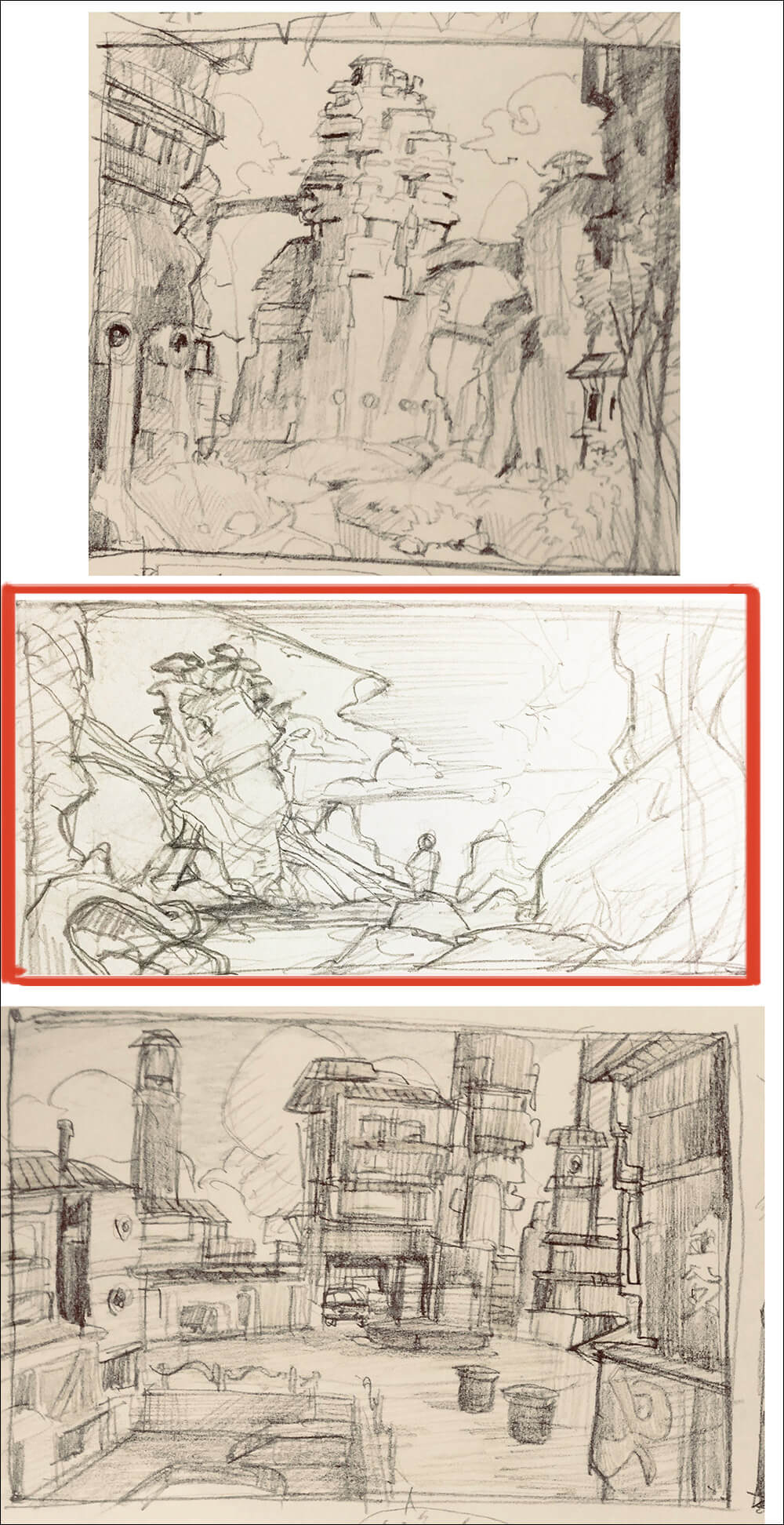
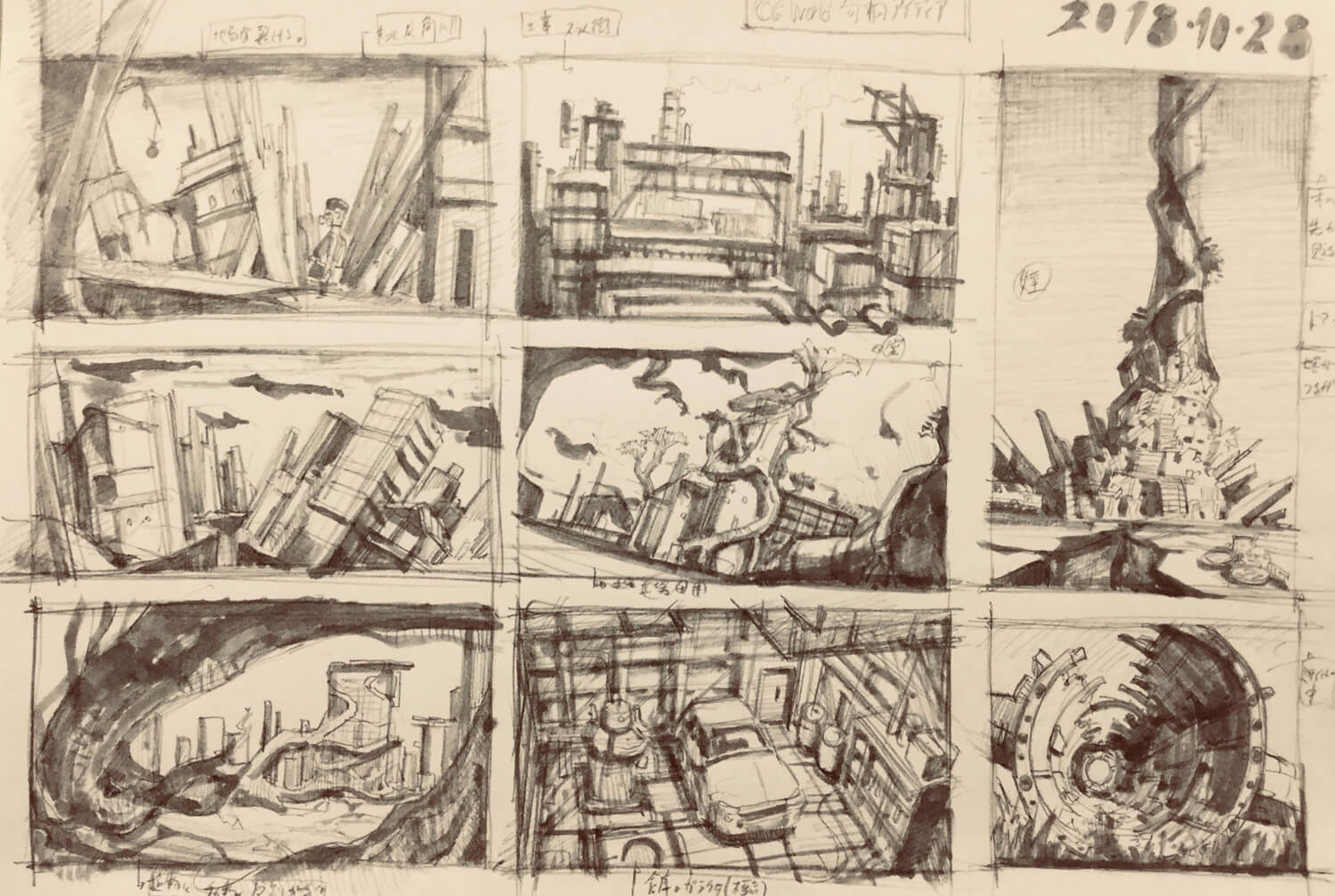
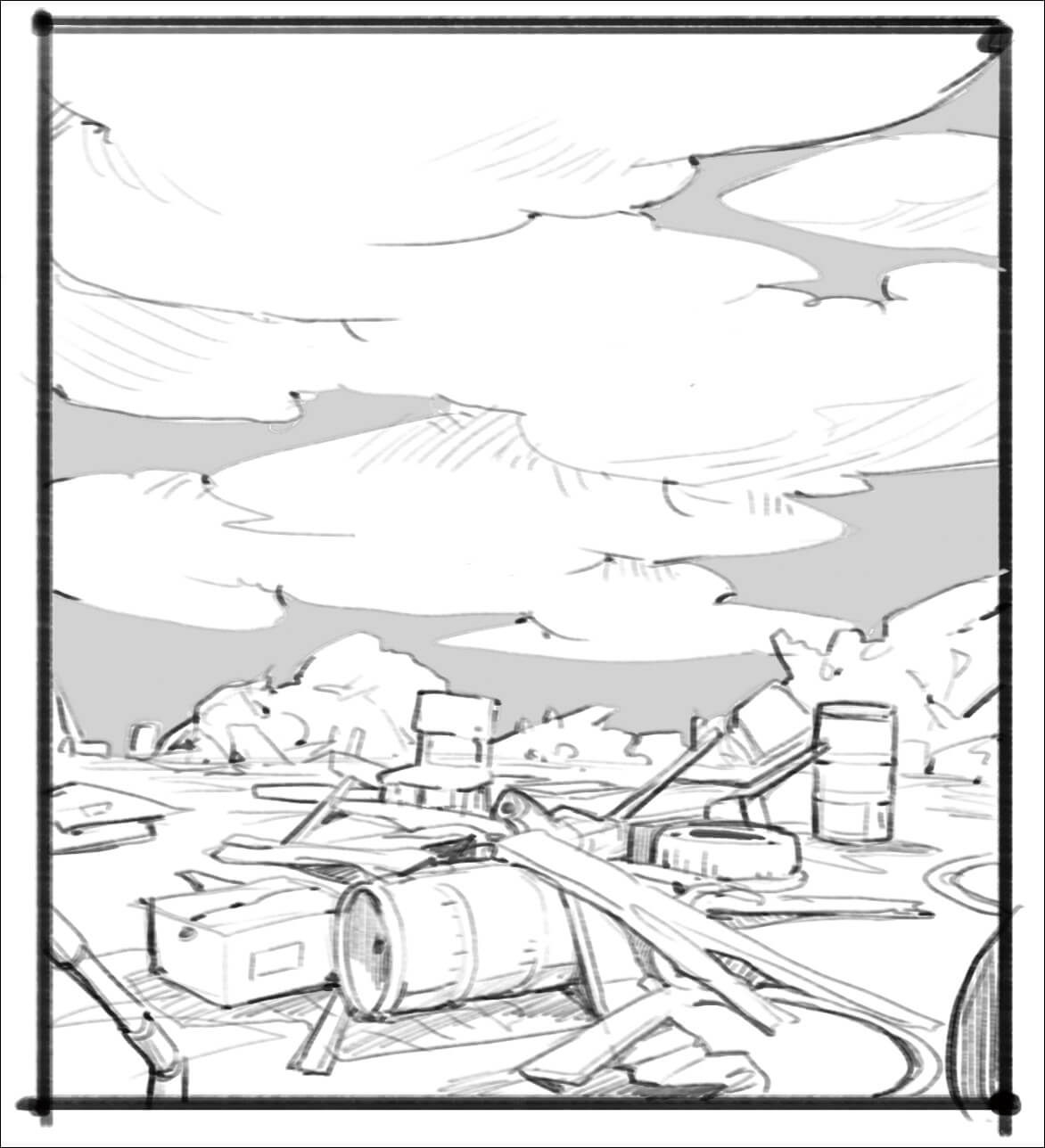
まず小さなラフスケッチをたくさん描いてイメージやアイデアを探っていきます。ペンや鉛筆で軽く線画を描いて、その上からグレーの筆ペンや色鉛筆などを使って軽く陰影を付けていきます。この段階ではあまり深く考えず、とにかくたくさんのイメージを出すことを心がけます。この中で気に入ったものを仕上げていきます。今回は赤枠のものを使用しました。人によってはこのスケッチの段階でクライアントに見せる人もいますが、僕の場合はあまり見せません。曖昧な状態で見せると結果的に時間がかかることがあるからです。絵を描くには基となる発想やアイデア、モチベーションがとても大事になってきます。たとえ絵が上手い人でも、描くものが思いつかなければ絵は描けないからです。このプロセスをしっかりやっておき、最終的な絵のイメージを頭の中に固めておくと、本番の絵を描くときにも迷わずに描けます。時間がないときはいきなり本番の絵を描くことも多々ありますが、なるべくやっておくといいと思います
2:スケッチをベースに絵を仕上げる
今回紹介する絵はPhotoshopを使って描いていますが、特殊なブラシや機能は使っていません。どのソフトでもだいたい似たように描けると思います
-

スキャンしたスケッチをPhotoshopに取り込み、グレーのシルエットに大きく分けます
-

線画を非表示にし、シルエットを調整しつつ、遠景・中景・近景で明暗に差を付けて、奥行きを出していきます。ぼかさずにシャープなシルエットにすると、3DCGにしたときとの見た目のギャップが減ります
-

シルエットを固有色でベタ塗りしつつ、影を描きます。今回のようなデフォルメされた情報量の少ない絵では、ブラシの不透明度をあまり下げずに100%のブラシでソリッドに描いた方が描きやすいです。絵のテイストによっては不透明度を下げて曖昧に描いた方が良いときもあるので、状況に合わせて使います
-

見せたいところや視線が集まる場所を中心に描き込んでいきます。闇雲に描き込むと時間ばかりかかるので注意。視線が集まる場所としてはモノの先端やシルエットの付近、光と影の境目、色や明暗のコントラストが高いところ、などがあります
-

最初に描き込んだポイントから少しずつ周りに広げながら描き込んでいきます。全体の密度が均一にならないように気をつけます
-

水面や雲などを描き込んでいきます。今回はそこまで時間をかけられないので雲は軽く仕上げます。雲などの視線があまり集まらない部分を描き込みすぎると、他の部分も相対的に密度を上げて描き込まないといけなくなるので注意が必要です
-

シルエットと色の変化に気をつけながら、手前のディテールも描き込んでいきます。岩や草などに、部分的に写真素材を貼り付けてディテールを足します。この辺ですでにだいたいのイメージはできています。ここから先をどのくらい描き込むかは状況によって変わりますが、今回は時間がないので少しだけ描き込みます
-

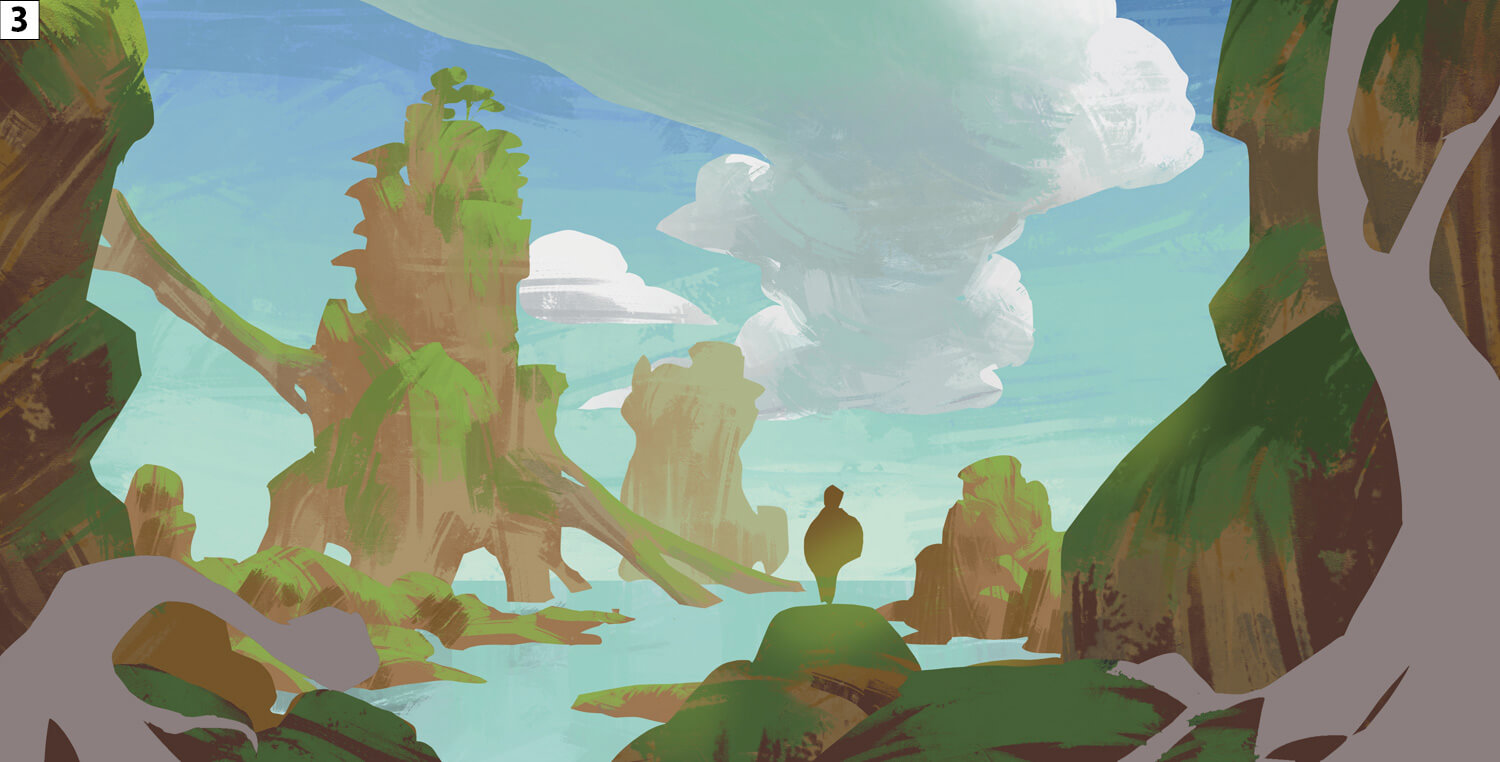
オーバーレイや乗算レイヤーで少し光や影を乗せ、全体を調整して完成、ということにします。乗算はともかく、オーバーレイは特殊な色の変化が起こるので控えめに使います。作業時間は8時間ほどです
Special Column ~思いついたものは全部描いてみる~
僕の場合は、何か考えたことやそのときに思い浮かんだアイデアはなるべく描いておくように心がけています。描いている絵に足せるときは足していき、それが難しいときは他の紙に描いたり、文字でも描いたりして、とにかくその場でアウトプットしたほうがいいと思っています。
それでも以前は「アイデアを出す時間」と「クオリティを上げる時間」を分けて、速く効率よく絵を描こうとしていました。この方が制作が速く進むので、時間がないときは今でもそうすることが多々あります。けれど、そればかりだと「クオリティを上げる時間」が作業になってしまいやすいです。描いているときに新しいアイデアや技術が出てこないと「綺麗だけどつまらない絵」になりがちです。背景を含んだ一枚絵は描き上げるのにある程度時間がかかるものです。アイデアやストーリーを考えたり想像しているときはいいのですが、実際に本番の綺麗な絵を仕上げて行くときは、ひたすら描きこんだり整えたりする時間が長くなります。そうするとモノづくりではなく、ただの作業になってしまい、かなり速いスピードでやらないと、集中力が持続しにくいです。それよりは、途中で思い付いたことはとにかく絵にしておいた方が、イメージが膨らむし、楽しく描けると最近は思っています。
ただ、思いついたアイデアを絵に足せるかどうかは、描いた絵がどういう風に使われるかによります。イラストの場合はそういったアイデアをどんどん付け足していくという描き方は難しくなります。綺麗な完成した絵を描くのが目的なので、要求されたものから外れずに、しっかりと描かないといけません。そうなってくると思い付いたアイデアをその場で絵に入れるということはなかなか難しいので、最初のアイデア出しがより大事になってきます。コンセプトアートの場合だと、プロジェクトの段階によっては、たくさんのアイデアを出さないといけないときがあります。そういった場合は最初のスケッチのように、小さい絵でアイデアをたくさん出すというのもいいですし、1枚目の中にどんどんアイデアを足していくというかたちもありだと思います。
ただ申し訳ないことに、今回紹介したようにシルエットをかっちり最初に固めてから、内側を仕上げていくような描き方は、なかなか後からいじりにくい描き方です。上手い人ならできるのでしょうが、基本的に曖昧さがないので、制作途中の試行錯誤には向きません。その代わり、最初にシルエットをしっかり決めるので短時間で描きやすいです。アイデアを出すときの描き方とクオリティをあげるときの描き方を使い分けるといいかもしれません。求められている絵に合わせて、臨機応変に描き方を変えることができれば表現の幅も広がるので、アイデアでも描き方でもとにかくいろいろと試してみるのが大切だと思います。
[[SplitPage]]
TIPS 02
空間表現のコツ
1:箱をたくさん描く
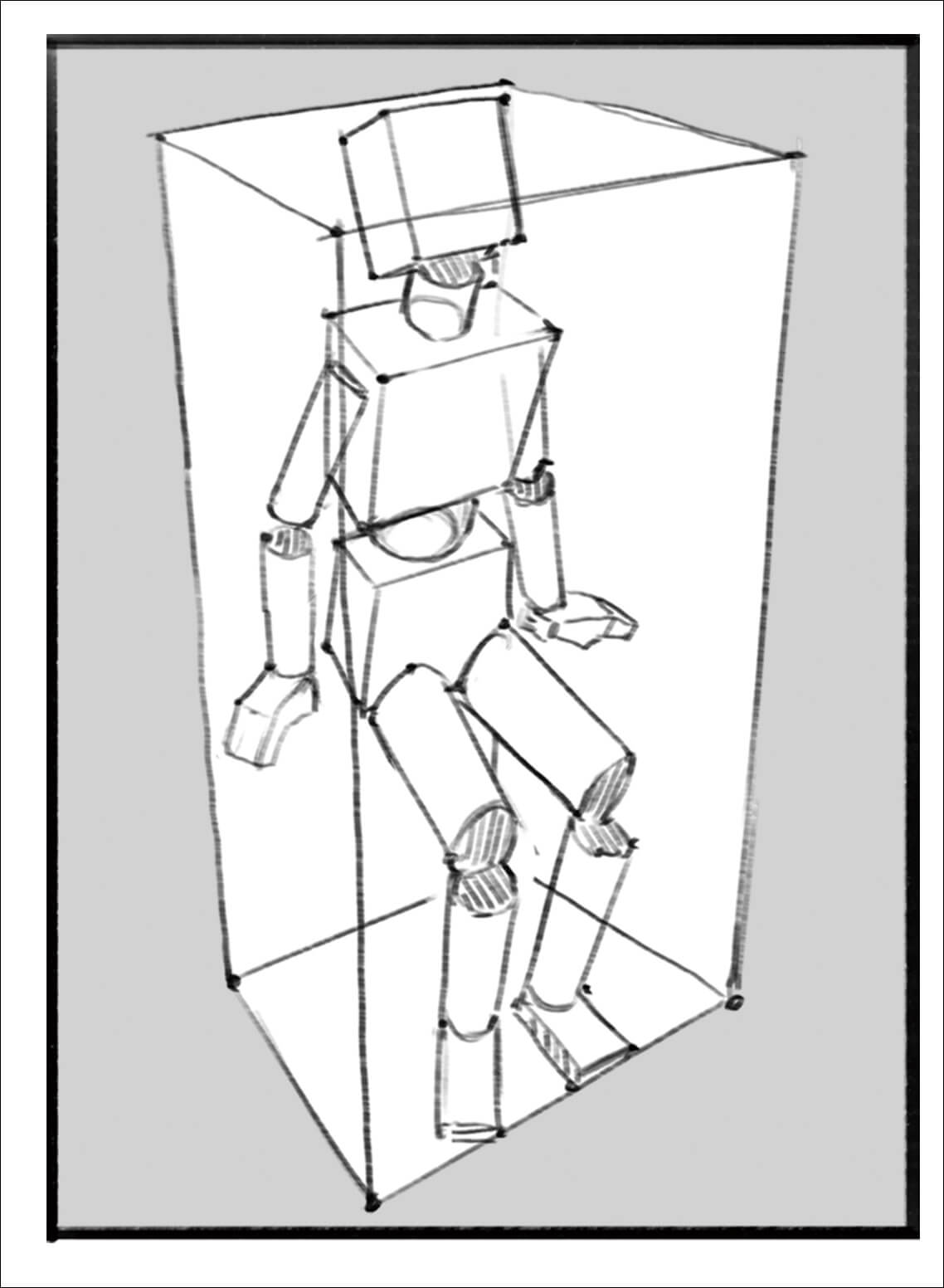
箱をたくさん描くと空間をつかみやすいです。初心者の人は全体のパースを厳密に考えがちですが、パースよりも単に箱を置くだけと考えた方が簡単です。手順としては、まずひとつ箱を描きます。次にふたつ目の箱を描きます。最初に大きい箱を描いた方が空間をつかみやすいですが、いずれにしてもふたつのモノを同じ空間に違和感なく描けるなら、あとはいくつモノを増やしても、同じ空間に違和感なく描くことができます。大きな箱が置けたらそれを下地に上からいくらでも小さな箱を置いたり、情報を足したりすればいいわけです。空間が描けない人は、箱をふたつ描けるようにするのもいいかもしれません。ちなみに僕は上手く描けません。箱ふたつをきちんと同じ空間にあるように見えるよう、いろいろな角度から描けるなら、その人はとても絵が上手い人です。「箱を正確に描くなんて無理だよ」と思った人は、なんとなく同じ空間にあるように見えれば正確でなくても大丈夫。パースはズレても傾いて見えるだけです。「パースがおかしい」と言われたら「そこは傾いているんです(ドヤ)」と言えば問題ないです
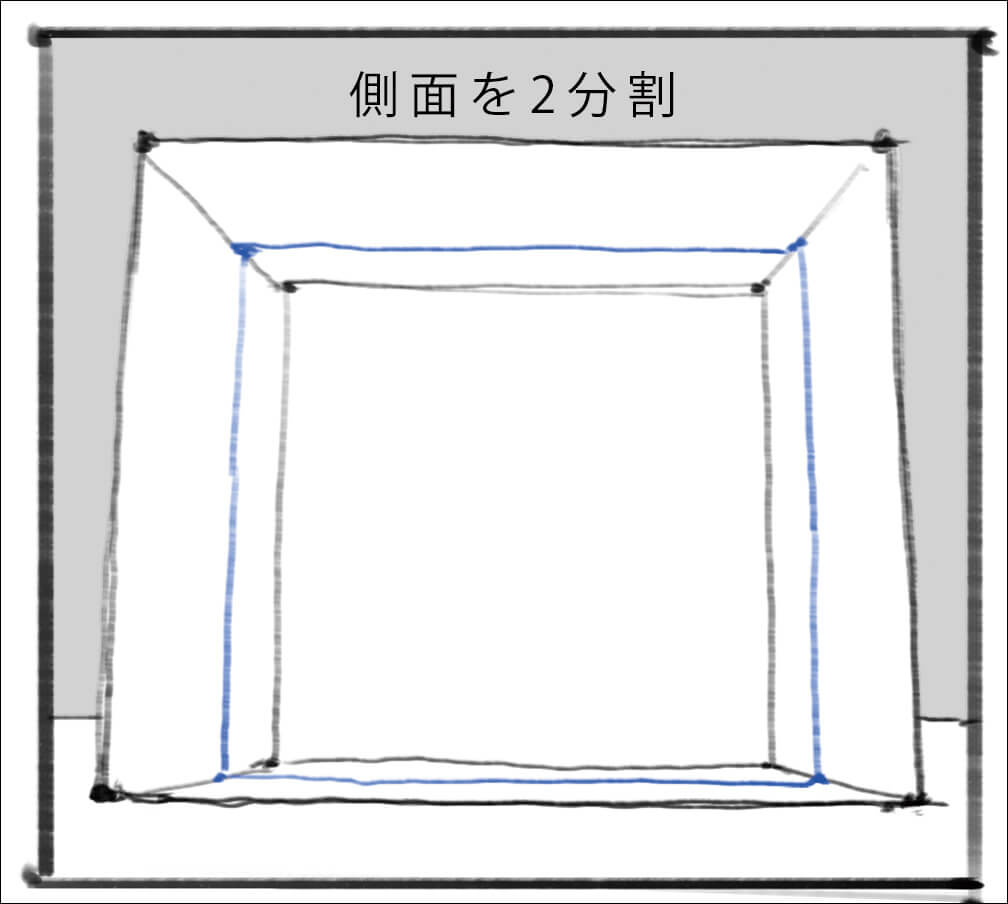
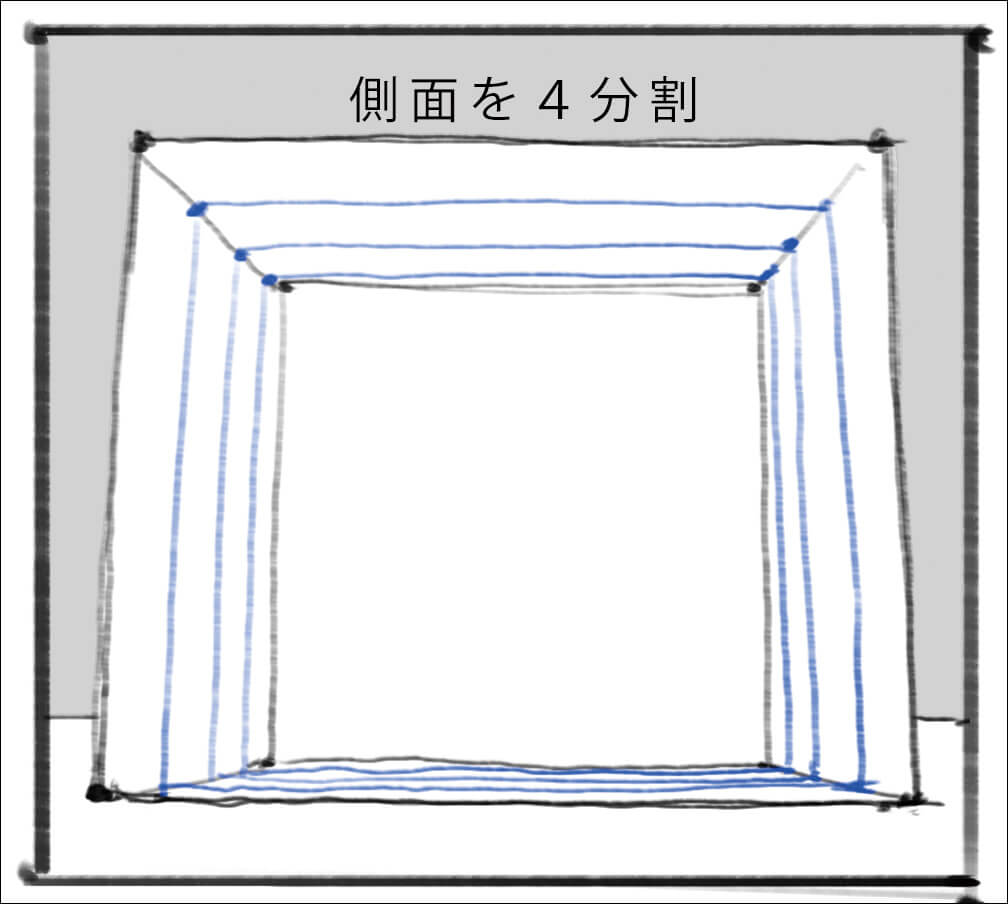
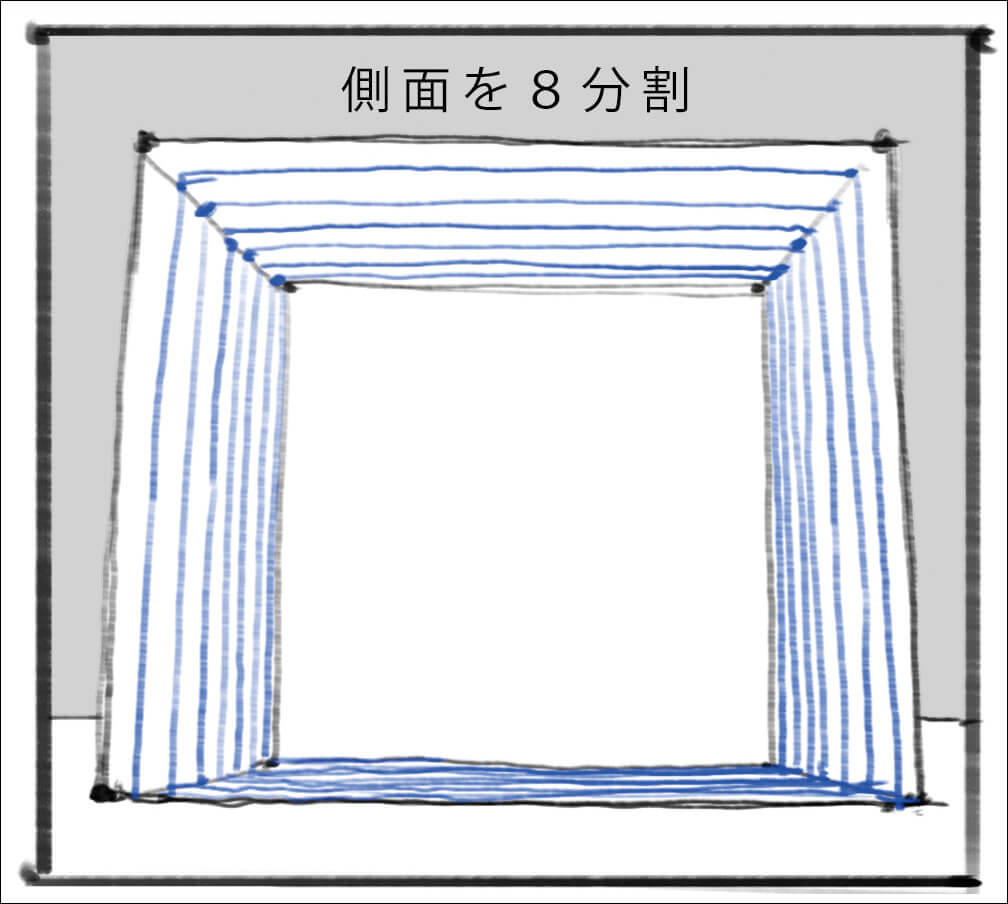
2:空間の中を分割して密度をつくる
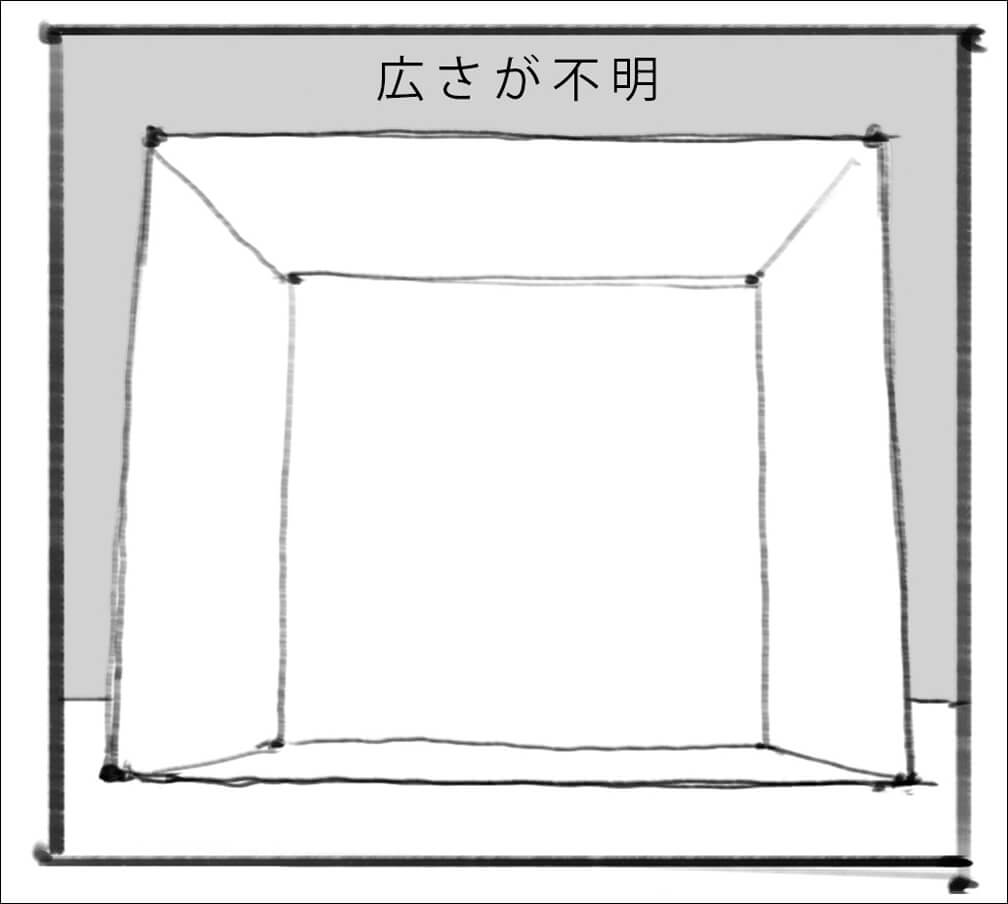
箱の中を奥に向かって分割すると奥行きが出ます。空間の中の側面を分割すると、奥行きの情報が圧縮されるので、同じシルエットでも空間が広く見えます。パースのラインが出ない空間や、均一な空間で奥行きを出すには、空間内の密度を描く必要があります。写真の場合は情報が細かいので、奥行きにどれくらいの密度があるかわかりやすいのですが、一方で絵はシルエットなどの情報が少ないので、奥行きが出にくいです。そのため、写真をなぞってパースやシルエットを合わせても、空間の密度を示す情報を意図的に描かないと同じ広さの空間には見えません。それもあって、絵を描くときに奥行きを出すにはパースを合わせるだけでなく、柱や窓、床の目地など奥行きの密度や空間の分割を示す情報を意図的に描く必要があります。柱や窓がない場合は、奥行きの分割具合に合わせてモノを奥に向かって意図的に配置し、どれくらい奥行きがあるのかを説明するのがオススメです
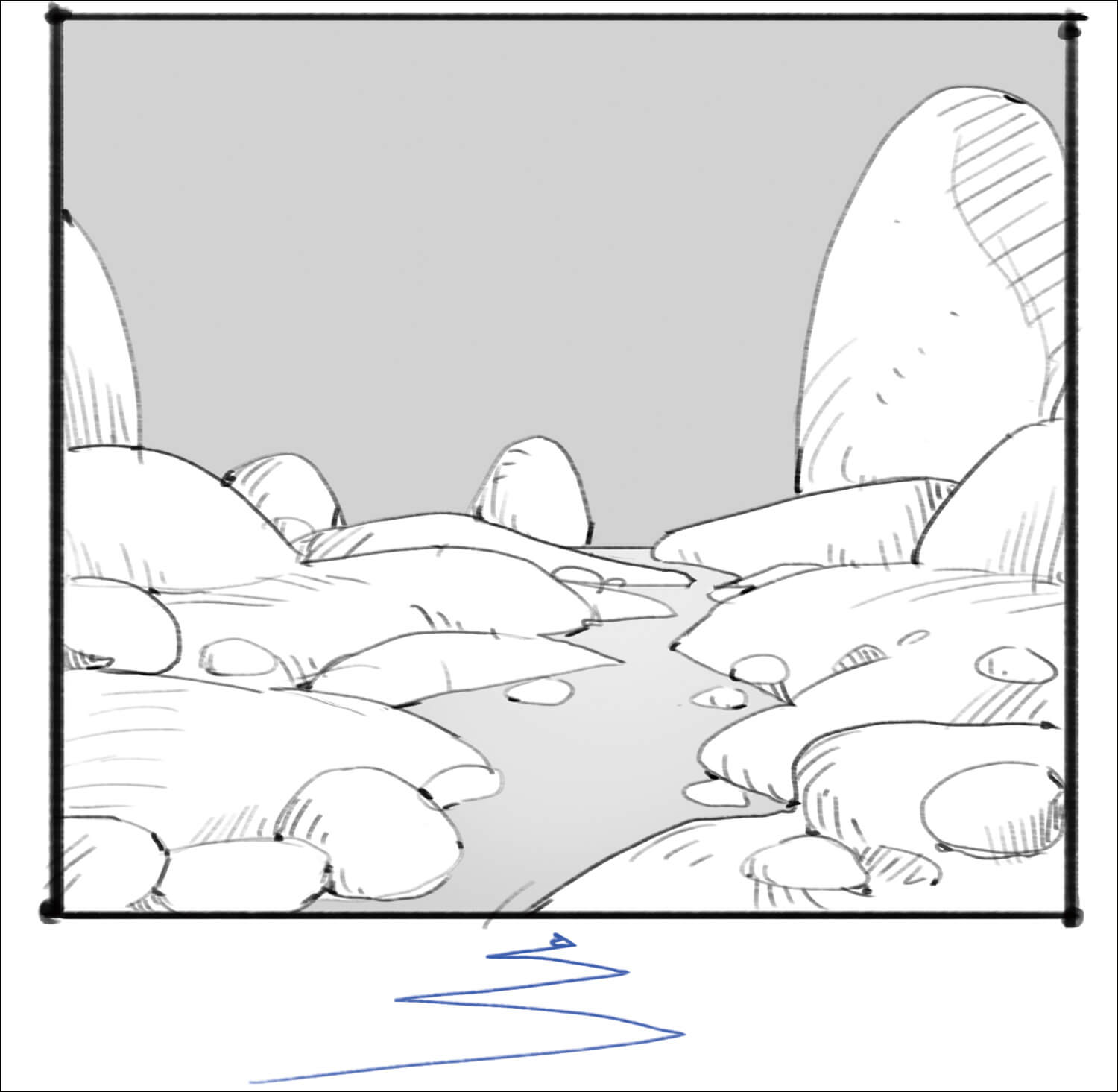
3:ジグザグに線を引いて、モノを置く
奥に向かってジグザグにモノを並べたり、線を引くだけです。川、道、地面のヒビなど、奥へ向かう自由な線を描くときはジグザグに描くと良いです。ジグザグの奥の密度を変えると奥行きを調節できます。直接ジグザグの線が見えなくても、ジグザグを意識してその上にモノを乗せると奥行きが出やすいです
基本的なジグザグ
TIPS 03
ダイナミックな木の描き方
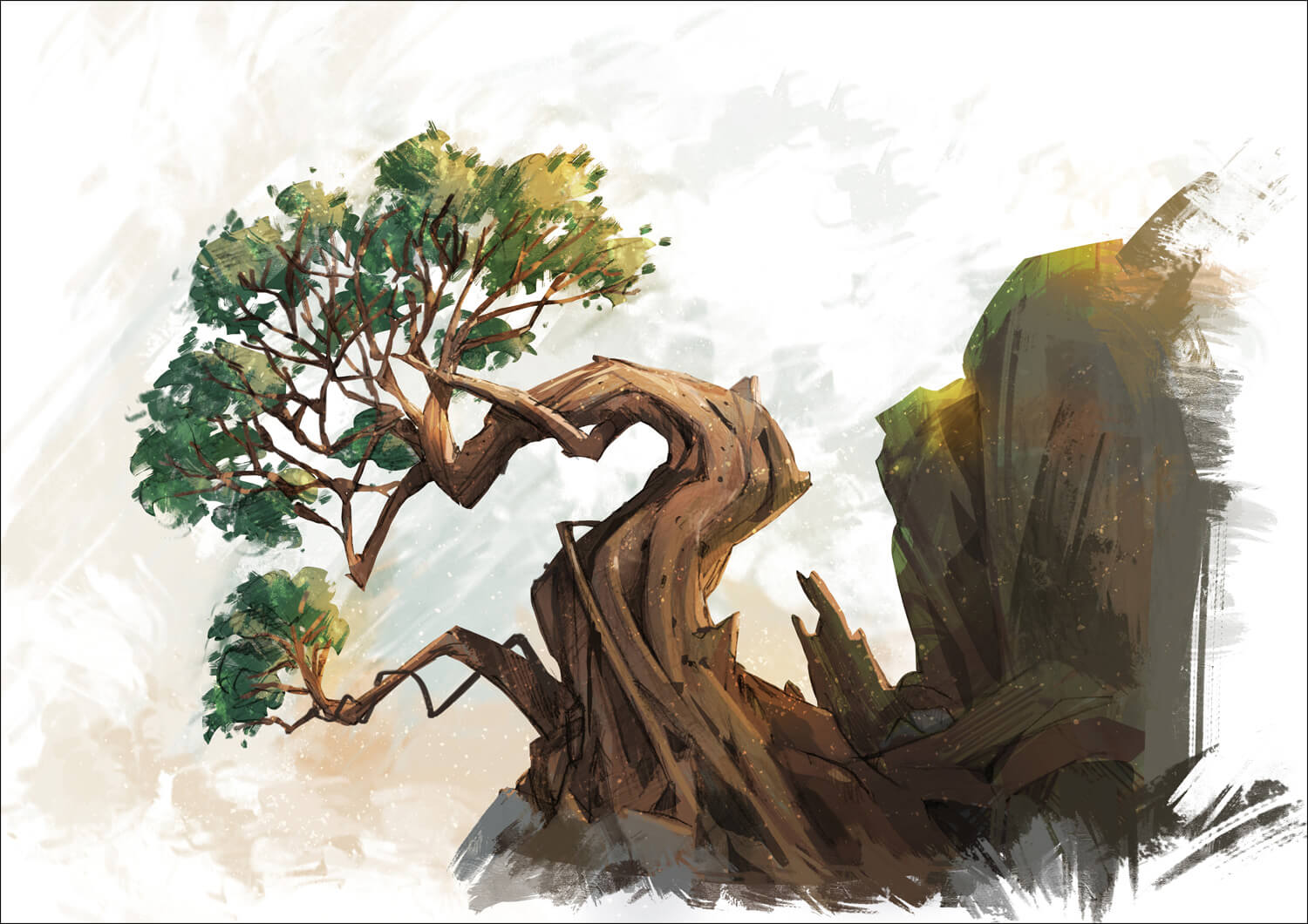
1:メリハリのあるシルエットをつくる
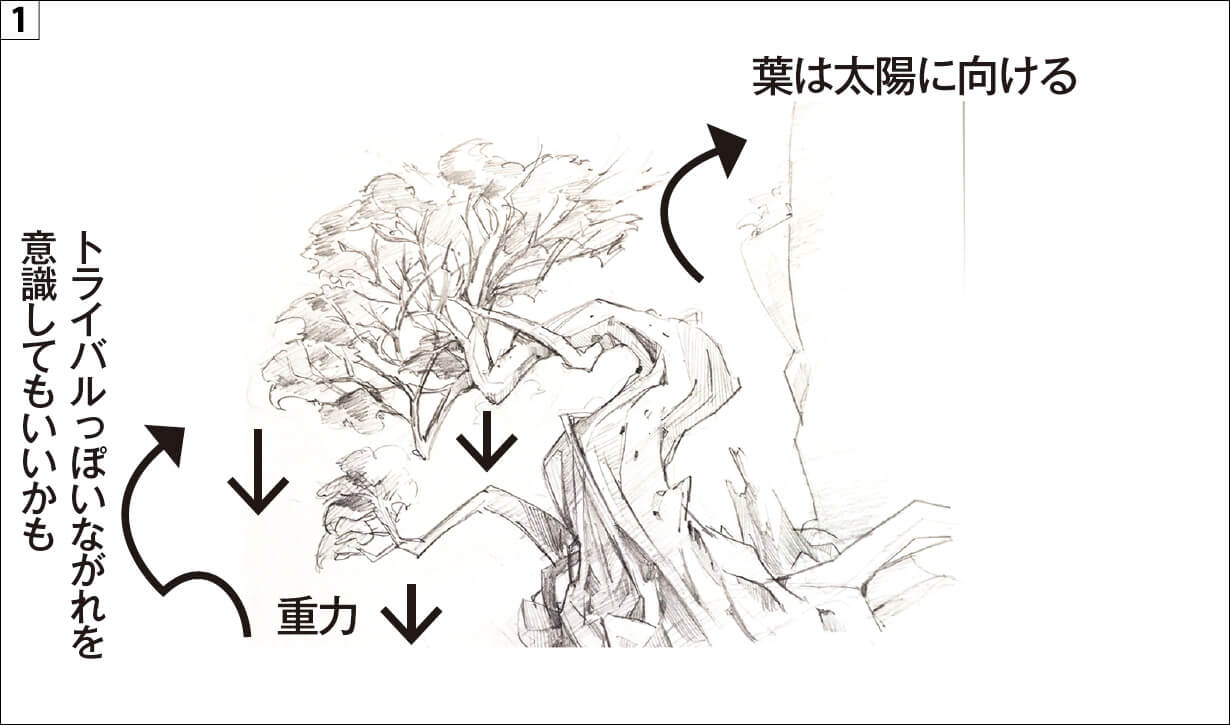
動きのある木の描き方のコツは、 S字カーブよりもはてなカーブや直線を意識して繋げていくことです。絵を描いたり造形をしたりするときに大事なのはシルエットです。シルエットのながれやリズムを意識して、シルエットを綺麗につくることが重要になります。木や植物などは特に、何となく描くと直線の部分が少なくなりやすいのですが、S字カーブだけではぬるぬるとした眠いシルエットになってしまいがちです。そのため S字ではなく、はてなマークのように途中に節がある形状やシルエット、途中に角があったり、カーブの曲線の割合や向きが変わるような動きを入れるのがオススメです。そうやってシルエットのながれをつくっていくと、メリハリのある形が描けるようになると思います。ちなみに、これは人物を描くときも同じですね。S字曲がりだけを意識していると、眠いぬるぬるとした柔らかいものに見えてしまうので、カーブ部分と直線的な部分をしっかりつくり、境目となる関節をリズムよく入れていくことが大事です。なお、リズムよくというのは左右対称や均等にならないように、そのカーブと直線の境目をもたせるということです。よく言われるのは「3対1」などですが、とにかくに左右対称にならない位置にカーブの切り替え点や、節目などの中間地点をもってくると良いと言われています。カーブの長さを3だとしたら直線の長さを1、もしくは直線の長さが1だったらカーブの長さは3にするなど、そんな感じでリズムをつくりながら、行ったり来たりするのが、メリハリのある形状を描くのに有効です。
このほかダイナミックな形や動きをつくるという意味では、不安定な状態にするということも挙げられます。今回描いた木の絵も崖のような場所に立っていたり、左右対称でなかったりと、少し不安定なシルエットをしていると思います。このような感じで、人物や植物、動物を描くときにも、動きを付けたかったら不安定な状態にしてみる。さらにその不安定な状態に抗うような動きや、重力に対しての対応などを描いてあげると、動きを表現しやすいはずです。今回は重力に従って木の幹が一度下がってから、しかし太陽の方を向かないといけないので、重力と反対側の太陽の側に向こうとしている、というようなながれをつくることで動きを表現してみました。
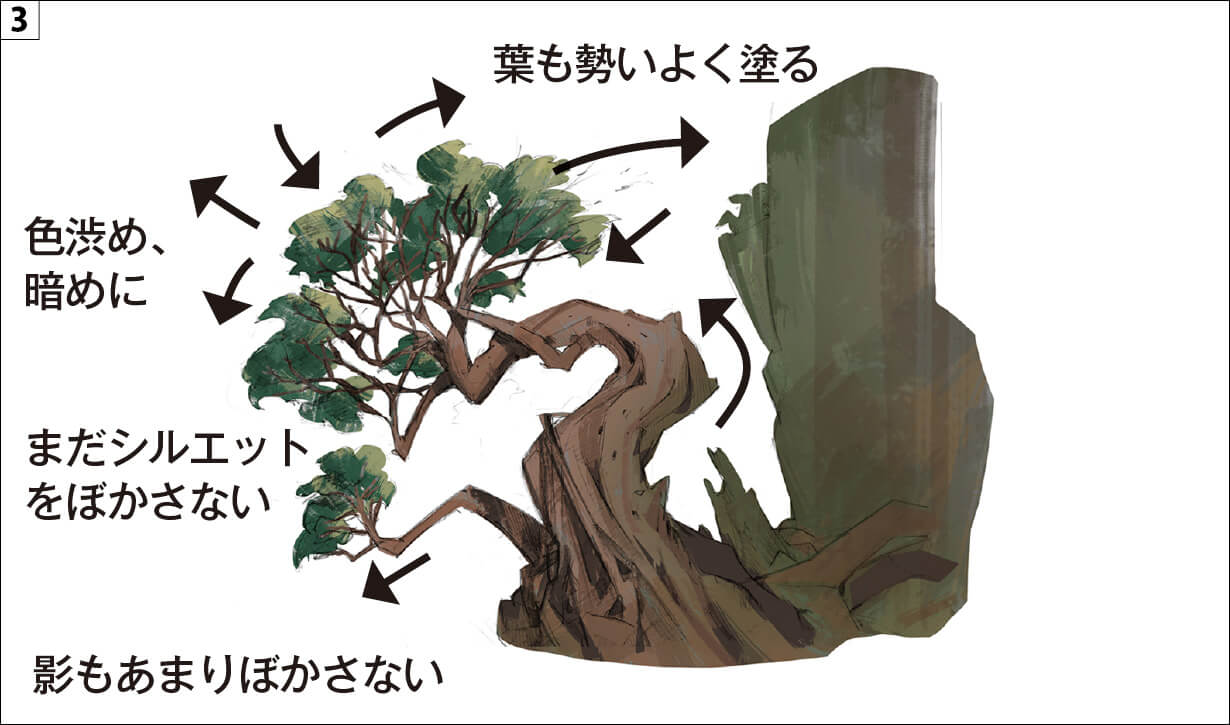
2:シルエットのながれを意識して描く
-

濃淡の少ないブラシで色と影をザックリ塗ります。シルエットを不透明保護にして"シャッ"と勢いよく影を付けていきます
-

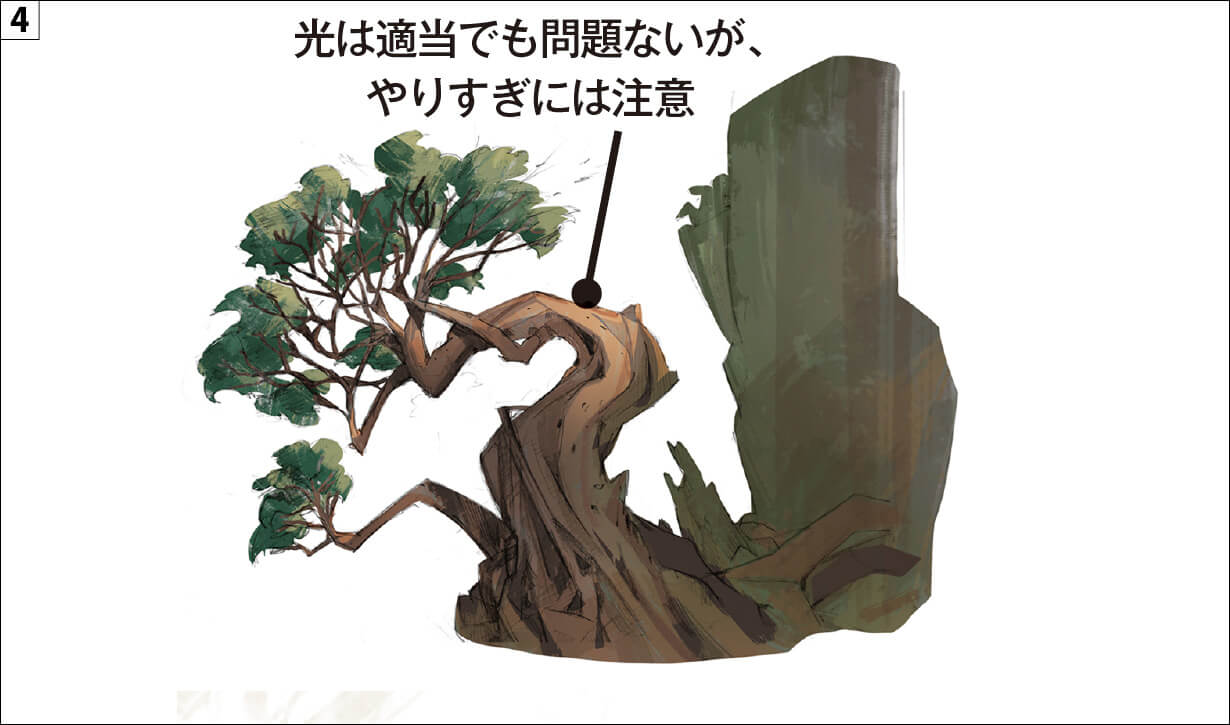
オーバーレイやノーマルで光を描きます。さらに、選択範囲を使ってシャープにグラデーションをつくります
あとは適当にオーバーレイやノーマルでディテールを足します。描きすぎて全体のながれをつぶさないように。これで完成。かかった時間は1.5時間ほどです
[[SplitPage]]
TIPS 04
知っていれば描ける絵
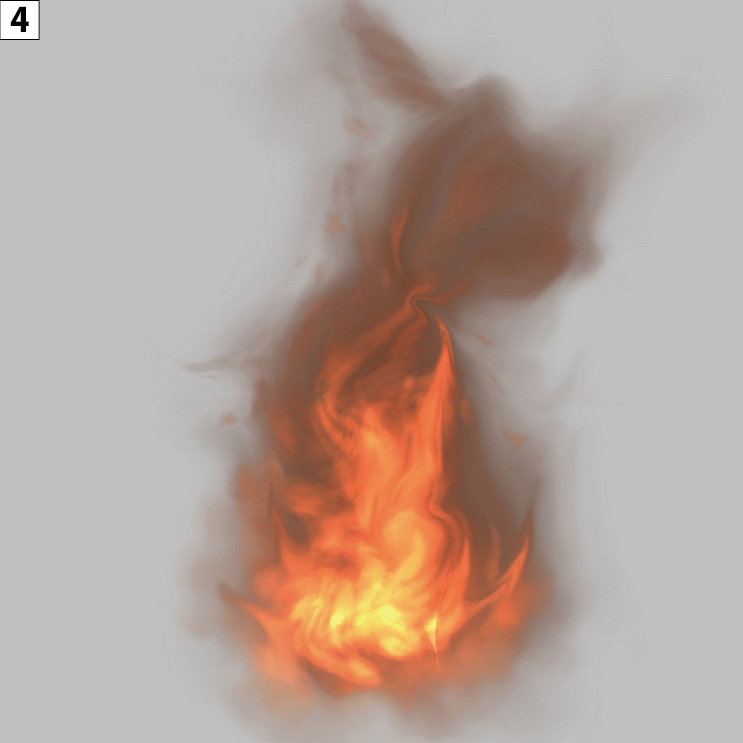
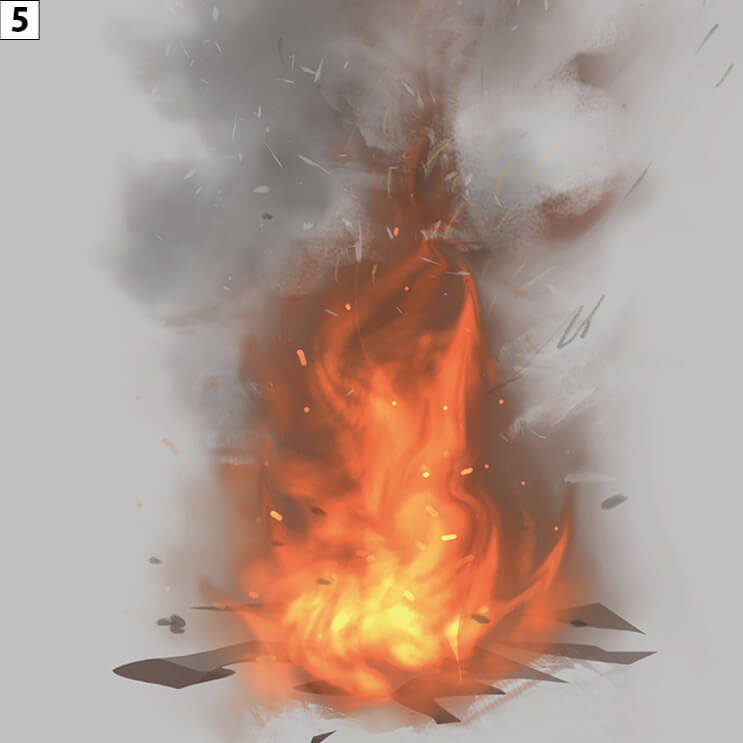
1:5分で炎っぽいものを描く
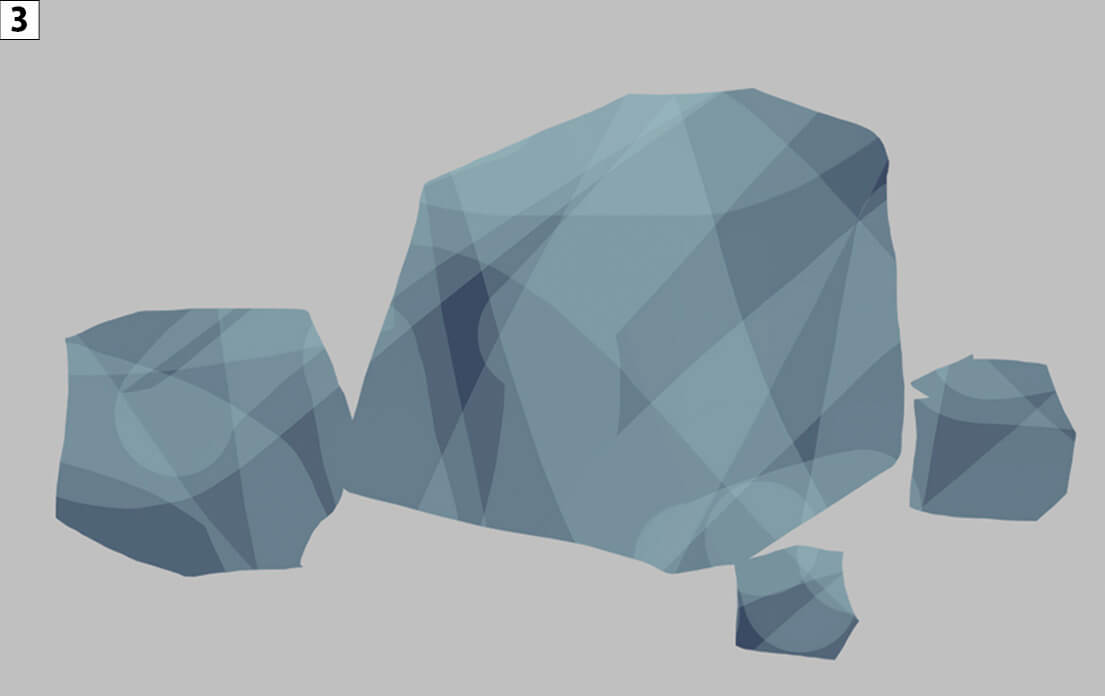
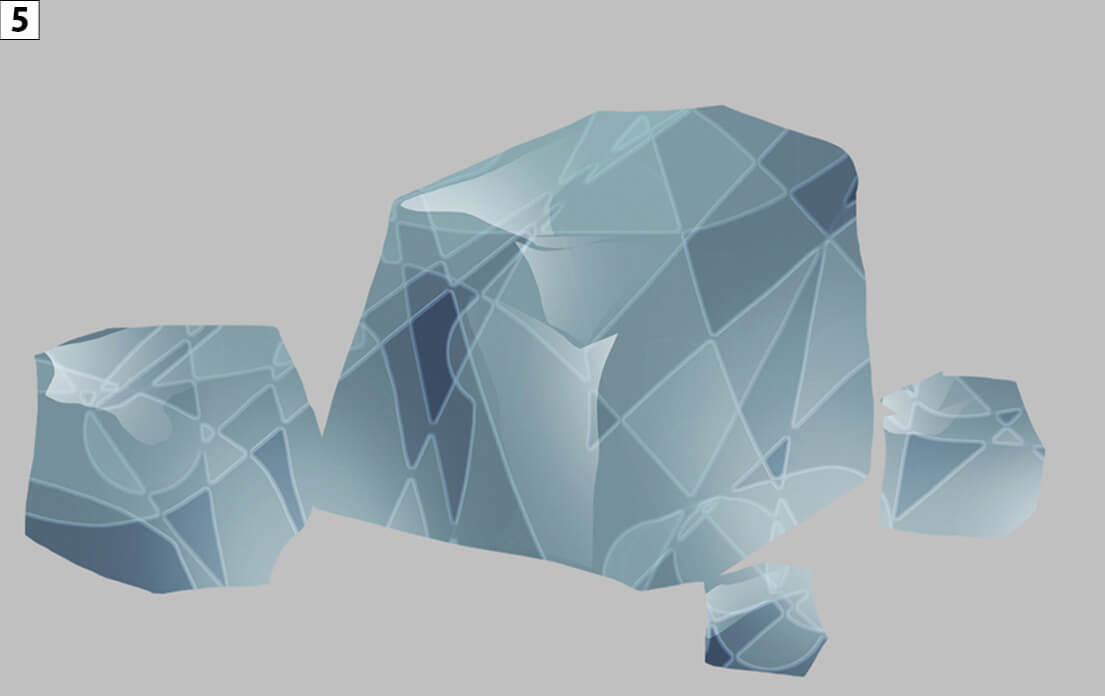
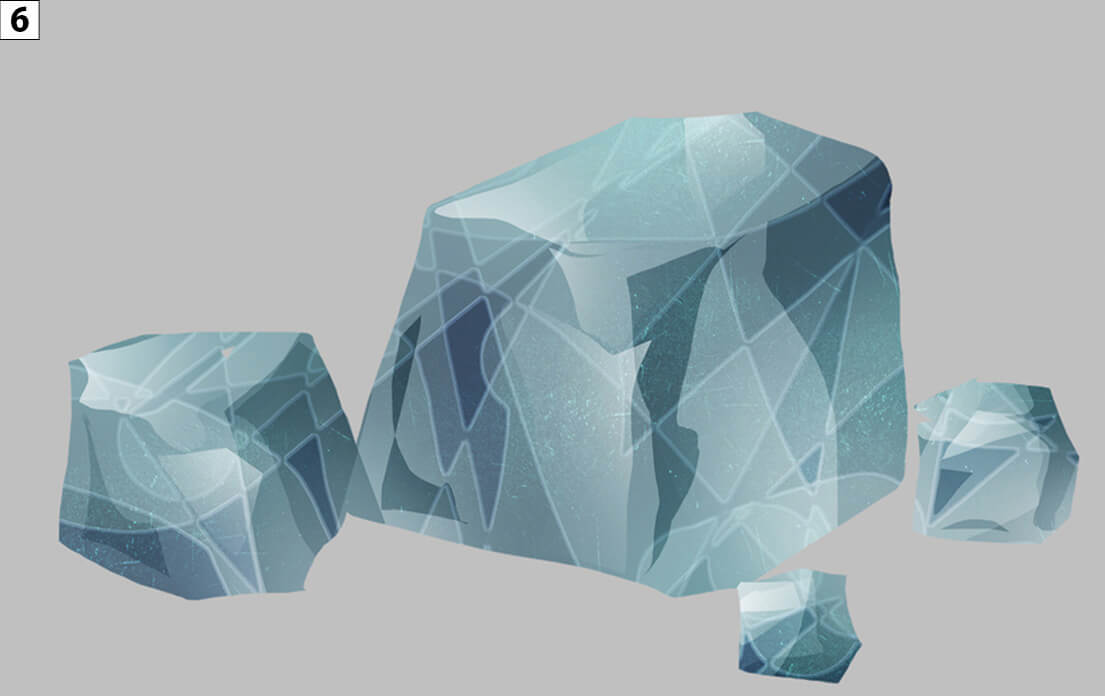
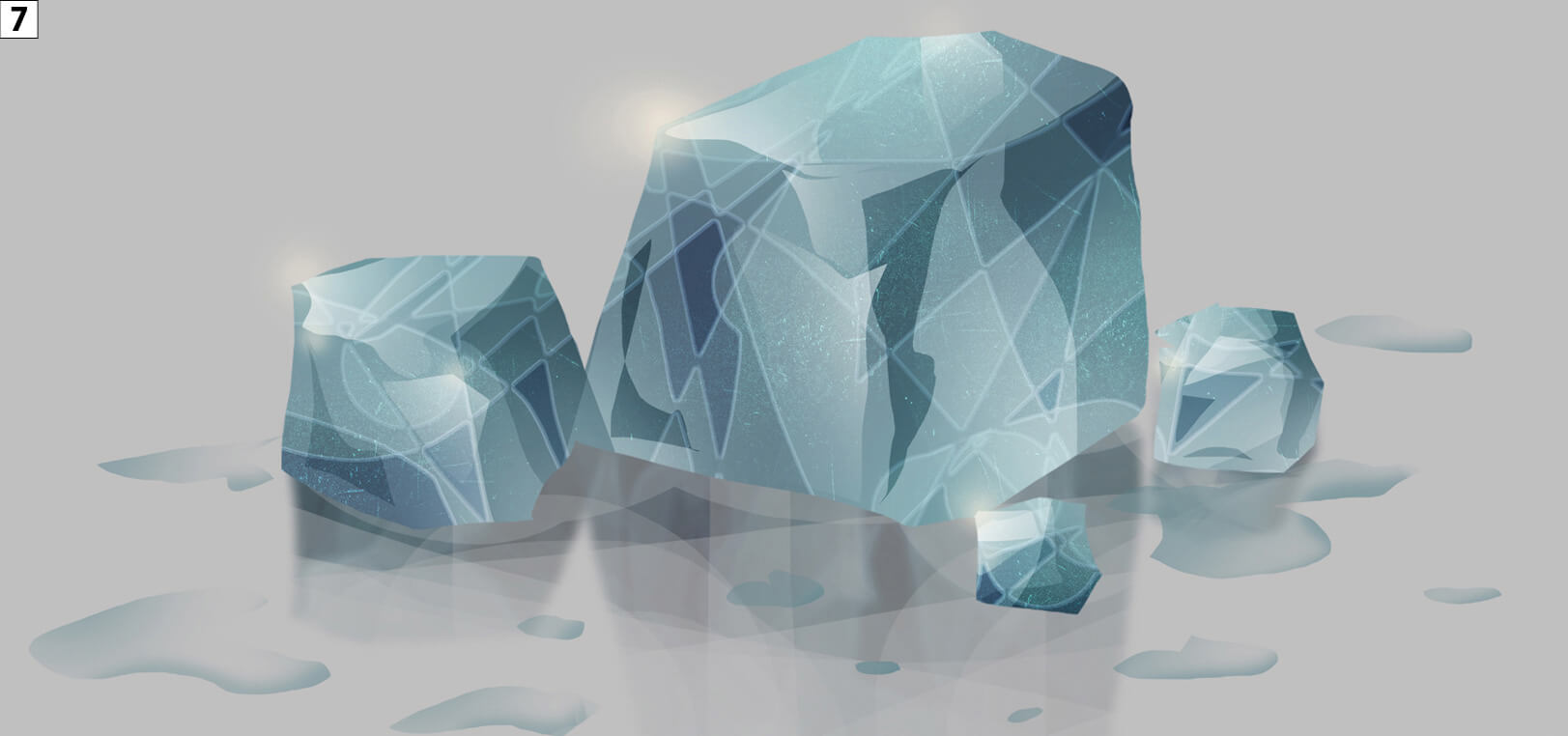
2:5分で氷っぽいものを描く
全体をコピーして上下反転。軽くガウスブラーをかけて不透明度を下げます。水を適当に描いて光と白い粒々を適当に乗せたら完成です
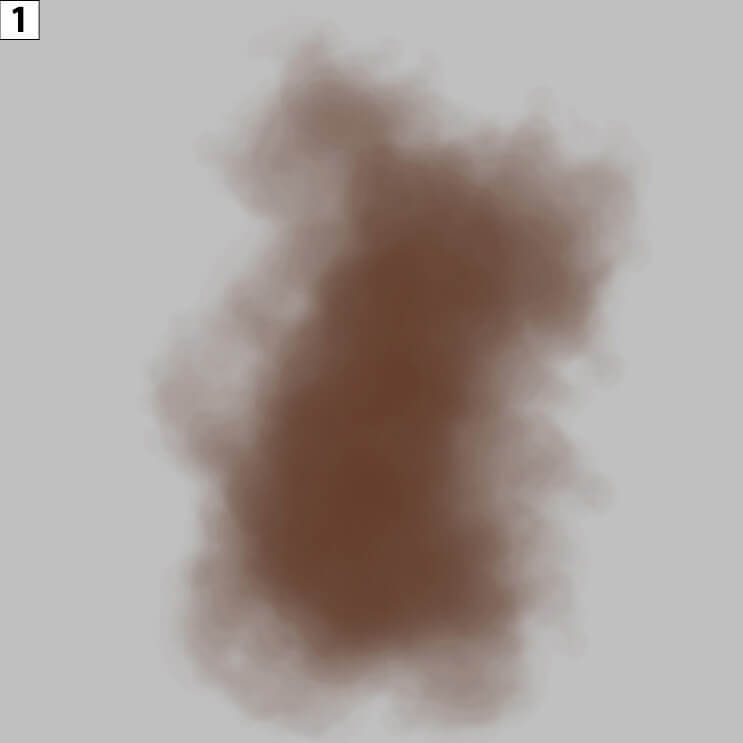
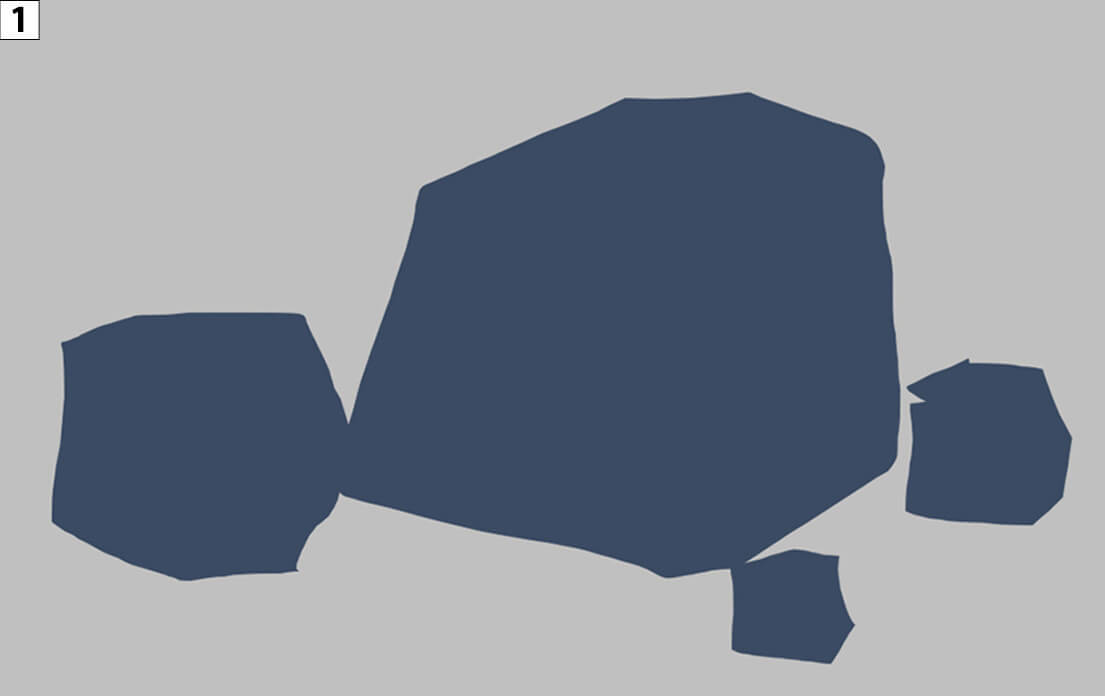
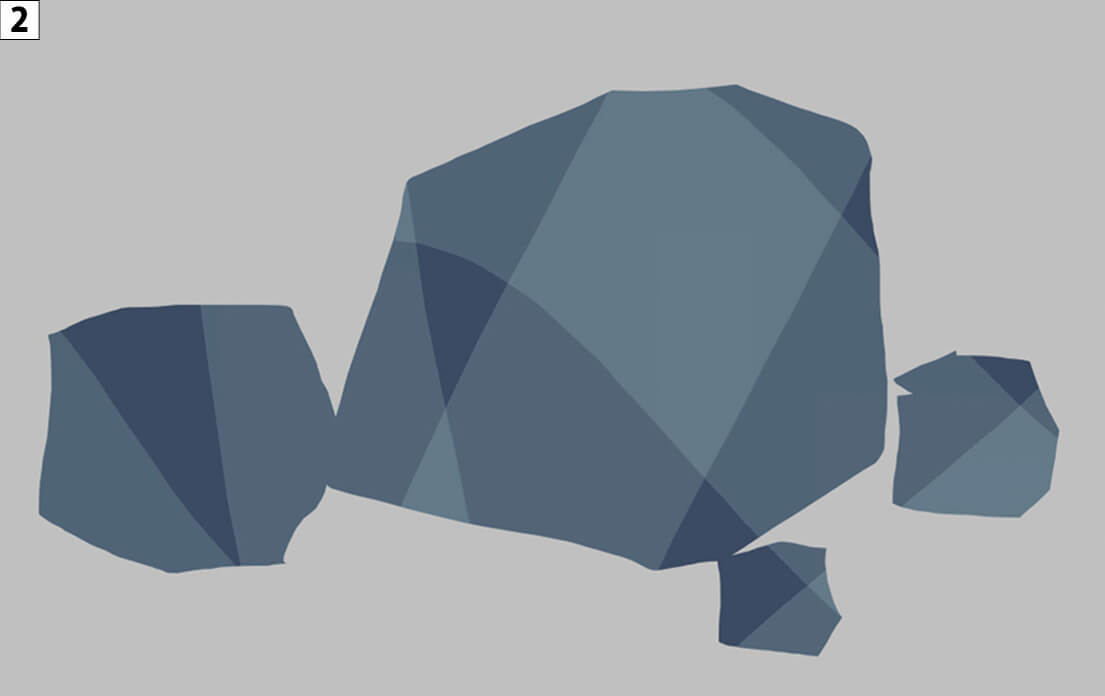
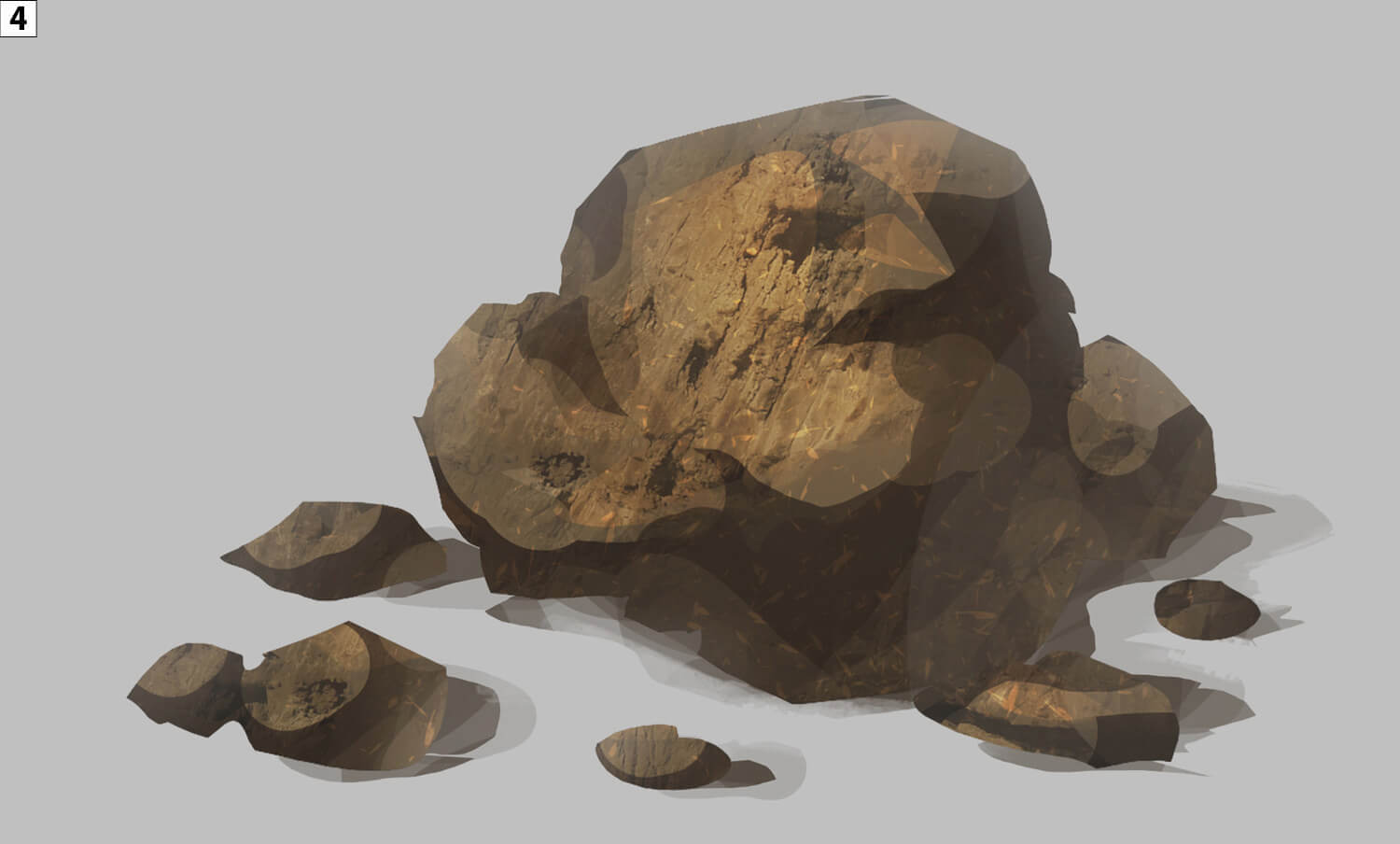
3:5分で岩っぽいものを描く
-

「Textures.com」(textures.com)から岩の画像を調達してきます。クリッピングしてレイヤーのオーバーレイ70%で重ねます
-

テクスチャが全体に入ってしまうので、影側だけ薄くします
TIPS 05
簡単に見映えする画面
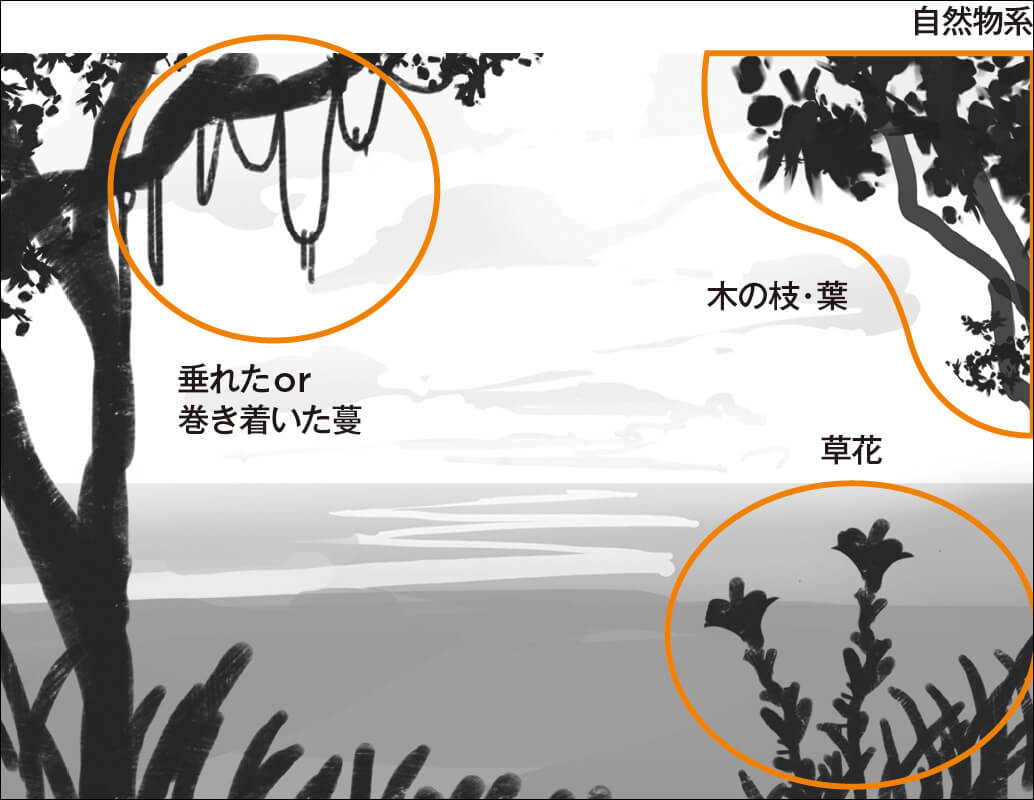
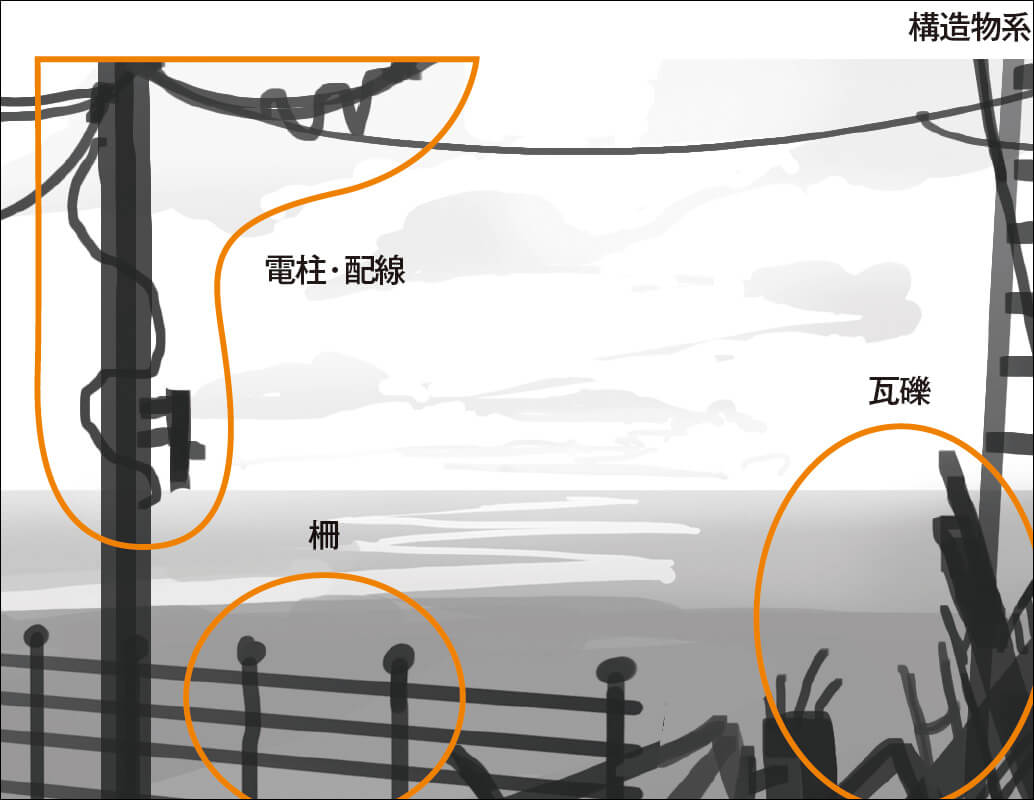
1:シルエットで情報量を稼ぐ
絵は情報量が多いだけで、仮に下手だとしても「なんかすげー!」という印象を与えることができます。情報量を簡単に増やす方法として、シルエット状のディテールを足す方法があります。シルエットなので内側の情報はあまり必要ありません。その分早く描けます。私がよく使う簡単なシルエットのディテールは右記の通りです。
近景に暗い色でこうしたシルエットを足すだけで、絵の情報量を一気に増やすことができます。シルエットの内側は固有色(モノの色)+適当に色ムラを描いておけば、後は何も描かなくても問題ありません。画面の幅を広くすると、足しやすいと思います
2:逆光っぽくする
逆光っぽくする(空間の中で手前を暗く、奥を明るくする)これをやるだけで、サムネイルの見映えが良くなり、ぱっと目を引く絵になります。サムネイルの見映えがいい絵は、だいたい逆光っぽい絵になっています。特に画面の中心に強い光を放つものを置くのは、見映えを良くする簡単な方法です。視線を誘導しやすい上に、暗くなる部分が多くなるので、描き込みを抑えることができます。また、シルエットを強調する効果もあります。
構図の例です。暗いところはあまり描かなくてもそれっぽく見えます。早くて簡単、そして(まあまあ)カッコよくできるオススメの方法です
まとめ
お疲れさまでした。今回紹介した内容でひとつでも参考になるものがあれば幸いです。絵はある程度描き続けないとなかなか上達しない面倒な表現手法です。あまり根を詰めて描いてもすぐには上手くなれません。その代わり上達するにつれてデザインや造形、色、解剖学など、様々なことを学ぶことができます。絵を描くのが嫌いにならないようにゆるゆると継続するのが、そこそこ上手くなるためには大事かなと思います。僕もまだまだ未熟なので、がんばりたいと思います。もし、これからプロになりたい人は、仕事をするつもりの完成絵を100枚描くといいと思います。僕の場合はそうしました。1枚描いたらネットにのせつつ、10枚描けるごとにどこかの会社に「仕事できます」と言って送ってください。10~50枚描くころには、どこかで仕事ができると思います。ぜひがんばってください。