HTML5時代に突入してから、3DCGを使ったWebコンテンツも一般的になってきた。プラグインを必要とせずブラウザのみで3D描画するための技術が「WebGL」で、最近ではより高度でリッチな3D表現が可能になってきている。ここではWebGLでどんなことができるのか、最新のサービスについて紹介していく。
※本記事は月刊「CGWORLD + digital video」vol. 233(2018年1月号)からの転載となります
TEXT_長谷川雄介 / Yusuke Hasegawa
EDIT_藤井紀明 / Noriaki Fujii(CGWORLD)、山田桃子 / Momoko Yamada
2017 ©StudioGUFFAW All Rights Reserved.
本格的なWebGL時代が到来!
この潮流を見逃すな
リッチな3DCGをふんだんに活用したコンシューマゲームが国内外から多数リリースされる昨今、モバイルゲームでも3D表現は当たり前になりつつある。Oculus RiftやHTC Viveなど次々に発表されるVR機器や、最新のiOS・Android機に標準搭載されたAR機能など、3DCGの舞台はもはや既存のあり方を超えて広がりつつある。
2010年台前半からは、3DはいよいよWebの世界にも進出している。Webブラウザ上で表示できる3DCG、それを可能にした技術が「WebGL」だ。3DCGを扱う人なら何らかのかたちで日々利用している3D規格OpenGL、それをWebブラウザ上で動作するようにした標準規格である。100社以上の企業からなる標準化団体Khronos Group(クロノスグループ、以下KG)がOpenGLおよびこのWebGLの規格策定を行なっている。Adobeがかつて普及を図り、業界の支持を集めていたFlashがスマートフォン普及を機に急速に失速している今、WebGLの進化はこれからのWeb表現の可能性そのものと言っても過言ではないだろう。今や、世のWebブラウザの実に90%以上がWebGL 1.0をサポートし、3Dを駆使した様々な映像表現や動的コンテンツをWebの世界で実現できるようになった。
このWebGL 1.0は、正確にはOpenGLの組み込み機器用のサブセット規格OpenGL ES 2.0をベースにしたものだ。それ以前の古い3D規格では、GPUがあらかじめ保有している限られた固定的な機能の範囲でしか描画表現ができなかった。しかしこの世代の3D規格から、シェーダと呼ばれるGPUで実行されるプログラムをプログラマーが記述し、これら3DAPIに与えることで、より多彩な3D表現を行うことが可能になっているのだ。
次項からは、近年国内外で続々と登場する、WebGLを駆使した注目のサービスを例に挙げて紹介していきたい。
Topic 1 WebGLの成り立ちと技術的な仕様
WebGLの普及に大きく貢献した汎用フォーマット「glTF」
KGはOpenGL ES 3.0ベースの強化版となるWebGL 2.0をリリースした。主要なブラウザが2017年になってから対応を始めているが、このWebGL 2.0はおおよそPlayStation 3程度の性能があると言われている。ひと昔前の最新ゲームに匹敵する映像表現が、Webブラウザ上で実現しようとしているのだ。
しかし、3Dコンテンツの表示には、ほかにWebと親和性の高い3Dファイルフォーマットも必要である。既存の汎用形式のCOLLADAやFBXは仕様の冗長さが多く、Webには不向きだった。そこでKGは「glTF」(GL Transmission Format)というフォーマットを策定した。glTFは特定の企業やツールに依存せず、仕様がGitHubで公開されているため誰でも利用できる。サポートする機能もPBR(物理ベースレンダリング)、スキニングアニメーション、モーフターゲット(Mayaでいうブレンドシェイプ)など、多彩である。
こうした技術はWeb3Dに不可欠なものだが、これらを直接プログラムするのには、非常に高度な技術が求められる。ベクトル・行列......Webエンジニアには、馴染みのない素養が多く問われてしまうのだ。しかしWeb3Dの潜在需要は強く、WebGLを抽象化し、より扱いやすくしたライブラリが多く登場するようになった。PBRや物理シミュレーションといった高度な表現も、これらを使って比較的簡単に実現できる。ただ、これら既存のライブラリの多くはCG技術の世界の考え方をまだ色濃く残しており、Webエンジニアの中でもこれらをもってしても、WebGLの習得を未だ難しく感じる人たちも多い。その状況を変えようという試みも起きている。
Web開発者とCG開発者の溝を埋め、両者に使いやすい方法を提供するのは、国産オープンソースのGrimoire.jsライブラリだ。HTMLのような「タグ」ベースで3Dシーンを構築していけるのが特徴で、PBRやglTFもサポートしている開発者は、経産省傘下の情報処理推進機構が未踏事業として支援した、なんと4人の日本人大学生だ。もはやWebGLは一部の人だけが使う特殊な技術ではない。実用的に使えるところにまでに進化しているのだ。
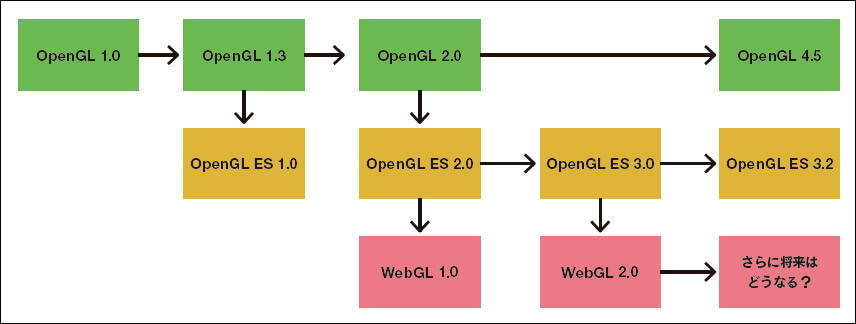
OpenGL/WebGLの系譜
WebGLの原型となったOpenGLは、かつてのCG界の雄・SGIによる自社製3D APIのIRIS GLを、移植性を高めてどの企業でも利用できるようオープン化したものだ。バージョン更新と共に機能を増やしていったが、CG表現の多様化に固定的な機能の追加では間に合わなくなり、OpenGL 2.0からはシェーダ言語によるソフトウェアでの柔軟性の獲得によって対応することになった。モバイル市場が隆盛すると、軽量なサブセット規格であるOpenGL ESが策定された。WebGLはそのOpenGL ESがベースになっている
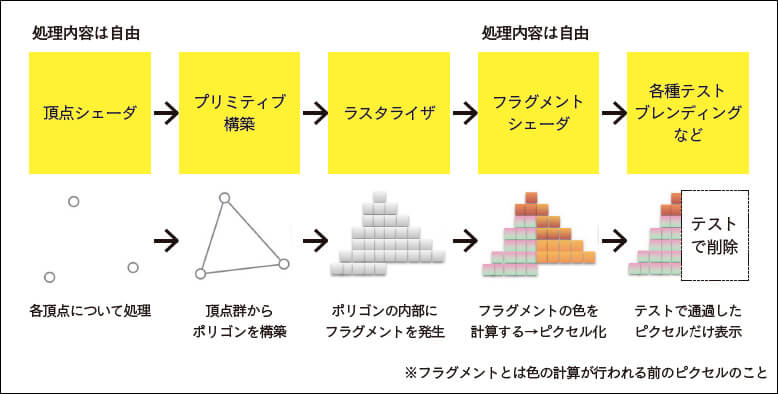
WebGLのレンダリングパイプライン
GPUの処理は複数の工程に分かれており、その中をデータがパイプラインのように進み、形を変えていく。WebGLもそのGPUの処理工程を考慮した仕様になっている。頂点シェーダとフラグメントシェーダ(ピクセルシェーダとも呼ぶ)の処理工程では、プログラマーが書いたあらゆる処理を自在に実行させることができる。今日、Webにおいて多彩な3D表現が可能になったのは、WebGLのこのシェーダ機能によるところが大きい。WebGL 2.0では、この処理パイプラインが一部改良され、より多彩な処理が可能になった
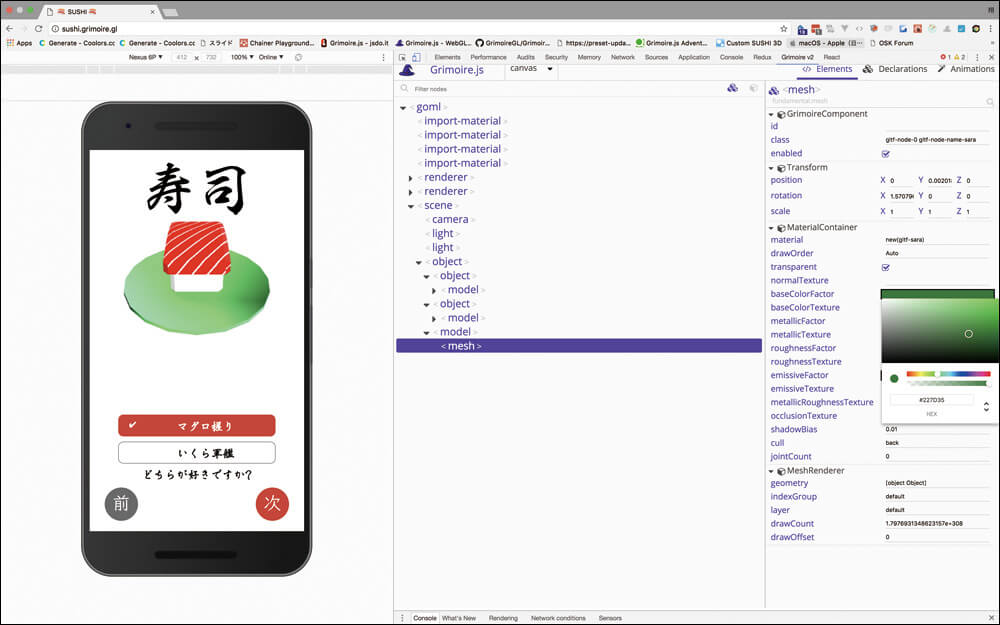
CGとWebのエンジニアの架け橋となるフレームワーク「Grimoire.js」
-

Grimoire.jsの公式サイト。このフレームワークの思想と共にいくつかの簡単なサンプルが紹介されている
-

glTFのサンプルを表示したもの。モデルの表示は、画像の挿入などの今までのWeb開発に非常に近いかたちで提供されている
次ページ:
Topic 2 「Sketchfab」と「PlayCanvas」
Topic 2 「Sketchfab」と「PlayCanvas」
ポートフォリオサービス「Sketchfab」とゲーム開発&公開可能なクラウド型ゲームエンジン「PlayCanvas」
WebGLを使ったサービスが続々と国内外で登場している中、他を圧倒するほどの急成長をしているのが「Sketchfab」だ。日本でも人気のイラストコミュニケーションサービスの「pixiv」を3DCGに特化させたようなサービスで、ポートフォリオとして自作品をブログやSNSに埋め込んだ状態で共有することができるだけでなく、Pro版にするとプライベートモードで投稿できたり、VRモードにするとスマートフォンを使用して自作モデルをVRとして確認することができる。ボーンアニメーションにも対応しており、モデルを純粋に公開するだけでなく、非常に多機能な編集ツールでモデルを魅力的に盛れるエディタも秀逸な出来だ。料金は、1ファイル200MBまでの容量上限があるProライセンスが月10ドル、1ファイルの上限が500MBまでに増えビューアのカスタマイズや手厚いサポートが付いたBusinessライセンスが月29ドルとなっている。友人を招待すると無料でProライセンスが使える期間限定キャンペーンも実施しているので、3Dアーティストはぜひ試してみてほしい。
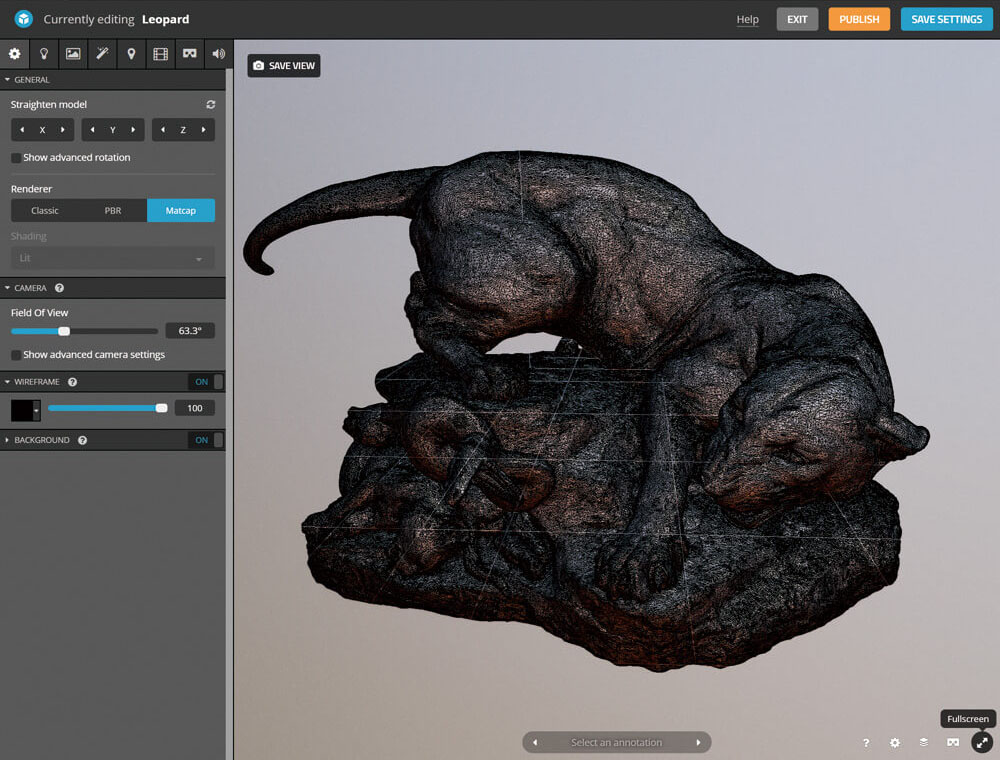
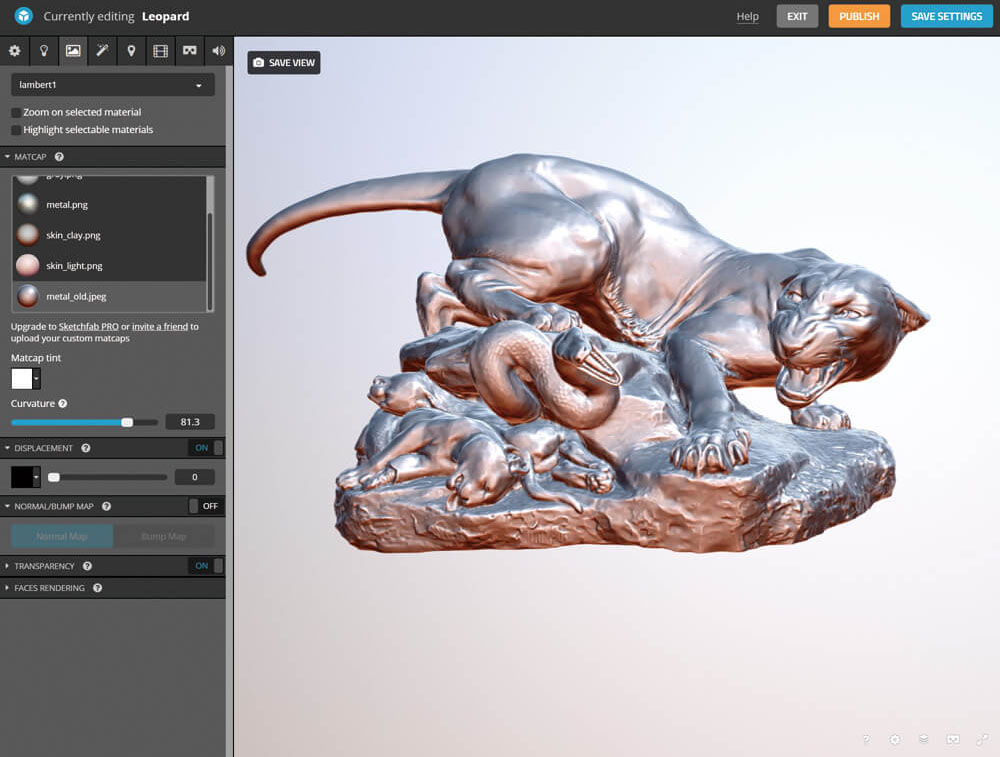
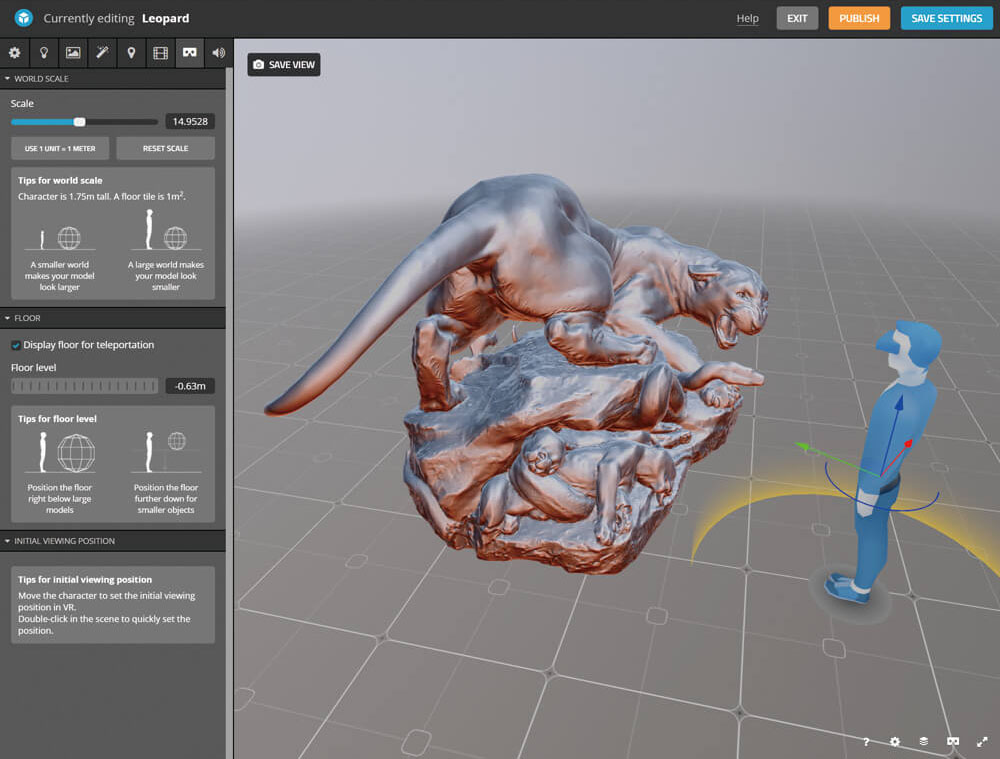
多彩な描画オプションで3Dモデルを魅力的に盛る「Sketchfab」
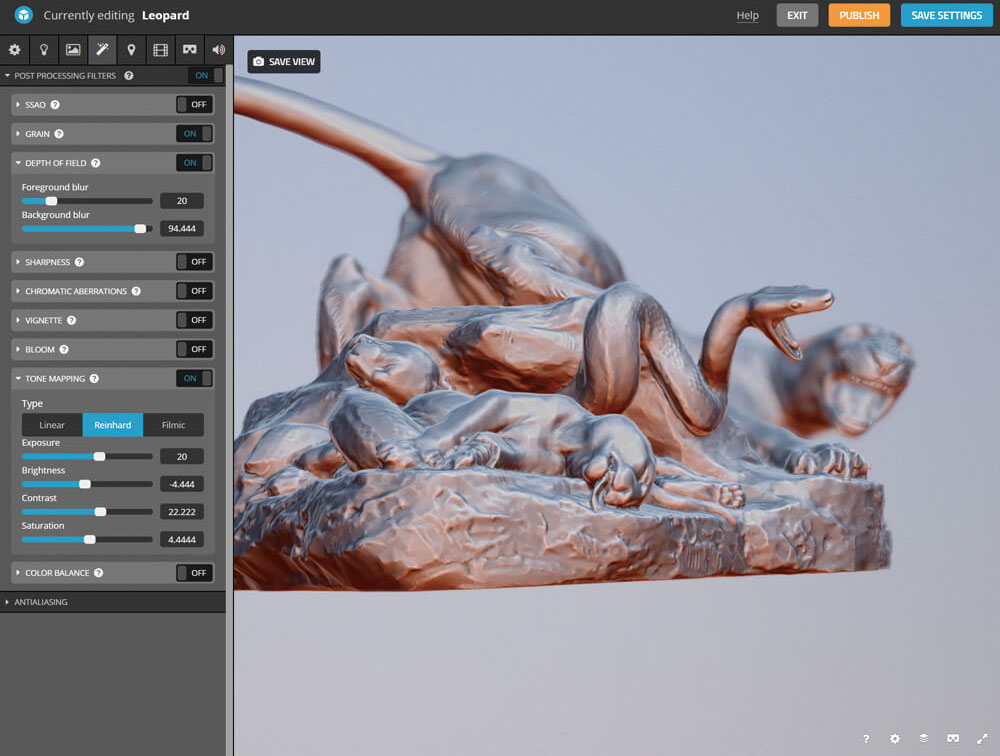
ポストエフェクトも数多く使用できる。Depth of Fieldをかけてみたが、非常に上質な見た目となった
-

WebVR編集モードでは自分自身の大きさや位置を視覚的にわかりやすく設定可能
-

3Dモデルの任意のポイントに注釈を加えてコメントを記入できる。公開されたデータで注釈を選ぶと、ポイントにズームインする効果が付けられる
※3Dモデルは以下のサイトから入手
threedscans.com/depot-des-sculptures-de-la-ville-de-paris/drameaudesert
Web上に3Dモデルを公開させるだけにとどまらず、なんと本格的な3Dゲームの開発ができてしまうサービスが「PlayCanvas」だ。インディーズゲームを開発するためにUnityやUE4などのゲームエンジンを使う人が近年かなり増えているが、「PlayCanvas」はWebブラウザ上で動作できる豊富な機能を備えたオープンソースのクラウド型ゲームエンジンで、イギリスをはじめとする世界各国のユーザーに提供されている。日本国内向けにはGMOクラウド社が販売しており、容量制限が200MBまでの限定ではあるが無料で利用可能だ。個人開発者向けにはPersonalプランが用意されており、月額2,535円で使用できる。モバイルデバイスやハードウェアの進化が著しい昨今、ゲームエンジンデベロッパーもWebGLへの注目度はさらに増しており、ゲーム開発においてのWebGLの需要はますます高まりを見せそうだ。
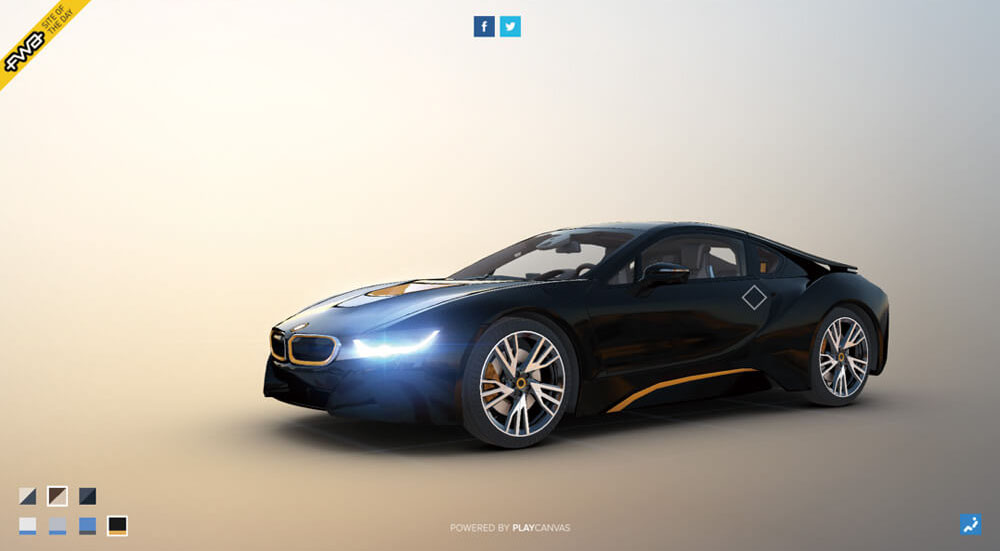
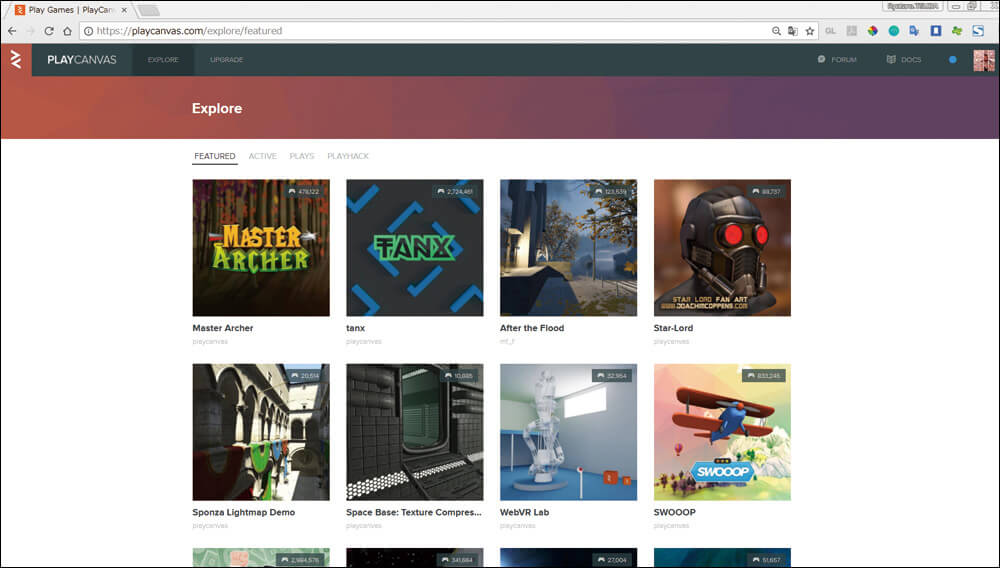
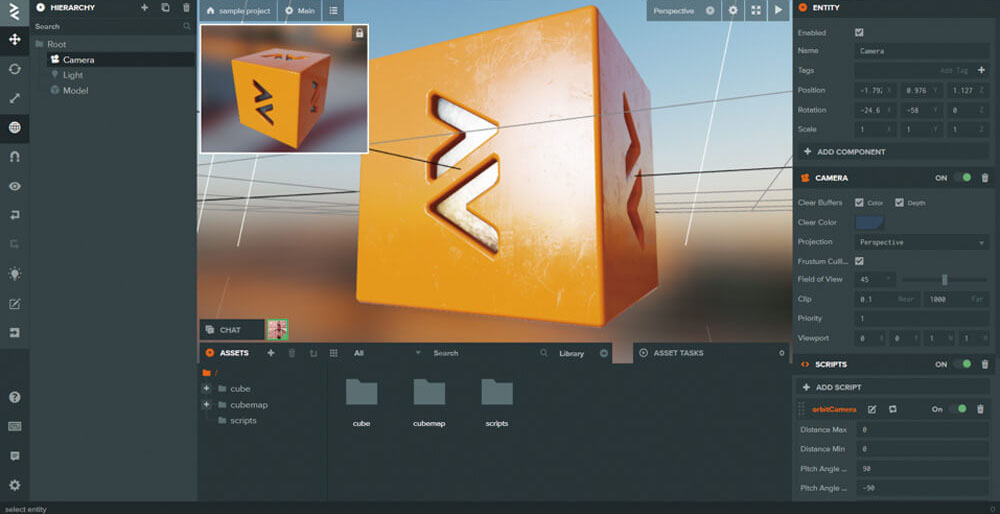
Webブラウザ上で3Dゲームの開発をするオープンソースゲームエンジン「PlayCanvas」
-

様々なコンテンツが公開されているExplorer。パブリックなプロジェクトはソースコードやシーンにもアクセスできる
-

PlayCanvasのエディタ画面。直感的な開発がインストール不要ですぐに始められる
「WebVR Lab」カードボードやdaydream、HMDデバイス等に対応したPlayCanvas WebVRの技術サンプル
次ページ:
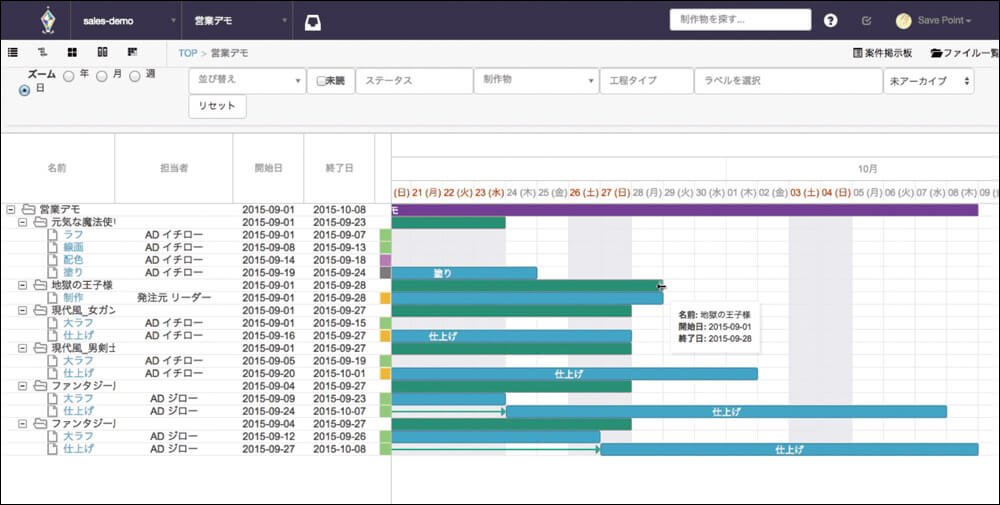
Topic 3 制作管理システム「Save Point」3Dビューア
Topic 3 制作管理システム「Save Point」3Dビューア
膨大な3Dアセットを出先からもWebブラウザで確認できる
日本国内のゲームやアニメーションの開発では、常に膨大な量の3Dアセットの発注と制作管理が付きまとっている。レビューを行うためだけに専用の3DCGソフトを用意し、高スペックなPCがある環境でのみレビューをする方法では、レビュー待ちの時間が日常的に発生してしまう。また、3Dデータのスナップショット画像やターンテーブルの動画では3Dモデルやアニメーションを細部にわたって確認することができないため、結局は実際の3DCGデータを直接閲覧することが必要になってしまい、時間をロスしてしまう。
そこで、ゲーム開発の制作管理のコストを大幅に削減でき、モバイルゲーム開発現場を中心に様々なクリエイティブの現場で重宝されているのが「SavePoint」だ。「SavePoint」を開発販売しているMUGENUPは、近年急速に需要が高まる3DCGデータの品質管理の時間を短縮できる3DビューアをGUNCY'Sと共同開発し販売を開始した。このビューアは、3DCGの制作で非常に多くの場面で使われているMayaと3ds Maxから書き出せる専用のExporterを用いて、3DモデルやアニメーションデータをWebブラウザ上で手軽に確認できるWebGLを使ったサービスである。専用の3Dソフトを使用できないモバイルノートPCであってもインターネットの接続環境だけで軽快に動作可能で、レビュー作業の効率性を飛躍的に高めると評判だ。
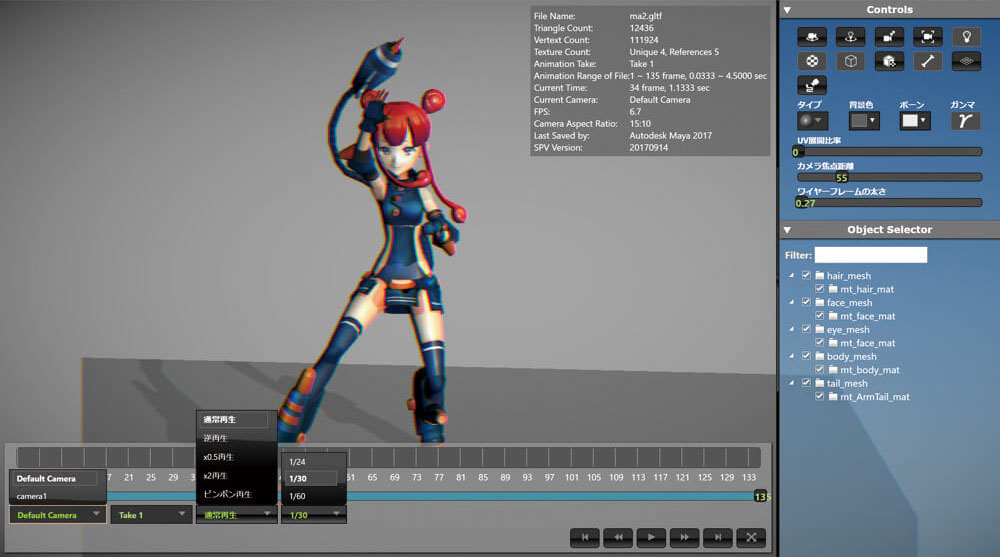
このビューアは3Dモデルを360度の自由な角度に回転させて見られるだけでなく、カメラの焦点距離を変更してゆがみ具合を確認できる機能、UV展開モードやワイヤーフレームモード、Mayaから書き出したアニメーション付きのカメラに切り替えられる機能などレビューに必要な便利ツールが豊富で、かゆいところに手が届くサービスとなっている。
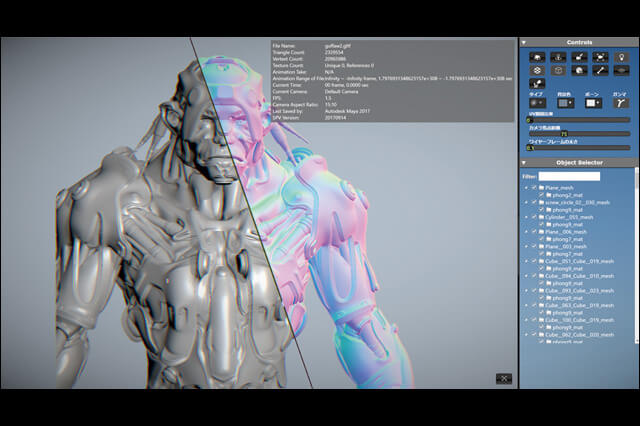
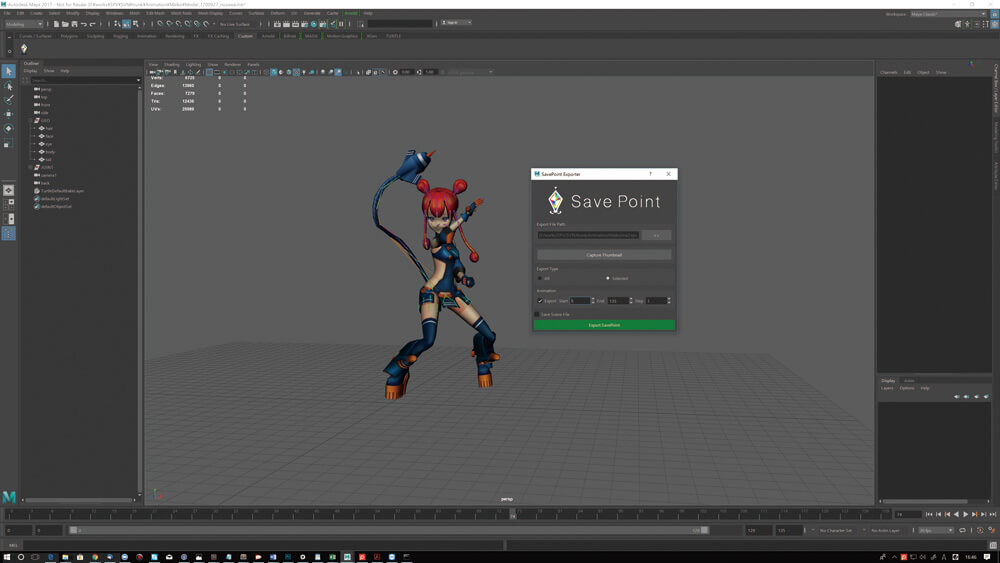
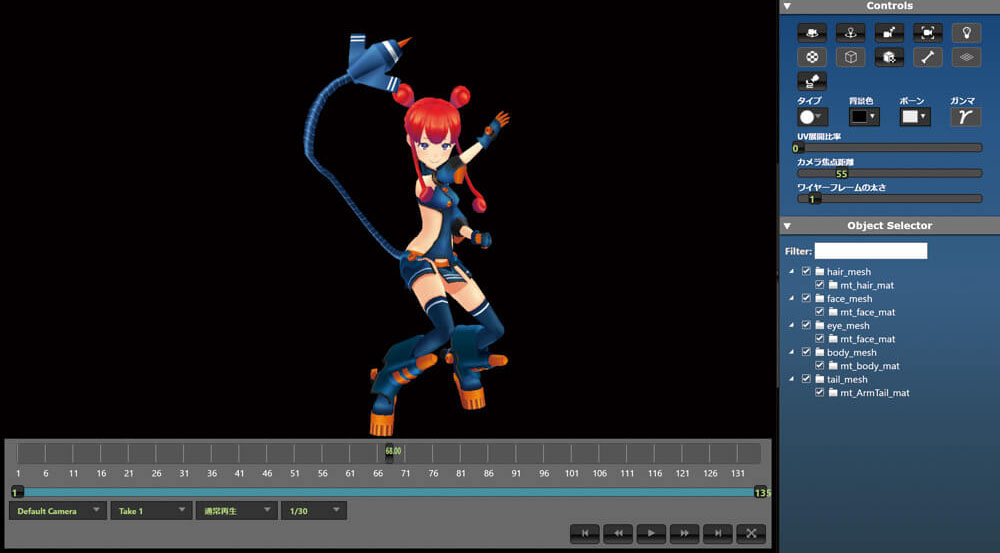
3DCGツールの操作感をWebブラウザの中で実現する
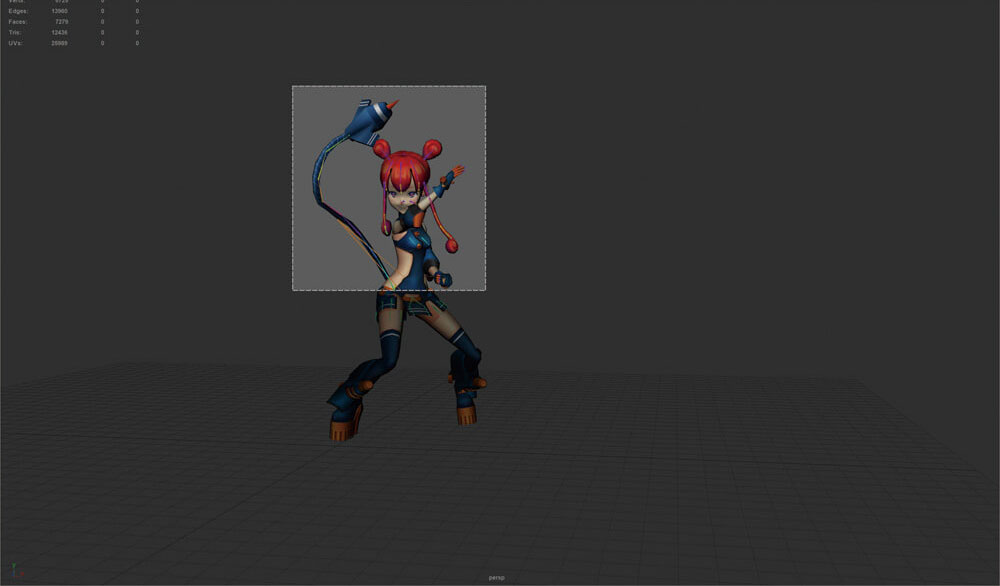
Mayaや3ds Maxから簡単にエクスポートできるインターフェイス。ボーンアニメーションやカメラの出力も可能で、Mayaとほとんど変わらない見た目で確認ができる。モデルデータのスクリーンショットをサムネイルにすることも可能だ
-

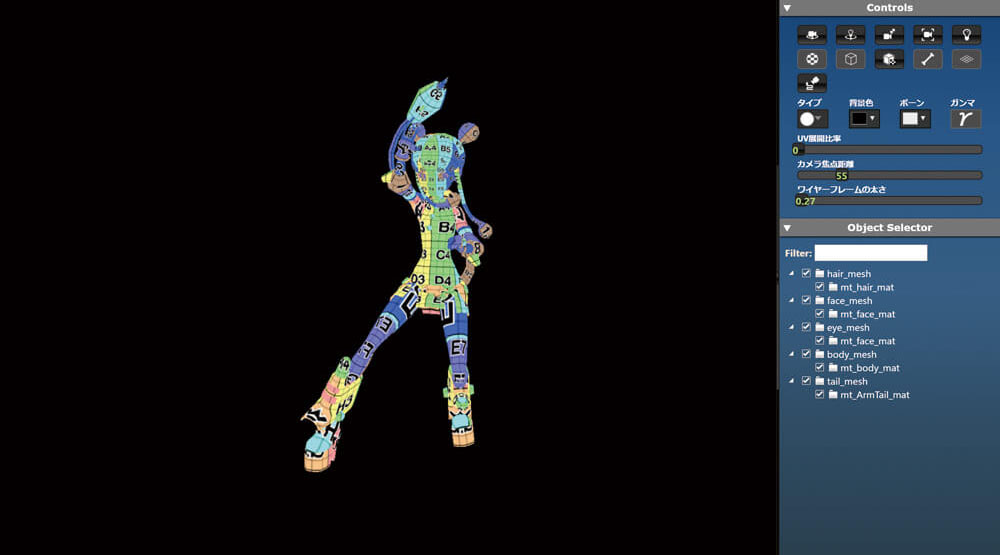
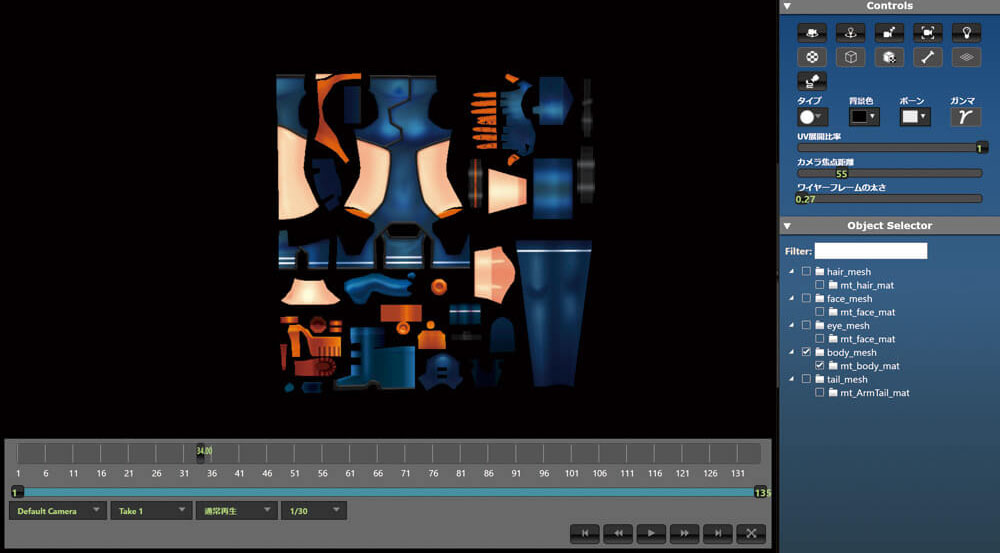
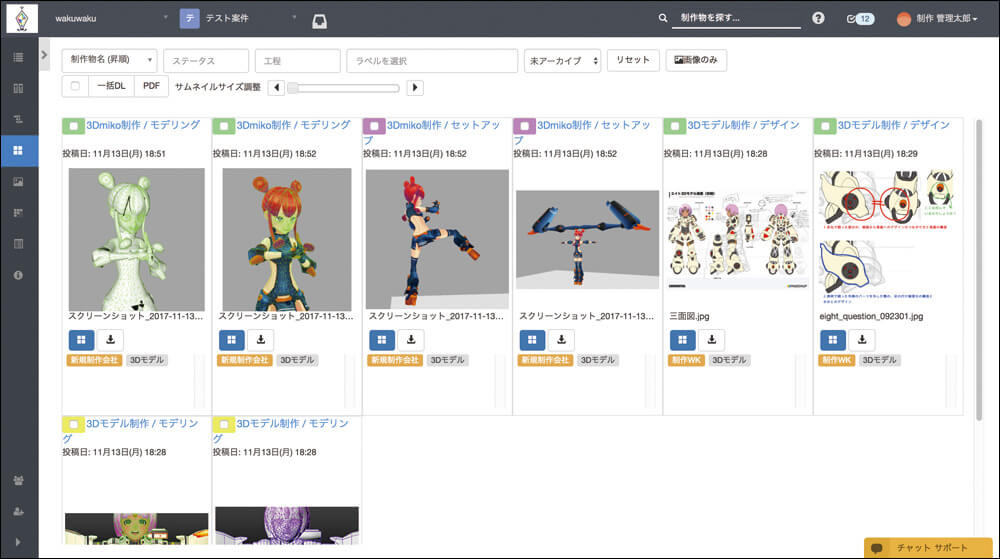
3DデータをSavePointへアップロードした状態。テクスチャ表示はもちろんのこと、ボーンで表示させることや好きな角度にカメラを回転させてモデルデータを確認することもできる。右側のGUIを操作することで様々な見た目の調整が可能だ
-

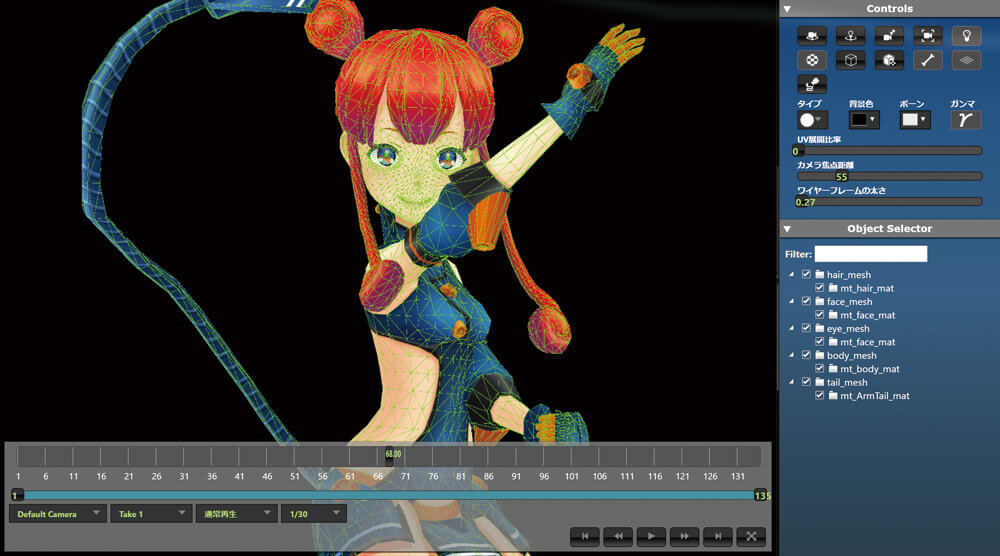
ワイヤーフレームを表示してポリゴンの分割を確認
-

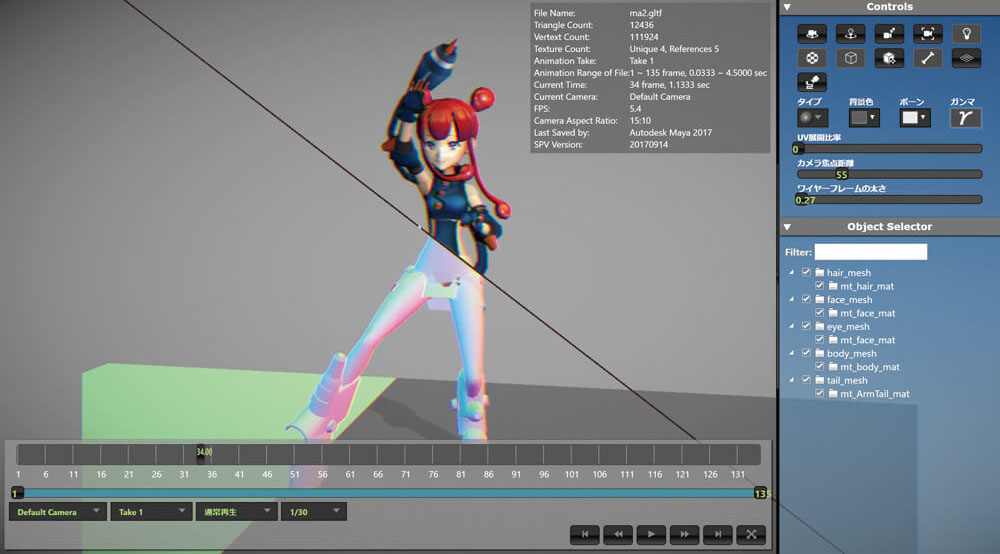
Qキーを押すとセパレートバーが表示される。片側は法線状態の確認が可能だ。Altキーを押しながらドラッグするとセパレートバーは移動・回転ができるため、デカールでは確認できない形状の状態を容易に見比べられる
-

マテリアルを変更すると光沢のある状態や影の状態も確認可能。下部のタイムスライダで再生スピードやカメラの切り替えもできる