モーショングラフィックスに特化したスタジオとして様々な作品を手がけるマウンテンスタジオによる新連載がスタート! 3Dモーショングラフィックスを活用したビジュアル制作について、感性を刺激するためのアイデアを毎回紹介していきます。
[PR]
効率化のためのBlender活用
こんにちは、マウンテンスタジオの萩元です。 本連載では、引き続き3Dモーショングラフィックスを使ったビジュアル制作について解説していきます。
技術習得の必要性はいつの時代も不変ですが、今回は、あえて「技術は“習得する”から“購入する”時代」という主旨で、Blenderを活用した効率的な制作工程を紹介します。
Blender Marketには多種多様なアドオンやモディファイアーセットアップが揃っており、最適な選択が実制作の工数を圧縮し、アイデアやデザインにより多くの時間を使えるようになります。
ということで、今回は「花」の作例を解説していきます。
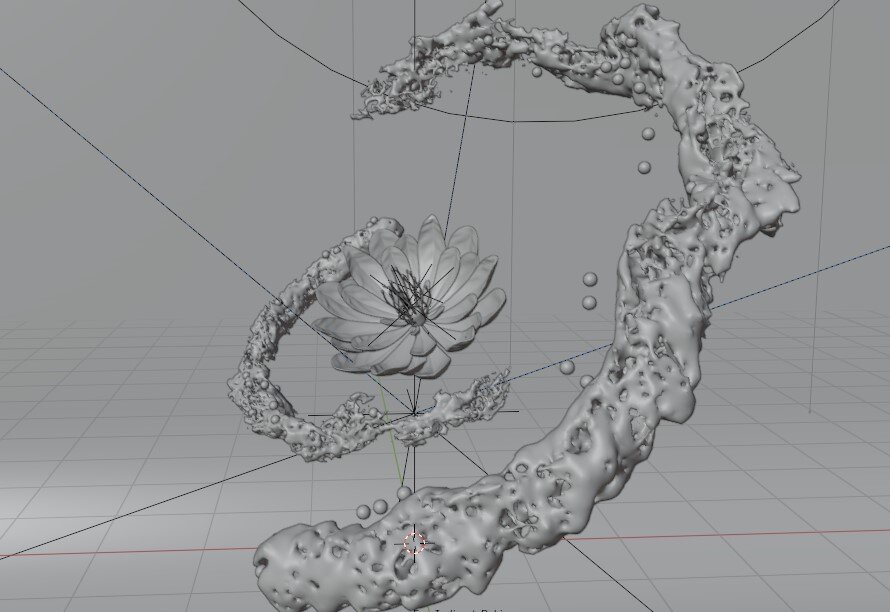
01:AquaFlow Proによる流体制作
今回は「AquaFlow Pro」という有料モディファイアーセットアップを使っています。このモディファイアーは水流表現を作成する上で、動作が軽く、時短かつ効率的に作業ができます。
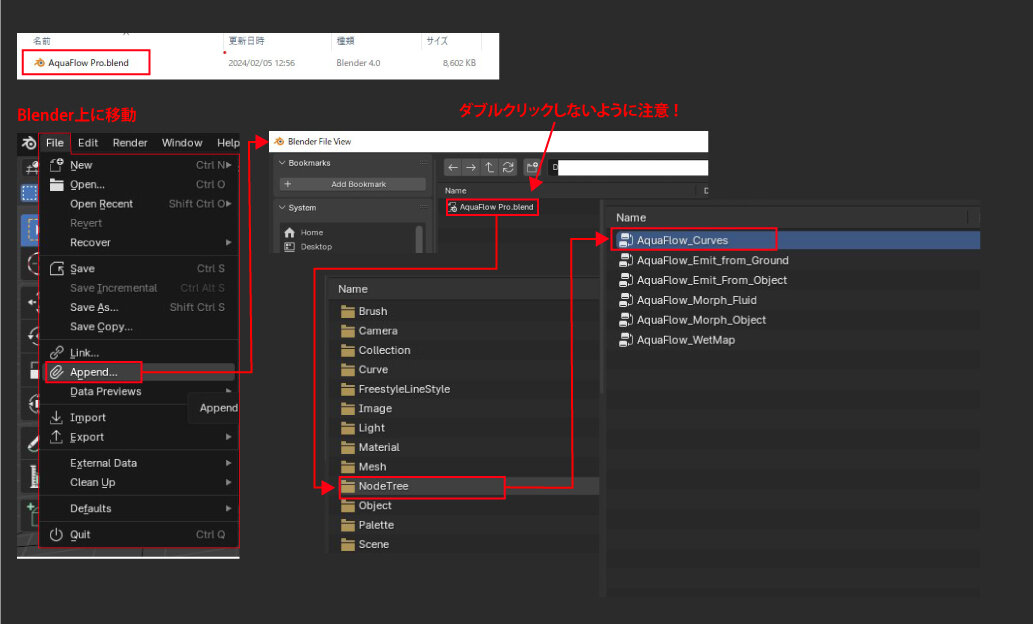
Blender Marketのサイトから「AquaFlow Pro」をダウンロードすると、blendデータがPCに保存されます。Blenderに移り、[File→Append]を選択し、[Blender File View]に先ほどダウンロードしてきた「AquaFlow Pro.blend」が表示されるので選択します。そこから[Nodetree→AquaFlow_Curves]を選択して、追加します。
今回の制作には「AquaFlow_Curves」のみを使っていますが、 他のものも別の表現に使えるので、入れておいて損はないと思います。

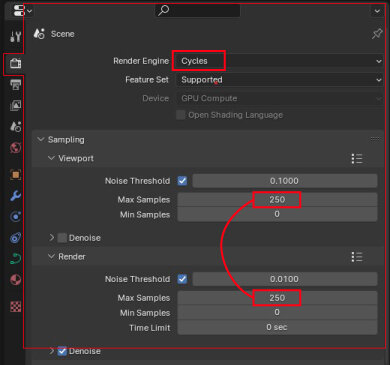
まず、レンダラを[Cycles]に設定します。
サンプリング数は、数が多ければ多いほど綺麗に書き出すことができますが、その分レンダリング時間がかかります。ここでは「250」に設定しておきます。

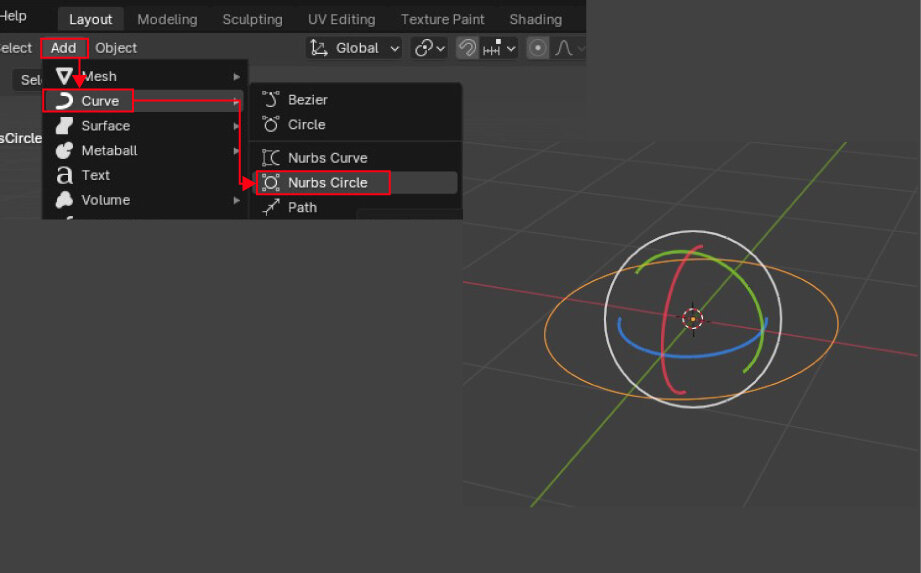
次に、[Add→Curve→Nurbs Circle]で円を生成します。 Nurbs Circleはそれぞれ用途に応じたカーブを使用して、 作成したい形状をハンドルを使って調整できるためとても便利です。
もうひとつの[Nurbs Curve]はベジェで操作します。 調整する場合は、対象オブジェクトを選択して[Tab]キー→[Edit Mode]から編集モードに入って作業します。

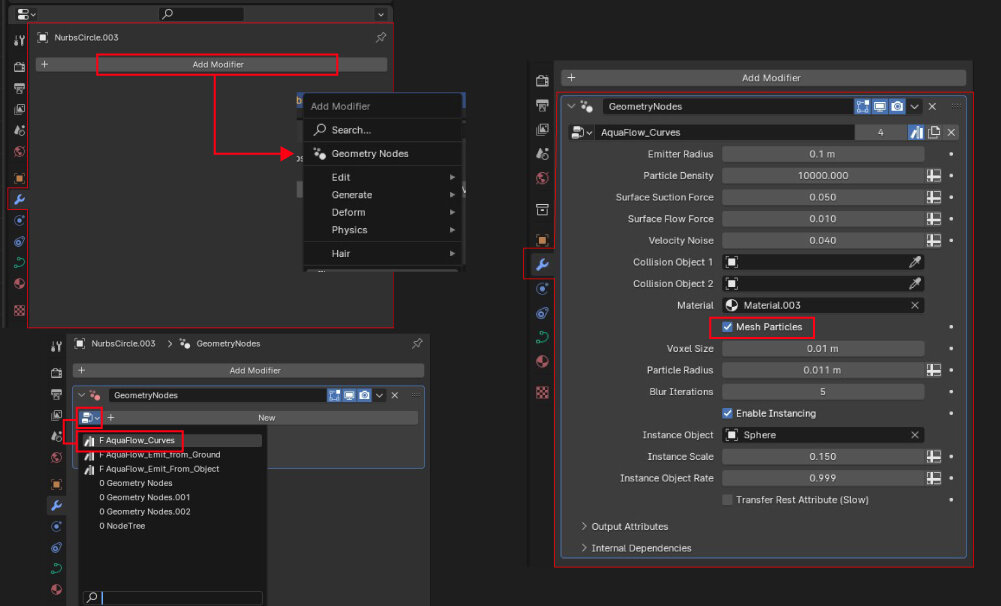
作成したカーブのサイズや位置を調整し、[Add Modifler→Geometry Nodes]からジオメトリーノードを追加し、[Aquaflow_Curves]を選択します。 再生ボタンを押すと、先ほど用意したカーブに沿うアニメーションを簡単に作成することができます。

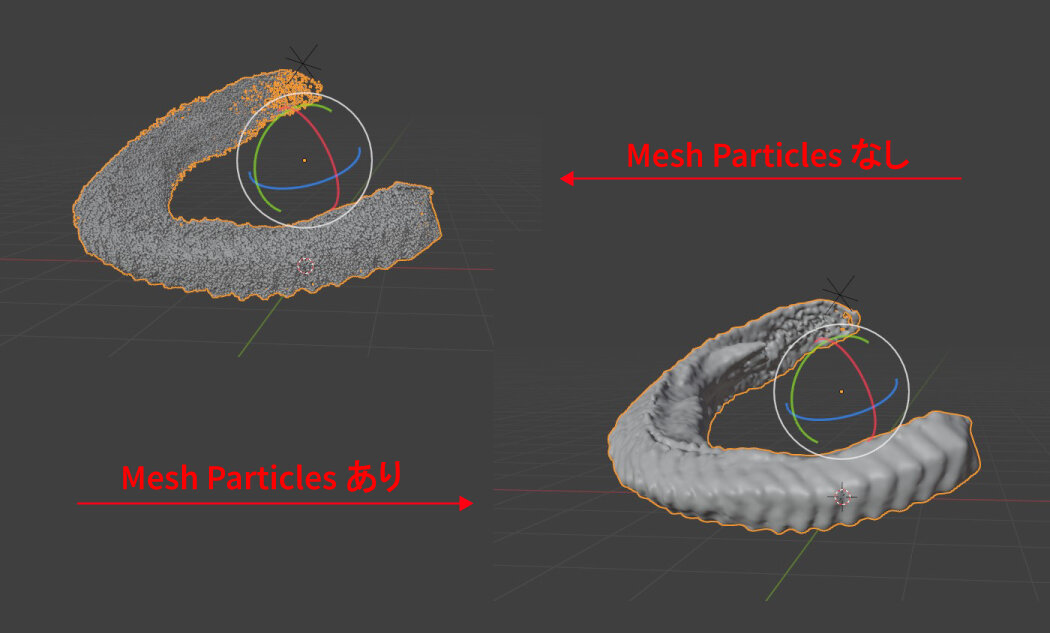
何も設定せずにいると小さい粒々の集まりですが、[Material→Mesh Particles]にチェックを入れると、粒がくっつき、より水流に近づきます。用途に合わせて表現を変えてみると面白いと思います。より細かく数値で設定することもできます。

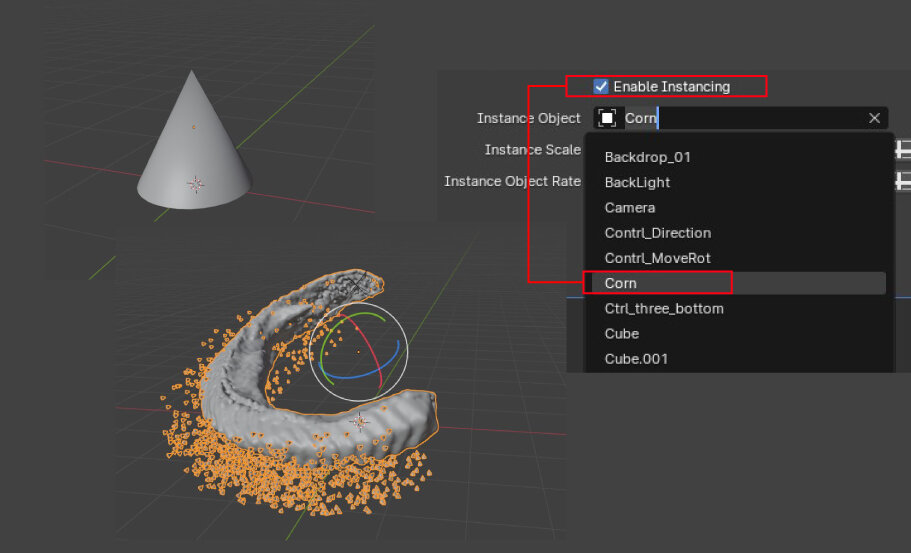
また、[Enable Instancing]にチェックを入れれば、周囲にオブジェクトをまとわせることもできます。
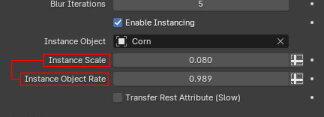
例としてCornをまとわせてみます。 事前にCornオブジェクトを作成しておき、[Instance Object]でCornを選択します。[Instance Scale]でオブジェクトの大きさ、[Instance Object Rate]で数を調整すると、良い感じになります。今回はこの機能を利用して、完成イメージにあるゴールドのボールを追従させています。


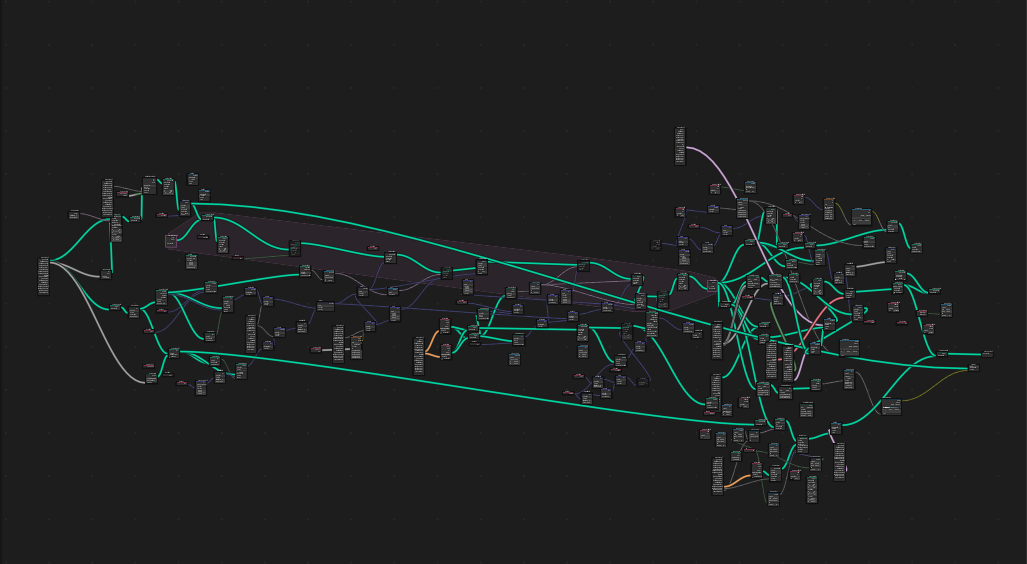
以上の作業を行うと、自動的に以下のようなノードを組んでくれます。

この膨大な量のノードを手作業で作成すると相当の時間がかかります。「技術を買う」ということは、このような時間をなくして効率的にデザインをする時間を増やすという考え方です。
ここまでで、水流のモデリングは完了です。
02:花のモデリング
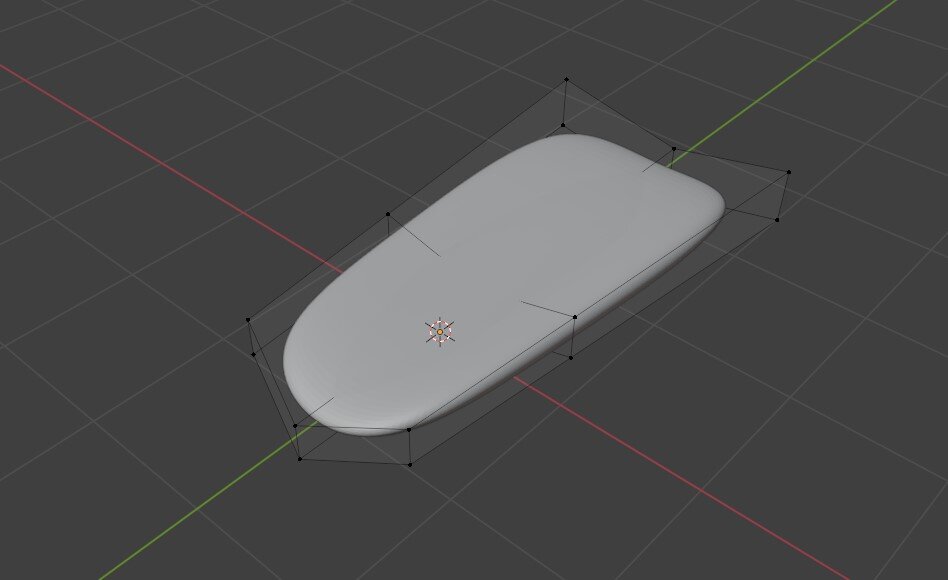
ここでは、簡単に花のモデリング方法を紹介します。最初にあらかじめ花びらの元になるオブジェクトを作成しておきます。

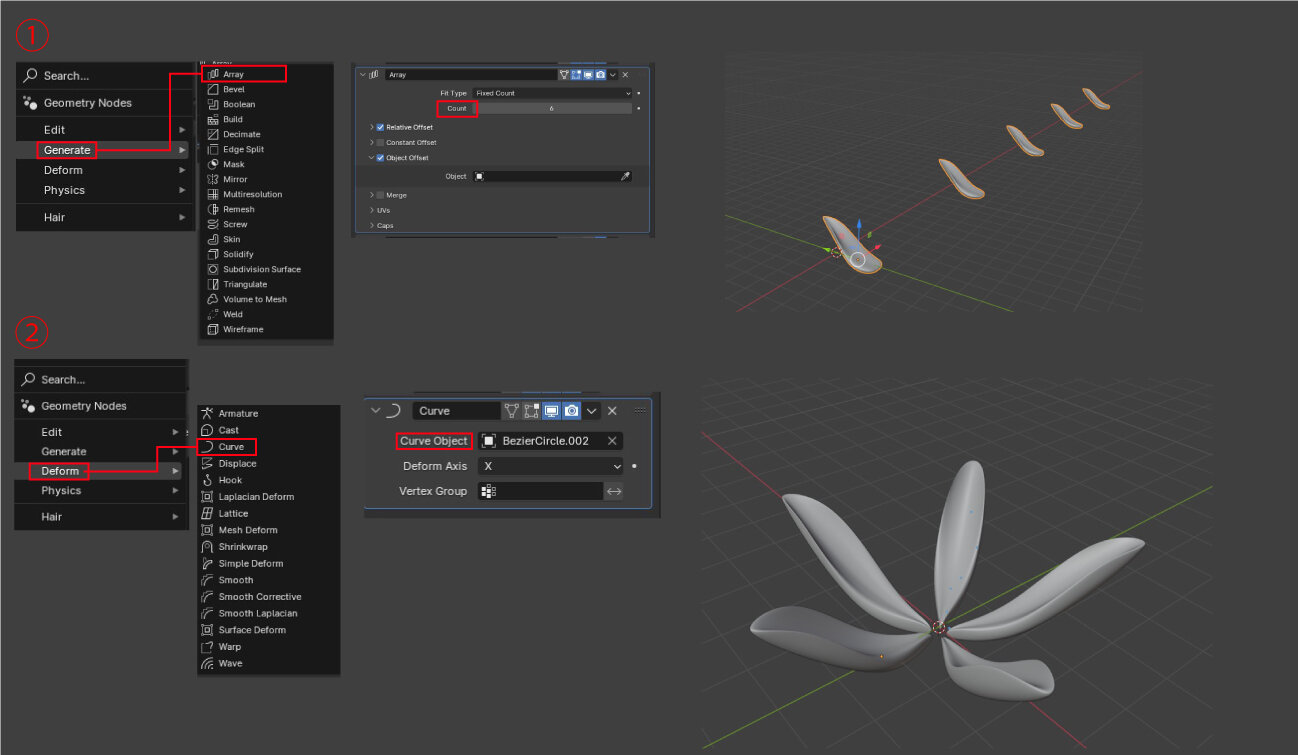
花びらのオブジェクトに対し[Modifer→Generate→Array]から配列モディファイアーを追加し、[Count]で複製する花びらの数を調整します。花びらの大きさや形の調整はここで行います。
次に、同じく花びらのオブジェクトに対し[Modifer→Deform→Curve]からカーブモディファイアーを追加します。[Curve Object]にベジェ曲線で作成した円を指定し、花びらを円に沿わせるように変形させます。同じ要領で花びらを何重にも重ねていきましょう。

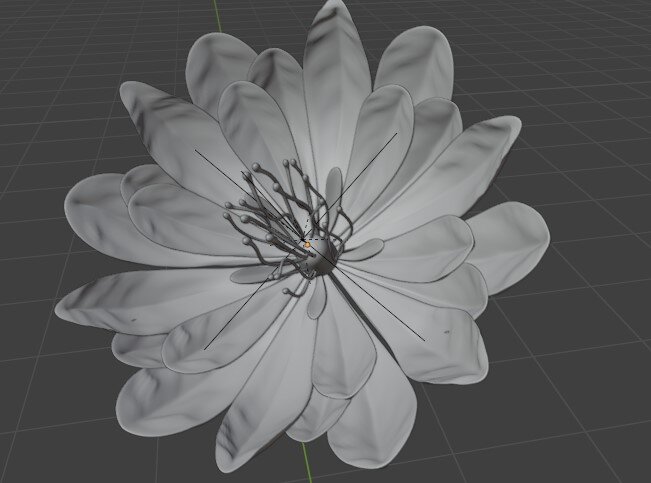
これで、花のモデルが完成です。

03:マテリアル
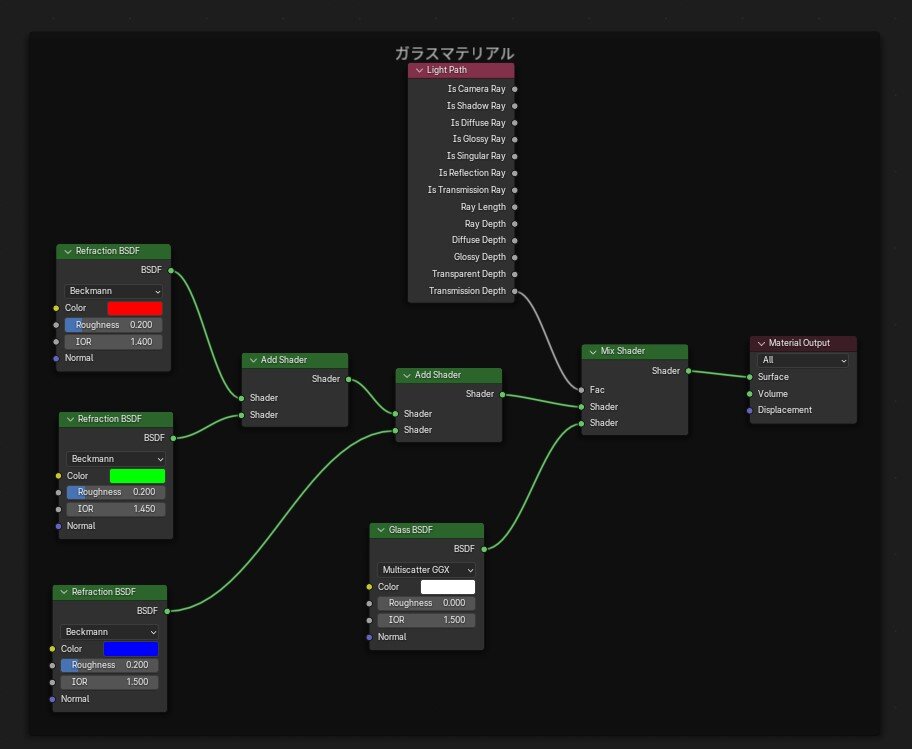
今回のマテリアルは以下のような構成になっています。

このマテリアルは、花と水流に使われています。ゴールドのボールや花芯には購入した金属系のマテリアルを使用しているため、時短しながらより高級感があるビジュアルになっています。他の金属系マテリアルを割り当てても綺麗に仕上がると思います。

これらを組み合わせて、ライティングやカメラを配置すれば完成です。
完成


マウンテンスタジオ
1995年にデザイン事務所として発足し、1997年に法人化。現在はモーショングラフィックスを主軸としつつ、3DCGアニメーションや映像制作、Webデザインなども手がける。現在のスタッフ数は17名。
https://mountain-st.com/
X(Twitter):@studio_mountain
関連記事
モーショングラフィックス制作に特化したマウンテンスタジオ、映像を魅力的に見せるための"平面での画づくり"へのこだわりに迫る!




















