「心が動くワクワク体験を届ける」モバイルゲームの開発・運営などを手がけるアカツキのロジカルなゲーム開発手法をお送りする本連載、第3回はゲーム特有とも言える感情を想起させるUIとはどういったものか、その思考プロセスや設計手法を聞いた。
なお、アカツキ クリエイティブチームでは共に働く仲間を募集中だ。詳しくは下記バナーより参照してもらいたい。

「わかりやすさだけでは足りない」感情の抑揚を伴うUI設計とは
アカツキのロジカルなゲーム開発事例を紹介する連載企画の第3回は「感情に寄り添うインターフェイス表現」と題し、UIUXクリエイティブディレクター熊谷敦博氏に話を聞いた。熊谷氏は大学時代デザインを専攻し、その後Webデザイナーとしてキャリアをスタート。モバイル配信サービスの動画および待ち受け画像作成などデザイン業務全般を担当したのち、ゲーム業界へと転職した。最も大きな理由は「ゼロから体験を設計してコンテンツを制作したい」という想い。アカツキでは現場がマーケティングや組織づくりを意識しながらゲーム開発を行なっており、このことが熊谷氏の転身のきっかけにもなったという。現在はUIデザイナーとして画面設計を行いながら、新規プロジェクトではクリエイティブ・ディレクションも担当。技術支援やリソース供給というかたちで複数のプロジェクトに関わっている。
アカツキにおけるUIデザイナーは、ゲーム内の遷移設計のほか、ユーザー体験を意識したパーツのデザインやマイクロインタラクション、ゲーム内バナーや販促物などグラフィック制作も担当する。「UIデザインは比較的最近できた言葉ですが、元来Web業界ではわかりやすいUIをどう設計するかは常に考えられてきました。一方、ゲームにおいては"ただわかりやすく伝える"だけではなく、ゲームUIならではのワクワク・ドキドキなど、感情に対してどういうアプローチをしていくかを考えることが重要です」(熊谷氏)。その結果、感情に寄り添うインターフェイス表現が見えてきたという。「ネガティブを事前に抑止する」「感情の高ぶりを具現化する」という2つのポイントに焦点を当てながら、熊谷氏の提唱する感情の抑揚を目的としたUI設計を解説していく。
<POINT1> ネガティブを事前に抑止する
UIによる負荷を極限まで減らしゲーム本来の体験を最大化する
ここで言うネガティブはインターフェイスによるストレスのことであり、このことを本稿では「UIによる負荷」と呼ぶ。ゲームは障害によるストレスと解放されたときの達成感のくり返しが基本となるが、この効果を最大化するためにはレベルデザインにおける「設計された負荷」以外の要素を排除する必要がある。開発者は仕様を理解した上で画面設計を行なっているが、ユーザーは最初はゼロからのスタートとなるため、開発者が使いやすいUI=ユーザーが使いやすいUIではない。ユーザーの理解が難しいUIはストレスが高いため、知識を与える順番と整合性を考えながらUI設計を行うことが重要となる。
また、もうひとつ重要な要素が「メンタルモデルとの一致」だ。「メンタルモデル」とは認知心理学の用語だが、UI設計においては"ユーザー自身のこれまでのゲーム経験から推定される挙動"と考えることができる。対となる「概念モデル」は、ユーザーがシステムのデザインやUIに触れたことによる認識のこと。この両者が合致しているUIは優れた設計と言えると熊谷氏は説明する。その他、同氏は必要な機能をカテゴリ分けする際のマジカルナンバーとして「3+1」を提唱。「人間が一度に処理できる情報の数を意識し、連続するボタンなどのデザインは多くても4つまでにとどめようと考えています。認知のスピードを上げるねらいがあります」(熊谷氏)。
メンタルモデルと概念モデル

▲直感的なUIとはどういったものか? ユーザーによってバックボーンが異なるため折り合わない場合も多いが、これを言語化したのが「メンタルモデル」と「概念モデル」と呼ばれる考え方だ。例としては「スマートフォンに見える電卓」が挙げられる。ユーザーがこれを目にしたとき、スマートフォンと認識したためにネットや電話が可能なものとして捉えることとなる。これが「メンタルモデル」だ。対して「概念モデル」は実際に対象物を利用するユーザーが、そのシステムに触れることで認識するモデルとなる。先ほどの例で言えば、スマートフォンと認識した対象物が実際には電卓であったため電話もネットも不可能だった、という状況だ。本稿ではメンタルモデルと概念モデルが等しくなるものが「直感的」であると定義付けている。ゲームにおいては、初めて遊ぶタイトルでも「操作をすると思った通りに動く」「思った通りにセーブができる」などができれば直感的であると言える
「3 + 1」以内のまとまり
▲人間が一度に処理できる情報は限られており、元来UI設計においては7±1や4±1といったマジカルナンバーのようなものが用いられてきた。ゲームは情報量が多く、プランナーからはしばしば「優先順位が同一の8つの情報を入れてほしい」などというオーダーがあるそう。『八月のシンデレラナイン(以下、ハチナイ)』を例にすると、左の設定画面では、優先順位が同じものが8個並んでいるため、上段と下段に4個ずつボタンを配置している。また、右図右下のアイコンも類似するボタンが6個並んでいるが、重要度の高い"デレスト"、"デレ戦"を示す右端2つは色調を変えて目立たせており、4個/2個のカテゴリ分けとなっている。熊谷氏によれば「経験上5つの羅列は人によって認知が難しい」とのことで、できれば3個ずつ、多くても4個までに分解してボタンの配置を行なっているという
<POINT2> 直感的な理解を促すための要素設計
ユーザーに認知資源を使わせないための様々な工夫
画面内のどこに重要な情報を表示するかは、「スマートフォンの画面を見るとき、目線は左上から右下へ移動する」という視点移動を踏まえて設計されている。また、表記するラベルや色相設計にも気を遣うべきと熊谷氏は指摘する。「"ガチャ"は共通言語ですが、これが例えばガチャ演出内で使われている"飛空艇"などといった名称だとユーザーは最初に理解が難しくなります。召喚といったラベルだと親和性が高いですが、世界観を表現するための言葉選びかユーザー理解を優先する言葉選びかは意識して決める必要があります」。
色相についても同様で、ゲーム全体を通してポジティブな要素の場合は赤、ネガティブな要素の場合は青と統一感をもたせることで、色調を見ただけで状況の良し悪しをユーザーが理解できるようになる。ユーザーが一度に認知できる情報の許容量は決まっているため、認知資源を無駄に使わせないようにするための工夫だ。また、遷移階層については「階層が浅い方が正義だと認識されがちですが、ユーザーにとっては?何度もボタンを押して遷移する動作負荷"よりも"目的地を探すための知覚負荷"の方が高いため、1階層で煩雑になるくらいなら階層を分けて目的地までのルートを明確にすべき」と説明された。
初頭効果と終末効果

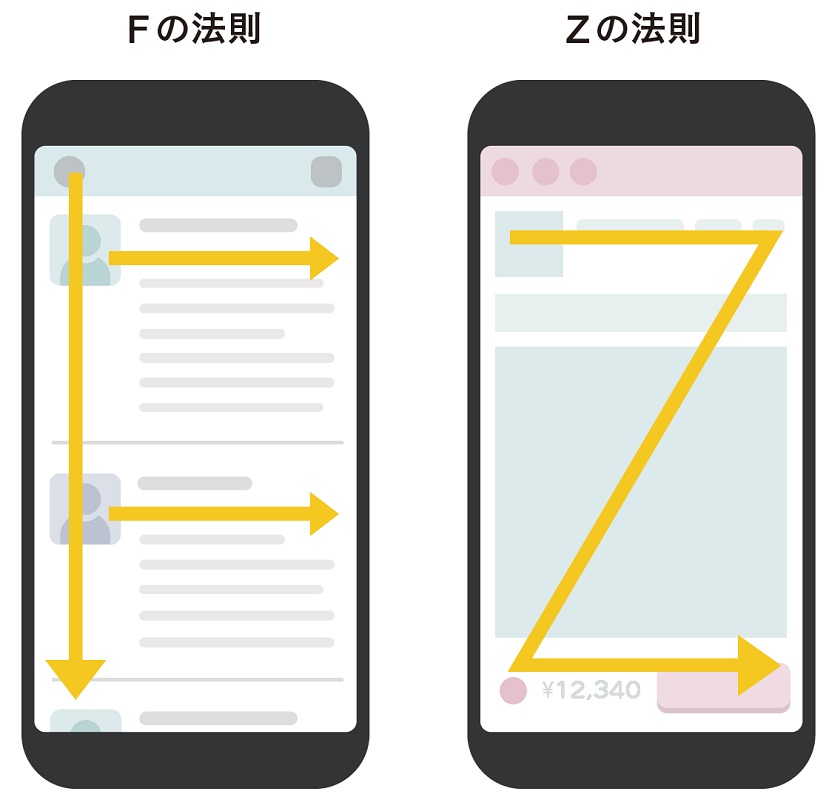
▲スマートフォンの場合、右利き左利きを問わずユーザーの目線は画面左上から右下に向かってながれていく。「初頭効果」「終末効果」は一番最初に見たものと一番最後に見たものの印象が強まるというもので、スマートフォンの画面においては必然的に左上と右下が画面内で特に重要となる。左図の「Fの法則」、右図の「Zの法則」に見られるように、多くのユーザーが左上から画面下部に向けて視線を送っているはずだ。では、こうした前提において、「YES/NO」「OK/キャンセル」などのボタンを配置するときは左右、上下のどこが良いのだろうか? 熊谷氏は「押してもらいたいボタンを右下に配置するのが正解」と説明する。ゲーム全体として一貫性をもち、押しやすい箇所に進行ボタンを置くことでゲーム全体の操作誘導が形成されていく
<POINT3> 感情を高ぶらせるしくみをつくる
グラフィカルな「魅せる演出」がユーザーを惹き付ける
ユーザーの感情を高ぶらせるためには、シンプルで退屈な操作においてもグラフィカルで魅力的な見せ方をすることが重要となる。「頻繁に使う機能はゲームを印象づけるものになるため、多少ユニークなUIパーツをつくってでもグラフィカルに見せる必要があると思っています。ゲームシステム上、接することが多い画面は特に美しく見せることによって世界観を表現すると共に、"次に何をするか"を演出として表現することも可能になります」(熊谷氏)。一方、ヘルプウィンドウなどは楽しませることよりも情報の引き出しやすさが優先されるため、テキスト中心のUIとなる。実際に検証を行いながら、役割の異なる両者を切り分けて考えていく。
また、インタラクティブコンテンツであるゲームには「マイクロインタラクション(小さなやり取り)」が散りばめられている。テンポ感のあるインタラクションは画面単位で考えるのではなく、ユーザーの目線で、ユーザーの体験を追いかけながら設計すべきで、例えば「マイページからクエスト画面に入り、その後バトル画面、リザルト画面を経由してマイページに戻る」といった1サイクルを考慮しながら、どこに演出を入れていくのかを検討する。スマートフォン向けのタイトルはくり返しプレイすることも多いため、全体を俯瞰した上で「どこに盛り上げるポイントをもってくるか」を設計する。ただし、遷移をつなぐトランジションは時間がかかるため、最速最短で進行したい部分ではあえて何も入れないという選択肢もある。こうした演出のテンポ感を応用すると、さらに大きな感情創出が可能となる。エンターテインメントにおいては感情の起伏あるいはコントラストと呼ばれる抑揚が重要な意味をもつが、熊谷氏は「静」と「動」のギャップで緊張感を演出する演出設計を得意とする。「UIデザイナー全員が演出まで担当するわけではありませんが、私の場合は自ら希望してプランナーやアニメーションデザイナーと一緒に考えることが多いです。動きのあるものが止まる、止まったものが動き出す、こういった緩急を積み重ねることで緊張感などを出すことが可能です。これがゲームに熱中させるためのひとつの要素になります」(熊谷氏)。
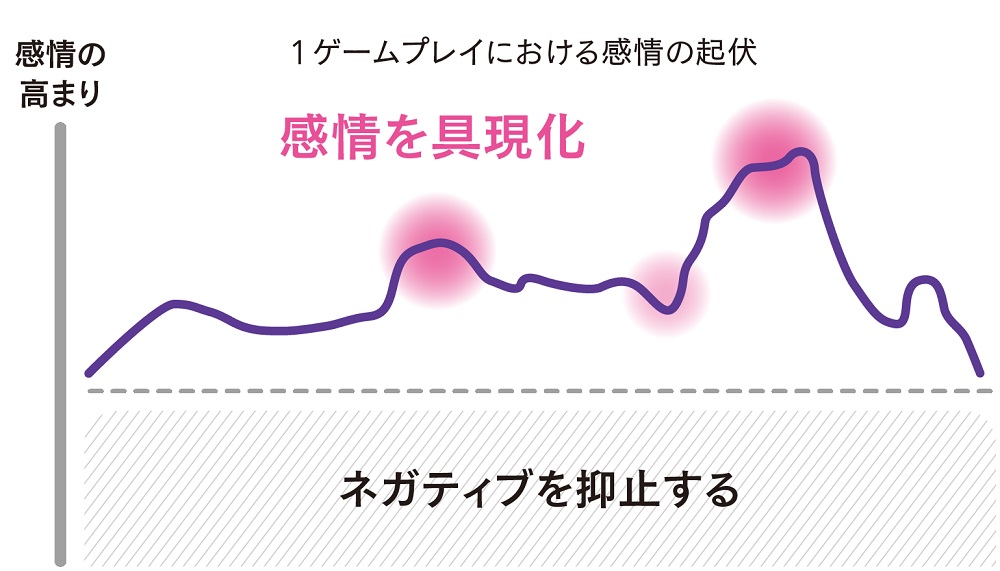
ゲームにおける「感情の高ぶり」とは

▲スマートフォン向けのタイトルはその特性上、くり返しプレイをする内容の作品が多い。しかし、この短いくり返しの中でもレベルデザインによって感情の高ぶりを最小化ないし最大化するポイントがつくられており、必然的にUIも先述した「ネガティブを抑止する」設計でマイナス方向の感情の動きを抑えつつ、ゲーム全体の体験をエンハンスするような働きが求められる。『ハチナイ』で言えば、マイページが基準となる感情で、試合リザルトが最大のポイントとなる
グラフィカルUIとシンプルUIの使い分け
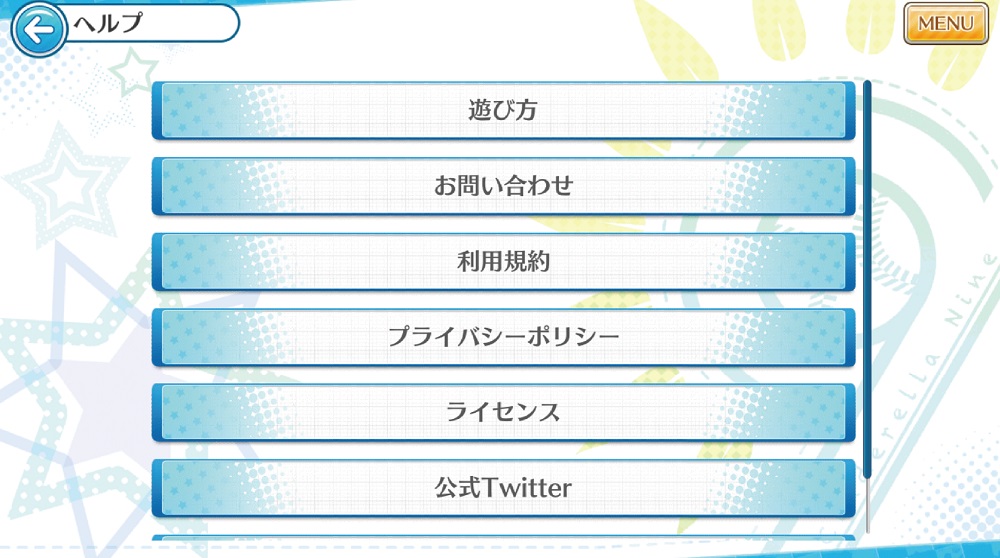
▲チーム強化機能群とユーザーを結ぶ遷移画面(左)は利用頻度の高い画面ではあるが、ゲーム上での細かい説明や過剰なヘルプ文言は最小限にとどめられている。代わりにグラフィカルなビジュアルUIによって視覚的に機能を理解させるよう工夫が施されている。一方ヘルプ(右)は本来「遊び方がわからないユーザー」が助けを求めてたどり着く場所であるため、テキスト+リストという最も可読性の高いシンプルな情報を列挙している。全てグラフィカルであれば良いというわけではなく、必要な役割を果たすかどうかが判断基準となる
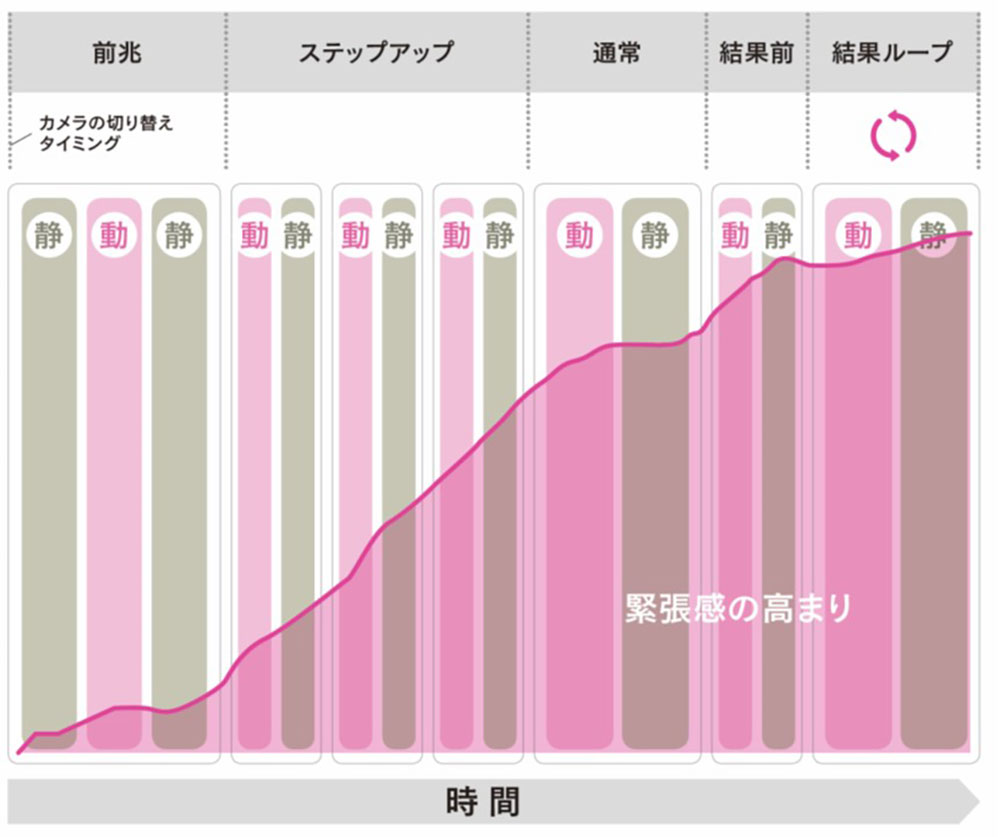
「動」と「静」の演出

▲「動」と「静」の演出はゲーム内の様々な箇所で登場するが、最もわかりやすく意識されるのはガチャの演出。例えば「カットの切り替わりが多様なガチャ演出」においては、カットごとに緩急を織り交ぜることによって緊張感を演出することができる。カットごとに動きの速いもの、遅いものを意識して組み上げていき、「動」と「静」のギャップを連続的に見せることによってユーザーは緊張感を高めていく。速い動きから遅い動きになるまでの間が短ければ短いほど受けるギャップの強さが大きく、継続性や連続性を加味してギャップの回数を決める。全てのUIデザイナーが熊谷氏のように演出にまで携わるというわけではないが、同氏については「どの程度の尺(時間)で何回のギャップを内包できるか」などを絵コンテ作成まで含めて一緒に考えることもあるという
<POINT4> 感情の高ぶりを具現化する
感情の隆起をねらいインターフェイスに投影する
ゲーム内のキャラクターが状況に応じて歓喜する、あるいは悲しむといった、ユーザーの心情を投影するモデルとしての役割を果たすことについて、熊谷氏は「せっかくゲームの中にユーザーがやって来ているので、その中で起きた感情を具現化する要素としてキャラクターを用いることは重要」と語っている。また、スマートフォンアプリは長期運営が基本となるため、都度イベントなどで新しさや更新性を感じさせることが重要となる。
熊谷氏が意識的に行なっている取り組みの中でもユニークなのが「UIの表示領域を変える」というしくみ。運用上の盛り上げたいポイントで、イベント用バナーなどの表示領域を拡大することにより、ユーザーは「何かが変わった」という感覚を得ることができるという。また、UIの設計ポイントにおいては「死線からの解放」も意識しているとのこと。これはレベルデザインによって設計された最大のストレスから解放された際の感情の隆起を表す言葉で、「感情が最大化する箇所ではもてるインターフェイス全てを使ったしくみを用意すべきです。また、ギリギリで勝ったのか、快勝だったのかで演出のスケール感を変えるといった試みも効果的です」(熊谷氏)と説明 された。
メンタルモデルを利用した新規性表現
▲前ページでも説明したように、ユーザーの認知であるメンタルモデルはこれまでのゲーム経験から形づくられる仮定の像である。左は通常の「スカウト(ガチャ)」画面で、画面に対するバナーの占有率は70%程度に収まっている。一方、右の「グランドスラムスカウト」においては表示領域が拡大し、画面内の95%をバナーが占めるまでになっている。これを見ると、ユーザーは「今まで知っている内容ではない」と新規性を感じることになる。もちろん最初の段階で表示領域は広く取っているが、運用のフェーズに合わせて開放率をコントロールし、運用上の盛り上げたいポイントでバナーの占有領域を開放することによって新規性を感じさせるという設計だ
死線からの解放

▲ユーザーはレベルデザインによる緻密に設計されたストレスから解放されたときに快感を得られる。"困難なステージ(死線)をクリアするために、一定の周期でキャラクターの育成やデッキ作成を行い、ギリギリの戦いの末に勝利を手にする"という一連のながれをユーザーが体験した場合、ストレスから解放された瞬間のビジュアルや演出を凝ったものにすることで感情を最大化することが可能であると説明された。また、圧勝したときと辛勝したときでそれぞれ演出のスケール感を変えるなど「ストレスからの解放度合いによってインターフェイスを変える」ということにも可能性があると熊谷氏
column「UI/UX×3D」のクリエイティブ思想
アカツキ社内の3Dデザイナーに、今回の「UI/UX」記事で可能性を感じるポイントを聞きました。
Q1 思想のGood Point
デザイン性や操作性だけでなく心理学的要素や人間の認知能力、視線移動も踏まえて考慮されている点はとても興味深いです。綿密に分析し、最適な選択がされているデザインであるからこそ心を動かす体験をゲームを通して届けられているのだと思います。
Q2 UI/UXと3Dの可能性
ユーザーの分身となるモデルや入り込む世界をつくる3Dは「感情表現に寄り添う」という点でとても近いものを感じます。3Dはあくまで"嘘"ですが"本物"にしなければユーザーは入り込めません。いかに"本物"を感じるかが重要な要素のひとつと考えています。
TEXT_神山大輝(NINE GATES STUDIO)
求人情報
アカツキではともに働く仲間を募集中です。
求人職種
アートディレクター
3Dデザイナー
UI/UXデザイナー
アニメーションデザイナー
アシスタントデザイナー
待遇
各種社内勉強会、書籍購入(負担)制度、社外勉強会参加支援制度、社員旅行&合宿、ヒーリングカウンセリング、産休/育休制度、ランチケータリング、バリスタ駐在、インフルエンザ予防接種、PC貸与、従業員持株会、住宅補助(対象エリアにお住まいの方)、関東ITソフトウェア健康保険組合
過去連載
第一回連載 >>『Logic01 物語体験にフォーカスしたイラスト制作』はこちらから第二回連載 >>『Logic02「わかりやすさ」と「体験」を両立するUIアニメーション』はこちらから