創作に3DCGを積極的に採用している漫画家・村川和宏氏による解説。漫画家ならではの現場で使えるTIPSを紹介してもらった。
※本記事は月刊「CGWORLD + digital video」vol. 259(2020年2月号)から、一部加筆しての転載となります。
TEXT_村川和宏
EDIT_海老原朱里 / Akari Ebihra(CGWORLD)、山田桃子 / Momoko Yamada(CGWORLD)
-

-
漫画作品の背景にBlenderを使い3DCGを活用しています。以下、Blenderを活用した作品です。『マンガでマスター(3)将棋教室』(ポプラ社)、『小学館版学習まんが 世界の歴史 14 ゆれる中国』、『小学館版学習まんが 世界の歴史 15 第一次世界大戦とロシア革命』(小学館)、将棋と歴史、Blenderの参考書にどうぞ!
Twitter:@murakawazuhiro
主な使用ツール:Blender2.81a/CLIP STUDIO PAINT EX 1.9.7
©Murakawa Kazuhiro
手描きと馴染みの良いルックの背景を目指す
日本の雑誌などに掲載される漫画はコスト面から1色で印刷されることが多いため、原稿も黒インクとペンで描かれてきました。今の時代はPCやタブレット、スマートフォンなど高精細な液晶画面のデバイスがあるので、電子書籍のカラーで制作された漫画作品を読む機会も多くなりました。しかし、それでも漫画原稿は白黒二値の画像データでつくるのがひとつ基本となっています。今回は白黒二値を基本とした漫画原稿をつくることを目的とした3DCG活用法を紹介したいと思います。
ところで漫画は人物やキャラクターをはじめ、背景や小物、コマ枠、吹き出し、効果線、描き文字といった複数の要素で構成されています。また、作家さんにより制作フローも千差万別でひと口に「3DCGを活用する」と言っても利用シーンは様々です。背景はもとよりキャラクターも3D素材を使うといった方もいますし、パースのアタリとしてシンプルに使う人もいます。私の場合は人物やキャラクターなどは手描きで、背景や小物を3DCGでレンダリングした素材でつくっています。そのため、今回は背景素材を3DCGで描くことを前提に進めます。できるだけ手描き部分と馴染みの良いルックの3DCGを使用した背景素材を目指します。
<1>Freestyleで「描く」
アナログの漫画原稿はGペンや丸ペンといったつけペンで描かれています。つけペンで描かれた線には手描き特有の強弱やブレがあり、細い線から太い線まで様々な表現ができます。現在あるCLIP STUDIO PAINTなど、漫画やイラスト制作を目的としたソフトには、つけペンの線に近い表現ができるペンツールがあり、デジタルであってもアナログ的な絵を描くことができます。しかし、3DCGのレンダリング画像から起こした線は均一な線になる場合が多く、手描きの線素材と合わせると、そのままでは不自然な印象になってしまいます。
そこでオススメなのがBlenderの「Freestyle(フリースタイル)」です。Freestyleは3Dモデルを線画としてレンダリングする機能です。設定により線に対して様々な表現ができるので、手描きの線との相性も良いと思います。Blender 2.81aでアルファ付きのFreestyleの線画素材を出力する場合、基本的にはレンダーエンジンはCyclesを使用するのですが、今回はCyclesよりレンダリング速度が速いWorkbenchを使用します。WorkbenchにはFreestyleの設定項目がないのですが、同一シーン内であればEeveeの設定が一部反映されるので、それを利用します。
1.Freestyleの設定
EeveeでFreestyleの設定をします。[レンダープロパティ→Freestyle]でFreestyleを有効にし、ライン幅を6pxに設定します。1色印刷物を前提としている漫画原稿では、画像サイズが縦幅で7,000px、横幅で5,000pxを超える高解像度なものになります。映像作品も最近は4Kサイズのものが多くなってきましたが、漫画作品の原稿の画像サイズはさらに大きなものとなります。そのため作家さんの絵柄にもよりますが、私の場合Freestyleのライン幅を5~6ピクセルくらいで設定することが多いです
2.モディファイアーによる線の設定
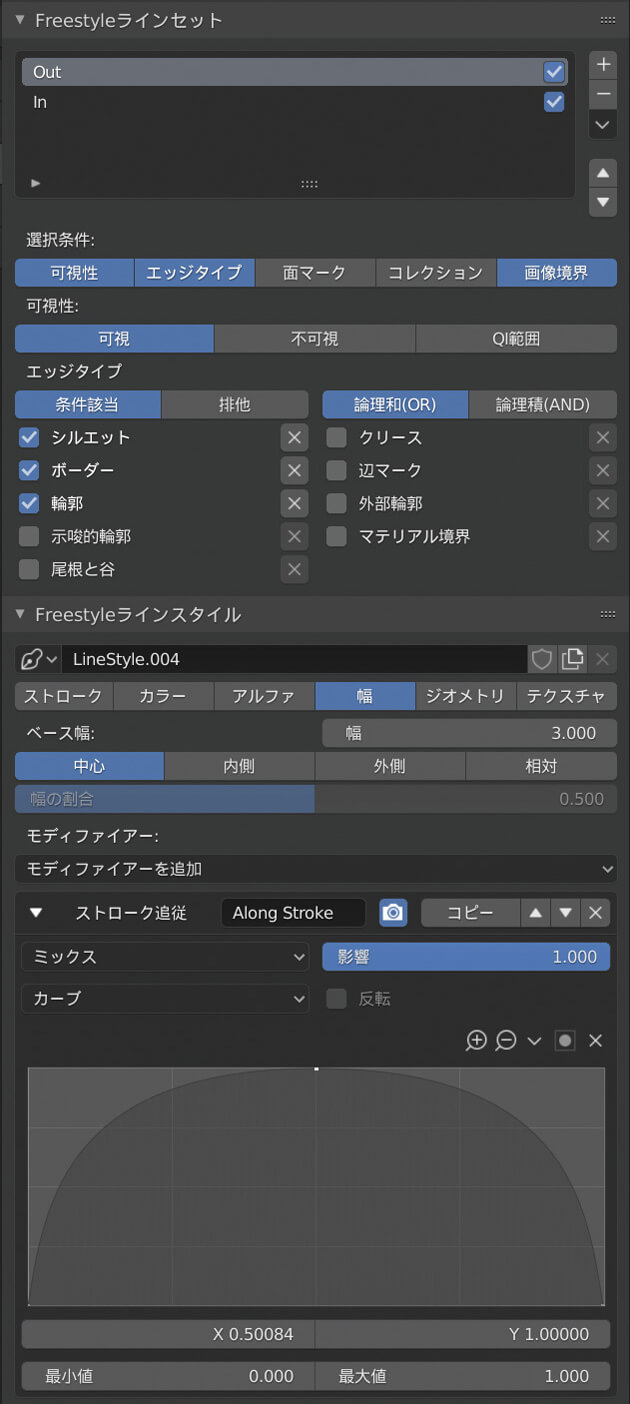
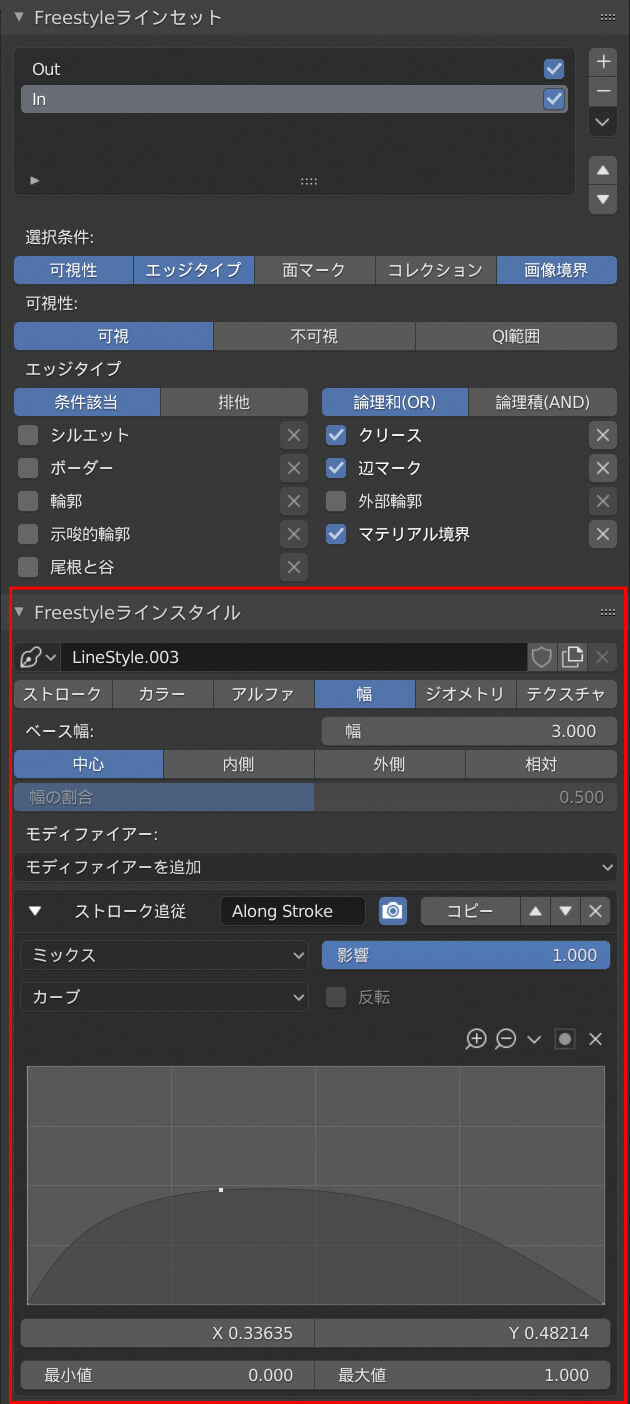
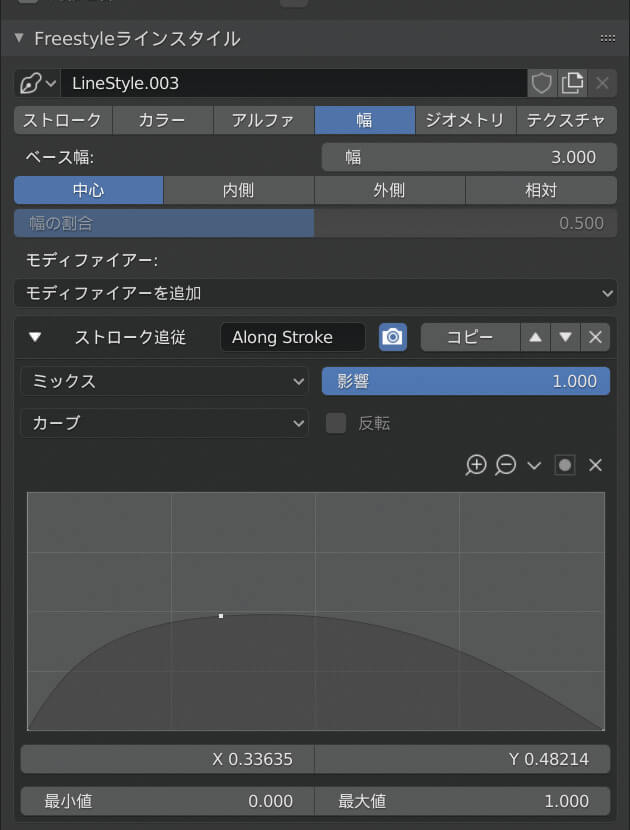
Freestyleはモディファイアーによる様々な設定ができます
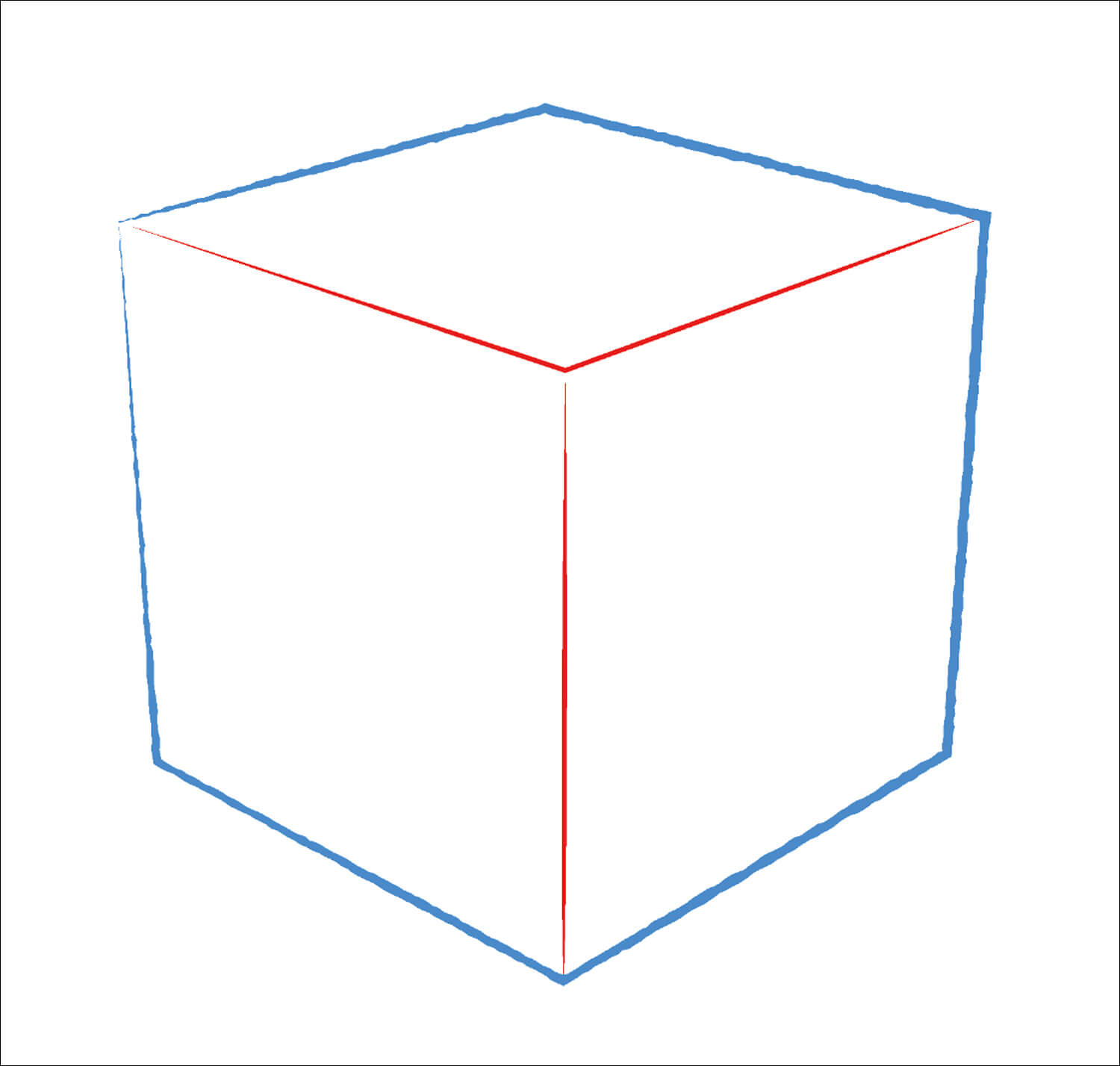
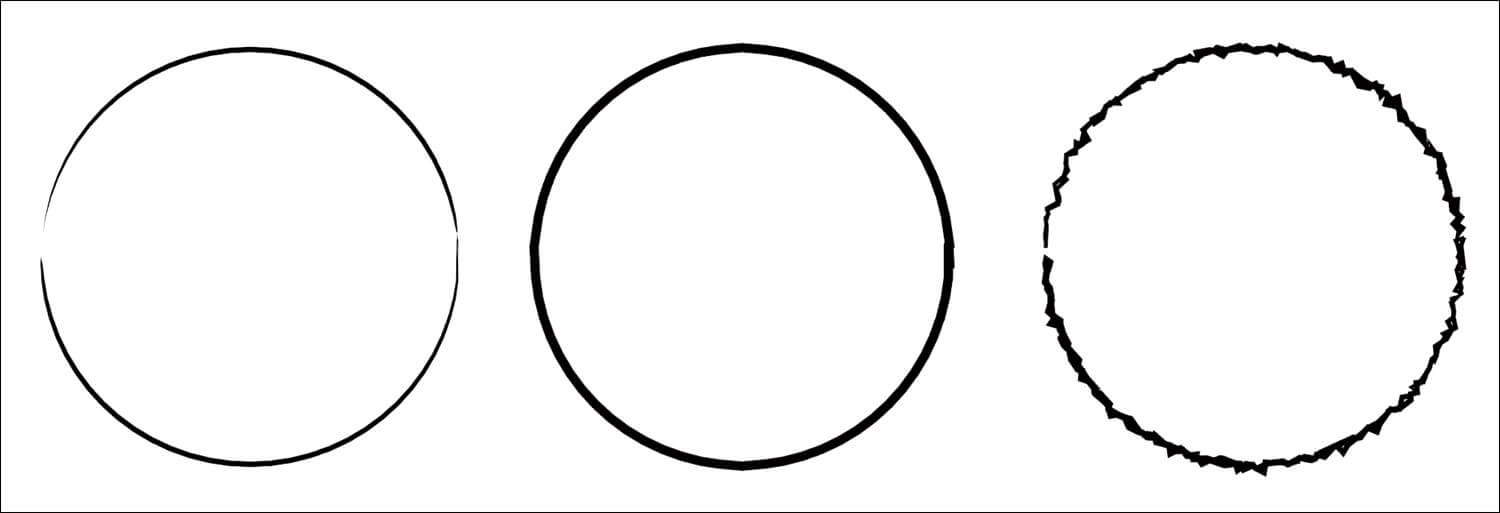
[Freestyleラインスタイル→幅]にあるストローク追従を使用し、カーブを設定します。カーブは線の始点から終点までの線の太さを表しています。線に「入り」「抜き」の表情を付けることができ、さらにモディファイアーのノイズを追加し、線のブレや乱れといった表現を入れアナログ素材感を出します。また、線の太さも重要です。物の形をつくる外側の線が太く、内側の線が細いと、さらに漫画の絵に合う表現になります。[Freestyleのラインセット]で描画される辺の条件を設定すると、太い線と細い線の使い分けができるようになります
3.Workbenchへの切り替えと線の色の変換
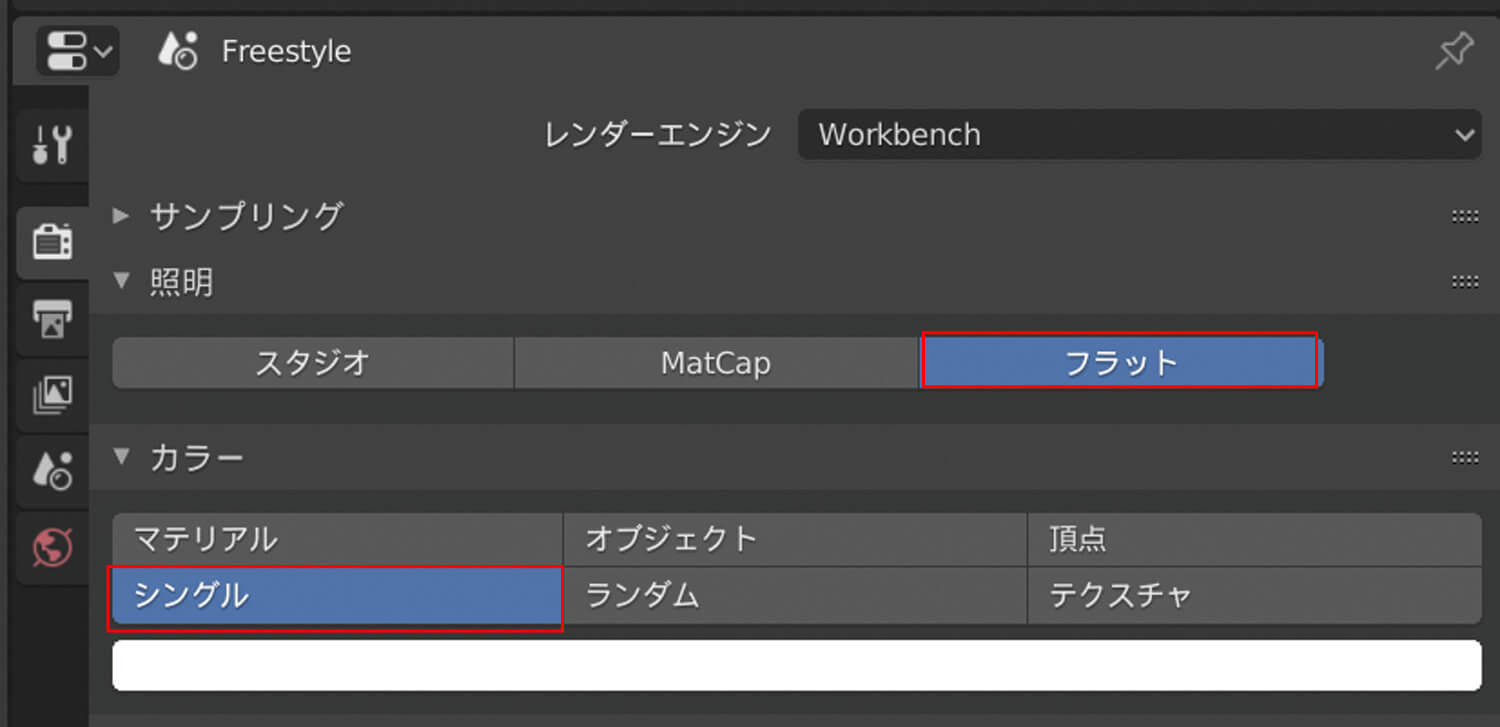
レンダープロパティ→レンダーエンジン]でEeveeからWorkbenchに切り替えます。Freestyleでレンダリングした線画素材を抽出しやすいように、[照明]を[フラット]、[カラー]を[シングル]で白色にそれぞれ設定します
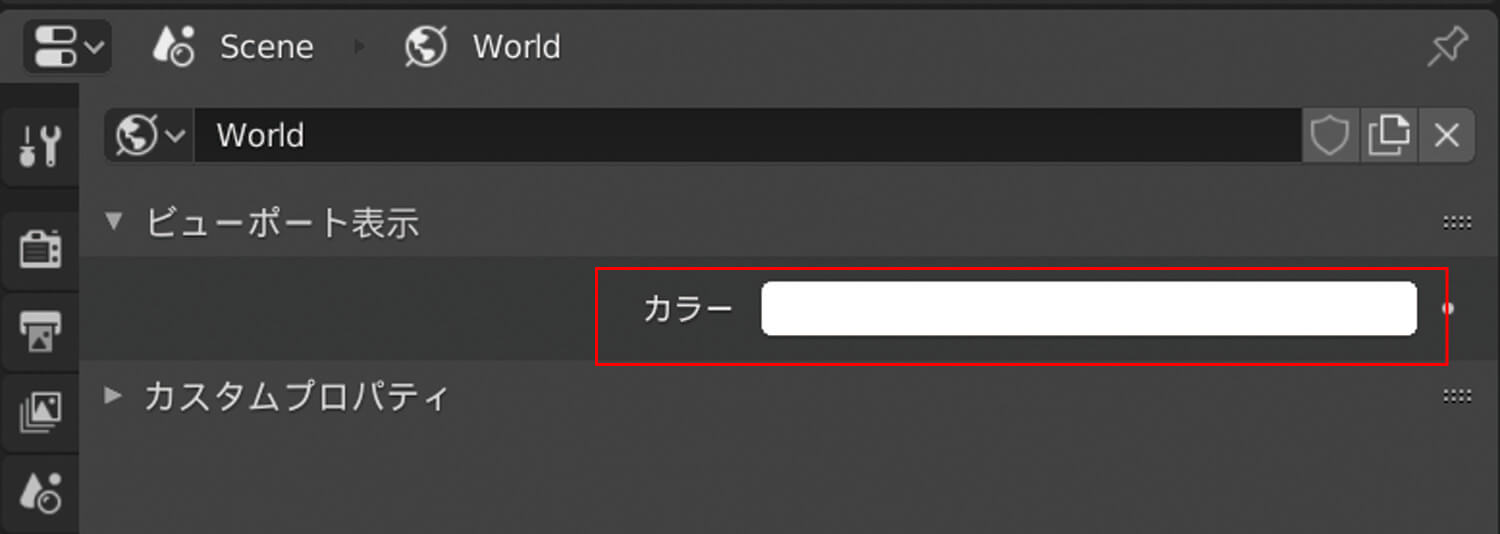
同様に[ワールドプロパティ→ビューポート表示→カラー]の設定を白色にします
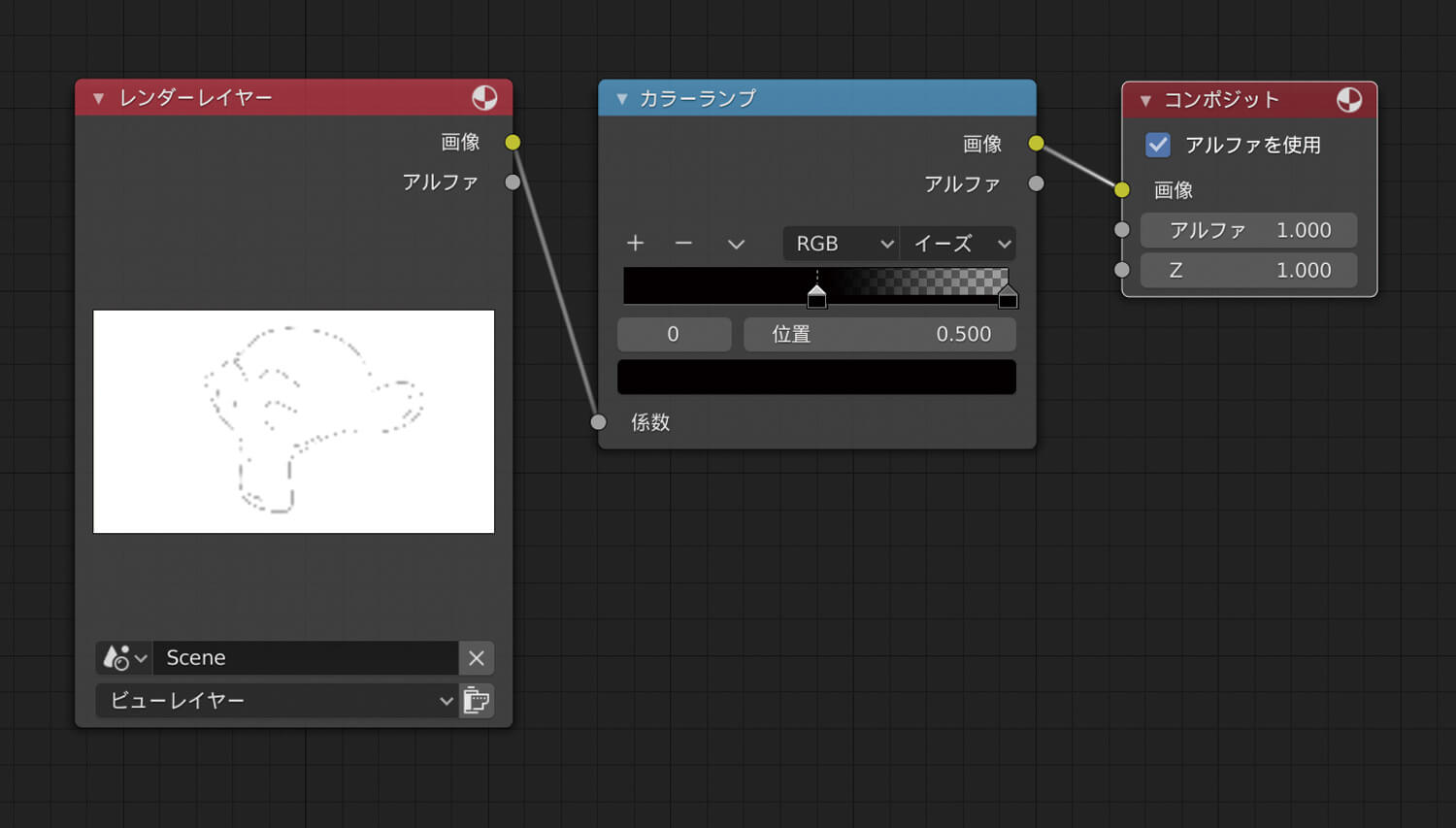
この設定でレンダリングすると、白地にグレー色のFreestyleの画像が出力されます。現行のBlender 2.81ではWorkbench上のFreestyleの線に色を指定することができず、グレーでレンダリングされます。そこでコンポジターを使用しグレーの線を黒に、白地を透明にそれぞれ変換するノードを組みます
[[SplitPage]]<2>コンポジットノードによる線画
線に表情を付けることができ、手描きの線と相性の良いFreestyleですが、いくつか欠点もあります。最も問題になるのがメッシュ同士が交差した面。いわゆる"ぶっ刺し部分"の線が出力できないことです。例えば、学校が舞台の漫画で教室や廊下、昇降口などが出てくるとしたら、それらのシーンごとに複数の背景素材を用意しなくてはなりません。交差部分がないようにモデリングされたモデルを用意できればいいのですが、購入したものやフリー素材を使用することもあると思います。用意したモデル全てをFreestyle用に修正するのも現実的ではありません。
解決方法はいくつかありますが、そのひとつにコンポジターのノードを使用する方法があります。ノードで出力する線は均一になりがちで、CLIP STUDIO PAINTでの修正が必要になる場合もありますが、交差面の線が出ない欠点を補うことができます。ノードでは深度やノーマルといったパスを使用します。詳しくは後述しますが、Eeveeのノーマルパスはマテリアルで設定したノーマルマップの情報も出力されるので、交差面の線だけほしい場合は、それが余計になってしまいます。そこでEeveeのパスの代わりとしてリンクしたシーンとWorkbenchを使います。
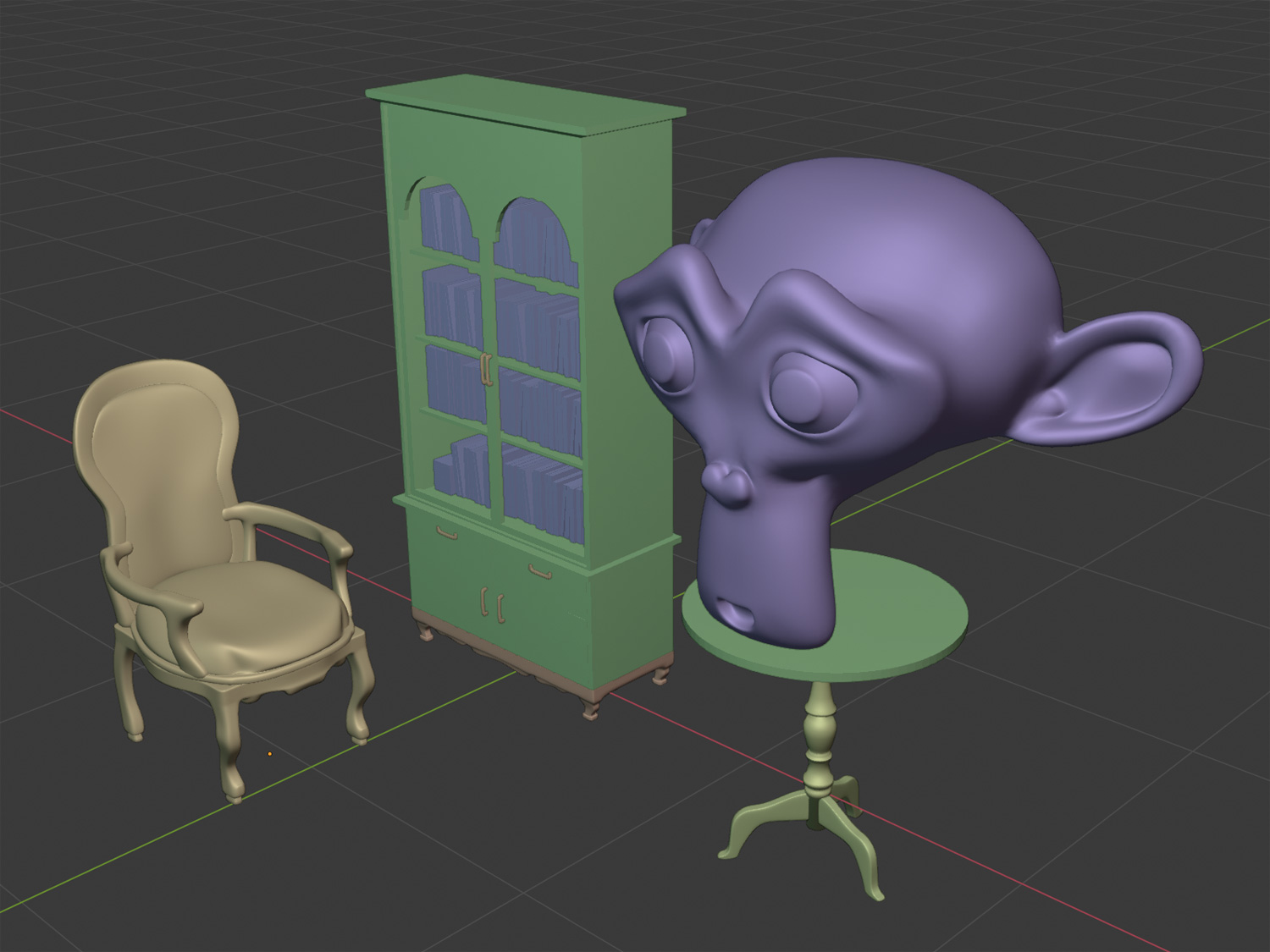
1.メッシュ同士が交差した面
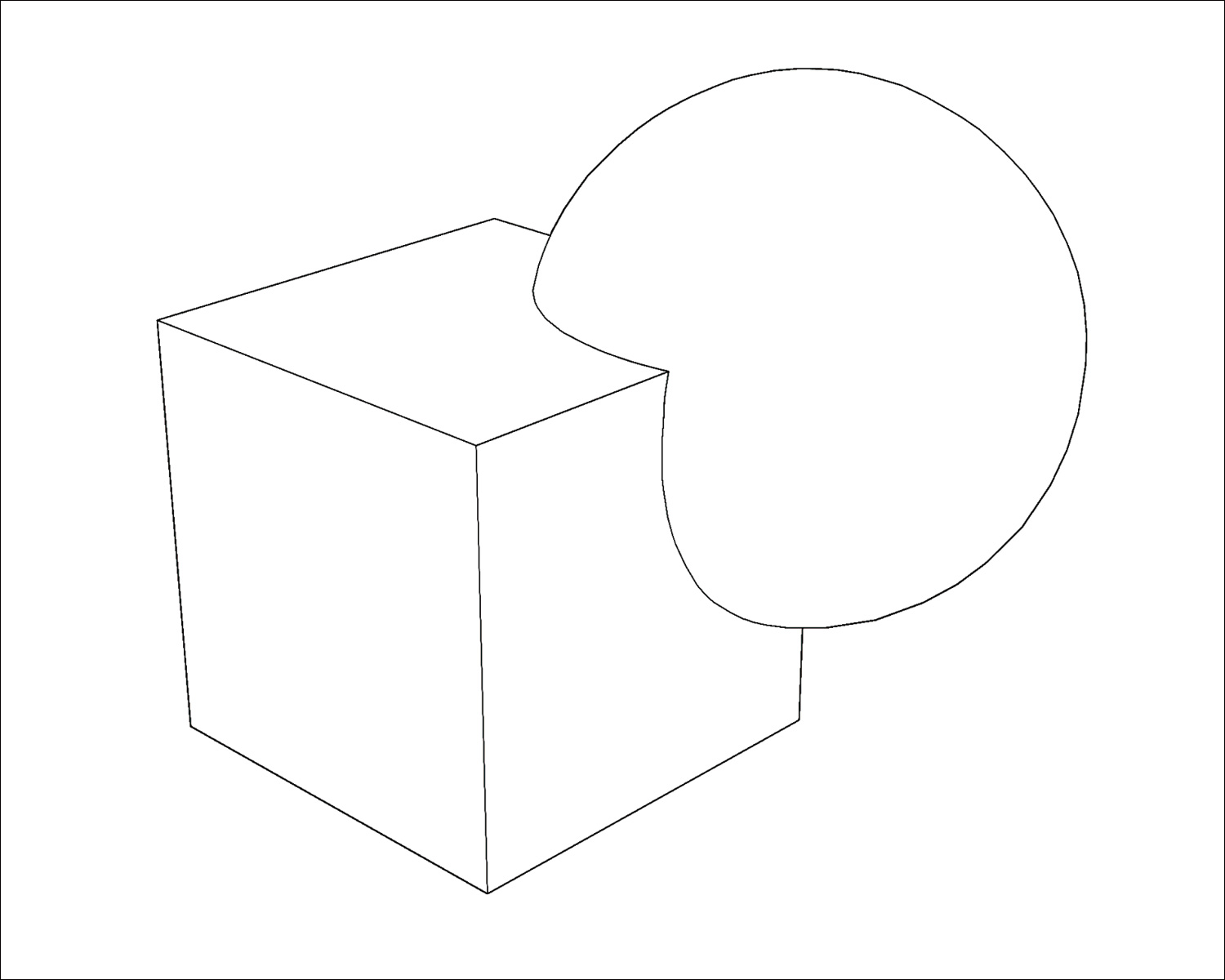
Freestyleではメッシュ同士が交差している部分の線が出せません。球体と立方体が重なっている部分には黒の線がないことがわかると思います
2.リンクしたシーンとWorkbenchの設定
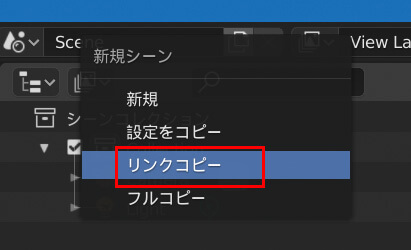
[新規シーン→リンクコピー]からオブジェクトをレイアウトしたシーンのリンクしたシーンをつくります
リンクしたシーンの[レンダープロパティ]からWorkbenchを選び、[照明]を[MatCap]、[カラー]を[オブジェクト]に設定します
[ワールドプロパティ→ビューポート表示]のカラーを白色に設定します
基のシーンとリンクしたシーンではレンダリング画像の出力サイズは独立しているので、それぞれのシーンを[出力プロパティ→寸法]にて、同じサイズで設定をします
3.コンポジターのノード
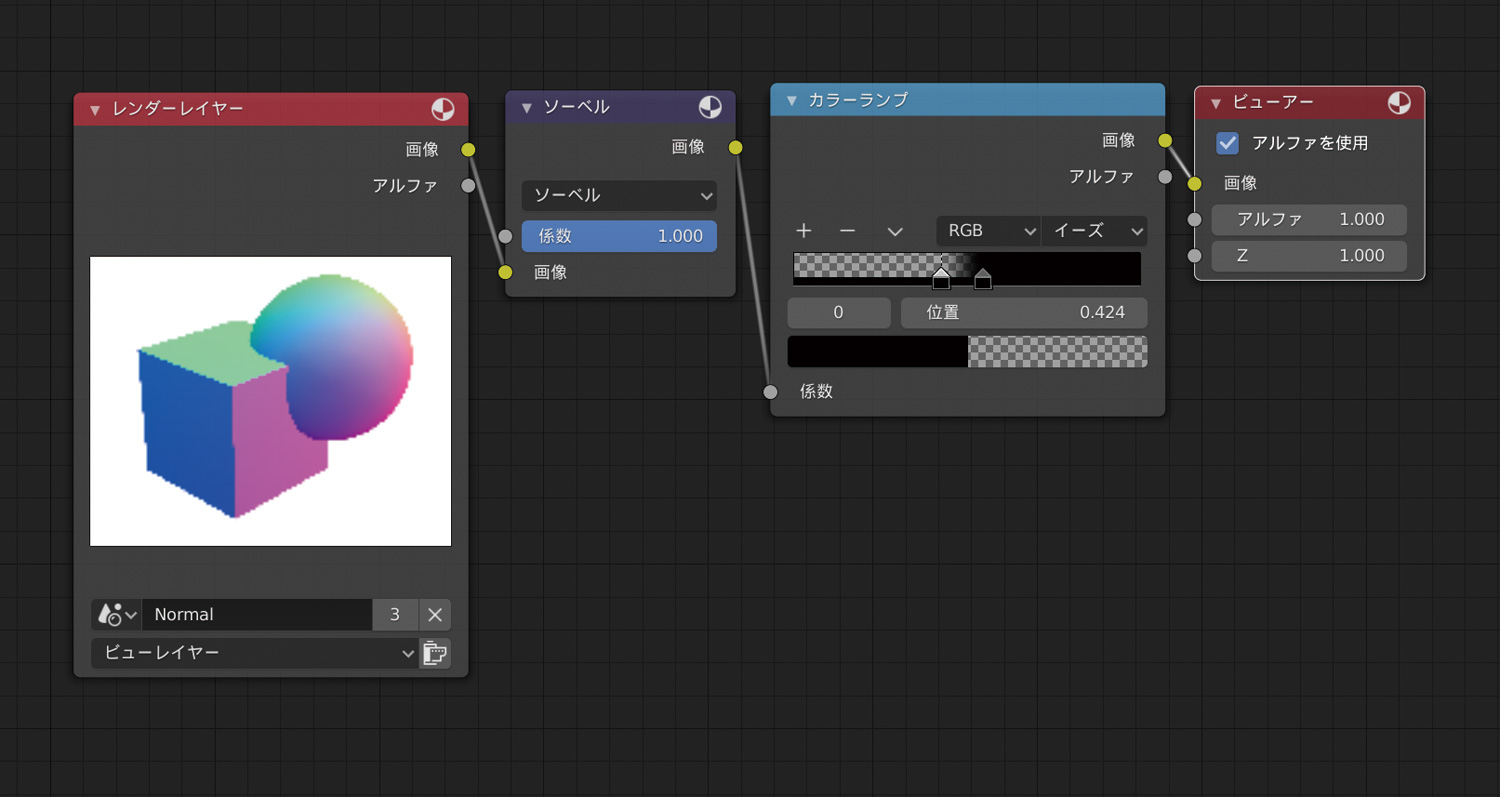
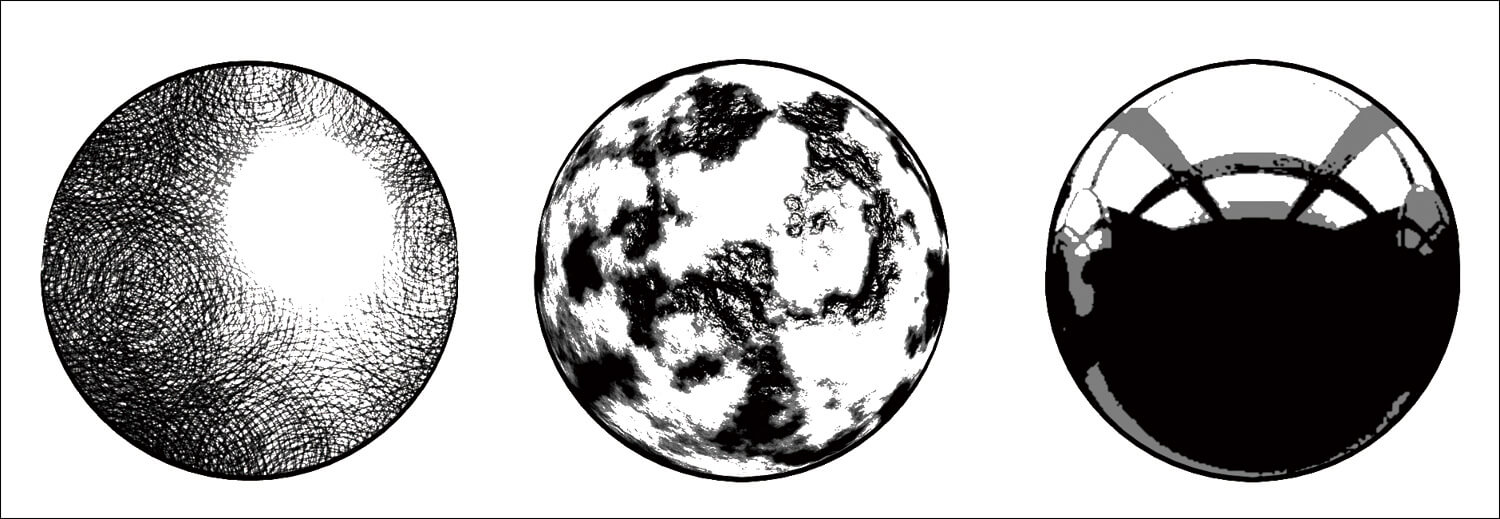
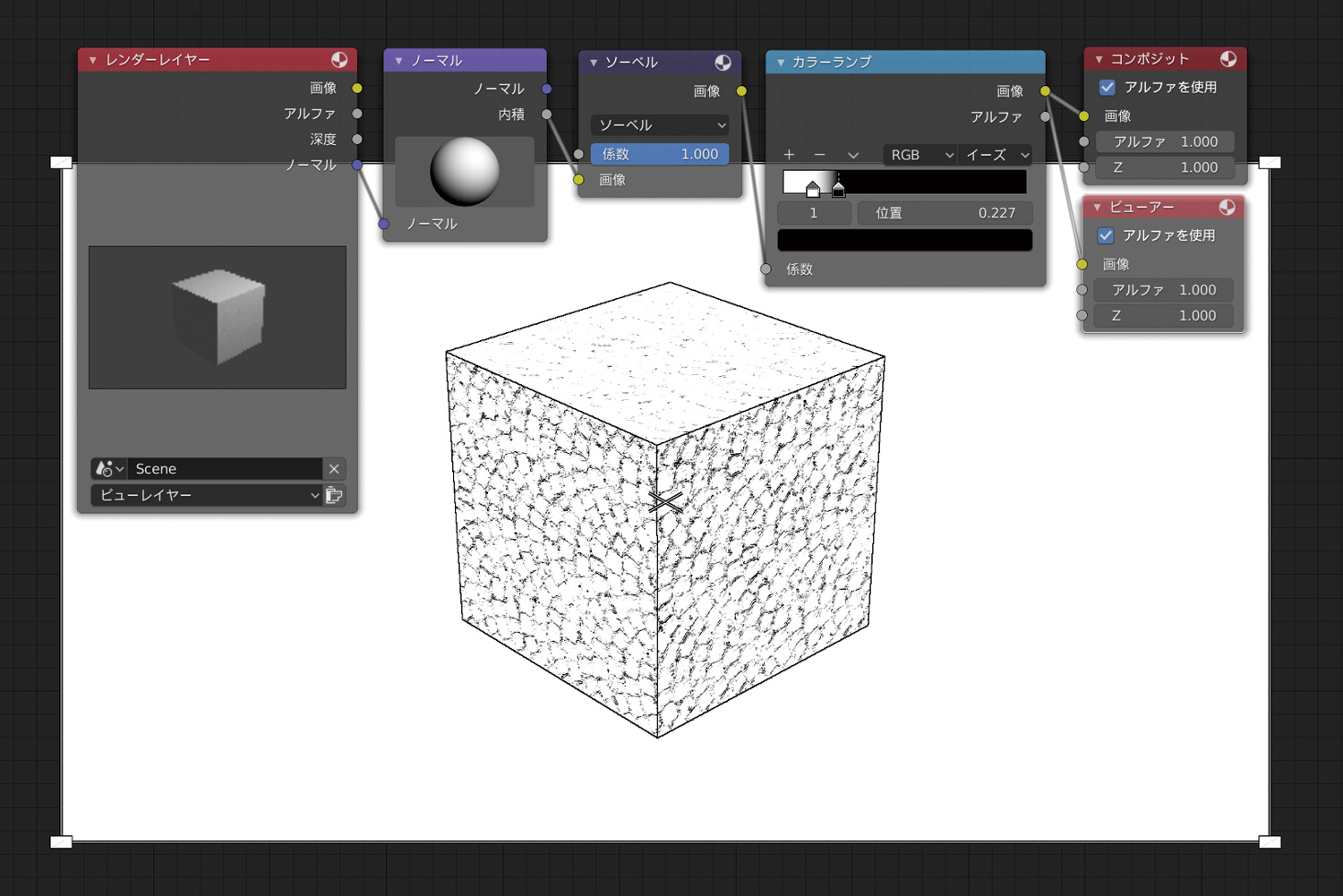
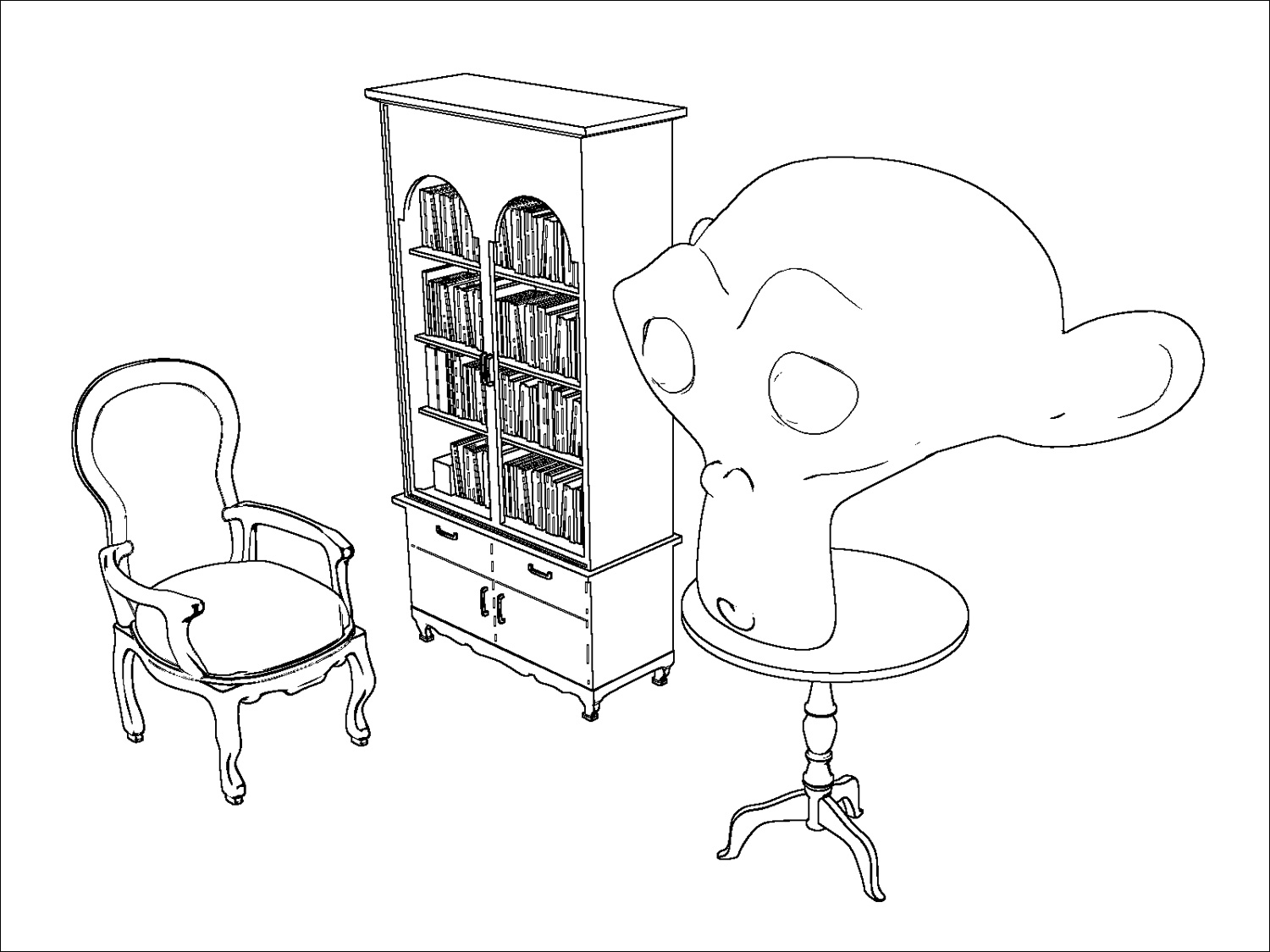
コンポジターで線を抽出するためのノードを組みます。線を抽出するための基本的なノード構成。ソーベルフィルタで色の境界を抽出することによって線を出します。使用するノーマル情報がパスではなく画像素材のMatCapなので精度には欠けますが、Freestyleの補助が目的の使い方であれば問題ないと思います。また、基のEeveeのシーンから深度パスを利用し、合わせて使っても良いでしょう
レンダリング結果です
<3>物のディテールをノーマルマップで描く
漫画の絵の要素はおおまかに、「線」「ディテール」「影(陰)」の3つに分けられます。岩肌や木の表面。石畳やレンガ壁といった物を表現するためのディテールも漫画にとっても必要なものです。しかし、漫画は黒一色で描かれるためにテクスチャ素材をそのまま二値化処理してしまうと、黒くなりすぎたり、写真をそのまま使っているような印象の絵になることがあります。絵柄によってはそのままでも良いのですが、ある程度情報を落としたもののほうが、漫画の絵としては馴染みやすいと思います。
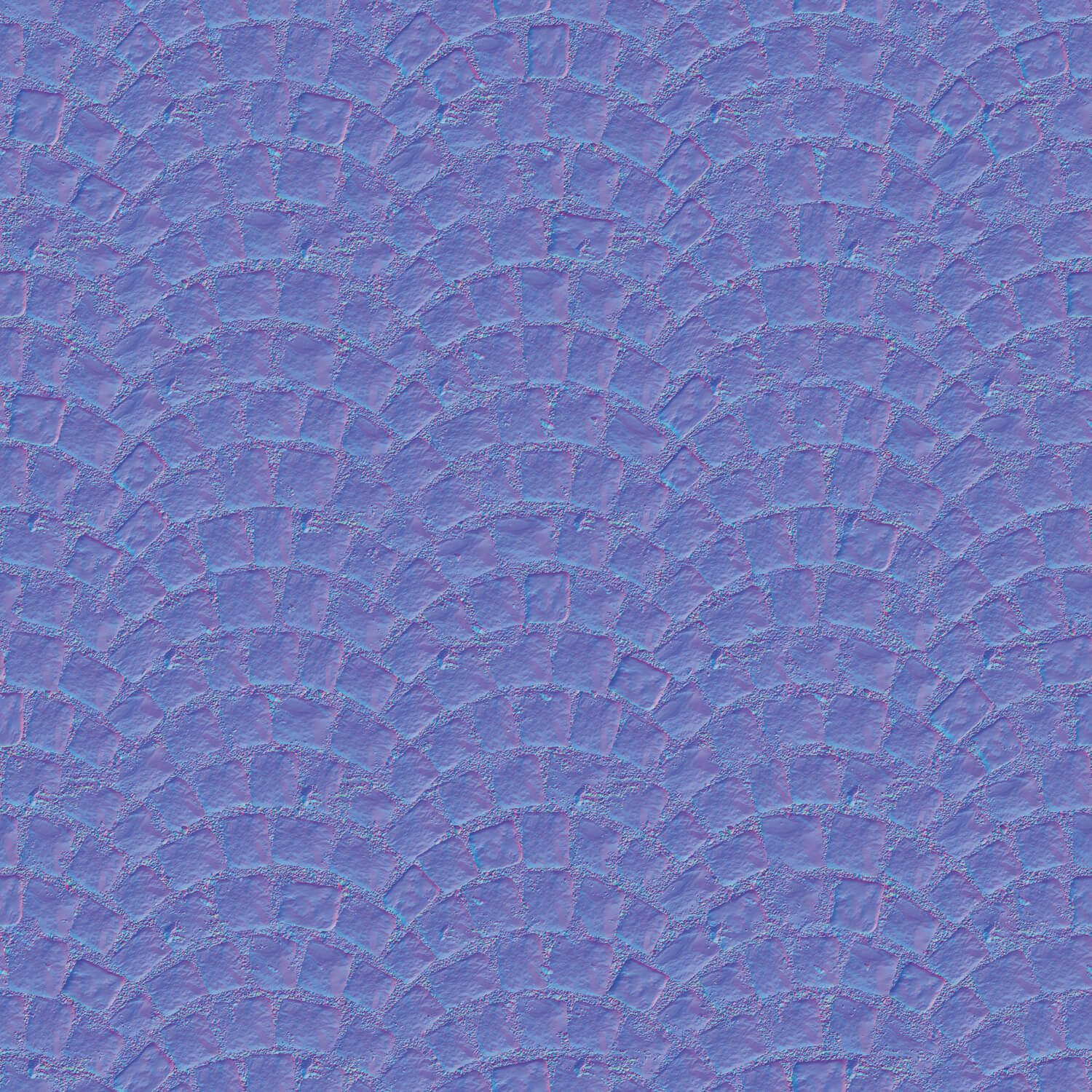
ところで漫画のディテールとはどのようなものでしょうか? ひと口にディテールと言っても汚れや素材感、模様など様々なものが挙げられます。ここでは物の表面の凹凸からできる小さな影をディテールと考え、コンポジターのノードからEeveeのノーマルパスを使い表面の凹凸の情報を拾うことで、ディテール素材をつくります。試しに立方体に石畳のディテールを施してみましょう。なお、この項ではノーマルマップの画像を「cc0textures.com」からフリー素材をダウンロードして使用しています。
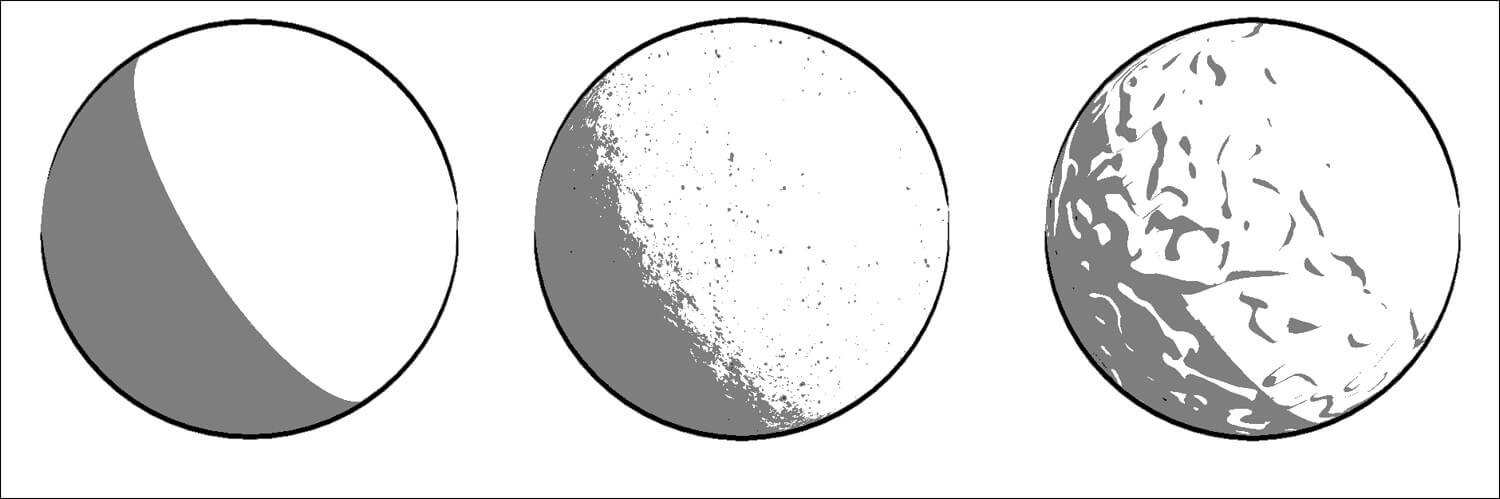
1.漫画の絵の3つ要素
「線」
「ディテール」
「影(陰)」の例です
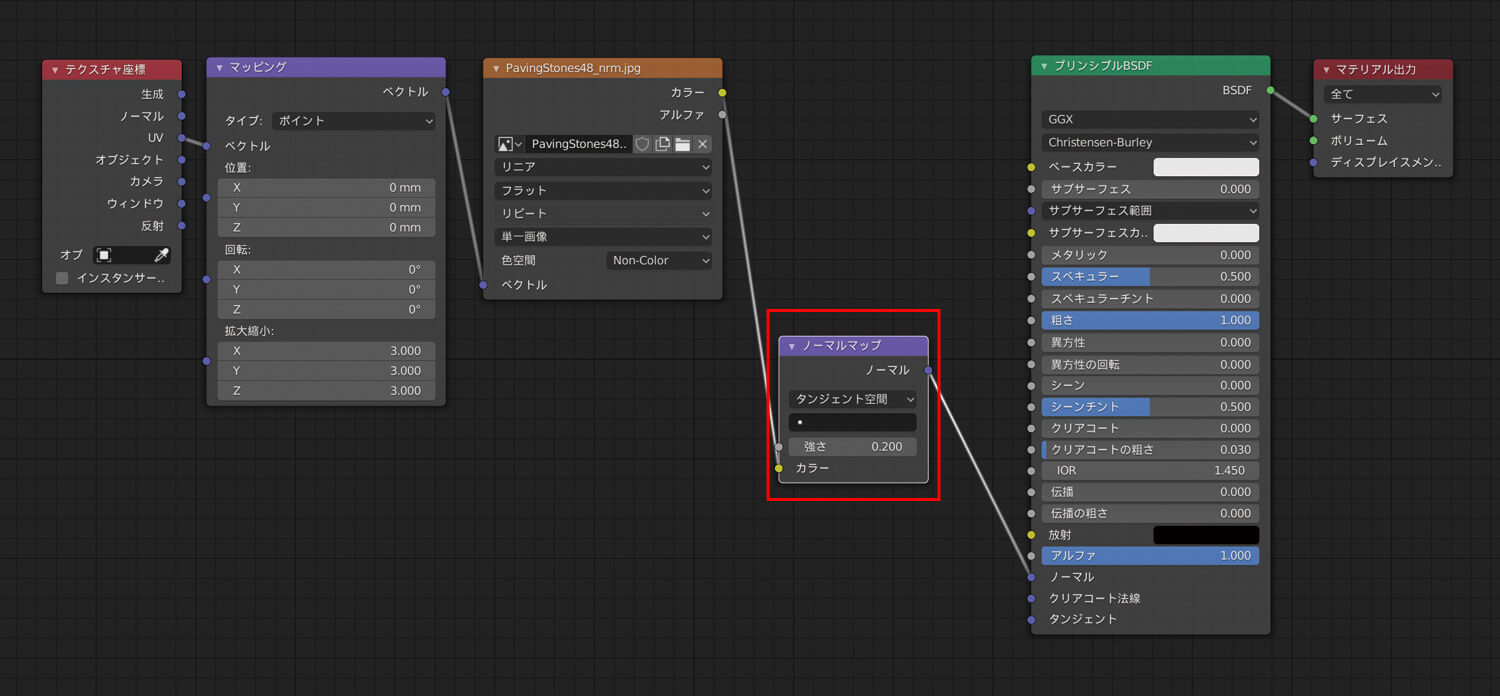
2.ディテール素材の設定
シェーダエディタで石畳のノーマルマップの画像をマテリアルに設定します。今回はノーマルマップノードの強さの数値を0.2に設定しました。二値化を前提とした情報量を落とすためです
コンポジターで線抽出用の基本的なノードを組みます。ノーマルノードの球体をドラッグすることで、抽出される線を光源の位置を変えるような感じでコントロール可能です。また、カラーランプでも抽出線の出現密度を操作できます。ビューノードを使えばリアルタイムで変化を確認可能です。これらと先のシェーダエディタのノーマルマップノードの数値と合わせて好みの設定を見つけてみてください
次ページ:
<4>アンビエントオクルージョンを利用したカケアミ
<4>アンビエントオクルージョンを利用したカケアミ
前項でノーマルマップを利用したディテールのつくり方を紹介しましたが、漫画の表現では線と線をかけ合わせた「カケアミ」でディテールや陰などを表現することがあります。手描きで描かれたカケアミは、アミ点トーン処理とも異なる独特の印象を絵や作品全体に与えてくれます。ところがカケアミはとても手間のかかる表現であることに加え、綺麗に仕上げるにはある程度の熟練の技術が必要になります。もともとアナログのつけペンで描く技術であるために、デジタルで描こうとするとさらに難しいかもしれません。
以下に紹介する方法は、手描きのカケアミの技にはおよびませんが、簡易的に再現できないかと考え出したものです。Blenderで出力したアンビエントオクルージョンの画像と手描き素材をCLIP STUDIO PAINTのレイヤー合成などの機能を利用して、カケアミによる陰表現をしてみたいと思います。
1.アンビエントオクルージョン素材の設定
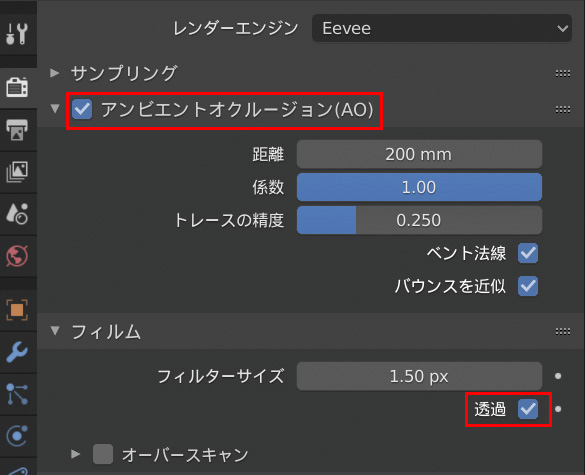
アンビエントオクルージョン素材を使うために設定をします。[レンダーレイヤー→アンビエントオクルージョン(AO)]を有効に。[レンダーレイヤー→フィルム]を[透過]設定にします
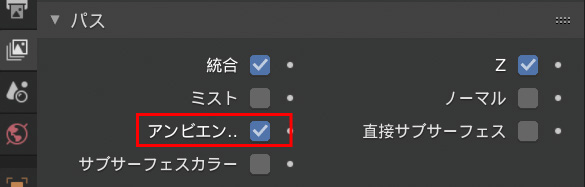
[ビューレイヤープロパティ→パス→アンビエントオクルージョン]を有効にします
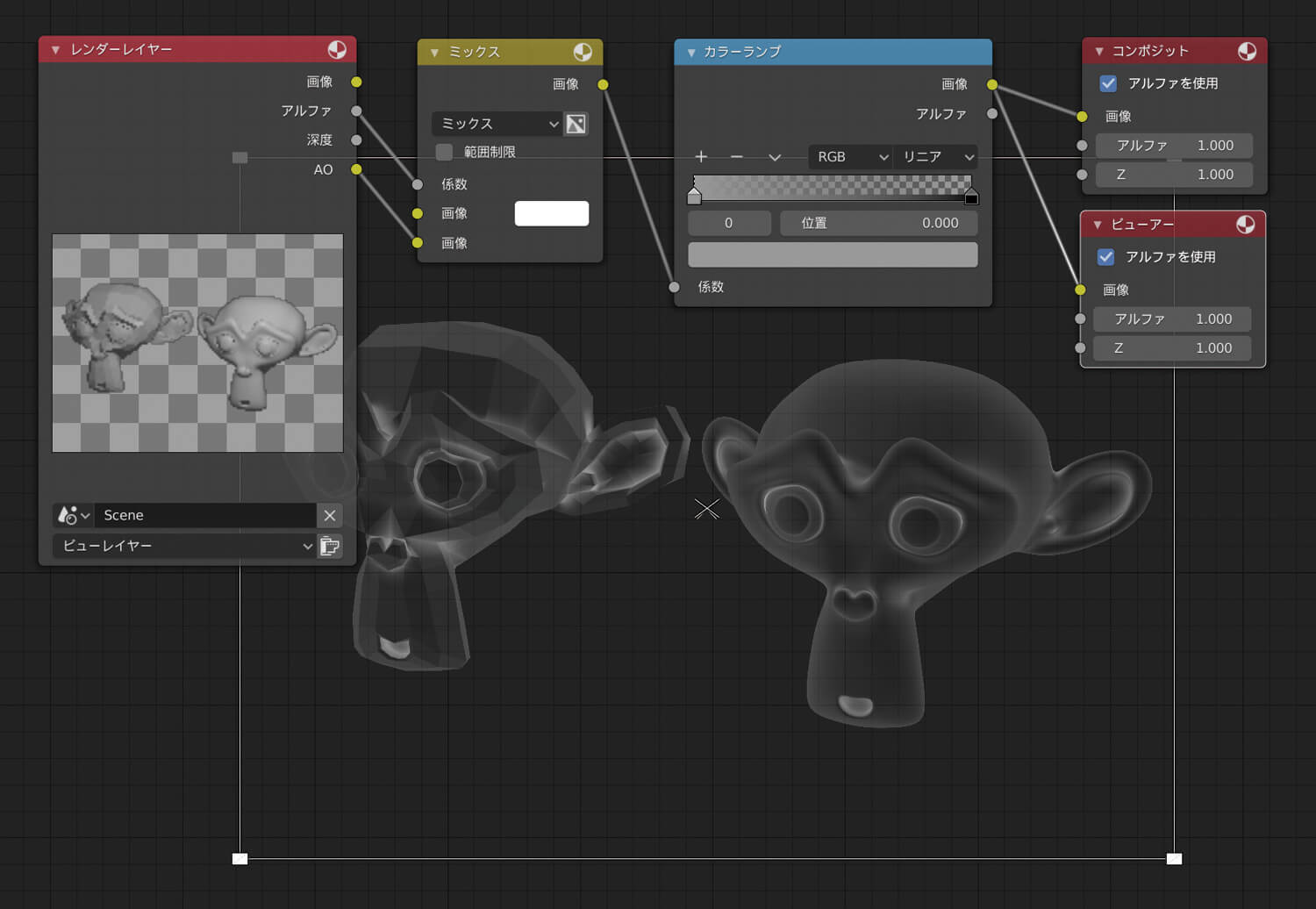
コンポジターでアンビエントオクルージョン素材をつくるためのノードを組みます。カラーランプのグレーの値はHSVで「H:0.000」「S:0.000」「V:0.600」です
2.カケアミ素材を用意して合成
カケアミの基となる手描き素材を用意します。後でCLIP STUDIO PAINTの画像素材レイヤーに変換しタイリングして使うので、シームレスな素材が望ましいです。今回の素材はシームレスに描き込むことができる「Krita」のラップアラウンドモードでつくりました
CLIP STUDIO PAINTに新規キャンバスを作成し、用意したカケアミ素材とアンビエントオクルージョン素材を読み込みます。【左】は基本的なレイヤー構成です。下から「白ベタ素材」「アンビエントオクルージョン素材」「カケアミ素材」「二値化レイヤー」となります。カケアミ素材のレイヤーは画像素材レイヤーに変換しています。赤と青と緑はそれぞれ1枚、2枚、3枚のレイヤーですが、青と緑は赤のレイヤーを複製したものです。「カケ」をつくるために色ごと、それぞれの素材は位置をずらし傾けて配置しています。それを二値化レイヤーでモノクロにしています。カケアミの濃さは二値化レイヤーの数値で調整します
CLIP STUDIO PAINTで合成した画像です
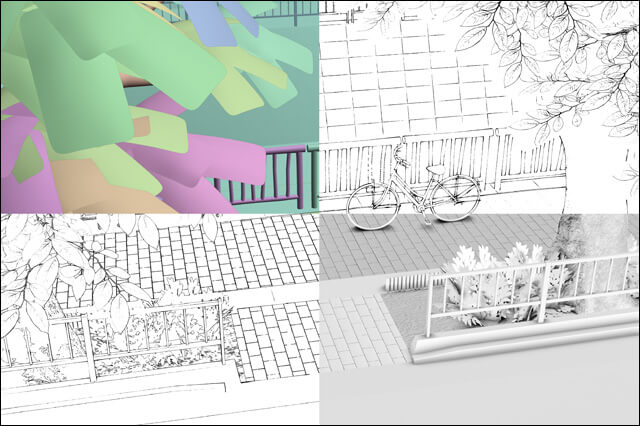
<5>画像素材を使って枝葉を描く
漫画背景には部屋や建物など人工物だけではなく、草木などの自然物も出てきます。木の葉などを漫画の背景や小物として上手く使うと情緒のある演出ができたりもします。しかし、手描きだと時間的コストがかかるものでもあります。また、3Dモデルでつくろうとすると樹木の葉など数が多いものはポリゴン数が多く、これも相応のコストがかかります。
フォトリアルな3DCGでも同じテクニックが使われますが、このような場合、枝葉のテクスチャ画像を用意し、ポリゴンに貼ったもので表現したほうがコスト的に良いと思います。もちろん1枚ずつ葉をモデリングしたものと比べると、不自然にならないようにアングルやオブジェクトの並び方に注意を払わないといけない部分もあるのですが、とても手軽です。
テクスチャに使う枝葉の素材は黒い線を得るのが目的なので、もとから黒と白で描かれた素材を使います。ゼロから描いてもよいのですが、今回はテクスチャ素材サイトの「Textures.com」からフリーで公開されている素材を利用し、CLIP STUDIO PAINTでつくってみたいと思います。
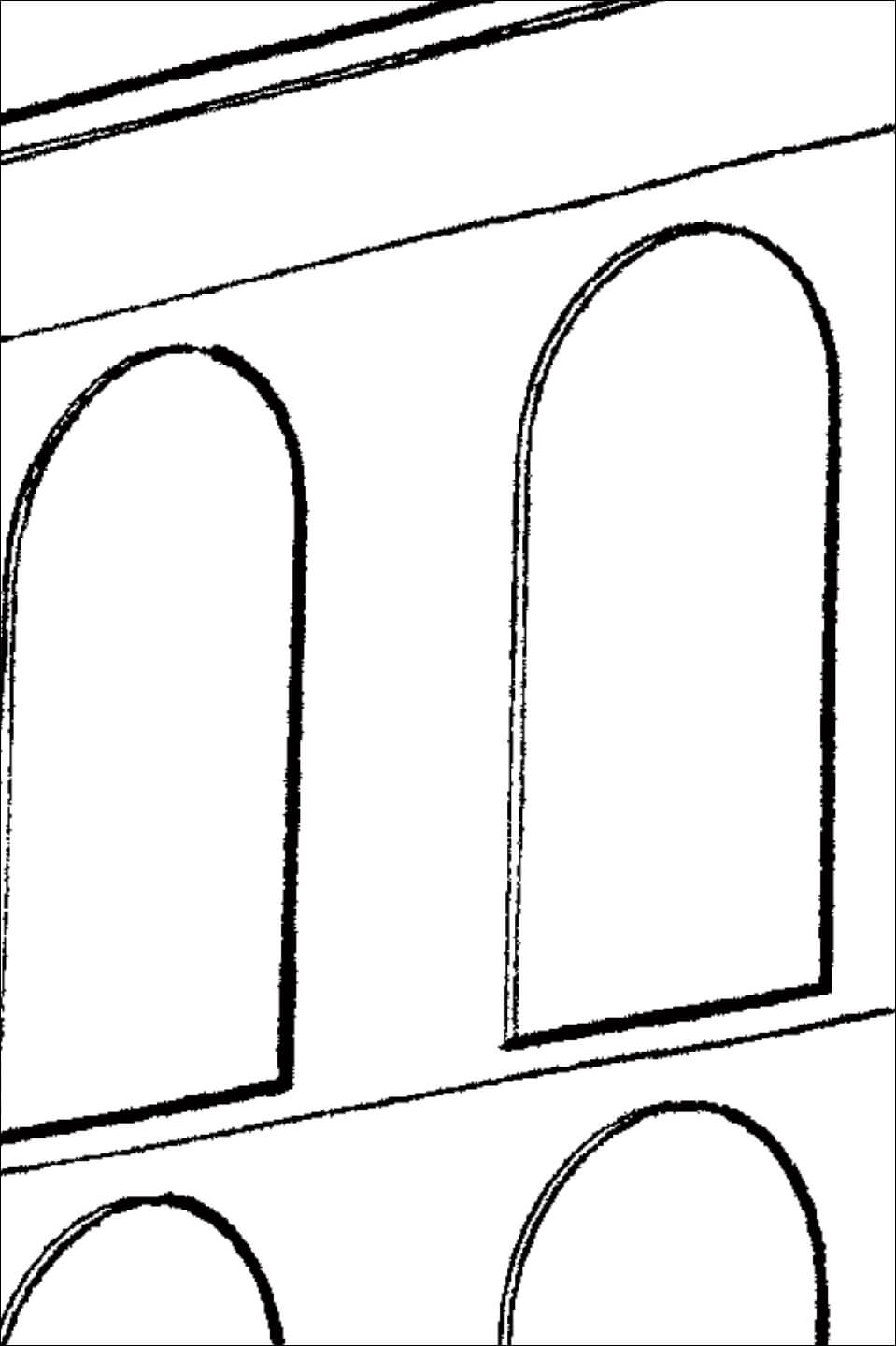
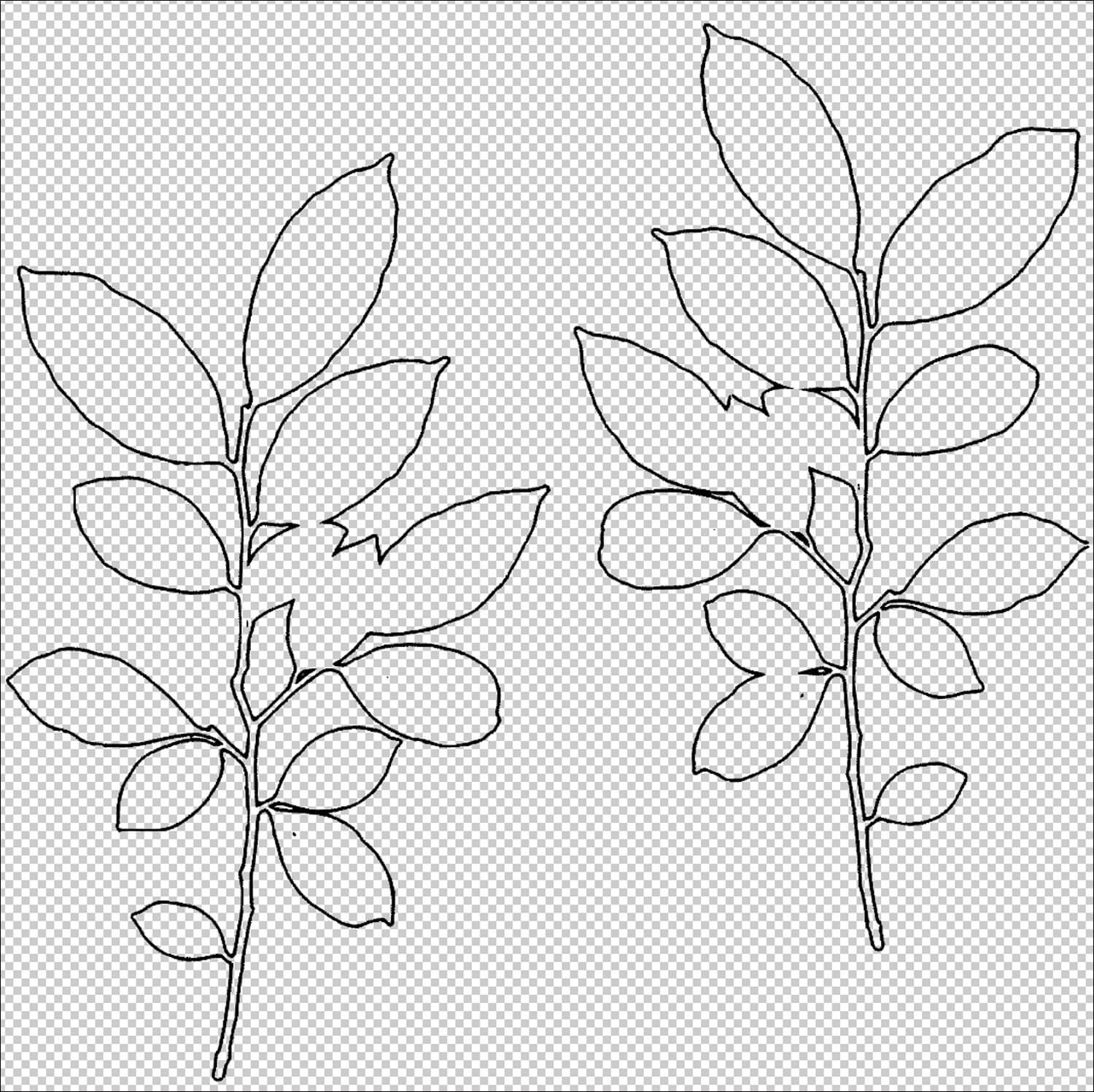
1.枝葉のテクスチャ素材の作成
-

まず枝葉のテクスチャ素材をつくります。Textures.comから枝葉のマスク素材の画像をダウンロードし、CLIP STUDIO PAINTで開きます。さらに、画像サイズを一辺が2,000px程度になるようにリサイズします
-

メニューの[フィルター→効果→イラスト調]の「線のみ」でアウトラインをつくります。線があまり細くならないように注意してください
レイヤーモードなどで二値化した後に、葉や枝の内側を白にします。続いてGペンツールなどで、葉脈などを描き足したり、アウトラインに強弱やタッチを付け、透過PNGで保存します
2.マテリアルの設定
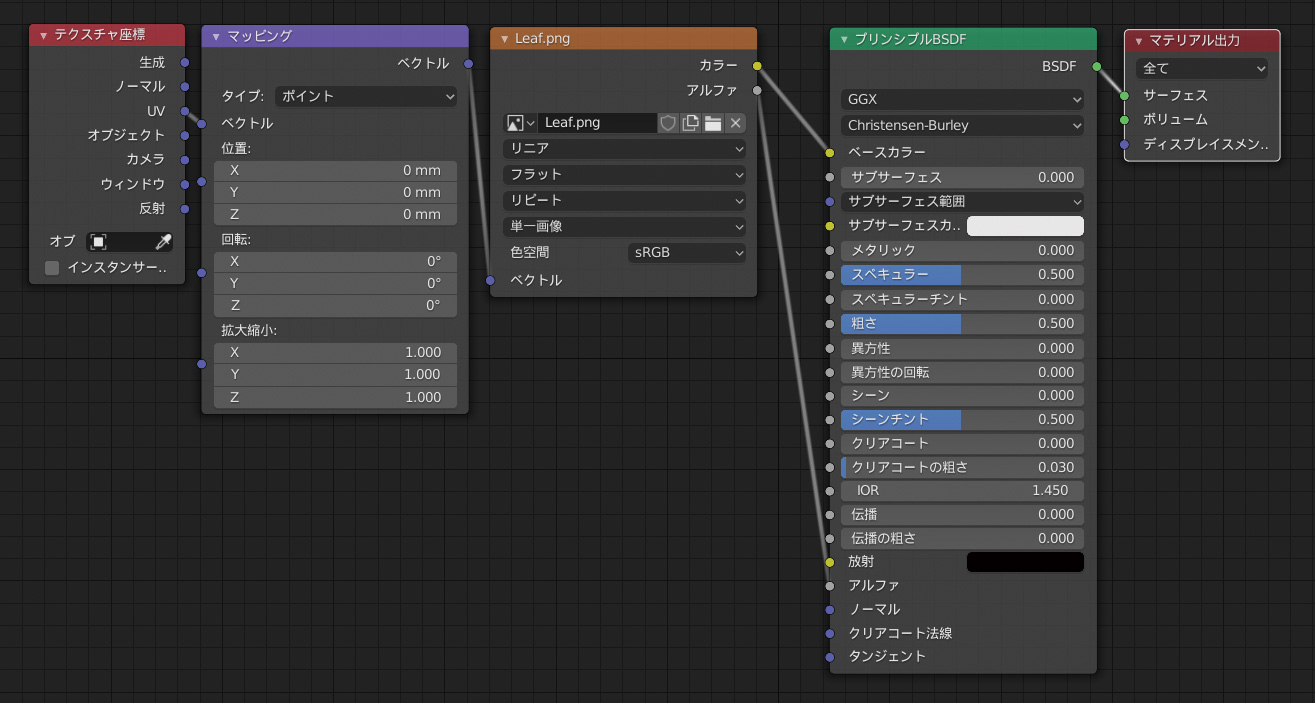
Blenderのシェーダエディタで、CLIP STUDIO PAINTでつくった枝葉の画像をテクスチャとしたマテリアルをつくります
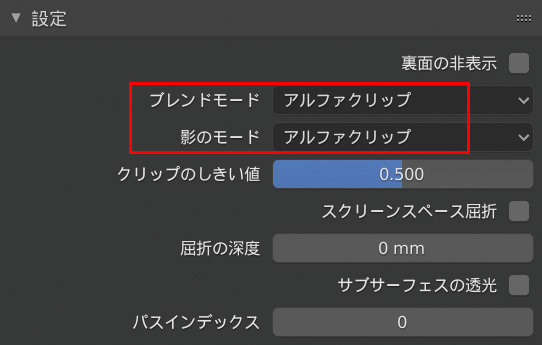
透過画像なので[マテリアルプロパティ→設定]の[ブレンドモード]と[影のモード]を[アルファクリップ]に設定します
PanelオブジェクトにマテリアルとUV設定した後、メッシュをループカットなどで適当な数に割ります。ビューモードをマテリアルプレビューにすると作業しやすいと思います
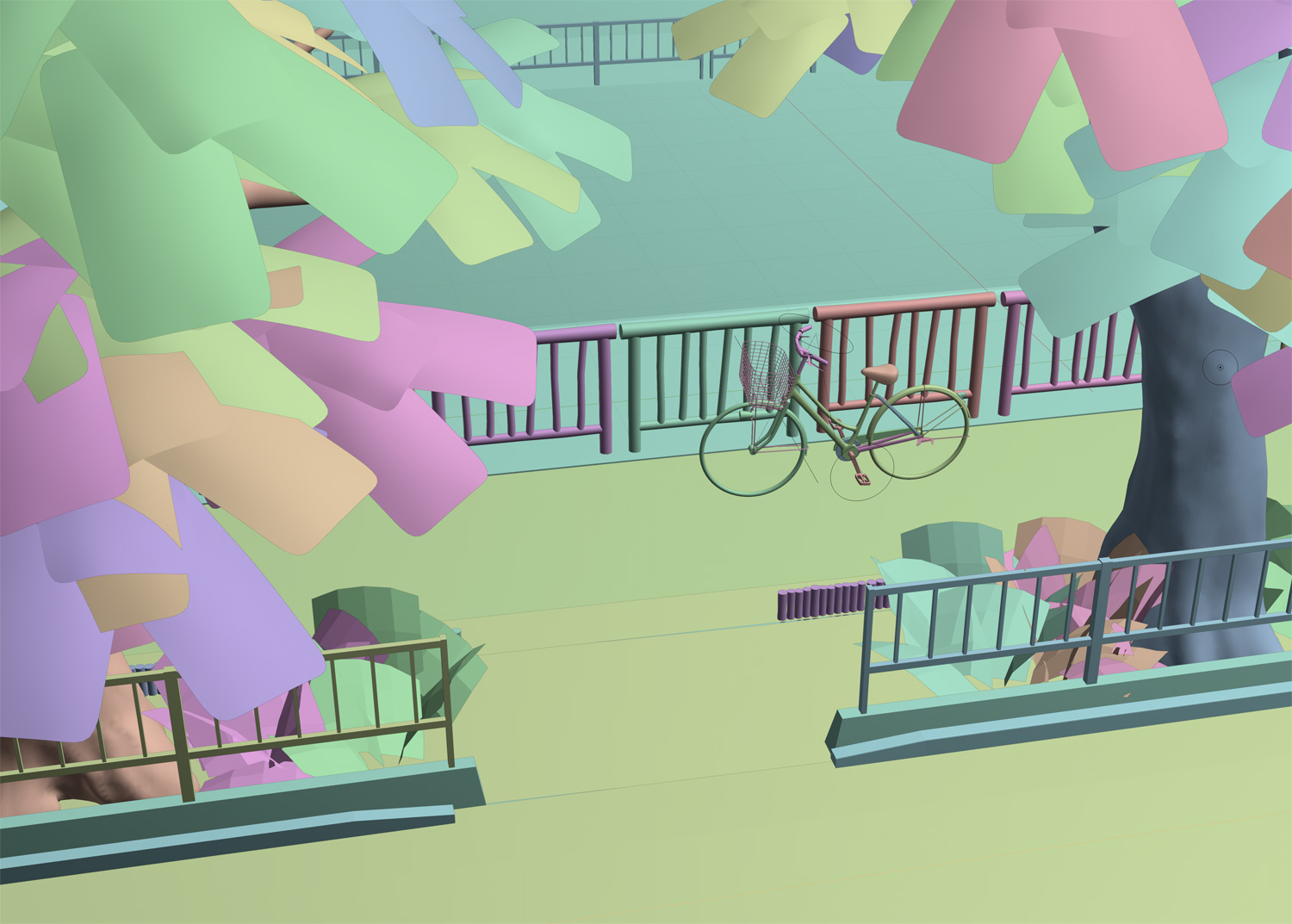
3.ボリゴンの編集とレイアウト
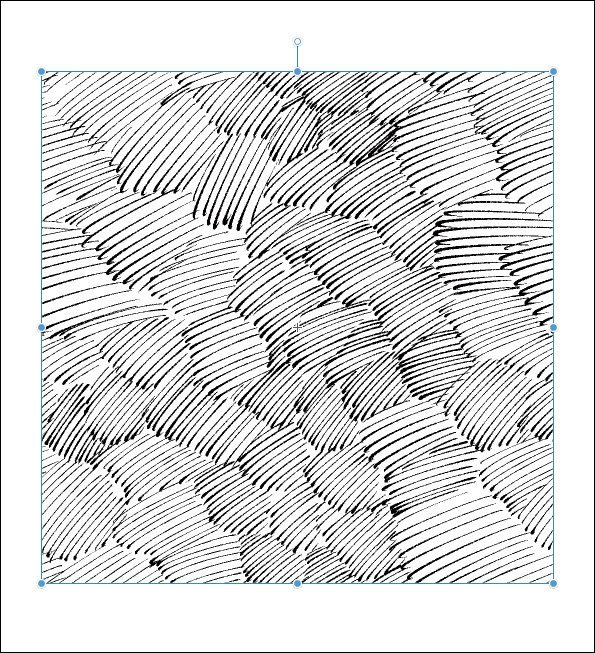
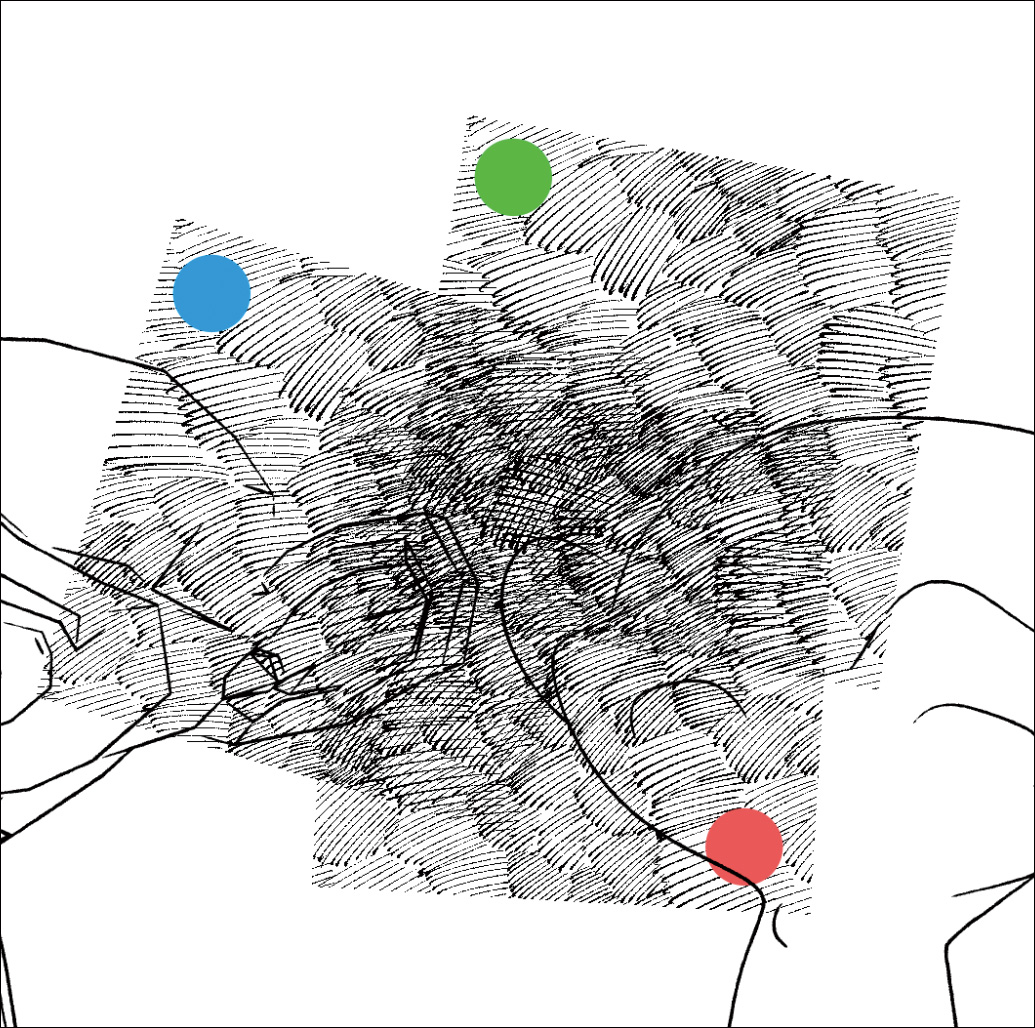
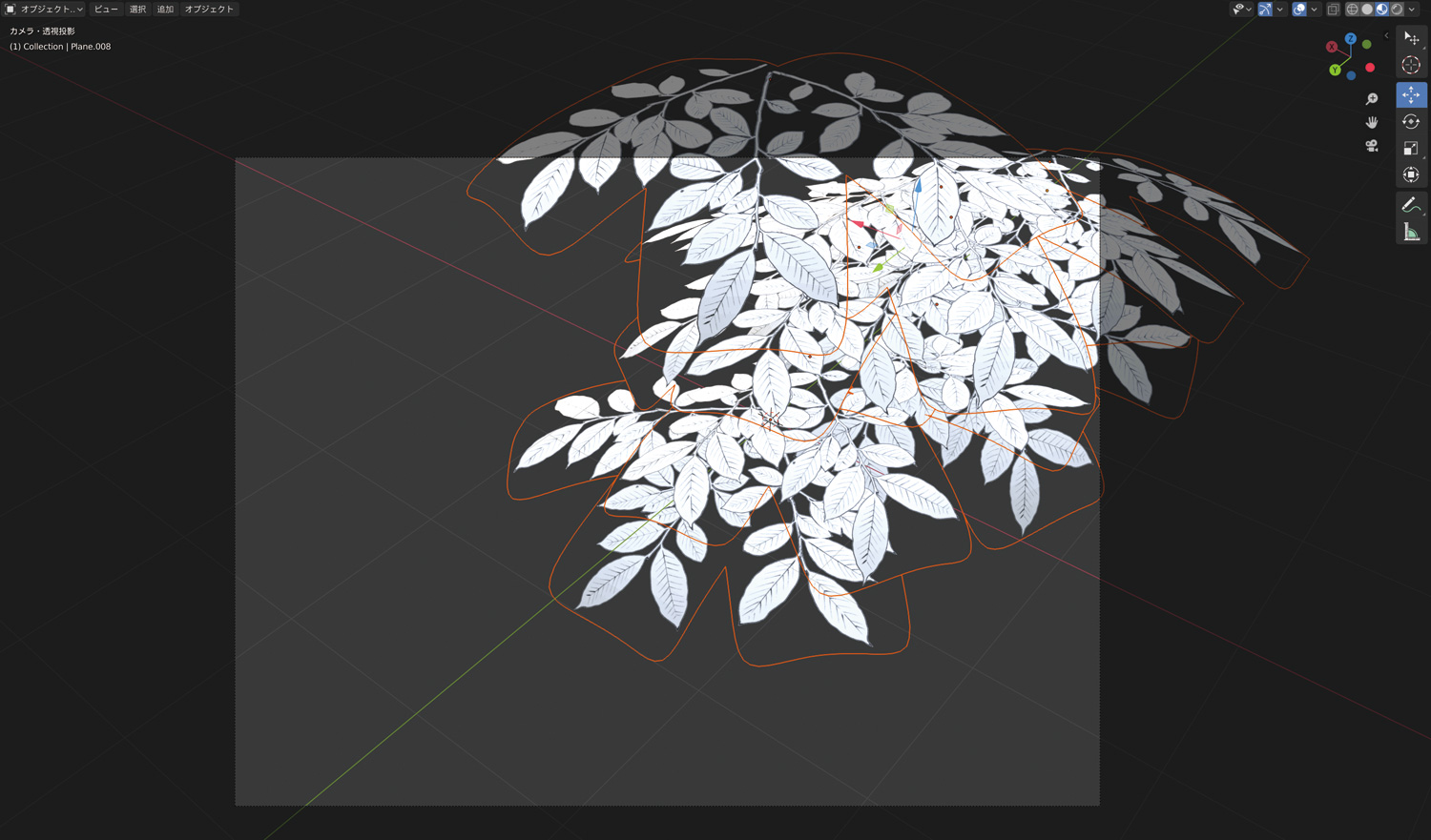
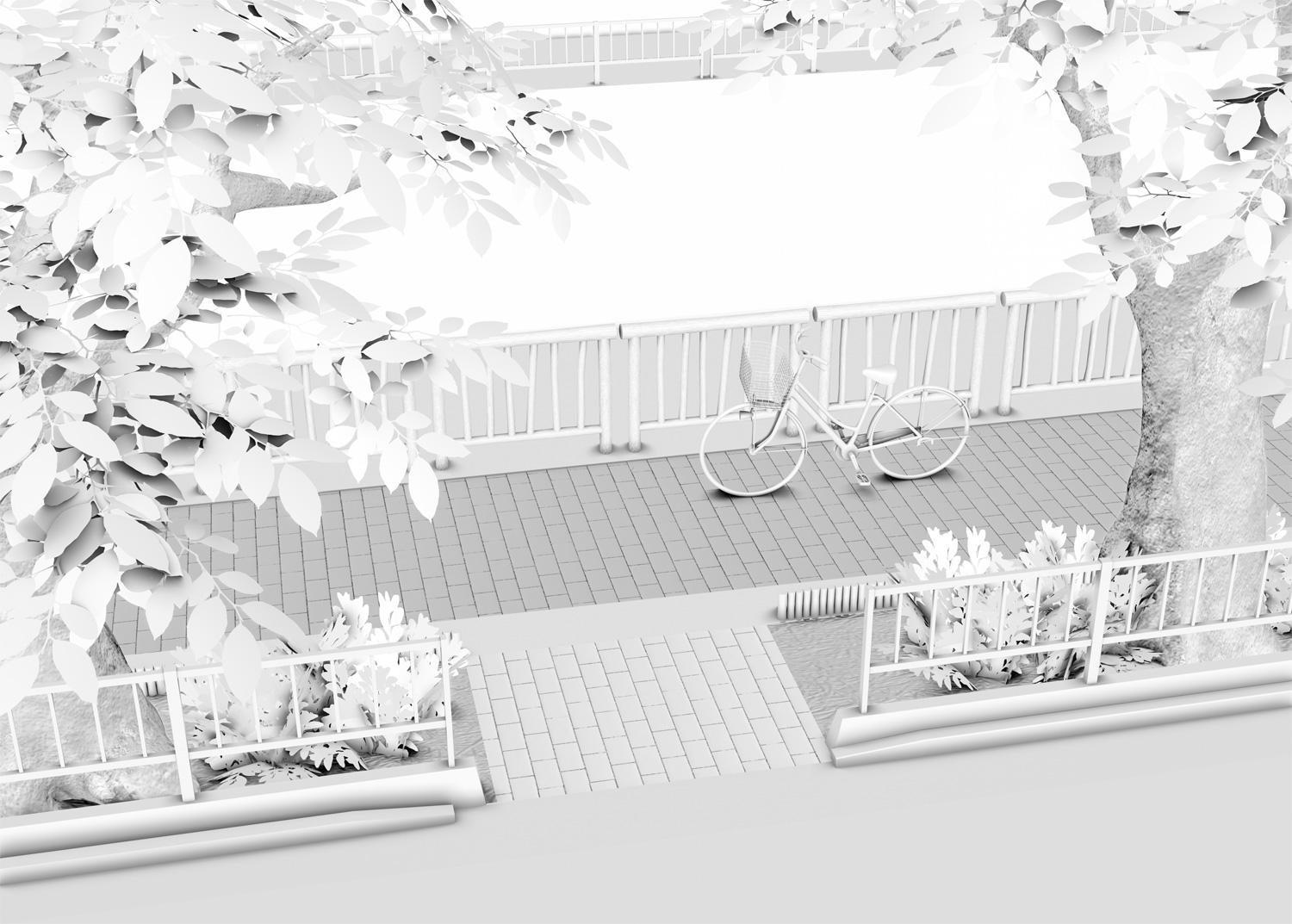
枝ぶりや葉の広がりを意識して、湾曲するようにポリゴンを編集します。オブジェクトには曲面がスムーズになるように細分化モディファイアーを追加し、スムーズシェードをかけます。その後、オブジェクトを複製し、レイアウトします
レンダリング後、二値化加工したものです
[[SplitPage]]<6>線画抽出用のマテリアルを使う
私はFreestyleをメインとして使っていますが、場合によってはFreestyleの使用を避けることがあります。Freestyleのレンダリングはシングルスレッドで行われるために、スカルプトモデルやオブジェクトの多い場合など、ポリゴン数が多いシーンでは非常に時間がかかってしまうからです。私はコンポジターのノードをFreestyleの補助目的に使うのですが、このようにFreestyleが苦手なシーンではノードのみで出力する方法も考えます。
コンポジターのノードを使ってパスから線を抽出する方法は先に述べましたが、シェーダーエディターで線抽出用のマテリアルを組む方法もあります。ノーマルや深度、オブジェクトごとに色を付けるなどの設定をマテリアルの情報にもたせます。この方法の場合レンダリングするオブジェクト全てにこのマテリアルを反映させる必要があるために、マテリアルオーバーライドを使いたいのですが、この機能はまだBlender2.81のEeveeにはありません。いずれ実装されるものとも思いますが、今現在ではCyclesを使用する必要があります。
1.マテリアルとレンダリングの設定
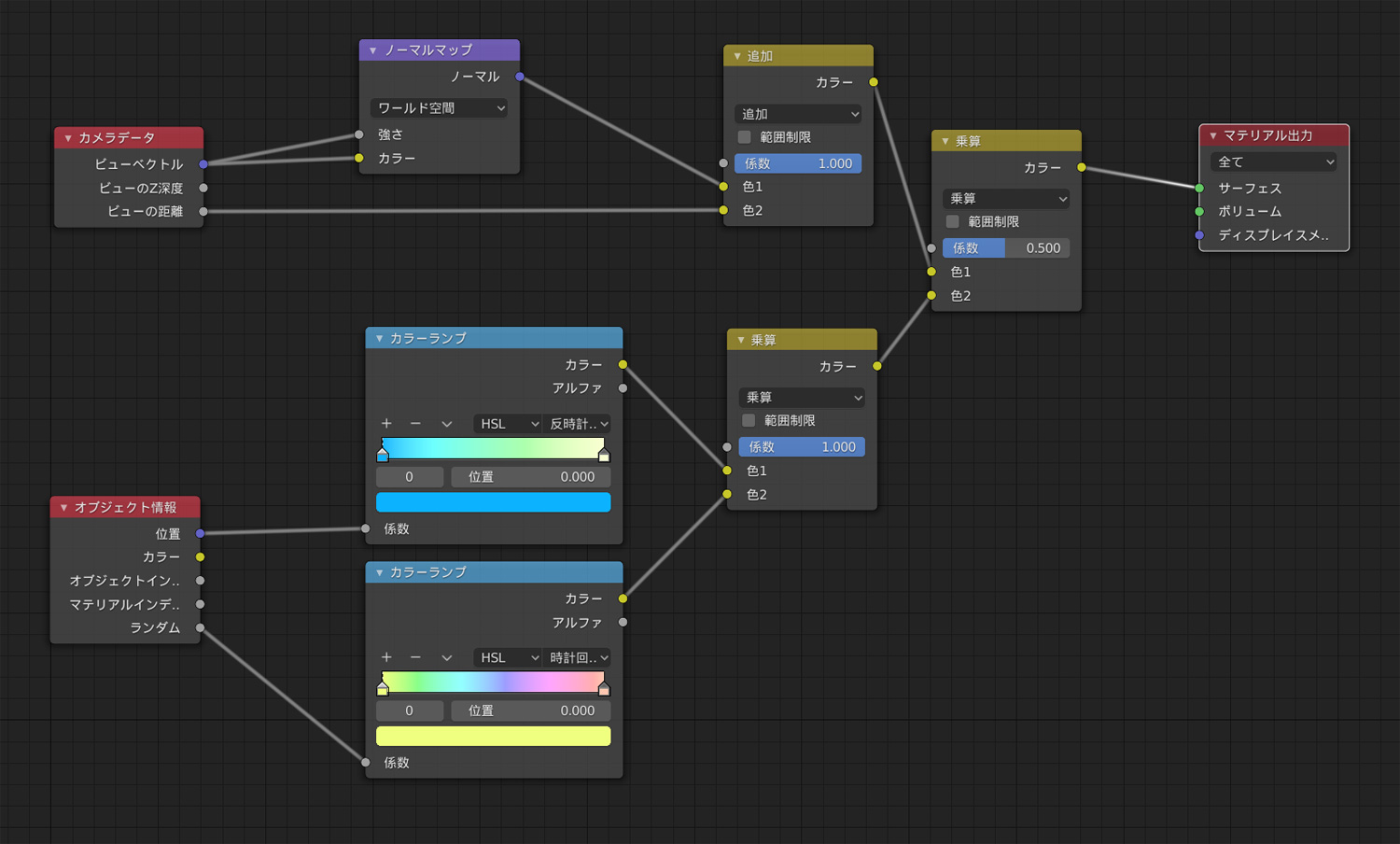
シェーダーエディターで線画抽出用のマテリアルをつくります。ノーマル情報やオブジェクト情報をコンポジターのソーベルフィルタの線抽出ができるようにノードを組んだものです
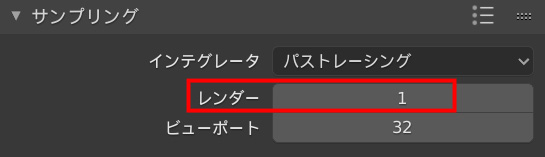
レンダープロパティでCyclesに切り替えます。線抽出用が目的なので多少のノイズは無視し、レンダリング時間短縮のため[サンプリング→レンダー]の値を1にします
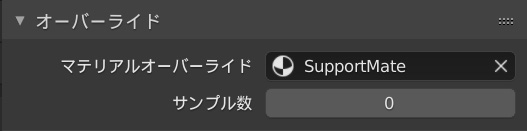
[ビューレイヤープロパティ→オーバーライド→マテリアルオーバーライド]に線画抽出用のマテリアルを設定します
2.レンダリング結果
レンダリング前【左】とレンダリング後【右】。線抽出用のマテリアルでレンダリングした画像をコンポジターのソーベルフィルタで抽出し、線を黒色にします
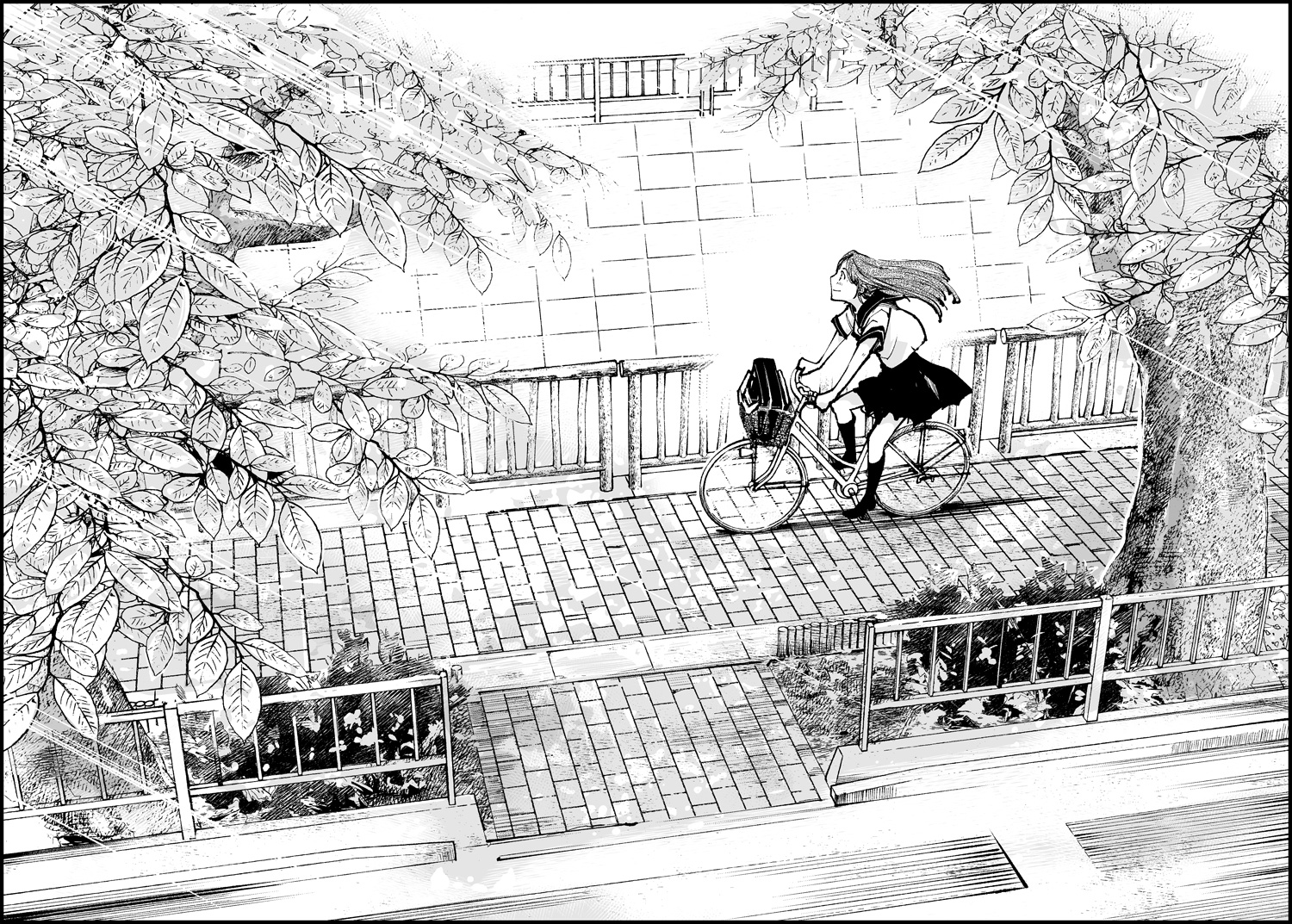
実際の制作例
最後に、実際にBlenderで描いた漫画のひとコマをご紹介します。
完成
Blenderの開発力に期待
BlenderにFreestyleが実装されたのは2.67だったと思います。私はこのときFreestyleに出会い、Blenderを漫画制作に使い始めました。昨年、Blenderは2.8になりEeveeという強力な機能が追加されました。しかし、それにともない2.79までの標準レンダラは廃止されてしまいました。その影響でノンフォトリアルの分野ではそれまでのテクニックのうち、使えなくなったものもあります。私も2.8を漫画制作に使う上で2.79より不便だなと思う箇所がいくつかあります。けれど、Blenderの開発スピードはとても速く、今不便に感じているところもいずれ新機能や改善で解決していくことでしょう。2.8で強力になったグリースペンシルや実装が予定されているLANPRも漫画制作に活かせそうです。今回の記事でBlenderや3DCGを漫画制作に取り入れてみたいという方がひとりでもいれば幸いです。