InDesignの初歩的な操作法を教えていて毎年よくある、生徒から発せられるヘルプのひとつに『画像を配置する際、用意したドキュメントサイズに比べて遙かに巨大な画像が現れて、どうして良いかわからない...』というのがあります。このような場合は慌てず、InDesignウィンドウの左上にある「ズームレベル」を操作して全体を見渡すようにすれば問題ないのですが、慣れていてもディスプレイの拡大・縮小を繰り返すのは正直いってかなり面倒です。位置を少しずつずらしながらドラッグでちまちまと縮小していく人もかなり見かけます。Illustratorで慣れた直感的なやり方なのだと思いますが、そのせいで別の重大なミスを誘発しているケースも多いように感じます。もっとスマートに、InDesignならではの機能を使って解決していきましょう。
SUPERVISOR&TEXT_斎藤直樹 / Naoki Saito(コンセント)
EDIT_尾形美幸 / Miyuki Ogata(CGWORLD)
取材協力_東洋美術学校
Point1:画像配置はドラッグで
ここではA4ヨコ(297x210mm)に設定したドキュメントに、1,920x1,280pxの画像を配置します。画像はあえて低めに解像度=72ppiとしました。
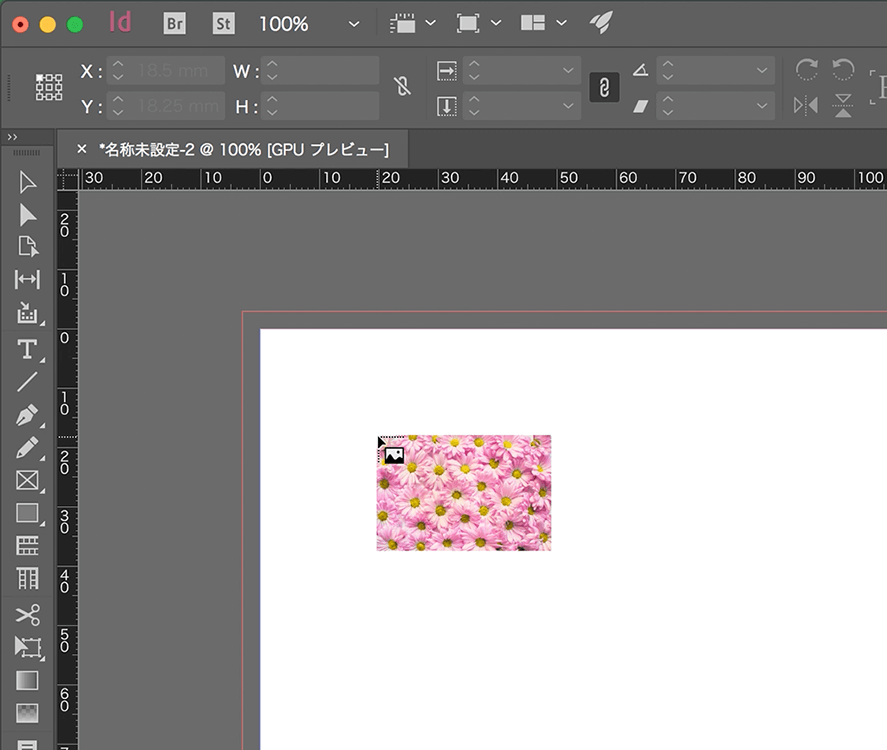
▲[ファイル]→[配置...]から画像を選びます。カーソルの形が変わり、読み込まれた画像が小さく表示されています。これは「画像をつかんだ状態」を表しています
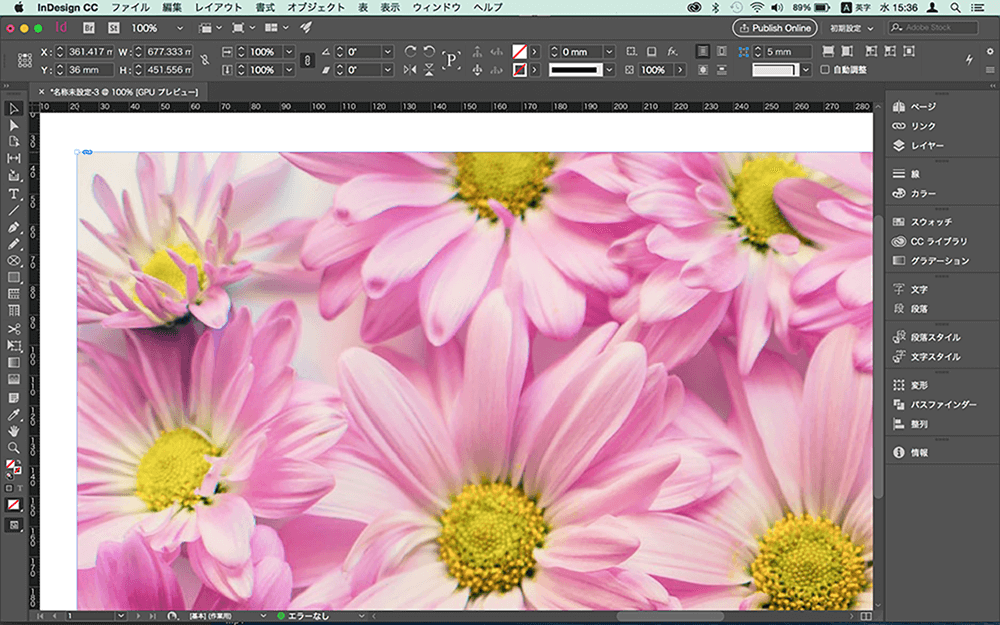
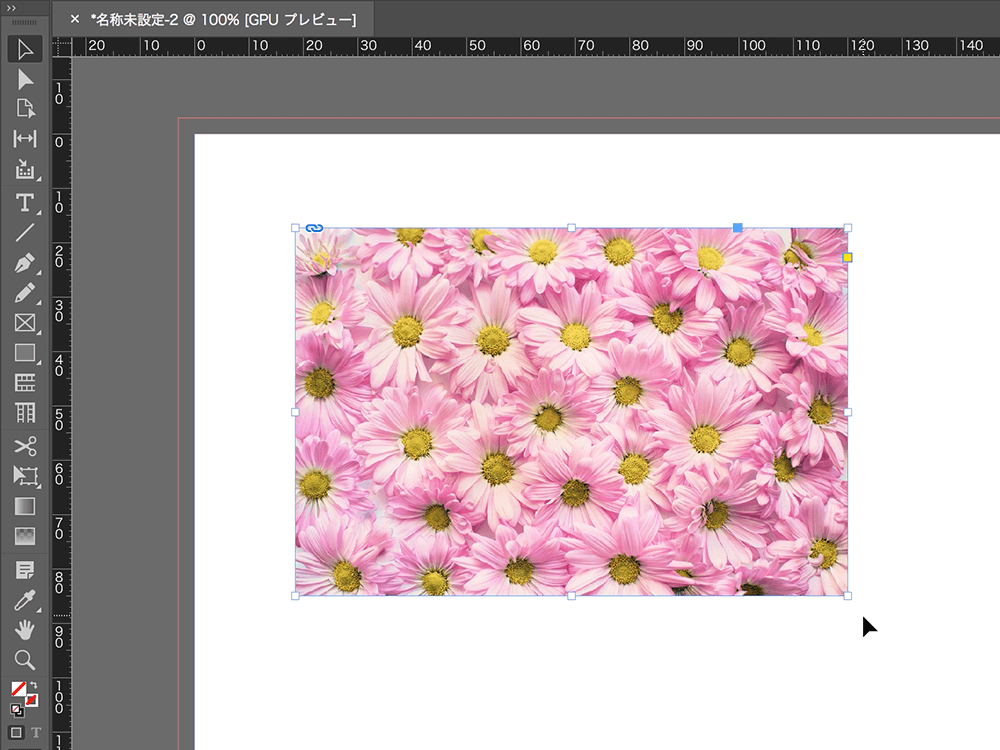
▲前述の操作の後、ドキュメントエリアのしかるべき場所をクリックします。この場合、配置される画像は拡大・縮小率=一律100%となりますので、1,920x1,280px / 72ppi であれば実サイズは約677x451mmです。ディスプレイからあふれてしまうのも当然です
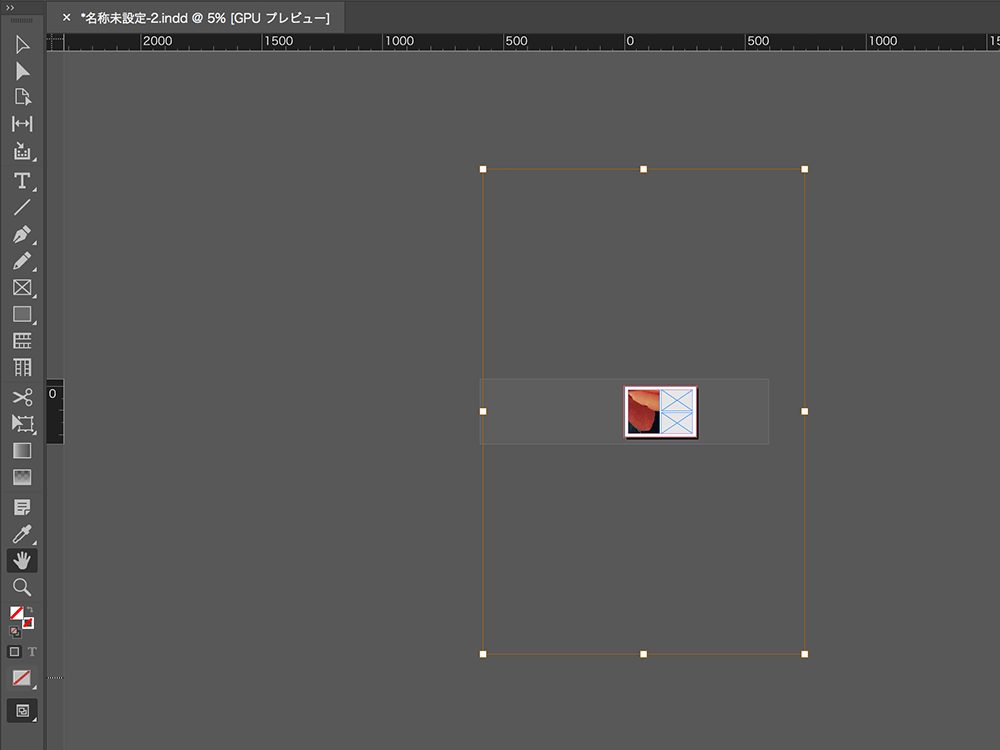
▲ズームレベルを12.5%にして、ようやく画像全体のハンドル(画像周囲に表示される8カ所の白い四角)が見えるようになりました。中央の小さな白い四角がA4サイズに設定したドキュメントエリアです。これでは作業効率があまり良くありません
さて、ここからが本題です。いったん画像をつかんだ状態に戻って、ドキュメントエリアのなにもないところで「ドラッグ」してみましょう。
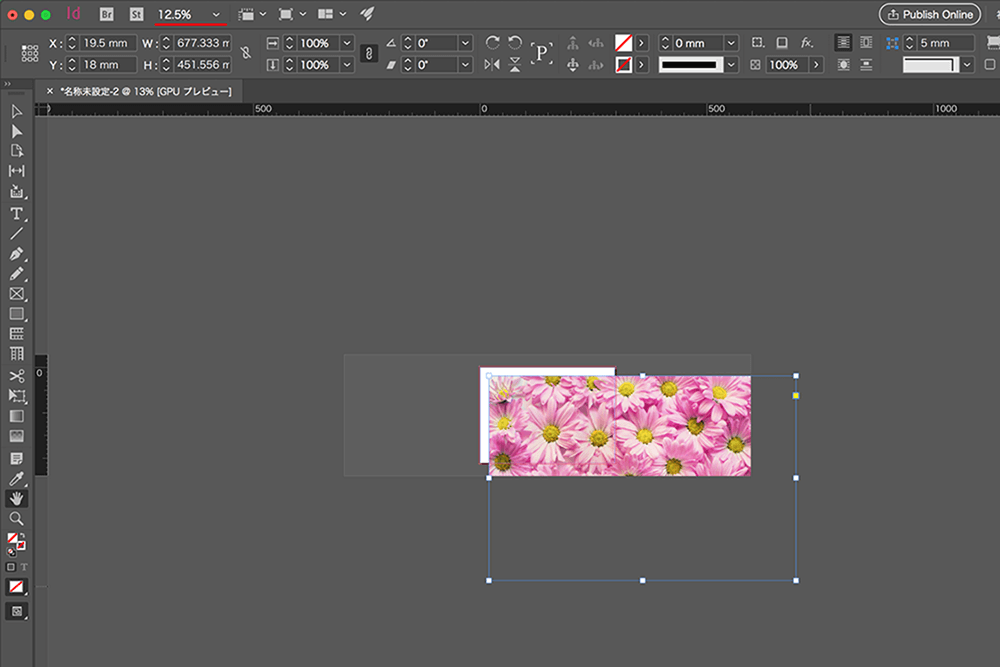
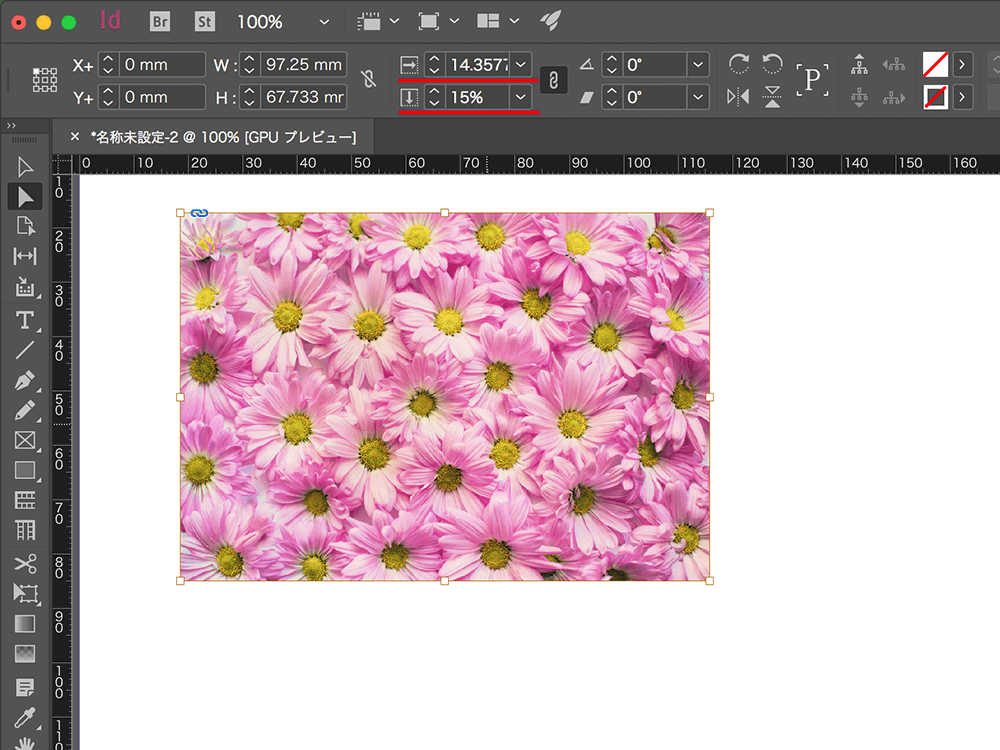
▲矩形エリアが現れ、右下には「X : xx% Y : yy%」と画像の拡大・縮小率が表示されています。XとYは同じ数値(縦横比が固定された状態)となっているはずです。ドラッグは通常[Shift]キーを押すと縦横比が固定されますが、この操作の場合は[Shift]キーを押すと縦横比の固定が外れ、右下に表示される数字も画像フレームのサイズになるので注意しましょう
▲マウスを離せばその拡大・縮小率に合わせて画像が配置されます。画像フレームはその画像ぴったりのサイズで生成されます。また[Shift]キーを押した場合には、指定サイズの画像フレームが作成され、画像の縦横比率を維持しながらトリミングなしの最大サイズに拡大・縮小されます(後述する「内容を縦横比率に応じて合わせる」と同様になります)
普段「画素数」を気にしていても「解像度」はデフォルトのまま...という人は多いようです。画像の実サイズは「画素数」と「解像度」の兼ね合いで決まります。両者の関係は基本中の基本ですので、いまいち実感できていないと思う人はしっかりと押さえておきましょう。配置する画像をひとつのフォルダにまとめて、同じ解像度に整えておく...という下準備が大切な理由は、配置する画像の実サイズを把握しておくということでもあります。予想外に大きな画像が現れて慌てることもなくなります。
[[SplitPage]]Point2:画像フレームを先に配置してみる
InDesignでは必ずフレームを作成してから、その中に画像やテキストを配置していきます。どこからでも思いつくまま作業を始めることができるIllustratorに対して、フレームに縛られるInDesignは面倒だ...と思う人は多いようです。この項ではフレームを先に配置し、フレームの中に画像を読み込んでいきます。フレームとその中の画像という関係に慣れてしまえば、InDesignは決して面倒ではありません。
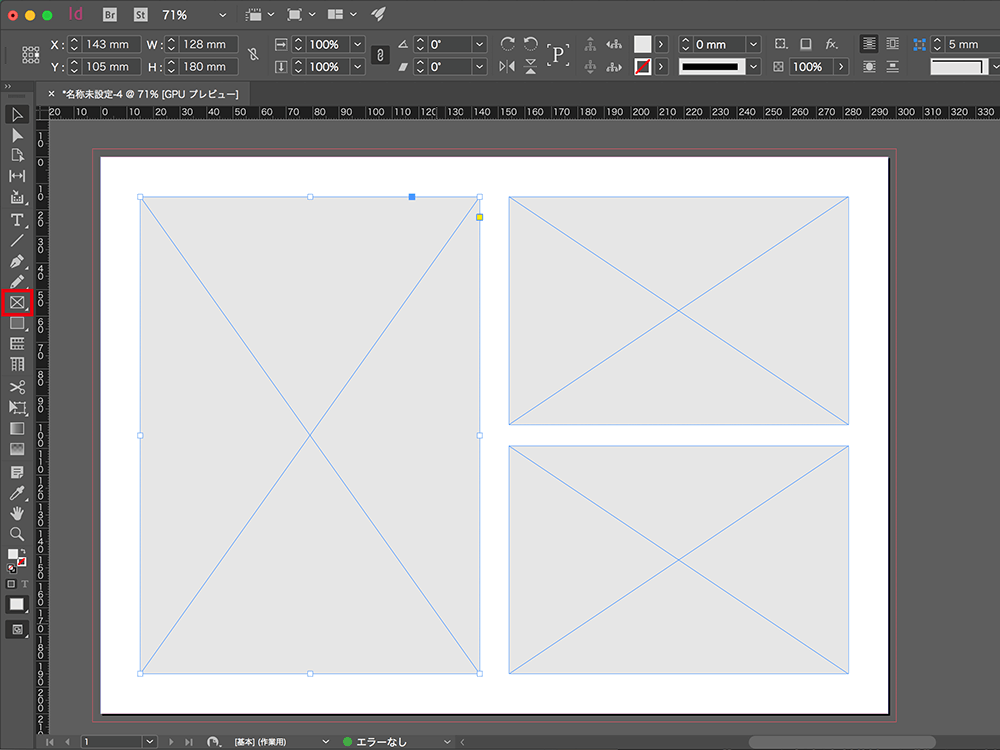
▲画像3点を配置していきます。まず[長方形フレームツール]を選択し、ドキュメントエリアをドラッグしてフレームを作成します(ここではわかりやすいように後からフレーム内を薄いグレーにしています)。最初は適当なサイズで構いません。ウィンドウ右上の数値を確認しながら、さらにドラッグで調整しても良いですし、直接数値を入力しても良いでしょう
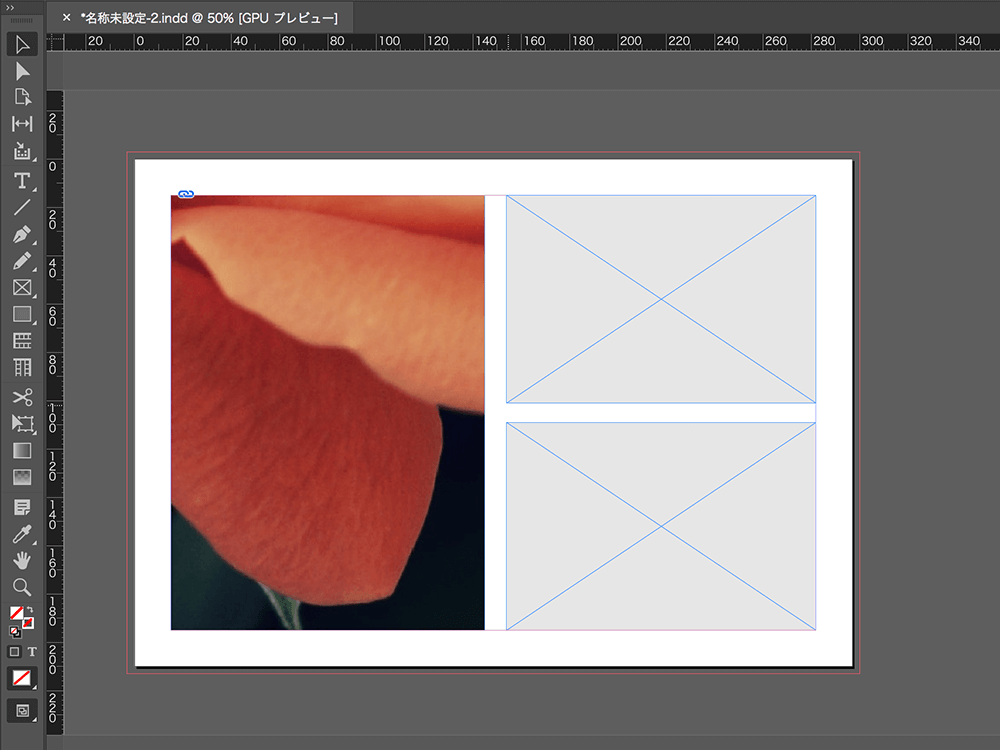
▲前項同様に[ファイル]→[配置...]から画像を選び、カーソルが画像をつかんだ状態に変化したのを確認したら、配置しようとするフレーム内をクリックすると、画像がフレーム内に配置されます
▲初期状態では、配置される画像は拡大・縮小率=100%となって、対象フレームの中央に配置されます
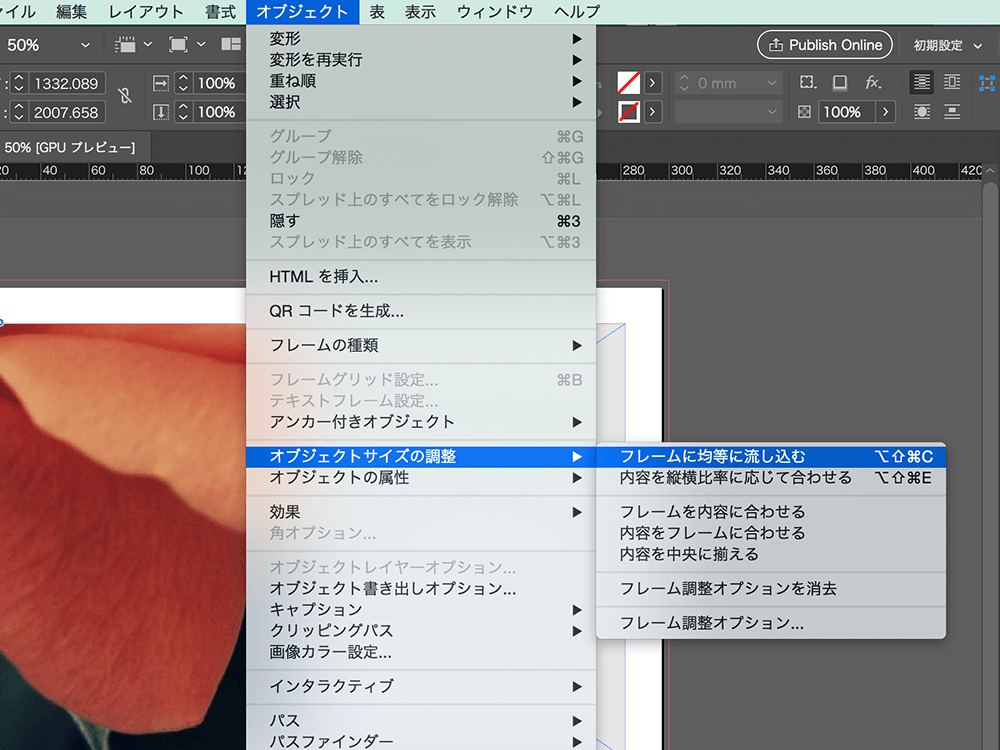
▲拡大・縮小率=100%でフレームから大きくあふれた状態のまま、メニューバーから[オブジェクト]→[オブジェクトサイズの調整]→[フレームに均等に流し込む]を選びます
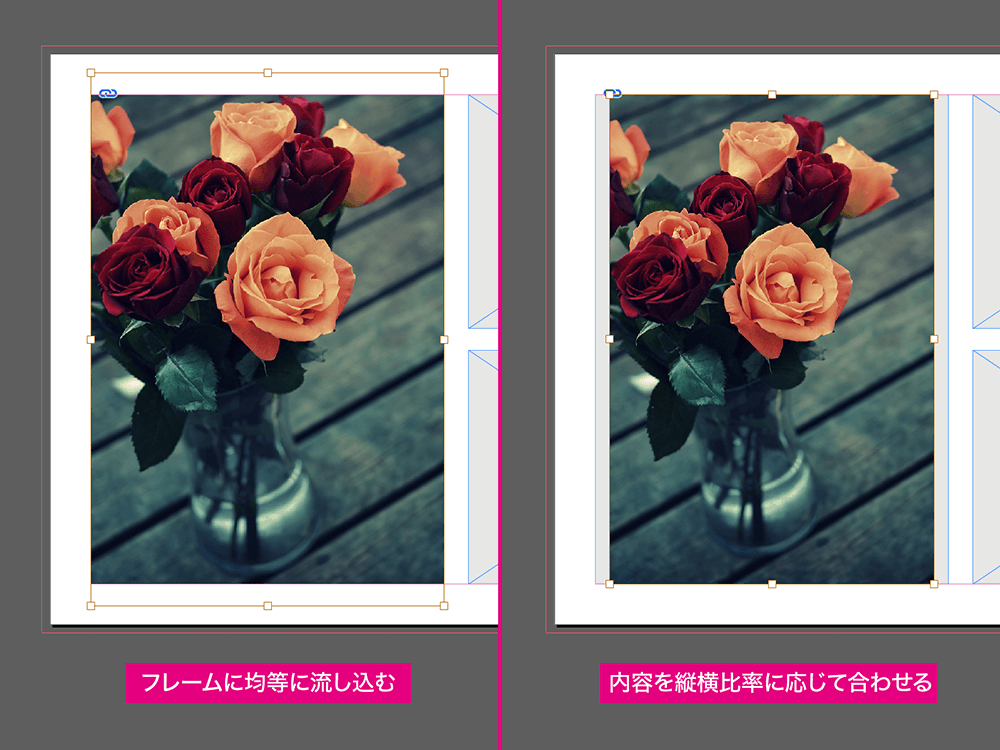
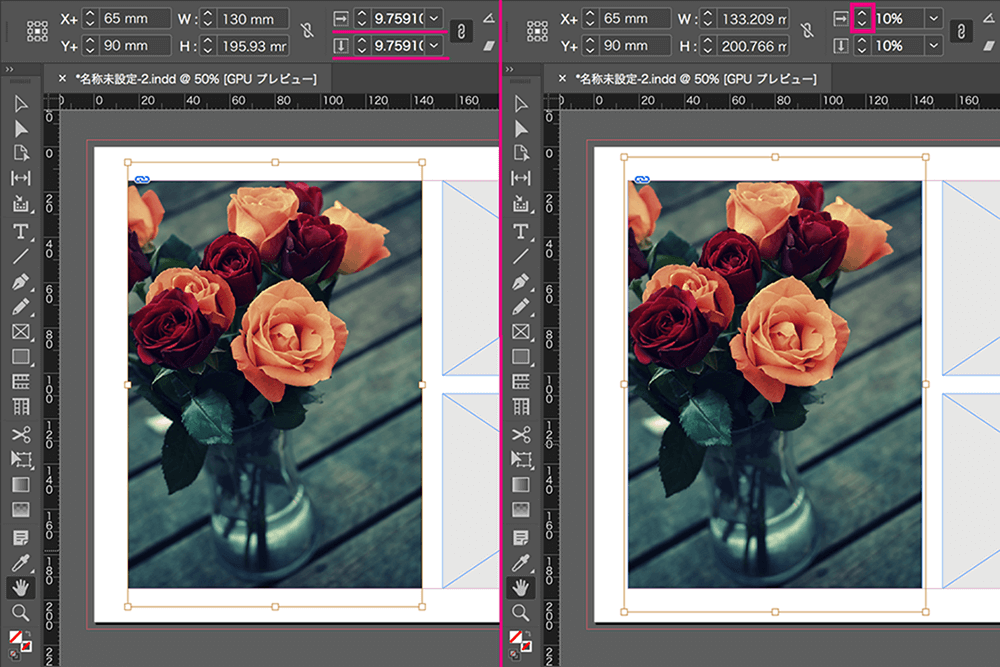
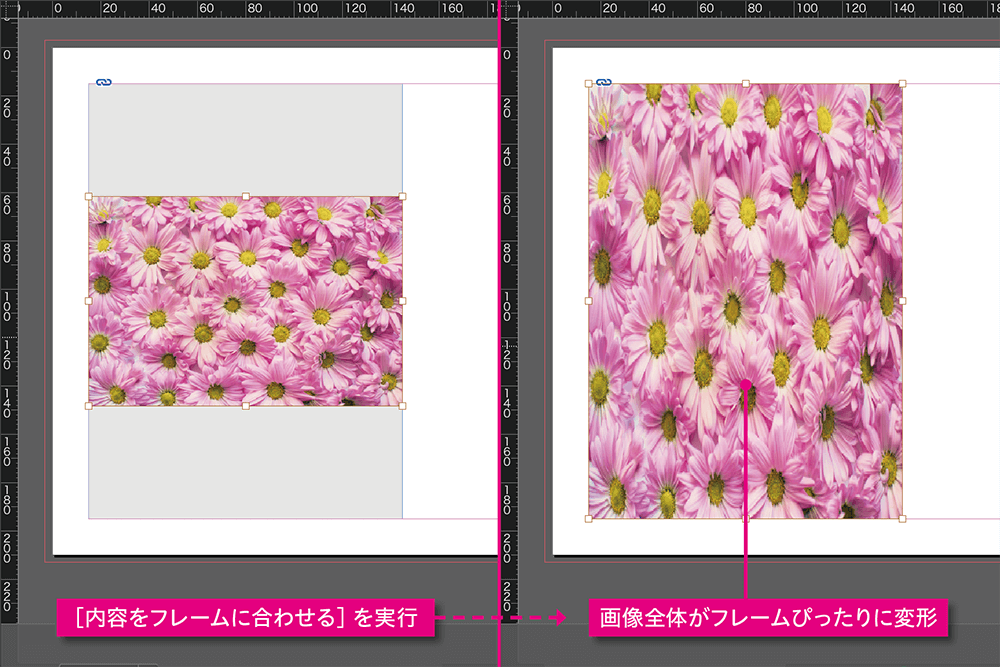
▲[フレームに均等に流し込む]は左側のように、画像の縦横比を維持したまま余白が出ないように、フレームぴったりにサイズが調整されます。画像は対象フレームの中央に配置され、はみ出した部分はトリミングされている状態です。対して[内容を縦横比率に応じて合わせる]は、同じく画像の縦横比を維持したまま、画像全体がフレームからはみ出さないようにサイズが調整されます。いわゆる「ノー・トリミング」の状態になりますが、フレームと画像の比率が合っていなければ、右側のようにその分の余白が生じます
▲自動サイズ調整では、数値窓があふれています(小数点以下16ケタ)。そのままでも問題ありませんが、拡大・縮小率の数字を整え、この後の作業をしやすくしておきましょう。窓の左側にある上下矢印をクリックすると整数で数字が増減します。直接数値入力もできますが、まずは荒く調整した後、小数点以下ヒトケタ程度に整えると良いでしょう
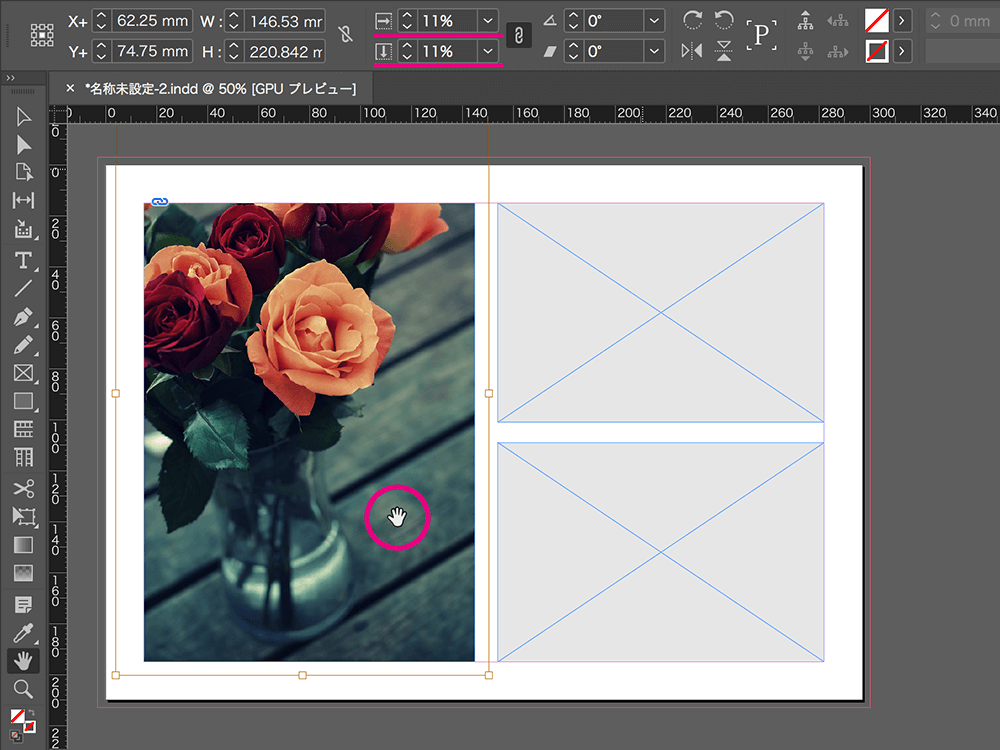
▲ここでは拡大・縮小率を11%に決定した後、画像をドラッグしながらトリミングを調整しています
▲同様に、全ての画像を配置してこのページの完成です
[[SplitPage]]
Point3:フレームのサイズを画像に合わせる
この項では自動的にフレームをリサイズする方法について解説します。トリミングができない/したくない場合は、前述の[内容を縦横比率に応じて合わせる]を選択後、フレームのサイズを調整し余白をなくしていきます。ただしフレームのサイズを変えるため、場合によってはレイアウト自体の再調整が必要になることもあります。
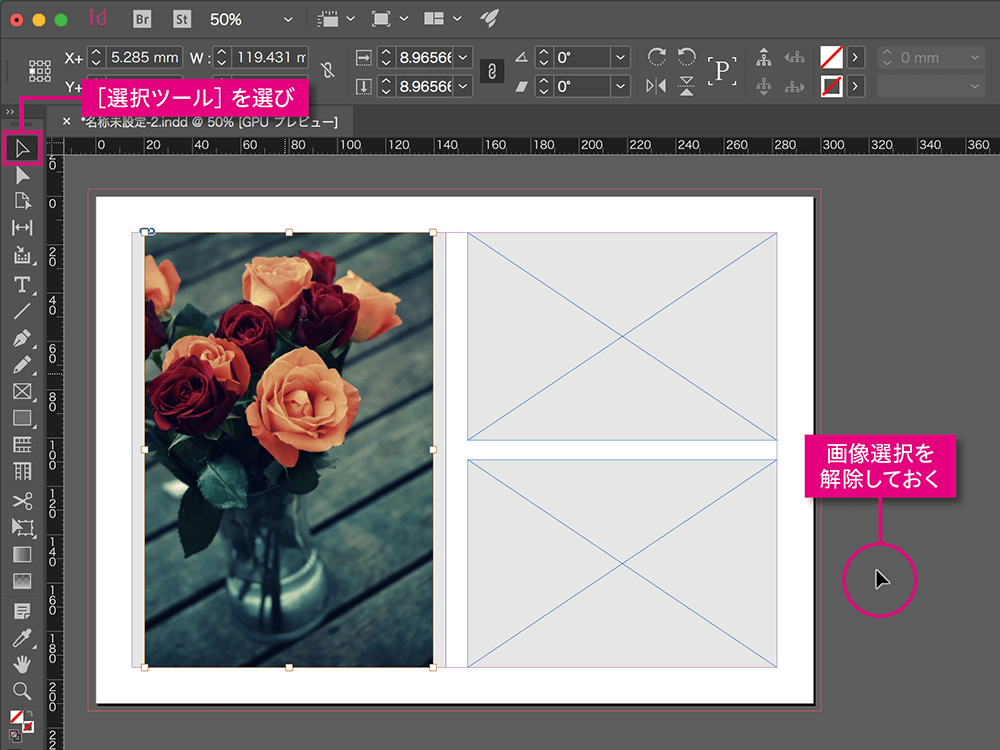
▲[内容を縦横比率に応じて合わせる]でサイズ調整した直後は、画像が選択されたままの状態です。選択ツール(黒い矢印のポインタ)を選び、何もないところをクリックして画像選択状態をいったん解除します。もちろん、メニューバーから[編集]→[選択を解除]を実行しても良いでしょう
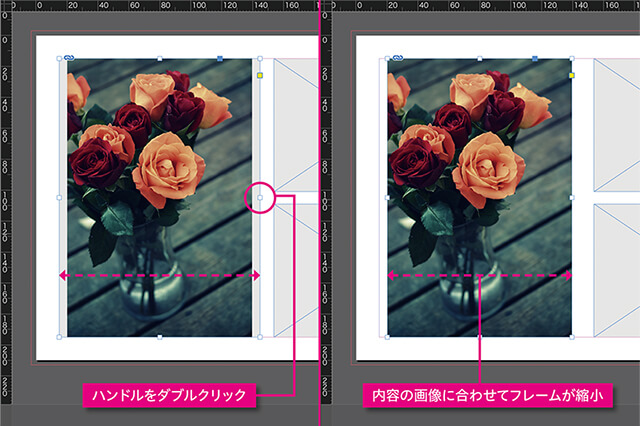
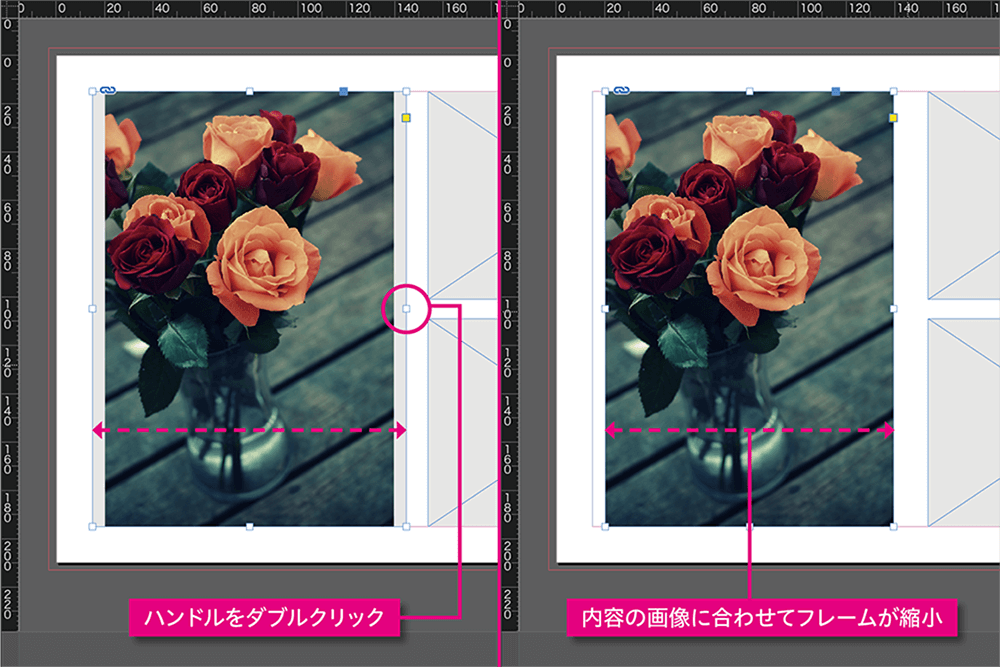
▲改めて対象のフレームをクリックし、フレームを選択した状態にします。そのままフレームのハンドル上でダブルクリックすると(左)、配置した画像のサイズぴったりにフレームがリサイズされます(右)。この際、画像の現在位置を保ったままフレームの方がリサイズされますので、ダブルクリックしていない側も動いていることに注意が必要です
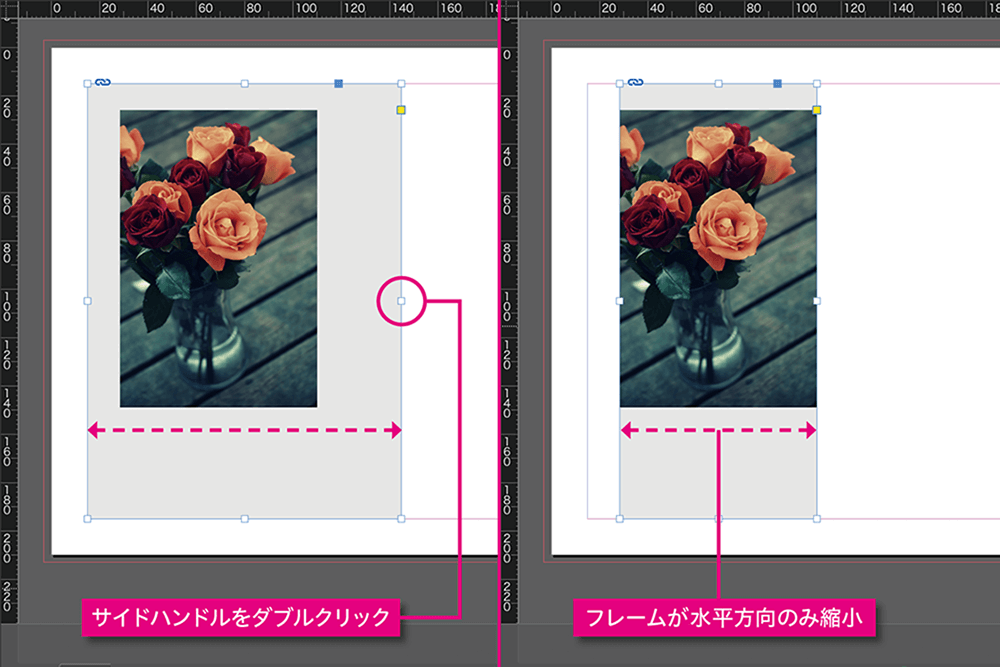
▲フレームサイズの自動変更はいつでも、任意の状態から可能です。左右どちらかのハンドルをダブルクリックすると水平方向にのみ、上下ハンドルでは垂直方向のみリサイズが行われます
▲同様にコーナーハンドルをダブルクリックすると、フレーム全体が画像に合わせて拡大・縮小します。少々癖がありますが、InDesignを操作する上で頻繁に行う操作になるはずです。何度も試してフレームの挙動に慣れましょう
[[SplitPage]]Point4:画像の「変倍」に注意しましょう
本稿の導入部で「重大なミス」と書きましたが、例えばこんな状態です...さて、わかりますでしょうか?
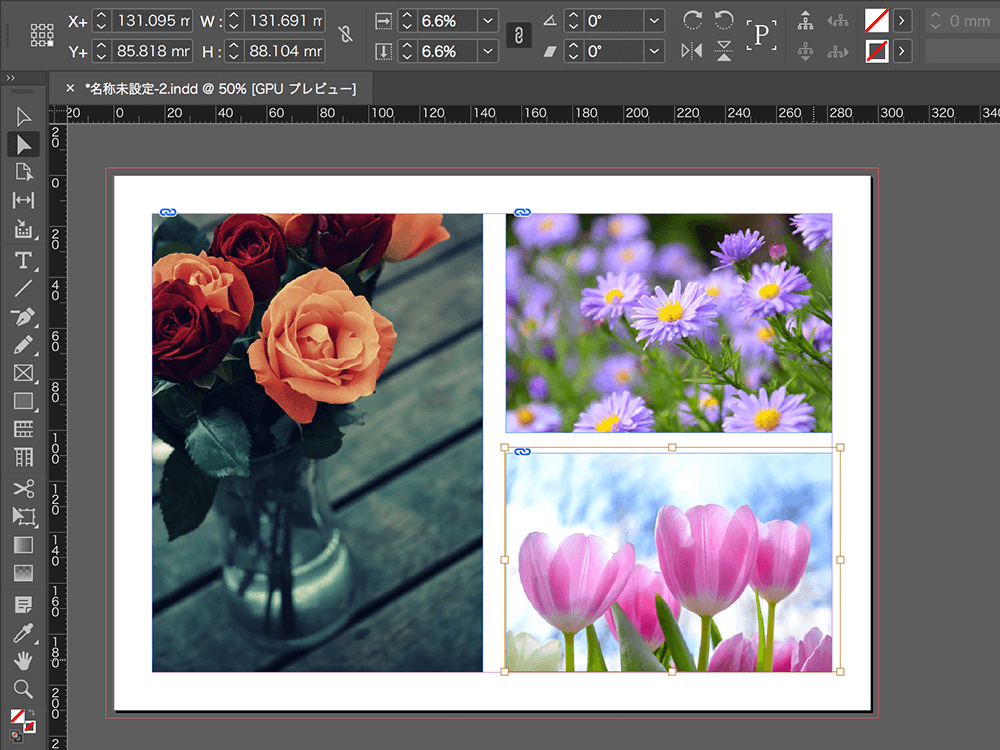
▲配置した画像の縦横の比率が異なっている。いわゆる「変倍」状態です。ウィンドウ上部にある拡大・縮小率の数字を見ればわかるでしょう。左右方向にわずかにつぶれた状態になっています。少し見た程度ではわからないくらいの変化ですが、それゆえに気付きづらい。製品写真だったり、VIPの顔写真だったりしたら大問題にもなりかねません
自分の作品であれば比較的気付きやすいとは思いますが、うっかりミスは誰にでもあります。特に、何かとミスを誘発しがちなのがドラッグ操作です。必ず[Shift]キーを押しながら実行しましょう...とはいうものの、何度もドラッグを繰り返しているとミスも増えてきます。キーを離すタイミングがわずかに早く、縦横比の固定が外れてしまう事故も多いようです。
もうひとつ変倍事故の原因として考えられるのが、メニュー選択を間違えた...というもの。
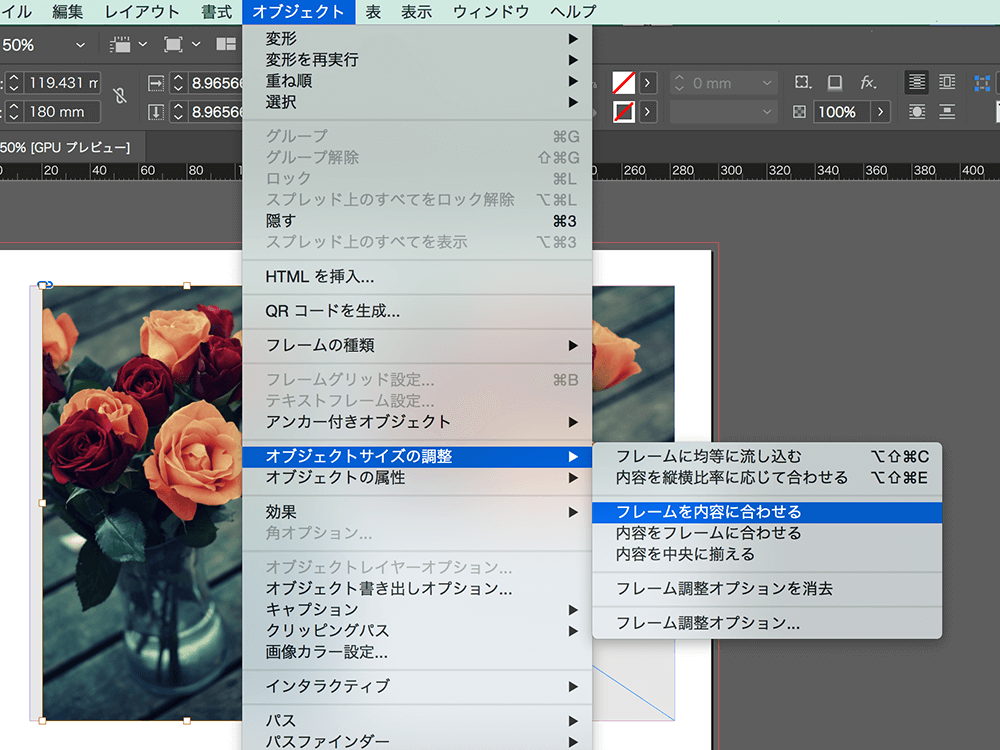
▲メニューバーから[オブジェクト]→[オブジェクトサイズの調整]→[フレームを内容に合わせる]を選んでも、ハンドルのダブルクリックと同様に、内容画像に合わせたフレームのリサイズが可能なのですが...すぐ下にある[内容をフレームに合わせる]と紛らわしいので注意しましょう
▲これは[内容をフレームに合わせる]の極端な例です。画像の縦横比は無視し、フレームの縦横比に合わせて強制的に、縦横独立して拡大・縮小します。自動的に「変倍」状態にしてしまうという、滅多なことでは使うことのないコマンドといって良いでしょう。紛らわしくて一瞬どちらか迷うことも多く、間違いを起こしやすいという理由から、直感的操作のできるダブルクリックを推奨しています
長々と解説してきましたが、要旨は以下の3点となります。
・自動調整を利用して一気にサイズを合わせる
・数値を意識しながらサイズの微調整をする
・ドラッグを使ったサイズ調整をできるだけ避ける
うっかりミスを防ぎ、また最終チェックの際ミスに気付き易くするために、InDesignで画像を扱う際に習慣付けておきたいポイントです。
今回は以上です。次回もぜひお付き合いください。
(第10回の公開は、2018年10月以降を予定しております)
プロフィール
-

-
斎藤直樹(グラフィックデザイナー)
株式会社コンセント
神奈川県横浜市生まれ。1987年東京造形大学造形学部デザイン科I類卒。広告企画制作会社、イベント企画運営会社を経て、1991年株式会社ヘルベチカ(現コンセント)入社。HUMAN STUDIES(電通総研)、日経クリック、日経パソコン(日経BP社)などの制作に関わる。東洋美術学校ではグラフィックデザインの実習を担当。
-

-
尾形美幸(編集者)
株式会社ボーンデジタル
CG-ARTS(公益財団法人 画像情報教育振興協会)、フリーランス編集者を経て、2015年よりボーンデジタル所属。CGWORLD関連媒体で記事の執筆編集に携わる。東洋美術学校ではポートフォリオの講義を担当。東京藝術大学大学院修了 博士(美術)。著書に『ポートフォリオ見本帳』(2011)。共著書に『ポートフォリオアイデア帳』(2016)などがある。
Information
-

-
採用担当者の心に響く
ポートフォリオアイデア帳
発売日:2016年2月3日
著者:中路真紀、尾形美幸
定価:2,000円+税
ISBN:978-4-86246-293-0
総ページ数:128ページ
サイズ:B5判
詳しくはこちら