画にプラス要素を。
画には法則があります。
それは長い年月をかけて、様々な先人たちにより研鑽されてきたものです。CGという分野においても非常に有効な法則で、きっとあなたの知恵と技術になってくれることでしょう。 永く、そして楽しくこの仕事をし続けるために。
そして願わくば貴方の人生に+画を。
今回もWeb連載の強みを活かし、動画チュートリアル『CGWORLD Online Tutorials』と連携してお届けします。
「今、作りたいもの」に囲まれてモチベーションを上げる
毎日暑いので、涼しげな画でも作って皆さんに涼んでいただこうかと。
本稿が掲載される9月は、今よりも少し涼しくなっていると良いですね。
ふり返ってみると、夏に涼しげな作品を作ることが多いですね。
あまりに暑過ぎて、神頼み的なものまで作ってみたり。
画は感情に左右されることがとても多いものです。
画に限ったことだけではありませんが、暗い気持ちや悩んでいたりすると、
自然と作品が暗くなったり、グレー味を帯びた色になってきたりします。
また、参考資料をデスクトップいっぱいに貼って、
それらを参照しながら制作する方もいらっしゃるでしょう。
これは単純にディテール等を参考にしているだけではなく、
「今、作りたいもの」に囲まれることによって、
強制的にその気分になる環境を作っている、ということでもあります。
私も、とにかく資料集めや環境構築に切磋琢磨しています。
「作りたいものに囲まれる」というのも、モチベーションを上げる手段の1つですよね。
また、感情が大きく関わることはルーティンワーク化しにくいものです。
「この仕事を何時から何時までに仕上げる」といったミッションがある以上、
「自分のベストな状態を仕事の時間に充てる」という工夫をすることも、
クリエイターとしての心構えの1つかもしれません。
毎度お馴染みの言葉になりますが、画創の法則は天才のための法則ではありません。
むしろ普通より全然できないけれど何とか素敵な画を作りたい、
そんな方のための法則です。つまり私のような……。
デザイン
さて、今回のモチーフは果物です。CMなどの題材として扱うことが多いため、果物をモチーフにした作品はこれまでにも制作したことがあります。「果物なんてどこでも手に入るじゃないか」と思われるかもしれませんが、理想的な状態の果物を手に入れることは案外難しいものです。
それらを思いどおりにレイアウトしたり動かしたり……、となるとCGの出番になります。
一見、アニメーションは関係がなさそうな画ですが、複雑で抑揚のある配置をするためにシミュレーションをして構図を決めています。シミュレーションはなかなか意図したとおりにはいきませんが、実際の撮影現場でのセッティングのような雰囲気で作業できるので、CG制作の過程とはいえ普段とはちがった頭脳を使いますよね。
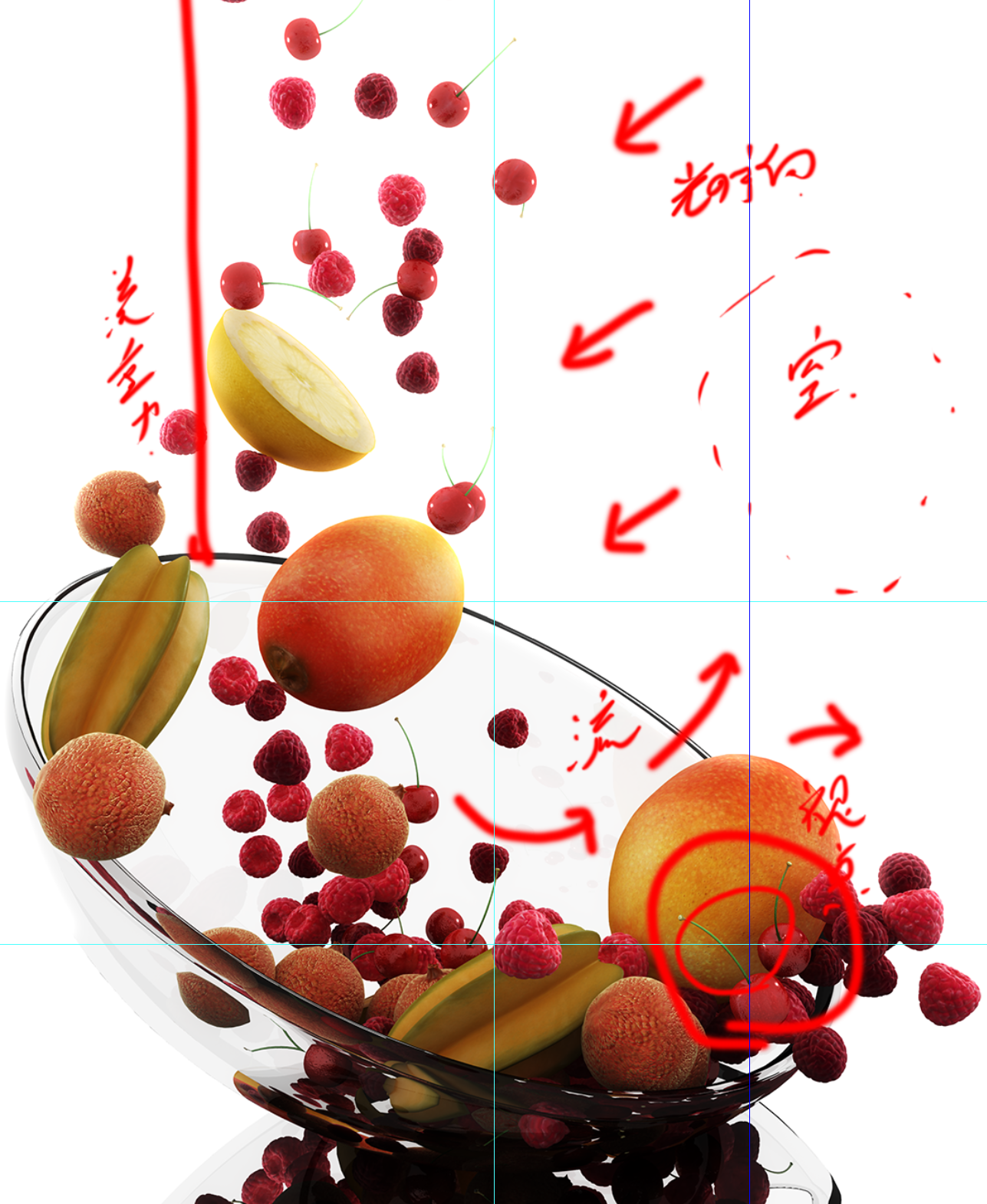
こうやって改めて見てみると稚拙なところも多いですが、基本的な空間の空け方や黄金律の構図は「画創の法則」に則って制作しています。
こんな感じですね。黄金律の渦巻きのようなながれに自然にもっていっています。
ちなみに、10年前に連載用の作品として作ったこの果物。今ではモデリングなどアセットの作り方をひととおり学べる基礎のシーンとして、人に教える際の教材として重宝しています。興味のある方はデジタルハリウッドの「3ds Max講座」もぜひ。
クリエイティブの基本は「まず観ること」
今回のトピックは「視差」。動画に関するお話です。
以前も書きましたが、私の仕事の9割近くが動画コンテンツです。ほとんど「CG動画制作者」といっても過言ではありません。よりゼネラリストらしく言うならば「企画からデザイン、制作、コンポジットまで何でもやっている」が正確かもしれません。
初めてCGに出会ったとき、「(語弊がありますが)これは何でもできる!」と思いCGに興味をもちました。とはいえ、特にアニメーション学科等を専攻していたわけでもなく、アニメーションに関する知識はせいぜい映画やアニメ程度でしたが、この「映画やアニメ程度」がとても重要でした。何でもそうですが、クリエイティブの基本は「まず観ること」! 私の稚拙な頭脳で素晴らしいアニメーションなんて浮かびません。
画創の法則:動作の法則「視差」
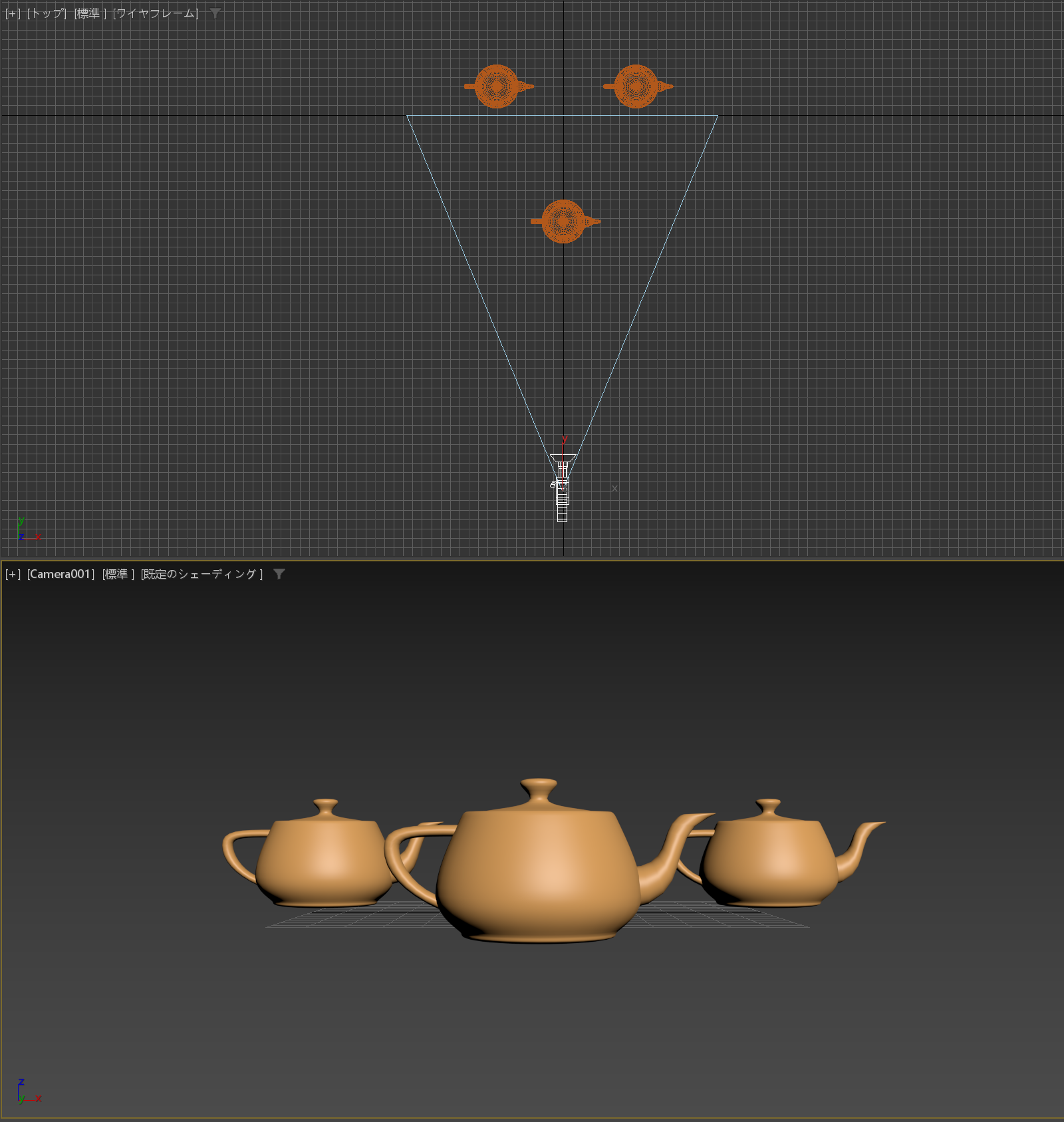
ものによっては「3D表現」とか「パース」とか言われますが、動くことにより見えるものに差が生じることを「視差」と言います。せっかく3Dで制作するわけですから、最大限にCGの恩恵が享受できる動きを。特にカメラワークやレイアウトに効果があります。

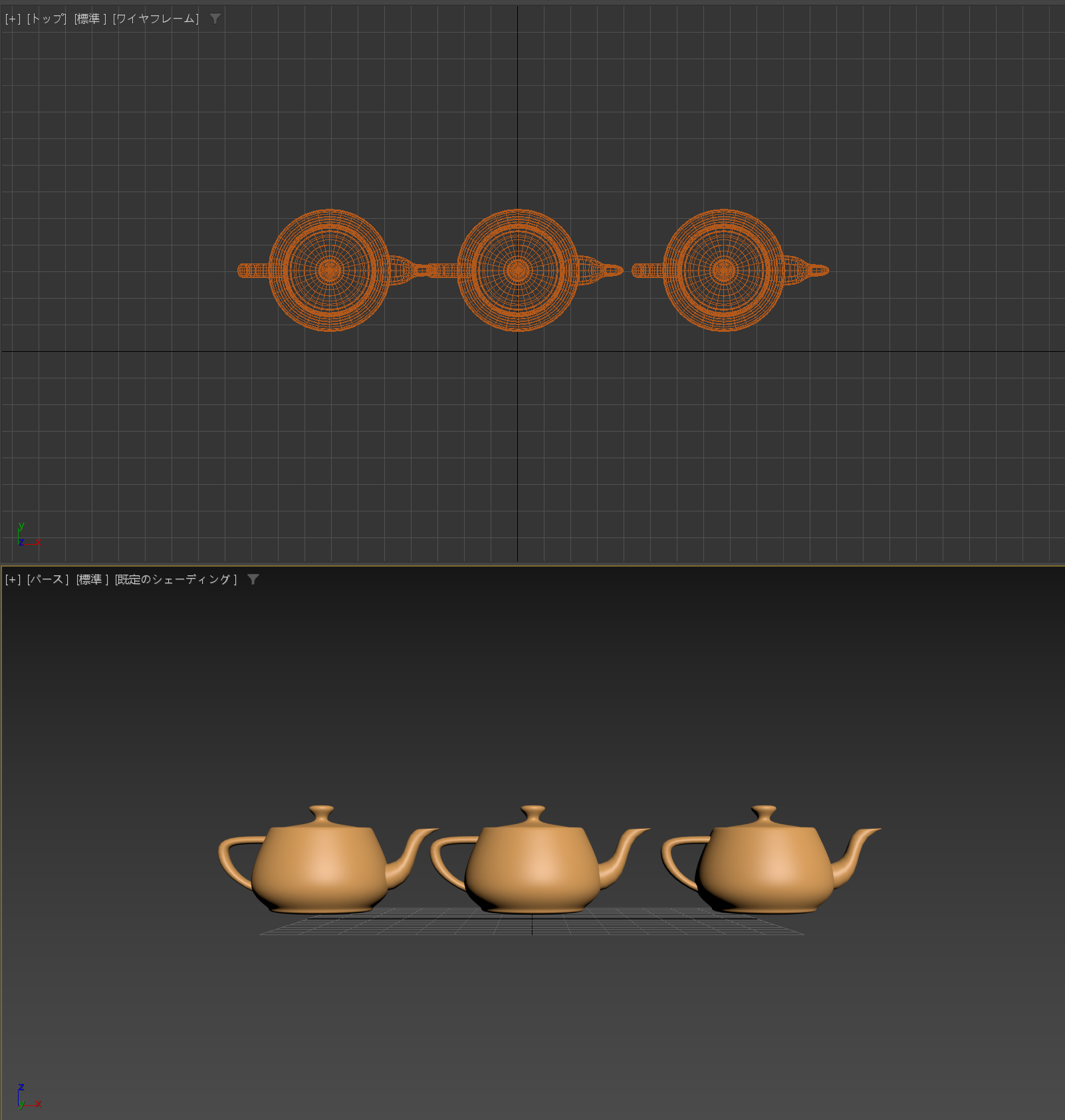
カメラに対して並列に並べただけでは3Dの恩恵を受けることはできません。このまま左右にカメラをパンしてみますが……、物体のパースが多少は変わるものの、数あるカットが並ぶ場合は「単なる静止画のパン」と印象は大して変わらないでしょう。

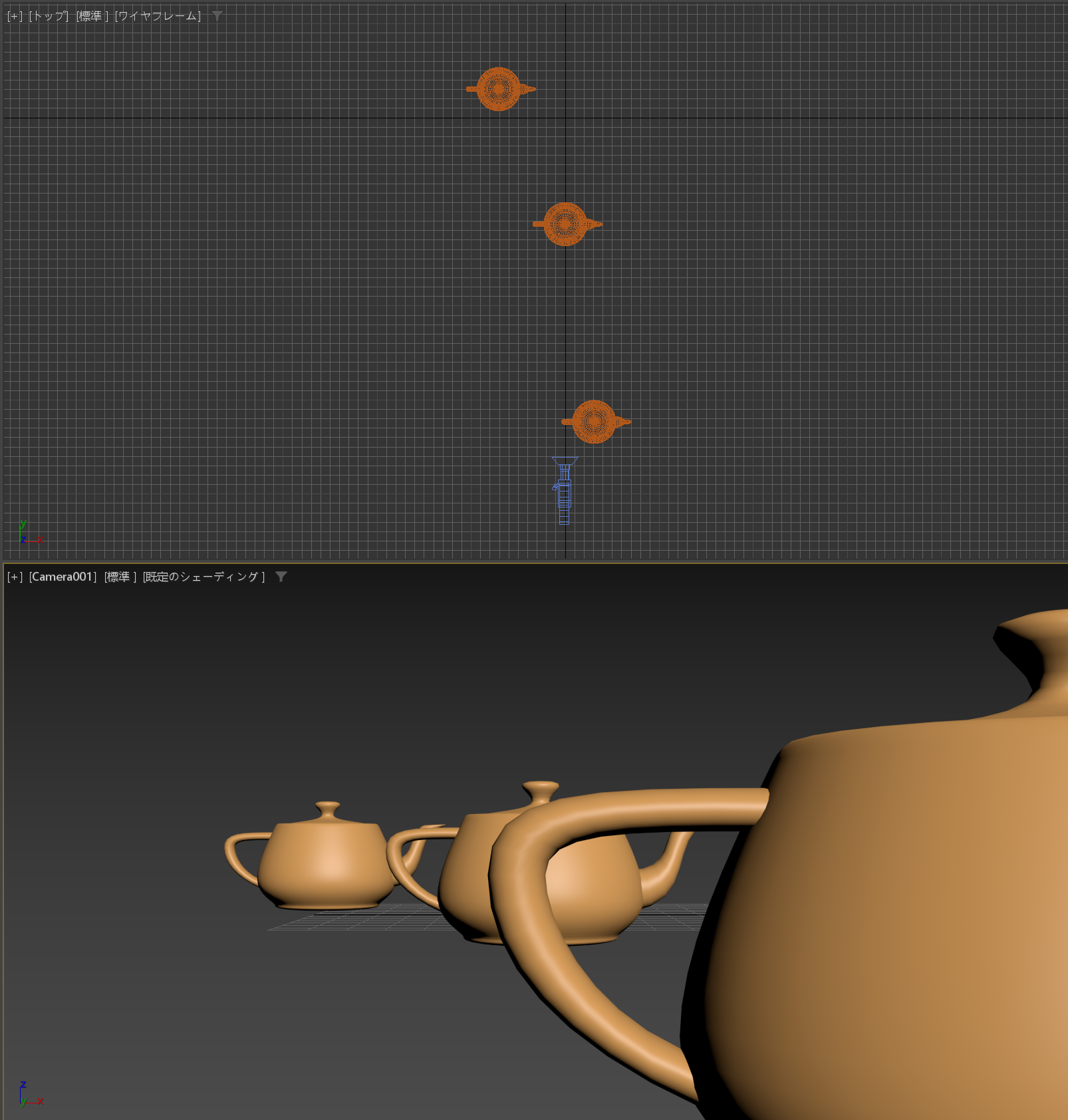
これに対して、他の対象物よりも少し手前に配置することで、カメラを動かしたときに前後の差が生じます。

「後方」、「中間」、「手前」の3タイプを配置することができたら、かなりの視覚効果が期待できます。

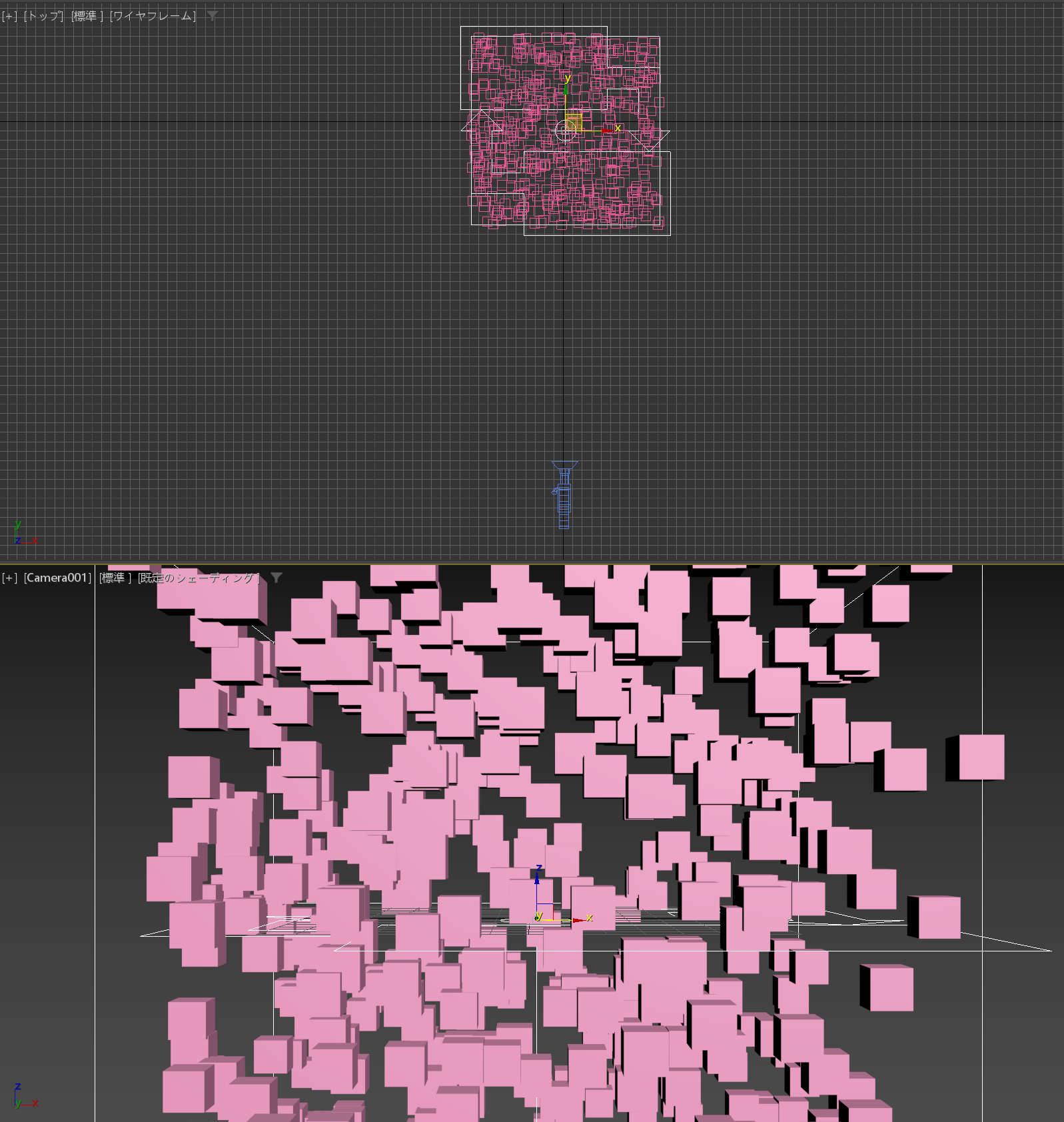
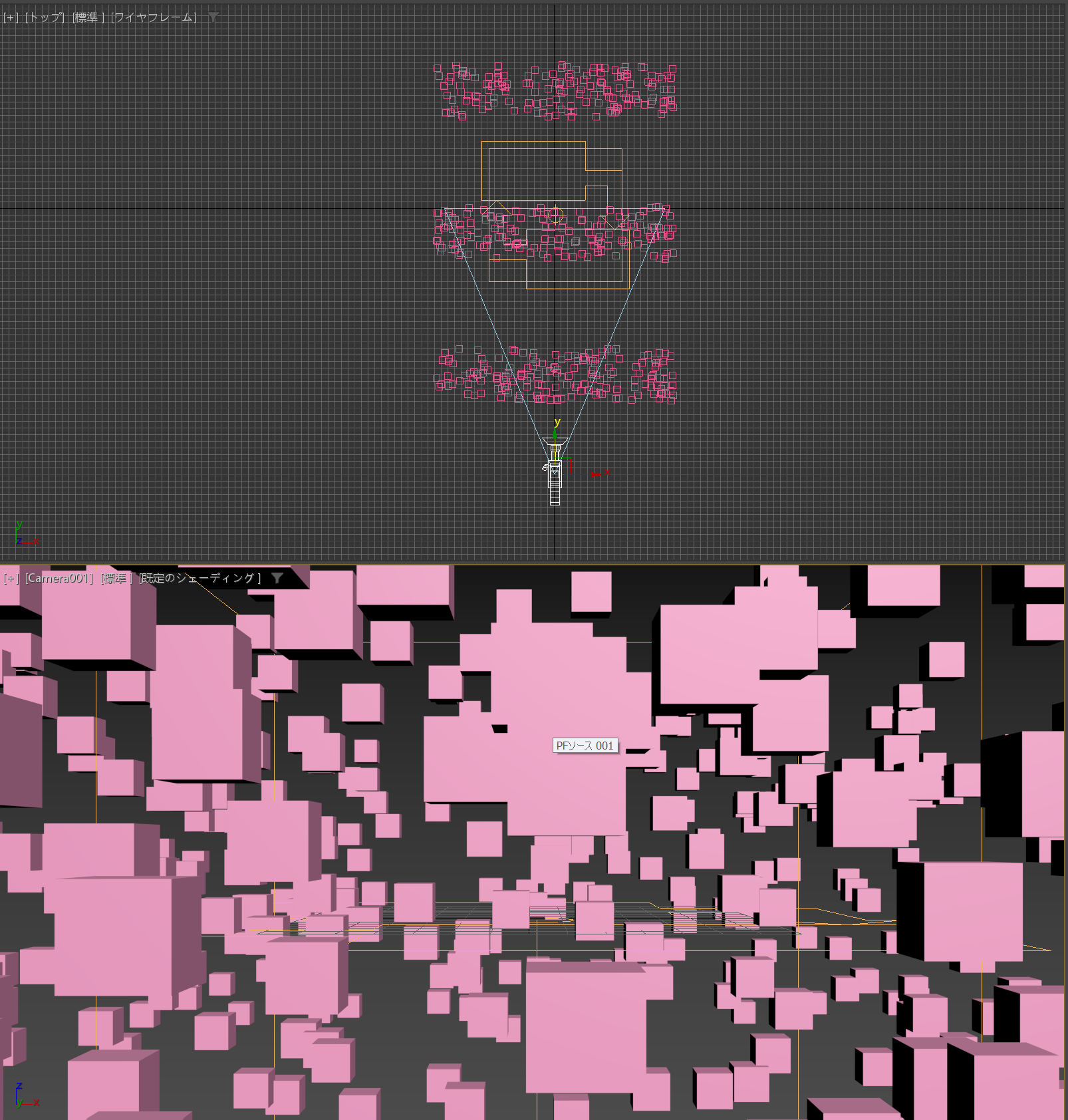
そしてこういった効果は、3つに限らず「多量のパーティクル」や「物体」など、量だけ配置してもせっかくの視差が物体に隠れてまったく見えません。

そこでわざと参列の隙間を作り、ズレて見えるところを誇張してみます。

これは昔よく使った方法ですが、静止画にも応用できます。ただのパンだとどうしても安っぽい画になってしまう……、そんなときにわざわざ3Dツールにもっていくまでもなく、視差を感じる画にすることができます。

今回のように、フルーツがてんこ盛りなシーンではなおさらこのような技が活きてきますね。
コンポジット

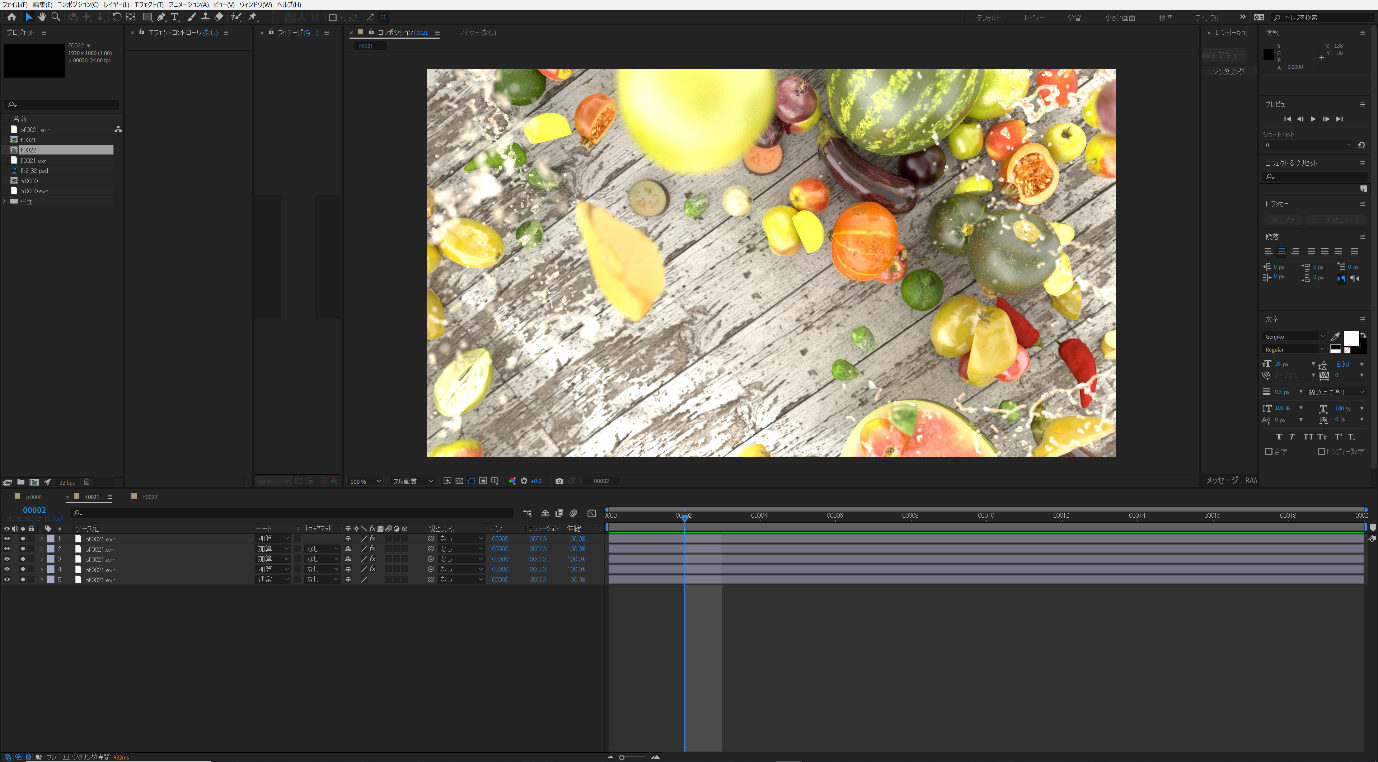
今回はあまり特別なことはしていないのですが、これは「CG特有の」とでも言うべきでしょうか、レンダリングしたままの画像では少し硬い印象があります。コンポジットでやわらかく変えていきましょう。

データの中で完璧にライティングができれば良いのですが、照明技師ではないためある程度できたところでコンポジットで調整していきます。最近はライトもそれぞれエレメントとして出力できるので、もう本当に便利。何回もレンダリングする必要がありません。

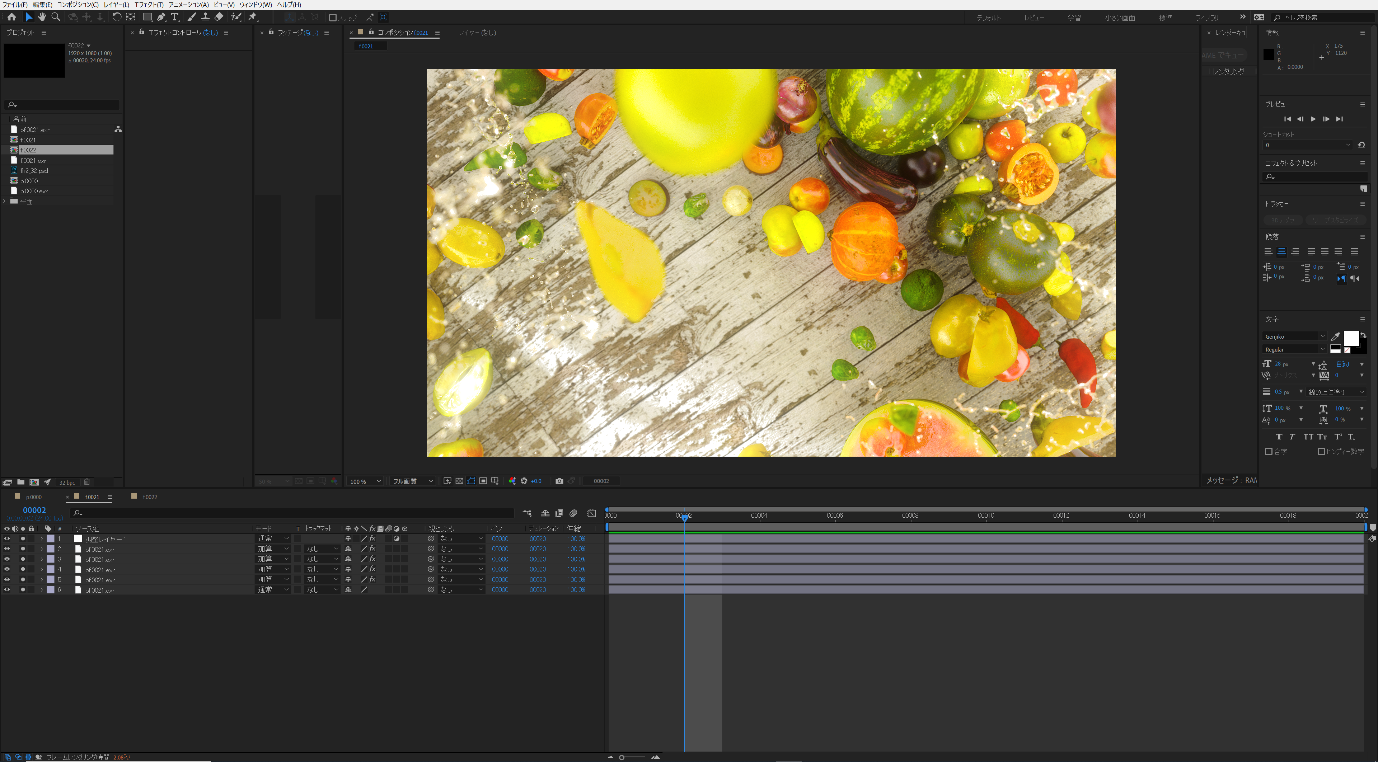
一度、強くした光をもう一度締めます。これにより画像の明暗を印象的に抽出することができます。

今回のように、広告のようなグラフィックには「文字入れ」が効果抜群。画として引き締まります。「画創の法則:仕上の法則」でも「フォントの力」として紹介していますが、フォントやタイポグラフィに関する学問的なお話をすると、それだけで大変な量になってしまうほど奥深い領域です。ということで、ここではさりげなく。
ちなみに特に意味のあるタイトルを付けてしまうのも問題になりそうなので、今回はデザイン的にお気に入りのフォント「源氏香(※)」を使用してみました。ラーメンマークみたいですけど、ちょっと記号っぽくて素敵。
※「組香」という香り遊びに用いられる図で、着物の模様や和菓子のつつみがみ、手ぬぐいなどのデザインにもよく使われています。和のデザインによくあう、芸術性の高い図です(illllli 「Genjiko 源氏香」より引用)

……と、こんな感じでどことなく画が締まらない場合は、フォントやタイトルを載せてみるのも仕上げの手段の1つです。
今回のチュートリアルムービーでは、文章ではなかなか伝えづらい「動きの法則」を動画でしっかりと解説しています。「フルーツシーン」や「3ds Maxのデータ」に関する解説や、筆者が良く使うモデリングサイトの紹介、CG・映像業界の動向などなど、ここではオープンにできない内容(笑)が盛りだくさんの内容となっていますので、ぜひ動画版『+画』も合わせてご覧ください。
CGにはいつも夢があります。
全ての望む方が素敵なCGに触れられるよう、オンラインで活動の幅を広げております。オンラインセミナーやオンライン教材を用意しているほか、講演なども承っておりますのでお気軽にご連絡ください。
本来の画をつくる楽しさをいつまでも忘れずに。
チュートリアル収録内容
<画創の法則>
・動作の法則「視差」
<メイキング>
モデリングからコンポジットまで
使用ソフト:3ds Max、After Effects
長年、セミナーや授業でお話してきた生な感じをぜひ体感いただけたら嬉しいです。ムービーの解説ではさらに詳しく内容をご説明しております。

3ds Max『3DCGクリエイター講座』講座(デジタルハリウッド)
CGに初めて触れる方や新人教育用の教材「CGオペレーション基礎講座」として、基礎固めに効果を発揮しています。3ds Maxの機能をひとつずつ詳細に解説。豊富な作例から楽しく機能を学んでいただけます。
online.dhw.co.jp/course/3dcg

3ds Max『画龍点睛オンライン』講座
文章だけでは語りつくせない詳細をオンライン形式でお届けします。実践で役に立つ「基本と応用」をCGWORLDの連載『画龍点睛』で制作した作品を通じて解説します。ゼネラリストとしての作品づくりに対する考え方で、さらなるステップアップを。
tutorials.cgworld.jp

早野海兵/Kaihei Hayano
画龍 / Garyu
ソニー・ミュージックエンタテインメント、ソニー・コンピュータエンタテインメントを経て創作活動の世界へ。現在、CGWORLD.jpにて「+画」連載中。アートディレクターを務めながら講師や執筆等、幅広くCG業界に貢献している。
#3dsMax, #adobe aftereffects, #zbrush, #substancepainter
<代表作>
ゲーム『鬼武者』シリーズ
『ヱヴァンゲリヲン新劇場版』シリーズ
『EXILE LIVE TOUR 2018-2019 "STAR OF WISH"』
著書『テクスチャイリュージョン』シリーズ
連載「+画」、「画龍点睛」
早野海兵公式サイト:kaihei.net
画龍公式サイト:garyu.mystrikingly.com
Twitter:@Kai_ryu_Kai
TEXT_早野海兵 / Kaihei Hayano(@Kai_ryu_Kai)
EDIT_三村ゆにこ / Uniko Mimura(@UNIKO_LITTLE)