[PR]
Houdiniを使用した作品を、2020年8月から1日1作品Twitterで投稿し続け、とうとう11月23日に100作品目を完成させたデジタルアーティスト・造形作家の森田悠揮氏。2020年11月7~8日にオンラインで開催されたCGアーティストのためのイベント「CGWORLD 2020 クリエイティブカンファレンス」ではセッション「Houdini100日チャレンジメイキング」に登壇し、実際に投稿した作品のメイキングを解説した。
TEXT_近藤寿成(スプール) EDIT_池田大樹(CGWORLD)
講演者プロフィール

デジタルアーティスト・造形作家 森田悠揮 氏
1991年生まれ 名古屋出身
立教大学現代心理学部卒
https://www.itisoneness.com/art
造形作家・デジタルアーティスト・キャラクターデザイナーとさまざまな領域で活動している。2018年より造形作家としての活動をスタートし、直後から国内外の展示会に多数出展している。2020年末にはルーブル美術館で行われるアート展にも出展予定。以下今年中までの展示です(開催予定含む)
Tokyo International Forum (2018)清水寺 ""Ge-ten"" (2019)""Ritual"" at Haven Gallery NY (2019)""SCOPE Art Show"" NYC (2020)""Art Salon Paris"" at Louvre Museum Paris (2020)""Mid Night Garden"" at Modern Eden Gallery in San Francisco (2020)
Information
-

-
AMD(Advanced Micro Devices)
50年以上の歴史を持つアメリカの半導体製造会社。「Athlon」や「Ryzen」シリーズなどを展開するCPUとともに、「Radeon」シリーズによるGPUの両方を開発する。さらに、CPUとGPUを1つに統合したAPUなども手掛けている。
https://www.amd.com/ja
▲デジタルアーティストの創作活動を支援するAMDのPV。森田悠揮氏に普段の制作スタイルやデジタルを活用するメリット、愛機であるAMD製CPU搭載機の魅力について伺いました。
メイキング01「崖」
森田氏はまず、自宅で使用している作業用PCの構成を紹介。CPUは「AMD Ryzen 9 3900X」、GPUは「GeForce RTX 2080 Ti」、メモリーは64GB、ストレージはSSDで、使用頻度の高いアプリケーションとして「ZBrush」「Houdini」「Mari」「3DCoat」などを挙げた。また、このPCには最近買い替えたそうで、「AMDを使うのは初めてだったが、その爆速度合いを身をもって体感した」との感想を述べた。
Houdiniの使用歴はまだ短く、「業務ではほとんど使っていない。いまの段階では完全に趣味でやっている」と語る森田氏。ただ、今後の展望はしっかり持っていることから、「Houdiniに慣れるために作品を100日作り続けよう」と考えて「Houdini100日チャレンジ」の企画を始めたそうだ。ちなみに、今回最初に紹介された"崖の作品"は15~20分の制作時間で簡易的に作ったという。
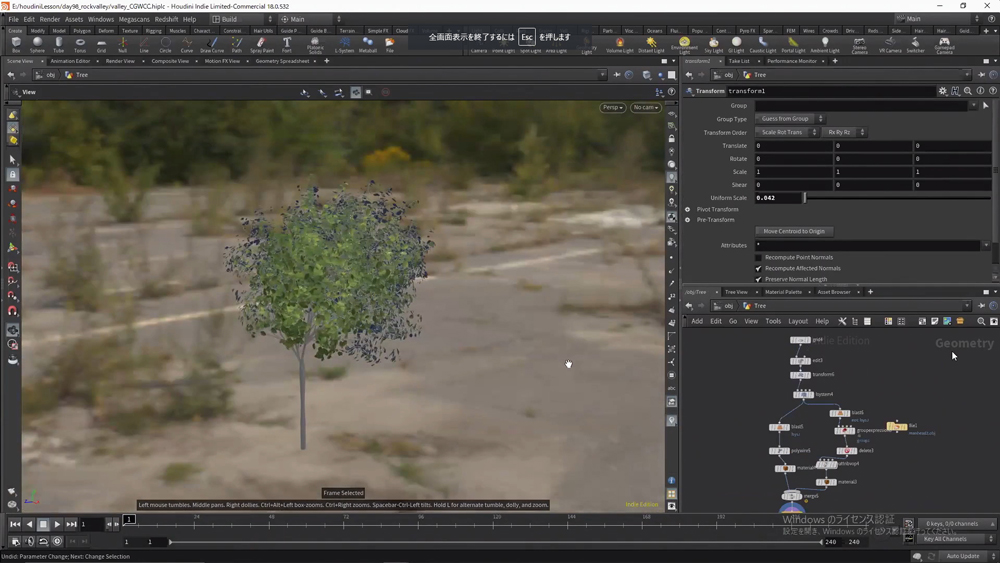
1つ目に取り上げたのは、11月8日に投稿した85番目の作品で、森林に光の帯が降り注ぐシーンを再現している。シーン構築におけるファイルの構造を見ていくと、地形データの入ったジオメトリノード「Ground」、木の元データが入っているジオメトリノード「Tree」、その木を配置する「instance1」、カメラの「cam1」、ライティングの「rslightdone1」にファイルが分かれている。
ちなみに、この作品はポリゴン数が非常に多く、「前のPCなら1分程度は待たないとHoudiniのクックがされない」(森田氏)ようなシーンとのこと。しかし、現在のPCはその高い性能のおかげで「ビューポートがスムーズに動く」ことから、効率的な作業という点で「AMDのCPUなどにかなり助けられている」と森田氏は補足した。
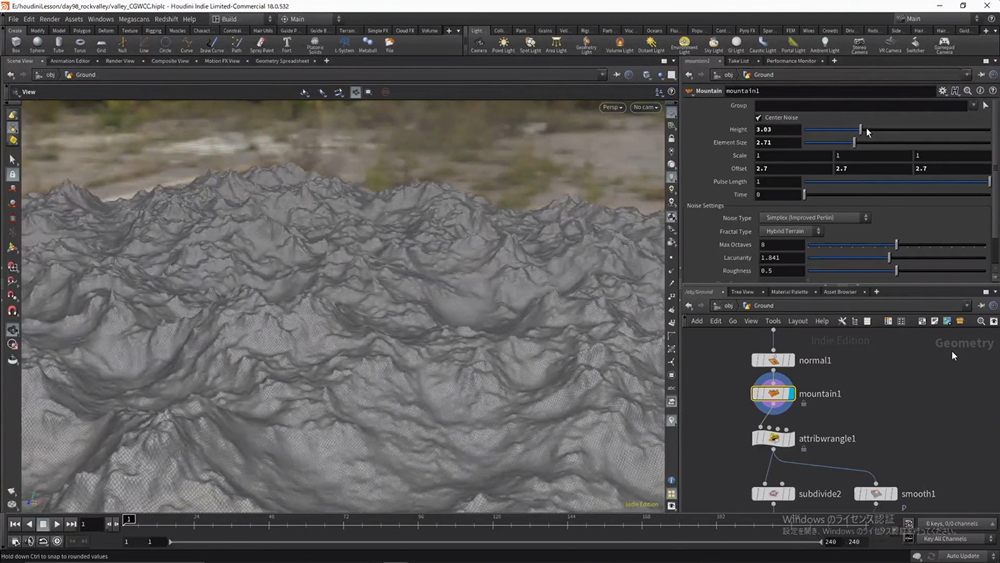
動画はこちら「Ground」のノード構成を上から見ていくと、まず始めに「Grid」があり、ディビジョンは「200」と高めに設定。さらに、それを「subdivide1」でもう2段階細かくしており、この段階で「ポリゴン数は約65万」(森田氏)になる。そこからポイント「normal1」を設定し、それを元に「mountain1」で地形っぽい表現をプロシージャルノイズで生成している。これは「簡易的な自然物の背景などを作るときに重宝するようなノード」(森田氏)だという。
その下が、地形を部分的に盛り上げる(隆起させる)ことのできるノード「attribwrangle1」で、「Y軸に対するポジションのアトリビュート値が、閾値よりも高い頂点のみ、設定したパラメータの分だけ盛り上がる」(森田氏)という仕組みになっている。さらに、そこで伸びたエッジをより細分化させる「subdivide2」などによってポリゴン数が一層増えることになるのだが、森田氏は「(PCの高スペックのおかげで)作業はスピーディにできている」と評価する。
続けて、その下に「attribtransfer1」があり、このノードで「attribwrangle1」から枝分かれして「smooth1」をかけたオブジェクトからnormalを取ってきている。その理由を森田氏は「subdivide2のnormalは、崖の傾斜のnormalが直角に近い感じになっているため、その部分をsmooth1で滑らかにしたnormalを元のオブジェクトに転写している」と説明する。さらに、そのnormalを基に「mountain2」でプロシージャルノイズを作っている。
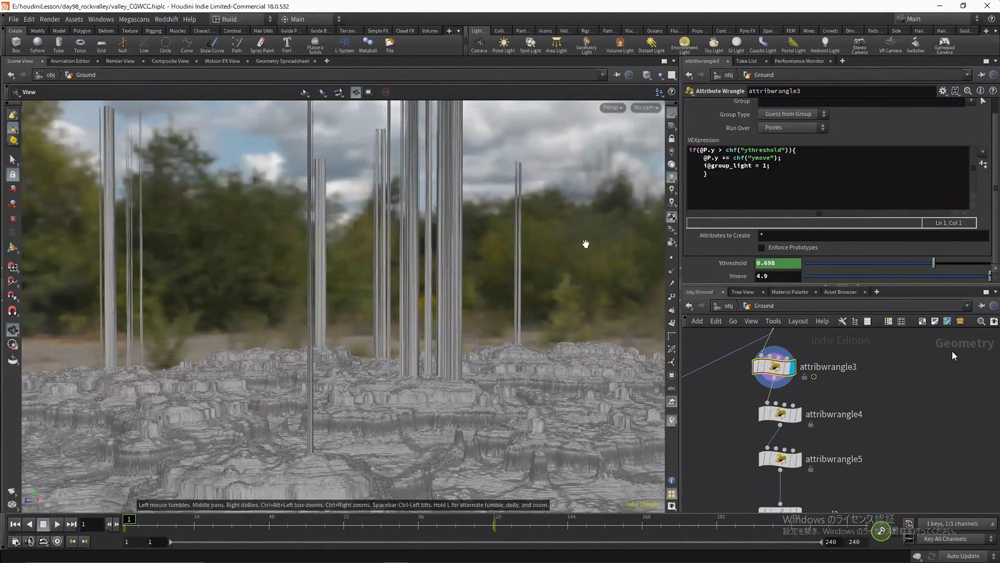
その下には「attribwrangle2」が続く。ここでは、先ほどと同様に「Ythreshold」というスライダーを自分で作り、その閾値より上にある頂点だけをさらに上に持ち上げるような処理で2段目の隆起を作っている。さらに、その下の「attribwrangle3」で光の筋を作っているのだが、これらは基本的に同じ処理となるため「コピペで対応できる」(森田氏)。そして、「group_light」というアトリビュートを自分で作り、光の筋の頂点のみが含まれる設定にする。なお、「attribwrangle2」からルートが2つに分岐するのだが、まずはそのまま下の「attribwrangle3」に進むフローを見ていく。
「attribwrangle3」の下にある「attribwrangle4」は湖を形作る部分。グループ名は「guroup_ike」となっており、隆起した大地の凹んでいる部分が含まれる。そして、さらに続く「attribwrangle5」は「guroup_ike」に対してゼロをかけて平らにし、その位置をコントロールする。ただし、この段階では「前段のnormal1の設定を引き継いでいる」(森田氏)ために凹凸が残っていることから、「normal2」を入れてリセットをかけることで「guroup_ike」は水面のようにまっ平になる。
そこから「grouppromote1」のノードで、先ほど作った「group_light」と「guroup_ike」を「Points」から「Primitives」に変更。森田氏いわく「Primitivesは、他のソフトでいうフェイスになる」そうだ。そして、この時点でフェイスのグループは「light」「ike」「それ以外(=残りの地形)」となるので、それぞれを「Light」「Warter」「Ground」に分割。さらに、それぞれに合う「material1」~「material3」を割り当てて最終的に「marge1」でマージする。
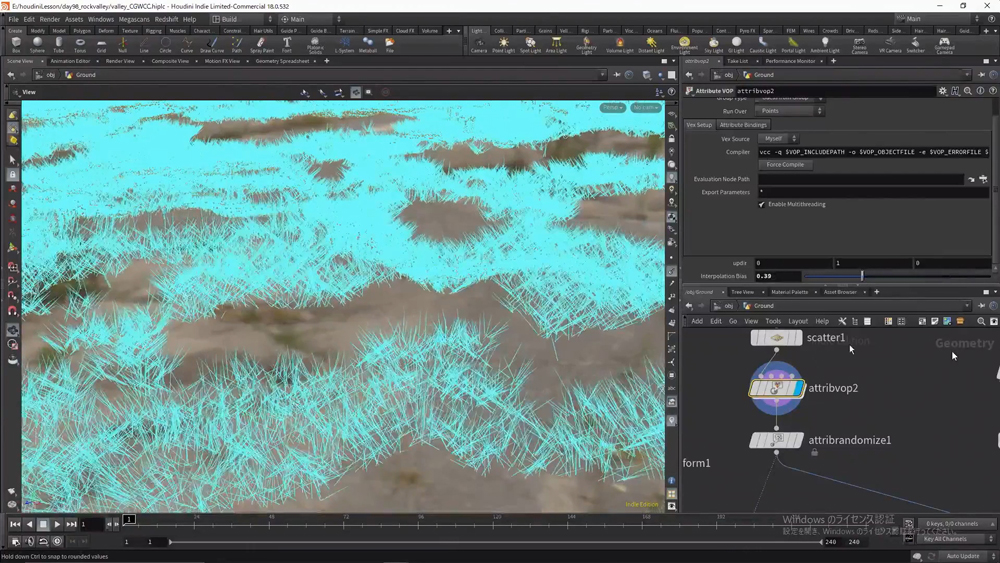
一方、「attribwrangle2」から分岐した左側ではまず、あとで木を配置するためのポイントを設定している。例えば、湖に木が生えていてはおかしいので「blast4」でikeを除外。さらに、「attribvop3」→「scatter1」と続けることで大地の緑の部分にだけ木が生えるような構造を作る。また、最終的に「copytopoints1」というインスタンスで木を配置するのだが、「attribvop2」で木のnormalを操作して角度がランダムになるように処理する。そこから「attribrandomize1」でオリエントを作ったうえで、「ScatterOUT」によって頂点の処理が終わるというところまでが、「Ground」全体の大まかな構成となる。
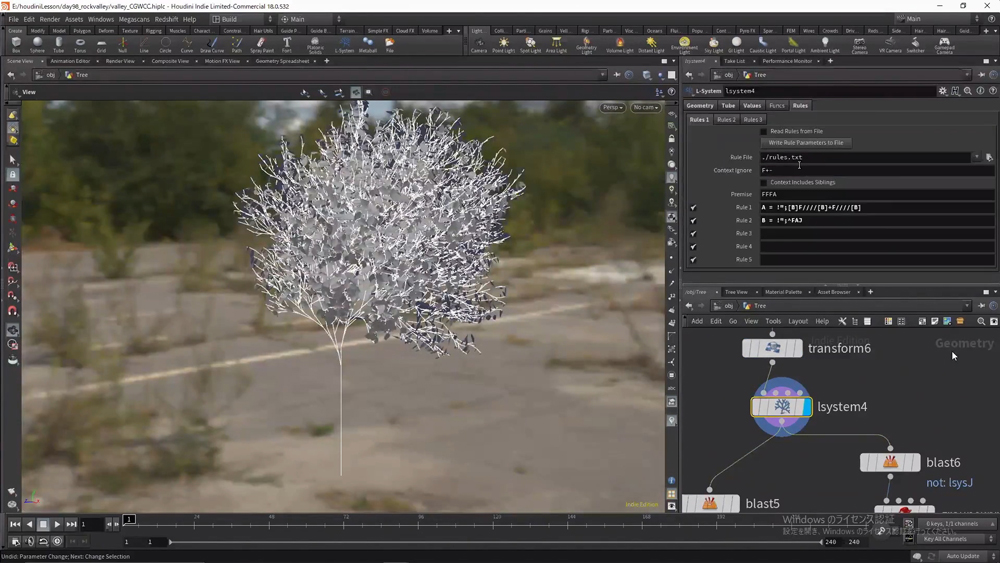
次に「Tree」のノード構成を見てみると、まずは「grid4」からスタートして「edit3」→「transform6」として葉っぱを作る。そこから、独自言語でフラクタル構造や枝分かれ構造を作れるノード「lsystem4」を使って木の枝を作り、その先に葉っぱが配置されるようになっている。森田氏はLsystemの便利な点を「あらかじめいくつかのパラメータが用意されており、それらを変えることで複数の木のパターンを作れる」と説明した。
さらに、葉っぱと木を「blast5」で別々にし、枝の方は「polywire5」で面を張る。一方、「lsystem4」からの別分岐の「blast6」では枝の部分を削除して葉っぱのみとし、「groupexpression3」で適当にグループを作って「attribvop4」で色を付ける。そして、枝と葉っぱのそれぞれに「material3」と「material4」を割り当てて「marge5」でマージし、最後に「transform1」でスケールを調整して「Tree」は終了となる。
シーン構築の最後となるノード「instance1」で木を配置するための白枠を配置。トータルで何十億ポリゴンとなるが、PCのスペックのおかげで「レンダリングは相当速い」(森田氏)という。そして、instanceタグで先ほど作った木のノード「Tree」を選択し、instanceとしてその白枠がすべて木に置き換わるようにしていく。これでジオメトリは終了で、レンダリングには「Redshift」を使い、HDRIを1つだけ使用した。以上が1つ目の作品の解説となる。
メイキング02「蟻」
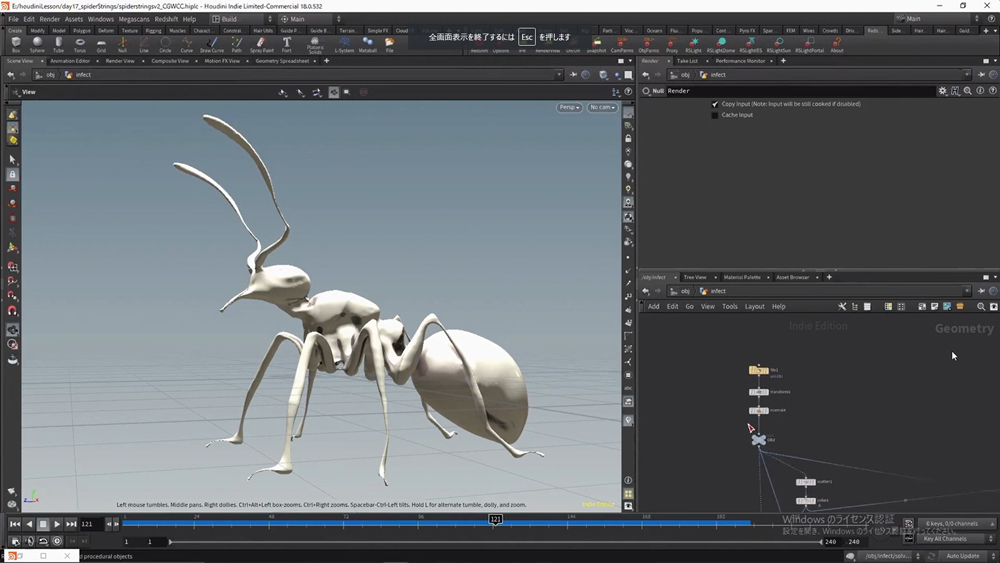
2つ目に取り上げたのは、8月28日に投稿した19番目の作品で、蟻のオブジェクトに粘菌が広がっていくシーンを表現した。こちらの方が1つ目よりも複雑なことをやっているため、少し難しいそうだ。
この作品のファイル構造は本体が「infect」で、「Strings」が菌糸、「spheres」が粘菌のような塊となる。ただし、「Strings」と「spheres」は「infect」の中で作ったものを入れて少し編集しただけなので、「メインはinfectになる」(森田氏)。
動画はこちら「infect」の中を見ていくと、まずは「file1」でZBrushで簡易的に作った蟻のオブジェクトをOBJ形式でインポートし、それを「transform1」でスケールを変え、先ほどと同様に「normal4」でノーマルを設定する。そしてここから、蟻のオブジェクトに菌が広まっていくアニメーションの処理を行っていく。
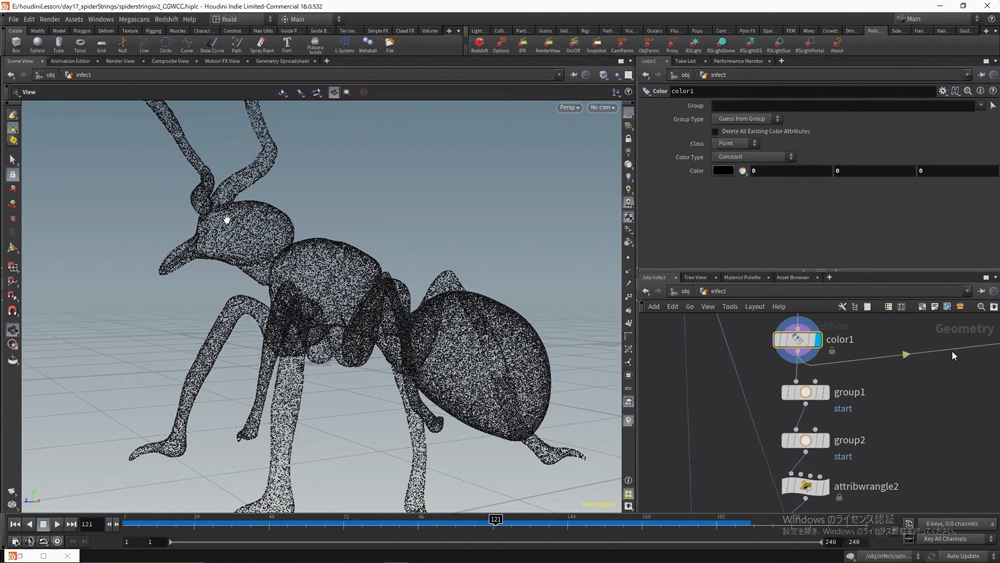
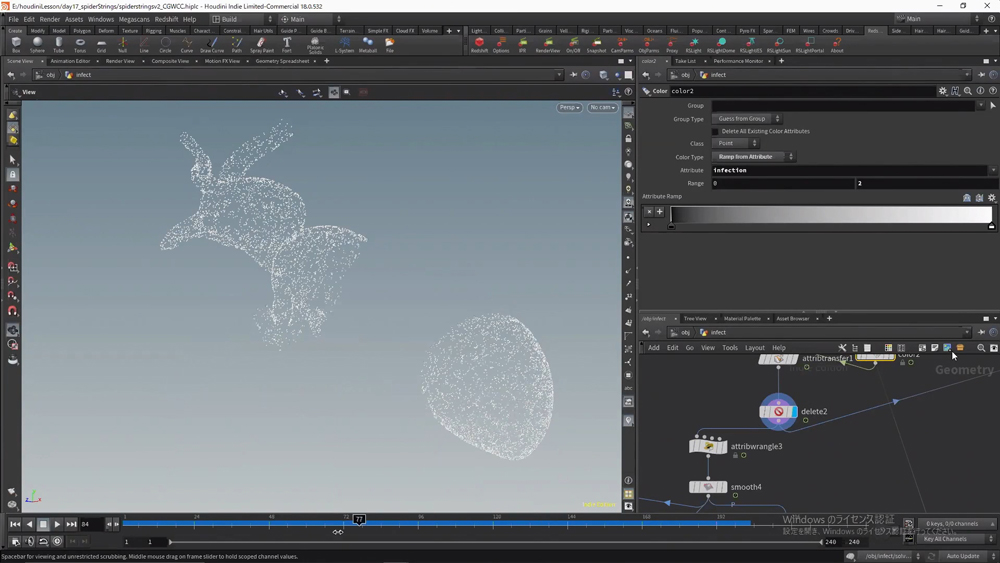
この作品では、菌が広がっていくスタート地点として頭とお尻の2か所があり、その周りがスタート地点にあるアトリビュートを判断し、近くにそのアトリビュートがある場合はそこに感染していくというシステムになっている。そこでまず、オブジェクトの表面全体にポイントを付けていくため、ノード「scatter1」で10万個の頂点をばらまき、その点を「coler1」で黒に設定する。
次にスタート地点を「group1」と「group2」で作り、そのスタート地点に含まれているポイントに対しての処理が「attribwrangle2」になる。ここではinfectionというプロト値のアトリビュートを自分で作り、そこに数値「1」を入れているため、「infectionの値が1の場合は菌が広まっていることを示す」(森田氏)。そして、「solber2」で菌が毎フレーム広がっていくように処理しており、「color2」で白色を付けることで、フレームが進むごとにスタート地点から白い領域が広がっていくようになる。
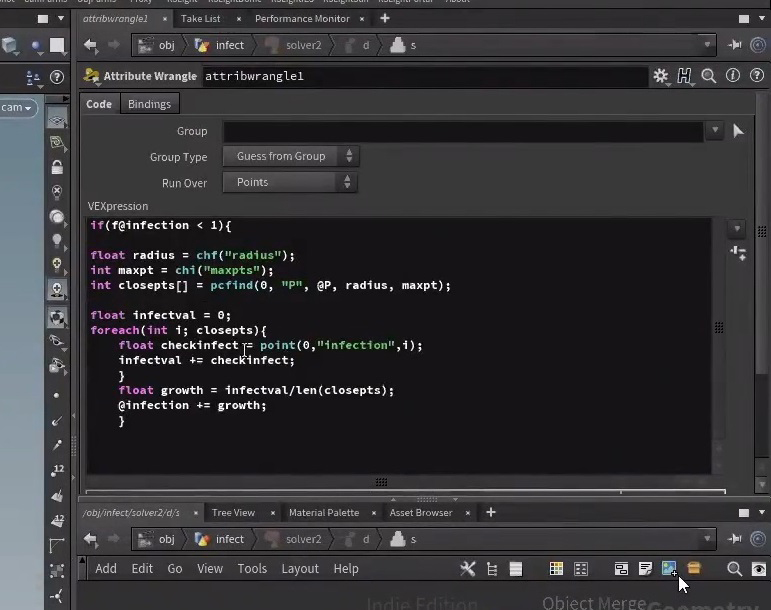
なお、ここで肝となるのは「solber2」の中で、フレームの最初であれば「スタート地点以外のポイントで、if文でinfectionの値が1以下のものに対して、if文以下のプログラム処理を行う」(森田氏)ようになっている。プログラム処理では、まず頂点番号を返す「pcfind」でスタート地点周辺を決められた半径と決められた最大頂点数で調べ、その結果で出てきた頂点番号を配列変数で「closepts」に入れる。次に「infectval」という新しい変数を作り、「foreach」で「closepts」に入れたすべての頂点に対して、その下にある処理が行われるように指示する。その処理というのは、まずinfectionの値でその頂点に菌に感染しているかを判定してそれを「float」の変数に代入し、その分だけ「checkinfect」が「infectval」に加算されるというものである。
この部分はかなり分かりづらいが、森田氏は要約すると「スタート地点はinfectionの値が1であり、その近くにある頂点がpcfindで周囲を調べ、近くに感染している頂点(infection=1)がある場合は、infectvalの値が増えていくことになる」と説明した。逆にいうと、フレームが進んでいない状態では、スタート地点から多い頂点は何も代入されないため、ずっとゼロのままということになる。そして、増えたinfectvalを配列の数で割り、1つあたりの頂点の正常な値を「growth」という変数に入れる。それを最初からあるアトリビュートのinfectionに入れるというような仕組みになっている。
これにより、スタート地点からinfectionの値が増えていき、それがどんどん広がっていく流れが、あたかも菌がオブジェクトに広まっていくイメージとなる。最終的には、すべての頂点が白に変わるアニメーションとなるわけだ。その頂点に対して、「delete2」のノードでカラーの黒を削除し、白い点のみが表示されるようにする。そして、その頂点を「attribwrangle3」でつなぐことで、菌糸のような表現ができている。
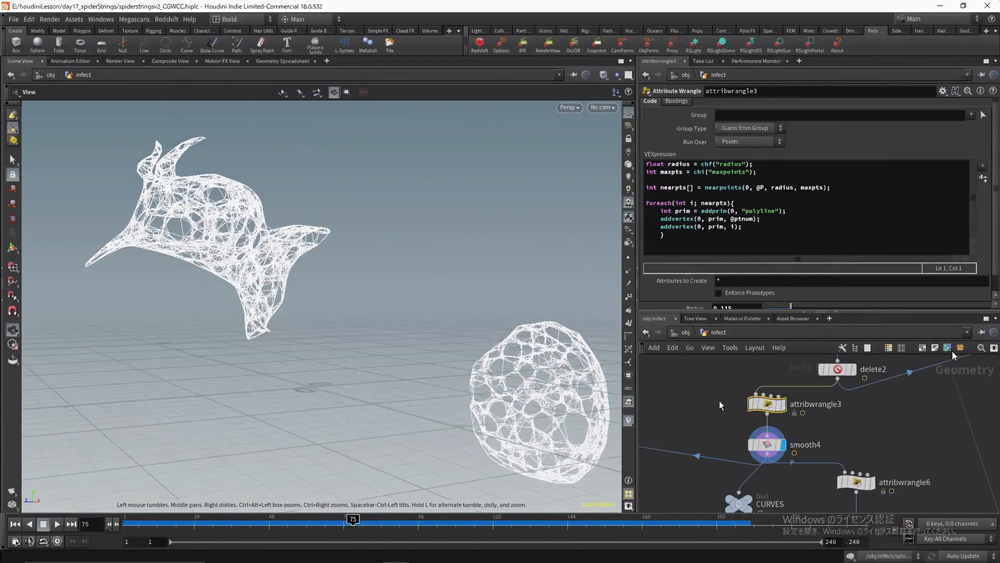
この「attribwrangle3」も肝の1つで、その中身は「solber2」に近い。まず、頂点に対して「nearpoints」という関数で「指定した半径と最大長点数の範囲内にある頂点を調べ、見つかった頂点の番号を"nearpts"という変数に入れる」(森田氏)。そして、「foreach」で「nearpts」に入れたすべての頂点番号に対してその下にある処理が行われるように指示する。その処理は、「addprim」でポリラインを指定してラインを作る指示を出し、「addvertex」という関数でどこをつなぐかを指定するものとなる。そこから「smooth4」をかけることで有機的な感じに修正し、「attribwrangle6」で色を付けて菌糸の処理は完了する。
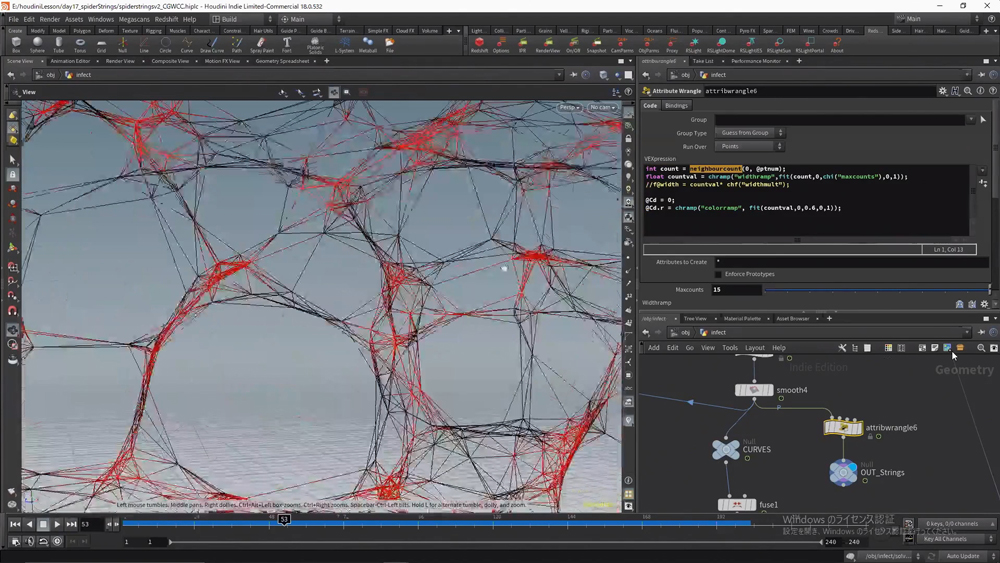
次に、成長していく粘菌のような塊は、まず「fuse1」で頂点を結合し、「attribwrangle4」では「neighbourcount」という関数で求めたものをカラーに変換する。これによって「隣り合う頂点が多いほど赤色になり、少ないと黒になる。つまり密度を求めることができ、ネットワークがより集まっているところに赤い色がつく状態になる」(森田氏)そうだ。
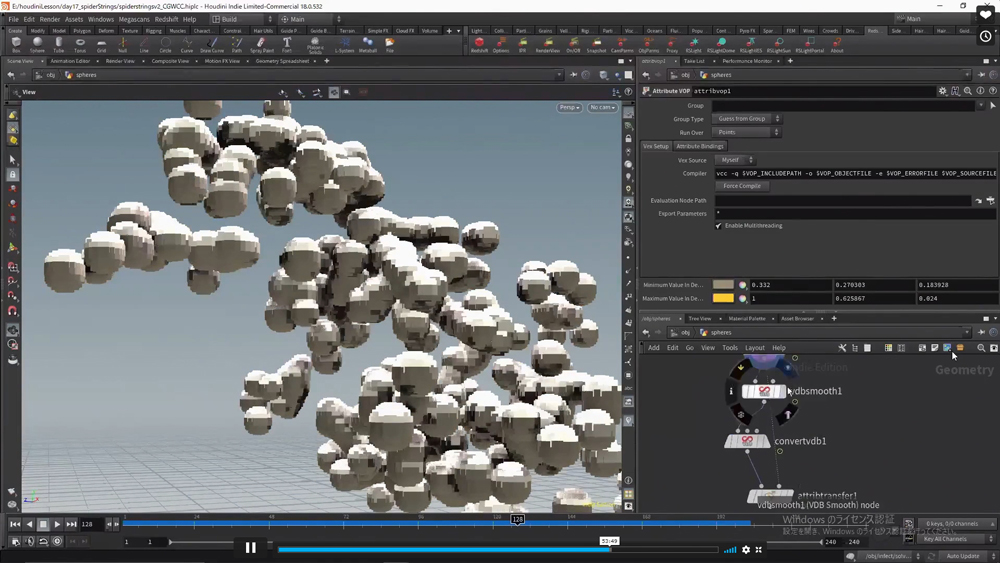
そして、「groupexpression1」で赤い色のところだけを「growth」というグループに入れ、「pointwrangle1」でそれ以外の赤くないところをすべて消す。さらに、「attribwrangle5」でフレームが進むごとに「pscale」の値が大きくなるようなアトリビュートを作る。なお、pscaleは「sphere3」で頂点に配置される「粘菌のような塊の大きさを示すもので、そのスケールをコントロールするときに利用する」(森田氏)。そして最後に、「OUT_spheres」で頂点のみをエクスポートし、「Strings」と「spheres」の別の階層に入れている。以上が「infect」ジオメトリの説明となる。
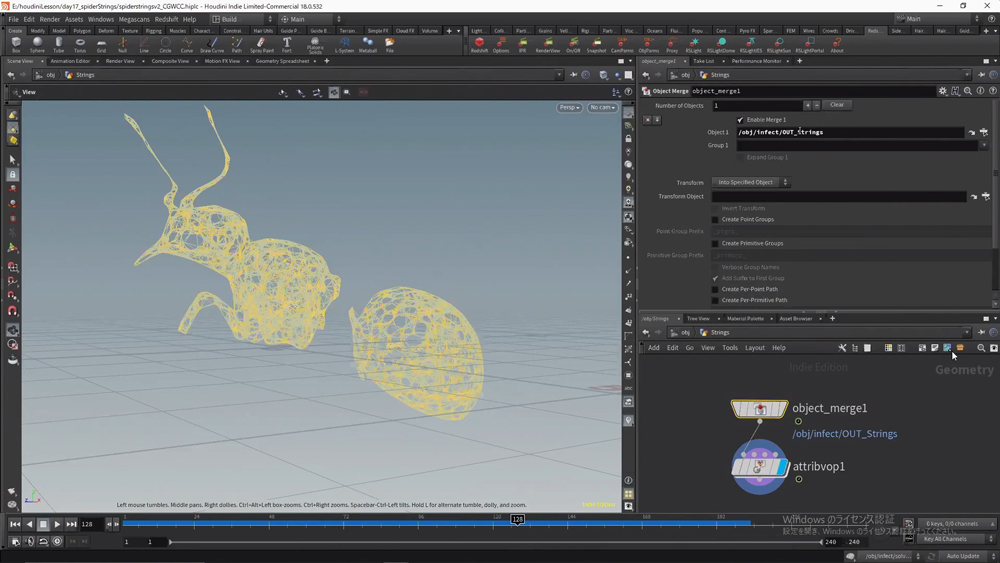
残りの「Strings」については「object_merge1」でインポートし、「attribvop1」で色を付けている。「spheres」は、最初の段階だと頂点しかないが、「pointreplicate1」で1つの頂点に対してその周りにスライダーで設定した数値分の頂点をばらまくように処理する。さらに、「pointwrangle1」でpscaleの値を再度調整、「attribvop1」で着色、「copytopoints1」ですべての頂点に対してsphiereをコピーし、「vdbsmooth1」で1度vdbにしてからスムースなどの処理を施してから再度ポリゴンに直す。ここまで来るとかなり有機的な雰囲気になるので、最後に指定しておいたカラーを移して終了となる。また、こちらもレンダリングには「Redshift」を使用した。以上が2つ目の作品の解説となる。
ちなみに、これらの制作でハイトフィールドではなくソップを利用している理由について、森田氏は「Houdiniではソップが根幹的なシステムで、自身のワークフローではソップメインで使うことが多いことから。また、もともと手の込んだエンバイロンメントを作る目的で制作を始めたわけではないから」と答えた。さらに、「ハイトフィールドに慣れている人は、そちらでやった方がクオリティも高く、作業も速いだろう」と付け加えた。
また、Houdiniでの制作に関しては「YouTubeを参考にしている」とのこと。さらに、初心者向けの参考書として北川茂臣著『Houdini ビジュアルエフェクトの教科書』を挙げたほか、始めた当初は「有料のオンラインセミナーやワークショップにも参加した」と語った。