背景美術に映像制作、イラストの分野で活躍し、ユニット「made in harutoshi」としても活動している、はるとし氏による解説。幅広い分野をまたにかけて活動する氏ならではのイラスト向けAfter Effectsテクニックを紹介してもらった。
※本記事は月刊「CGWORLD + digital video」vol. 261(2020年5月号)の記事に一部加筆して、転載したものとなります。
TEXT_はるとし(made in harutoshi)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada(CGWORLD)
-

-
はるとし
成人向けPCゲームメーカーに入社後、背景や映像制作を中心に担当。3年半ほどでフリーランスに転向し、PCゲームやコンシューマ、ソーシャル、アニメ、VTuberなど様々なジャンルに携わる。現在は背景美術と映像制作のほか、キャラクターイラストやLive2Dなど、幅広く手がけている。「made in harutoshi」は共にクリエイターの夫婦二人三脚のユニット名。
Twitter:@MadeinHarutoshi
本記事での主な使用ツール
Photoshop 2020/After Effects 2020/Cinema4D R20/Live2D/DesignDoll、ほか
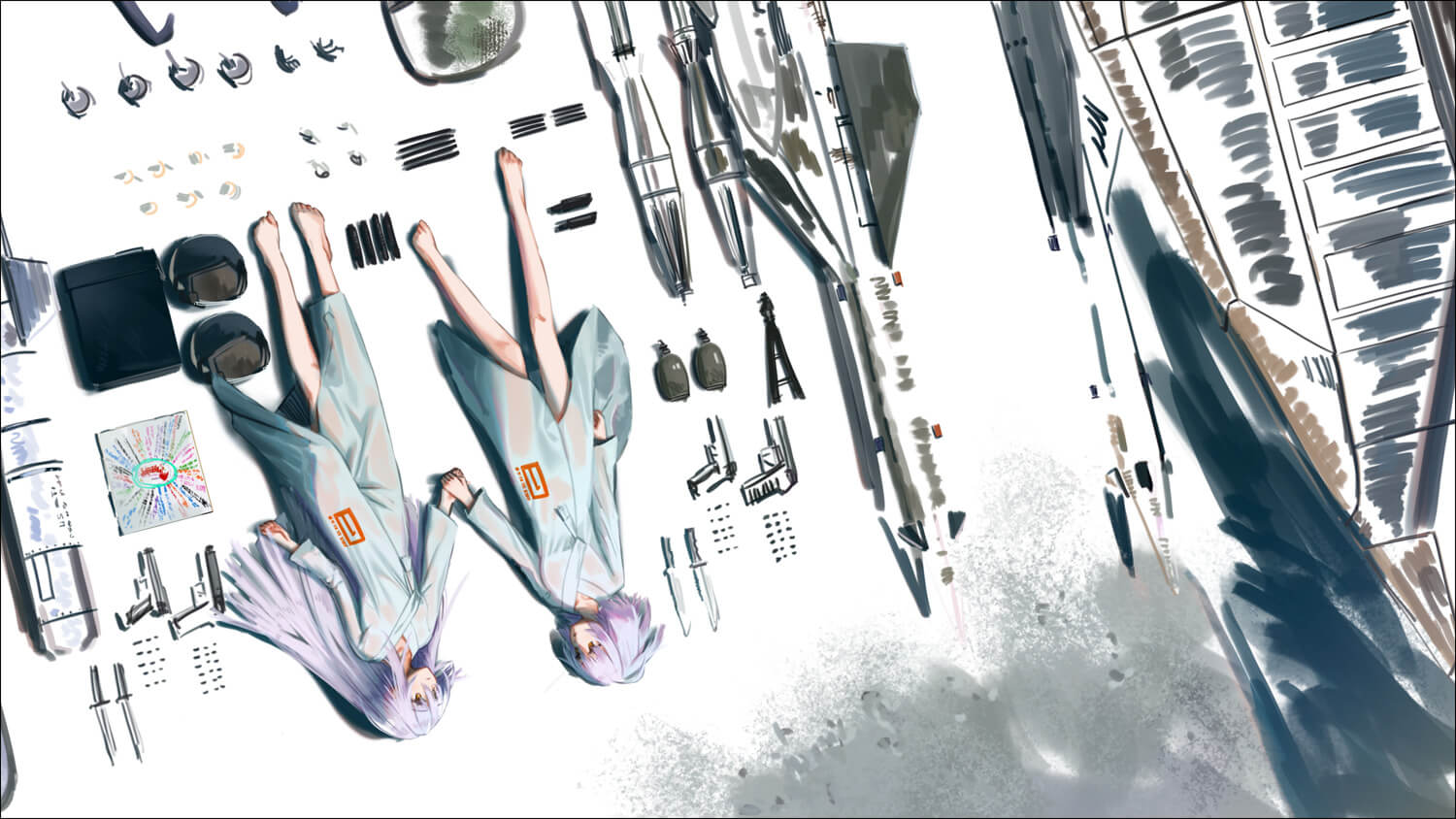
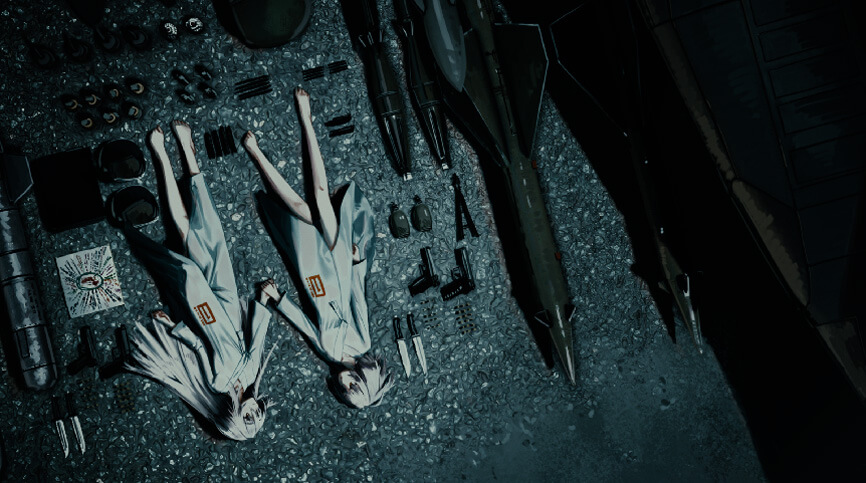
同記事のメイン画像について
「本記事のために制作したイラストです。様々な手段を用いて半日ほどで制作しました」
After Effectsは優秀な助手だ、もしかしたら自身よりも
Adobe全部入りプランを契約し、気になってはいるものの、After Effects(以下、AE)は使っていない。普段AEを使っているが、イラストにも興味がある。イラストレーターを目指している。そもそもAEってどんなことができ るんだ? そんな方々、けっこういらっしゃるのではないでしょうか。私は映像とイラストどちらも承る都合上、「これはイラストにもAEは有用なのでは?」と、たびたび活用するようになりました。もとよりAEは映画制作などで簡素な映像に、エフェクトなど見映えする要素を足すことに活用されているので、動かないイラストに何かを足したり、調整したりなどは朝飯前なわけです。
さて、そこで今回はAEを存分に活用し、イチから全て手描きをしていたら非常に時間のかかってしまう、そもそも容易には描けないような一連のイラストを用意しましたので、その制作プロセスをご紹介していきます。「どこ か冷たい雰囲気の世界観、まるで兵装のひとつ、消耗品のように並べられた双子らしき少女たち。片割れを失い、苦悩のなか戦いに身を投じていく......」。街並みや兵器類、燃え盛る戦火や雨や雪、いずれも手描きは骨の折れる要素ばかりです。このイラストを例に、詳しい制作のながれを解説したいと思います。
POINT:AEで"動くイラスト"化!
今回はAEで制作する利点を活かし、このイラストを10秒の動くイラストとして仕上げています。時間の経過と共にエフェクトや視点が移り変わっていることがわかると思います
<1>ステージの用意からアングル決めまで、全部After Effectsで!
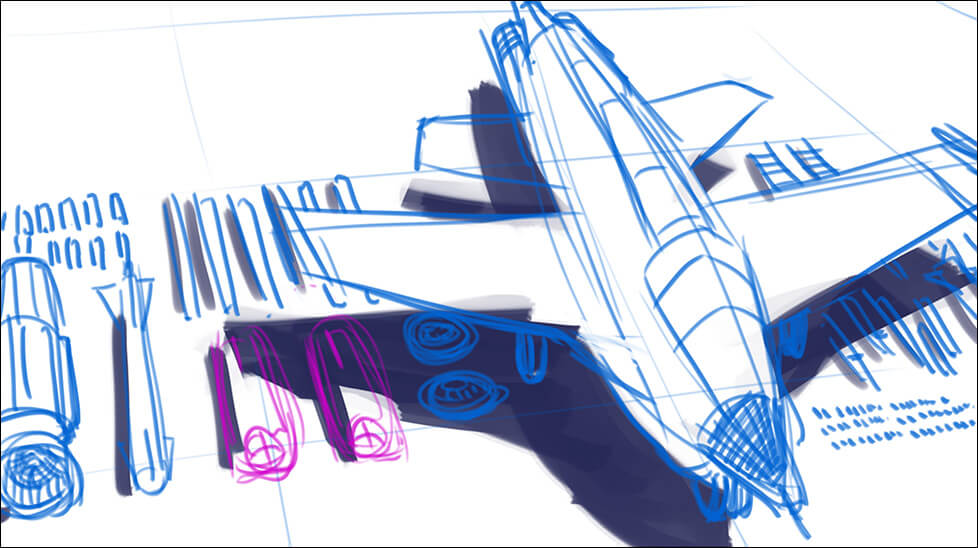
とにもかくにも、まずどんなイラストにするか、イメージを膨らませていかねばなりません。この段階からAEを使ってしまってもいいのですが、今回は手描きで初期案ラフを用意しました。少し前に海外のSNSで流行った「Tetris Challenge」(警察や軍人などが車や装備品、搭乗者などをプラモデルのパーツのように整列し、上空から撮影して投稿する遊び)をモチーフにしたイラストにしようと思います。右図がそのラフで、戦闘機と兵装、双子らしき女の子2人です。
1.舞台を組み立てて自由なアングルで検討する ~Element 3D
構想が固まってきたらさっそくAEでの作業に移ります。AEユーザーにとっては頭が上がらない定番プラグイン、VideoCopilotのElement 3Dを使ってキャラクター以外の舞台を全て組み立 ててしまいます。このプラグインはAE内で3Dモデルを自由に配置したり、簡素ではあるものの動作を加えたりでき、また3D専用ソフトでのレンダリングにはおよばないものの、リアルタイムで最終出力映像を確認しながら作業できるという優れものです。同プラグインで利用できるモデルパックやライトセットなどもあり、さらにプラグインとは無関係の3Dソフト用モデルなども、知識があれば簡単に利用できることから、非常に使い勝手の良いプラグインです。
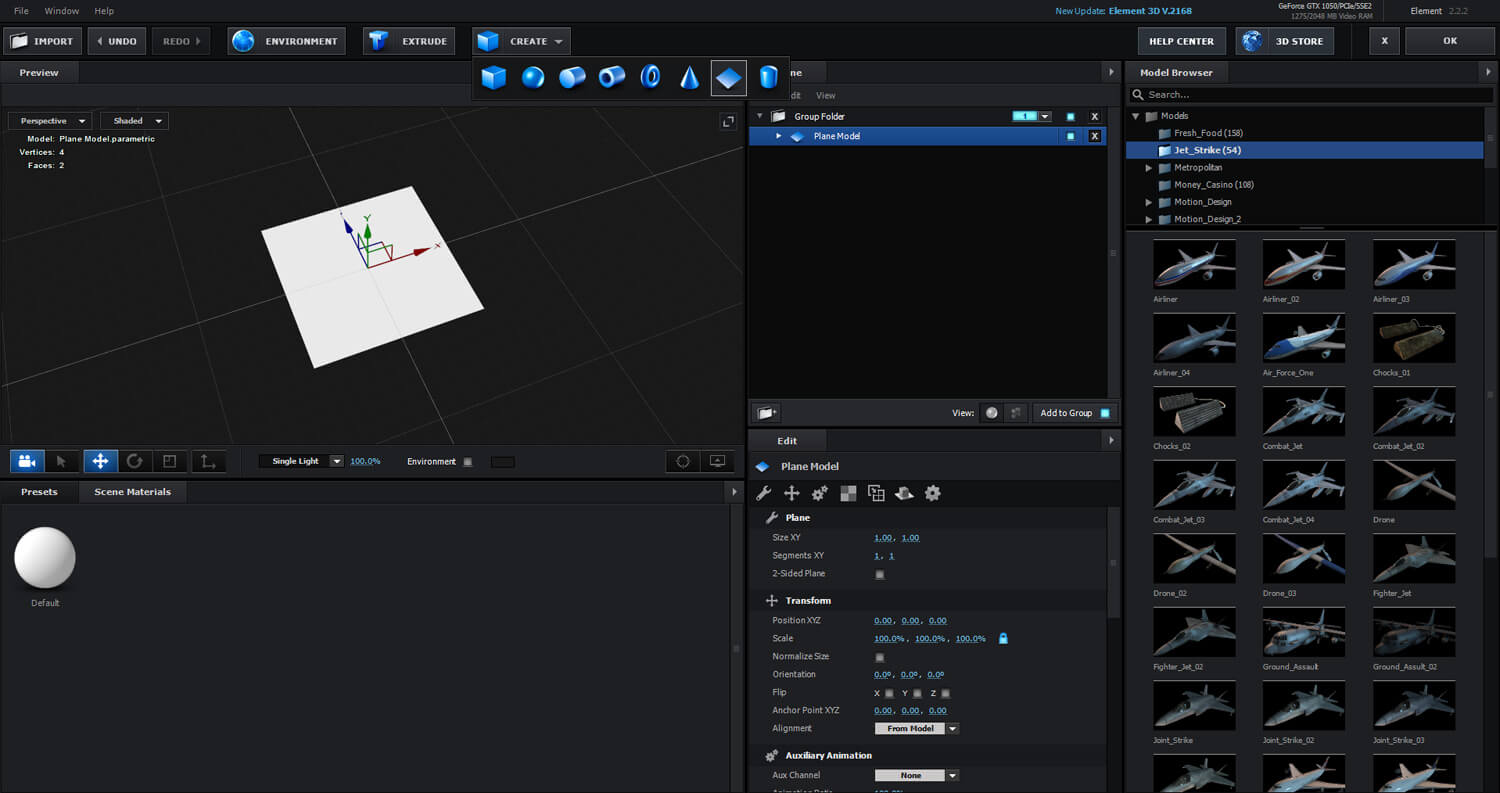
このElement 3Dで、ポチポチとそれらしい兵器類をモデルパックから配置していきます。3Dは基礎程度しかできない筆者も迷うことなく舞台をつくり上げていける親切設計。その後、舞台の作成が終わったら、カメラアングルやレンズ設定、ライティングなどを満足いくまで様々に試します。手描きでこの案出しをする場合、そもそもの画力がなければ頭の中では思い浮かんでも、結局アウトプットできずに妥協した案になってしまうこともありますが、この手法であれば簡単に難しいアングルにも挑戦できるでしょう。
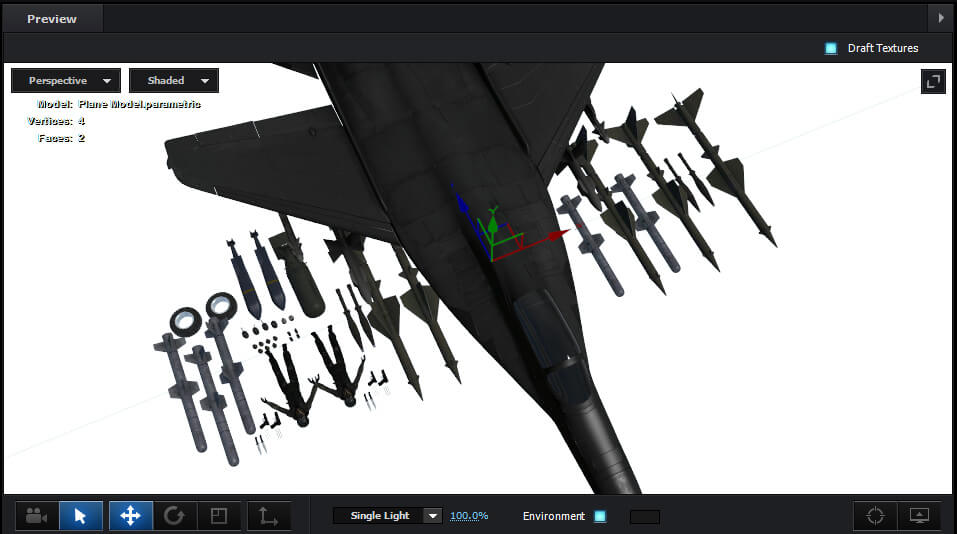
Element 3D操作画面。専用のUIを備えており非常に使いやすく、動作もモデルを増やしすぎない限りとても軽いです
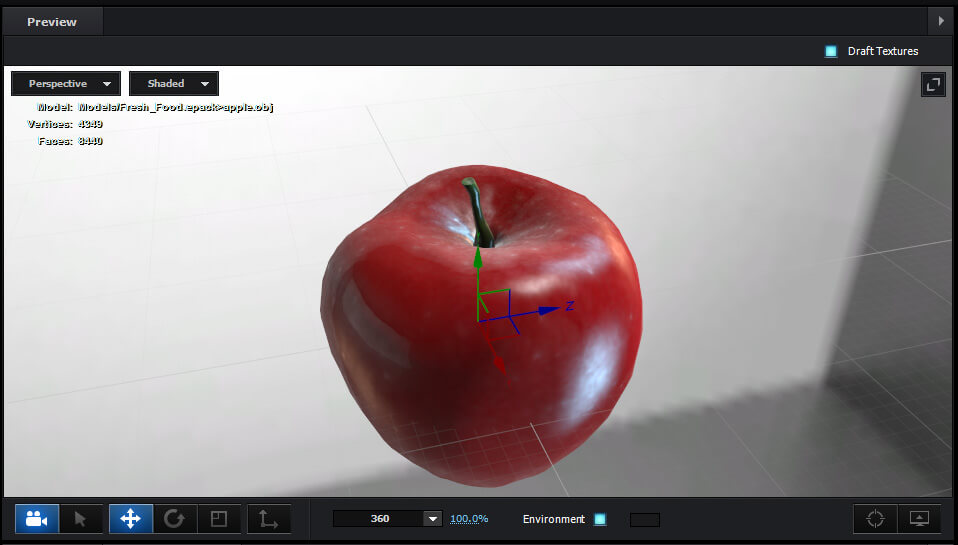
ライティングのプリセットも数多く用意されています。軽い動作のわりに非常に綺麗な見映えです
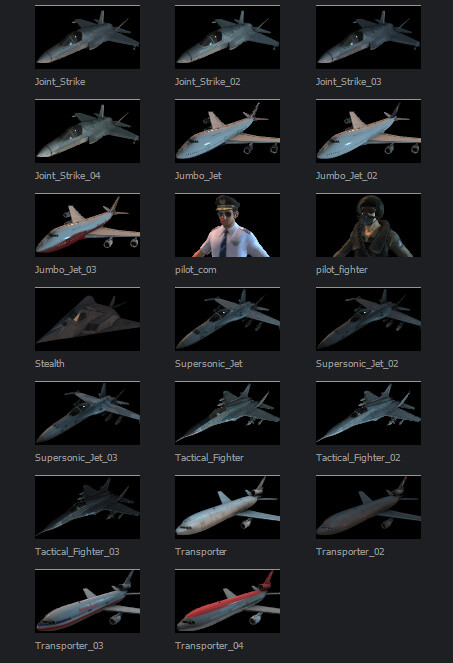
専用モデルパックはイラストレーターにも使い勝手の良い充実の内容
兵器類をモデルパックから配置していきます。便宜的にキャラクターはパックにあったパイロットを配置していますが、必要があれば3Dポーズソフトなどから書き出したモデルを利用することもできます
ラフをベースにしたアングルやキャラクターをアップにした低い目線のアングル、真上から垂直に見下ろしたアングルなど、様々なアングルを手軽に試せます
次ページ:
<2>舞台は整った。ここからの作業もどんどん助けてもらおう
<2>舞台は整った。ここからの作業もどんどん助けてもらおう
AEでの作業によって、舞台のベースはあっという間に出来上がりました。しかし、現状ではほどほどにリアルな3Dイメージでしかありませんので、これをベースにペイントソフトでレタッチを加え、さらにそこにキャラクターや足りない賑やかしなどを描き込んでいくわけです。「なんだ、結局普通に絵を描かなきゃいけないんじゃないか」と思われるかもしれませんが、そこにもやはりデジタル。優秀なお助け機能、ツールが数多く存在します。ここではいったんAEから離れ、できるだけ簡単にイラストをクオリティアップする手段についてご紹介していきます。
1.使えるものはどんどん使う ~DesignDoll
さっそくキャラクターを描き加えていきますが、私は背景と映像を専門としていますので、ササッと狂いなく描いてしまうなど到底できません。 そこでポージングのベースとして3Dデッサン人形の「DesignDoll」を利用します。昔からデッサン人形というものはありますが、そこはデジタルならでは。身長や頭身、胸の大きさや筋肉の付き方、指の握り方など様々な要素を細かく変更でき、何体でも配置できて、カメラも細かく設定して出力できます。先ほど制作した舞台ベースに合わせて人形を配置しポージングを決めたら、これをベースにペイントソフトで描き上げていきましょう。
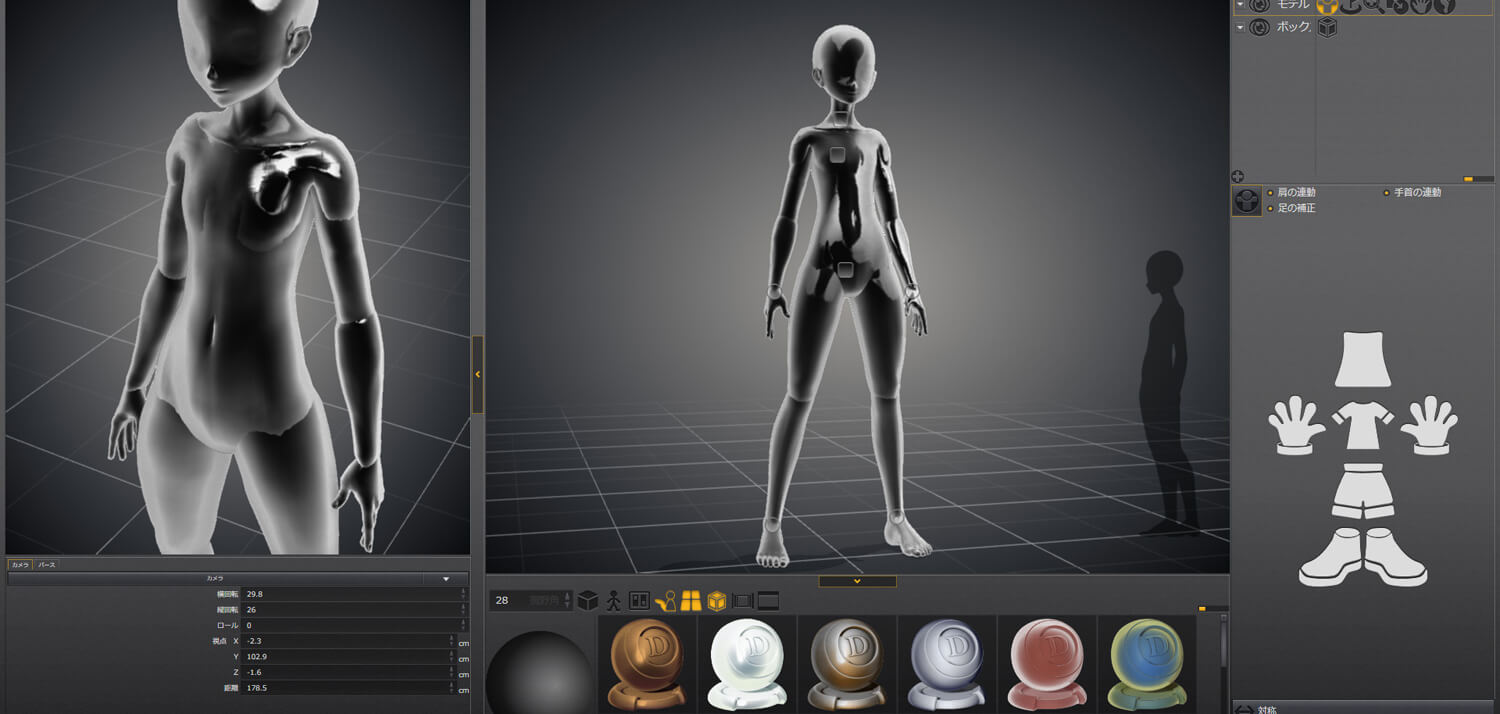
デジタルのデッサン人形「DesignDoll」を使い、舞台ベースに人形を配置しポージング
部位の形状についても、単なる大小ではなく様々なパラメータを自由にブレンドして変形させることができます
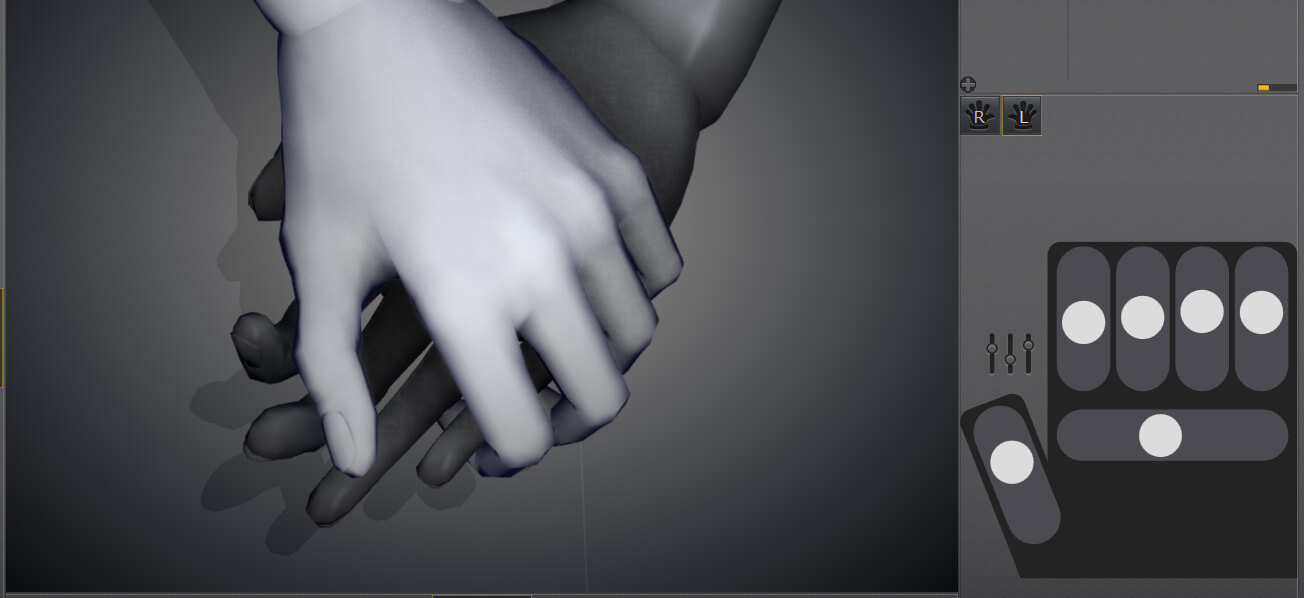
難しい手の握りも簡単
2.Photoshopでも時短テクニック! ~Camera Rawフィルター
デッサン人形の用意ができましたので、ここからはPhotoshopでようやくイラストレーターらしい作業へと移ります。やはりここでもデジタルの強みを活かし、できるだけ簡単にクオリティを高めていく小技を紹介していきます。短時間で情報量を増したり、そもそも手描きが難しいようなシチュエーションを描く場合、3Dモデリングをベースにしたり、写真素材を用いることが多々あります。しかし、その場合にはイラストとタッチや情報量の差をなくすため、レタッチの作業が必要になります。そこで用いられてきたのが定番のカットアウトやエッジのポリスタゼーション化ですが、あまりに多用されているため、見る人が見れば平凡で安っぽい仕上がりになってしまいます。そんなときにオススメしたいのが[Camera Rawフィルター]。その中でもずばり[ノイズの軽減]です。多すぎる情報やノイズを自然で綺麗な仕上がりで減らし、素材としてイラストに用いるに都合良い状態に加工してくれる優れものです。このフィルタをかけたものに、さらにブラシでレタッチをしていきます。
[ノイズの軽減]フィルタをかける前
フィルタをかけ、多すぎる情報を減らした状態
キャラクターを描き加え、背景のレタッチやオブジェクトの追加を終えた状態
実際に描き加えたレイヤーのみ表示。少ない手数で仕上げていることがわかると思います
<3>クオリティアップのためのAfter Effects
イラストを描き終わったら色調補正であったり光を足したり、様々な最終加工をするかと思います。しかし何をどうしたら格好良く仕上がるのか、よくわからないまま何となくオーバーレイやスクリーンで色をふわっと足しているだけなんてこと、ないでしょうか。あるいは「こんなエフェクトを足したいな」と筆を動かしたものの、上手く描けずレイヤーを消去してしまったことはないでしょうか。そういった方にも、そうでない方にも、AEで最終加工を施すことをぜひオススメします。
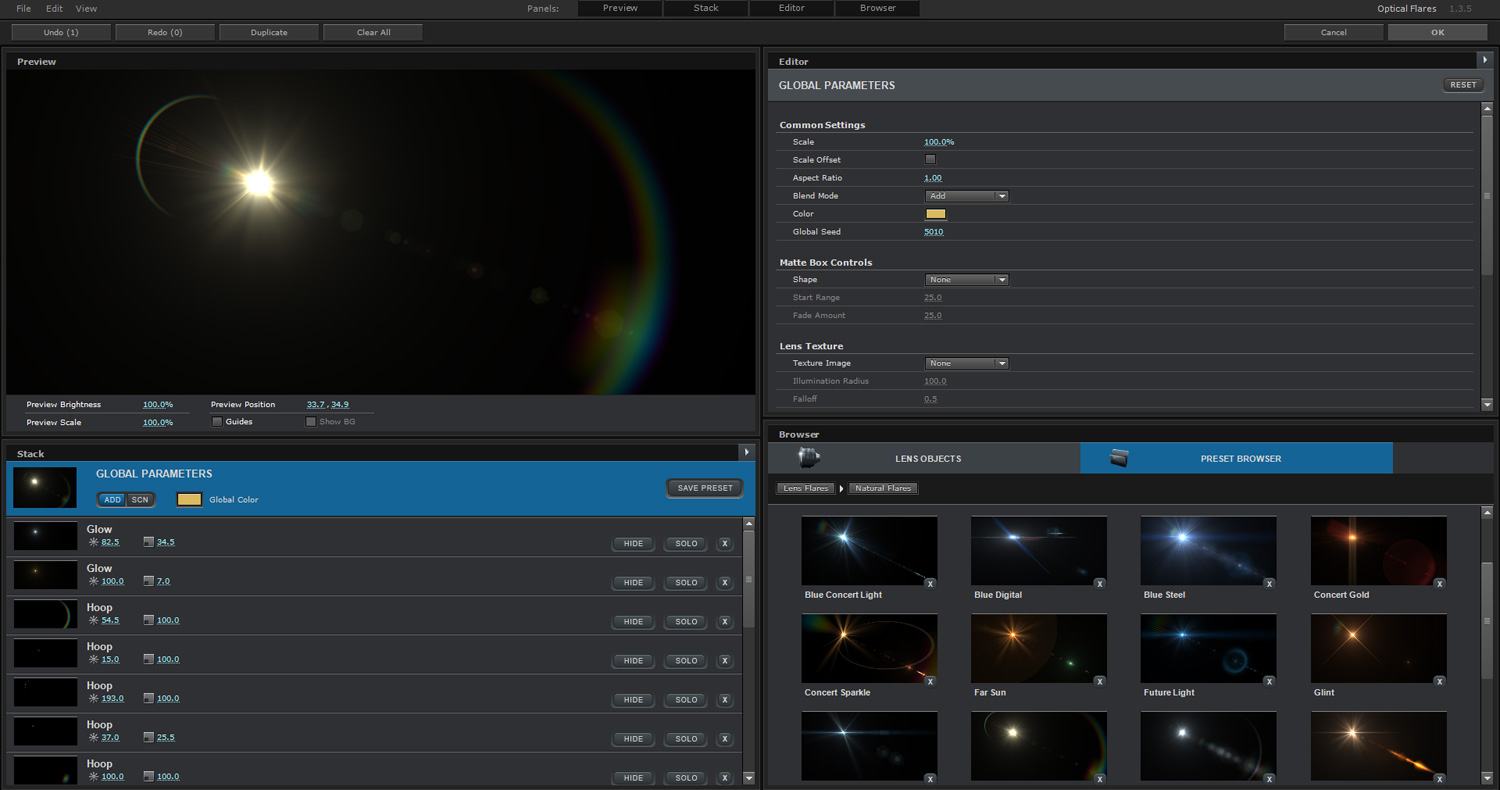
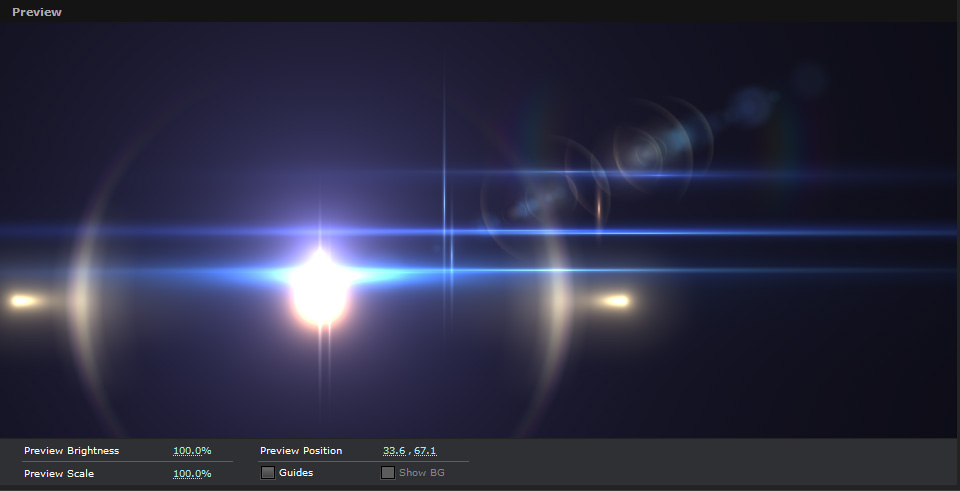
1.ポチポチ操作で高品質なレンズフレア ~Optical Flares
太陽の眩しさや燃え盛る火の輝き、暗闇に差す照明。そういった光をより際立たせるため、あるいはなんとなく気分でレンズフレアをイラストに足したいなと思ったとき、この上なくありがたいのがこのプラグインです。まるで映画のような高品質なレンズフレアを、簡単操作であっという間に足すことができます。
わかりやすい専用UI
高品質で豊富なプリセットの数々
2.ポチポチ操作でハリウッド映画のようなカラーグレーディング ~Magic Bullet Looks
こちらも非常に簡単に高品質なカラーグレーディングを施すことができるプラグインです。塗り終わったイラストがいまいちピンとこない色合いだったとき、このプラグインを使えばあっという間にグッと見映えする雰囲気に仕上げることができます。
いずれもプリセットからワンクリックで適用しただけのものですが、イメージが激変するほどの効果が見て取れます。もちろん細かく調整することも可能
ベースとなったイラスト
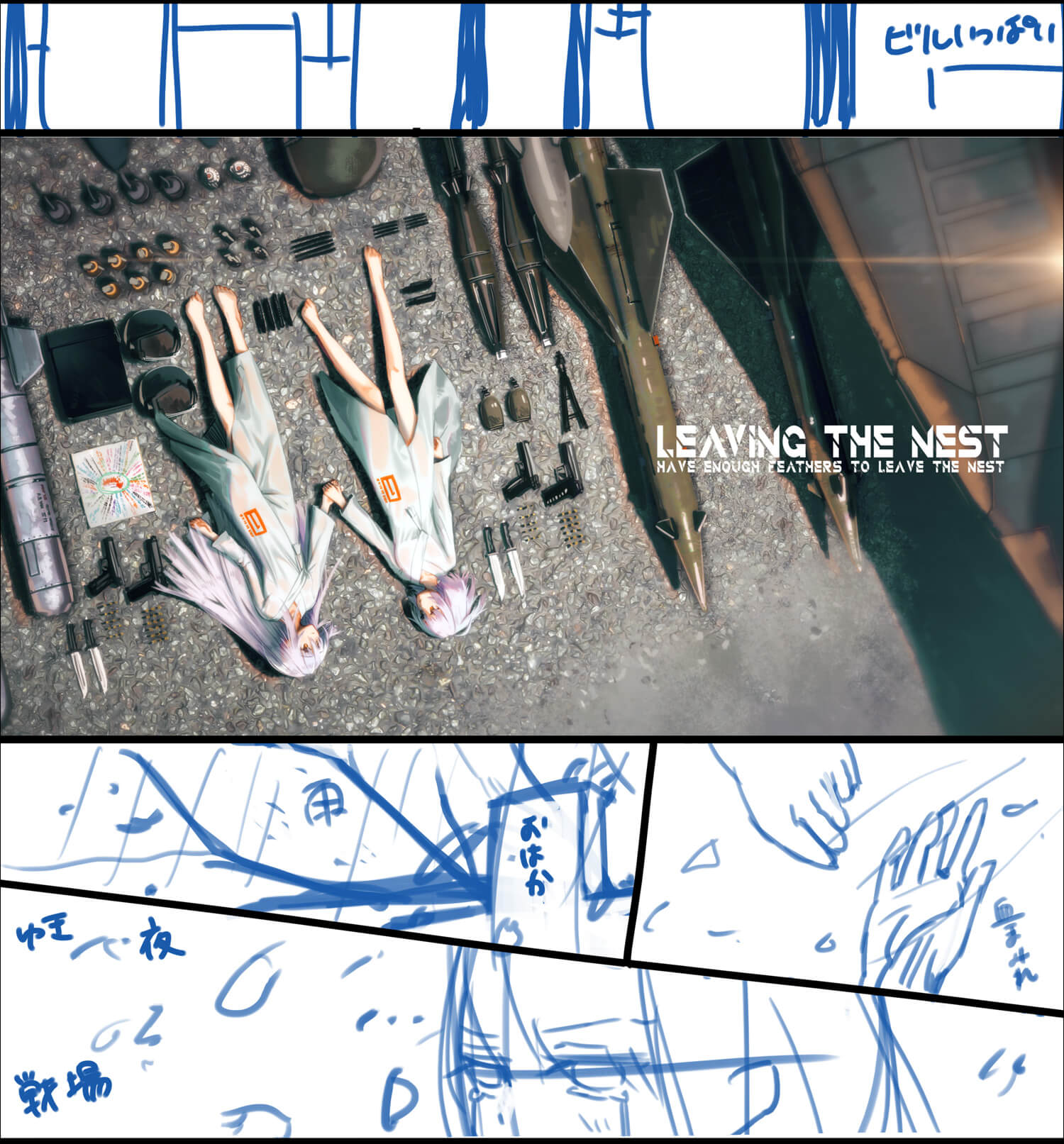
最終的にレンズフレアとカラーグレーディング、オマケで文字を加えたもの。前述の例のような劇的な変化は加えていませんが、元のイメージを損なわない範囲でよりリッチな雰囲気に仕上がったのではないかと思います
次ページ:
<4>あれも描きたいしこれも描きたい...そんなときのAfter Effects!
<4>あれも描きたいしこれも描きたい...そんなときのAfter Effects!
「これでイラストの完成!」と見返していたところ、どうにももうひと味、なにかほしいなと思いました。もう少しこのイラストの物語性、あるいは世界観を想像できるような要素があればなと、漫画のコマ割り風に【下の画像】のような構成に仕上げてみようと思います。
全体の構成を大きく変更したラフイメージ
しかし、ビルの街並みだとか雨や雪、燃え盛る炎の戦場など、「ちょっと足そう」というレベルでは済みません。そこで極力筆で手描きする部分は少なく済ませ、残りはAEでお手軽に足してしまいましょう。【下の画像】は3枚は手描きで新たに用意したイラスト素材。ここからは様々な手法で、イラストを少ない手数で見映えする仕上がりにクオリティアップする手法を紹介していきます。
追加した手描きのイラスト素材3点
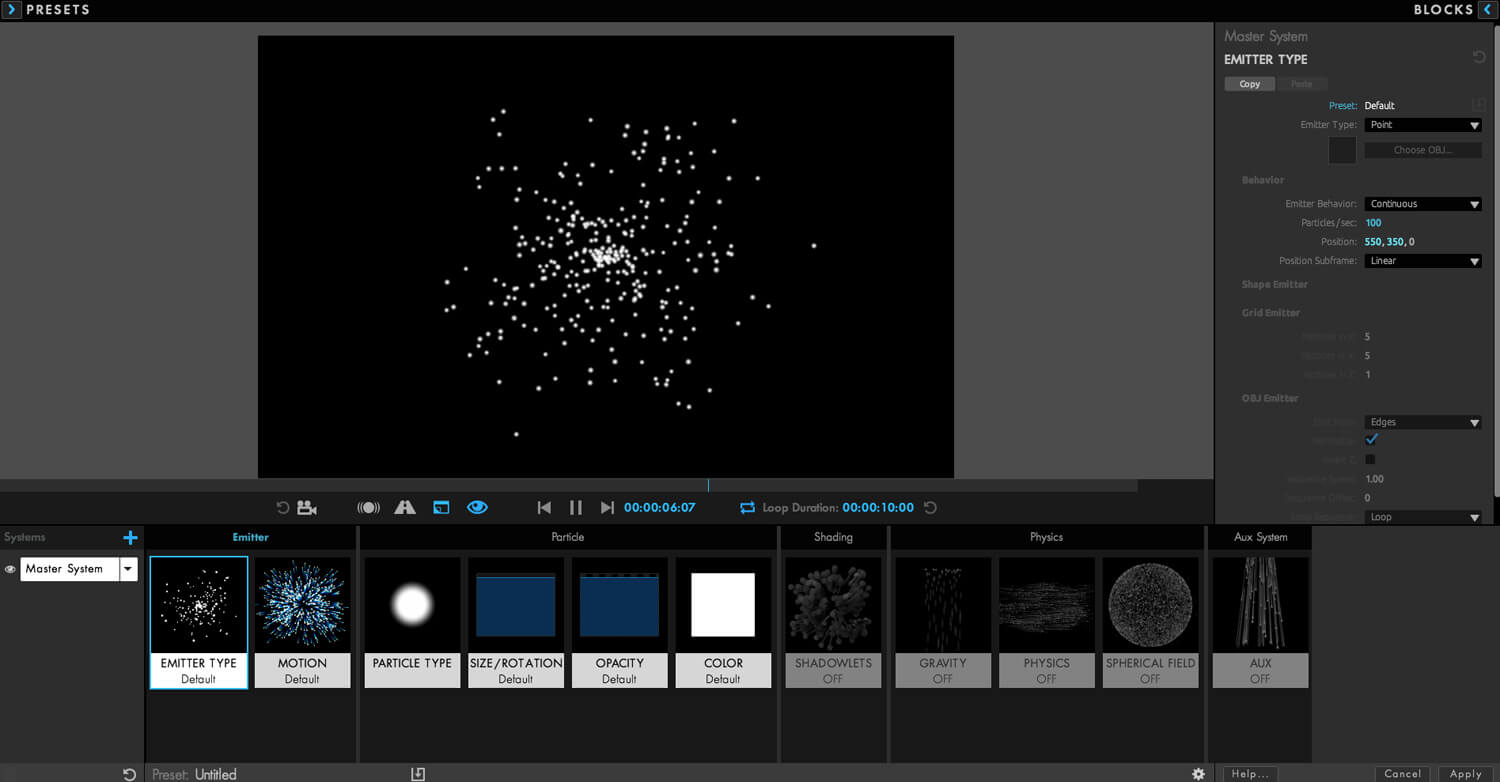
1.エフェクトと言えばこれ! ~Trapcode Particular
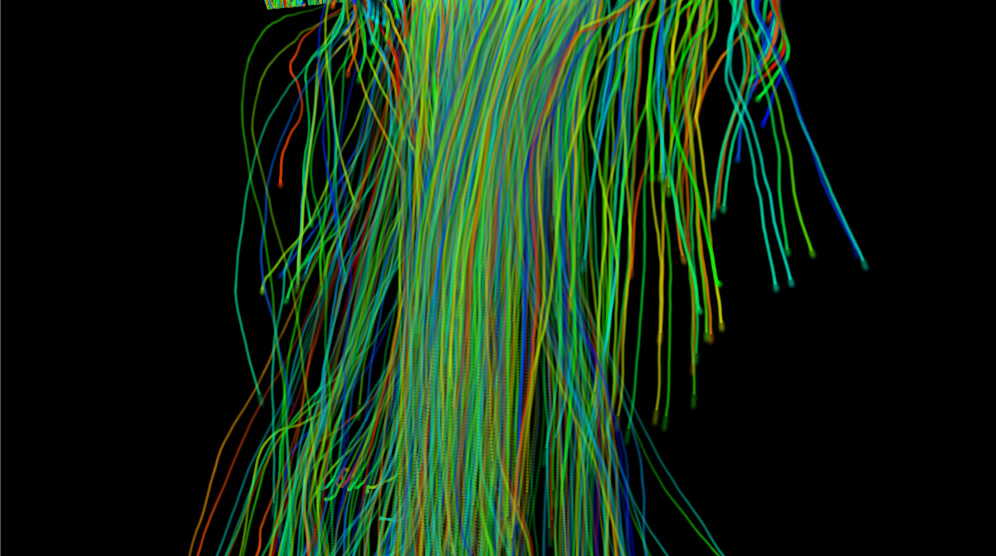
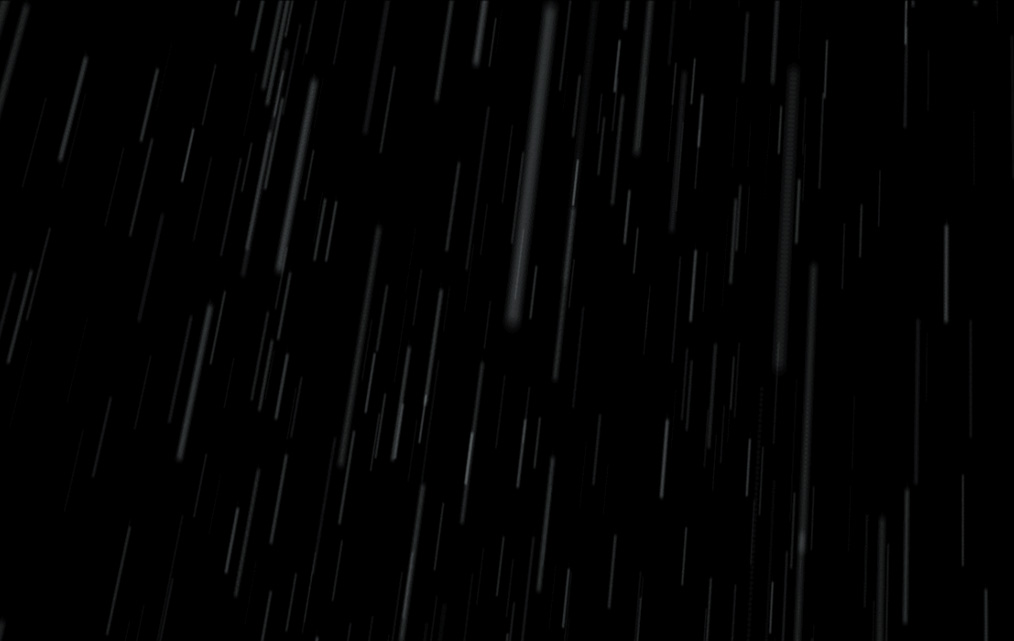
これもまたド定番のプラグインです。多種多様なパーティクルを様々なかたちで放出できるプラグインで、例えば光の魔法っぽい粒子や、もっと現実的な炎や煙、とにかくありとあらゆる格好良いエフェクトはこれでつくられていると見て概ね間違いではありません。今回は雨と雪、炎が立ち上る際に放出される小さな火の粉をこのプラグインで足していきます。
専用UIとエフェクトの例。ほかにも桜を舞わせたり、泡をたゆたわせたり、可能性は無限大です
追加イラスト用の火の粉と雨と雪のエフェクト
2.動画素材をイラストに使うという発想
イラストに素材集から何かを足すことは多々あることですが、その素材は疑うこともなく静止画の素材を使うかと思います。動画素材という存在は知っていても、それは映像作品用のもので、イラストに使うものではない。そうごく自然に考えてしまってはいないでしょうか。AEは基本的に動画作品のソフトウェアです。そのAEにイラストを取り込んで編集できるのなら、そこに動画素材を足し、瞬間を切り取ることも当然できるわけです。静止画素材をがんばって探してきたものの、いまいちイラストに合わず、結局ほぼ手描きになってしまったということもあるのではないでしょうか。動画素材は静止画素材とちがい、刻一刻とそのビジュアルを変化させます。メインとなるイラストにピッタリ合う瞬間があるにちがいありません。また動画素材を使えばイラストをそのまま動画作品として仕上げることも容易です。
ガラスの割れる動画素材。好きなタイミングで切り抜いて便利に使えます
このカットで最終的に加えた動画素材が細い枠で表示されていて、いくつも重ねて構成されていることがわかると思います
加えた動画素材の一例。それぞれに明るさや色合いなどの調整を施してから使用しています
3.手描きでは難しい描写も、After Effectsなら楽々できるかも......!
例えば、熱された空気の中では、風景がゆらめいて見えることがあります。あるいは水の波紋で水中が歪んで見えることもあります。そういった自然現象は手描きするのは中々骨が折れますが、熱波による歪み特化のプラグインであるHeat Distortion(VideoCopilot)や、デフォルトエフェクトであるディスプレイスメントマップなどを活用すれば、非常に簡単に描画することができます。
文字を置いただけのもの
エフェクトをかけていない状態
Heat Distortionによって熱波を再現したもの
上段は加工前で、下段はここまで紹介してきたエフェクトや動画素材を足し、カラーグレーディングを施した状態。少ない手数で手間暇をかけたような、凝ったイラストを仕上げることができました
4.チョイ足しにも圧倒的クオリティをほんのひと手間で!
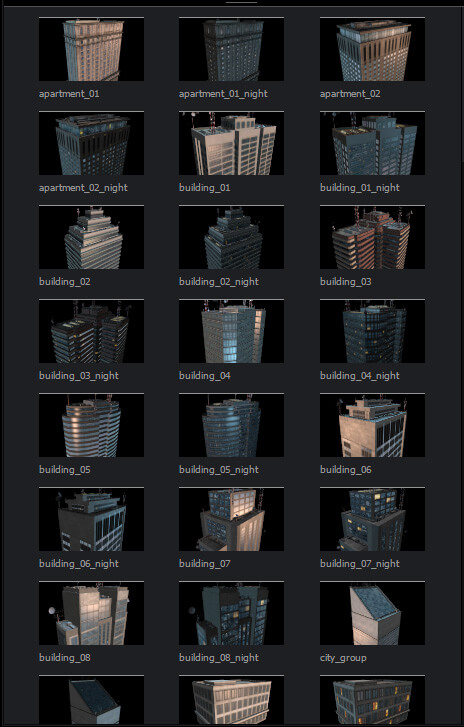
世界観をイメージさせる街並みを細いコマで追加するのですが、描いていてはそれだけで何日もかかってしまうため、先述のElement 3Dで追加しています。この街並みはプリセットをそのまま利用しており、ほんの1~2分程度で用意することができました。ご覧の通り様々な情景の街並みが用意されています。
<5>最終仕上げももちろんAfter Effectsで!
ここまでの作業でつくり上げたものを、最後にひとまとめに配置していきますが、そういった作業もAE内で終わらせる利点は数多くあります。例ば「降らせた雨や雪がなんだか物足りない。もっと多く目立つ感じにしたいなぁ」というときは、ペイントソフトで描いた場合、純粋に描き足しの作業が必要になります。しかし、AEであれば「発生するパーティクルの数」の数値を増やすだけで一瞬で完了してしまいます。AEは基本的に非破壊編集、可逆性が高いので、あとから大幅な変更を加えるのが非常に簡単なのです。さて、そんなわけで全てを配置し色合いや各コマの見映えを整えた完成品が出来上がりました。
試しに降雪量をぐっと増やし、薄暗い場所っぽくカラーグレーディングを変更したもの。わずか1分程度の作業で済んでしまいます
3階調化し、特徴あるイラスト風にしてみたもの。これも細かな調整を入れても数分でできてしまいます
最初のラフから完成まで半日程度で出来上がりました。あっという間です!
アイデア次第で楽して上出来! 使えるものはどんどん使おう!
いかがでしたでしょうか? 「この人、自分で全然描いてないじゃないか!」と憤慨なさった方もいらっしゃるかもしれません。しかし、クライアントやユーザーからすればその絵が100%手描きか、素材やエフェクトプラグインが使われているかなど往々にして眼中にありません。「出来上がった絵が高品質か」、ただその1点のみで評価されてしまうことが大多数です。趣味の絵や 1点物の絵として潤沢な時間を与えられた場合でもない限り、限られた時間で見映えする絵を用意しなければなりません。であればこそ、AEに限らず様々な便利なソフトがある今の時代、率先して使わない手はありません。もちろん最初から楽ばかりしていると、どうしてもこれは手描きでないと表現できないとなった場合に困ってしまうので、スキルの基本として自力を高めることは必要になりますが、「これはあれが使えるんじゃないか」「ここはこうしたほうが簡単な上に質が高いんじゃないか」、そんなことを常々考えることが、クリエイターに限らず大事なのではないでしょうか。ぜひ皆さんもこれを機に、様々な可能性を模索してみてください。