東映アニメーションと円谷プロダクションがタッグを組んだオリジナルアニメシリーズ「KAIJU DECODE」。日本エンタメ界の両雄が世界を相手に、新時代の怪獣作品シリーズをスタートさせた。現在は短編CGアニメ『KAIJU DECODE 怪獣デコード』(※関連記事はこちら)、そしてその前日譚となるVRアニメ『KAIJU DECODE -first contact-』が配信中だ。今回は物語の原点となる『KAIJU DECODE -first contact-』について話を聞いた。
※本記事はCGWORLD285号(2022年5月号)の記事を一部再編集したものです

製作:株式会社円谷プロダクション、東映アニメーション株式会社
www.kaiju-decode.com
©TSUBURAYA PRODUCTIONS, TOEI ANIMATION
シリーズの起ち上がりは2014年。「サブカルど真ん中だった怪獣モノが、昨今ではメジャーに扱われるようになりました。その中でファンにとって神聖な存在である怪獣に対して、改めて真摯に向き合わなくてはと思ったんです」と、東映アニメーションのプロデューサー・野口光一氏は話す。

右より、XRテクニカルディレクター・キラ・プーン/Kiral Poon氏、XRプロデューサー・三上昌史氏、XRテクニカルディレクター・姫路拓也(以上、Gugenka)写真なし、プロデューサー・野口光一氏(東映アニメーション)
怪獣は「人間が技術を進化させたことによって変化した自然の表れ」であり「助けなくてはならない存在」と定義づけられ、少女が怪獣を守るという筋書きとなった。そんなテーマをもつ本作が技術の最先端とも言えるVRで展開されることは興味深いポイントだが、VRアニメを同時に制作することは様々な面で効果的だった。アセットの流用で効率化が図れるだけでなく、手付けアニメーションとモーションキャプチャ、セルアニメ調と3DシェードといったCGアニメとVRアニメの対比の面白みも見せることができる。VR化を担当したGugenkaのXRプロデューサー・三上昌史氏は「VR、ARなど世界観を感じる場が多様化する中で、今後はマルチユニバースという価値観が大切になってくるのではないかと。データについても汎用性のあるデータをつくっていくことが必要だと思います」と語る。今回は本作の舞台裏を紹介したい。
<1>短編CGアニメーションのアセットを利用してのVRコンテンツ化
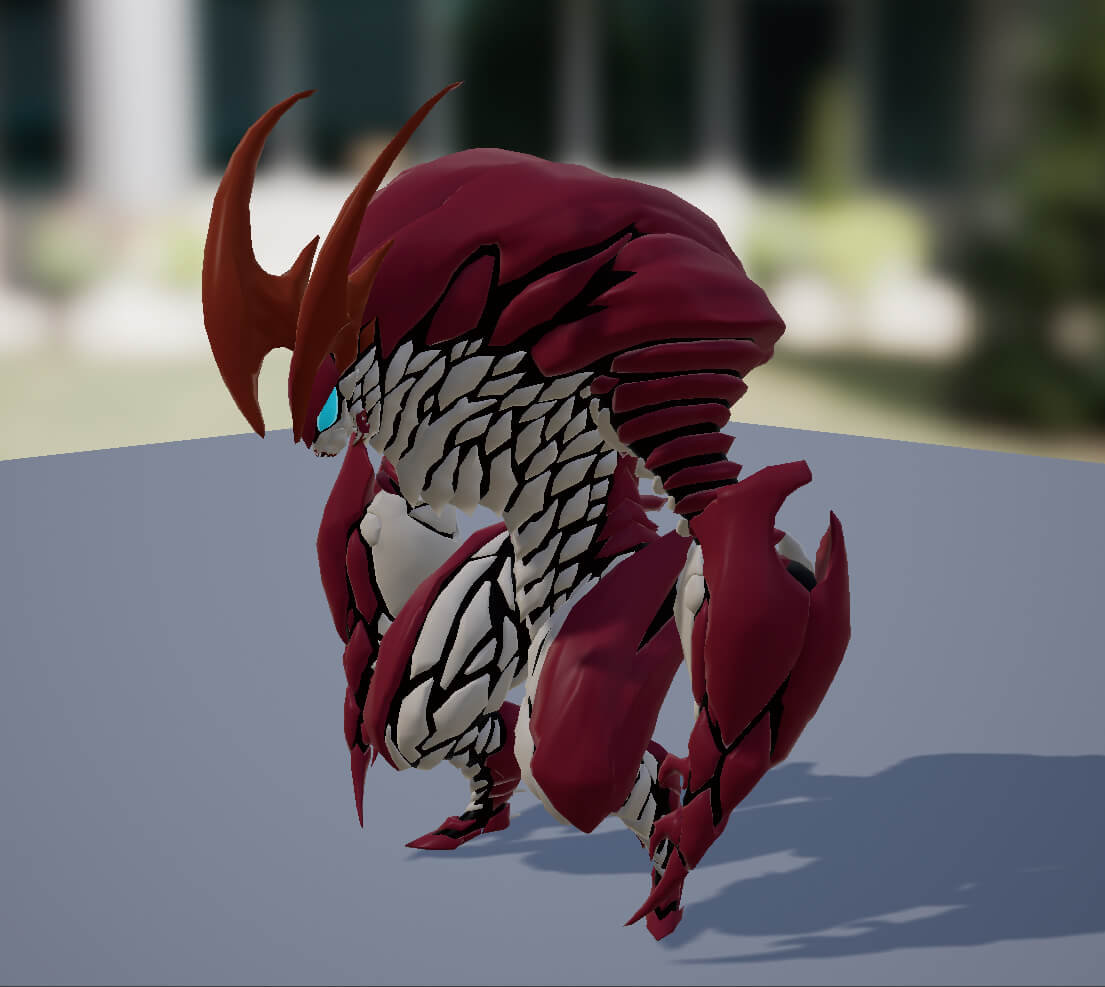
VR化にあたり白羽の矢が立 ったのは三上氏が代表を務めるGugenkaだ。VRアプリなどXRコンテンツを中心に制作するクリエイティブスタジオで、本作ではアプリの実装から全体の演出までを担当している。まず、短編CGアニメ『KAIJU DECODE 怪獣デコード』の制作を担当していたアレクト側からアセットの提供を受け、それをVR用に最適化していく作業からスタート。提供されたのはキャラクターや背景のモデル、そしてモーションキャプチャを使用したアニメーションデータ類などだ。そのほかの動きやエフェクト、ライティングなどについては全てUnreal Engine 4(以下、UE4)上でGugenkaが作成している。最終的にOculus Quest 2(現、Meta Quest 2)に落とし込むための最適化が進められていった。「実装のためにパフォーマンスを優先せざるを得ない部分もありましたが、それでもオクルージョンなどは綺麗に表現できたと思います。例えば、怪獣・ウークの甲羅の光沢などがそうです。制約がある中でもUE4の強みが活かせたと思います」と、実装を担当した姫路拓也氏はふり返る。
短編CGアニメのアセットをVRのために最適化して活用
アレクト側から提供されたアセットの一例。各キャラクターモデルやアニメーションデータなどは、それぞれ個別のデータとしてやりとりしており、Gugenka側が受け取った後にUE4上で組み合わせている

-

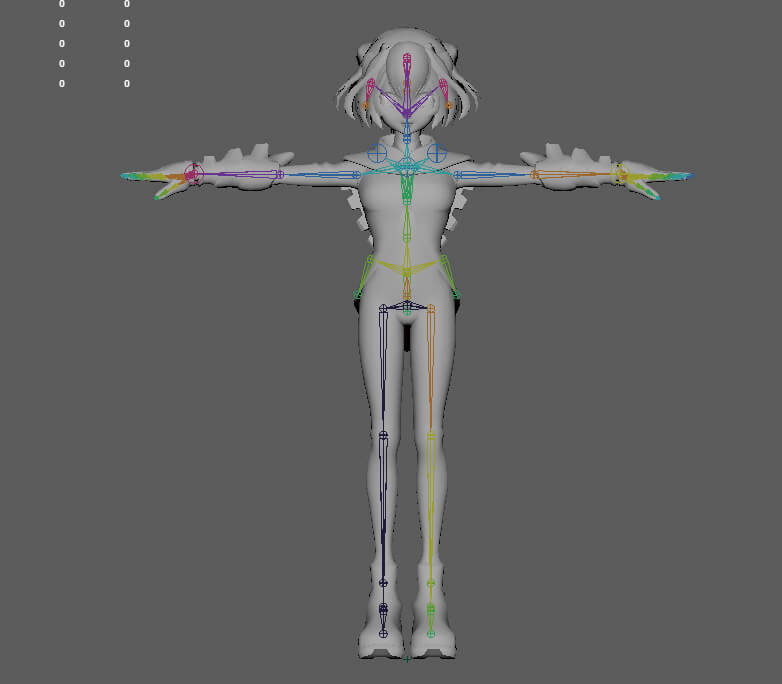
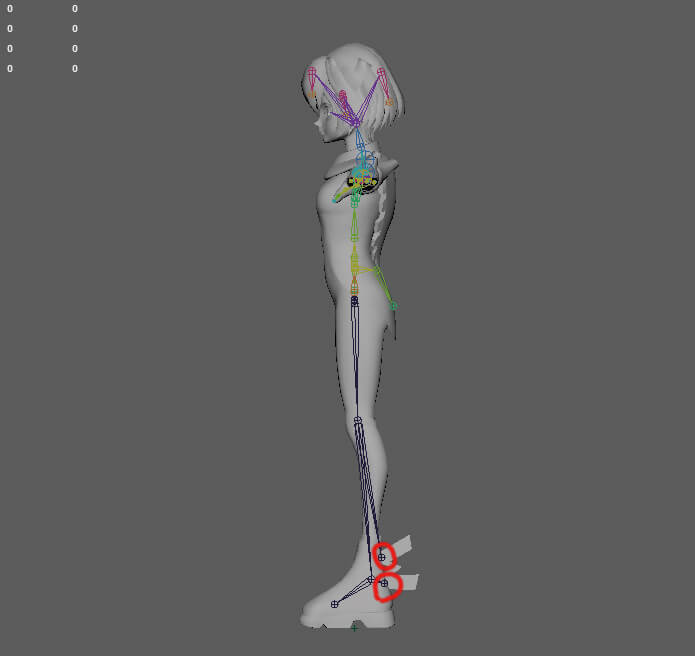
怪獣使いの少女・ミルのモデル -

背景モデル。ちなみにアセットを作成する際にはMaya 2020が用いられていたというが、受け渡し時のデータ形式は「FBX 2018」に統一された。UE4やOculus Quest 2用のデータへコンバートした際に発生するエラーがバージョンに起因していたためとのこと
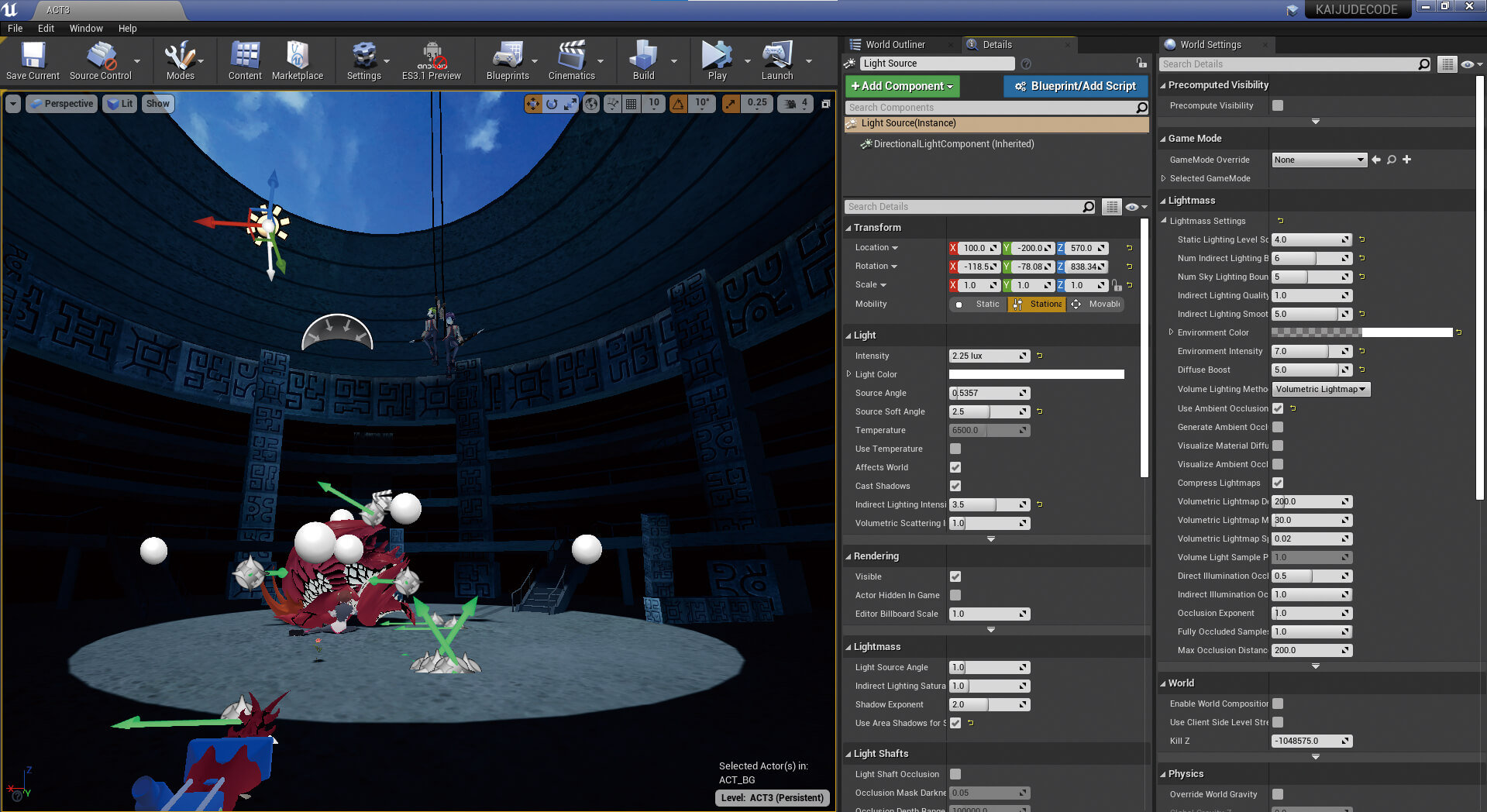
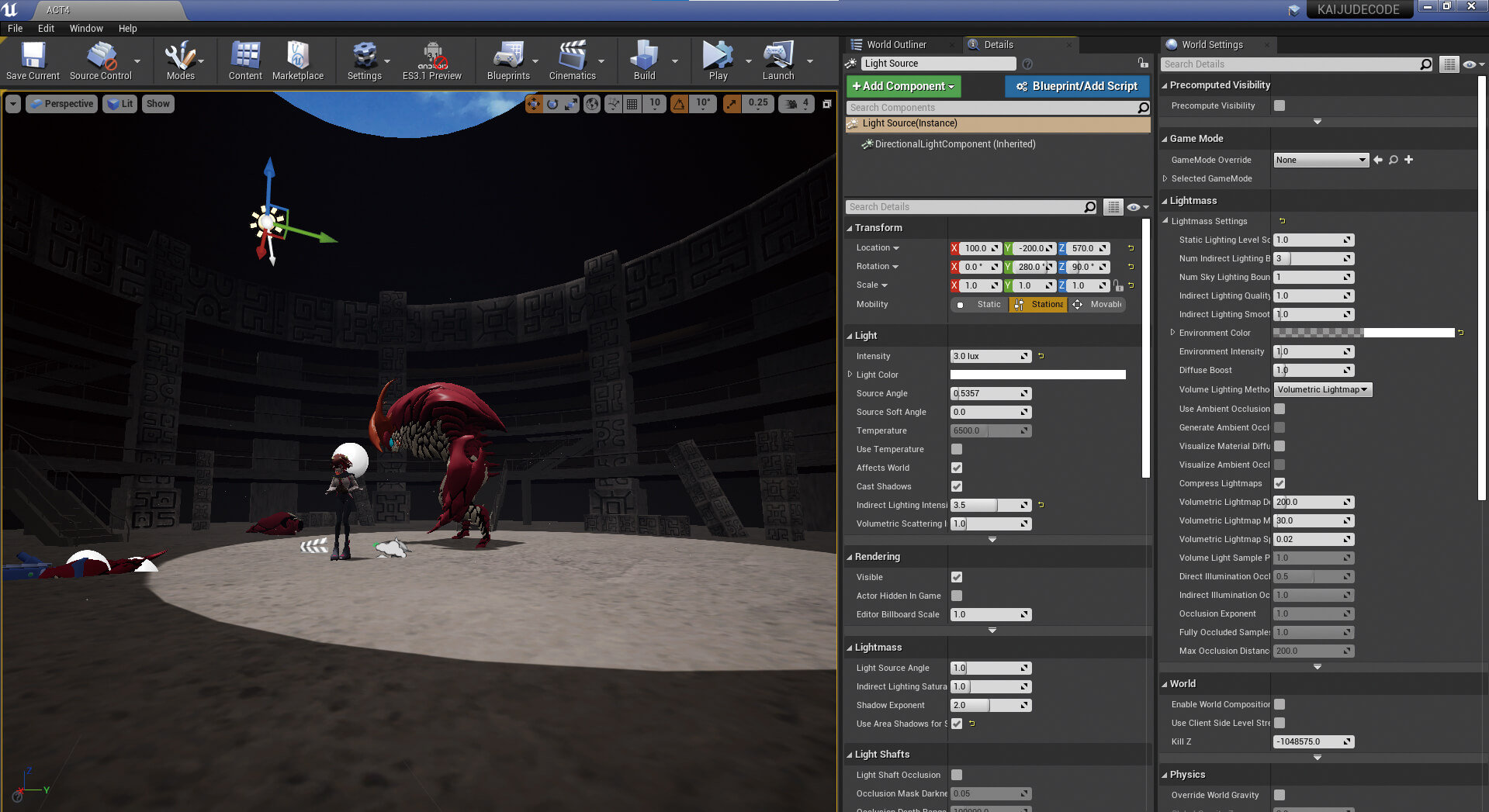
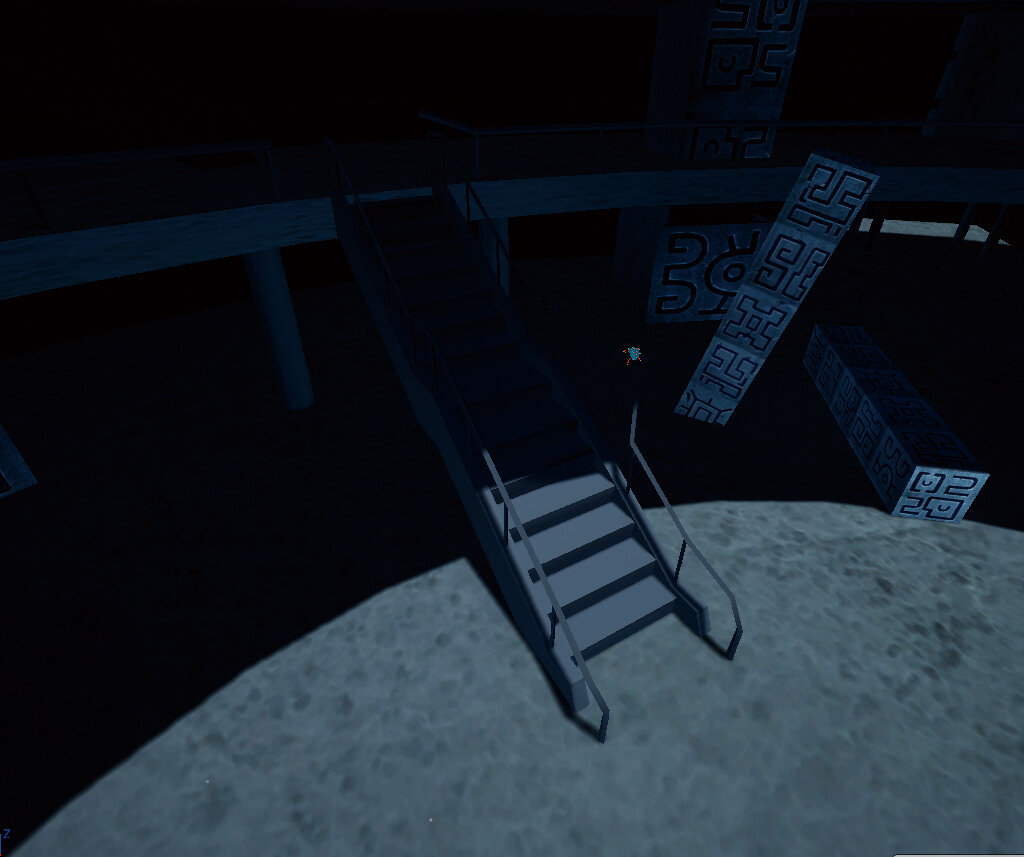
VRアニメの画づくりを決めるライティング
シーンのライティング作業の様子。作品の方向性を決めるために画づくりが進められた
-

ライティングパターン①。ミルやウーク、ハンターなどのキャラクターが登場するシーンで使われている。このドーム状の空間は光源が頭上のものしかないため、通常のライティング設定ではキャラクターを視認できないほど暗くなってしまった。そこで、ライティングのバウンス値を高めに設定し、反射によって空間を明るく演出。薄暗く神秘的な雰囲気は損なわず、映像としての見やすさも追求した -

ライティングパターン②。こちらは時間が逆行するシーンで使用される。【ライティングパターン①】のような青白い光が基本の色調となるため、反対色の橙~茶系のライティングで時間の逆行を表現した
<2> VR作品ならではの没入感を高める演出の数々
VRの醍醐味は映像世界を“体験”できる没入感だろう。その没入感を高めるために、本作では様々な工夫が施されている。その中でも目玉となるのが視点の切り替えだ。プレイヤー自身の目線だけでなく、怪獣使いのミルや怪獣のウークの目線で物語を追体験することができる。まずプレイヤーは第三者目線で物語を見ていくことになるが、その視点の高さひとつとってもくり返し調整を重ねた。最終的には第三者であることを強調するため、座った視線の高さにしたという。また、ちょこちょこと跳ねるように歩きまわるミルの視点では、カメラを追従させてしまうと画ブレがひどく、集中できない映像になってしまう。そこで、完全にシンクロさせるのでなく、カメラ位置のみを追従させ、視点自体はプレイヤーが任意に動かせるようにした。一方でウークにもちがう難しさがあったという。リアルさを追求するために実際の眼球の位置にカメラをもっていったところ、オブジェクトに潜り、まるで着ぐるみの中にいるような見え方になってしまった。検討の末、プレイの負担にならないことを優先して、視界はスッキリするように調整が施された。
3種類の視点を楽しめる工夫
-

第三者視点で物語が始まる前のオープニング場面。コントローラを使って両手を動かすことが可能で、グー・パー・指差しなど、プレイヤーの実際の手の動きにリンクしたハンドジェスチャーが行える -

物語が始まった後の一場面。ミルとウークの物語を第三者視点から眺める。特別なインタラクションなどは排し、純粋に物語を楽しむためのモードとしている
-

ウーク視点。怪獣であるウークの目線を通して物語の追体験ができるモードだ。表示されている両腕はウークのものに変わっており、こちらも自由に動かすことができる -

ミル視点。怪獣使いの少女ミルの視点では、両腕がグローブとなっている。このように視界の中にキャラクターごとの腕を映し、操作させることで、プレイヤーの理解を促し、没入感を向上させることをねらっている
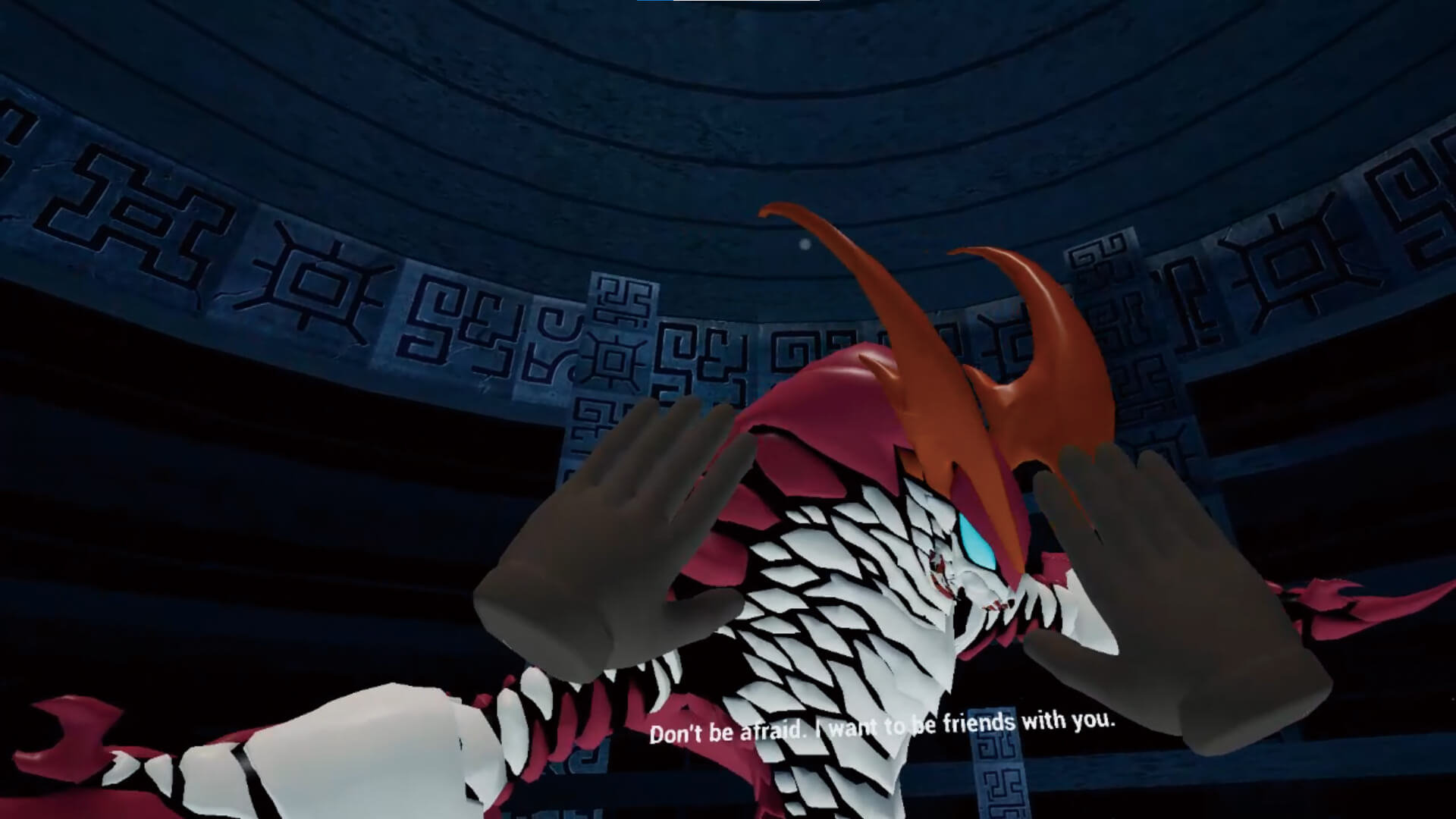
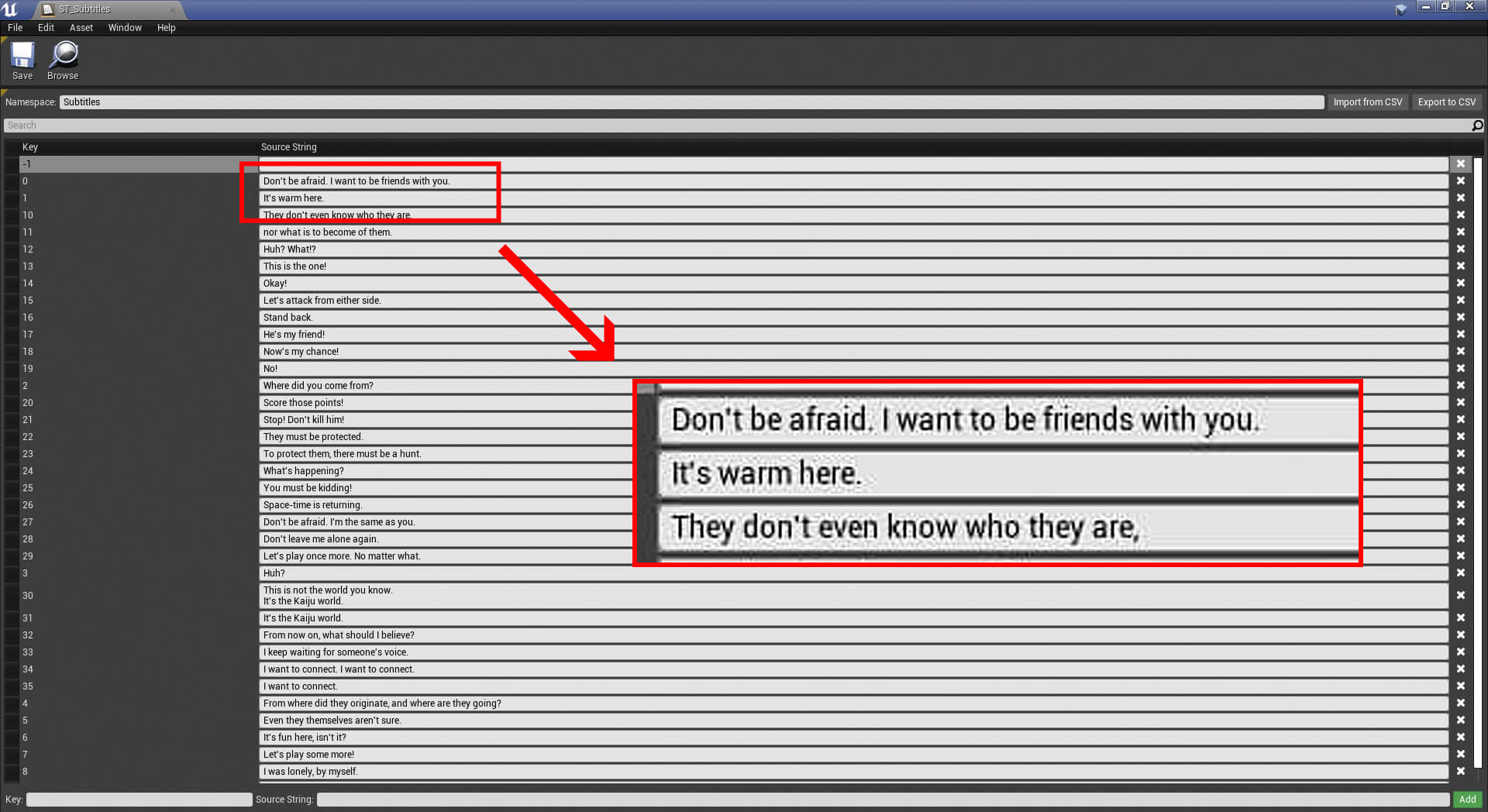
没入感を邪魔しない字幕の設定


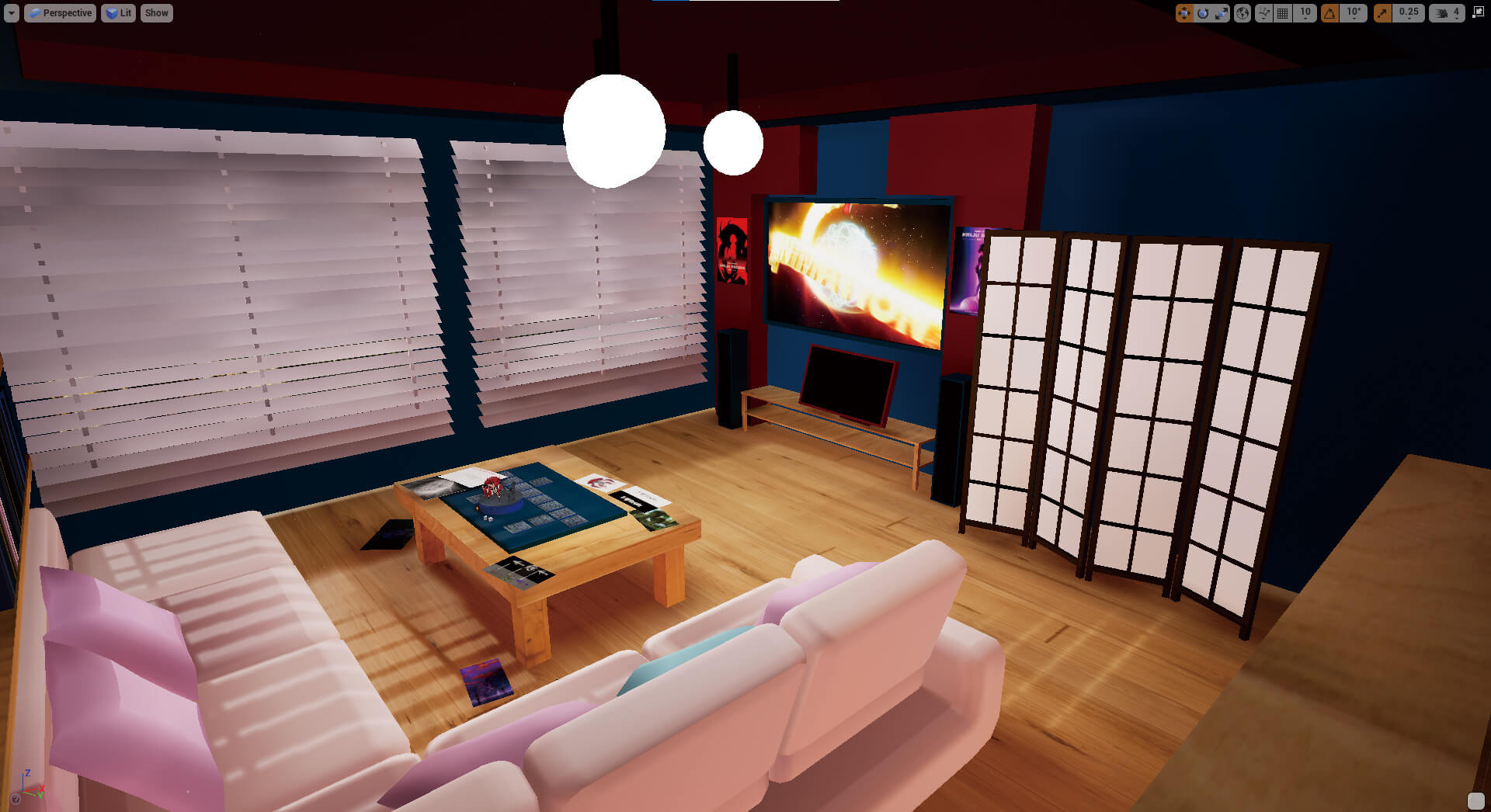
「KAIJU DECODE」の世界へといざなうオープニングの演出
このオープニングの部屋は「KAIJU DECODE」の世界へ入っていくまでのながれを伝えるための機能として、こだわって設計されている。姫路氏は「何もわからないまま物語が始まってしまうと、ただ目の前に映像がながれているだけという感じで終わってしまう。でも、設定を理解してもらって現実の延長線上にあるという感覚をプレイヤーに感じてもらえれば、まったくちがった“体験”になります」と話す
-

3つの視点を選ぶボタンのインタラクト。はじめは第三者視点のみが選択可能。プレイヤーが迷うことなく、自然にプレイへと進んでいける工夫だ。一度、第三者視点をプレイすると他のボタンが表示され、ウークとミルの各視点を楽しむことができる -

導入演出。プレイヤーの手でボタンが押されると台座が開き、そこから溢れ出る光に視界が飲み込まれて、場面が転換する
空気感を表現するためのちりの追加
ちりのエフェクトの有無の比較


<3>VRコンテンツとして実装するための最適化作業
アセットの共通化によって効率的な制作が実施された本作だが、当然素材をそのまま使用できるわけではない。プラットフォームの制約に合わせて、データを最適化していく必要があった。特に大きな障壁となったのがフレームレートだ。Oculus Storeの審査に通過するためには常に72fps以上のパフォーマンスを維持しなければならない。そのためにポリゴン数やマテリアル数、テクスチャの解像度などを調整。また、ポストプロセスエフェクトは採用を見送り、影も全て焼き込むこととなった。「映像としてのクオリティとパフォーマンスとのせめぎあいでした。ライティングをしっかりつくり込んだおかげで、ポストエフェクトなしでも綺麗に見えたので、今回はポストエフェクト側を妥協することにしました」(姫路氏)。また、暗転
をはさみながらの4幕構成にしたのも、パフォーマンスを担保するための工夫だという。それぞれを別のデータとして、幕間でキャッシュをクリアして、ロードし直している。読み込みの時間もひとつの演出として見せることで、プレイヤーにストレスを与えることなくゲームを展開できた。
ライトマップのエラー対応
プラットフォームの制約によって発生した問題のひとつにライトマップがあった



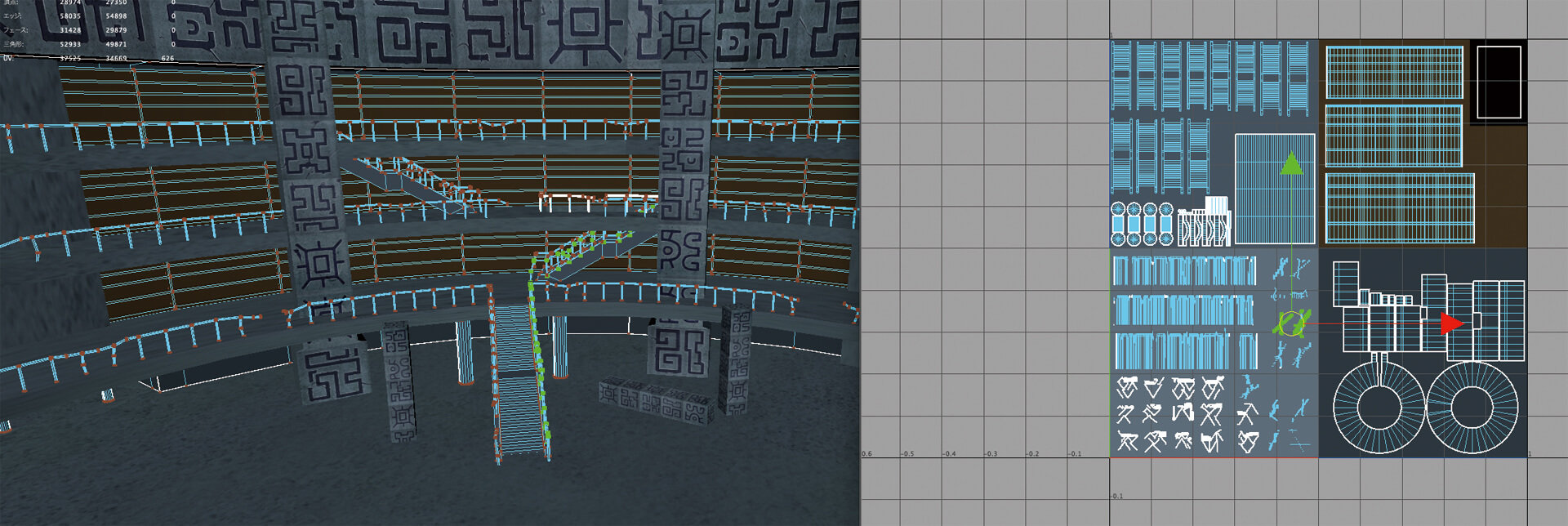
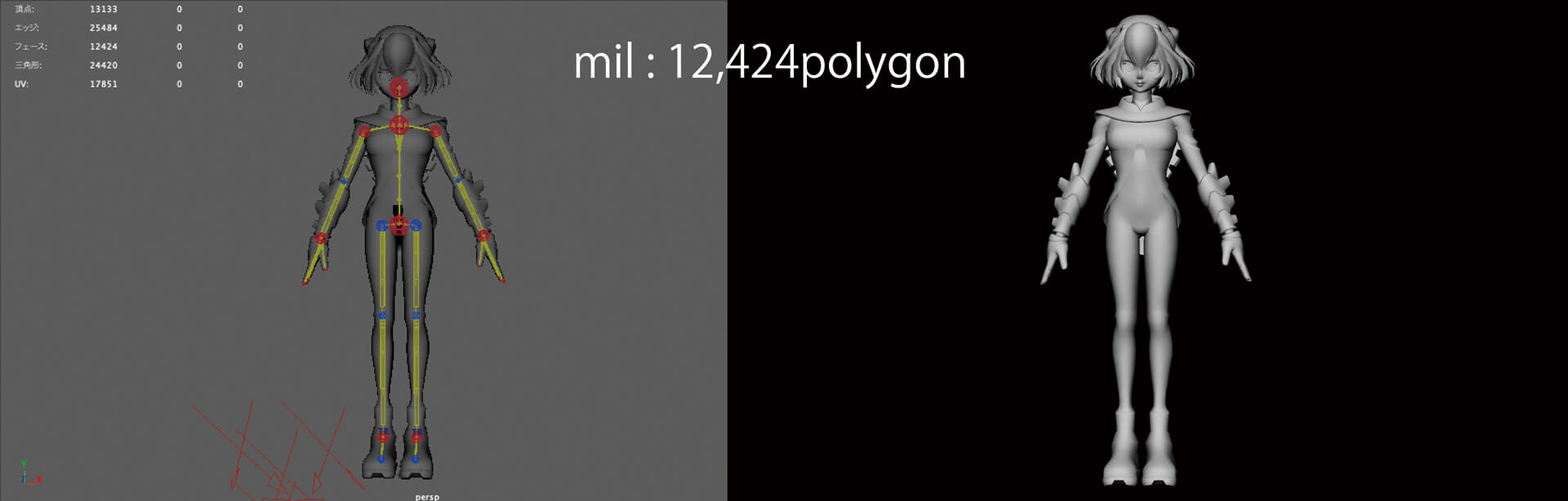
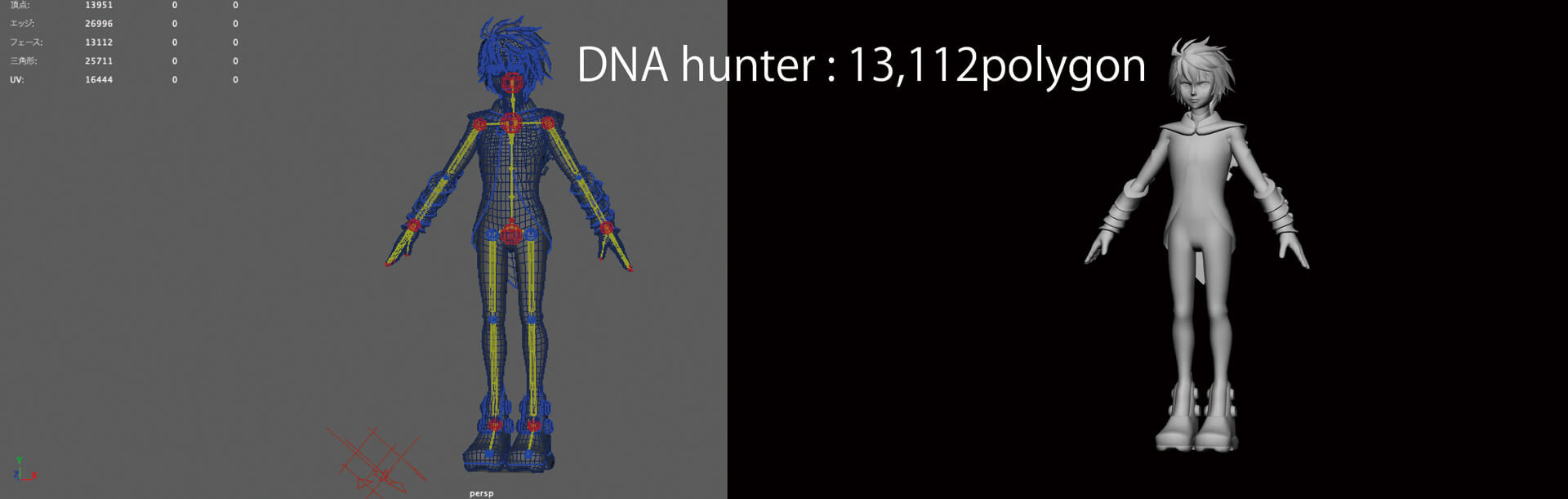
ポリゴンやボーン数の削減







TEXT_野澤 慧 / Satoshi Nozawa
EDIO_海老原朱里 / Akari Ebihara、山田桃子 / Momoko Yamada