とどまることを知らないモバイルゲーム市場の隆盛を受け、3DCG業界でも2Dベースのスプライトアニメーションを制作する機会が増えてきた。基となる1つのイラストから、メッシュ&UV・アニメーション・エフェクトを担う3つの優れた新興ツールを使って、横断的にキャラクターの待機モーションを制作していく。ここではエフェクトツールの「SPARK GEAR」にフォーカスして紹介していこう。
※本記事は月刊「CGWORLD + digital video」vol. 225(2017年5月号)からの転載となります
TEXT_岡村雄一郎(SPARK)、広本則行(SPARK)
EDIT_藤井紀明 / Noriaki Fujii(CGWORLD)、山田桃子 / Momoko Yamada
©2017 NINNIN All Rights Reserved
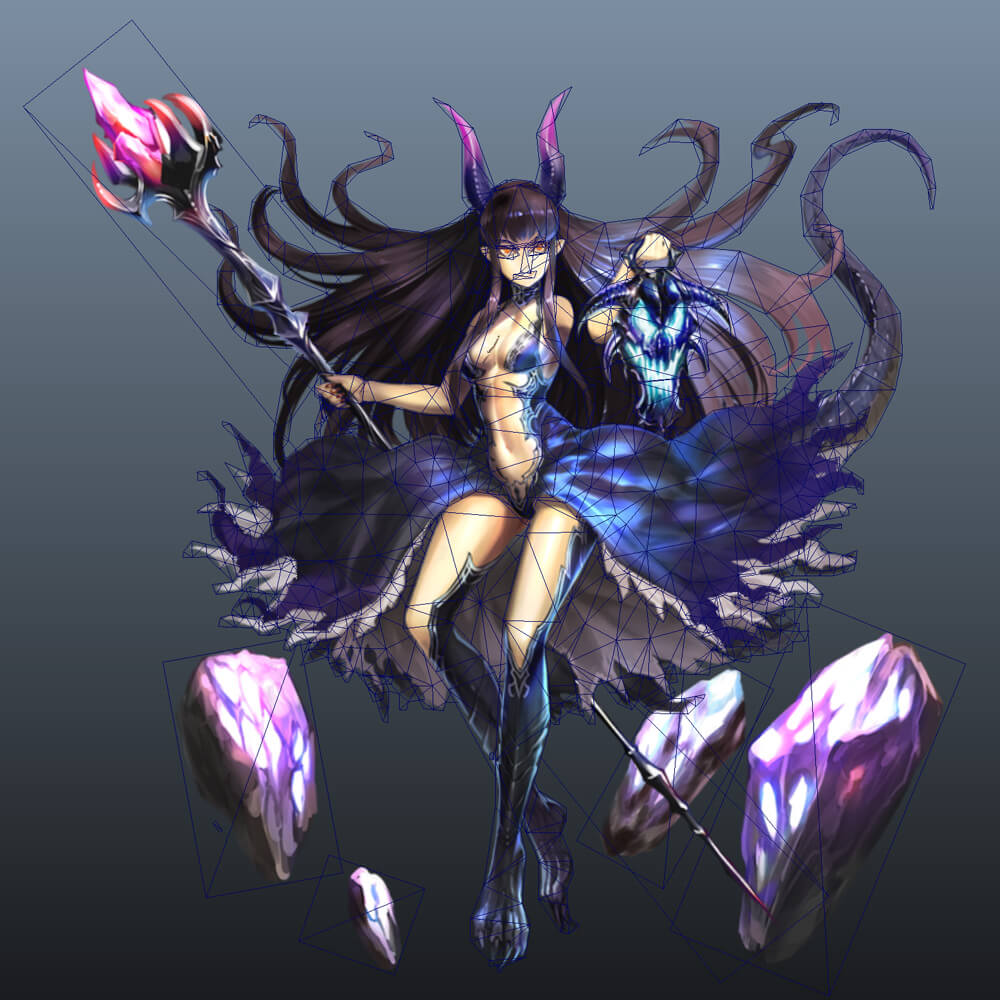
NINNIN氏による基イラスト
SpriteUV2メッシュ生成&UVパッキングツール
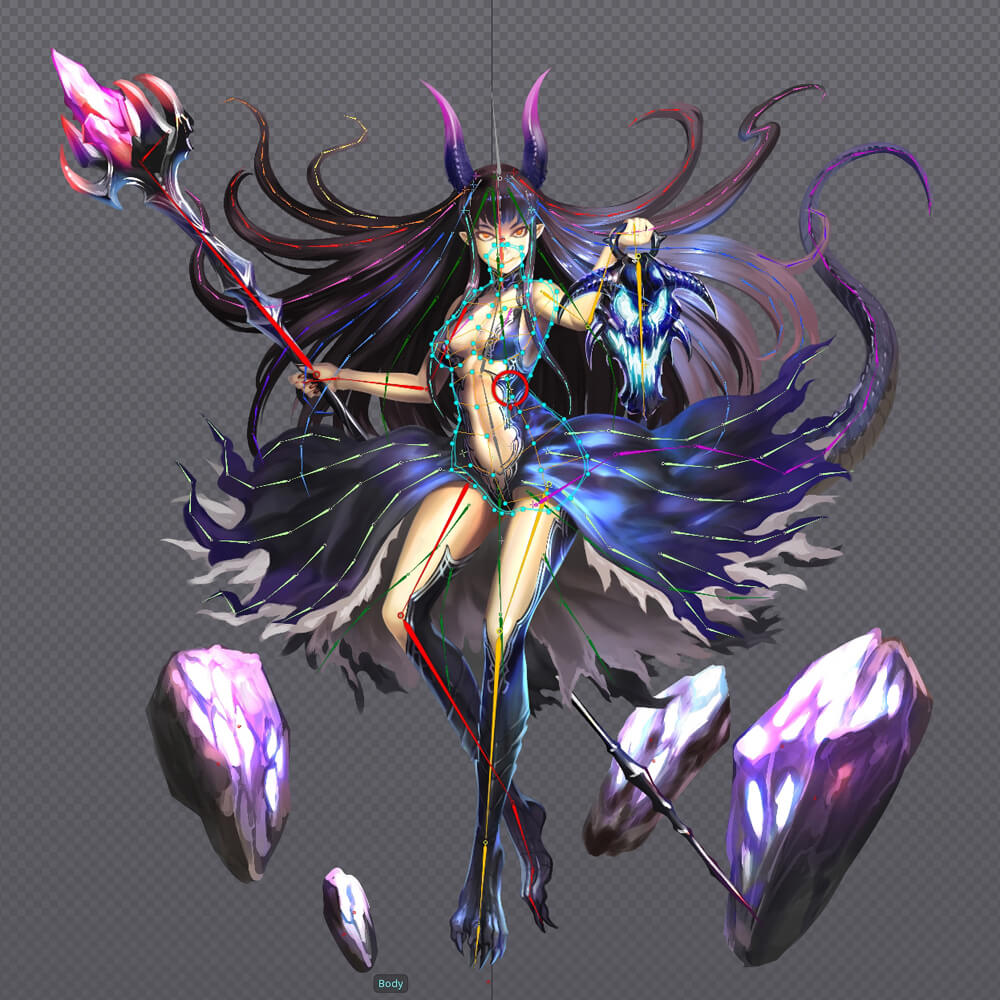
Spineセットアップ&アニメーションツール
SPARK GEARリアルタイムVFXツール。SPARK GEARのリソースはマルチプラットフォームに対応しており、Unityで読み込んだデータをWebGLで書き出したものを今回の完成動画として紹介する
完成動画はこちら
高品質なリアルタイムVFX作成ツール
SPARK GEAR
2015年にリリースした国産のエフェクトツール「SPARK GEAR」。最近では多くのゲームタイトルで採用され、リアルタイムVFXの分野で実用化されています。VFXツールと聞くと3Dを使ったエフェクトを想起しますが、本ツールはSpineやSpriteStudioなど2Dベースのデータを、ツール内のビューアでモーションを再生しながらエフェクトを加えていくことも可能です。また高品質かつ豊富なアセットライブラリを搭載しているため、そのテクスチャやモデル、VFXデータを組み合わせるだけでも多くのエフェクトを制作することができます。最近のスマートフォン市場ではゲーム自体のリッチ化が進んでエフェクトの需要が大きくなり、今まで以上に大量生産を必要とする局面において、このライブラリ機能は非常に役立つのではないかと思います。
そのほか本ツールで強力なのは、ランタイムでUnityやCocos2d-x等のゲームエンジンに接続し、エンジン内に出力されているエフェクトをリアルタイムに編集できることです。これによってエンジン内のエフェクトツールと同様に作業できます。さらに、実機に書き出したゲームに同時転送できるため、描画の処理負荷や解像度の調整を複数のデバイスで確認しながら作業することも可能になります。また、物理ベースライティングやモーフィング、エンジン側の環境光の影響値の設定なども搭載されているので、ハイエンドなコンシューマタイトルでの採用も増えてきています。
-

-
SPARK GEAR
発売/開発元:株式会社SPARK
価格:初期導入費100万円+税、月額サポートおよびライセンス料20万円+税
動作環境:【エディタ】OS Windows 7以降、IntelCore i5相当のCPU、メモリ4GB以上【SDK】Windows、Mac OS X、Linux、WebGL、iOS、Android、PS4 【対応エンジン】Unity、Cocos2d-x、Cocos2d-JS 【VR】HTC Vive、Oculus、GearVR
※全ての詳細は要問い合わせ
sparkgear.net
本稿では、Spineで作成されたモーションにエフェクトを加えていく工程を追いながら、SPARK GEARの機能や使い方についてご紹介します。なお、実際のエフェクトの制作工程をムービーにして最後にご紹介しますので、ぜひ参考にしていただければと思います。
[[SplitPage]]主な機能:高速なエフェクト制作を支える機能群
本ツールは高速にエフェクト制作を行うために多くの工夫がなされています。高機能でありつつも、多くのウインドウの遷移に関してきちんと計算した上で設計されているのです。
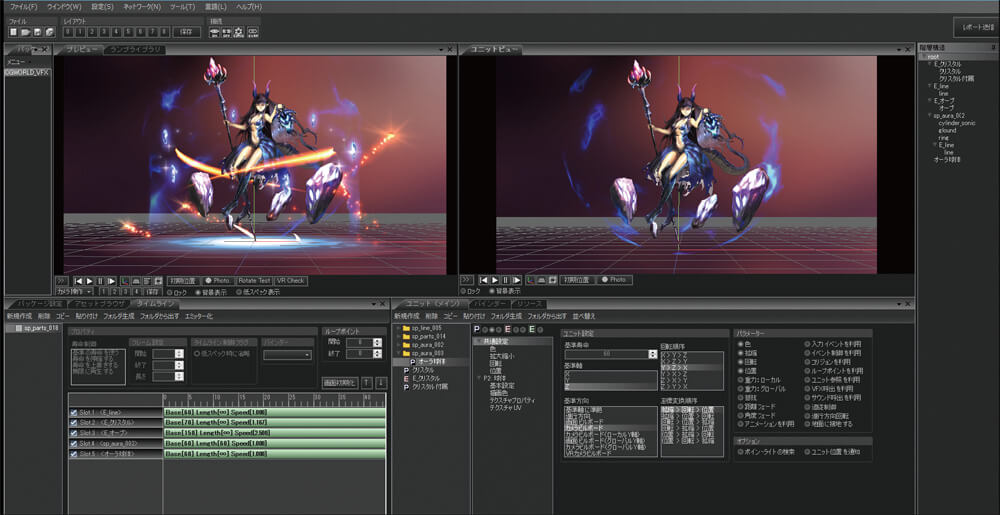
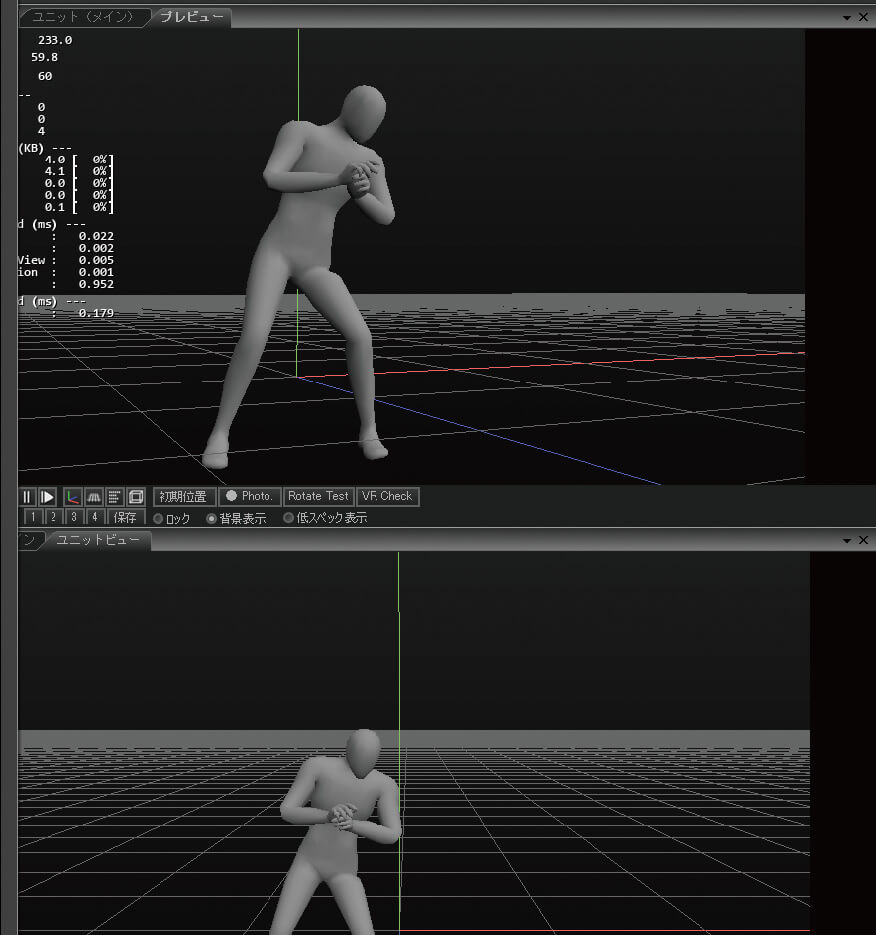
1 UIとプレビューSPARK GEARのUIは、レイアウトの複数保存機能によって必要な部分を集中的に作業できる環境を整えています
ビューアにはメインビューとユニットビューがあり、全体像を確認しながら個別のパーティクル調整などを行うことが可能です
また、SpineやSpriteStudioの3Dモデルによるアニメーションをプレビューできます。そのほか、カメラアニメーションや、バックグラウンドに画像や動画を設定することも可能です
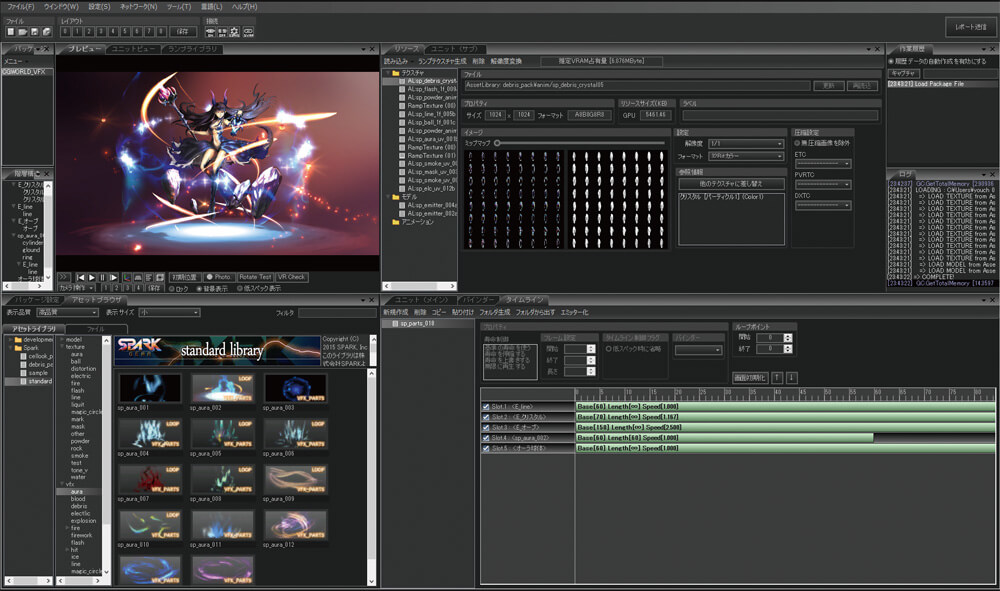
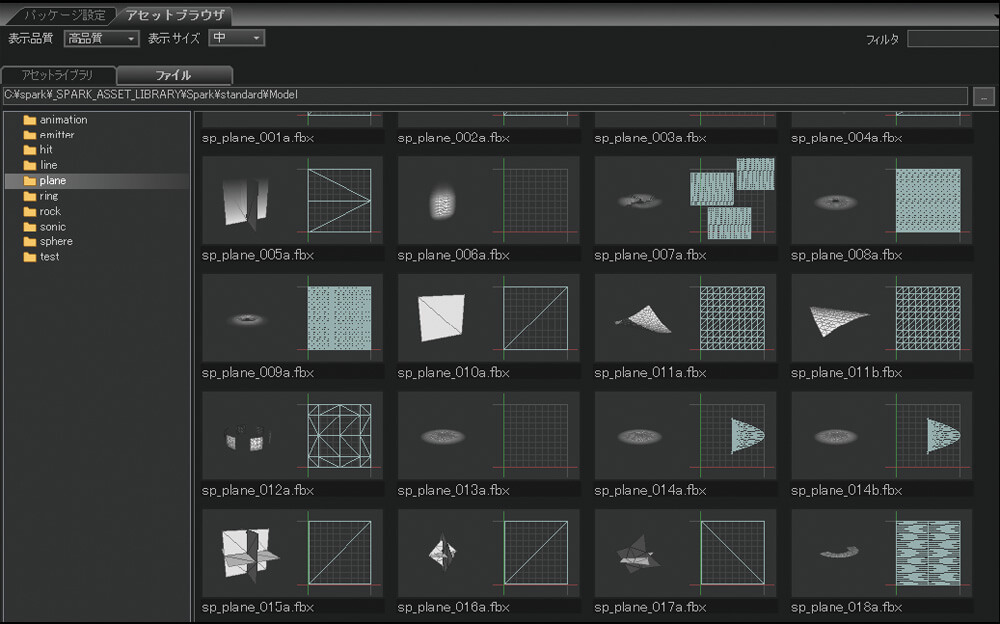
2 アセットブラウザ
アセットブラウザでは、リソースウインドウにドロップするだけで簡単にリソースの追加や変更ができるようになっています【画像左】。ここではテクスチャのカラーやアルファ情報、モデルデータの形状やUVセットの確認が可能で、頂点番号などを編集することも可能です【画像右】
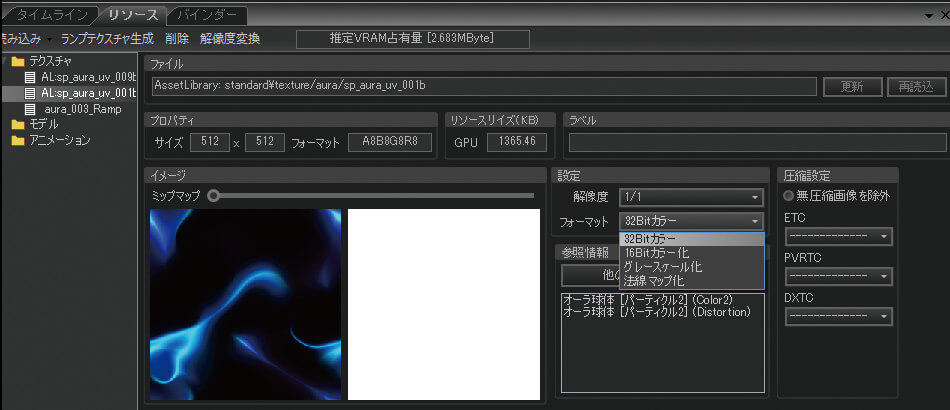
3 リソースリソースウインドウではテクスチャサイズや圧縮率の変更、ノーマルマップ化などが行え、これらの変更結果はリアルタイムに確認することができます
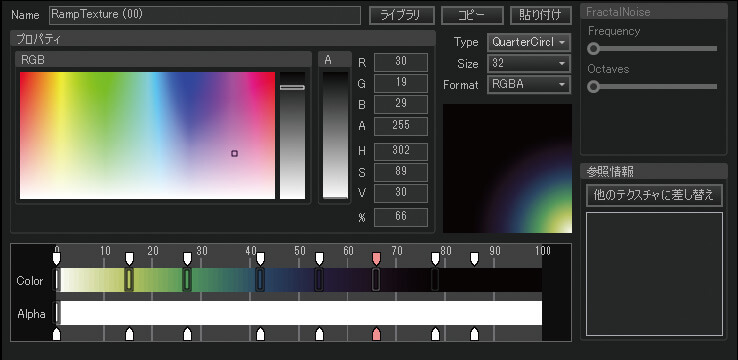
また、簡単なものであればテクスチャ【画像左】やモデル【画像右】を生成することも可能です
また物理ベースライティングに対応しており、金属の質感などを施したパーティクルを作成することもできます
次ページ:
作業手順1:SPARK GEARでのエフェクトの組み上げ
作業手順1:SPARK GEARでのエフェクトの組み上げ
本ツールはアセットライブラリと呼ばれる大量のテクスチャやモデルデータ、エフェクトパーツがライブラリになっています。これらを組み合わせて調整していくだけでも高品質なエフェクトを制作することが可能です。
1 Spineデータのアニメーション再生
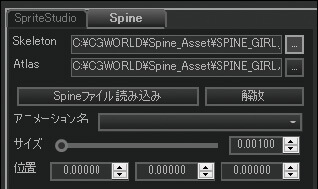
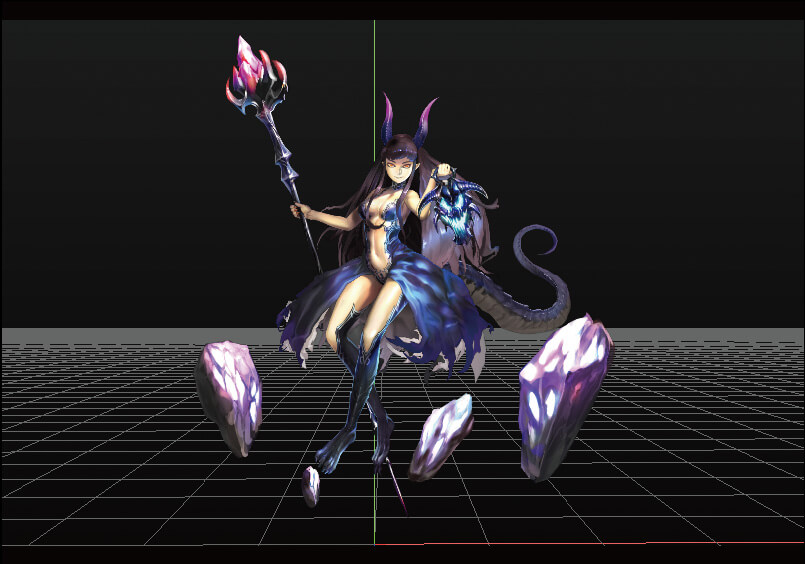
Spineのデータを読み込む際には、プレビューウインドウの設定からSpineのデータを設定することで【画像左】、アニメーションを再生させることができます【画像右】。いくつかモーションが入っている場合はアニメーション名から再生させたいモーションを選択します。SpriteStudioのデータを再生する場合も上記と同じ手順です
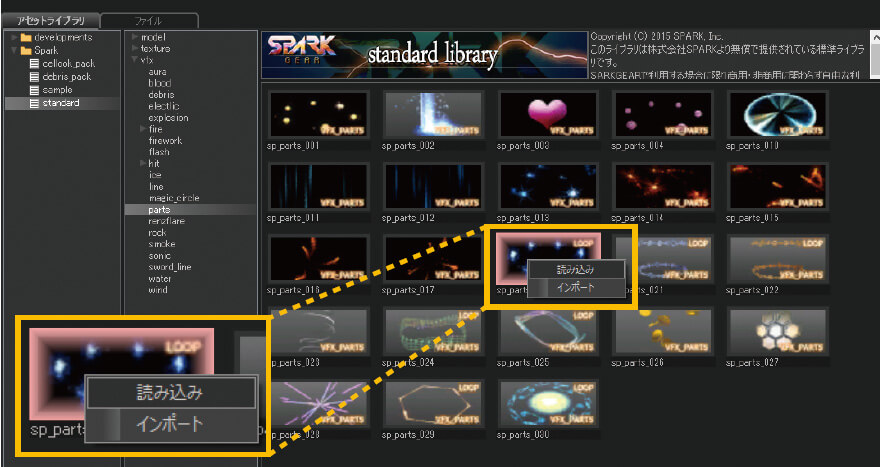
2 アセットライブラリからパーツデータのインポートアセットライブラリからドラッグ&ドロップすることでパッケージ内に読み込むことができます。最初に使うエフェクトデータを選択し、右クリックから読み込みを行います
パッケージ内に他のアセットを読み込みたい場合は「インポート」で実行することが可能です。パーツを読み込むとプレビューにデータが反映されます
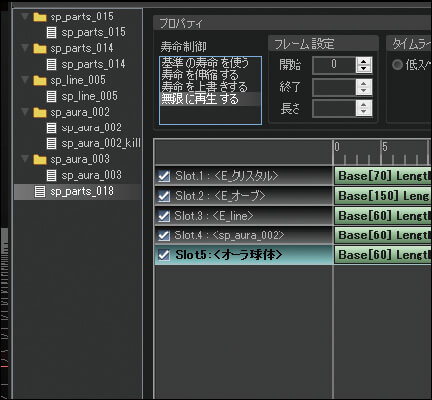
3 タイムラインウインドウの確認タイムラインウインドウにユニットを配置することによってエフェクトを構成していきます。After Effectsに近い感覚で作業することが可能です。配置ユニットをダブルクリックすることでユニットウインドウに素早くアクセスすることができ、多くのユニットを制作する局面でもスムーズに作業できる設計になっています
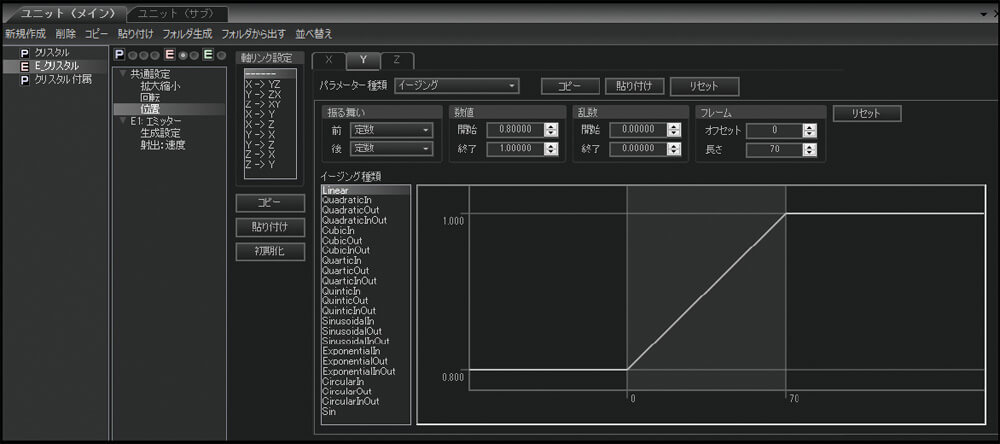
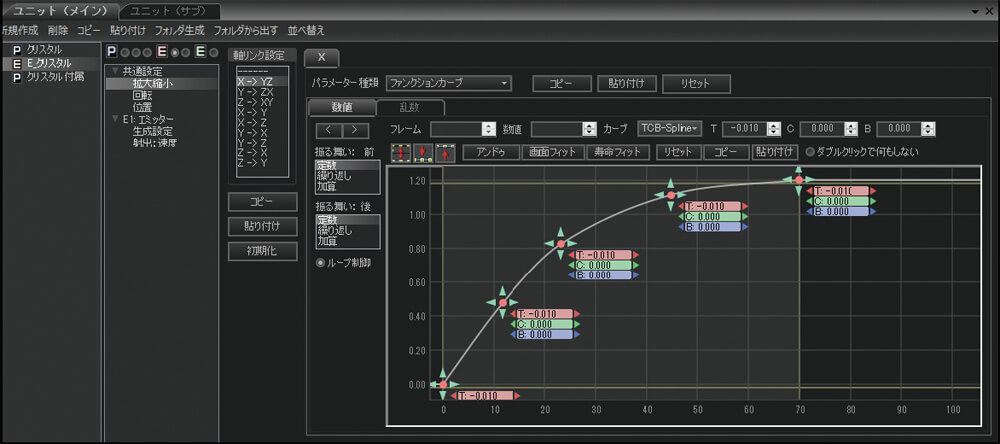
4 配置ユニットの確認ユニットはパーティクルやエミッタ、ライト等で構成されます。配置ユニットの種別は、アイコンでわかるようになっています。また、アニメーションには、ファンクションカーブのほかにイージングと呼ばれる簡単なアニメーションを付けるコントローラがあります
位置はイージング【画像左】で設定を行い、拡縮はキーフレーム【画像右】でそれぞれ設定しました
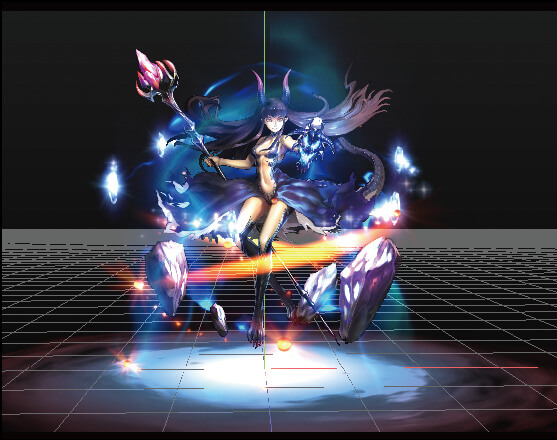
調整した結果がこちらです
5 アセットの組み立てとリソース調整
アセットライブラリから表現したいデザインに合わせてインポートを行い、タイムラインにユニットを配置し修正をくり返すことでエフェクトを組み立てます
パーツを組み合わせて形になったら、リソースの最適化と未使用リソースの削除を行います。これによって、同名リソースの削除や不必要なデータをクリーンアップすることが可能です
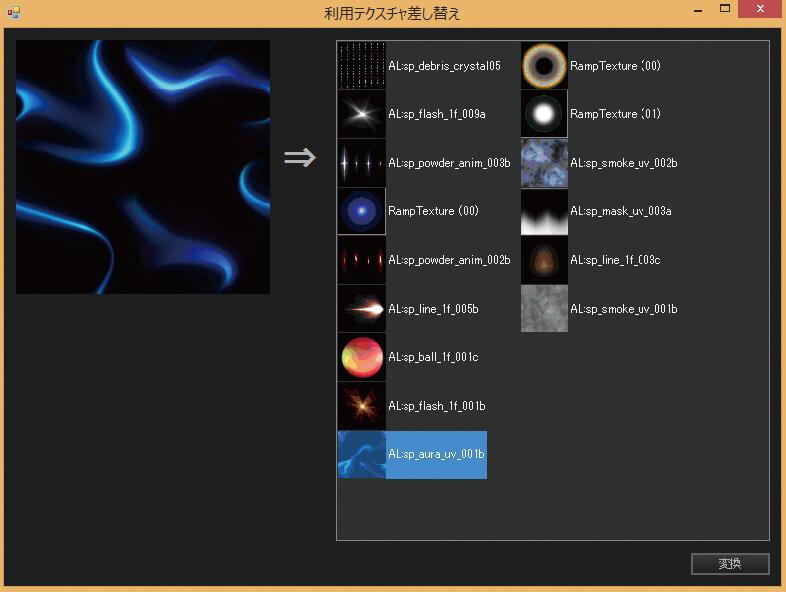
まずリソースがどのユニットに使われているのか確認し、ダブルクリックすることで該当ユニットを調整します。似たようなテクスチャがあれば、テクスチャの差し替え機能を使ってまとめます
最後に解像度を調整してパッケージを保存したら、データ制作は完了です
作業手順2:Unityでの設定と確認
SPARK GEARから出力したUnity用バイナリファイルをUnityのAssetsに入れた後、シーンにエフェクトを表示して確認するまでのながれを解説します。
1 バイナリファイルの出力とプロジェクトへのSPARK GEARの組み込みSPARK GEAR上からバイナリファイルの出力を行います
メニューの[ファイル→バイナリ保存設定]からUnity用バイナリのチェックを入れ、[ファイル→バイナリ保存]でUnity用の.bytes化されたファイルを出力することができます
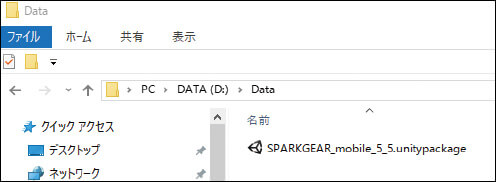
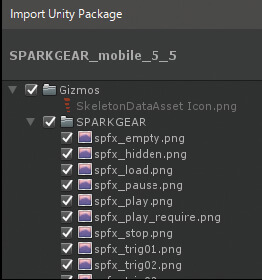
Unity版のSPARK GEARはunitypackage形式【画像左】で提供されていますので、プロジェクトへの組み込みはunitypackageをインポートするだけで完了します【画像右】
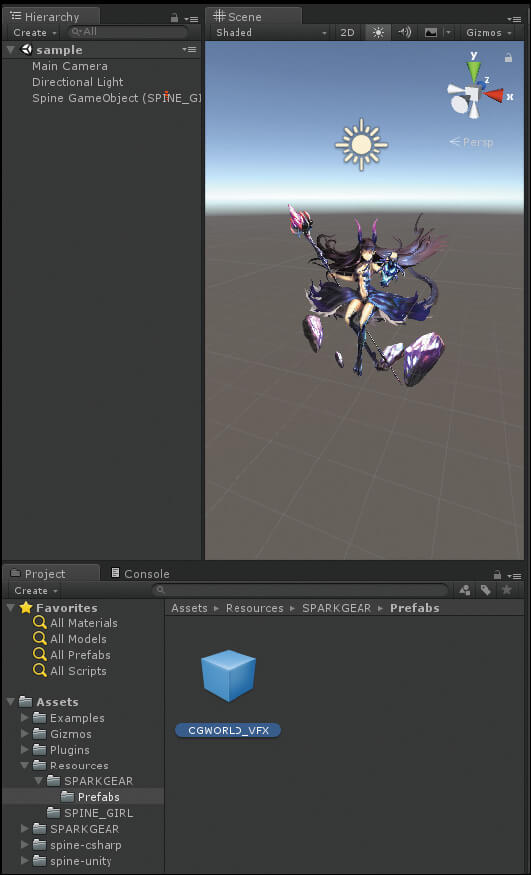
2 Prefabの生成SPARK GEARエディタから出力したUnity用バイナリファイルを、Unity上でGameObjectとして利用できるようにするために、Prefabの生成を行います
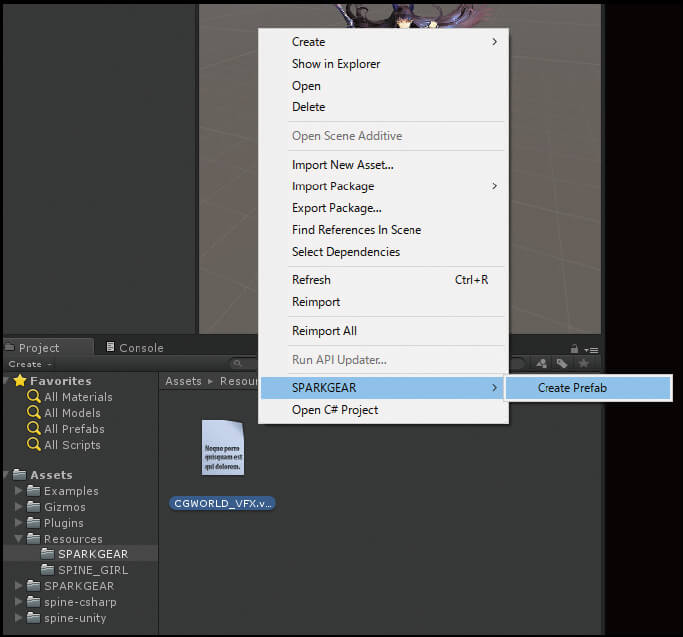
VFXのバイナリファイルを右クリックし、コンテキストメニューから[SPARK GEAR→Create Prefab]を選択します【画像左】。すると、Prefabsフォルダ下にバイナリファイルと同名のSPARK GEAR用Prefabが生成されます【画像右】
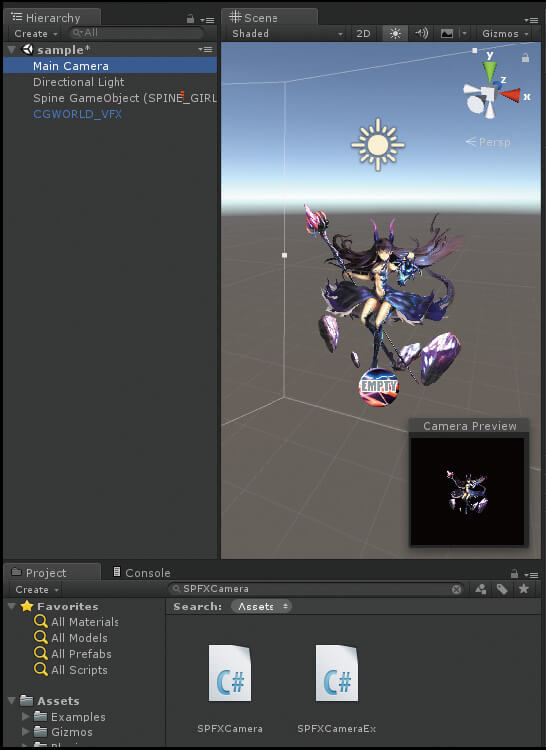
3 カメラの設定SPARK GEARのプラグインはUnityのNative Plugin機能を利用しているので、描画のタイミングをスクリプトから指定する必要があります。そのためにSPARK GEARではVFXの描画を行いたいカメラごとにスクリプトを使って描画するようになっています。Assets\SPARK GEAR\Scripts 下にある「SPFXCamera.cs」をシーンのカメラに設定します
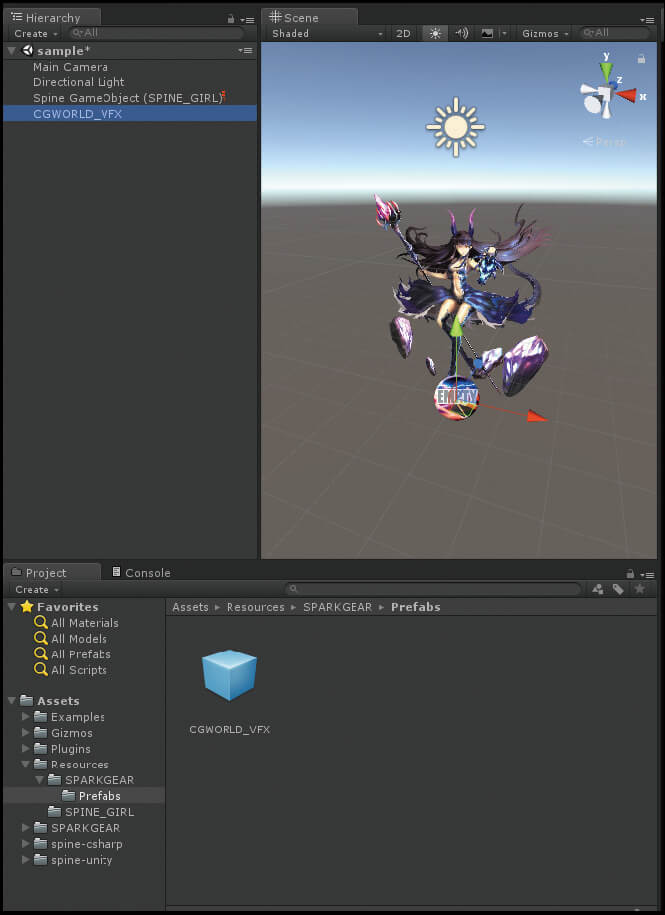
4 Prefabの配置カメラの設定が完了してシーン内でVFXが描画される準備が整ったので、先ほど生成したPrefabをシーン上に配置します。配置するとシーンビュー上でギズモが表示されます。SPARK GEARでは、ギズモでGameObjectご とのステートを識別することができるようになっています
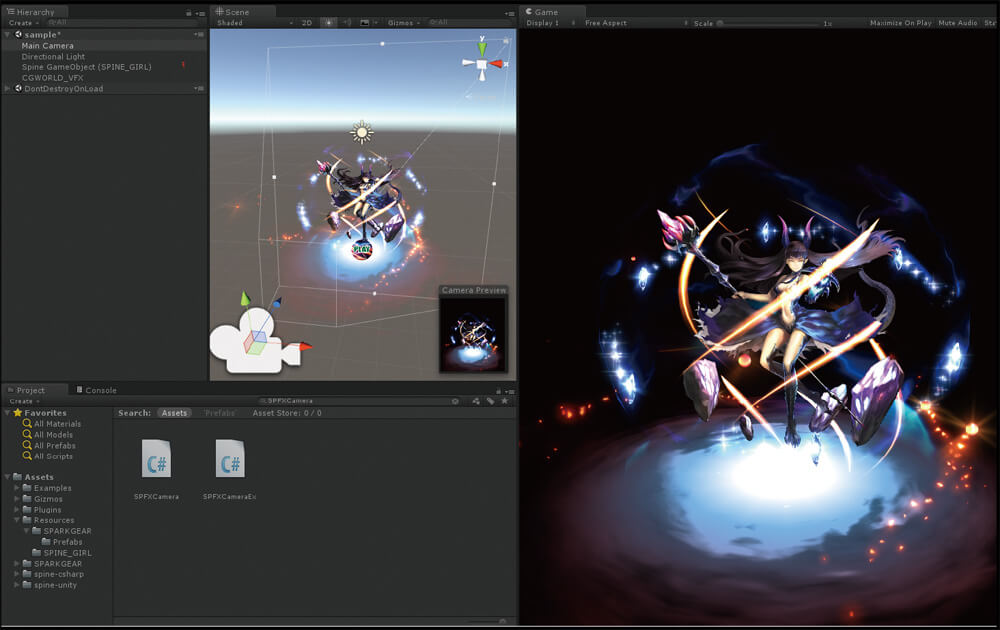
5 再生して確認ここまでの設定が問題なければ、Unityを再生することで配置したVFXが表示されます。Unity用のSPARK GEARプラグインではCulling Maskのしくみにも対応しているため、カメラごとに異なるエフェクトを表示するなどもでき、コリジョンを利用してパーティクルを地面に沿って移動させたり、壁で反射させたりといったこともできるようになっています。ほかにもライトの色をエフェクトに乗せてライトの変化にエフェクトを追従させたり、フォグによる色の変化、ソフトパーティクル表現、プロジェクションマッピング処理をすることも可能です
まだまだ伝えきれない強力な機能
本ツールはUnityやビルドされた端末のアプリに実行されているエフェクトとランタイムでダイレクトにリンクして作業することで、実際の解像度や付加処理を考えながらリアルタイム編集を可能としているところが非常に強力です。今回、アセット を組み合わせて制作している部分を動画にしたので、観ていただけると作業イメージと速度感を理解していただけると思います。
TEXT_岡村雄一郎(SPARK)
ゲームリパブリック、スクウェア・エニックスなどでVFXアーティストとして経験を積み、2015年に株式会社SPARKを創業。現在も数社のVFXアートのコンサルティングを行いながら、自らも制作を行いつつ、SPARK GEARの普及に努める
TEXT_広本則行(SPARK)
スクウェア・エニックスでグラフィックスエンジニアとしてオンラインゲーム開発に従事した後、株式会社SPARKに参画。SPARK GEARの開発サポートを行いつつ、採用会社でエフェクトの組み込みやグラフィックス周りのコンサルティングと開発業務を担う