CGアニメーションでリアルな動きを付けるとき、必ず意識しなければならないことが物理法則です。出来上がったアニメーションに何か違和感を覚える場合、この法則に則っていないことが原因であることが多々あります。今回は、そのような物理法則をどのようにCGアニメーションに活かせばいいのか解説します。
[Profile]
-
森江康太
トランジスタ・スタジオ所属のCGアニメーター/ディレクター。本誌にて「アニメーションスタイル」連載中。 『Express』MV、京都学園大学TVCMなどの作品で監督としても活動している。 www.transistorstudio.co.jp
cargocollective.com/KohtaMorie -

-
アニメーションスタイル+
価格:2,800円+税
総ページ数:264ページ
サイズ:B5版
CGWORLD連載「アニメーションスタイル」の2年分の資産を、大幅に加筆修正してまとめ直したアニメーション制作の手引き書。リアルな動きとカートゥーン調の動きについて、原画と動画に分けて各フレームごとに解説しています。購入特典として、アニメーションをつけたMayaデータと完成ムービーを無償で利用可能です。 -

不自然さを解消!物理法則を取り入れた動き
ひと口にCGアニメーションと言っても、様々な種類のアニメーションスタイルがあります。カートゥーン調やリミテッド調、リアルなものや動物もの。最近ではモーションキャプチャを使用したものも増えているので、キャプチャデータの編集もCGアニメーションの技術のひとつと言えるようにもなってきています。これら全てのものに共通して言えるのが、物理法則を無視しては動きを作ることができないという点です。
筆者も若い頃、自分のアニメーションを見て、何かしっくりこないけれどその原因がわからないということに悩まされた時期がありました。例えば、キャラクターが走ってきて止まるという単純な動きを作ってみても、どこかに違和感があり、キャラクターが生きているように見えません。そのときはいろいろ動画を見て観察したり、自分で撮影した動きをコマ送りにして見るということをよくやりました。その結果、違和感の原因は物理法則を無視した動きにあるということがはっきりしたのです。
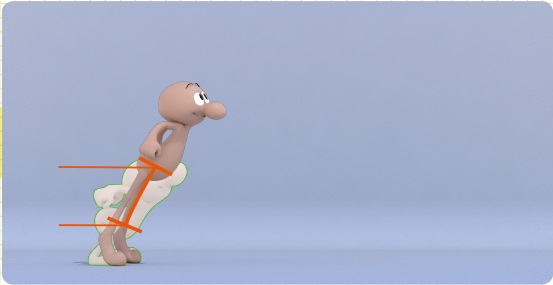
走ってきて止まるような動きに関して言えば、動いているものはその動きを維持しようとする特性があります(慣性の法則)。動いているものは動き続けようとし、止まっているものは止まり続けようとするのです。また、このように運動が急激に変化するような動きに関しては、単純にキャラクターの動きを止めればいいのではなく、それまで継続していた動きを無理やり止めるわけですから、相殺するような予備動作が必要となります。走ってきて止まる場合は、止まる直前に一度重心が沈み込む必要があり、これを入れることで動きを相殺できます。この予備動作を入れていなかったために、当初作った動きには違和感があったのです。このような物理法則はアニメーションの基礎になります。基礎をしっかりと身につけることこそが、アニメーション上達の近道なのです。
Q&A Animator 02
ディレクターとして活動しつつも、ひとりのアニメーターとして自身の手を動かすことにこだわり続けている森江氏。先輩アニメーター視点からのアドバイスは、きっと役に立つはずだ。
Q1:アニメーターとしてのスキルアップのために、手軽に挑戦できるようなトレーニング方法はありますか?A1:なぜか私のリグを勝手に使っていた神央薬品さんがとても良いことを言っておられたので、私は少し別の切り口からトレーニング方法を紹介します。最も簡単にできるトレーニングとして、私は漫画を読むことを挙げています。これはなぜか。CGアニメーションを作る際にはまず動かすことが大事と考えがちですが、それはある意味正解でもあり、間違いでもあります。CGアニメーションはキーを2個以上作れば勝手に動いてくれるので、「とりあえずキーを打って動かしてみました」という程度の映像をよく目にします。これは「動かす」ということに縛られすぎて、「画をつくる」という本来最も大切なことができていない典型的な例です。CGアニメーションと言えど目指すべきポイントは「画の連続」であり、それによって見る人を感動させられるかどうかが最も大切で、その考えが最も活かされている分野が漫画だと私は考えています。
漫画は1コマでそのキャラクターの心情や設定、状況説明や次のコマへの伏線など、「一枚画で魅せる」という分野において非常に高度な技術が詰め込まれた参考書です。特に画力のある漫画家のキャラクターのポーズなどは、ワンポーズでそのキャラクターの生い立ちまで感じさせてくれるような、芸術作品と言えるようなものも数多くあります。もちろんポーズだけではなく、構図やコマ割り、表情なども大いに参考になります。ただ、これは単純に娯楽の延長で漫画を読もうという意味ではありません。1コマ1コマ、なぜこのポーズはこうなっているのかということをじっくり考え、構成や意図を分析し、ときには模写などもして、その漫画に使われている技術を取り込んでいくことが大事です。本来の娯楽としての漫画の楽しみ方とはかけ離れますが、そうやってトッププロの技術を自分の中に取り込んでいく作業というのはとても楽しいものでもあります。
Q2:実際の仕事でアニメーションを作るにあたって、起こりがちなトラブルとその対処方法について教えてください。A2:修正した動きに対して「前のものと変わってないように見える」という指摘をされることがよくあります。これは、修正を行なった作業者にとっては大きく変更・修正したつもりでも、チェックする側にとってはその変化が微細すぎてわからないということです。プレビューも含め何百回とその動きを見ている本人は、わずかな変化にも関わらずそれが大きな変化だと勘違いしてしまうことがあります。監督などからの修正は、細かい箇所というより、もっと大枠の演出に関わる部分が多いです。修正対応するときは、思いきって最初からやり直すくらいの気持ちと、監督の指示が反映されたものになっているかを見極められる冷静な視点をもちましょう。
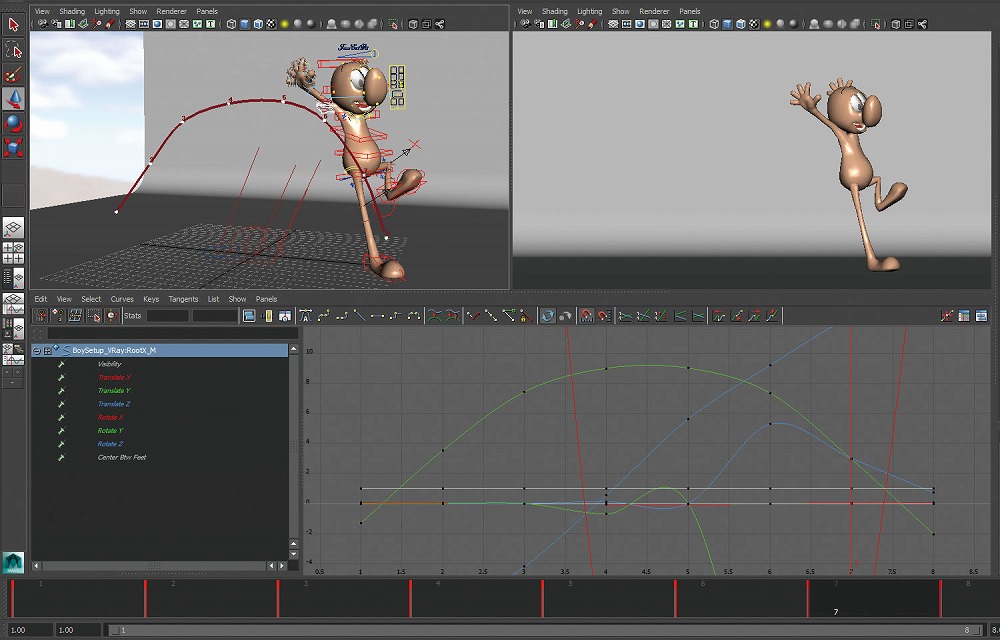
Q3:CGソフトのオペレーション的な部分で、効率的にアニメーションを付けるためにどんな工夫をしていますか?A3:板前で言うところの包丁が、CGアニメーターで言うところのCGソフトです。このツールを上手く使いこなせるかどうかで作業スピードが大きく変わります。私はとにかくMayaでの作業効率を上げるために、次のことをやっています。ひとつめは「マニピュレータを太くする」こと。マニピュレータが細いと見づらいですし、すぐに掴めないので太くしましょう。もうひとつは「タイムラインを見やすくする」こと。タイムライン上にどんな間隔でキーが並んでいるのかを見やすくすることで、作業を効率化することが可能です。私の場合はタイムラインの幅も太くして、キーフレームのライン幅も太くしています。
[[SplitPage]]Physical law 物理法則
落下~落下運動は等速ではない!物理法則を意識する上で最初に考えるべきものは重力です。特殊な演出を除いて、重力の影響を受けない動きというのはほぼありません。重力を上手く感じさせることのできる動きを作ることができれば、違和感はかなり解消されます。重力が最も顕著に影響する動きのひとつに落下運動があり、ここではそれについて解説していきます

▲キャラクターが画面上部に浮いています。ここからキャラクターが落下していくことになります。このポーズのポイントは、手足を左右に大きく広げ、胴体が手足よりも下方向に沈んでいるところです。これは、胴体が身体の中で最も重いパーツのため、このようなポーズにしています。こうすることで、キャラクターが落下しようとしているという状況がワンポーズだけ見てもわかるようになります

▲先ほどより身体全体が少しだけ下がっています。ポイントは、胴体に比べて手足はそこまで下がっていないという点です。これは同じく、パーツによる重さのちがいを強調したものですが、実際の自由落下運動は重さによって速度は変わりません。ここでは体に引っ張られ、空中に手足が少しでも残ろうとしているキャラクターの感情を表現するために、あえてこのようなポーズにしています

▲先ほどよりもさらに下方へと落ちています。ここから落下運動の特性が顕著になってきます。ここで押さえるべきポイントは「落下運動は等速では行われない」という点です。重力の影響を受ける落下運動は、徐々に加速していきます。そのため、今回のキャラクターの落下もこのポーズ以降は徐々に下方への移動幅が増えていくことになります

▲さらに落下幅が増えているのがわかります。キャラクターも地面にぶつかる直前のような顔をしています。ここで顔に少しストレッチを入れてやると、より効果的になります

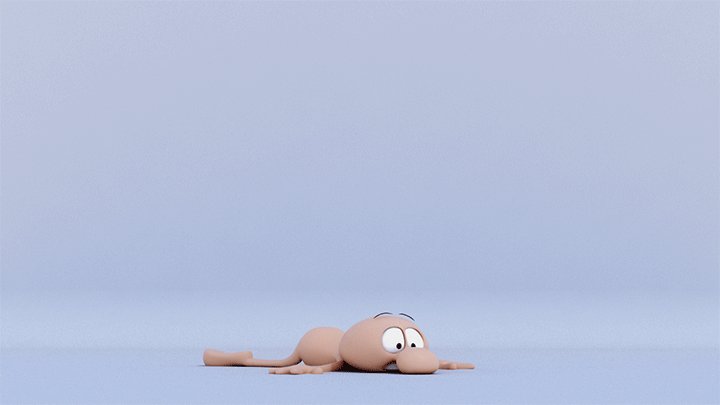
▲地面に落ちてしまいました。落下幅はここが最も大きくなっています。1枚目から順に落下幅を見てみると、徐々に大きくなっているのがわかると思います。これは加速していることを意味します。このように、落下運動は等速では行われず、徐々に加速していくということを頭に入れておきましょう

▲完成されたアニメーション
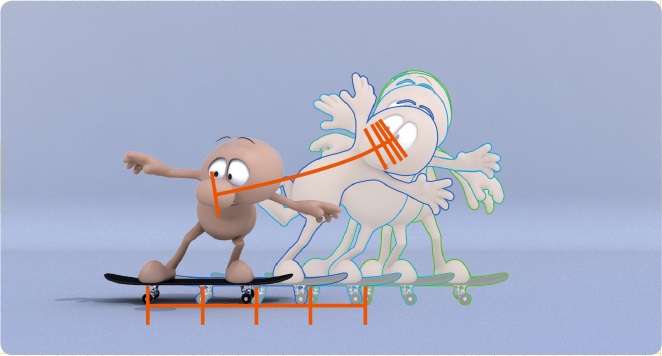
慣性の法則~ものはその場に残ろうとする!続いて慣性の法則について解説を行います。慣性の法則とは「運動の第1法則とも呼ばれ、慣性系における力を受けていない質点の運動を記述する経験則である」(Wikipediaより)という、とても難しい言葉で説明されていますが、わかりやすく言えば電車の中で電車が動いたときに進行方向とは逆に身体が動いてしまったりするあれです。これを噛み砕いて説明すると、ものがその場に残ろうとする性質と言い換えることができます

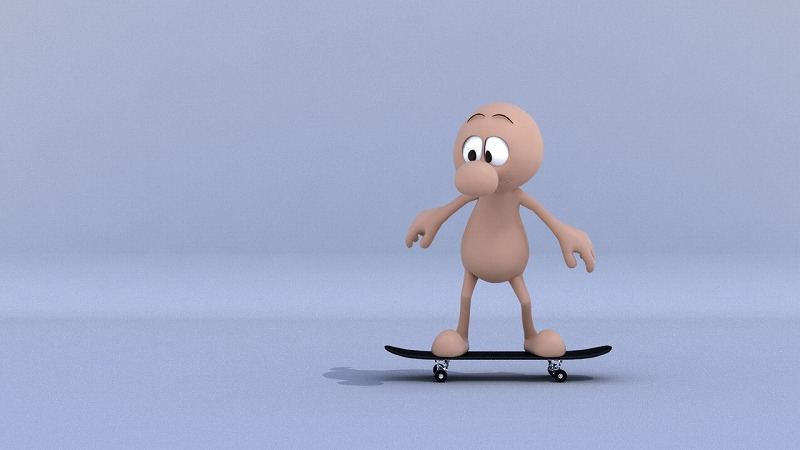
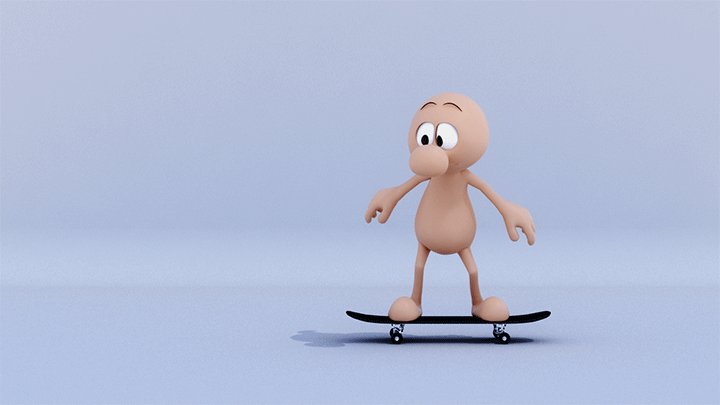
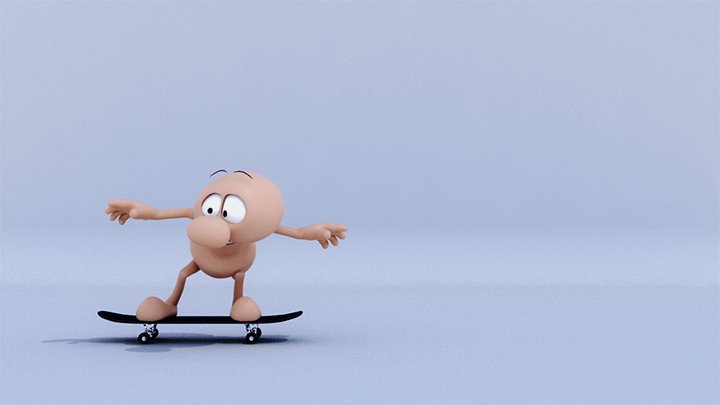
▲キャラクターがスケートボードに乗っています。ここではキャラクターの重心は左右の足のちょうど真ん中にあるため、非常に安定したポーズをとっていると考えられます

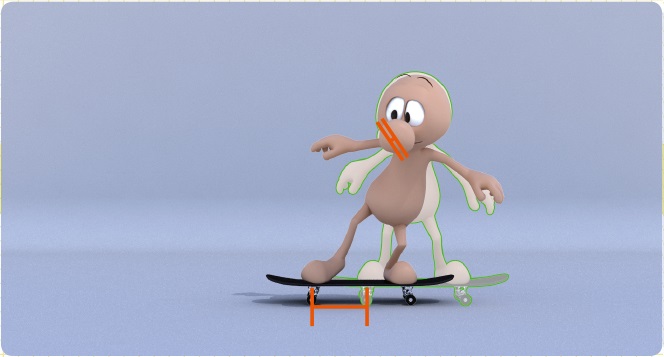
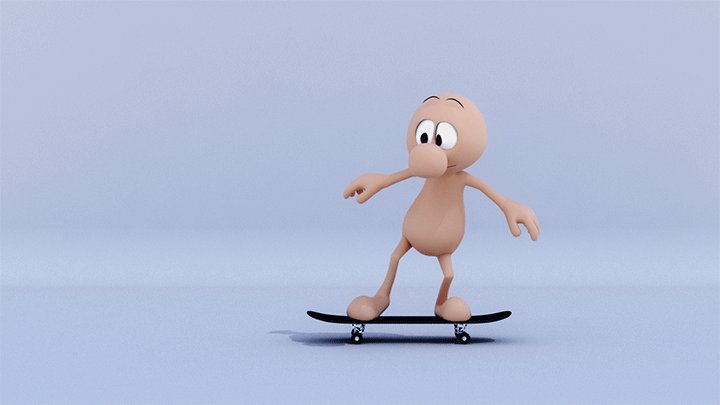
▲スケートボードが少し動きます。すると、キャラクターの上半身が進行方向とは逆に傾きます。上半身がスケートボードの動きに置いていかれた状態です。このとき、キャラクターのパーツの中で最も重いパーツが頭になります。重いものにはより強く慣性が働くので、頭はその場に強く留まろうとするのです

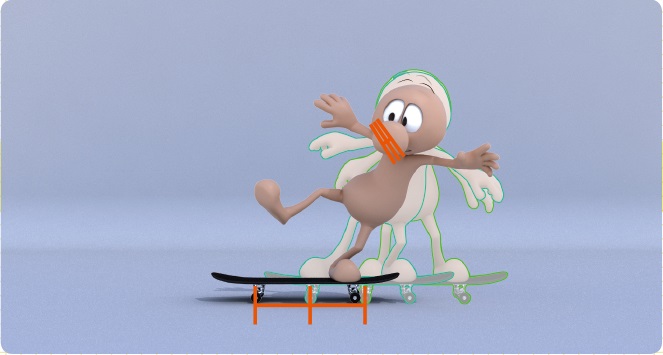
▲さらにスケートボードが前進します。上半身(特に頭)は相変わらずその場に留まろうとしています。このときの注意点として、1枚目に比べて重心は非常に不安定なポーズとなるため、両手を広げてバランスを保とうとしている様子を出すとよりグッドです

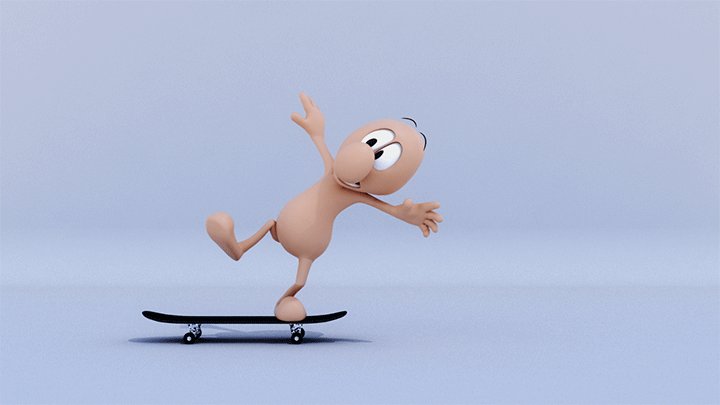
▲先ほどよりもさらにスケートボードが前進します。それに引っ張られるように頭の位置も下がり気味になってきますが、まだその場に留まろうとしています。スケートボードの動きが等速運動をしているのに対して、キャラクターの動き、特の頭の移動は加速運動をしているのがわかります(※1)
※1:CGアニメーションでは往々にして全ての動きが等速運動になってしまいがちです。このようにパーツごとに加速度が異なる動きにすると、CGくささを消すことができます

▲最後にキャラクターがバランスを崩しそうになり、重心を低くしてスケートボードの上でバランスをとっている様子です。このように重心を低くすることで、不安定な状態であることを演出しています。また、手を左右に広げることで、その不安定さをよりいっそう強調しているのもポイントです

▲完成されたアニメーション
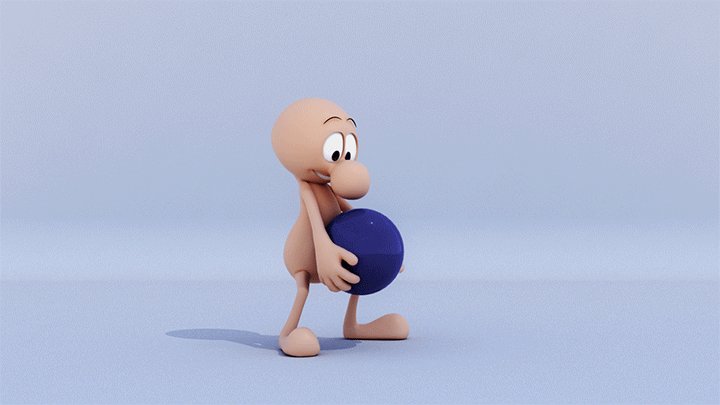
[[SplitPage]] 重さの表現~重いものは簡単に動かない!「重さ」とは、その物体に働く重力の大きさ、および、慣性力の大きさを言います(Wikipediaより)。アニメーターが重さを表現する場合には、動きからこれらのことを感じ取れるかどうかというのが肝です。例えば、普通のピンポン球と中身が鉛のピンポン球にデコピンをした場合、球の動き方はまったくの別物になります。このときの球の反応が、それ自体の重さを表しているのです。軽いものほど簡単に動き、重いものは簡単には動かずそこに留まろうとします

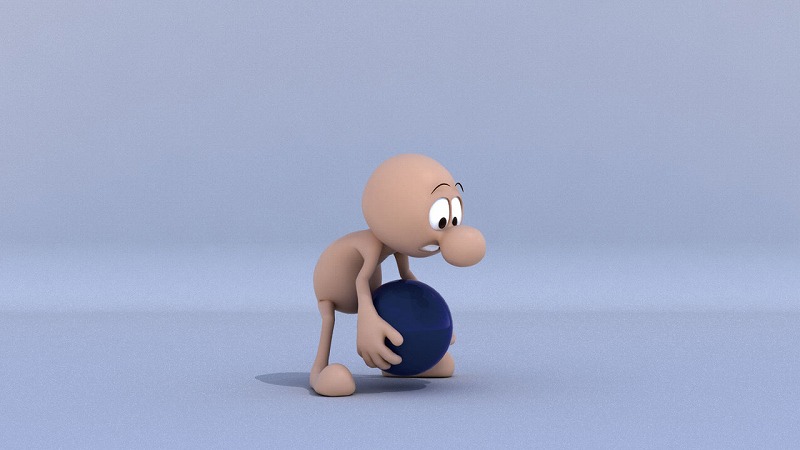
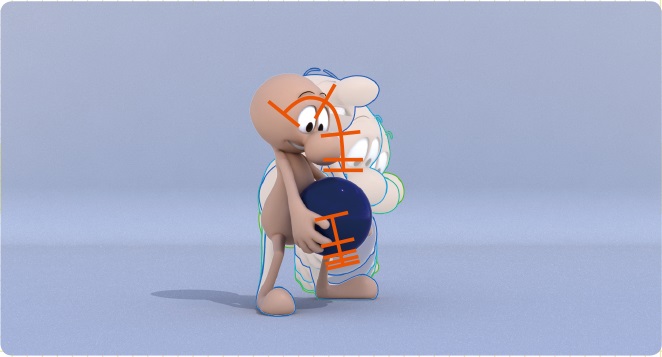
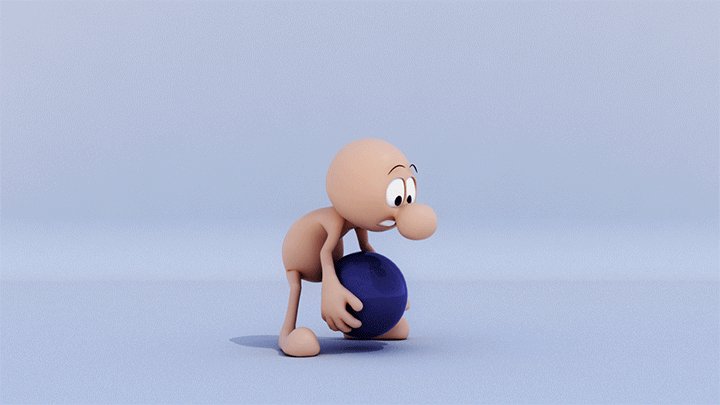
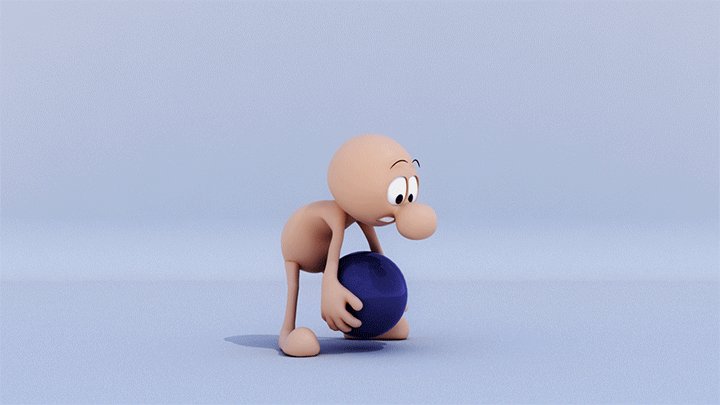
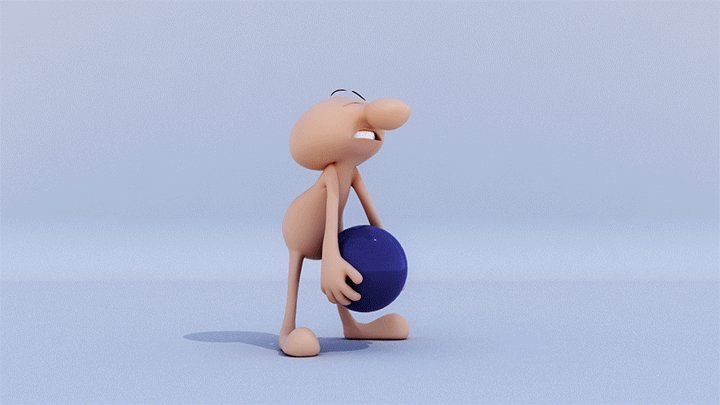
▲キャラクターが球体を持っています。この時点では、この球体の重さがどのくらいのものなのかはわかりません

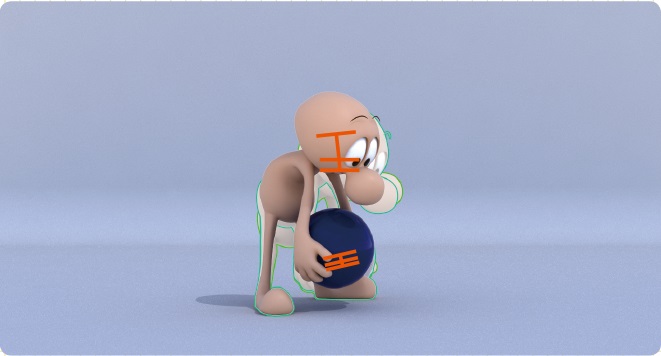
▲腰を大きく持ち上げ、頭の位置も先ほどより上方へと移動していますが、球体の位置はさほど変化していません。上に持ち上げようとしているキャラクターに対して球体がほとんど動かないことから、この球体の重さが判明してきます

▲キャラクターはさらに身体を持ち上げていますが、またもや球体の位置はそこまで変化していません。「動かそうと思っても簡単に動かない」という情報がそれ自体の重さを表しています(※2)
※2:キャラクターの鼻の軌道が弧を描いていますが、このようにキャラクターの動きも直線移動ではなく曲線で動かすと、良いアニメーションになります

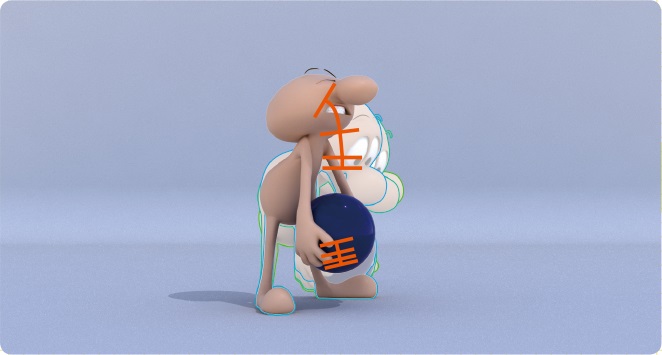
▲キャラクターが大きく持ち上げようとしますが、球体は最初とほとんど変わらない場所にあります。ここでのポーズが最も球体の重さを表現してくれています。キャラクターの表情も、重いものを持ち上げている感じがよく出ていますね

▲キャラクターが腰を落とす一方で、球体はそれに反して少し持ち上がっています。重いものを持つときに身体の反動などを使って持ち上げることがありますが、ここで行なっているのはまさにそれです。キャラクターの身体の動きに対して、球体の移動はほとんど行われていません。これが、重いものはその場にできるだけ留まろうとするという性質を表現し、ものの重さも表してくれています

▲完成されたアニメーション
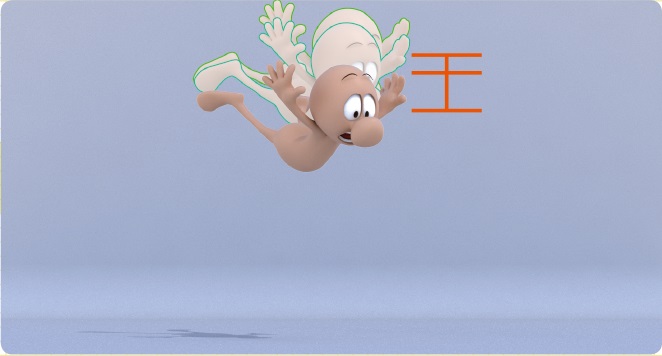
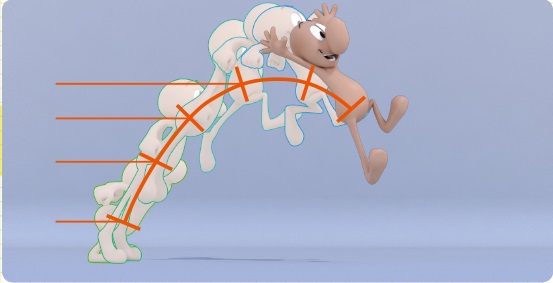
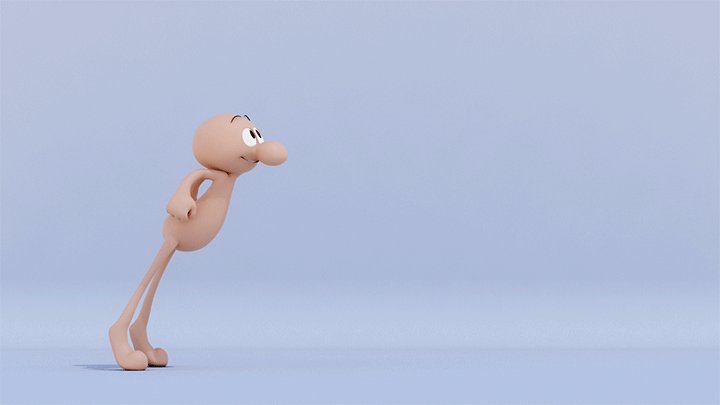
Summary ジャンプ~これまでの集大成最後の題材、「ジャンプ」になります。今回の解説で行なってきた落下運動、慣性の法則、重さの表現の全てが詰まった動きとなっていますので、これまで得た知識を総動員してご覧ください

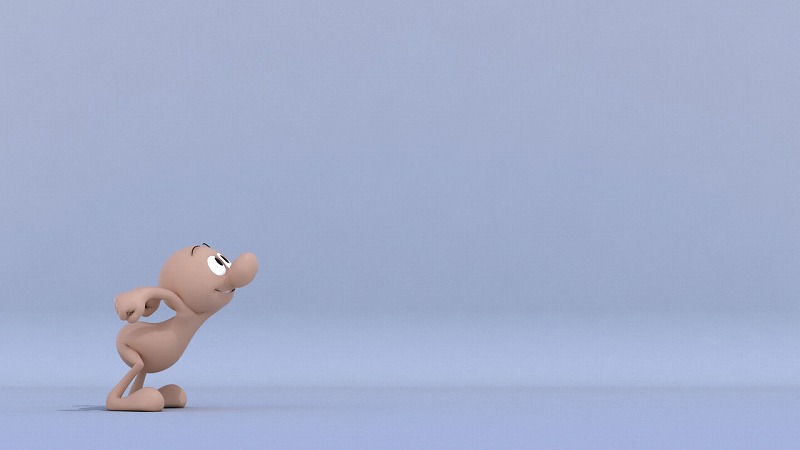
▲キャラクターがジャンプするためにしゃがみ込んでいます。カートゥーンキャラクターなので、通常の人よりかなり大きなジャンプをさせることにしました。そのため、しゃがみ込む予備動作もカートゥーンらしい誇張したポーズにしています(※3)
※3:ここでは顔をわざとカメラ方向に向けることで、キャラクターの表情を見えやすくしています

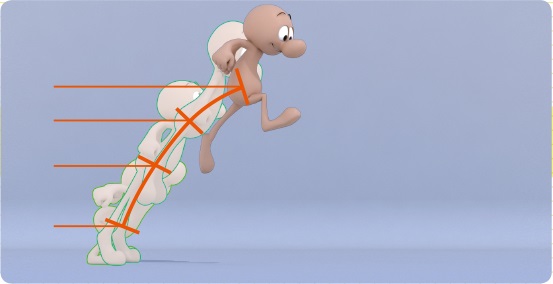
▲飛び上がりのポーズです。足を少しストレッチさせることで、一気に上方へと飛び上がっていることがわかります。なお、ここではまだ足は地面から離れません

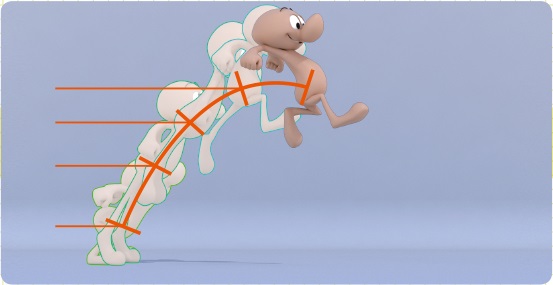
▲さらに上方へとジャンプしていきます。ジャンプの重心は股間あたりでとるようにしましょう。重心の移動を見てみると、1枚目~2枚目より、2枚目~3枚目にかけての方が上方への移動幅が少なくなってきているのがわかります

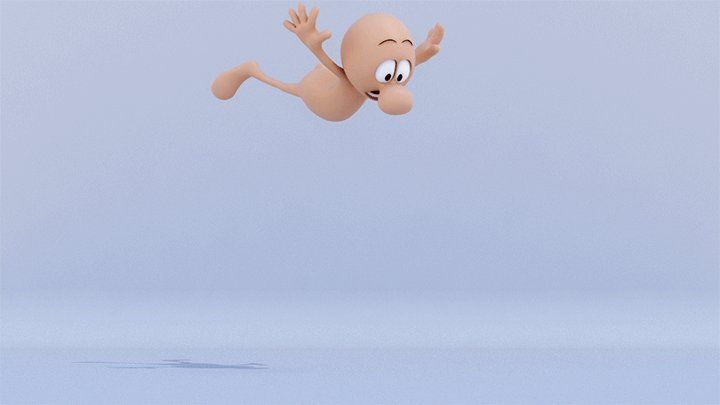
▲ほぼ最上部に到達しました。先ほどまで前のめりだった上半身が、少しずつ後ろに倒れていきます。ここから少しずつ、頭の重さとそれに影響する慣性を表現していきます
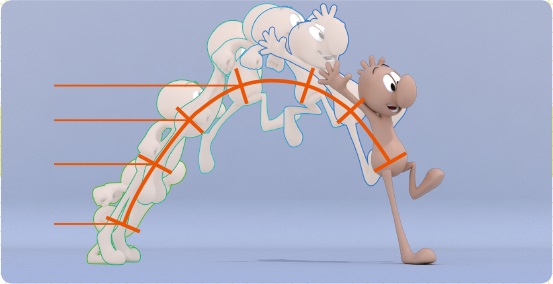
▲重心は画面右方向へと移動しますが、高さはほとんど変わっていません。ここから落下運動が開始されるためです。重心の横方向の移動と縦方向の移動で、移動幅が異なっていることに注目してください

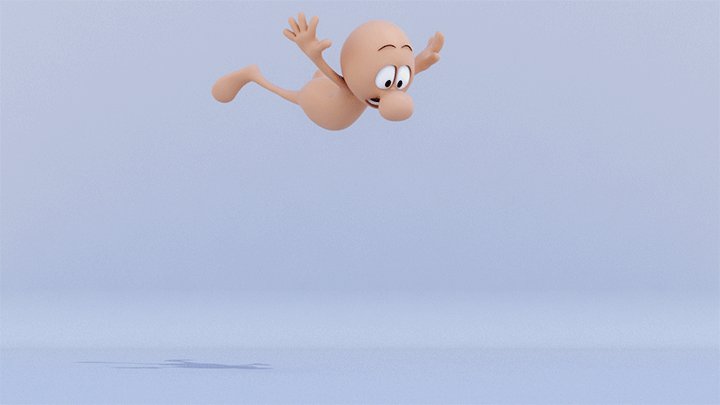
▲重心が少し落下します。しかし、重たい部位である頭はさほど位置が変わっていません。このように空中で留まるような表現を入れることで、頭の重さを表すことができます

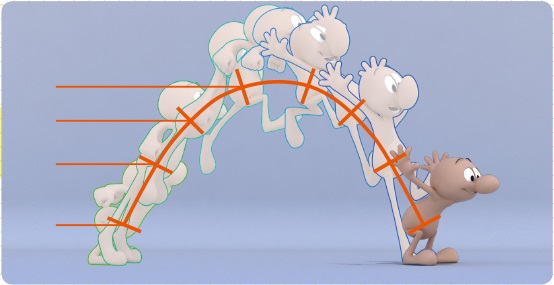
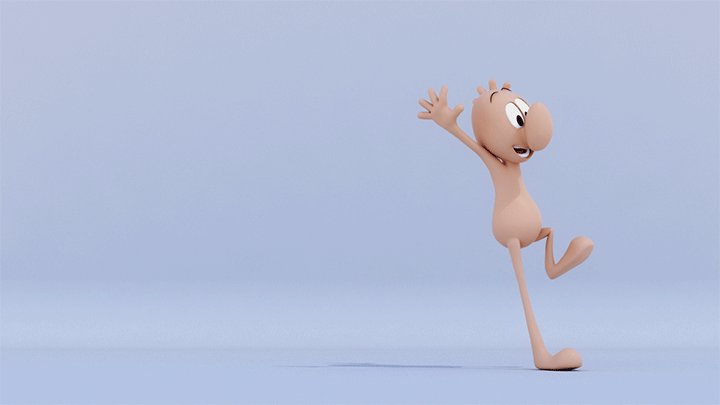
▲重心が大きく下がり、変化量もより大きくなっています。落下運動では重心の位置を明確に捉えることが重要です(※4)。逆に、重心以外の部位、特に手足や頭を自由に動かすとキャラクター性が引き立ちます。このポーズでは手を大きく上げ、右足から先に接地させることでカートゥーンらしいキャラクター性を出しています。重心の移動と、それ以外のパーツの動きを分けて考えていくことが大切です
※4:今回の重心の位置はキャラクターの股間あたりにもってきていますが、この重心の運動曲線が滑らかでなかった場合、非常にCGくさい動きになってしまいます。重心の運動曲線をしっかりグラフなどで確認しながらできるだけ滑らかに、かつ物理法則に則った動きにしていくとよりリアリティが増します

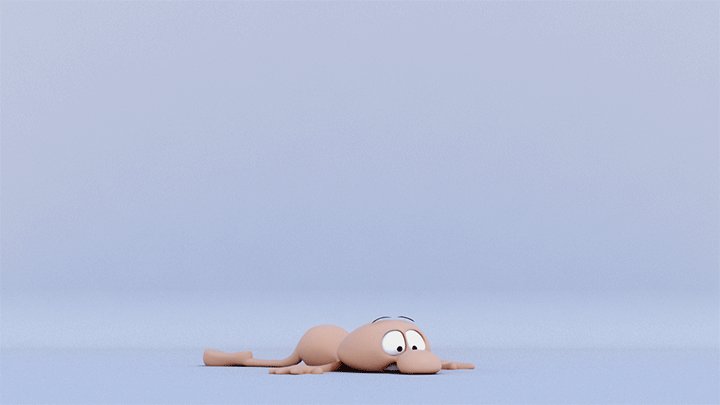
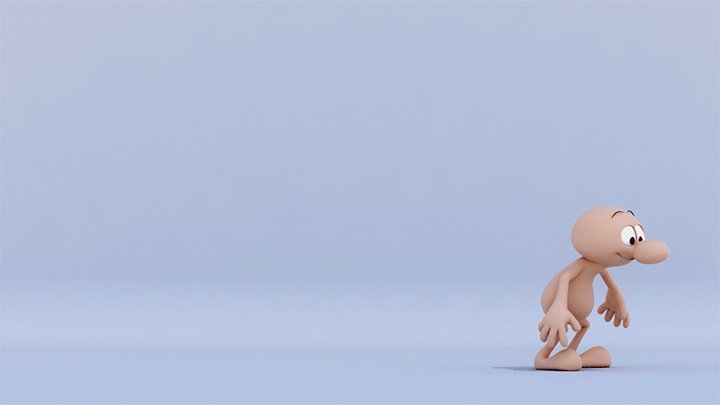
▲ラストの着地のポーズです。落下運動における高さの移動幅は、7枚目~8枚目にかけてが最も大きい移動幅となりました。ラストのポーズはこのキャラクターらしく、かわいいポーズにしてあげましょう

▲完成されたアニメーション
TEXT_森江康太(トランジスタ・スタジオ)