11月7日(土)・8日(日)にオンラインで開催された「CGWORLD 2020 クリエイティブカンファレンス」。本稿では、積木製作によるセッション『リアルタイムレンダリングによる不動産マルチプロモーション×安全体感VR 背景CG制作事例』の模様をレポートする。不動産広告ならではのビジュアライゼーションの表現方法が実例と共に紹介された本セッションでは、プリレンダリング手法では叶わなかった次世代プレゼンテーションツールや、リアルタイムならではのインタラクションを交えたマルチコンテンツの制作フローの解説、安全体感VRの背景CG制作の具体的な制作事例がわかりやすく紹介された。
TEXT_石井勇夫 / Isao Ishii(ねぎぞうデザイン)
EDIT_三村ゆにこ / Uniko Mimura(@UNIKO_LITTLE)
3ds MaxとV-Rayによるパース制作
2001年に一級建築士により設立された制作会社である積木製作は、建築パースの制作を主な業務としつつ、8年ほど前よりVR/AR/MRといったXR事業に参入して実績を上げている企業だ。さらにBIMやレーザースキャナで撮影した点群データを使ったコンテンツなども採り入れて業務の幅を広げ、多岐にわたる分野で撮影からコンテンツ制作までワンストップで手がけている。
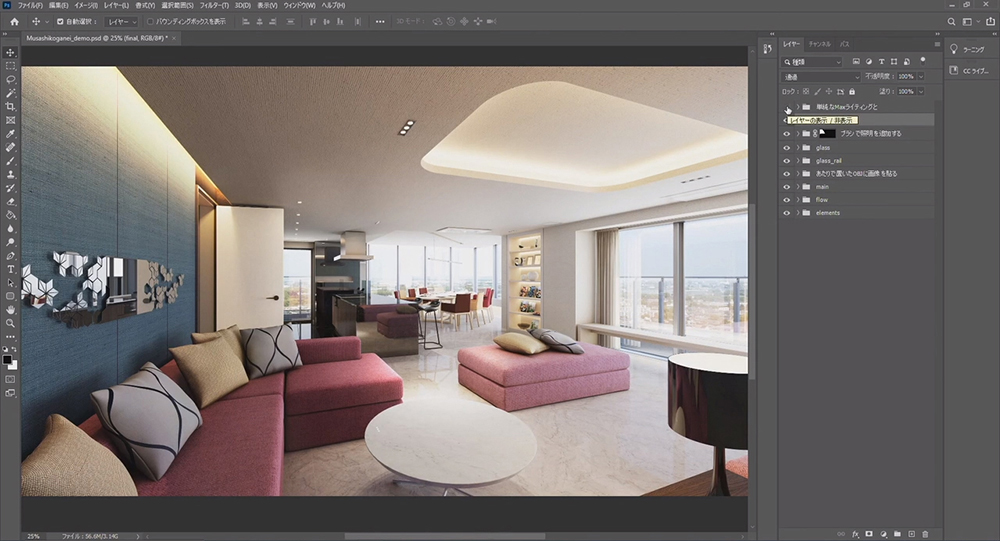
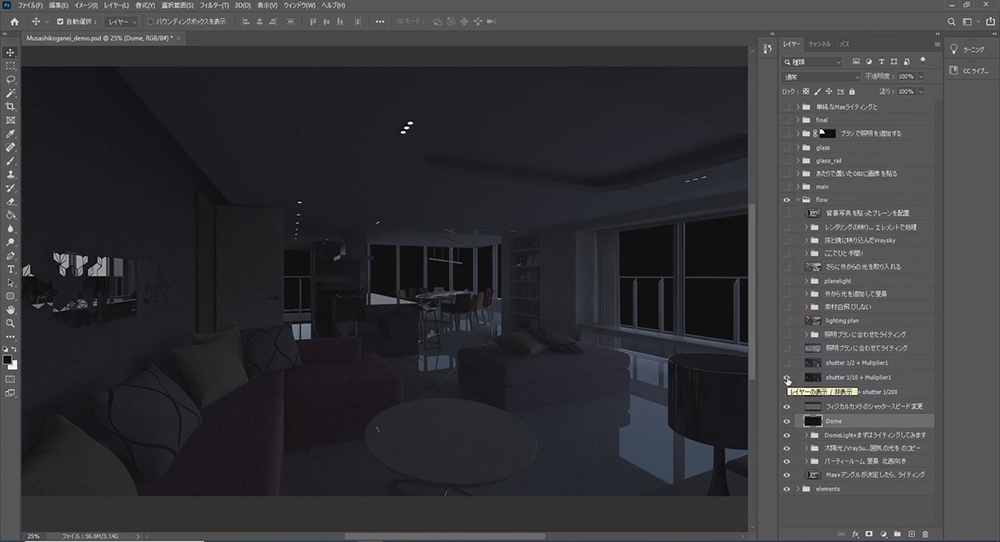
ここで紹介するのは、野村不動産株式会社のプラウドタワー武蔵小金井クロスで実際に制作されたパースの事例だ。従来通りの方法で3ds MaxとV-Rayを使って制作されている。まず、読み込んだデータにライトを配置。

▲昼の北西向きの部屋で日光が入らないため、太陽光は使用せずにVRaySkyにマップを貼ったドームライトを使用する

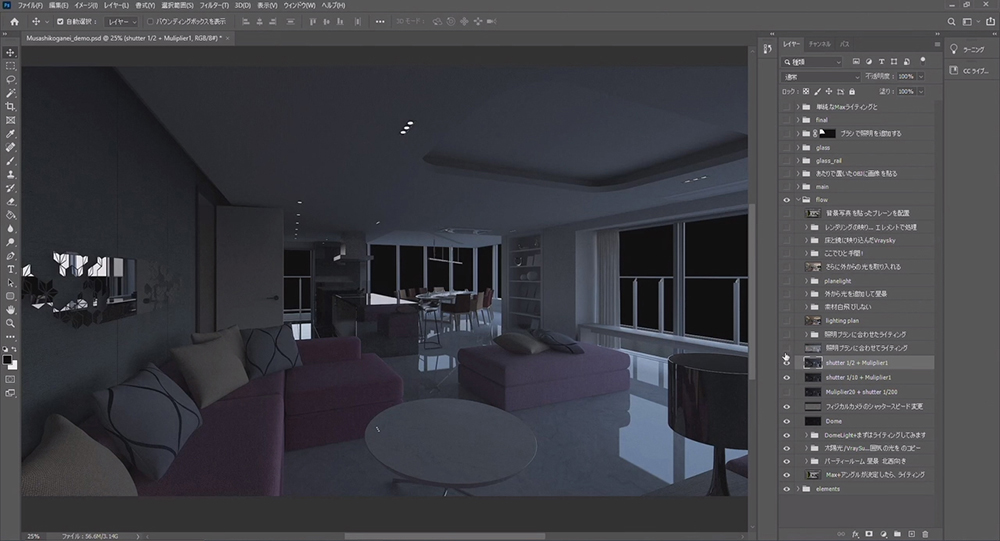
▲暗いのでフィジカルカメラのをシャッタースピードを1/2秒まで下げて明るくし、ベースにする。
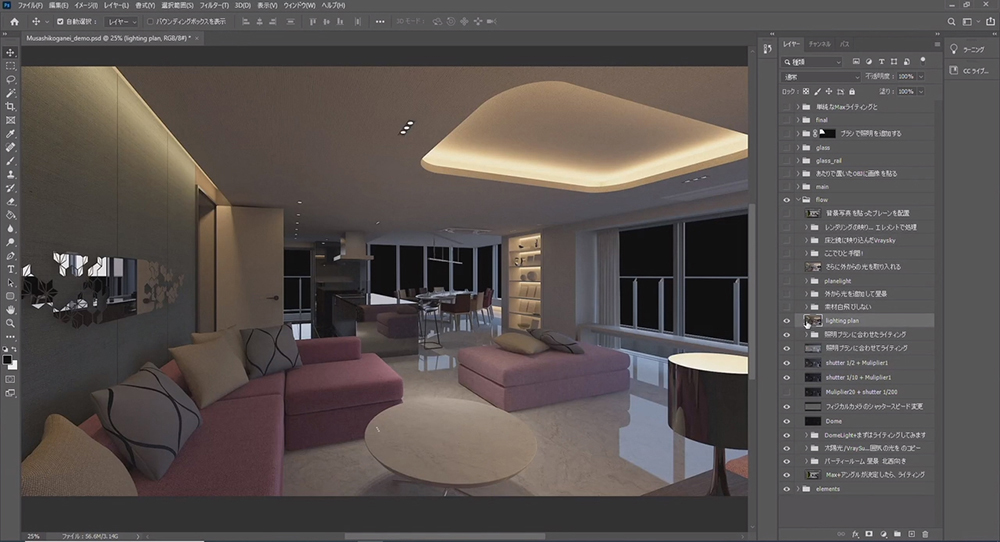
ここから照明プランに合わせたライティングを施していく

▲天井や壁にライトを配置していく。強さは5~10程度で色温度を統一することがポイントだ。素材が白飛びしないように注意

▲スペキュラとリフレクションを外したV-Rayライトを窓際に配置。床と鏡にVRaySkyの映り込みが強く出てしまうので、背景写真を貼ったプレーンを窓の外に置いて対処している
ここからはPhotoshopでの作業になる。ポイントは、1:素材感を見せていくこと、2:重厚感(影や面の暗さと窓際の明るさのコントラスト)を出すこと、3:視線誘導の3点だ。まず、カラーバランスで暖色に振ったAOを載せる。その際、不要な部分はマスクで消去する。続いて、便利なプラグイン「PSD-manager」を使ってPhotoshop上でマスクを作成し、マテリアルごとに調整していく。最後はコントラストを上げて遠景を飛ばし、手前に視線を誘導する。仕上げにカラーバランスで遠景を寒色、近景を暖色にした後、隅を暗くして完成となる。広告パースの場合、レイヤー構成は単純にして少ない手数で魅力的な画にすることが重要だ。
UE4を利用したリアルタイムコンテンツの提案方法と制作フロー
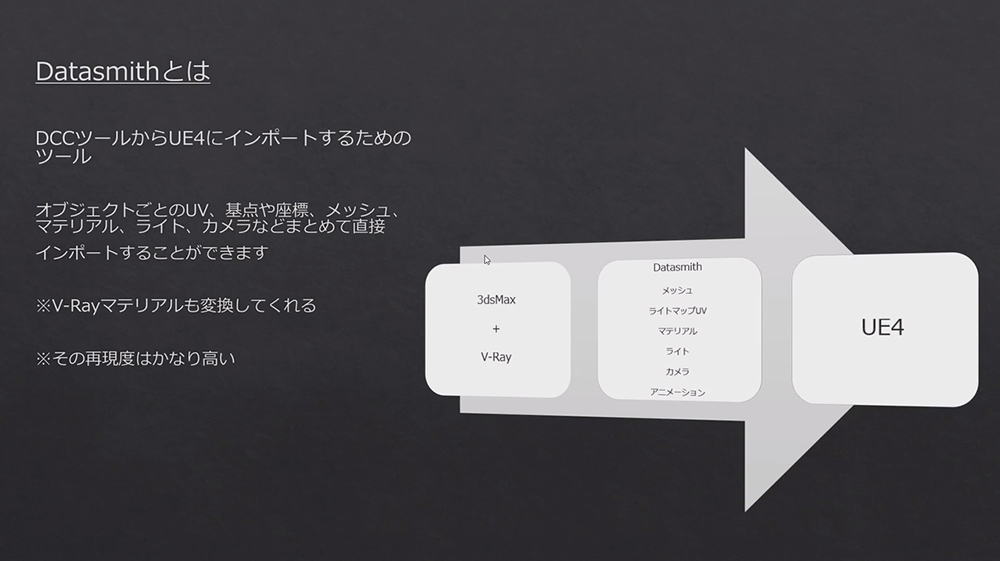
続いて、同じくプラウドタワー武蔵小金井クロスでのリアルタイムウォークスルーの事例が紹介された。本案件では最初からUE4を使うつもりはなかったが、プリレンダーのムービーだけではもったいない規模の物件であるため、よりリアルタイムの魅力を伝えたいと思っていた。その頃3ds MaxのデータをUE4にインポートするツールであるDatasmithが出たことも後押しになった。
UEを使う理由として、「誰でも自由に物件内を見て回れるコンテンツをつくること」、「建築のリアルタイムコンテンツをつくること」、「ムービーのレンダリング時間を短縮すること」の3点が挙げられる。クライアントへはリアルタイムウォークスルー、パース、ムービーをセットで制作するという提案をした。UE4は一度制作したデータを多面的に活用方法できるのが強みとのことだ。
また、レンダリングのスピードもかなり早く、プリレンダーでの制作ではセットアップを含めて25日間かかるところを11日弱で完成させることが可能になり、制作スケジュールも2ヶ月ほどに短縮できた。しかし、リアルタイムのコンテンツ制作は想像以上に難しく、苦労は多かったという。この案件により、少しずつリアルタイムのコンテンツ制作案件が増えてきているが、実際は予算的に厳しいことも多い。しかし今後は、建築CGに欠かせないものとなっていくだろう、と竹内真哉氏は語った。なお、今回の制作環境と納品物は下記の通り。
・作業環境
CPU:Intel Core i7
GPU:NVIDIA GeForce GTX 1070 Ti
メモリ:64GB
・納品物
UE4でレンダリングしたムービー(10カット/計100秒)
同じくUE4で制作されたリアルタイムコンテンツ(1点)
●UE4での実作業
それではUE4での実制作をふり返りながら、設定方法を挙げていこう。
・キャラクター
基本的には「First Person」テンプレートを使用。FPS使用の機能が建築ウォークスルーには最適
・コリジョン
3ds Max内で板ポリによって設定
・UI

▲画面下にサムネイルと表示して、固定アングルに飛べるようになっている。アングルが増えても良いようにSliderパレットを使用し、Buttonの「On Click」イベントから固定アングルへ移動するよう組まれている
●DatasmithによるUE4へのインポート
Datasmithでのインポートは、「インポート時間が長い」、「インポート中にクラッシュ」、「マテリアルが再現されない」、「異常に明るいメッシュがある」などのトラブルがありはじめはなかなか上手くいかなかったが、時間的な制限があるため基本的な作業はDatasmithに任せ、不具合のある箇所を人の手で直し、データの最適化や標準化で対処することにした。
・メッシュをリダクション
3ds Max の[プロ オプティマイザー]モディファイヤを使って半減
・UVマップ
3ds Maxの[UVWマップ]モディファイヤのリアルワールドマップサイズを外し、適切な数値を入れていく
・ライトマップUV
基本はDatasmith任せで、汚く焼き上がる箇所だけ人の手で対処
・マテリアル
DatasmithのV-Rayマテリアル変換をそのまま使用。変換できないものは、Output Warningでアラート表示されるので心配はない
・テクスチャ
メモリを有効に使うため解像度を2べき乗に。バンプマップは自動でノーマルマップに変換してくれるのでそのままに
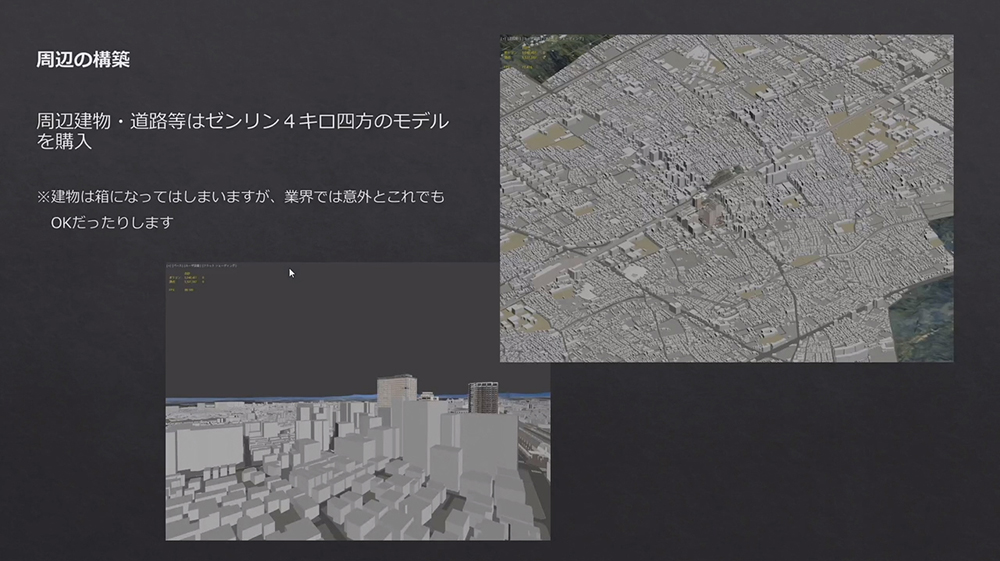
周辺の構築

▲周辺の建物や道路などはゼンリンの4km四方のモデルを購入して使用し、近隣はテクスチャを貼っている。背景は円形のメッシュにパノラマ写真を貼った
・ガラス
[Rendering→Translucent Sort Priority]で描画の優先順位を設定。[Reflection Capture Resolution]の数値を512にして反射の解像度を上げる
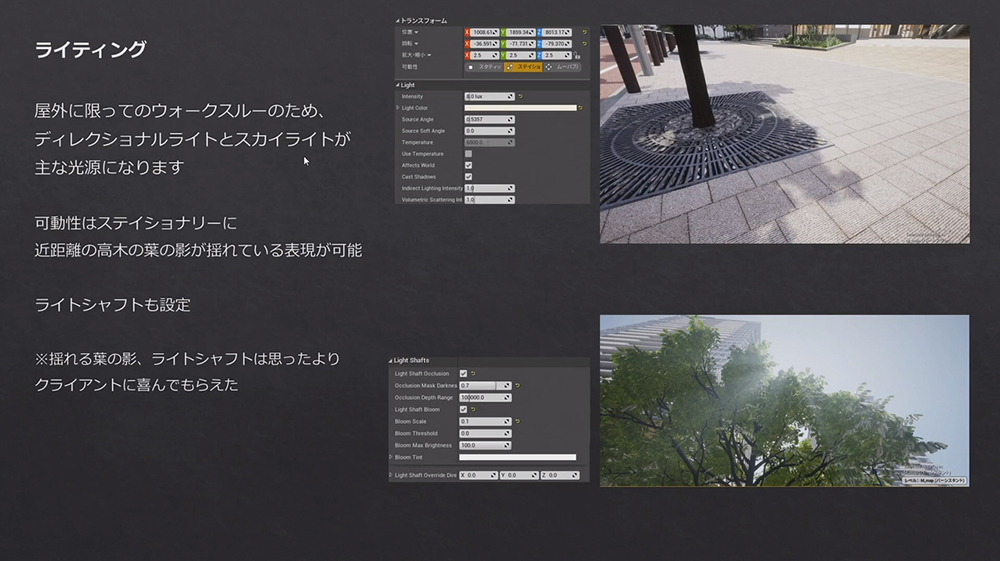
●ライティング
屋外なので、「ディレクショナルライト」と「スカイライト」が基本となる。影を揺らしたい場合は「ステイショナリー」、木漏れ日に「ライトシャフト」も設定した。これらはクライアントの評判も良かったという。
・空
天球にHDRを貼り、ライトフォグで境界を馴染ませる
・植物
類似のものを購入し、低木はFoliageツールでばらまき配置
・ビルド
Lighting Quarityは「Production」にしてビルドは8時間
・ポストプロセス
変更ナシ
・アウトプット
Windows向けにパッケージング
3ds MaxとUnityによる一体型HMD想定の背景CG制作
次に「安全体感VRトレーニング」と呼ばれるコンテンツが紹介された。安全体感VRトレーニングは、工事現場などの危険を伴う作業をバーチャル空間で再現して体験することで、安全意識を高めるためのトレーニングだ。ユーザーは一体型HMDを装着して現場を疑似的に体感することができる。一体型HMDを使用するこのケースでは、動作を軽くすることが重要なポイントだ。制作ツールには3ds MaxとUnityを使用。UE4とUnityの使い分けは、インタラクティブなコンテンツは基本的にUnityを使い、ビジュアル的な美しさを求められる建築パースなどではUE4を使用しているとのこと。
なお同社サイトの技術コラムでは、本稿で紹介しきれなかった技術的な情報が多数掲載されているので、ぜひチェックしてみてほしい。それでは3ds MaxとUnityを使った作業について具体的に見ていこう。
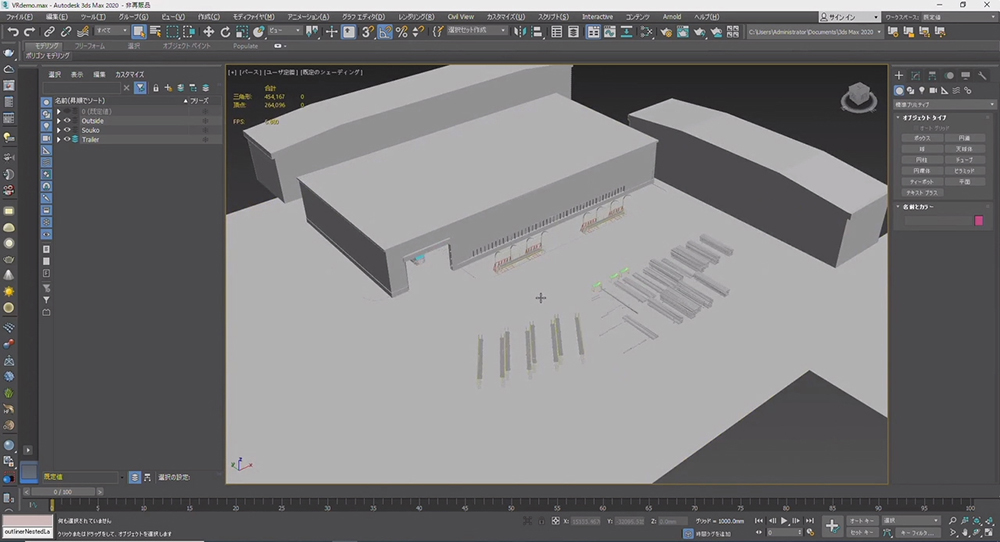
1:3ds Maxでのモデリング

▲3ds Maxの完成形モデリング画像。モデリングの際、3Dスキャナ(FARO Focus S)で撮影した点群をガイドに制作。点群の撮影はボタンを押すと数分で完了する
2:Unityへのインポート
3ds MaxデータをUnityにインポートするときは座標に注意。全てのモデルの座標を原点にして、UnityはY-UpなのでXを90°回転させておく。
動作を軽くするため必要のないものは省くよう設定を行う。[Stereo Rendering Mode]を[Single Pass]に、[Shadow Cascades]を[No Cascade]にする。一方で、テクスチャの品質を上げるため[Quarity Setting→Anisotoropic Textures]を[Forced On]にしている。
●空の制作

▲天球を半分にしたもので、目に見える用の空とリフレクション用の空の2重構造にしている
・ライティング
処理負荷を抑えるため、できるだけノーマルマップを使わないのでDirectional Modeは[Non-Directional]に設定する
・シェーダ
シェーダはAmplify Shader Editorを使って制作している。万能シェーダはつくらずミニマムなシェーダにして、空きスロットはない状態のものにしている
・その他
不自然な明るい影をなくすためFetch Lightmap Valueとアンビエントオクルージョンを使っている。Alpha to Coverageでアルファのエッジ境界を綺麗にする
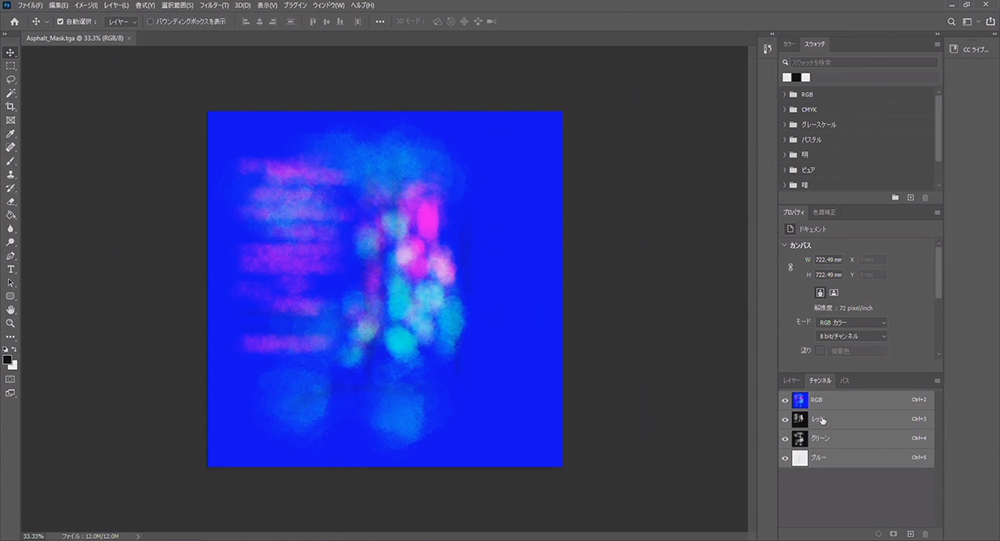
●アスファルトの制作

▲テクスチャ5枚のミニマルなシェーダ。テクスチャ1枚だとタイリングが目立つが、ムラのあるテクスチャやサビ色の下、アスファルトのひび割れなどを乗算することによって解消している
●RGBを使ったマスク
セッションをふり返って
リアルタイム系の技術はあらゆる方面で注目されている。本セミナーでも紹介されたように、建築業界でも竣工前の建物をユーザーが体験できるという点は、販売プロモーションとしてとても効果的だ。また、安全体感ソフトのような、新たな体感型コンテンツも今後ますます増えていくと考えられる。現段階ではコストや制作時間の問題はあるものの、リアルタイム化の流れは止まらない。建築だけではなく、映画、アニメ、広告など各業界でもリアルタイムかつインタラクティブな制作手法に変わっていくだろう。