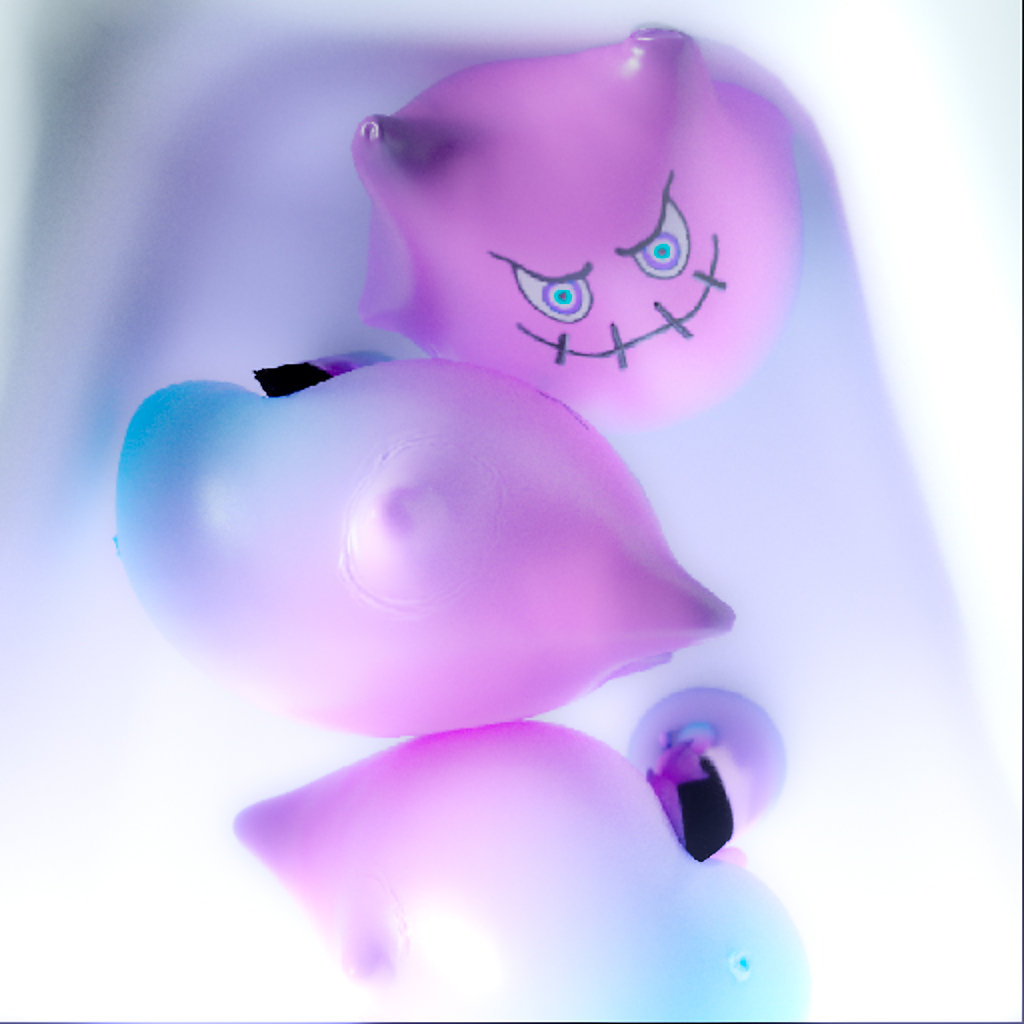
今回は、Vellumを使用して風船を制作します。

Vellumを使用した複数の風船の表現
今回はHoudiniのVellumの超基本的なセッティングを行なっていきます。筆者自身あまりVellumを使う機会は多くありませんが、ノード数や設定項目が多く、様々な独自アトリビュートを認識するSolverなので使いこなすのはかなり難しいような印象があります。今回は本当に初歩的な設定のみで布のシミュレーションを再現していますので、初心者の方もマネしやすい作例かと思います。
【1】悪魔ちゃんを読み込む
FileノードでZBrushで作成した悪魔ちゃんを読み込みます。事前にZBrushでリトポロジーをしてあります。
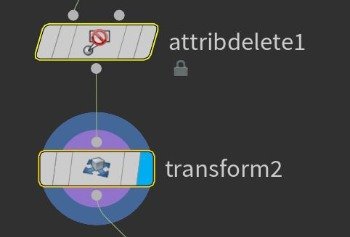
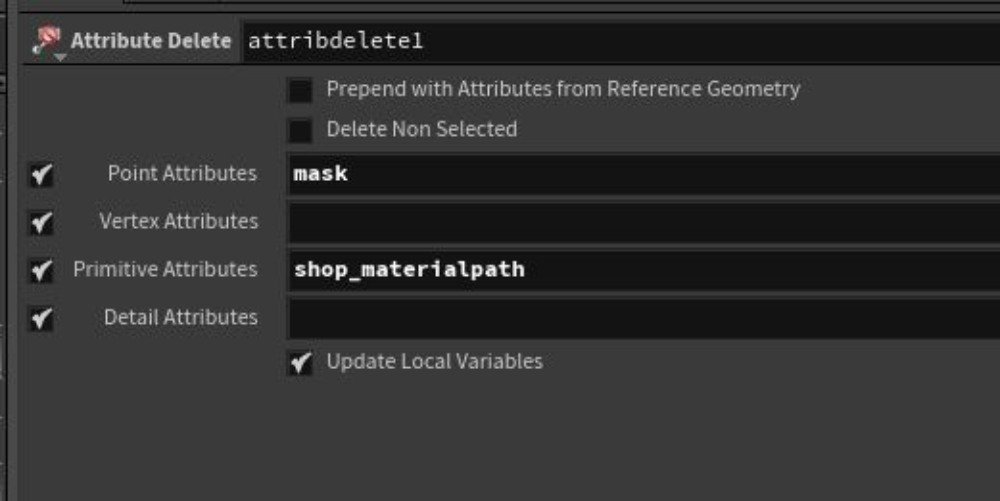
【2】不要なアトリビュートを削除
不要なアトリビュートがある場合はDelete Attributeノードで削除しておきます。

【3】シミュレーションの開始位置に移動
Transformノードでシミュレーションの開始位置に移動させます。
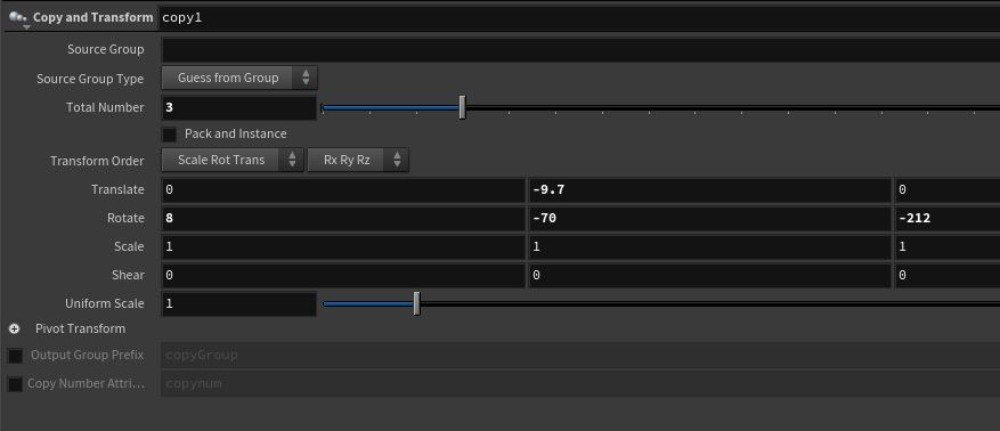
【4】悪魔ちゃんを複製
Copyノードでシミュレーションを行いたい数だけ悪魔ちゃんを複製しオブジェクト同士が重ならないように適当に移動させておきます。

【5】コリジョン対象を作成
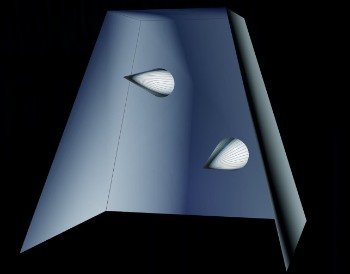
次にコリジョン対象を作成します。今回ははこのようなものとトゲのようなものをコリジョン対象とします。
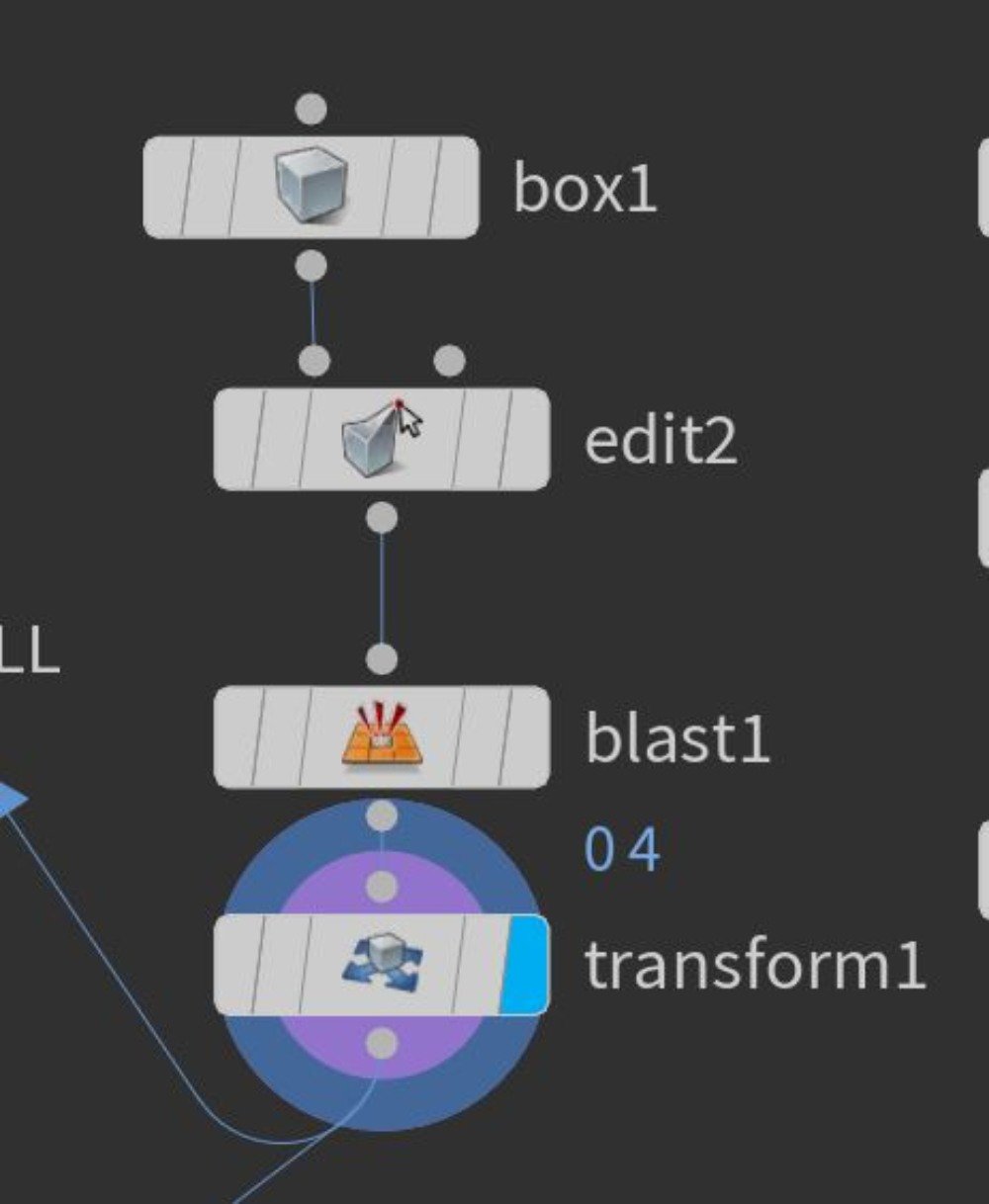
【6】コリジョン対象を作成(2)
BoxとCornから編集しこのような形状を用意します。この内部で悪魔ちゃんの風船が膨らみながらひしめき合うような感じになります。
【7】悪魔ちゃんとコリジョン対象を接続
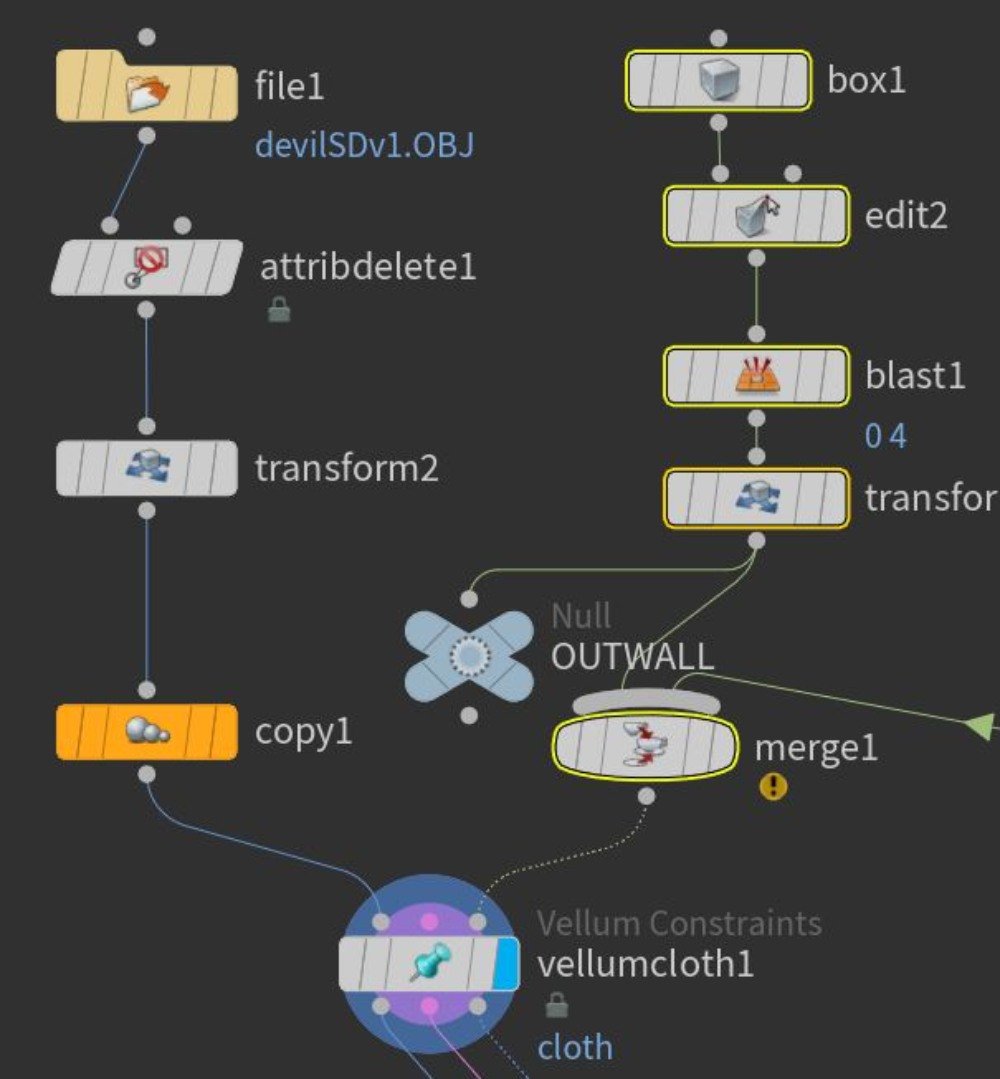
Vellum Cloth Constraintsノードを作成し、悪魔ちゃんとコリジョン対象を画像のようにつなげます。
【8】Vellum Constraint TypeをClothに設定
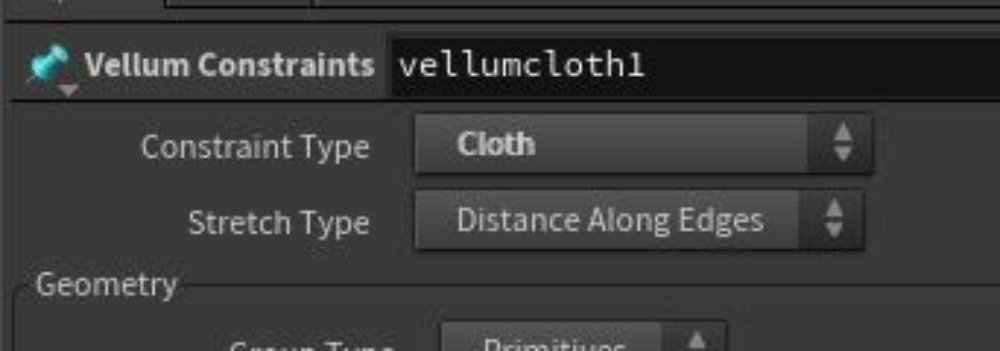
Vellum Constraint TypeをClothにすることで、柔らかい素材の伸縮表現ができます。
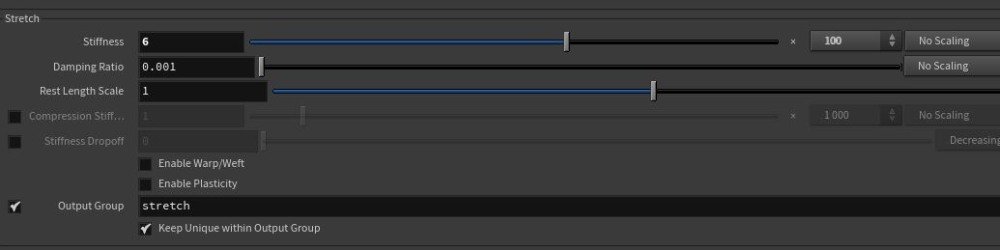
【9】Stiffnessの数値を編集
Stretchの項目のStiffnessの数値を編集します。数値を上げると堅い素材、下げると柔らかい素材になります。この数値はシミュレーション時の布の伸び具合に密接に関係してくるものなので、何度かシミュレーションをかけつつトライ&エラーで目的の結果が得られるまで微調整するといいでしょう。

【10】Vellum Pressureノードを接続
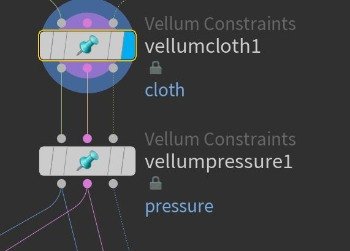
Vellum Pressureノードをつなげます。こちらのノードでも同様にStiffnessの値をいじれます。
【11】Vellum Solverを接続
設定できたらVellum Solverを接続します。このノード内でシミュレーションが働きます。
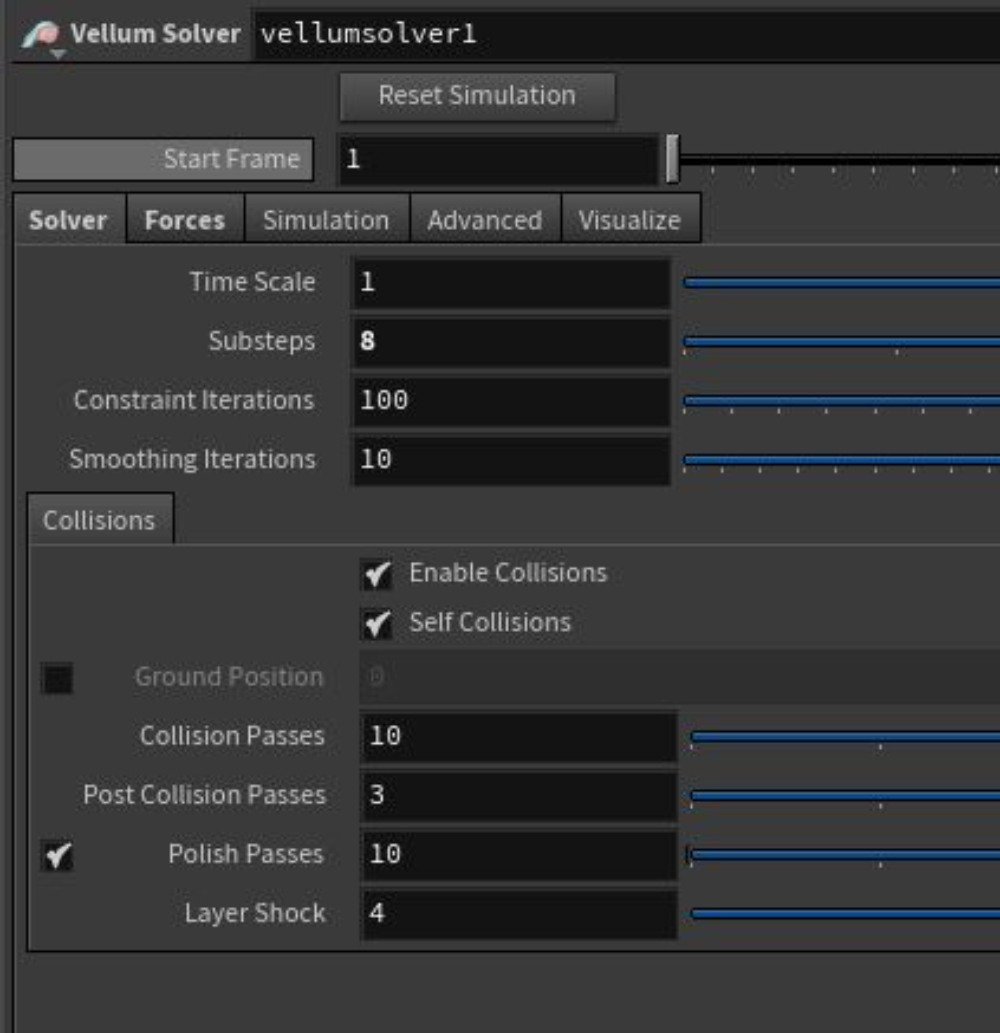
【12】Solverタブの設定
SolverタブのSubsteps数を上げ、Self Collisionsにチェックを入れます。

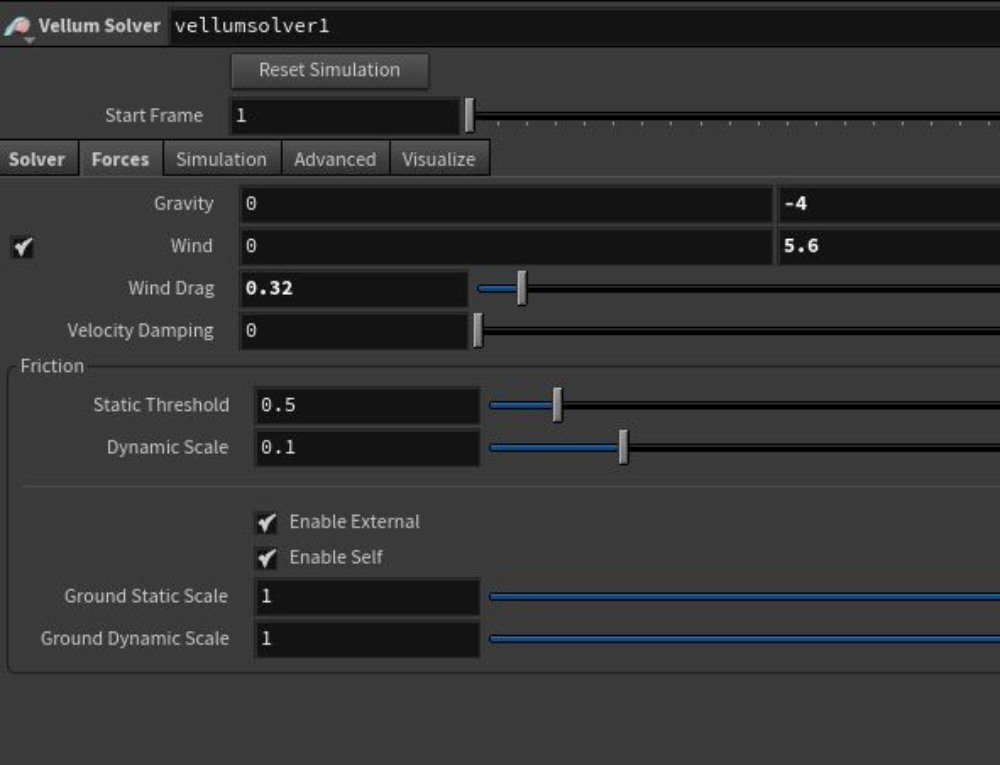
【13】Forcesタブの設定
Forcesタブでは布に働く力を設定できます。この場合下から上にふんわりと上がっていく感じにしたいのでGravityを少し弱め、Windの+Y方向に数値を入れます。Wind Dragは空気抵抗になります。

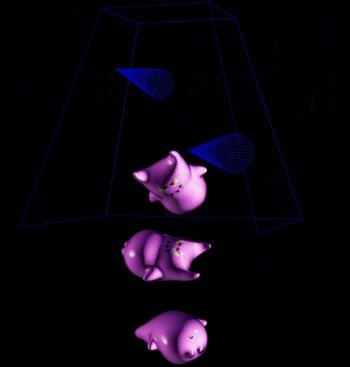
【14】シミュレーションを実行
では実際にシミュレーションをかけてみましょう。File Cacheノードでキャッシュをとりながら進めるといいでしょう。

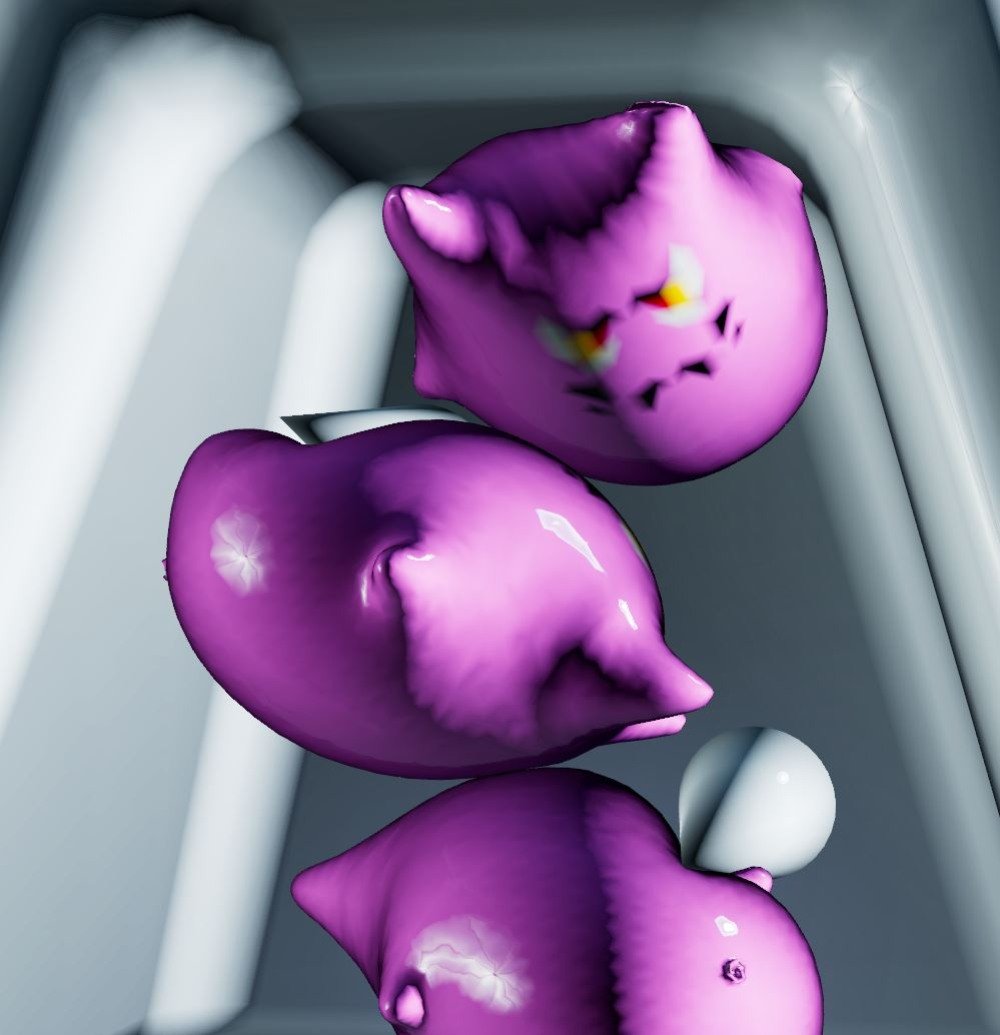
【15】ポリゴンが伸びたりいびつになったりする場合
モデルのポリゴンが伸びてしまったりいびつになってしまっている場合は、Vellum Post Processノードでスムースをかけるといいでしょう。

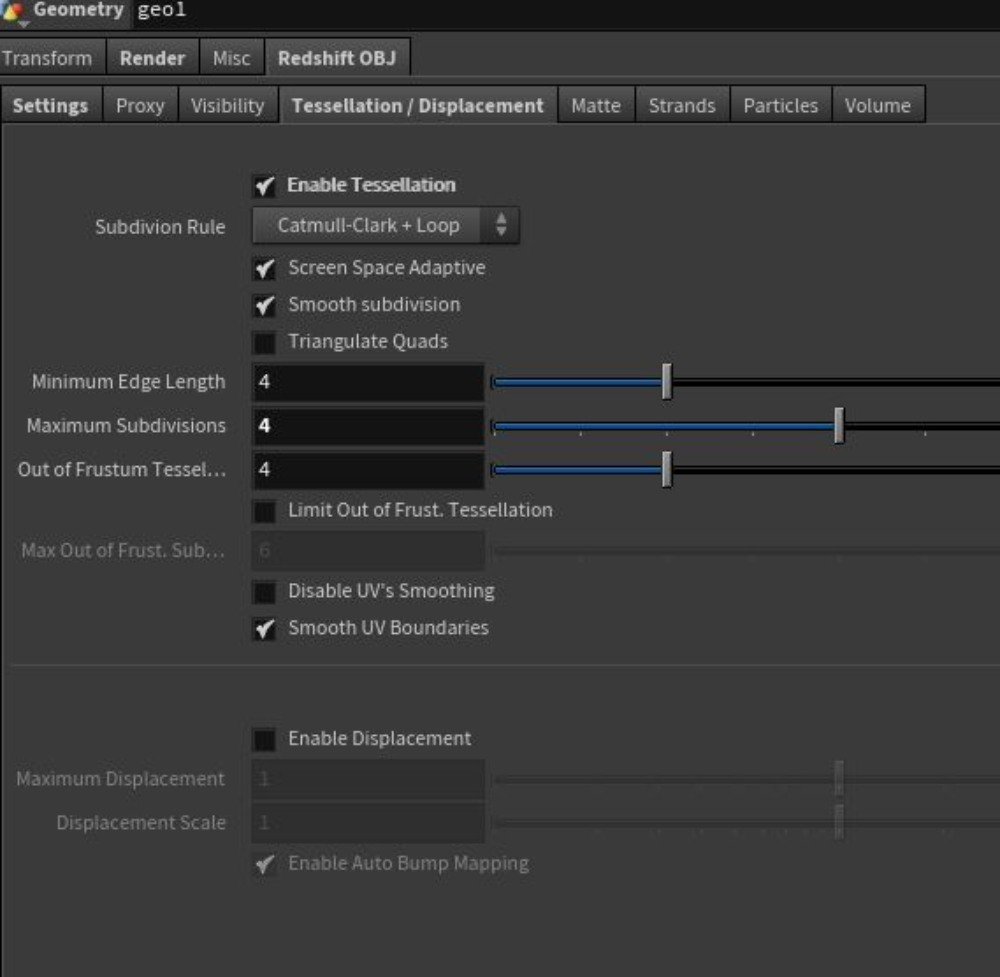
【16】ポリゴンが伸びたりいびつになったりする場合(2)
もしくは最後にレンダリング設定のためのTessellationをONにし、レンダリング時にSubdivideをかけましょう。


森田悠揮 / Yuuki Morita
フリーランスキャラクターデザイナー/デジタルアーティスト/造形作家
国内外問わずアート、映画、ゲーム、広告、デジタル原型など様々なジャンルで活動しているフリーランスのアーティスト。ZBrushでの生物や怪獣などのクリーチャーデザインを得意とする傍ら、Houdiniを用いた動画、アート制作なども行う。初の著書 『the Art of Mystical Beasts』ボーンデジタルから発売中。
website: itisoneness.com
Instagram: yuukimorita
Twitter: @YuukiM0rita
TEXT_森田悠揮 / Yuuki Morita(OnenessArt)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)