Point2:画像フレームを先に配置してみる
InDesignでは必ずフレームを作成してから、その中に画像やテキストを配置していきます。どこからでも思いつくまま作業を始めることができるIllustratorに対して、フレームに縛られるInDesignは面倒だ...と思う人は多いようです。この項ではフレームを先に配置し、フレームの中に画像を読み込んでいきます。フレームとその中の画像という関係に慣れてしまえば、InDesignは決して面倒ではありません。
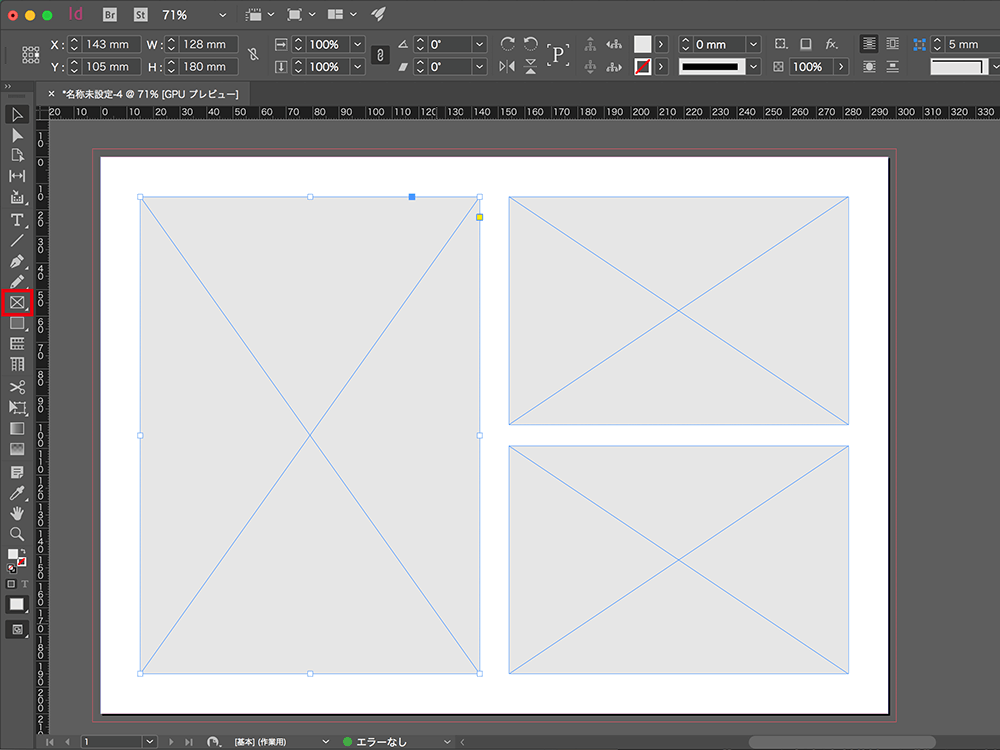
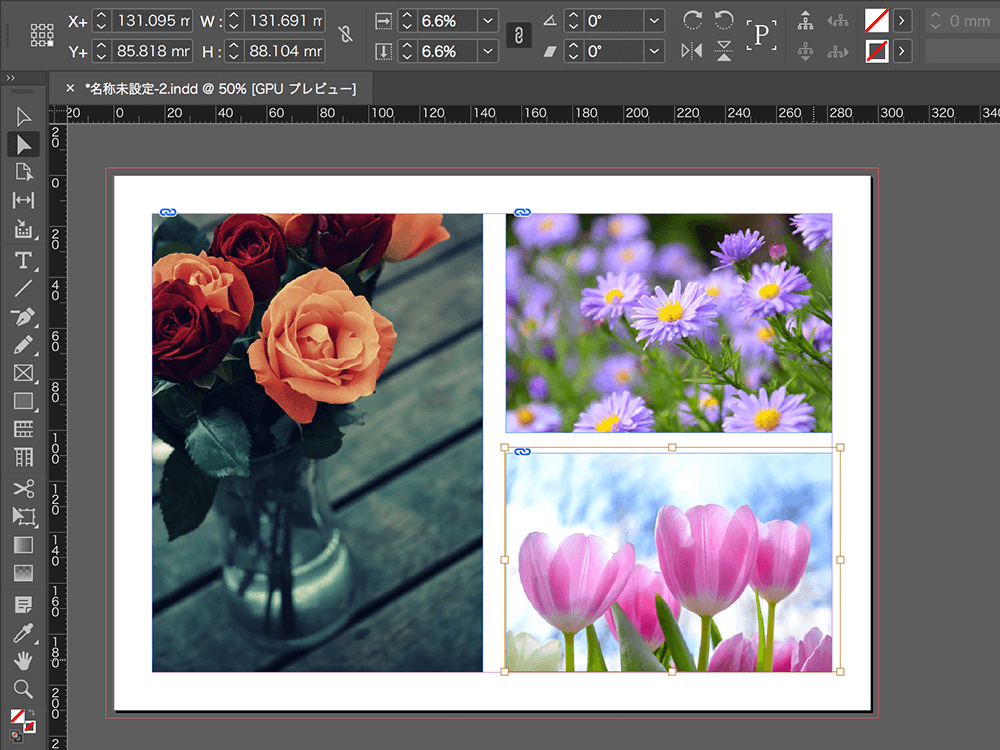
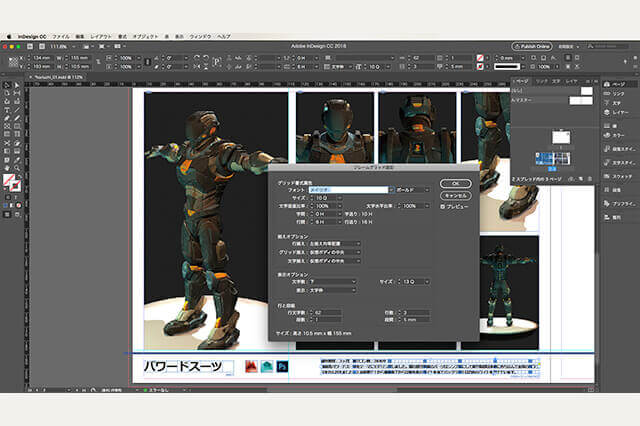
▲画像3点を配置していきます。まず[長方形フレームツール]を選択し、ドキュメントエリアをドラッグしてフレームを作成します(ここではわかりやすいように後からフレーム内を薄いグレーにしています)。最初は適当なサイズで構いません。ウィンドウ右上の数値を確認しながら、さらにドラッグで調整しても良いですし、直接数値を入力しても良いでしょう
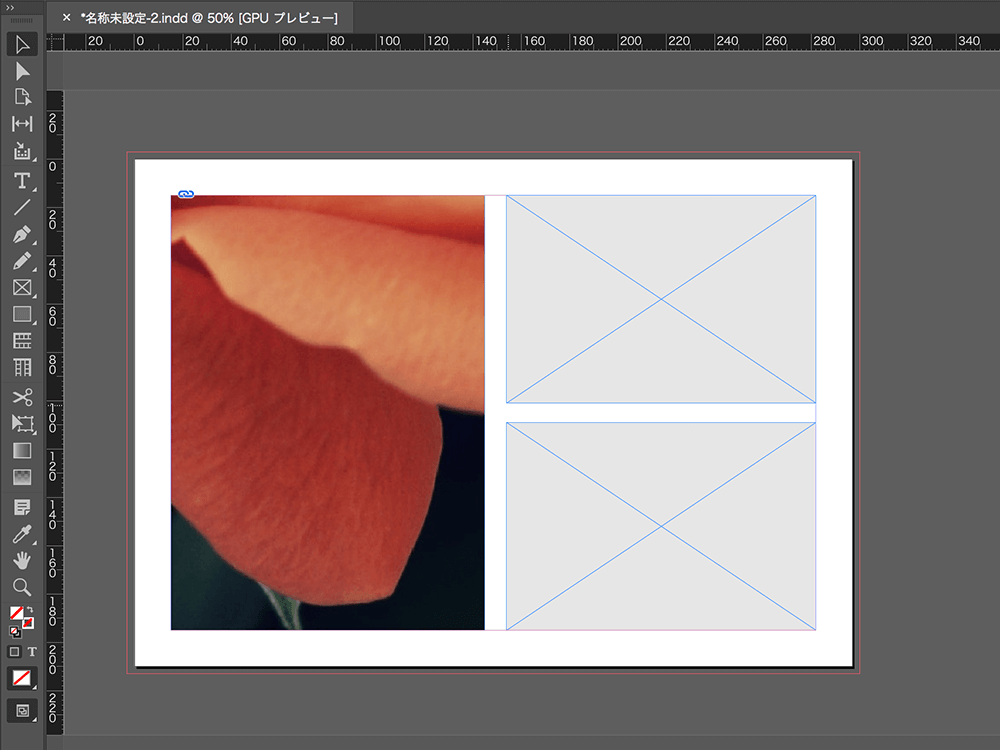
▲前項同様に[ファイル]→[配置...]から画像を選び、カーソルが画像をつかんだ状態に変化したのを確認したら、配置しようとするフレーム内をクリックすると、画像がフレーム内に配置されます
▲初期状態では、配置される画像は拡大・縮小率=100%となって、対象フレームの中央に配置されます
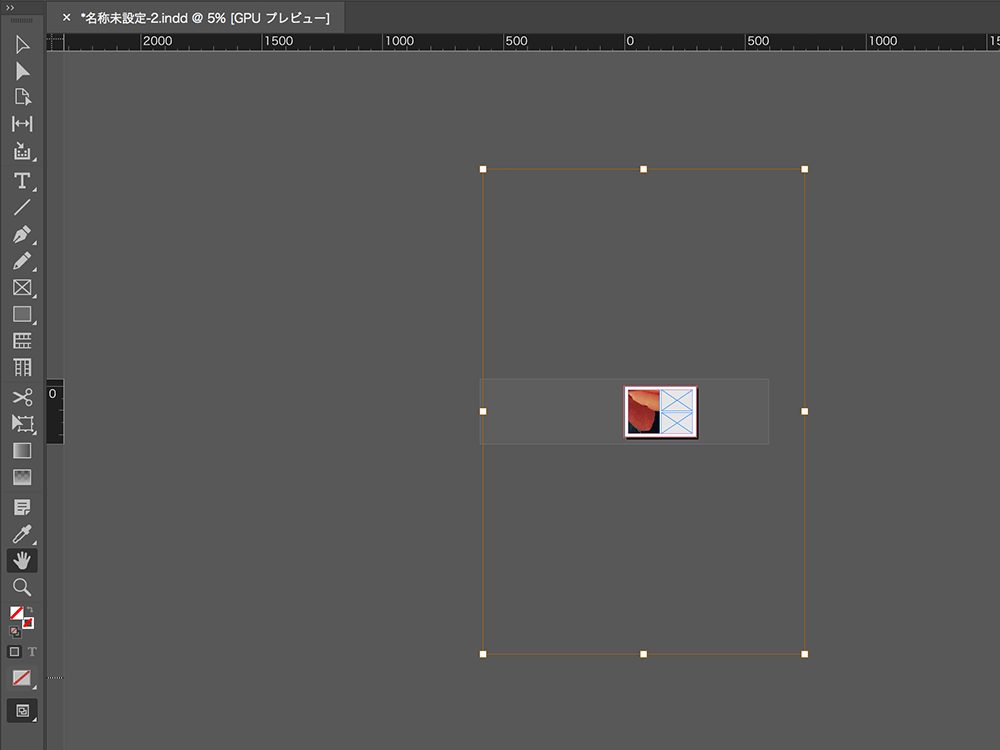
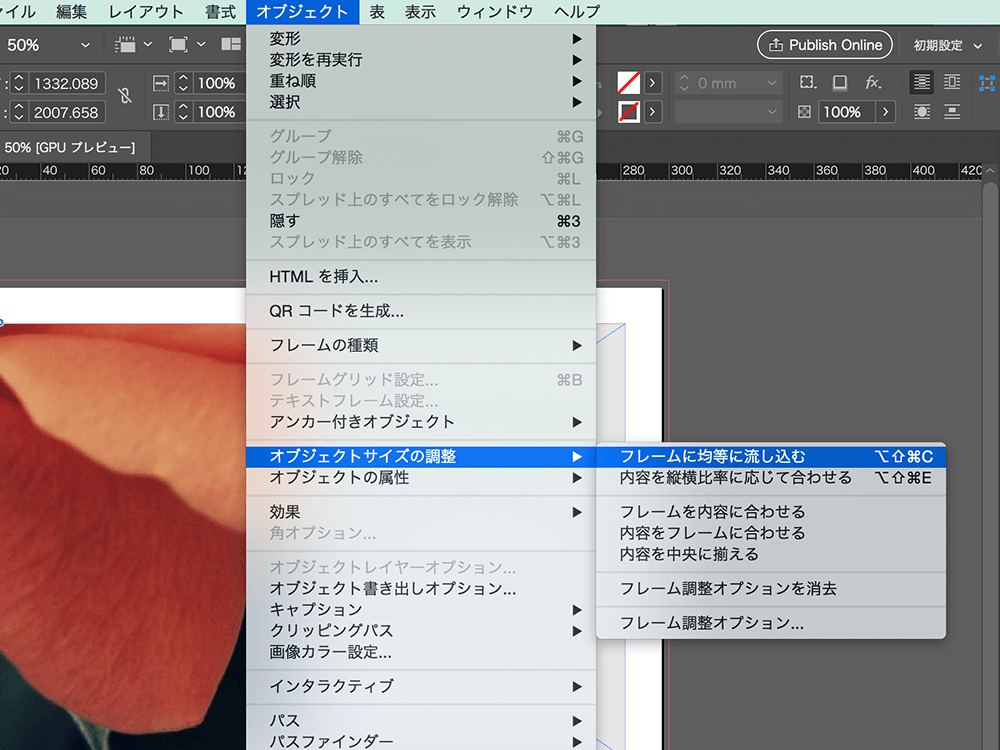
▲拡大・縮小率=100%でフレームから大きくあふれた状態のまま、メニューバーから[オブジェクト]→[オブジェクトサイズの調整]→[フレームに均等に流し込む]を選びます
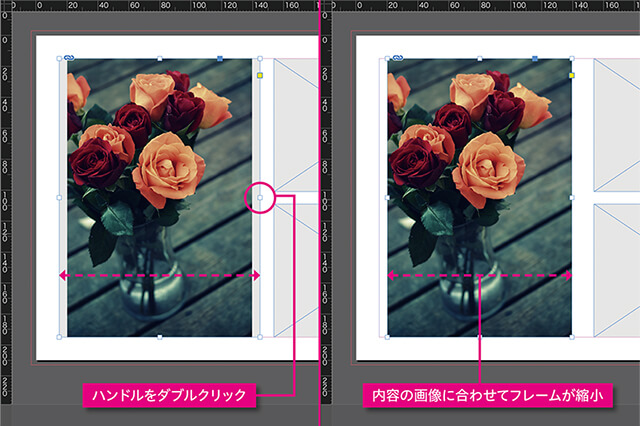
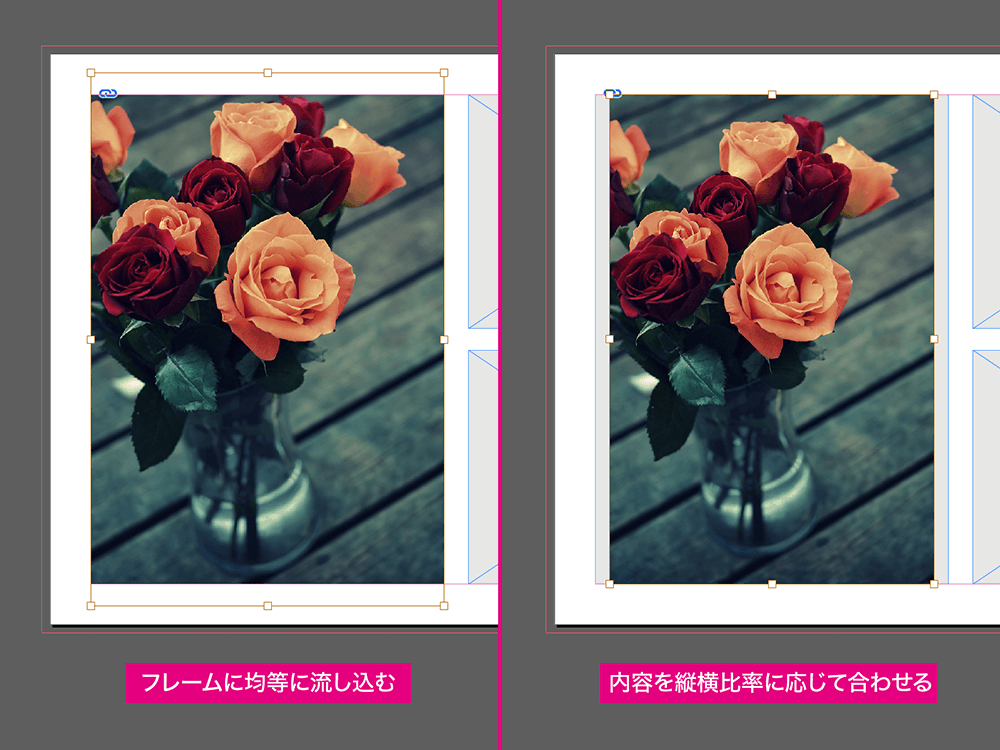
▲[フレームに均等に流し込む]は左側のように、画像の縦横比を維持したまま余白が出ないように、フレームぴったりにサイズが調整されます。画像は対象フレームの中央に配置され、はみ出した部分はトリミングされている状態です。対して[内容を縦横比率に応じて合わせる]は、同じく画像の縦横比を維持したまま、画像全体がフレームからはみ出さないようにサイズが調整されます。いわゆる「ノー・トリミング」の状態になりますが、フレームと画像の比率が合っていなければ、右側のようにその分の余白が生じます
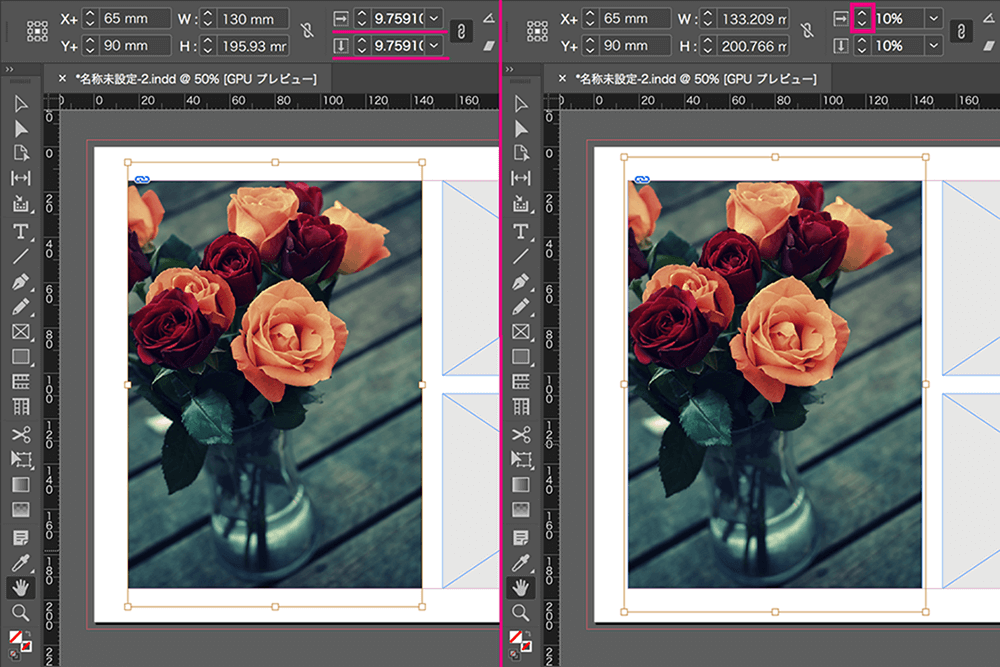
▲自動サイズ調整では、数値窓があふれています(小数点以下16ケタ)。そのままでも問題ありませんが、拡大・縮小率の数字を整え、この後の作業をしやすくしておきましょう。窓の左側にある上下矢印をクリックすると整数で数字が増減します。直接数値入力もできますが、まずは荒く調整した後、小数点以下ヒトケタ程度に整えると良いでしょう
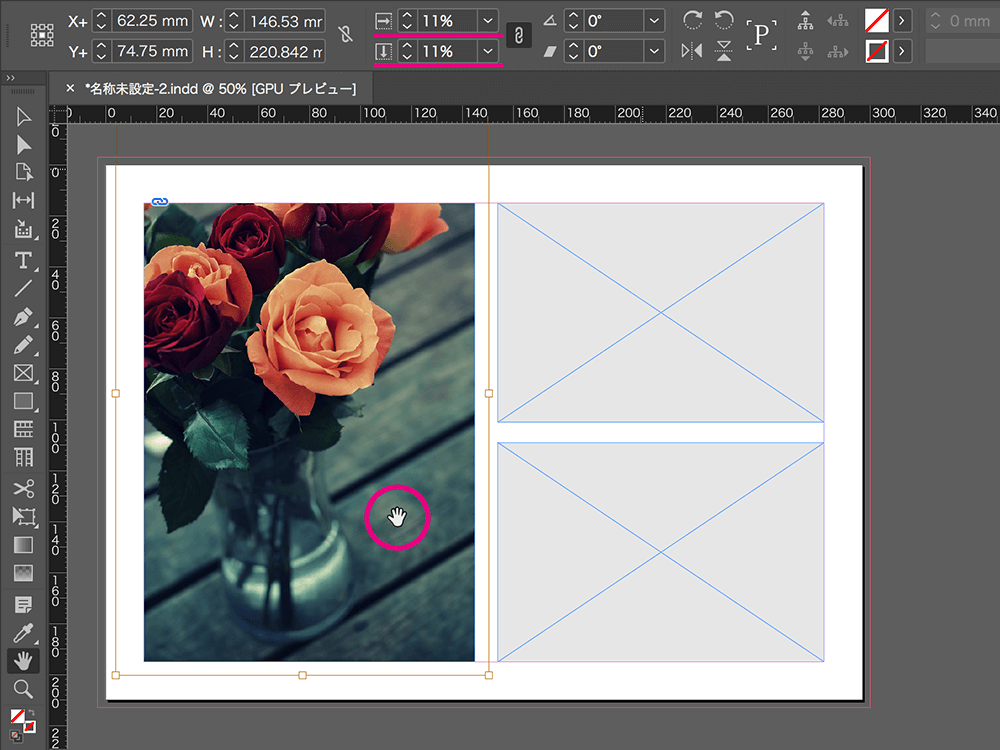
▲ここでは拡大・縮小率を11%に決定した後、画像をドラッグしながらトリミングを調整しています
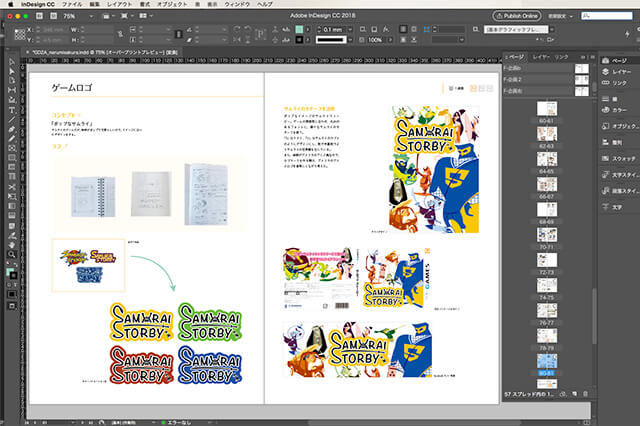
▲同様に、全ての画像を配置してこのページの完成です