アニメやCG制作を中心に活躍しているプロジェクトスタジオQがBlenderでのアニメ制作の実務テクニックを解説! これから導入を考えている方や、アニメ業界を志望する学生の方へ、これまで培ってきたノウハウを紹介します。

はじめに
こんにちは。プロジェクトスタジオQ、モデリングディレクターの林田 樹です。
今回はアニメ風に半透明を表現するための方法を説明します。今回はどちらかというとコンポジットの話が多めです。シェーダは前回まで(連載第2回、第3回)に作成したものを引き続き使っていきます。
主要な制作アプリケーション
Blender 3.3
半透明をレンダリングするときの問題点
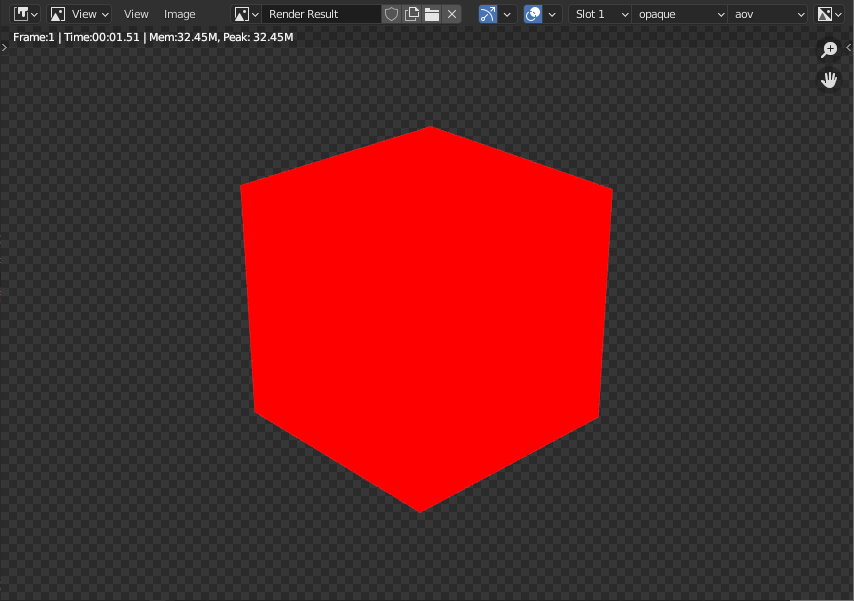
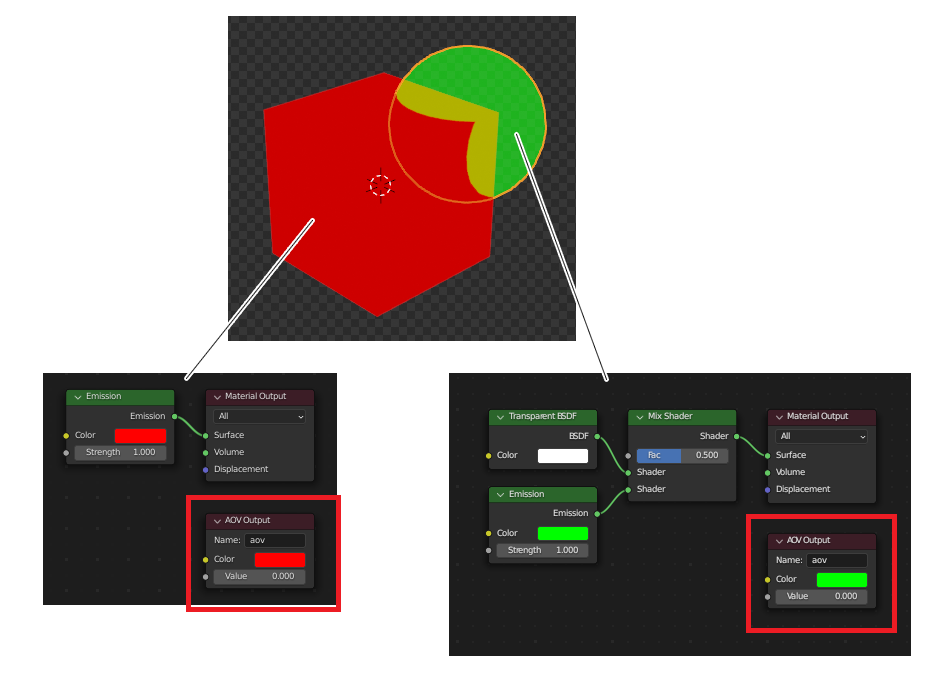
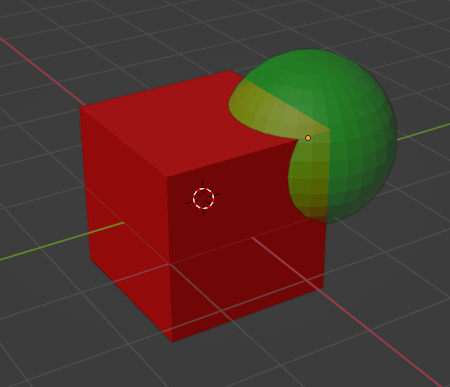
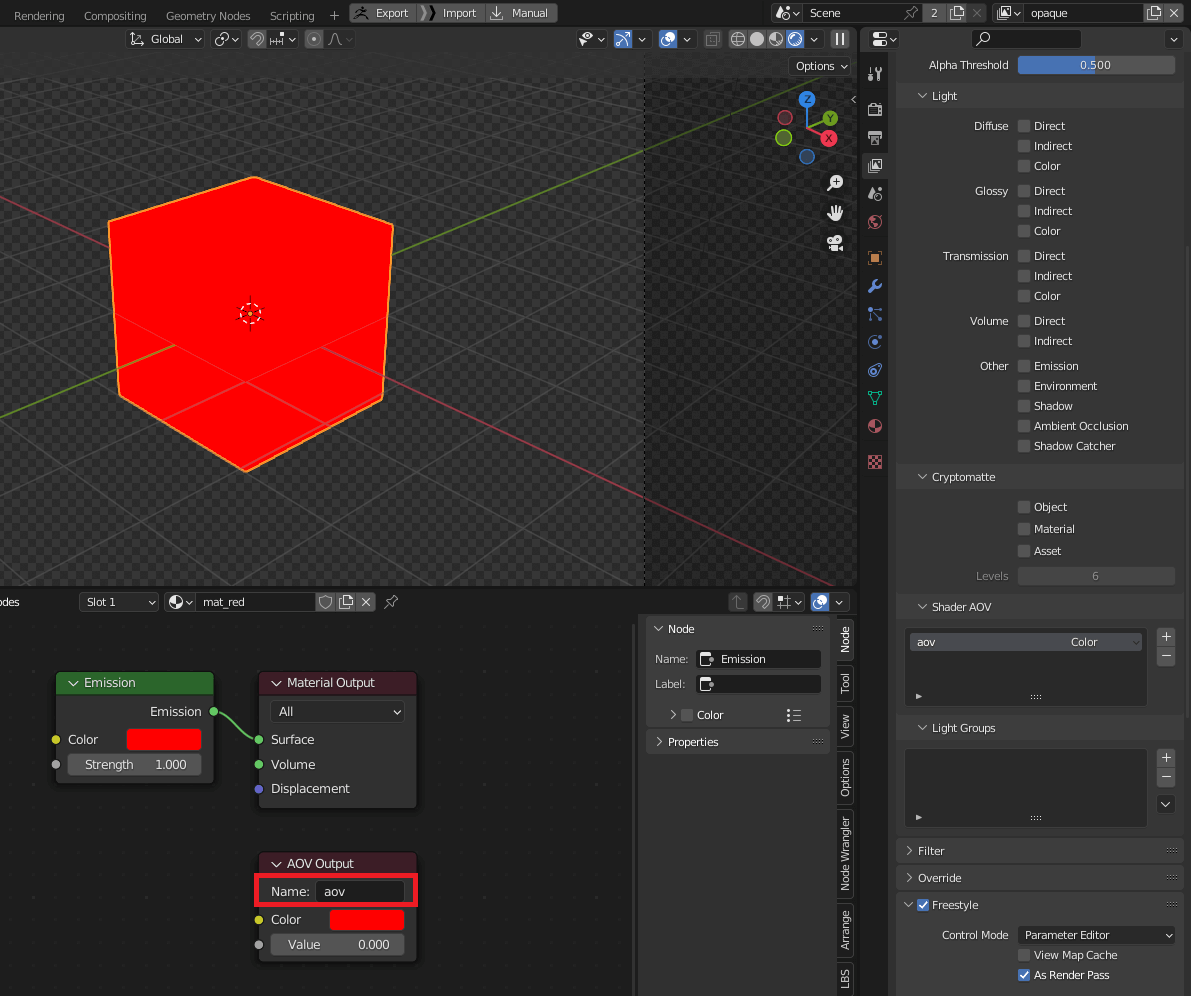
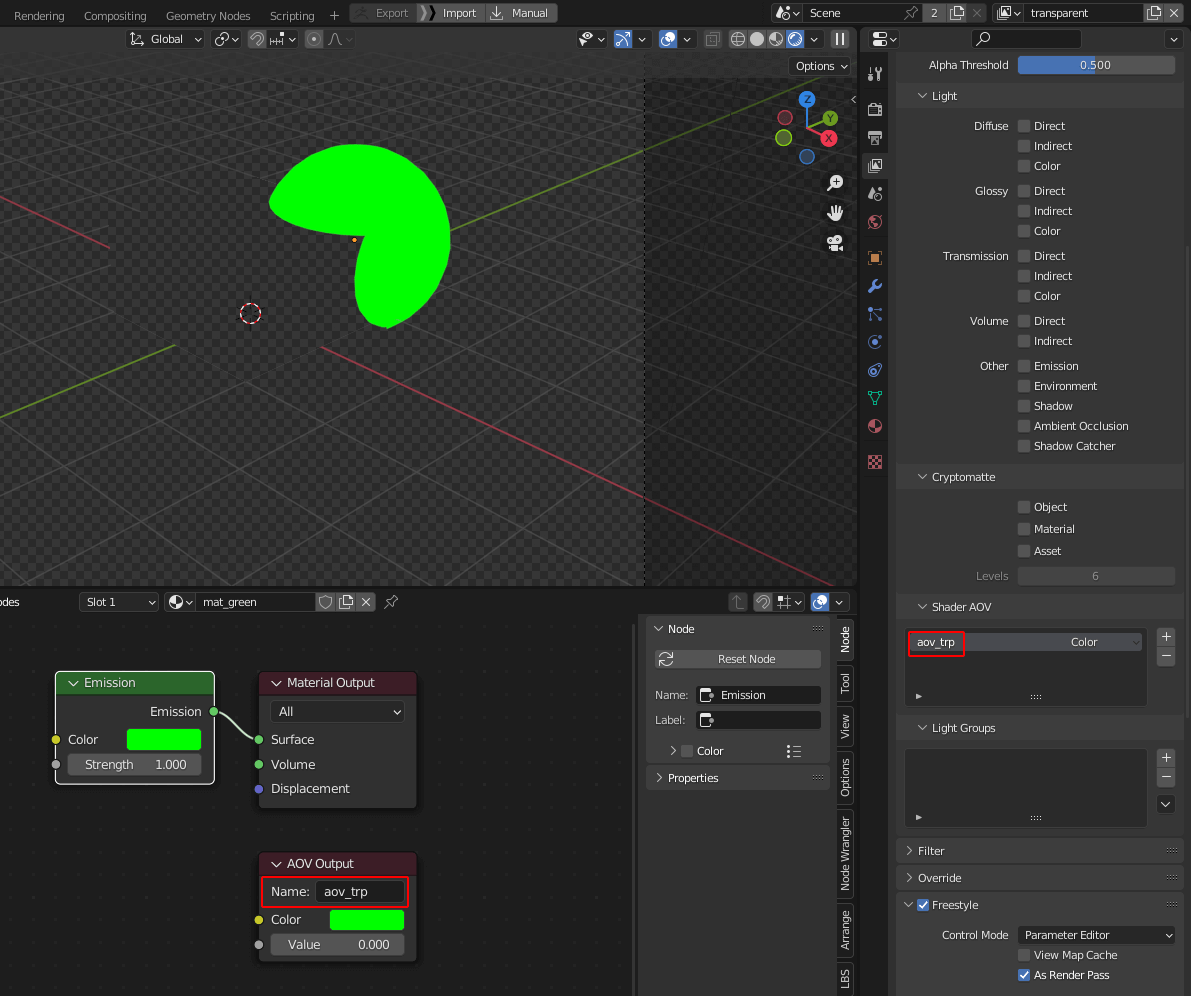
通常、半透明のマテリアルをつくろうとする場合はTransparentシェーダを使い、マテリアルの描画方法を[Alpha Blend]に設定しますが、それだとアニメのワークフローには合わない問題点がいくつかあります。まずはその問題点を見てみましょう。下記の画像で、赤色のマテリアルはEmissionシェーダのみ、緑色のマテリアルはTransparentシェーダとミックスして半透明にしています。マテリアルと同じ色を[AOV Output]にも設定しています。

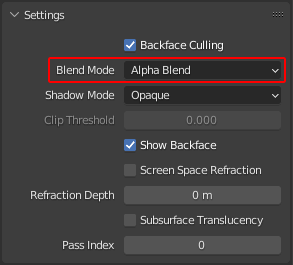
半透明に表示するために緑色のマテリアルの[Blend Mode]は[Alpha Blend]にしてください。

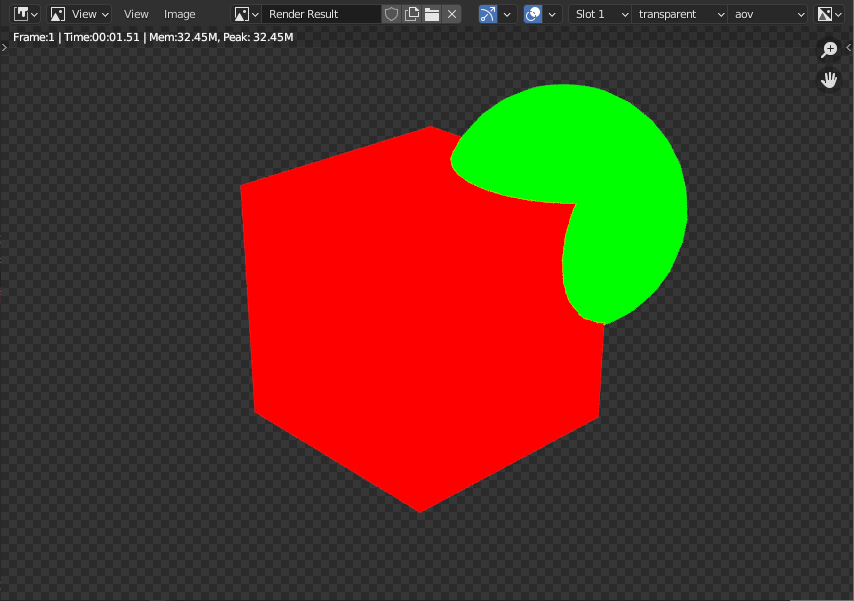
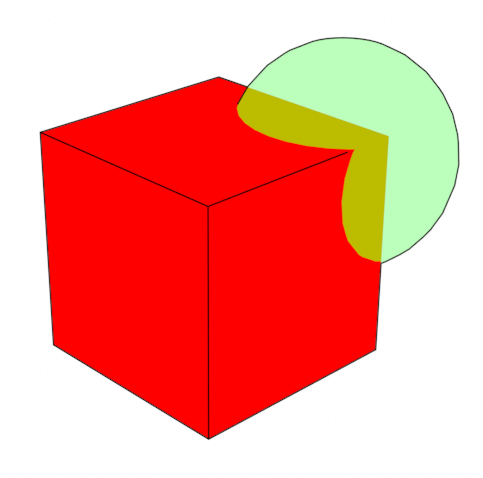
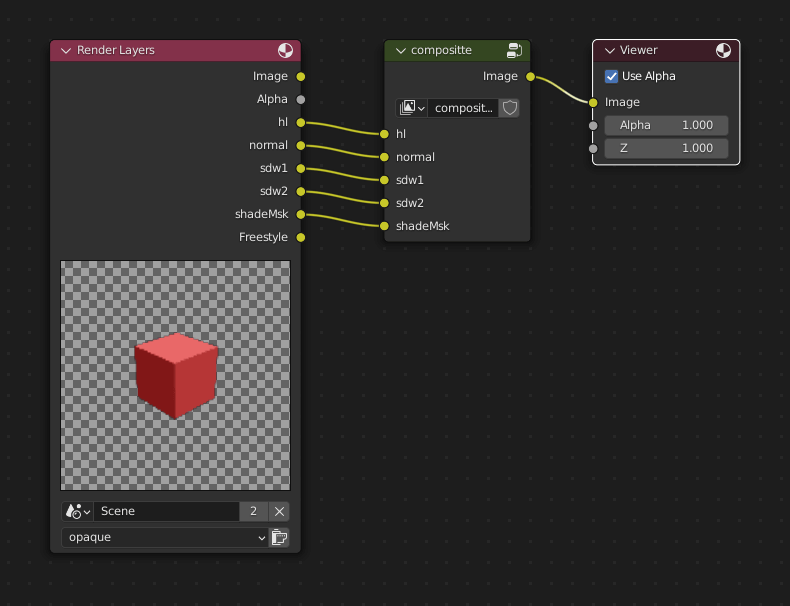
FreeStyleの線も追加して一度、レンダリングしてみます。すると下記のように半透明で覆われている箇所のキューブの線が出ていません。

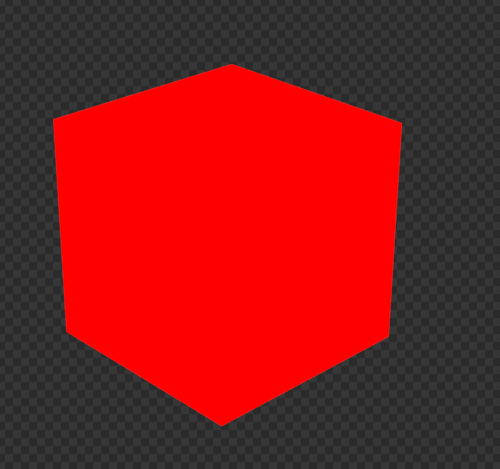
AOVを見てみると、半透明に設定した緑色のAOVが映っていません。

まとめると以下の問題点があります。
・Eeveeではブレンドモードを[Alpha Blend]にするとAOVが出せないという制限がある
・半透明に覆われた箇所の線を通常の設定では出せない
・できれば半透明の内部の色をもっと自由にコントロールしたい
AOVを使わずにそのままレンダリングする場合はここから下の説明は不要なのですが、コンポジットで細かく色をコントロールすることを考えると、AOVを使って要素ごとに素材を出力したいところです。
そのため、[Alpha Blend]を使わずに半透明を表現する方法が必要になります。
半透明の表現の仕方
半透明の物体をレンダリングするときは半透明と不透明のオブジェクトを別々にレンダリングして、コンポジットで重ねて表現します。このとき、半透明にする物体も透けていない状態でレンダリングして、コンポジットで透明度を設定します。アニメでは色指定を行うため、透けていない元の色情報があるほうが都合が良いです。
色指定は例えば下の画像のようになります。なお、各社それぞれのスタイルがありますのでこちらは一例と思ってください。

ビューポートでの確認用の表示設定
レンダラがEeveeのとき、半透明にする物体も透けていない状態でレンダリングすることを説明しましたが、レンダリングに影響のないマテリアル設定で仮表示し、ビューポートでどの部分が半透明なのかを見やすくすることはできます。ソリッド表示で[Color]を[Material]にすると、マテリアルのビューポートカラーで表示されます。この状態で緑色のマテリアルのアルファを下げると半透明で表示することができます。

不透明と半透明を別々にレンダリングする
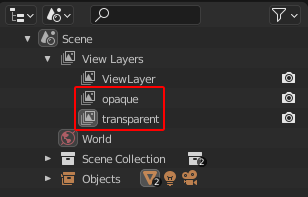
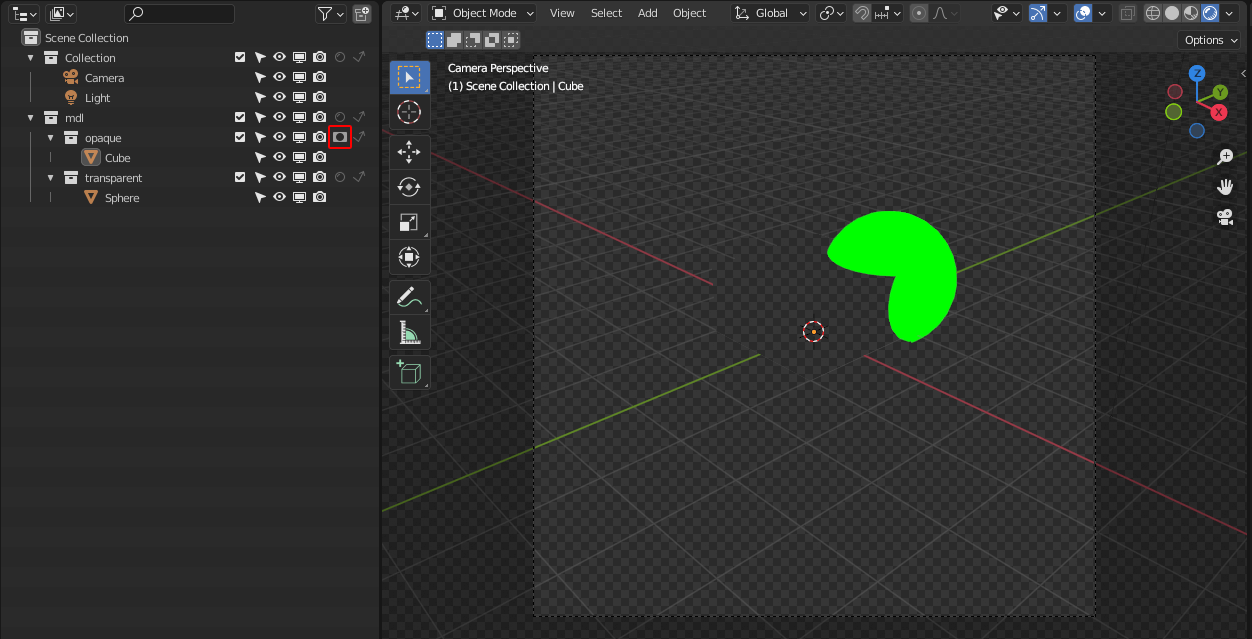
不透明と半透明のAOVを別々にレンダリングするため、ビューレイヤーを分けます。それぞれ[opaque]、[transparent]という名前でビューレイヤーを追加しました。

ビューレイヤーごとのコレクションの設定は以下のようになります。
①[opaque]ビューレイヤーの設定
不透明の素材をレンダリングするためのコレクションでは、半透明のコレクションは映したくないのでチェックマークをOFFにします。これでこのビューレイヤーをレンダリングするときだけ半透明のコレクションはレンダリングされなくなります。

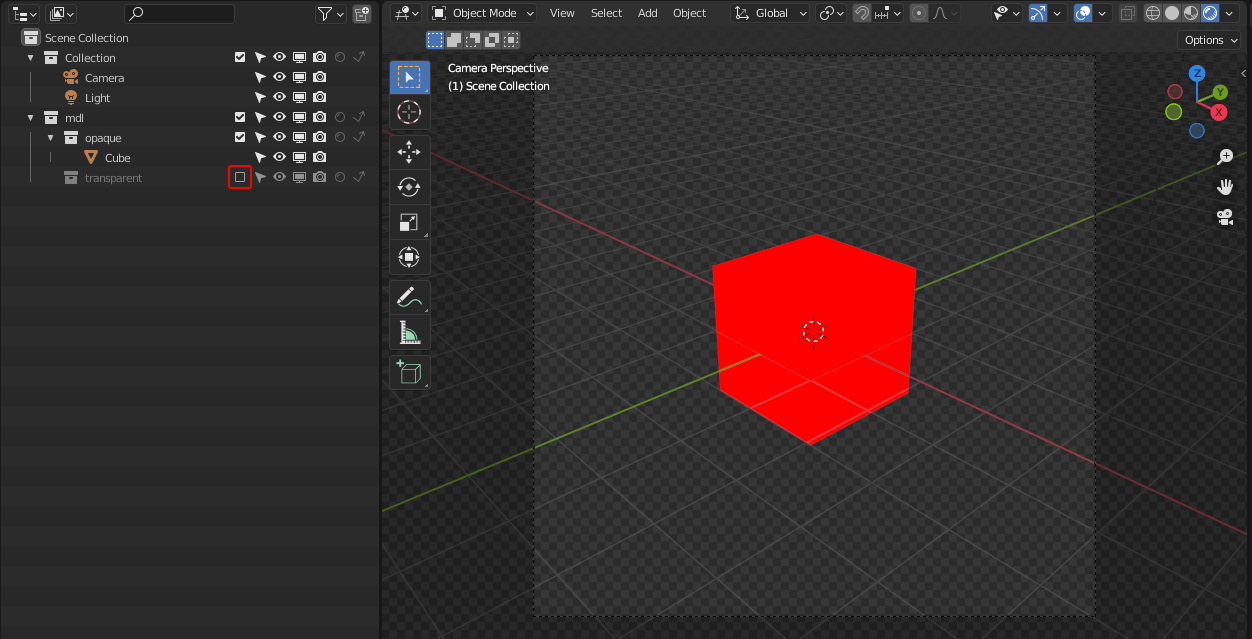
②[transparent]ビューレイヤーの設定
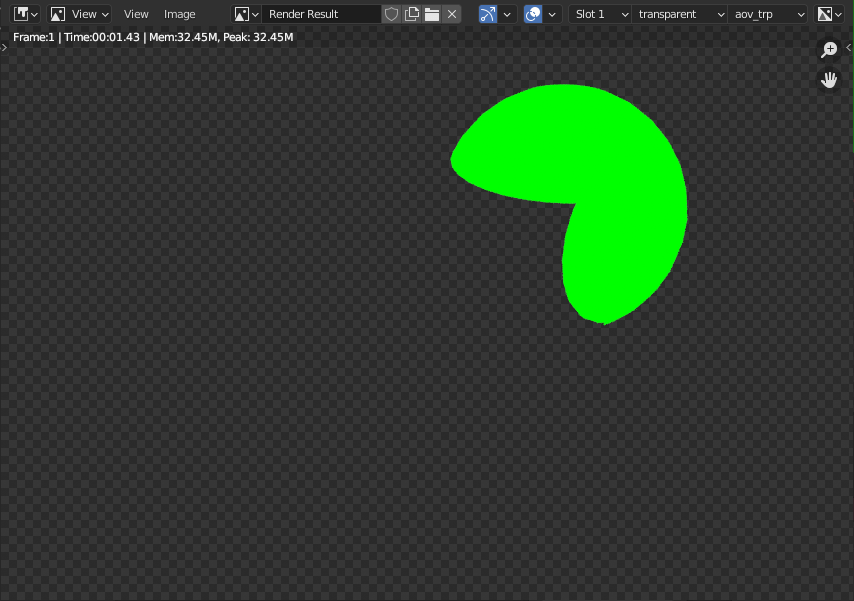
半透明の素材をレンダリングするためのコレクションでは、半透明のコレクションは普通にレンダリングしたいのでチェックマークはON、次に不透明のコレクションは切り抜いたマスクのように使いたいので[Holdout]をONにします。結果は下記の画像のように、半透明な素材だけが表示され、さらに不透明な素材が前にきている箇所はくり抜かれた状態で表示されます。

余計な箇所が映っていないのであとはこれらの素材を重ねるだけです。なお、連載第1回の記事にその他の設定も一覧で載せているのでご確認ください。
AOVの出力
それぞれのビューレイヤーにAOVを追加して要素ごとに素材を出力できるようにします。
①Eeveeの場合
[Holdout]を使ったときにくり抜かれる範囲がAOVにも同様に適用されるので、ビューレイヤーを分けるだけで適切にAOVが出力されます。
②Cyclesの場合
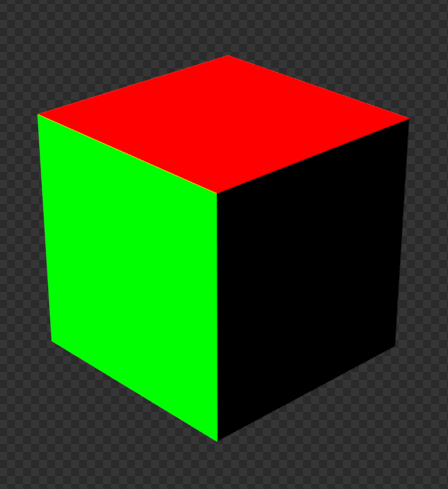
[Holdout]に設定したオブジェクトのAOVもレンダリングされてしまうので、半透明と不透明ごとにAOV名も変える必要があります。[aov]という同じ名前でAOVを出力した場合、[opaque]のビューレイヤーは正しく出力されていますが、[transparent]のビューレイヤーでは[Holdout]に設定した赤色のオブジェクトも一緒にレンダリングされています。
Cyclesでは[Holdout]の設定がAOVに影響しないので、AOVの名前を変えて対処します。まず[opaque]のAOV名はそのまま[aov]で問題ありません。次に[transparent]のビューレイヤーではマテリアルとビューレイヤーの設定をそれぞれ[aov_trp]などのように変更しておきます。


これで正しく分かれた状態でレンダリングされました。
なお、3.2より前のバージョンではCyclesでレンダリングしたAOVは背景が黒になるので、アルファなどを使って透明に切り抜く加工が必要になります。
コンポジットして合成
マテリアルを連載第2回「トゥーンシェーダのつくり方(前篇)」で作成したものに変更して陰影を追加し、出力した素材を合成していきましょう。今回はBlender内で合成していますが、After Effectsなどでも同じ見た目に合成できます。
①半透明を合成
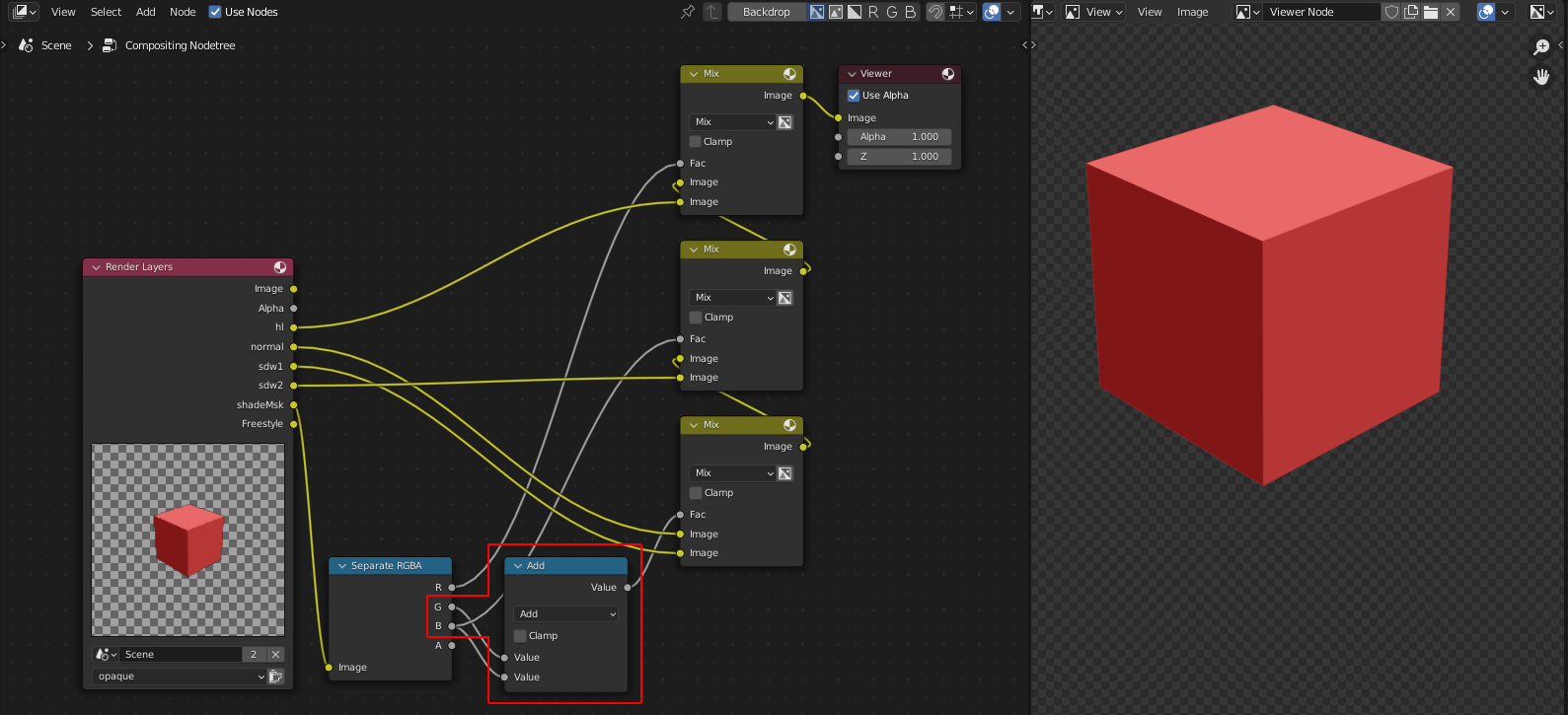
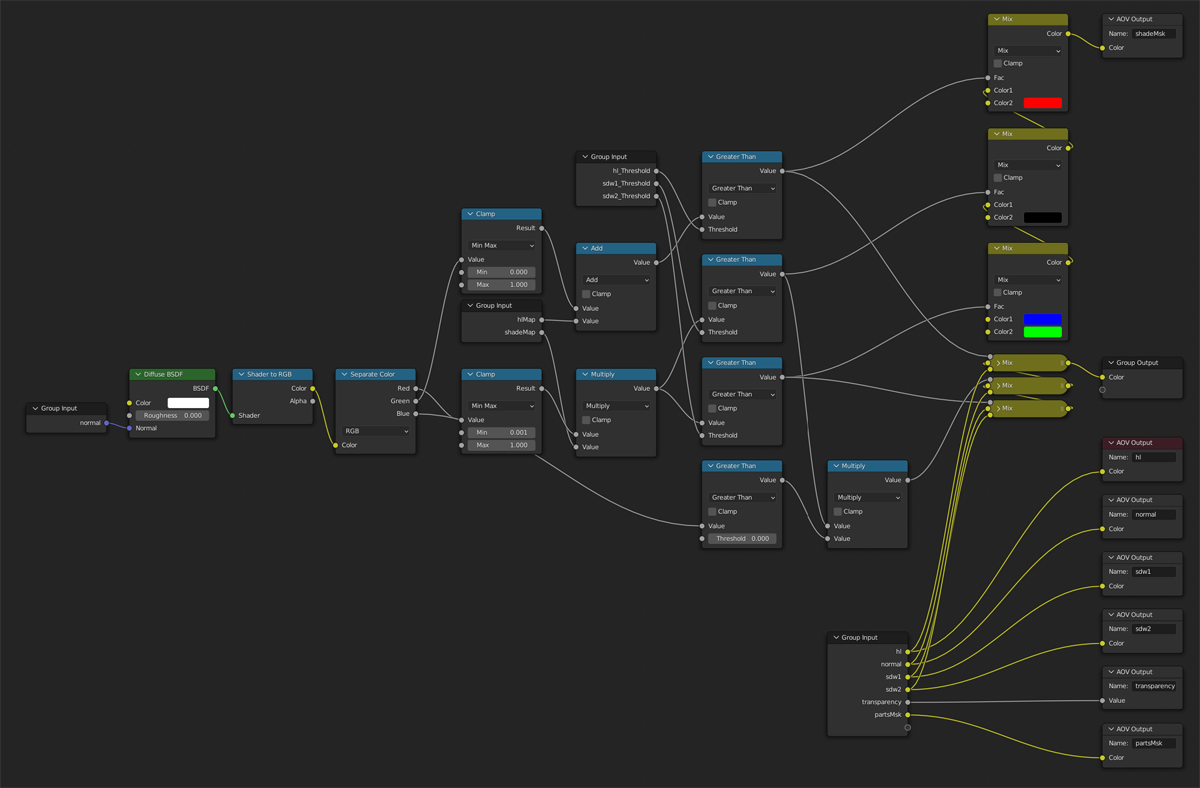
まず不透明・半透明ごとに素材を重ねて陰影の付いた状態にします。[shadeMsk]という陰影のマスク素材を出力して、RGBに分解してマスクとして使用します。黒がノーマル色、赤がハイライト、緑が1号影、青が2号影(画像中にはなし)の範囲です。

画像のように接続して下から、ノーマル色、1号影、2号影、ハイライトの順に重ねました。1号影と2号影の境界の隙間をなくすためにGチャンネルとBチャンネルを加算してマスクに使っている点に注意してください。

このノードは使い回すのでグループ化しておきます。

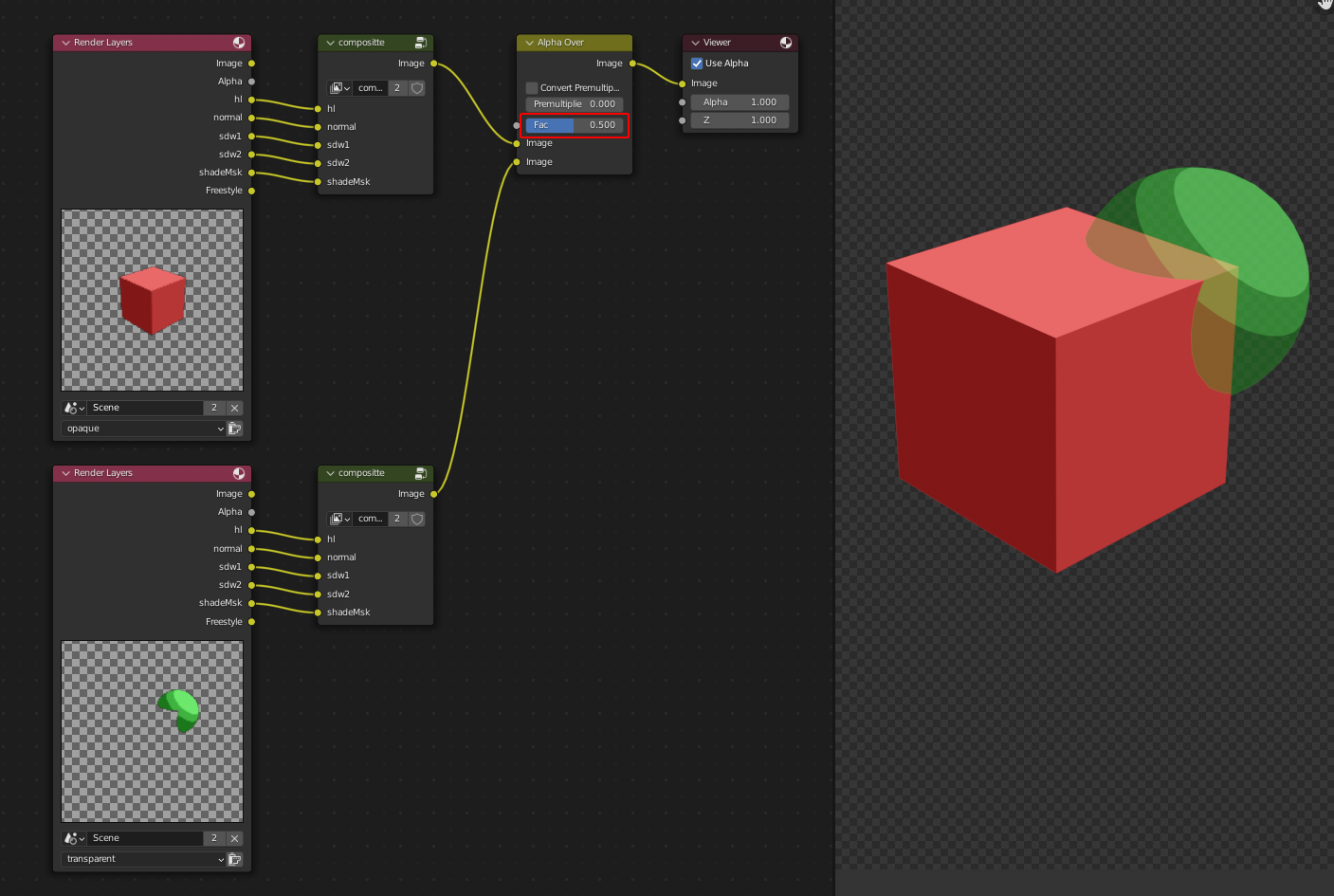
[RenderLayer]ノードを追加して[transparent]に変更し、同様に接続して陰影を付けます。[opaque]の合成結果の上に[transparent]を[Alpha Over]で合成して、[Alpha]を0.5などに下げると半透明になりました。

②複数の透明度を一度に設定
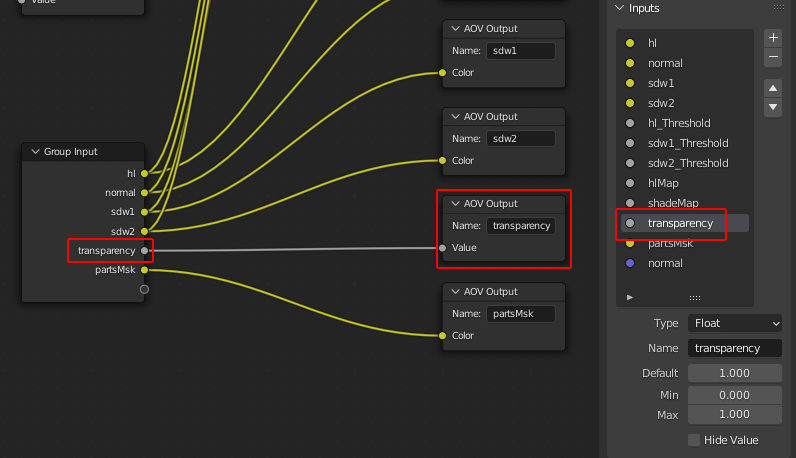
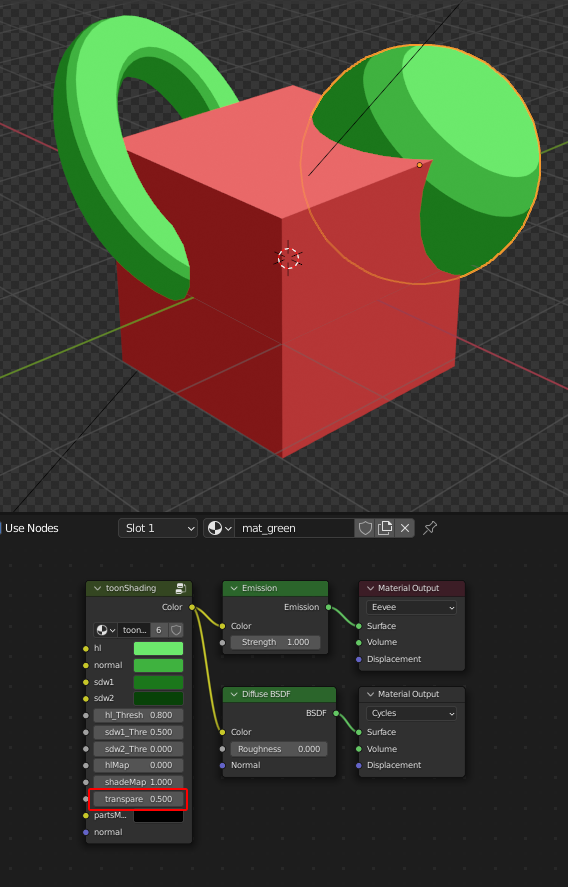
複数ある半透明の物体の透明度を個別に設定したい場合には透明度を表すAOVをレンダリングしておくと良いです。前回までの記事では説明していなかった[transparency]という項目の説明をしていきます。toonShadingグループノード[Input]に[transparency]を追加し、その値を[AOVOutput]の[Value]に接続しておいてください。


半透明に表示したいマテリアルの[transparency]の値を0.5などに下げてください。これが合成するときの透明度になります。不透明のマテリアルの値は1のままで問題ありません。

[transparent]ビューレイヤーのAOVに[transparency]という名前で追加し、出力タイプを[Value]に変更します。

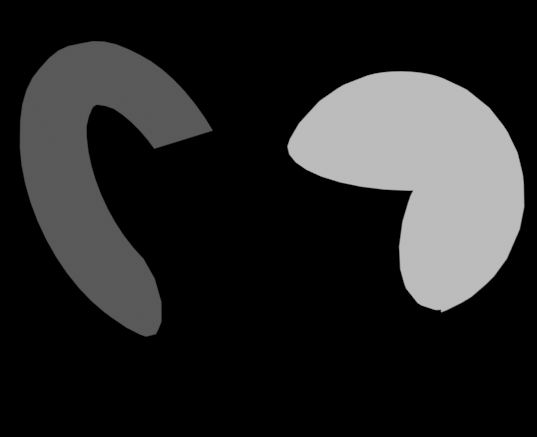
レンダリングすると下記のような素材が出ます。これは球体の透明度を0.5、トーラスの透明度を0.2にしてレンダリングしたものです。

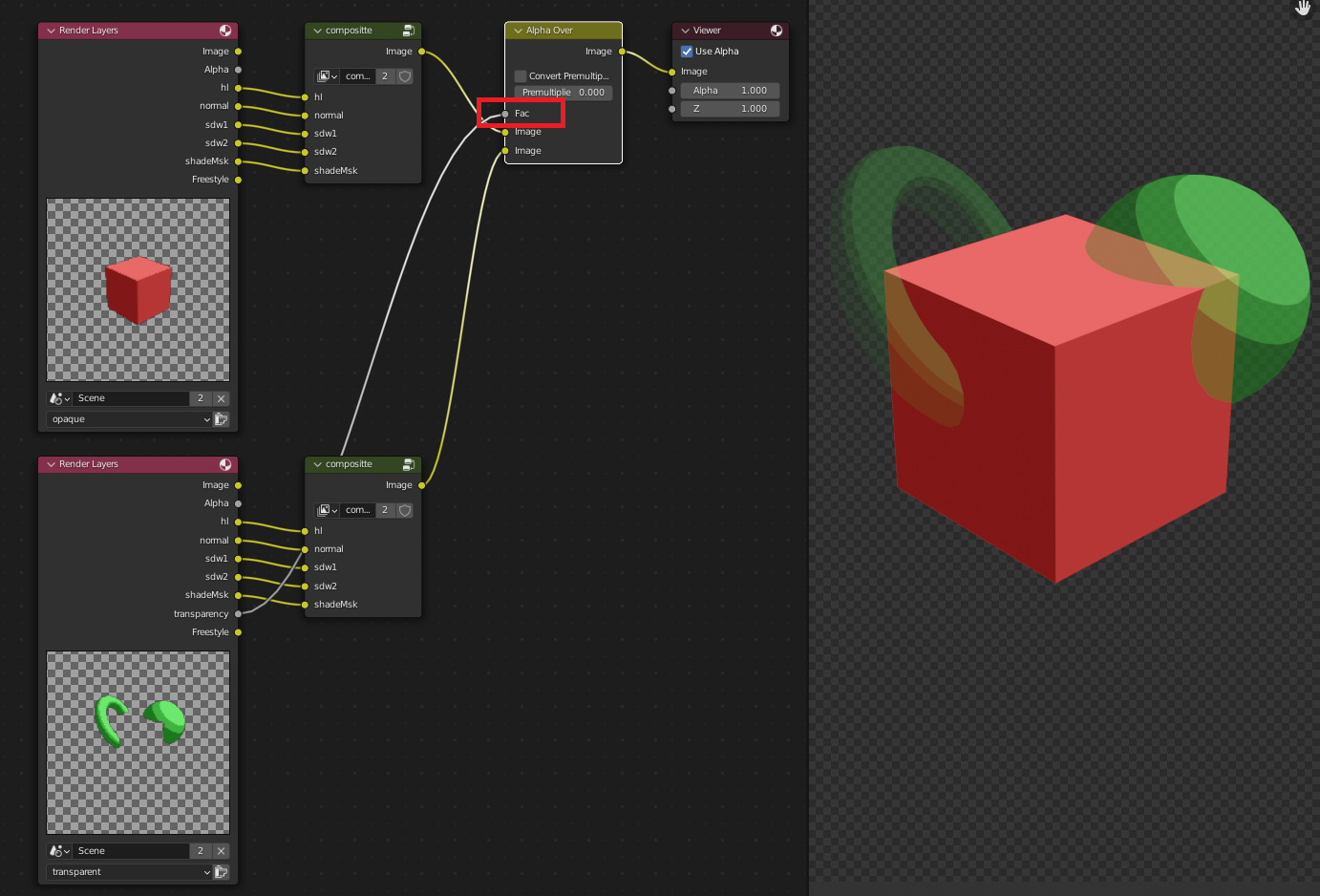
この素材を[AlphaOver]の[Fac]に接続すると透明度を個別に設定することができます。

③線の合成
その上から不透明と半透明それぞれの線を重ねます。Freestyleを使うときは、線だけを出力するために[As Render Pass]を有効にしておいてください。

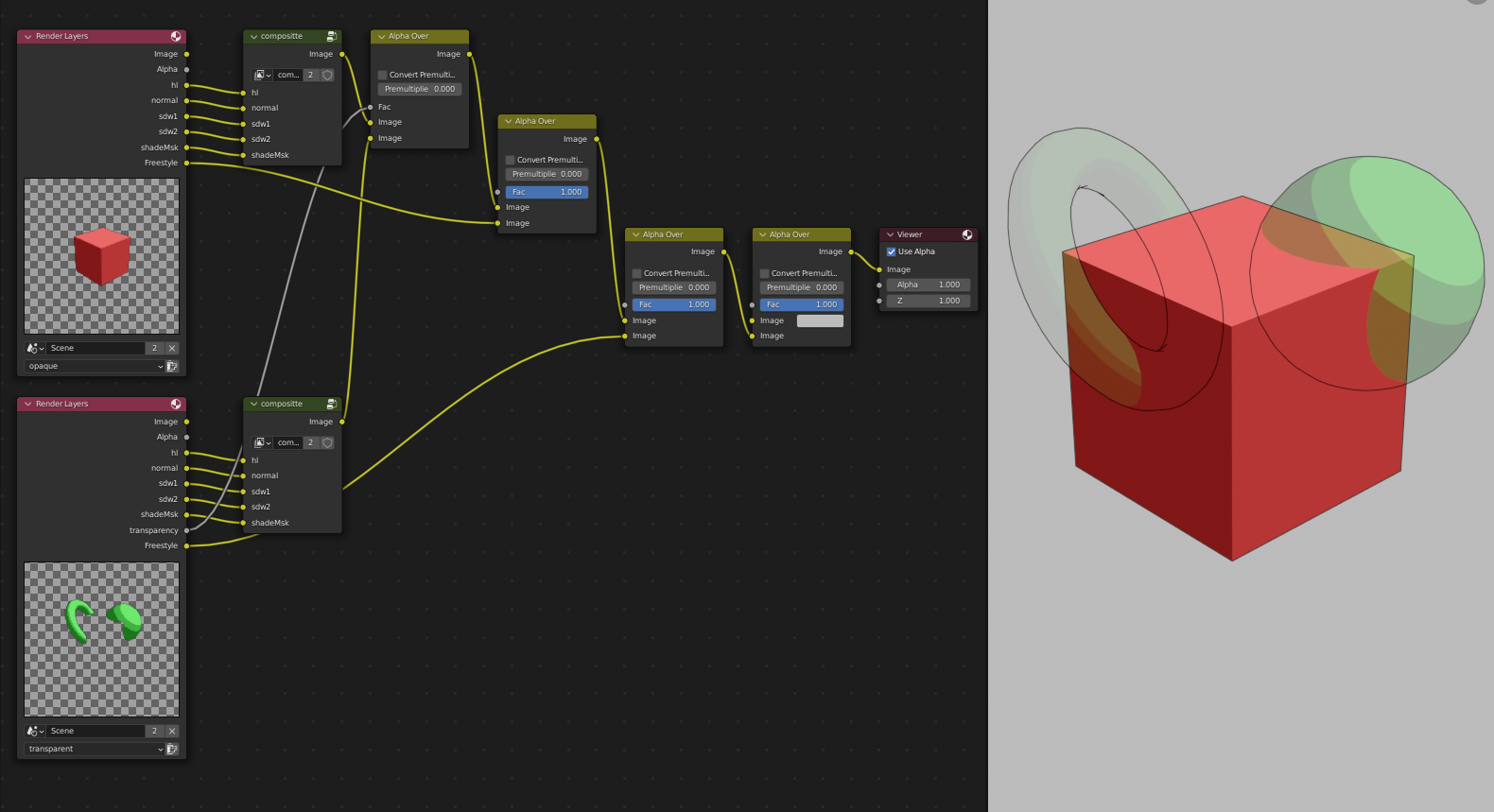
出力した各素材を[Alpha Over]で重ねていきます。Freestyleの線は[Holdout]の影響を受けないので、キューブの裏側の線も見えてしまっています。

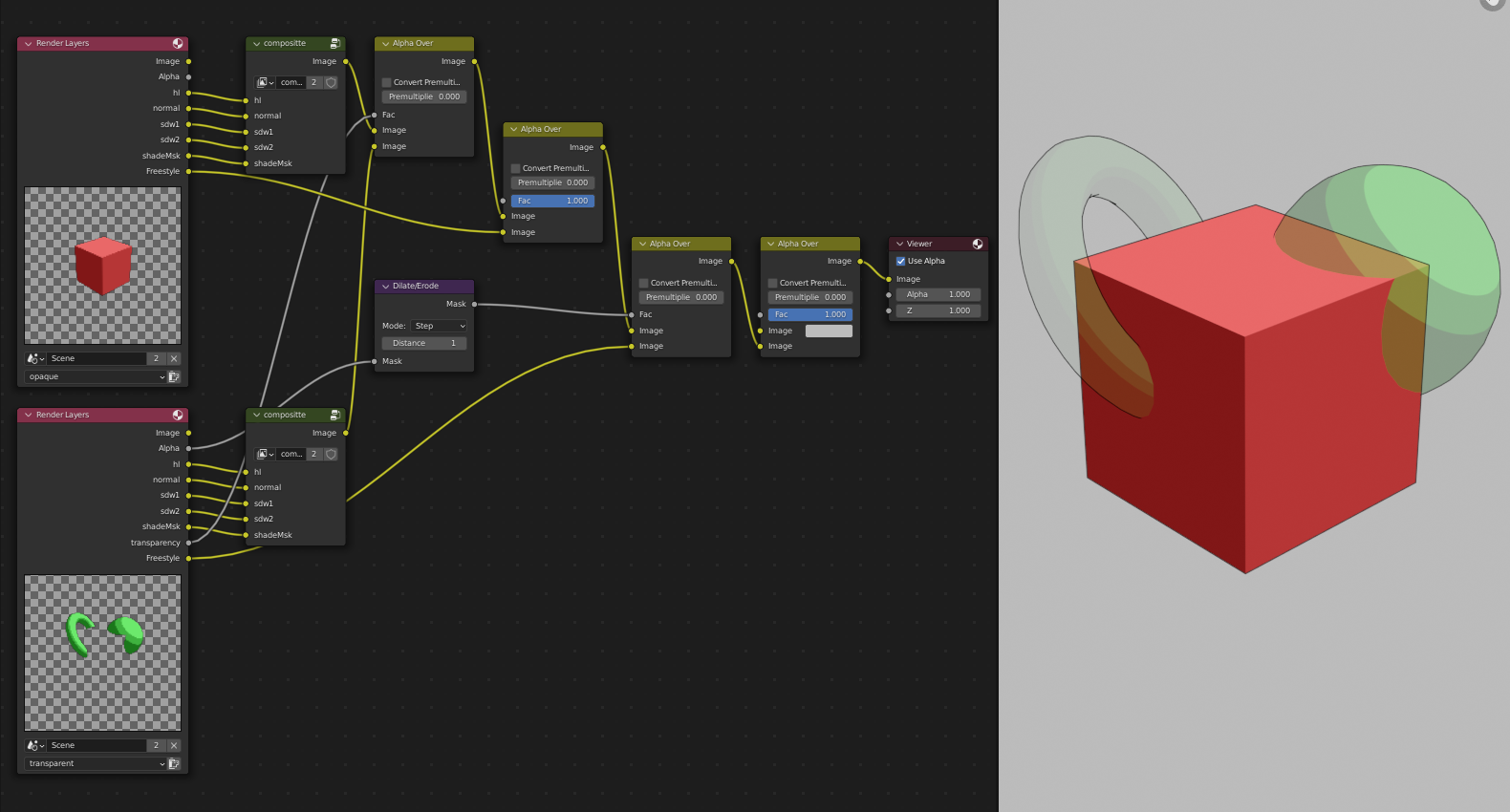
[transparent]ビューレイヤーの[Alpha]をマスクとして使い、余計な箇所の線を削除します。そのまま使うとtransparentの線も少し削れてしまうので、[Dilate/Erode]ノードを使って削り取る範囲を調整しています。

以上が半透明をレンダリングして合成するまでの基本的な考え方になります。では続いて、以下で実例を見ていきましょう。
様々な合成を試す(1)
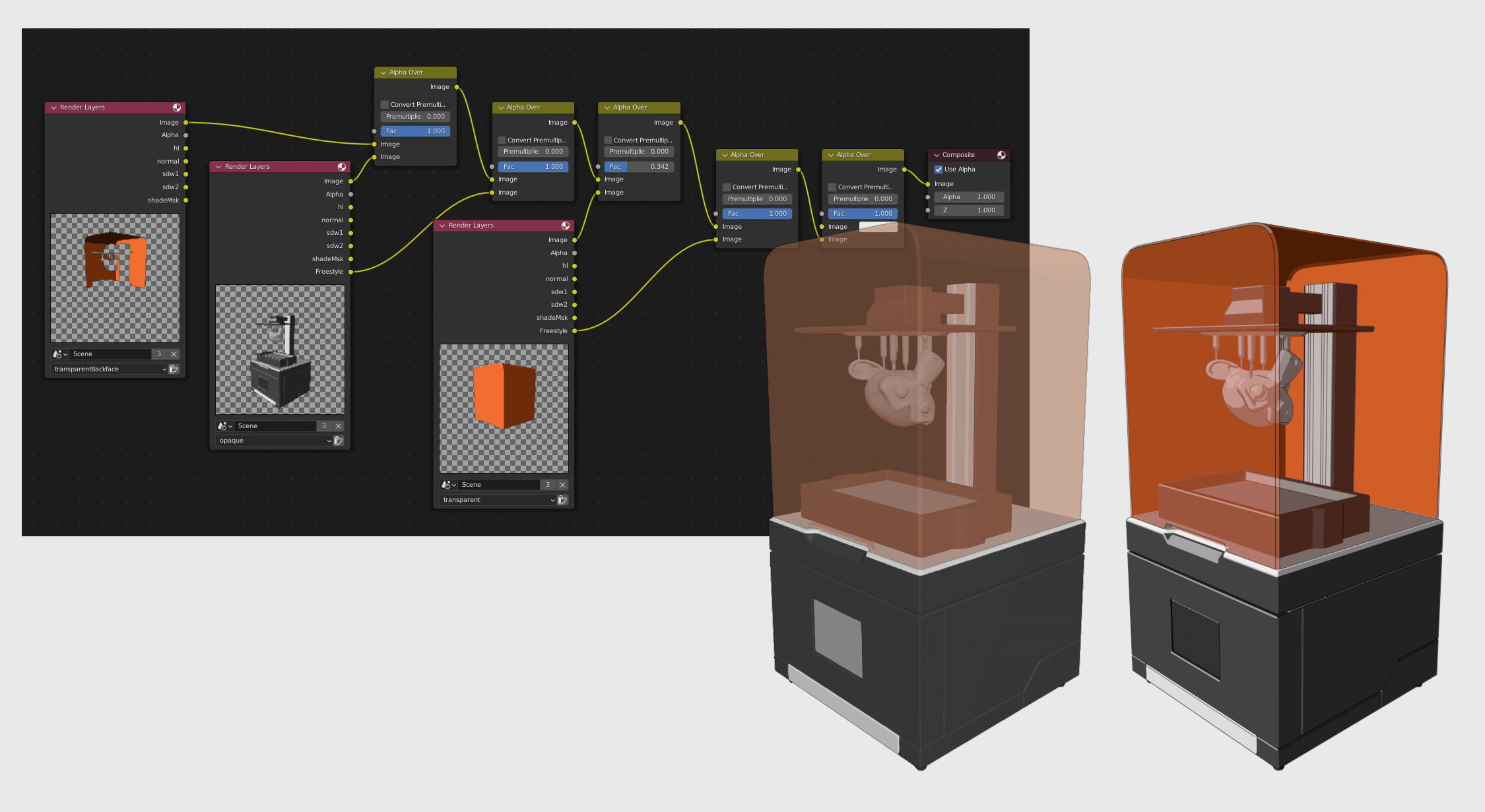
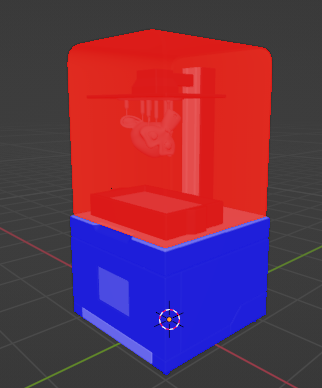
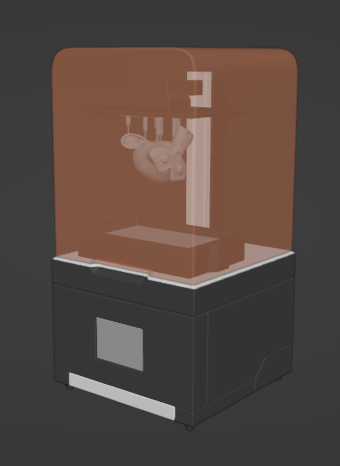
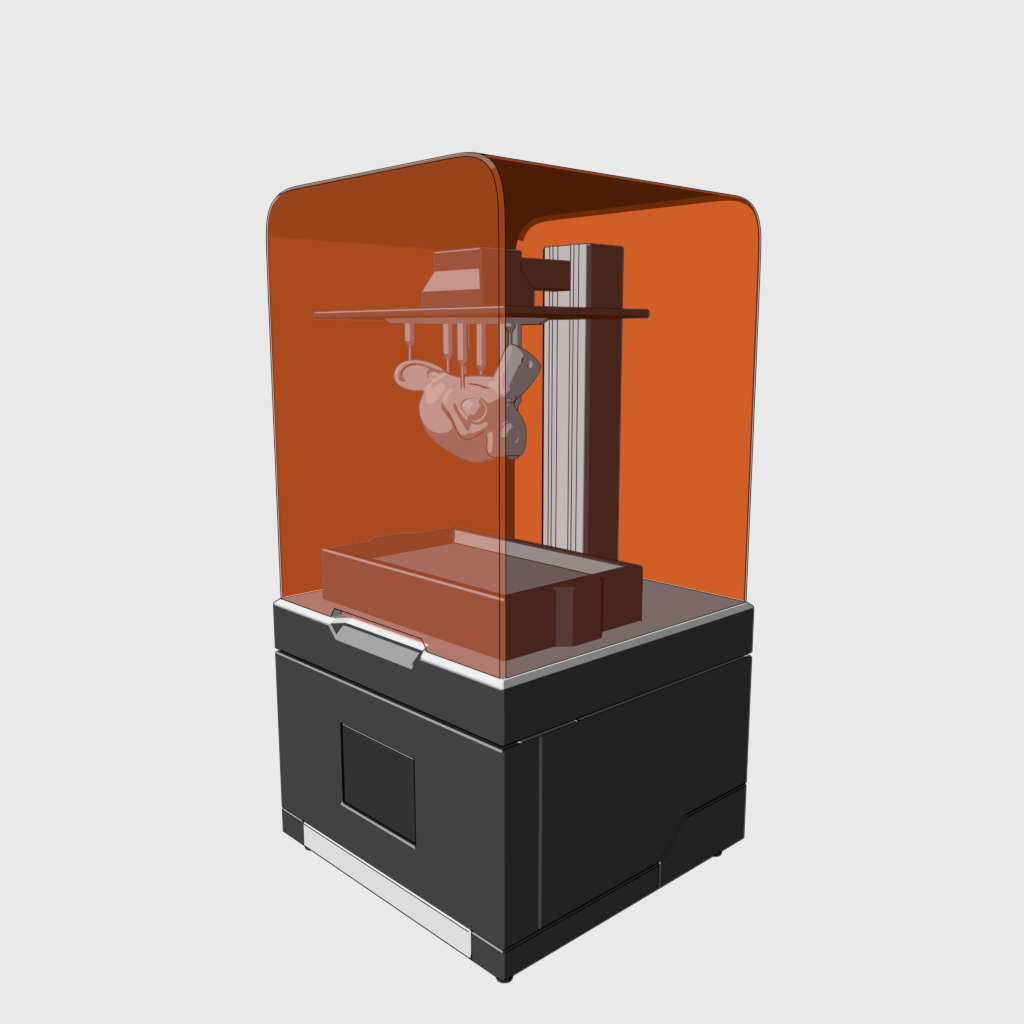
画像のようなアセットをレンダリングしてみます。上半分の内部の不透明なオブジェクトをオレンジ色の半透明なカバーが全面覆っているような構造です。

上記で解説した設定でレンダリングして合成すると下記の画像のような結果になりました。とりあえず絵は出ていますが、半透明部分の色が全体的に薄く、カバーの裏側の情報もないので立体感がない気がします。

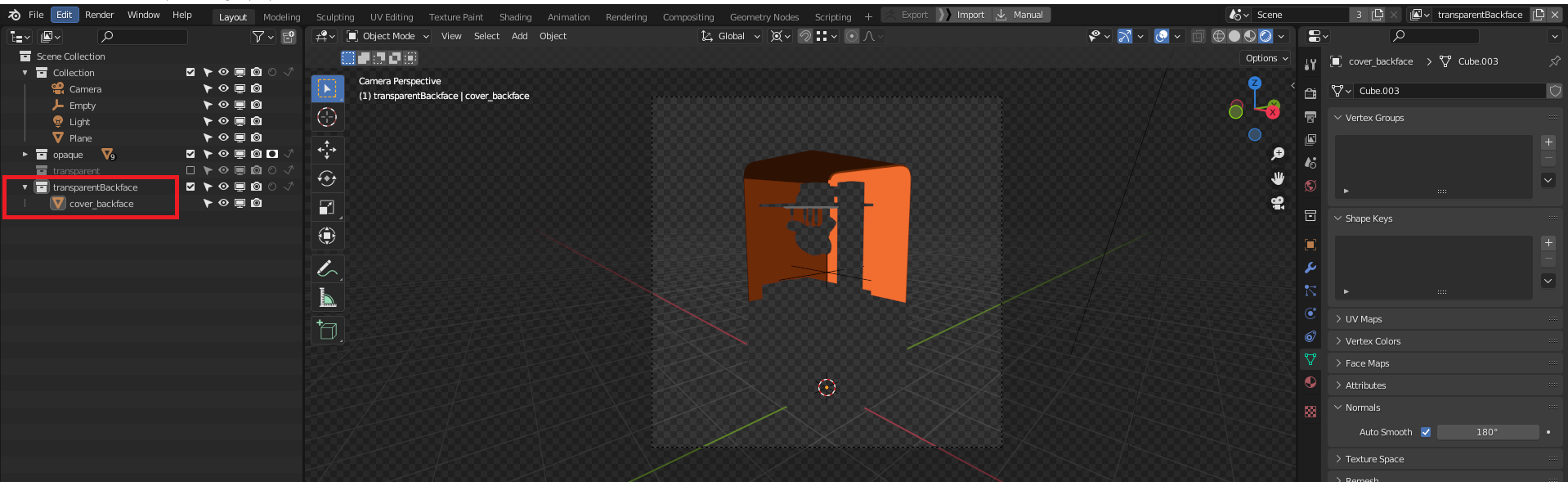
さらに別のビューレイヤーで半透明裏側の素材をレンダリングして情報を追加してみます。[transparentBackface]という名前でビューレイヤーを追加して、コレクションをつくり、その中にカバーのオブジェクトを複製して配置しました。

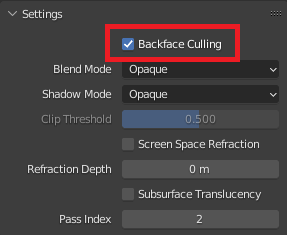
複製した方のカバーは法線を反転しておき、マテリアルの[Backface Culling]を有効にして裏側のみ表示されるようにします。
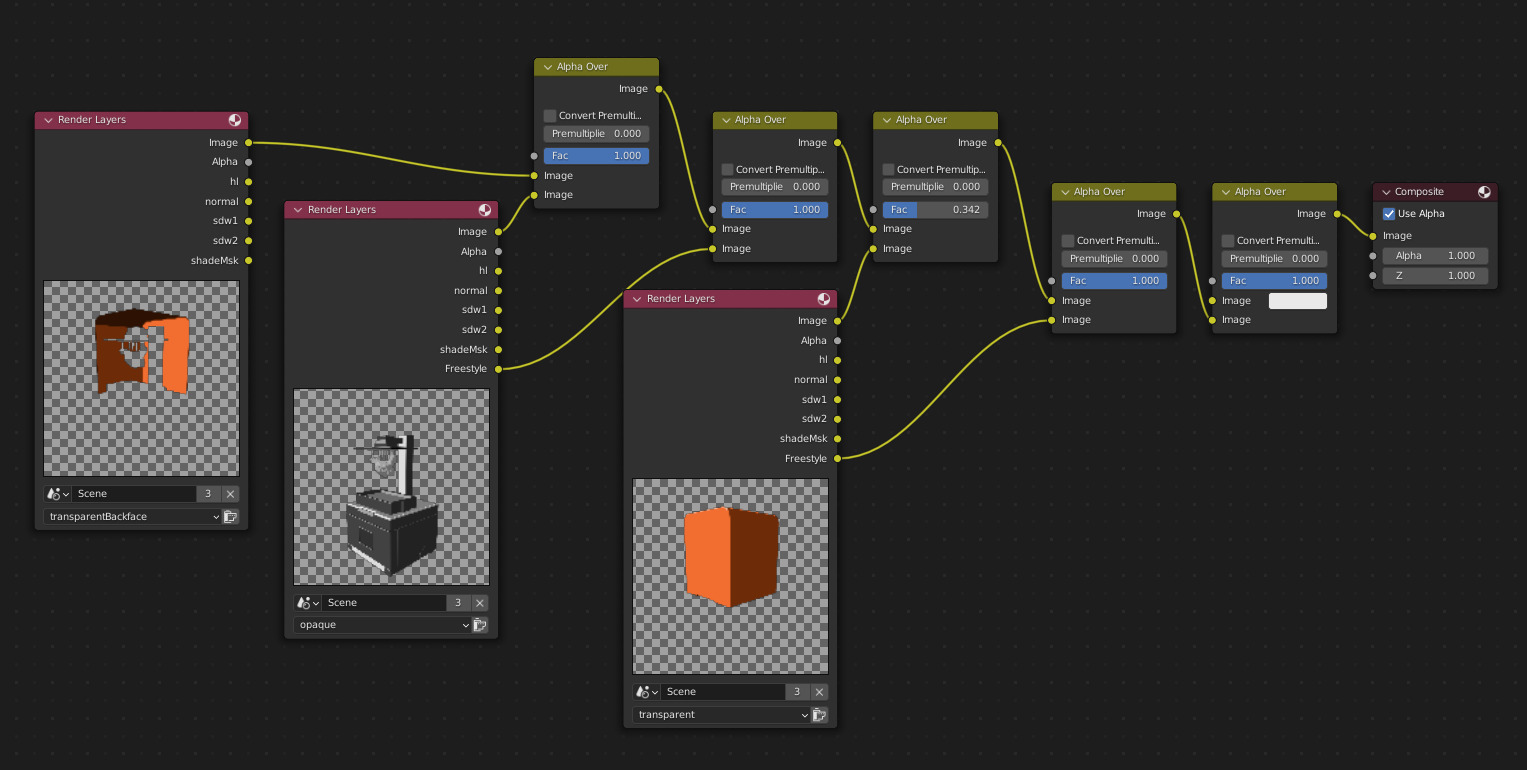
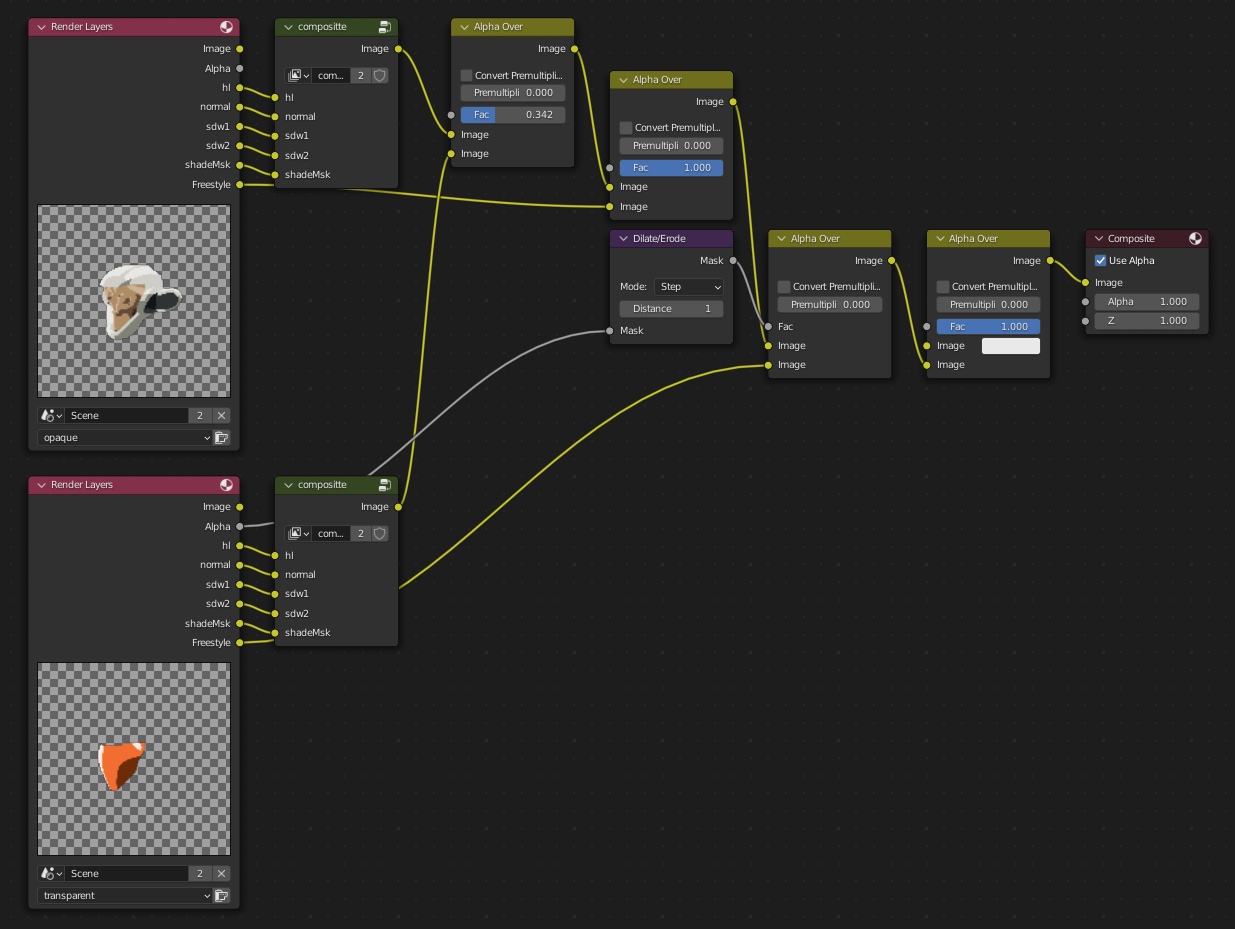
そして、出力した素材を下記の画像ような順番で重ねます。

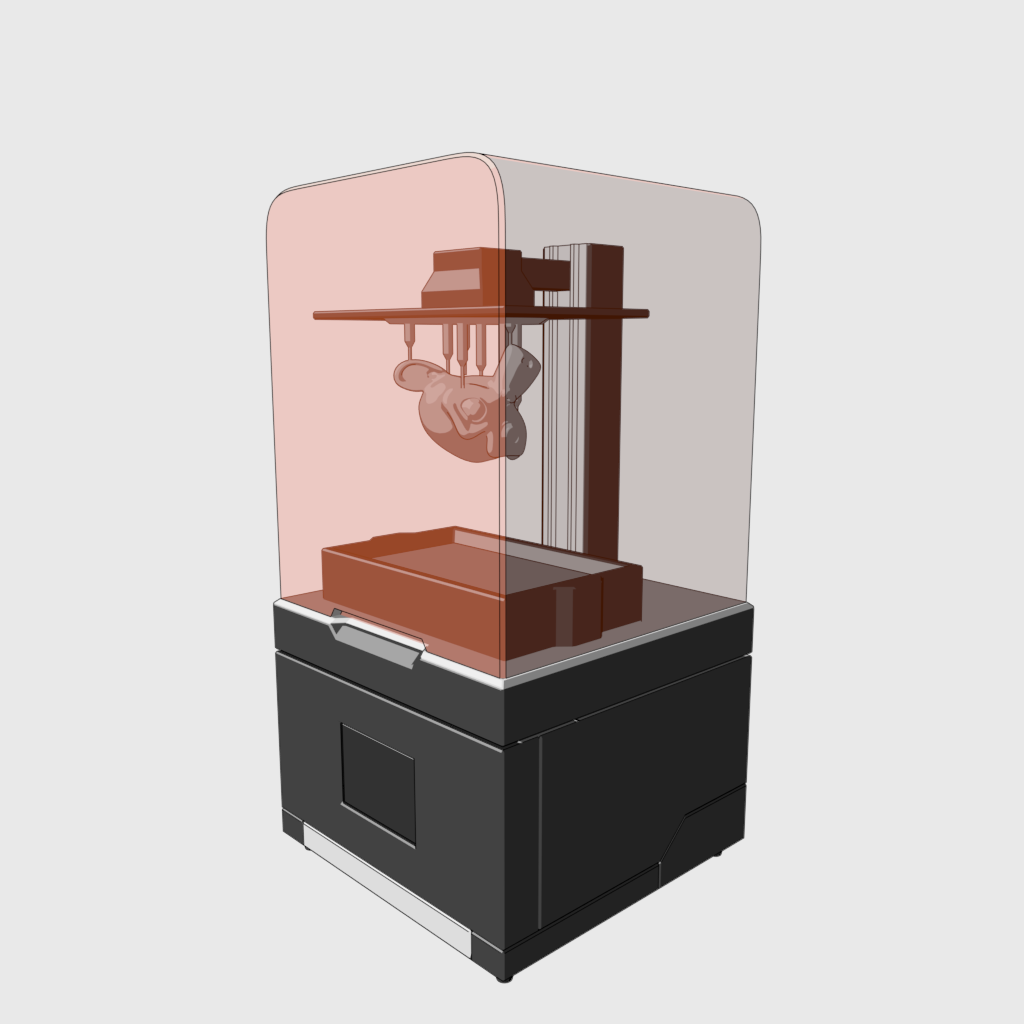
以上の設定でレンダリングして合成します。すると、カバーの裏側に陰影が付き、色も濃く出せて違和感がなくなりました。

様々な合成を試す(2)
次に下記の画像のようなアセットをレンダリングしてみます。

まずは半透明をそのまま重ねてみます。

すると下記のように出力されました。このままではカバー右下の陰影が余計でゴチャゴチャした印象を受けます。また、カバー表面にハイライトもほしいです。

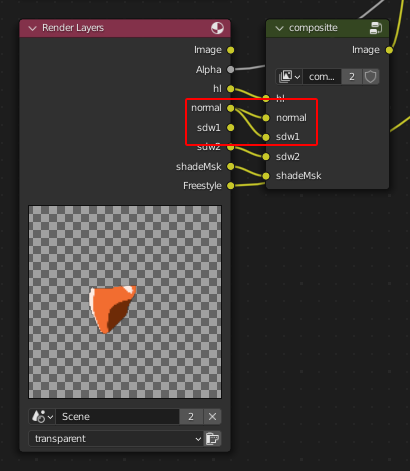
そこで、まずカバーの陰影を消します。マテリアルを調整して再レンダリングしても良いのですが、今回は先程の素材のまま[sdw1]の範囲にも[normal]を接続して影を消しました。

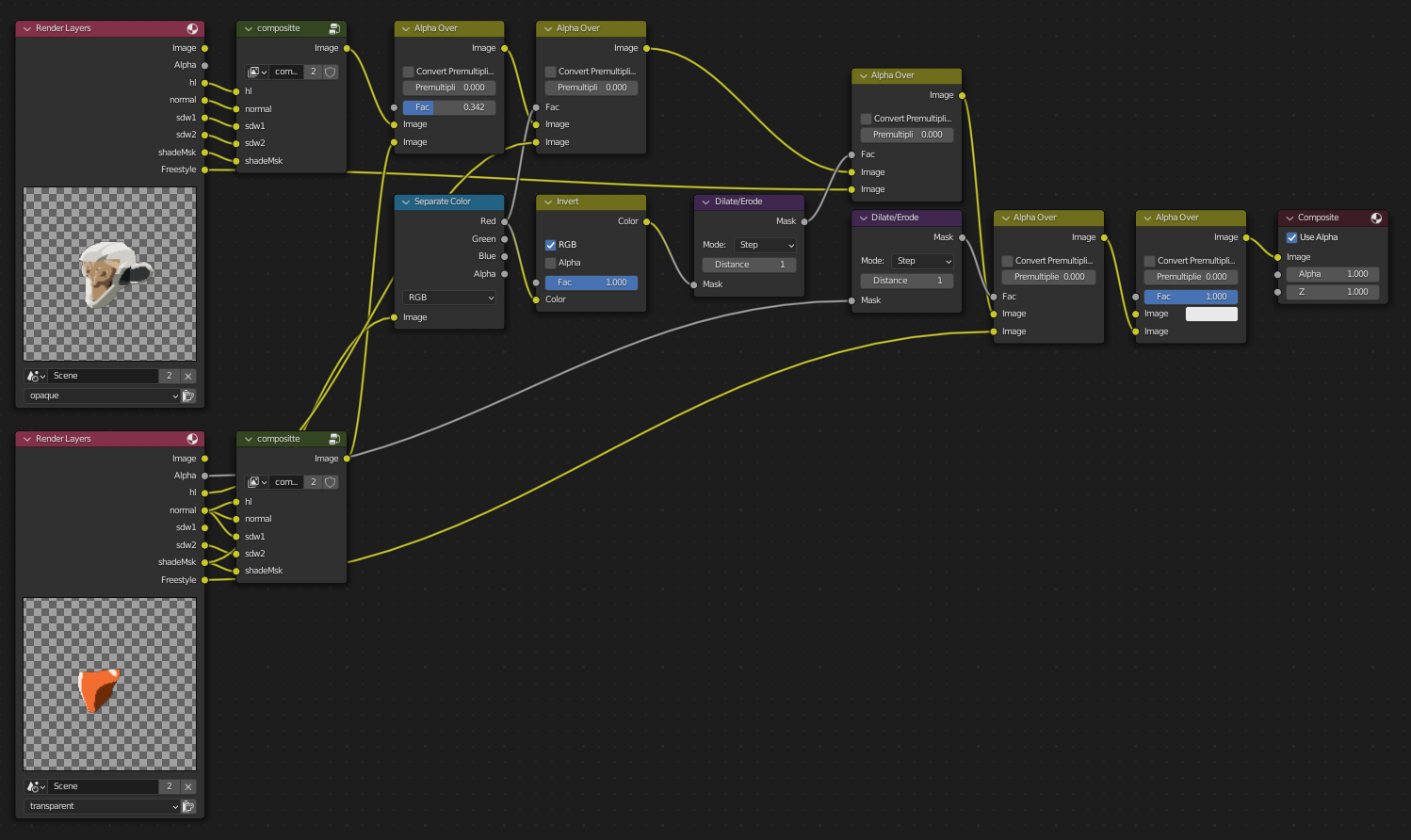
次にカバー表面にハイライトを入れます。先程はカバーにハイライトを入れた後に全体の透明度を下げていたので、陰影とハイライトを分離して、カバーを半透明にした後にハイライトだけ最後に重ねるようにします。

これで情報が整理されて見やすくなりました。

様々な合成を試す(3)
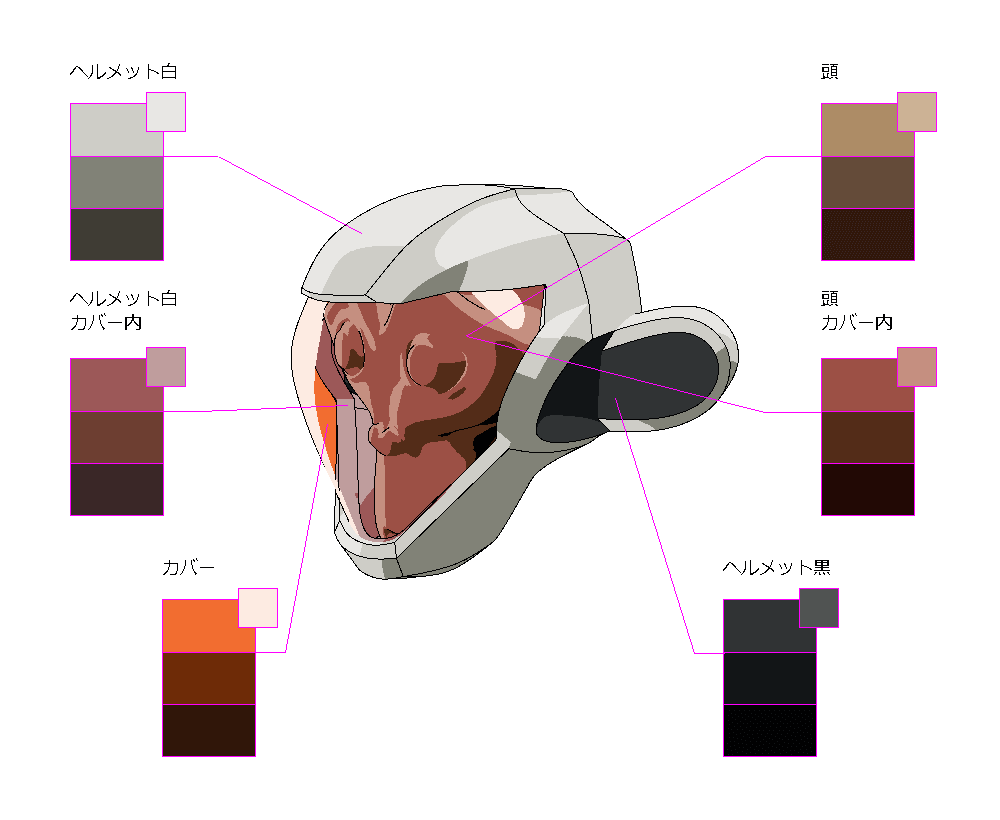
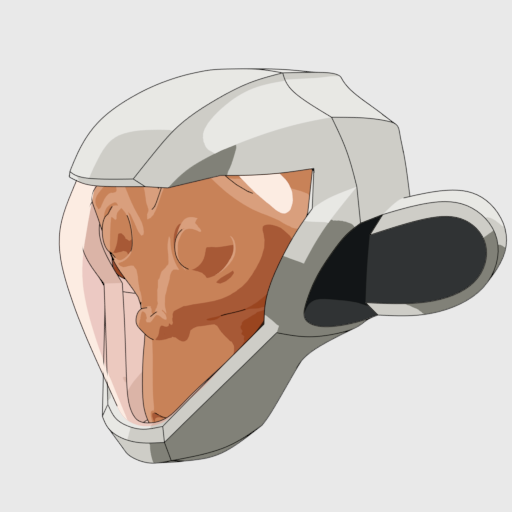
最後に、部分的に肌が見えている場合も考えてみます。

先程と同じ設定でレンダリングすると下記のようになりました。フルフェイスのときはあまり気になりませんでしたが、今回は肌がカバーで覆われていない箇所と覆われた箇所の色の差が少ないのが気になります。

①半透明が重なった箇所の色を指定する
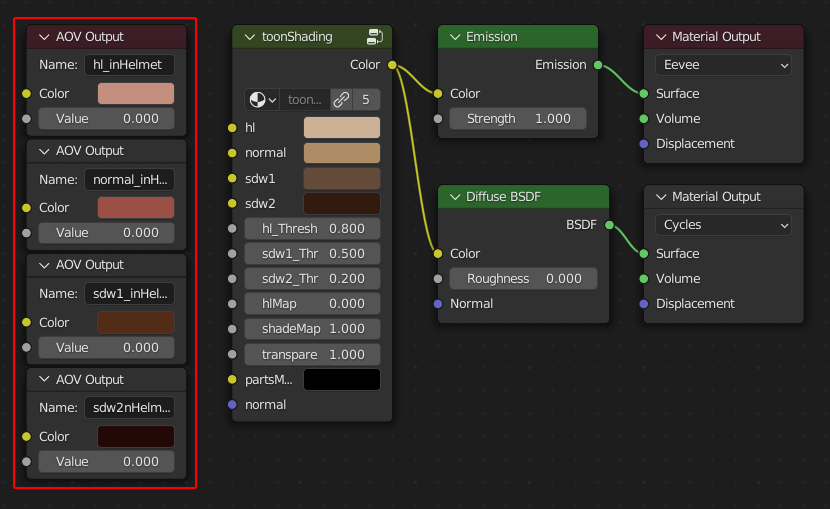
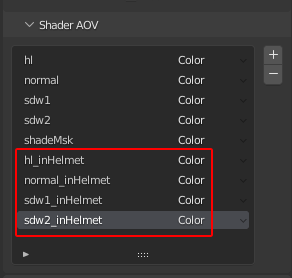
半透明に覆われた箇所の色を、単に不透明度を下げるだけで表現するのではなく、直接「カバーで覆われた内部の物体の色」を指定したいと思います。まず、カバー内部の色を設定するために[AOV Outout]を追加します。それぞれの名前の後ろに_inHelmetと付けました。

[opaque]ビューレイヤーのAOVにも同様に追加しておきます。

レンダリングすると以下のように通常の色とカバー内部の赤みがかった色が出せます。
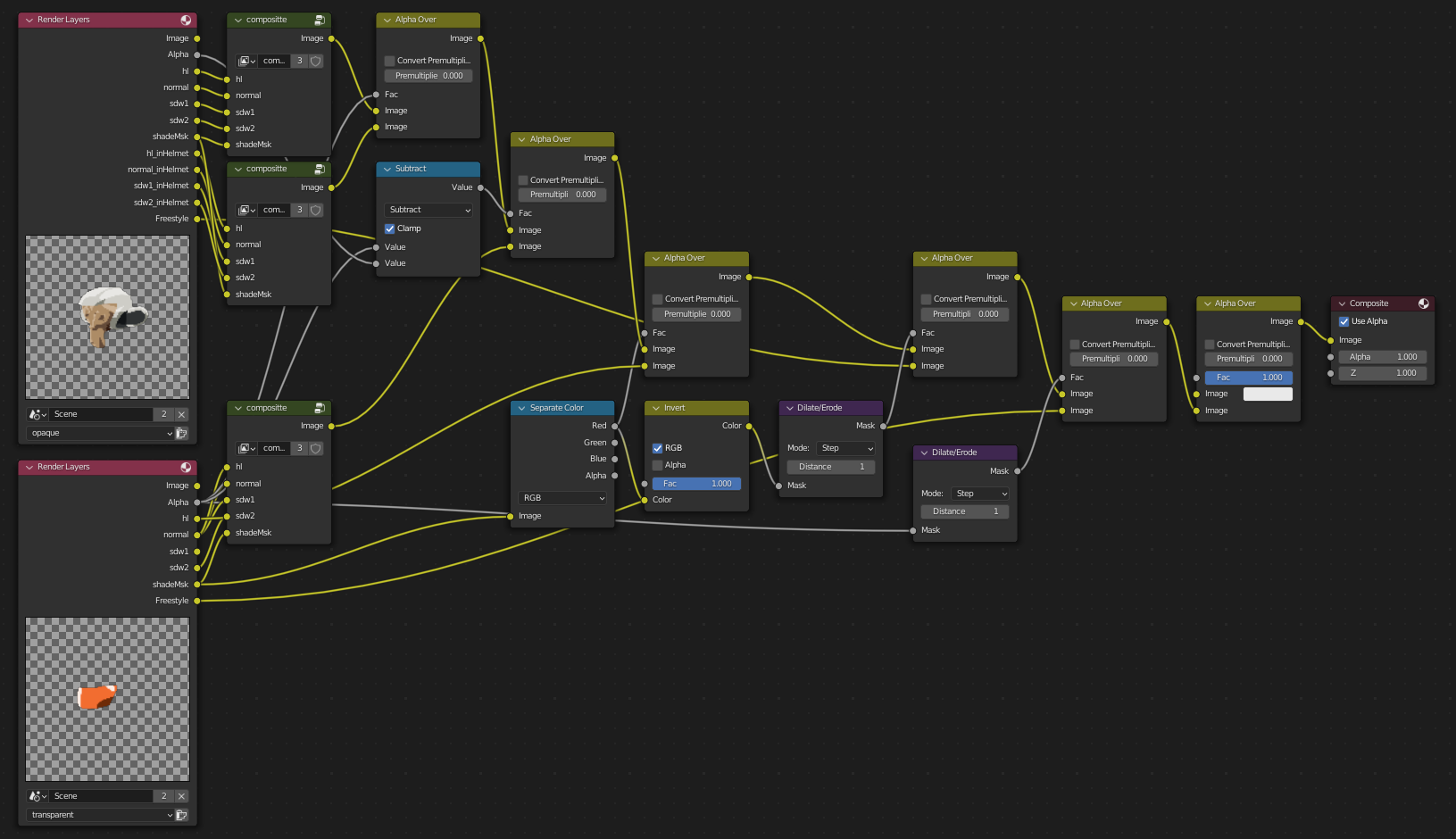
この2つの色を[transparent]ビューレイヤーの[Alpha]のマスクとして使い重ねます。
また、今回は残りのカバー部分もマスクで余計な部分を削り、不透明のまま重ねてみました。これで指定した色をそのまま出すことができます。
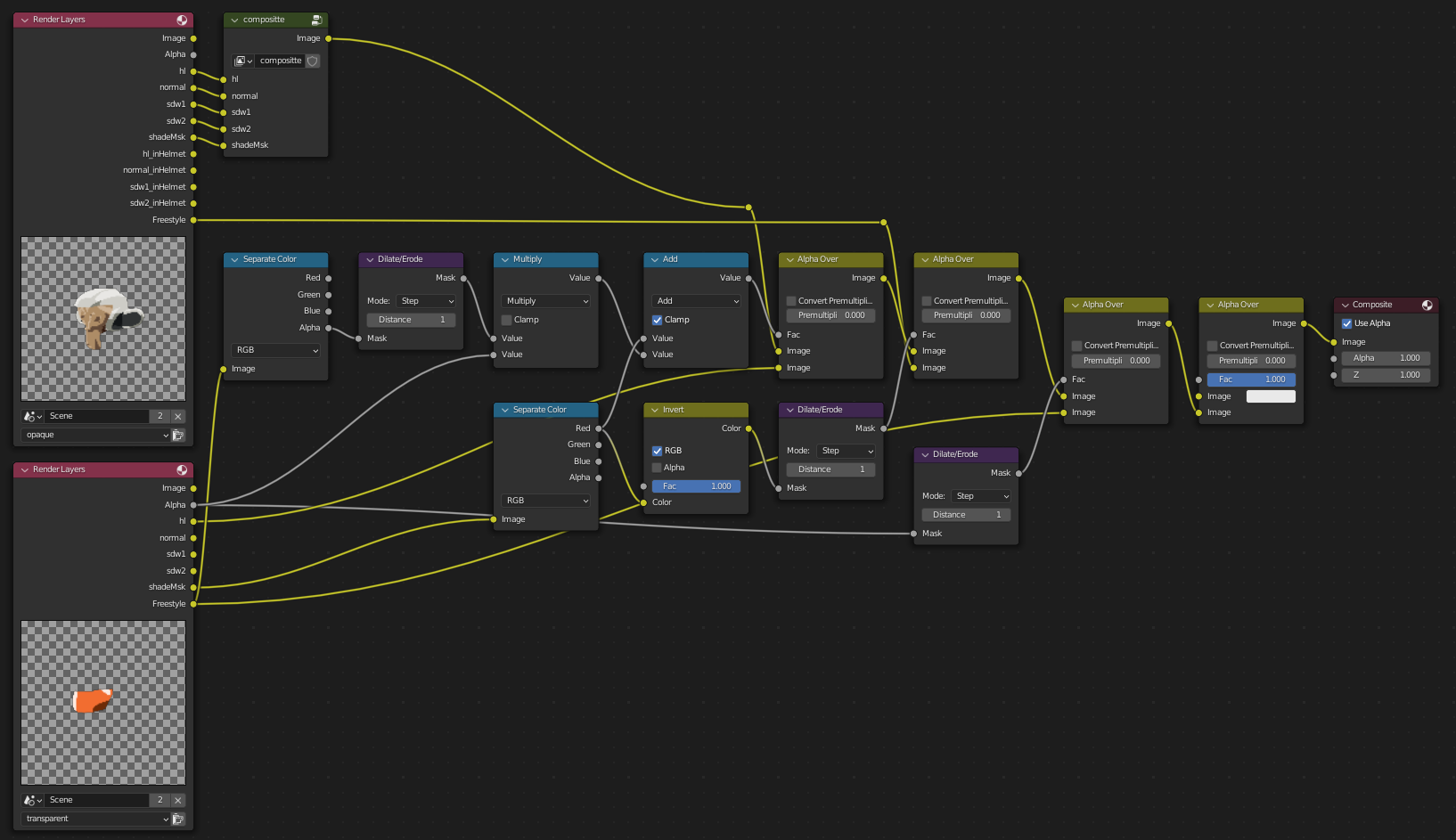
残りの素材を合成すると、すべてのノードは以下のようになります。


②カバーが色なしの場合
カバーが無色の場合は中の色を抜いて線だけで表現します。カバーの端を見やすくするために線のアルファを加工して、ハイライトの出る範囲に追加しました。

[opaque]の上に線とハイライトを上から合成しました。


まとめ
以上が半透明のつくり方になります。基本的には異なる質感(不透明・半透明・反射など)ごとに素材を書き出してコンポジットで組み合わせるという考え方です。仕込みは多少手間に思えるかもしれませんが、素材を分けておくことで後の作業の自由度がぐんと上がるかと思います。
さて、次回は「影の出し方」の説明を予定しています。ここまで読んでいただきありがとうございました。次回もよろしくお願いいたします。
株式会社プロジェクトスタジオQ
スタジオカラー・ドワンゴ・麻生塾の3社共同プロジェクトとして、2017年に福岡に設立されたアニメーション制作スタジオ。アニメCGコンテスト「Award:Q/Project Studio Q Anime CG Award 2022」を主宰(現在、受付は終了しています)。
studio-q.co.jp