ポリゴンマジックによる遊技機向け映像の制作を解説する短期連載。第3回目からは、前回で3DCG化した素材を基に、いよいよオーサリングに入っていく。今回は最初の工程である、素材を準備してAfter Effectsに読み込むまでを解説しよう。
現在同社では、遊技機向けCGデザイナーを募集中。
求人インタビュー「自由な風土と働きやすさにこだわる」はこちら
オーサリングのための素材作成と
コンポジットの用意
遊技機の「顔」である図柄(液晶画面などに表示される数字や絵柄のこと)の制作ポイントを解説していく本連載。ポリゴンマジック自体をモチーフにしたパチンコ台向けの図柄を制作し、同社のデザイナーに実際の工程に即して説明をしてもらうという企画だ。前回は2Dデータを基に、3DCGで素材を作成する手順について解説した。今回はこの素材を基にオーサリングを進めていく。
はじめにディレクターのA氏に、遊技機におけるオーサリングについて解説してもらった。「演出仕様に基づいて液晶に表示される図柄素材やキャラクター素材などをアニメーションさせたり、そのデータを実機データにまとめるまでのプロセスを指します。もっとも、ただ映像をコンポジットすればいいというわけではなく、遊技機ならではの様々な制約やノウハウが存在します」。
これらの作業を行うのがオーサリングデザイナーだ。求められる資質は幅広く、演出仕様の意図を読み解く力や、結果を予測して対応する発想力、図柄素材やキャラクター素材を適切にアニメーションさせる演出力などが必要になる。さらに、基板や演出仕様に合わせて最適なデータ構成を考えなければならない。また、そのデータを扱うプログラマーとの緻密な連携も必要となる。このようにオーサリングは、遊技機向け映像制作で最も特殊な工程だと言える。では、以降から個々の作業について、じっくりとみていこう。

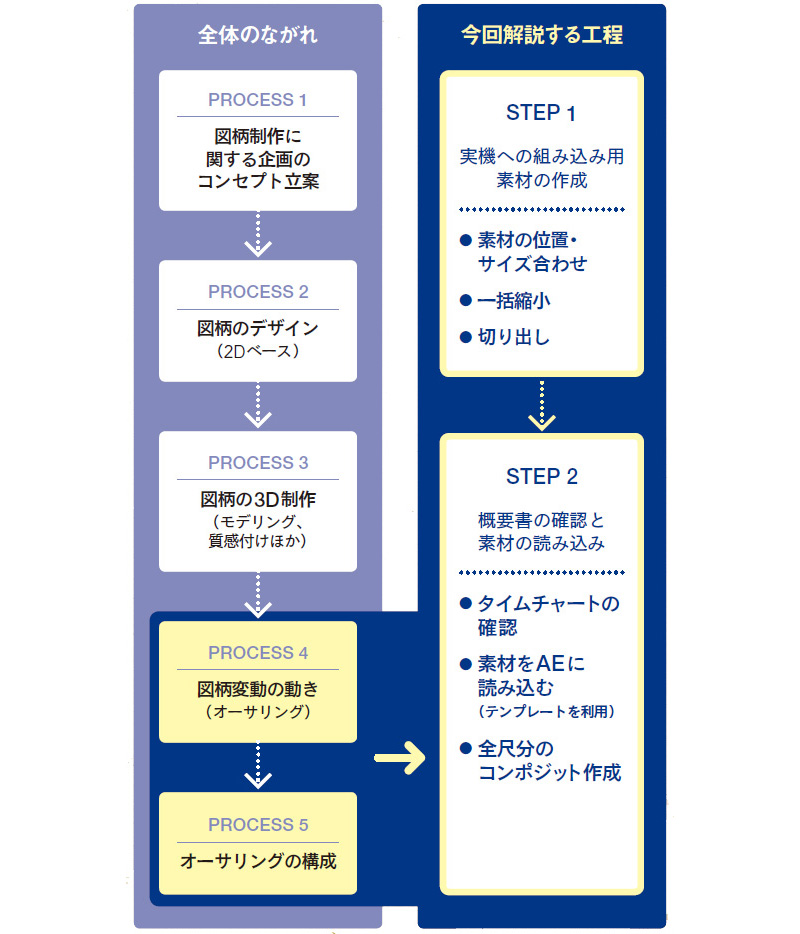
ワークフロー図
図柄制作のワークフローを図示したもの。なお図柄デザインの特徴などをわかりやすくするために、今回はあえてシンプルにまとめており、実際の制作はより複雑な工程となっていることをご了承いただきたい
STEP01 実機への組み込み用素材の作成
全ての図柄を同位置・
同サイズで書き出す
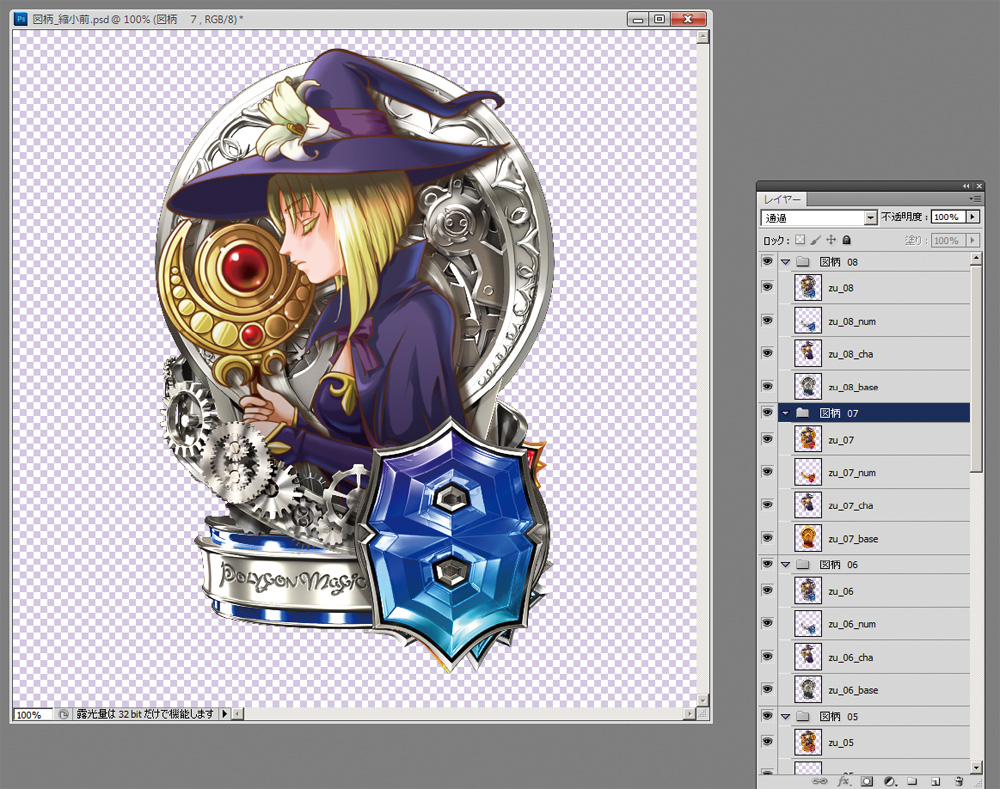
はじめに3Dデザイナーとオーサリングデザイナーとの間で、制作された3DCGモデルを確認しつつ、オーサリングに向けて加工や調整を行なっていく。前回、192号で解説したように、この作例では演出面などを考慮して「台座(キャラクターの手前)」、「背景(キャラクター奥)」、「キャラクター絵」に分割された。Photoshopで「7」の図柄から分割作業を始め、「1」から「8」まで全図柄の分割を進めていく。分割が終了したら、全てのパーツを1つのPSDファイルにレイヤー化して、中心点と絶対位置を合わせておく。
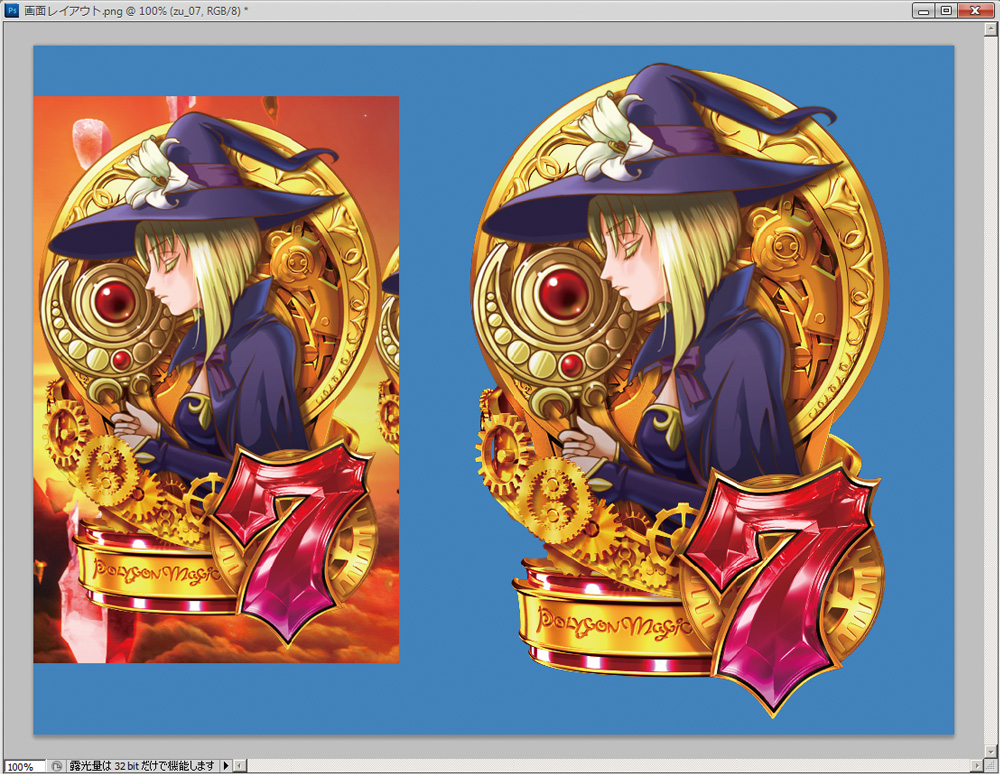
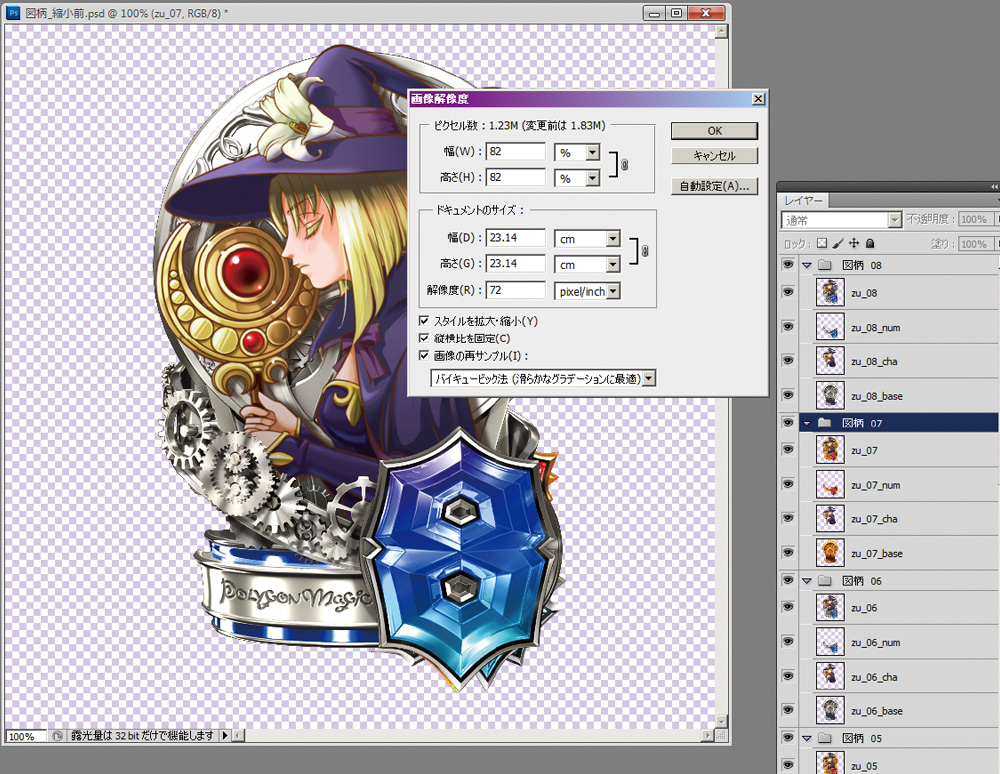
次に実際の液晶サイズに合わせて図柄を縮小する。はじめにPhotoshopで別途作成しておいた背景データを表示し、図柄を配置して縮小率を決定する(作例では82%)。その後、全図柄をレイヤー化したPSDファイルで、一括縮小を実施する。「分割された図柄はオーサリングで組み合わされて一枚絵で表現されます。ここで縮小をする際に画像がドット単位でずれるのを防ぐために、全ての図柄を同位置・同サイズで縮小する必要があります。少しでもずれていた場合、後々見た目のずれがわかってしまうのと、今回の作例ではそれほどではないのですが、データ量が多い場合、後で修正が発生した際に膨大な修正時間が必要になってしまいます。地味ですが非常に重要な工程です。」(オーサリングデザイナーH氏)。
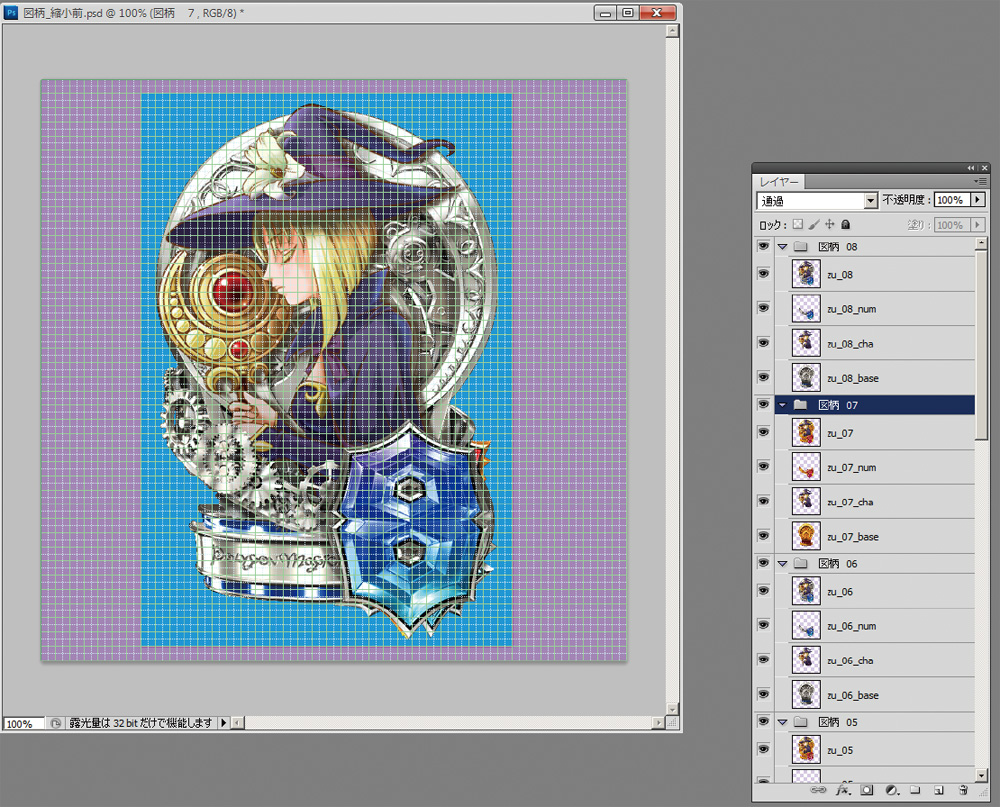
図柄が一括縮小されたら、Photoshopでグリッドを表示させ、矩形で切り出して素材を完成させる。作例ではグリッドが8ドット四方の正方形となっており、最終的な素材のサイズが4や8の倍数になるように工夫されている。「1
辺のサイズを奇数にすると、素材の中心点を正しく指定できなくなります。画像を拡大・縮小表示する際に、1/2や1/4のサイズで表示しても中心点を保てるように、4や8の倍数が好まれるのです」(オーサリングデザイナーH氏)。


素材の位置とサイズを合わせる
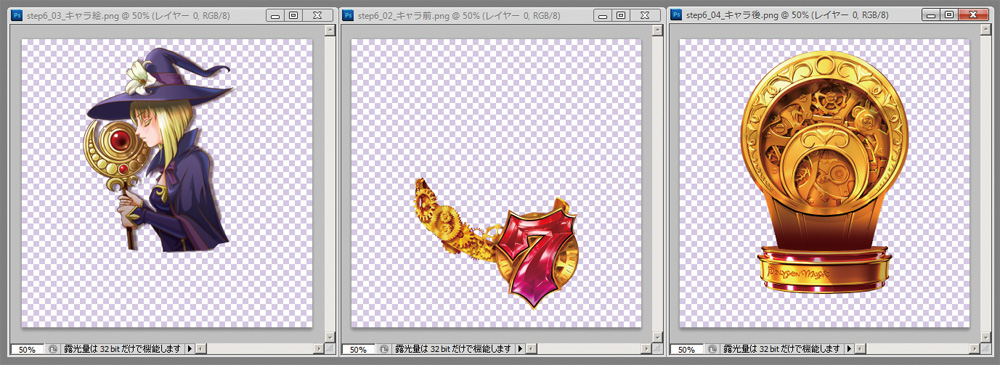
作例では3Dデザイナーとの打ち合わせで、キャラクターを動かしたり、前後で別々にエフェクトが追加されることなどが確認された。そこで3DCGの素材をキャラクター絵、キャラクター前面・背面で分割。エフェクトを加えるため、パーツの一部にマスク処理も行われている。ここで問題が生じた場合は、3Dデザイナー側で修正が行われたり、状況によってはオーサリング側で加工修正が行われる場合もある。分割されたバラ図柄はオーサリングで重ねられ、一枚絵として表現される。これによって各々の素材をプログラム側で差し替え、バリエーションを増やすことも可能になるのだ



画像左:画面レイアウト
画像中:素材との比較
画像右:一括縮小
全ての素材を一括縮小
3DCGモデルは拡大・縮小などの演出が入ることを考慮して、1.5倍~2.0倍で制作されることが多い。そのため別途デザインされた背景データ上に図柄を配置して、Photoshopで図柄の縮小率を決定する(作例では82%)。縮小率はオーサリング前の設定で最終調整されるため、この段階では目測で問題ない。なお、中央に配置される中図柄は同じデータで、ここからさらに70%縮小されたものが使用されている



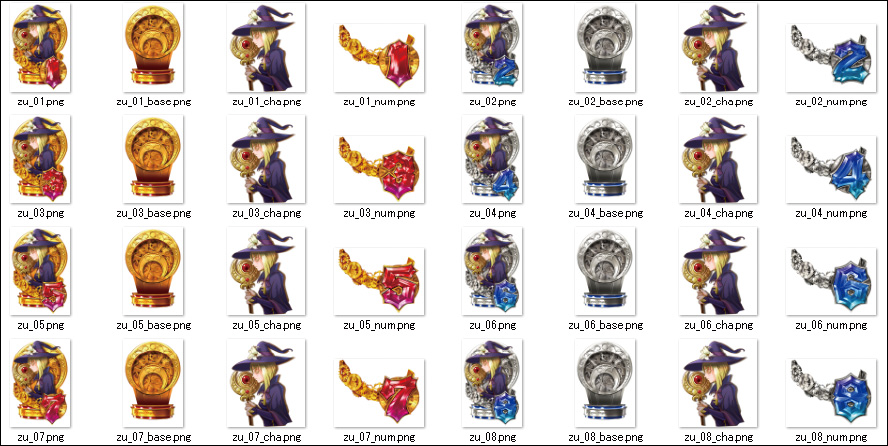
画像上段・左:矩形で切り抜き
画像上段・右:切り出し素材一覧
画像下段:素材の構成
素材の切り抜き
Photoshopで全図柄を一括縮小した後、矩形で切り抜いて素材を完成させる。余白部分は容量の無駄になるため、ある程度の範囲を残して削除する。そのため2Dデザインの段階から、ある程度余白を抑えた図柄になることが望ましい。また、図柄がアニメーションなどをする場合は、一番大きい動きの範囲に合わせて矩形で切り取る必要がある。この際、縦横の一辺は8の倍数となるピクセルサイズにするのが望ましい
STEP02 概要書の確認と素材の読み込み
人為ミスを減らすために
テンプレートを活用する
素材データが完成したところで、いよいよツール上に読み込んで、実際の変動演出を作成していく。「案件によって扱う基板が異なる場合があり、一概に何のツールとは言いがたいのですが、一般的にはAfter Effectsが使用される傾向にありますね」(ディレクターA氏)。
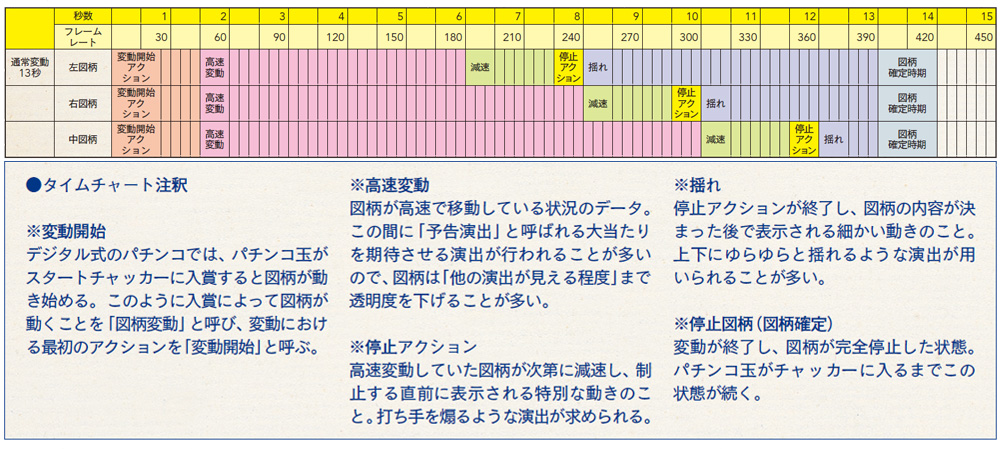
はじめに行うのが図柄変動の設計図とも言うべき概要書の確認だ。演出使用や図柄変動に必要なタイムチャート(フレーム単位の図柄変動時間表)が明記された仕様書のことで、オーサリングデザイナーはこの表を見ながら、動きの構成を考えていく。「概要書は提供されることが多いのですが、ときには大ざっぱな概要書もあります。そのときは自分たちでイメージを膨らませながら作成し、後から確認してもらいます」(オーサリングデザイナーH氏)。
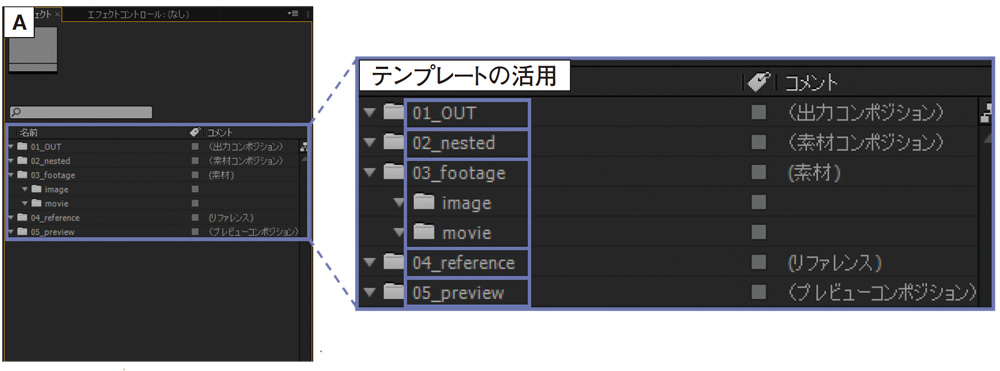
タイムチャートの確認が終わったら、いよいよAEで読み込み、コンポジットに進むのだが、ポリゴンマジックではここでもひと手間をかけている。それが共通テンプレートを用いたデータの読み込みだ。これまで見てきたように、遊技機のオーサリングでは大量の素材を組み合わせて使用する。そのためテンプレートに沿った読み込みを行うことで、人為的なミスを減らす工夫がこらされているのだ。
データを読み込んだら、コンポジットの設定。実機の液晶サイズに合わせて画面サイズを設定し、画面レイアウトを基に背景と図柄データを仮配置する。レイヤーは上から順番に手前に配置されていき、一番奥が背景画像となる。素材の縮小時と同じように、数字図柄が見切れないように注意が必要だ。

タイムチャートの確認
タイムチャートの例。ここでは通常変動における一連のながれが、420フレーム(13秒)で行われることが示されている。それぞれのラインは上から順番に左図柄・右図柄・中図柄を表しており、ここから「3枚の図柄が高速変動しており、180フレーム目から左・右・中央の順に変動速度が落ちて、ユラユラと揺れ、最終的に静止する」という指定が読み取れるだろう。この指示に即してオーサリングが行われるのだ

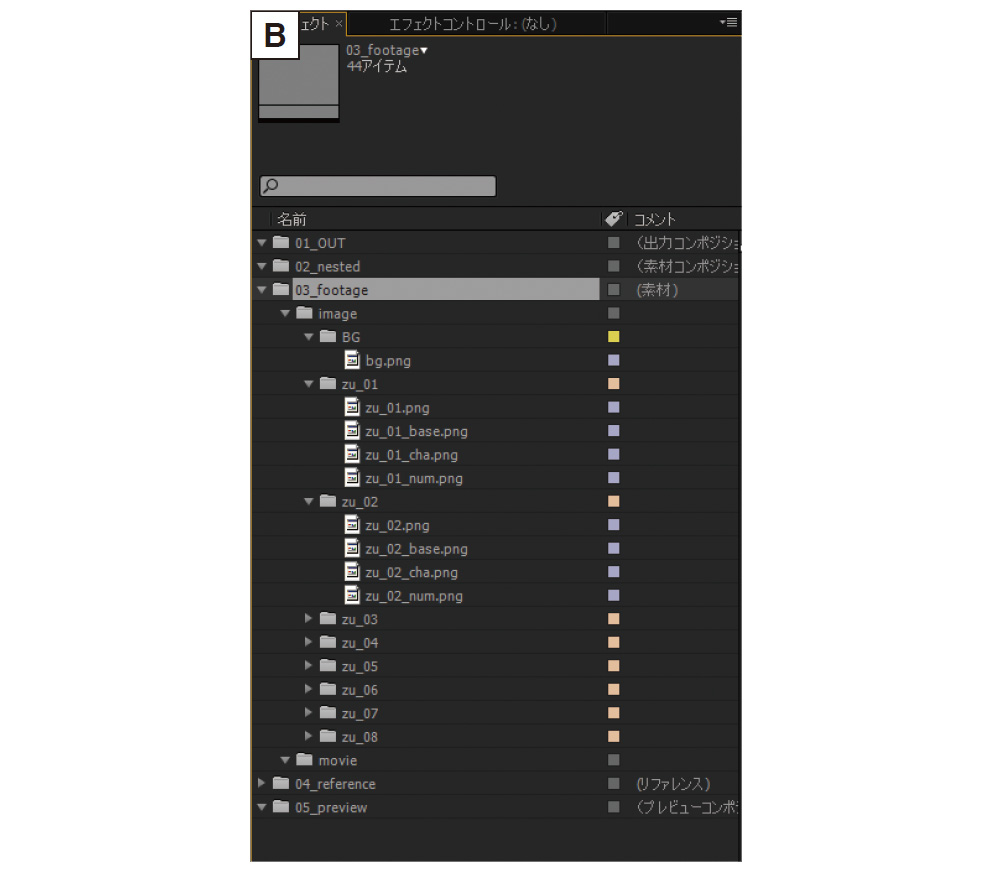
素材をAEに読み込む
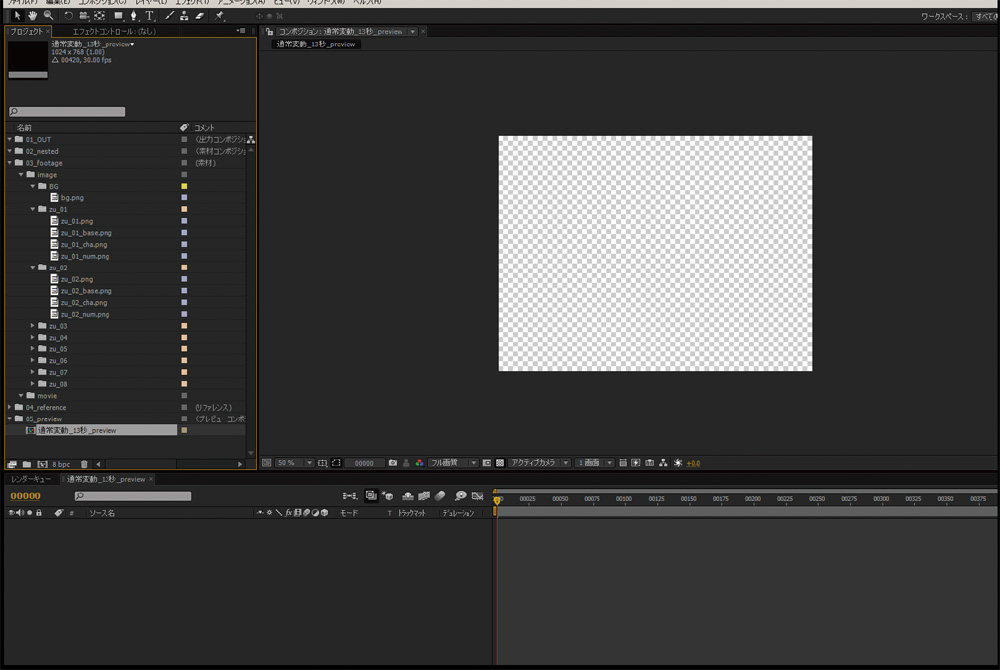
AEを開き、素材を読み込む。Aはポリゴンマジックで設定されているAEでのオーサリングのテンプレート。そして、Bは素材を読み込んだ状態。当然ながら、このテンプレートは一度設定しておけば使い回しが利く。「実際の作業を通して、試行錯誤を繰り返しながら、このかたちに落ち着きました」(ディレクターA氏)という、いわば同社の「秘伝のたれ」なのだ

最も多様されるのが「03_footage」フォルダで、「image」、「movie」フォルダに素材となる制止画や動画を収納する。内部が乱雑にならないように「BG」、「zu_01」などと、そのオーサリングで用いられる素材ごとに、フォルダ分けして収納されていく。「02_nested」フォルダには、複数素材を組み合わせて一枚絵として使う素材のコンポジットデータを収納。「01_OUT」は出力先フォルダで、実機出力用のコンポジットデータが収納される。実作業で使用されるフォルダは主にこの3種類だ。これ以降は参照用フォルダとなる。「04_reference」フォルダは見本や下地となるデータを格納するために使用され、予告演出の制作時などで多用される。「05_preview」フォルダは実機に出力した際の見本を格納しておくフォルダとなる


全尺分のコンポジット作成
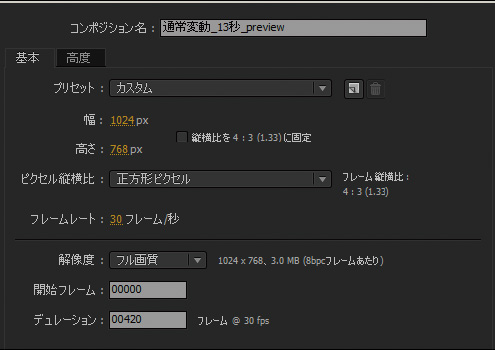
素材を読み込んだら、コンポジションの設定を行う。「ファイル」メニューから「新規コンポジション」を選択し、「コンポジション設定」で画像サイズの幅や高さ、開始フレームとデュレーション(動画の尺)などを指定していく。作例では実機の液晶サイズに合わせて1,024×768を指定し、ピクセルの縦横比は正方形、フレームレートは毎秒30フレーム、デュレーションは概要書に従って420フレームとした。なお、作例ではわかりやすさ優先で日本語のファイル名が付けられているが、実際は半角英数字での設定となる



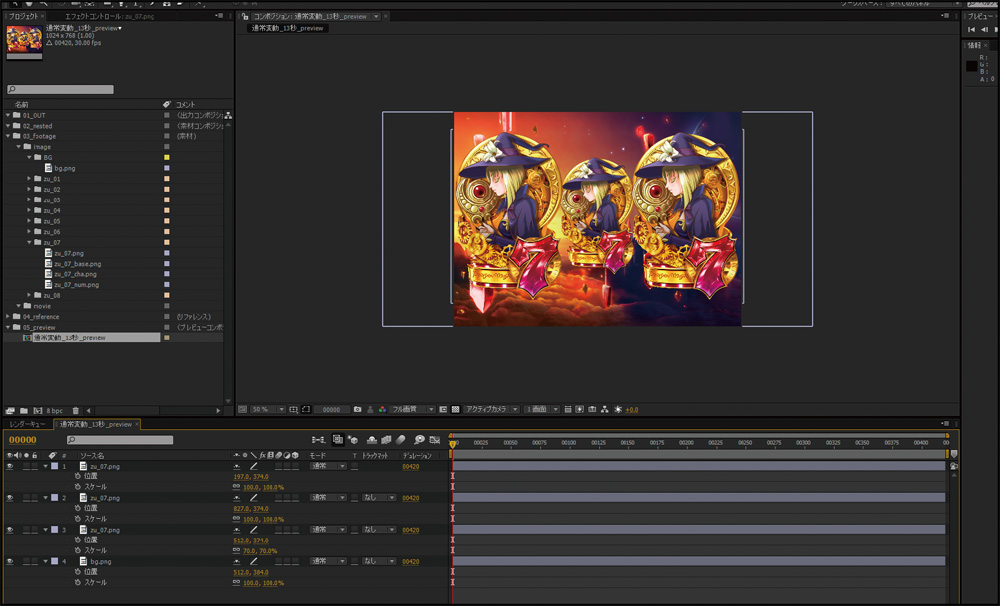
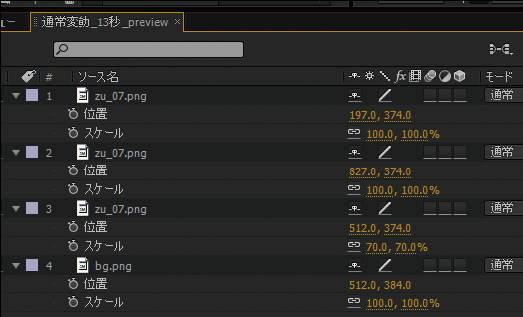
レイアウトを基に画像や図柄を仮配置していく。作例では背景のPNGデータ、左図柄、右図柄、中図柄の4種類の画像ファイルが使用されている。この後、ツール下のタイムラインパネルで実際の演出を付けていくことになる。画像を見ると上から左図柄・右図柄・中図柄・背景の順で、手前から奥に向かって配置されていることがわかるだろう。また中図柄は70%の大きさに指定した。このコンポジションは次回以降、見本となるムービーを作成する時に使用される
まとめ これで下準備が完了、次回はいよいよ動きを付けていく
AEの設定が終われば、準備終了だ。次号では実際にタイムライン上で「高速変動」や「揺れ」などの動きを付けていくことになる。最後に遊技機におけるオーサリングの魅力について、改めて整理しておこう。デジタル式パチンコでは玉をはじいてチャッカーに入れ、図柄を回転させて揃えることが、遊技の基本的な流れとなる。そのため遊技者の興味は回転する図柄がどのような演出を経て停止するのか(そして図柄が揃うか、揃わないか)に集中している。この演出を作り出すのがオーサリングデザイナーだ。これまで作成されてきた様々な素材を集約し、命を吹き込むパートだといえるだろう。このように重要な役割を果たすオーサリングだが、どのような演出にしたいかは決まっているが、それをどのように表現するかまで決まっていないこともあるという。ここがゲーム開発のオーサリングと大きく異なる点だ。「ゲーム開発では演出内容の多くが決まっており、大きなアレンジは求められない傾向にあります。しかし、遊技機では案件にもよりますが、何もないところから演出を考えることがほとんどで、自由に発想を広げられます。生みの苦しみを感じたり、リテイクが頻出したりもしますが、完成させたときの達成感はひとしおですね」(オーサリングデザイナーH氏)。このように、遊技台制作において大きな役割を担っているオーサリング。
次回のオーサリング中編では、実践に即した作り方を紹介!
どのように図柄を動かすのか、データ構造はどうなっているのかを解説していくので期待してほしい。
TEXT_小野憲史
ポリゴンマジック
1996年創業の老舗デベロッパー。コンシューマ機、ソーシャルゲーム、ゲームプラットフォーム、遊技機映像など、時流に応じたクリエイティブをつくり続けている。2012年6月には、グリーと共同出資によるソーシャルゲーム開発と運営を手がけるジープラを設立。
ポリゴンマジックグループは
【笑顔の創造 Create Smiles!】を目指しています
http://www.polygonmagic.com
スタッフ募集中!
ポリゴンマジックでは①アートディレクター ②テクニカルデザイナー③コンポジット(オーサリング)④エフェクトデザイナー ⑤3DCGモデラー ⑥UIデザイナー ⑦モデラー ⑧3Dアニメーター・シーン作成(イベント制作) を募集中です。
■給与■
月給25~35万円
【年収例】
350万円/25歳/月給23万円
500万円/30歳/月給33万円
※希望、経験、能力を考慮の上、当社規定により優遇
勤務時間 10:00~19:00
■待遇・福利厚生■
社会保険完備 /交通費全額支給 /賞与年2回
残業手当 /家族手当 /クラブ活動支援 /モーニング会(毎週月)
ランチ会(毎週金) /クリスマスパーティー /クラブ活動
英会話支援 /保養施設・スポーツ施設優遇利用
技術カンファレンス派遣制度 /部門会補助 /同期会補助
四半期毎の社員総会 /社内企画提案制度 /無料インフルエンザ予防注射
健康診断 /メンタルサポート /退職金制度(3年以上)
厚生年金基金 /加入期間1カ月から終身年金適用(国の年金は加入期間25年以上)
■休日・休暇■
完全週休2日制(土日)/祝日/夏季(4日)
年末年始 /有給 /慶弔/年間休日120日以上
詳しくは
求人コーナー【JOB】をご覧ください。