日南クリエイティブベースでは、工業デザイン制作においてAIなど様々な先進的試みを採り入れている。本記事では、RizomUVとSubstance 3D Painterを活用した質感制作の手法を中心に、同社の制作フローを紹介する。
※本記事は月刊「CGWORLD + digital video」vol. 321(2025年5月号)からの転載となります。
Copyright© NICHINAN CORPORATION ALL RIGHTS RESERVED
CADモデラーでも直感的に操作できるRizomUV
日南クリエイティブベースは、日南グループの技術拠点として、本社近くの別棟で産業界向けのモックアップやプロトタイプ制作を手がける。同拠点でモデリングを担当するデザイン本部リードモデラー宮下大輝氏のチームでは、2022年からRizomUVを導入し、3D出力を想定したオートモーティブ系製品のモデリングを行なっている。

宮下大輝氏
日南クリエイティブベース
デザイン本部デジタルモデリングリードモデラー
www.nichinan-group.com/group/NichinanCreativeBase_Corporation.html
導入前は、テクスチャリング後にTriplanar Mappingや平面投影を用いていたが、テクスチャの伸びや継ぎ目の問題が発生していた。簡易的なマッピングであれば問題なかったものの、クルマのルーフのような広い曲面にテクスチャを貼る際には課題が顕在化。特にMRシミュレーションを活用する場面では、360度あらゆる視点からチェックされるため、より精度の高いUV展開が求められていた。
DCCツールの導入が不可避となる中、チームはCADモデラーが中心で、UVの概念に詳しくないメンバーも多かった。Rhinocerosなど一部のCADソフトにはUV展開機能があるものの、細かいコントロールが難しく、求める品質には達しなかった。そこで、直感的に扱えるツールを模索する中で候補に挙がったのがRizomUVだった。

参考価格:
RizomUV Virtual Spaces
ノードロック/フローティング 年間レンタル:82,830円
RizomUV Real Spaces
ノードロック/フローティング 年間レンタル:142,230円
問:ボーンデジタル
www.borndigital.co.jp/product/rizomuv
RizomUVは、UIがCADソフトに近く、IllustratorやPhotoshopといったAdobe製品とも似たデザインを採用しているため、既存ツールとの親和性が高い。また、DCCツールと比べて導入コストを抑えられる点も大きな決め手となった。
同時期にカラー3Dプリンタも導入し、Substance 3D Painterを活用したフルカラープリントを開始したことにより、「視覚だけでなく、触覚を用いたデザイン決定が可能になりました」と宮下氏は語る。同チームの制作フローを詳しくみていこう。
<1>RizomUVとSubstance 3D Painterによる質感制作フロー
STEP 01:AliasでCADデータ作成
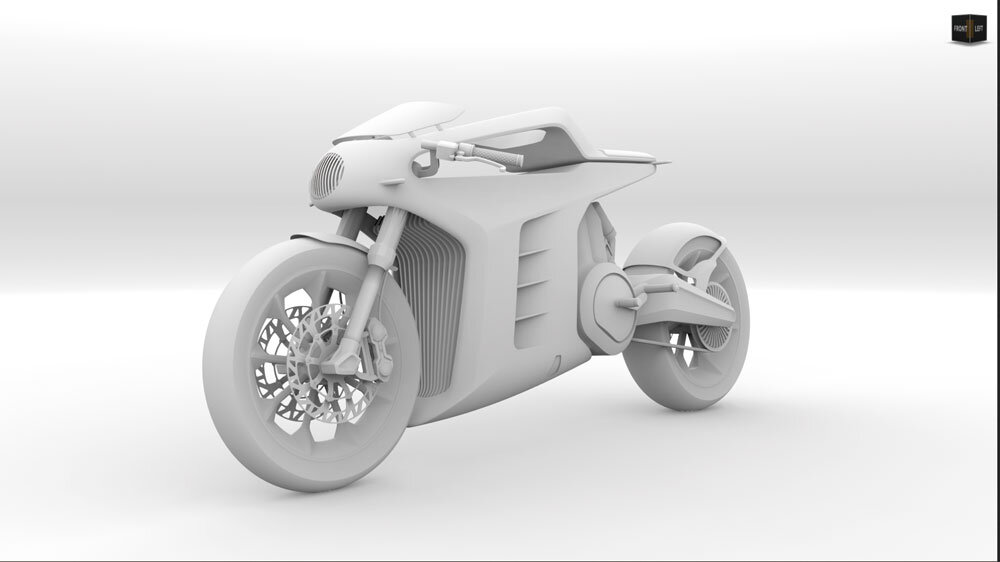
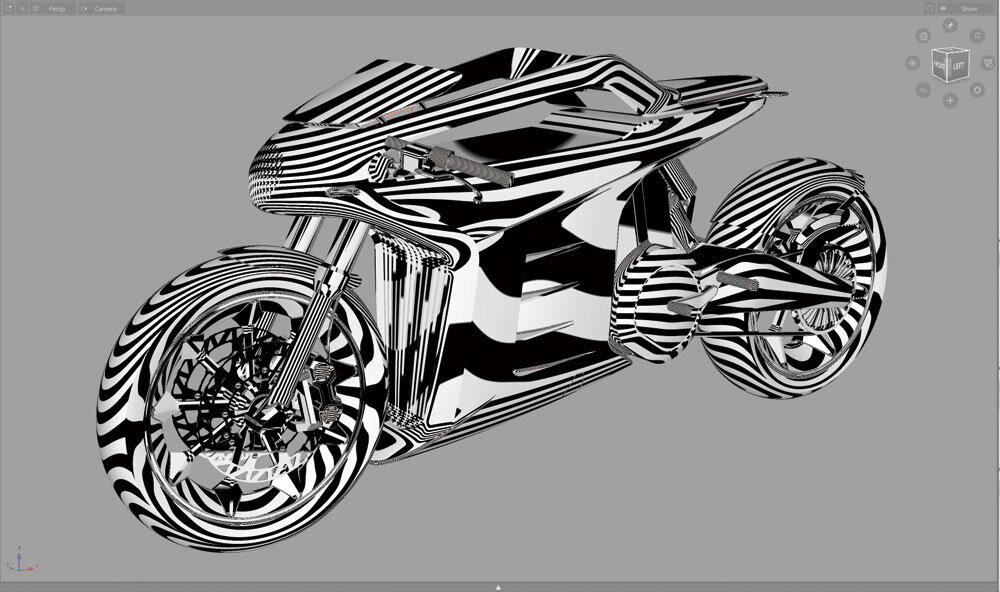
まず、AliasでCADデータをモデリングし、Horizontalハイライト表示で光の反射を確認。
-

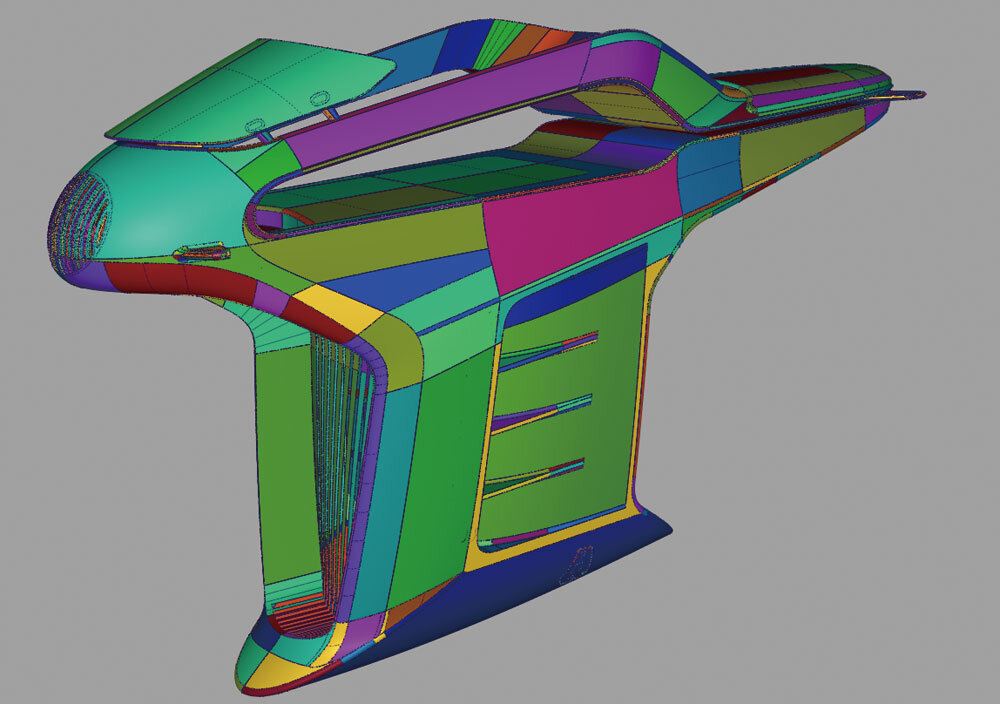
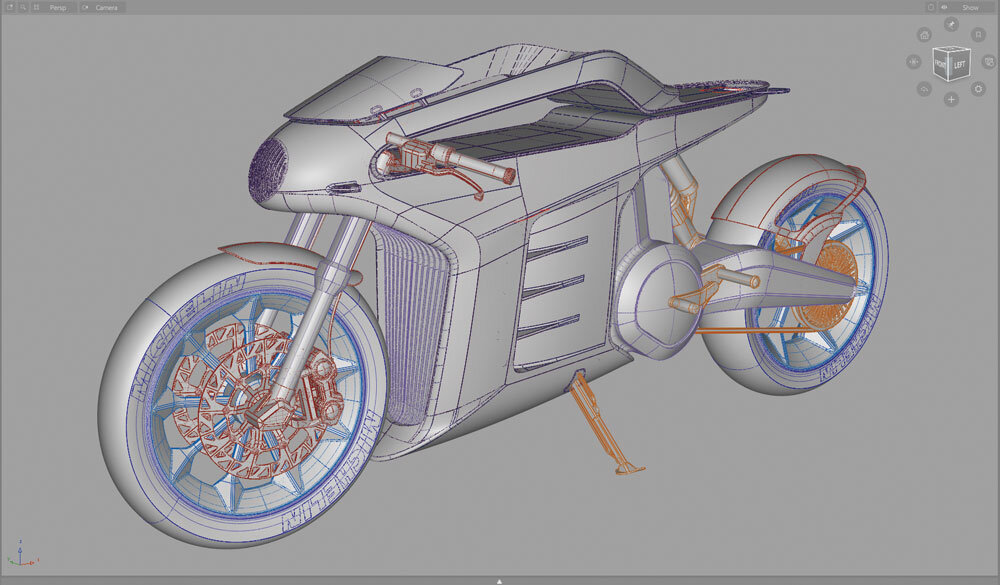
▲今回の題材となるバイク。Aliasでモデリングが完了した状態。ここからUV展開を開始する -

▲Alias上のHorizontalハイライト表示で、面に光がどのように流れるかを確認。この作業は、意匠品質が求められるモビリティ制作ならでは
STEP 02:サーフェスの表裏を統一してメッシュ化
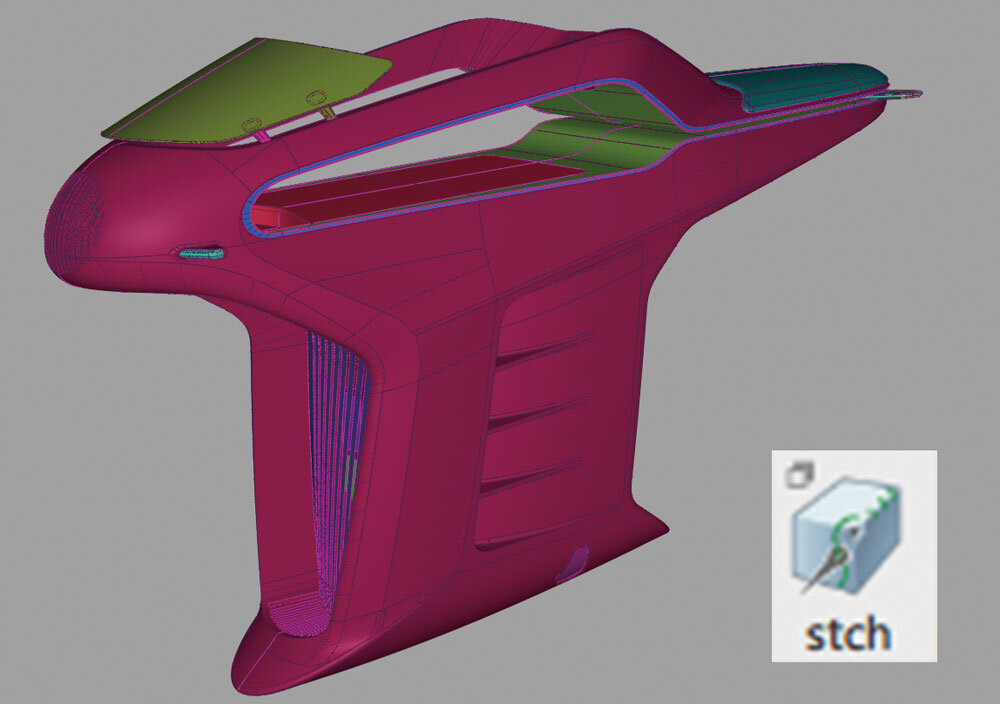
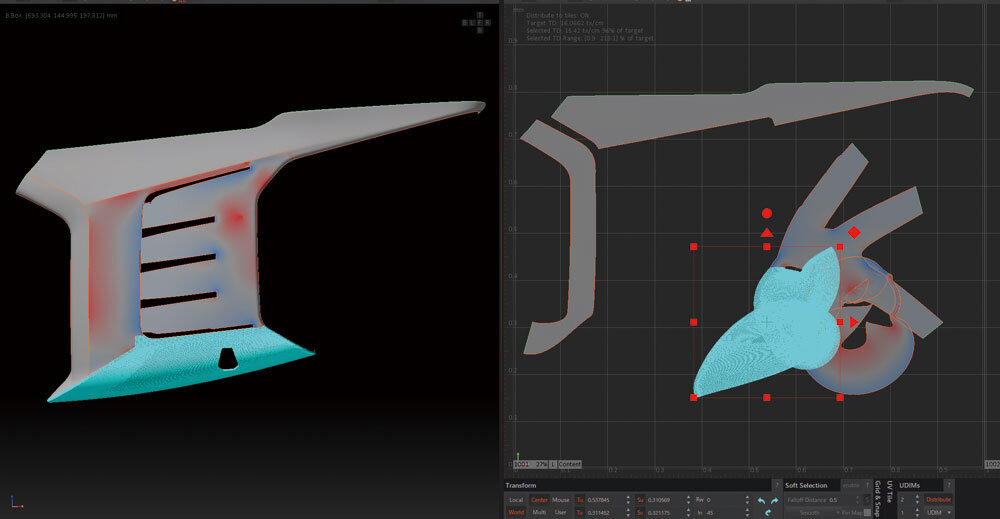
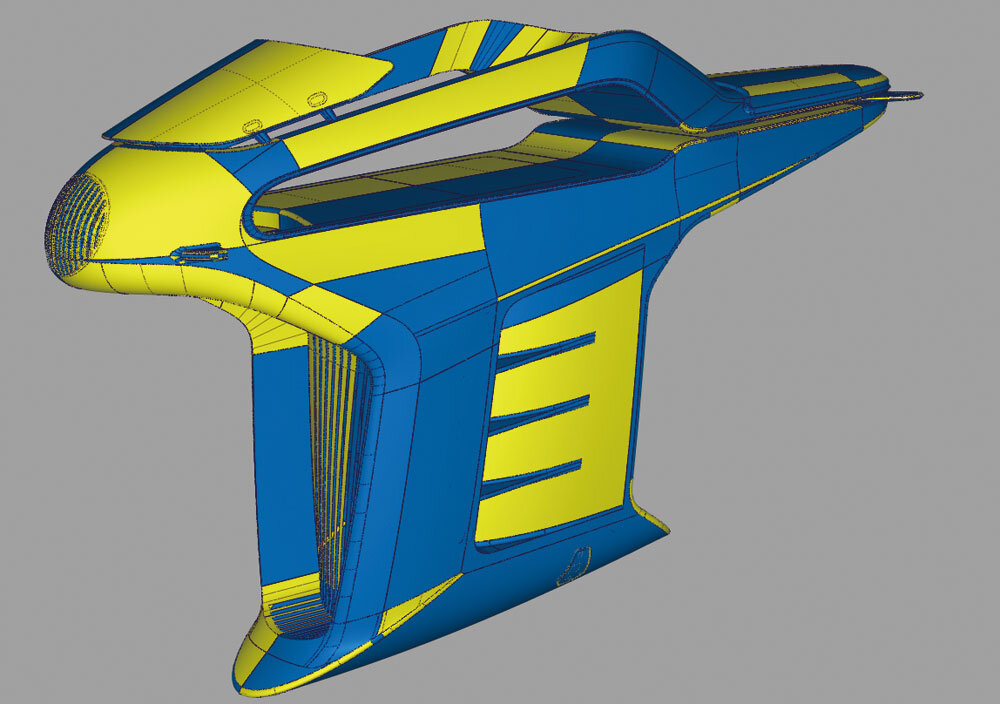
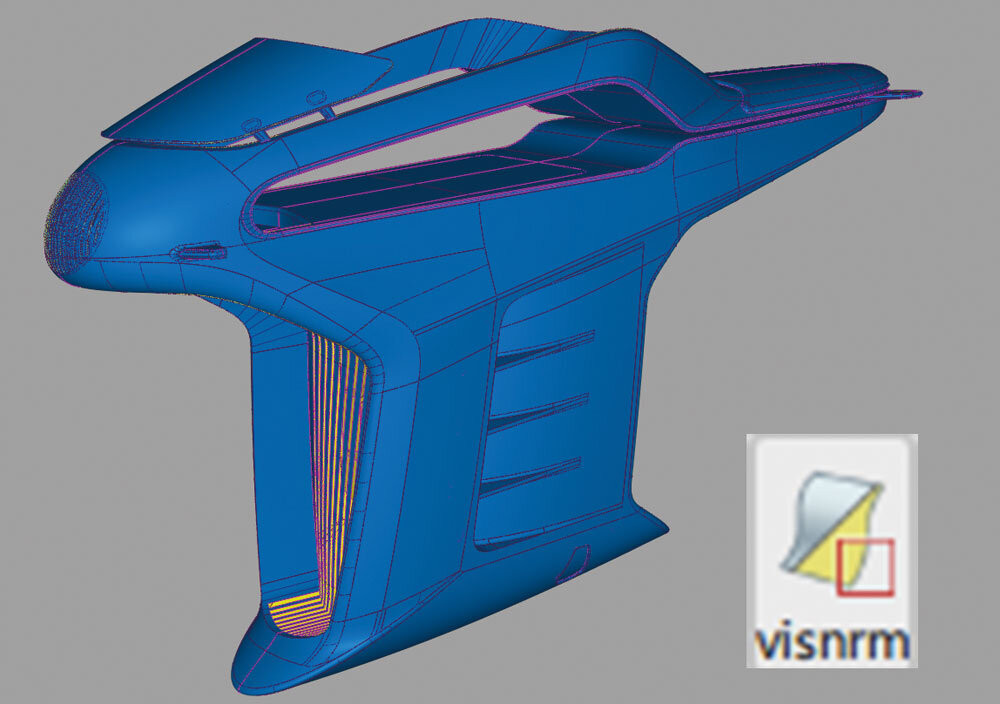
RizomUVに読み込むと、サーフェスの表裏が青と黄色で表示され、そのままパッケージ化するとテクスチャリングが困難な状態になる。サーフェスの各ノードを異なる色で表示させることで、縫合されていない部分が明確になり、AliasのStitch機能を用いて縫合。
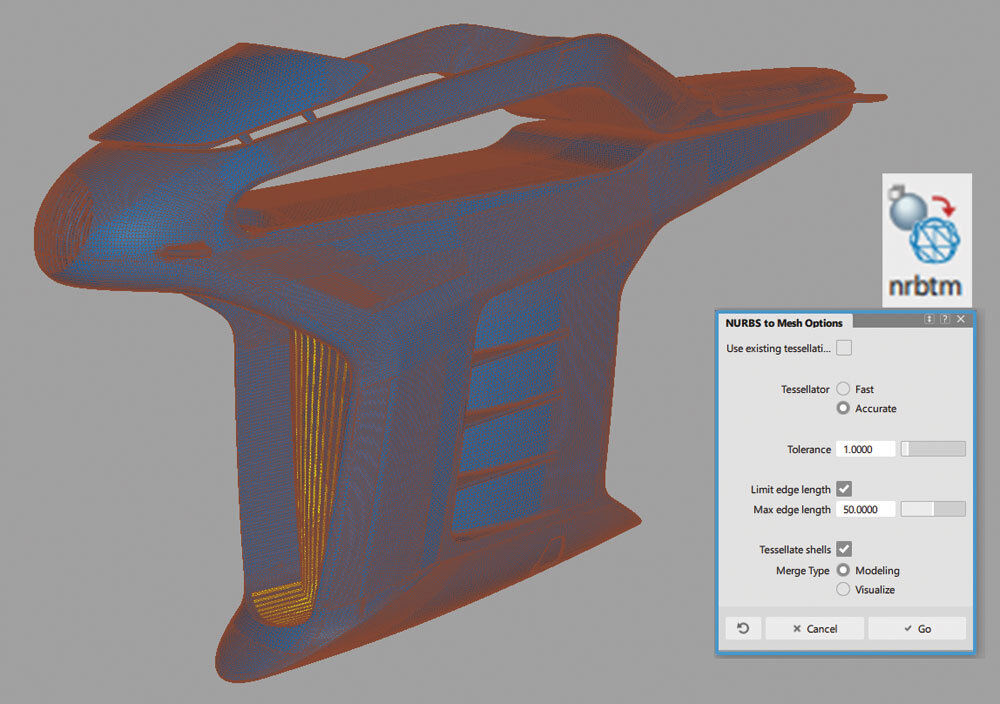
その後、サーフェスの表裏を統一し、メッシュに変換する。この方法では細かいメッシュが生成されるが、「ローポリでは求められるクオリティを保てないため、ハイメッシュをUV展開する必要があります」と宮下氏は説明する。


-

▲[Palette→Surface Edit→Set Visual Surface Orientation]を使用し、サーフェスの表裏を統一して整える -

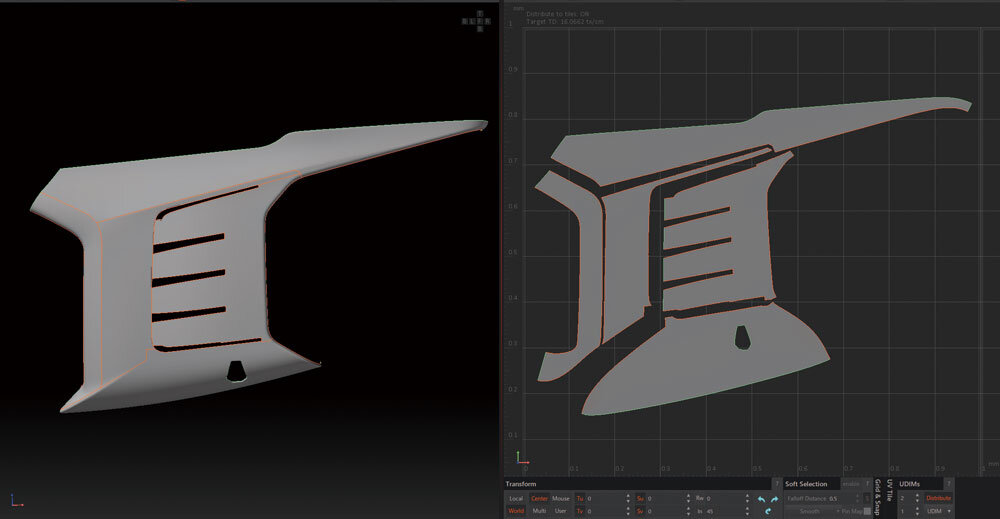
▲メッシュに変換した状態。変換には[NURBS to Mesh]ツールを使用した。変換後もパーツごとのノード情報と表裏の情報は維持される。なお、Alias以外にもUnityのPixyzなどでも同様の変換が可能
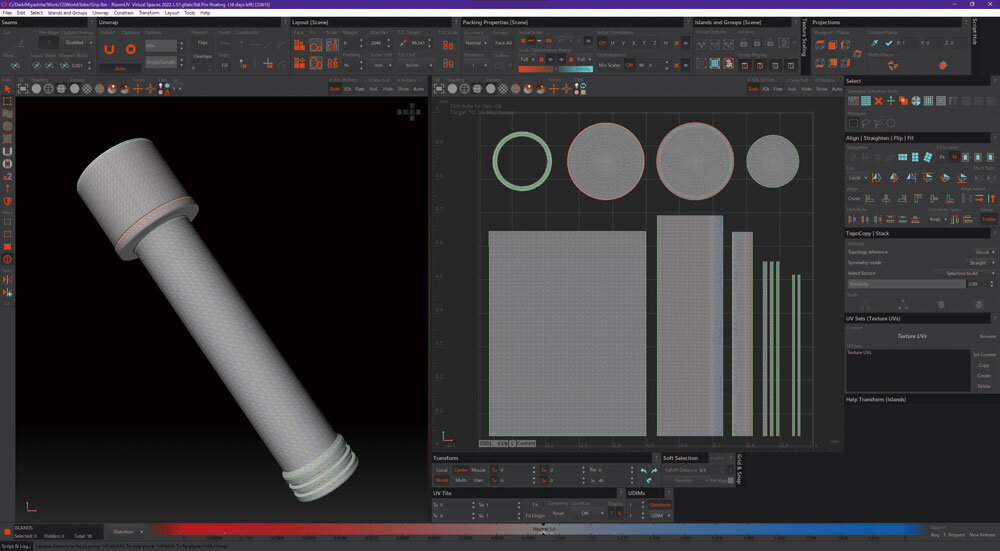
STEP 03:メッシュをRizomUVに読み込む
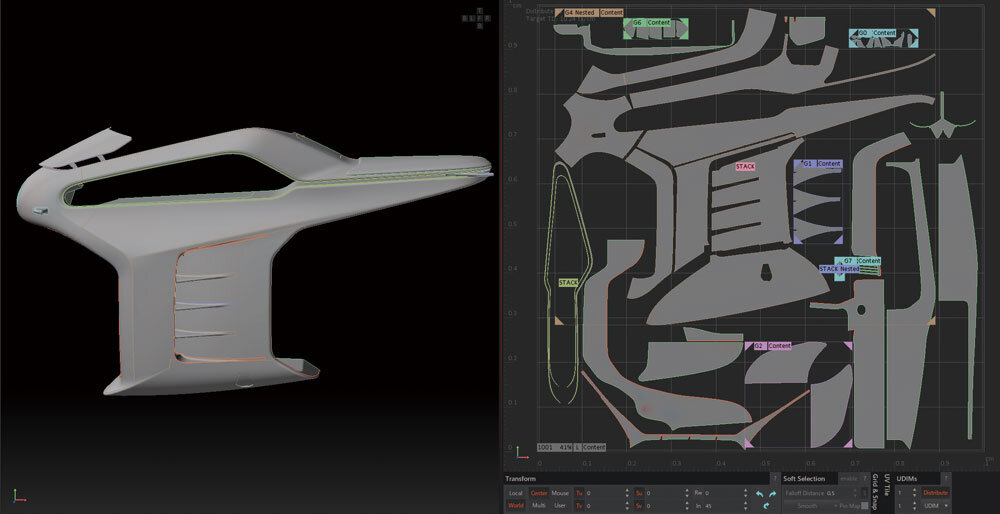
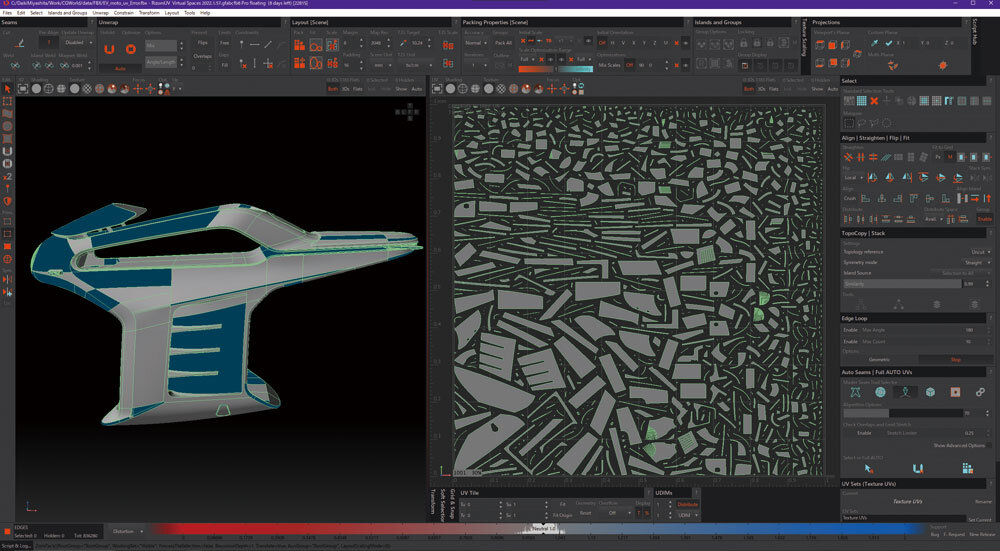
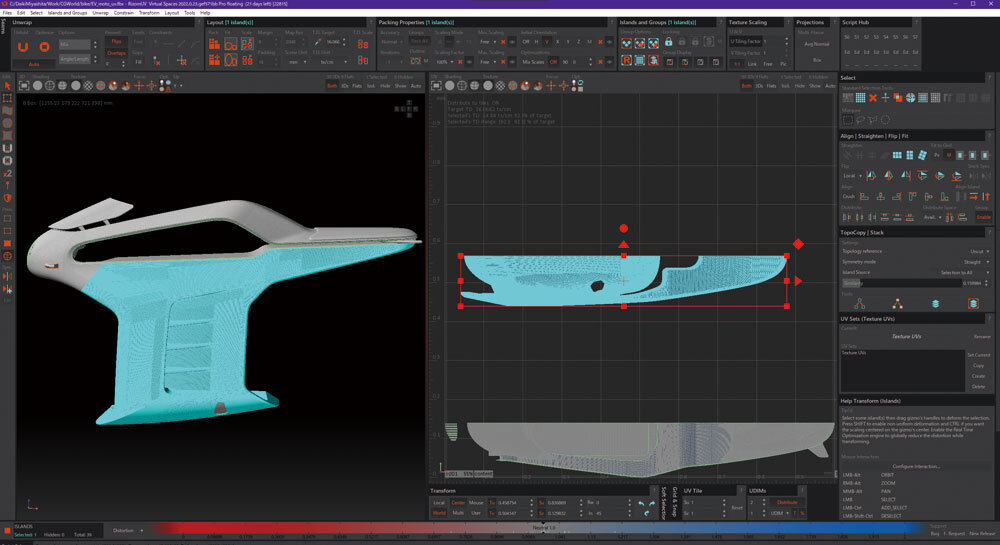
作成したメッシュをRizomUVに読み込んだ状態。ボディの下部のパーツからUV展開を開始する。アイコンのデザインや[整列]パネルなどのUIがAdobe製品に近いため、IllustratorやPhotoshopを使い慣れた人なら直感的に理解しやすい。

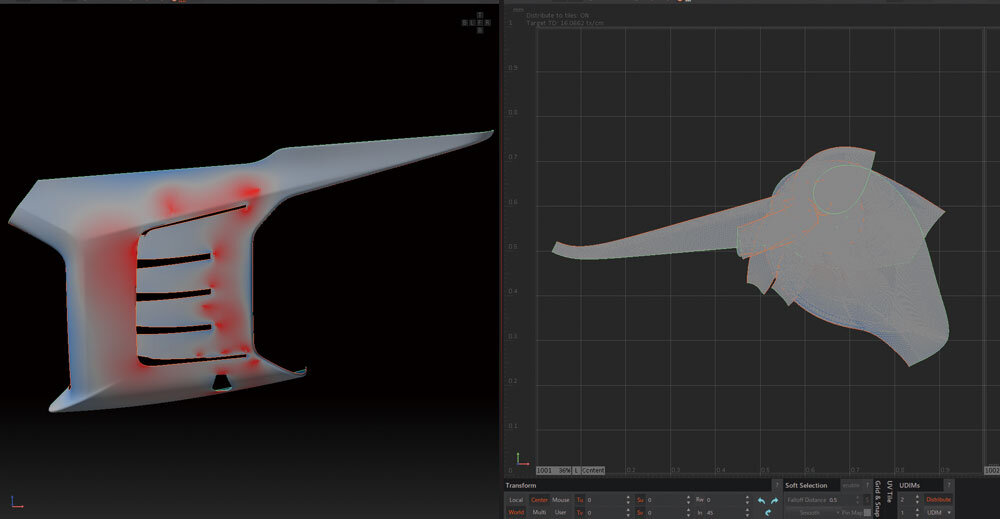
STEP 04:歪みをチェックしながらパーツを切り分ける
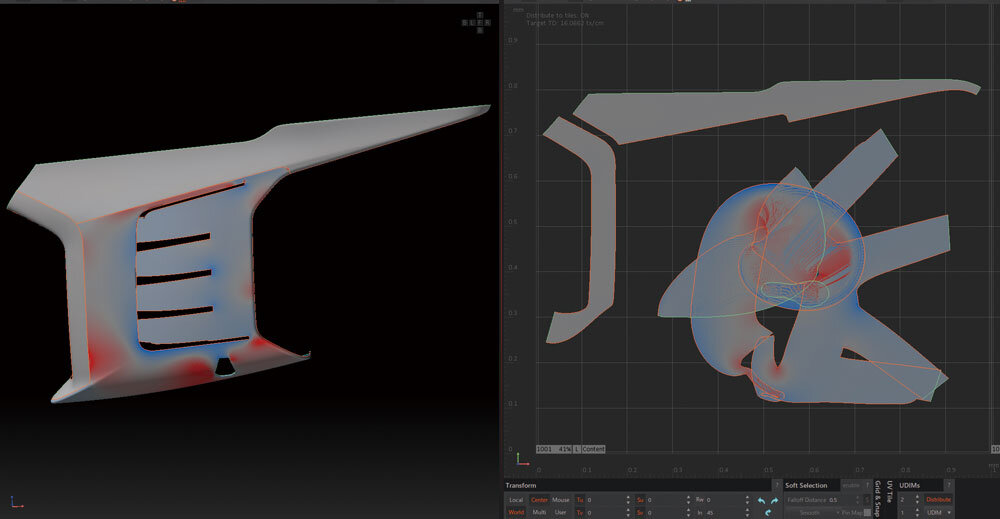
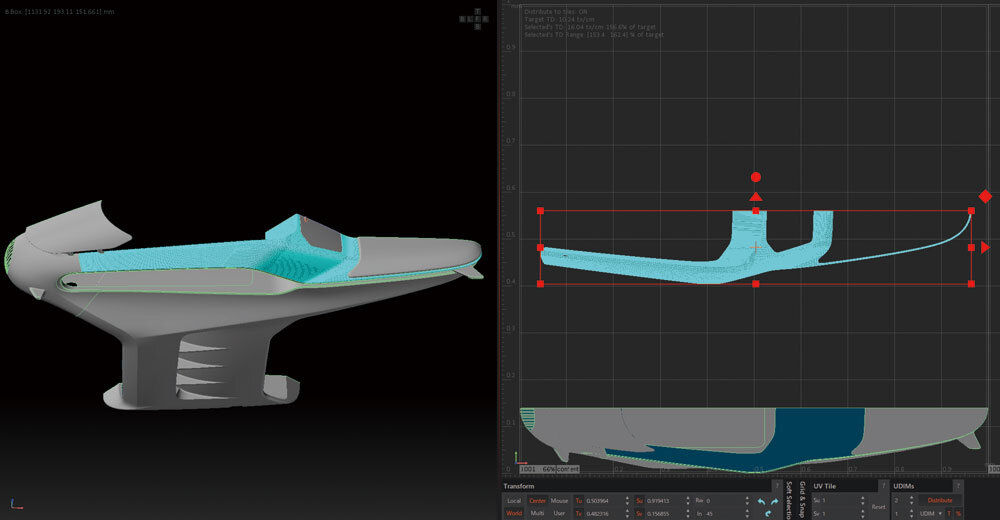
次に、歪みが生じそうな箇所にシームを入れていく。UV全体にUnfoldを適用すると、歪みやすい部分が赤または青で表示されるため、それらを複数のパーツに分割。メッシュの赤や青の表示が消えるまで、シームの調整をくり返す。
「ポリゴン数が多くても作業に影響しないのが、RizomUVの利点です」と宮下氏は語る。
-

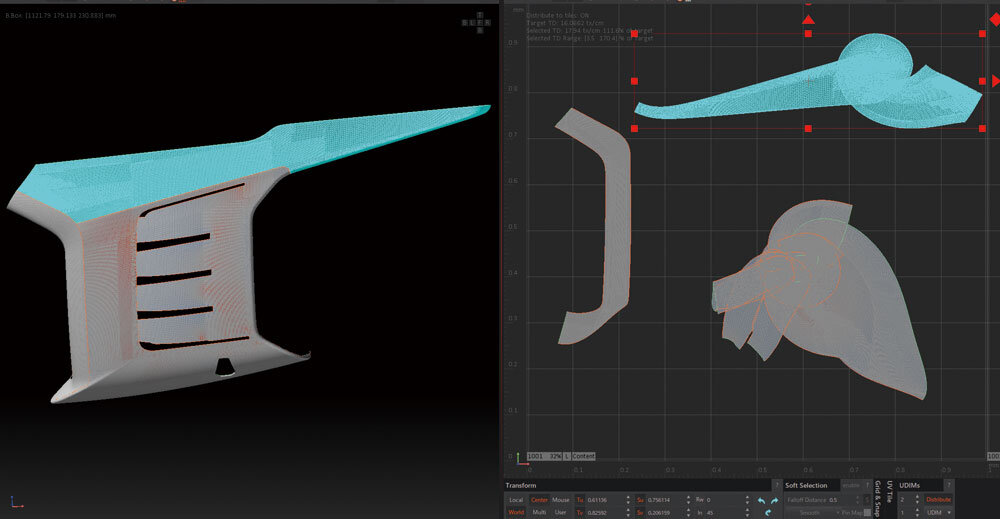
▲あらかじめ歪みが生じそうな箇所にシームを追加し、UVアイランドを[Unfold]して展開 -

▲ある程度展開したら、いったんUV全体に[Unfold]を適用し、UVの歪みを確認。UVの歪みが発生している部分が赤または青で表示される
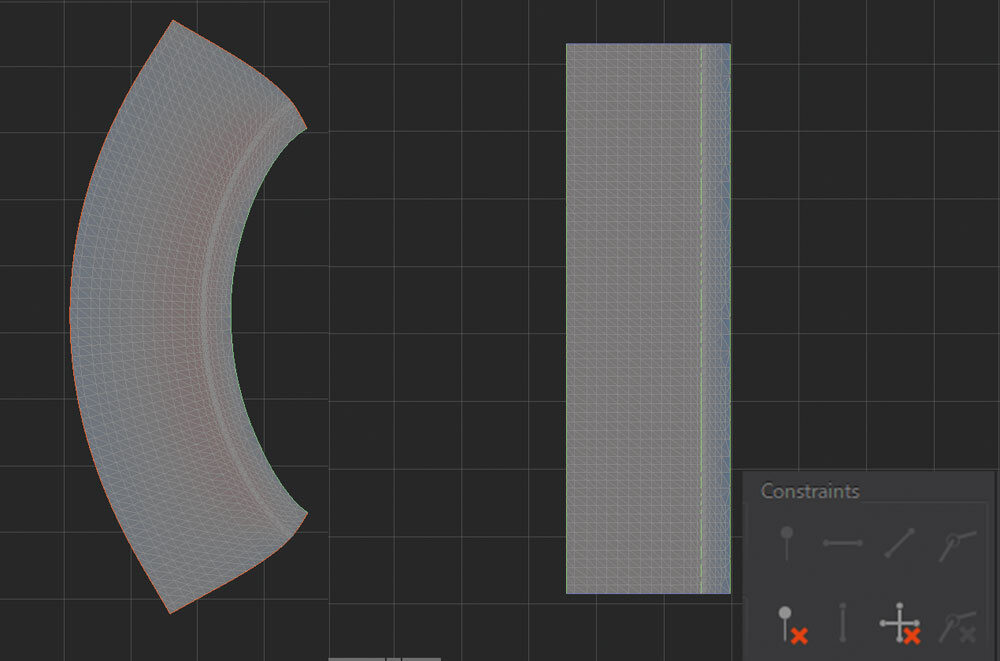
STEP 05:各パーツをUnfoldしてタイル上に配置
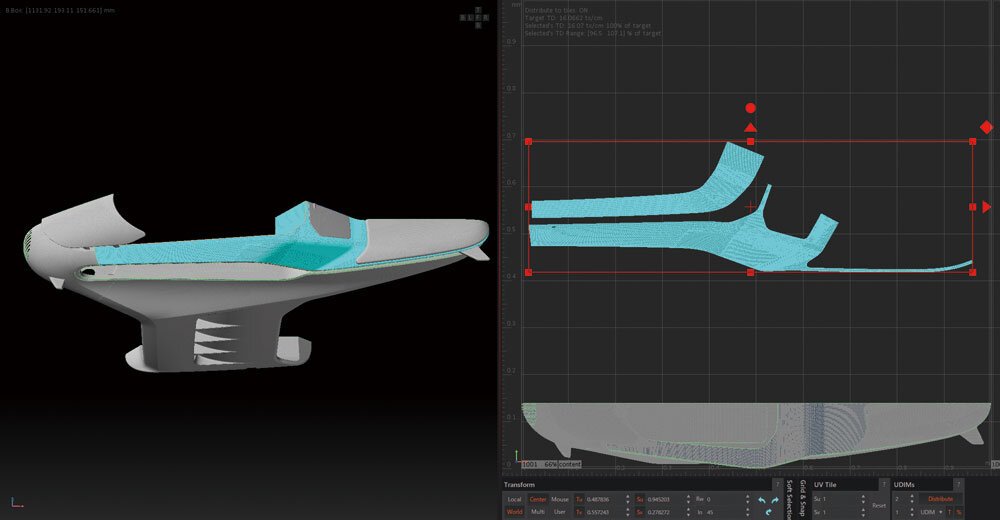
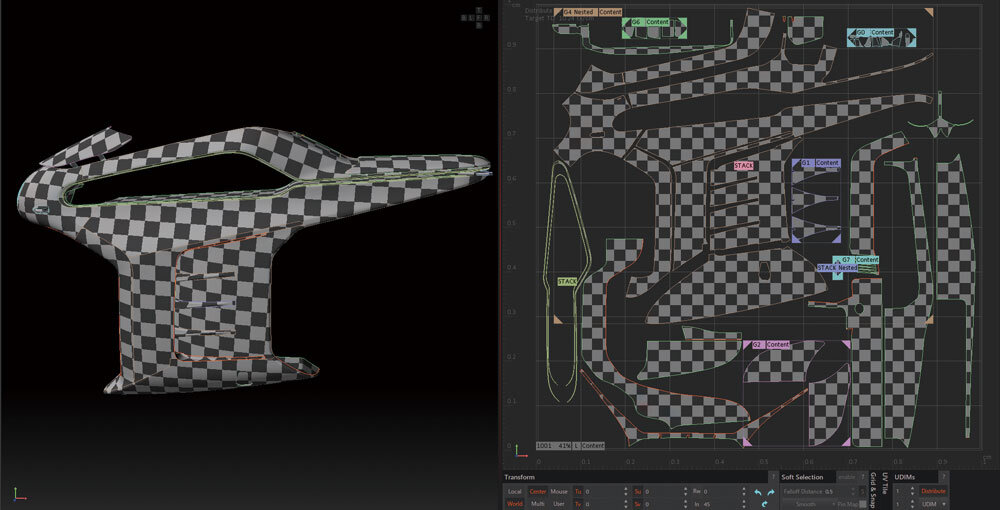
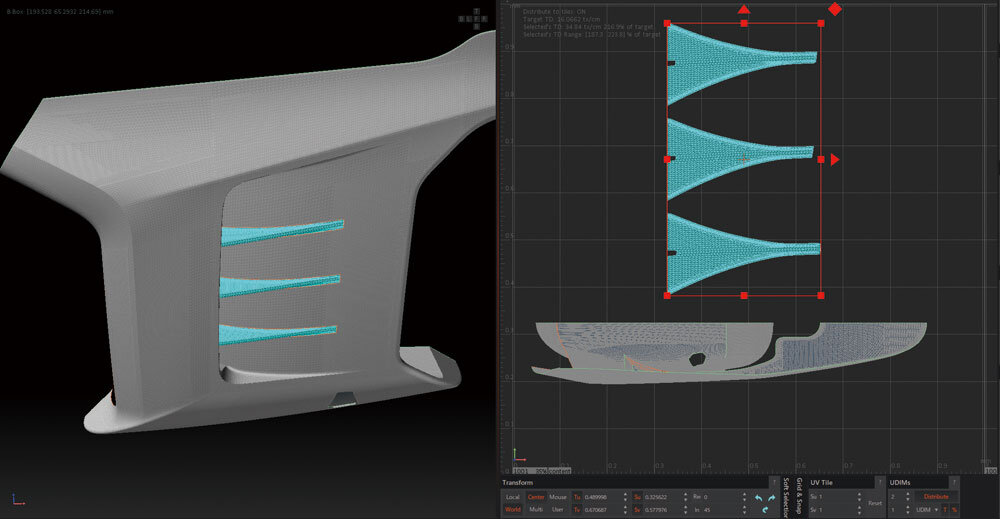
続いて、上部パーツの分割を進め、UVのアイランドを展開。形状によってはUVが丸みを帯びるが、Edge Constraints機能を使用することで、形状を矯正可能だ。最終的にUVタイル上に適切に配置し、チェッカーパターンで確認する。

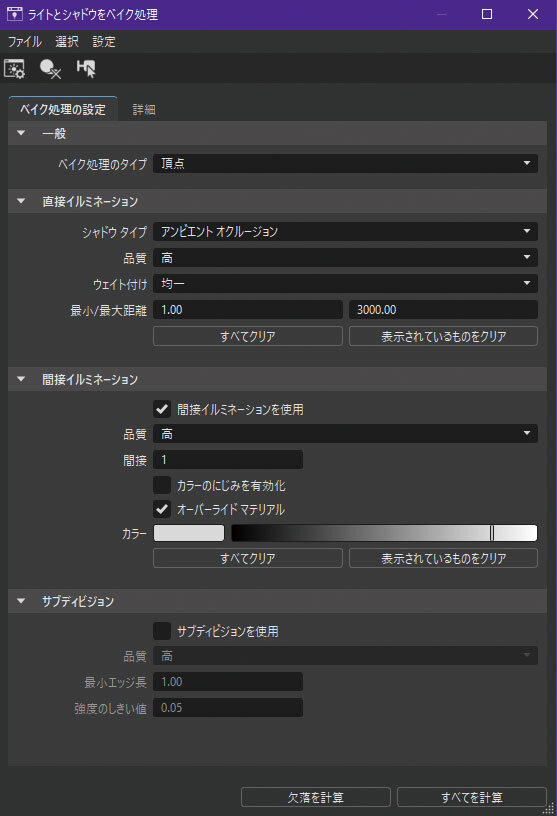
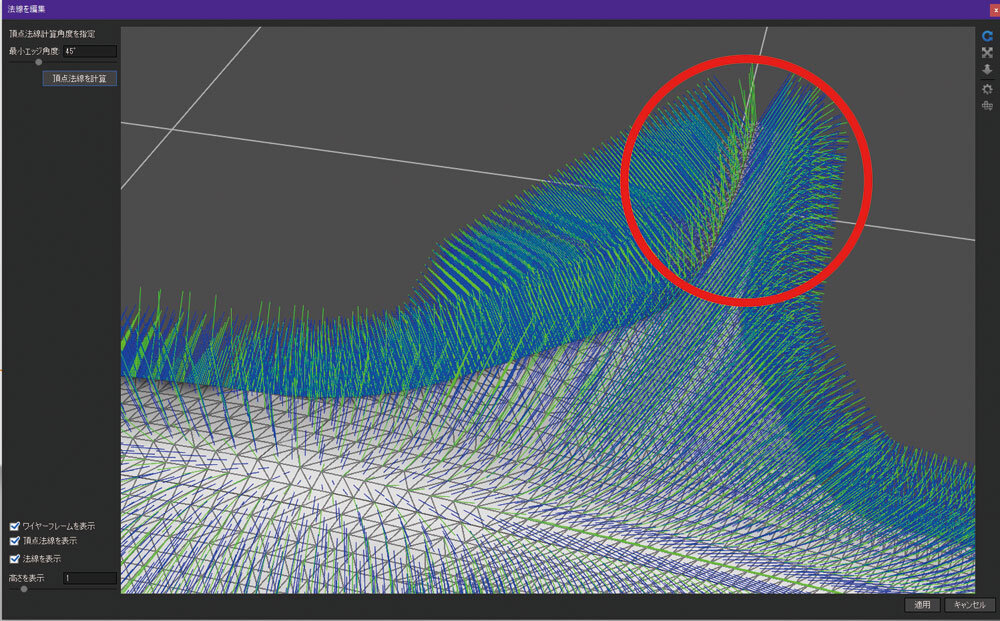
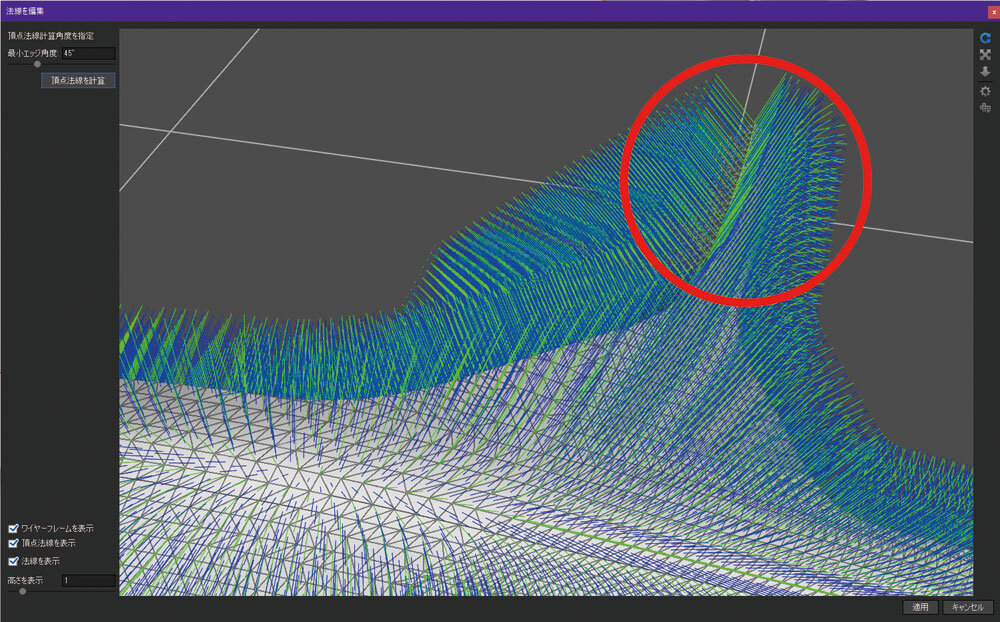
STEP 06:法線方向の修正
メッシュの法線方向も修正が必要となる。Aliasで作成したメッシュはエッジがギザギザに表示されるため、KeyShotを用いてベクトルを編集し、滑らかに整える。




STEP 07:Substance 3D Painter でテクスチャ作成
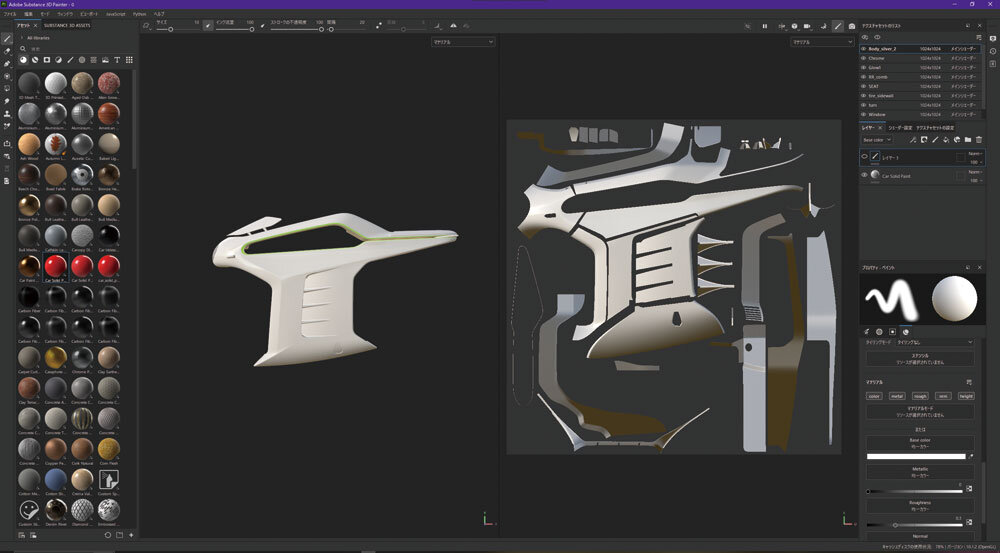
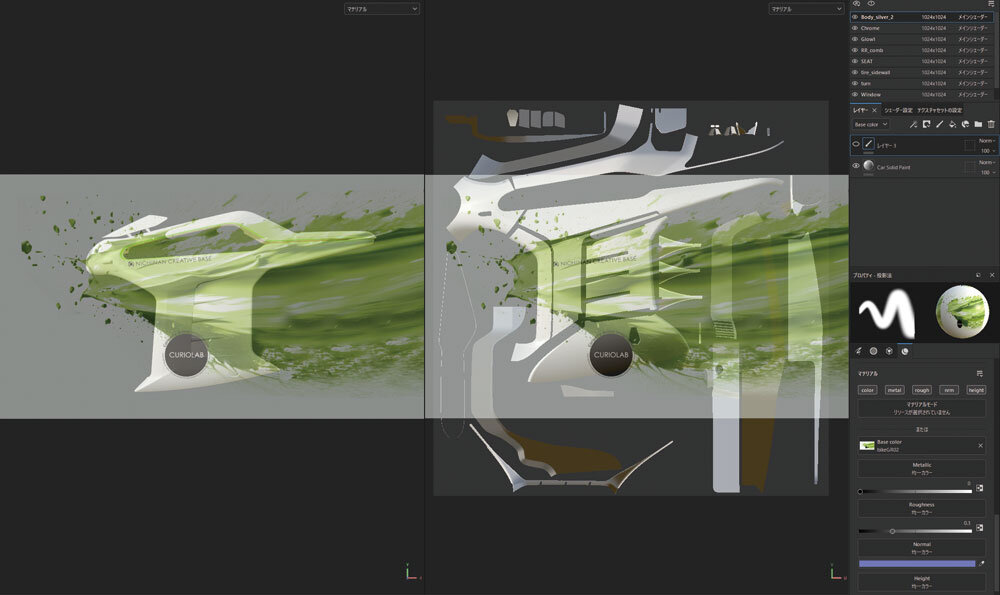
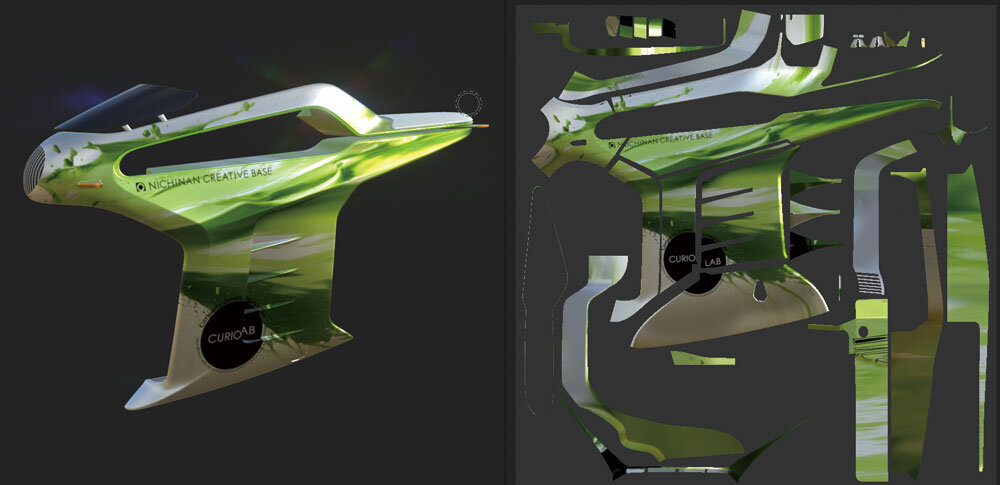
このようにRizomUVで調整したデータをSubstance 3D Painterにインポート。Midjourneyで生成したデカールを使用し、3Dビューポート上で表示させながらステンシルを適用する。




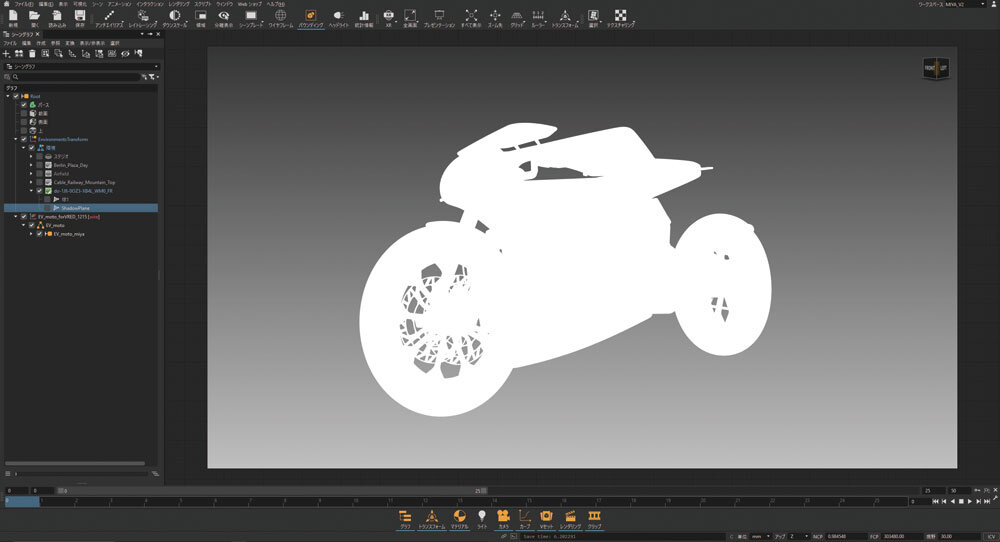
STEP 08:VREDでレンダリング
最後にVREDでレンダリングを行い、完成。なお、RizomUV Bridgeなどのアドオンを活用すれば、Blenderを介したモデル統合も可能だ。
「RizomUVは、ポリゴン数が多いモデルでも軽快に動作し、Unfoldやパッキングの精度も高い。特に、エッジの方向を制御しながらUVを調整できる点が優れていると感じています。CADモデラーでも直感的に扱えるUIも魅力ですね」と宮下氏は評価する。


<2>3DプリントとMRで進化するデザイン検討
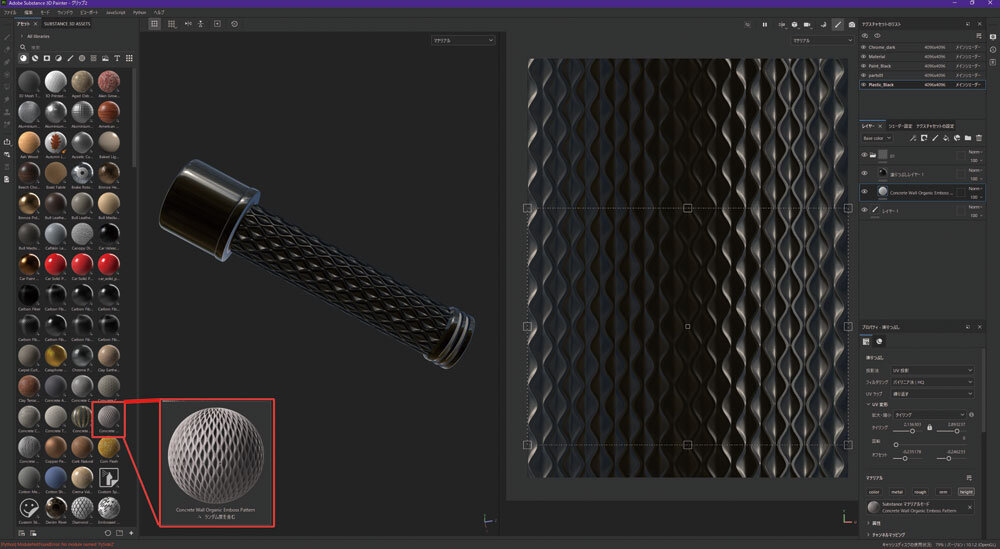
STEP 01:Substance 3D Painterでデザインパターンを作成
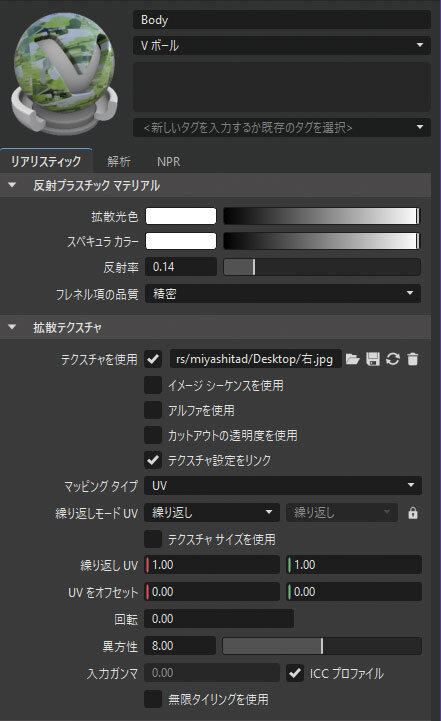
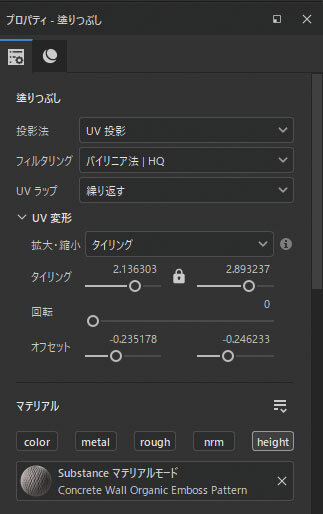
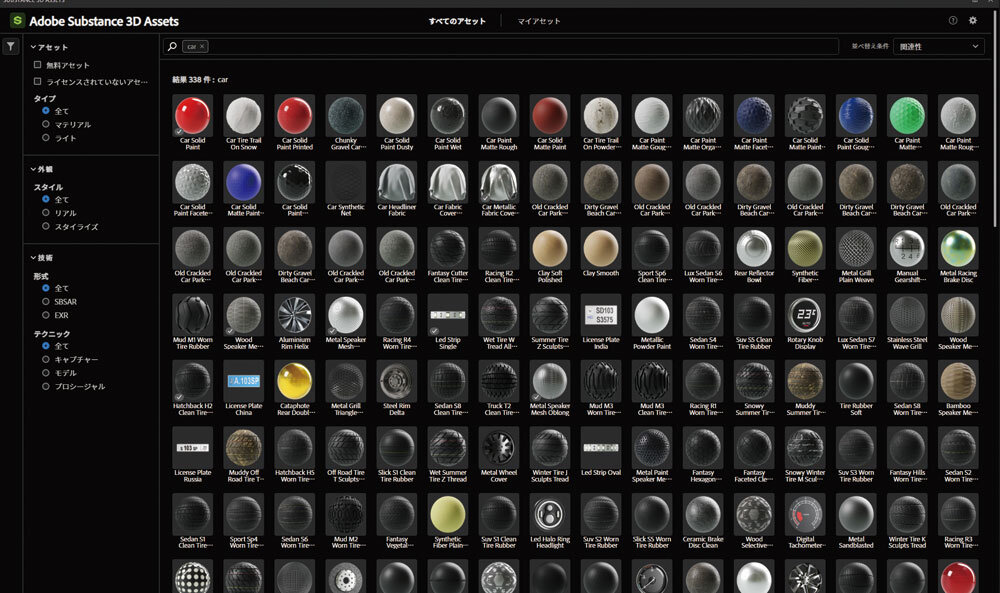
まず、Substance 3D Painterでグリップのデザインを検討する。Substance 3D Assetsライブラリには、質感の検討に役立つプロシージャルマテリアルが豊富に揃っているため、これを活用する。テクスチャをインポートし、テクスチャプロパティ内のスライダを調整して、理想の形状に仕上げていく。
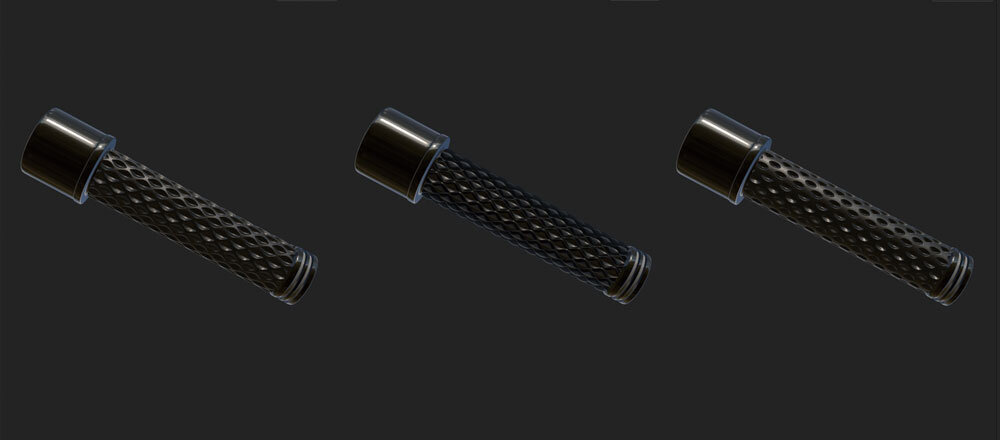
次に、[シェーダー設定→ディスプレイスメント]でテセレーションを有効にし、ディスプレイスメントマップを適用してメッシュを変形させる。
この際、[テセレーション→サブディビジョン]の数を調整し、3Dビューポート上のオブジェクトにノイズが見えなくなるまで増やす。複数のパターンを作成したら、[ディスプレイスメント/アセレーションをオン]を適用し、メッシュデータとして書き出す。



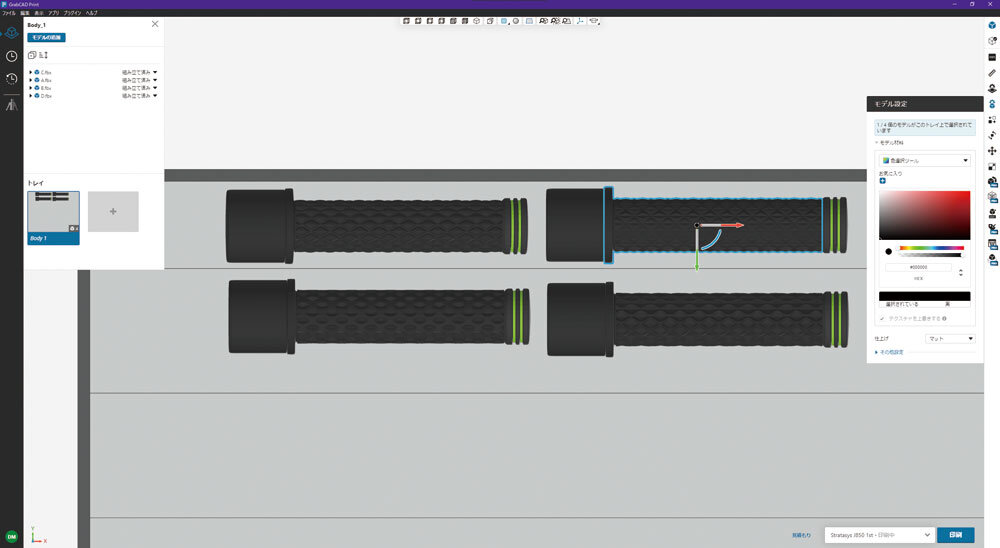
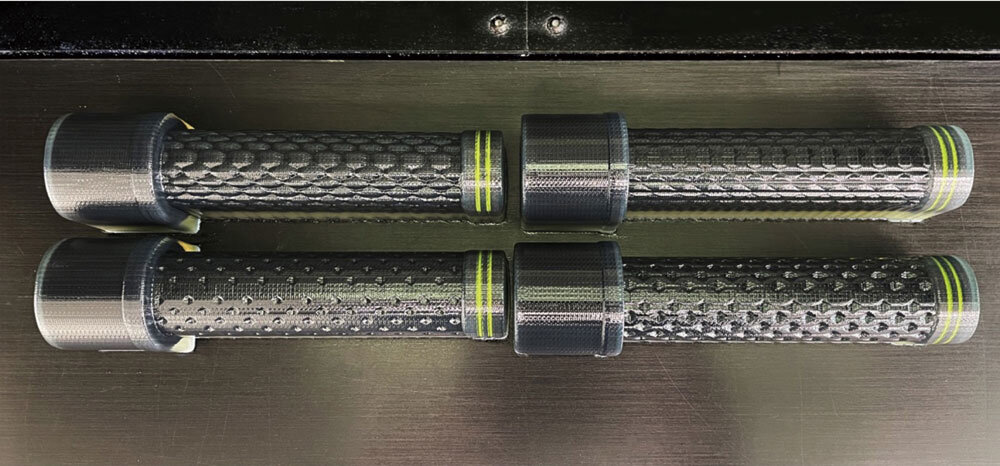
STEP 02:3Dプリンタで造形
その後、3DプリンタのスライサソフトStratasys GrabCAD にSubstance 3DPainterからエクスポートしたデータを読み込む。材料を設定し、約9時間でプリントが完了する。出力後は、グリップを包んでいる透明なサポート材を手作業で丁寧に除去する。



同様の手順で試作された、カメラのレンズに異なる2層のシボパターンを表現したプロトタイプも触らせてもらった。触り心地の良い凹凸が施され、実際のレンズに採用されれば操作性の向上が期待できるデザインだった。

STEP 03:VREDのMR機能で触感を確認
ここまでの工程が完了したら、VREDのMR機能を使用し、実際に複数のグリップを交換しながら握ることで、触感を比較する。
「MRでは視覚情報だけでも十分に説得力がありますが、実際にMR環境で複数のグリップを握り比べることで、触覚も活用しながらデザインを検討できるようになりました。これはこのワークフローの最大の成果だと思います」と宮下氏は語る。



CGWORLD 2025年5月号 vol.321
特集:セガのゲームで学ぶ3DCGの基礎
判型:A4ワイド
総ページ数:112
発売日:2025年4月10日
価格:1,540 円(税込)
TEXT_園田省吾(AIRE Design)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、山田桃子 / Momoko Yamada
PHOTO_弘田 充 / Mitsuru Hirota