こんにちは、デジタルスケープの伊藤和博です。
つい先日、Illustrator、 Photoshopなど、Adobe Creative Cloudが2025バージョンにアップデートされました。今回も様々な機能が追加されていますが、今回はIllustrator 2025から、新機能で「パス上オブジェクトツール」をご紹介します。
●今回の内容
パスに沿ってテキストを並べていくツールに[パス上文字ツール]というツールが以前からありますが、今回ご紹介するこの機能は、パス上文字ツールのオブジェクト版のようなツールで、四角形や楕円、シンボルなど、既存のオブジェクトをあらかじめ作成しておいたパスの上に並べていく、というツールになります。
同じ種類のオブジェクトを何かに沿って並べる場合は[リピート]という機能や、[ブラシツール]を使って並べたりすることは可能ですが、今回ご紹介するこのツールは、異なるオブジェクトを指定したパスの上に配置する、という機能になります。これまでのIllustratorでは、様々な工夫をして行なってきたオペレーションになるかと思いますが、今回のバージョンアップで非常に簡単に操作することが可能になりました。
●さっそくやってみよう!
Illustrator 2025のスタートアップ画面になります。Adam Gさんという方のアートワークが採用されていますが、ロゴタイプも新しくなり、なかなか新鮮なイメージです。

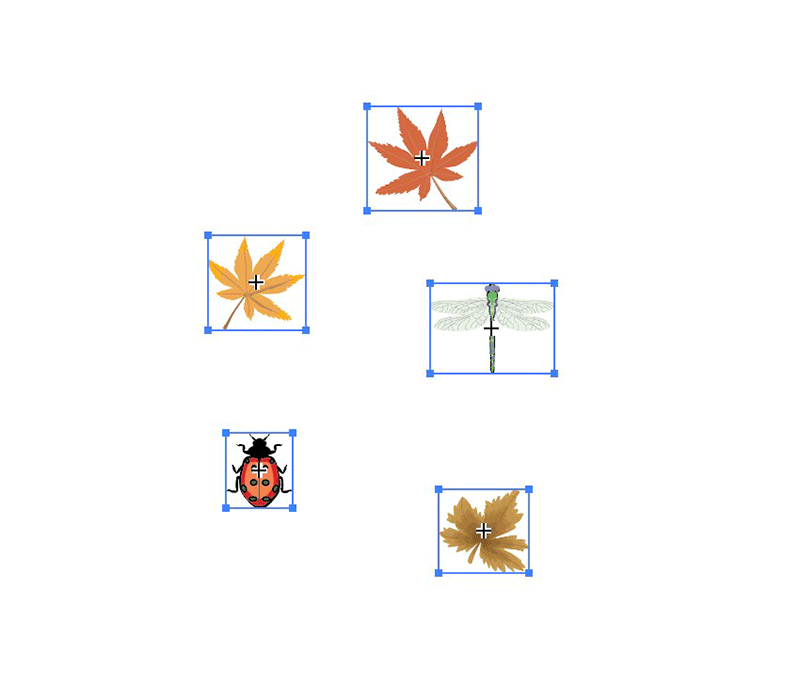
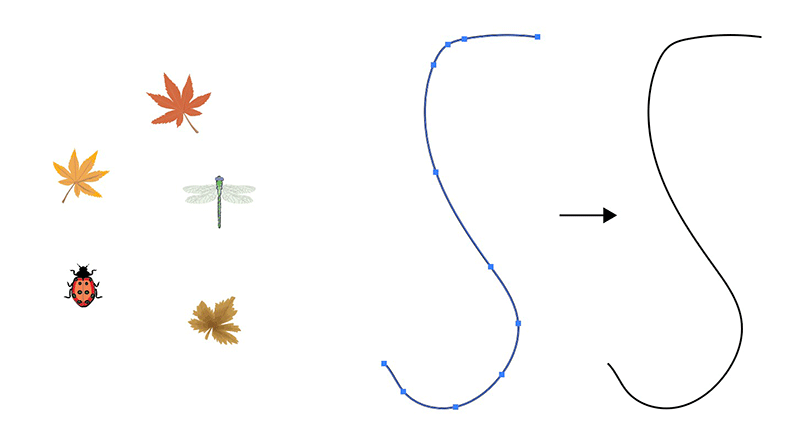
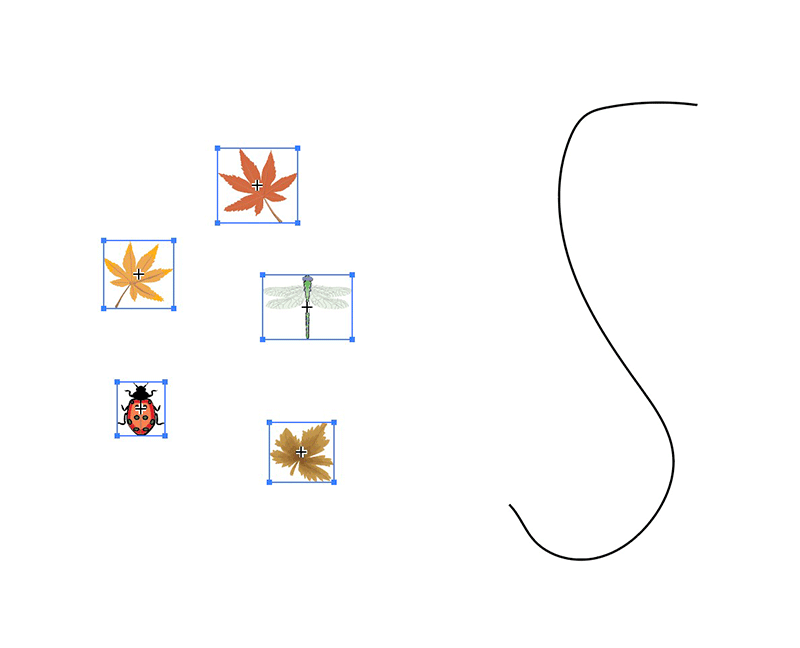
さて、まずは何らかのオブジェクトを作成しておきます。今回はシンボルオブジェクトをいくつかアートボード上に並べてあります。

次に、これらを並べたいパスを作成します。四角形、楕円、直線、曲線、ブラシツールで描いた線、鉛筆ツールで描いた線、なんでもかまいません。なお、オブジェクトを並べたいパスは、描画後に選択解除しておきます。

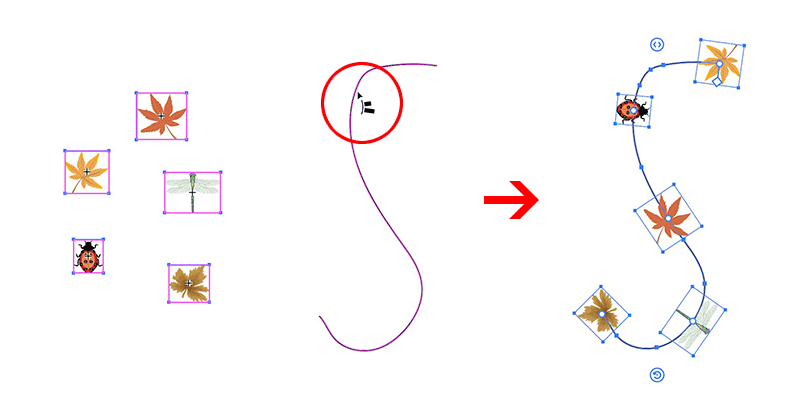
[選択ツール]で、パスの上に並べたいオブジェクトを先に選択しておきます。

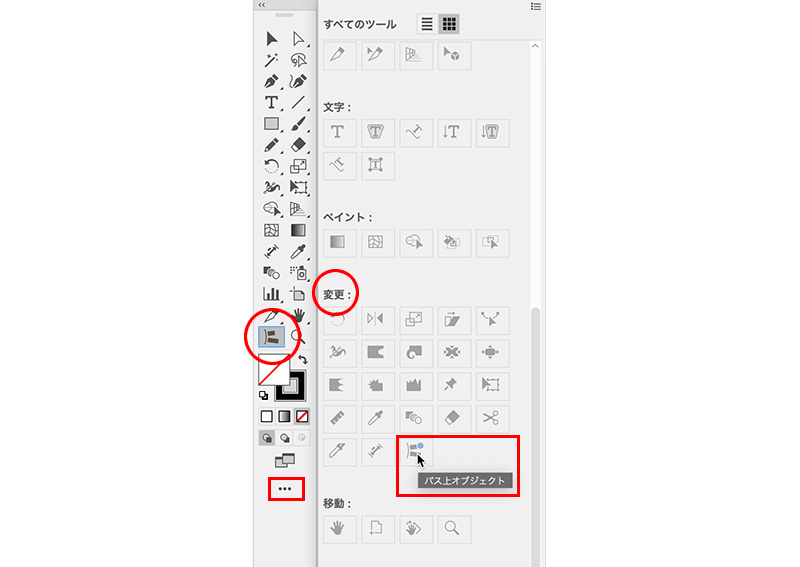
続いて、[パス上オブジェクトツール]を選択します。ツールパネル上にこのツールが見つからない場合は、[ツールバーを編集]をクリックすると、[変更]の中にあるかと思います。

[パス上オブジェクトツール]で、オブジェクトを並べたいパスをクリックして選択します。すると、選択ツールで選択しておいたオブジェクトが、選択したパスの上に等間隔で並びます。
デフォルトでは選択しておいたオブジェクトの個数に合わせて、パス上に等間隔でハンドルが設定され、そのハンドルとオブジェクトの中心が一致するように配置されます。なお、並べたいパスを表示したくない場合は[塗りと線]をなしにしておきます。

●オブジェクトの操作
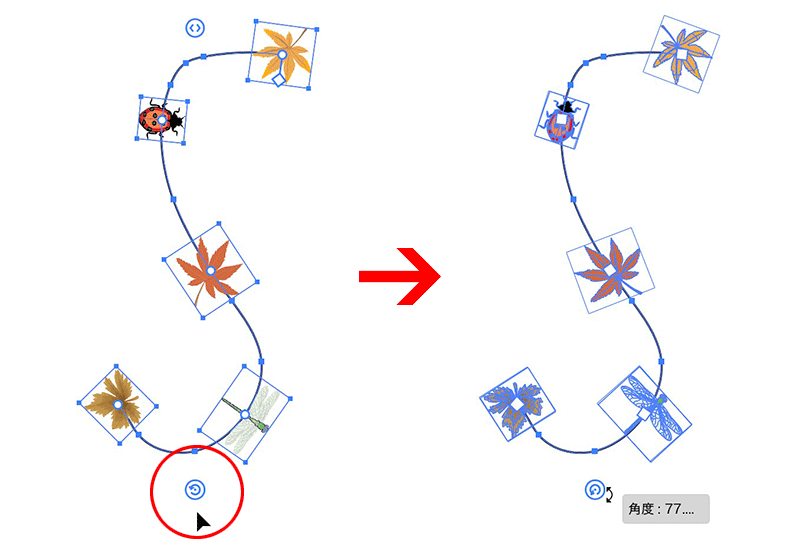
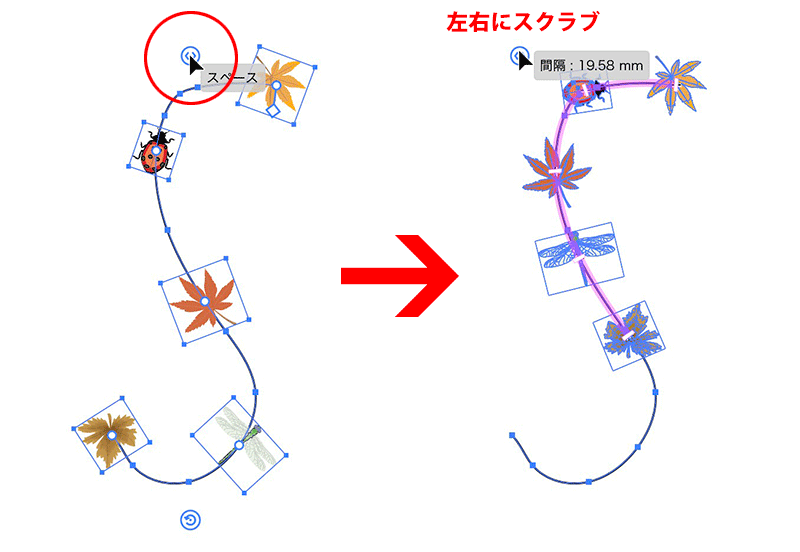
パスの上に並んだオブジェクトは、回転、間隔調整、移動などの操作が可能です。すべてのオブジェクトを個別に回転する場合は、選択中のパスに表示されている[回転]のアイコンを左右にスクラブすると回転することができます。

オブジェクト同士の間隔はパスに対して等間隔で並んでいますが、この間隔を調整する場合は、スペースのアイコンを左右にスクラブします。

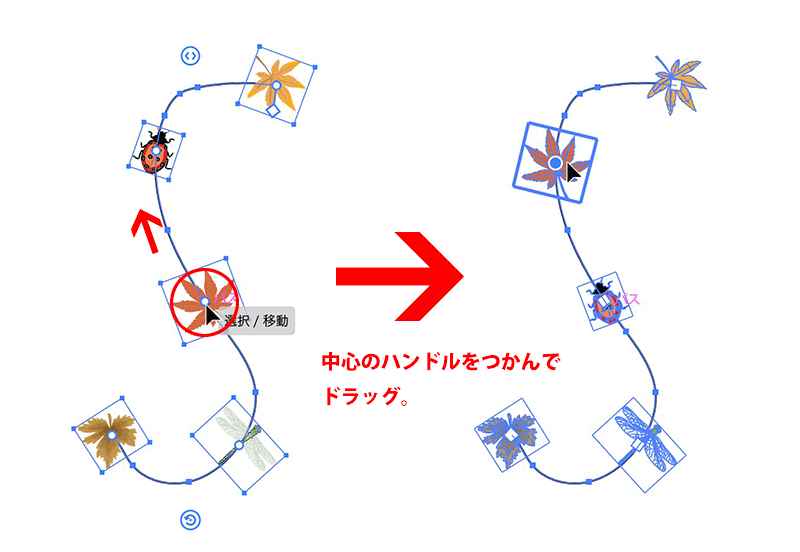
オブジェクトの位置を入れ替え、並び順を変更する場合は、オブジェクトの中心にあるハンドルをドラッグすると、並び順を変更することができます。

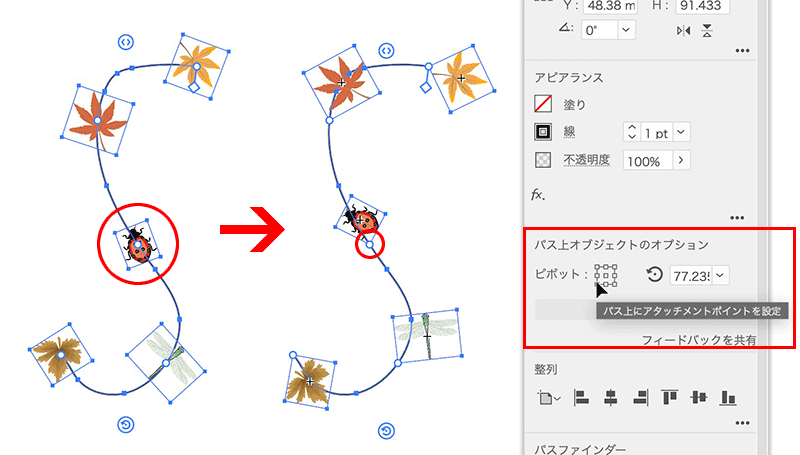
[プロパティパネル]を使用すると、[ピボット]を使用してオブジェクトを配置する原点位置の設定と、回転角度の数値指定が可能です。

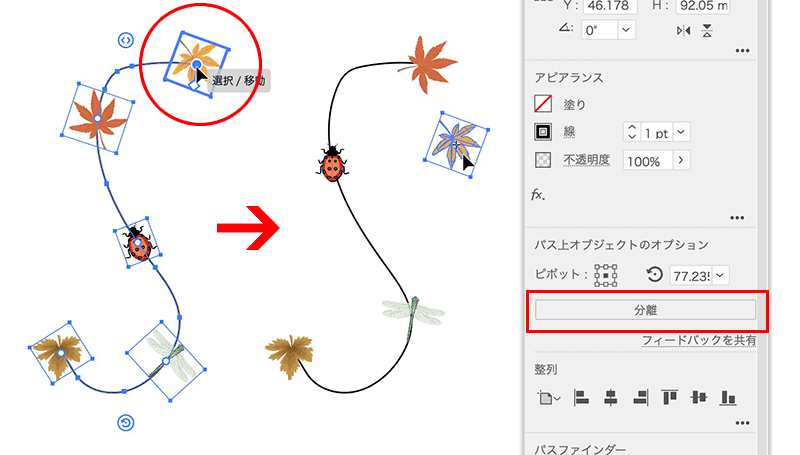
配置したオブジェクトのうち、特定のオブジェクトのみを分離して切り離す場合は、分離したいオブジェクトの中心にあるハンドルをクリックして選択し、[プロパティパネル]の[分離]をクリックします。分離すると、そのオブジェクトはパス上のオブジェクトから切り離れたことになり、残ったオブジェクトがパス上に均等に再配置されます。

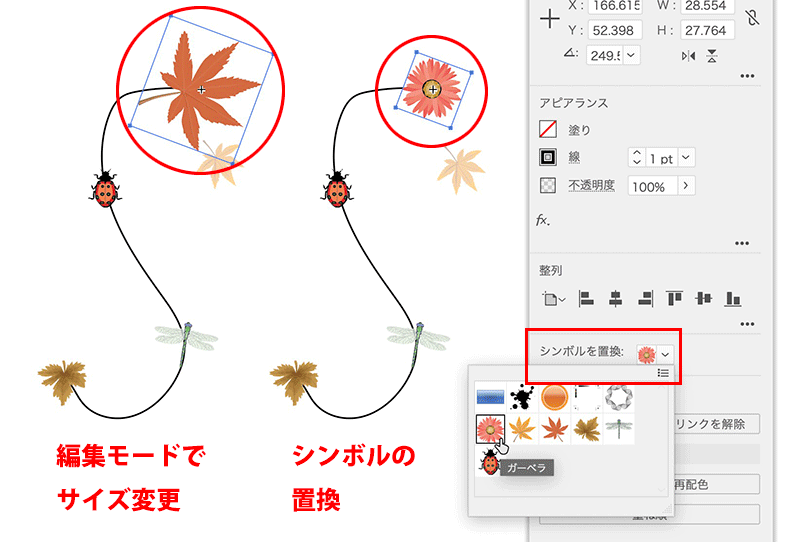
パス上に配置したオブジェクトを個別に拡大縮小するなど、個別の調整を行う場合は[選択ツール]でダブルクリックし、編集モードに入って編集します。また、パス上に配置するオブジェクトは、あらかじめシンボルに登録しておくと、あとから他のオブジェクトに置換する場合に非常に便利です。

何らかのオブジェクトをパスの上に配置するには[リピート]、カスタムブラシなどの機能を使って配置していましたが、今回のこのツールの登場で、個別のオブジェクトを何かのガイドラインに沿うように配置するのが非常に楽にできるようになりました。バージョンアップがまだの方はぜひバージョンアップして使ってみてください。
●関連講座