ポテトの形に見立てた「1」揃いの1月11日11時1分より、マクドナルド公式YouTubeにて期間限定配信されている『ティロリミックス | YOASOBI「群青」× Vaundy「花占い」』。YOASOBIとVaundyの楽曲とティロリ音をマッシュアップした曲に乗ってくり広げられる本MVのカートゥーンアニメは、大スケールかつ圧巻の出来映え。その制作の裏側に迫る。
※本記事は月刊「CGWORLD + digital video」vol. 308(2024年4月号)からの転載となります。

MVの域を超えた大スケールのCG制作
YOASOBIの「群青」とVaundyの「花占い」、「ティロリ」音をマッシュアップした楽曲「ティロリミックス2024」。マクドナルド公式YouTubeにて期間限定配信中。
©2024 McDONALD’S. All Rights Reserved.
マクドナルドのポテトが揚がるティロリ音を、アーティストの楽曲とマッシュアップした『ティロリミックス』。その第二弾MVがマクドナルド公式YouTubeにて期間限定配信中だ。今回はYOASOBI「群青」、Vaundy「花占い」とティロリ音のリミックスとなり、楽曲に合わせてMVではアーティストを夢見る少年とそれに寄り添い応援するポテト3兄弟の物語が展開される。

取材協力:CGデザイナー・長澤知宏氏(jitto inc.)

CGアニメーター・竹野智史氏(MontBlanc Pictures)
監督を務めたのは昨年に続いて、志賀 匠氏。第一弾と同じくフルCG作品となり、Unreal Engine(以下、UE)での画づくりがされている。大規模なCG制作となり多くの制作会社が参加しているが、その中心となったWACHAJACK、KASSEN、jitto inc.、FLUX、MORIE Inc.、MontBlanc Picturesの6社に話を伺った。
「昨年の第一弾と同じく、UEでの画づくりとなりました。CG制作は昨年10月ごろから徐々に始まり2ヶ月ほどでしたが、街並みや部屋、そこに配置される大量のアセットなど物量がとにかく多く、各社で分業して同時に進行していきました」(佐藤大洋氏/KASSEN)。
作品を見て驚くのが何よりもそのスケール感と物量。屋外、屋内ともに、オブジェクト数も大量で綿密なまでにつくり込まれた世界観は圧巻だ。さらにそこを舞台に動き回る主人公をはじめとしたキャラクターたちのアニメーションも非常に魅力的なもの。本作のアニメーションディレクターを務めたMORIE Inc.の森江康太氏は「夢に向かって生きる主人公の日常、その中で一喜一憂する姿を各カット抑揚をつけてつくり上げていきました」と語る。

作品としてはコマ撮り感のあるカートゥーンアニメーションであるが、動き、その質感、世界観、その全てがMVの域を超えたハイクオリティな出来。それをつくり上げた制作の詳細を紹介していこう。
<1>ワークフローとアニメーション
各社の分担作業で効率化+相乗効果を発揮
主だった分担としては、コンセプトアートはWACHAJACK。アニメーションがMORIE Inc.とMontBlanc Pictures、神央薬品、KORAT。カットワークはjitto inc. とFLUX。また、KASSENについては各社との連携などプロデュース業務や、キャラクター、一部プロップ類のモデリングを担当している。それに加え、UEへの変換とフィニッシングはFLUXが兼務している。
制作に先立って行われたコンセプトアートの作成は、絵コンテも揃わないうちからつくり始められたとのこと。「当初、下北沢のような雑多な街並みをイメージしていましたが、最終的にはブルックリンの街並みのように調整されました。現実とはちがう、ほかのユニバースな世界線という設定もあり、その変化の紆余曲折も含めたテイストが残り、カオスな要素も残されました」(山本 遼氏/WACHAJACK)。
なお、制作はBlenderにて行われ、後に続く背景やアセット制作へのデータの共有もされている。「最終的な映像では構図はほぼアートのままで出力されました。各モデルはアートの段階からパワーアップされていて、完成を観たときは感動しました」(塚本康史氏/WACHAJACK)。

コンセプトアートからのデータを受け各社で背景の制作が進められたが、並行してアニメーションの作業も先行して着手された。「ながれとしてはアニメーションデータを各社に展開して各社でそれぞれのカットを作業してもらうというものでしたが、制作スケジュール的に背景の完成を待っていることができませんでした。
ブロックを仮置きした背景を作成して各カットのベースとなるラフのアニメーションを作成し、背景制作チームと共有してそれぞれアップデートしていきました」(森江氏)。アニメーションはMayaにて行われる一方で、背景は基本的にUE上で制作されているため、それぞれのデータのコンバート作業が常に求められた。そのため、制作中常に行われるコンバート作業をスムーズに行うためのしくみづくりも行われている。
アニメーションは主人公、および主要キャラクターをMORIE Inc.、ポテト3兄弟をMontBlanc Picturesの竹野智史氏、モブキャラクターを神央薬品、アーティストキャラクターをKORATが担当。「主人公と一緒にいるポテト3兄弟たちのアニメーションは当初MORIE Inc.にて担当予定でしたが、竹野さんの作業の進行が早かったため、急遽担当してもらうことになりました。キャラクターごとに分業するかたちでしたが、大きな問題もなく、むしろ相乗効果で良いものに仕上がったと思います」(森江氏)。なお、本作ではキャラクターアニメーションは12fpsでコマ撮り風なテイストに仕上げられている。
企画・コンセプト
コンセプトとして掲げられたのが、「何かを作っている。作ろうとしている。もがいている。そんな若者の背中を後押しできるようなもの」。MVでは音楽で飯を食っていくことを夢見る若者と、それを応援するポテト3兄弟の姿が描かれた。キャラクターデザインはAcky Brightが担当。


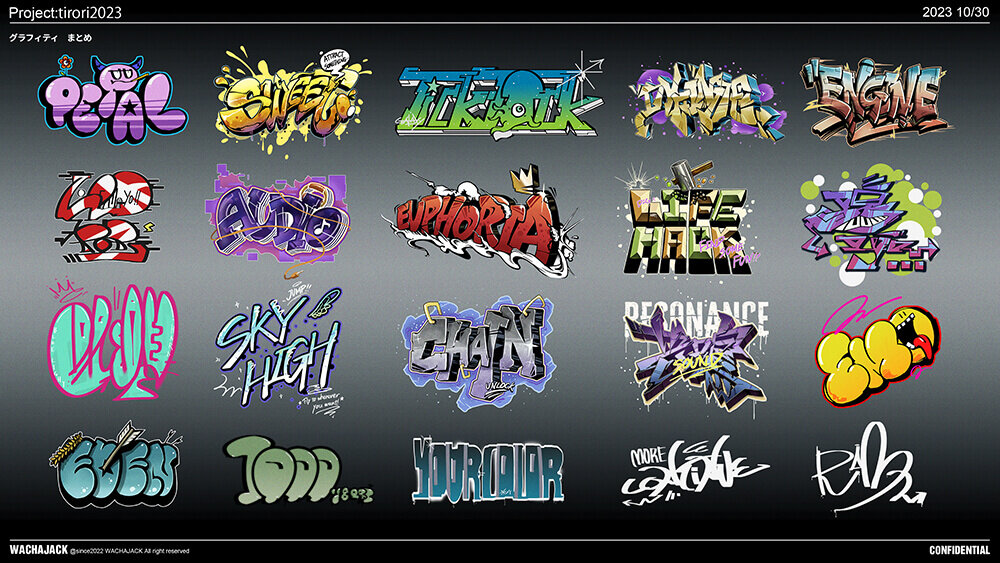
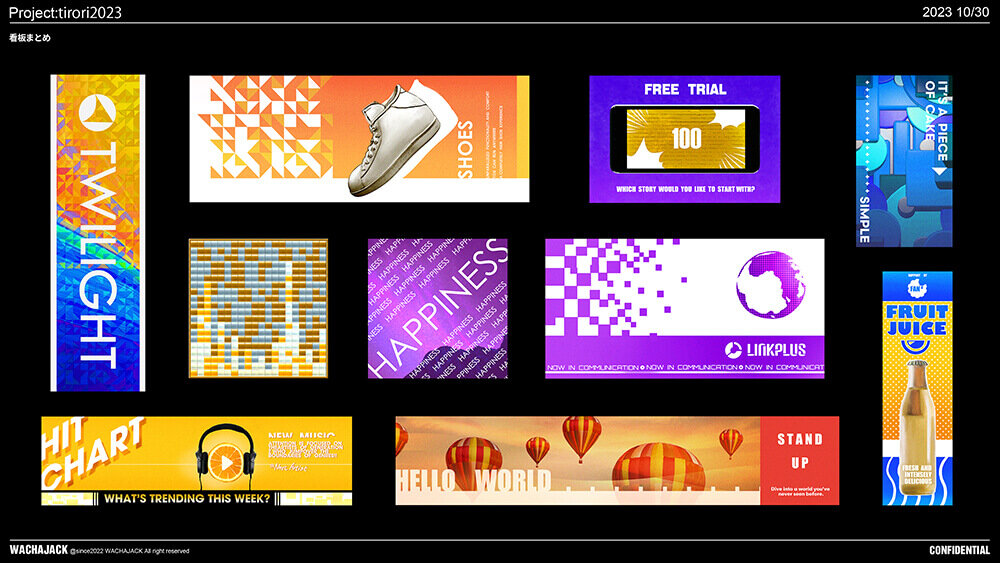
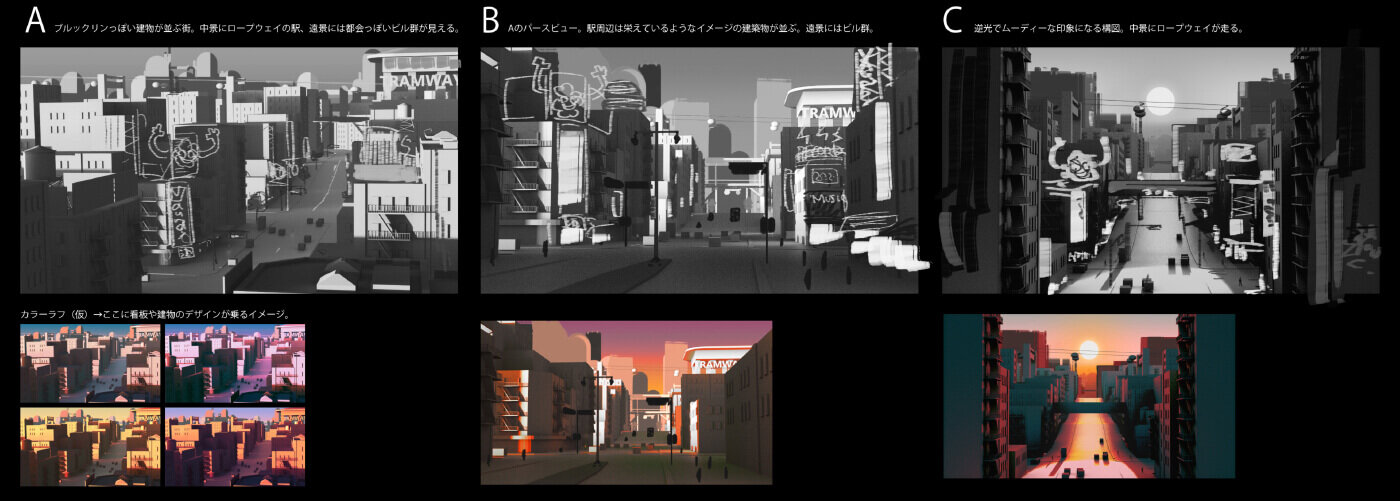
コンセプトアート
コンセプトアートはWACHAJACKが担当。「夕方のブルックリンっぽいイメージ」というキーワードを基に街全景のアートから始められた。最終的には都会の街並みになったが、イメージのすり合わせで変更が加えられた過程からカオスな雰囲気も残された。



主人公の部屋、コンビニなどのコンセプトアートも作成されたほか、登場するモチーフとなるオブジェクトの作成や、看板やグラフィティなどのデザインも合わせて行われている。

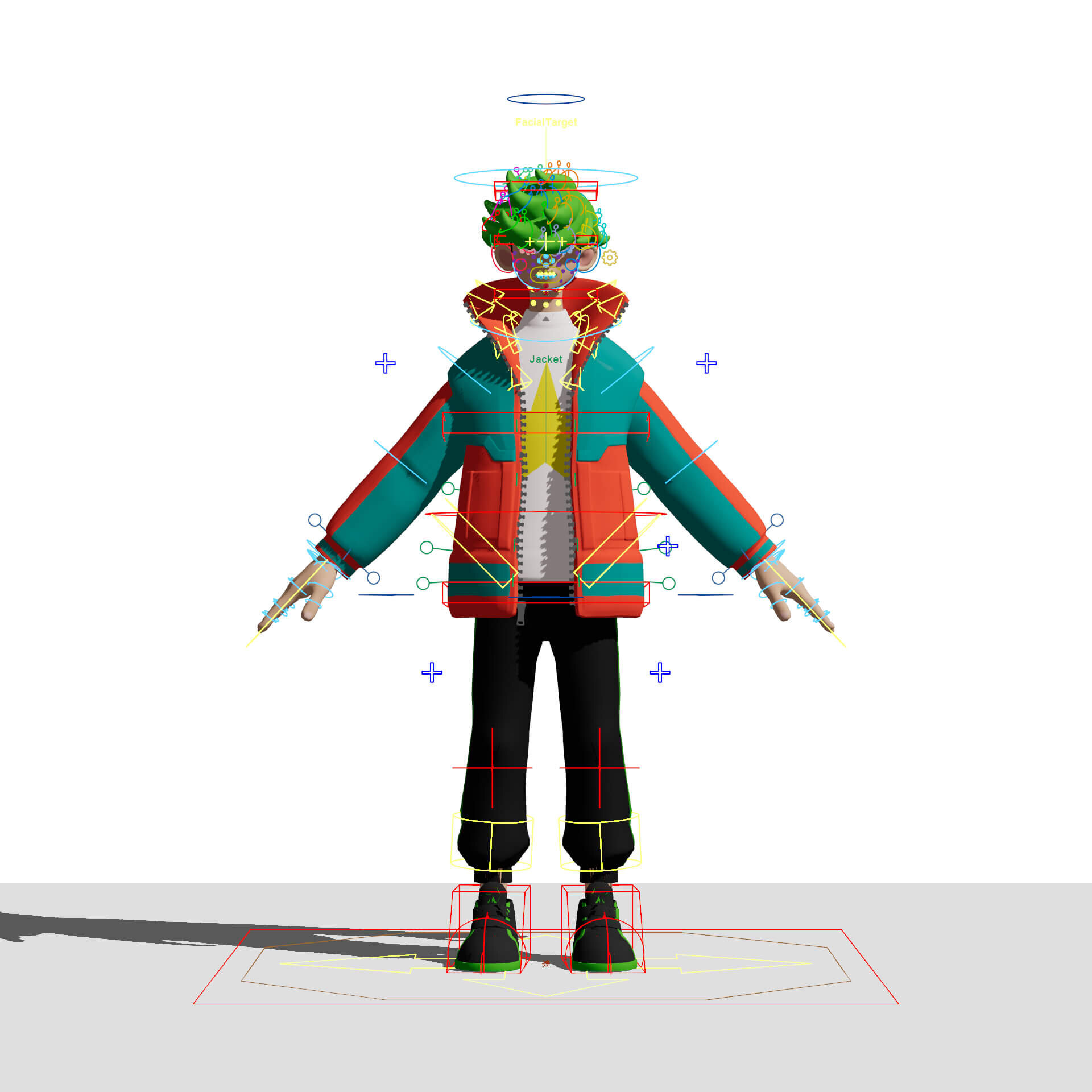
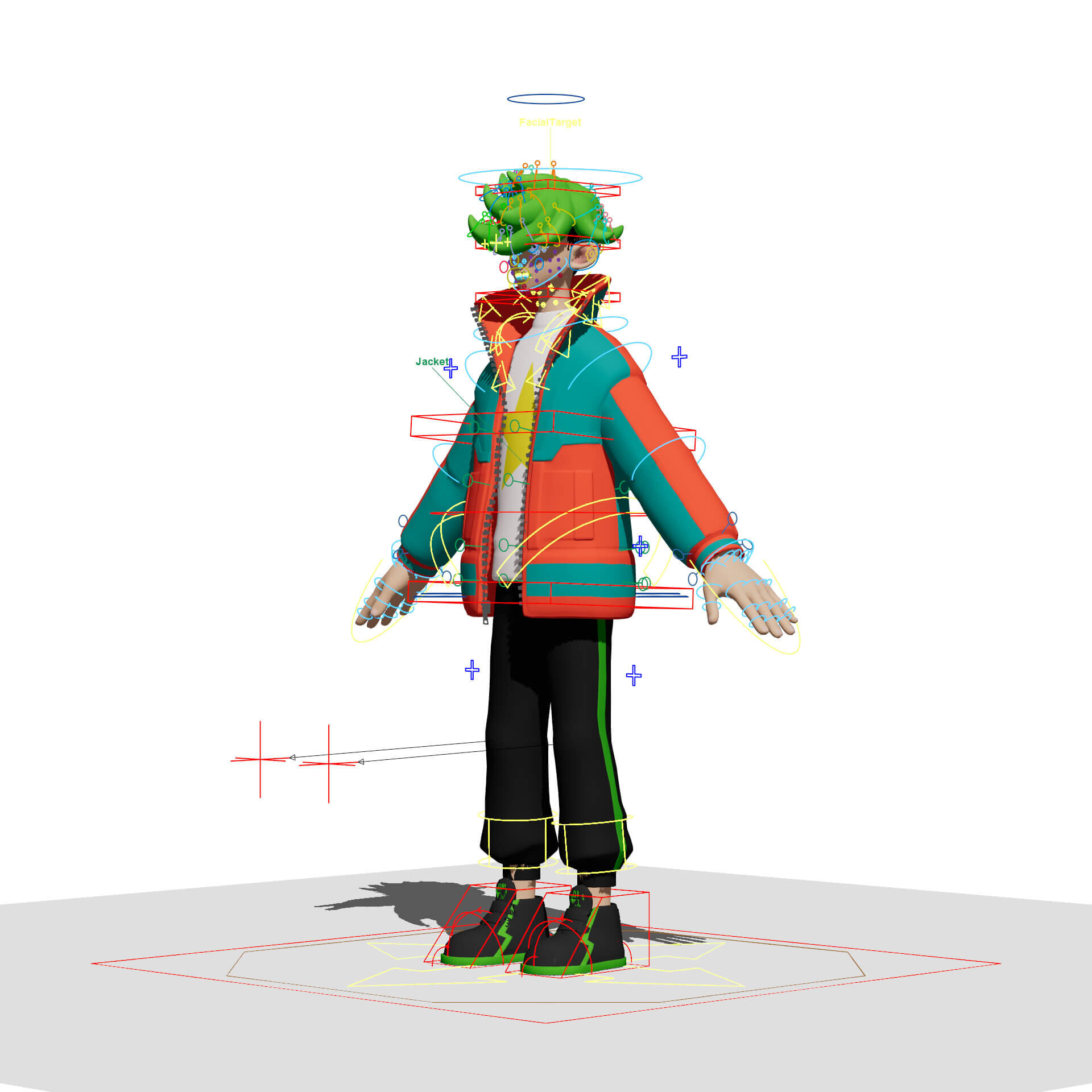
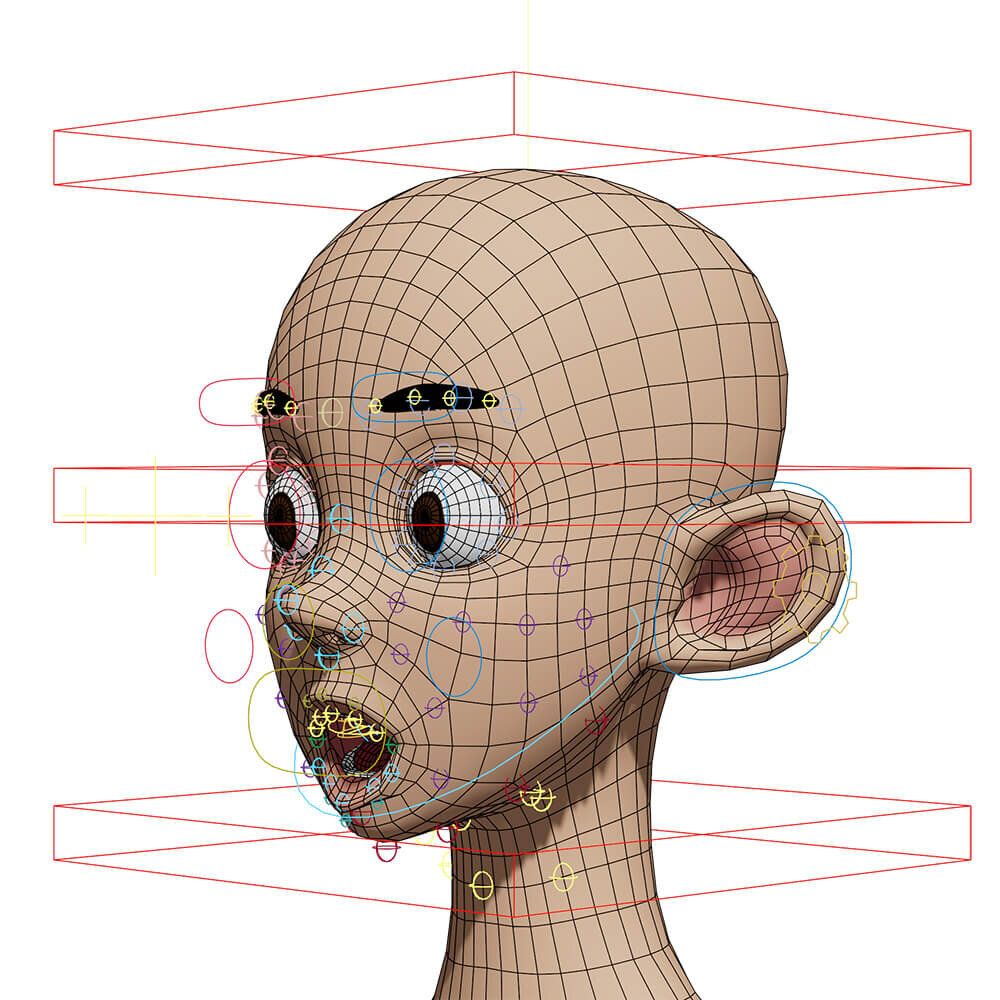
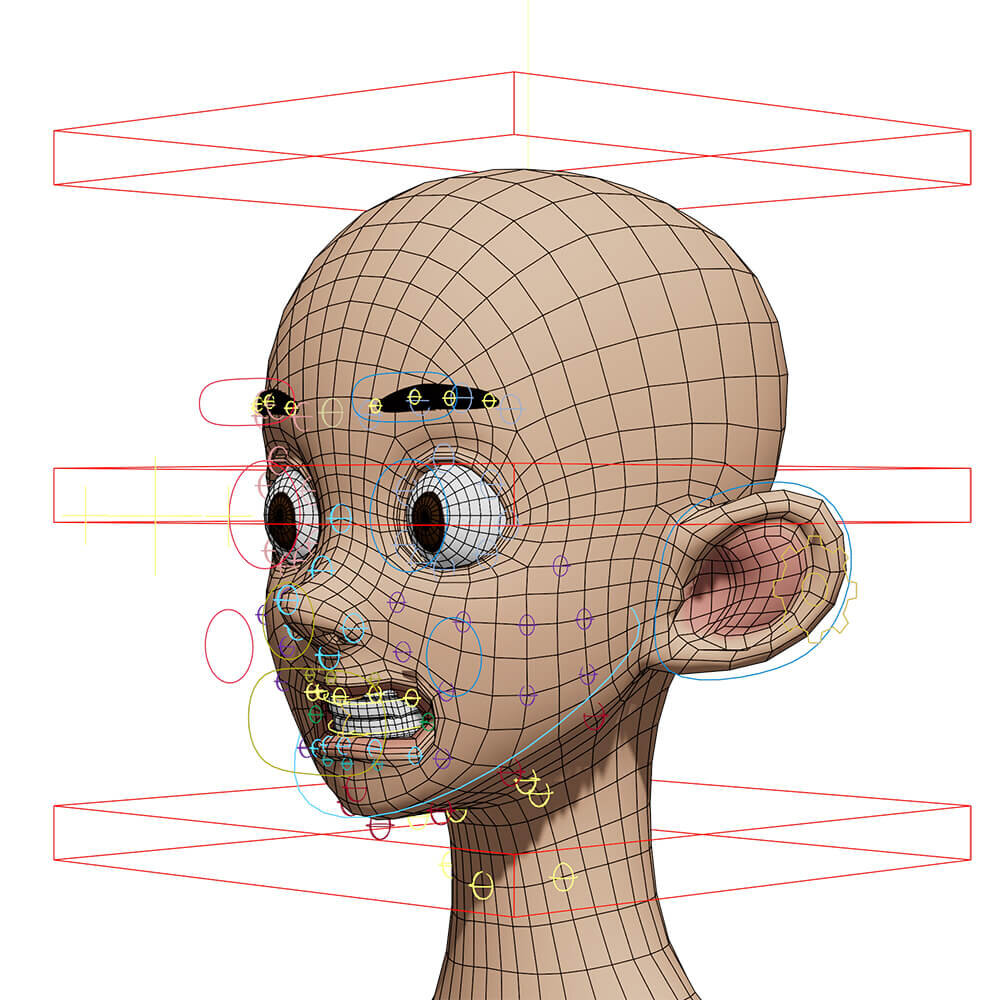
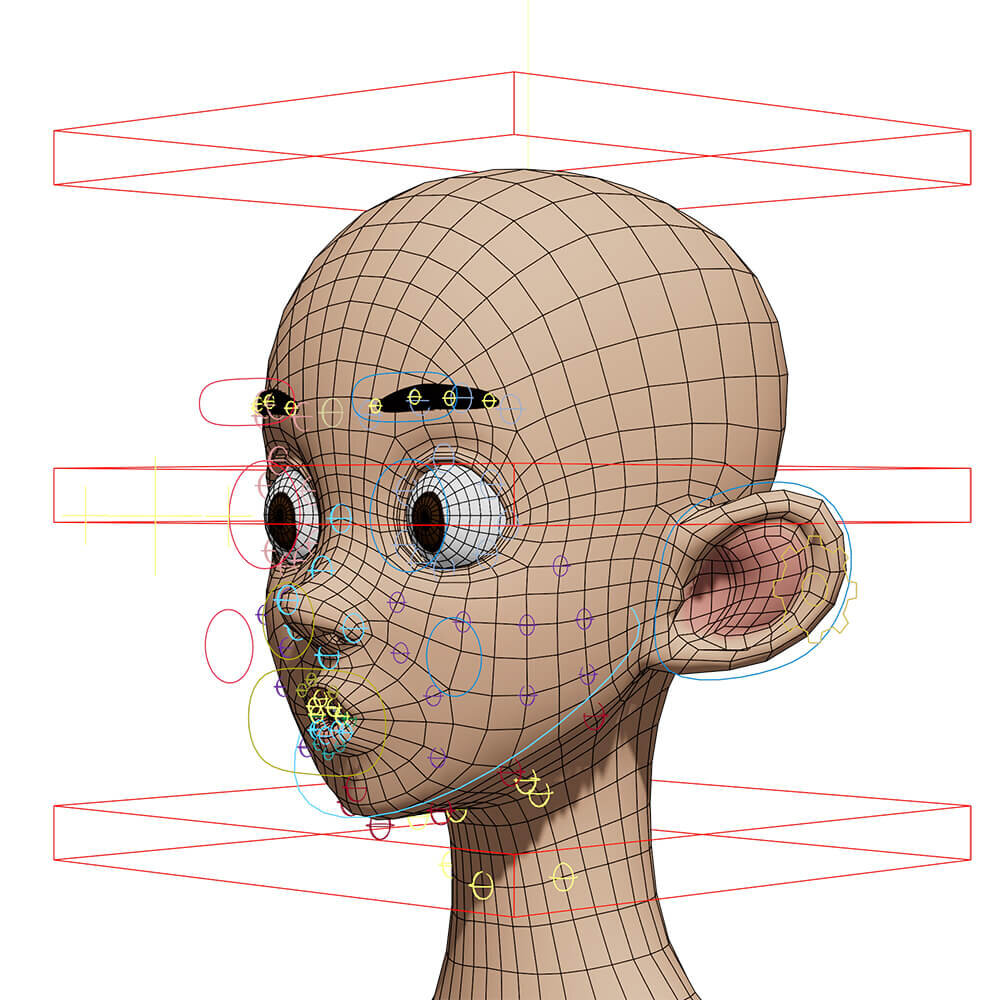
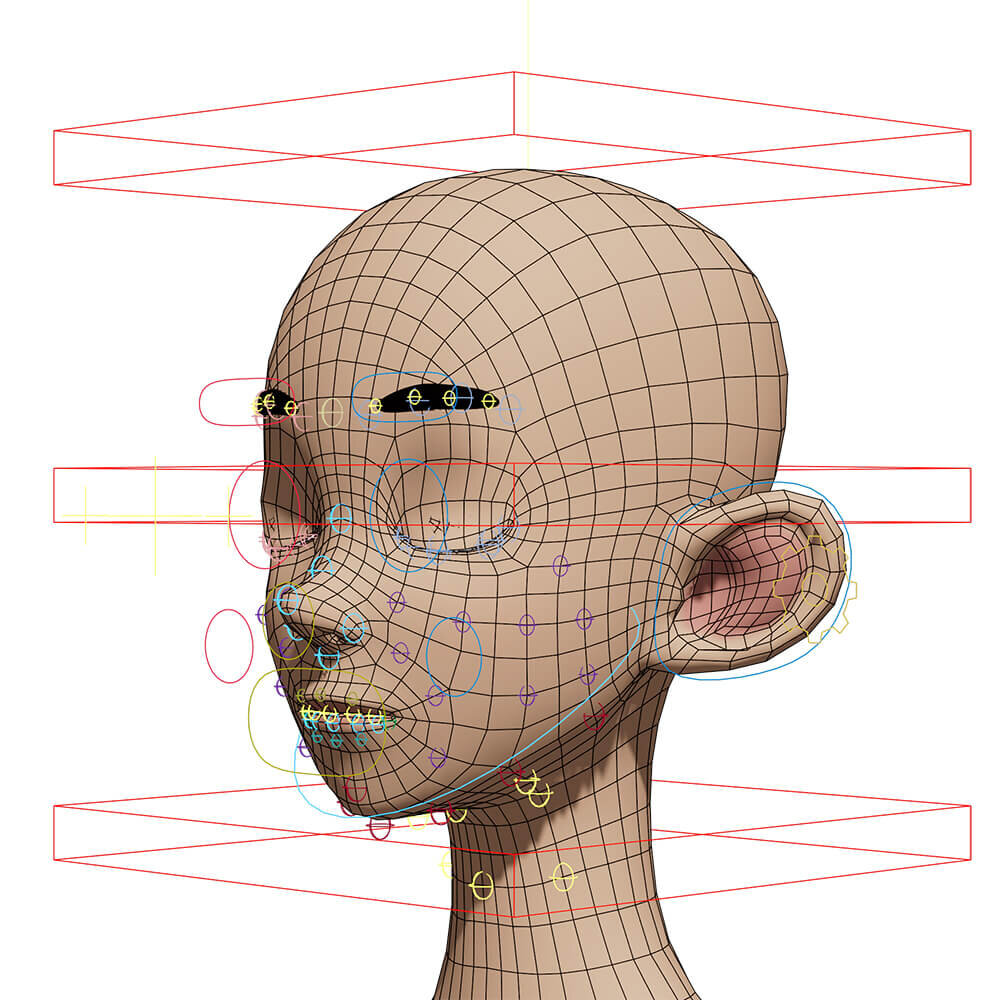
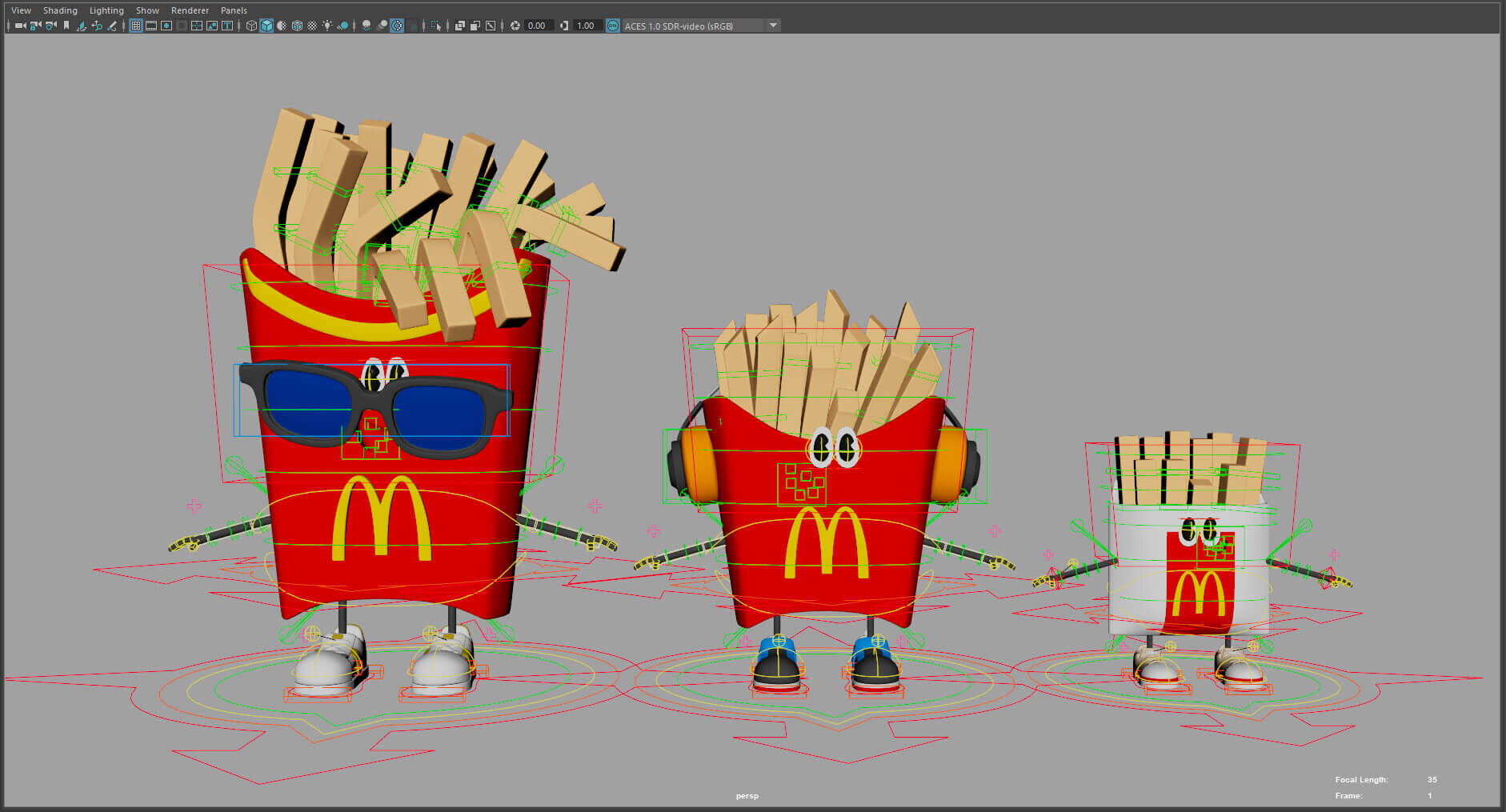
キャラクター
キャラクターモデルの制作はMORIE Inc.が担当。リグのメインシステムにAdvancedSkeletonを採用し、フェイシャル・セカンダリリグは自社ツールを使用してるとのこと。カートゥーンらしい動きを求められていたため、ストレッチ&スクワッシュなどに対応させたつくりとなっている。ブレンドシェイプターゲットは、ベースとなるもの(あいうえお口、目の開閉、眉毛の上下など)をある程度用意した上で、特殊な表情はカットごとにフェイシャルターゲットを作成し、表情付けが行われた。なお、ポテト3兄弟は前作のデータが使用された。

アニメーションデータの展開
MORIE Inc.が作成したアニメーションデータを展開しカットワークは各社で行うというフローが採られたが、ベースアニメーションを作成するにあたっては、つくりたい動きと背景モデルの寸尺の統一も図られた。「走る距離やジャンプの高さなど、それに合った舞台の設計は重要だったため事前に共有しました」(森江氏)。以降も他社の作業とアニメーション作業が並行し、相互にアップデートされながらの進行となったという。
-

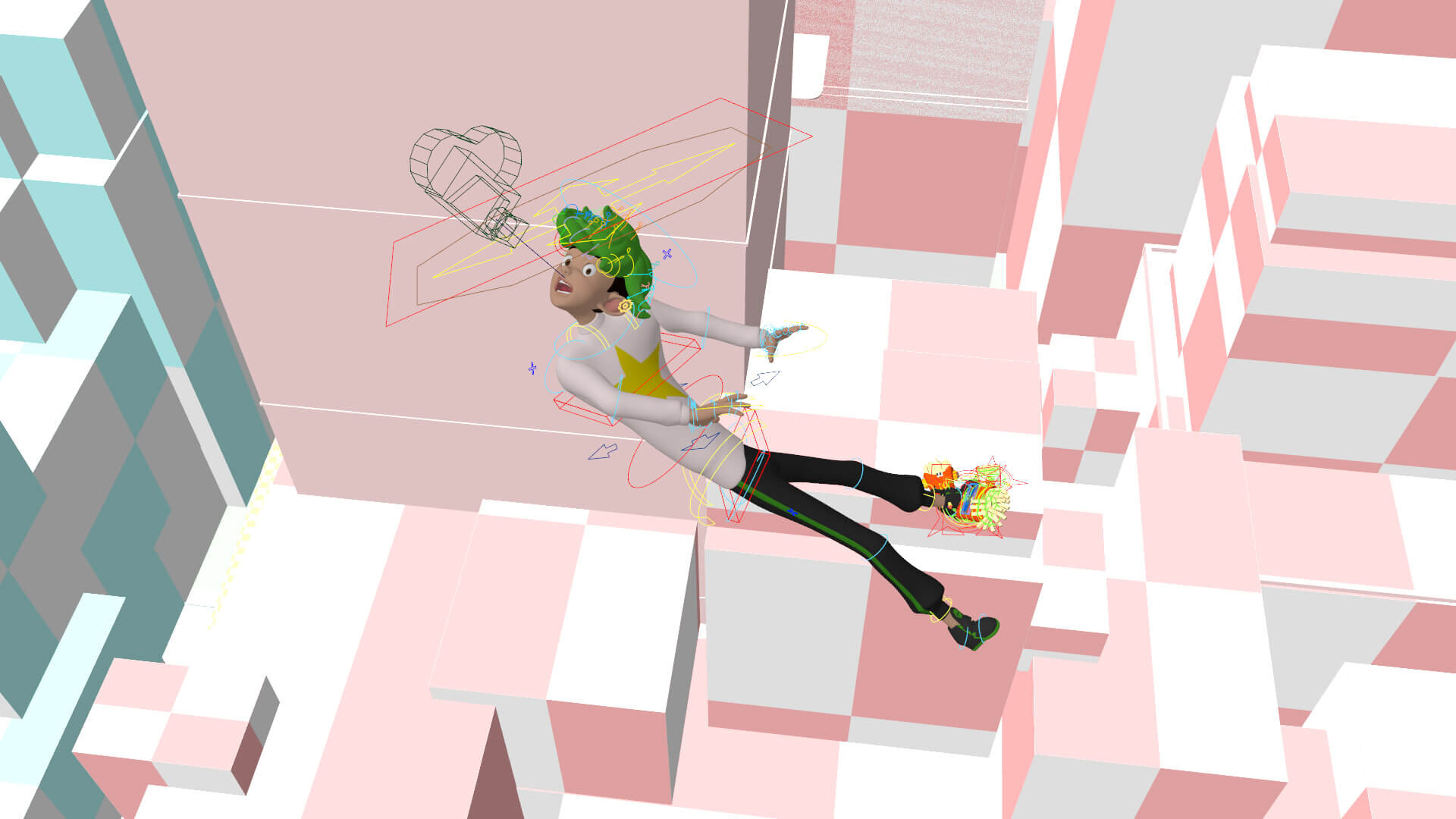
冒頭主人公の日常を示すカット。カット内で時間が飛ぶ演出が採られ、カットごとにプロップの配置やカメラのズレなど細かい動きを入れることで慌ただしい様を描いている -

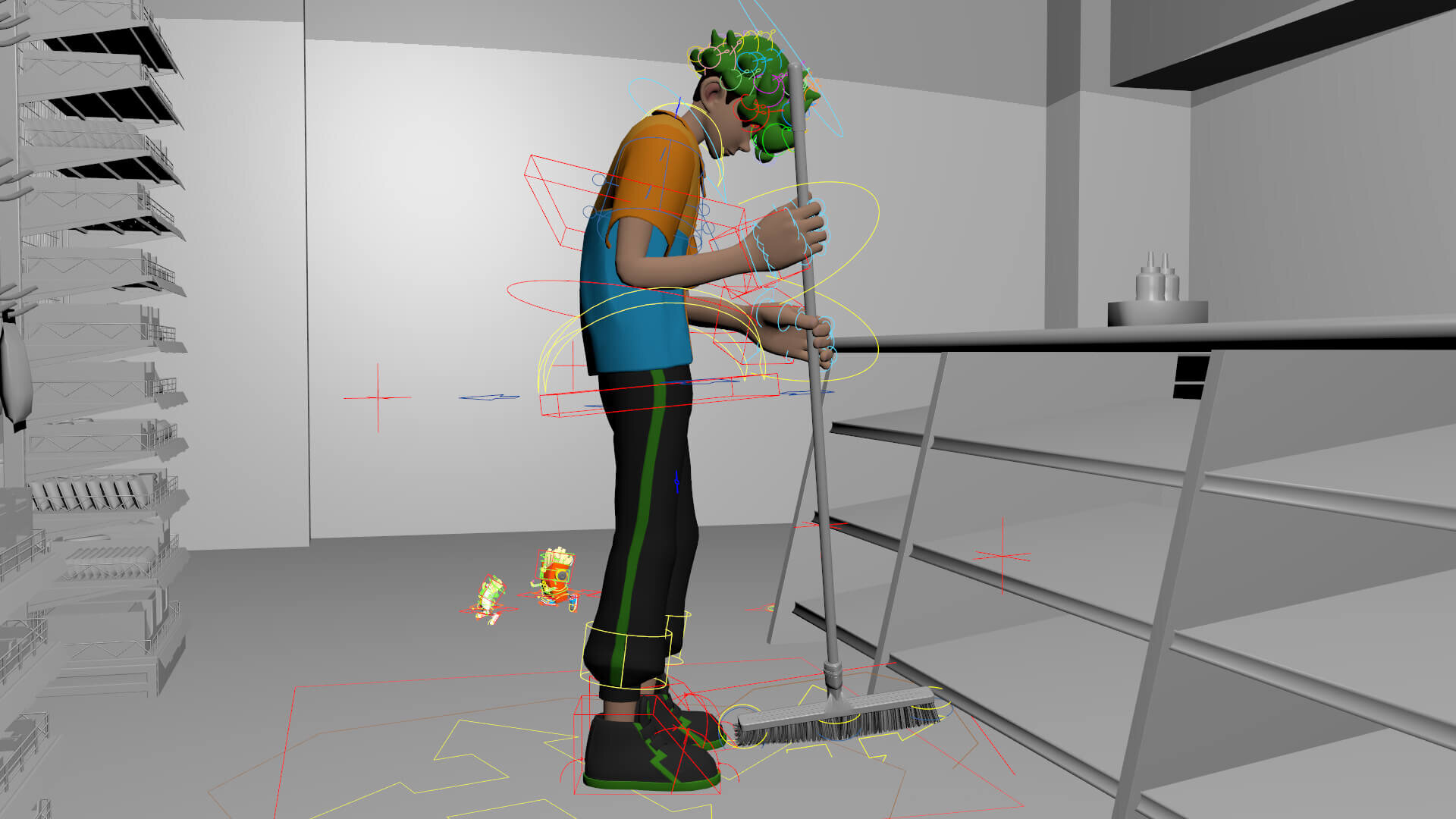
アルバイト先での主人公の姿では、少し猫背でうつむかせるなど自信のなさそうなポーズにすることで、ラストシーンでの覚醒との対比を演出

UEアセットへの変換
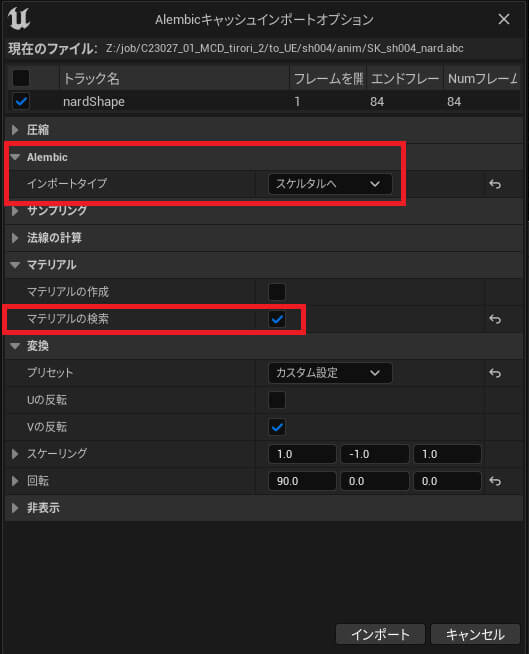
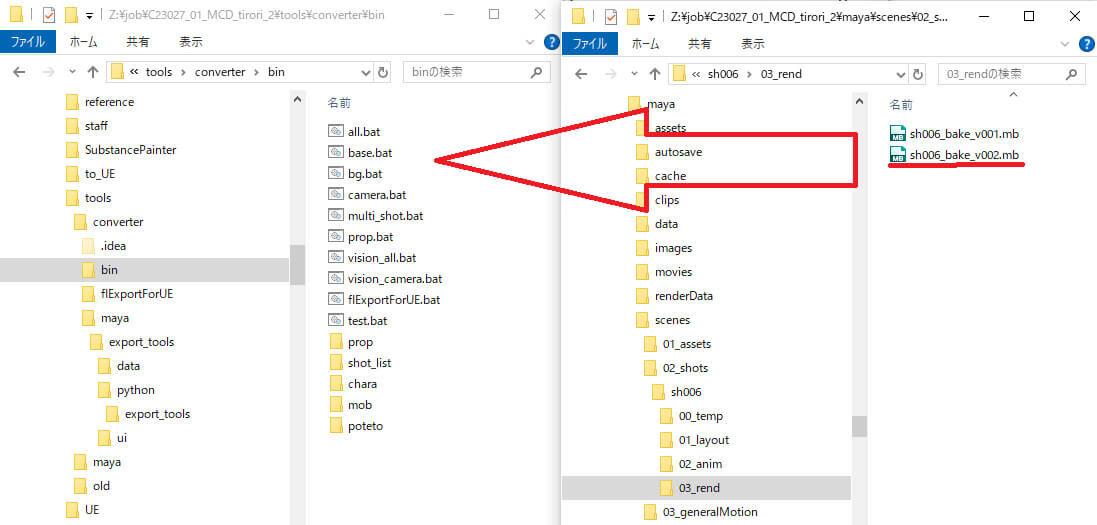
Mayaで作成されたアニメーションデータはAlembicでエクスポートし、UE側でSkeltalでインポートされた(カメラのみFBXでエクスポートし、UEのSequencerでインポート)。UEでAlembicのインポートを行う際デフォルトでは手動でのアサインとなってしまい、Alembicの更新を行うたびにマテリアルの再アサインが必要になり非効率となってしまう。それを防ぐため、「マテリアルを検索する」のオプションにチェックしインポートすることでUE内にすでにあるマテリアルをアサインさせている。
ただし、このフローを採るためには事前準備が必要で、Maya上でShading EngineノードにAbcFacesetNameというString型のアトリビュートを作成し、アサインされているマテリアル名をセットしてAlembicがエクスポートされた。また、大量のショットを処理するため、コマンドラインでmayaを起動してエクスポートするバッチツールを開発し、効率化が図られた。




こだわりのアニメーション



<2>カットワークと仕上げ
MORIE Inc.によるアニメーションデータを受け、jitto inc.、FLUXにて各カットの制作が進められた。主人公の部屋やバイト先のストアなど屋内カットをjitto inc.、屋外のカットをFLUXが担当。ともに言えるのが、圧倒的な物量を詰め込み非常に情報量の多い密な世界がつくり上げられている点だ。
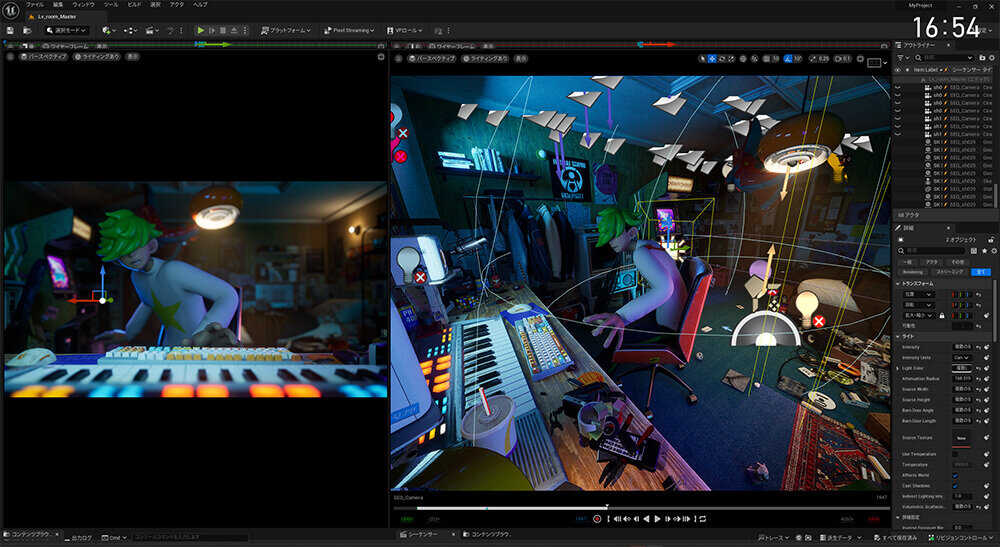
「主人公の日常を説得力あるものに描く上でそれに伴った情報量の実在感ある背景でなくてはなりませんでした」(尹 剛志氏/jitto inc.)。主人公の自室のカットでは動きとオブジェクトとの干渉やカメラアングルなどを考慮し、配置を調整しながら進められたが、複数のアセットやオリジナルのモデルを組み合わせてUE上で表示できるようUVやテクスチャを再パッキングするしくみを構築して対応された。
そうした背景の中で動くキャラクターを魅力的に見せるためにこだわったのがライティング。「カートゥーンの質感を活かしつつ、立体感の感じられるライティングを模索しました。輪郭のあたりを少し浮き出させるような処理を施していますが、複数のポイントライト、レクトライトを使用してつくり上げました」(尹氏)。趣ある映画のワンシーンのように印象に残る出来映えだ。

一方、屋外カットも街全景の再現から、クルマや看板などなど物量が非常に多い。そのため、SVNを活用して大人数でファイルを共有して同時に作業が行われた。「レベル分けと工程を決め人海戦術で対応しましたが、建造物などはアセットを組み上げてパッキングして構築するよう効率化も図っています」(高橋勇佑氏/FLUX)。なお、地形から建物の建造においては、Cesiumで実際の街の地形を参照し、アセットやモデリングしたデータを使いながらディテールアップが行われた。
このような、効率化しつつ情報量を詰め込んで世界観の構築をする工夫は各所に施されている。全員が足並み揃えて詰め作業ができるワークフローによって、ギリギリまで時間を使い、世界観に深みを出すことができた、とのことだ。
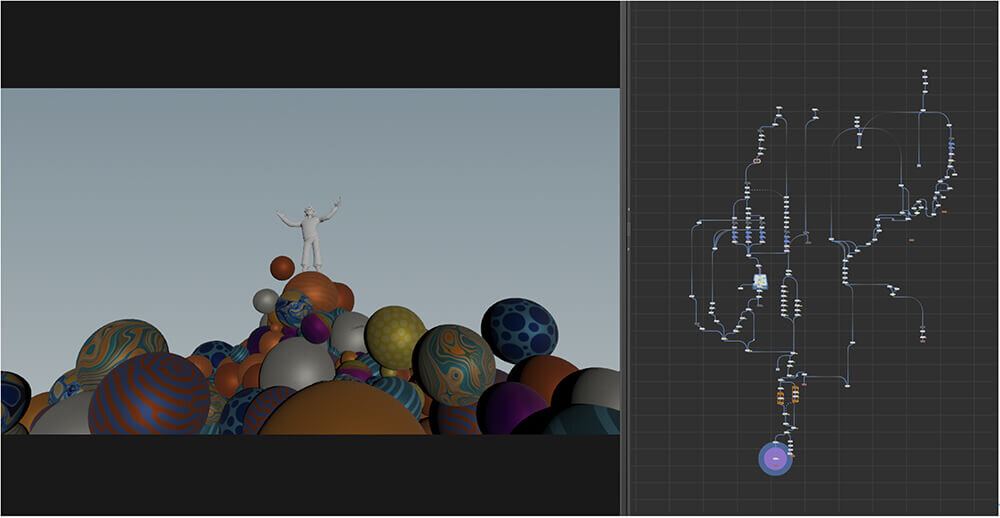
そのほか本編では象徴的な3Dエフェクトも多数登場する。主人公の部屋での机が流体状に変化する様や屋外のバルーン、花吹雪のエフェクトはHoudiniにて作成。キャラクターが12fpsでアニメーションされているため、基本的にはエフェクトも同様に12fpsで表現されているが、バルーンの一部のカットではカメラワーク(24fps)との相対関係で風船が不自然にカクついて見えてしまう問題が発生したため、バルーンの形状変化のみを12fpsにして、カメラから見えるバルーンの移動は24fpsで変化するという特殊な変換などの対応もされたのだという。
情報量を積み上げた室内シーン
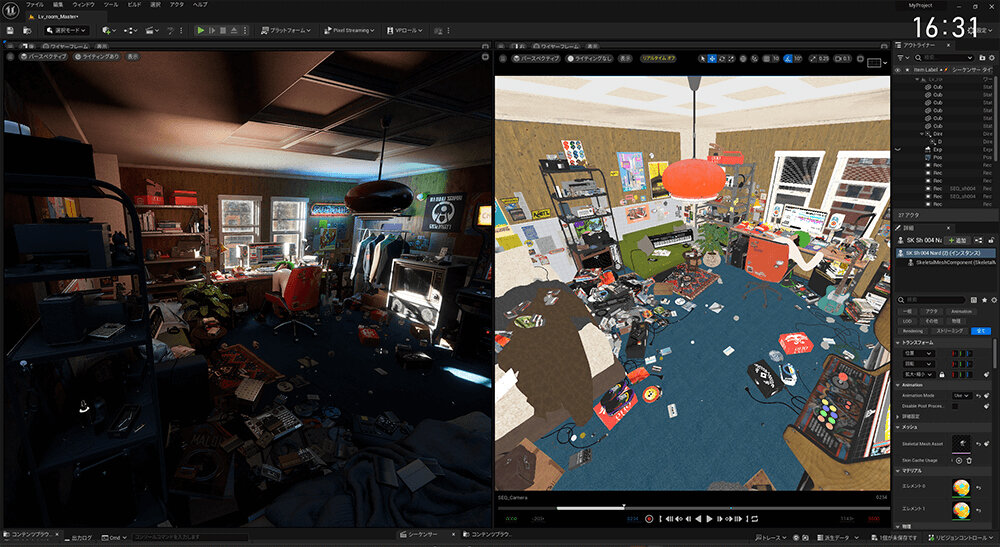
-

主人公の部屋では、雑多感と音楽に対する気持ちが感じられる小物を数百レイアウト。ステッカーやポスターも数百パターン用意し、デカールやテクスチャとして使用されている。音楽とバイトに明け暮れる時間のない若者らしい散らかり方が意識された -

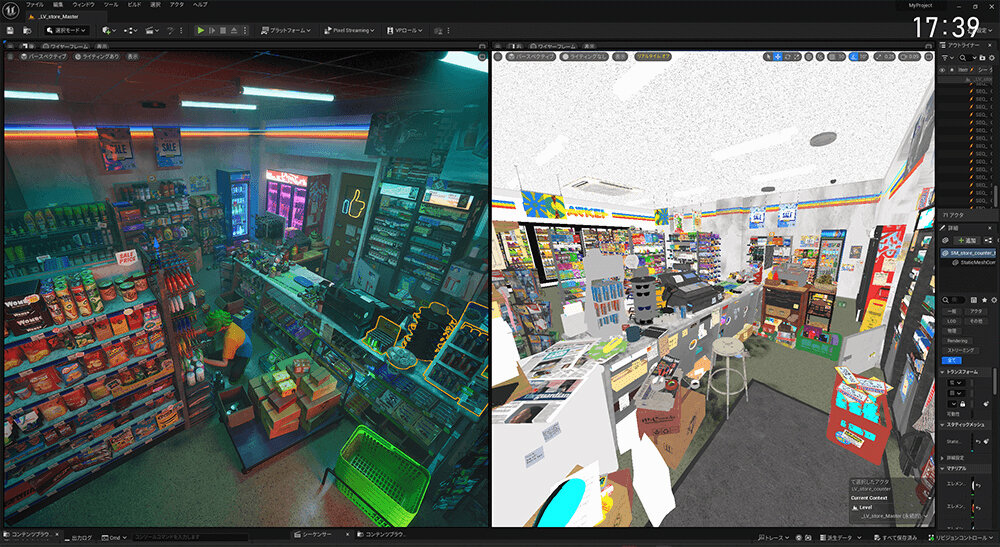
ダウンタウンにあるストアも雑多感が追求された。複数のアセットやオリジナルのモデルを組み合わせて効率的にUE上で表示できるよう、UVやテクスチャを再パッキングするしくみを構築。値札やPOPの配置、商品ラベルなどのテクスチャ改定の効率化を図りながら作業が進められた
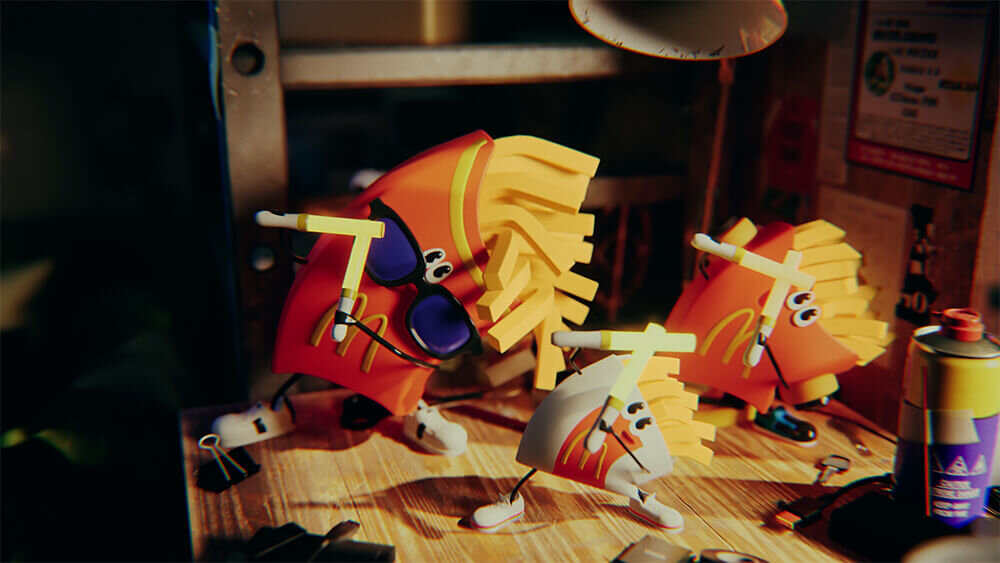
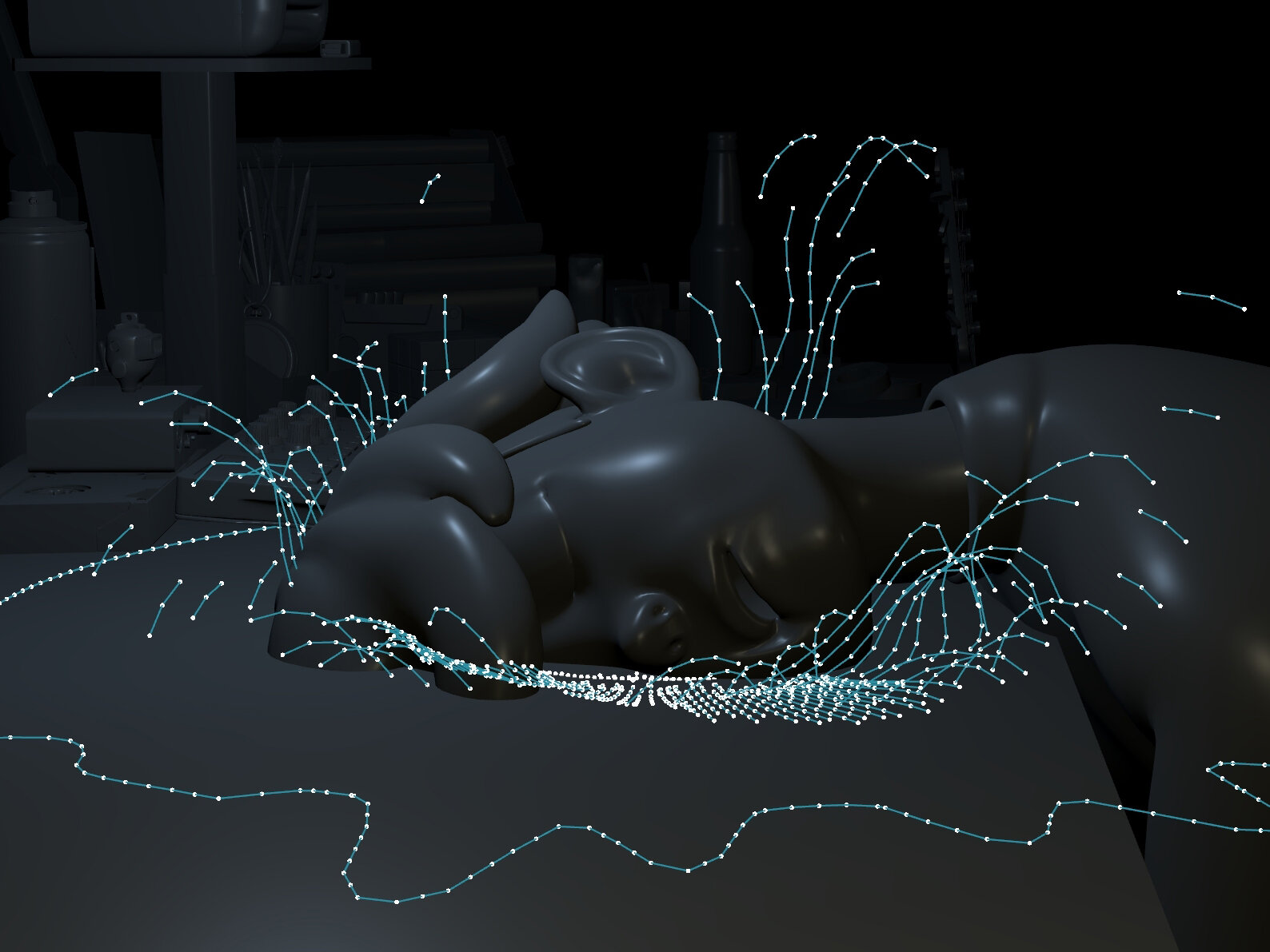
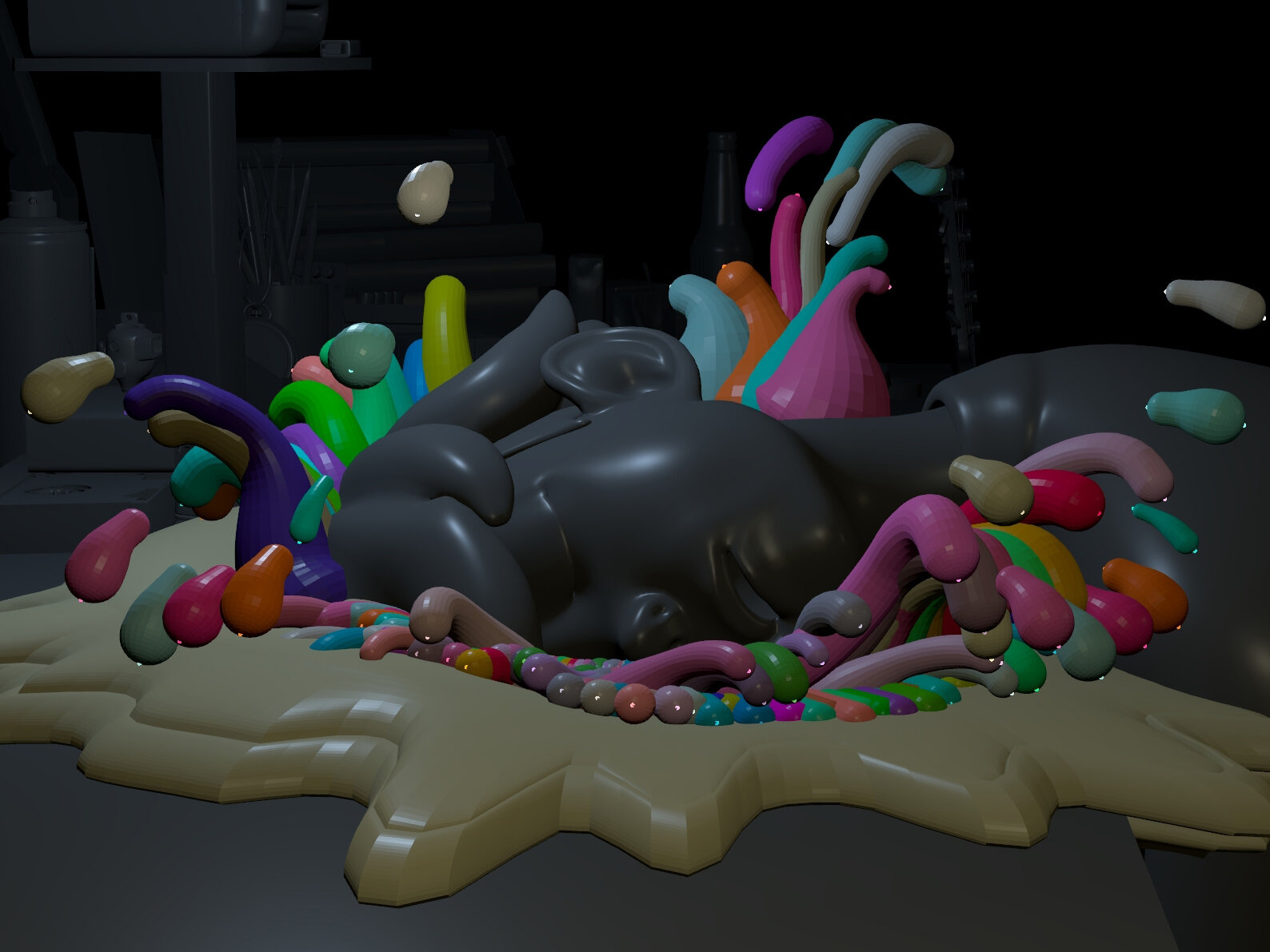
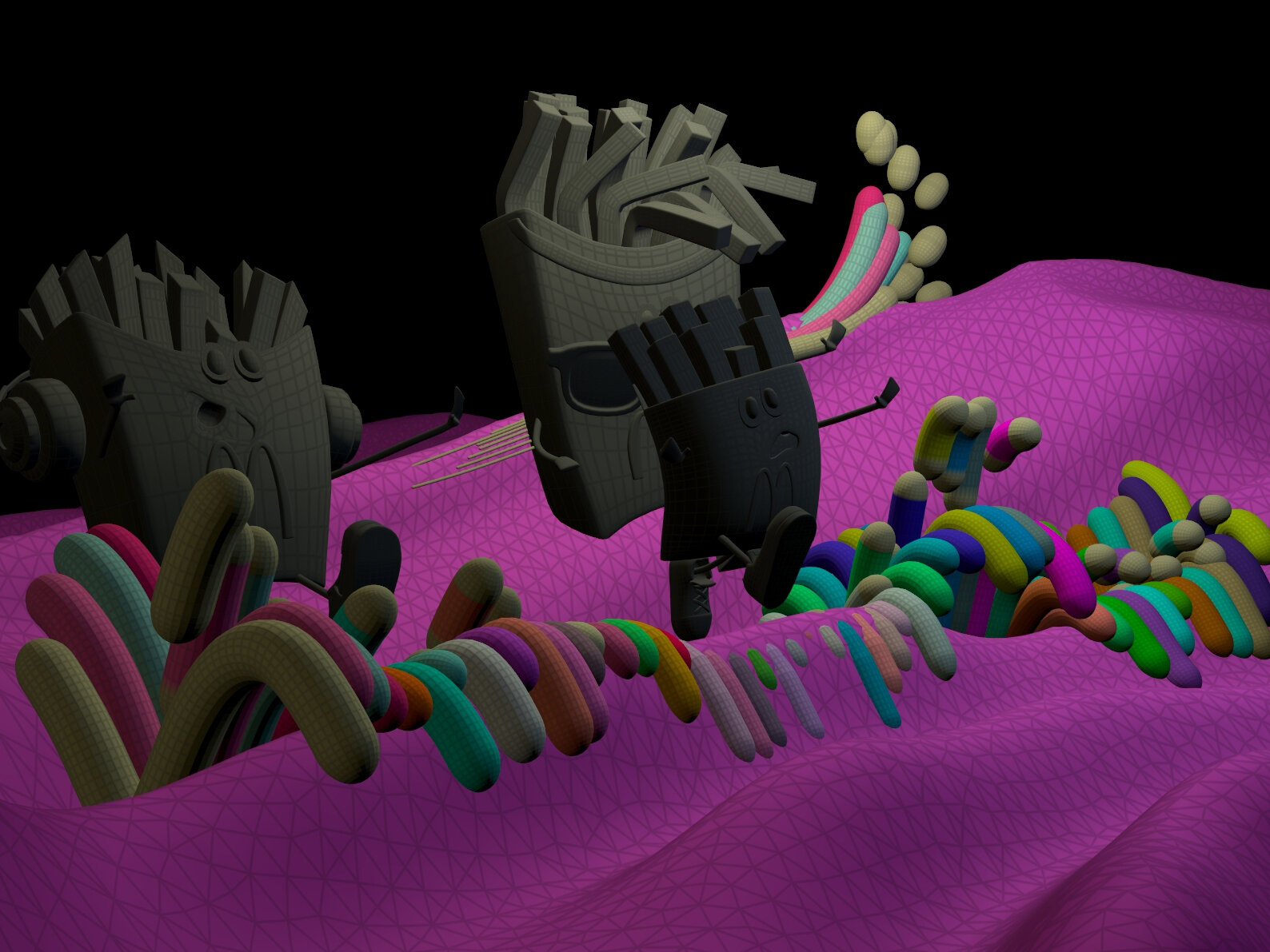
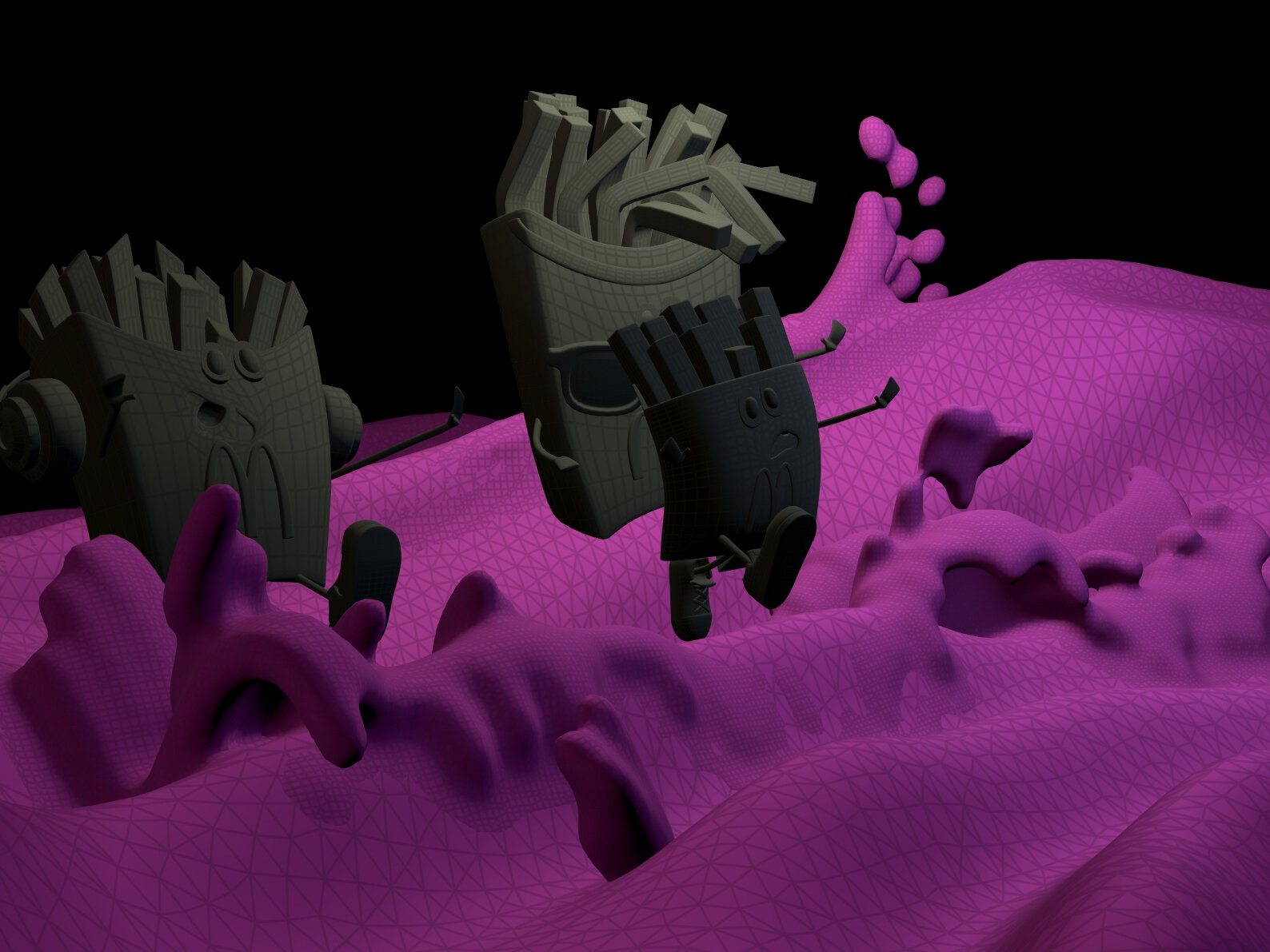
シミュレーションに頼らない流体エフェクト
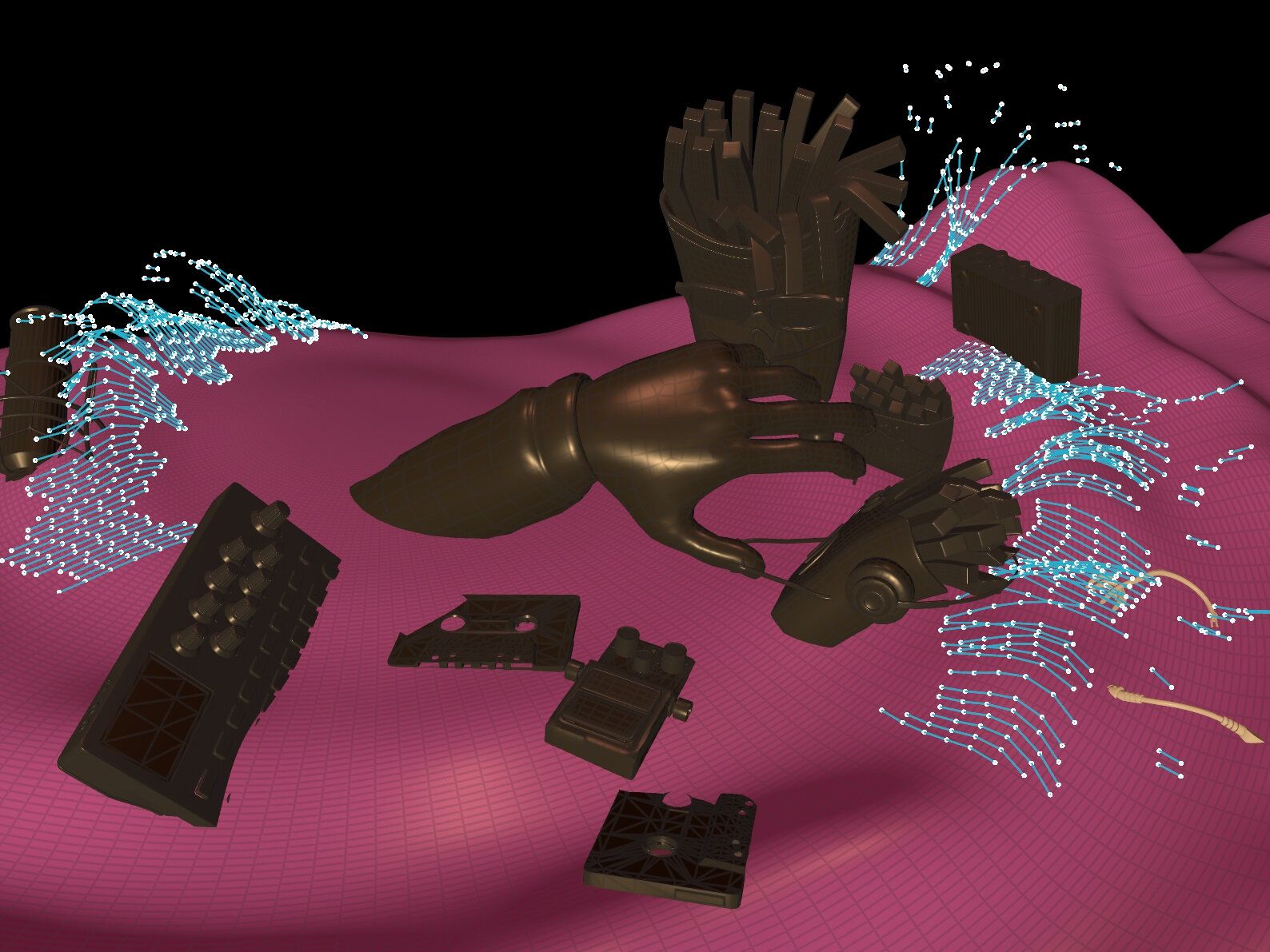
主人公の部屋で机が流体状に変化するカットは、Houdiniにて作成された。



室内のライティング
映画のような感情と雰囲気を感じられる色をライティング。複数のポイントライト、レクトライトを使用し各ショットごとに配置した。エミッションのカラーも含めバランスを意識した。「大量のオブジェクトが雑多にあり情報量が多いため、キャラクターが埋もれないように輪郭が浮き上がるようなライティングを施しました」(尹氏)

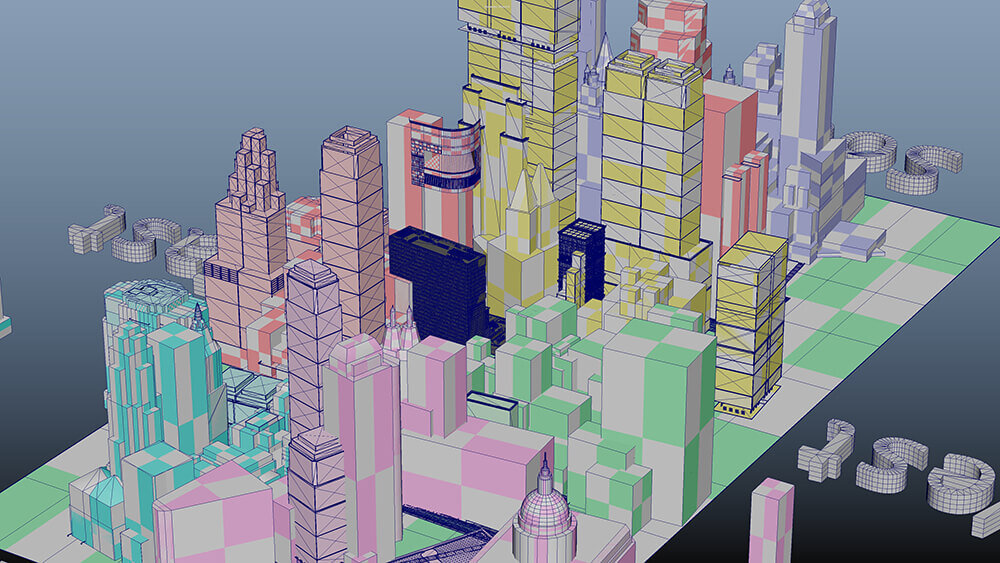
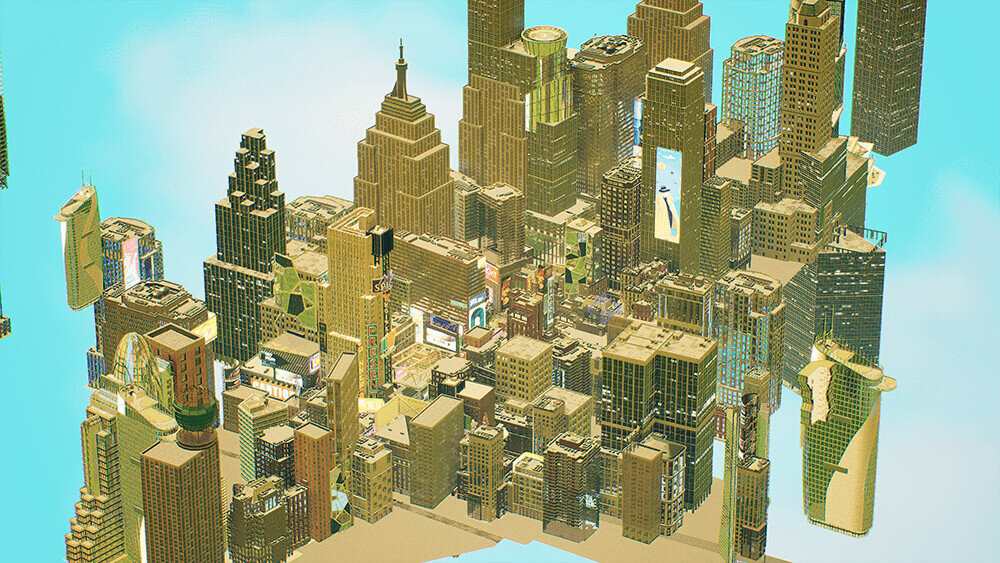
大人数で同時に街を作成
Cesiumで実際の街の地形を参照し、仮置きしたオブジェクトを基準として制作。作業量が多かったため、SVNを活用し、大人数で作業が進められた。目立つ建物はオリジナルで作成され、そのほかは購入モデルを改造するなどの処理で効率的に進めるようにしたという。
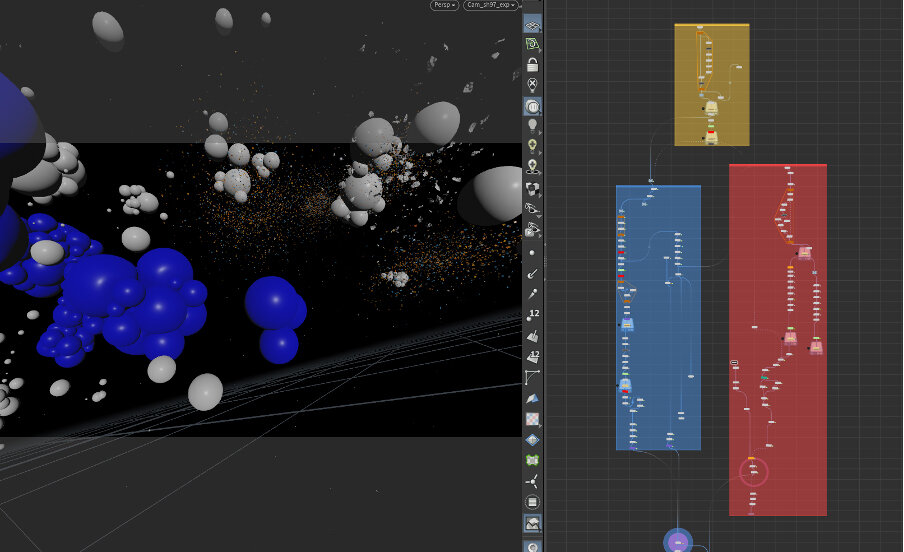
バルーンエフェクト
風船のエフェクトは3ds MaxとHoudiniの2つのソフトを使って制作された。3ds Maxでは、風船全体のレイアウトと基本的なアニメーションを行い、Houdiniでコリジョンや揺れのシミュレーションを加えている。他のオブジェクトと接触せずに漂っているだけの風船も事前にHoudiniのVellumとTOPsを通して物理的に自然な形状になるよう調整をしてから、配置アニメーションされた。後半のカットでは、風船が破裂し、紙吹雪が発生しする。紙吹雪はHoudiniで作成されたが、風船の動きと連動させるために、3ds Maxで作成されたデータをHoudini内部で解析し、破裂した形状の作成と、紙吹雪の発生を自動処理するしくみが構築された。
-

漂う風船の塊も個々の風船同士で密着している様子を事前計算によってつくられた -

3ds Maxの風船の動きを解析し(黄枠)、破裂する物はVellumで再計算させ(青枠)、連動して紙吹雪をParticleで発生させた(赤枠)
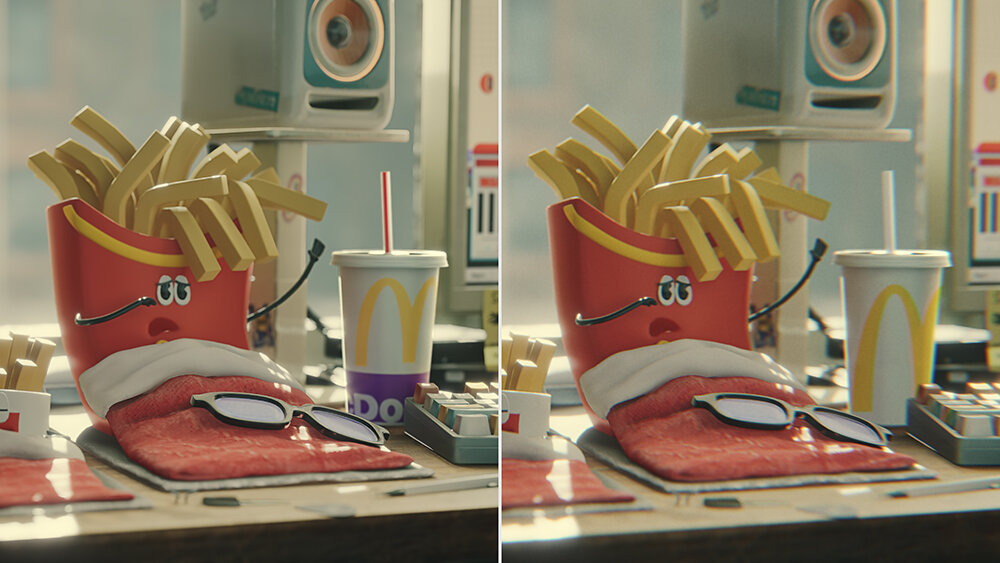
グレーディング
UEからはリニアsRGBで出力後、DaVinci Resolve上でACEScgに変換。トーンを調整しつつ、なるべく潰れている部分がないように情報を引き出す方向でグレーディングされた。また、試写時にオンラインにて調整できるよう、DaVinci ResolveからはACEScgで書き出された。
オンライン編集
オンライン編集はFlameで行われた。そのため各社から集まった素材の一本化を図った。jitto inc.の担当カットは、Flameにて最終調整を行なっているため、Flame Archiveでの納品。FLUX担当カットでは、各社からEXR連番(Linear-sRGB)で出力されたものを、DaVinci Resolveでカラコレ後、EXR連番(ACEScg)納品。「監督立ち合いの下、全体の色調整(各パートの色味の統一など)を行いましたが、特に色収差は、監督のこだわりで深度の浅いシーンにも収差を感じられるよう通常より強めに調整しています」(宮城雄太氏/FLUX)。カラコレ後もACEScgで納品されているため、諸々オンラインでの調整にも幅をもって対応することができたとのことだ。画像は試写後に修正したカットの一部。


Information
2023年に公開された『ティロリミックス』Ado「踊」× asmi「PAKU」のメイキングはこちら。

CGWORLD 2024年4月号 vol.308
特集:アニメ『アイドルマスター シャイニーカラーズ』
判型:A4ワイド
総ページ数:112
発売日:2024年3月8日
価格:1,540 円(税込)
TEXT_渡邊英樹 / Hideki Watanabe
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada