2022年6月23日(木)と24日(金)の2日間、AIを活用したDX推進をテーマとするオンラインイベント「NVIDIA AI DAYS 2022」が開催された。本記事では、同イベントで行われた仮想空間の開発プラットフォームNVIDIA Omniverseに関する2つのセッションの内容を要約して紹介する。
関連記事:画像加工やメタバースにおける活用など、コンテンツ制作を支援するAI事例を紹介〜NVIDIA AI DAYS 2022(1)

イベント概要
「NVIDIA AI DAYS 2022」
主催:エヌビディア合同会社
日程:
Day 1:2022 年 6 月 23 日(木) 9:00~17:40
Day 2:2022 年 6 月 24 日(金) 9:00~17:40
参加費:無料(事前登録制)
www.ai-days2022.com
XR的なコラボレーションが可能なOmniverse
6月23日(木)の「NVIDIA Omniverse最新情報、XRで変わるデザインプロセス」では、エヌビディア合同会社の田中秀明氏と柿澤 修氏が登壇。Omniverseを活用したデザインコラボレーションが解説された。
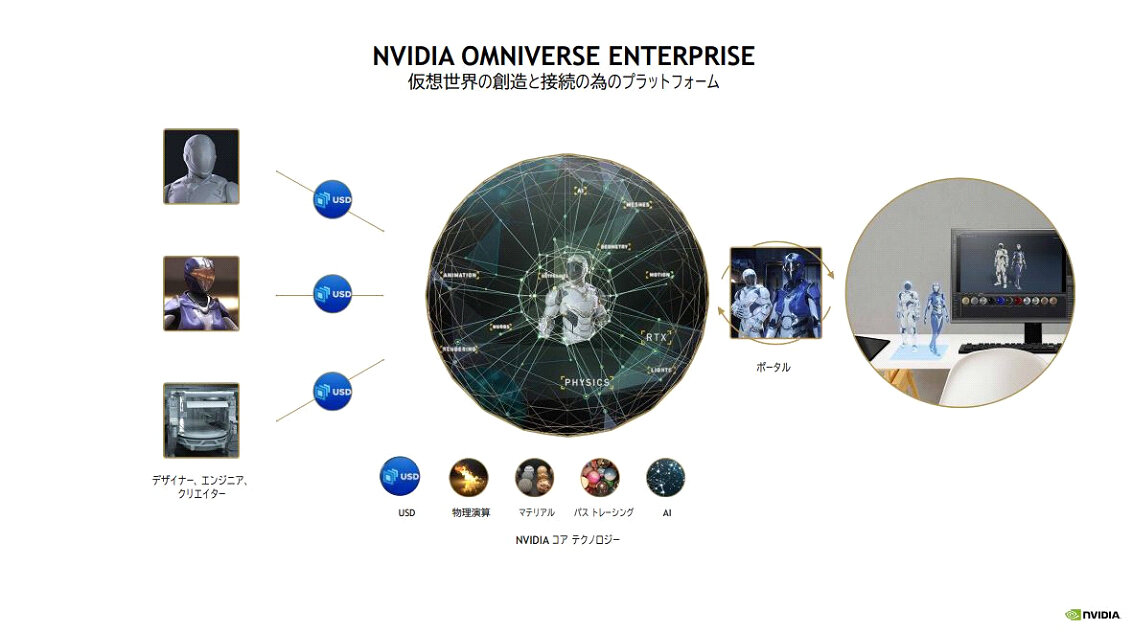
セッションは田中氏によるOmniverseの概要説明から始まった。Omniverseとは、仮想空間内で複数のユーザーが様々なタスクを遂行できるように設計された開発プラットフォームである。同プラットフォームは、レイトレーシングや機械学習による各種処理をサポートしており、ユーザーが協働してCGを制作したり精緻なシミュレーションを実行したりできる。同プラットフォームはSIGGRAPH 2017で発表したHOLODECKを起源にもち、現在に至るまでバージョンアップを重ねている。

Omniverseの典型的使用事例には、複数ユーザーによるCG制作が挙げられる。例えば、ユーザーAがCGキャラクターのモデリングを行い、ユーザーBがそのキャラクターのテクスチャやシェーディングを担当する。そして、ユーザーCが背景オブジェクトの制作を担当するといった協働作業が可能となる。仮想空間内でのコラボレーションなので、各ユーザーはリモートで開発環境を利用できる。

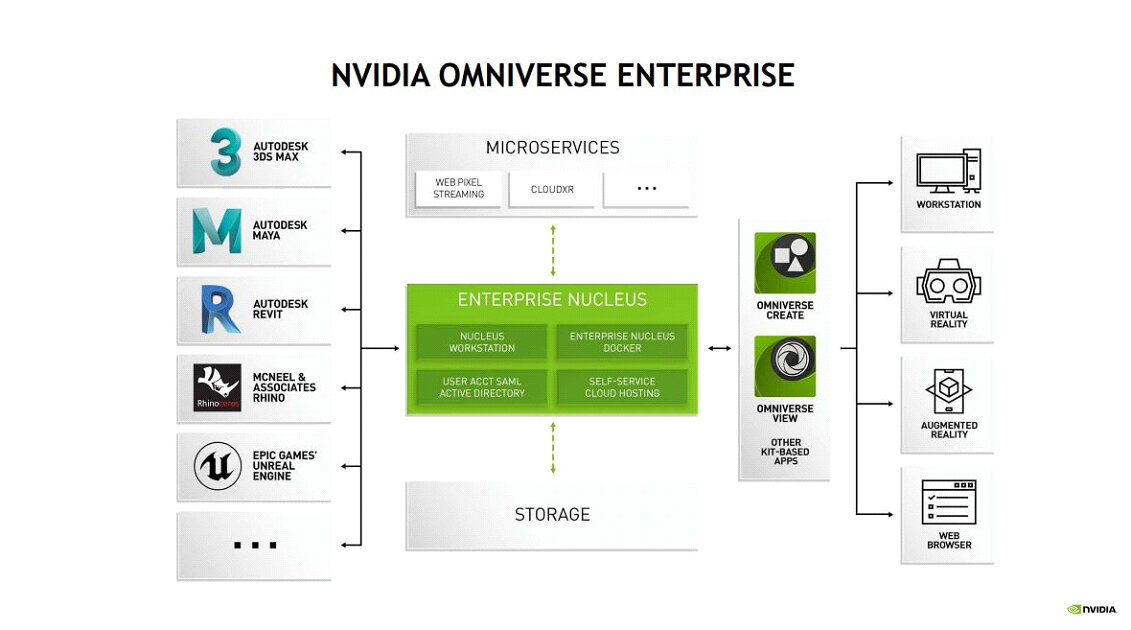
複数ユーザーによる協働作業を強力にサポートできるように設計されたOmniverse Enterpriseは3ds Max、Maya、Unreal Engineといった主要なクリエイティブ系アプリの利用をサポートしており、出力デバイスとしてはOmniverse CreateとViewのような専用の出力機能のほかに、ワークステーションのディスプレイ、VR、AR、Webブラウザにも対応している。

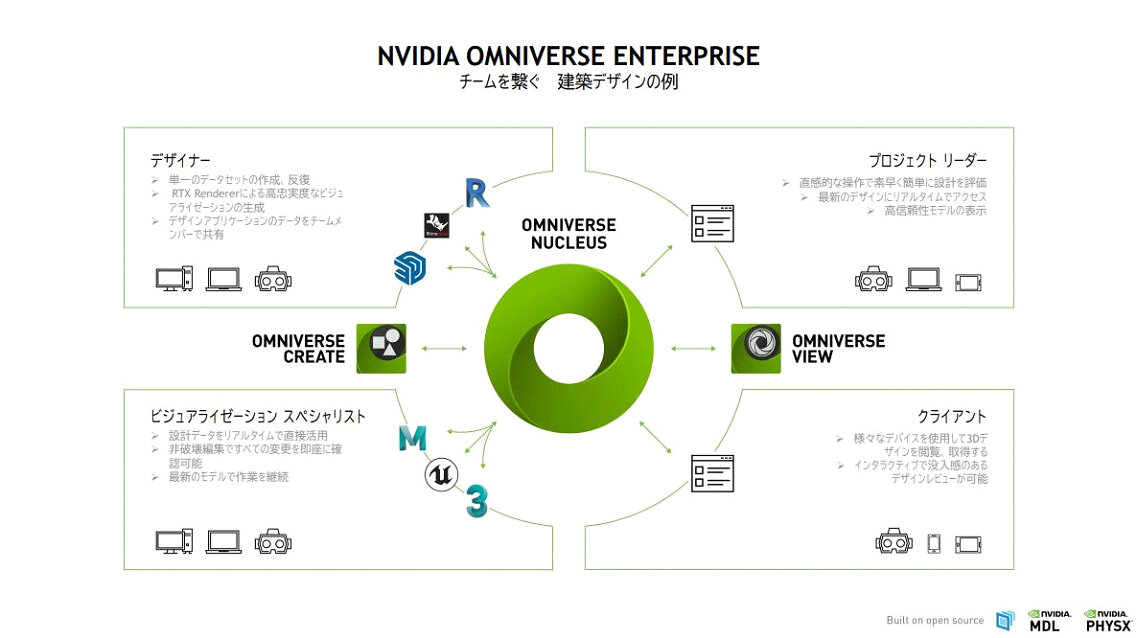
Omniverse Enterpriseを活用すれば、コンテンツ制作チーム、プロジェクトリーダー、そしてクライアントがひとつの仮想空間でプロジェクトの進捗を共有できるようになる。プロジェクトリーダーとクライアントは制作チームの成果を各自のディスプレイからリアルタイムに確認でき、制作チームは彼らからの即時的フィードバックに基づいて制作を継続できる。

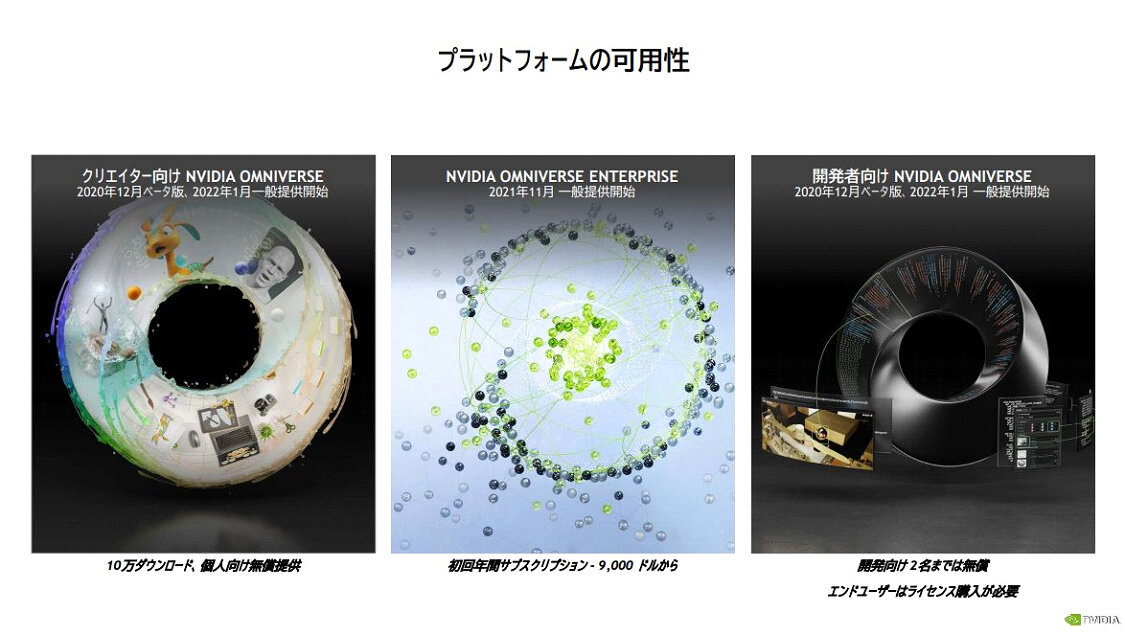
以上に説明したOmniverse Enterpriseのほかにも、個人クリエイター向けや開発者向けも用意されている。個人クリエイター向けOmniverseは2022年1月から一般提供開始され、ベータ版との累計で18万ダウンロードされている。

前述のようにOmniverseは、Steam VRによるVR出力やiPadのようなモバイル機器によるAR出力に対応している。それゆえ、コンテンツデザイナーはVRヘッドセットを活用してバーチャルに実物の製品を見ながらデザイン制作を進めたり、クライアントに対してiPadを活用したARプレゼンを提供したりすることが可能なのだ。

OmniverseによるXR的なコラボレーションを実行するには、2022年4月から提供されているOmniverse XR 2022.1.0 ベータをインストールする必要がある。VR出力に対応するため、以下のスライド画像にまとめられているようなハイスペックなインストール環境が推奨される。実際にインストールするにはまずクリエイター向けOmniverseを利用可能にした後、Omniverse Launcherから行う。

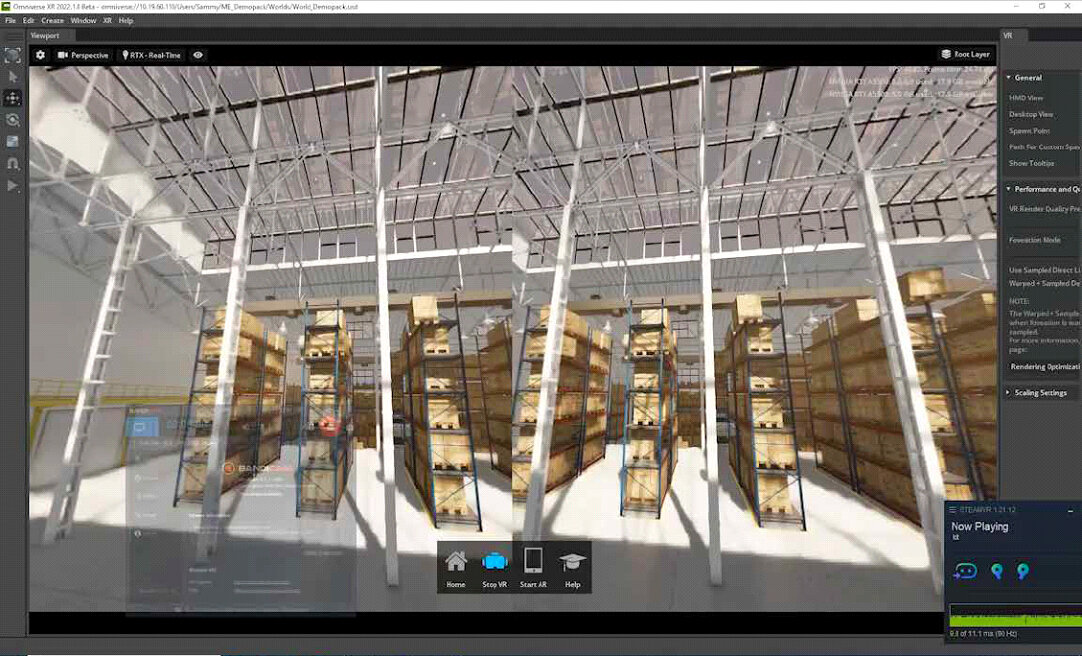
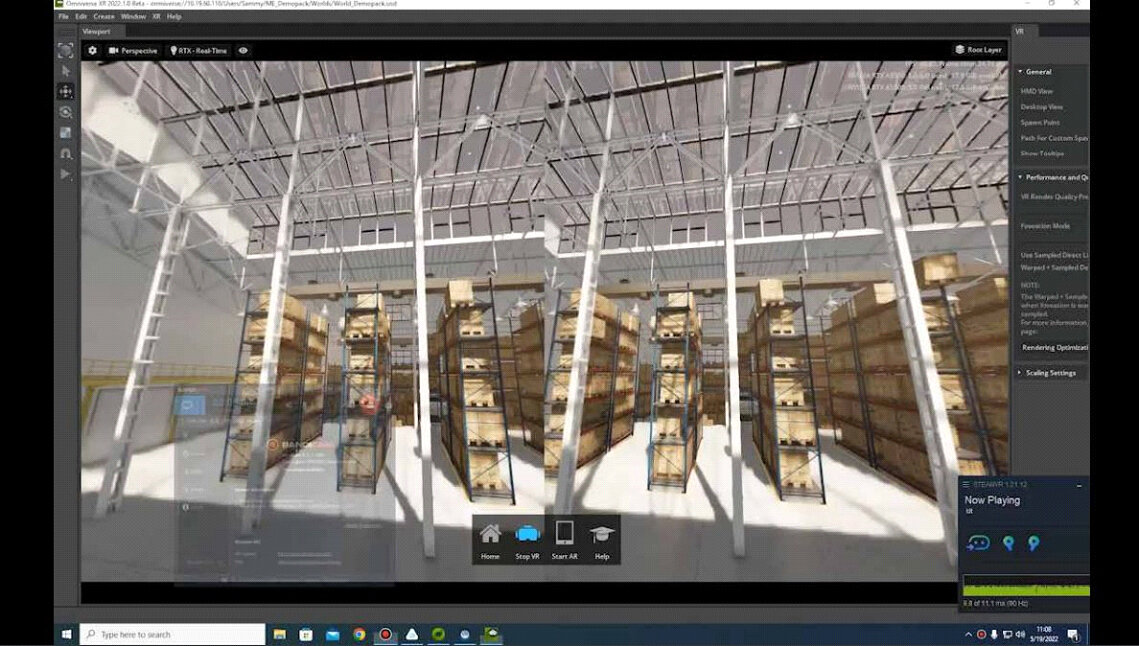
田中氏によるOmniverse XRの解説の後、柿澤氏が同プラットフォームを実際に使うデモを行なった。そのデモではVRヘッドセットを使って同プラットフォーム内の建物を探索する様子や、バーチャルな倉庫で棚が崩れる物理シミュレーションが披露された。

以上のデモの終了後、田中氏によるOmniverse新機能の紹介があった。新機能には既出のOmniverse XRのほか、CADデータをOmniverseに読む込むためのCADインポーター、V-Rayによるレンダリングを出力するHydraレンダラーがある。さらにOmniverse関連情報をまとめた「Omniverse早わかり(登録フォーム)」サイトも紹介された。

Omniverse内に東京23区を再現
同日の講演「Omniverseデジタルツインの実際、PLATEAUデータを読み込む方法」では、エヌビディア合同会社デベロッパーテクノロジーの梅澤孝司氏とft-labの吉阪 豊氏がセッションを行なった。
このセッションの発端は、吉阪氏がCGWORLD.jpにて協力した検証記事にある。この記事ではOmniverseの最適な動作環境を検証する一環として、国土交通省が提供する日本国内の3D都市モデル「PLATEAU」に含まれている東京23区のデータの読み込みが試みられた。この記事を読んだ読者の一部から、NVIDIAに問い合わせがあったのだ。こうした経緯からNVIDIA AI DAYS 2022において吉阪氏自身がPLATEAUのOmniverseへの読み込み手順を解説するというセッションが企画された。
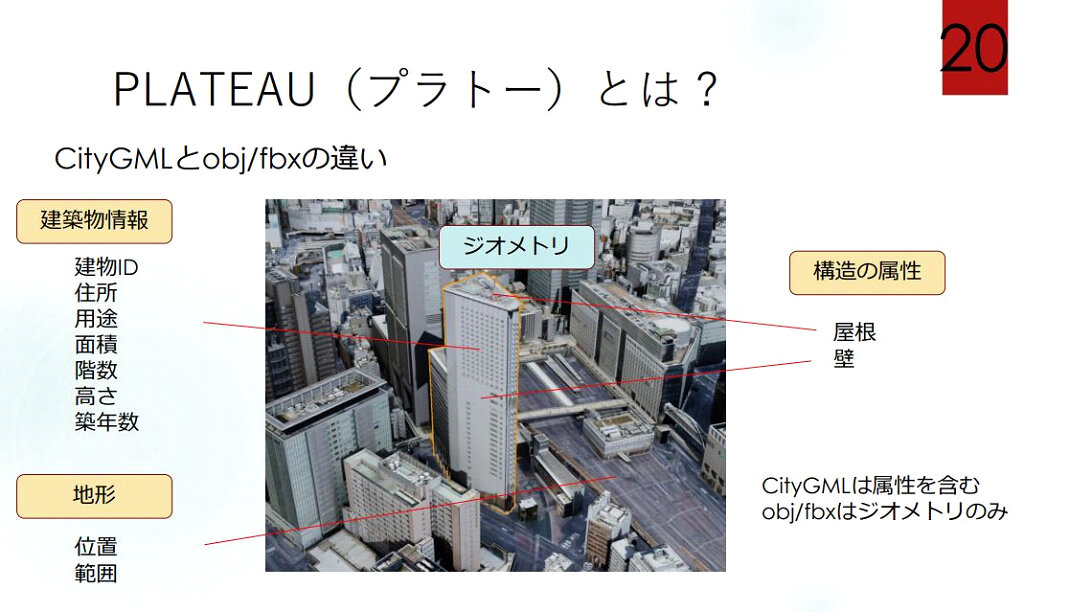
吉阪氏のプレゼンは、データとしてのPLATEAUの特徴を解説することから始められた。「3D都市モデル(Project PLATEAU)ポータルサイト」からダウンロードできるPLATEAUのデータは、日本の56都市に関するCityGML、fbx、obj、GeoTIFF等から構成されている。CityGMLとはfbxやobjに含まれる(建物の形状を定義する)ジオメトリ情報に住所や階数などの建物の詳細に関する属性情報が付加されたものだ。

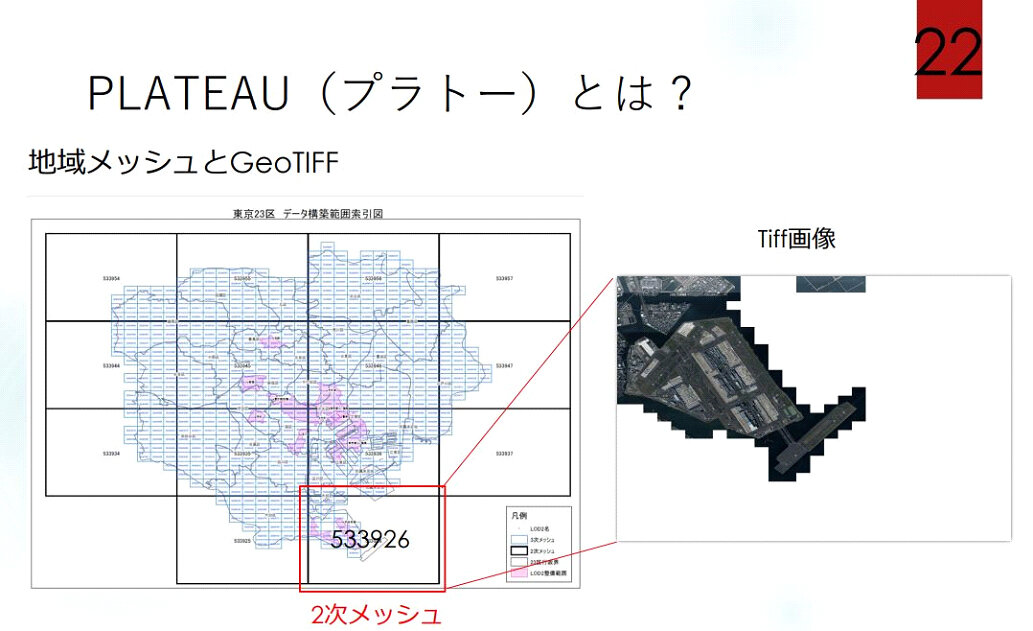
GeoTIFFとは各都市の衛星画像であり、PLATEAUにおける各都市は地域メッシュと呼ばれる区画ごとにGeoTIFFが割り当てられている。つまり、PLATEAUの各都市は無数のGeoTIFFを貼り合わせることで都市をデジタル的に再現しているのだ。

PLATEAUのobjファイルには、LOD1とLOD2が含まれている。これらは建物の外観を定義するものである。前者は建物表面のテクスチャのないオブジェクトなのに対して、後者は建物表面画像を設定できる(LODに関しては、PLATEAU関連資料『3D都市モデルの導入ガイダンス(第2.0版)』の「2.2 LOD設定の考え⽅」を参照)。吉阪氏が行なったOmniverseへのPLATEAUの読み込みとは、東京23区に関するLOD2をOmniverseで表示できるようにすることを意味する。

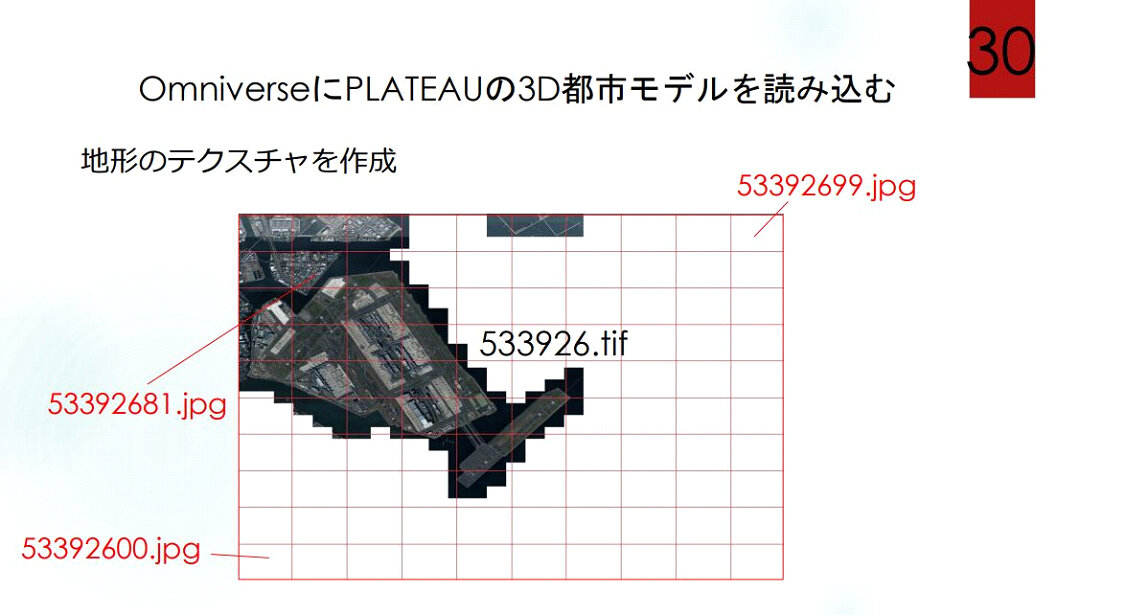
吉阪氏がはじめにインポートしたのは、GeoTIFFである。OmniverseはTIFF形式画像に非対応な上、8K解像度以上の画像を表示できないので、GeoTIFFをjpegあるいはpngに変換して、さらに10 x 10に100分割した。こうして地形のテクスチャが表示されるようになった。

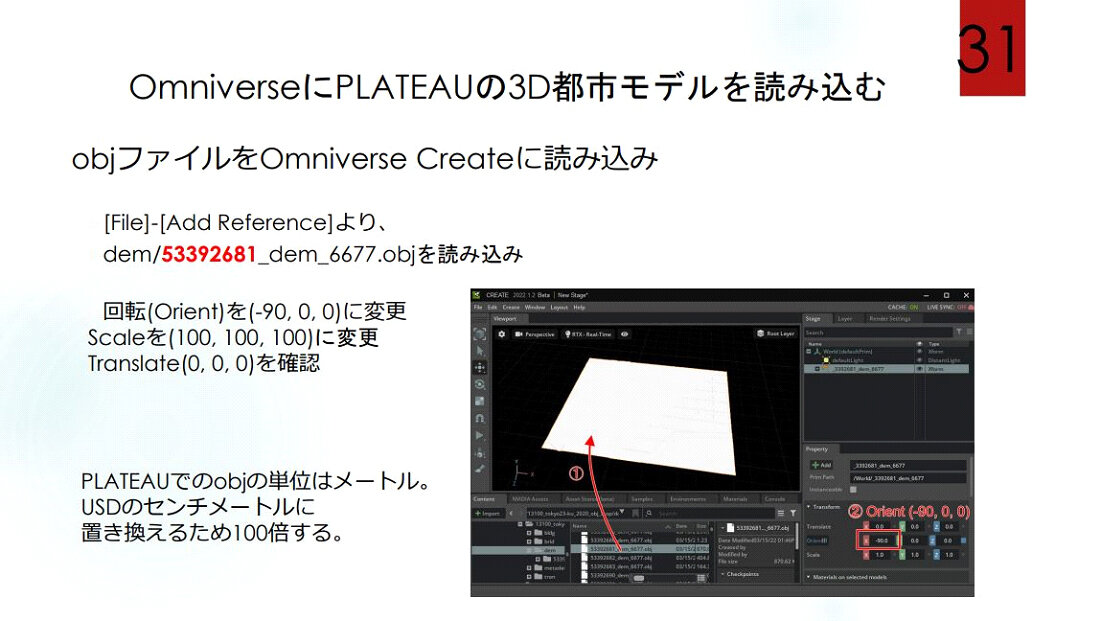
つぎにobjファイルを読み込んだのだが、PATEAUの座標系をOmniverseのそれに揃える必要がある。具体的には回転(orient)を(-90,0,0)、Scaleを(100,100,100)、Translateを(0,0,0)に設定する。Scaleを100倍にするのはPLATEAUのobjデータの単位がメートルなのに対して、Omniverseがオブジェクトを処理するデータ形式であるUSDの単位がセンチメートルだからである。

以上のようにして建物、橋梁、地形のobjファイルを順次読み込んだ後、背景、マテリアル、そして地形のテクスチャを割り当てる。その後、LOD1とLOD2を読み込むのだが、ogjファイルと同様に座標として回転(orient)を(-90,0,0)、Scaleを(100,100,100)、Translateを(0,0,0)に設定する。こうして鳥瞰図的な東京23区のグラフィックが得られる。

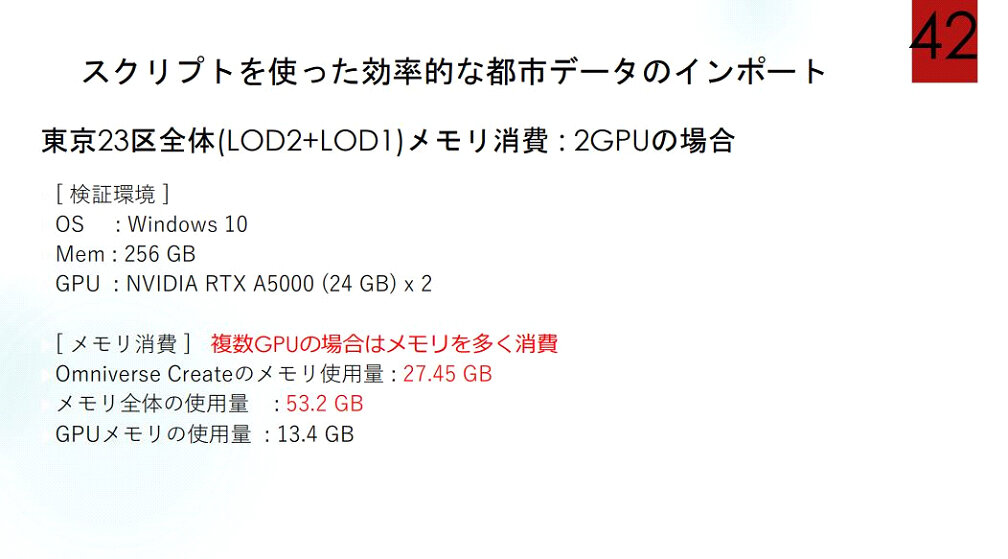
以上のようにOmniverseにPLATEAUの東京23区データを読み込むには、同じ作業を何度もくり返すことになる。そこで吉阪氏は、こうした読み込み作業を自動化するPythonスクリプトを作成した(スクリプトの入手方法は後述)。このスクリプトを使った東京23区全体の読み込みを実行した検証環境とメモリ使用量は、以下のスライド画像のようにまとめられる。GPUを2枚搭載した環境では、メモリ消費量の増加が確認された。


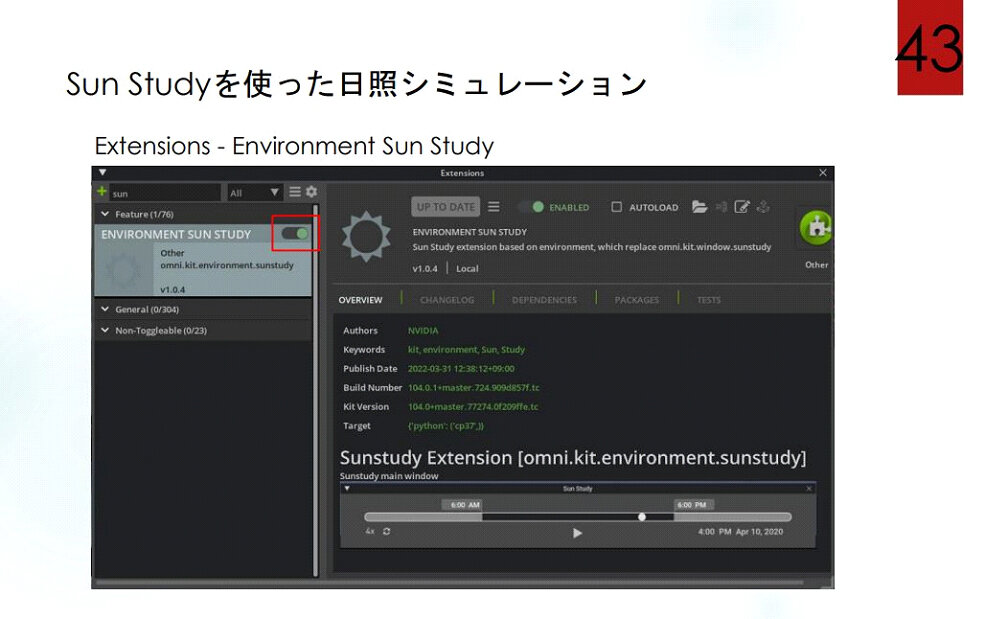
読み込んだ東京23区に対して、日照シミュレーションを実行する方法も解説された。具体的には、Omniverseに実装されているExtensions(拡張機能)のSun Studyを使う。同機能を使えば、例えば2022年のある日の東京スカイツリーの影がどのように伸びるのか、というシミュレーションが可能となる。

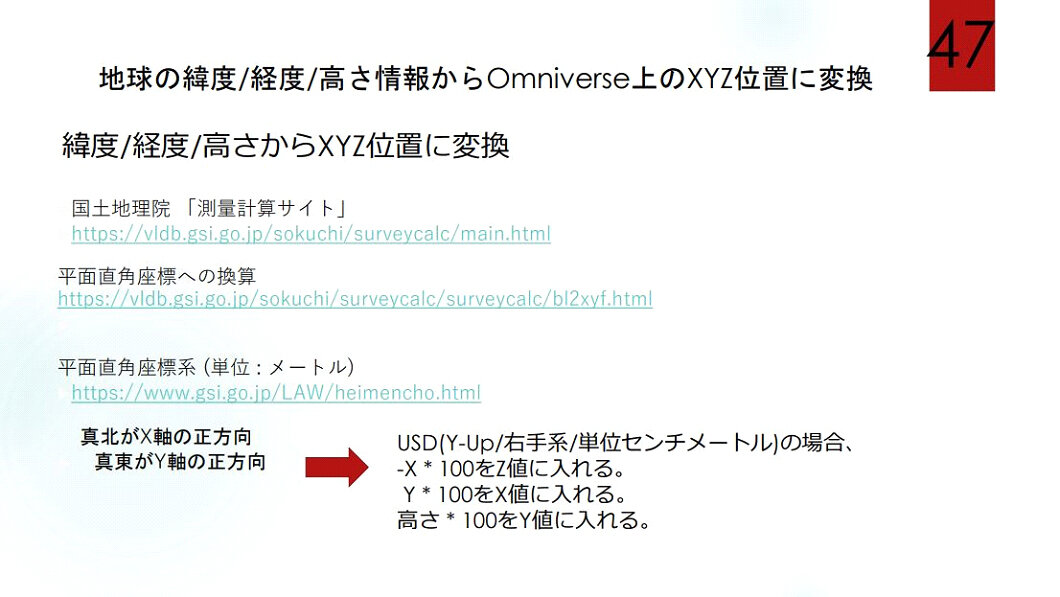
PLATEAUは楕円形をした地球上の地理情報であるため、空間座標系として緯度・経度・高さを採用している。対してOmniverseのそれはXYZ座標であるため、Omniverseに読み込んだPLATEAUの距離を活用するには座標系の変換が必要となる。この変換には、まず国土地理院が公開している測量計算サイトを使って緯度・経度・高さの値から平面直角座標(x, y, z)を求める。そして、Omniverse座標系のX値にy*100、Y値にz*100、Z値に-x*100を入力する。

PLATEAU内の2点間の距離、例えば東京駅と新橋駅の間の距離を知りたい場合には計算方法として、2点間の直線距離を求める方法と緯度経度を活用する方法がある。前者は2点間が同一平面にある場合の距離であるのに対して、後者は楕円形である地球上にあることを考慮した距離であるため、後者の方が精確である。しかし、2点間が近い場合には、両者の差異は小さい。
前述したように吉阪氏は、PLATEAUの読み込みにおいて実行するGeoTIFF画像の分割とjpeg形式への変換をPythonスクリプト化したのだが、加えて緯度・経度を活用した計算等についてもPythonスクリプトを作成しており、これらのスクリプトを公開している。公開場所はこちらのGitHubページとなる。
なお、吉阪氏のプレゼンの前にNVIDIA梅澤氏からPLATEAUに関する補足情報の共有があった。以前のPLATEAUに含まれていたfbxやobjのテクスチャ画像はTIFFだったが、2022年4月1日以降はjpegになっており、TIFFに非対応なOmniverseでも変換処理なしにテクスチャ画像が活用できるようになった。
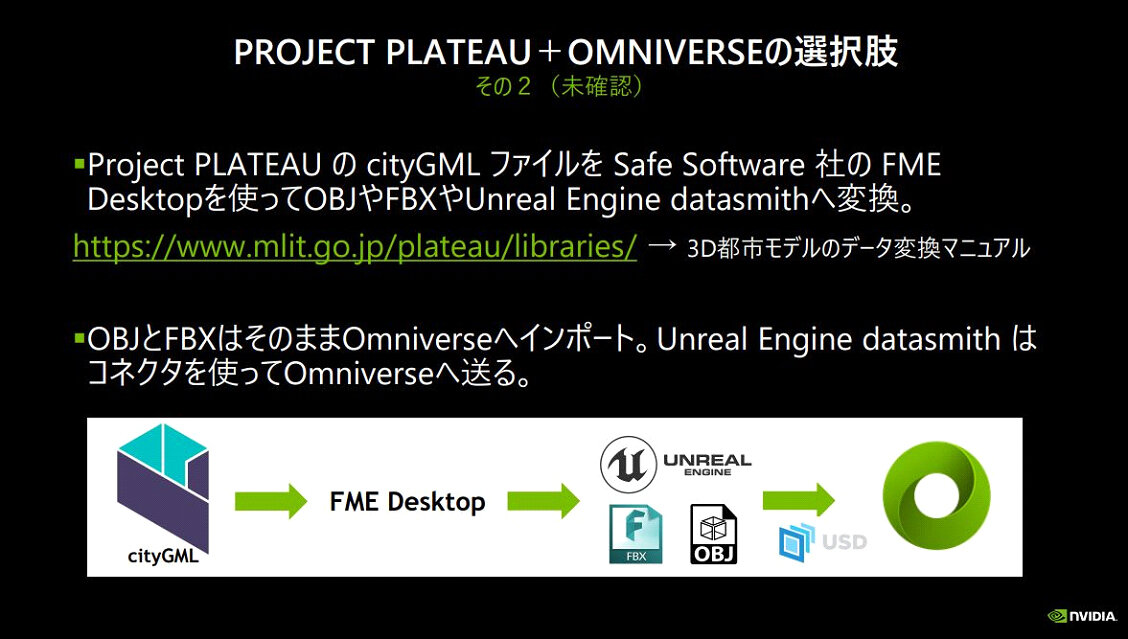
また、吉阪氏はPLATEAUのfbxやobjをOmniverseに読み込む方法を実行したが、そのほかに以下のスライド画像にまとめられているようなFGDBに変換する方法とUnreal Engine datasmithに変換する方法が考えられる。もっとも、このふたつの代替方法については、講演時点で実証実験が行われていなかった。


以上の2つのセッションで明らかになったのは、Omniverseが秘めている大きな可能性である。同プラットフォームを使えば、PLATEAUから読み込んだ東京23区のデジタルツインを共有しながら、新しい建物のデザインについてコラボレーションすることも可能なのだ。同プラットフォームによってフィジカルとデジタルはますますシームレスになって、よりクリエイティブなコラボレーションが実現するだろう。
TEXT_吉本幸記 / Kouki Yoshimoto
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、山田桃子 / Momoko Yamada