2020年5月15日(金)、G2 Studios株式会社と株式会社ArtnerによるSpineアニメーター向けイベント「Spiners MeetUp vol.1」がYouTubeにてライブ配信された。「Spine」はゲーム用2Dアニメーションソフトウェアとして、モバイルゲームを中心に広く採用されているツールだ。今回のような複数社が合同で行うイベントで、かつオンラインでの開催はSpine業界では初の試みとなったが、Peatixのイベントページには日本人だけでなく海外からも多くの申し込みが集まり、当日も最大同時視聴者数100人を超える盛り上がりを見せた。
TEXT&PHOTO_エマール美咲(G2 Studios)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、山田桃子 / Momoko Yamada
各社のもつアニメーションの"こだわり"
登壇したのは3DCGアニメーターとして業界歴23年のキャリアをもつArtner代表取締役の長沢誠一氏と、G2 Studiosの若手社員 エマール美咲氏だ。両者とも、Spineが広く定着する前の時期から使用しているという。
左:長沢誠一氏(Artner)、右:エマール美咲氏(G2 Studios)
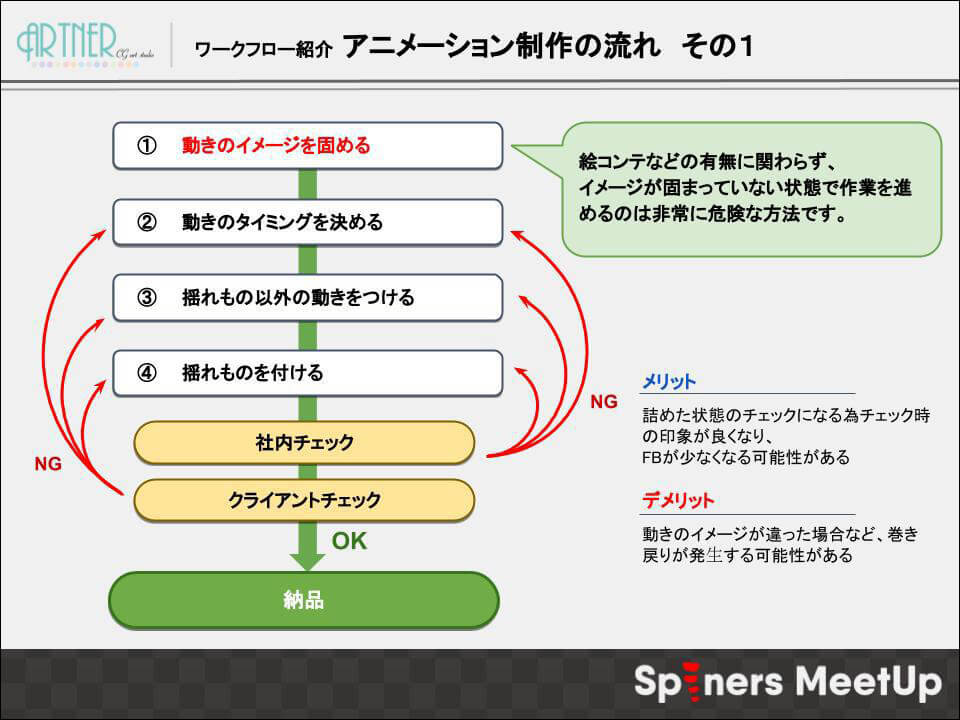
はじめに、各社のワークフローの比較が行われた。まず長沢氏が、Spineアニメーションの制作の受注から納品までのながれと、アニメーション制作においてこだわっているポイントなどの紹介を行なった。
はじめに、Artnerではイラストチームとアニメーションチームの2チームに分かれて分業していることや、アニメーションを制作する前には必ず動きのイメージを固めてから取りかかる、という基本的なフローが紹介された。
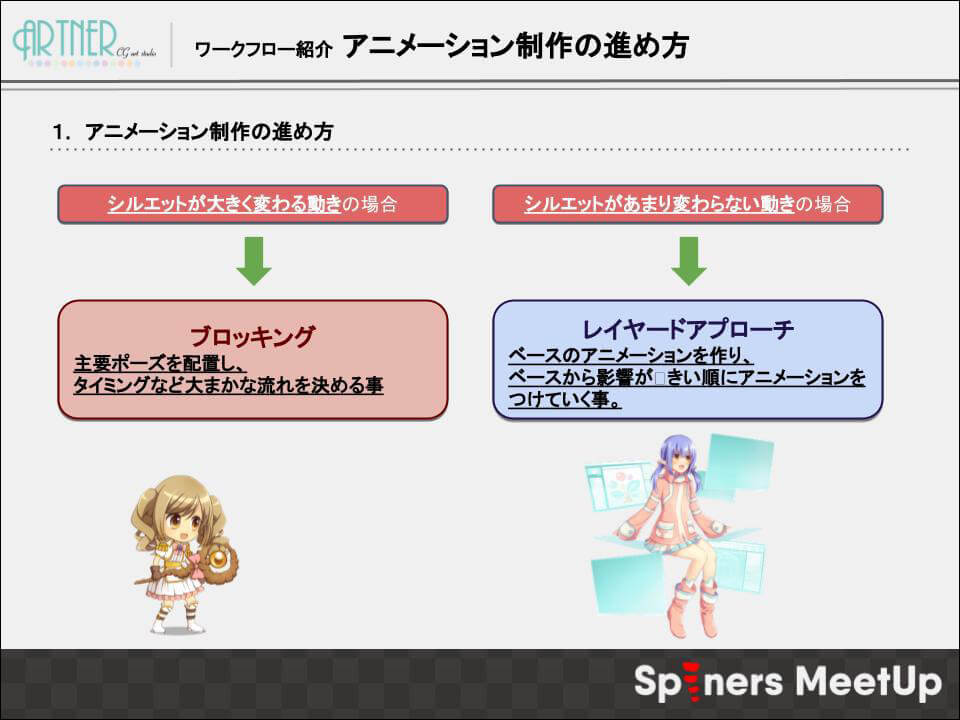
また、アニメーション制作時には、「シルエットが大きく変わる動きの場合」と「シルエットがあまり変わらない場合」の2つのケースによってそれぞれ「ブロッキング」で進めるか、「レイヤードアプローチ」で進めるかを分類していると説明。
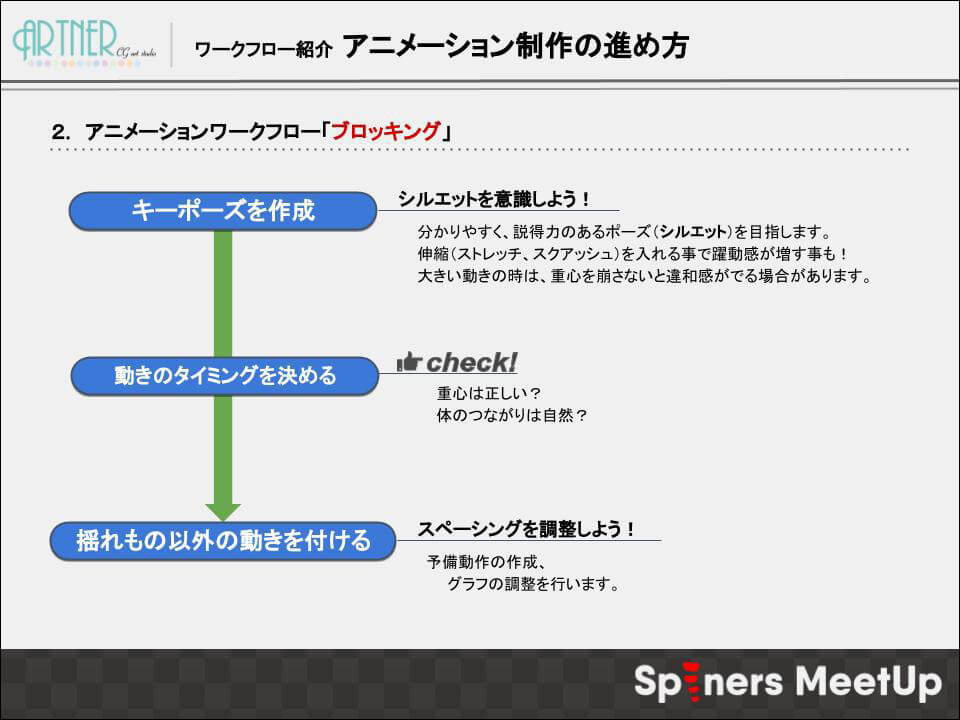
ブロッキングとは、まず主要なポーズ(キーポーズ)を作成し、タイミングなど大まかなところから始める手法のこと。わかりやすく、説得力のあるポーズ(シルエット)にすることを心がけているという。
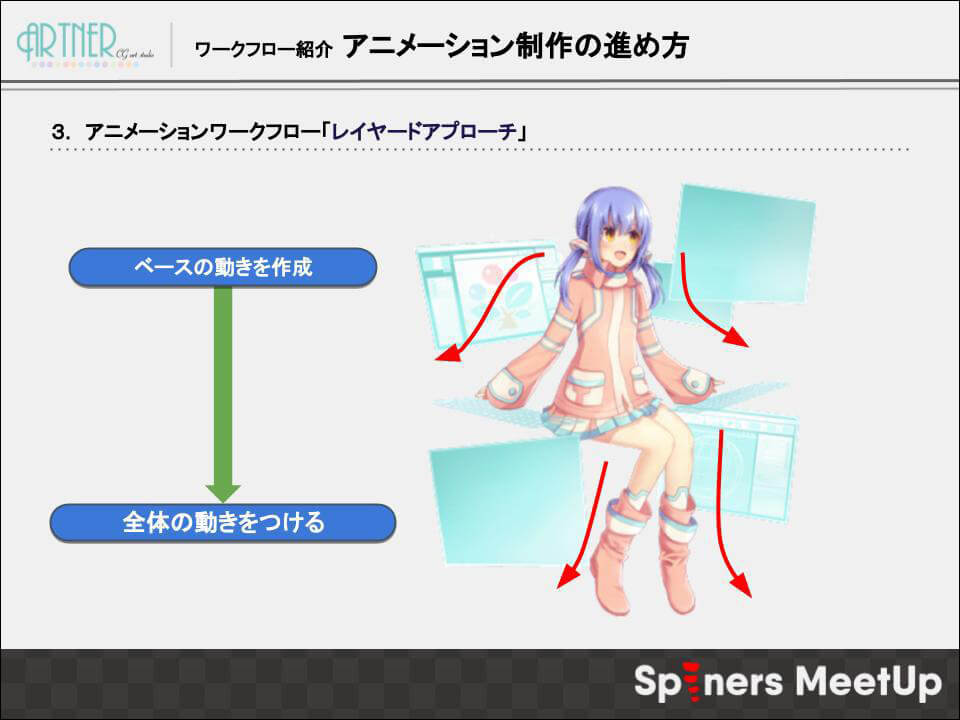
レイヤードアプローチの場合は、はじめにベースとなる動き(例では上下にふわふわと浮く動き)を作成し、ベースから影響が大きい順に徐々に動きが伝わるようにアニメーションを付けていく。
具体的には、以下の6つの点に注意しているという。
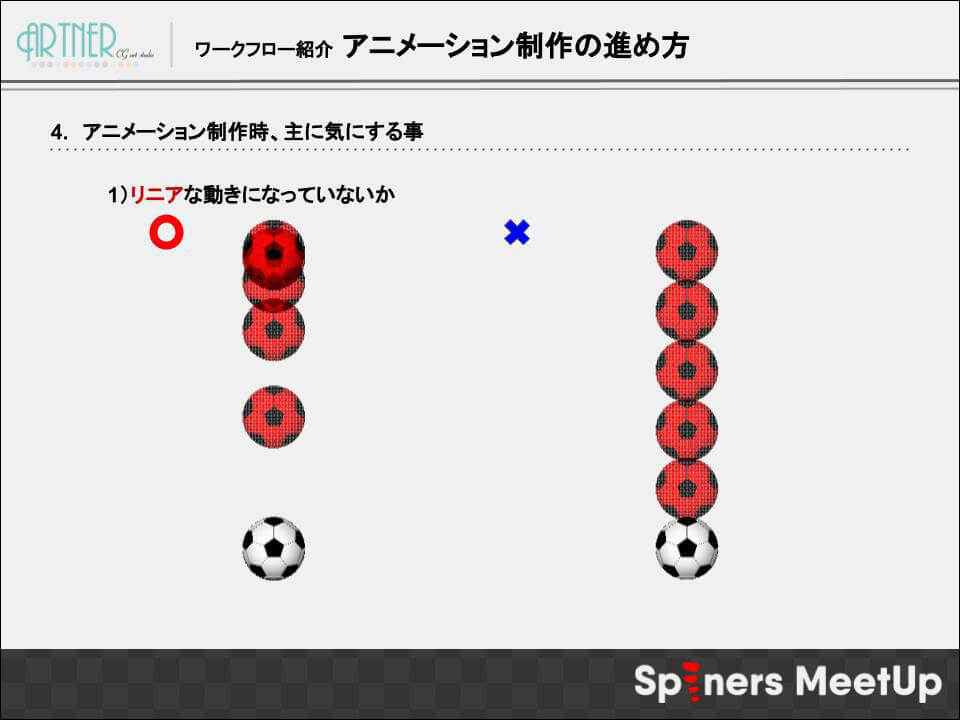
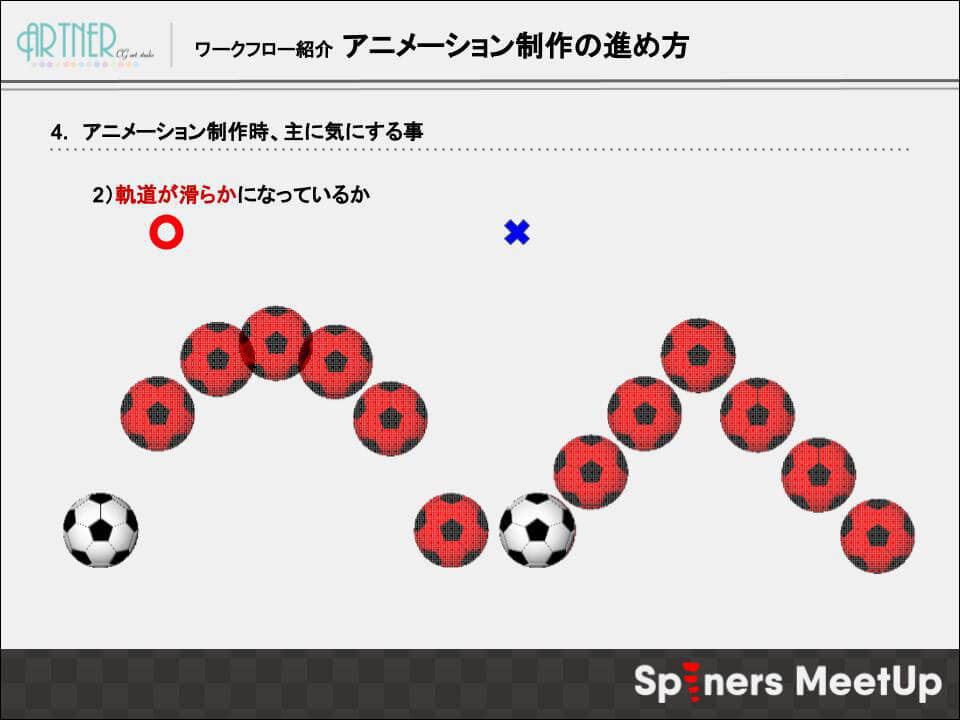
リニアな動きになっていないか、また軌道が滑らかになっているかは、Spineのゴースト機能を使えば判別が容易になると解説した。
▲ゴーストを表示すると、正しい緩急がついているかが一目瞭然になる
また、力の伝わるタイミングが正しいかについては、再生速度をスローにして確認するという。スロー再生ならどこでズレが発生しているかがよりわかりやすくなる。
▲スローにする前
▲スローにした後
次に、G2 Studiosのエマール氏からフローの紹介が行われた。G2 Studiosでは主にアートチームというプロジェクト横断チームがSpine業務を担っているという(一部を除く)。
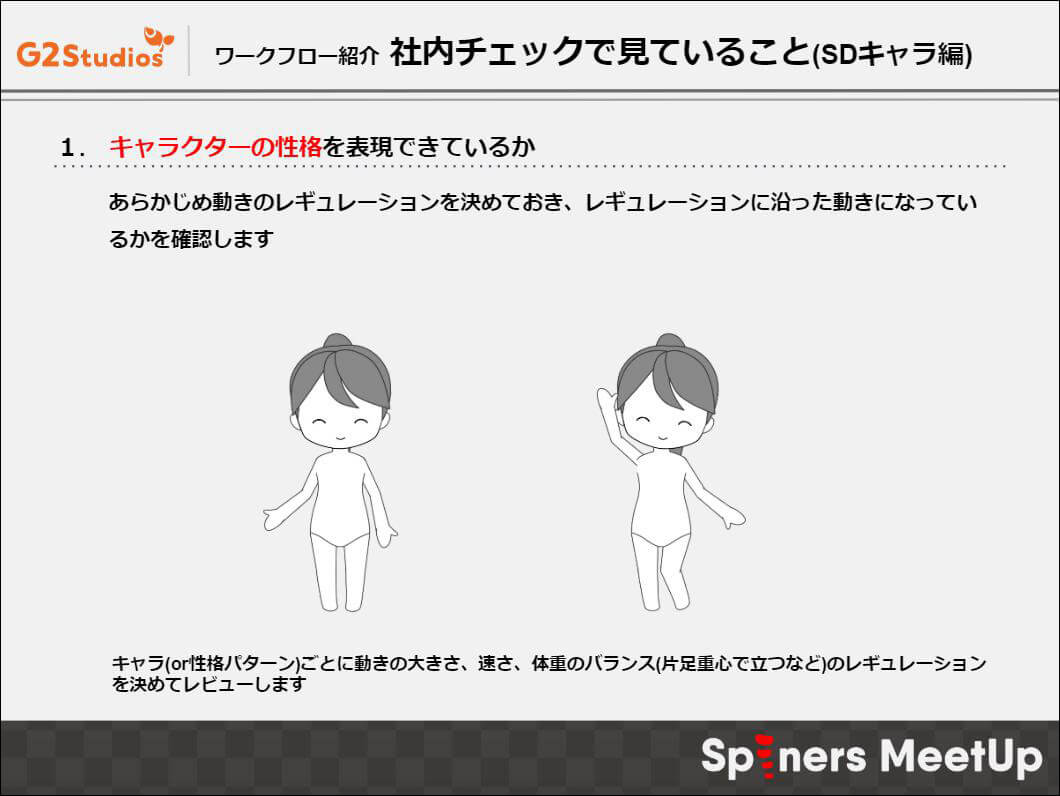
社内チェックで見ていることとしては、SDキャラクターでは第一に、キャラクターの性格を表現できているかを大事にしていると語った。G2 Studiosでは性格ごとの動きの差をあらかじめレギュレーション化してレビューしているという。
また、リアル頭身の場合には筋肉や骨格の繋がりの意識が重要であるとも語られた。口を閉じると顎全体が上がり、頬の位置も動くなど、動きの影響範囲に気を配る必要がある。
立体表現を使った走りモーション
次に、実際に先ほどのようなポイントを踏まえてどんなアニメーションをつくっているのか? という実例が紹介された。Artnerは下の動画のキャラクターアニメーションについて解説した。
手前と奥で大きく動く手と足については、手前用、奥用でパーツを用意し、自然に見えるタイミングで切り替えている。
さらに切り替えを自然に見せるために、メッシュ変形により中間フレームを補間していると解説した。
また、腕の前後の振りに合わせて袖口の変形を行なっている。元絵ではまっすぐな袖口を、腕が手間に振られたら立体感に合わせて弧を描くように変形させている。
胸やスカートの立体感は、「出っ張る部分が大きく動く」ようにセットアップすることでつくっているという。
全体的に、とても手間暇がかかっているように見えるが、実はスカートの「裏地」の部分は、素材を新たに描き起こしておらず、手前のスカートパーツを複製しカラーで暗くすることで作成しているという。
こうした解説を聞いてから改めて最初のモーションを見ると、「走る」というシンプルな動きながらたくさんの工夫が詰まっていることがよくわかるだろう。
多方向を向けるセットアップ
G2 Studiosからは2Dアクションゲームの研究開発プロジェクトの例を紹介。多方向を向けるセットアップの事例が紹介された。
各方向を切り替えるアニメーションを作成してその中にスロットの表示/非表示の情報を記録し、アニメーション制作時にそこからキーをコピーして制作していると解説。
また、武器などは特定のボーンの子ボーンにせずに「トランスフォームコンストレイント」を使用して各方向の手の位置に合わせて移動させて流用しているという。
こちらの研究開発プロジェクトについてはG2 Studiosのブログでも紹介されているので、詳細はブログを見てほしい。
[[SplitPage]]各社が思うSpineの良さと、工夫している点
次に行われたディスカッションでは、ArtnerとG2 Studios、両社社員のアンケートにより決定した様々なテーマについて語り合った。本レポートではそのやりとりの一部を紹介する。
Spineを使うメリット/デメリット
エマール美咲氏(以下、エマール):私としては、Spineはすごく「速い」というのが一番のメリットになっています。少し3DCGツールや動画編集を学んでいたので、様々なアニメーションツールを触ってきたのですが、Spineは「とりあえず動かす」ができるまでが一番速いと思います。
長沢誠一氏(以下、長沢):そうですね。うちのスタッフもやっぱり3Dと比べて軽いと言うのでそこがひとつのメリットかなということと、3Dだとモデリングが必要なんですけれど、Spineは絵をそのまま動かせちゃうというところが大きいなと思います。
エマール:では逆にデメリットについて長沢社長からどう思われますか?
長沢:やっぱり3Dと比較してしまうんですけれども、3Dのように360度ぐるっと回転するってことができないのが、デメリットになるのかなと思いますね。
エマール:デメリットはそういった制限がどうしても生まれるというところですね。
長沢:でも、そのデメリットの中でどうやって表現していくかというところが面白いかなと。先ほど走っているアニメーションの例で手の切り替えとかやっていましたけれど、ふり返りのアニメーションなどもやろうと思えばできちゃいますね。
どのくらいのスピード感でつくっているか
エマール:私の場合は、SDキャラは1日でセットアップして、歩くとか簡単なアニメーションであれば30分~1時間くらいでやっています。ワークフローで出した卵商人の絵画については、セットアップが1日で、動かすのは2時間ほどでした。
長沢:Artnerでもセットアップは大体1日くらいかかります。スペシャル技とかになってくると3日ほどかかる場合もあります。ふり返り、背中見せて前見せてというセットアップだと時間がかかりますね。ただ単に攻撃するだけだったら1日か、1日もかからないくらいの場合もあり、けっこう幅はあります。
エマール:やっぱり何をつくるかによるというのはあるかと思いますが......でも、1つのアニメーションに対して1〜2週間かかるようなケースはあまりないですよね。
長沢:そうですね。
効率化のためにやっていること
エマール:私の方でいうと、例えばArtnerさんのワークフローで紹介されたレイヤードアプローチでつくる場合にはSpineの「オフセット」機能を使うと簡単につくれます。まずザッとタイムラインの揃ったキーを打って、別アニメーションで複製をして、そこからオフセットでガーッとずらしていくというようなことをしています。そうするとふわふわした感じのアニメーションはあっさりつくれるので、そんな感じで機能を使っていますね。
長沢:弊社でも基本同じような感じですけれども、例えばボーンの表示では右側は赤に、左側は青といったように色分けをして、選択するときに迷わないようにしています。あとは人によっては予備動作をカーブの編集だけでやってしまう人もいますね。
エマール:カーブを少し突き抜けさせて。
長沢:そうですね、ちょっと突き抜けさせて......というのをやる人もいます。
エマール:これを聞いてカーブが頭に思い浮かんだ人と、浮かばなかった人がいるかもしれないですけれども......突き抜けさせるとマイナスやプラスの値にできるのを利用されているということですよね。
長沢:そうですね、いったん沈んでからジャンプするなどの予備動作で使います。あと「調整」機能はよく使いますね。
エマール:複数のキーを一気に変えられる機能ですね。
長沢:そうですね、全体的にちょっと腰を落とすとか上げるとかいうのは「調整」機能を使ってやっていることが多いですね。これは本当に効率化のために絶対欠かせないところで、みんなが使っています。
描画負荷軽減について
長沢:弊社の場合は請負で制作することが多いので、クライアント様からいただいた情報を基にIKの数を制限してほしいとか、あとスロットで透明度のアニメーションを使うとけっこう重くなって処理が落ちてしまうという話があって、そういうのはなくしてほしいという要望があればなくすようにしています。案件によっては、たくさんキャラクターが出てくる場合は「このキャラクターはボーンの数は150本まで」など、具体的な数字を提示される場合もあります。
エマール:G2 Studiosはボーンの数まで制限したことはないですけれど、最終的にメッシュの無駄な頂点がないかなどはチェックしますし、キーもクリーンアップしてから書き出すといった部分はレギュレーションに入れていたりしますね。
長沢:ボーンについては、前に一度実験でいっぱい複製をして出してみたのですけれど、そんなに重くならなかったんですよね。だからクライアントさんがどこまでを重視するかで変わってくるのかなと。
エマール:多分キーの方が描画負荷には影響しているのかなと思います。単純にセットアップにたくさんのボーンがあってもそんなに負荷には影響していなくて、ボーンのキーが多いとなると描画負荷に繋がるのかと。ただ、G2 Studiosはたまに外注もするんですが、外注するとすごい数のキーを打たれるところもあって。ゼロフレームに全部のキーを打つのがレギュレーションになっている会社さんも多いんですよね。いっさい使っていない「シアー」のキーが打たれていることもある。
長沢:それは最終的にクリーンアップで消えないんですか?
エマール:なるほど、それでとりあえず入れとくかという感じなんですかね?
長沢:うちでは納品のときはクリーンアップしてデータを出すようにしていますが、それを知らないとそういう状態で来るのかもしれないですね。
エマール:そうですね。
長沢:あとは、画像の透明な部分を出さないようにメッシュを切っておいた方が良いというのも聞いたことがありますね。
エマール:「ハル制御線」をできるだけ小さくした方が良いというのですよね。
長沢:確か公式にもありますよね。
エマール:そうですね。メッシュを設定するときはできるだけ無駄な余白を切った方が良いですね。
エフェクトについて
エマール:『TEPPEN』のエフェクトはどうしてるんですか?
長沢:絵の素材をAfter Effectsにもっていって、それを連番で書き出して動かしていますね。パーティクルに関しては、粒がたくさんある画像を拡大縮小・回転しながら動かすっていうのを複数やって複雑な感じを出しています。
エマール:単純に枚数が必要という感じなのですね。G2 Studiosは基本的にUnityで後乗せというかたちが多いですね。チーム内にエンジニアがいるのでエンジニアと協力して進めています。エフェクトの発生位置は基準になるボーンをつくってここからエフェクトが出てほしいというのを指定して、Unityの方でBoneFollowerを使って位置を取得してもらっています。あとはEventキーを打って、エフェクトのタイミングを指定してUnityの方で合わせてもらっています。
開発側からアニメーター側への要望について
エマール:Artnerさんでは開発側から要望は出ますか?
長沢:うちは開発側と発注するところで全部話し終わってから発注されるので、あまり要望は来ないですね。でも案件によっては開発段階から入る場合もあるので、工数を削減するにはどうすれば良いですかとか、そういう質問に対してこういう風にやると良いですよと提案を出したりはしていますね。
エマール:G2 Studiosもあまり開発側から何か言われることはないですね。言われるとしたら命名規則をちゃんとする、とかですかね。一度だけメッシュが重いと言われたことはあります。
長沢:やっぱりメッシュは切りすぎると重くなりますか?
エマール:いえ、おそらくあのときの要因は別にあって、ちゃんとボーンに全部のメッシュを繋げずに、頂点を直で変形させるようにしていたんですけれど、それがすごく重いらしいんですよね。
長沢:頂点を直で変形というと?
エマール:「アニメ化」モードで頂点を1個1個つまんで動かすことができるのですが......。
長沢:あの水色のキーが付く?
エマール:そうです! 水色のキーが付く操作です。
長沢:じゃあウェイトをつけて動かした方が良いと?
エマール:そうです。ちなみにこれがなぜ重くなるかというと、あれで動かすと、頂点が1個動いただけでも「全頂点が動いた」という扱いで計算されるらしいんです。ボーンにウェイトを付けての変形だと、ウェイトを付けている頂点だけが動いたということになるんですけれど。そういうふうに全頂点が動いたというアニメーションをたくさんつくってしまったので、すごく重くなってしまったわけです。
Spineを使っていて悩んでいること
また、各社の社員から集められたSpineの悩みに関する質問への回答も行われた。
悩み1.目的のスロットを探すのに時間がかかる
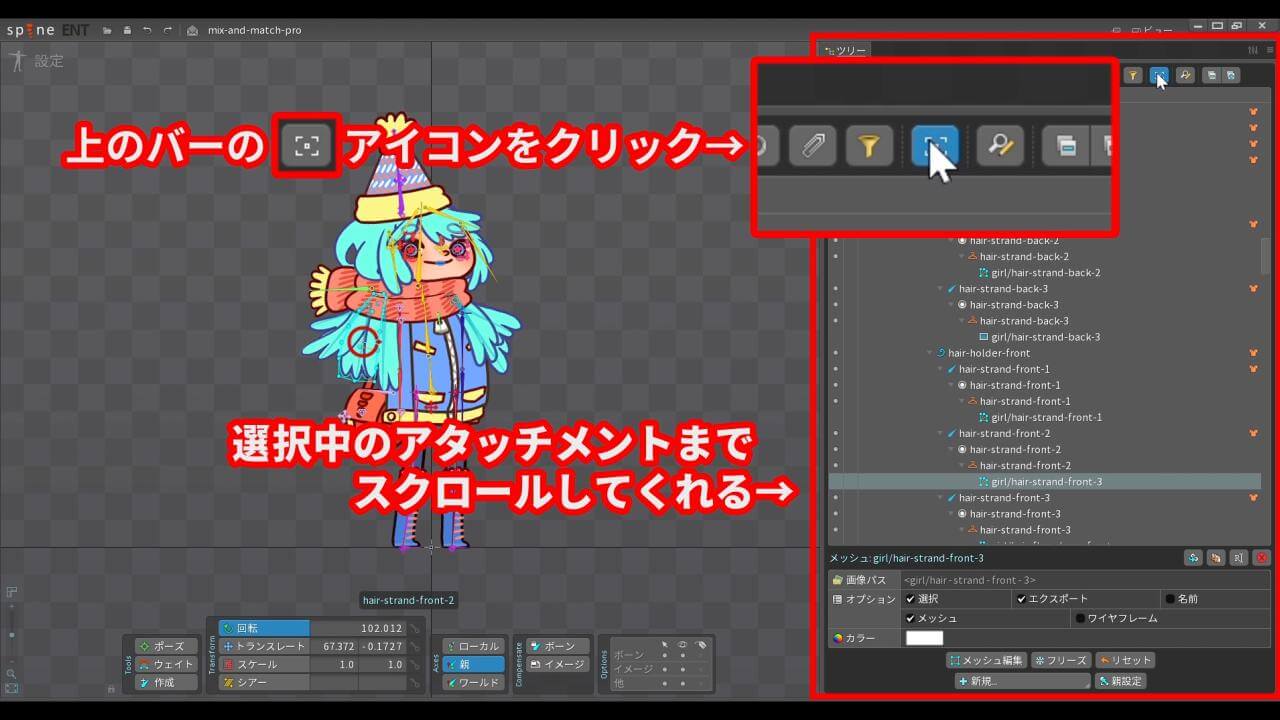
エマール:こちらについては動画でお答えしたいのですが......1つはツリーのフォーカス機能を使用するのが良いです。
エマール:ショートカットではキーボードの「/」でできます。これだとアニメーションをつくるビューで選択したものもツリーですぐ探せるようになるので便利だと思います。ただそもそも絵が重なりすぎて目的の画像を選択できない場合もあるかと思いますので、その場合は「右クリック非表示」をオススメします。
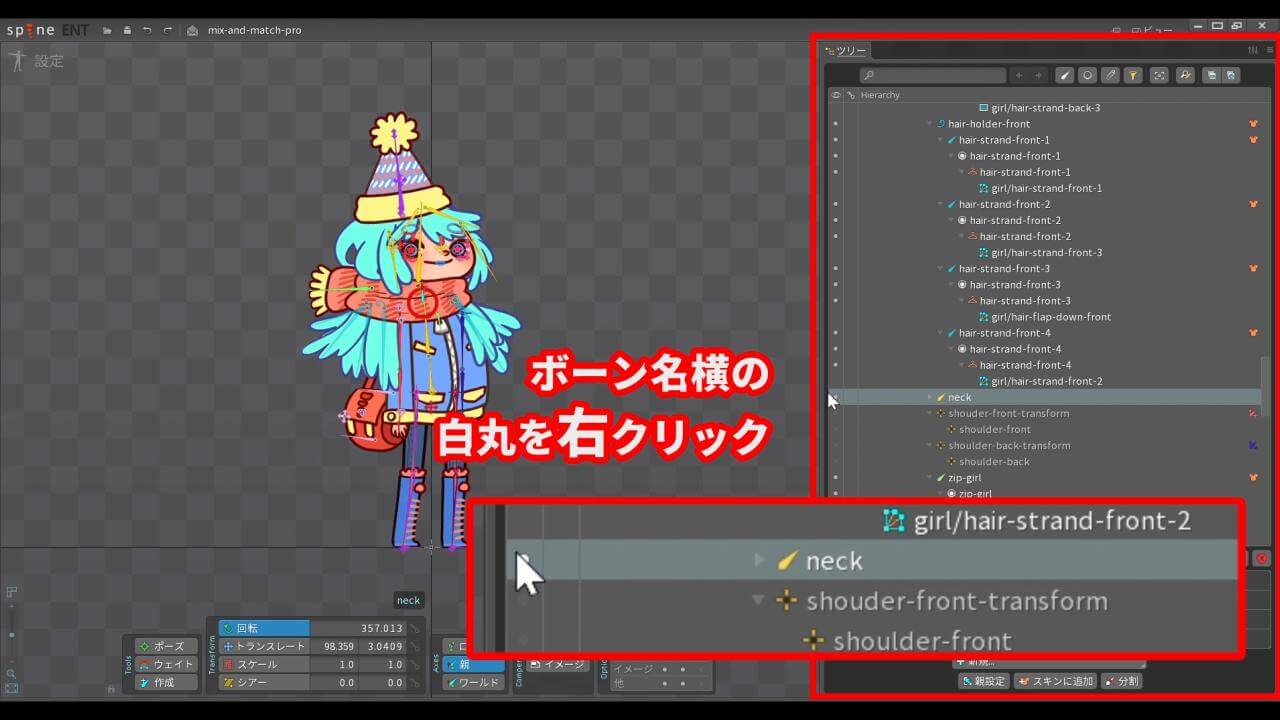
エマール:ボーン名横の白丸を右クリックすると、そのボーン以下の要素全てを非表示にしてくれるので、一気ににたくさんのものを非表示にしたいときに便利です。
悩み2.グラフが扱いづらい
長沢:Mayaだと先ほどお話したようなSpineの「調整」で全体の腰を下げるとかもグラフで全て制御できるので、それがSpineでできれば良いなぁと思いますね。
エマール:そうですね。でも私的にはSpineのグラフビューも好きでして、「プリセット」という機能がけっこう便利だなと思っています。このGIF(下の動画)は私のプリセットなのですが、よく使うカーブの形はプリセットに登録しています。私の場合はカーブのキツさによってlv1、lv2と名前を付けて使っています。
悩み3.アニメーション時にセットアップのやり直しが発生してしまうことが多い
エマール:長沢社長は、これは良くありますか?
長沢:いや、3Dと比べると、戻るのはかなりやりやすいですね。3Dだと他のアニメーションもおかしくなってしまうことがあるので、Spineはざっくりセットアップしてアニメーションをつけて、後から直すことも気軽にできると思います。
エマール:私もそう思います。実際アニメーションを動かしてからセットアップに戻ることはままあるんですけれど、全てに影響してしまうかたちでセットアップをやり直すことはないので、上手い具合にちょっとずつ修正できるかなと思いますね。
長沢:ただ、関節の位置がちょっとちがっていたりすると......いや、でもそれもどうにかできますね。
エマール:そうですね。ボーンを動かしてもアニメーションは保持するので、子要素の画像が動かないようにロックして、ボーンの位置だけズラして......ということができますね。
長沢:3Dだとそこはあまり柔軟じゃなくて。「リガー」という専門の職種の人がいるくらい複雑なので、リガーの人に戻すとなると、じゃあ他のやり方で直したほうが速いよねということもあって。でもSpineは自分で色々とカスタマイズできるので、そういうフットワークは軽いかなという気がしますね。
Spiners MeetUpの展望
最後に、Artnerが制作した最新のアニメーションが紹介された。
今後のSpiners MeetUpでこちらの作品の解説も行なっていきたいという両者。vol.2についてはまだ具体的な開催日時は決定していないが、Discordなどでも宣伝するとのことなので、興味があれば加入することをオススメする。
招待URL:discord.gg/ae5aHK9
異なるフローでSpineアニメーションを制作している2つの企業が、それぞれどのような考えで制作に当たっているかという視点からのトークイベントは珍しく、新鮮な気持ちで見れるのではないかと思う。
本レポートではディスカッションや質疑応答は一部の紹介のみとなったが、配信の内容はYouTubeに掲載されているので、さらに他の内容も見たい方はこちらから確認してほしい。