アニメやCG制作を中心に活躍しているプロジェクトスタジオQがBlenderでのアニメ制作の実務テクニックを解説! これから導入を考えている方や、アニメ業界を志望する学生の方へ、これまで培ってきたノウハウを紹介します。

はじめに
こんにちは。プロジェクトスタジオQ、モデリングディレクターの林田 樹です。前回の記事を公開してすぐに、記事の内容を試していただいた人を何名かお見かけしました。ありがとうございます。とても嬉しいです。
さて、前回の記事ではレンダリングの大まかなながれを説明しました。今回は全後篇を通じて、その中に出てきたトゥーンシェーダのつくり方を2種類、解説したいと思います。また、次回の「後篇」ではシェーダの更新と調整をしやすくしてプロジェクトで共有するための工夫についても紹介していきます。
主要な制作アプリケーション
Blender 3.0
第2回:トゥーンシェーダのつくり方(前篇)
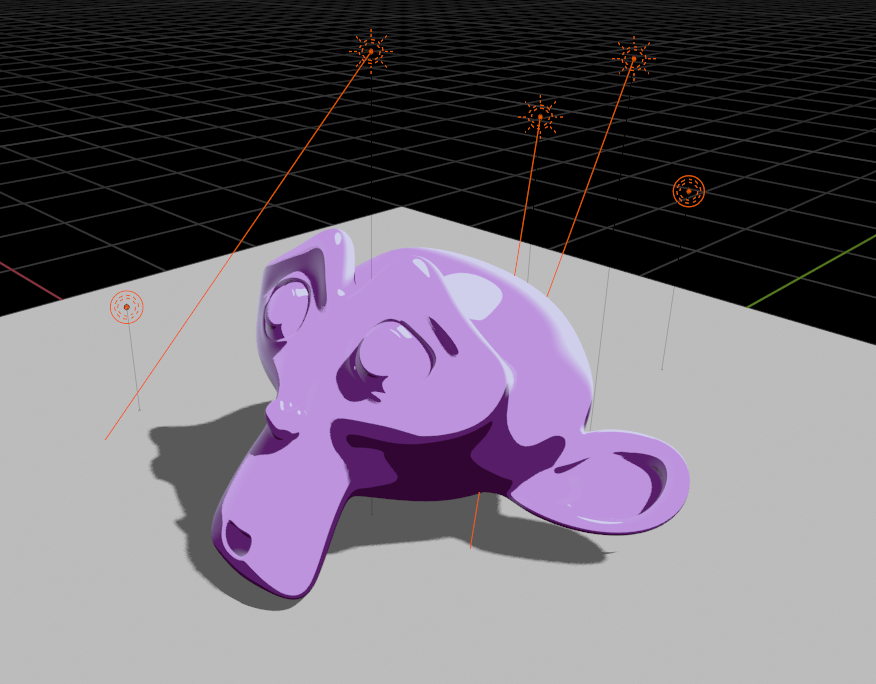
最初に、今回作成するトゥーンシェーダが動く様子を動画でご覧ください。ライトを複数使って要素別にライティングできるようになっています。
「toonShading」グループノードについて
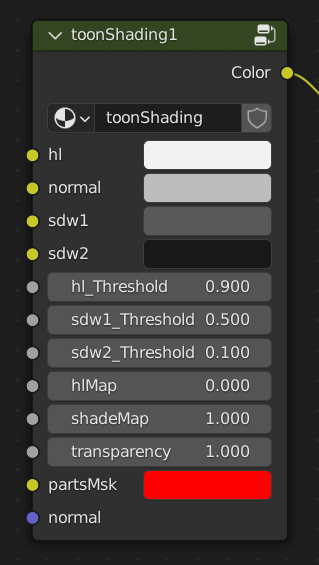
以下、この記事内でトゥーンシェーディングをつくるための自作グループノードのことを「toonShading1」と呼びます。
「toonShading1」グループノードは基本色とコンポジットに必要な各素材を出力するためのAOVなどの設定をまとめた基本となるグループノードです。キャラクターなどのアセットはマテリアルの中に「toonShading1」を読み込んで、そのノードで色を設定します。

「toonShading1」の項目
- <名前>
<解説>
- hl
ハイライト
- normal
通常⾊
- sdw1
1号影
- sdw2
2号影
- hl_threshold
ハイライトの閾値
- sdw1_threshold
1号影の閾値
- sdw2_threshold
2号影の閾値
- hlMap
ハイライトの出やすさを設定するテクスチャを挿す場所
- shadeMap
影の出やすさを設定するテクスチャを挿す場所
- transparency
透明度
- partsMsk
部位ごとのRGBマスク
- normal
ノーマルマップを挿す場所
シンプルなトゥーンシェーダのつくり方
最初に基本になるシンプルなトゥーンシェーダのつくり方から説明します。まず、レンダラをEeveeにしておいてください。
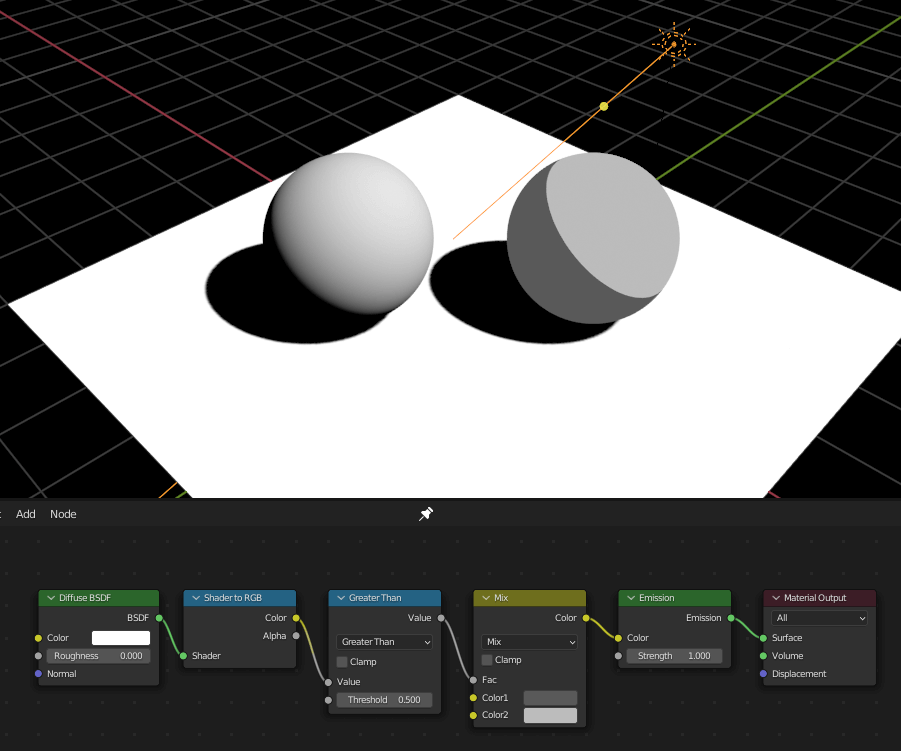
ディフューズシェーダを[Shader to RGB」に繋いで、それを[Math(Greater Than)]ノードに繋いで陰影を白黒に2値化します。[Mix]ノードの[Fac]に2値化した陰影を繋いで[Color1]と[Color2]にそれぞれ通常色と影色を設定し、最後にエミッションシェーダに繋いで出力します。
ビューポートの表示をレンダープレビューに変更し、ライトの明るさを調整して確認してみましょう。左がディフューズシェーダだけ。右が画像のようにノードを繋いでトゥーン調にした結果です。

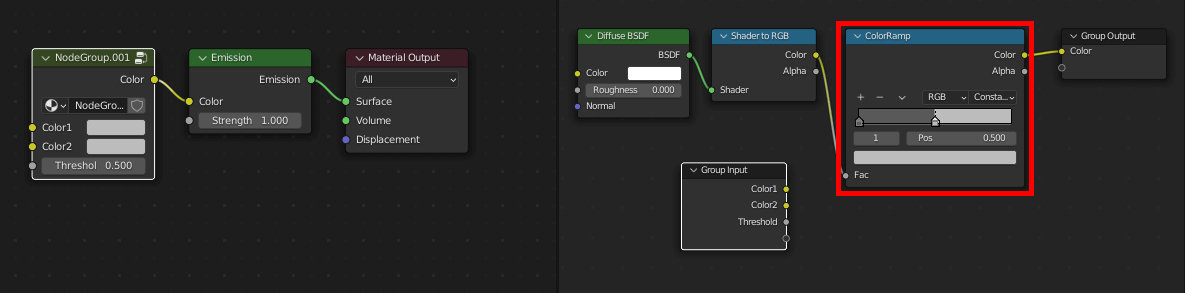
カラーランプは使用しない
[Math(Greater Than)]ノードと[Mix]ノードの部分をカラーランプにしている例を見かけますが、カラーランプの場合は数値を外部から編集することができないので、この後にグループノードにまとめたときに使い勝手が悪くなってしまう方法です。
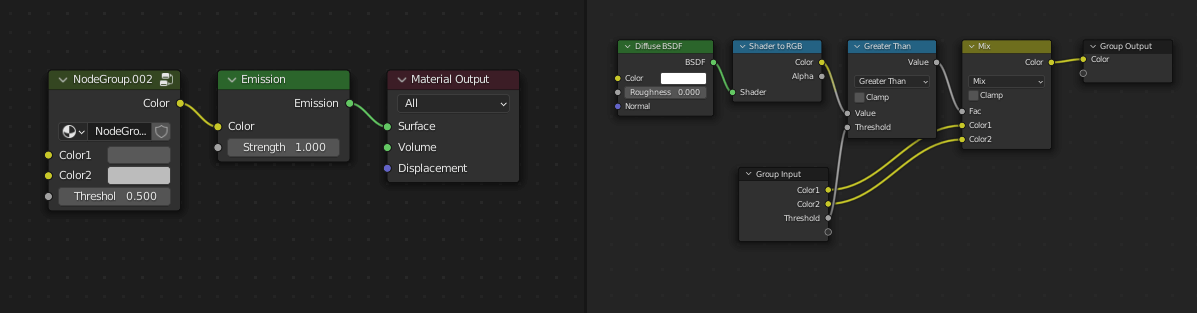
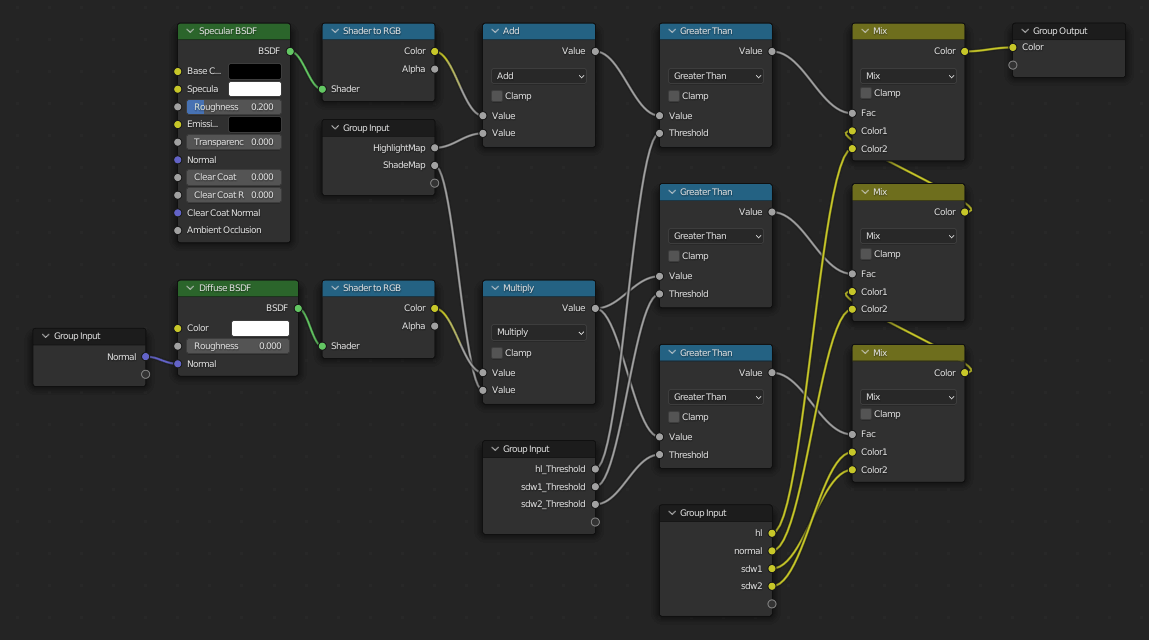
画像の左側がグループノードにまとめた状態。右側がグループノードの中身です。それぞれの色や値を[Group Input]に接続することができるので、グループノードの外からパラメータを調整することができます。

カラーランプを使用した場合は色や境界の位置に接続するためのソケットがないので[Group Input]に接続することができず、グループノードの外からパラメータを調整することができません。この場合、同じ設定のグループノードを複数のマテリアルで使いまわして色だけを変更するといったことができなくなります。

陰影の階調を追加する
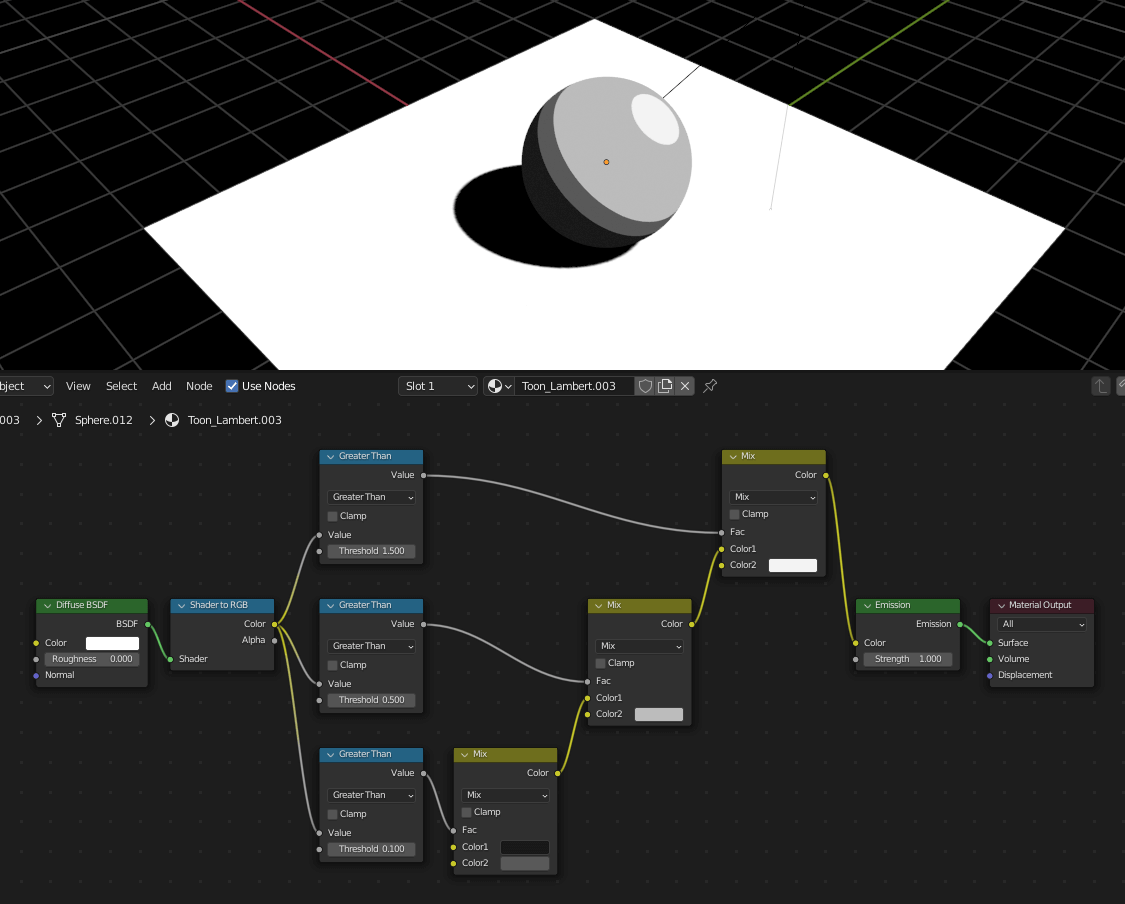
[Math]ノードと[Mix]ノードを複製して画像のように接続します。明るい色から順にハイライト、ノーマル色、1号影、2号影となります。画像では暗い色の上に明るい色を乗せていく繋ぎ方ですが、どんな順番でも問題ありません。
ディフューズシェーダと[Shader to RGB]も複製するとレンダリングが少し遅くなってしまうので、共通して使用できる部分はなるべくまとめて処理負荷を軽減しておくと良いです。

そのほかのハイライトのつくり方
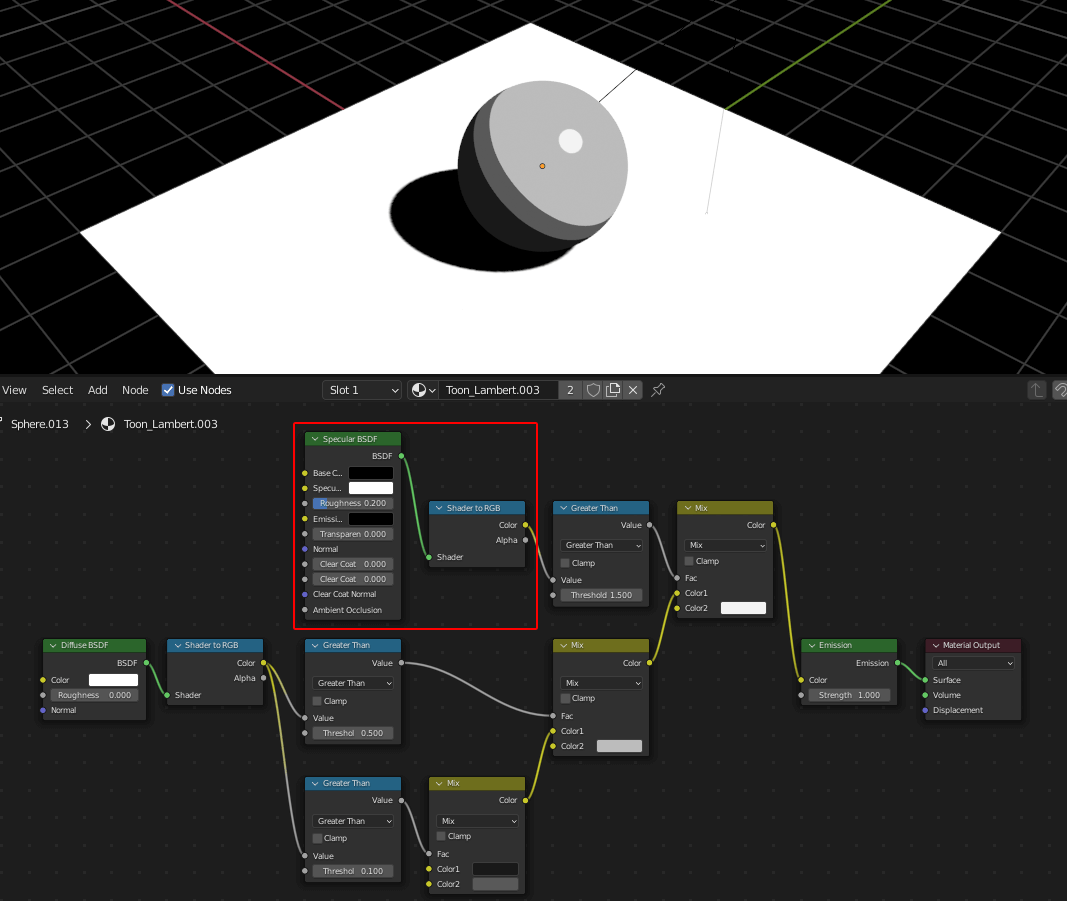
上のシェーダノードではハイライトの領域もディフューズシェーダからつくっているので、カメラの視点を変えてもハイライトの位置は固定のままです。もし、ハイライトの位置が視点に応じて変化してほしい場合はスペキュラシェーダを追加してください。下記の画像のように変更します。

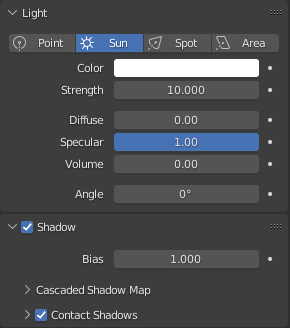
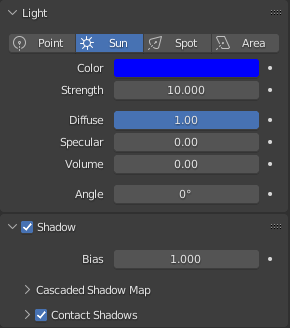
なお、ハイライトの範囲をスペキュラシェーダでつくる場合はライトの設定を下記の画像のようにするとRGBを使わなくてもスペキュラを個別に制御することができます。また、ディフューズシェーダを使ったハイライトと併用しても問題ありません。

これでベースになる陰影とハイライトの計算は終わりです。ここからさらに細かくコントロールしたい場合はテクスチャを使っていきます。
テクスチャで陰影を調整
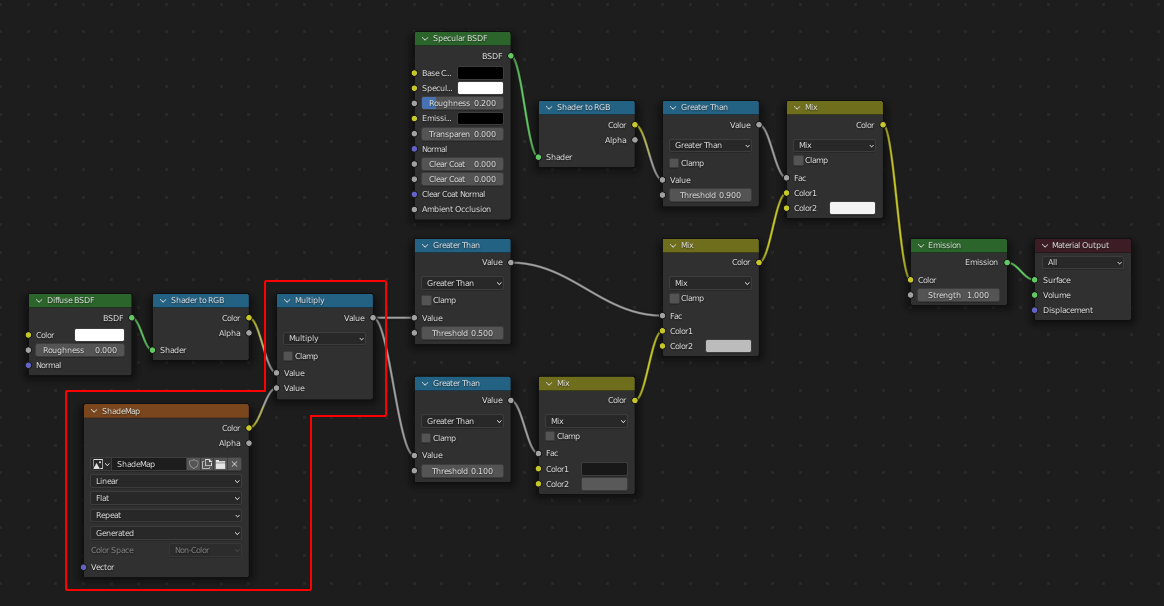
シェードマップ
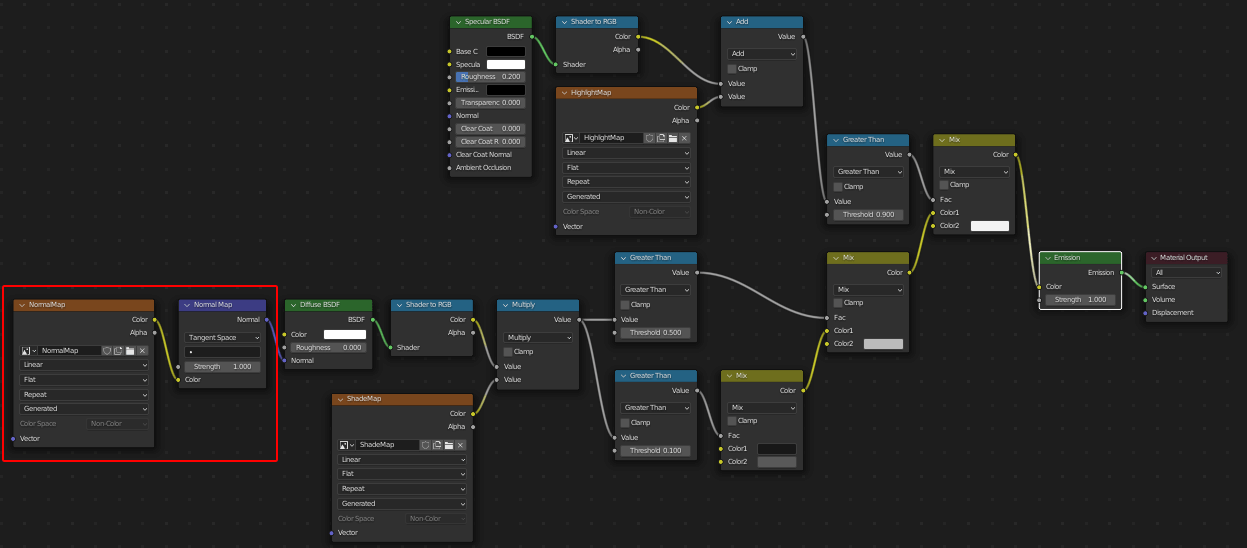
白黒のテクスチャを使って陰影の出やすい箇所や固定影を設定します。[Shader to RGB]で出した陰影の明るさにテクスチャを乗算します。テクスチャの白いところは影響なし、グレーが1号影が出やすくなり、黒は2号影が出やすくなります。

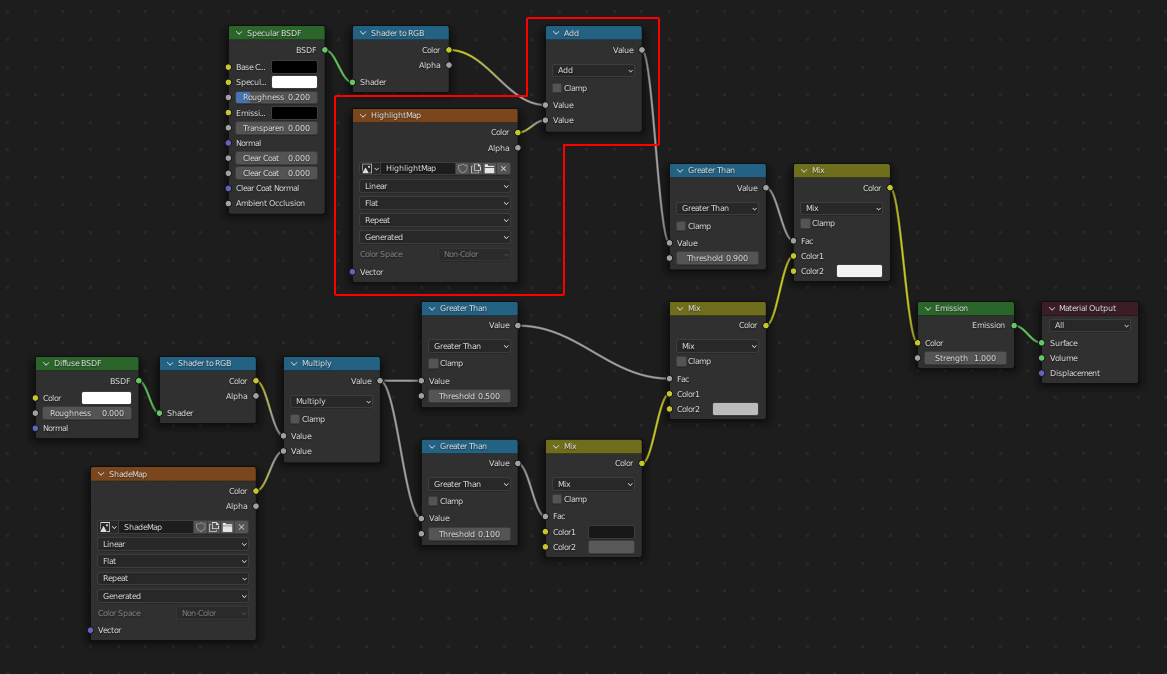
ハイライトマップ
こちらも白黒のテクスチャを使ってハイライトの出やすい箇所を設定します。ハイライトの計算結果にテクスチャを加算します。テクスチャの白いところはハイライトが出やすくなり、黒は影響なしです。

ノーマルマップ
ノーマルマップを[NormalMap]ノードに接続してディフューズシェーダの[Normal]の入力ソケットに接続します。

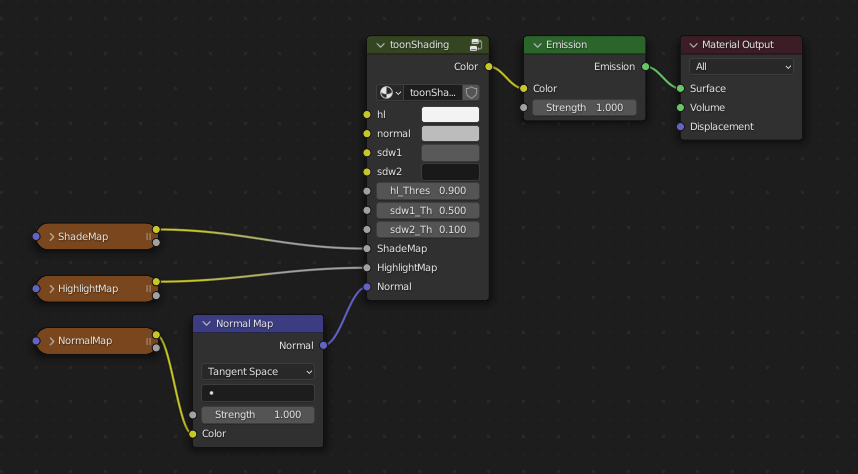
グループにまとめる
ここまでのノードをいったんグループにまとめて外からパラメータを調整できるように整えておきましょう。グループにまとまることで陰影の計算など共通の処理を複数のマテリアルで使いまわしつつ、各階調の色や閾値はマテリアルごとに設定することができます。後から中の計算を少し調整することになっても、ひとつのグループノードの中を編集すれば他のマテリアルにも反映されるので便利です。
テクスチャはグループノードの外に出してマテリアルごとに設定したいので、テクスチャ以外のノードを選択してグループを作成します。また、エミッションシェーダもグループの中には含めずに、グループノード最終出力は[Color](黄色のソケット)にしておきます。「toonShading」は全アセット・全マテリアルが共通して使用するパラメータだけをまとめておくことが目的ですので、例えば金属の特殊な反射などの個別の質感は「toonShading」の後ろにノードを追加していきます。もし、「toonShading」の最終出力が[BSDF](緑色のソケット)だった場合は追加の質感のためにもう一度[Color]に変換し直す必要があり、ムダな処理となりますので、エミッションシェーダに繋ぐのは最後だけとしています。
なお、追加の質感のためのノードについてはまた別の記事で紹介できればと思います。


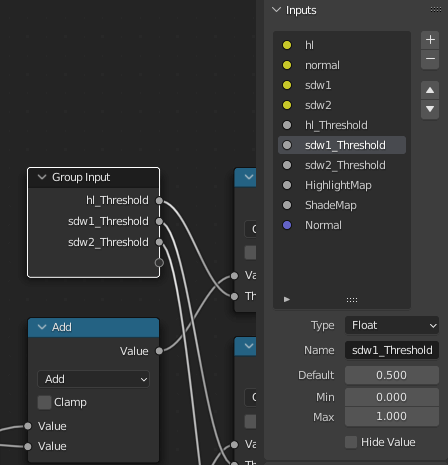
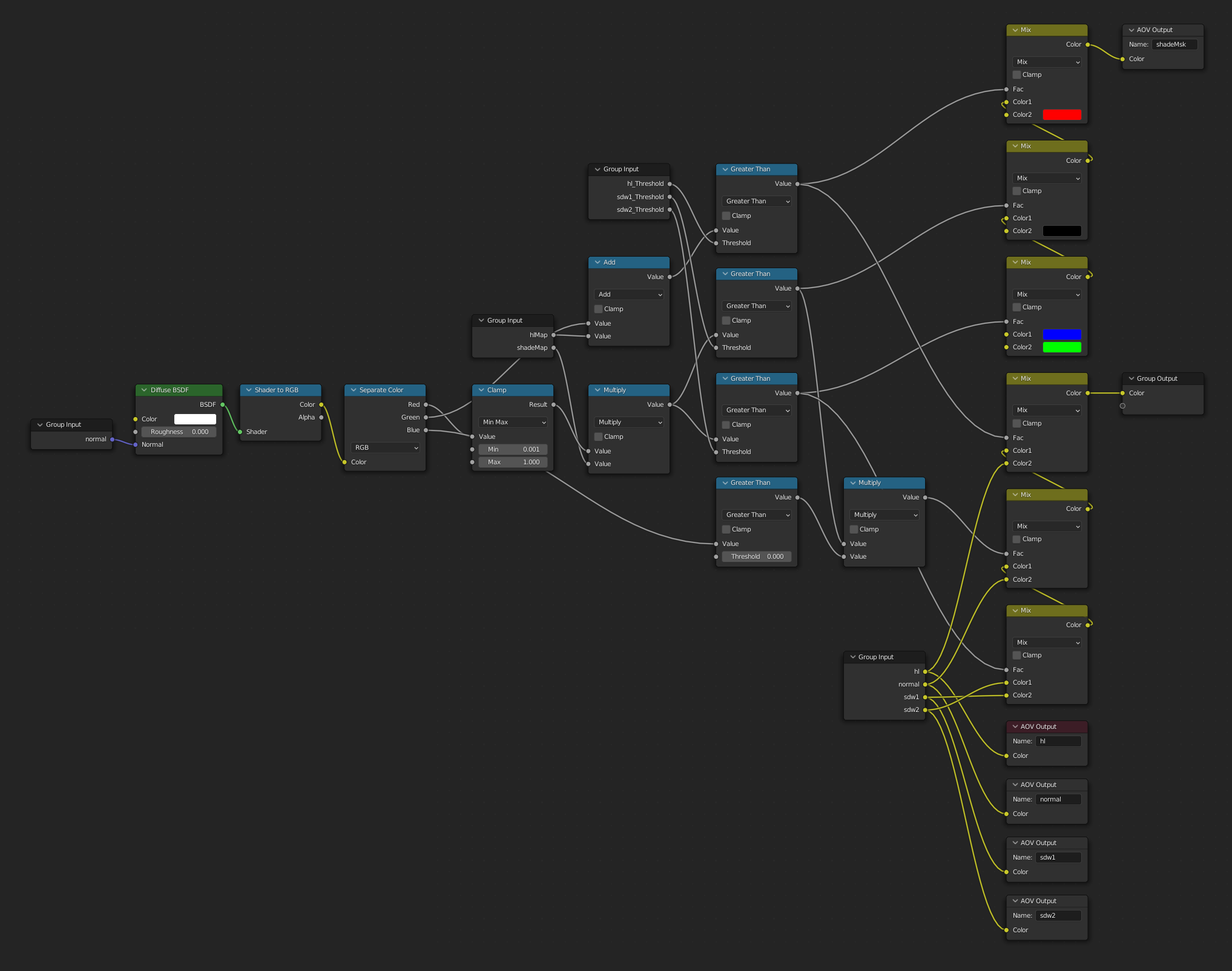
グループにまとめた後、[Group Input]ノードに各階調の色や閾値など外から調整したい数値を接続して名前を付けていきます。閾値には値を0~1で入力できるように範囲を変更しておきます。

AOVを出力
グループノードに入力した色をそのままAOVで出力してコンポジット用の素材として書き出せるようにするために、[AOV Output]ノードを4つ追加して[Group Input]から直接色を接続して、それぞれに名前を付けておきます。
さらに、それぞれの色を陰影の階調ごとに割り当てるためのカラーマスク素材をつくるため、画像のように[Mix]ノードを複製してRGBの色を設定します。赤がハイライト、緑が1号影、青が2号影、黒はベースとなる通常色です。[AOV Output]ノードをもうひとつ追加して「shadeMsk」と名前をつけて接続します。

ライトの色を使って陰影を個別に制御する
ここまではライトに照らされた領域に単純に色を乗せていく処理だったため、陰影や落ち影の方向はライトの向きに従って正確に出ます。しかし、アニメの場合は正確な陰影が必ずしも必要なわけではなく、あえて嘘をついて絵をコントロールしたい場合もあります。そこで、ライトの色を使って陰影・落ち影・ハイライトを別々のライトでコントロールできるようにしていきます。
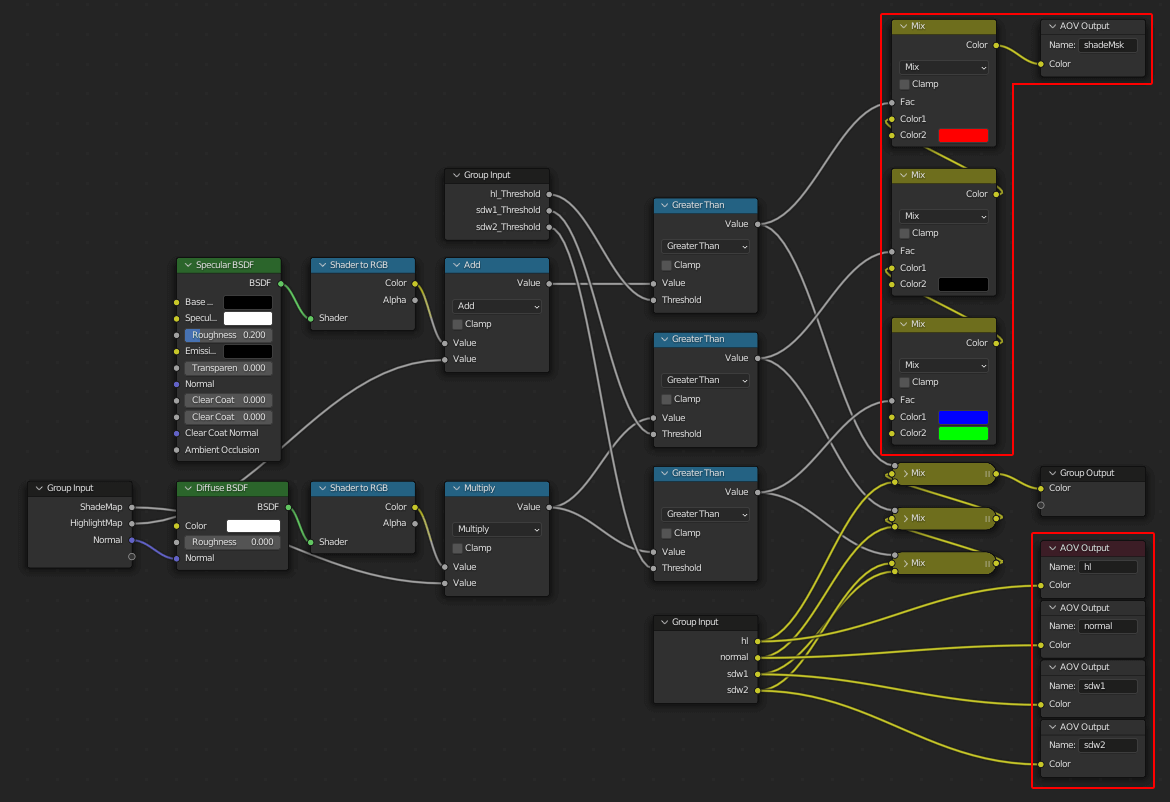
[Shader to RGB]を[Separate RGB]に接続してRGBの3つのチャンネルに分解し、それぞれ異なる役割で使用します。RGBにどんな役割を割り当てるかは自由ですが、今回は赤が陰影、緑がハイライト、青が落ち影を制御する色としてつくっていきます。
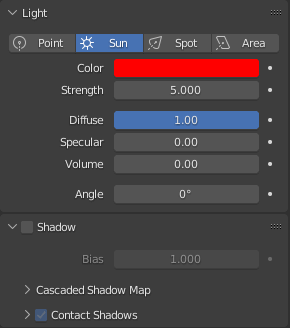
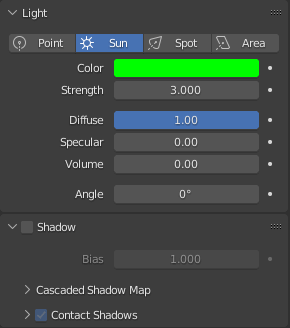
まずはライトを3つ作成してそれぞれの色を白ではなく「赤のみ」「緑のみ」「青のみ」の3種類つくります。さらに、ライトのパラメータを色ごとに、下記の画像のように変更します。ライトの強度は自由に設定してください。

Separate RGBのRチャンネルは1号影と2号影の[Math(Greater Than)]ノードに接続します。
Gチャンネルはハイライトの[Math(Greater Than)]ノードに接続します。
Bチャンネルは[Math(Greater Than)]で二値化した後に1号影の範囲とかけ合わせます。
[Group Output]に接続している方の[Mix]ノードには1号影と落ち影をかけ合わせた白黒マスクを接続して、[shadeMsk]を出力する方の[Mix]ノードには1号影のみ接続します。これはBチャンネルで分離した落ち影はビューポートでの確認用として使い、コンポジット用素材として使用する落ち影のマスク素材はCyclesで別途レンダリングするので、[shadeMsk]には含みたくないのが理由です。

画像の様にノードを接続したらビューポートでそれぞれのライトを動かして確認してみましょう。
もうひとつのつくり方は「後篇」に続く!
以上がひとつめのトゥーンシェーディングのつくり方でした。
続く「トゥーンシェーダのつくり方(後篇)」ではもうひとつのつくり方と実作業での使い方を説明します。ここまで読んでいただきありがとうございました。次回もよろしくお願いいたします。
株式会社プロジェクトスタジオQ
スタジオカラー・ドワンゴ・麻生塾の3社共同プロジェクトとして、2017年に福岡に設立されたアニメーション制作スタジオ。アニメCGコンテスト「Award:Q/Project Studio Q Anime CG Award 2022」を主宰(現在、受付は終了しています)。
studio-q.co.jp