モーショングラフィックスに特化したスタジオとして様々な作品を手がけるマウンテンスタジオによる新連載がスタート! 3Dモーショングラフィックスを活用したビジュアル制作について、感性を刺激するためのアイデアを毎回紹介していきます。
Blenderのモデリング工程をイチから解説
こんにちは、マウンテンスタジオの萩元です。 本連載では、引き続き3Dモーショングラフィックスを使ったビジュアル制作について解説していきます。
前回は、あえて「技術は“習得する”から“購入する”時代」という主旨で、Blenderの有料アセットを活用した効率的な制作工程を紹介しました。ですが、それはあくまで技術を習得してからの話で、Blenderを初めて触る初心者さんは、まずひとつずつ手を動かして理解していくことが重要です。
今回はそういった初心者の方に向けて、Blenderでイチからボトルとボールをモデリングする作例を紹介します。
01:モデリング
モデリングで初心者が詰まるところは、ショートカットを覚えるところかと思います。初心者から脱却するには、「必要な情報を自分で選定する力」が必要だと身をもって感じます。
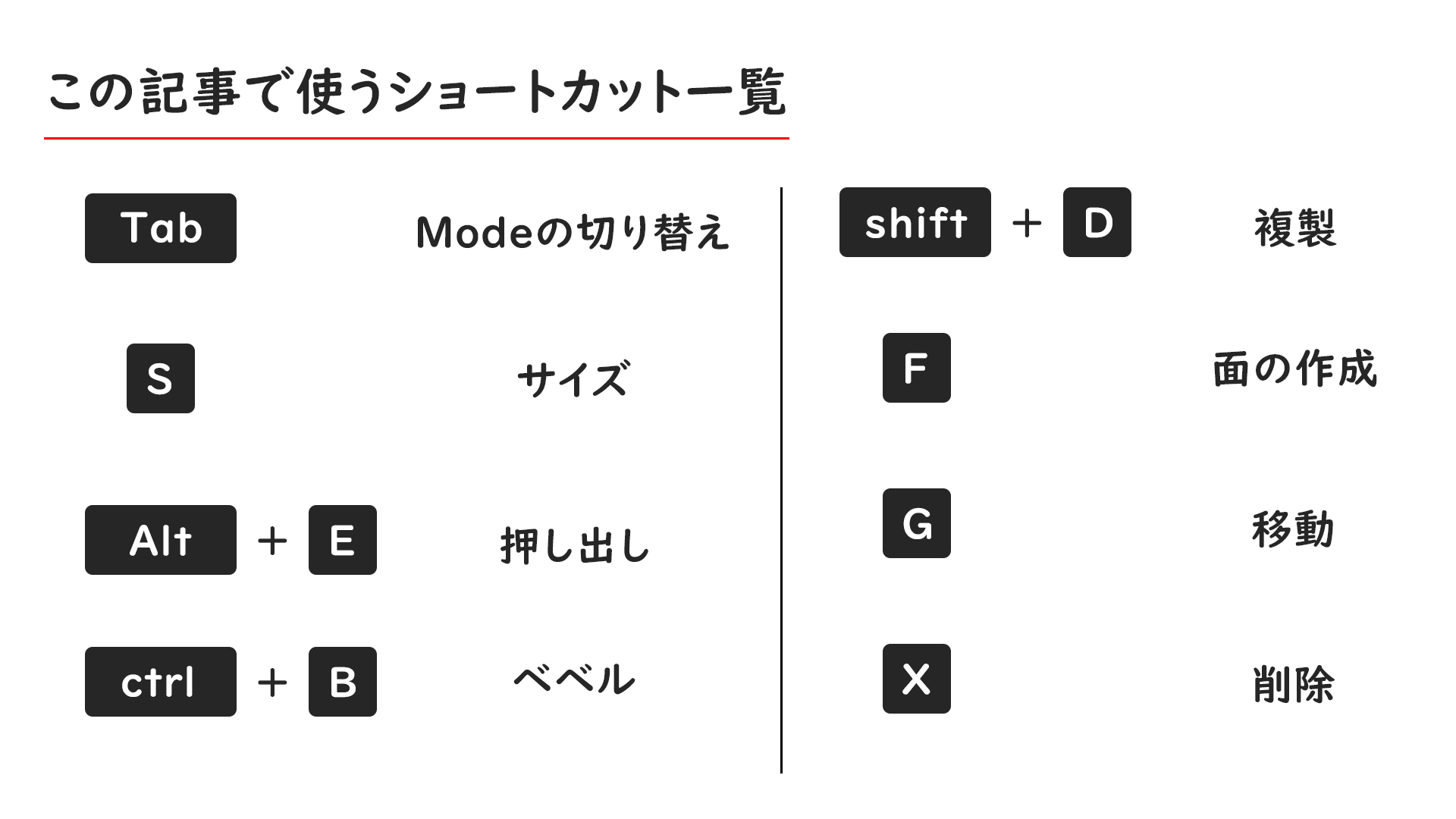
以下に「この記事で使うショートカット一覧」を載せますので、そこから自分で判断しモデリングを進めてみてください。以降、ショートカットを使用する箇所はこのように表記します。

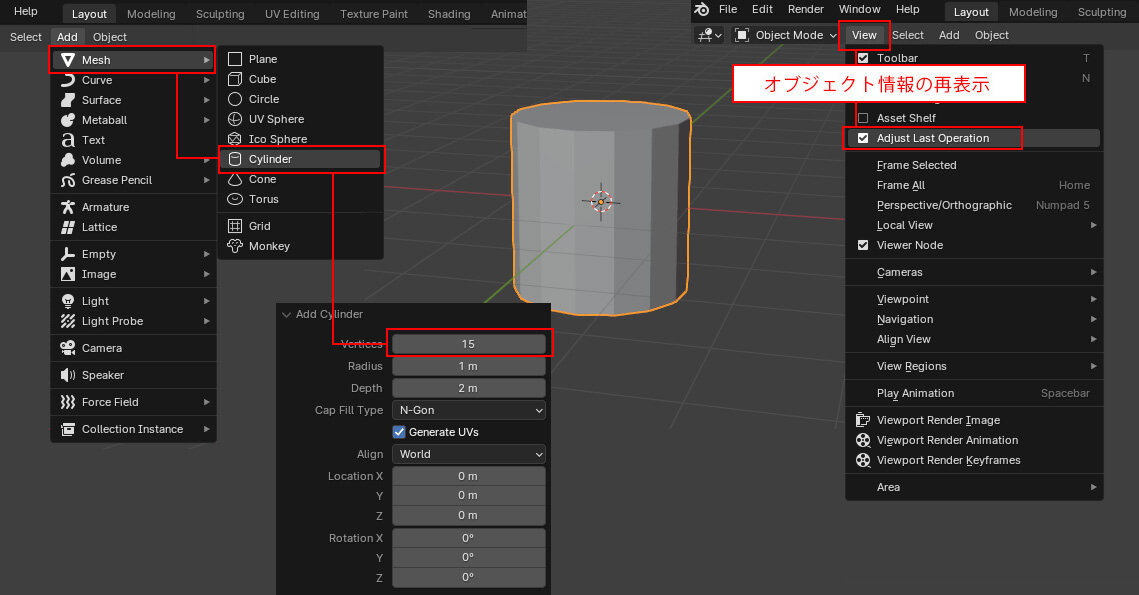
[Add→Mesh→Cylinder]で円柱をつくり、左下のオブジェクト情報から[Vertices]の値を15に設定します。このオブジェクト情報が不意な操作で消えてしまった場合は、ヘッダーメニューの[View→Adjust Last Operation]にチェックを入れて[F9]キーを押すと、直前のオブジェクト情報のみですが表示させることができます。

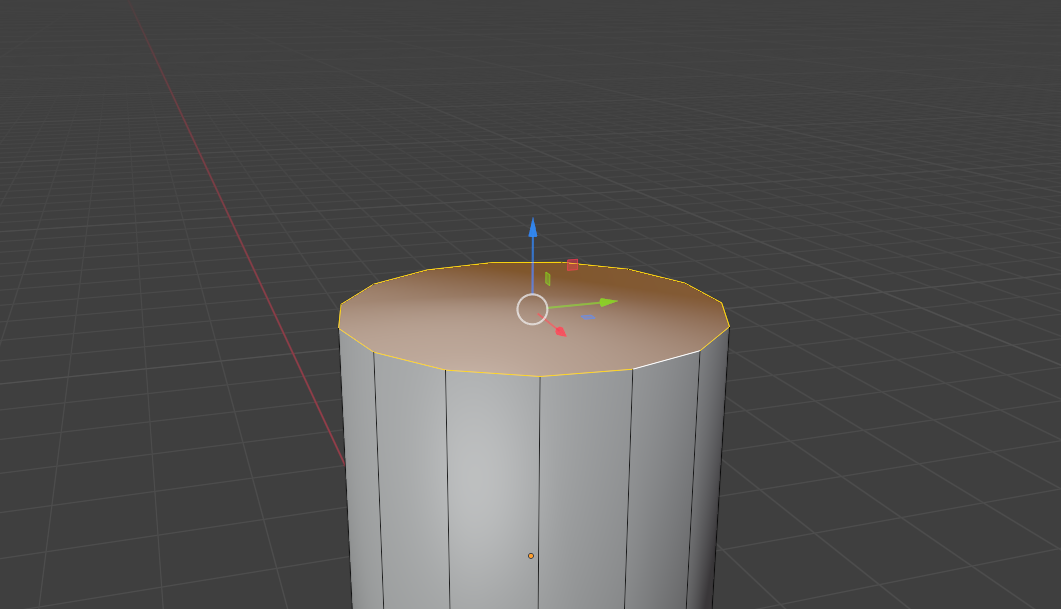
ボトル上部
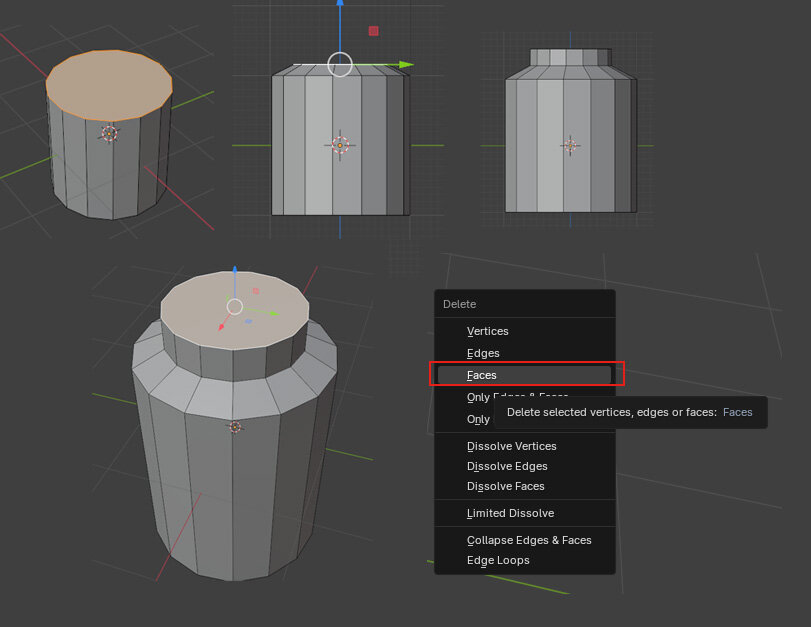
Edit Mode(編集モード)に入り円柱の上面を選択し、押し出します。 移動カーソルを使って[位置]と[サイズ]を調整し、再度押し出します。上面を選択し、[Delete→Faces]で面を消去します。

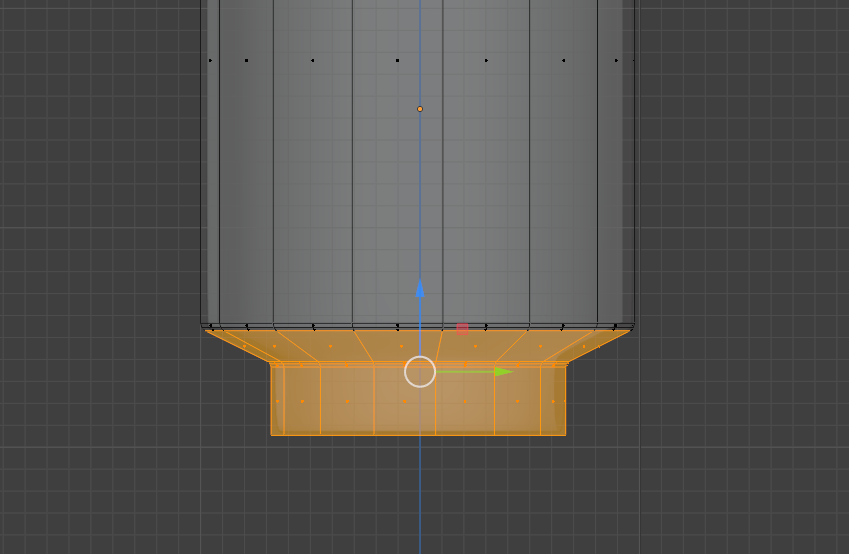
ボトル底部
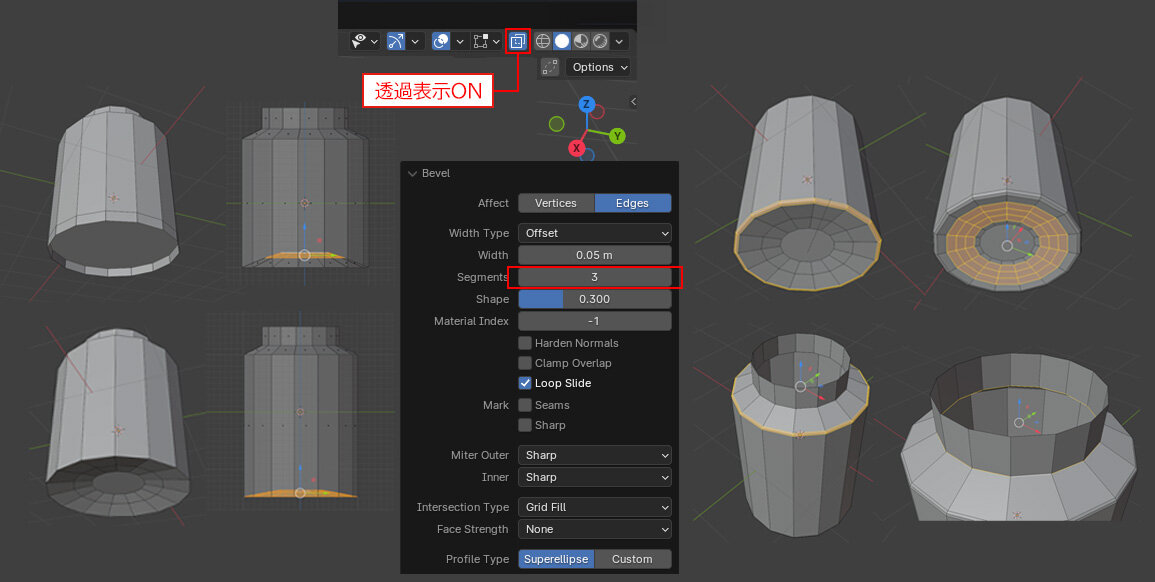
底面を選択して、ビン内側に押し出し、メニュー右上の透過表示をONにしてサイズと[位置]を調整します。これを計2回くり返し綺麗なラウンドをつくります。
ベベルをかける
ボトル下部2か所、上部2か所にベベル(Bevel)をかけます。セグメント数は3本にします。セグメントを増やしすぎると後々調整が大変になるので、最小限にしましょう。

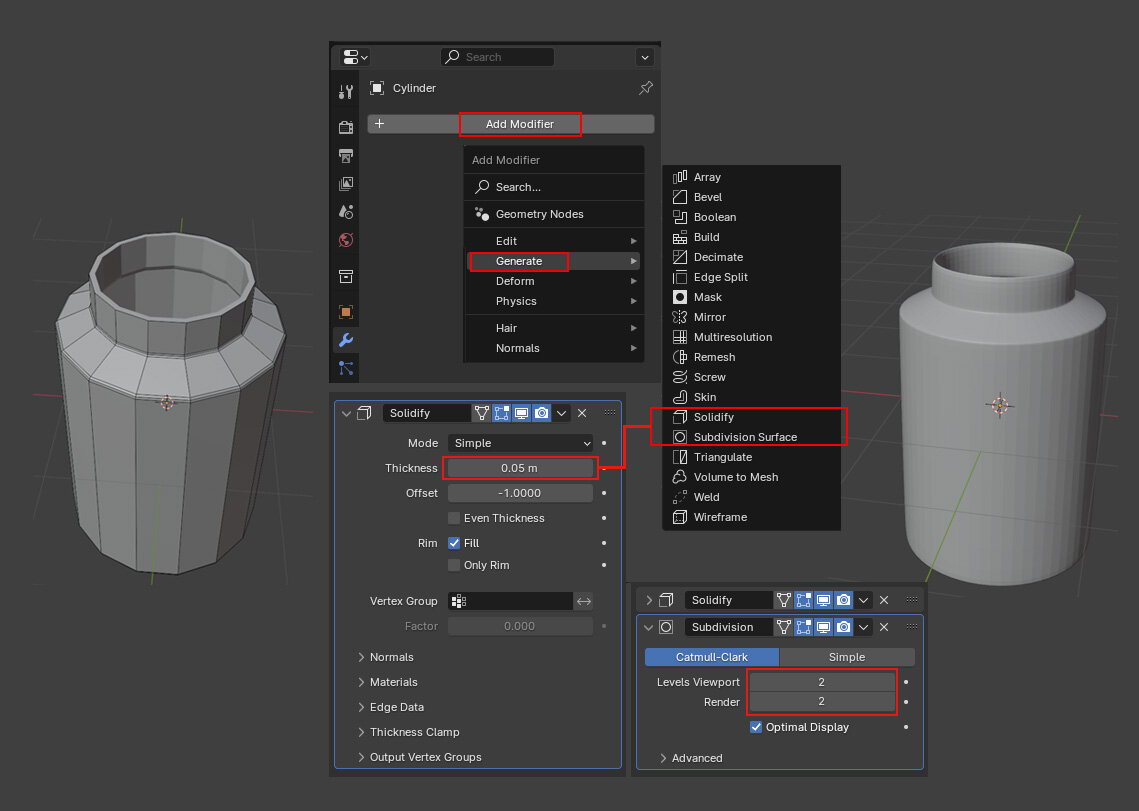
Solidifyで厚みをつけ、Subdivision Surfaceをかける
[Modifier→Generate→Solidify]でビンに厚みをつけ、同じくくりの[Subdivision Surface]をかけてなめらかにします。

Shade Smoothをかける
Object Mode(オブジェクトモード)に戻り、オブジェクトを右クリックして[Shade Smooth]をかけます。
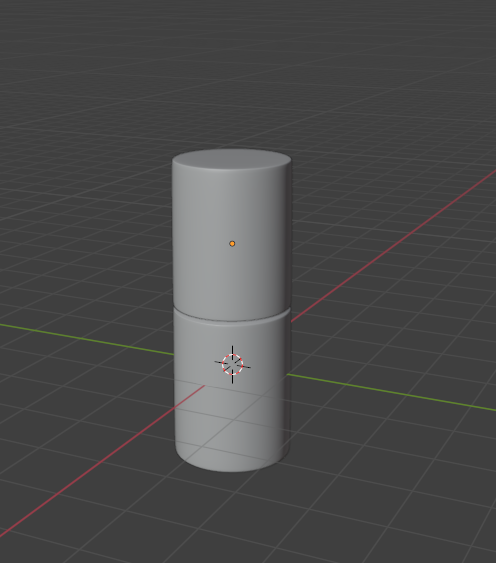
ボトルキャップをつくる
できたボトル本体を複製し、180°回転させます。 ここで一度、ModifierのSubdivision SurfaceとSolidify のビューをOFFにします。ボトル上部だった口のところを選択して[Delete]で消します。ボトル下部だったところを選択、同じく[Delete]で消します。フチを1周選択し、面を張ります。

フタにもベベルをかける
ボトル本体のときにつけたように、フタ上部のフチにもベベルをかけたらOFFにしていたModifierをON に戻して、位置を調整したらボトルの完成です。


02:UV展開
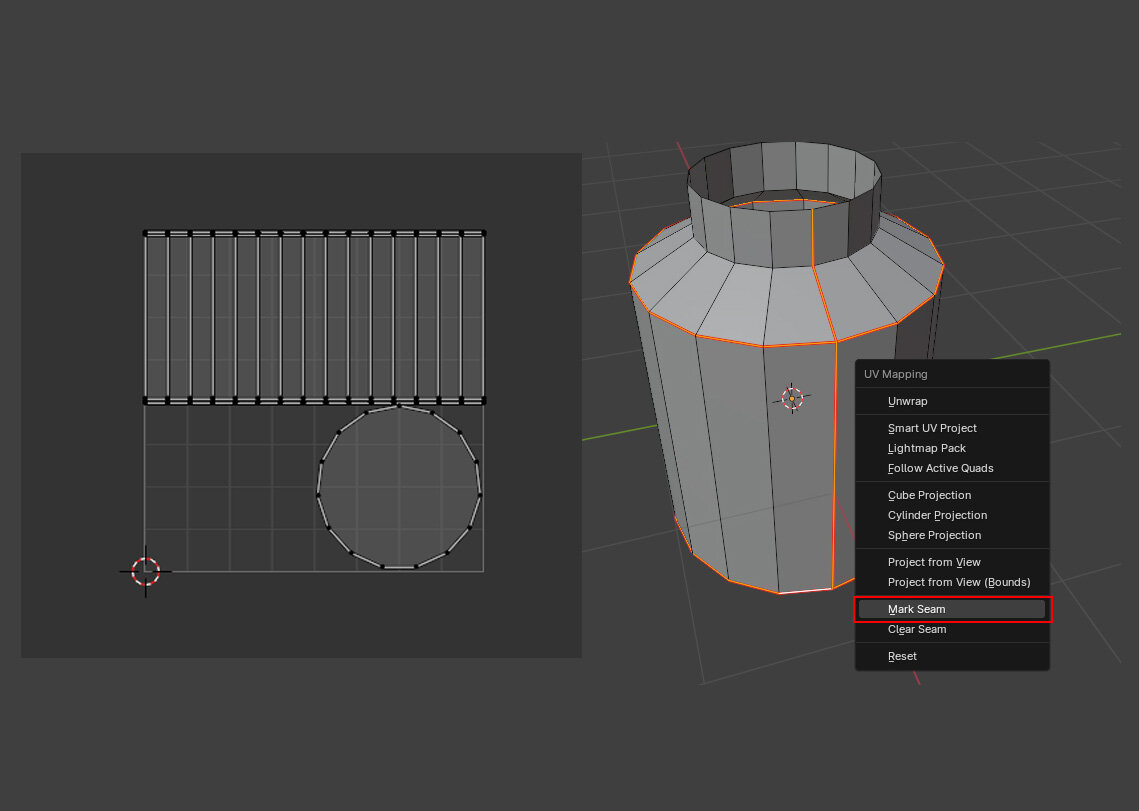
ヘッダーメニューから[UV Editing]を選択し、切り分けたい箇所のエッジを選択して[UV Mapping→Mark Seam]を選択。UVを整理して、ボトルの側面だけを表示させます。


03:Shadingノードを組んでテクスチャを反映
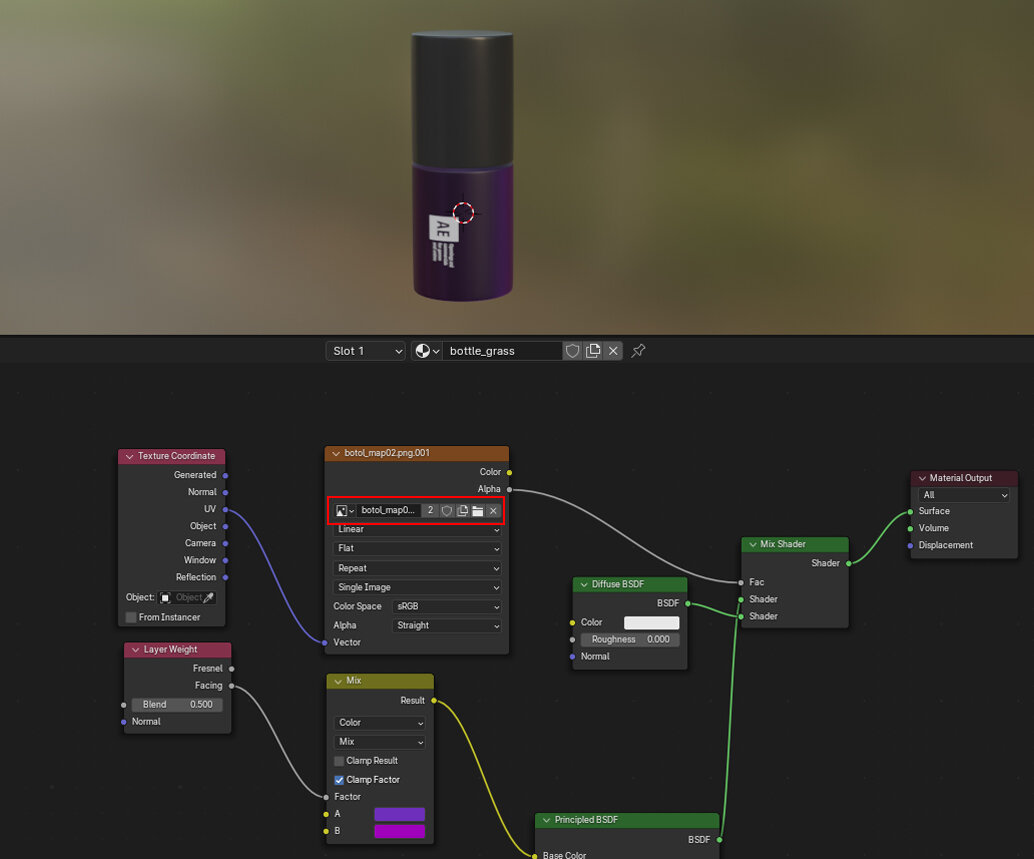
ボトルのノードテクスチャ
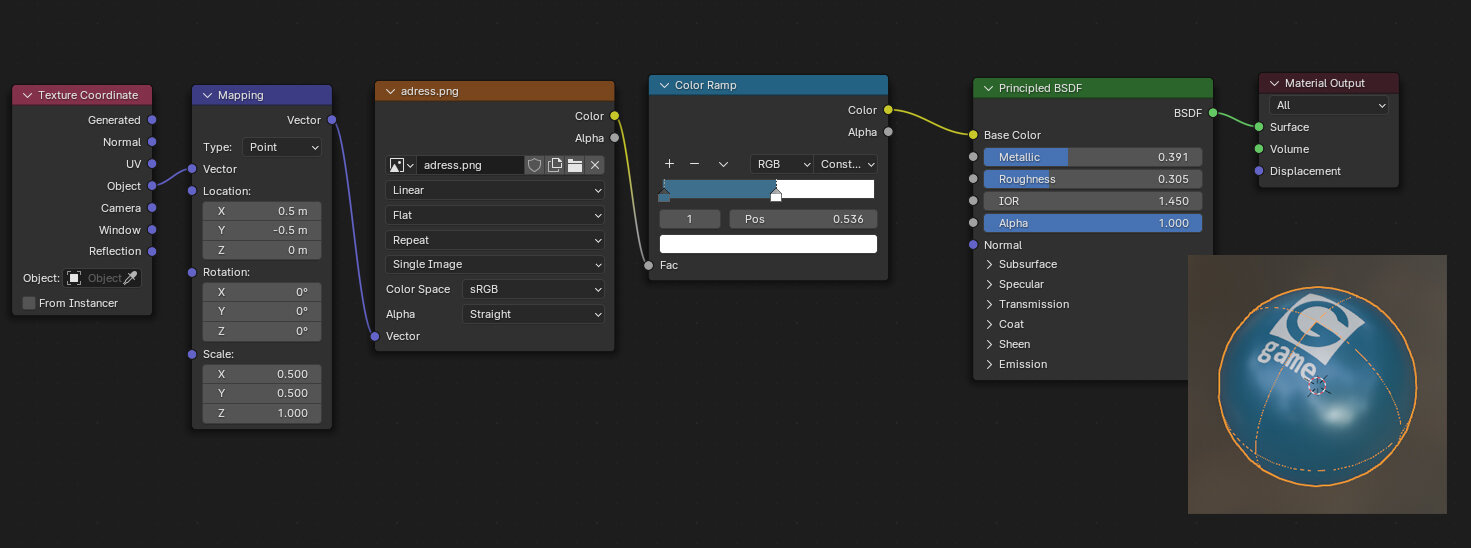
ヘッダーメニューから[Shading]を選択し、[Add→Texture→Image Texture]を選択。 貼りたいデータをファイルマークから選び反映させましょう。ノードをこの後多く組んでいくので、見やすくレイアウトしていくのがコツです。

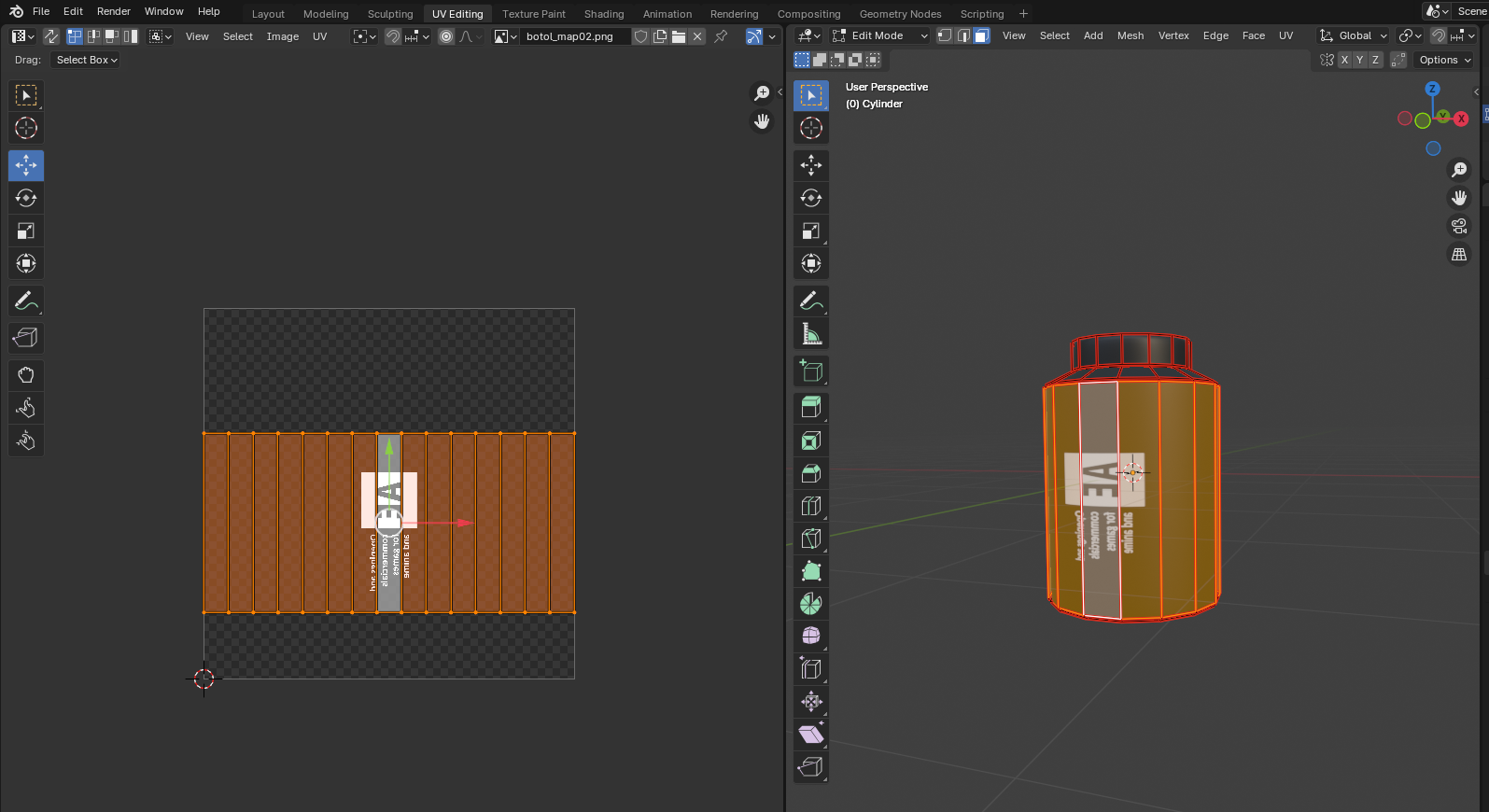
UV Editingに戻り、貼ったテクスチャの位置を調整します。

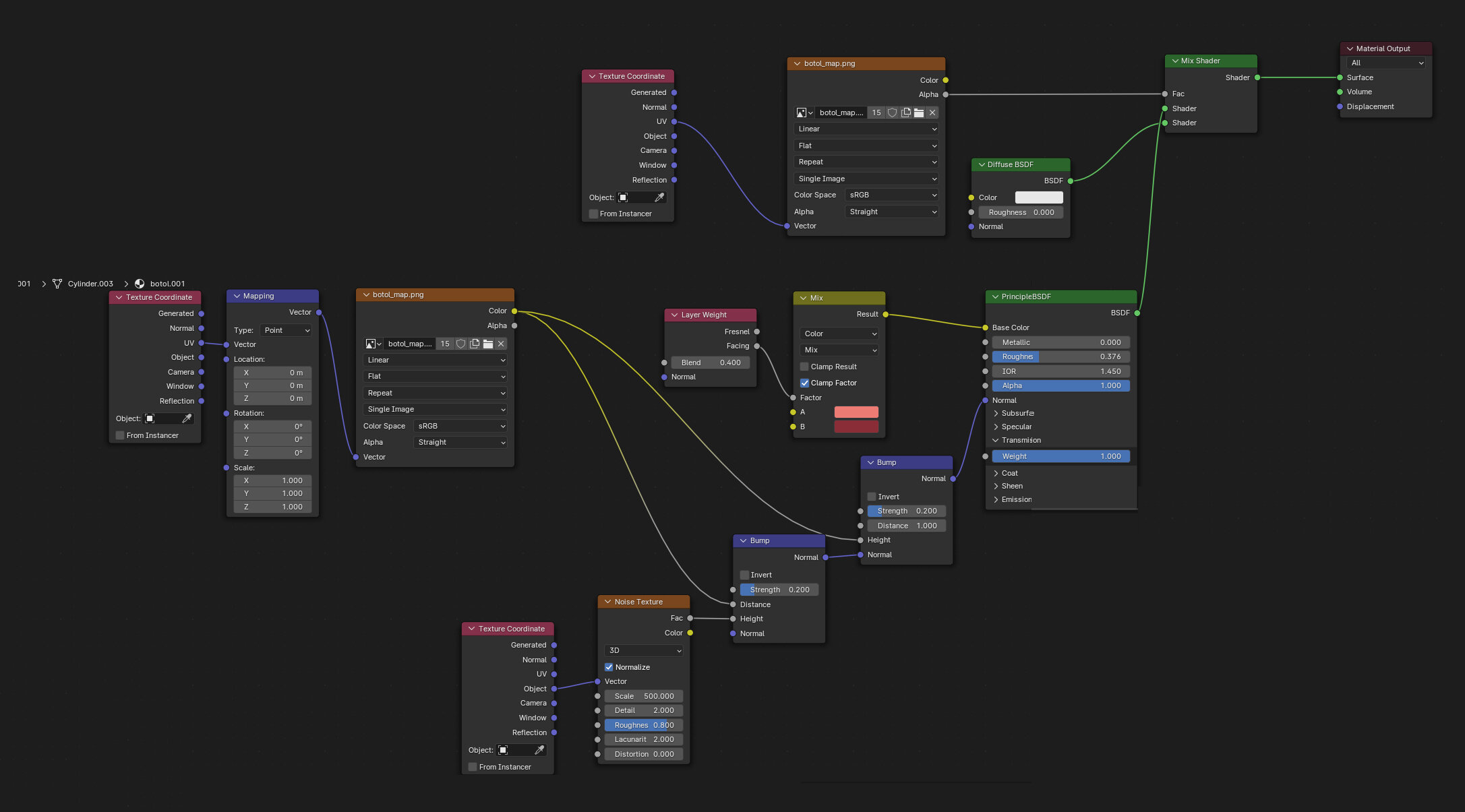
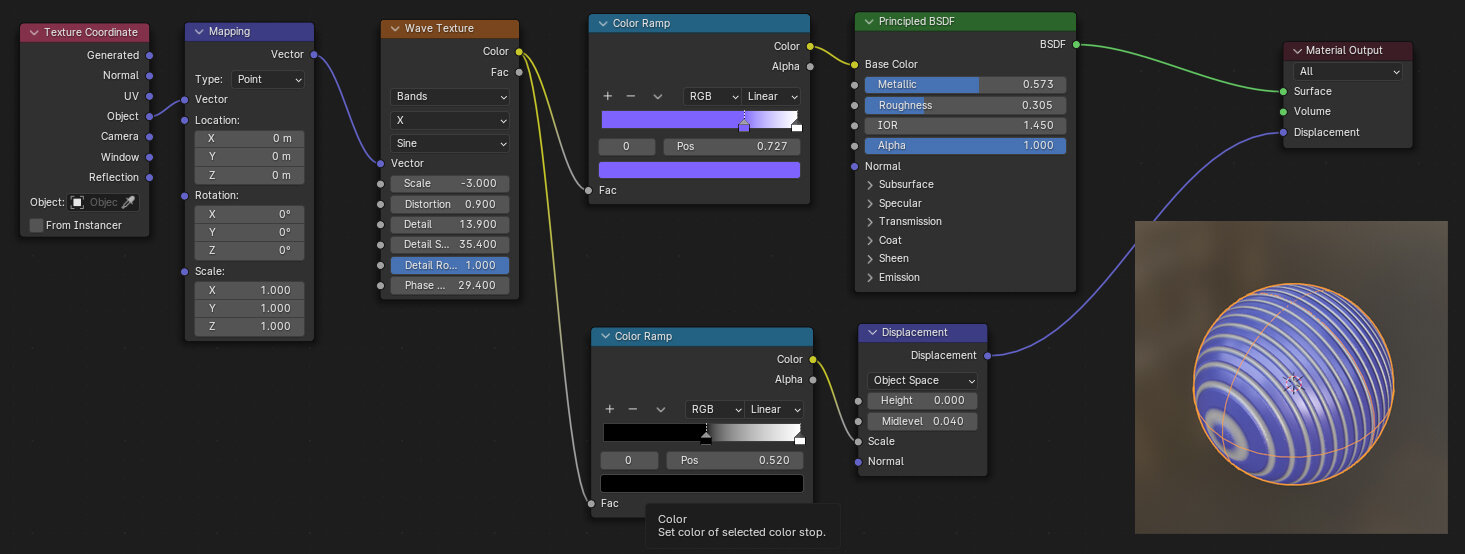
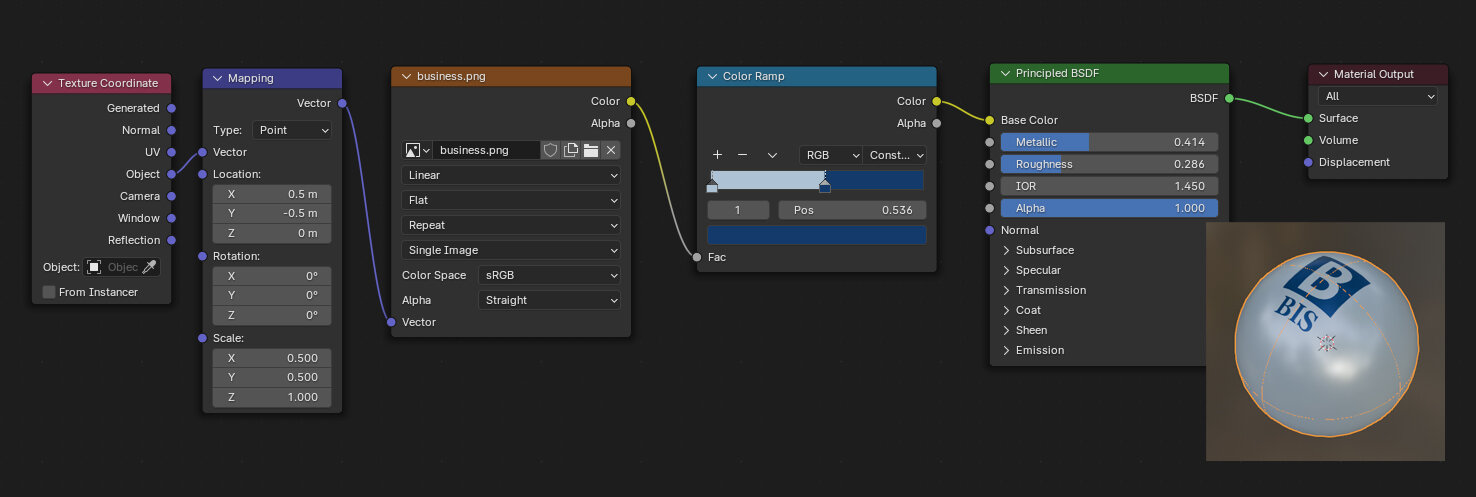
Shadingでマテリアルをノードで組みます。

以上のノードを組むと、ボトルが完成します。ボトルのフタはこちらです。

ボトルはこれで完成です。他にもテクスチャを貼り替えれば好きなデザインにすることができます。

ボールのノードテクスチャ
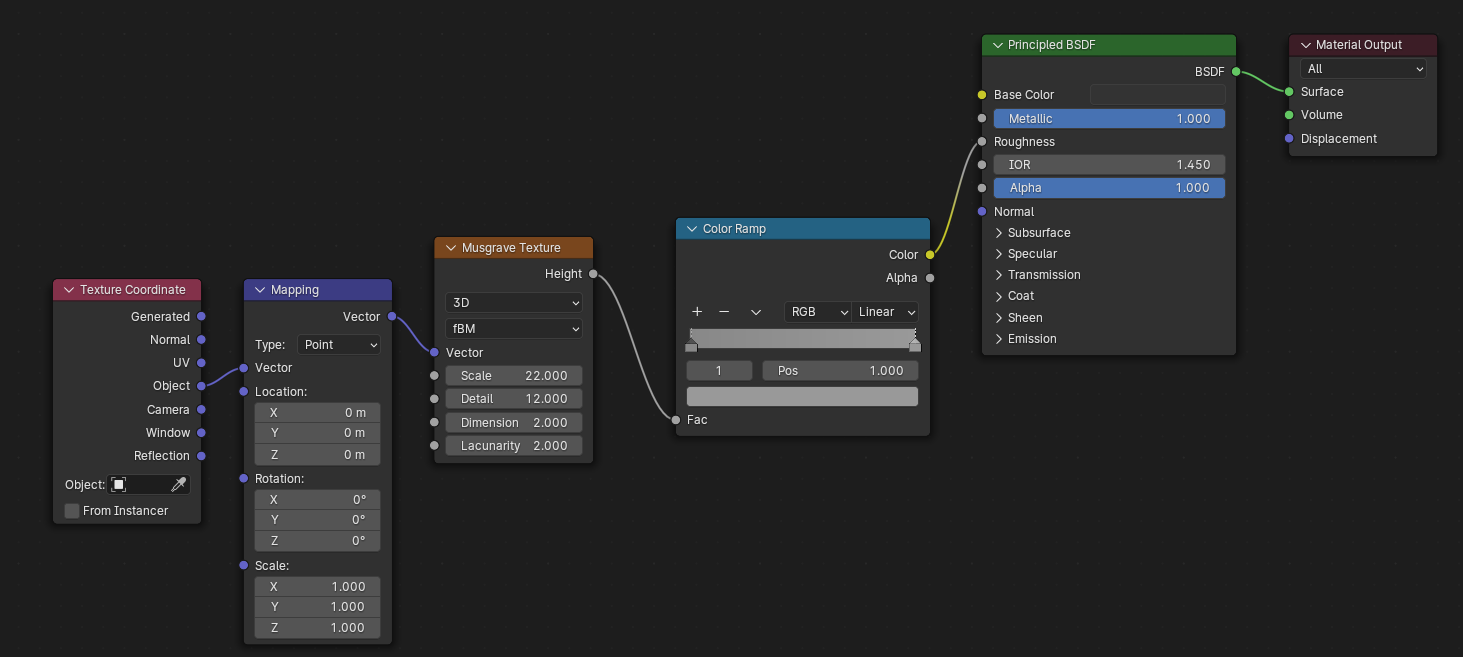
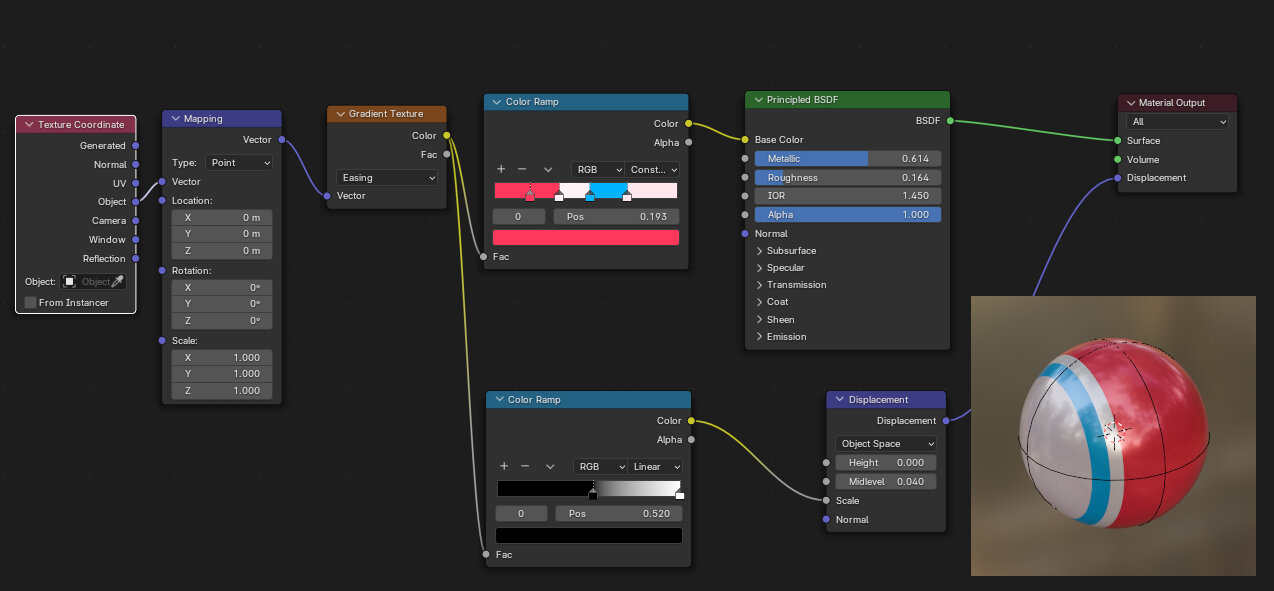
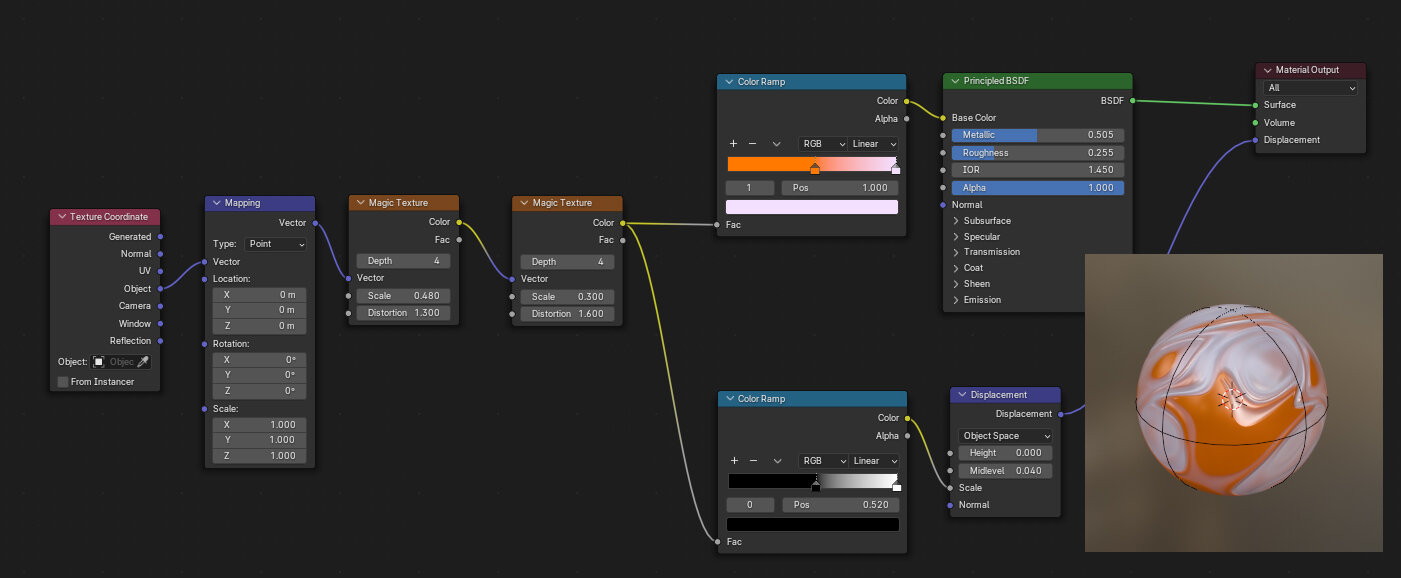
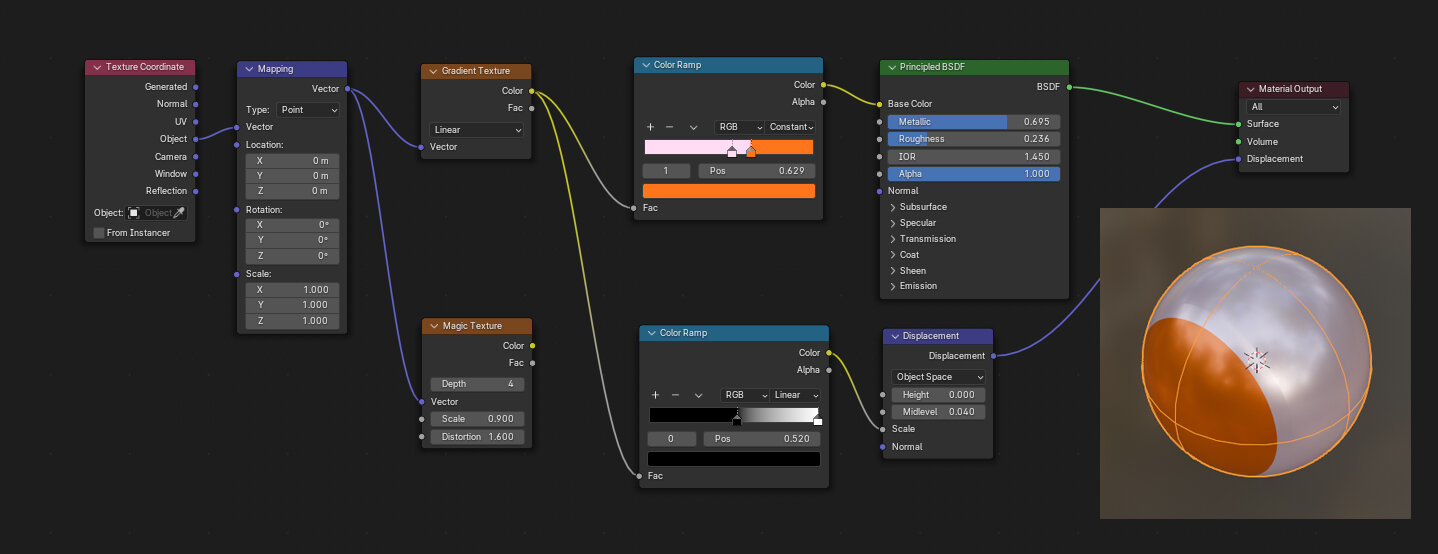
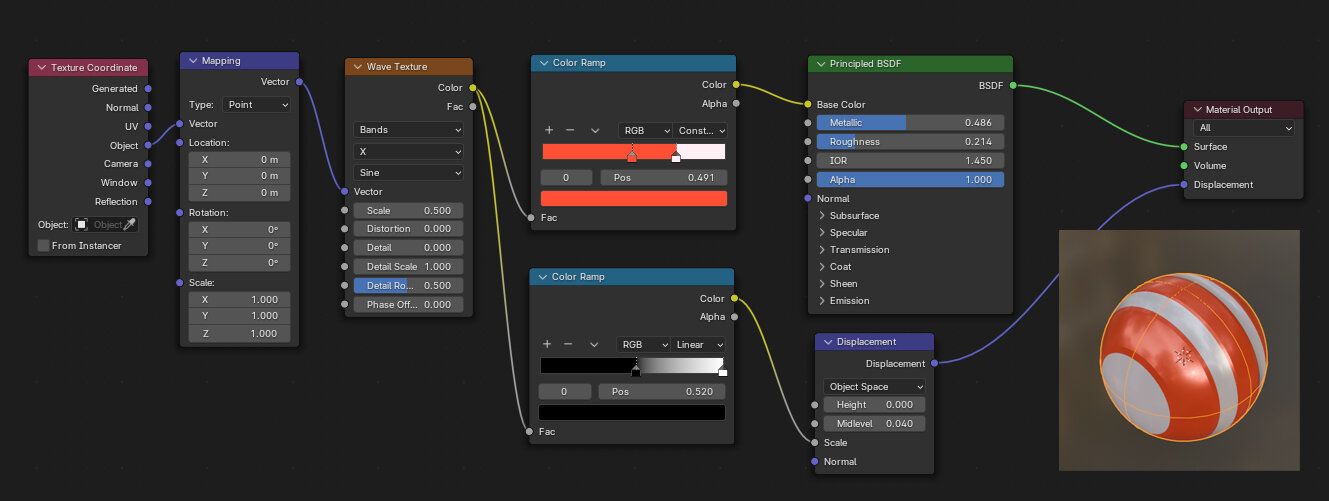
同じように、ボールごとにノードを組んでいきます。今回は、ボール7個分の構成を載せておきます。







04:Rigid Bodyの設定
アニメーションをつけるパートに入ります。あともう少しで完成です。まず「落ちる側」と「受け止める側」で設定が異なるので注意しましょう。
落ちる側の設定
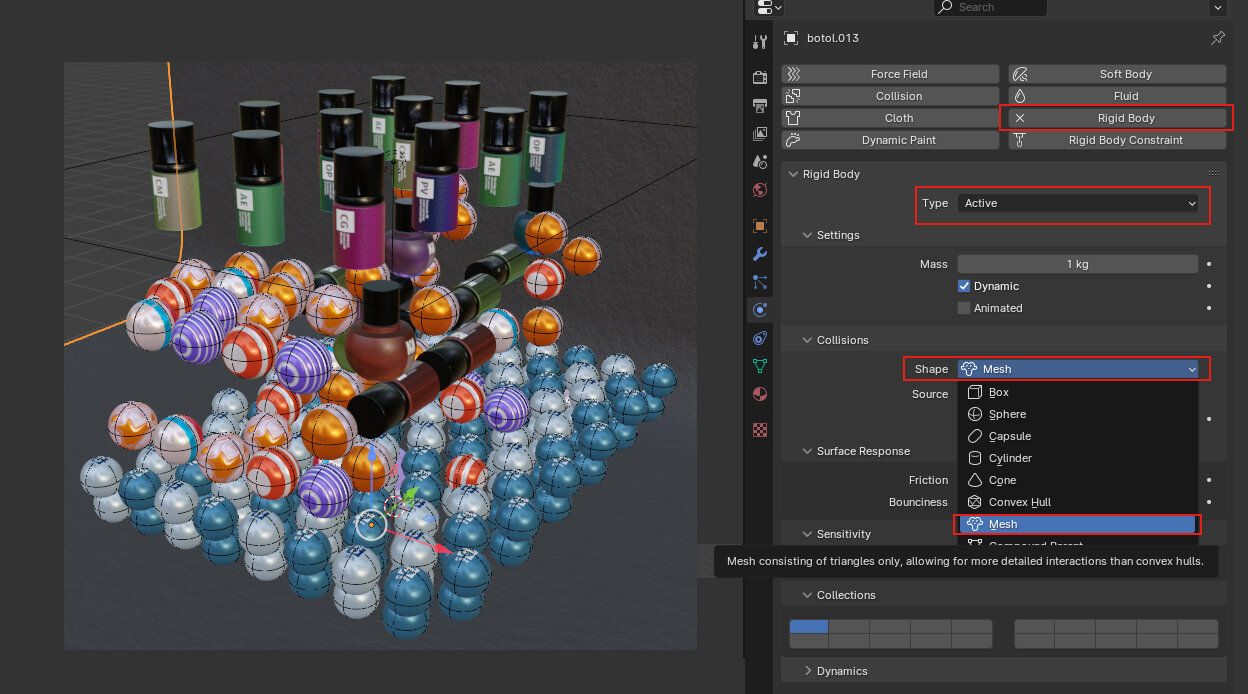
落とすオブジェクトに[Physics→Rigid Body]を割り振り、次に[Type→Active]を選択します。 落ちるものはActiveに動く、と覚えておきましょう。
そして落ちるものを配置する際の注意点ですが、再生する前に全てのオブジェクトが触れていないように してください。このときに少しでも触れていると、再生を押すと同時に吹っ飛びます。
形状が複雑なものは[Shape→Mesh]に設定する必要があります。SphereやCubeなどの単純な形状の場合は、それに近いものに設定するのがオススメです。

受け止める側の設定
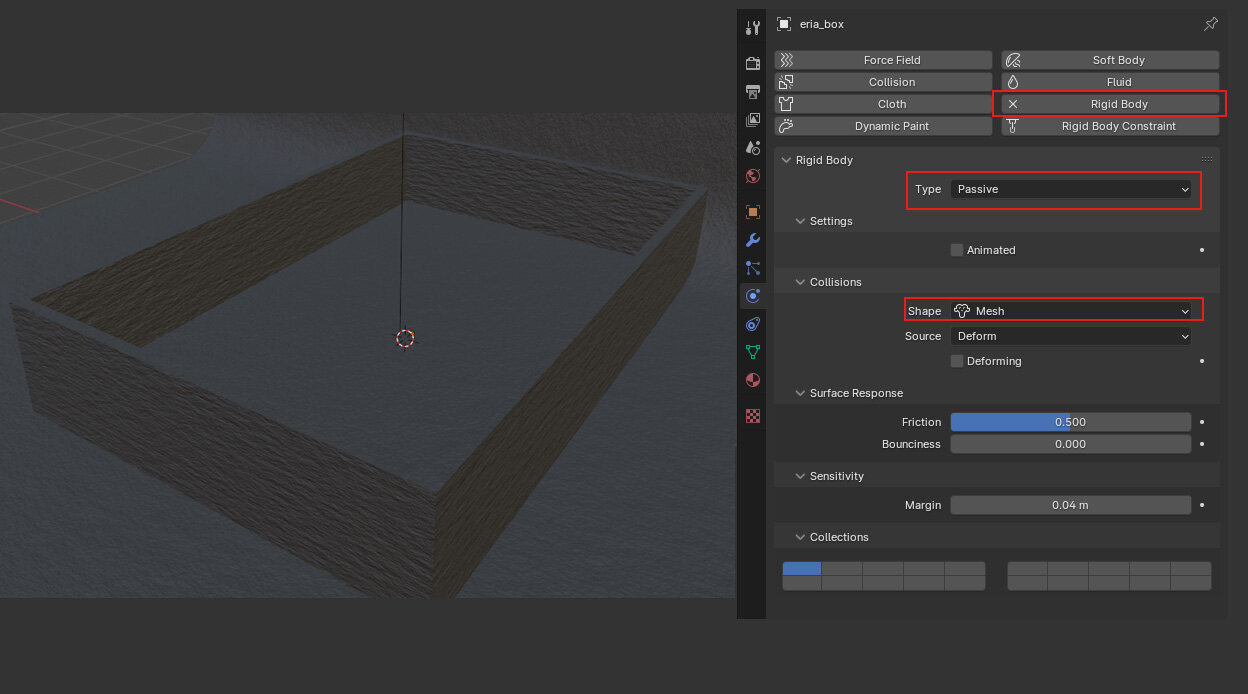
受け止める側のオブジェクトにも[Physics→Rigid Body]を割り振り、[Type→Passive]を選択します。 Activeの逆の受動的という意味です。

05:ライトとカメラの設定
ライトとカメラは今回真上から配置しています。照明の位置や方向などを調整して完成イメージに仕上げていきましょう。
ライトの配置
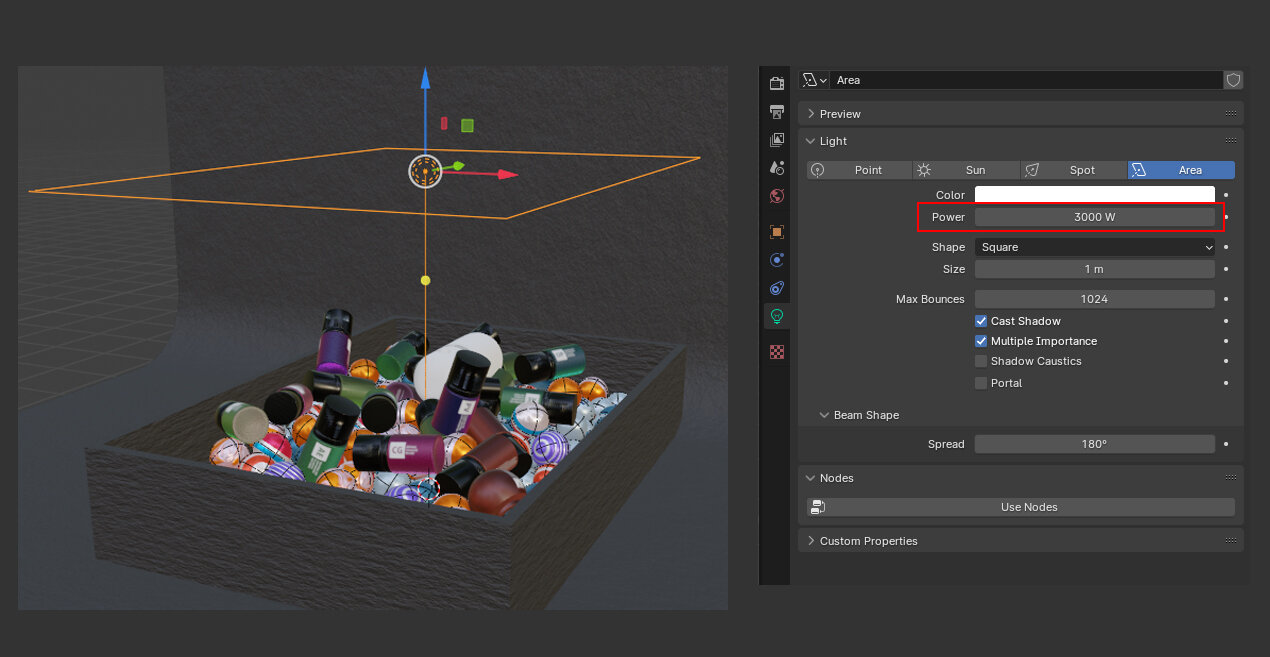
[Light→Area]を選びます。[Power]は[3000W]に設定し、1点から強めのライトで照らします。

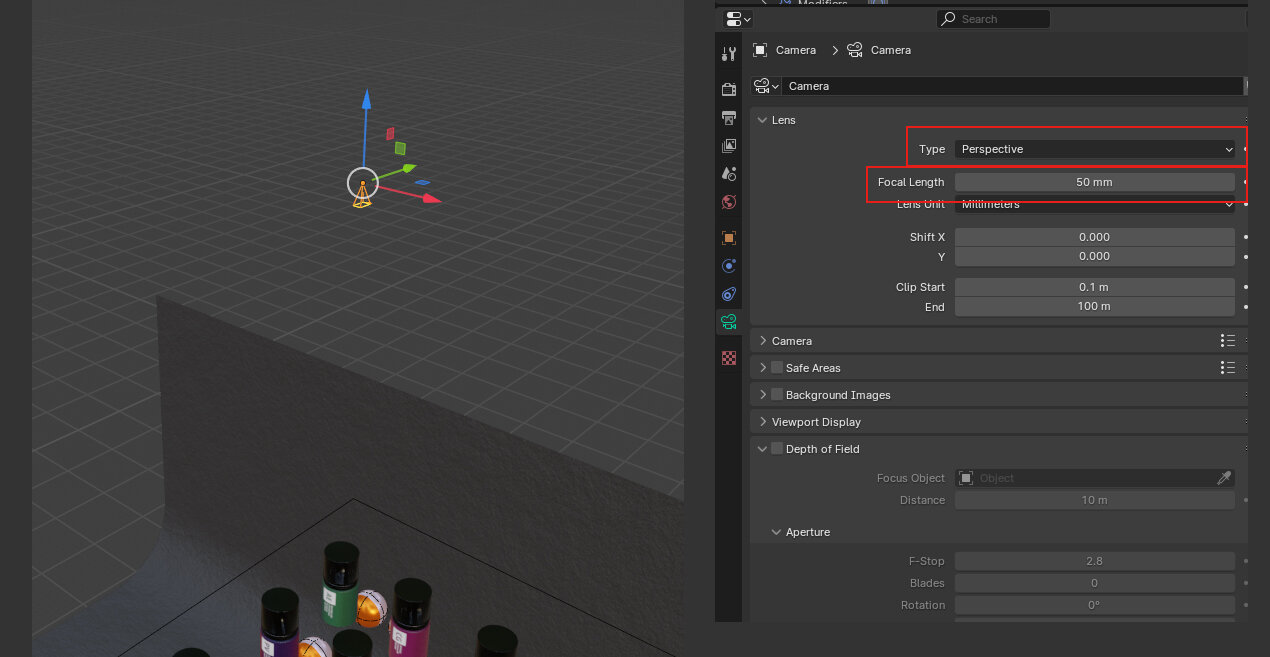
カメラの配置
カメラを配置し、[Type→Perspective]を選びます。[Length]は[50mm]に設定し、直上に配置します。

以上で完成です。
完成


マウンテンスタジオ
1995年にデザイン事務所として発足し、1997年に法人化。現在はモーショングラフィックスを主軸としつつ、3DCGアニメーションや映像制作、Webデザインなども手がける。現在のスタッフ数は17名。
https://mountain-st.com/
X(Twitter):@studio_mountain
関連記事
モーショングラフィックス制作に特化したマウンテンスタジオ、映像を魅力的に見せるための"平面での画づくり"へのこだわりに迫る!






















