2023年11月6日(月)から10日(金)まで、日本最大級のCGカンファレンス「CGWORLD 2023 クリエイティブカンファレンス」がオンラインにて開催された。今年で13回目を迎えた同カンファレンスより、本稿では7日(火)に行われたセッション「Cinema4D+Redshiftを使ったタクタイルなファブリック表現とモーションデザイン」の内容を紹介する。
関連記事
・フジモトタカシ氏によるフォトリアルなプロモーション映像制作術―BlenderとSubstance Painterを用いたワークフロー ~CGWCC 2023(1)

スフレヤーンカーディガンの「もっちり感」を表現
講演者はSUNJUNJIE(孫 君杰)氏(アートディレクター/デジタルジェネラリスト)。SUNJUNJIE氏は、UNIQLOの定番商品を映像化した12種のムービー「UNIQLO Masterpiece 22AW social asset」から、スフレヤーンカーディガンおよびフラッフィーフリースジャケットのムービーについて、制作事例を順に紹介した。

動画に登場するスフレヤーンカーディガンという商品に使われている生地は、アパレル業界ではその質感を「もっちり感」と呼んでおり、この「“もっちり感”を視聴者に伝えたい」という熱い要望があった。厚めの生地の商品で、起毛しているような質感が特長だ。
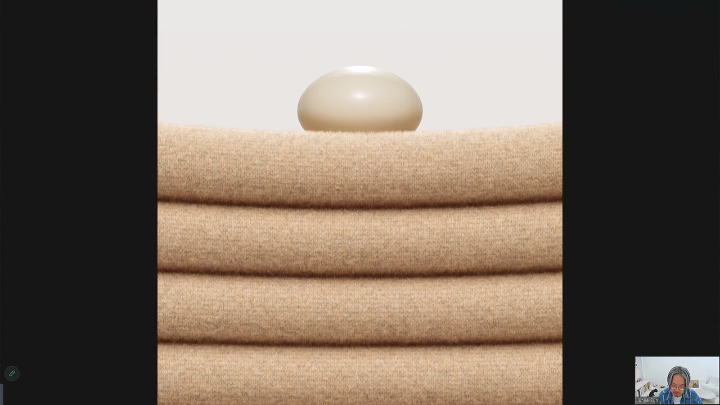
とは言え、ひとくちに「もっちり感」と言っても表現は難しく、映像では畳まれて積み重なっているカーディガンの上に、もっちりとしたオブジェクトが落ちてきてインタラクションさせることで、触り心地や質感を視覚的に伝えた。
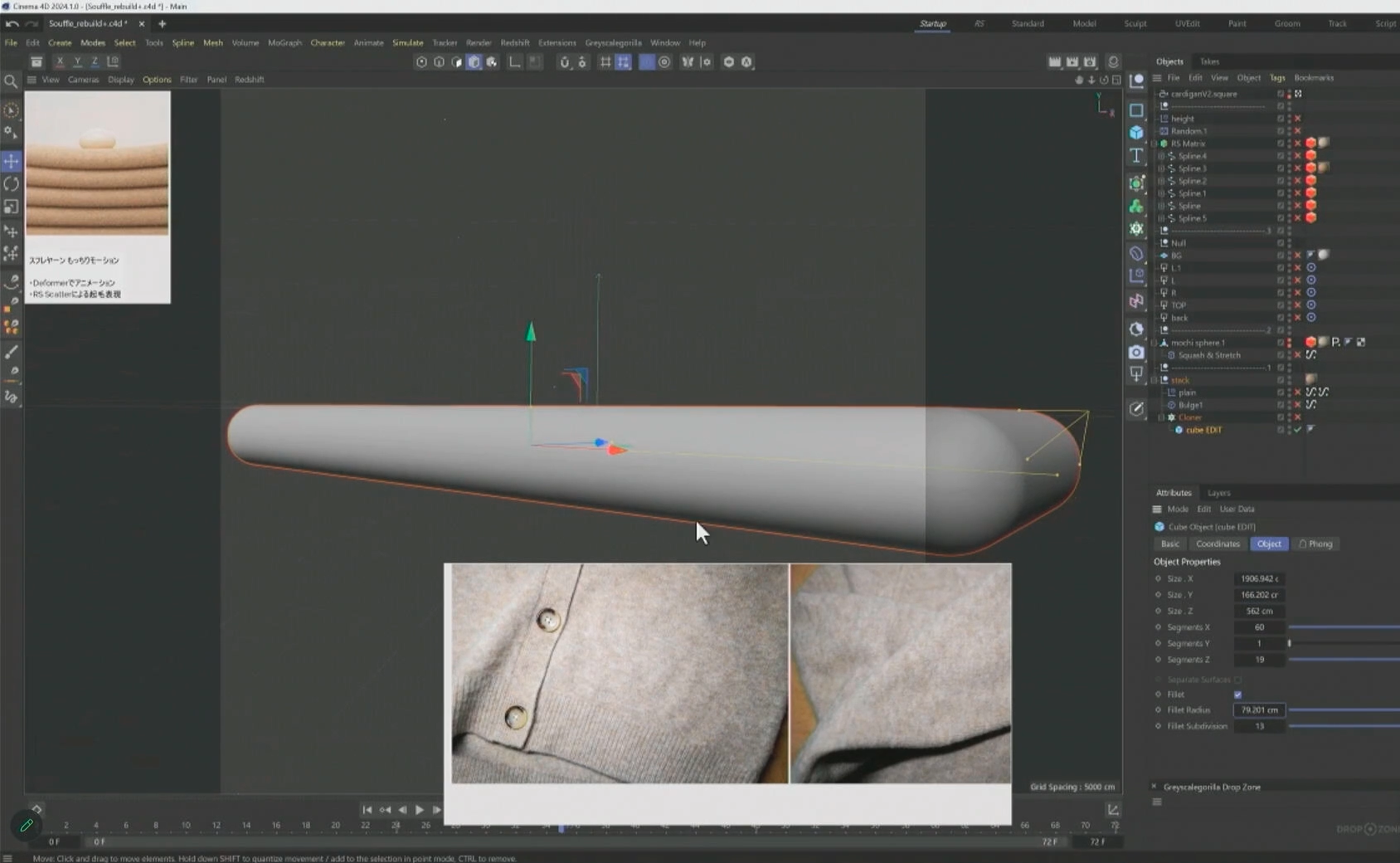
モデリングではまず、Cinema 4Dでキューブを作成。畳まれたカーディガンの丸みを出すため、[フィレット]を適用。
このプリミティブのまま、基本的にベイクせずに進めていくが、この後に厚みを変えるなどクライアントからの変更指示も想定されたため、できるだけ非破壊的なプロセスで進められた。

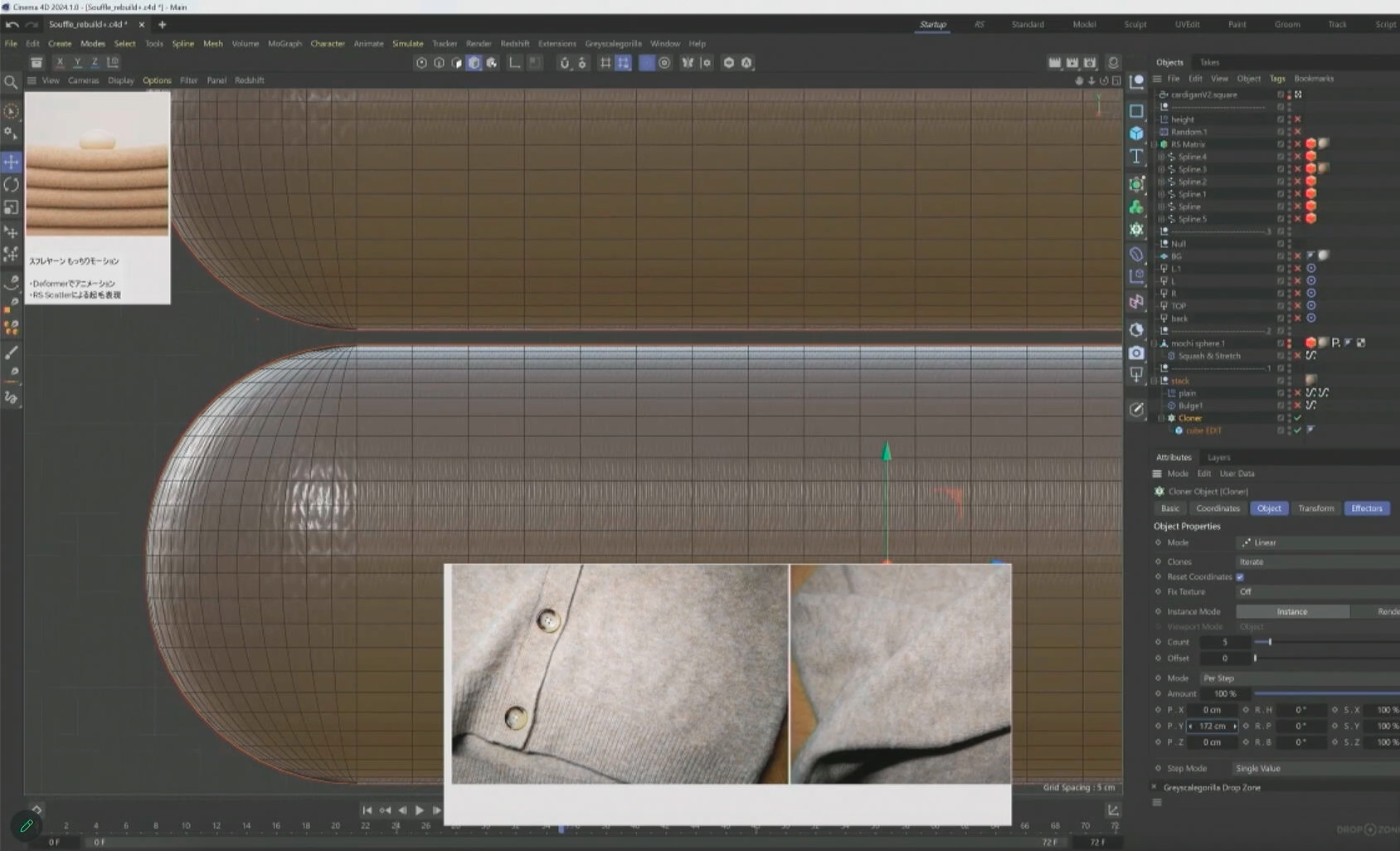
続いて、クローナーツールを使って畳んだカーディガンを複製し5着積み上げ、隙間のYの値を調整する。
ちなみにCinema 4Dでは数値を入力せずとも、カーソルの上を左右にドラッグすることで値を変更することができる。ただしその際、プロジェクト設定している最小単位(1cm)で値が動いてしまうため、コントロールしづらい。[Alt]キーを押しながらドラッグすると0.1cm単位で調整できるため、非常に便利とのことだ。

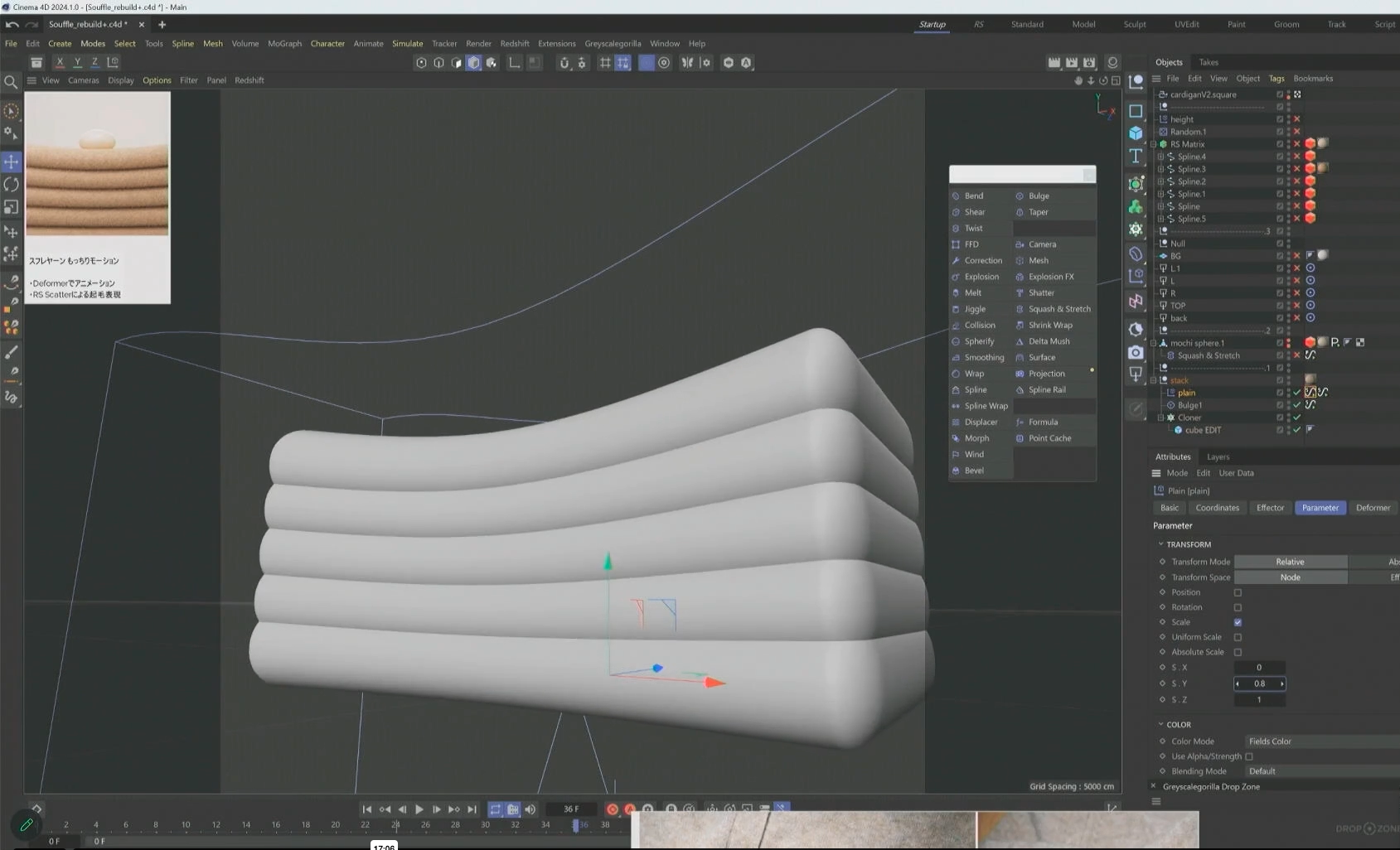
クローナーで複製したオブジェクトに、[膨張(Bulge)]のデフォーマを一括でかける。中心、左右、上下に膨らんだり凹んだりする機能で、イメージとしては床に積まれたものを押し込むような動きがつくられていく。
原点は床の付近に設定するが、[膨張]の特性として中央が痩せてしまうため、押し込んだときに生地が膨らむような動きを簡易エフェクタ(Plain Effector)を使って足していく。これにより、押し込まれたときに厚みが出て、カメラの方向に飛び出してくるといった動きが実現した。

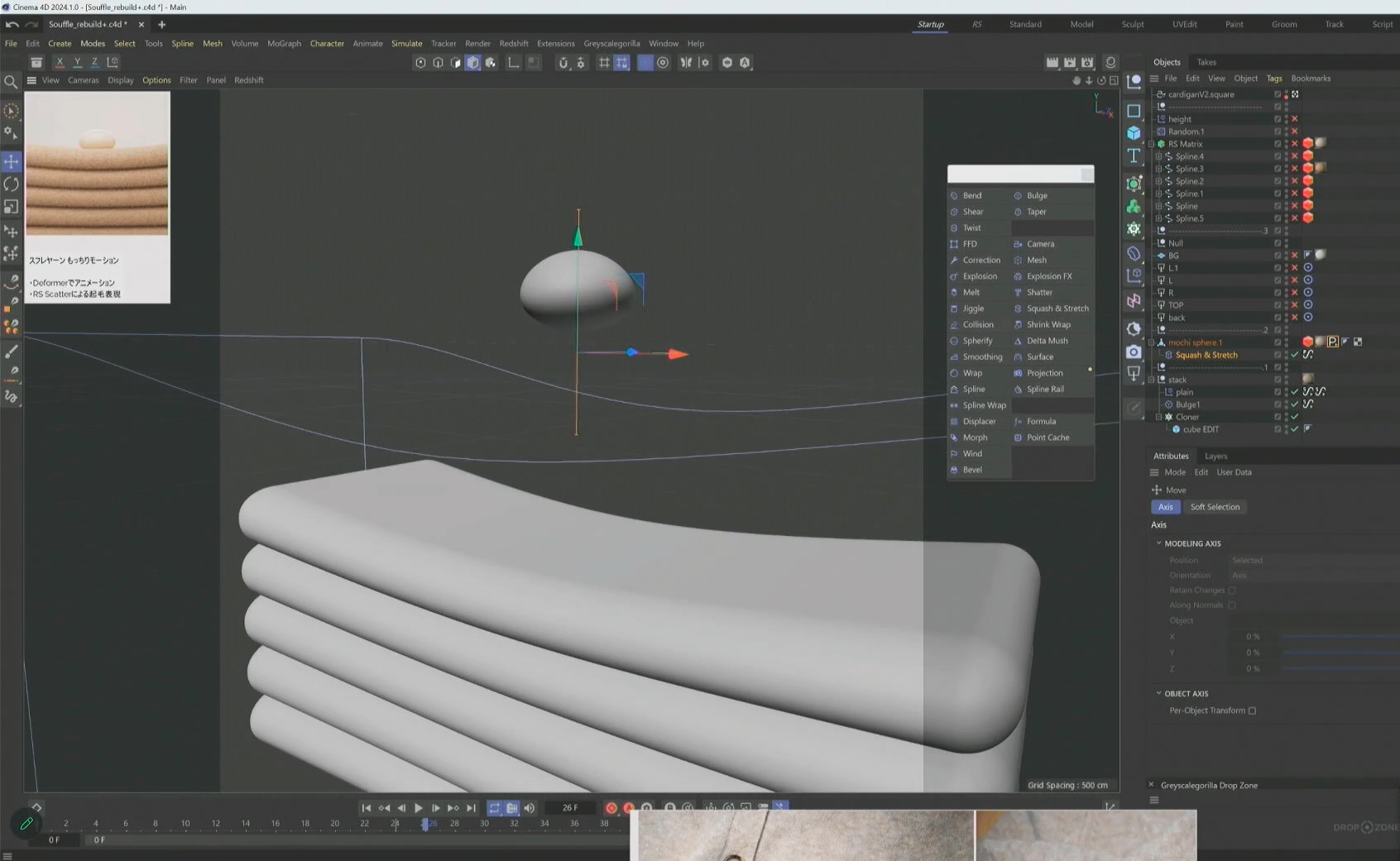
次に、カーディガンに落ちてくる餅のようなオブジェクトを作成する。
単純なスフィアに対して、[スクワッシュ&ストレッチ(Squash & Stretch)]のデフォーマが適用されている。これは[膨張]と似ており、強さをかけて変形させるデフォーマだが、原点の位置によって強さがかかり始める場所が異なるため、鏡餅のように下膨れになるよう調整する、生地と接触したタイミングでデフォーマを強くかけるなど、もちっとした動きを表現した。

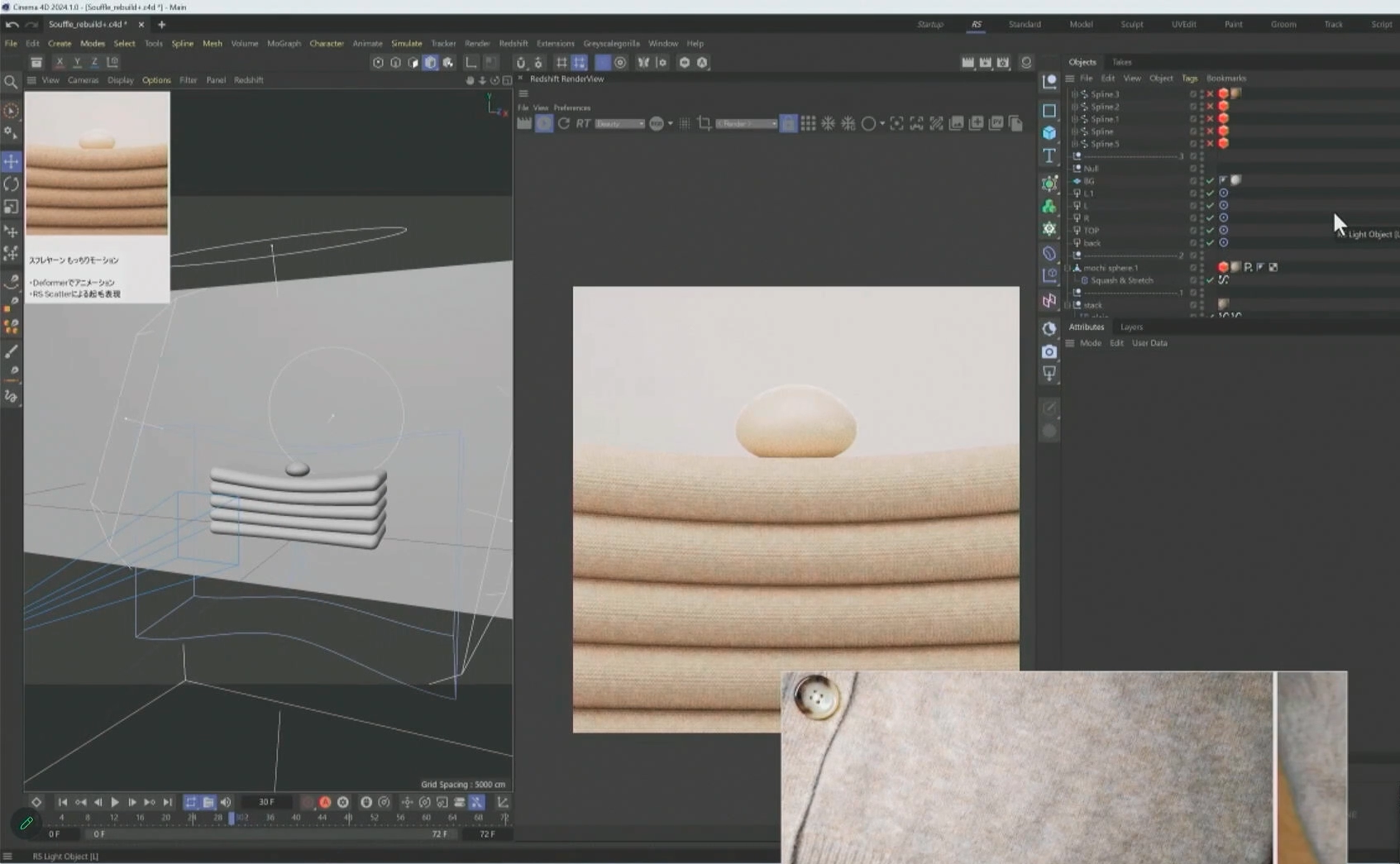
ライティングはやや左上から当てる感じで、背後にもライトを設定し、オブジェクトの輪郭を強調。さらに、左にキーライトと右にフィルライトを置き、床からの照り返しを入れるためにアッパーライトも設定している。

次に、今回のポイントとなる生地表面の起毛が作成された。実際の商品を観察してみると、毛先がかなりカールした形状になっており、毛足はそれほど長くはない。
これをHairで作成しても良かったが、毛のカール具合などのディテールをアートディレクション的にコントロールするため、RedshiftのMatrix Scatterを使って、先ほど作成したカーディガンの表面に分布していく手法を採った。

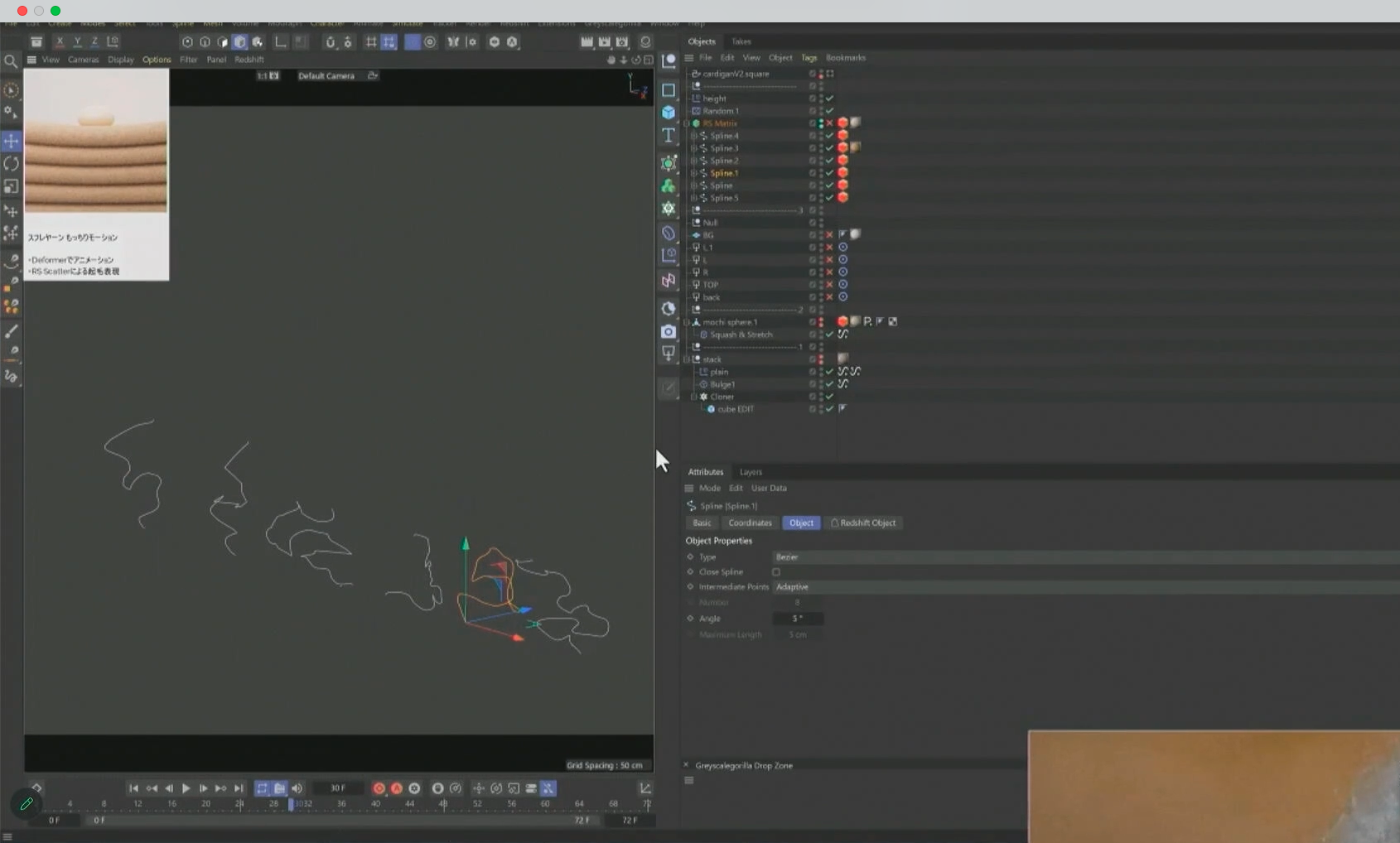
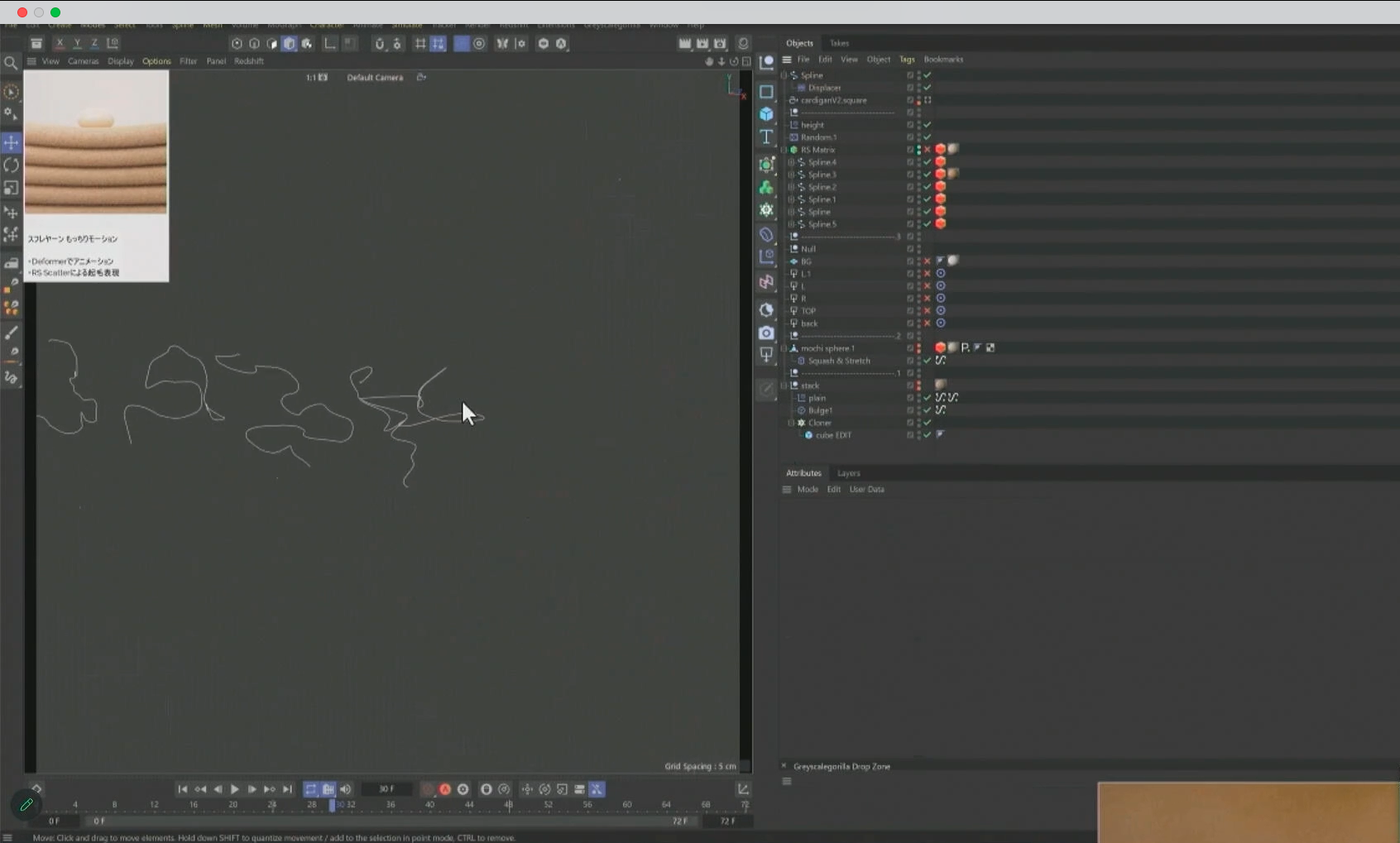
まずは毛をスプラインで1本1本描いていく。5、6種類ほどバリエーションを用意することで、オーガニックな質感にすることができた。[スプラインスケッチ]でフロントビューの状態で気の向くままにスプラインを描き、[スプラインスムーズ]で撫でて滑らかにする。毛の生える原点を調整するため、軸(Axis)機能とスナップツール(Snapping Tool)を使って、生え始めに原点を置く。

しかし、これだけでは真っ平らになってしまうため、Z軸方向に凹凸をつけ、[変位(Displacer)]のデフォーマを適用。ノイズを入れて、オブジェクトのタブで[方向(Direction)]を[平面(Planar)]に設定し、Z軸のみにデフォーマがかかるようにする。Z軸に対してどのくらい押し出すかは、[高さ(Height)]で調整する。
細かさはノイズのグローバルスケールを変えることで調整した。少しパキッとして見えるため、ナチュラルモードにしてポイント数を増やしている。
これで起毛の1本が完成した。この作業を何回かくり返してバリエーションを増やし、マトリクスに紐付けする。この方法だと毛の1本1本に異なる色を足せるため、見た目をコントロールしやすい。

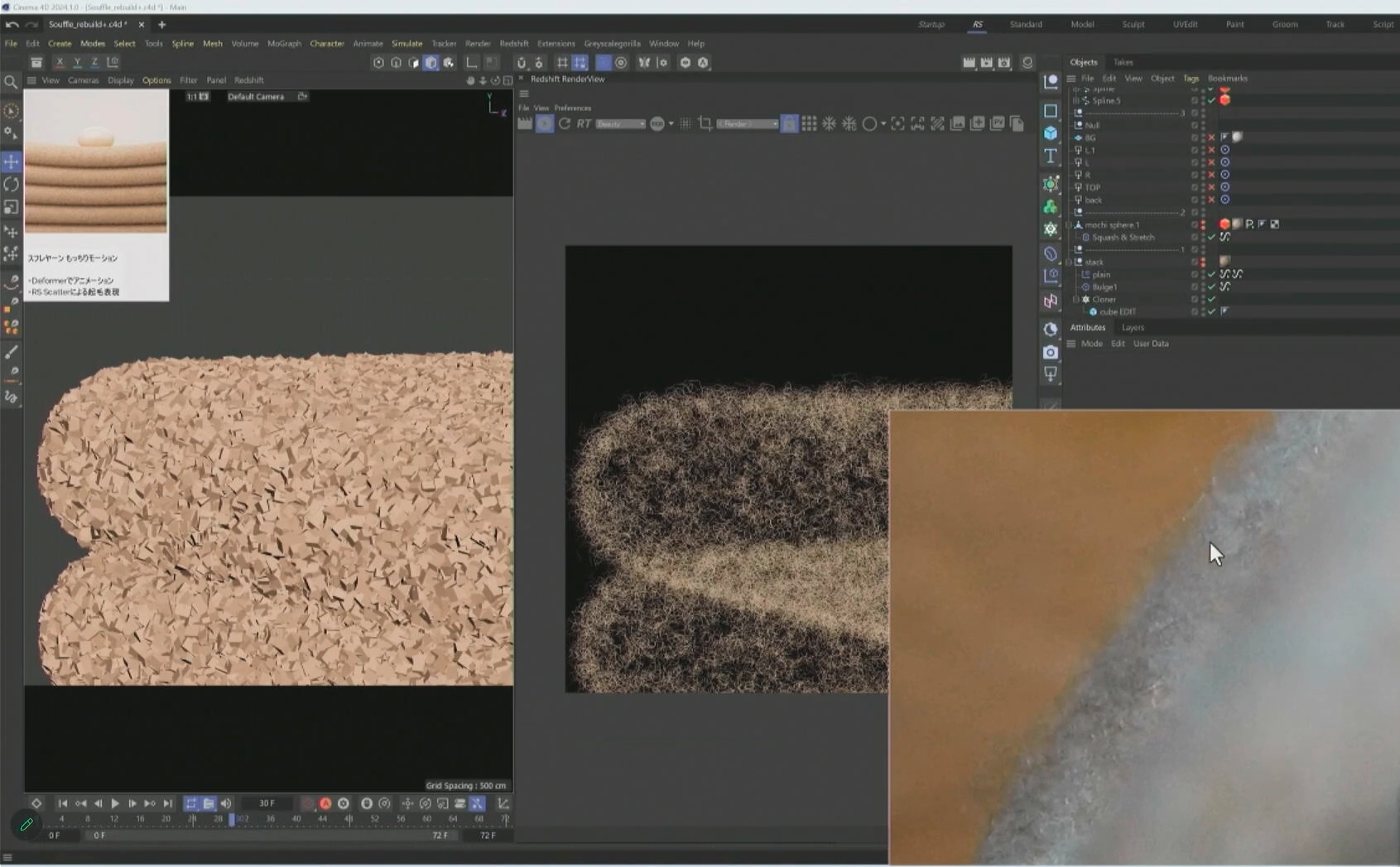
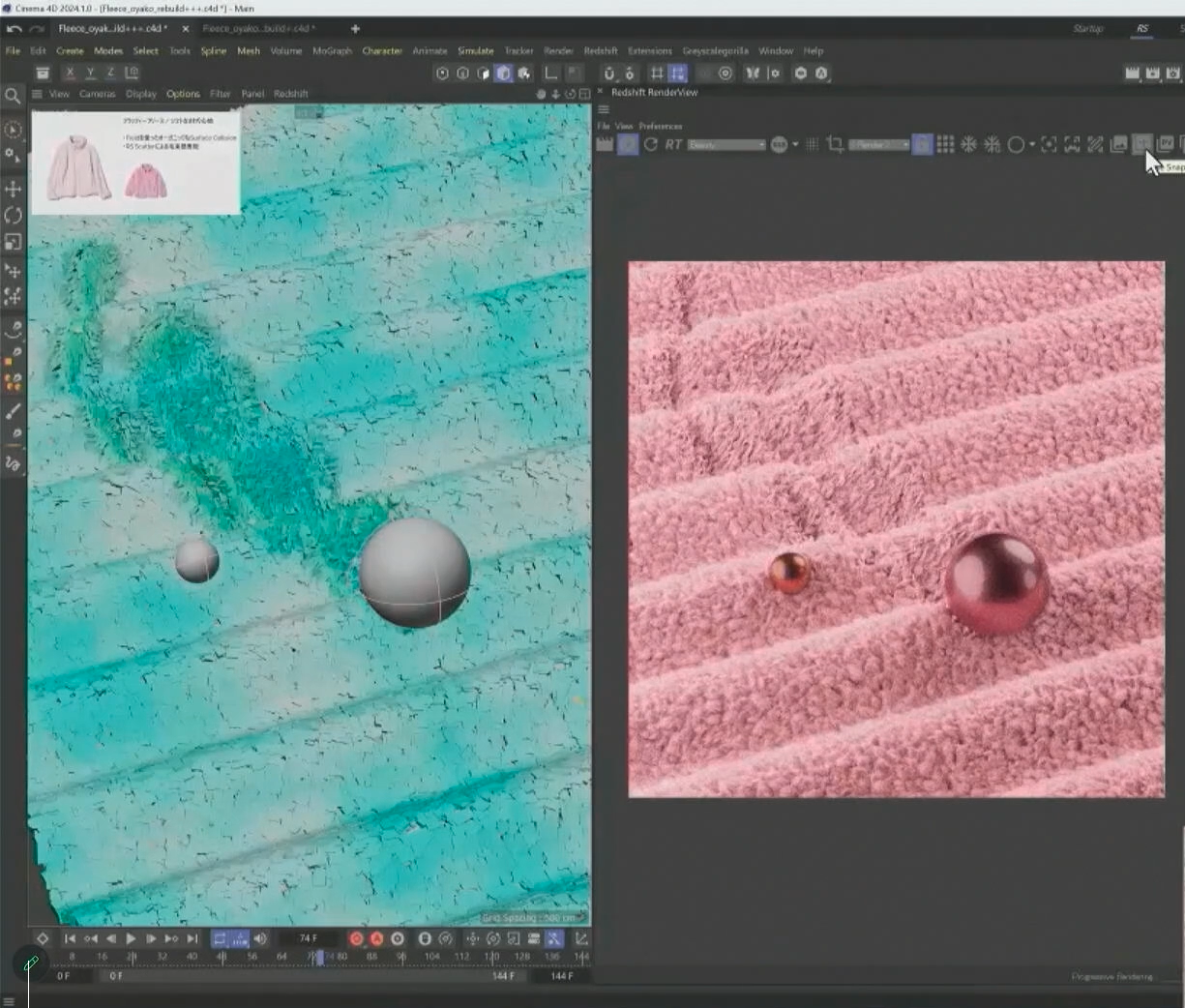
続いて、先ほど作成した布の上に毛を分布させていく。最初は角度がなく法線の方向に分布されているため、ランダムエフェクタを使って少しバラけさせる。スケールは50%程度に設定した。
レンダービューを見ながら、簡易エフェクタを使ってY軸をコントロールして長さを調整し、起毛の本数を20万本ほどまで増やす。
本作の制作にはCinema 4D 2022を使っていたが、Cinema 4D 2024ではパフォーマンスが上がり、当時に比べプレビューやレンダリング時間がかなり短縮されているそうだ。
手触りを伝えるため「親子の球体」を生き物のように表現
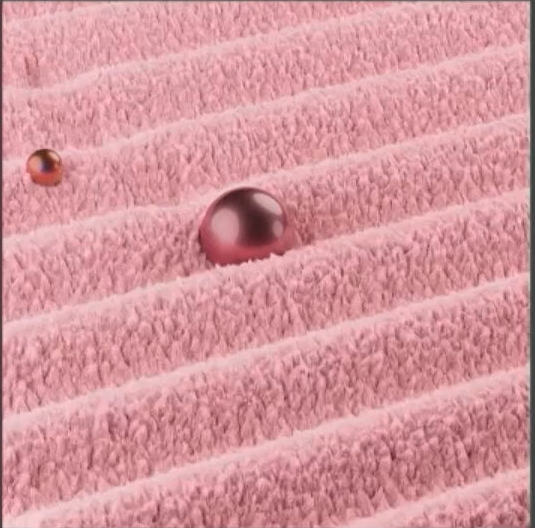
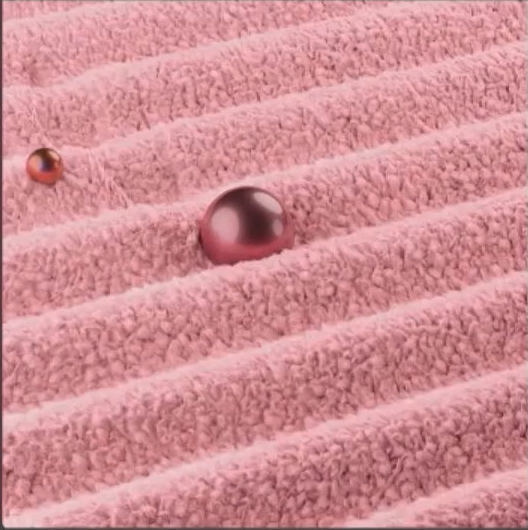
続いて解説されたのは、フラッフィーフリースジャケットの紹介映像。この商品には大人サイズと子供サイズがあり、その点を伝えたいという要望があったため、親子に見立てた2つの球体が、生地の上を転がり散歩する、というイメージを基に制作された。
生地の毛足はかなり長めで、透明感のある質感が特徴だ。毛先はファーのようで、先に向かって曲がっているような印象を受ける。

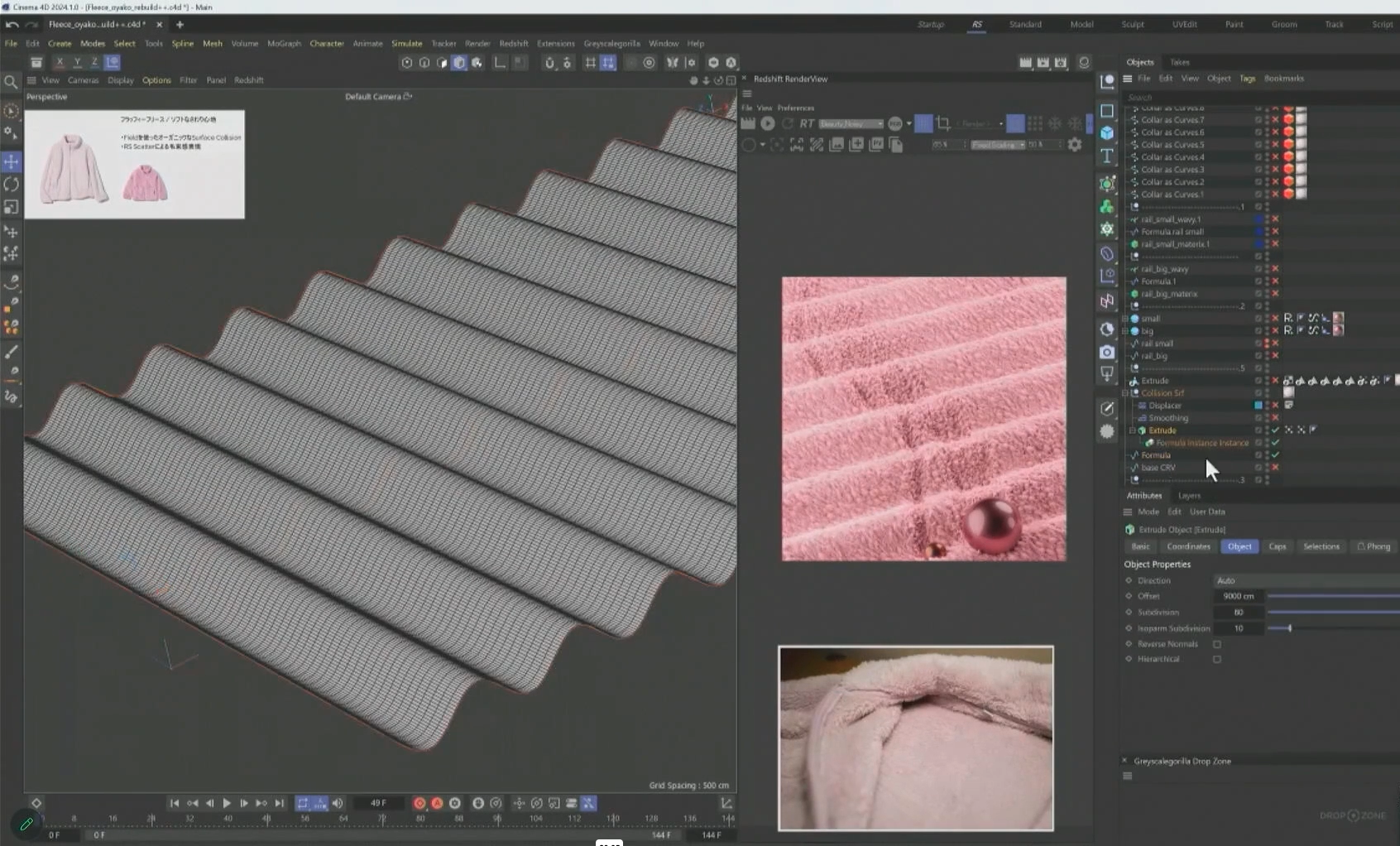
生地のモデルは[数式スプライン(Formula Object)]で作成する。数値を調整しつつ、波の形状を作成。サンプル数を上げてポイント数を増やし、[3次補間(Cubic Interpolation)]にチェックを入れて滑らかな状態にする。

これを押し出して面にする。少し場所を移動して[押し出し(Extrude)]で押し出す。球体が表面を這う跡を後ほど入れていくため、サブディビジョンを高めに設定、サンプル数は高すぎず低すぎない数値にしておく。非破壊のため、後から必要に応じて変更が可能だ。

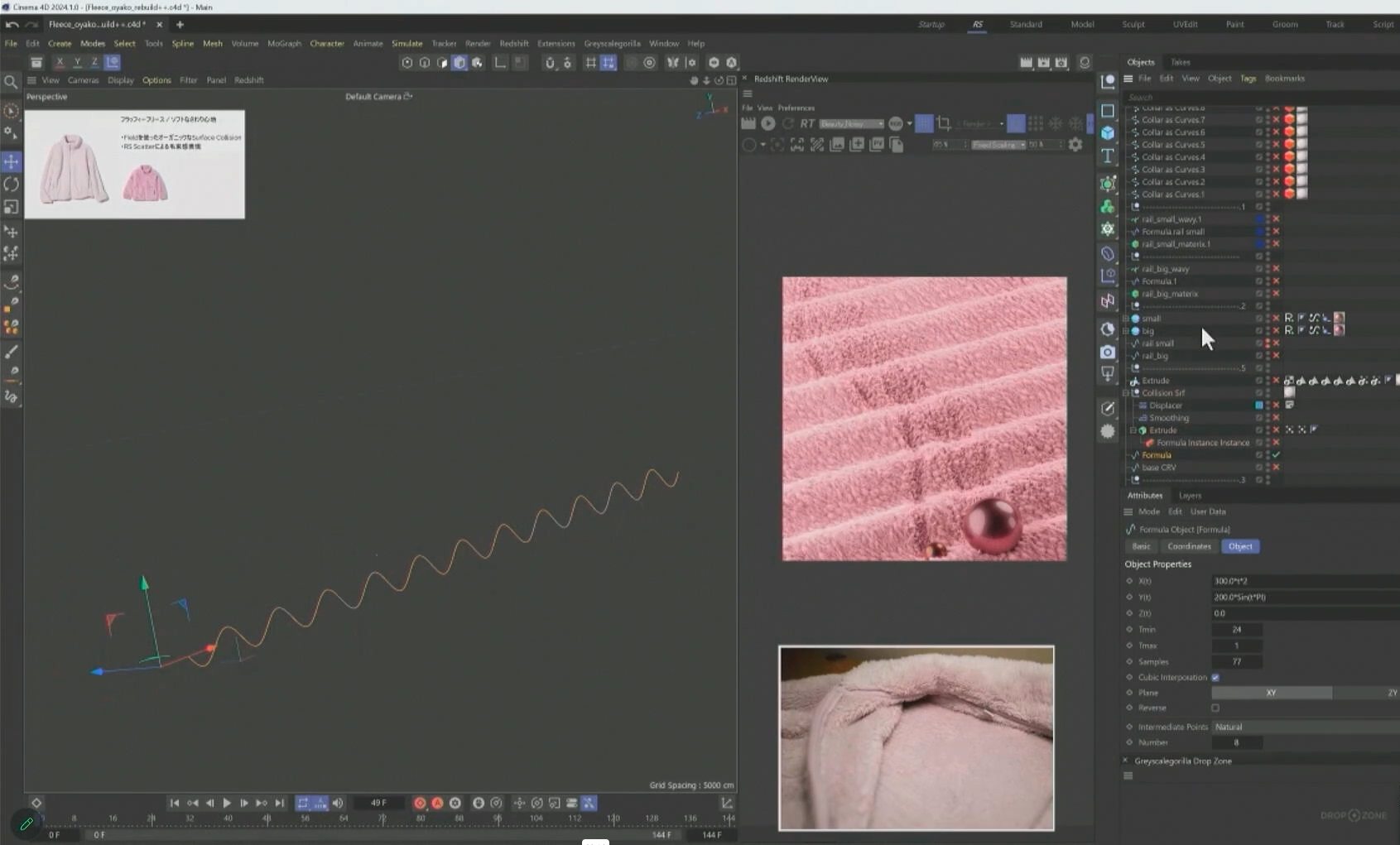
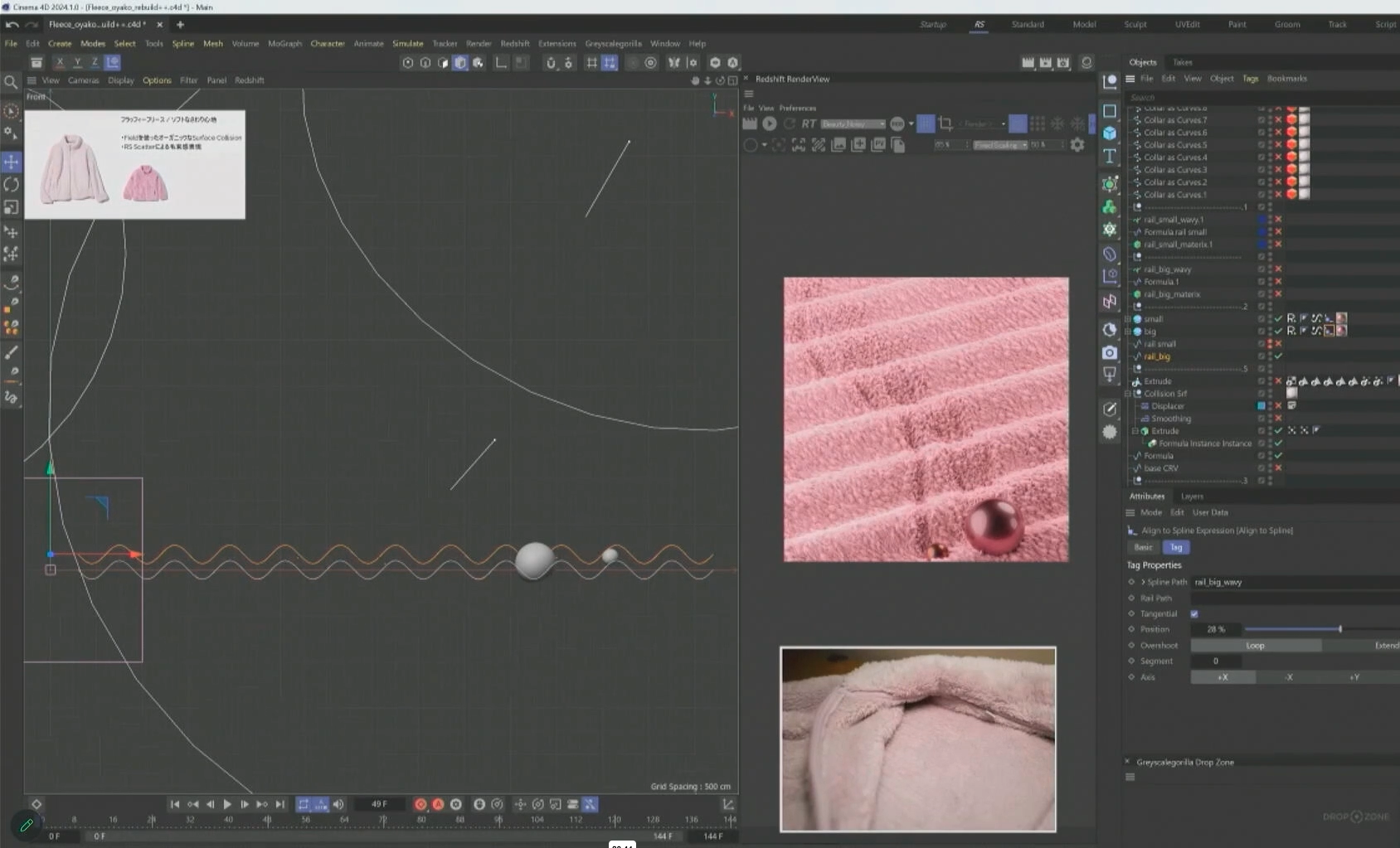
球体が移動するアニメーションには[スプラインに沿う(Align to Spline)]を使うため、移動の経路を[スプラインレール(Spline Rail)]で作成。生き物のような動きに見せるため、リニアな動きではなく左右に蛇行するようにしている。

リニアでない動きをつくるため、レールの上にマトリクスを分布し、そこに数式デフォーマをかける。スケールをOFFにし、Y軸の値を変えることで蛇行する動きを付ける。動きが速すぎる場合は、[VARIABLES(変数)→Project Time(プロジェクト時間)]の時間を0.1にすると10分の1の速さになる。また[Frequency(頻度)]の値を上げていくと波長が短くなっていくので、適宜調整する。

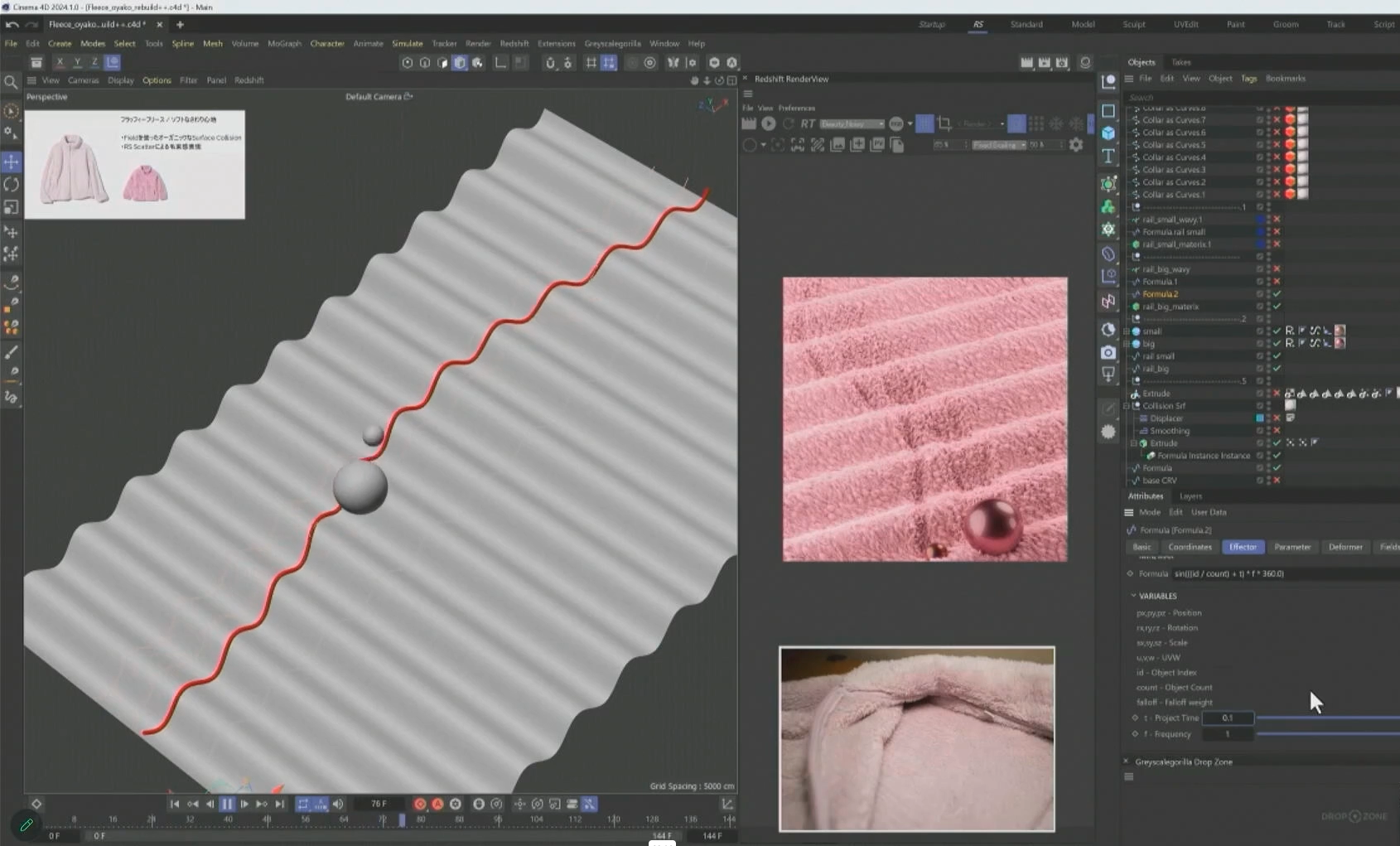
動かしたマトリクスをトレーサーでつないでいくと、アニメートされたスプラインが作成される。これをレールに指定することで、蛇行するような動きが表現できる。同様に、子供の球体のレールも作成。イメージとしては、子供が親を追いかけていって一緒に並ぶような動きだ。

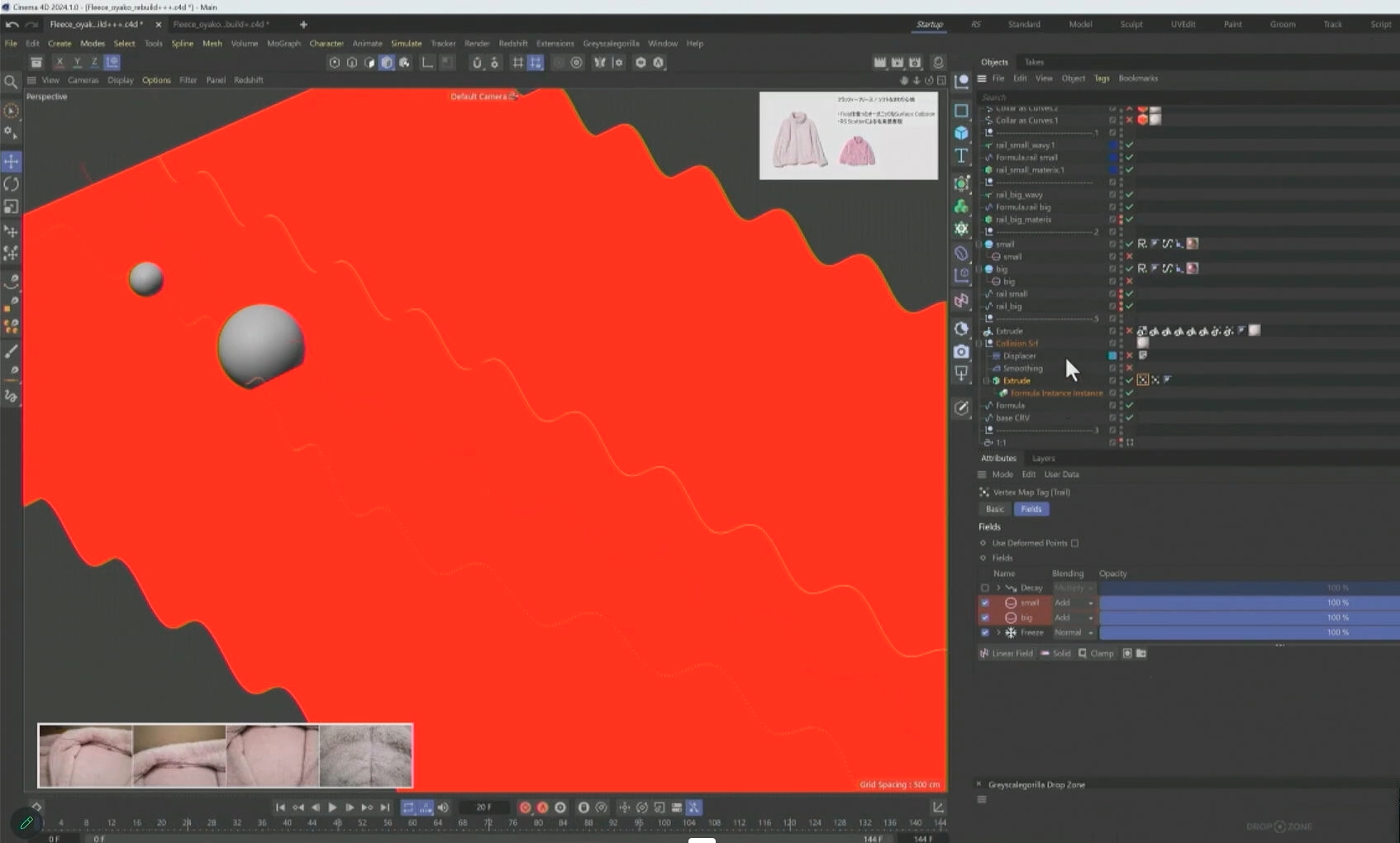
次に、球体が移動した後にできる生地の凹みを作成していく。先ほど押し出しで作成したサーフェスに、直接頂点マップをつける。これは2023バージョンから搭載された機能で、それより前は一度ベイクしてからつける必要があった。ジェネレータにそのままつけられるため、メッシュの分割が足りない部分もプロシージャルにコントロールでき、かなり使いやすくなったとのこと。

このままでは横から見たときに球体がサーフェスに交差してしまう部分がある。これを凹みに変換するため、変位デフォーマを使う。
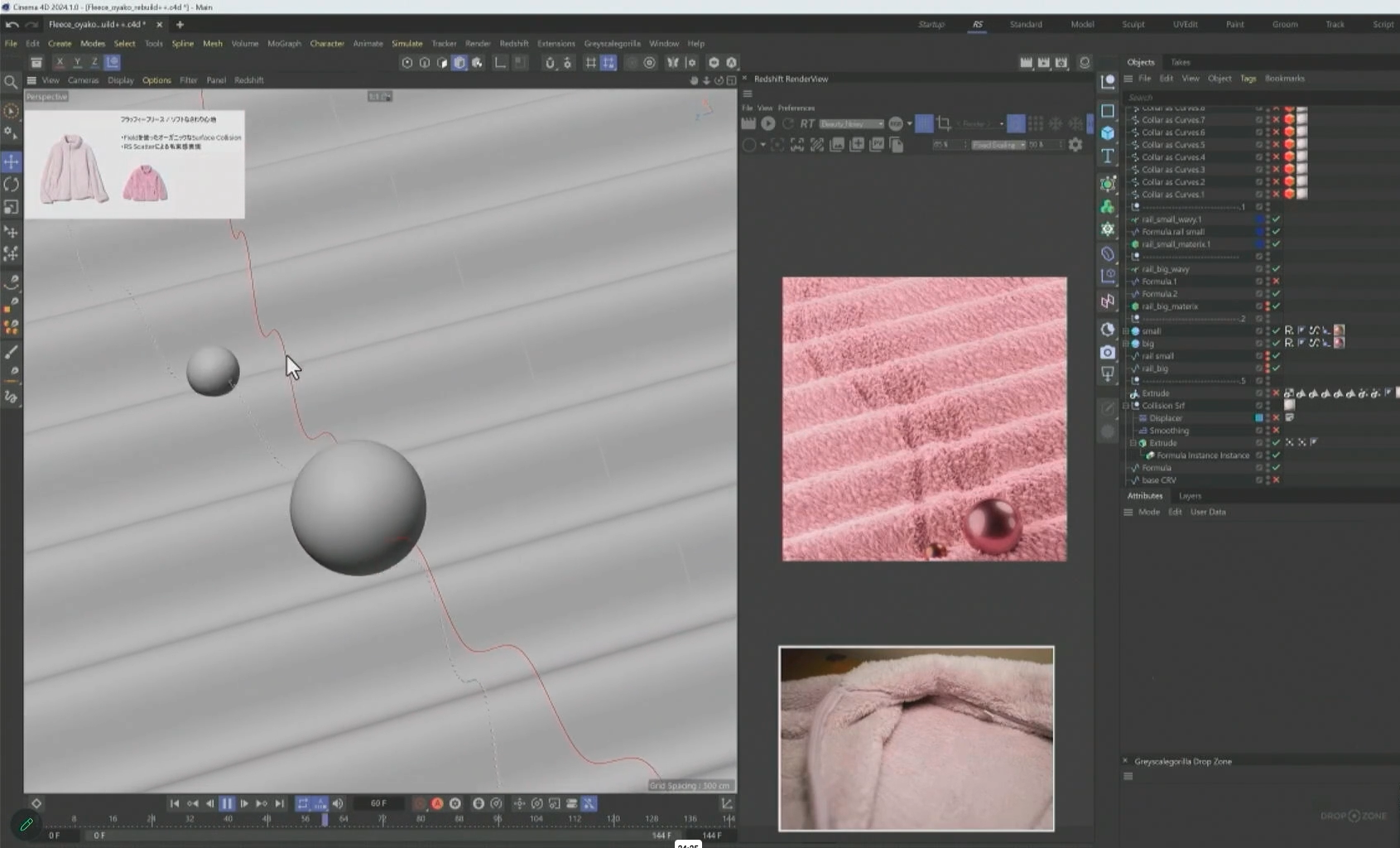
球体が転がった跡をしばらく残すため頂点マップに[フリーズ(Freeze)]を追加し、モードを[アベレージ(Average)]に設定、[半径(Radius)]を40くらいにすると、より馴染む。これを球体の下に、[球体フィールド(Sperical Field)]として、少し大きめにして入れている。
さらに、球体が転がった後、徐々に跡が消え、時間差でファーが戻っていく様子を表現するため、[減衰(Decay)]もONにしている。

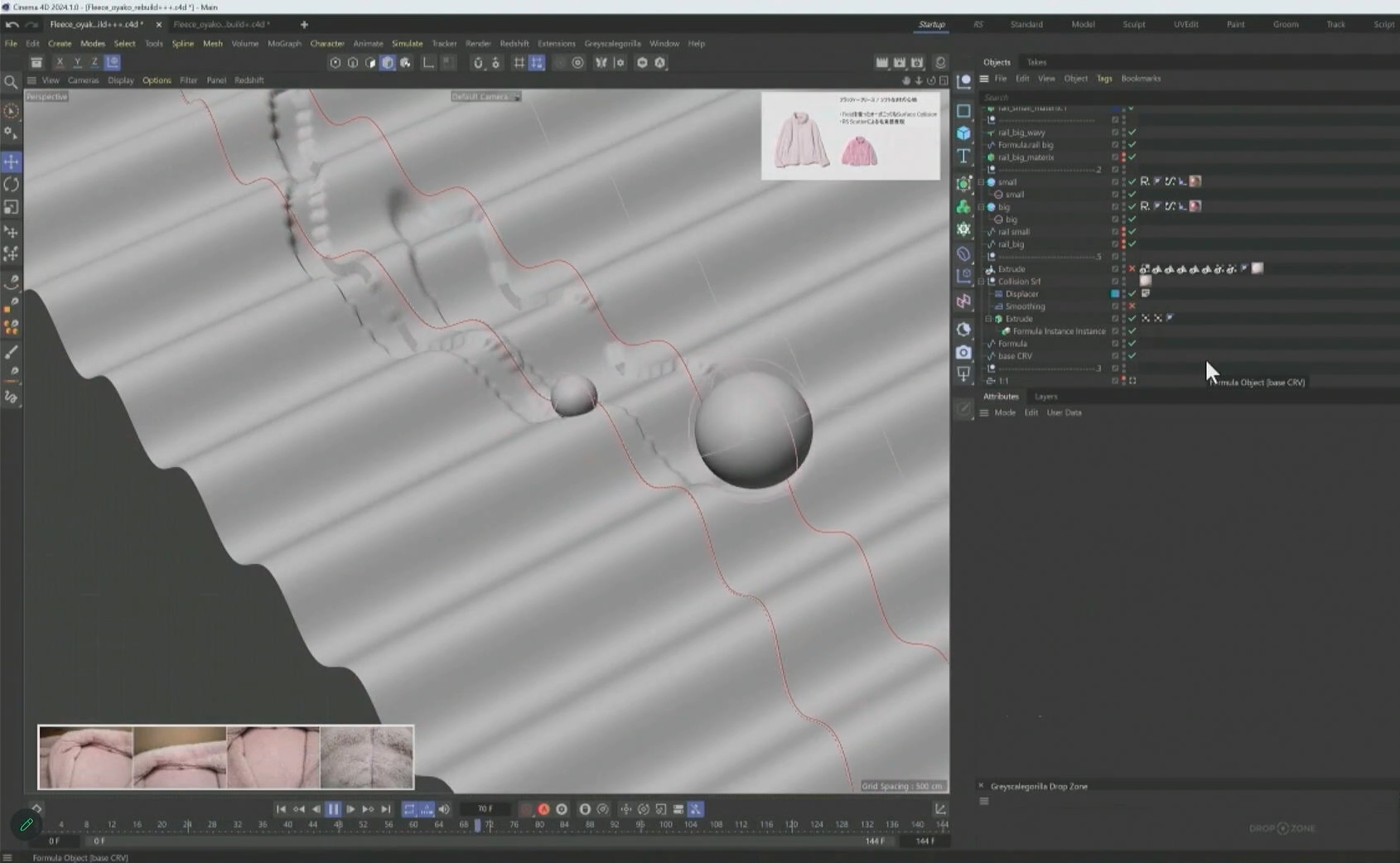
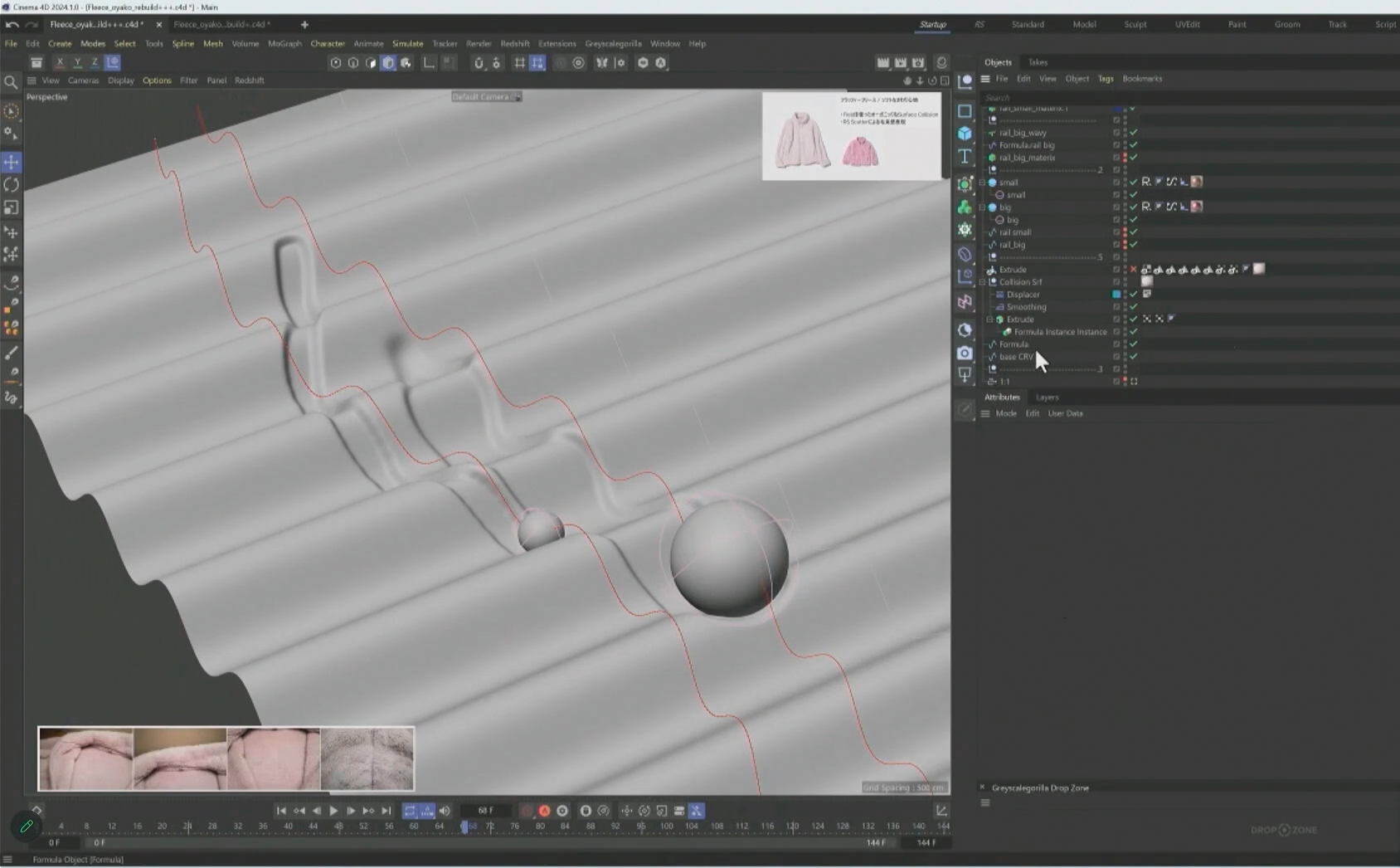
跡をより滑らかにみせるため、サーフェスのサブディビジョンの分割数を調整する。数値を500くらいにすると滑らかになったが、重い感じの動きになってしまった。なお、凹みの深さは変位の[高さ(Height)]で調整できる。
滑らかな動きができたら、この後の工程を考えて、一度、Alembicに書き出す。こうしてアニメートされたサーフェスが書き出された。頂点マップもAlembic化されて保存されているため、後で使用する。

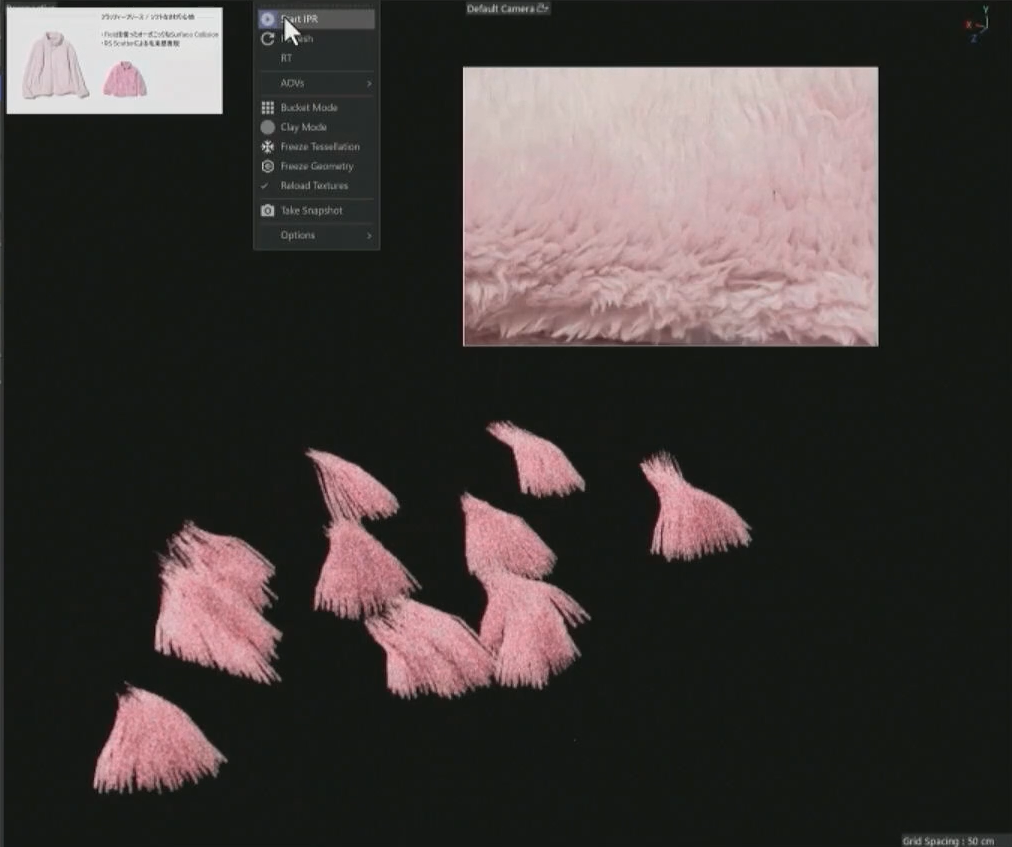
毛束も先ほどのスフレヤーンカーディガンと同じように、1つ1つ作成していく。これも10種類ほどバリエーションをつくり、Scatterで分布させる。

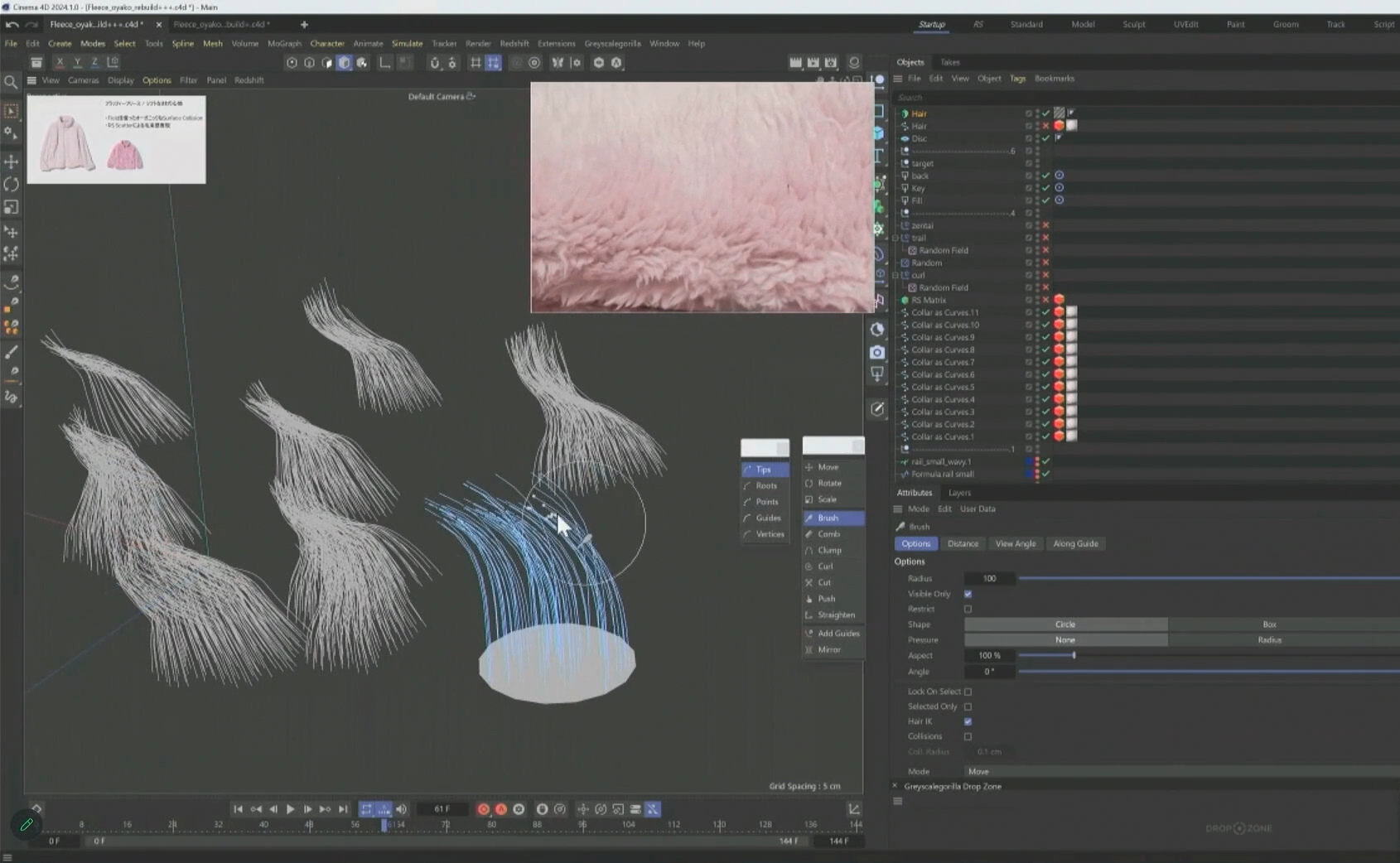
毛束は、適当な大きさで作成したディスクに[ヘアを追加(Add Hair)]で毛を生やし、長さや毛並みを調整する。ある程度形が整ったら、[現在の状態をオブジェクト化(Current State to Object)]を使ってスプラインに変換する。

毛束が用意できたら、先ほどAlembicで書き出したサーフェスに毛を生やす。簡易エフェクタを使って一度5倍ほどの大きさにし、生えている向きを90度ずつローテーションさせ自然に見える角度を探っていく。
実際の本数に置き換えると、毛が整いすぎてオーガニックな感じがしなかったため、ランダムに角度をつける。

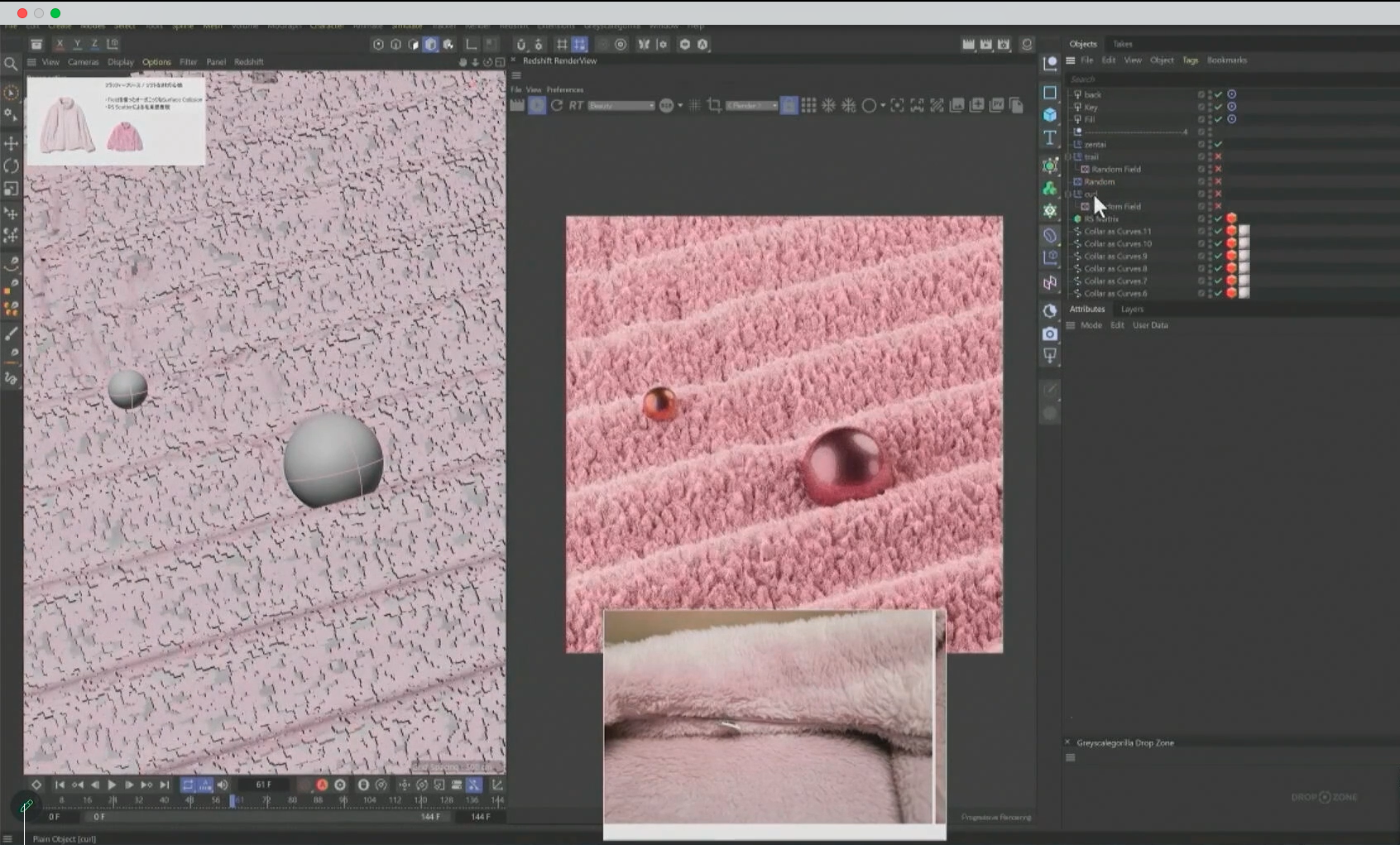
さらに自然に見えるよう、大きなながれをつけていく。これも簡易エフェクタで[ランダムフィールド]をONにして、フィールドの[スケール]や[内部オフセット(Inner Offset)]を調整し、全体的に左に向かって倒れていた毛並みを、倒れているところと倒れていないところが大きく分布するようにした。その後、毛の本数を15万本に増やす。

ここで、カールの有無の状態を比較すると、カールありの方が実際の製品に近いランダム感がみられた。
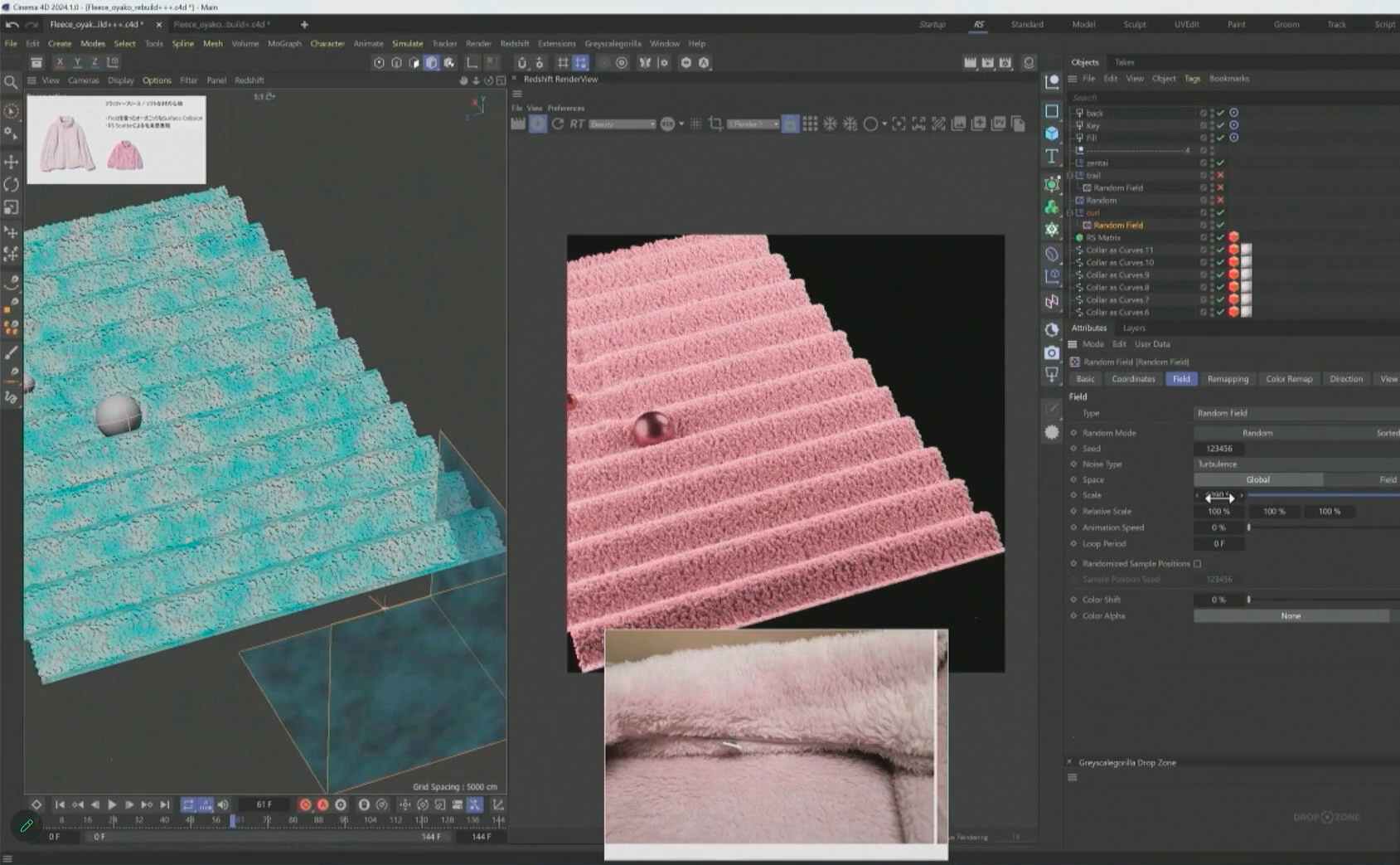
現状では球体が毛を逆撫でながら転がっていく部分が反映されていないので、通った軌跡の頂点マップを使い、球体が触れたところだけ毛を手前に倒すような動きをつけていく。
もう1つトレイルという頂点マップを、少し範囲を広めて追加する。簡易エフェクタにトレイルという名前をつけ、フィールドに先ほどAlembicで書き出した軌跡の頂点マップを入れ、[デフォーム後のポイントを使う(Use Deformed Points)]をOFFにしておく。
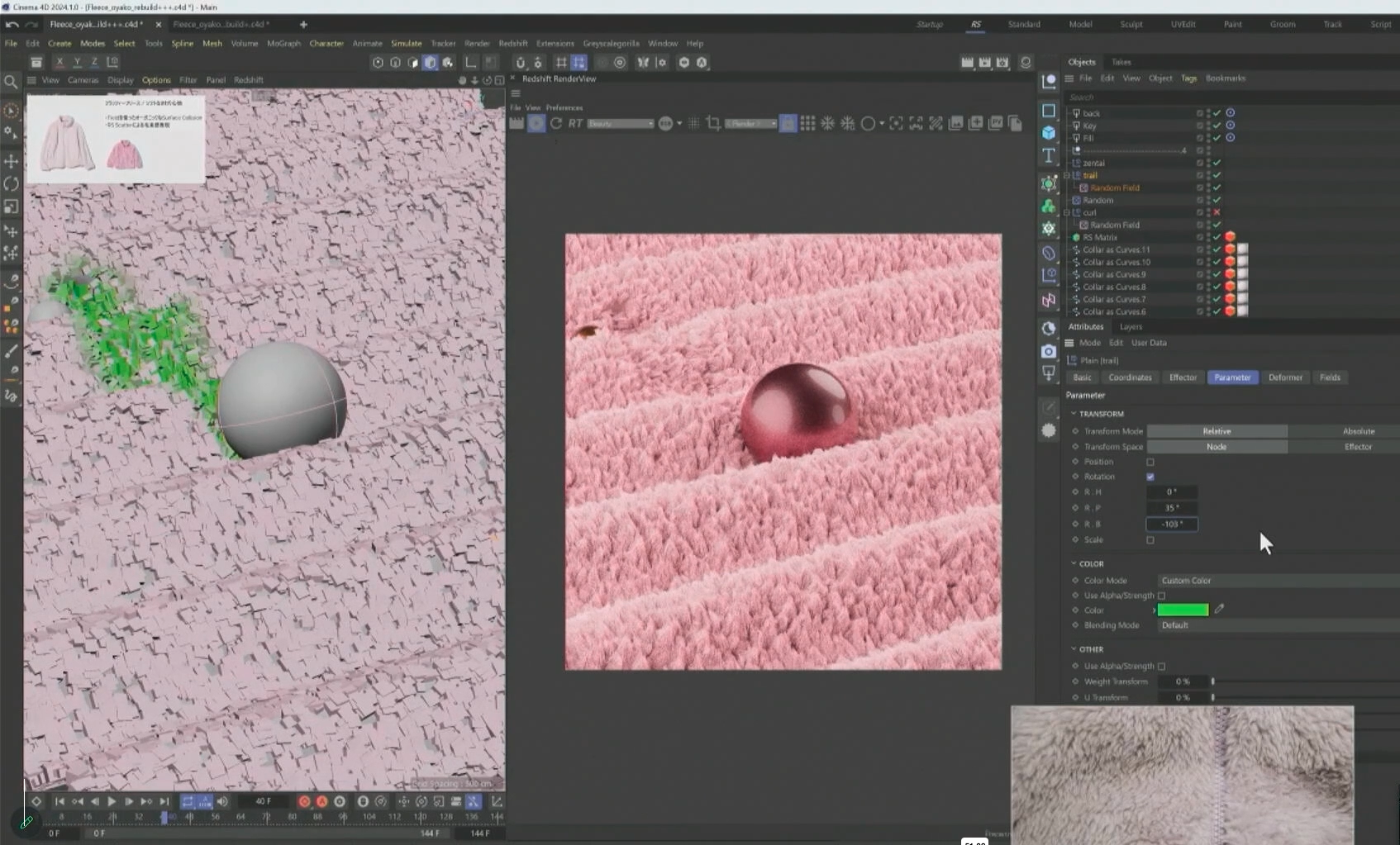
頂点マップを追加した部分が影響範囲となり、球体が毛を逆撫でて進むときに手前に倒れるよう90度にならないくらい、かつ蛇行する左右方向にもランダムネスを加える。スケールの調整も進行方向だけではなく、左右に蛇行したときの跡が残るイメージで横にも振る。

可視化しやすいように毛を100度ほど倒してみて、全体にカールを加えると起毛を動かした感じが出る。毛の逆立ちが際立って見えないよう、全体的に面に向かって少し撫でつけているように調整する。毛の倒れる角度は50度から30度ほど。
こうして逆立っている毛と倒れている毛が視覚的にわかり、手触り感が映像として伝わりやすくなった。また毛の根元が浮いてしまったことから、少しだけ、根元の位置を下げている。そうすることで陰影が倒れた部分に集中し、より見やすくなった。

美しいカラーバリエーションと素材の軽やかさを表現

最後に紹介されたのは、フラッフィーフリースジャケットの美しいカラーバリエーションと素材の軽さを表現した紹介映像。服のモデリングはMarvelous Designerで制作したものだ。これを動かすにあたっては、ハイポリゴンをそのまま動かすと処理が重くなるため、ローポリメッシュを動かし、その動きをハイポリモデルに転送するという方法が採られた。

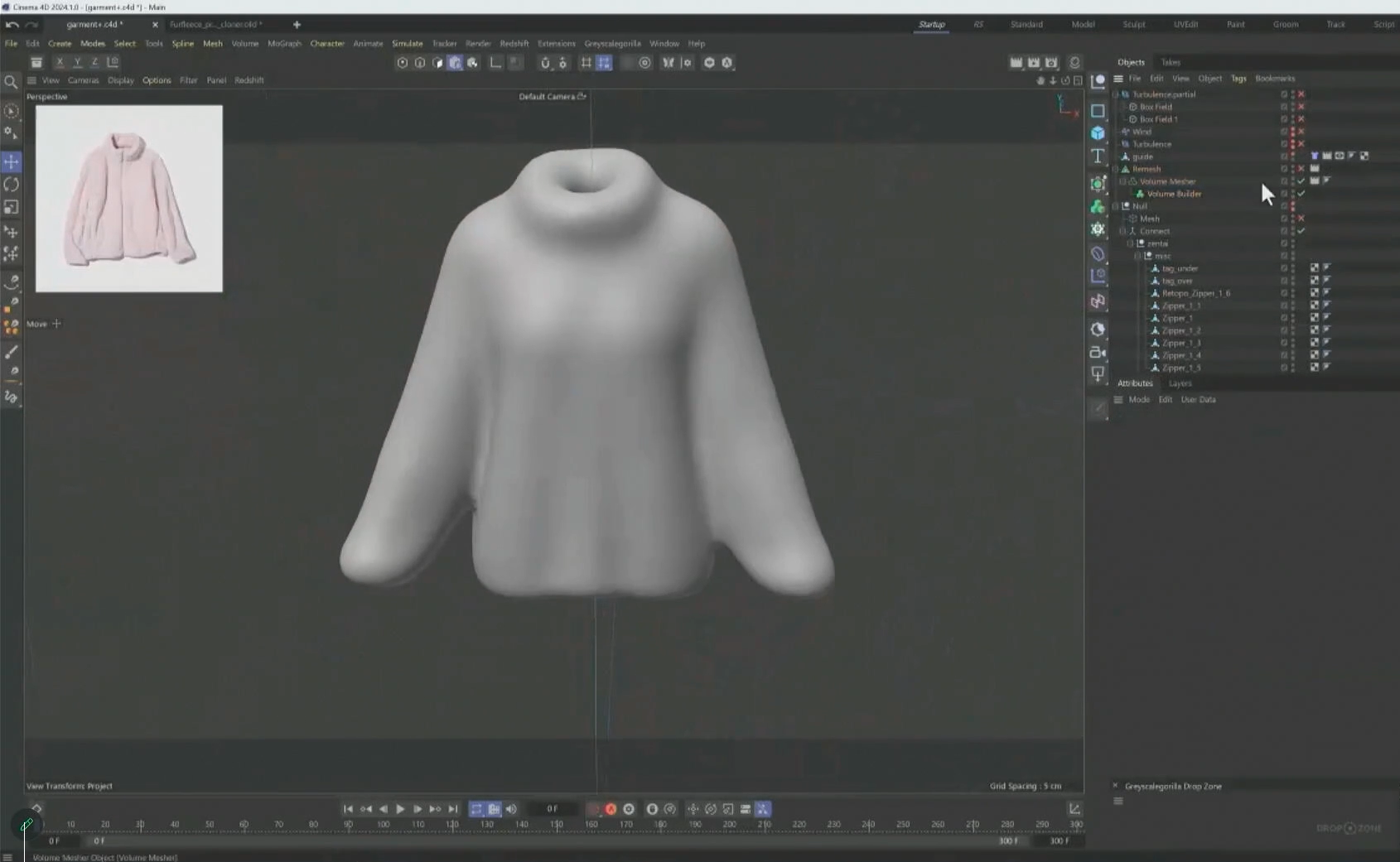
まず[ボリュームメッシュ化(Volume Mesher)]を使って、サーフェスを取り囲む面を作成。スムーズはあまりかけすぎると袖口が溶けてしまうため、抑えめにする。

後でシミュレーションしやすいよう、四角ポリゴンに変換する。一度、[現在の状態をオブジェクト化]でベイクし、[クロス]タグをつける。基本的に他の部分はデフォルトのままで変更していない。

続いて、クロスシミュレーションにかけるフォースを加えていく。まず、上向きの風を設定し、ゆるやかに上に浮かんでいく動きを作成。
ハイポリメッシュにコネクトをかけてウェルドを外した状態にし、[メッシュデフォーマ]を使ってハイポリメッシュにローポリメッシュの動きを転送する。[初期化(Initialize)]を押すと、ローポリの動きがハイポリに転送される。
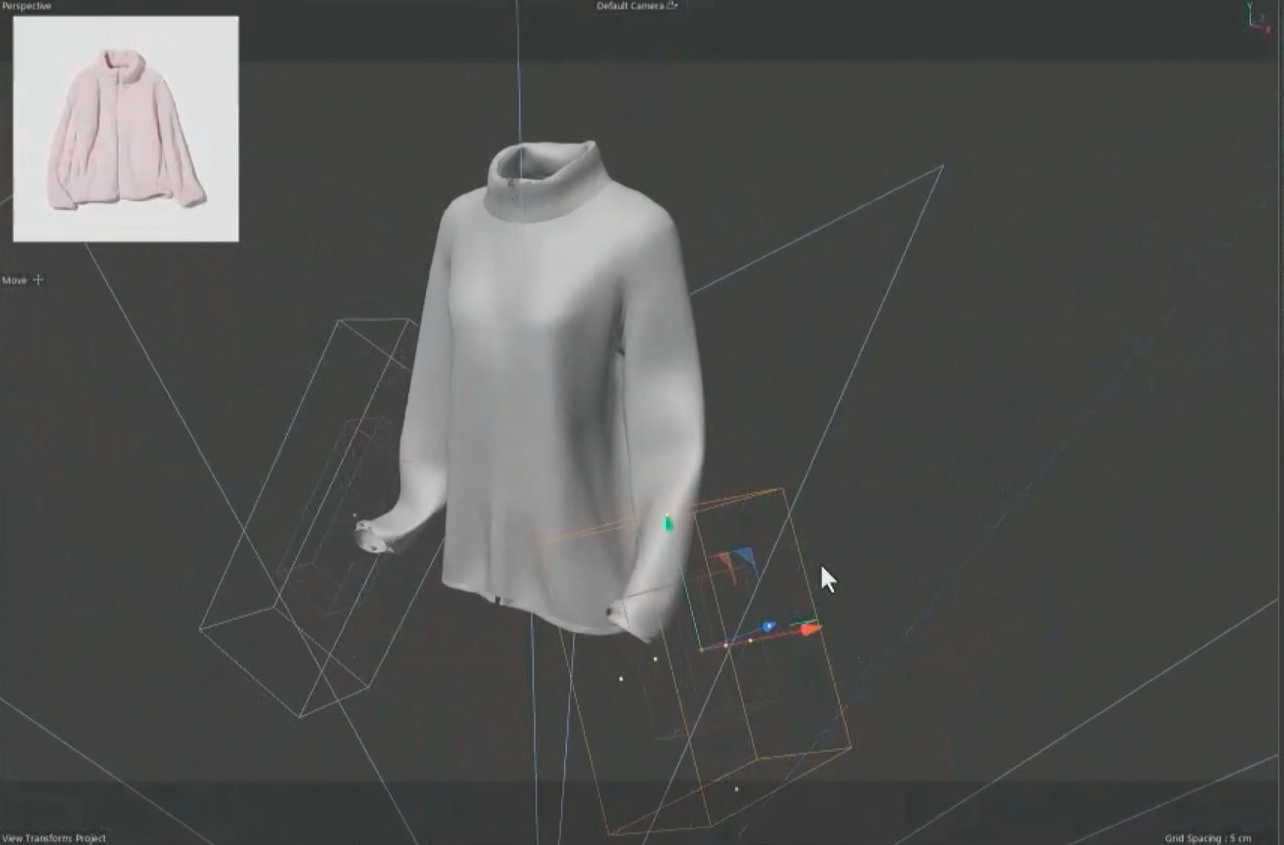
現状では袖の動きが硬いため、袖の形状に合わせてボックスのフィールドを用意し、その範囲内のみにタービュランスがかかるよう設定。左右の袖の動きを確認しながら、範囲を調整する。

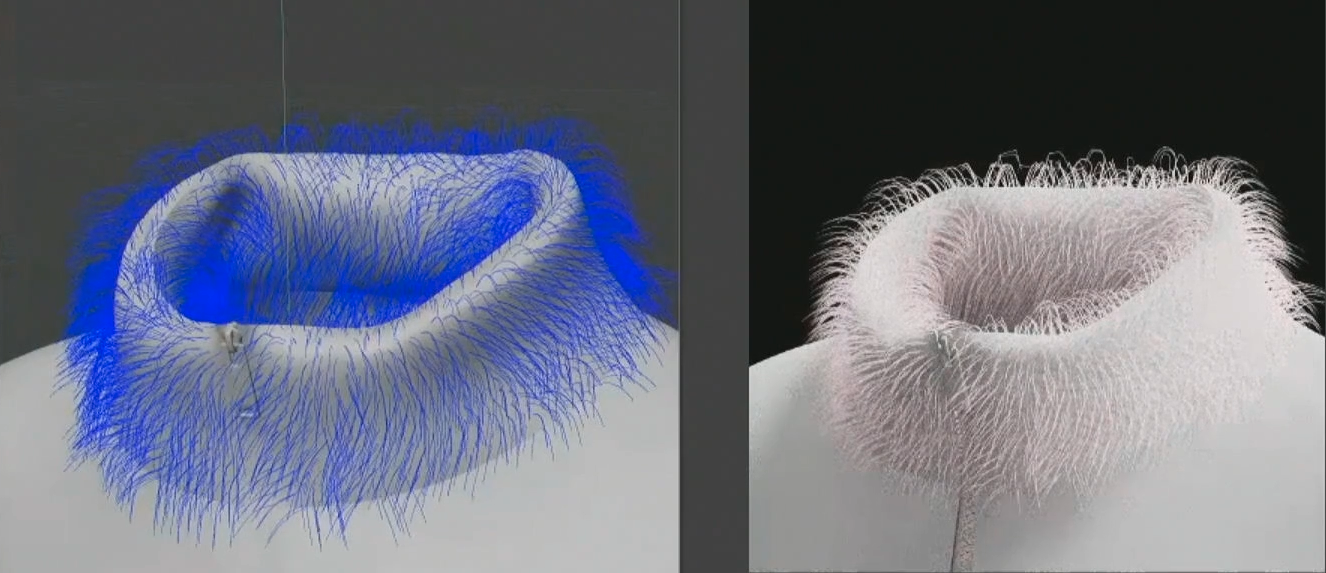
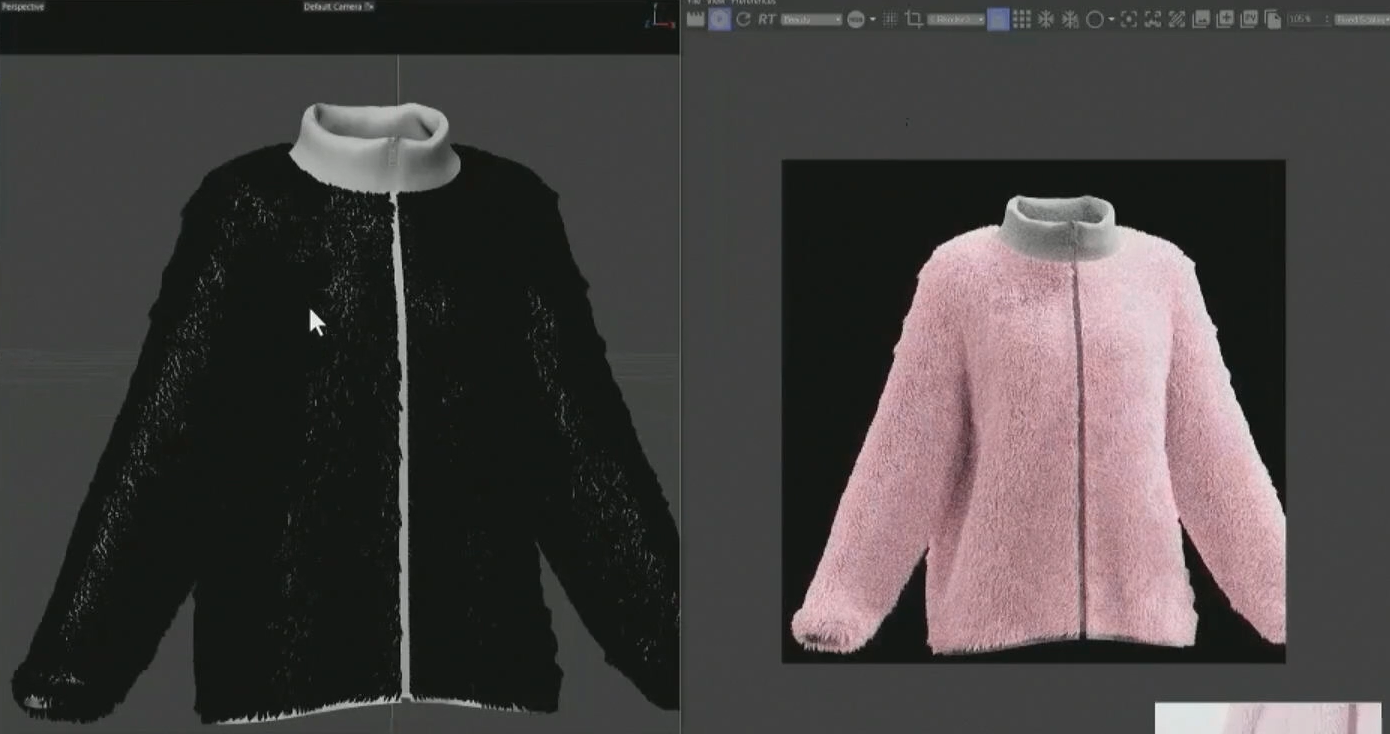
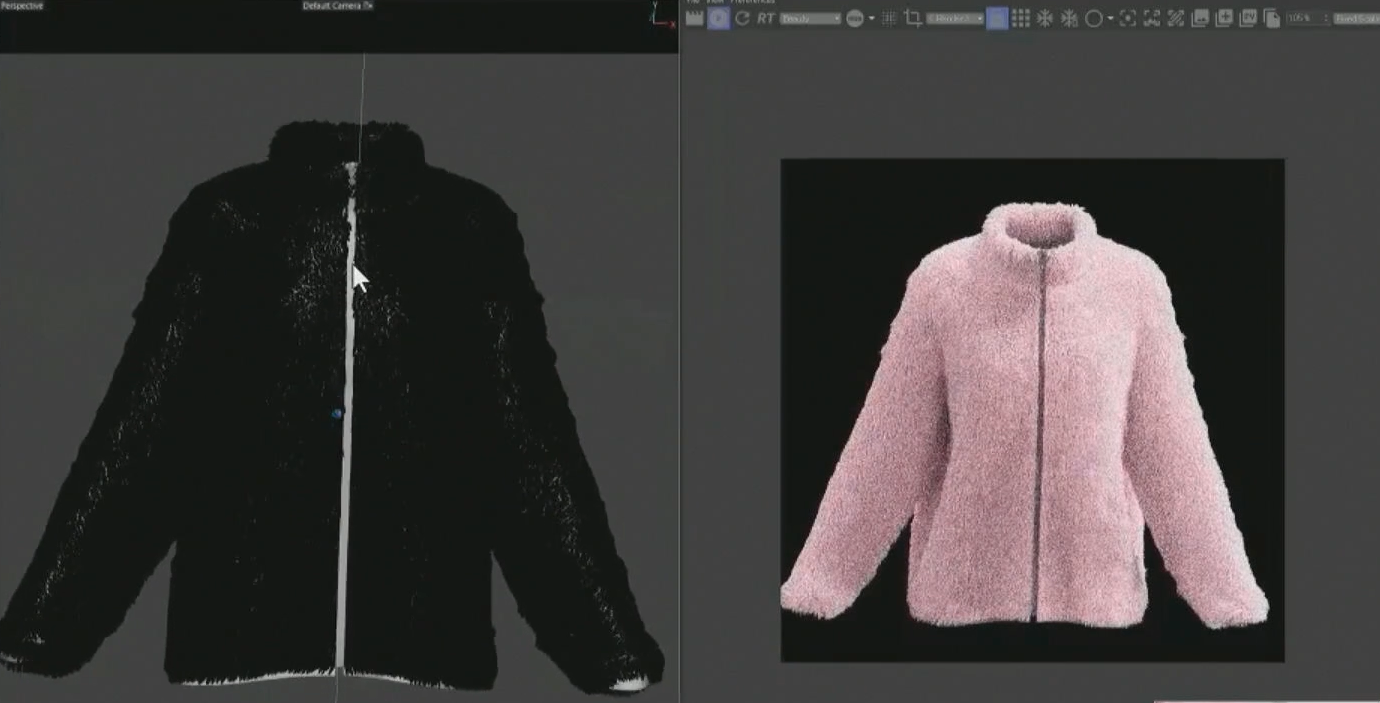
動きが作成できたら、服全体にFurを生やしていくが、このままでは処理が重くなるため、メッシュをAlembicで書き出す。書き出したメッシュにつけるFurは、襟と身頃・袖で大まかに生え方が異なるため、それぞれパーツを分けて生やしていく。ここではOrnatrixというHair用のプラグインを使っている。

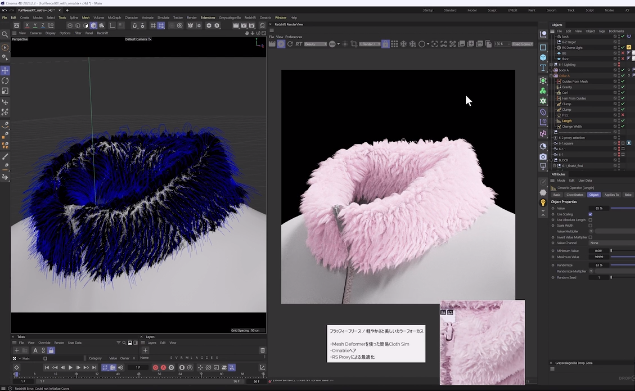
法線方向にガイドを生やし、[Gravity]を設定して毛に重力を与える。またカールを入れるコントロールは、中間地点を低めにし、ランダムネスを追加する。その後、[Hair from Guides]でガイドから30万本ほど毛を生やしていく。これを毛束になるように[クランプ]で調整する。襟・身頃も同様に作成していく。マテリアルにも透明感を入れ、かなり実物に近い質感になった。




このままではアニメーションが重くなるため、Redshiftプロキシで保存。これによってレンダリングもプレビューもかなり速くなった。Redshiftプロキシはマテリアルごとに書き出すことができ、後からの編集も可能になっている。高速で納期に間に合うため、「Redshiftではこの機能が一番好きかもしれない」と、SUNJUNJIE氏は語った。
TEXT&PHOTO_真狩祐志 / Yushi Makari
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、山田桃子 / Momoko Yamada