現在ポーランドのゲーム会社CD PROJEKT REDにて、シニアコンセプトアーティストとして活躍中の沢田匡広氏。ここでは過去の自主制作作品を例に、コンセプトアートの中で3DCGをどのように活用しているかを中心に解説してもらった。
※本記事は月刊「CGWORLD + digital video」vol. 253(2019年9月号)からの転載となります。
TEXT_沢田匡広 / Masahiro Sawada(CD PROJEKT RED/シニアコンセプトアーティスト)
EDIT_藤井紀明 / Noriaki Fujii(CGWORLD)、山田桃子 / Momoko Yamada
-

-
沢田匡広氏
CD PROJEKT RED
シニアコンセプトアーティスト
www.artstation.com/masahiro_sawada
www.instagram.com/masahiro_sawada_/
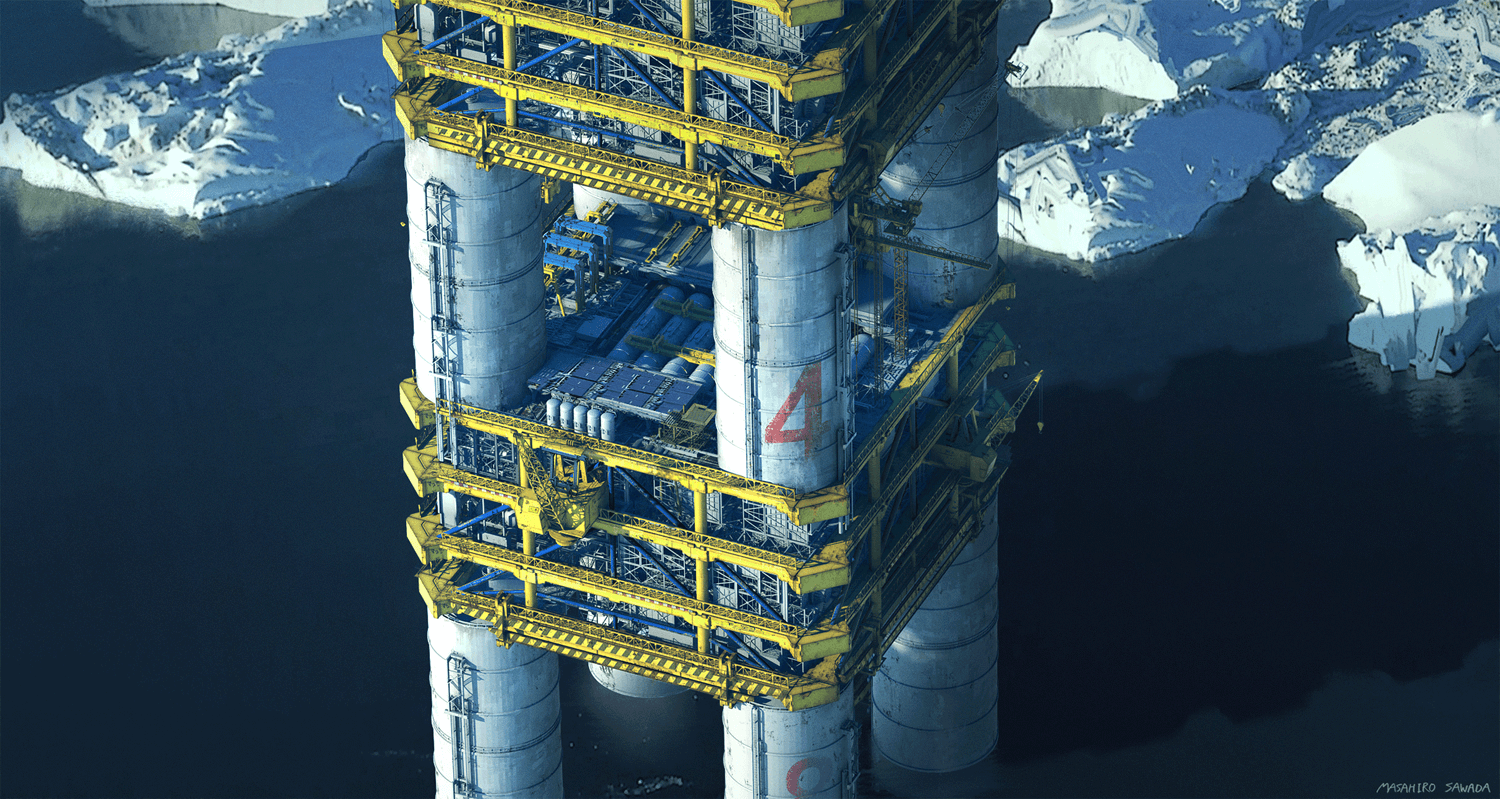
南極にそびえ立つ巨大な海上設備『Work in Antarctica』
ハードサーフェスを用いたコンセプトアートの練習として作成した習作。オイルリグ(石油掘削装置)は、人類が建造した移動可能な建造物としては世界で最も大きいという。そのスケール感を維持しつつ、縦にさらに長い構造の石油掘削装置を描いた。
使用ツール
3D-Coat、OctaneRender、Photoshop
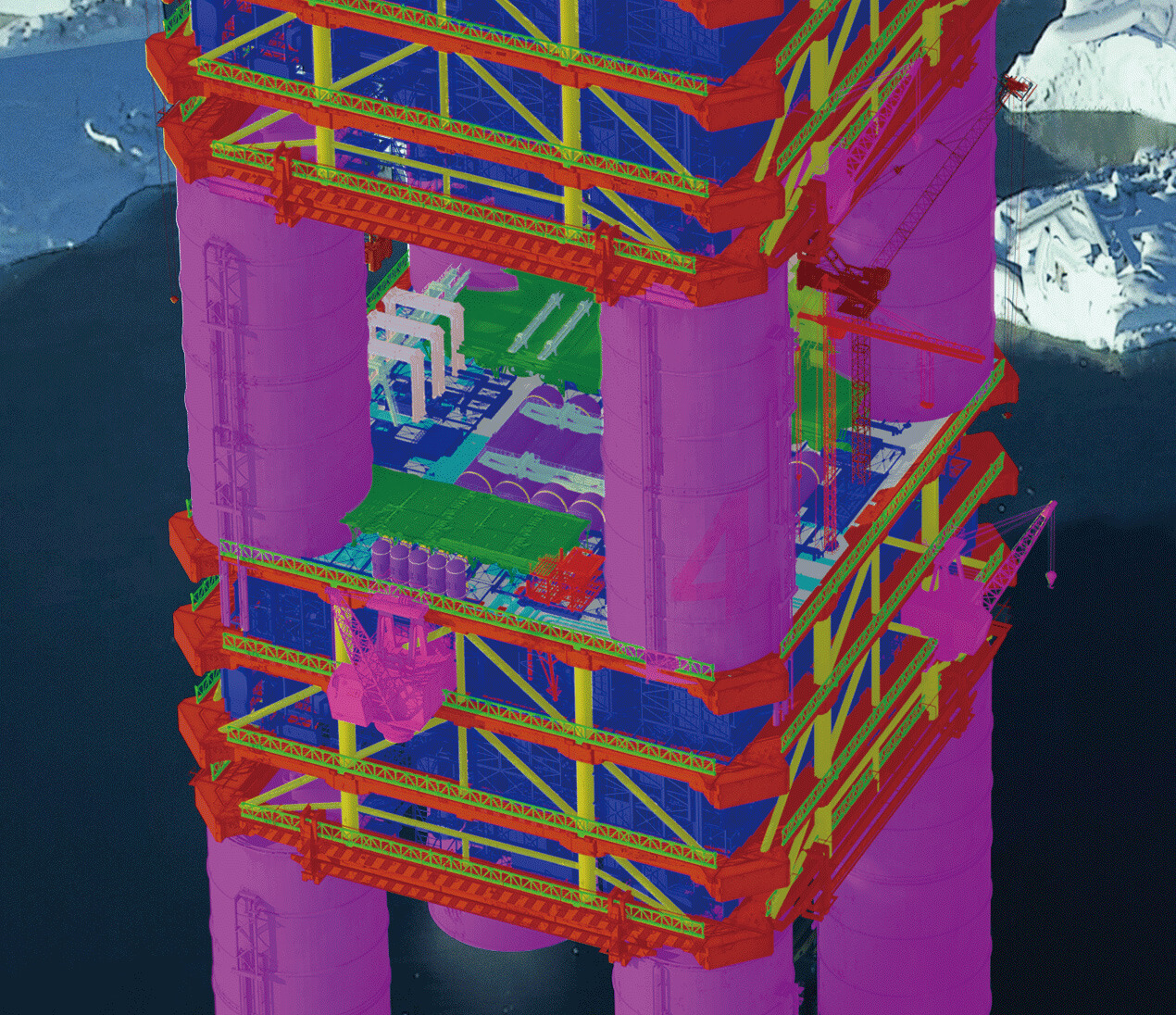
<1>アセットの再利用
おおまかに分けると、この色分けした部分では全て同じアセットを使い回している。これらを2Dで描こうとすると膨大な時間を要するため、このような巨大建造物は3DCGを最も有効活用できるシーンのひとつだ。また、はじめから遠い距離でレンダリングすることを想定していたため、各アセットもベースのシェイプ以外はほとんどつくり込んでいない。距離に応じてつくり込みを行うことで、作業時間をかなり削減することができる
<2>CGでどこまで詰めるべきか
3DCGをコンセプトアートのワークフローに導入した当初は、どこまで3Dで詰めてどこから2Dに移行するか迷い、かなり試行錯誤をした覚えがある。同じような悩みを抱えている人のために、私なりの線引きをお伝えしよう。図がベースとして使用した3Dのビューティパス。3Dの段階ではマテリアルや構図に注力し、逆にライティングやテクスチャには時間をかけない。マテリアルが意図した素材としてしっかり見えるようになれば、あとは光源の方向を意識し、一方向のシンプルなライトでライティングを調整する。CGのライティングは物理的には正しいものの、往々にして画的に正しくない場合が多いので、あくまでこの段階ではアタリくらいのつもりで調整を行うと良いだろう。また、テクスチャに関してはシームレスなものを使用する。柱部分に注目すると、同じダートのパターンのくり返しが見えると思うが、この段階ではまったく気にする必要はない。また、テクスチャを3Dで詰めるにはUV展開など複数の工程が必要で時間を要するが、写真を用いて2Dで作業することにより簡単に描くことができる。3Dと2D、各々得意な作業工程をミックスできるような活用方法を意識しよう
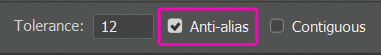
<3>マジックワンド(自動選択)ツール
ペイントオーバーする際は、マテリアルIDパスを使用するとマテリアルごとに簡単にマスク分けできるのでオススメだ。マジックワンド(自動選択)ツールを使用すれば、選択した色ごとに選択範囲を作成してくれる。この際、アンチエイリアスの設定にチェックが入っていることを確認しよう。CG素材にマジックワンド(自動選択)ツールを使用する際は、ここにチェックを入れないとエッジを綺麗に拾ってくれないので注意が必要だ
<4>別シーンへの展開
同じ3Dモデルを使用した別シーンのコンセプトアート。実際の業務では、角度ちがいやそのアセットの詳細画、さらに天候や時間帯が変化したときなど、別の見え方を描く必要性も出てくる。そういった際に一貫性を保つことができるのは3DCGの大きな利点と言えるだろう
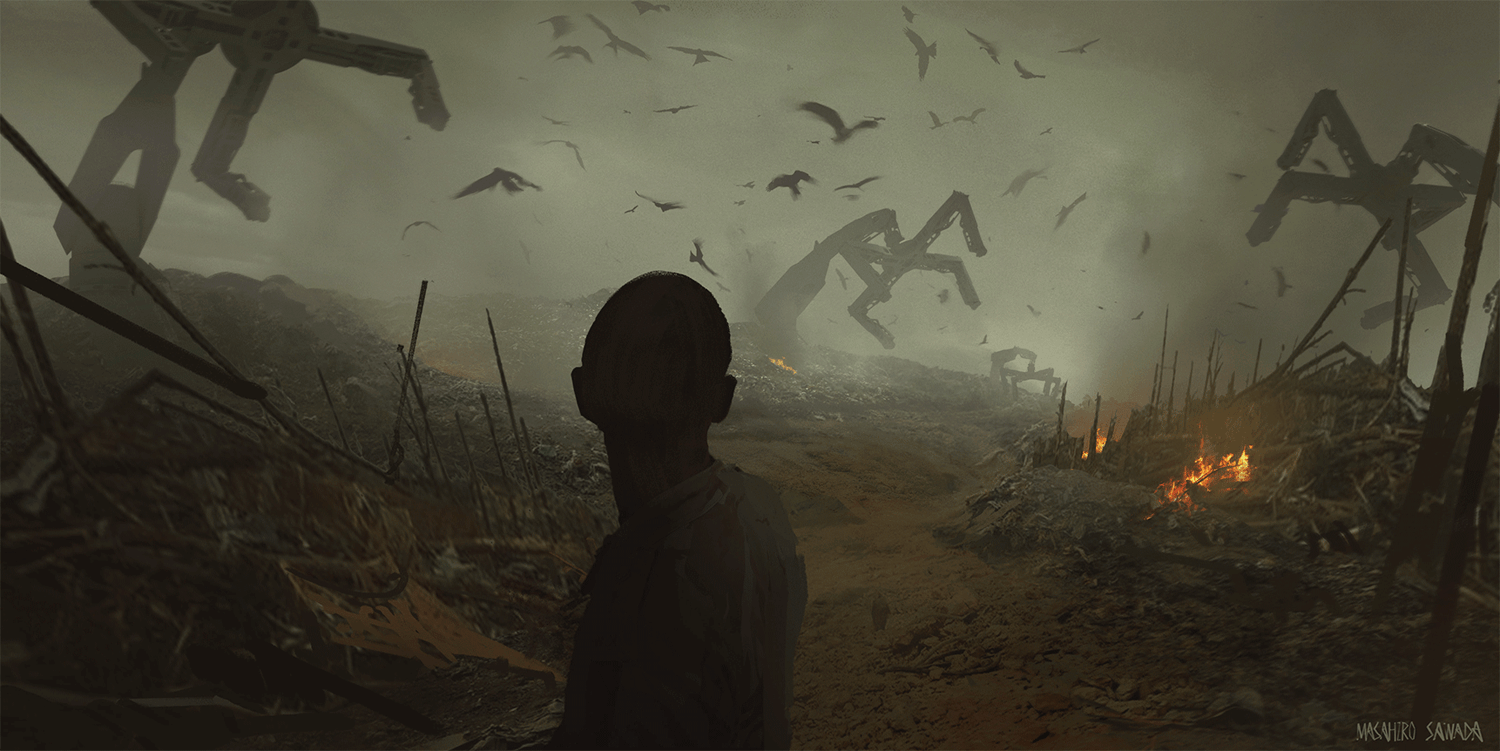
自動ゴミ処理マシーンが働くゴミ捨て場『Life in Landfill』
実際の業務でゴミ捨て場のリファレンスを探していたとき、ゴミ捨て場で暮らす子供に関する記事を偶然見つけ、それにインスパイアされて描いた作品。一般的にゴミの運搬にはクレーンが使われるが、それでは面白みに欠けると思い、少し先の未来のAI制御で自動で動くゴミ処理マシーンを想像して描いている。
使用ツール
OctaneRender、3D-Coat、Photoshop
<1>黄金比の採用
本作の構図では普段あまり使用しない黄金比を取り入れている。完全に黄金比に沿っているわけではないものの、クレーンの向きなどにおいて黄金比を意識しているのが見て取れるだろう。黄金比を使ってみようと思い立ったのはすでに描いている途中だったのだが、クレーンは3Dなので角度を変えてレンダリングし直すだけで済んだ。こういう柔軟性も3Dの良い点と言える
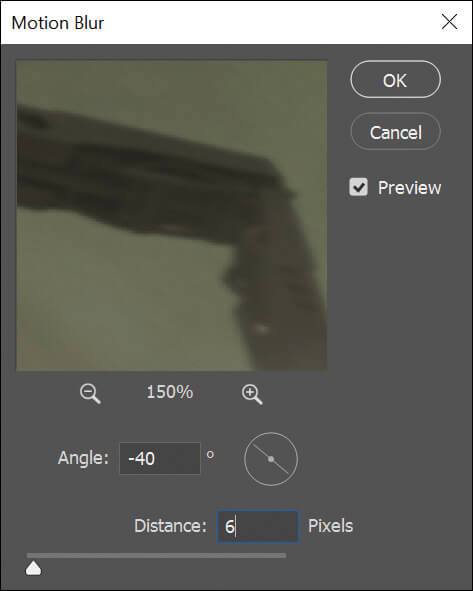
<2>2Dと3Dの馴染ませ方
本作は2Dの絵をベースに3Dのクレーンを足したものなので3D素材を2Dに馴染ませる必要があるが、そういったとき注意すべきなのはエッジである。3Dのエッジはどうしてもパキッとした直線になってしまうからだ。そこでエッジを馴染ませるのにオススメなのが、Motion Blur(ぼかし(移動))。馴染ませたい背景に薄く適用するだけで同じ方向にぼけるので、馴染みが良くなる
次ページ:
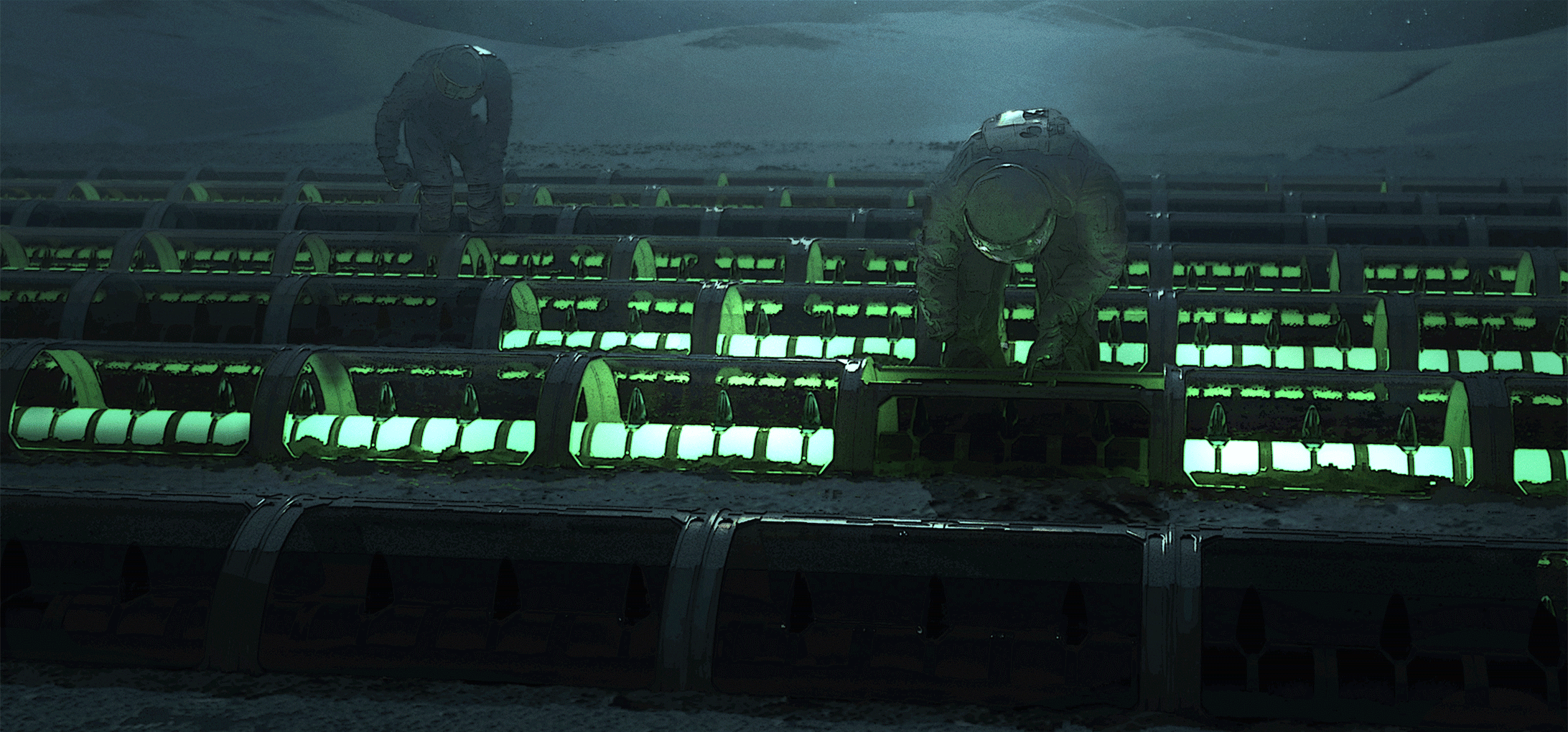
宇宙の他惑星における農業モデル『Space Plantation』
宇宙の他惑星における農業モデル『Space Plantation』
大好きなアニメ『プラネテス』を見返しているときに、「他の惑星に移住した人々が営む農業設備」という設定を思いついてつくった作品。他惑星の土壌はおそらく地球とは別の成分なので、地球上とは異なる環境でも農業を可能にするためには、土を使用しない栽培システムを取り入れればよいのではと想像した。同時に、現代の農業を彷彿させるデザインを目指している
使用ツール
OctaneRender、3D-Coat、Photoshop
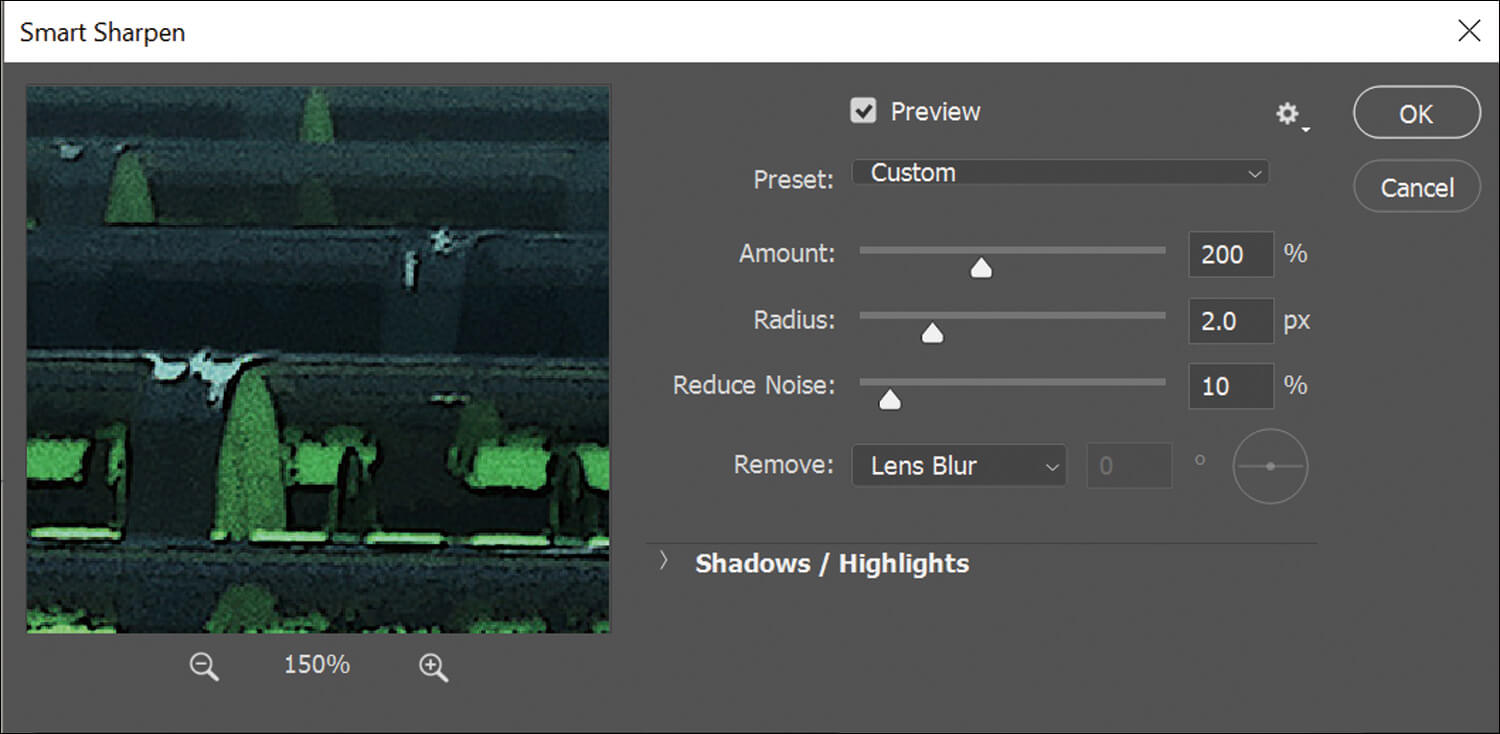
<1>CGの無機質さの活用
このように同じものがいくつも複製されている画において3DCGを使用するのは、手間が省けるだけでなく画的な意味でも有用だ。こういった設備や施設など機械的なものは、3DCGの正確さが良い意味で画に無機質な印象を与えてくれる。そのためここではあえてCGっぽさを崩さず、その良さを活かせるようCG素材にSmart Sharpen(スマートシャープ)などのフィルタを適用し、さらにその無機質さを強調することもある
<2>2Dと3Dの使い分け
最初に描いたアイデアスケッチ。このように様々なアイデアを試して膨らませている段階では、私の場合2Dで行うことが多い。3Dの有用性をいくつも紹介してきたもののその使い方に正解などなく、あくまで手法のひとつであると捉えることが重要だ。コンセプトアーティストにおいて一番大切なのは、最終的にどのような画がつくれるかであり、どれだけ上手くソフトを使いこなすかではない。それを忘れずに上手く3DCGを活用しよう
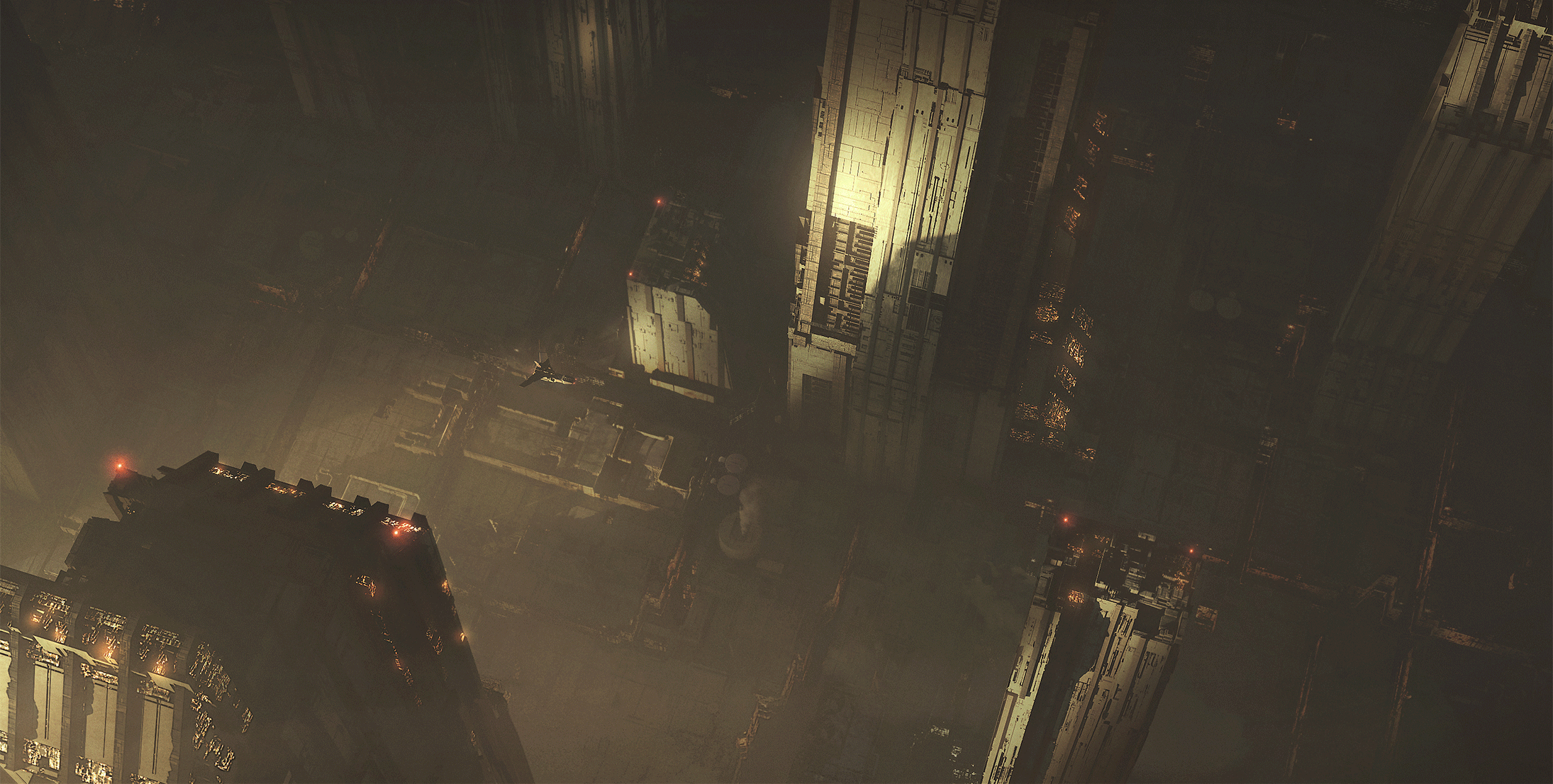
近未来の巨大都市『Mega City』
3DCGをコンセプトアートのワークフローに導入しようと試行錯誤していた時期の習作。2Dのみで描くのが難しい、俯瞰視点からの広大な画を描こうと試みた。現代#Sci-Fi の世界の3倍くらいの規模の街をテーマに描いている
使用ツール
OctaneRender、Photoshop
<1>俯瞰にはもってこいの3DCG
実際の業務では、見下ろした角度からの広い範囲の画を求められることは多々ある。2Dのみでコンセプトアートを描いていた頃はその点で苦労していた。というのも、このようなアングルの写真やリファレンスの数がそもそも少ないため、見たこともない景色を上手く表現できているか確信がもてず、作業中に常に不安がつきまとうからだ。しかしながら、3DCGで一度アタリをつくれば、少なくともパースやスケール感で迷うことがなくなる
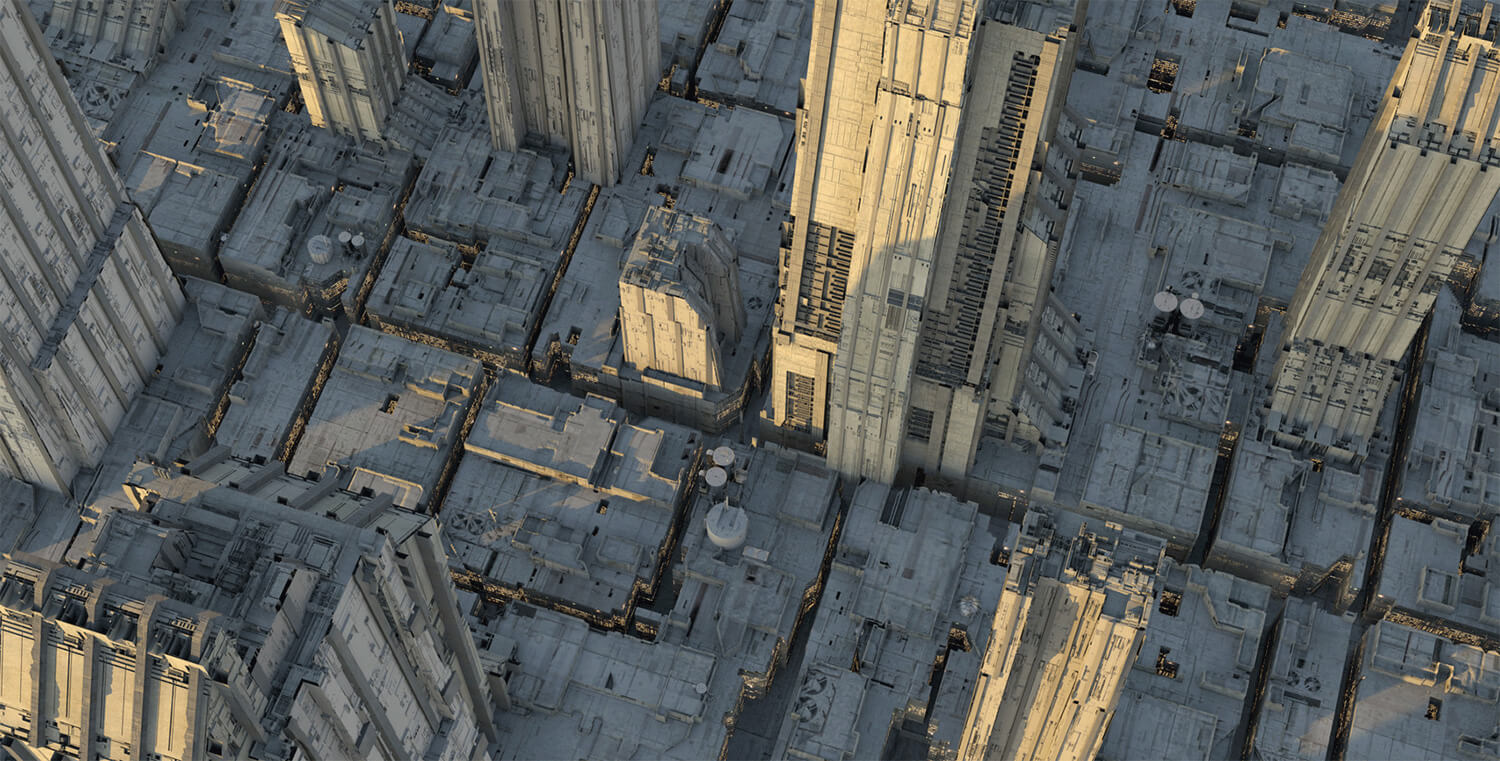
<2>画のスケール感の出し方
スケール感の出し方、その中でもディテールの量によるスケール感の出し方を解説しよう。図はレンダリング結果で、カメラから近い手前のビルのてっぺんも、一番遠い奥のビルも同じディテールの量になっているのがわかる。これを最終画のように、カメラから近いほどディテールをキープし、遠くにいくほどディテールを減らすことでスケール感、奥行き感を表現することが可能になる
海中に隠された秘密基地『FInd a Hidden Base』
自主制作では普段から、手クセで描けるもの・すでに体が描き方を覚えているものではなく、苦手なもの・あまり描いた経験がないものに挑戦することを常に心がけている。本作はモーゼの海割りにインスピレーションを得て、普段あまり描かないような基地をテーマに据えた
使用ツール
OctaneRender、Blender、Photoshop
<1>三分割法による構図①
この画で一番苦労したのは構図で、その理由は背景、手前のヘリ、さらに目線のすぐ前にある窓枠と、3つのレイヤーが存在しているからだ。これらがお互い邪魔することなく、さらに最も見せたい円形に割れた海に視線を誘導できるよう工夫を凝らしている。まず一番避けたかったのは、全ての要素が重なりあってごちゃごちゃしてしまい、どこに目を向ければいいかわからなくなることだったので、三分割法を使って線の交点に円形に海が割れている部分を置いた
<2>三分割法による構図②
ラフの段階では図のように右端の窓枠はなしで、最終画より横に少し広い構図でつくっていた。なんとなく左半分と右半分が繋がっていない気がしたので、三分割法に立ち返り構図を再度チェックしてみると、左の各コマはそのコマ内に複数の要素があるのに対し、右のコマはほとんど単調な海になってしまっていることに気づく。様々な要素・レイヤーの重なりがある左側から、要素の少ない右側に視線が流れていってしまうのだ。そこで、窓枠を足して横幅を少し縮めることによって右のコマにも複数の要素をもたせることができ、視線の逃げをなくすことに成功した