こんにちは、イマジカデジタルスケープの伊藤和博です。
2023年10月までイマジカデジタルスケープのトレーニングサイトと「デザログ」というブログサイトにて、「イトウ先生のTips note」というブログを長らく掲載させていただいておりましたが、今月、デザログからCGWORLD.jpに引っ越してきました。
今後はイマジカデジタルスケープのトレーニングサイトと、このCGWORLD.jpにて月1回のペースで公開していきますので、これまで「イトウ先生のTips note」をご覧いただいていた皆様、また、これからご覧いただく皆様、よろしくお願いいたします。
なお、過去ブログのアーカイブをご覧になりたい方は、イマジカデジタルスケープのトレーニングサイトにて公開しておりますので、そちらの方を参照していただけますようお願いいたします。
●今回の内容
それでは、早速ではございますが、今回のブログは、Illustrator 2024からの新機能「テキストからベクター生成(Beta)」をご紹介します。
以前、【Photoshop Bata版:生成拡張】2023-08-23という記事でAdobe Fireflyを使用したPhotoshopでの生成AIに関する内容をご紹介しました。今回の「テキストからベクター生成(Beta)」も生成AI関連の機能で、「テキストから様々なベクターを自動で作成する機能」になります。
使い方は非常に簡単で、プロパティパネル内に「作成してみたい希望の被写体」「景色(シーン)」「アイコン」「パターン」などの簡単な説明をテキストとして入力すると、入力したテキストからいくつかのバリエーションを含めたベクターが生成される、というものです。
選択中のアートボード内に何らかのオブジェクトがある場合は、そのオブジェクトとの調和を考慮したベクターを提案したり、比較的長めの日本語の文章にも対応しているなど、至れり尽くせりの機能です。
このブログを執筆している2023年11月時点ではまだBeta版の機能となるため、パスの作り込みが多少粗かったり、ということはありますが、正規の機能として今後進化してくると、とても楽しみな機能ではあります。
●さっそくやってみよう!
まずは、任意のアートボードを作成します。ドキュメントのカラーモードに合わせてベクターを生成するため、ドキュメントのカラーモードはRGBでもCMYKでもかまいません。

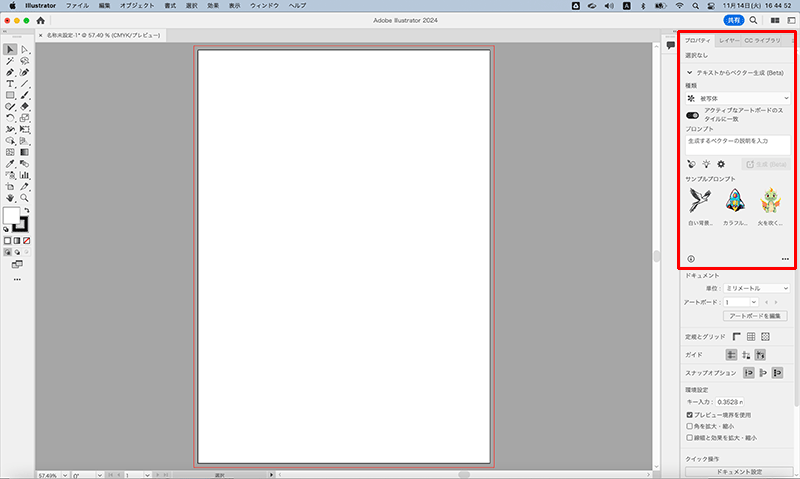
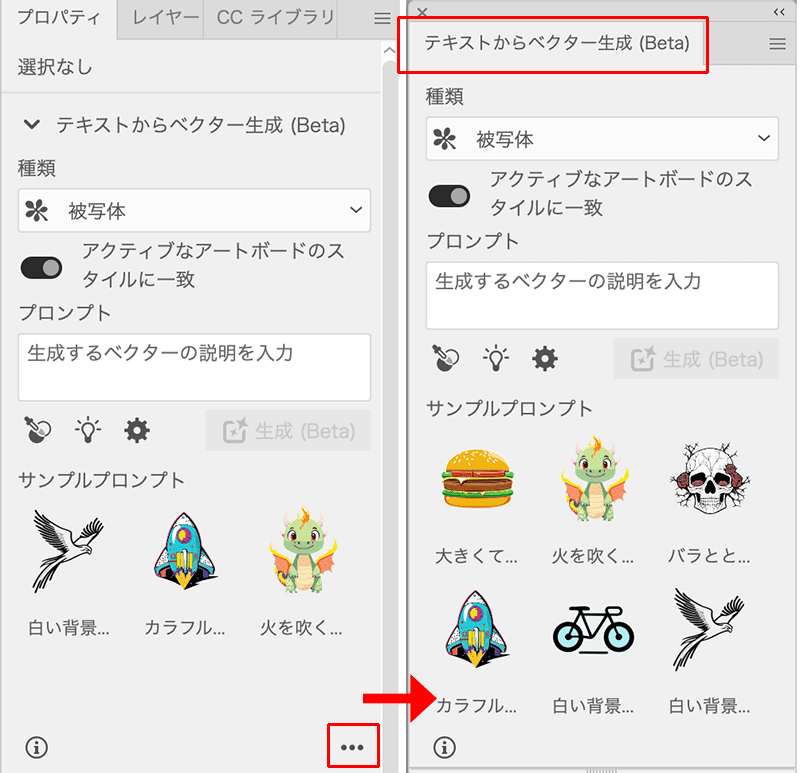
プロパティパネルに、[テキストからベクター生成(Beta)]という項目が確認できます。この項目の右下に[テキストからベクター生成(Beta)パネルを開く]というボタンがあるため、クリックすると別パネルを表示します。

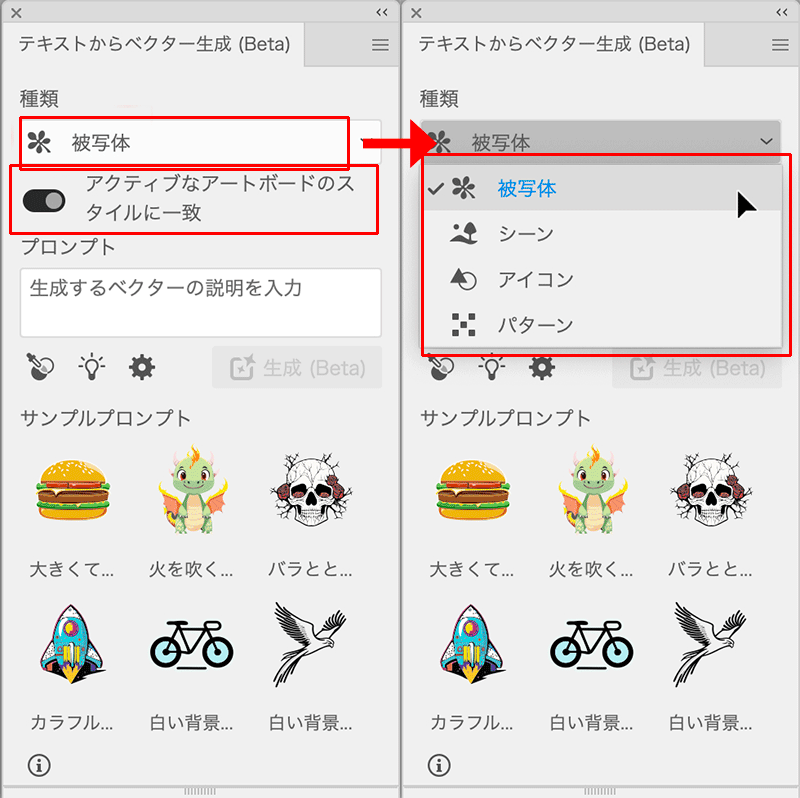
すでにサンプルプロンプトの中にいくつかのベクターが用意されていますが、まずはパネルの上部にある[種類]を確認すると、[被写体][シーン][アイコン][パターン]のいずれかから選択するようになっています。
また、デフォルトでは[アクティブなアートボードのスタイルに一致]がONになっているため、選択中のアートボードに何らかのオブジェクトがある場合、そのオブジェクトとの調和を考慮してベクターを生成していきます。

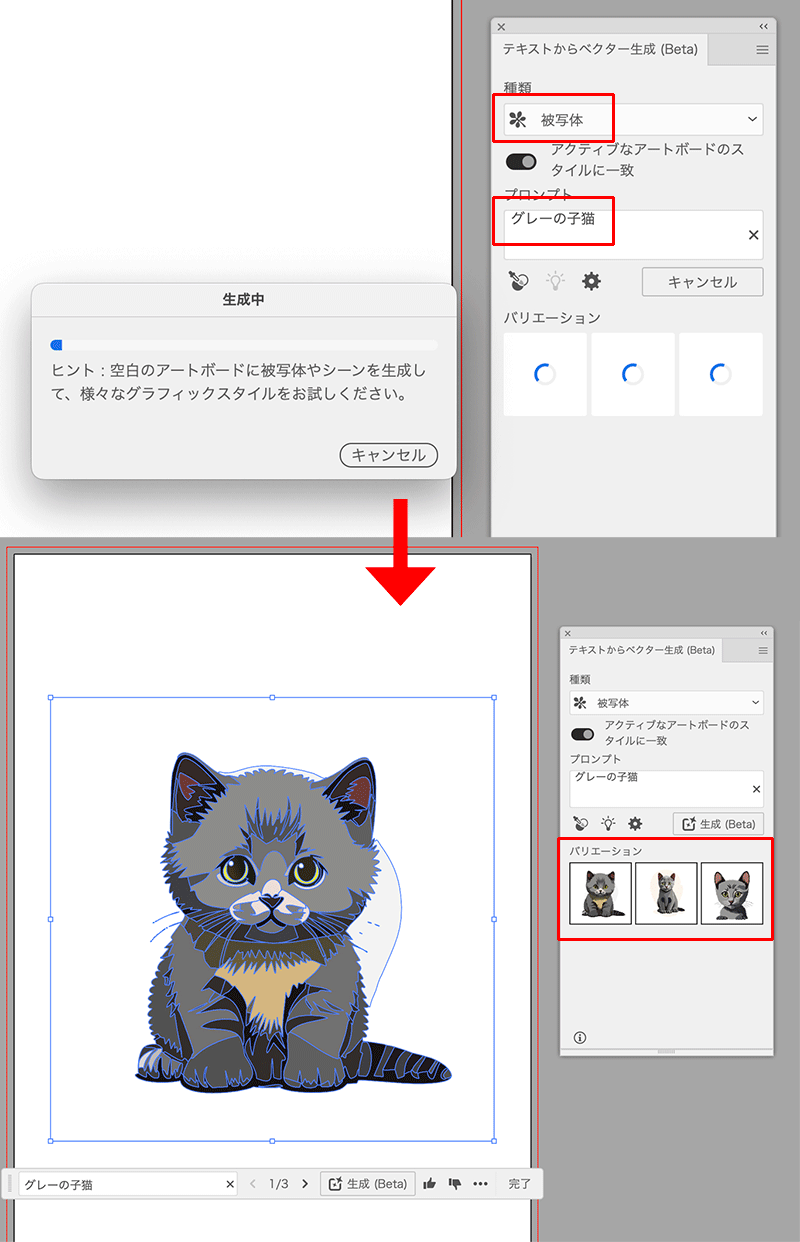
[種類]を[被写体]にし、プロンプトのフィールドに何らかの被写体名を入力します。
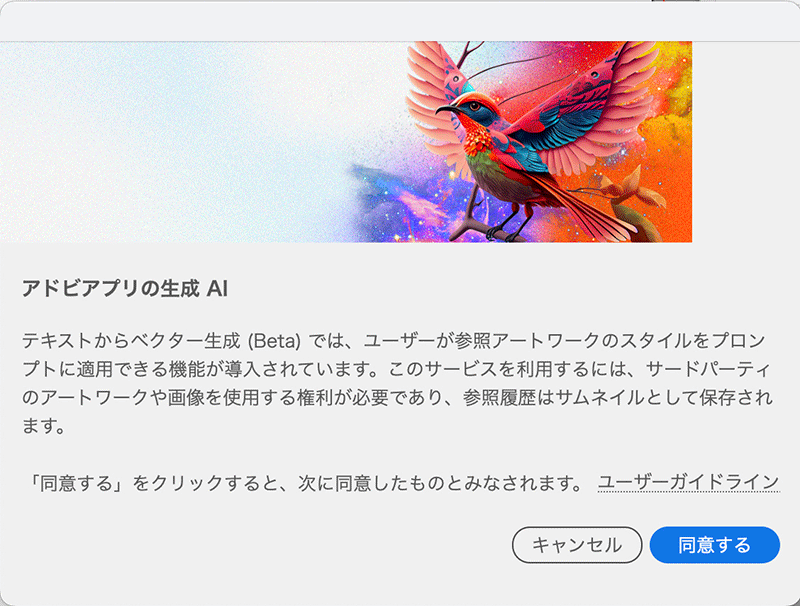
初めてこの機能を使用する際に、このプロンプトのフィールドにテキストを入力すると、「このサービスを利用するにはサードパーティのアートワークや画像を使用する権利が必要であり、参照履歴はサムネイルとして保存されます」という注意書きが表示され、ユーザーガイドラインに同意を求められるため、確認の上[同意する]で続けます。

プロンプトのフィールドに「グレーの子猫」と入力しましたが、すると、しばらく計算したのちに、自動的にグレーの子猫のベクターが3つ作成され、そのうちの1つをアートボード上に配置して、「これではどうですか?」といわんばかりに提案してきます。

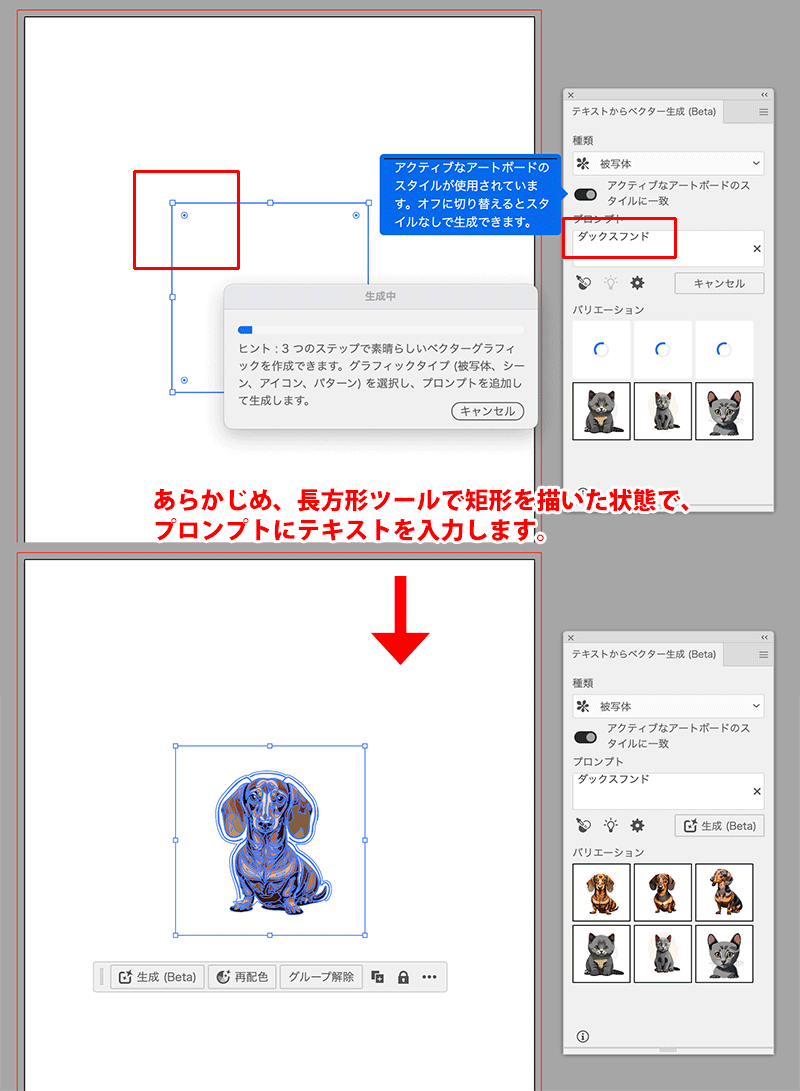
あらかじめベクターのおおよそのサイズを設定しておきたい場合は、長方形ツールで仕上がりサイズに近い矩形を描いておき、その長方形が選択された状態で、プロンプトのフィールドにキーワードを入力します。

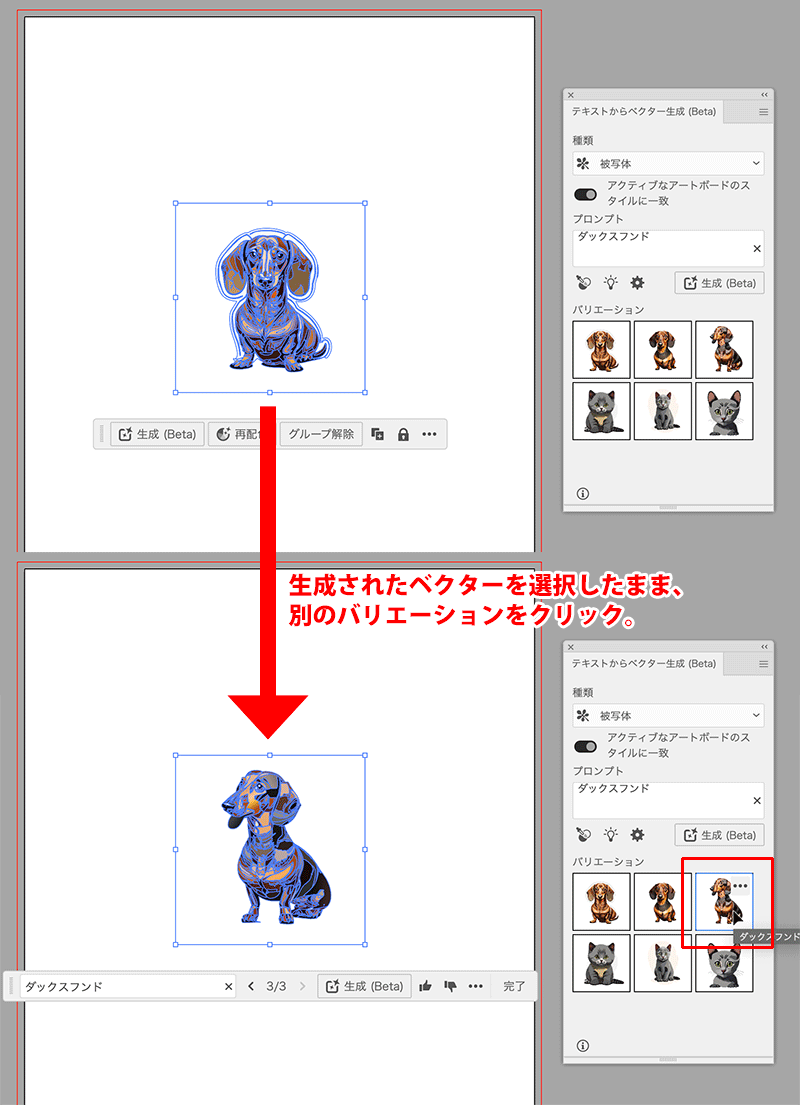
生成されたオブジェクトを選択したまま、別のバリーションを選択すると、アートボード上のベクターを置き換えることが可能です。

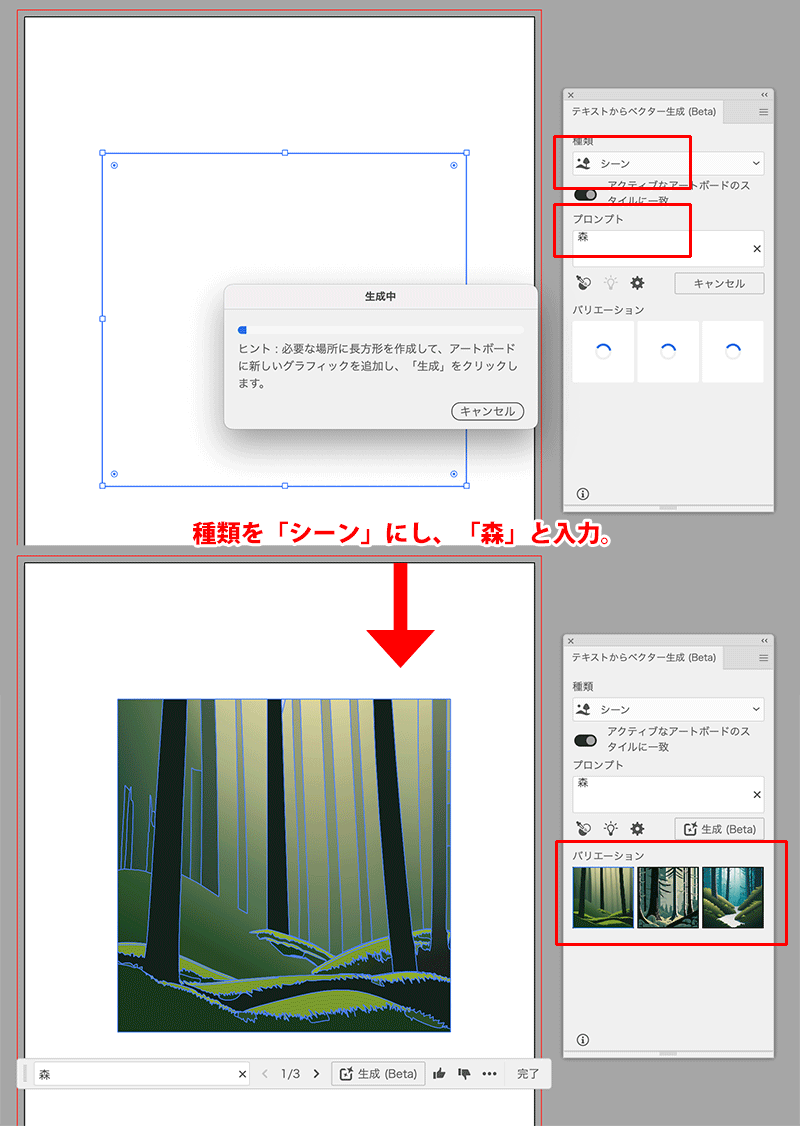
種類を[シーン]にし、森や林などと入力すると、背景(景色)を作成します。

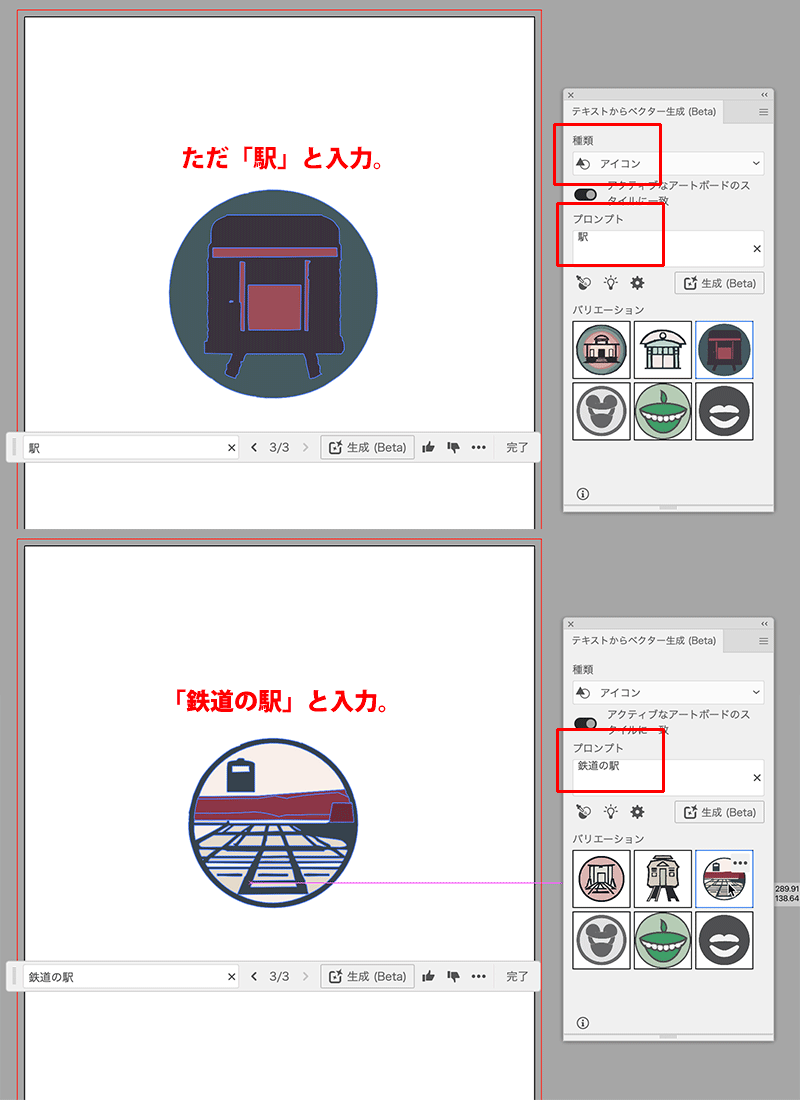
アイコンは、現時点ではより具体的なテキストを入力した方が、的確なアイコンができるようです。

なお、プロンプトには100以上の言語を入力できるため、日本語、英語、韓国語、中国語などメジャーな言語は、日本語版のIllustratorを使用していても対応します。

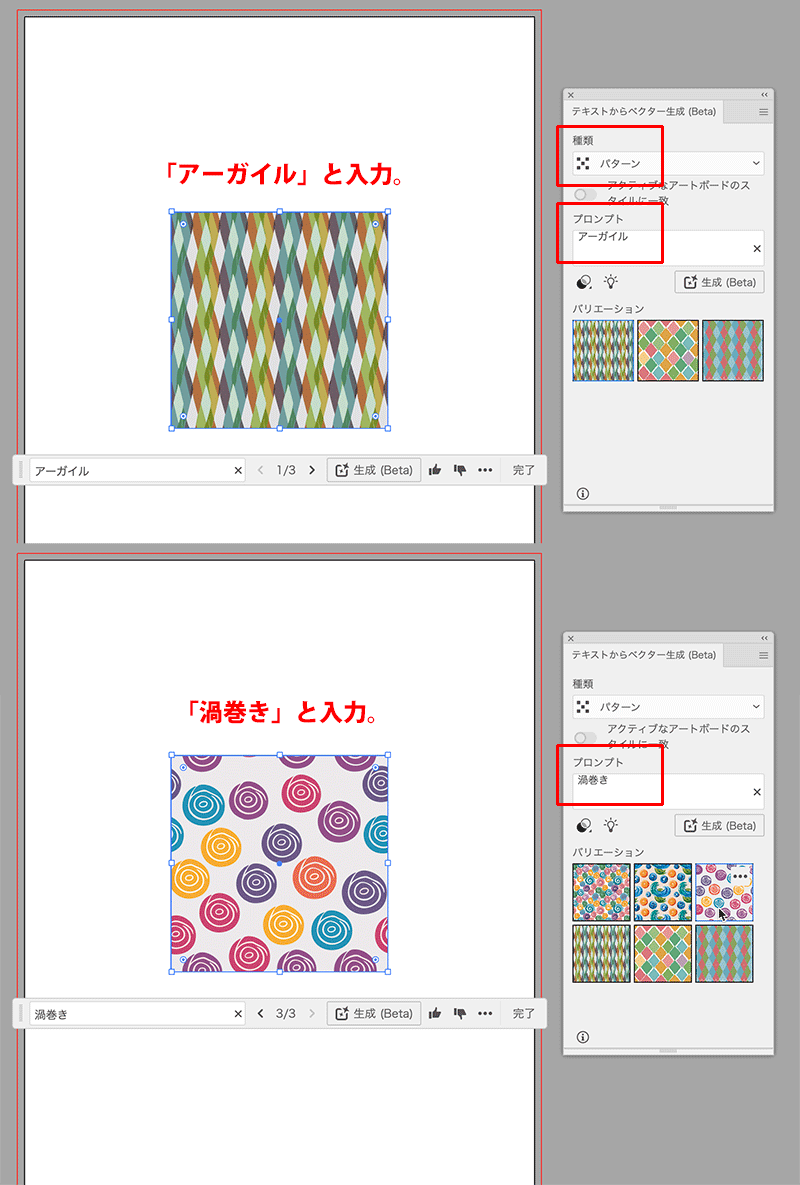
パターンも、柄の形状を入れるだけで作成可能です。また生成後に選択したパターンは、自動的にパターンスウォッチとして登録されます。

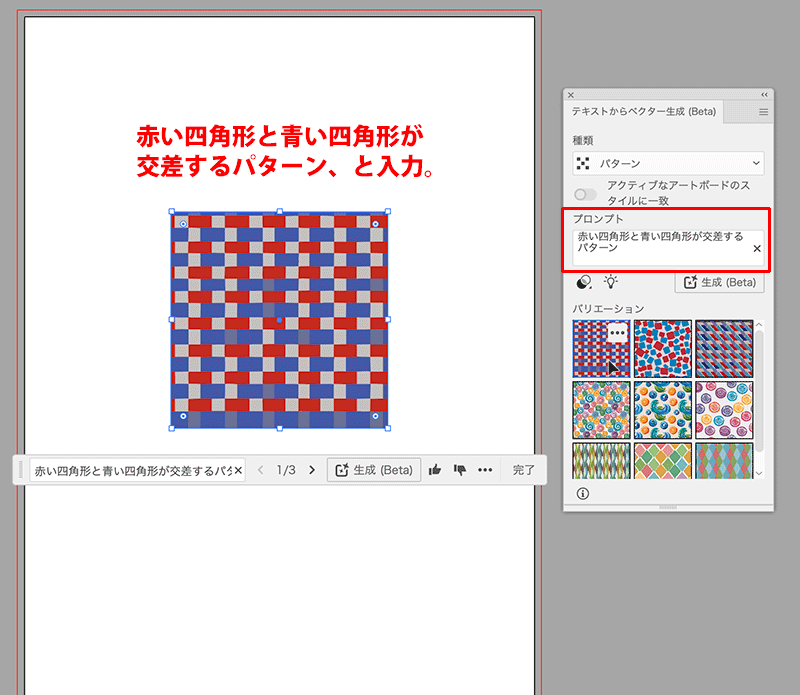
柄の形状、カラー、重なり方なども含めて入力すると、これらを反映して提案してきます。

実際に使用してみた感じでは、「アイコン」の生成がまだBetaの印象を受けますが、被写体やシーンなどの生成には唸るものがあります。テキストをより具体的に入力すればするほど、よりデザインを絞り込んで生成してくるため、何か具体的なイメージがあればそのまま詳しくテキスト入力してみるのもありかと思います。
ただ、Photoshopの生成AIとは異なり、オブジェクトを作成するため、気に入らない箇所があった場合は再度作り直すか、出来上がったものを自力で修正していく必要があり、Illustratorの修正に関する操作はどうしても出てくると思います。
また「猫の顔をもっとかわいく!」とプロンプトに入力しても、利用者側の「かわいい」という基準を記憶してもらう必要が出てきますので、何度かのトライ&エラーは必要かもしれません。
何回作り直しても気に入ったものができなければ、最初から自分で作成した方がいい、というケースも出てきますので、ご自身の業務での使いどころを検討するためにも、何度か使ってみることをオススメいたします。
そもそもご自身でデザインを考えるのが難しく、生成AIにお任せで問題ない、という場合や、自分では思いつかないような新たな発見を得るには非常に便利で有用な機能といえます。
一方で、ご自身のデザインがあり、デザインにこだわりがある場合はあくまでも参考に、というかたちで付き合っていく機能になるかと思います。いずれにしても、アップデートがまだの方はぜひアップデートして使ってみてください。
それでは、次回もよろしくお願いいたします。
●関連講座
Illustratorの使い方・基本トレーニング(2日間・オンライン受講(ライブ配信))

TEXT_伊藤和博 / Kazuhiro Ito(イマジカデジタルスケープ)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)





















