こんにちは、デジタルスケープの伊藤和博です。あけましておめでとうございます、本年もどうぞよろしくお願いいたします
2025年最初のブログは、Illustrator 2025からの新機能で、「スウォッチ情報カード」になります。この機能はスウォッチパネル上で選択しているスウォッチカラーをカード(矩形のオブジェクトと、そのカラー情報の解説テキスト)として書き出す機能になります。例えば、「そのアートワークでは何色と何色を使用しており、その色は何と何の成分がどのくらい混合してこの色になっている」、というような情報をカードとして書き出すことができます。
あくまでも「使用しているカラーはスウォッチに登録されている」というのが前提にはなりますが、クライアントに対して使用しているカラー情報を提示する際には非常に便利な機能になるかと思います。
●さっそくやってみよう!
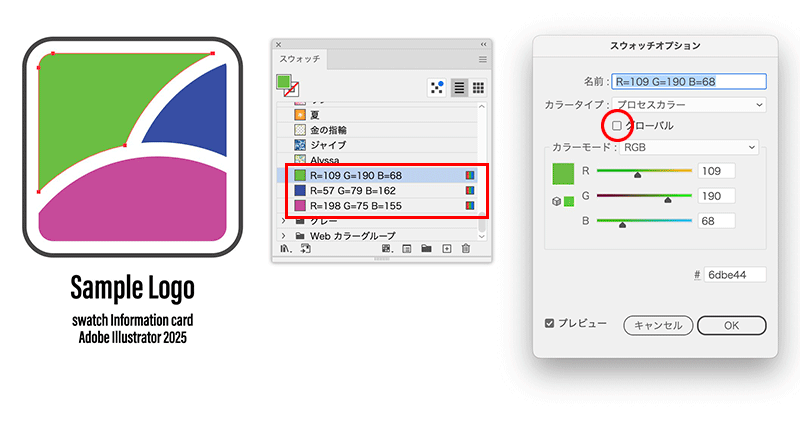
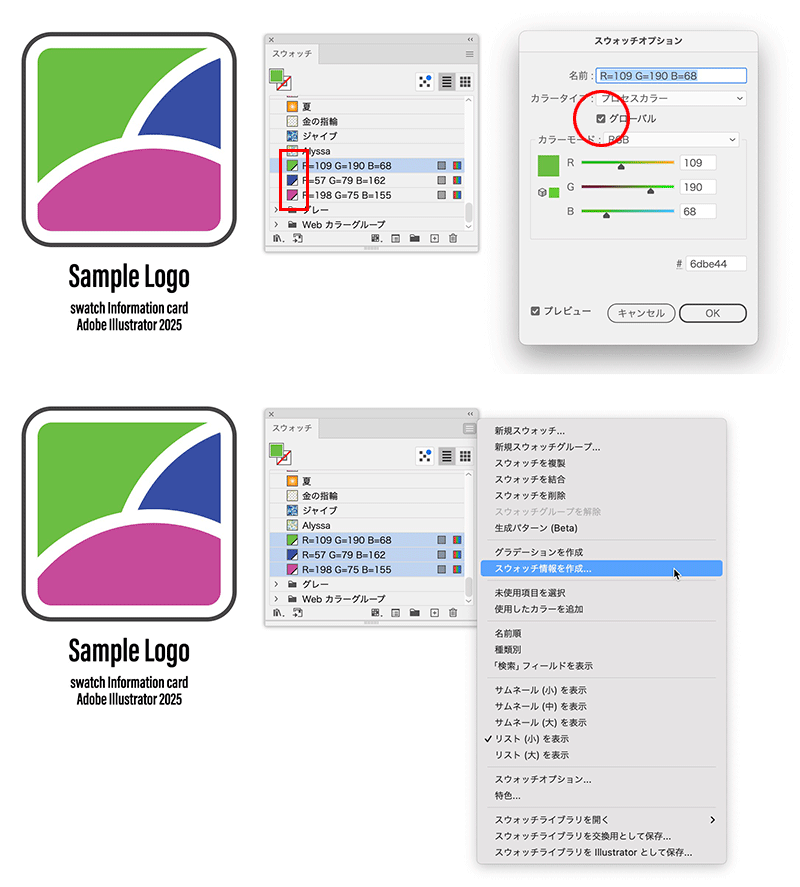
まずは何らかのオブジェクトを作成し、それらのオブジェクトに使用しているカラーをすべてスウォッチに登録しておきます。なお、スウォッチ登録時点ではグローバルスウォッチのチェックは外して作成しておきましょう。今回はアイコンに使用しているカラー3色をスウォッチに登録してみます。

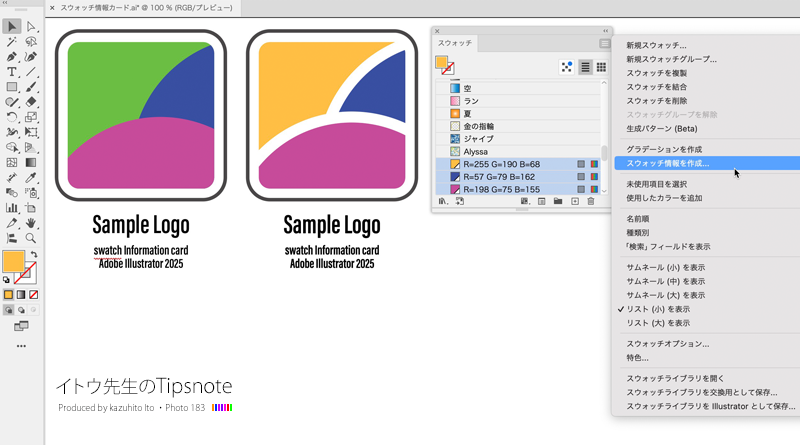
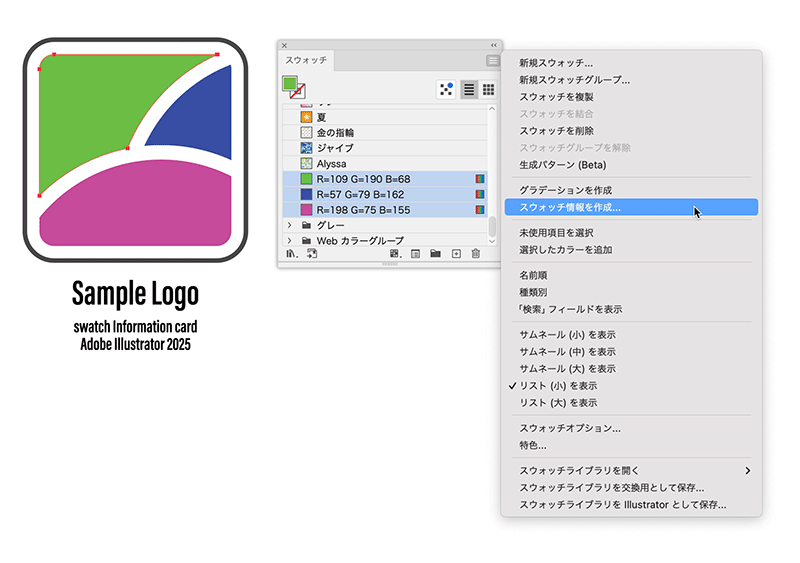
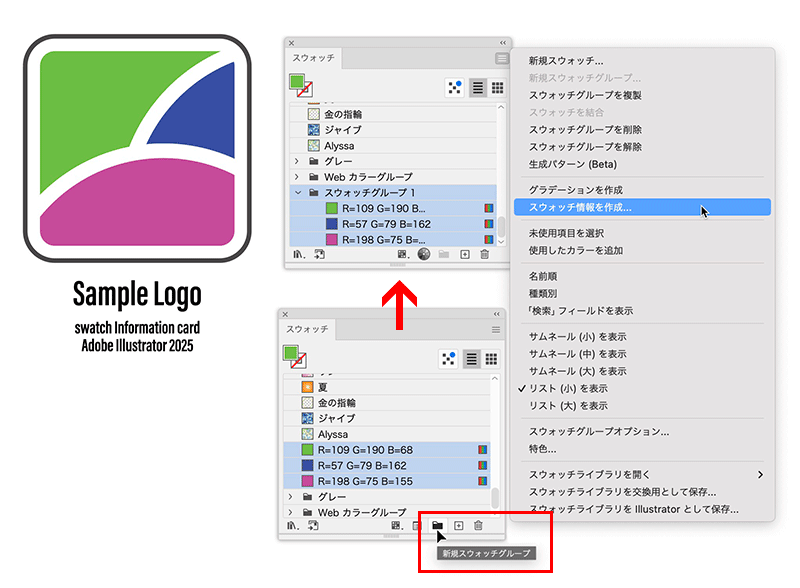
スウォッチパネル上でカードにしたいスウォッチカラーを選択し、スウォッチパネルのパネルメニューから、[スウォッチ情報を作成]を選択します。あくまでも選択しておくのはスウォッチパネル内のスウォッチカラーの方で、そのスウォッチで塗られたオブジェクトではありません。
なお、このスウォッチ情報は1色では作成できないようですので、2色以上のスウォッチカラーを選択しておきます。

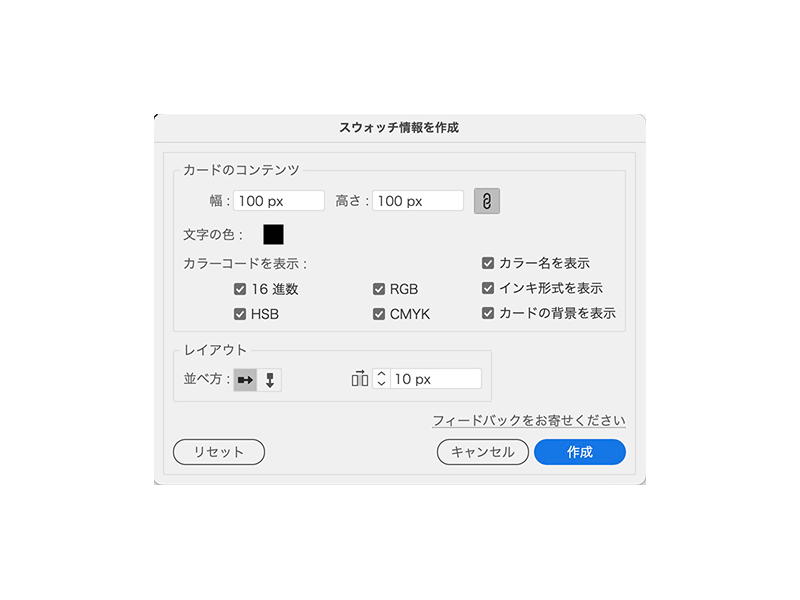
[スウォッチ情報を作成]ウインドウが開き、カードのサイズや並べ方、テキストカラー、書き出すカラーコードなどを指定することが可能です。

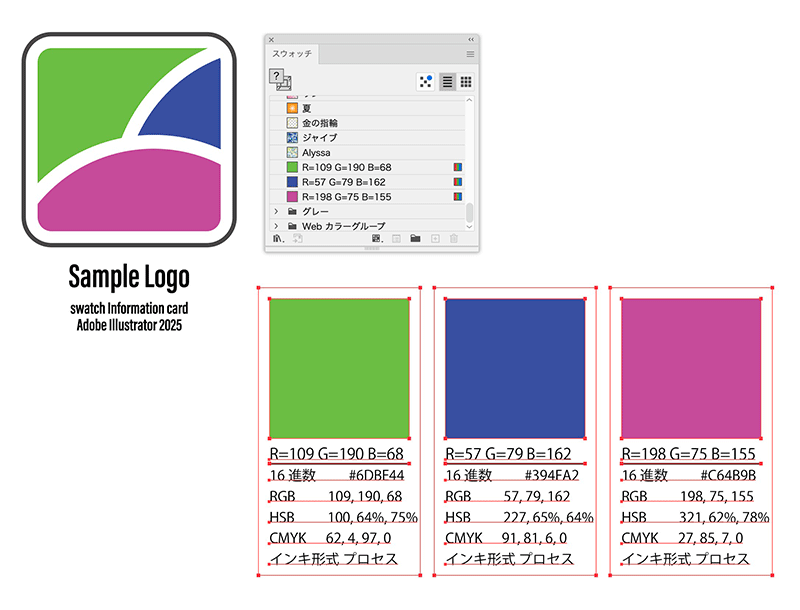
OKをクリックすると、選択しておいたスウォッチカラーのカードを自動的に作成します。

●スウォッチグループから作成
スウォッチグループを作成しておくと、スウォッチグループを選択しておくだけで、そのグループ内のスウォッチカラーをすべてカードとして作成することが可能です。

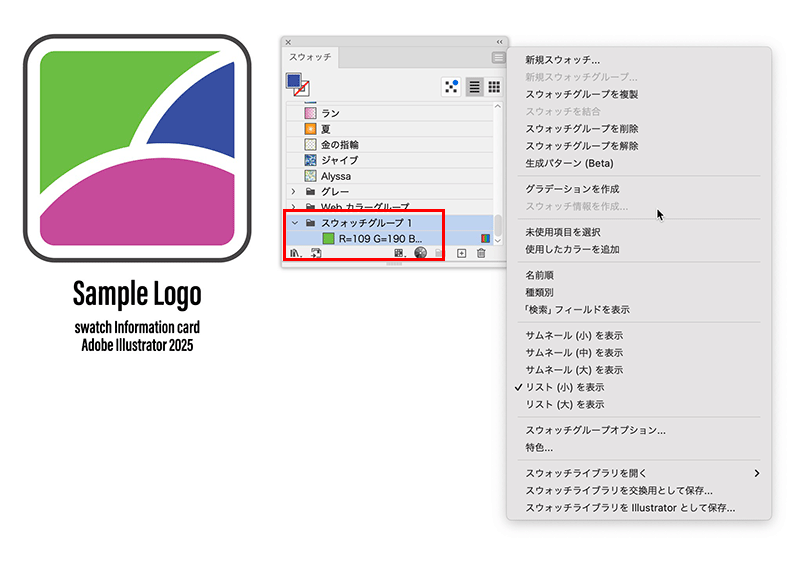
ただし、グループに登録していない場合と同様、グループ内のスウォッチカラーが単色の場合は作成できないようです。

●グローバルスウォッチの場合
グローバルスウォッチとはそもそも、グローバルスウォッチとして登録した後、スウォッチパネル上でグローバルスウォッチカラーを変更するだけで、グローバルスウォッチで塗られたオブジェクトを選択しておかなくても、そのオブジェクトのカラーを自動で更新できる、という特徴があるカラーになりますが、このブログの執筆時点(2025年1月上旬)では、2色以上あればグローバルスウォッチからカードの作成は可能です。

ただし、グローバルスウォッチから作成したスウォッチ情報カードそのものは、グローバルスウォッチでペイントされたものではなく、テキストも自動的に変更されるわけではないようですので、カラーを変更した後は、スウォッチ情報カードは手動で更新し直す必要があるようです。

ちなみに、グラデーションスウォッチやパターンスウォッチを含む場合は、カードの作成はできません。カスタムカラーを作成し、スウォッチに登録する際には、「若草色」や「江戸紫」などの慣用色名や和名にはせず、RGBやCMYKの値のままにしておくことで、色名からそのカラーの数値を拾うことができますが、今回のこの機能によってより視覚的に「何色は何の成分でできている」、という情報を伝えることが容易になりました。
Illustrator 29.1からの機能になりますので、2025をお使いの方で、29.0.xバージョンの方も、バージョンアップがまだの方はぜひバージョンアップして使ってみてください。
●関連講座