Case03:杉山 舞さん
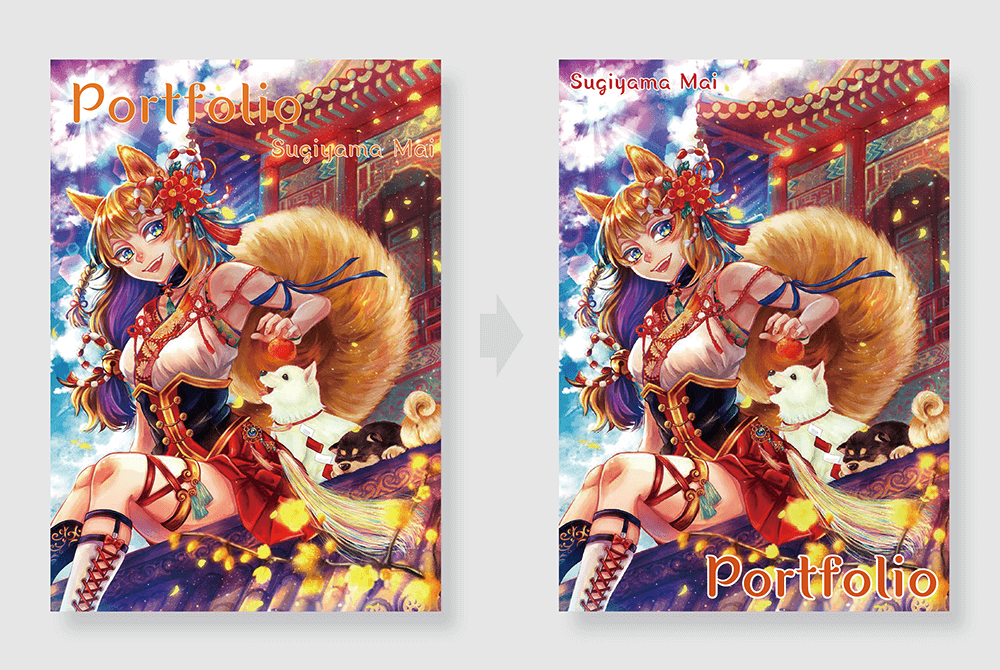
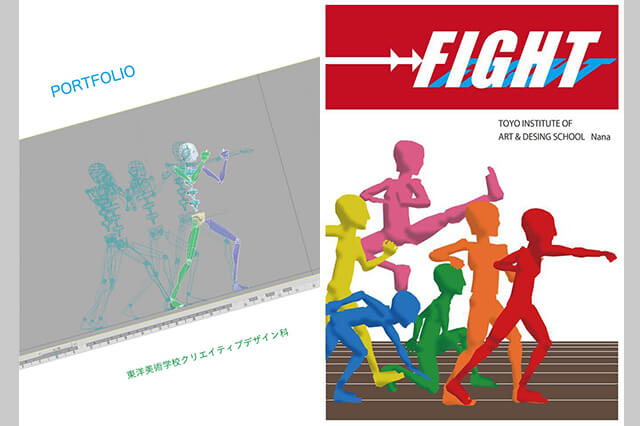
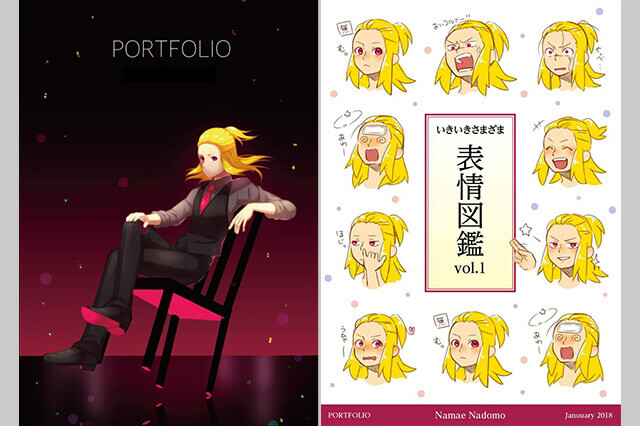
Before
文字が大きめにも関わらず、絵柄に溶け込んでしまっています。世界観に合わせたフォント選択や、人物の髪色などと同系色の文字色を選んだところまでは良かったのですが、肝心の文字配置に迷いが感じられます。特に2本の文字列を「左から/右から」と振り分けるのは、素人臭いレイアウトの典型ですので避けましょう。また白フチ文字にするなど、苦し紛れの部分も目立ちます。
After
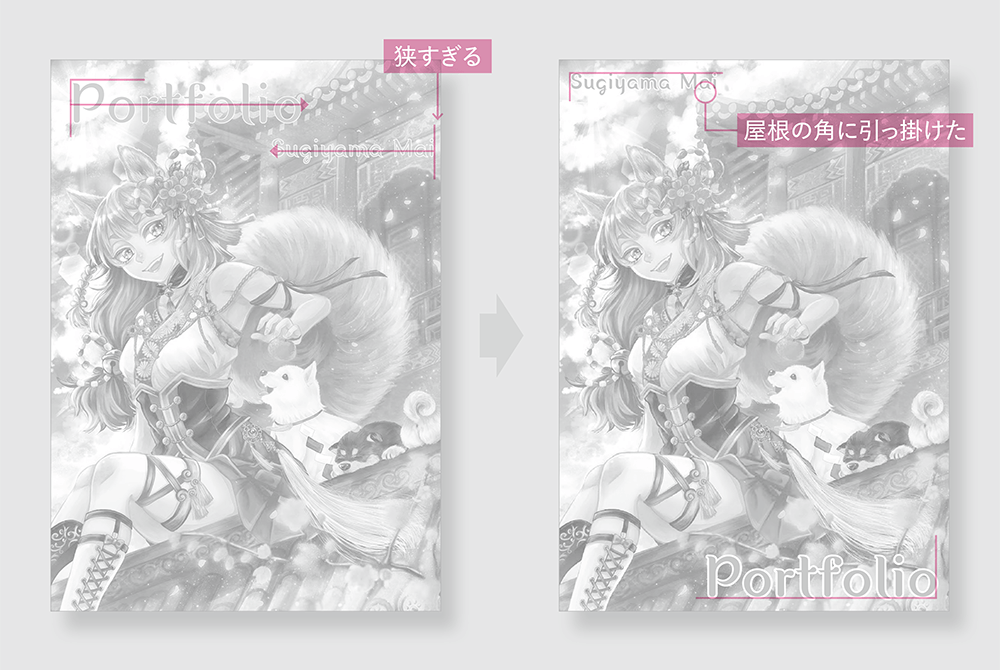
名前を配置した位置の根拠が薄く、右端も狭すぎました。まずここから決めていきましょう。画面左上はセオリー的には一等地。絵的にも空が光り、ヌケを感じさせたい部分ですので、ここを大きな文字で塞いでしまうのは勿体ないです。大きな文字は右下に移動してもらいましょう。
名前のサイズはわずかに小さくしました。ただし狭いスペースに押し込むとかえってヌケが悪くなりますし、文字も小さくなり過ぎるので、あえて屋根の角に引っ掛ける程度にしました。文字色はそのままだと空のコントラストに負けてしまうので濃色に、赤味を強くしています。
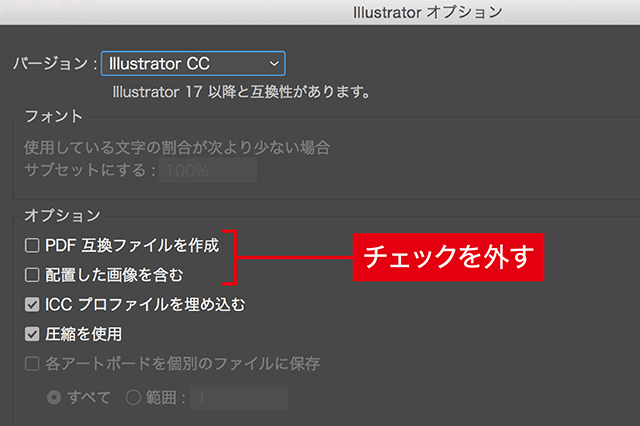
白フチ文字はやるなら大胆に。ただしフォントを痩せさせないように注意しましょう。同じ文字列を2つ重ねるか、アピアランスパネルで重なり順を操作するなどしましょう(具体的なやり方は「イラレ/文字の縁取り/袋文字」などのキーワードから検索してみてください)。
Case04:山田 萌未さん
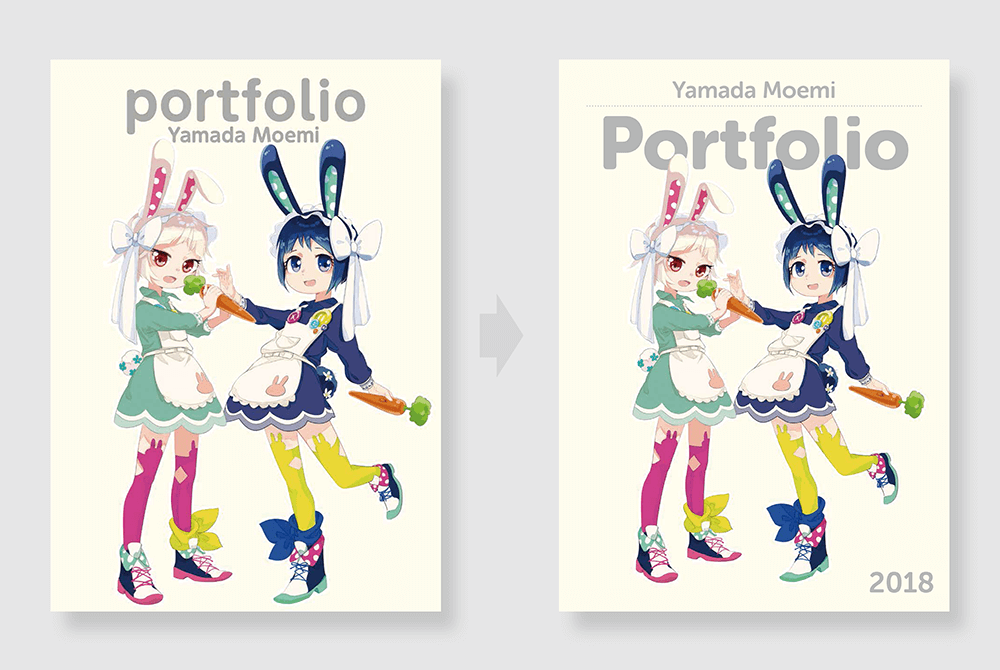
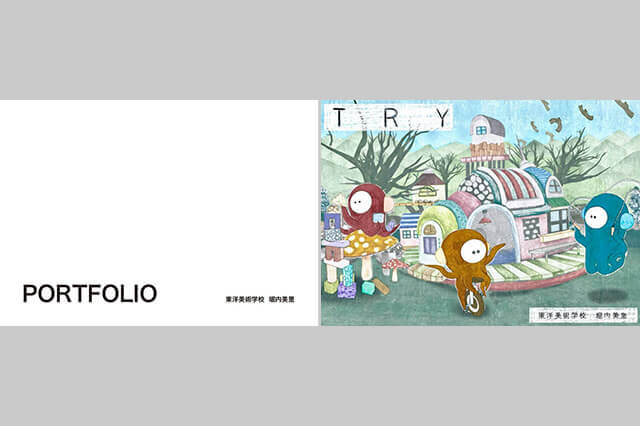
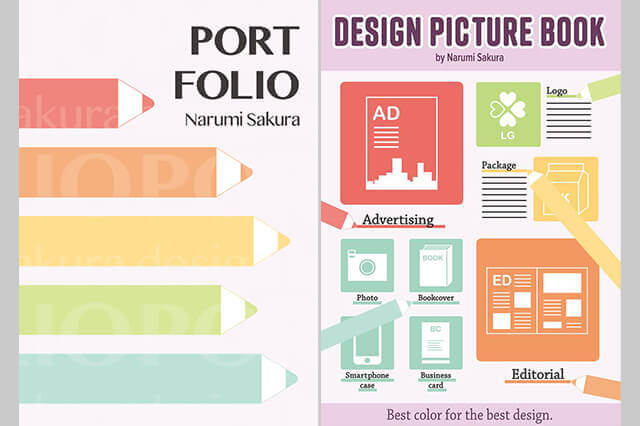
Before
白地を活かして印象的な仕上がりになっていると思います。なんとなく天地方向に狭苦しい感じがするのは名前とウサ耳とが干渉しているからでしょうか。またイラスト自体も気持ち小さくした方がバランスは良くなったと思います。
After
A4サイズの地に対して図柄が縦長に間延びしてしまっている。そこをいかに解消するかがポイントです。何よりチャームポイントであるウサ耳を目立たせたいので、あえて文字に乗せてはどうかと思いつきました。そうすることで天地も圧縮できるはずです。
少々可読性が損なわれても問題ないであろう「Portfolio」の文字を下側に置き、フォントのウエイトもより太めにしました。横幅要素を文字列によってできるだけ稼ぎたいのと同時に、ウサ耳のぷっくりとした形も意識しています。
イラストは8%ほど縮小しました。縮小率はある程度キメ打ちです。文字と絵柄とのかかり具合は、主に文字サイズと字間とを調整することで決定していきました。可変要素をどれにするのかは場合によりますが、覚悟を決めて「ここは動かさない」という基準をひとつ定めてしまうのもレイアウトに迷わない秘訣です。
点線は横幅をさりげなく稼ぎつつ、名前とタイトルとを分ける意図で置いています。さらに天地のマージンをしっかりと定めましょう。右下のアキが少し寂しいので、ひとまず適当な数字を入れました。ここはマークでもなんでも構いません。優先度は低いものの、角を締める意味があるのでレイアウト的には何気なく重要なポイント。文章におけるピリオドのようなものですね。