今回は画像生成AI「MidJourney」を使用した作例です。DepthMapとZBrushを使ってキャラクターを立体化してみました。
AIとの共同制作
「MidJourney」は、入力したプロンプト(Prompt)と呼ばれる文章によって自動的に画像を生成するAI技術です。キャラクターから抽象的なもの、背景まであらゆる画像をあらゆるテイストで生成することができます。
プロンプトにお気に入りの映画やアニメ、ブランド名といった単語を入力するだけで「その雰囲気」にかなり近い画像が生成されるため、制作目的ではなくともただ遊んでいるだけで時間を忘れてしまうほど楽しいです。
今回は、その中から「DepthMap」と「ZBrush」を使用してキャラクターを立体化してみました。こうした「AIとの共同制作」のようなスタイルは今後確実に増えるでしょうし、自分では思いつかない形や色の組み合わせが身に付くので、とてもワクワクします。
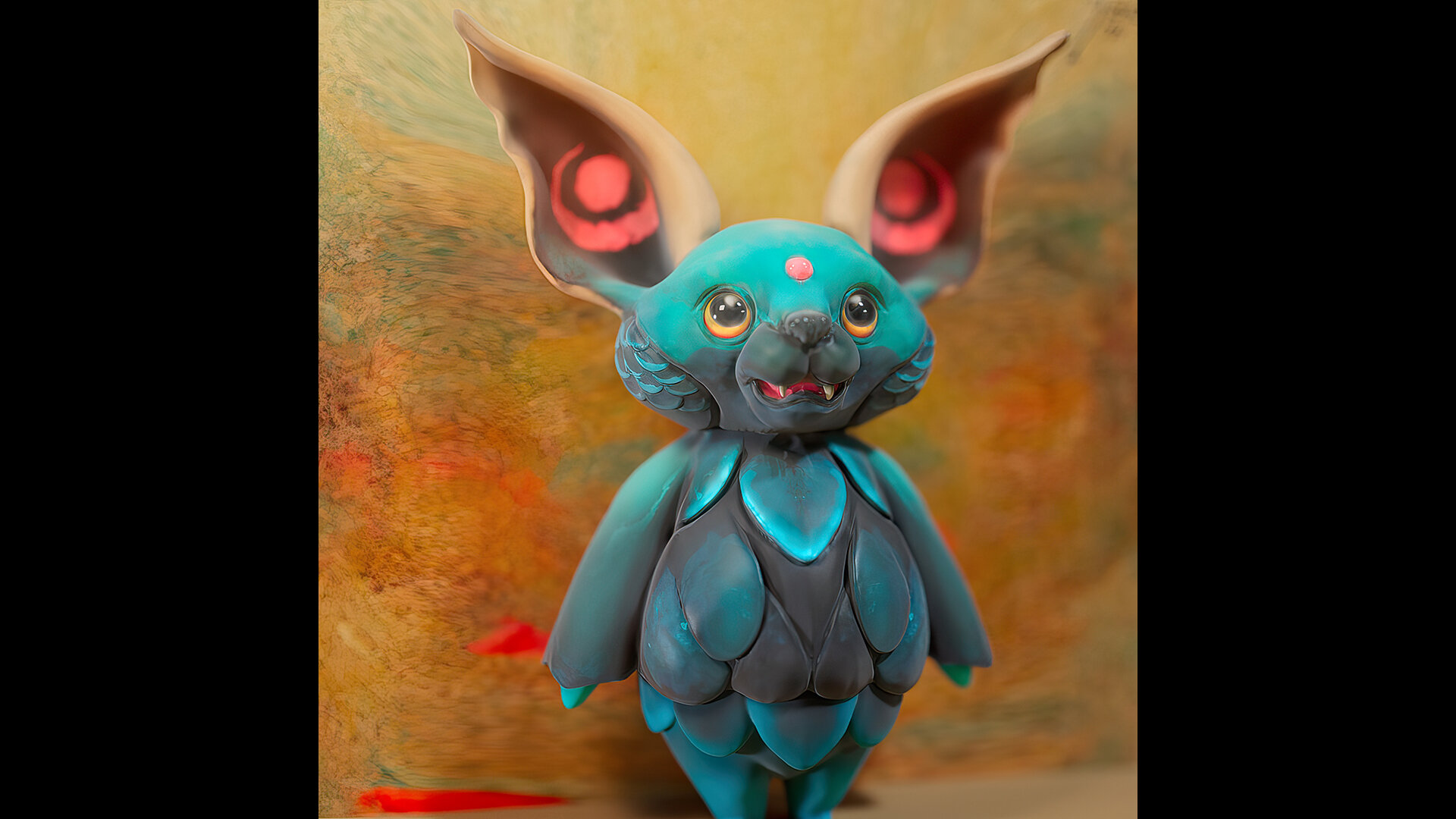
【1】MidJourneyでイメージを選定する
立体化すると面白そうなイメージをMidJourneyからいくつか選定します。キャラクターやオブジェは、「背景」と「主役」がくっきりと分かれているものの方がDepthMapで立体化しやすいでしょう。



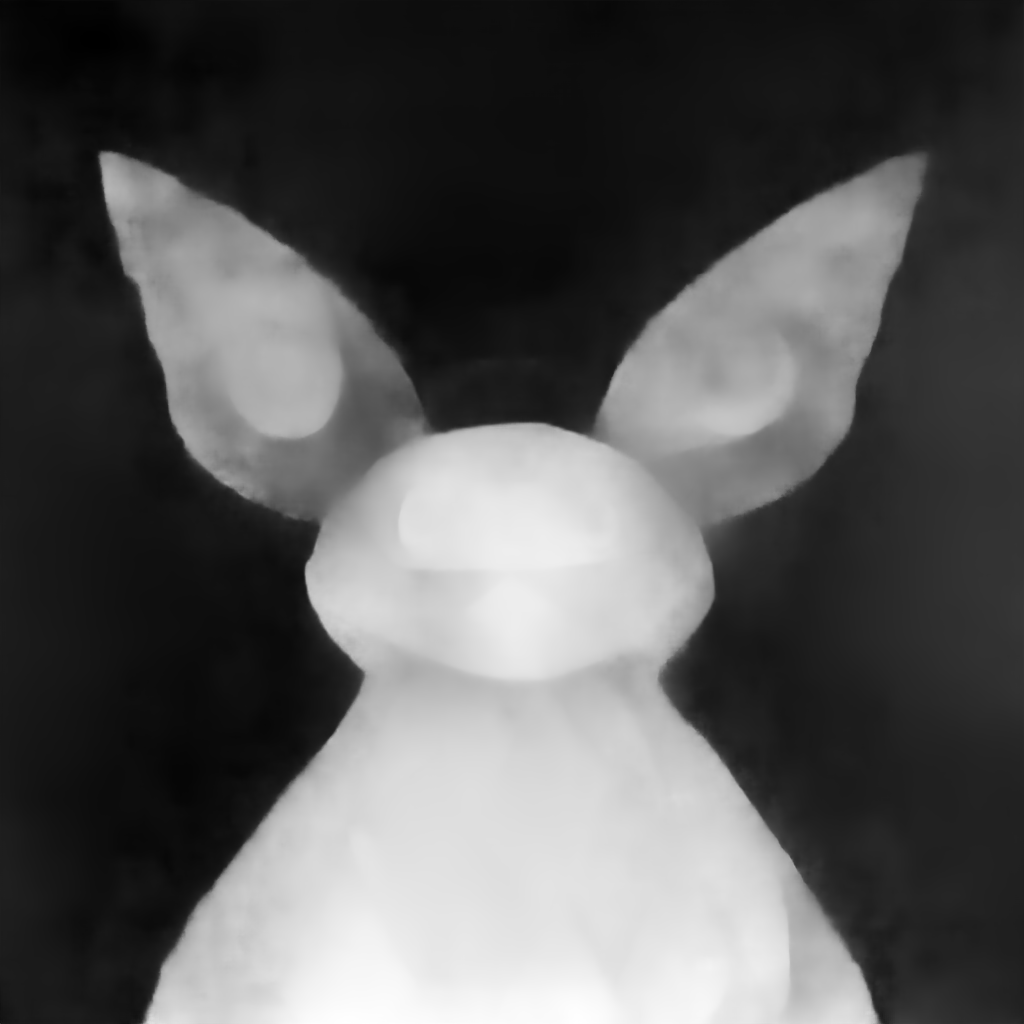
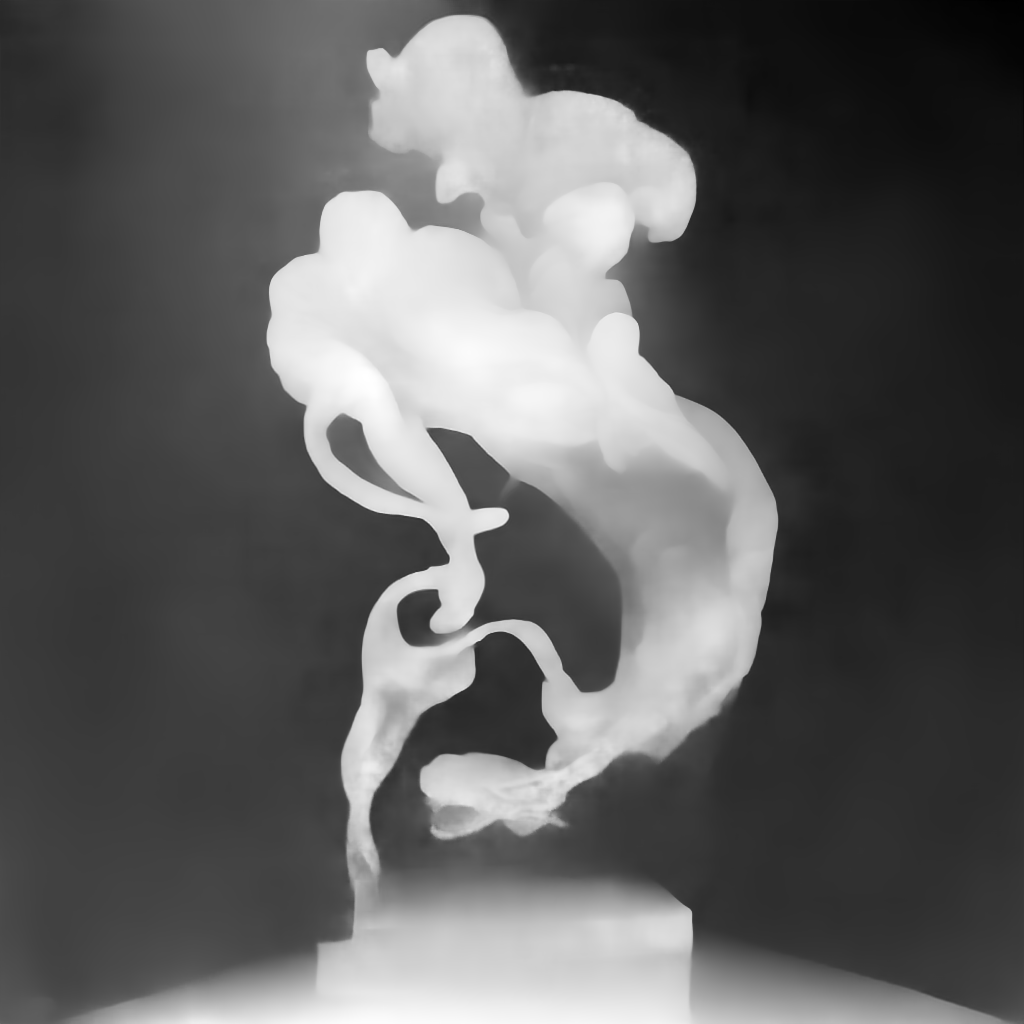
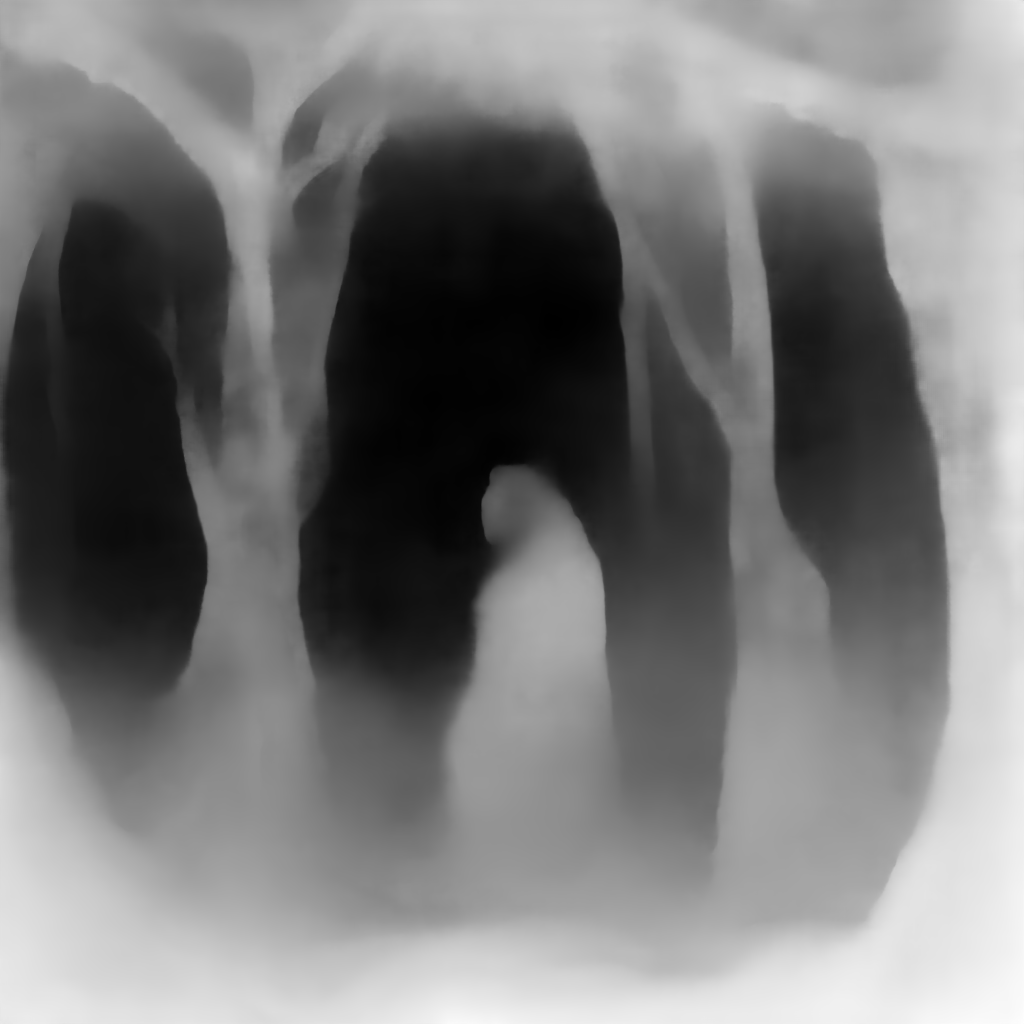
【2】白黒のDepthMapに変換
Boosting Monocular Depth EstimationというプログラムをGitHubで見つけたので、今回はこちらをDepthMap生成に使用します。1枚の画像から自動で奥行を算出し、白黒のDepthMapに変換してくれるものです。
【3】inputsフォルダとoutputsフォルダを用意
GoogleColabでBoosting Monocular Depth Estimationを開くと画像のようになっているので、まずはInstructionsに従って左のファイル一覧内に「inputs」と「outputs」フォルダを用意します。このプログラムを走らせると、自動的にinputsフォルダ内の画像からDepthMapをoutputsフォルダに生成してくれます。終わったらDepthMapをダウンロードしましょう。
【4】ZBrushで立体化する
画像のような白黒の画像になっているので、これをZBrushで立体化していきます。



【5】ポリゴン数を増やす
まずはPlaneを十分にSubdivideしてポリゴン数を増やします。
【6】オリジナルの画像とDepthMapをZBrushにインポート
続いて先ほど生成したオリジナルの画像とDepthMapをZBrushにインポートします。DisplacementタブにDepthMapを読み込み、Intensityを調節します。これで凹凸としてビューポート上で確認できます。[Apply Disp] を押下し、形状を確定させます。
【7】テクスチャをPolypaintに変換
続いてTextureMapタブでオリジナルの画像を読み込んで色付きで見てみましょう。テクスチャはPolypaintに変換しておきます。
【8】キャラクター部分のみを切り取る
キャラクター部分のみを [Ctrl+Shift] で切り取り、余分な部分は削除するか別SubToolへ移動させておきます。
【9】裏面の空洞を閉じて形状を整える
CloseHoleやDynaMeshを使用して穴になっていた裏面を閉じ、そこからMoveブラシ等で背面の形状を整えていきます。
【10】キャラクターの形状をさらに作り込む
DynaMeshの解像度を少しずつ上げていき、キャラクターとしての形状をさらに作っていきましょう。MidJourneyで生成された画像を基に、活かせそうな要素があればそれを整えてデザインを徐々に完成させていきます。
【11】目玉や舌、牙などのパーツは空洞に
目玉や舌、牙などのパーツは別SubToolで作成するので現時点で空洞にしておきます。
【12】ZRemesherでリトポロジー
全体のシルエットがおおよそ決定したら、ZRemesherでリトポロジーをします。PolyGroupもUV展開時のために分けておきました。
【13】UV展開
UV MasterでUVを展開します。
【14】キャラクターの形状を仕上げる
いったんPolypaintを非表示にして、形状に集中してキャラクラーを仕上げていきます。
【15】パーツに色を付けてUV展開
目玉と牙を別パーツで作成。これらも同様に色を塗りUV展開しました。
【16】下半身を作成する
MidJourneyで作成されていなかった下半身も、上半身のデザインに合わせて作成。
【17】背景を追加
背景も追加し、これらをOBJでHoudiniへもっていってRedshiftでレンダリングします。
【18】Multi Map Exporterで出力
ColorTextureとNormalMapをMulti Map Exporterから出力します。
【19】ライティング&レンダリング
Houdini内でライティング、カメラを設定しRedshiftでレンダリングして完成です。
【完成】


森田悠揮 / Yuuki Morita
フリーランスキャラクターデザイナー/デジタルアーティスト/造形作家
国内外問わずアート、映画、ゲーム、広告、デジタル原型など様々なジャンルで活動しているフリーランスのアーティスト。ZBrushでの生物や怪獣などのクリーチャーデザインを得意とする傍ら、Houdiniを用いた動画、アート制作なども行う。初の著書 『the Art of Mystical Beasts』ボーンデジタルから発売中。
website: itisoneness.com
Instagram: yuukimorita
Twitter: @YuukiM0rita
TEXT_森田悠揮 / Yuuki Morita
EDIT_三村ゆにこ / Uniko Mimura