昨年7月10日(火)22時からCAMPFIREでスタートしたクラウドファンディングがわずか17時間で目標金額を達成するなど、発売前から高い注目をあつめるVRミステリーアドベンチャーゲーム『東京クロノス』。その魅力の大きな源泉が、VR空間にごく自然なかたちで表示されるテキストだろう。デモを体験しても終始快適に映し出されるUIに込められた創意工夫を紹介する。
<演出&サウンドデザイン編>はこちら
※本記事は月刊「CGWORLD + digital video」vol. 249(2019年5月号)からの転載となります。
TEXT_大河原浩一(ビットプランクス)
EDIT_沼倉有人 / Arihito Numakura(CGWORLD)、山田桃子 / Momoko Yamada
『東京クロノス』
発売中
対応ハード:Oculus Rift/Oculus Go/Oculus Quest/HTC vive/PlayStation VR
対応言語:日本語/英語/中国語
開発元:MyDearest株式会社(MyDearest Inc.)
ジャンル:VRミステリーアドベンチャーゲーム
プレイヤー:1名
tokyochronos.com
©2019 MyDearest Inc. All Rights Reserved.
初志貫徹されたデザインコンセプト
VRミステリーアドベンチャーと銘打った本作の核となる要素は、登場キャラクターたちの発話がテキストとして表示されるUIのデザインだ。古くは『弟切草』(1992年、チュンソフト)といった多くの名作を生み出したジャンルであるテキストアドベンチャー(グラフィックアドベンチャー)の醍醐味を、VRによっていかに進化させるかというのが、この『東京クロノス』の成否を分ける重要なポイントであった。柏倉監督が参加し、開発が本格スタートしたのは2017年11月。まず最初に着手されたのが、UIを中心としたゲームグラフィックスの方向性の模索だったという。「本作のコンセプトは長編でがっつりとしたストーリーがある作品をVRで表現するということなので、文庫本2〜3冊ほどある文字量を、どうやって気持ち良く最後まで読ませるかにこだわって試行錯誤を重ねました」と、柏倉監督はふり返る。そこで、まずは紙ベースでUIのコンセプト原案を作成し、UnityのTimelineを使って本作UIの指標となるデモを作成。このデモをベースとしてプログラマーの増谷海人氏と文字通りの二人三脚でプロトタイプが作成された。
「(UIは)VR内AR」と柏倉監督が語るとおり、VRという仮想立体の空間の中に、テキストを表示させプレイヤーに長時間読ませなければいけないため、VR空間内でテキストを読むことを楽しく感じさせる工夫が考えぬかれている。まずプレイヤーの横方向への首振りアクションに対して、表示されたテキストが追従して動くようになっている。ただし、テキストは首の動きに対してジャストで動くのではなく、若干のディレイを伴って動くため、プレイヤーがアクティブに首を動かしても自然とテキストを認識できるようになっている。上下方向の首の動きには、キャラクターとの位置関係などを考慮して、一定の角度を超えてから大きく位置が変化するように設定された。「プレイヤーが物語に没入できるように、表示位置やテキストが表示されるタイミング、横移動の減速感の調整はコマ単位でつくり込みました」と語るように、数多くのアニメ作品を手がけてきた柏倉監督らしいこだわりのある表現に仕上がった。さらに、UIのデザインもキャラクターデザインを手がけたLAM氏とも多くのタッグを組んでいる雷雷公社が本作のタイトルロゴを含めたトーン&マナーを作成。テキストの視認性以外にもキャラクターごとのカラースキームをそれぞれの発話UIに反映させるなど、UIを含め作品全体が統一感のあるコンセプトビジュアルでまとめられているため、プレイヤーは違和感なく『東京クロノス』の世界観に没入することができるデザインに設計されている。
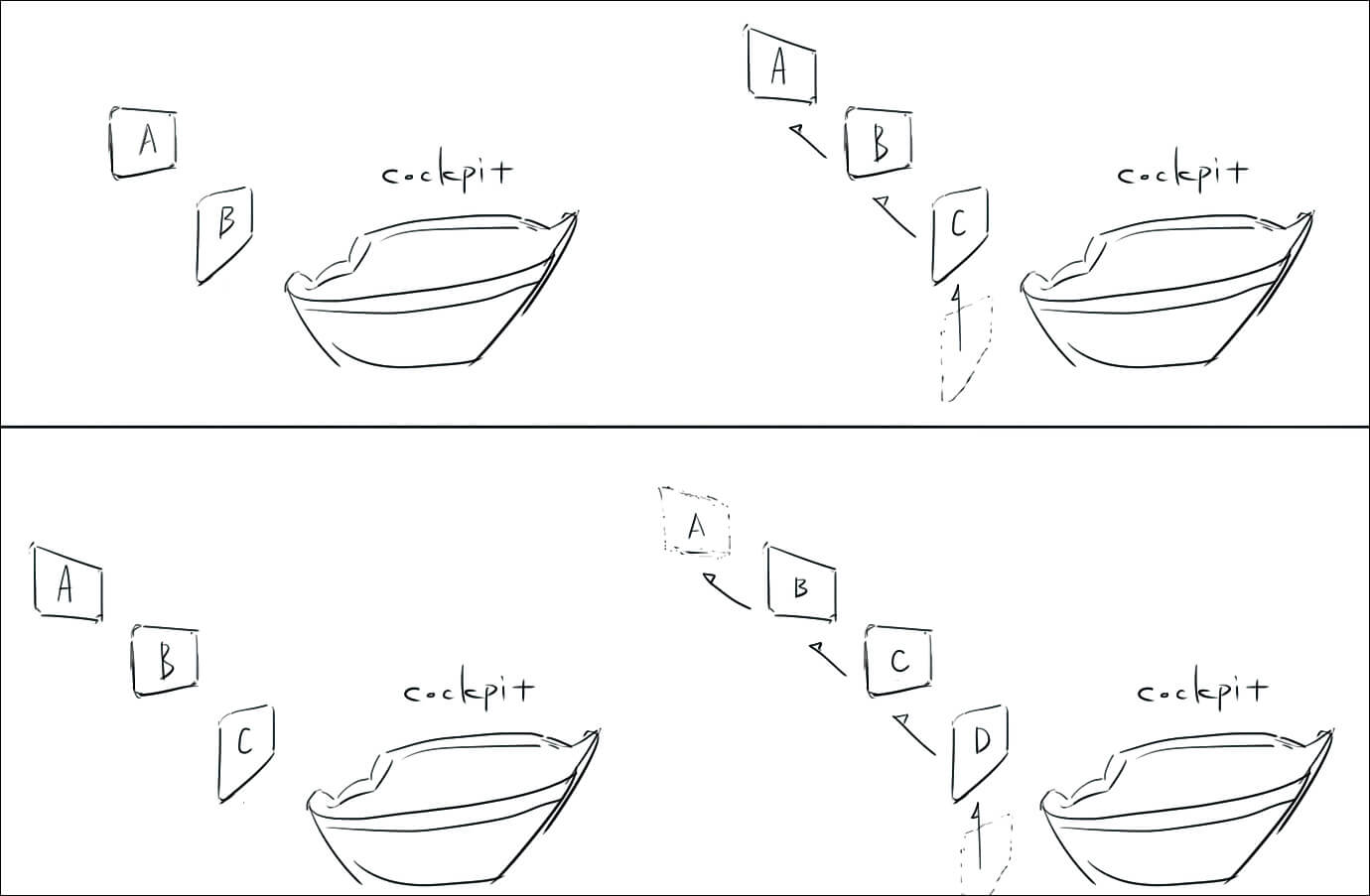
コンセプトスケッチ
柏倉監督が描いたUIに関するアイデアスケッチ例
2018年2月時点の初期のテキストウインドウシステム案。当初は「字が主役」という位置づけだったため、字は中央のユーザー正面にたっぷりと配置されていた。また、この段階ではGearVRを使用して視聴する作品として検討されていたことから、ユーザーが座る「コクピット」という概念が存在していた
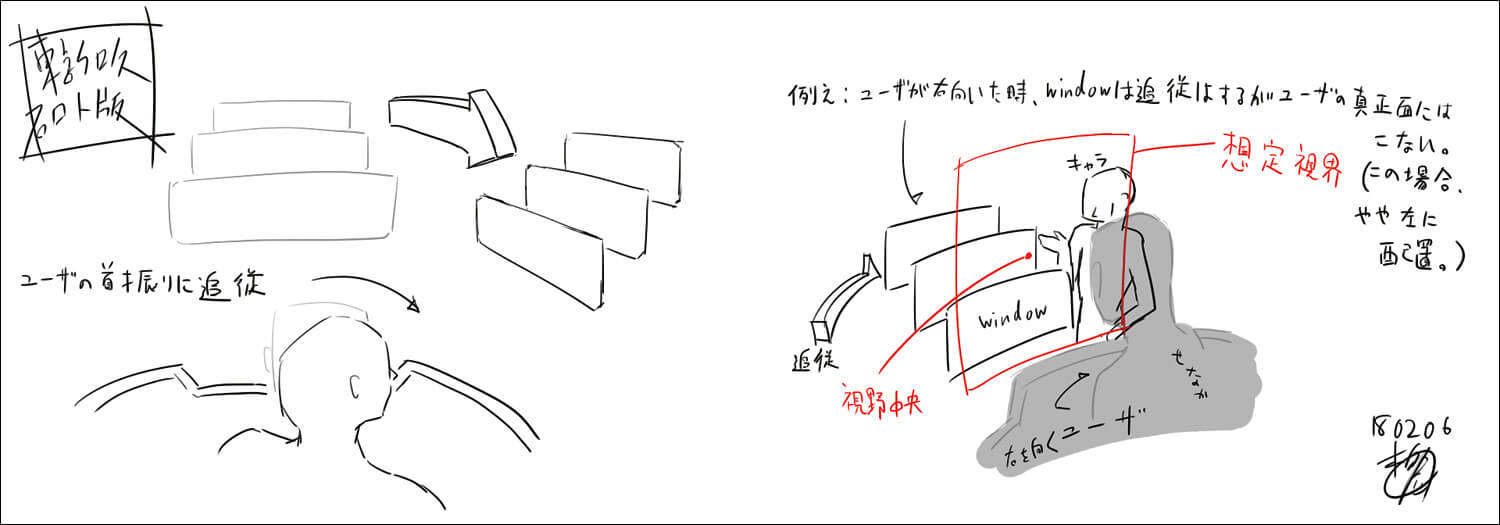
テキストウインドウがユーザーの視界に対して追従するしくみについての指示
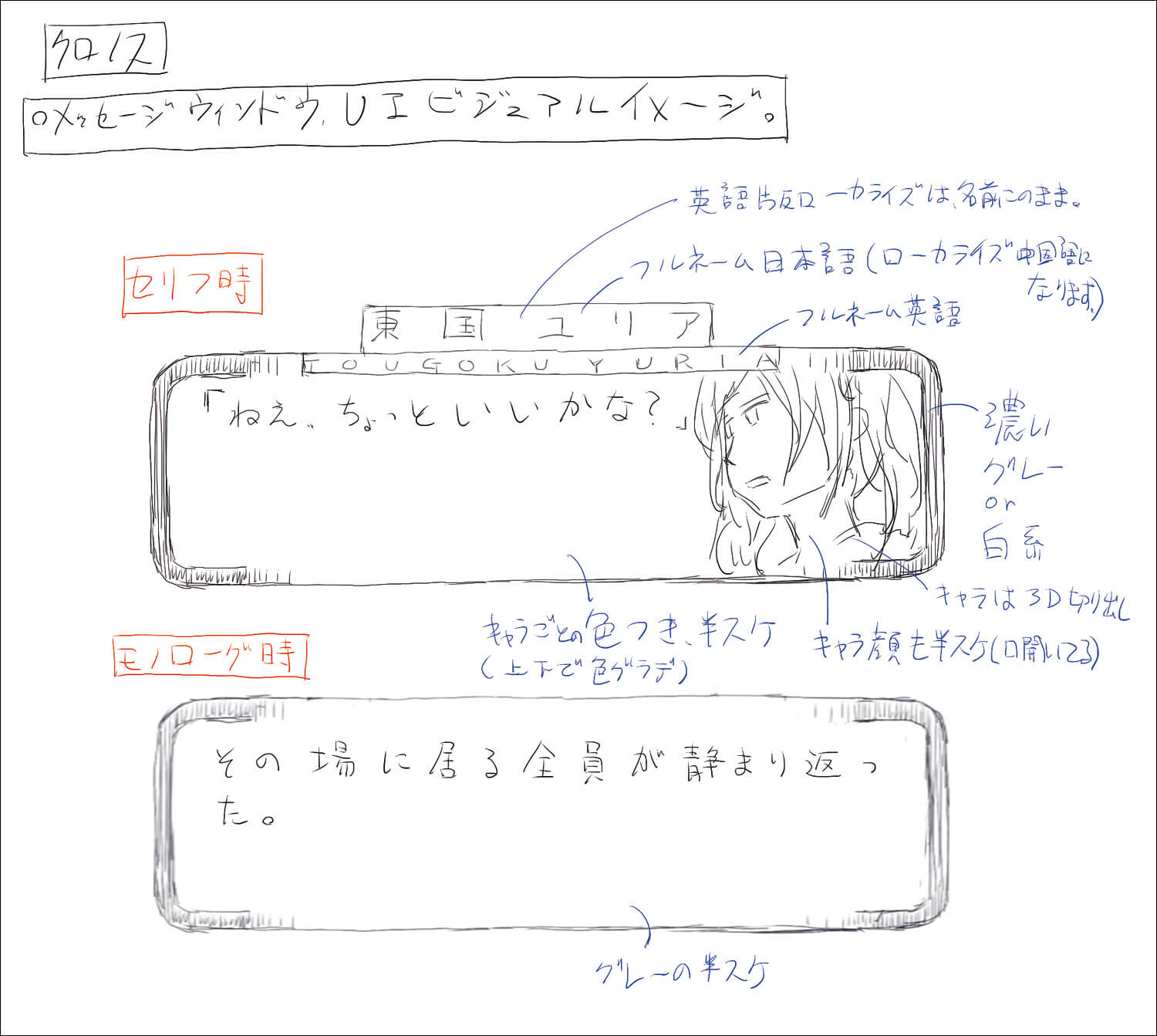
初期のテキストウインドウのUIのビジュアルイメージ。完成版はほぼテキストのみを空間に浮かせるという非常にシンプルなスタイルになったが、この頃はウインドウ枠やザブトン、誰がしゃべっているかがわかるようにキャラの顔を表示するといったイメージを思い描いていたことが窺える
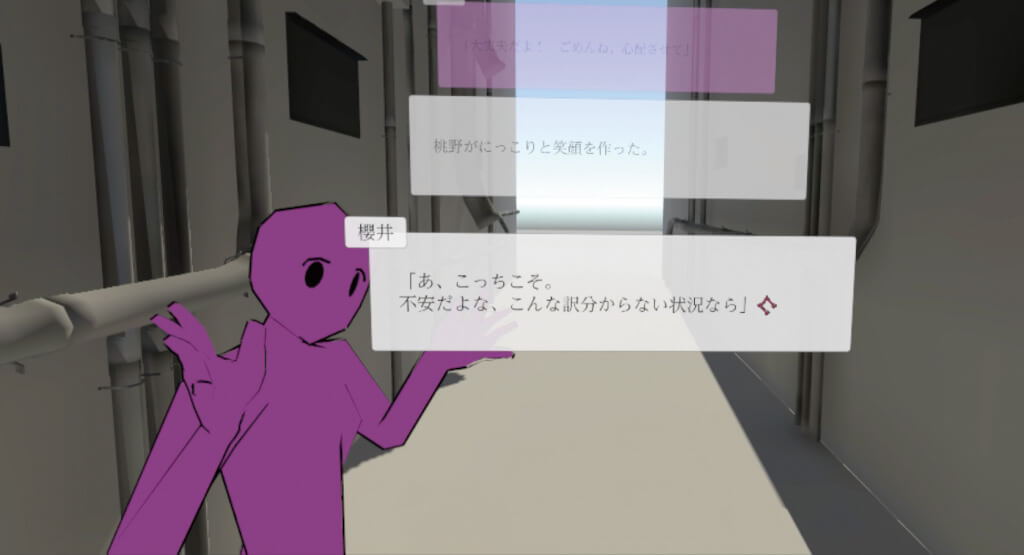
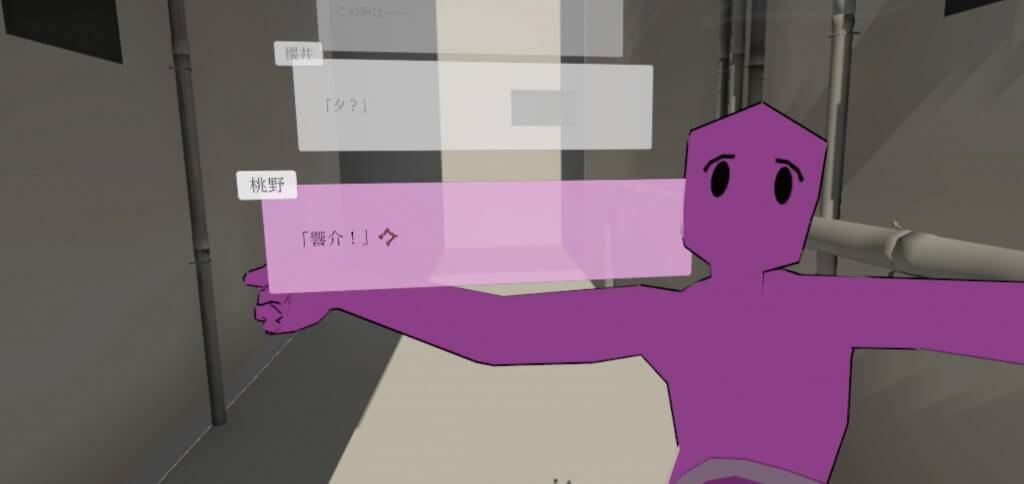
プロトタイプ
初期のイメージを下に作成したプロトタイプ。崎山礼加氏が作成した仮のキャラクターモデルは、桃野という想定。スタッフの間では「ピンクマン」というニックネームで呼ばれていたそうだ
この段階では、まだキャラクターではなく文字が主役という位置づけになっていた
テキストウインドウのザブトンの色がキャラに対応した色になるというイメージ。なお世界のスケールが通常の3.5倍になっているという点は初期から変わっていない
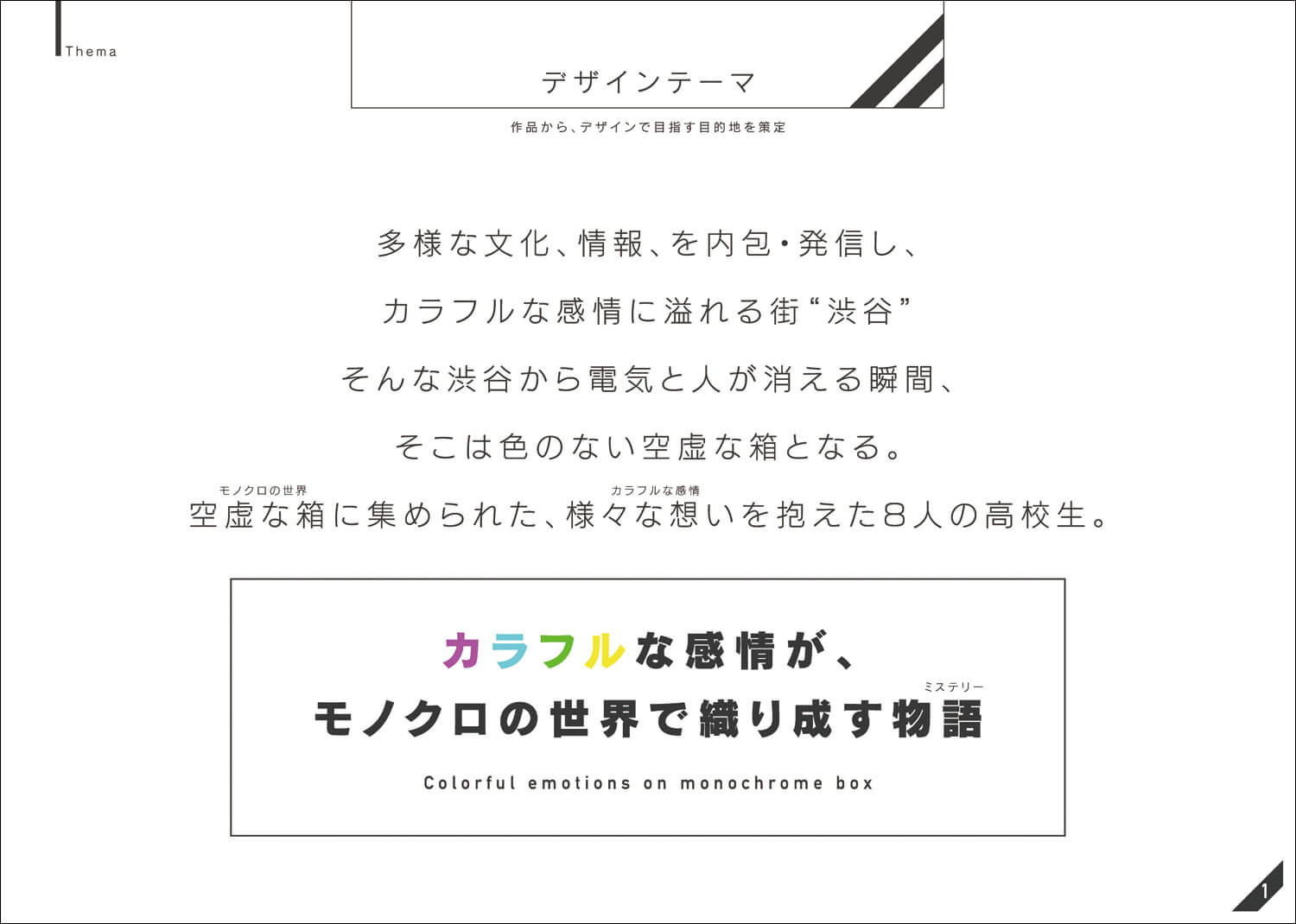
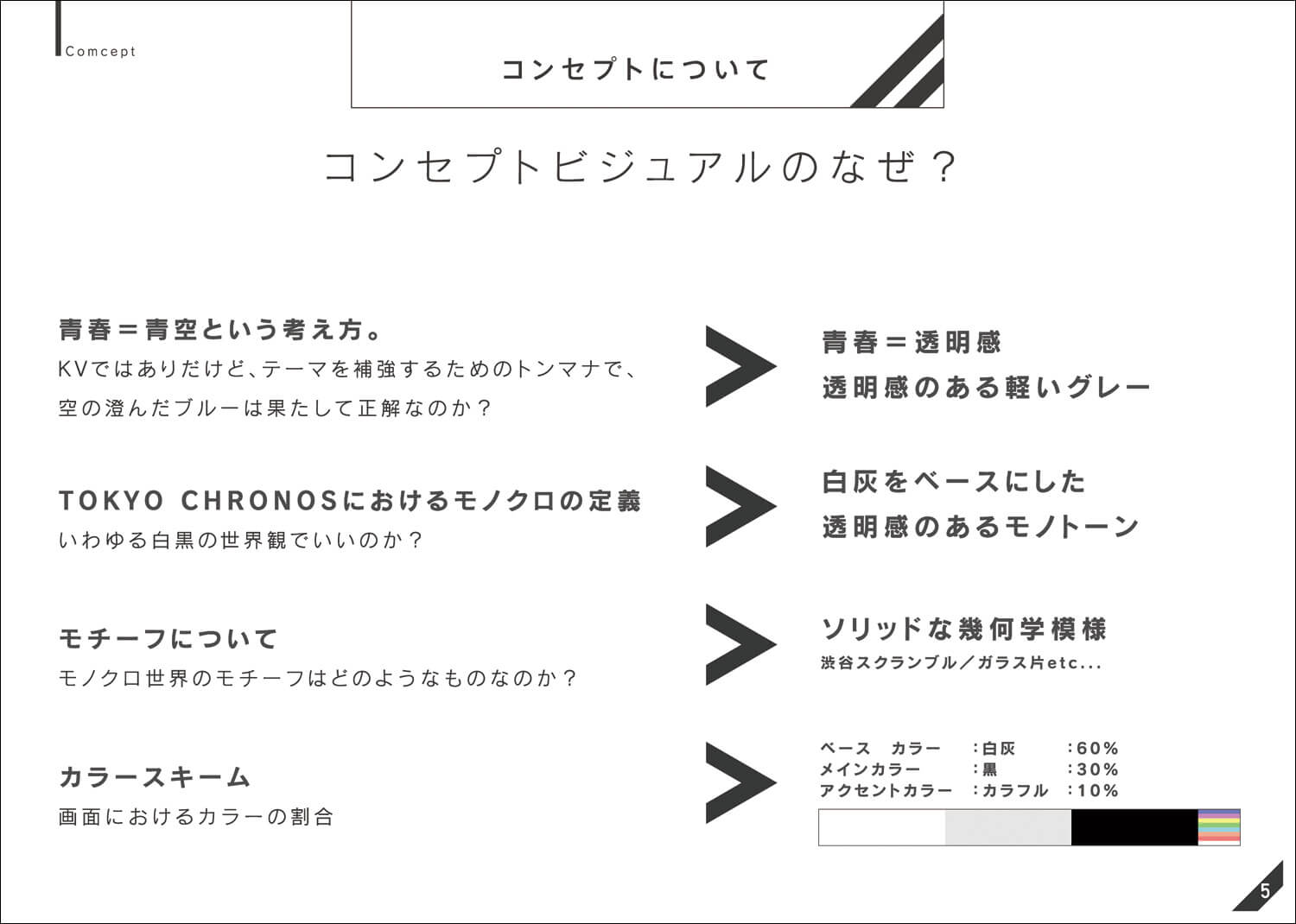
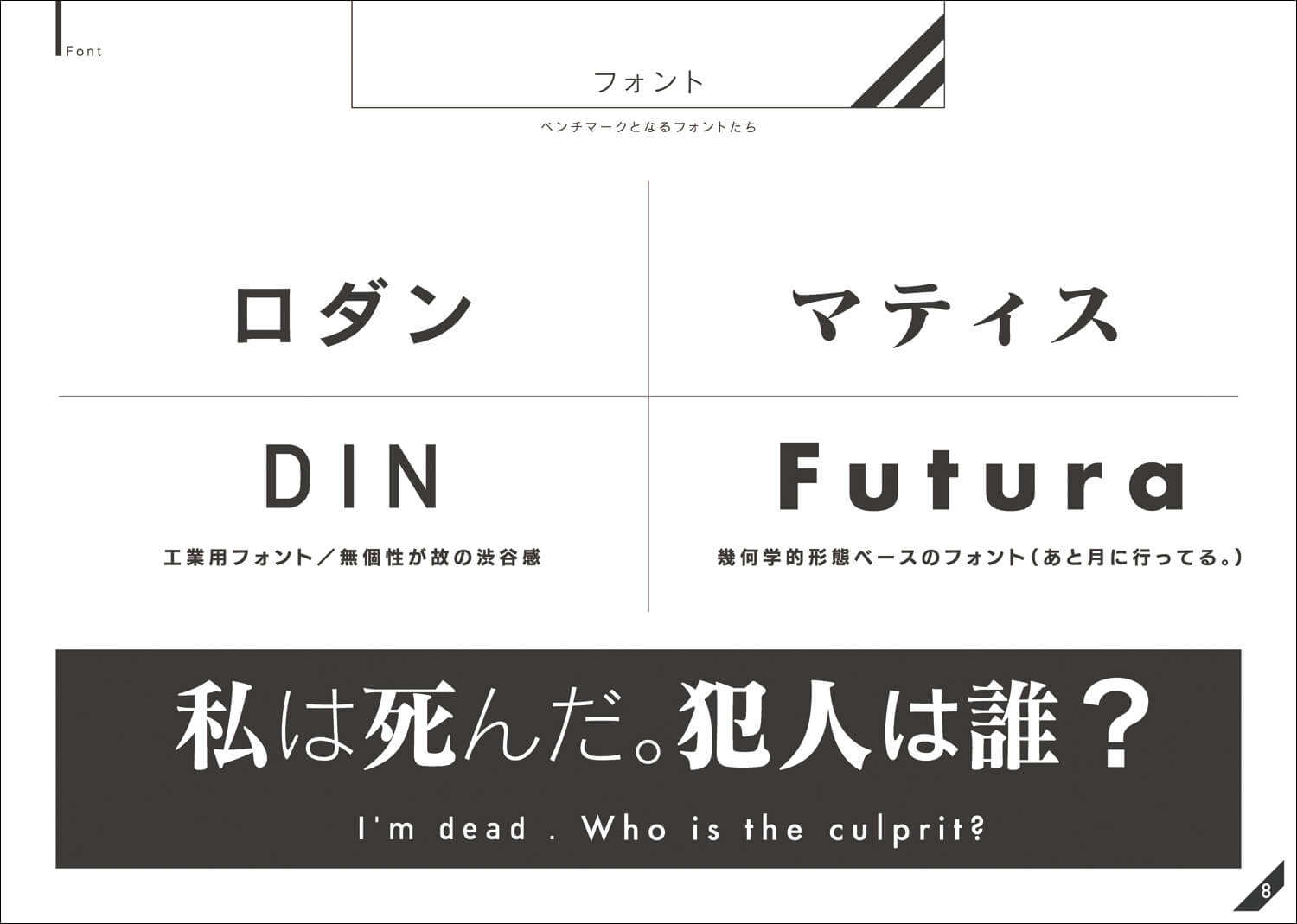
デザインのトーン&マナー
雷雷公社が作成した作品世界のデザインルールに関する資料より
『東京クロノス』はモノトーンに差し色、というコンセプトビジュアルであった。「普通につくったのではありきたりになってしまいます。そこで『なぜこのデザインで、この色が必要なのか』と、コンセプトビジュアルを『なぜ?』という視点で掘り下げることでいわゆるステレオタイプなデザインを脱却しようと考えました。同時に、『なぜこのデザインなのか?』から考えることで、デザインを制作するメンバーの意志の統一もスムーズに行えます」(雷雷公社)
舞台である渋谷の多様性と、無機質感、物語の登場人物たちの様々な感情を表すため、明朝体と工業的なゴシック体を織り交ぜたフォント構成となっている
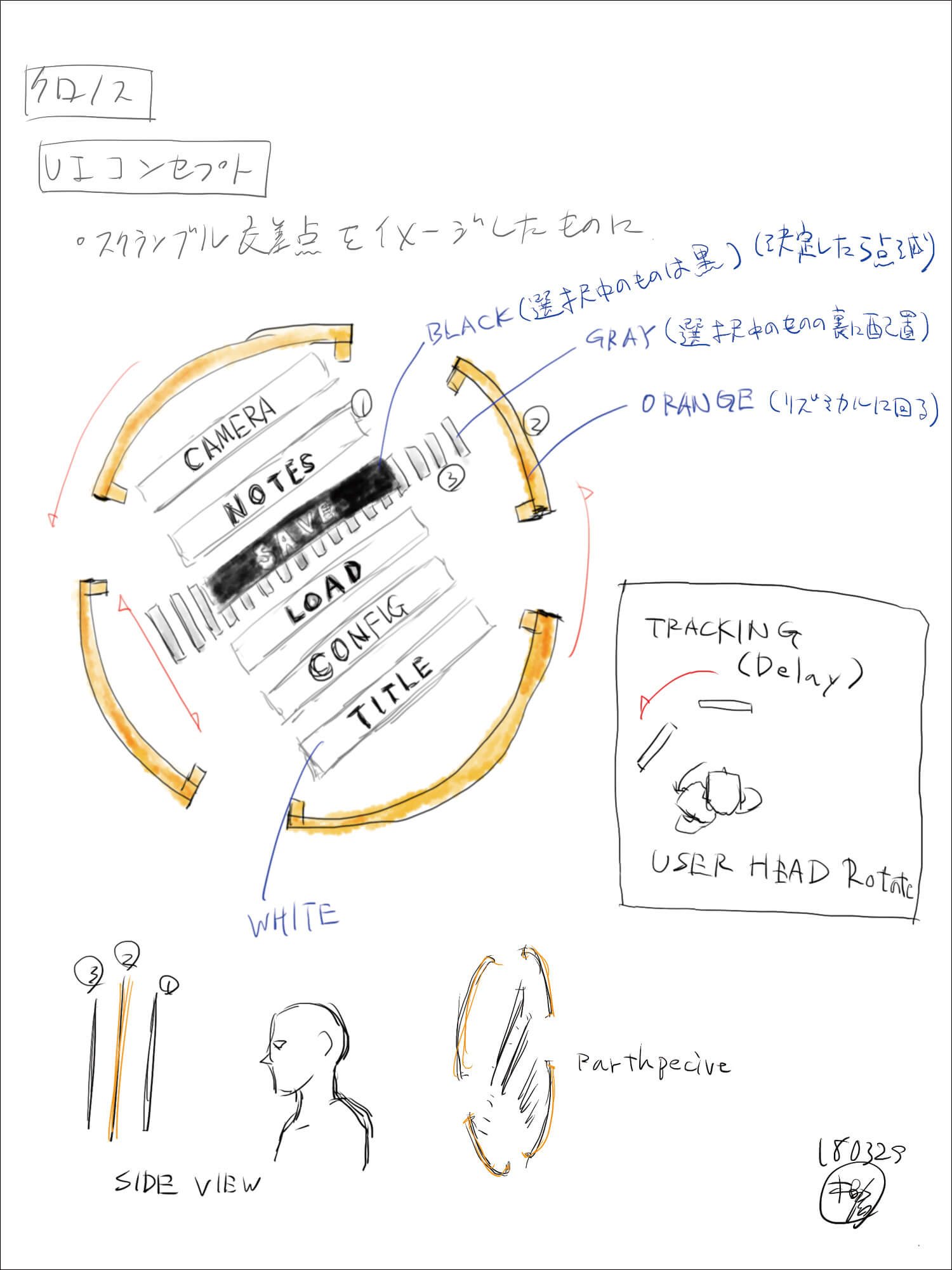
メニューのUI
インゲームのメニューのUIコンセプト画。円状を意識したつくりに、またスクランブル交差点のイメージで、という点は初期から一貫している
完成したメニューUI。デザインが微調整されたほか、ユーザーがリアルの時間を確認できる時計が追加された