サイバーエージェントが開催したカンファレンス「CyberAgent Game Conference 2024」の講演「ゲームエフェクト制作へのAI活用」では、エフェクト制作でAIを導入することが、いかに効率化に繋がるかという点がアプリボットによって解説された。同社のチーフエフェクトアーティストである邑上貴洋氏が登壇し、様々な試みについて語った同講演の内容を紹介しよう。
関連記事

Stable Diffusionを活用しエフェクト制作を効率化
邑上氏はまず、一般的な人がもつ「AIのイメージ」について紹介した。AIには「仕事が早い」うえに、「クオリティが高く」、「万能」な印象がある。一方で、万能さゆえに人間の仕事を奪ってしまうのではないかと「怖い」印象も少なくないという。

邑上氏は実際にAIを活用していることもあり、「AIは怖くないもの」と認識している。とはいえ、AIが何でもつくれるわけではなく、少なくともゲーム開発の分野では万能ではないことも自覚しており、現段階ではエフェクト開発の作業フローを効率化するために利用しているという。

効率化のために活用しているAIは、Stable Diffusionである。これは画像生成AIとして注目を集めたソフトで、読者の中にも利用したことのある人が多いかもしれない。このAIでは、様々な絵柄の学習データモデルを活用することができる。

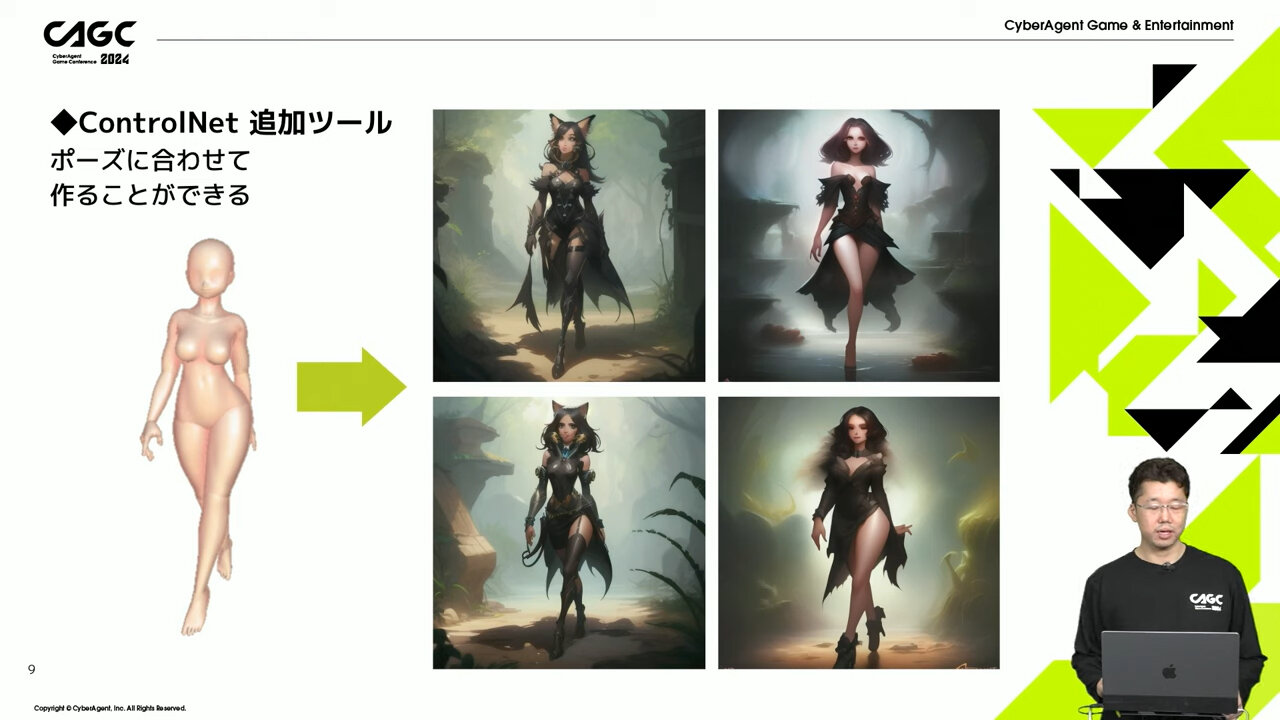
邑上氏はStable Diffusionの中で、特にControlNetの機能に注目していたという。これは3Dモデルのポーズから、複数の生成画像の結果を生み出せる機能だ。生成元となる3Dモデルには、フリーのポージング作成ソフトDesign Dollを活用することで、より容易に画像を生成できる。

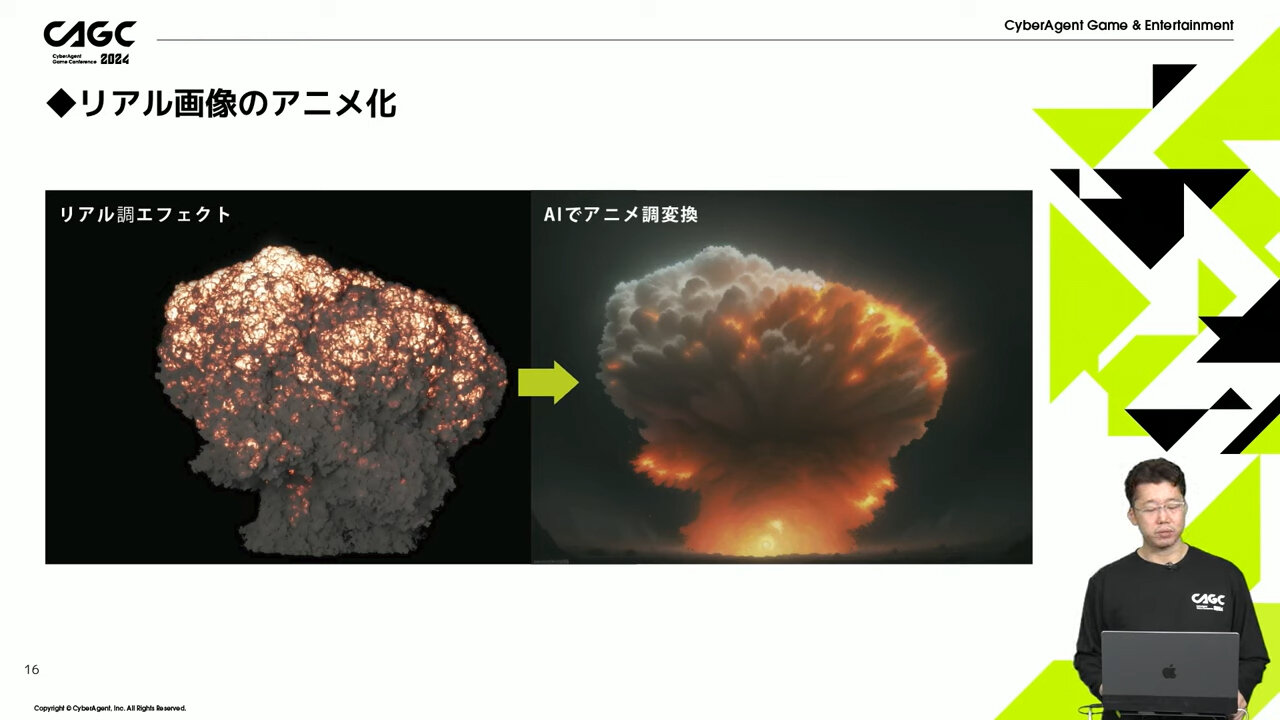
邑上氏はこのControlNetの機能を使って、リアル調からアニメ調のエフェクト作成を試していた。
まず基本となるエフェクトをEmberGenで作成。EmberGenはリアルタイムでの流体シミュレーションによって、爆発や炎といったエフェクトの作成に適したツールだ。こちらで作成したリアルなエフェクトを基に、ControlNetでアニメ調エフェクトを生成するプロセスである。

こうしたエフェクト制作を効率良く行うために、「ControlNet M2M」という動画から動画を生成する機能の利用についても研究した。目標は連番のアトラス化だが、課題も多い。実務で活用するために、まだまだ研究中だと言う。

Adobe Firefly、Pika 1.0ほか、その他AIの活用
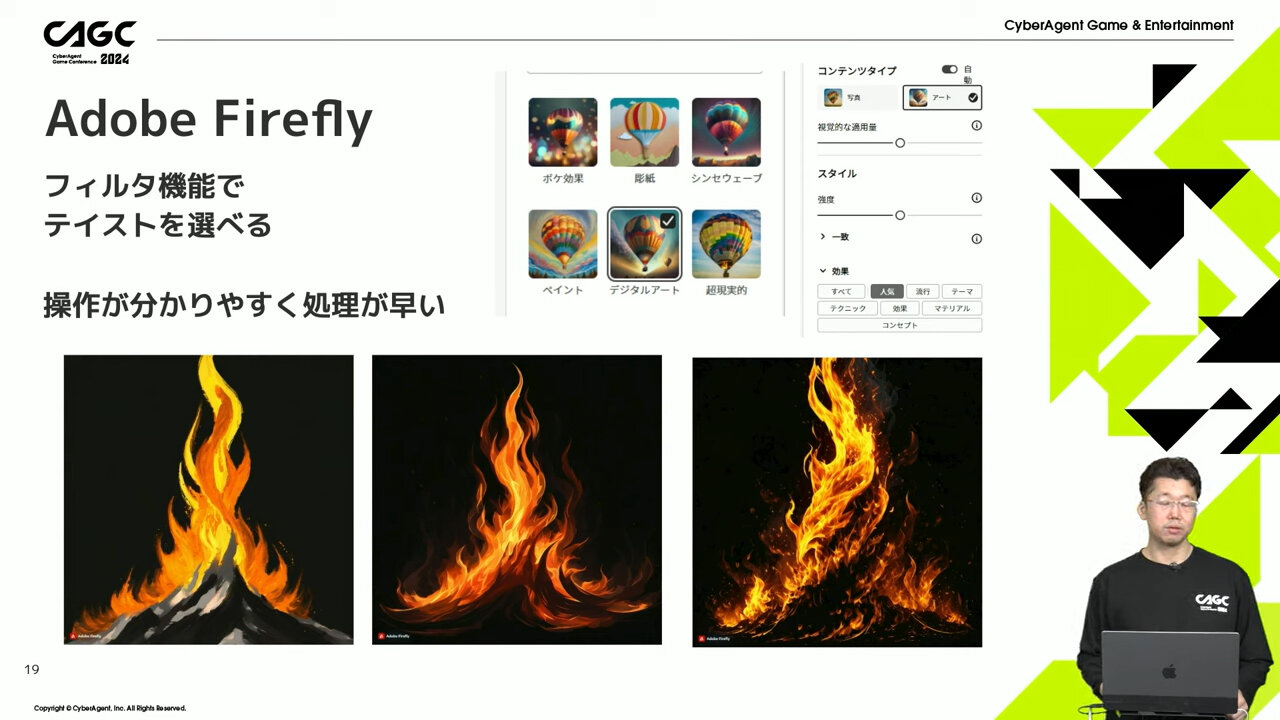
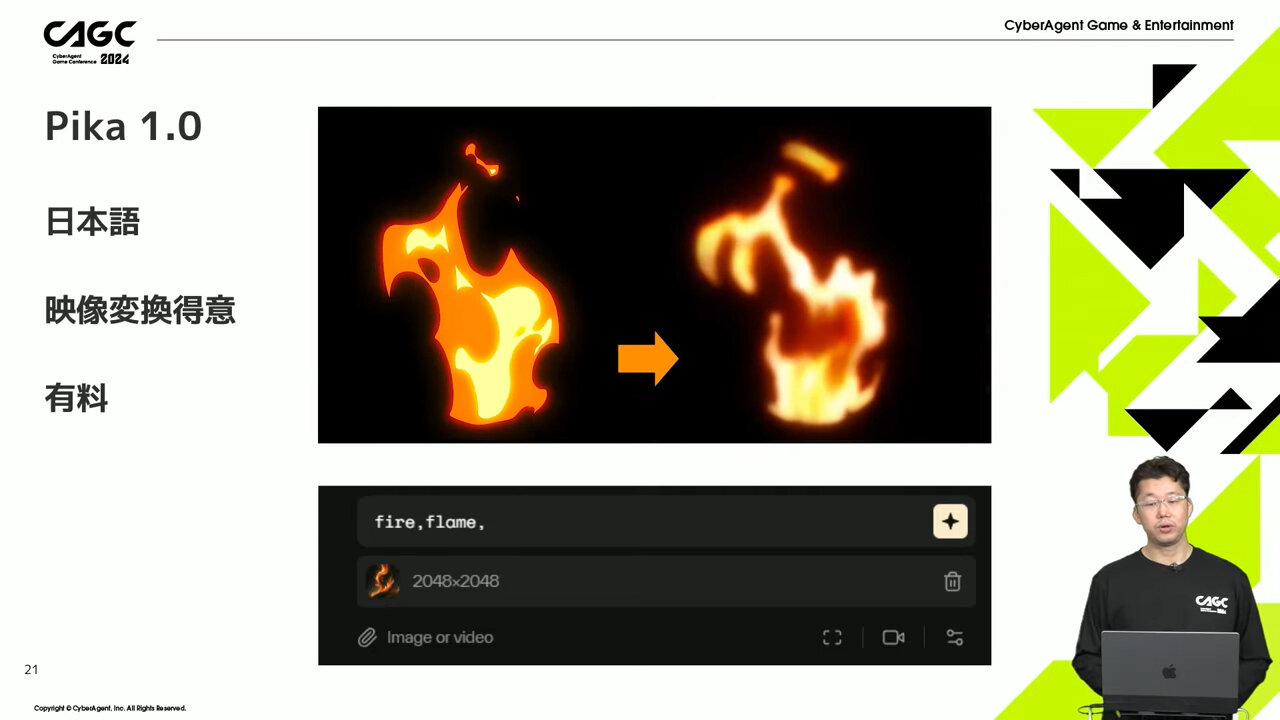
エフェクト制作に活用できるその他の生成AIも紹介された。操作がわかりやすく、フィルタ機能でテイストを選べるAdobe Fireflyや、画像から動画を生成してくれるRunway Gen-2、そして有料サービスであるが、日本語で使いやすく、映像への変換を得意とするPika 1.0などが挙がった。


また、エフェクトアニメーションのクオリティを上げるために、動画の中間のコマとなる原画も生成AIで作成できるかどうかも検証された。
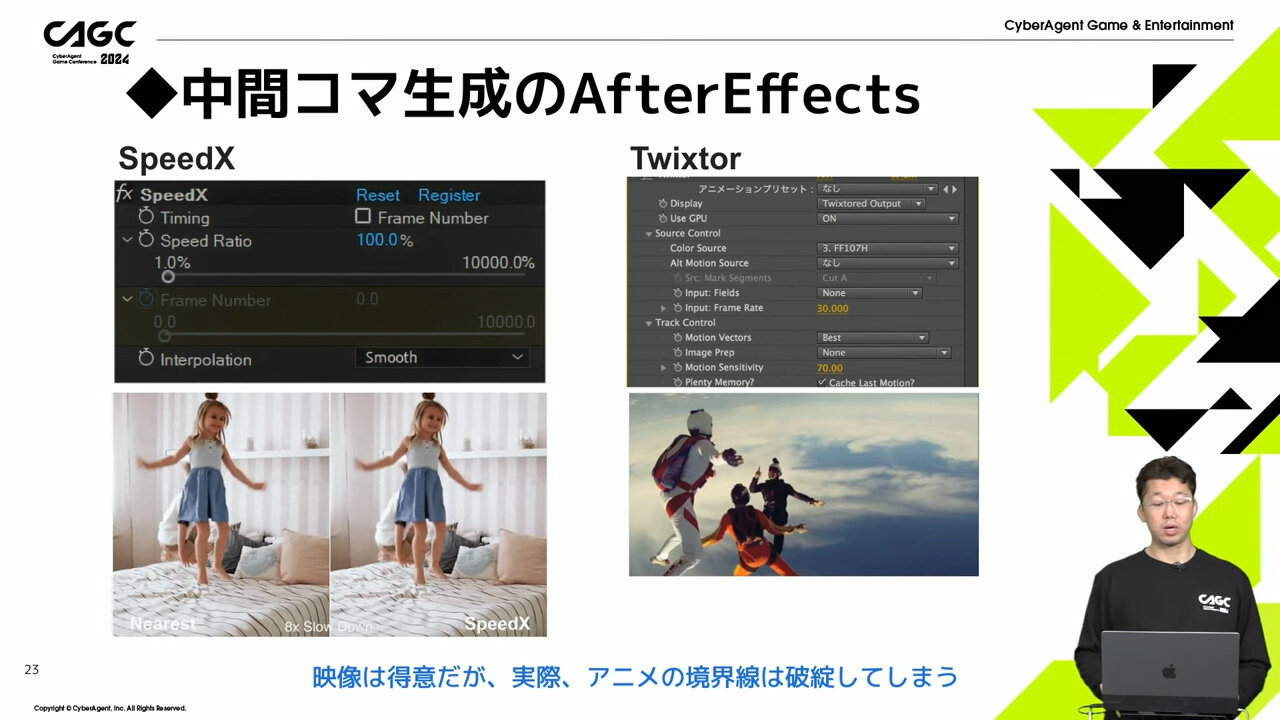
例えばAfter Effectsでは、すでにSpeedXやTwixtorといったプラグインが、フレーム補完機能で滑らかな映像を生成できるようになっている。しかし邑上氏によれば、これらのツールは実写映像のフレーム補完は得意だが、アニメーションの中間コマ生成の場合は輪郭が崩れる問題が発生してしまうという。

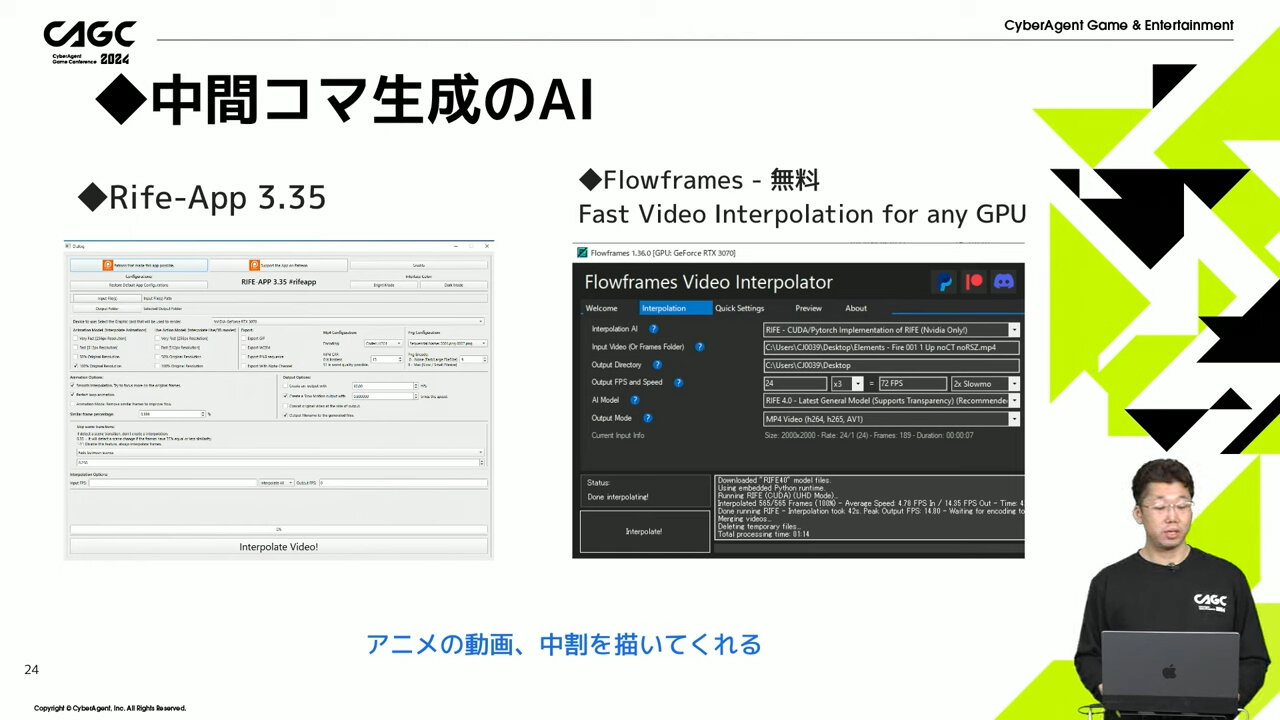
そこでアニメーションの生成を得意とするツールとして、Rife-App 3.35やFlowframesが挙げられた。これらはアニメの動画や中割りの生成を得意としており、アニメ的なエフェクトづくりに適しているそうだ。

連番アトラス多用の問題と回避法
モバイルゲームの開発に数多く携わっている邑上氏。その現場で特に利用されるゲームエンジンはUnityだが、Unityにアニメーションを実装する場合のデメリットについても指摘した。
Unityに連番アトラスによるエフェクトを利用すると、メモリ容量が肥大化するほか、そもそも画像が劣化してしまうという問題が発生する。

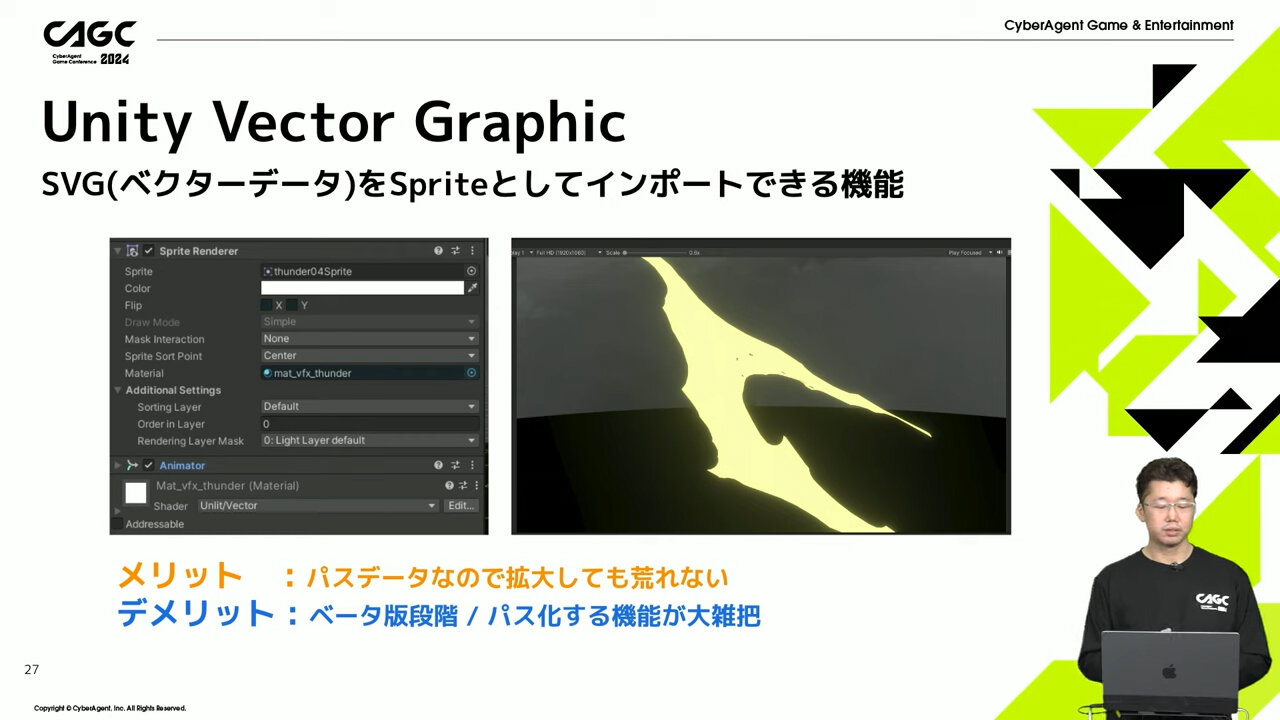
その対策としてUnity Vector Graphicの利用が挙げられた。この機能によってSVGをSpriteとしてインポートでき、パスデータゆえに安定した画像を使える。しかしこの機能はまだベータ版で、パス化の機能が大ざっぱなのだという。
その他にも、Adobe Animateでベクターパスを利用した手描きアニメの手法が紹介された。この手法ではパスの単純化の機能を利用し、絵の形状を変えずにパス数を落とせるため、メリットが大きいそうだ。

生成AI利用の注意点と今後の展開
最後に、生成AI利用時の著作権問題についても言及された。ここで特に注意されたのは、画像変換元の素材には著作権が存在するため、自作する必要があるという点だ。
例えば先述のEmberGenのエフェクトを素材としたい場合も、ある程度、自作してから生成AIに使うことが必要となる。そしてAIが画像を生成するために学習する画像の取り扱いについても注意すべきだと言う。学習した画像自体が著作権にひっかかることが多いためだ。
また、生成AIには無料で利用できるものと有料のものがあるが、契約によって規約が大きく異なることも指摘された。特に実務で生成AIを使用する場合は細かく規約を見ていく必要があると邑上氏は話す。

今後の生成AI利用のR&Dとして、いくつかのテーマも挙げられた。ラフからハイクオリティでリアルなエフェクト素材が生成できるようになるか、AI出力映像のベクターパス化によってゲームに活用できるかなども研究対象になっている。
他には3Dモデルやモーションの生成など複数の生成AIの組み合わせなども研究されている。いずれも、ゲーム開発で必要な機能にはちがいない。今後、これらのR&Dが進むことで、よりハイクオリティなタイトルを効率良く制作できるようになるのだろう。

TEXT_葛西 祝 / Hajime Kasai
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、山田桃子 / Momoko Yamda