モーショングラフィックスに特化したスタジオとして様々な作品を手がけるマウンテンスタジオが、3Dモーショングラフィックスを活用したビジュアル制作について、感性を刺激するためのアイデアを紹介。今回はヘルメットを制作します。
ジオメトリノードをアセット化してオブジェクトに適用
こんにちは、マウンテンスタジオの萩元です。今回は「ヘルメット」についての作例解説記事です。引き続き、Blenderを使ったビジュアル制作を行います。
ヘルメットから発生するパーティクルについては、エミッタではなく、ジオメトリノードで制御しています。このノードをアセット化すると、どのオブジェクトにも簡単に適用可能になります。アセットを増やしておけば、今後何かを表現する際に物足りなさを感じたとき、簡単に華やかに彩ることができるので、たくさん増やしておいて損はありません。
01:パーティクルのベースを作成
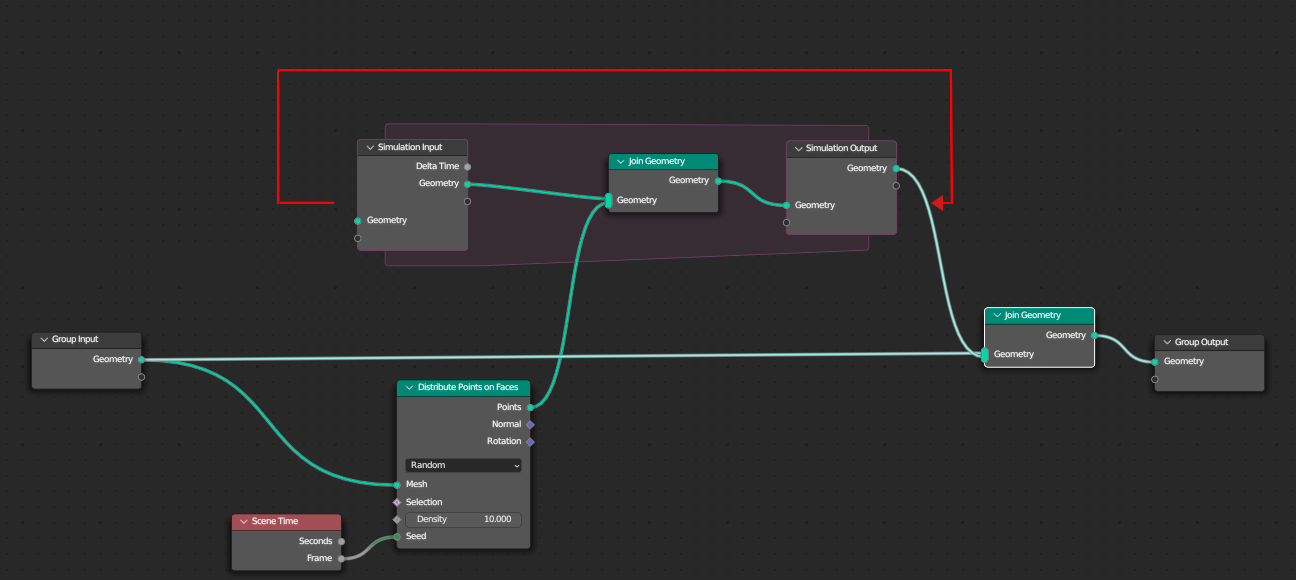
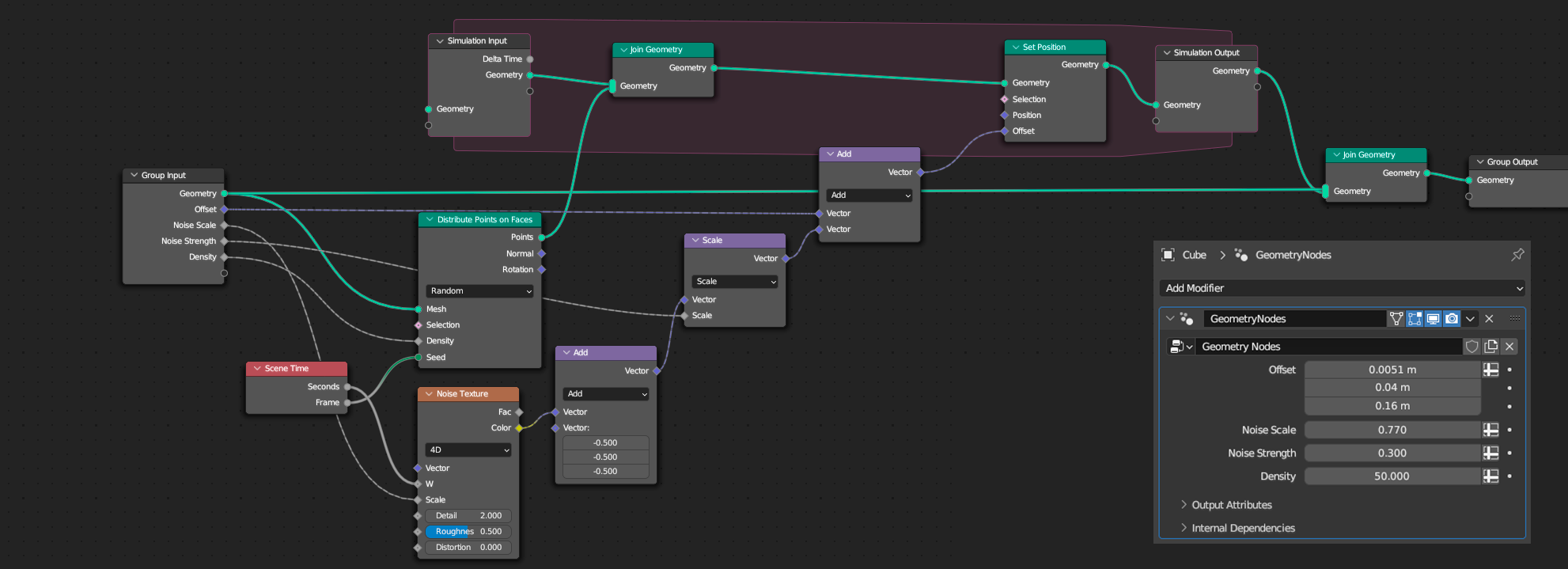
まずはこちらのノードを組みます。

[Distribute Point On Faces]は、面にポイントをランダムに配置する機能です。これに[Scene Time]を繋ぐことで、シーンのアニメーションの現在の時刻を秒またはフレーム単位で出力することができます。
さらに、[Simulation Input]と[Simulation Output]のノード間に生成される紫色のゾーンは[Simulation Zone]と呼び、ゾーン内でその間に繋がれているノードを繰り返す機能をもっています。
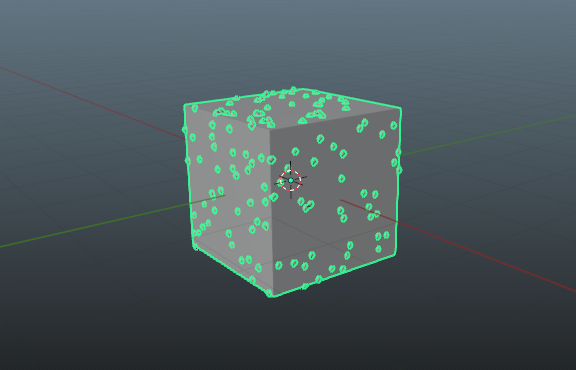
この時点で再生しても何も起こらないはずですが、[Group Input]と[Group Output]にそれぞれのGeometryを繋げて1フレームに戻ると、ポイントのみが表示されます。[Join Geometry]を追加すると、元のCubeが表示され、再生ボタンを押すとCubeにポイントが続々と出現します。

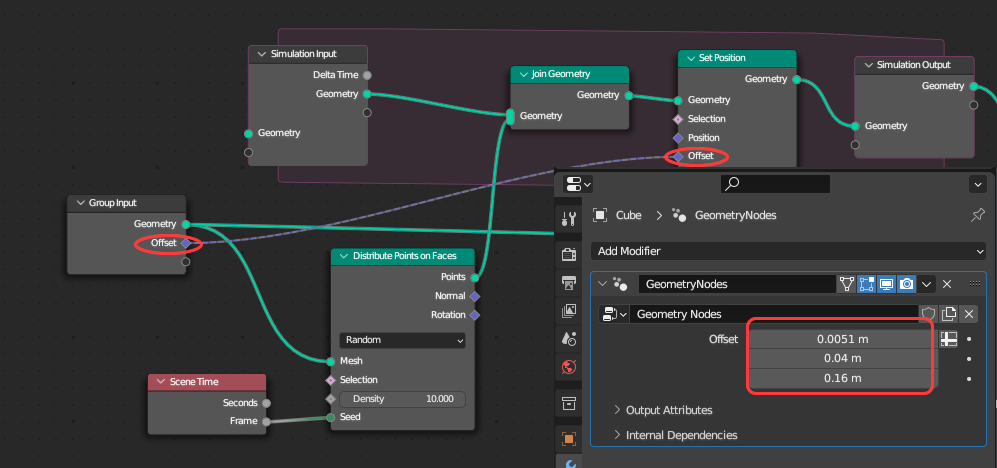
次に、Simulation Zoneの中に[Set Position]を配置すると、ポイントが飛ぶようになります。この[Set Position]の[Offset]を[Group Input]に繋げることで、プロパティのOffsetの数値によってポイントが飛ぶ方向を調整できます。ここでは、仮に画像の数値に設定しています。

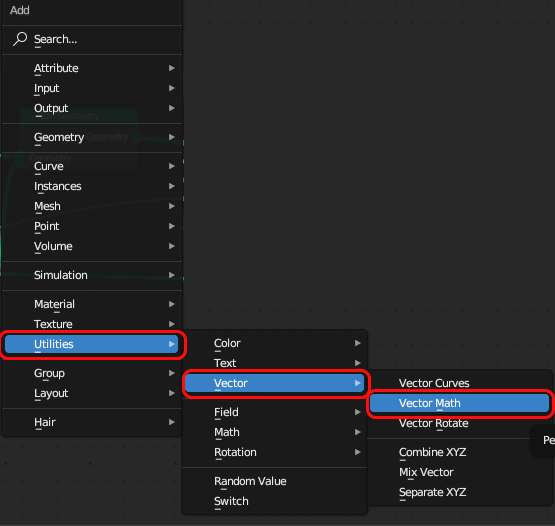
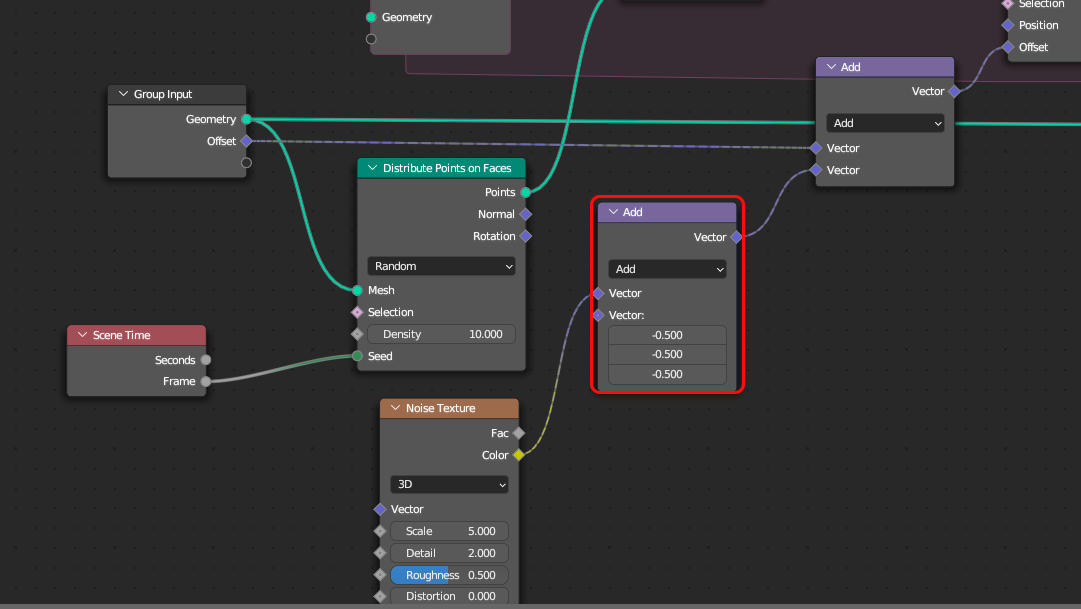
ここで、[Utilites→Vector→Vector Math]を追加します。これにより、指定の数式演算を入力ベクトルに対して行うことができます。
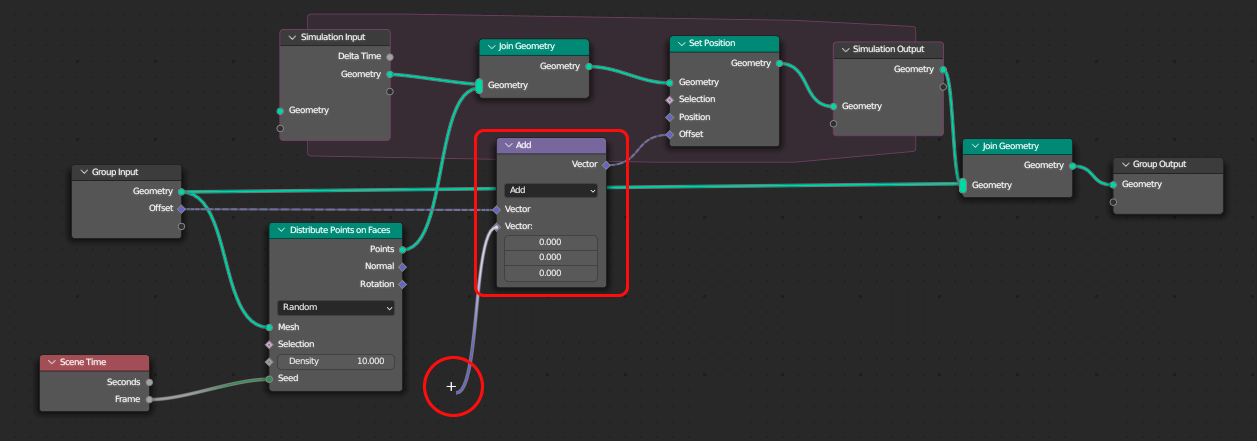
追加したノードの名前は[Add]になります。さらに、ポイントの飛び方を制御するために[Noise Texture]を繋げます。何もないところでマウスをドラッグし、[Noise]を検索して選択します。[Noise Texture]の[Color]出力を[Add]に繋げましょう。


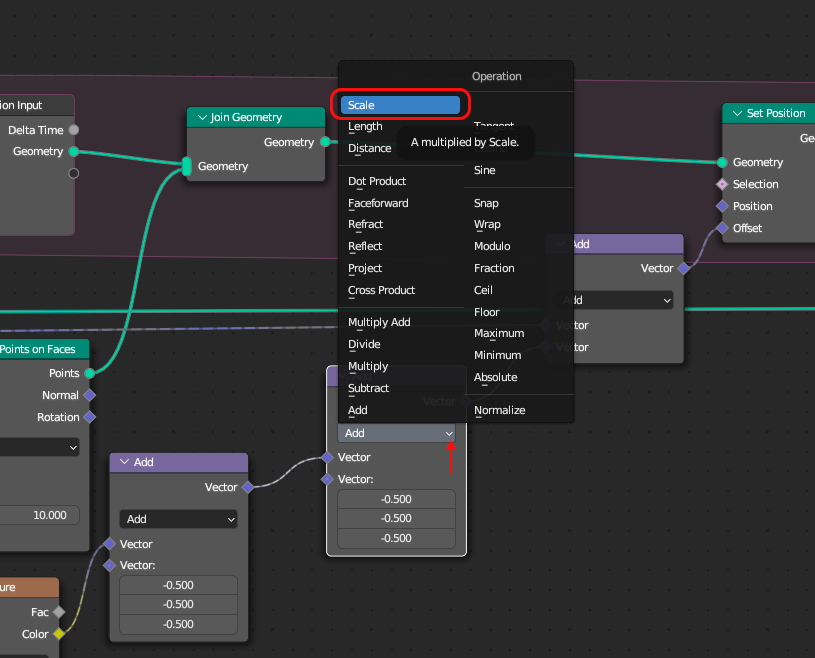
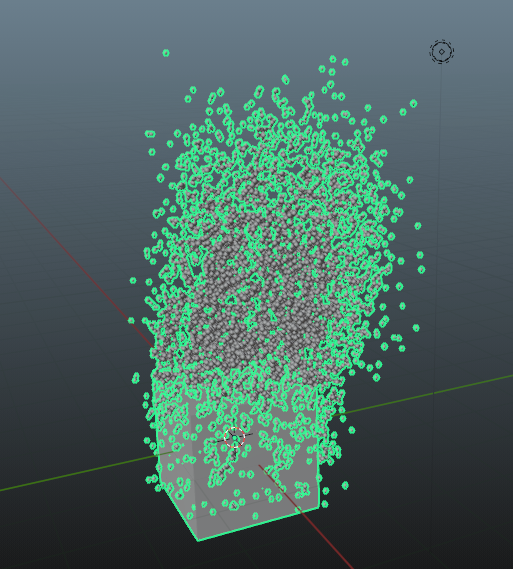
次に、先ほど追加した[Vector Math]をコピーして、ノードの間にペーストします。そして、その数値を全て「-0.5」に設定します。これで、Noiseが上手く適用され、揺らぎながら浮いていくパーティクルが完成しました。


[Noise Texture]内の[Scale]を縮小すればするほど、効果が大きくなります。この[Scale]を[Group Input]まで伸ばして引っ張り、繋げておきましょう。
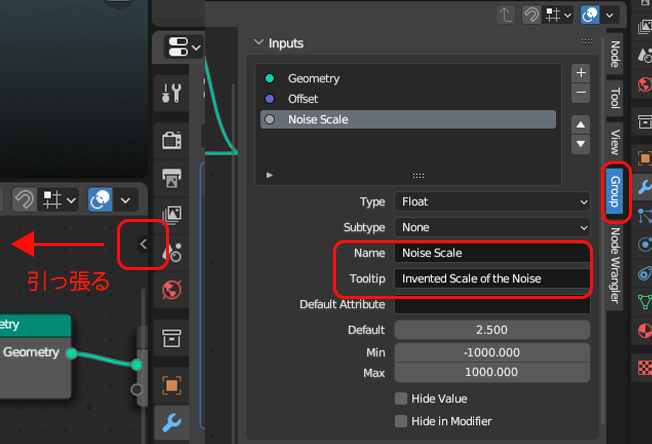
ここで、グループチップを作成しておきます。サイドバーを引き出し、[Group]に移動します。そこで、[Name]を「Noise Scale」、[Tooltip]を「Inverted Scale of the Noise」と設定し、数値を「0.77」にします。
この後もサイドバーを開き、リネームする作業がたびたび発生します。作業をわかりやすく進めるために、都度しっかりと変更していきましょう。

02:パーティクルの動きをより滑らかに
さらにパーティクルを滑らかにするために、ノードを追加していきます。
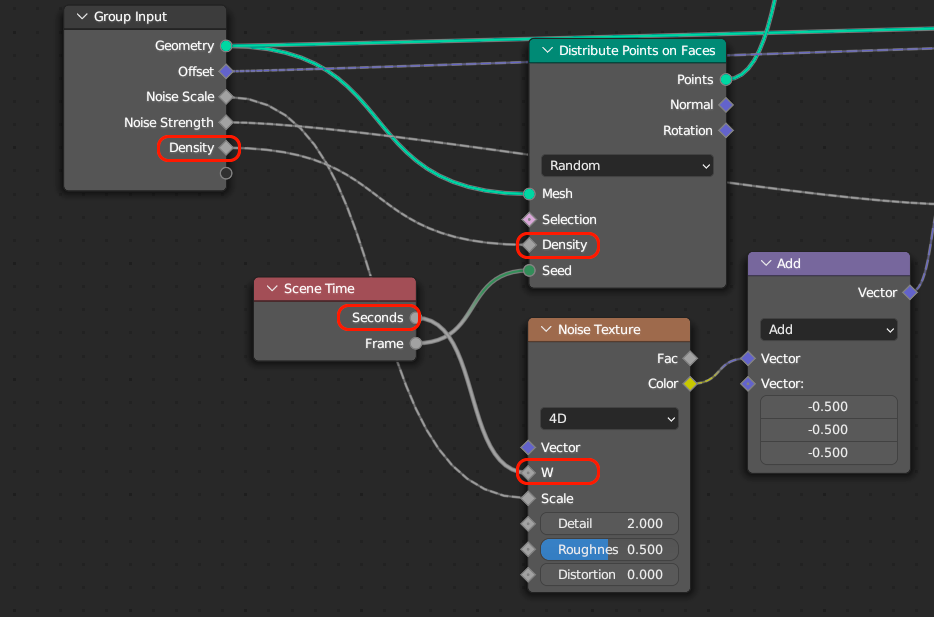
まず、[Add]をコピーして、1つ手前にペーストします。次に、このノードを[Scale]に変更し、[Group Input]に繋げてから「Noise Strength」と名前を付けます。そして、右側のプロパティで数値を「0.3」に設定します。
ビューのイメージは、一枚画では伝わりにくいのでここでは載せませんが、ノードを追加していくと変化するパーティクルの動きを、それぞれで感じてみてください。
[Noise Texture]のモードを「4D」に変更し、[W]と[Scene Time]ノードの[Seconds]を繋ぎます。 あわせて[Disrtibute Points on Faces]の[Density]を[Input]に繋ぎます。

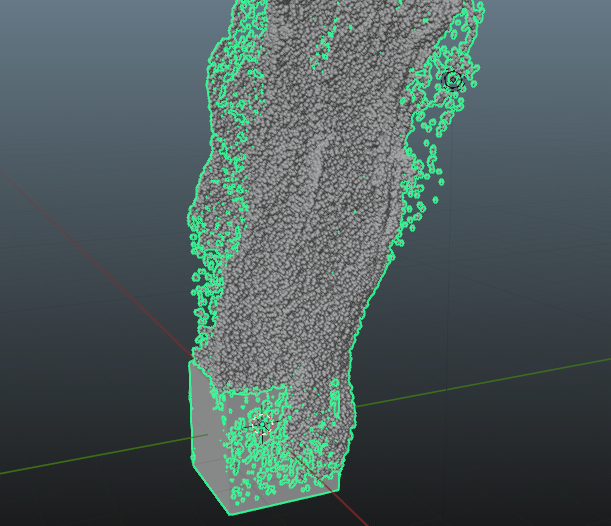
現時点でのノード構成、プロパティ設定、そしてビューはこのような感じで、パーティクルの流れは滑らかになっています。この先も、もう少し続けていきます。


03:パーティクルの寿命を設定
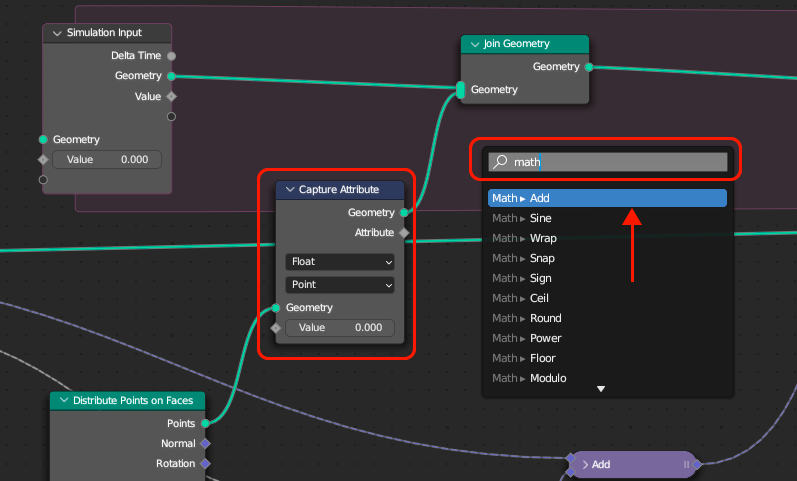
続いて、[Capture Attribute]ノードを[Distribute Points on Faces]の[Points]と[Join Geometry]の間に挿入します。
そして、[Capture Attribute]の[Attribute]から線を引き出し、検索画面で[Math▶Add]を選択します。先ほどの紫色の[Add]ノードとは内容が異なるため、追加方法に注意が必要です。

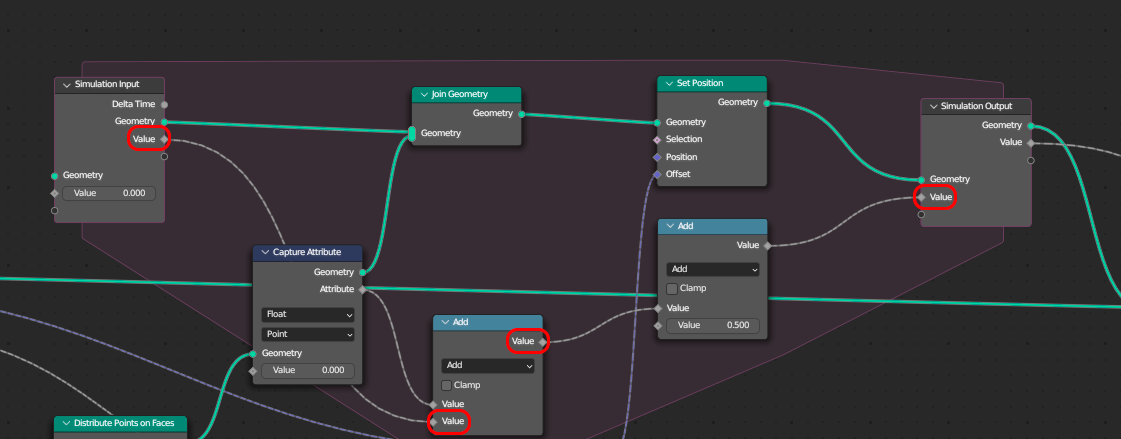
ここで追加した[Add]ノードの[Value]を[Simulation Input]の[Value]へ繋ぎ、反対側のOutputも繋いで一周するようにします。さらに、この[Add]ノードを1つ前に複製し、[Simulation Output]のValueを[Group Output]の空白に繋ぎます。

現在の設定では、パーティクルが発生し続けるため、100フレームで出現をきれいに終わらせるように調整します。
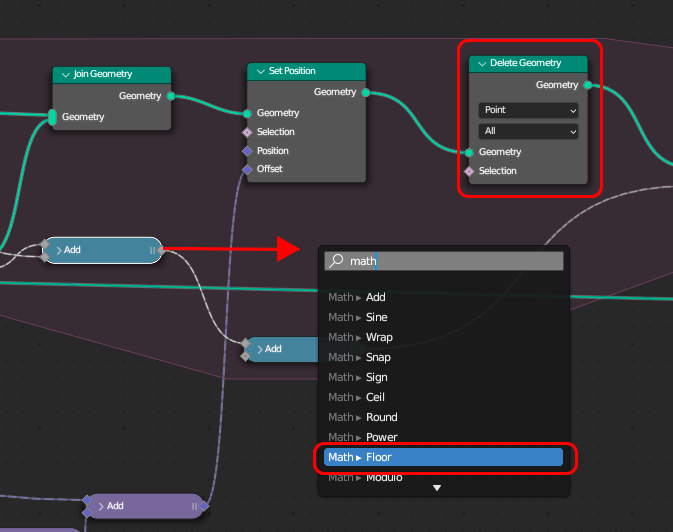
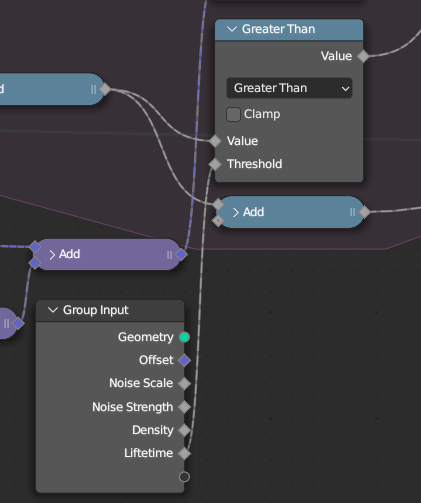
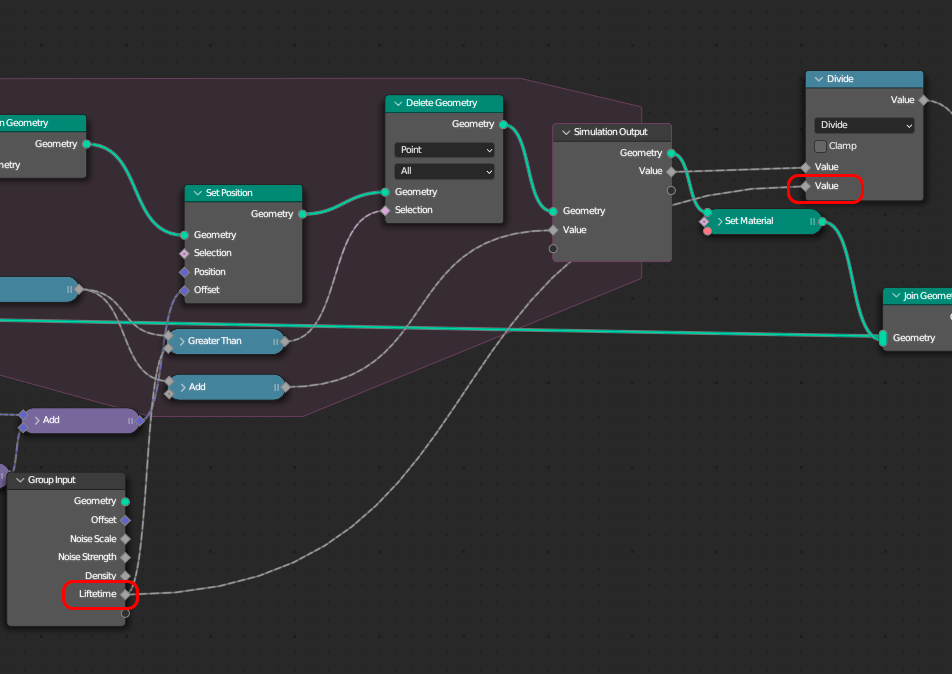
まず、[Set Position]と[Simulation Output]の間に[Delete Geometry]ノードを挿入します。次に、左側の[Add]から線を引き出し、検索画面で[Math▶Floor]を選択します。
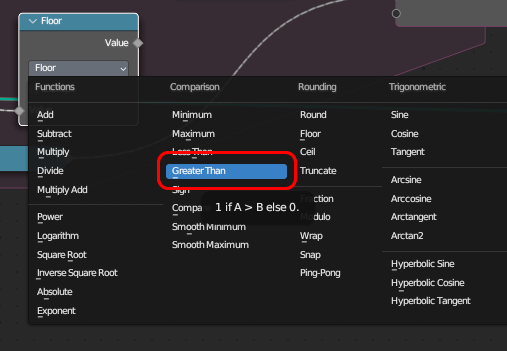
そして、この[Floor]ノードから[Greater Than]を選択します。[Greater Than]の数値を「100」に設定すると、100フレームでパーティクルの出現が終了するようになります。
さらに、[Group Input]に新しいソケットを追加し、[Greater Than]の[Threshold]に繋ぎます。このソケットを「Lifetime」とリネームします。

04:マテリアル設定
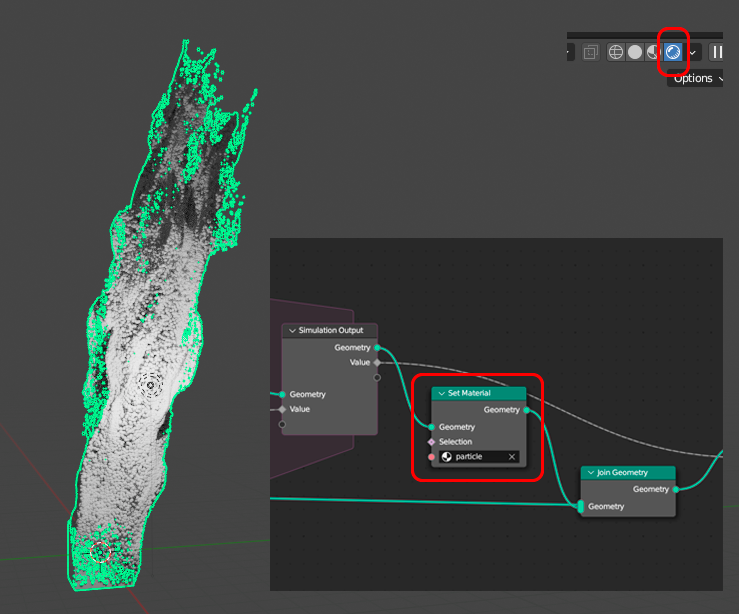
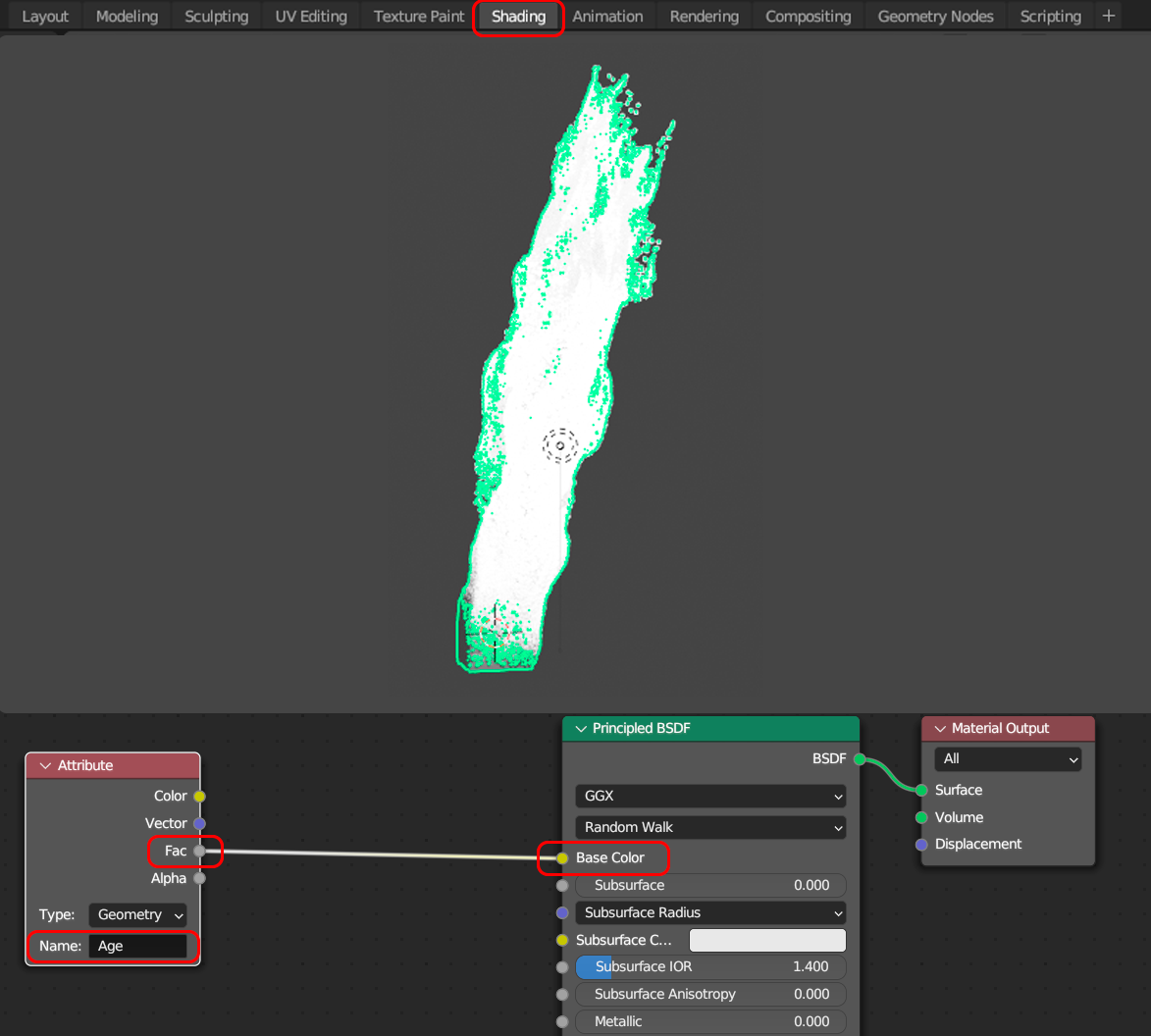
レンダリング設定を「Cycles」にし、ビューを「Shading」に切り替えます。
次に、[Simulation Output]と[Join Geometry]の間に[Set Material]ノードを追加し、新しくマテリアルを作成して名前を「particle」とします。

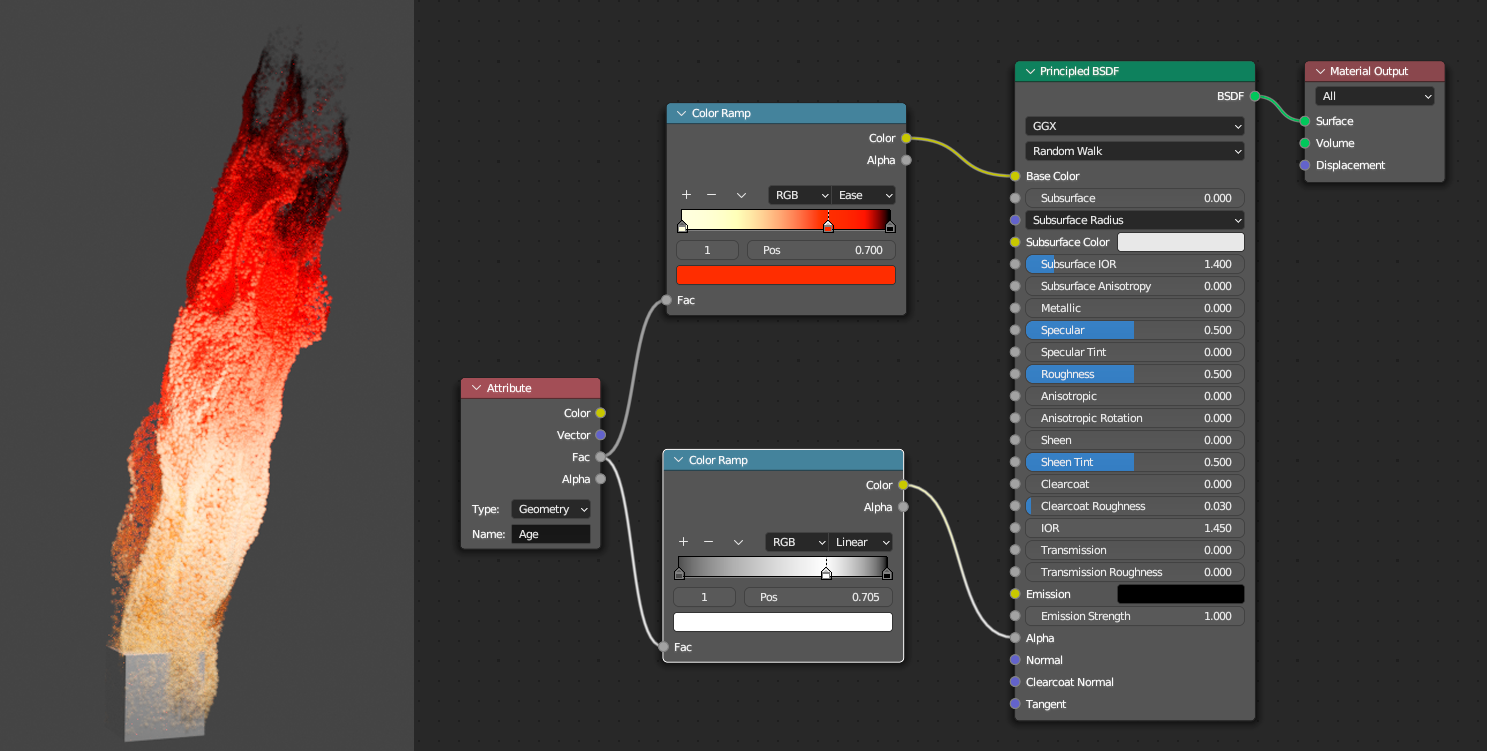
Shadingビューに切り替え、[Attribute]ノードを追加します。ここで、Nameを「Age」に変更し、その中の[Fac]と[Base Color]を繋ぎます。

飛んでいるパーティクルに陰影をしっかりつけるために、一度「Geometry Node」に戻ります。
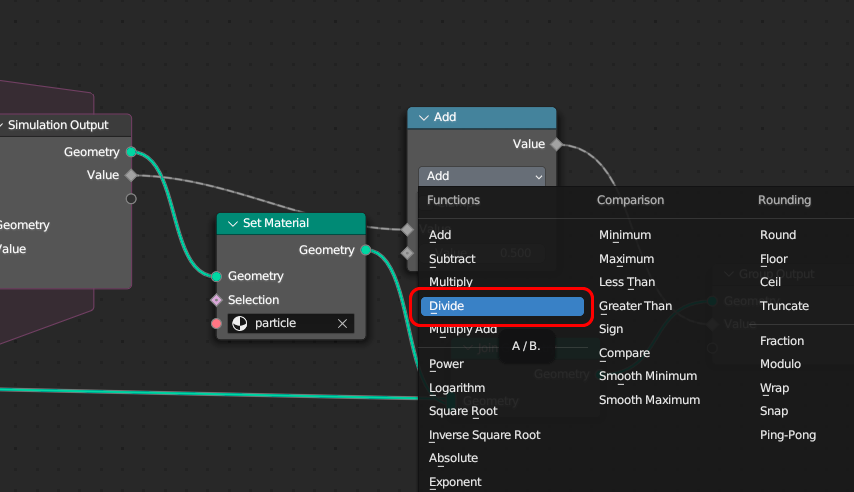
そこで、[Add→Utilities→Math→Math]から[Add]ノードを追加し、[Simulation Output]と[Group Output]の間に挿入します。その後このノードを[Divide]に切り替え、[Group Input]の[Lifetime]と[Divide]ノードの[Value]を繋ぎます。


今回は比較的簡単に、[Color Ramp]ノードで色をつけています。さらに、2つ目の[Color Ramp]を[Alpha]に接続し、最初と最後をグレーに、真ん中を白にすることで、グラデーションを滑らかにします。

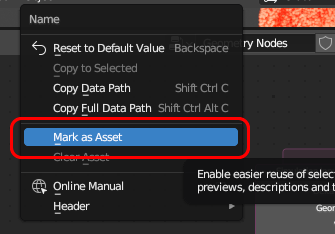
そして、このパーティクルをアセット化すれば、いつでもどのオブジェクトにも適用できます。アセット化するには、Geometry Nodesの画面に戻り、名称部分を右クリックして[Mask as Asset]を選択します。

05:ヘルメットのモデル作成
最後に、ヘルメットのモデリングについて簡単に解説します。
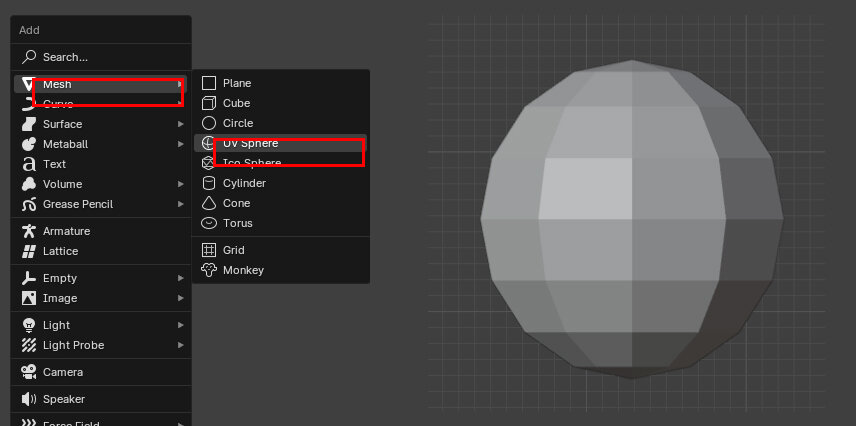
まず[Add→Mesh→UV Sphere]で球を作成します。

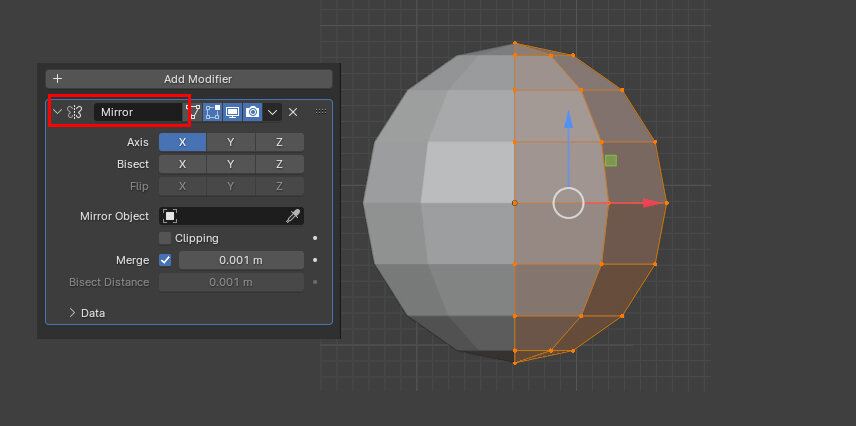
球の半分を削除し、[Add Modifier→Mirror]で半球をミラー化します。

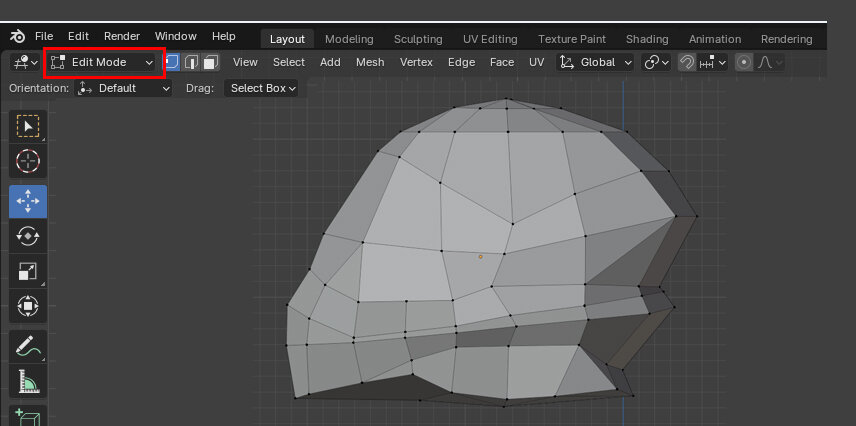
側面と正面から大体の形状を整えます。編集モードに入り、頂点などを移動させて形状を作り上げていきます。

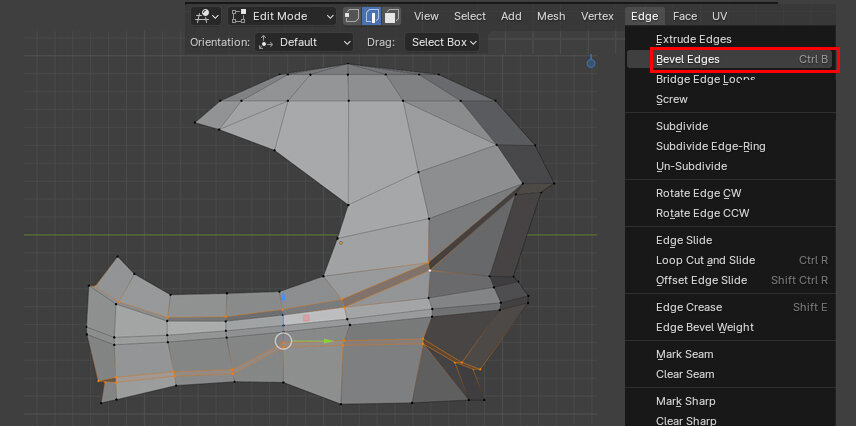
さらに細かく作業を進めます。編集モードに入り、[Edges→Bevel Edges]などを使い、ディテールをつくり込んでいきます。

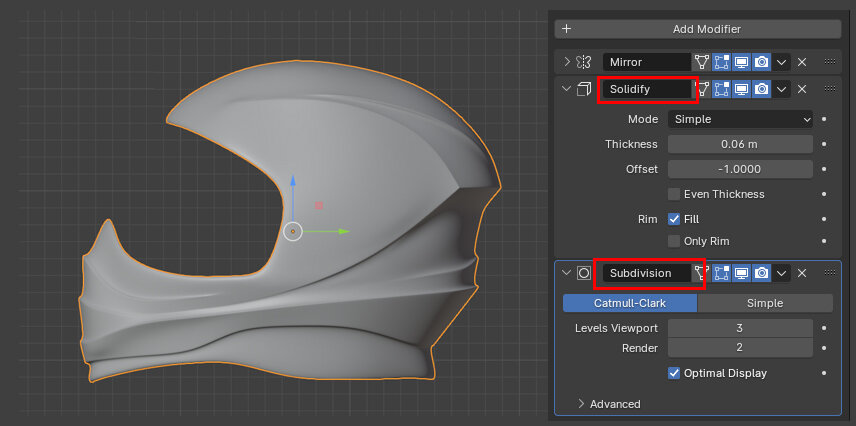
仕上げに、[Add Modifier→Generate→Solidify]を選んで厚みをつけます。さらに、[Add Modifier→Generate→Subdivision]を適用して、モデルを滑らかにして完成です。

モデリングしたヘルメットにアセット化したノードを割り当てれば、今回の作例は完成です。
完成

マウンテンスタジオ
1995年にデザイン事務所として発足し、1997年に法人化。現在はモーショングラフィックスを主軸としつつ、3DCGアニメーションや映像制作、Webデザインなども手がける。現在のスタッフ数は17名。
https://mountain-st.com/
X(Twitter):@studio_mountain
関連記事
モーショングラフィックス制作に特化したマウンテンスタジオ、映像を魅力的に見せるための"平面での画づくり"へのこだわりに迫る!