大切なものが消えていく。そんな世界をHoudiniを使ったワークフローで表現。
※本記事は月刊「CGWORLD + digital video」vol. 215(2016年7月号)からの転載となります
TEXT_大河原浩一(ビットプランクス)
EDIT_ 斉藤美絵 / Mie Saito(CGWORLD)、山田桃子 / Momoko Yamada
映画『世界から猫が消えたなら』予告編
©2016映画『世界から猫が消えたなら』製作委員会
ショット制作の全工程をHoudiniで対応
今回は川村元気氏作の同名小説を実写映画化した、永井 聡監督作品の映画『世界から猫が消えたなら』から、リンダが担当したショットを中心にメイキングを紹介したい。脳腫瘍により余命短い主人公が悪魔と契約することで、1日の寿命と引き替えに世界からひとつ大事なものが消えていくという物語で、電話や映画が消えていく様子をリンダのテクニカル・ディレクターのパベル・スミルノフ氏とCGアーティストの海老澤幸佑氏を中心に、Houdiniを駆使して映像化している。
▲写真左から、熊谷英夫氏、パベル・スミルノフ氏、飯田泰弘氏、海老澤幸佑氏、福島丈氏(以上、リンダ)
「弊社で担当したショットは6ショットです。通常映画での担当ショットは100ショットを超えることが多いのですが、今回は6ショットに限定することで、1ショットにかける時間と労力を集中して内容の濃いショットに仕上げました。今回ショット制作でチャレンジとなったのは、手に持ったスマートフォンがキネティックサンド(ラングス社製室内用砂遊び玩具)のように崩れていくという表現です。普通の砂のようなさらさらとしたものであればパーティクルのシミュレーションで可能なのですが、キネティックサンドのような粘度をもった砂の表現は非常に難しいものです。そこでHoudini 14から搭載されたPoint Based Dynamicsというシミュレーション機能を組み入れて使ってみようということで、本制作前に様々なテスト映像を作成しました」とパベル氏は話す。
テスト映像の制作は、1週間くらいの期間で様々なバリエーションが制作されており、修正を含めて短期間で多くの試行錯誤を行うことができるのもHoudiniならではだろう。リンダでは、Houdiniを使用する案件ではHoudiniのシミュレーション結果をMayaでレンダリングするワークフローが多いというが、本作ではシミュレーションからレンダリングまで、ほとんどの工程をHoudiniだけでこなしている。
「Houdiniの導入コストは、決して安いものではないのですが、予算やスケジュールがタイトな状況でも臨機応変に対応できるワークフローを組んでいけます。今の日本の制作状況にはとてもマッチ したワークフローなのではないでしょうか」と制作の福島 丈氏は語る。それでは、パベル氏と海老澤氏にHoudiniを使ったショット制作のワークフローを紹介してもらおう。
01 Houdiniによる砂状化シークエンスのR&D
キネティックサンドの動きをCG化ショット制作に先立ち、「スマートフォンが、キネティックサンドのように、液体のように流れながらも、ブロック感のある砂に変化しながら崩れてほしい」という永井監督のオーダーを受けてテスト映像が制作された。「監督のオーダーを実現させるためのアプローチはいくつかあると思います。最初はRealFlowのようにメッシュを作成するのではなく、パーティクルだけで構成されたものを作成してみました。しかし液体に近い状態になってしまい、監督からもっとブロック感がほしいと要望をいただき、Flipソルバと他のソルバを組み合わせたシミュレーションでできないかと模索し始めました。例えば途中までリジッドボディのシミュレーションを行い、途中から液体らしいシミュレーションになるようなものです。Houdiniは流体をシミュレーションするFilpソルバのノードの中で、パラメータの操作にとどまらず、さらにノードを構築してメインの計算にプラスして表現することができます。メインのノードの構造が理解できれば、自由に付随する機能を変更できるメリットがあるのです」とパベル氏は話す。
スマートフォンが砂状化するエフェクト制作では、本体をいかにキネティックサンドのように崩壊させるかという挑戦以外にも、テクスチャが変化しながら崩れていくようなエフェクト表現も難しいチャレンジのひとつだったという。
▲手に持ったスマートフォンが砂のように崩れていくエフェクトのテスト映像のひとつ。スマートフォンや手のCGモデルは、社内の既存のデータを流用している。Houdiniではノードの内部ロジックの組み替えでバリエーションを作成することができるため、R&Dの効率が非常に良いという
▲その他のテスト映像(4パターン)
▲IBLを使ったライティングによる見え方のちがいのテストも兼ねた、テスト映像のひとつ
▲実際のショットの中で使用することを前提に、リアルな質感を設定したスマートフォンモデルを使用して作成したテスト映像。ディスプレイの消え方や、テクスチャが砂状化するときにどのように変化するかなど、技術的にも演出的にも難しいチャレンジになったという
▲実写プレートを使ったテスト映像。エフェクトの馴染み具合や、砂状化時の色味などを確認。スマートフォンが砂状化した状態が非常にリアルなルックで実現されている
次ページ:
02 手の中で砂状化するスマートフォンのワークフロー
02 手の中で砂状化するスマートフォンのワークフロー
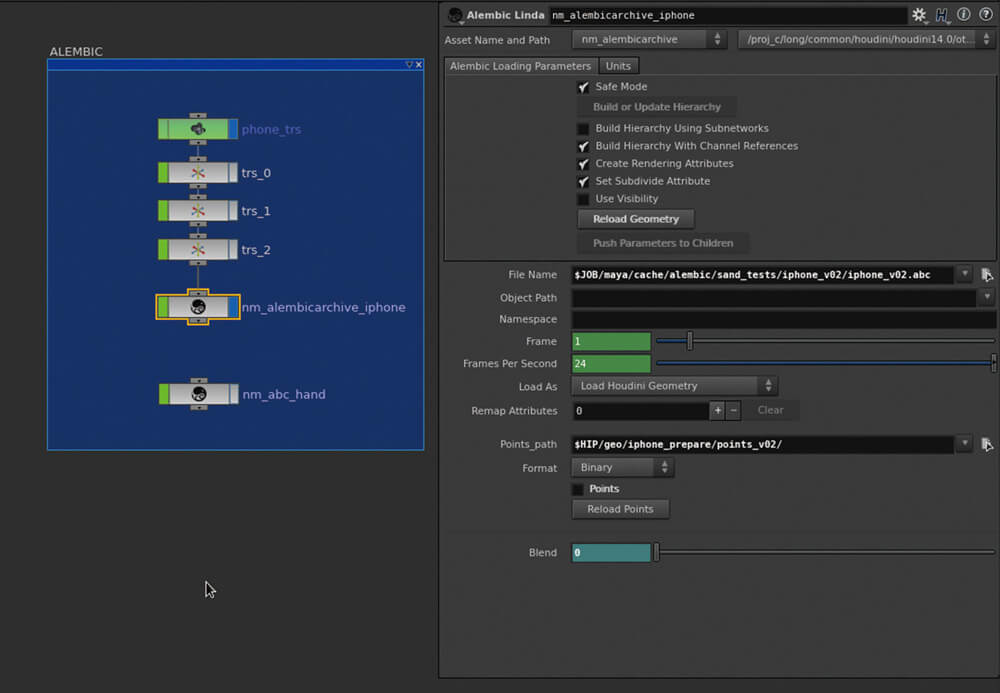
アセットはAlembicで作成したものを使用砂状化するスマートフォンは、ショットで使われているスマートフォンの形状と一致させないといけないため、形状を合わせたスマートフォンのCGモデルや手のCGモデルを使ったアニメーションをMayaで作成してAlembicで出力し、Alembic Archiveノードを作成して読み込んでいる。現在のHoudini 15ではもう少し単純なノード構成でAlembicをHoudiniに読み込むことができるというが、制作当時はまだ利用できなかったため、多くのノードを組み合わせる必要があったという。
▲スマートフォンモデル用のAlembicを読み込んだノードの例。各ノードはMayaのshapeノードに対応している
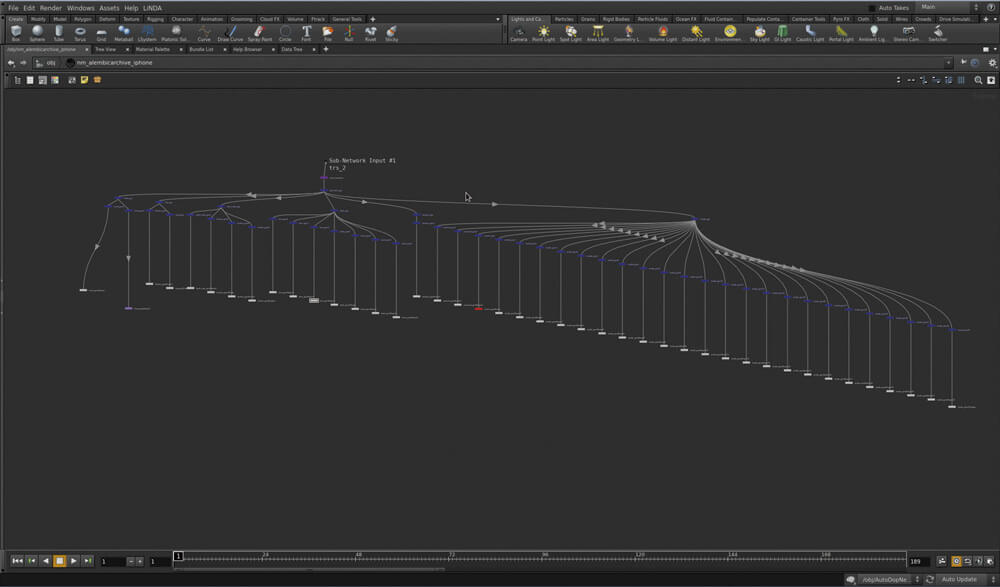
▲Alembic Archiveノードを展開した状態。図が小さいのでわかりにくいと思うが、青いノードはMayaのtransformノードで、灰色のノードはMayaのshapeノードだ
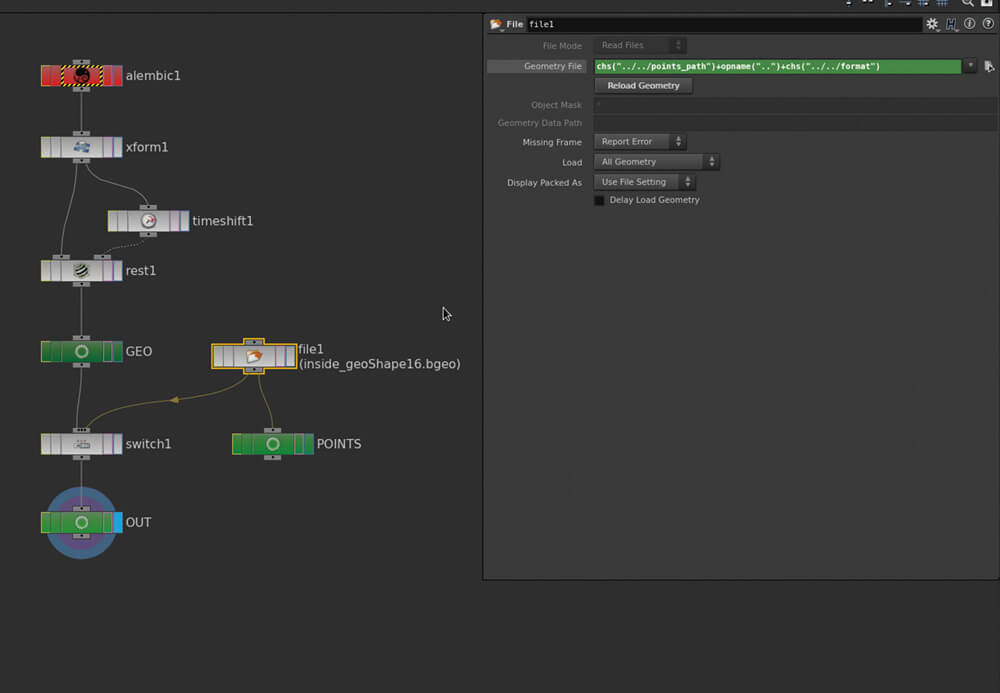
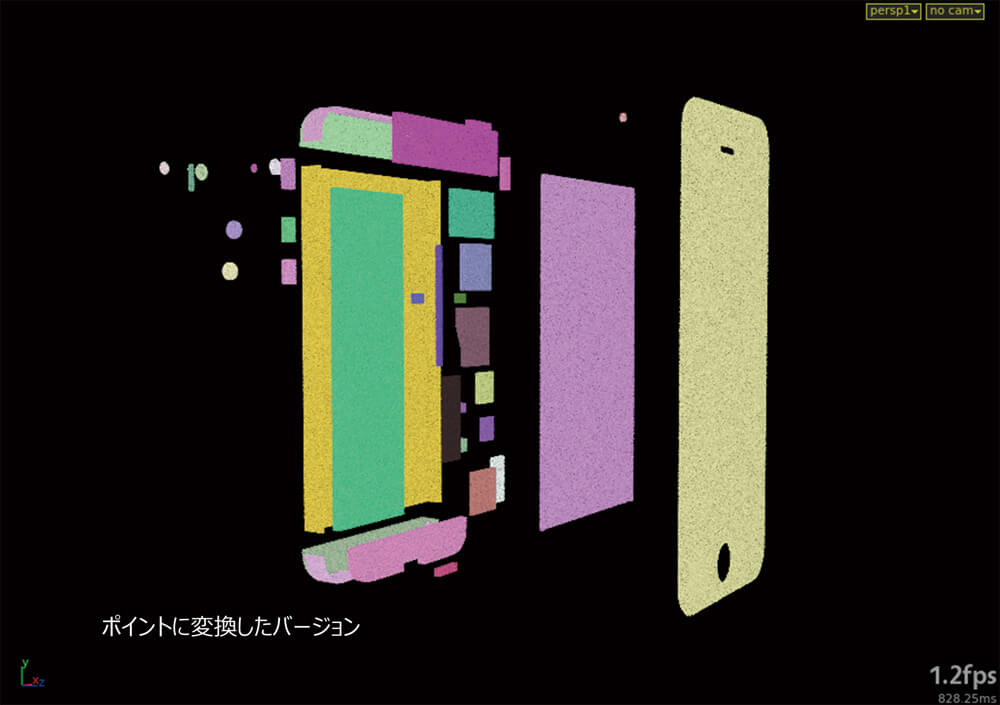
▲各shapeノードの中のセットアップ例。file1と書かれたノードはパーティクルに変換されたもの
Shapeをボリュームに変換する砂状化されるスマートフォンのモデルは、内部の部品や厚みなどもモデリングされている。これは形状の表面だけのモデルだと、パーティクルを分散した際に形状の中に入らず外側だけになってしまうため、内部構造もある程度つくり込む必要があったのだという。内部形状を作成しておくことで、形状が砂となって崩れるというエフェクトもとてもリアリティをもって表現されている。Alembicで読み込まれたパーツは、まずボリュームに変換され、そのボリュームに対してパーティクルが発生するように設定された。砂のブロック感を出すにはブロックのセンターを決めないといけないため、生成されたパーティクルを結合することで、ジオメトリが変化してもプロシージャル的にブロックの大きさを設定することができるようになっている。
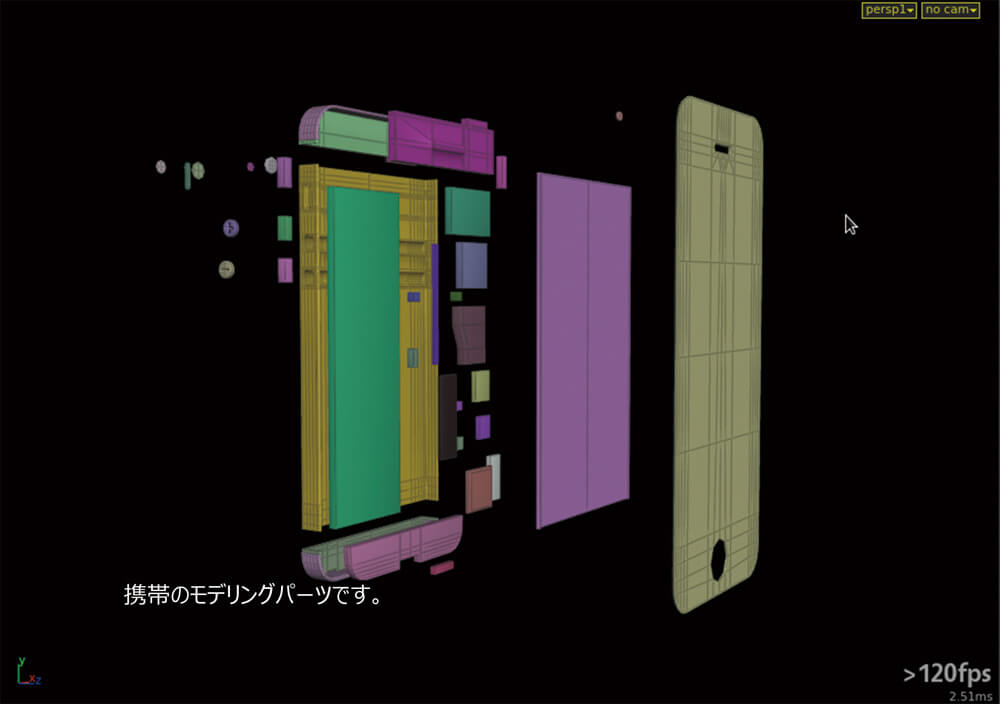
▲Mayaで作成されたスマートフォンのモデル。パーティクルの生成や砂状化の途中で内部構造が露呈することを考えて細かい内部パーツもモデリングされている
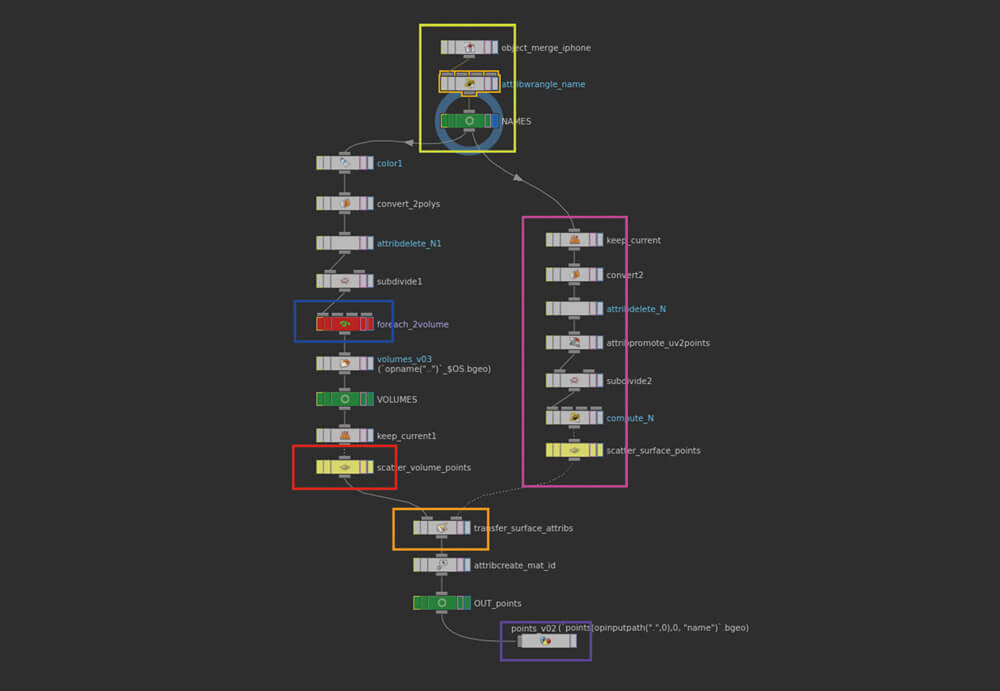
▲Shapeがボリュームに変換されるまでのノード構成。黄色の部分はAlembic Archiveからtransformアニメーションなしでジオメトリをまとめ、ネームアトリビュートを付加している。ピンクの部分ではSurfaceにポイントを配置し、元のジオメトリの法線情報とUV情報をもっているポイントを用意。青い部分のノードはShapeをボリュームに変換するノード。赤い部分でボリュームに対してポイントを配置し、オレンジのノードで法線とUVのアトリビュートをボリュームのポイントに適用している。最後に紫のノードで、各シェイプごとにポイントのデータを別ファイルにして保存する
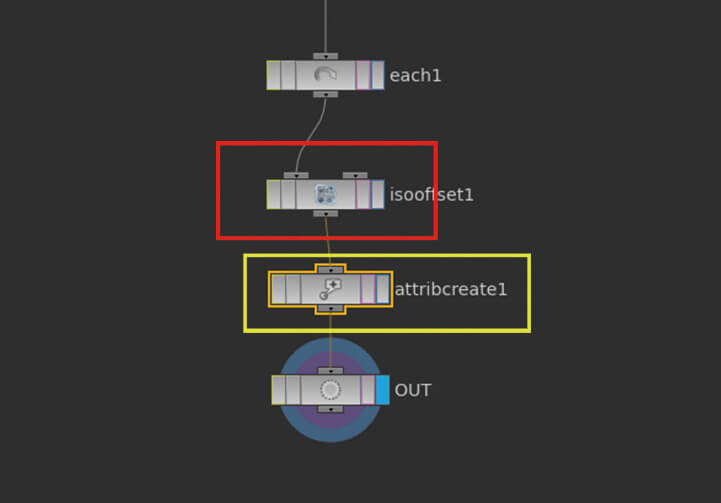
▲ひとつ上の画像にある青い部分のノードforeach_2volumeノードの内容。赤い部分のノードはポリゴンモデルをボリュームに変換するノードで、黄色の部分のノードでもともとのネームアトリビュートとカラーアトリビュートをボリュームに移している
ポイントキャッシュの解像度もノードで対応出力されたポイントのキャッシュは、transformのアニメーションが付いた状態でジオメトリに読み込まれ、シミュレーションが行われる。シミュレーションでは、テスト用や最終出力用など解像度を変更することができるようになっており、作業内容に応じた解像度ですぐに修正に対応することが可能だ。
▲出力されたポイントキャッシュを使ってシミュレーションを行うためのノード構成。黄色の部分のノードでtransformアニメーションの付いたポイントキャッシュを読み込み、ピンクの部分のノードでシミュレーションの解像度を変更してソースに渡している。ポイントキャッシュの内容は変更せずに解像度を変更してシミュレーションを行うことができるため、ポイントキャッシュを取り直す必要がない。解像度は作業の内容に応じて左側のTakeで切り替えることができる
Houdiniによるシミュレーションの様子
▲センターポイント表示
▲パーティクル表示
コリジョンを設定し、シミュレーションを行うポイントキャッシュを必要な解像度に変換したら、コリジョンとなる手のオブジェクトを設定してシミュレーションを開始する。Houdiniの基本的なシミュレーションはデータベースに格納されているため、ソルバを変更しながら、シミュレーションされたデータベース内のデータを使ってユーザーが必要なデータに加工することができる。他のツールならプラグインを書かないといけないような作業でも、Houdiniであればソルバの組み合わせで必要なパイプラインを作成することができるのだという。本作では、砂状化するスマートフォンを手で握るという演技があったため、VFX作業を統括しているVFXスタジオのジット(十十)が役者の手に合わせてMayaで手のCGモデルを作成し、アニメーションが付けられたAlembicデータをパーティクルのコリジョンとして利用している。モデルをコリジョンとして使用するにはサーフェスのままだとコリジョン判定の効率が悪いのでボリュームに変換された。ただ、手を握ってしまうとひとつのボリュームの塊になってしまい指の隙間などのシミュレーションが上手くいかないため、手のモデルを細かいパーツに分割して変換している。
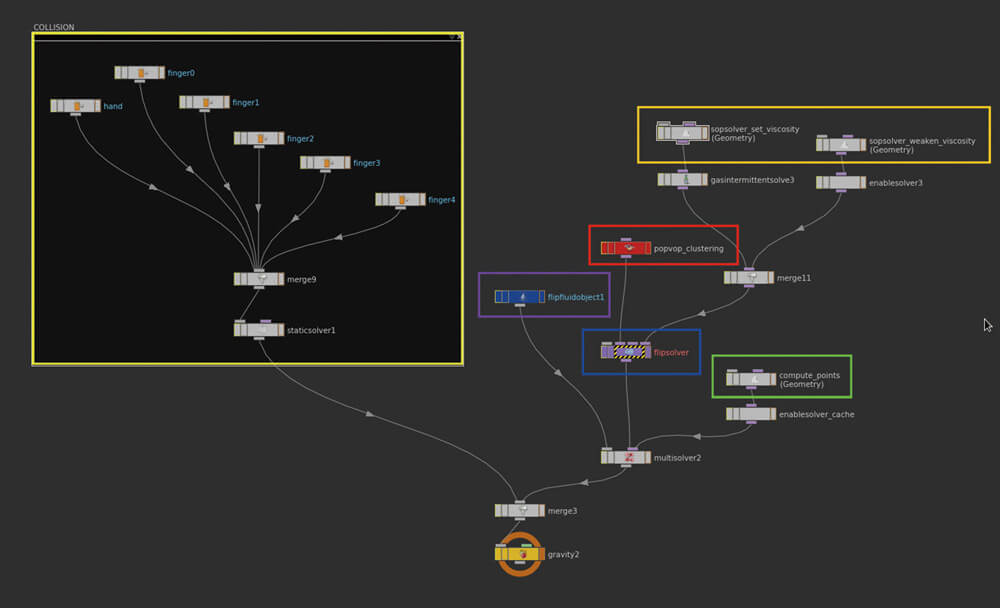
▲手のコリジョン設定からシミュレーションにいたるまでのノードの構成。明るい黄色の部分は手のコリジョンオブジェクト。濃い黄色の部分は、粘度を設定しフレームごとに弱めるSOPソルバ。赤い部分のノードは、センターポイントを使用してブロック感を出すPOP VOP。紫色の部分はFLIPオブジェクトで、青い部分のノードがFLIPソルバ。緑の部分のノードはブロック感を出すためのセンターポイントをここでフレームごとに計算させるためのSOPソルバだ
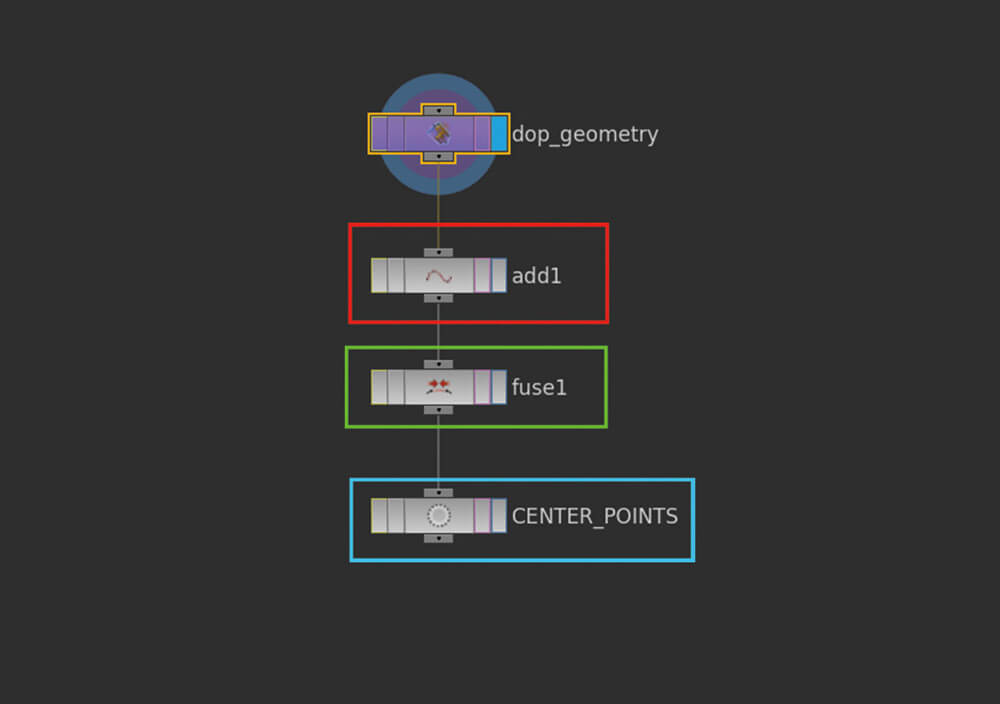
▲センターポイントを計算するためのSOPソルバの構造。add1でパーティクルシステムのPrimitiveを追加し、fuse1で近い範囲のポイントをひとつにまとめる。CENTER_POINTSはもともとのポイントをfuseでまとめたポイント。上書きされないようにdisplay flagはdop_geometryのままだ
▲POP VOPのパラメータ
▲センターポイントを使用してブロック感をだすためのPOP VOPの構造。水色の部分は最も近いセンターポイントの番号を調べるノード。黄色い部分はセンターポイントの座標を得るノード。青い部分のノードは使ったセンターポイントの座標をパーティクルに保存する。赤い部分のノードはセンターポイントの周りのパーティクルの平均速度を計算するpoint cloudのノード
[[SplitPage]]
03 レンダリング用のノードを構築する
シミュレーションされた結果に質感を付加するシミュレーションが終了したら、質感を施していく。シミュレーションされたポイントにノーマルの情報がないと影の方向などがレンダリングできないため、カメラの視野情報からノーマルの情報を得て、ポイントに付加していく。スマートフォンモデルのボリューム化したポイントだけではレンダリング時に穴が開いて見えることがあるため、サーフェスにもポイントを配置することで、綺麗な形状と質感を得ることができたという。レンダリングエンジンにはMantraを使っている。Mantraはマイクロポリゴンレンダリングもあれば、物理ベースレンダリングもあるが、今回は物理ベースレンダリングが使われた。小さなジオメトリではノイズの問題が出てくるためにサンプリング数を上げる必要があったが、レンダリングコストと画像クオリティのバランスを気にかけながら作業を進めていったという。
スマートフォンのディスプレイ部分は、ガラスであるため、どのように砂に変化するかがポイントとなったが、表面がガラスの状態から、本体が砂状化する過程でディスプレイが点滅しながら消えていく様子なども表現され、監督からも好評価を得る表現となったそうだ。ディスプレイ部分は、ひび割れた感じを強調したいため、割れるブロックをforeach_meshノードで個別にメッシュ化し、パーティクルを生成している。そこにガラスの質感を設定し、ノードの設定だけで点滅しながら暗転するアニメーションが作成された。「Mayaなどで同じようなことをすると、キーフレームを設定したり手間がかかる作業になりますが、Houdiniであれば、プロパティの変更だけで点滅の周期を 変更することもできます」とパベル氏は言う。
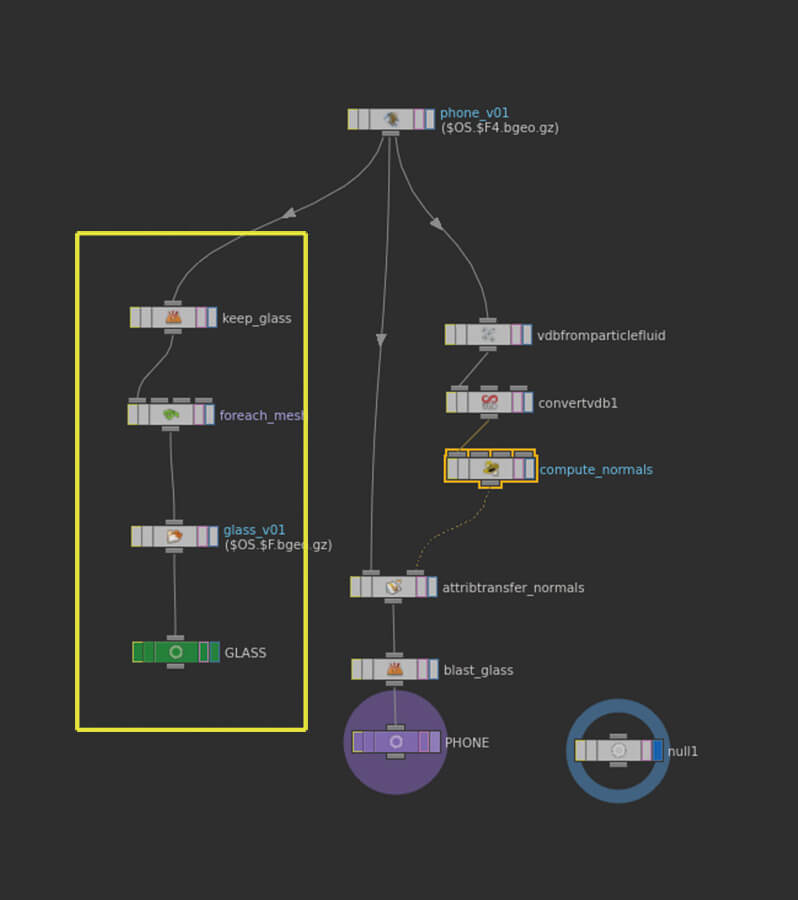
▲シミュレーションされたキャッシュに質感を設定するノード構成。黄色の部分のノードはガラスの質感を設定するノードだ。右側のノードのフローは、ポイントにノーマルを設定するためのノードだ
▲ヒビが入った状態をつくるため、ガラスを部分で分割して個別にメッシュ化するforeach_meshノードのパラメータ
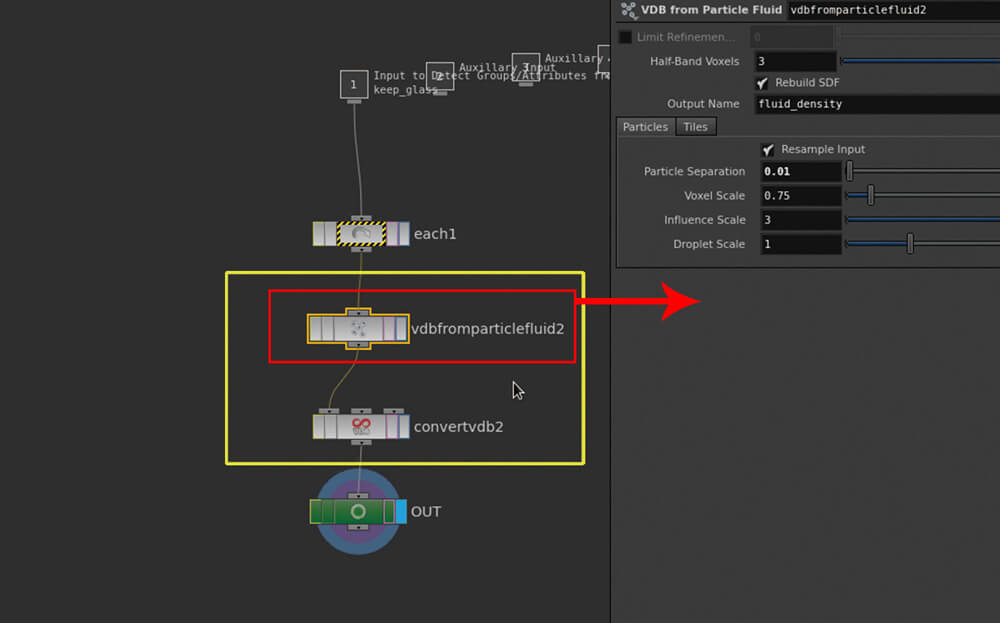
▲foreach_meshノードを展開したもの。黄色い部分が、分割してメッシュ化された領域から発生したパーティクルをメッシュ化するノード。右側はそのノードのパラメータ
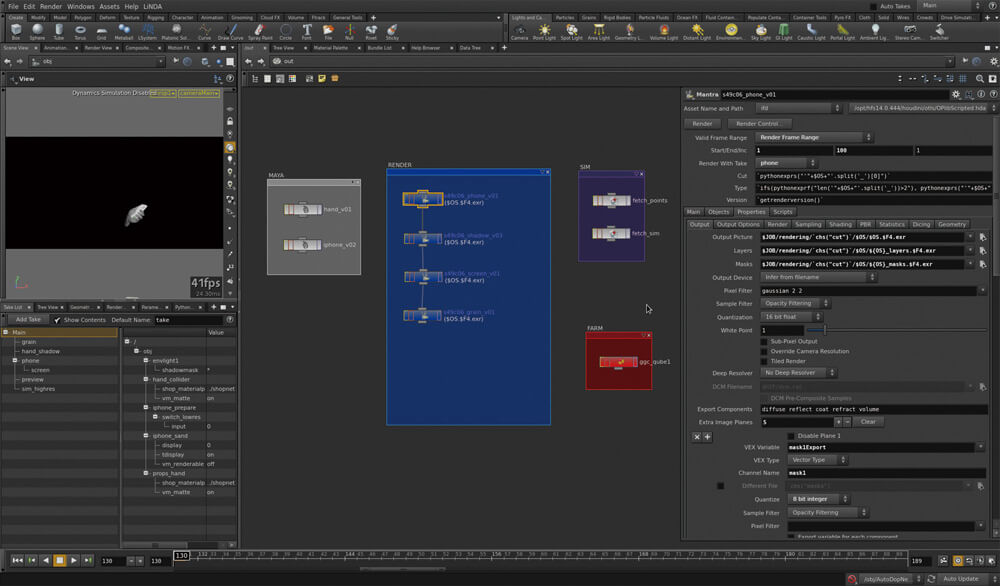
▲レンダリング用の設定ノードの構成。灰色の部分は、MayaのシーンからAlembicやカメラなどのデータを書き出すためのノード。青い部分がレンダーエレメンツのノード。ここでは、ビューティ、シャドウ、スクリーン、グレインが登録されている。紫の部分はシミュレーションのノード。赤い部分はレンダーファーム管理ソフトと連携させるためのノード
シミュレーションからレンダリングまでをHoudiniで
本作では、前述したようにシミュレーションからレンダリングまでをHoudiniによるパイプラインで構築されている。レンダリング時には、コンポジットでビューティを再現できる程度のレンダーパスを出力しているが、レンダーパスの内容もノードで管理されている。スマートフォンが砂状化するシーンでは、本体と砂は別々にレンダリングされいるという。Houdiniではレンダリング画像にLUTを適用する機能があるので、LUTが適用された状態で素材がレンダリングされた。
HoudiniのMantraを使ってレンダリングされた素材
消滅するDVD
リンダではスマートフォンが砂状化するエフェクトのほかにも、床に落ちたDVDパッケージが砂状化して崩れていくというショットも担当している。DVDパッケージのエフェクトも基本的にはスマートフォンのエフェクトとつくり方は同じだという。「パッケージに空洞があり、スマートフォンとは若干崩れ方が異なるので、ノイズを入れて粘度を下げてすぐに潰れないような工夫をしていますが、つくり方は一緒です。空洞があったことでとてもリアルに見えるエフェクトになったのではないかと思います」と海老澤氏。シミュレーションに関しては、監督チェックではあまりリテイクもなかったが、DVDのエフェクトでは質感の調整に何度かリテイクがあったという。「砂なのでどうしてもスペキュラの感じが上手くでないという問題があり、そこはコンポジットで修正したり、追加素材を出して対応しました」と海老澤氏は話す。
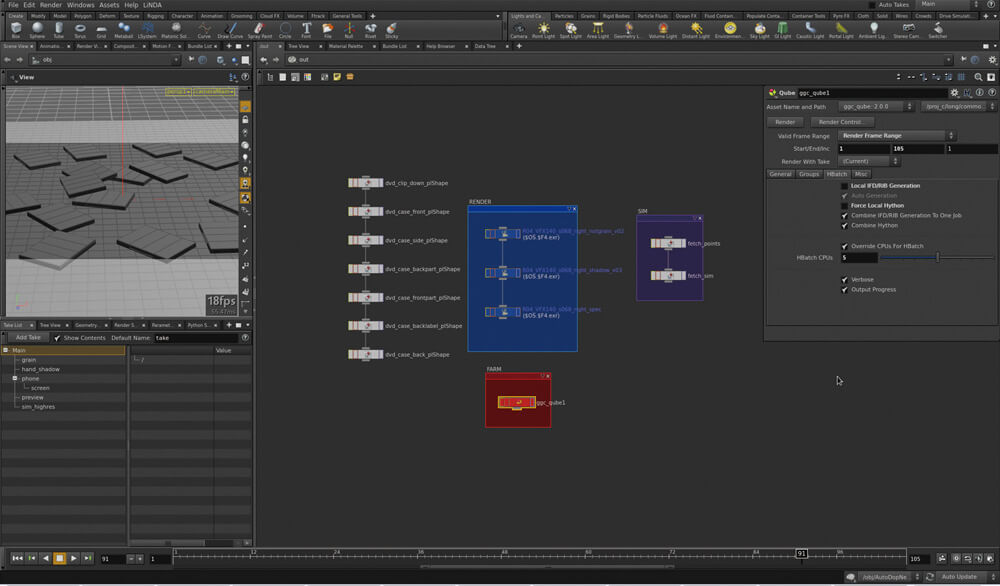
▲床に落ちたDVDのパッケージが砂状化するエフェクトのシミュレーションノードの構成。ノイズを入れて粘度を増している以外は、スマートフォンのエフェクトと同様のノード構成になっている。他のシーン用に作成したノードを別のシーンで効率良く流用することができるのもHoudiniを使う利点のひとつだ
▲レンダリング用のノード構成。DVDパッケージの透明フィルムの質感から砂化する状態を表現するために、スペキュラの設定用に追加素材を出力して対応した
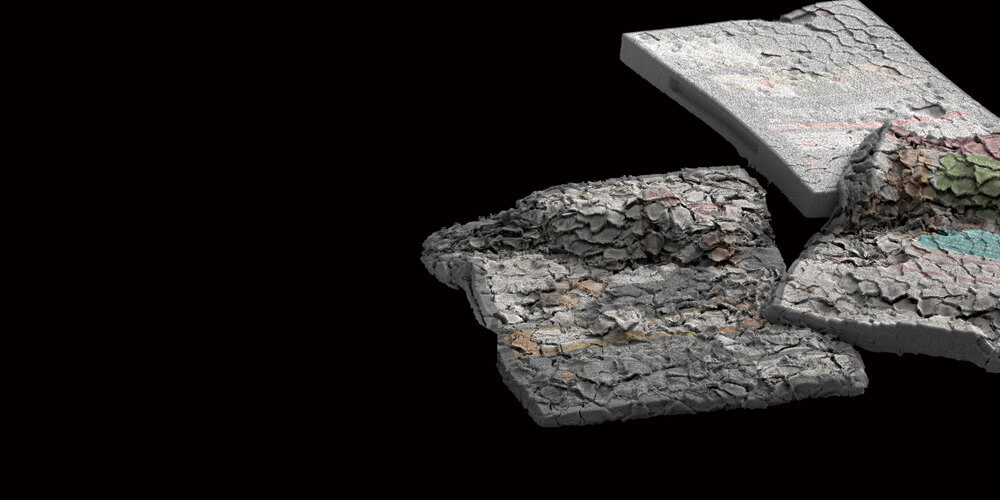
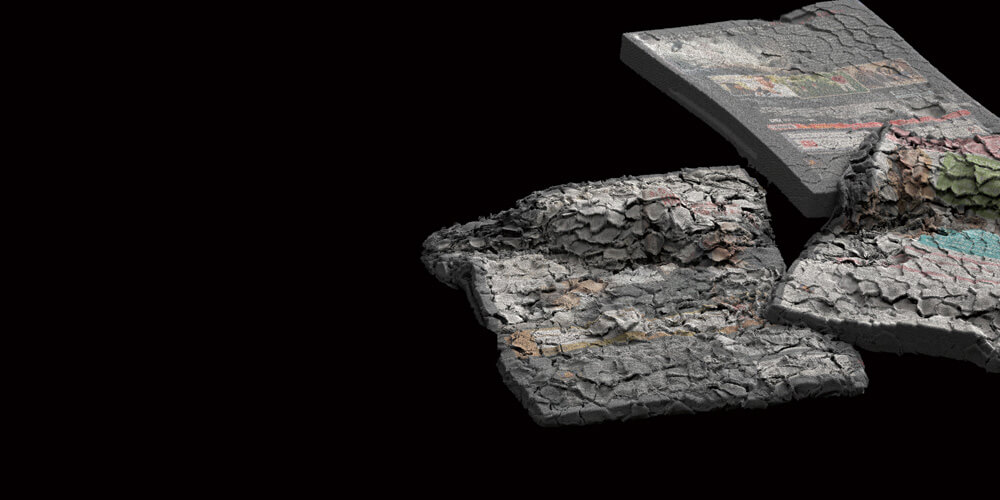
DVDパッケージが砂状化するエフェクトを構成するレンダーパス。シーンの3DCGモデルやカメラワークはジットが担当している
-

-
映画『世界から猫が消えたなら』全国東宝系にて公開中
監督:永井 聡/出演:佐藤 健、宮﨑あおい、ほか
原作:『世界から猫が消えたなら』
川村元気・著
脚本:岡田惠和
撮影:阿藤正一
美術:杉本 亮
VFXスーパーバイザー:神田剛志
製作:映画『世界から猫が消えたなら』製作委員会
制作プロダクション:東宝映画
制作協力:ドラゴンフライ
配給:東宝
© 2016映画『世界から猫が消えたなら』製作委員会
www.sekaneko.com