こんにちは、株式会社Leon Gameworksの遠藤です。
先日UE5.5がリリースされました。今回は、アップデートされた機能の中から、特にツール開発に役立つ「ブループリントに新規変数を追加」する機能を紹介します。
0:動作環境
本記事はUE5.5.0を基に執筆しており、エディタの言語は「英語」でスクリーンショットを撮影しております。
本記事で作成するツールのプロジェクト一式のデータは、以下からダウンロードできます。
1:UE5.5の新機能:新規変数の追加
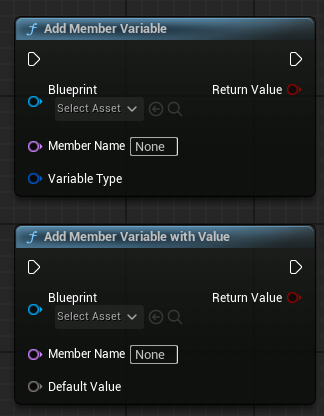
UE5.5から、「Add Member Variable」ノードによって、指定したブループリントに変数を追加できるようになりました。

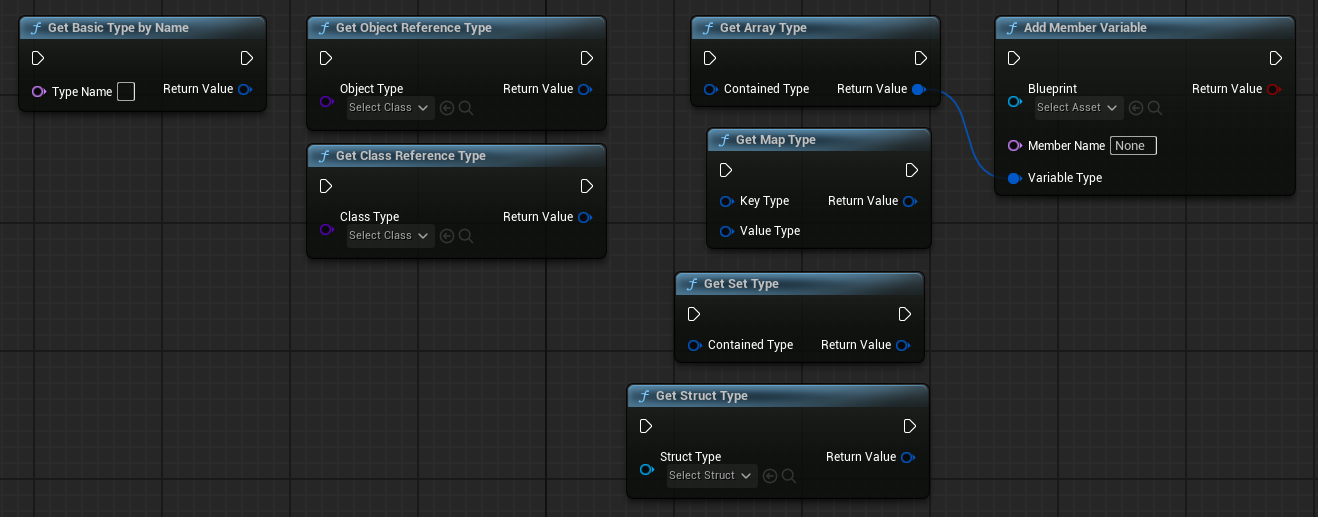
「Add Member Variable」ノードの[Variable Type]に値を渡すには、型の指定専用のノードを用いる必要があります。

標準的な型は「Get Basic Type by Name」ノードで、[Type Name]に以下の文字列を指定することで取得できます。無効な文字列を指定するとInteger型になります。
- 文字列
型
- int
Integer
- byte
Byte
- bool
Boolean
- real
Float (double)
- name
Name
- string
String
- text
Text
また、変数名を既存の変数名と同名にした場合は、末尾に連番が付いた新規変数が追加されます。
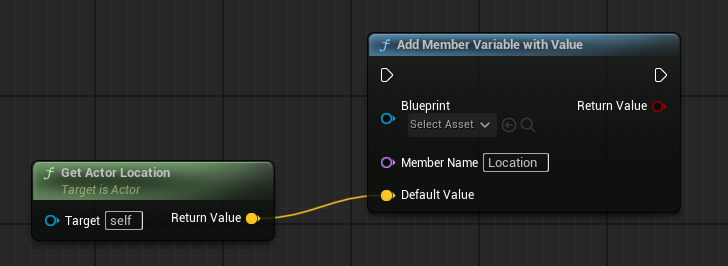
「Add Member Variable with Value」の場合は、型を指定する必要がなく、[Default Value]に値をそのまま入れるとその値の型の変数が作成されます。実行時の値は考慮されず、新規作成された変数はデフォルト値が固定されているため、注意が必要です。

2:変数を新規作成するツール
「Add Member Variable」ノードを用いて、指定したブループリントアセットに標準的な変数を追加するツールを作成していきます。
まずは、新しくEditor Utility Widgetを作成します。アセット名は「EUW_AddVariables」とします。

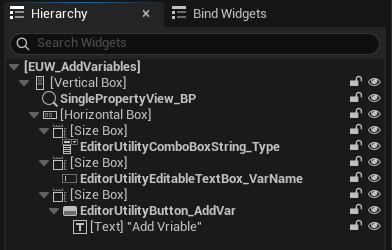
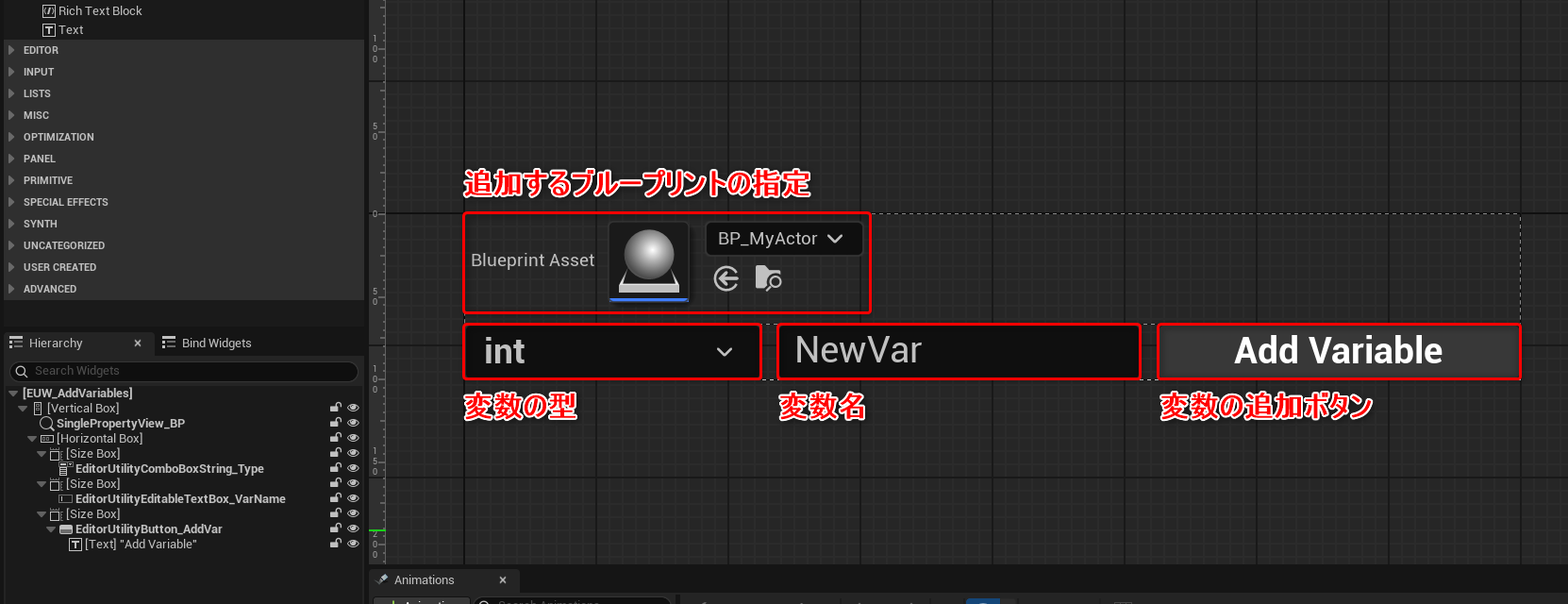
作成したアセットを開き、以下のように階層を組みます。

それぞれ以下のような役割があります。
変数の型はコンボボックスを用いて、プルダウンメニューで指定できるようにしています。また、変数名はEditableTextBoxで任意の文字列を入力できるようにしています。

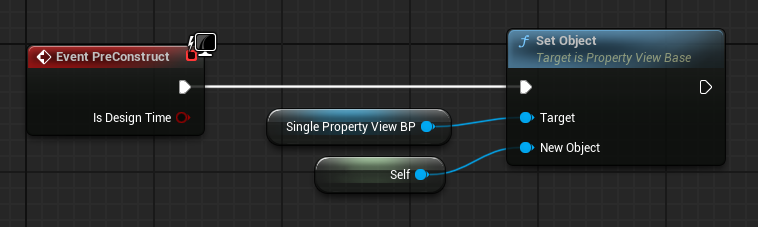
ブループリントの指定には「Single Property View」を使用しているので、「Pre Construct」イベントにて「SetObject」ノードを実行しています。

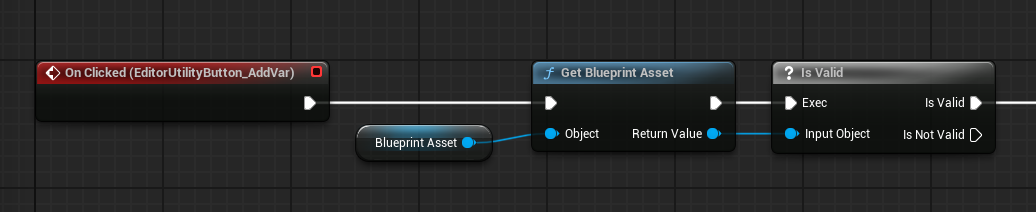
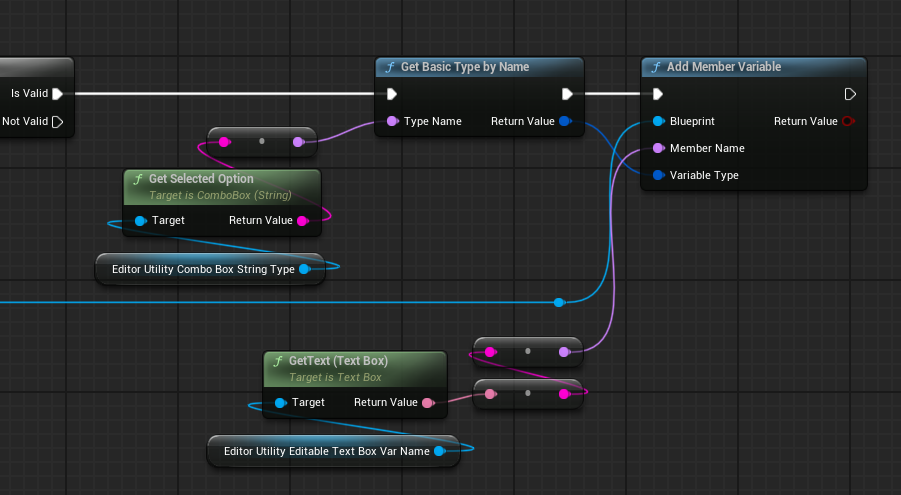
[Add Variable]ボタン実行時の処理では、まずブループリントアセットが無効でないかチェックしています。

最後に各Widgetから取得した文字列を基に、「Add Member Variable」で変数を追加します。

3:まとめ
今回はUE5.5で追加された新しい機能について解説しました。Editor Utility関連は頻繁に機能がアップデートされているので、今後も新機能があれば本連載で紹介していきたいと思います。
本記事で作成したツールのプロジェクト一式のデータは、以下からダウンロードできます。

株式会社Leon Gameworks
●公式サイト
www.leon-game.co.jp
●X(Twitter)
@Leon_Gameworks

トンコツ(遠藤俊太)
●トンコツ開発ブログ
shuntaendo.hatenablog.com
●X(Twitter)
@tonkotsu3656
TEXT_トンコツ(Leon Gameworks)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、オムライス駆






















