「個人の力量では、決してハリウッドにひけをとらない」。そうした話をよく聞きませんか?
では、どうして日本とハリウッドで映像表現の差が出てしまうのでしょうか? その鍵となるのが、「プロジェクトに適したパイプラインの構築」です。パイプラインと言うとものすごいものを想像するかもしれませんが、デザイナーが個人個人で工夫してツールをカスタマイズすることはできます。この連載では、スクリプトによるカスタマイズについて、デザイナーにも分かりやすく解説していきます。
MAXScriptはスクリプト界のガラパゴス島
はじめまして、JCGSの痴山紘史(ちやま ひろし)です。この連載では、スクリプトを一度も書いたことのないデザイナーの方々を中心に、スクリプトによるツールカスタマイズのメリットについて分かりやすく解説することを目指しています。CGソフトで使えるスクリプトにもいくつか種類がありますが、まずは 3ds Max のスクリプト言語「MAXScript」を題材にしていきましょう。
初回から水を差すようですが(苦笑)、MAXScriptはかなりクセがあるスクリプトです。そしてMax 以外の主要なCGソフトはスクリプト言語に「Python」を採用しています。Maya も MEL から Python に急速に移行していますし、Softimage も Houdini も Python がメイン。そうした状況にもかかわらず、Max だけが頑に MAXScript 一本で来ているのです。とは言え、Max だって今後も Python を採用しないという保証はありません。むしろ、今のCG業界のトレンドを鑑みれば、将来的に Python に置き換わっても何ら不思議ではありません。
実は、Max にも米ブラー・スタジオ/Blur Studioが開発している「Py3dsMax」という Max からPython を使うための拡張プラグインもあるのですが、まだ開発途中のため動かない機能があったり、利用できる環境を整えるための敷居もかなり高かったりするので当分は触れないことにします。こうした背景を踏まえ、まずは MAXScript をメインに据えつつ、特定のスクリプト言語に依存しないプログラミング一般の話題にも触れていきたいと思っています。

米ブラー・スタジオが開発中の「Py3dsMax」
http://code.google.com/p/blur-dev/wiki/Py3dsMax
スクリプトはクリエイティブワークのブースター
MAXScript は、本職のプログラマーたちの間で非常に評判が悪いプログラム言語です。また、デザイナーにとってもインターネットで探せば大量のフリースクリプトが見つかるため、自分で一からスクリプトを書く人はすごく限られているのではないでしょうか。裏を返せば、Max ユーザー数に比べて MAXScript を扱うことのできる人数はほんの一握りということです。そのため、MAXScript をマスターできれば、それだけで他の人とは違う技術を身につけることができたとも言えるかもしれません。
スクリプトが書けるようになれば、標準機能では実現できなくて諦めていたちょっとした工夫ができたり、手作業ではとてもできないけれども見た目として面白い表現を作ることもできるようになります。ただし、当然のことながらスクリプトだけではコンテンツを生み出すことはできませんよね。ベースになる、クリエイターたちの素晴らしい発想や才能豊かなデザイナーが必要なのは言うまでもありません。ですが、スクリプトには作品の魅力や作品制作の効率を10倍にも100倍にも向上する可能性を秘めています。
例えば、デザイナーが10人集まれば素晴らしい作品ができるかもしれませんが、生み出される表現はあくまでも10人分です。しかし、ここに1人スクリプトを書けるテクニカルに強い人が参加すれば、100人分の仕事をすることも可能になるのです。
もちろん人に得意不得意があるように、スクリプトにも向いている仕事と向いていない仕事があります。また、スクリプト化するために仕事の進め方を工夫する必要が出てくる場合もあります。目の前にある問題を分析・分割して、分割したものを機械に任せることができるように工夫するというスキルは、デザイナーが普段求められるものとは随分違います。そのため、プログラミングの勉強を始めようという人はどこから手をつけていいのか分からず途方に暮れてしまい、そのまま挫折してしまうことも多いです。それだけならまだしも、「仕事なんてひとつひとつ違うもので、汎用化できるわけがない」と、最初から諦めてしまい、徹夜と力技で日々やりくりすることに忙殺されてしまうことにもなりかねません。
10回手を動かすならスクリプト化してみよう
スクリプトによる自動化を考えるとき、明確な基準を持っていると分かりやすいです。筆者の場合、「10回手を動かすならスクリプト化してみよう」と考えるようにしています。仕事でCGを使っていると、同じ作業を10回以上繰り返すことは多々ありますよね。10回だけで済むならほんの数分で終るかもしれませんが、それが100回、1,000回となったら? 人員を増やすか、オーバーワークをして作業を終らせないといけなくなります。みんなで一丸となって頑張るのはコンテンツ制作の原点ですが、ちょっと立ち止まって考えてみてください。その仕事、スクリプト化して機械に任せる事ができないでしょうか?
機械が得意なのは、同じような処理を何十回何百回と繰り返すことです。今やっている仕事を分析して、機械の得意な仕事に置き換えることができれば、スタッフ総出で徹夜しても終らない仕事を昼休みの間に終らせることだって可能になります。


最初は手でやったほうが早い
スクリプトの作成に慣れないうちは簡単なことでつまづいたり、何かをしようとする度に、毎回毎回マニュアルと首っ引きになってしまって時間ばかりが過ぎてしまいます。頑張ってスクリプトを作っても、結局は手でやったほうが早かった......という経験をされたことがある方も多いのではないでしょうか。
しかし、そこを我慢して使い続けると少しづつ定形の書き方を覚えていったり過去に自分が作ったプログラムが蓄積してくるので、飛躍的に効率がよくなっていきます。例えば、私がスクリプトを書くときに一番良く使うのは選択したオブジェクトに対して同じ処理をするというコードです。そのためのコードは指が覚えていて、瞬時に;
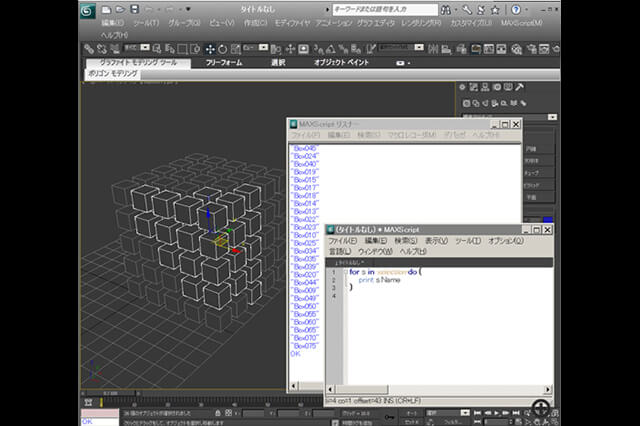
for s in selection do (
)
......というところまで書いてしまいます(本記事の冒頭にあるUIはその例)。たった二行(実質一行)の短い定例文ですが、このコードのお陰で今まで節約できた時間は何百時間もあります。

最後は餅は餅屋に
簡単な例であれば仕事の合間に勉強した知識で十分対応できるようになりますし、それだけでも日々の問題の多くを解決することができます。しかし、やはり餅は餅屋です。本職のプログラマーに任せないと到底手に負えない内容もたくさんあります。そのような時でも、デザイナーがスクリプトの勉強をしていればプログラマーとの会話の足がかりにすることができ、今どんな問題が起こっているのか、どこが自分たちには解決できないのかをハッキリと伝えることができるようになります。
デザイナーもプログラマーも同じ日本語を使って会話をしているため忘れがちですが、実は全く別の言葉を話していると言っても大げさではないくらい"用いる言葉の意味"に差があります。そのために意思疎通がうまくいかなくなってしまい誤解を生む事も多々あります。
英語しか話せない外国人とのコミュニケーションであれば、日本語が通じなくても腹を立てる人はいないでしょう。それと同じ様な気持ちでプログラマーと会話をし、身振り手振りや簡単な"プログラマー語"を駆使しながら交流をしてみてください。きっと、今まで通じなかった言葉が通じるようになります。
いかかでしたか? 1回目はプログラミング入門以前ということで、実際にスクリプトの勉強を始める前に何故スクリプトを使うのか、スクリプトを覚えることのメリットは何なのかという話題を中心に解説しました。次回からは本格的な学習を始めるていくのでご期待ください。せっかくやる気だったのにまだはじまらないのか!!と落胆した方は、先ほど紹介した for文を使った繰り返し処理をマニュアルを読みながら理解してみることをおすすめします。この短い一文に凝縮されている内容も、ひとつひとつ紐解いていくと意外と高度な内容が含まれているので、全くの未経験者が自分で理解するとなると結構手強い相手ですよ。
TEXT_痴山紘史(JCGS)
映像制作のためのパイプライン構築をはじめ、技術提供を行なっていくためのエンジニア集団、
株式会社JCGS(日本CGサービス)の代表取締役......というのは、表の顔で実態は飲み会とCG技術好きなただのCGオタク。
http://philosy.com/blog