「ステイホームだし自宅で映像をつくってみようかな?」「でも3DCGは作ったことあるけど、実写合成は難しそう」......そんなあなたのために、現役大学生の映像作家・三宅智之氏が実写合成のイロハを集中講義! Blender&無償版DaVinci Resolveとダウンロード素材で今すぐ始めよう!!
TEXT_三宅智之 / Tomoyuki Miyake(@38912_DIGITAL)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)
-

-
Dell Presents ステイホームVFX コンテスト エントリー〆切間近!
●審査基準
01:自宅での撮影素材を活かした面白い表現ができているか
02:CG・VFX技術を駆使した作品であるかどうか
●部門
プロフェッショナル部門/学生部門
●応募方法
・エントリー:〜5月15日
・審査同意書記入:〜5月21日
・作品提出:〜5月24日
www.info-event.jp/dell/lp/ws_vfx
はじめに
こんにちは! 電波を発信する鉄塔が大好きな38912 DIGITALこと、三宅智之です。
前回は無償版DaVinci Resolve Fusionを使用して、グリーンバックの人物と背景CGのコンポジット(合成)をやってみました。
今回はいよいよ最終回。Blenderと無償版DaVinci Resolve Fusionを使用して、さらに踏み込んだVFXカットをつくっていきます。今回主に扱うテーマは「マルチレイヤーレンダリング」と「ロトスコープ」です。この2つが使えるようになれば、かなり本格的なVFXもできるようになります。
なるべくわかりやすく説明していきますが、第1回と第2回を踏まえた内容になっているので基礎から始めたい方はそちらを先にご覧ください! それでは今回もジュース片手にのんびりやっていきましょう! 悩むより手を動かせ! はじめよう! VFX!!!
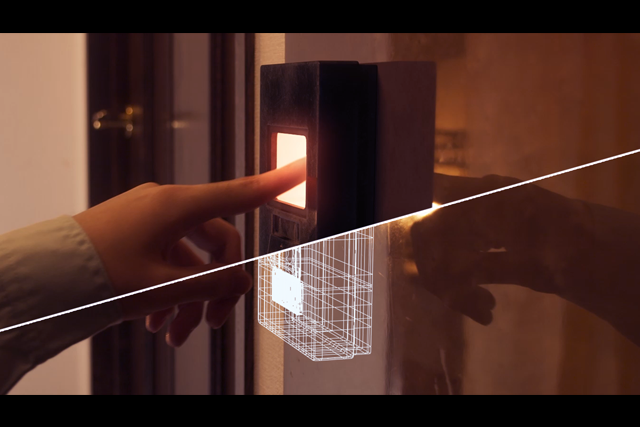
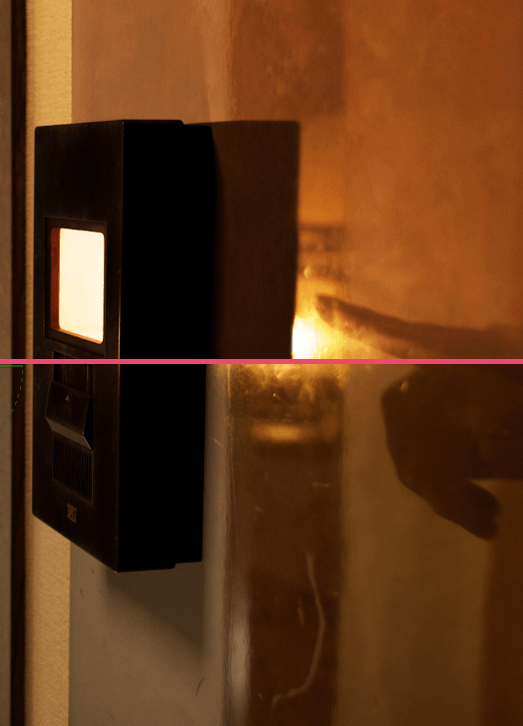
今回作る映像
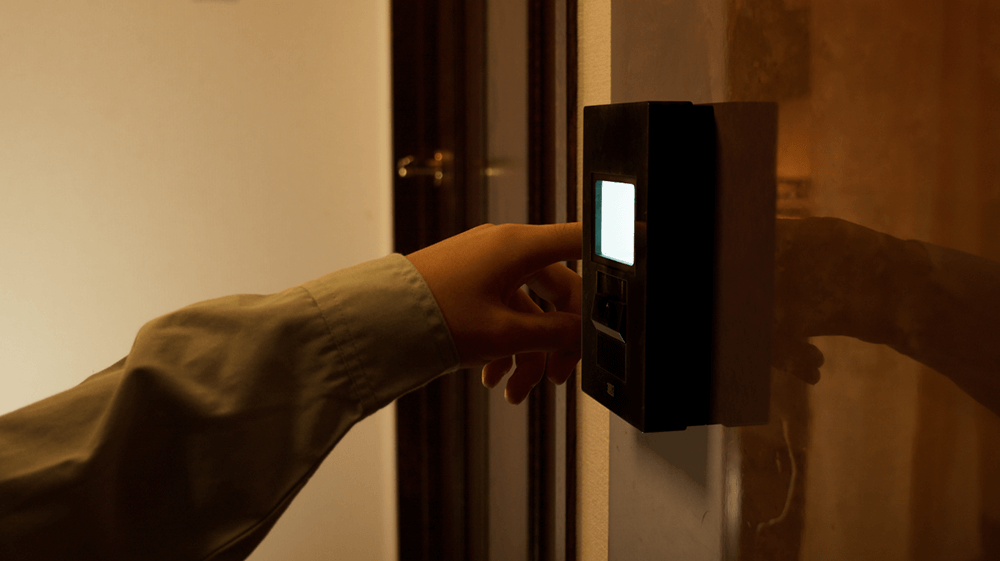
第3回は、この映像をつくります。CGの機械に指を突っ込む、シンプルながら合成が複雑なカットです。
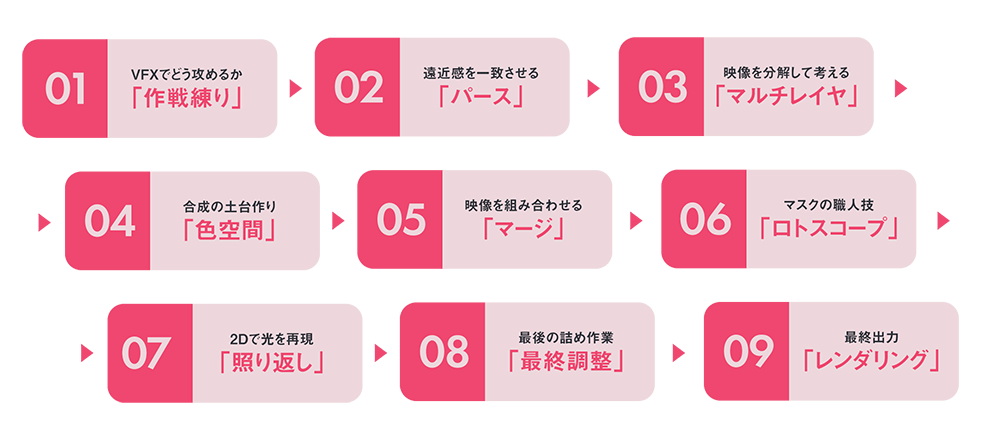
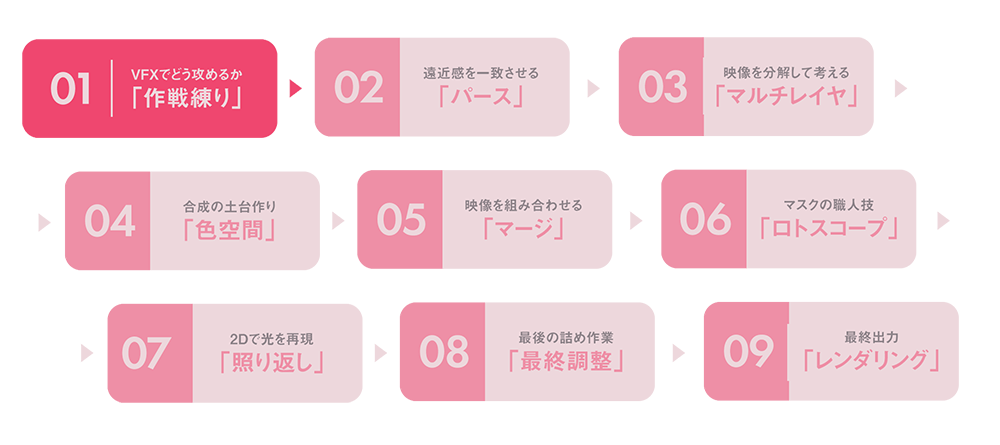
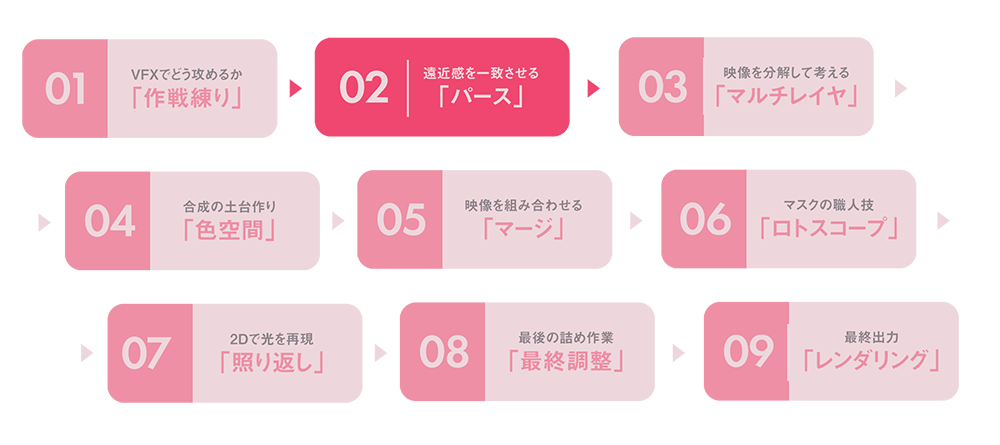
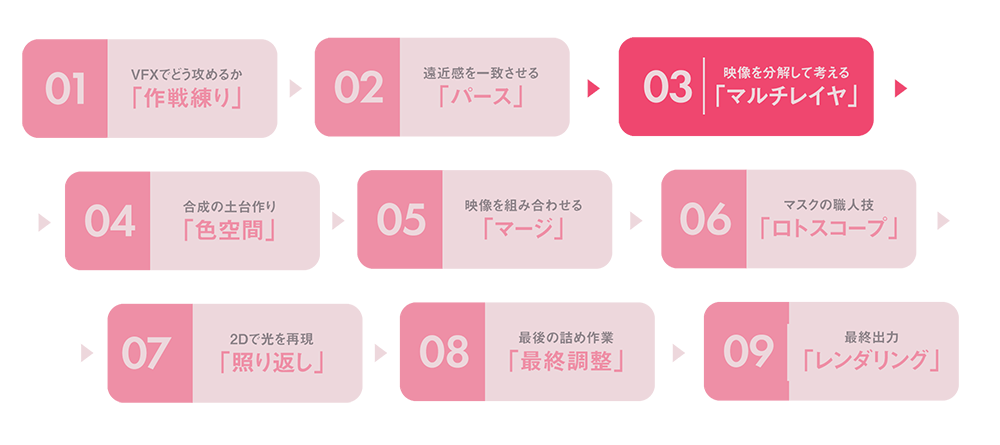
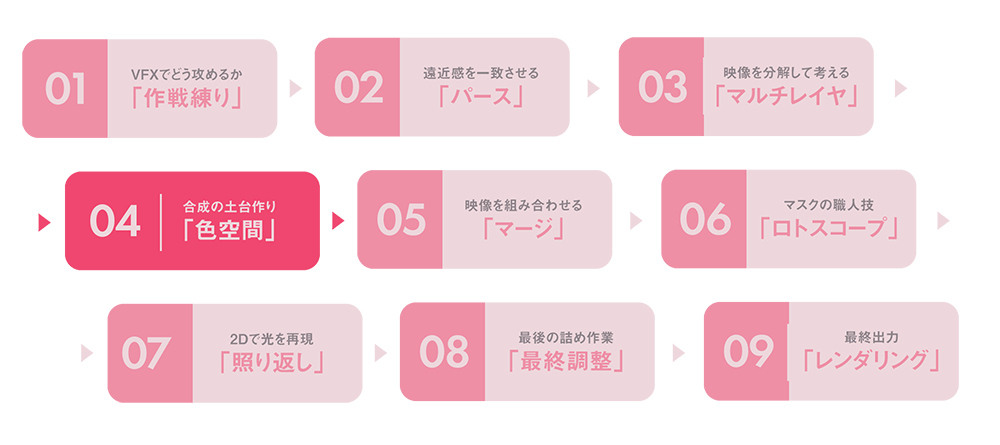
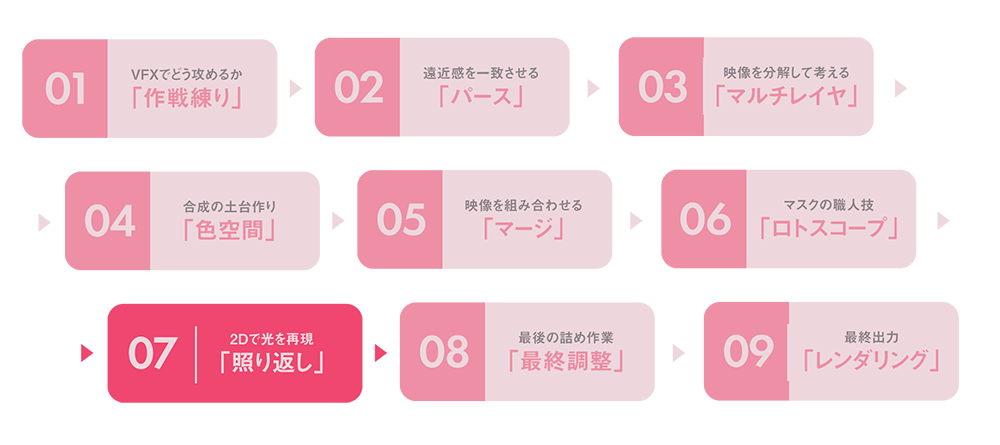
今回のカットは、おおまかに以下のながれで進行していきます。これまで同様、何を言っているのかわからなくても大丈夫です。
各種ダウンロード
以下の3つのソフト・プラグイン・素材データをダウンロードしてください。
●使用ソフト
fSpy
fspy.io
●使用プラグイン
fSpy-Blender Addon
github.com/stuffmatic/fSpy-Blender/releases/tag/v1.0.3
●使用映像素材
ライセンス:CC-BY-NC 4.0
CGW_38912VFX_03.zip
●そのほか使用するもの
第1回で使用したBlenderと第2回で使用したDaVinci Resolve・設定ファイルを使用します。この回から始める方は、設定ファイルにダウンロード時の注意事項がありますので、第2回の冒頭をあらかじめご確認ください。
Blender 2.92
www.blender.org
DaVinci Resolve 17(無償版)
www.blackmagicdesign.com/jp/products/davinciresolve/
OpenColorIO-Configs
github.com/colour-science/OpenColorIO-Configs/tree/feature/aces-1.2-config
01:VFXの作戦を立てよう!
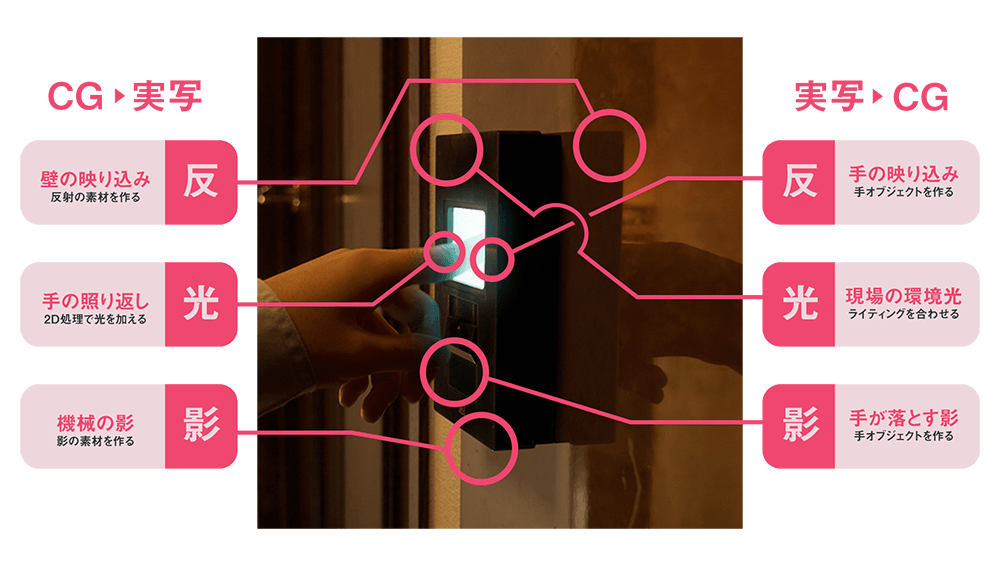
さっそく作業に入り......たいところですが、今回のVFXは少し複雑なので、はじめにどう合成していくか作戦を立てます。CGと実写、それぞれ影響するところを考えてみましょう。
なんだかたくさんあって難しそうですね......1つ1つ分解して見てみます。
最初に、CGパーツが実写パーツに与える影響を考えてみます(左)。まず、CGの機械が実写の壁に「反射」しています。また、CGの機械の「光」の照り返しで実写の指が明るくなっています。そして、CGの機械が実写の壁に「影」を落としています。
次に、実写パーツがCGパーツに与える影響を考えてみます(右)。まず、実写の指がCGの機械に「反射」して映り込んでいます。また、実写の「光」源がCGの機械を照らしています。そして、実写の指がCGの機械に「影」を落としています。
これらを整理すると「光・影・反射」の3つの要素をそれぞれ合わせれば良いということがわかります。と言ってもなかなか難しそうではありますが、少なくとも全部一度に考えるよりはシンプルに捉えられるのではないでしょうか......?
【理論】なぜこうするの?
今回は説明のために完成映像を使用して作戦を立てていますが、実際はコンセプトアートや絵コンテ、ロケハン時の参考写真などを基に作戦を立てたりします。実写で必要な素材等もあらかじめ考えておく必要があるので、VFXを使う映像では早い段階からVFXについて検討しておくべきです。
VFXでは素材同士のあらゆる要素を合わせていくことで馴染ませていきますが、今回は「光・影・反射」の3要素に注目して素材を馴染ませてみます。
02:「パース」を合わせよう!
今回はFIXカット(カメラを固定し動かさないカット)なので、オープンソースソフトウェアの fSpyを使い、実写とCGのパース(遠近感)を合わせます。
【実践】よくわからなくてもOK!まずは手順通り触ってみよう!
〈Step 0〉fSpyに画像を読み込む
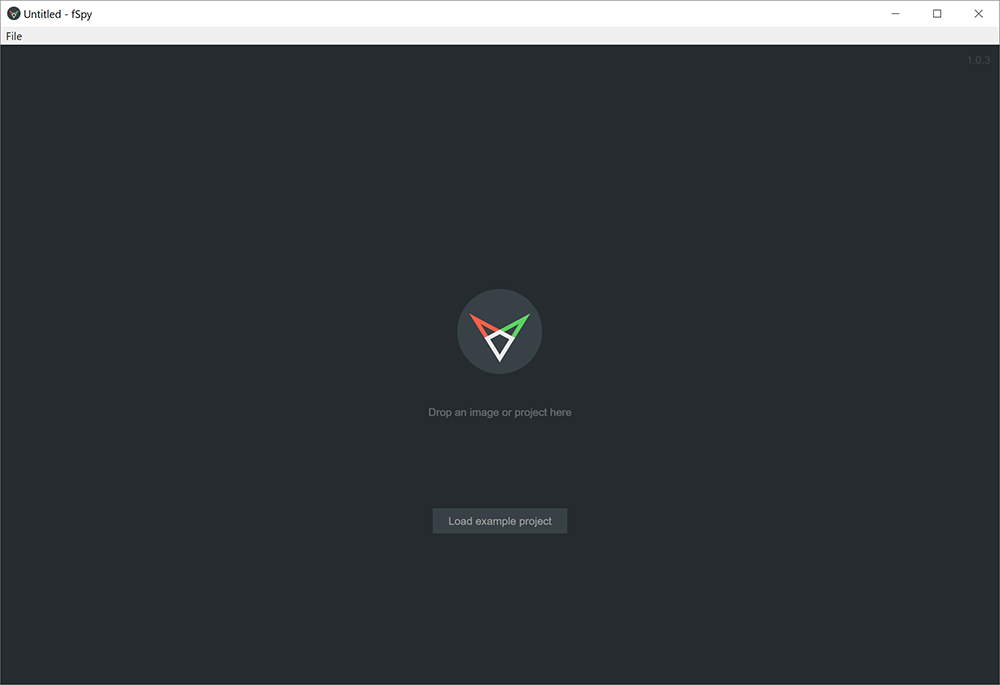
まずはインストールしたfSpyを起ち上げてください。
▲【1】fSpyを起ち上げると、このような画面になるので、配布データの[38912_SampleFootageC_Perspective.jpg]をfSpy上にドラッグ&ドロップして読み込みます
▲【2】画像を読み込むと、このような画面になるはずです
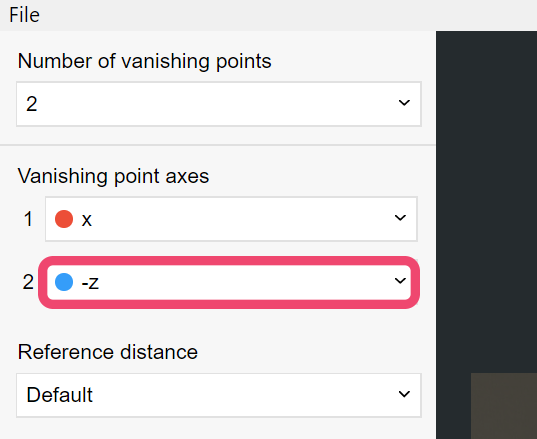
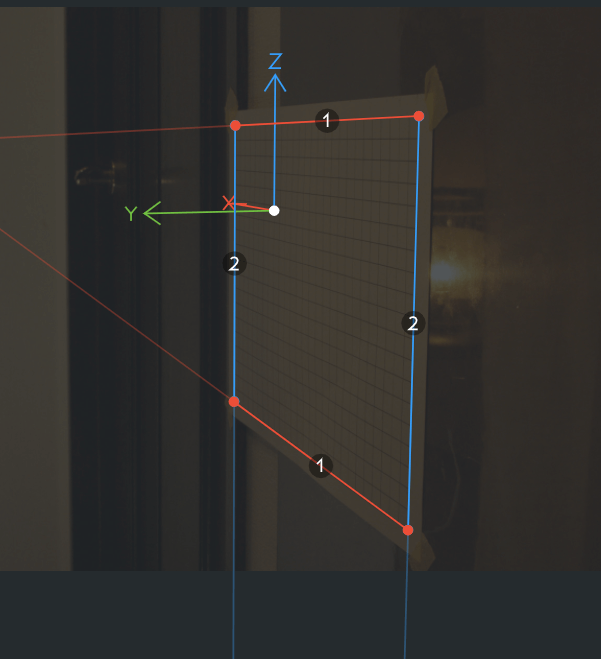
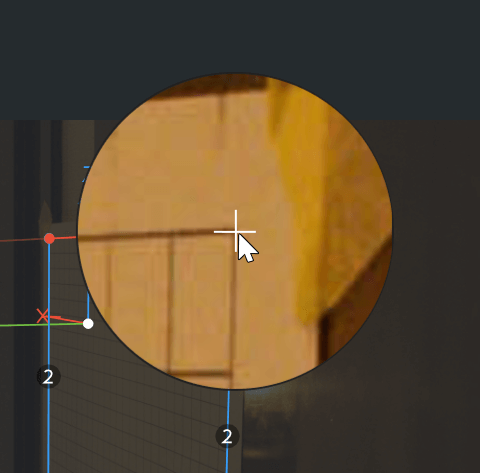
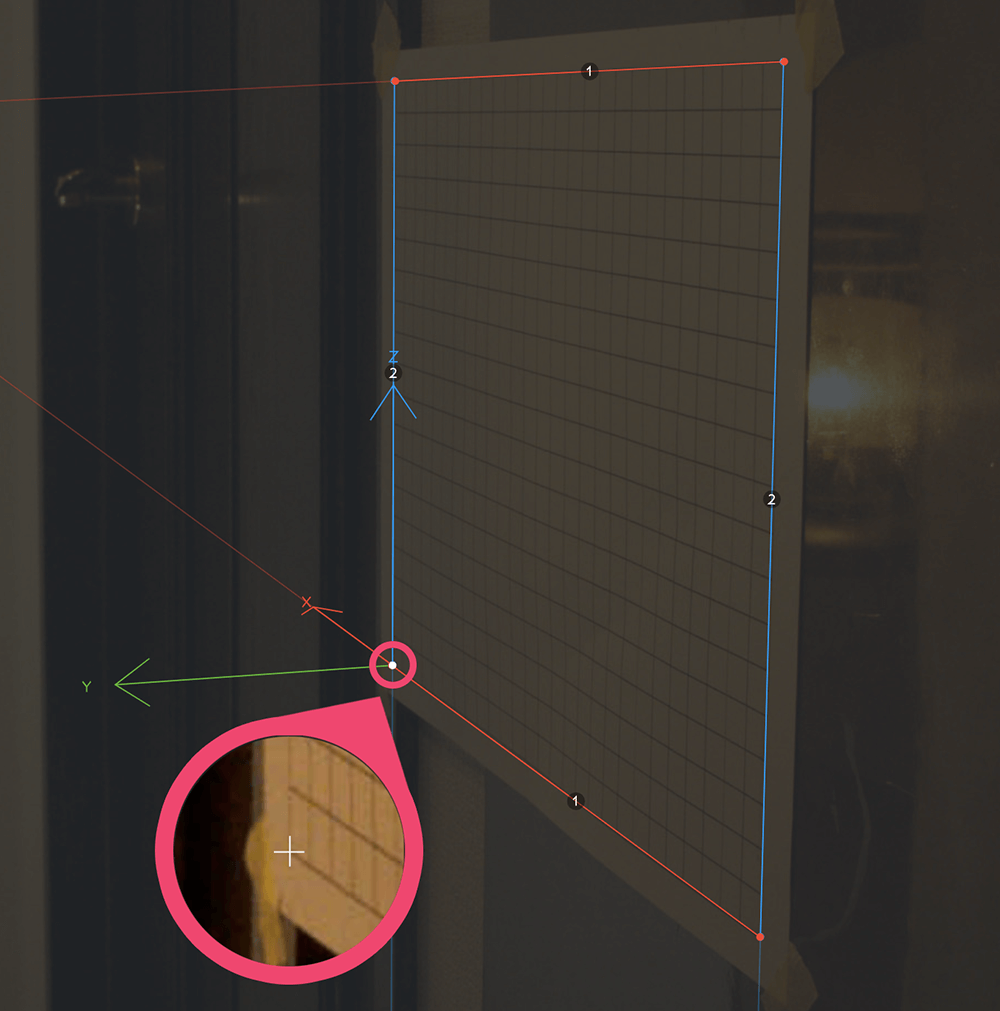
〈Step 1〉軸を合わせる
グリッドとぴったり位置が合ったら、[Ctrl+S]でfSpyのプロジェクトデータを保存します。ここでは「38912VFX_fSpy」と名前を付けました。拡張子が「.fspy」のデータが保存されるはずです。
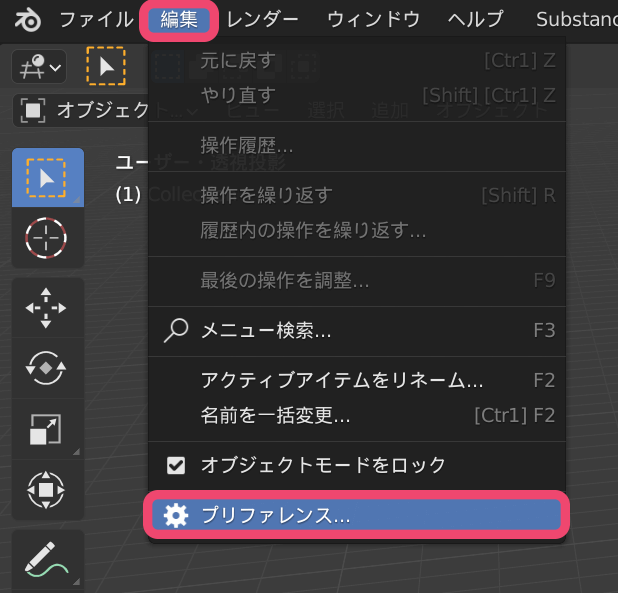
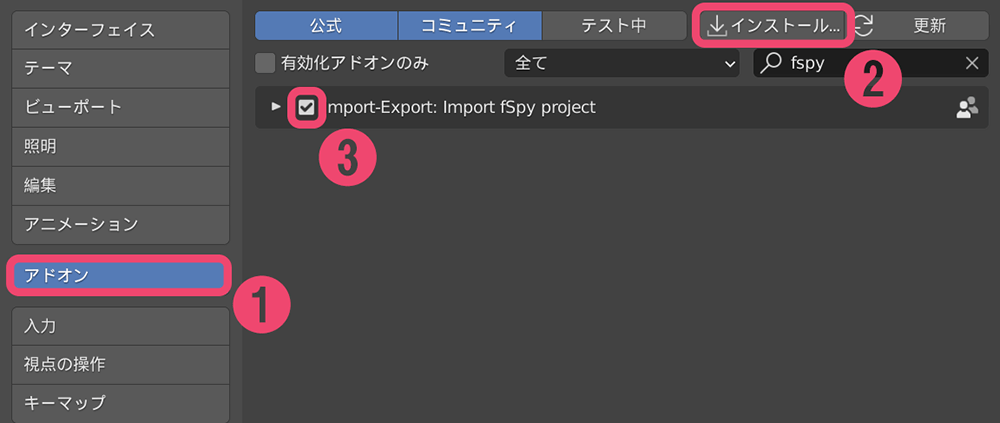
〈Step 2〉BlenderのfSpyアドオンを有効化する
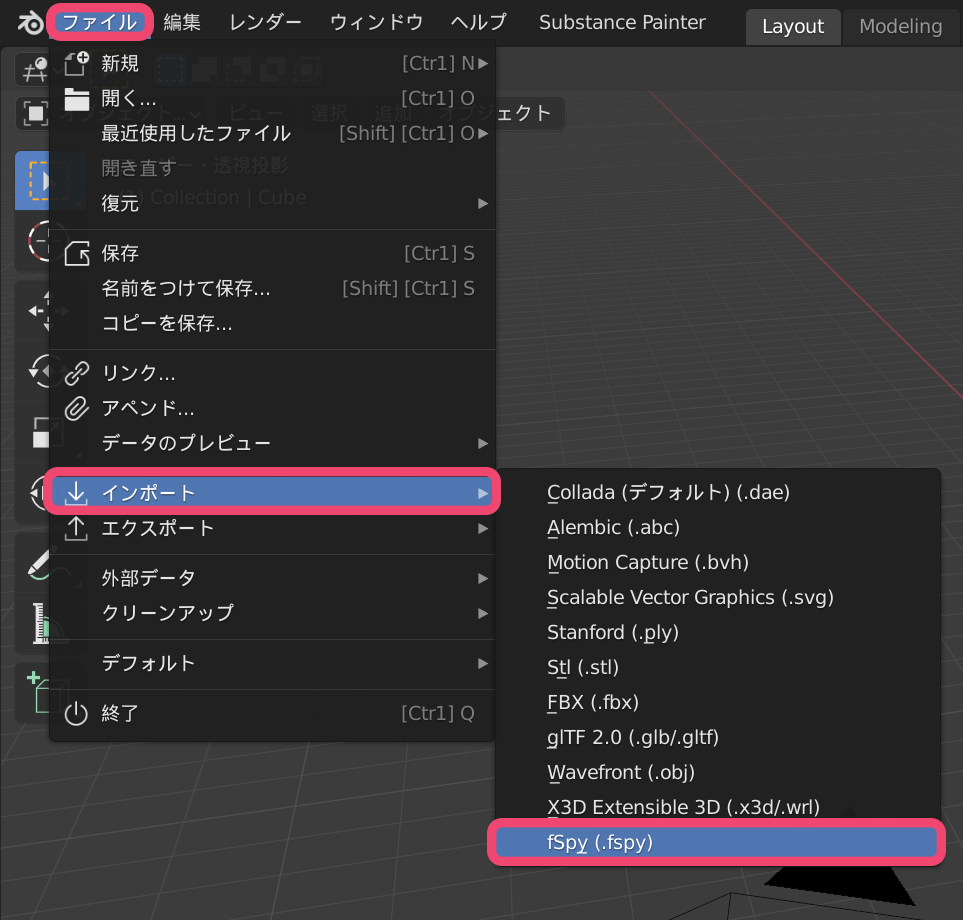
BlenderにfSpyのインポートアドオン(プラグイン)を入れます。Blenderを起ち上げてください(今回は第1回と同様、Blenderを日本語化して進めます)。
▲【8】①[アドオン]タブの、②[インストール...]からダウンロードした[fSpy-Blender-1.0.3.zip]を開き、③チェックをつけ有効化します
〈Step 3〉BlenderにfSpyデータを読み込む
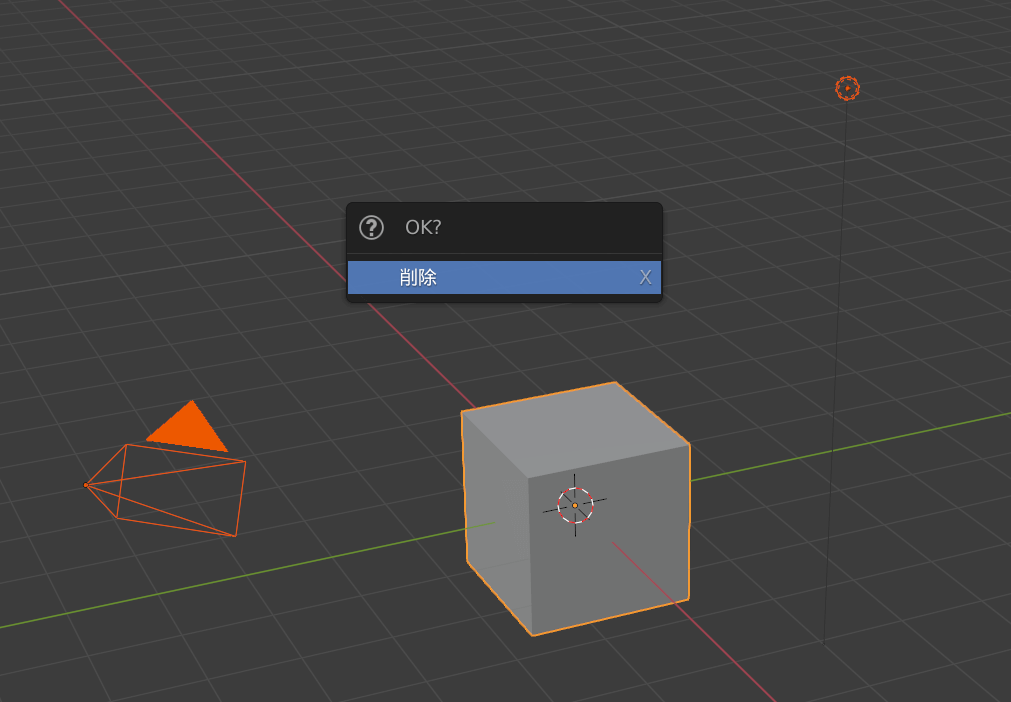
▲【10】既にデフォルトのオブジェクトがある場合はオブジェクトを[A]で全選択後、[X]で削除します
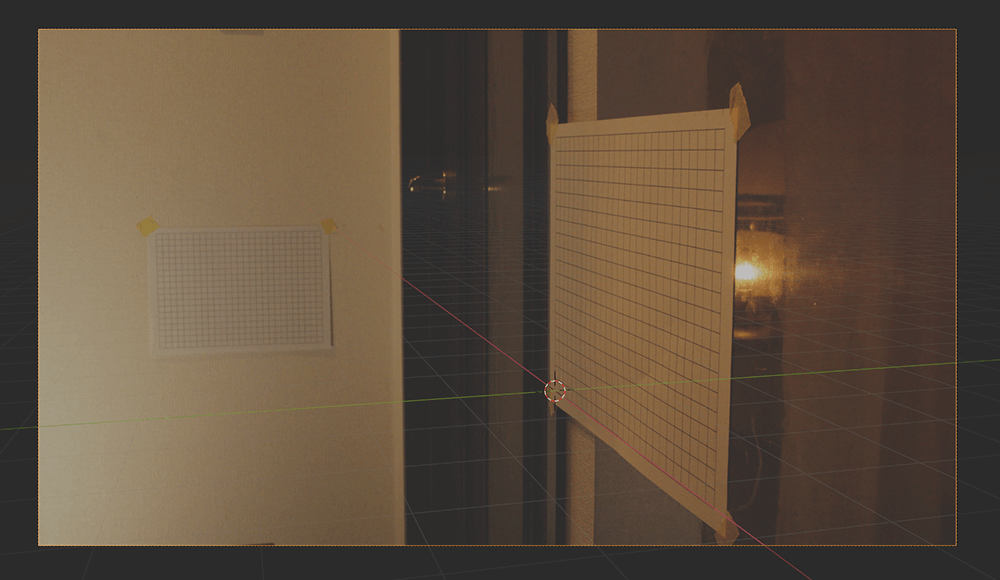
▲【12】このように、先ほどfSpyで開いた画像が薄く表示され、3Dと実写のパース(遠近感)が一致した状態で表示されます
画像が表示されていないときは、テンキーの[0]でカメラビューにしてみてください。テンキーがないPCの場合、[編集→プリファレンス→入力→キーボード→テンキーを模倣]にチェックを入れることで、キーボードの数字キーをテンキー代わりに使えます。
ここでいったん[Ctrl+S]でプロジェクトを保存しておきましょう。
【理論】なぜこうするの?
fSpyでパース(遠近感)をぴったり合わせることで、カメラトラッキングのできないFIX(静止)カットでも、違和感なく3DCGを配置することができるようになります。
[[SplitPage]]03:「マルチレイヤー」CGデータを作ろう!
Blenderを使い、実写とCGを合成する上でとても便利な「マルチレイヤー」のCGデータを作成してみます。
【実践】よくわからなくてもOK!まずは手順通り触ってみよう!
〈Step 0〉スケールを合わせる
この記事では、3DCGモデルの作り方については触れません。すでにBlenderで作成したシーンを読み込み、VFXに向けたセットアップをしてみます。
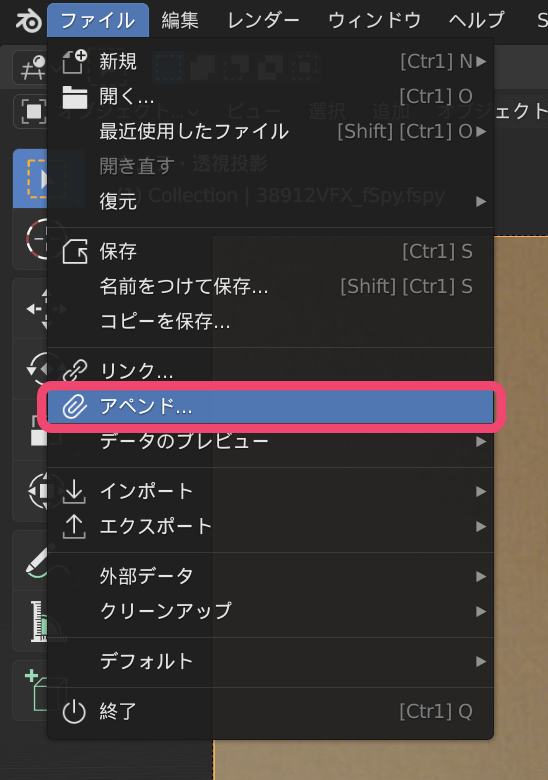
アペンドは、他のBlenderプロジェクトを現在のプロジェクトにコピーして読み込む機能です。Blenderデータを使い回す際に非常に便利です。
ちなみに、他のBlenderプロジェクトを別ウィンドウで起ち上げている場合、オブジェクトを選択後[Ctrl+C]、他のプロジェクト上で[Ctrl+P]することで、コピー&ペーストの感覚でアペンドすることもできます。
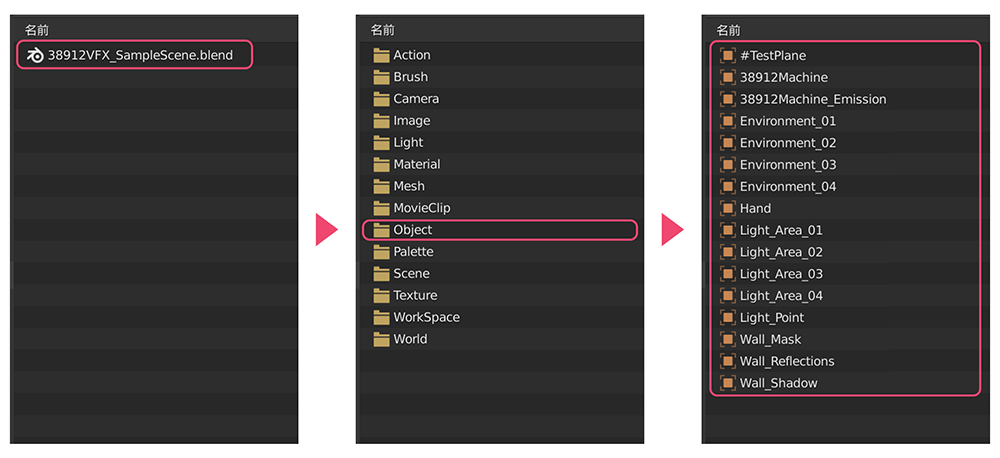
▲【2】アペンドをクリックしたら、配布フォルダの[38912VFX_SampleScene.blend]を選択し[Object]内の全てのオブジェクトを[A]で選択し、画面右下から[アペンド]します。
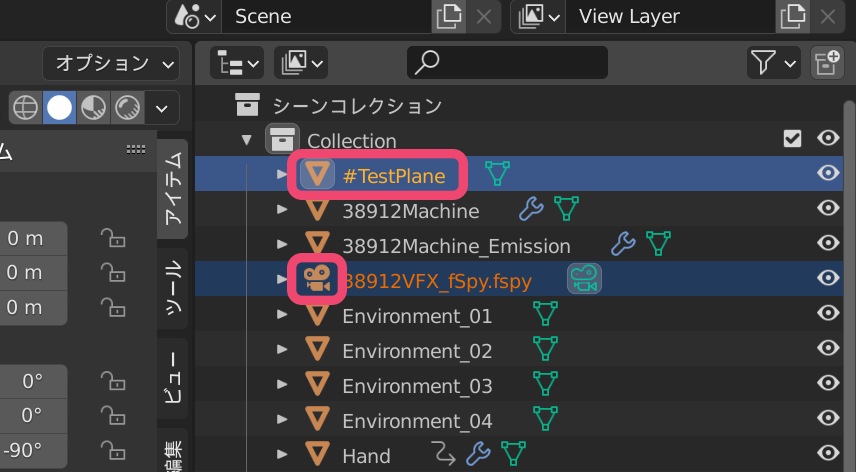
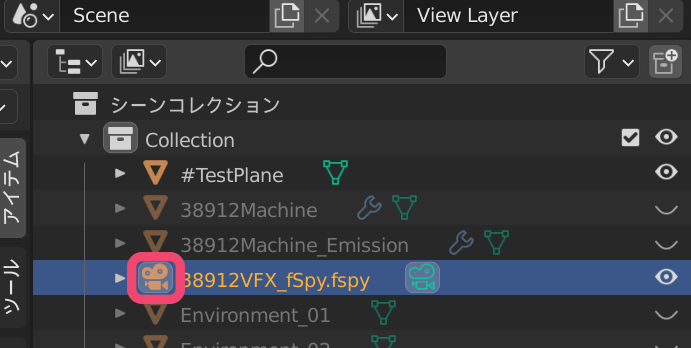
▲【3】シーンをアペンドしたら、右上のアウトライナー(オブジェクトのリスト)の一番上にある[#TestPlane]と、先ほどfSpyで作成したカメラを[Ctrl]で複数選択します。選択後、[Shift+H]を押してその他のオブジェクトをいったん非表示にします
Blenderでは[H]で選択中のオブジェクトを一時的に非表示に、[Shift+H]で選択していないオブジェクトを一時的に非表示に、[Alt+H]で再度表示することができます。オブジェクトの数が多いときに便利です。
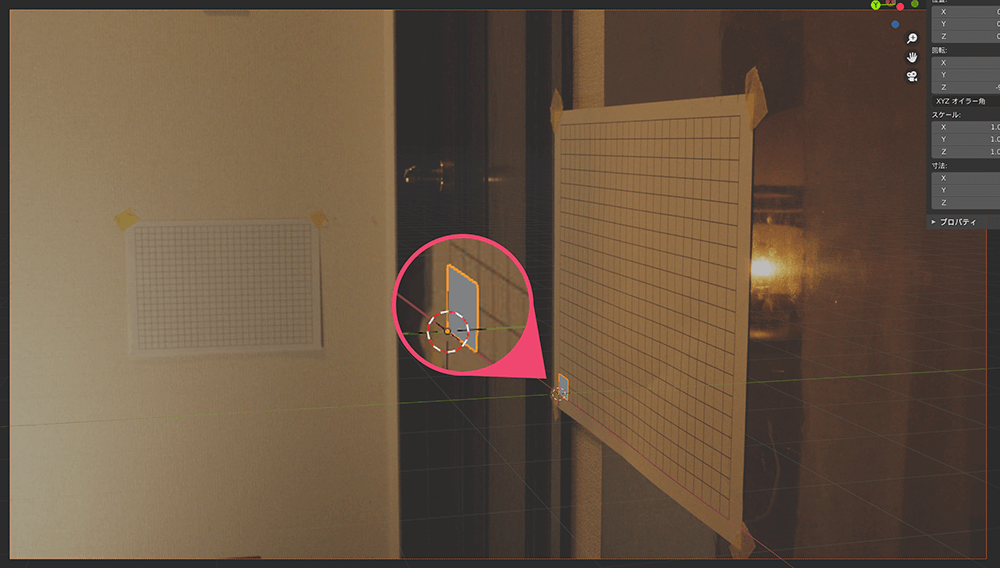
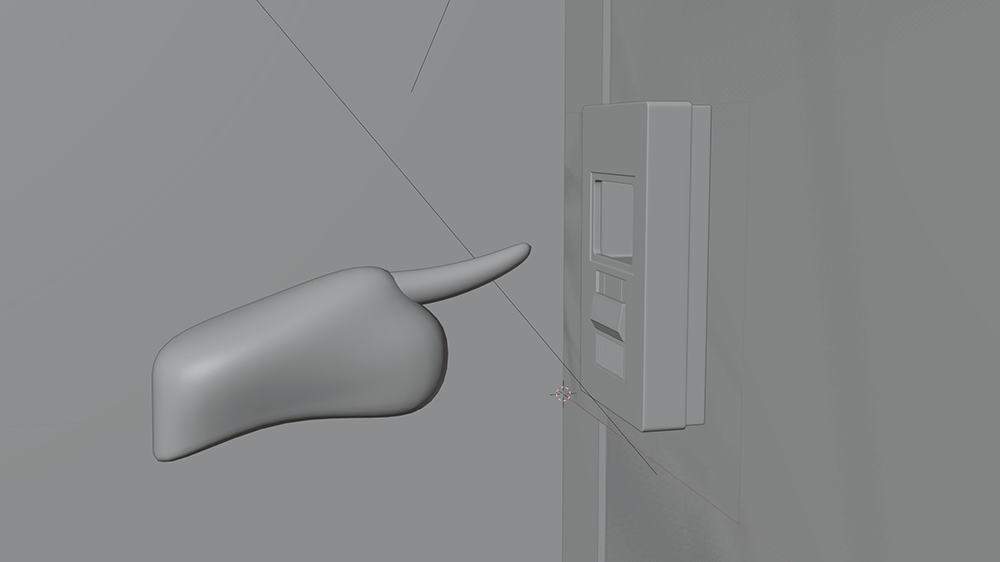
▲【4】他のオブジェクトを非表示にすると、原点付近に小さな長方形(#TestPlane)がこのように小さく表示されています。この長方形はCG内の大きさで実写素材のグリッドと同じ19cm×27cmに設定してあります
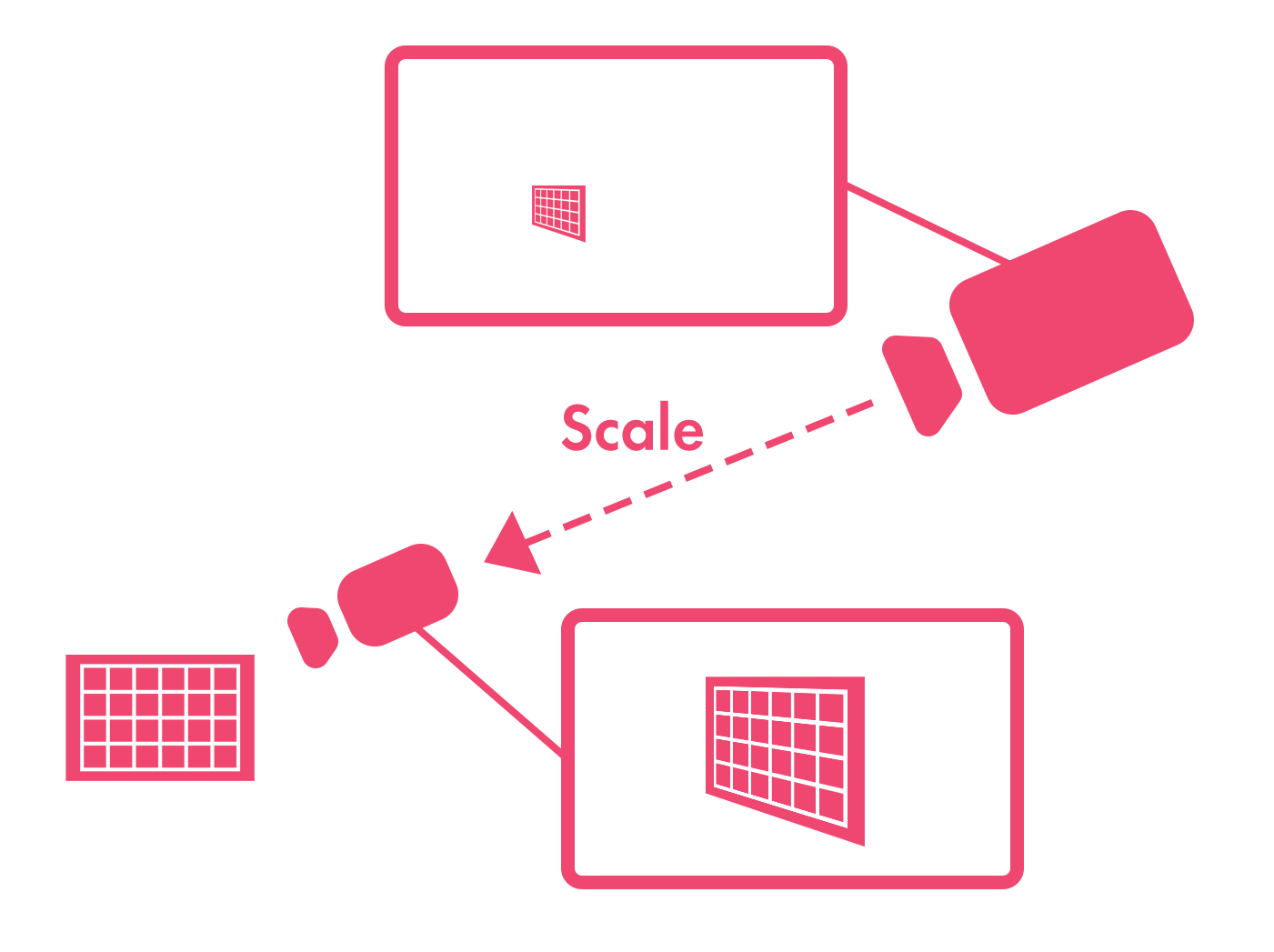
つまりカメラがかなり大きいサイズで設定されてしまっているということです。fSpyによってパース(遠近感)は一致していても、スケール感は一致していない状況です。
......ちょっと何言ってるかわからないですよね。実際にやってみましょう。
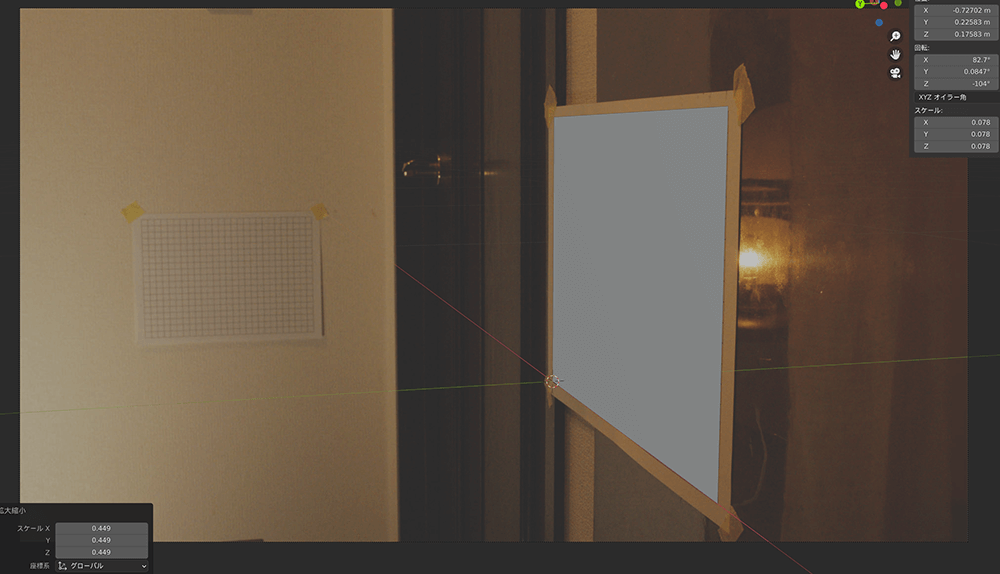
▲【7】3Dビュー上で[S]キーを押しスケールを変更、クリックで決定できます 。何度かスケールを変えて、図のようにグリッドの端が3Dの長方形と重なるところを探してみてください。ぴったり合わない場合は横の長さが合っていればひとまずOKです
これは、四角いプレートが大きくなっているように見えて、実際にはカメラが原点(グリッドの左下の丸)を中心に小さくなっています。カメラを小さくすることで、CGと実写のスケールが一致しました。
▲【8】[Alt+H]で全オブジェクトを表示します。最後に[#TestPlane]は右上のアウトライナーから選択して[X]で削除します。ビューがおおよそこのような構図になっていたら成功です
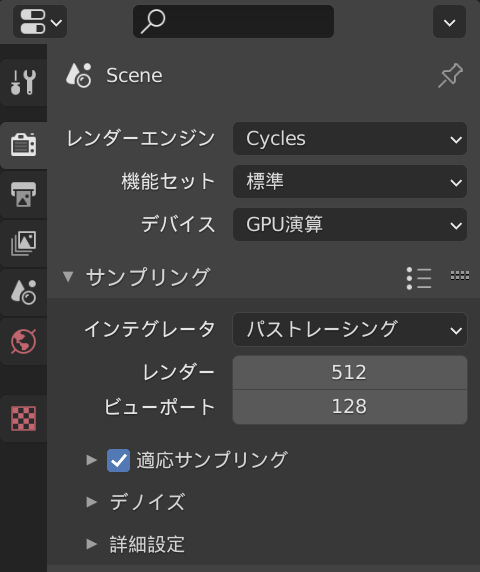
〈Step 1〉レンダー設定
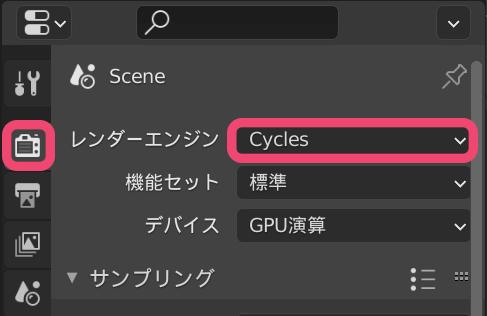
GPUが使えるPCをお持ちの方は、画面左上の[編集→プリファレンス→システム→Cyclesレンダーデバイス]からお使いのGPUを選択したあと、上記の[レンダープロパティ→デバイス]を[GPU演算]にするとレンダリングを高速化できます。
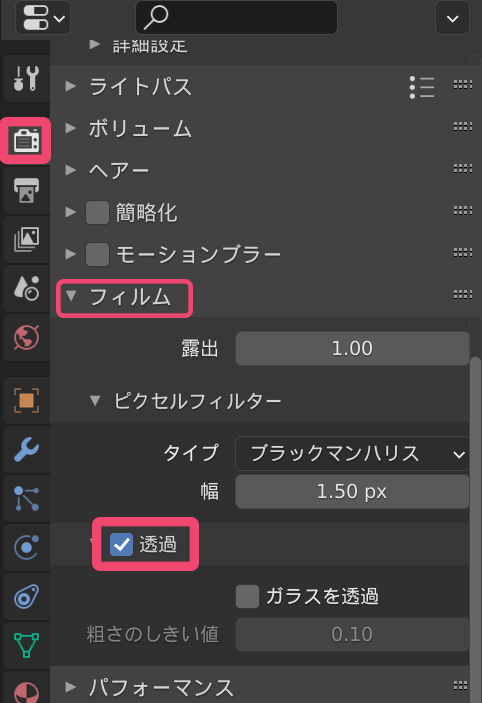
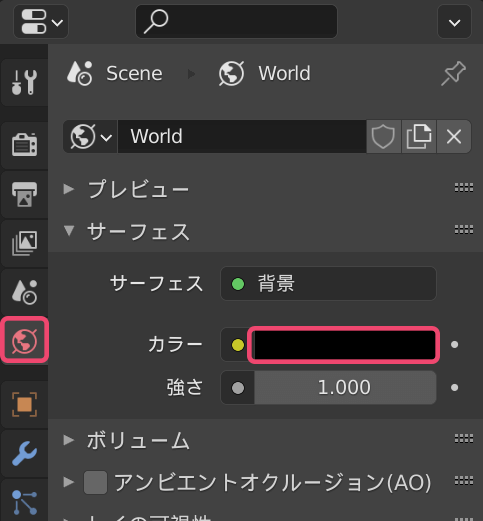
透過にチェックを入れることで、ワールドの背景が透過された状態でCGがレンダリングされます。
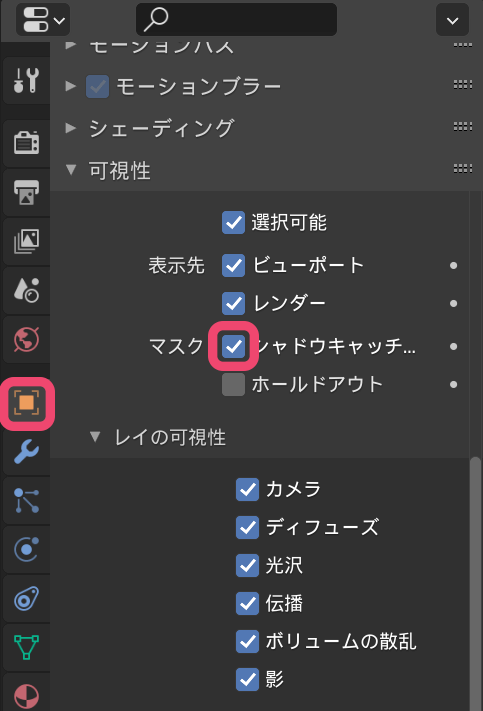
オブジェクトを「シャドウキャッチャー」に設定することで、そのオブジェクトに落ちる影のみをレンダリングすることができます。実写の舞台上に落ちる影を透過で書き出せるので、実写合成においてとても便利な機能です。
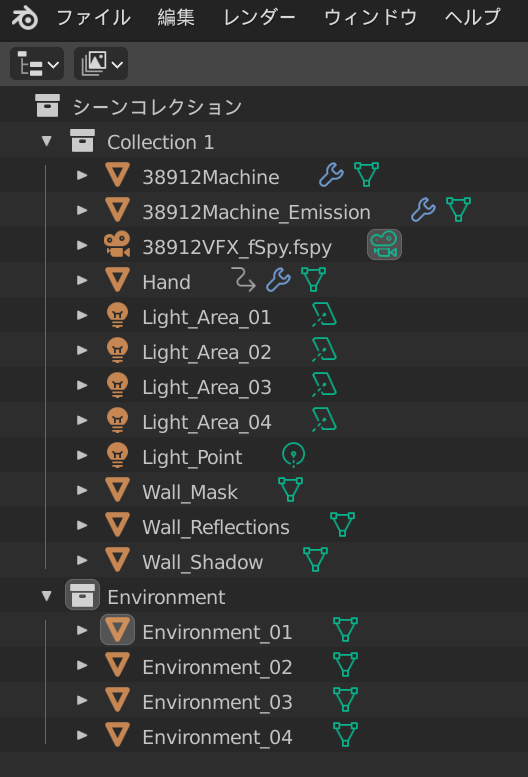
〈Step 2〉コレクションを作る
コレクションとはBlenderのデータをフォルダのように管理できるとても便利な機能です。
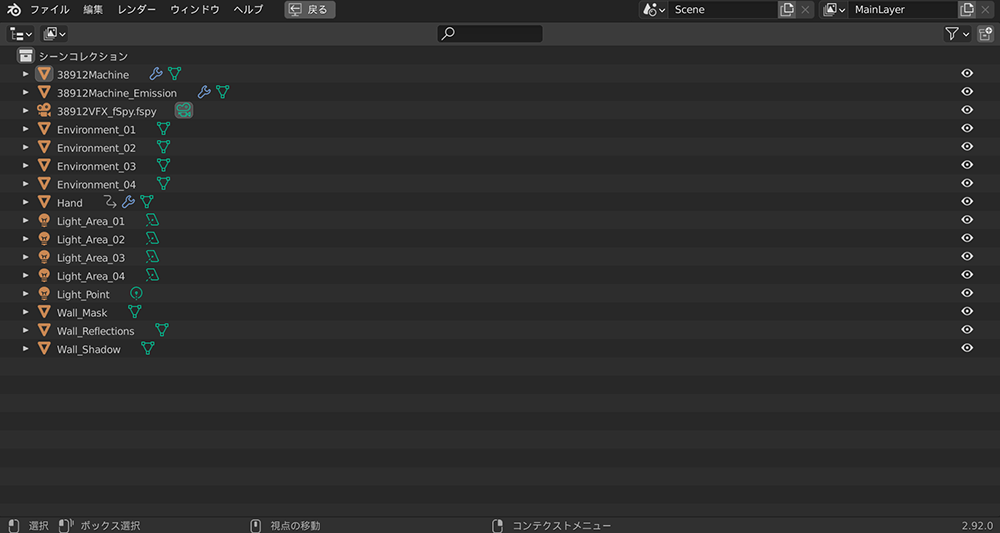
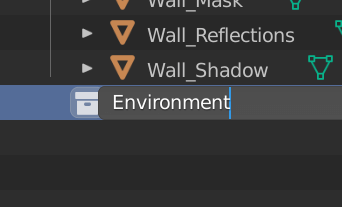
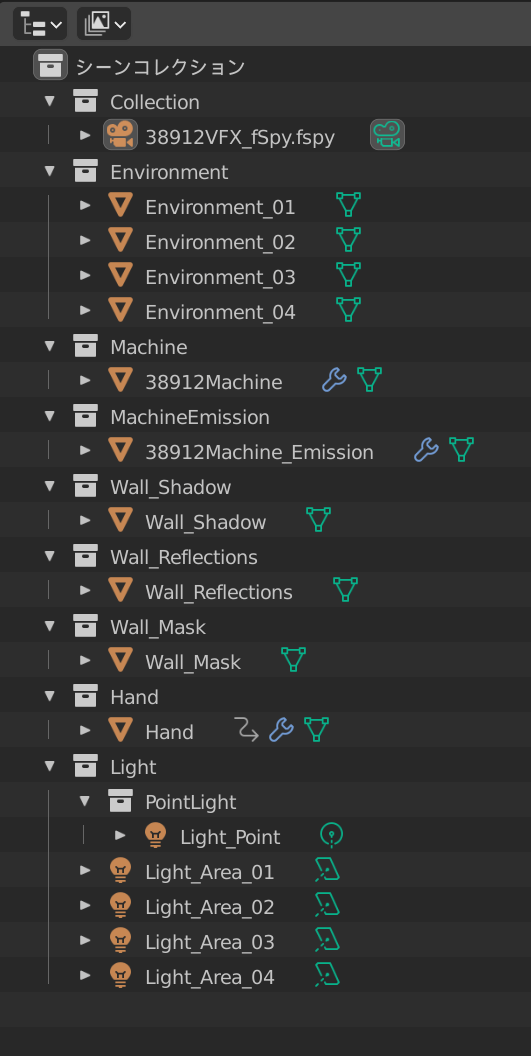
▲【13】作業しやすくするために、右上の「アウトライナー」上にマウスカーソルを置いた状態で、[Ctrl+Space]で全画面表示にします
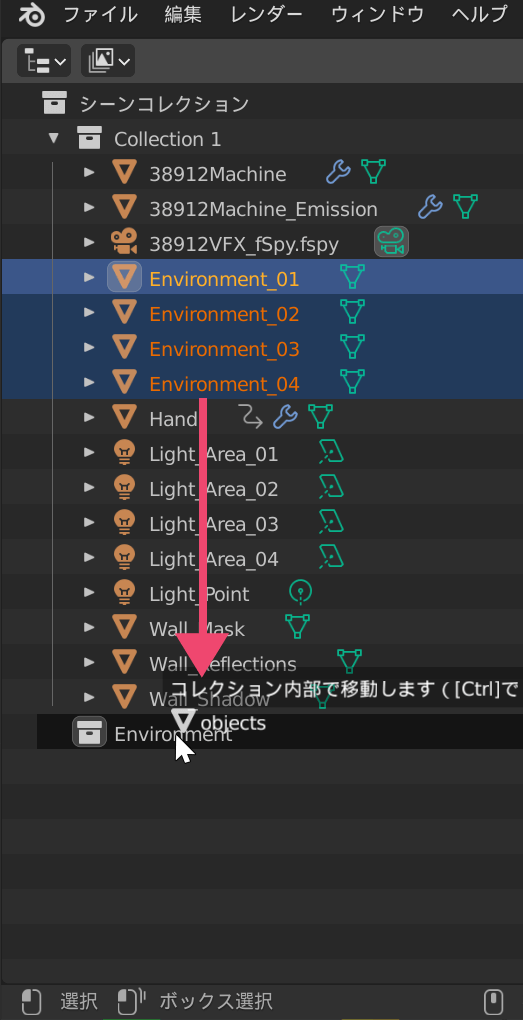
「PointLight」コレクションは、「Light」コレクションの下の階層にあることに注意してください。コレクションを他のコレクションの上にドラッグ&ドロップすると下の階層に入れることができます。
もう一度[Ctrl+Space]でビューを元に戻すことができます。
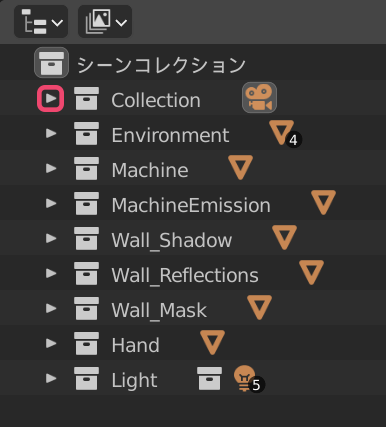
このようにBlenderにおける「コレクション」はフォルダのようにデータをわかりやすく分類して管理できるほか、コレクションごとに細かくレンダリングの設定をすることもできたりします。
次のステップからは、この「コレクション」を利用して様々な素材を作っていきます。
〈Step 3〉メインレイヤーを作成する
まずは、メインとなる機械のみのレイヤーを作成します。
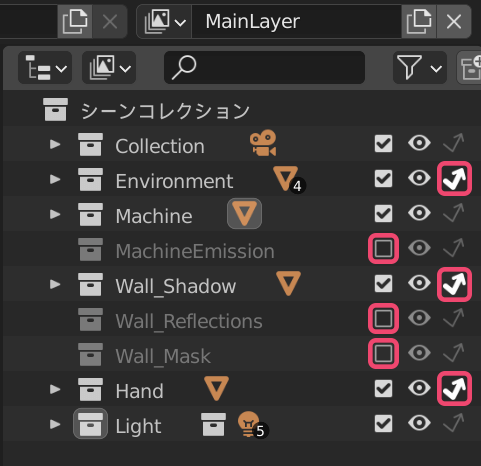
▲【21】画面右上の[ビューレイヤー]の名前を「MainLayer」に書き換えます
アウトライナーのチェックボックスアイコンをOFFにするとそのコレクション(フォルダ)は完全にレンダリングされなくなります。横の矢印アイコン[間接的のみ]をONにすると、同じくコレクション自身はレンダリングされないようになりますが、周りに影や反射などの「間接的」な影響はレンダリングされます。
今回は、[Environment](背景のモデル)と[Wall_Shadow](壁のモデル)と[Hand](手のラフモデル)を[間接的のみ]にすることで、周りの背景や手がメインの機械に映り込んだり影を落としつつ、それ自体はレンダリングされないようにしています。
[MachineEmission]や[Wall_Reflections]や[Wall_Mask]は今は使わないのでチェックを外してレンダリングしないようにしました。
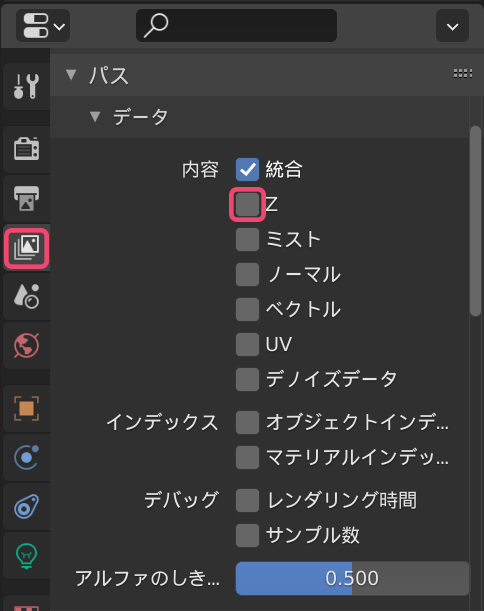
Zパスは奥行きの情報です。VFXでは霧の表現やカメラから特定の距離離れた場所を指定する際などに重宝しますが、今回は使用しないのでOFFにしておきます。
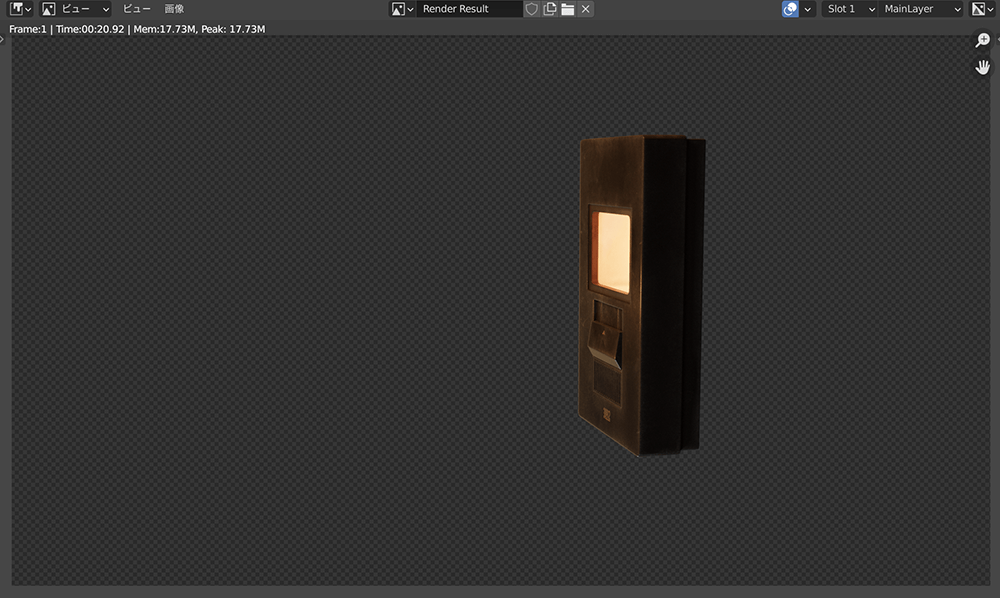
▲【24】画面左上の[レンダー→画像をレンダリング]でレンダリングしてみます。このような画像が出力されていれば成功です
メインの機械のみがレンダリングされ、周りは透過していることがわかります。
〈Step 4〉影レイヤーを作成する
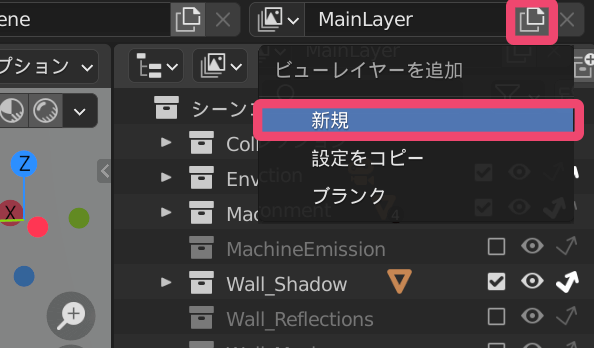
▲【25】画面右上のレイヤー名の右横[ビューレイヤーを追加]アイコンをクリックし、[新規]を選択します
ビューレイヤーは複数追加でき、レイヤー名左のドロップダウンリストからいつでも他のビューレイヤーに変更できます。このビューレイヤーの機能を使って、いくつかの素材を作っていきます。
[Machine](メインの機械モデル)は[間接的のみ]に設定し、先ほど「シャドウキャッチャー」に設定した[Wall_Shadow](壁のモデル)のみレンダリングすることで、影のみをレンダリングすることができます。壁の反射用に配置しているPointLightは無効化しています。
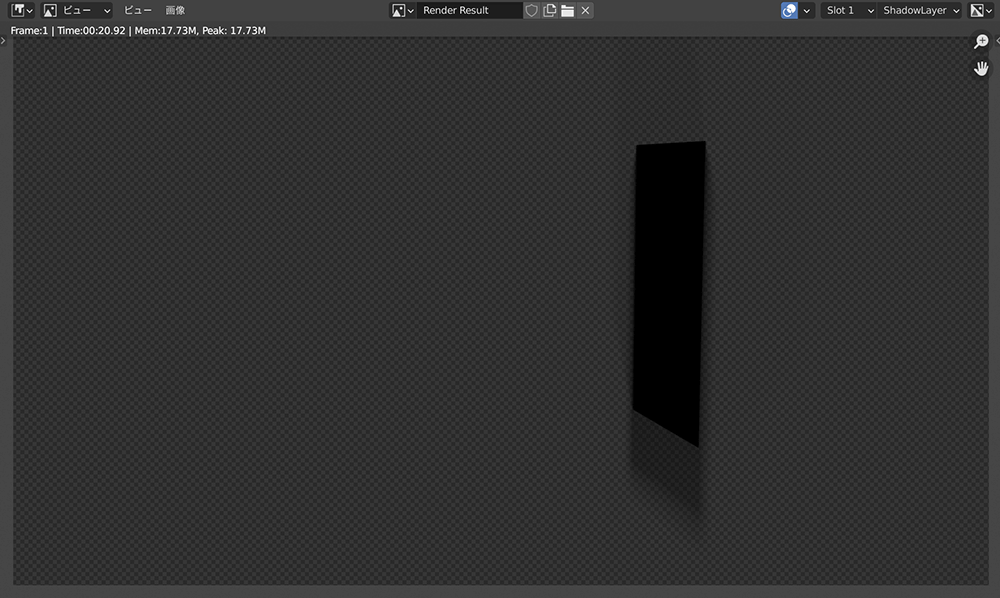
▲【28】画面左上の[レンダー→画像をレンダリング]でレンダリングしてみると、先ほどの機械のレイヤーの後に影のレイヤーが順にレンダリングされます。レンダリング完了後、レンダー画面の右上のレイヤー選択リストで[ShadowLayer]を選択してみます
▲【29】影のみの画像が表示されるはずです
この調子でレイヤーを全部で4つ作ります。あと2つです!
〈Step 5〉反射レイヤーを作成する
このレイヤーは反射のみをレンダリングしたいので、[Environment](背景のモデル)と[Machine](メインの機械モデル)と[Hand](手のラフモデル)は[間接的のみ]に設定し、[Wall_Reflections](壁のモデル)をONにしています。
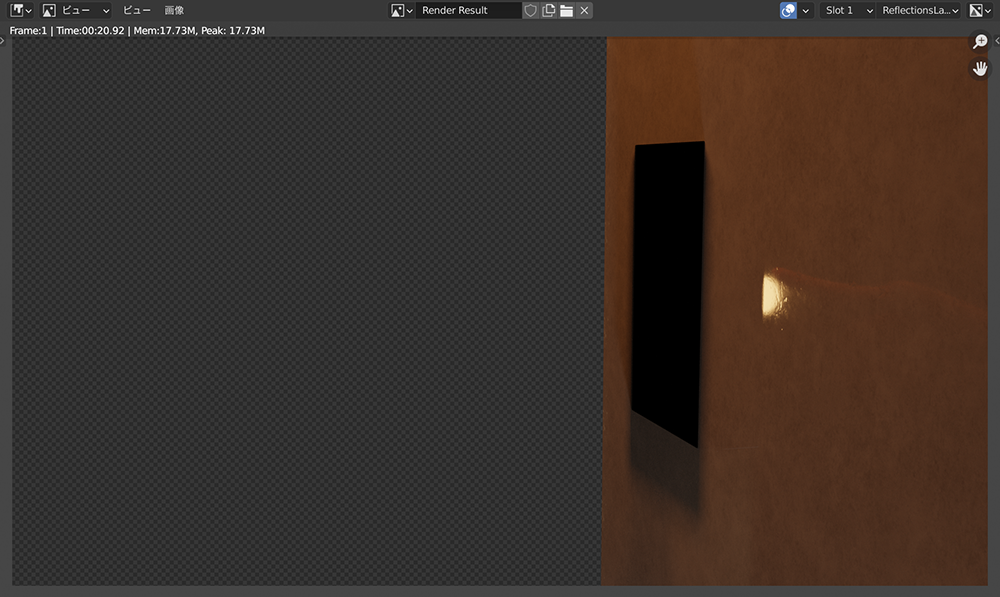
▲【32】[レンダー→画像をレンダリング]でレンダリング後、レンダー画面の右上のレイヤー選択リストで[ReflectionsLayer]を選択すると、このように反射素材がレンダリングされます
影は「シャドウキャッチャー」で影のみのレンダリングをすることができましたが、反射についてはそれができません。今回、メインの機械が壁に反射している部分(CGパーツが実写パーツに影響している部分)以外の壁は実写をそのまま使用したいところです。次のステップでメインの機械の反射のみを抜き取るためのマスクレイヤーを作ってみましょう。
〈Step 6〉反射マスクレイヤーを作成する
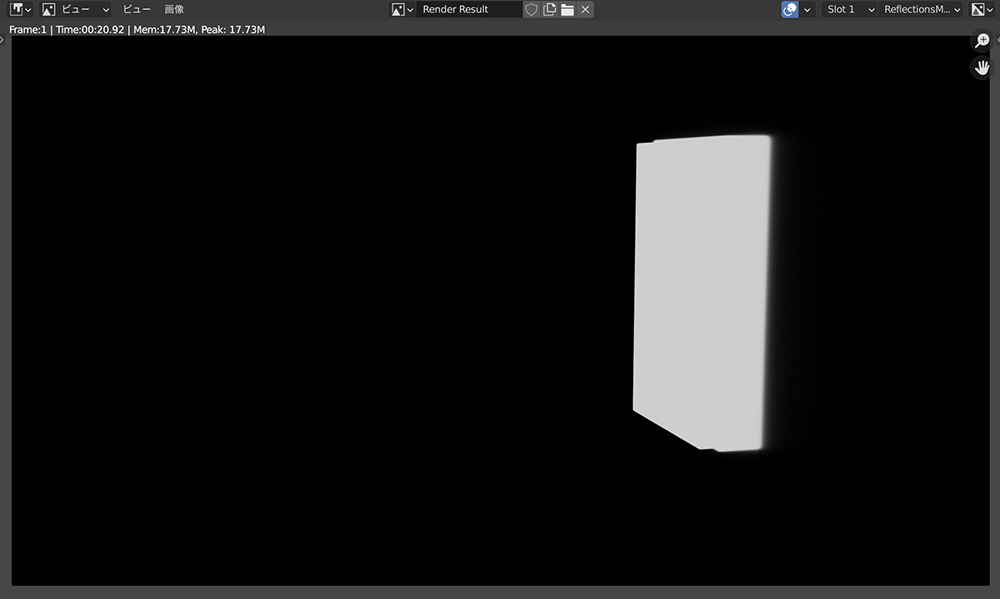
▲【35】レンダリング後、右上のリストから[ReflectionsMask]を選択すると、このようにメインの機械の反射部分のみが白で表示された白黒の画像が表示されます
ここでは反射マテリアルと明るさ1で発光するマテリアルを使用して、反射用のマスク素材を作っています。明るさ0(黒)は透明に、明るさ1(白)は不透明になります。
[Ctrl+S]でプロジェクトを保存するのをお忘れなく!
〈Step 7〉レンダリング
-

- ◀【36】今回[サンプリング]は512で[適応サンプリング]をONにしています。マシンスペックやCGの条件によって最適な値は変わるので、この値はあくまで参考程度に試行錯誤してみてください。ただ、後の工程でややこしくなるので今回は[デノイズ]はデフォルトのOFF状態にしておくことをオススメします
-

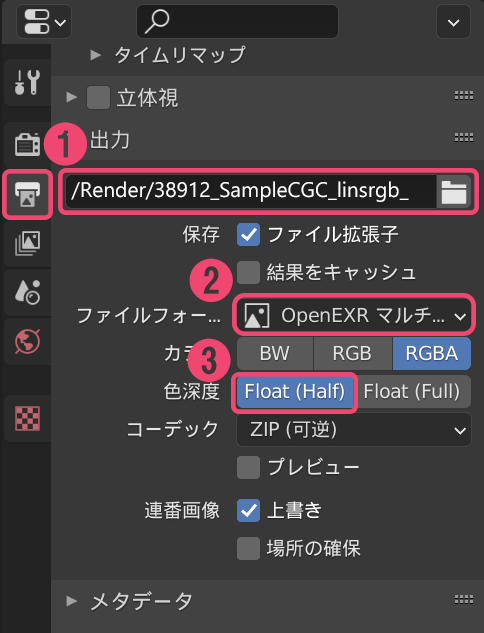
- ◀【37】プリンタアイコン[出力プロパティ→出力]の①ファイルパスで画像の保存先と名前を指定します。今回は「38912_SampleCGC_linsrgb_」としました。②ファイルフォーマットは[OpenEXR マルチレイヤー]に、③色深度は[Float (Half)]を選択します
書き出し先に大量の画像の連番が書き出されるので、新しく「Render」等の名前をつけたフォルダを作成し、その中に書き出すことをオススメします。
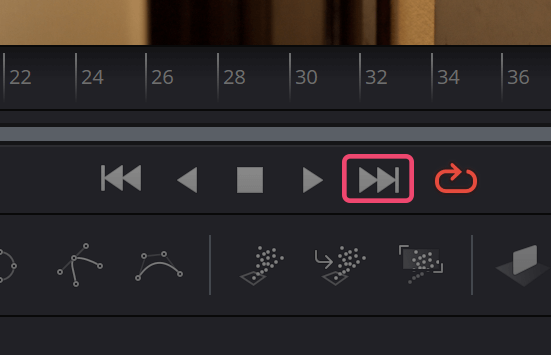
▲【38】画面下のタイムラインの右端にレンダリング範囲を指定する場所があります。[終了]を「60」フレームにしてください
▲【39】画面左上[レンダー→アニメーションをレンダリング]をクリックすると、アニメーションのレンダリングが開始されます。アニメーションのレンダリングは[Esc]キーでいつでも停止できるほか、連番画像なのでタイムラインからレンダリング範囲を指定すれば途中からレンダリングを再開することもできます
このレンダリングはそこそこ時間がかかりますので、いったん休憩してのんびり待ちましょう! 今すぐ次に進みたい方は、配布素材に完成したCG素材「38912_SampleCGC_linsrgb」を用意してありますのでそちらを使用して次のステップに進んでください。
【理論】なぜこうするの?
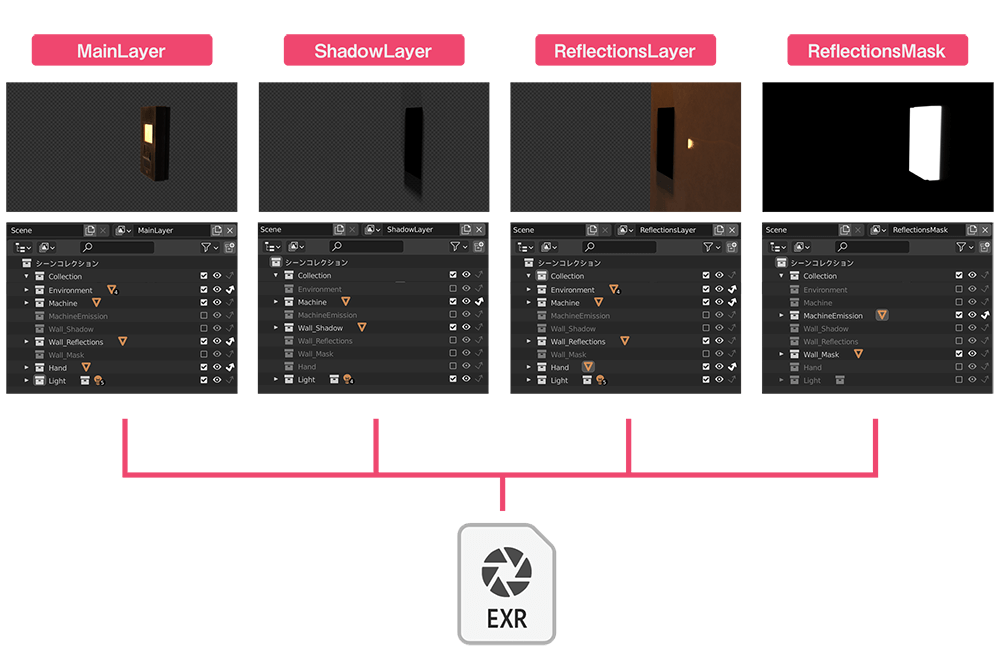
この章では光(MainLayer)・影(ShadowLayer)・反射(ReflectionsLayerとReflectionsMask)の素材をビューレイヤーで作成しました。それぞれの素材を作っておくことで、この後のコンポジット(合成)で要素(光・影・反射)ごとに分解して調整することができます。作戦立てで必要な要素をリストアップしたら、ビューレイヤーの箱を要素ごとに用意し、コレクションやパス等を使ってそれぞれレンダリングするものを決めていくのがオススメです。
書き出し形式として選択した「OpenEXR マルチレイヤー」は、ビューレイヤーで作成した複数レイヤーのデータを1つの画像データとして保存することができるフォーマットです。DaVinci Resolve Fusionをはじめとして、他の多くのコンポジットソフトでも同様に扱えるのでとても便利です。
[[SplitPage]]04:「色空間」の設定をしよう!
ここからはDaVinci Resolveを使って、コンポジットしていきます! 第2回と同様、色空間の設定から始めましょう。
【実践】よくわからなくてもOK!まずは手順通り触ってみよう!
〈Step 0〉プロジェクトの作成
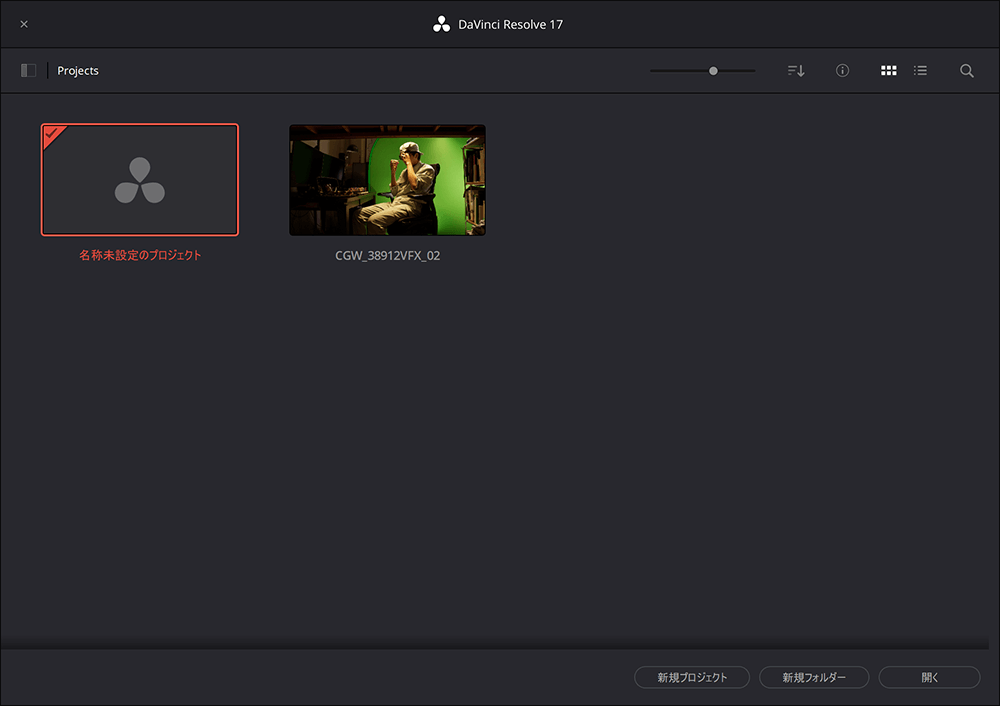
▲【1】DaVinci Resolveを起動したら、[名称未設定のプロジェクト]をダブルクリックして新しいプロジェクトを起ち上げます
〈Step 1〉プロジェクト設定の変更
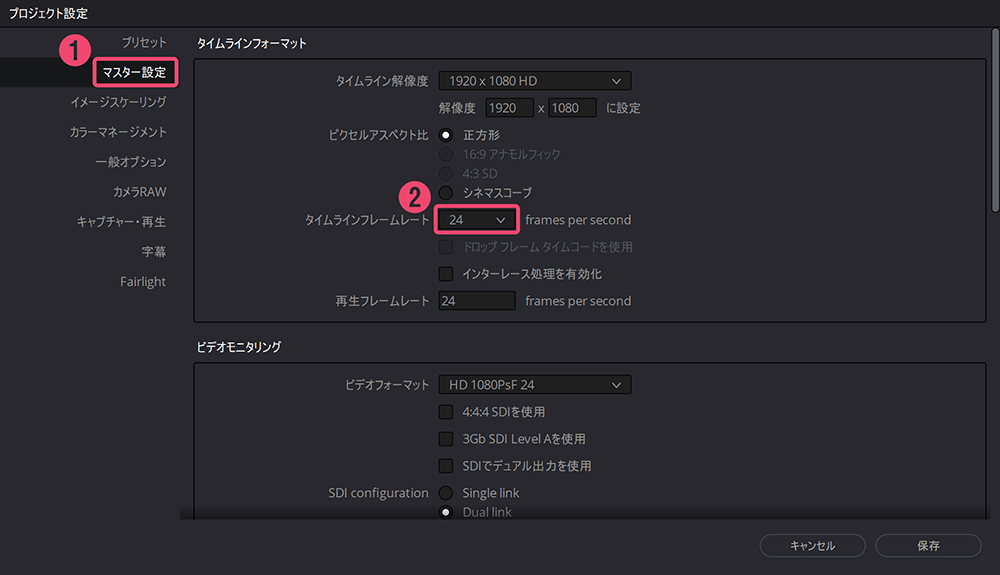
▲【3】[プロジェクト設定]を開いたら、①[マスター設定→タイムラインフレームレート]を②[24]に設定しておきます
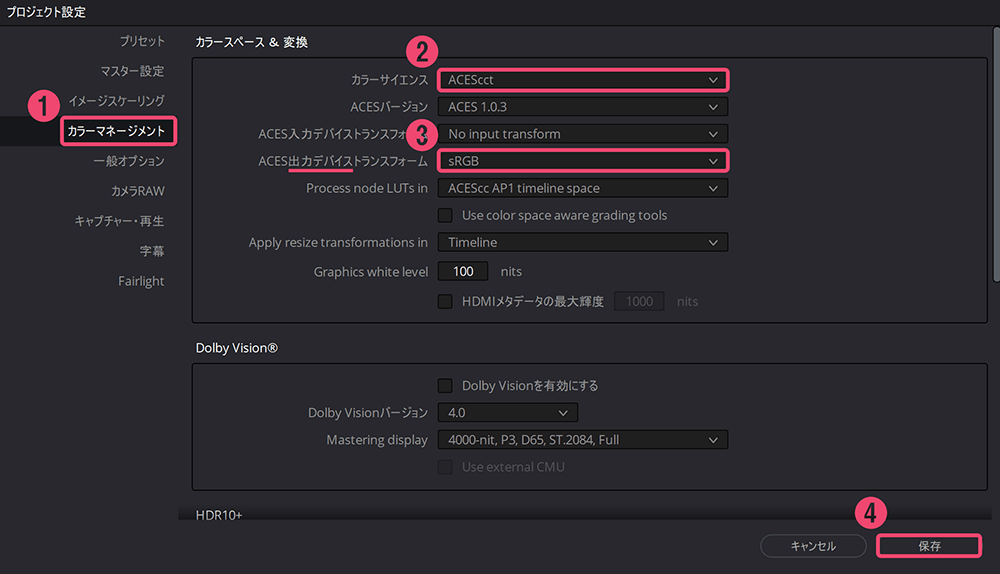
▲【4】同じく[プロジェクト設定]の、①[カラーマネジメント→カラーサイエンス]を②[ACEScct]に、③[ACES出力デバイストランスフォーム]を[sRGB]に変更し最後に④[保存]します
〈Step 2〉素材データの読み込み
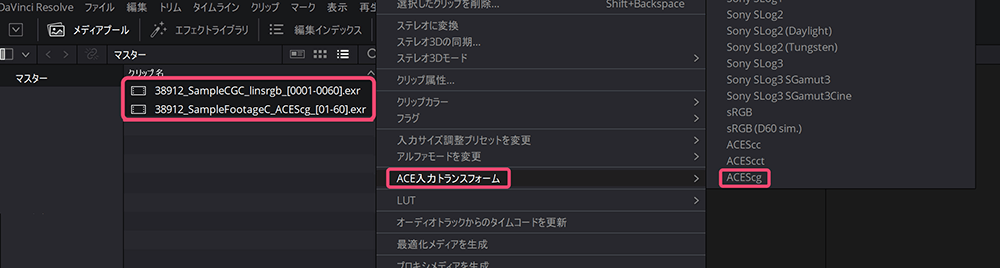
▲【5】左上のメディアプールに、先ほどレンダリングした連番画像(もしくは配布素材[38912_SampleCGC_linsrgb])と、配布素材[38912_SampleFootageC_ACEScg]をフォルダごとドラッグ&ドロップで読み込みます
▲【6】読み込んだ素材を全て選択し、右クリック→[ACE入力トランスフォーム→ACEScg]を選択します。[ACEScg]は一番下にあるはずです
〈Step 3〉新規Fusionコンポジションの作成
▲【7】画面下のタブから[Fusion]ページに移ります
〈Step 4〉色変換ノードを追加する
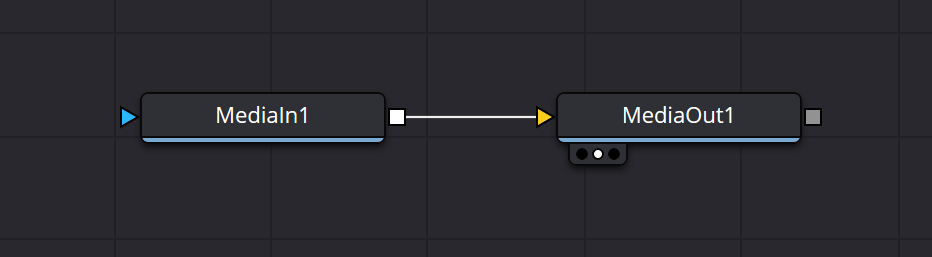
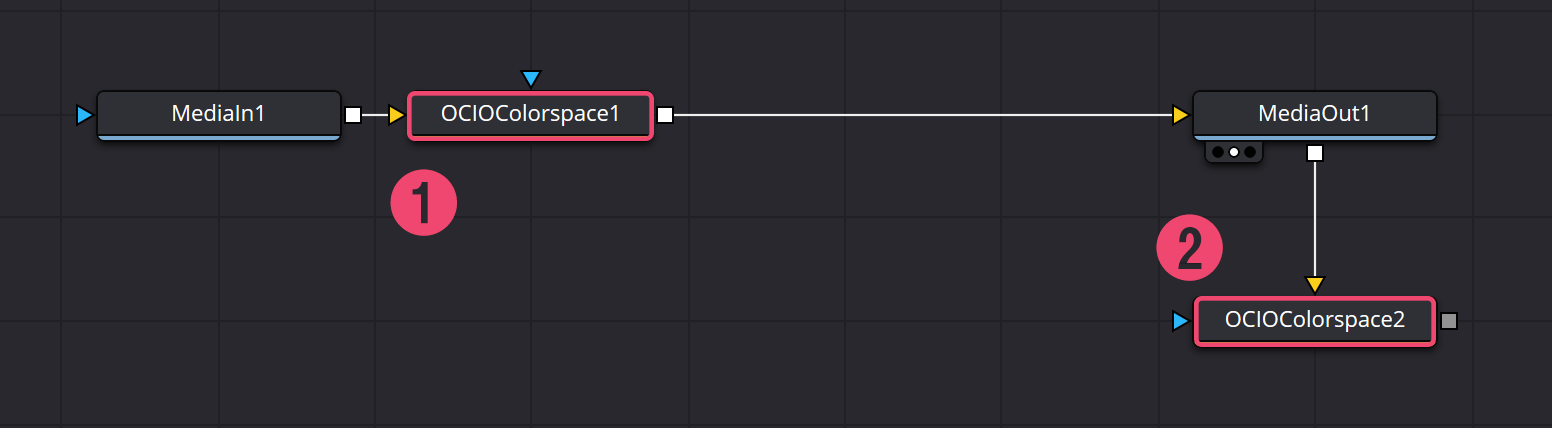
▲【10】前回同様、[Ctrl+Space]で[OCIO Colorspace(OCC)]を2つ追加し、図のように繋げます。ノードは[Shift+ドラッグ]で切り離し・割り込みができます
-

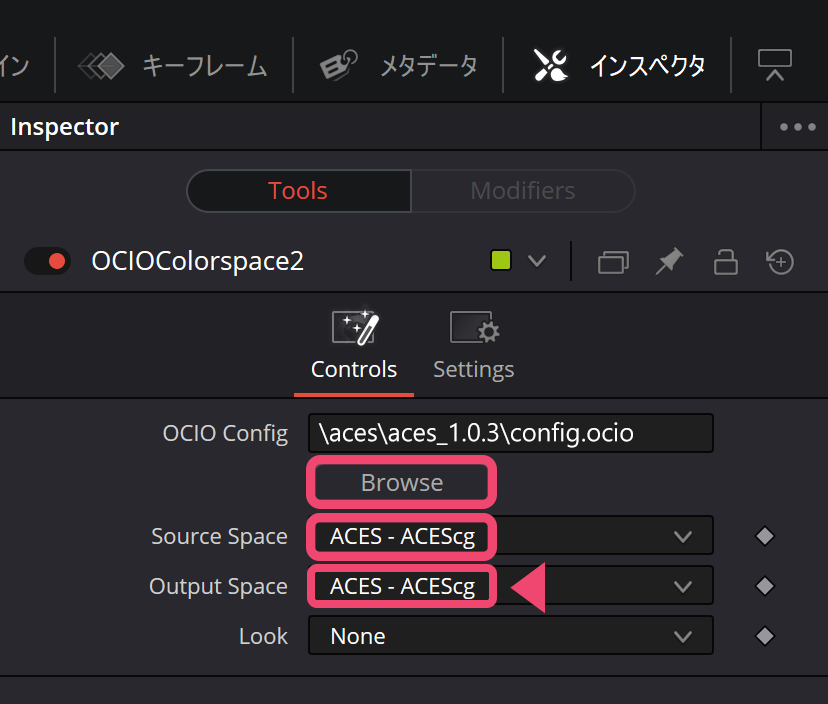
▲【11】①[MediaIn1]の右側に接続したノードはプロパティから[aces_1.0.3]フォルダ内の[config.ocio]を開いた後、このように[Source Space]と[Output Space]を設定します -

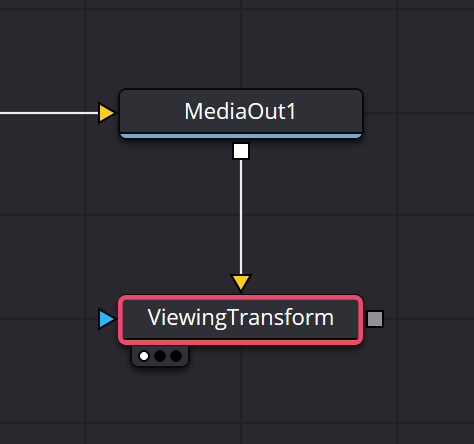
▲【12】②[MediaOut1]の下に接続したノードも同じように[config.ocio]ファイルを開き、このように[Source Space]と[Output Space]を設定します。[Output Space]のちがいに注意してください
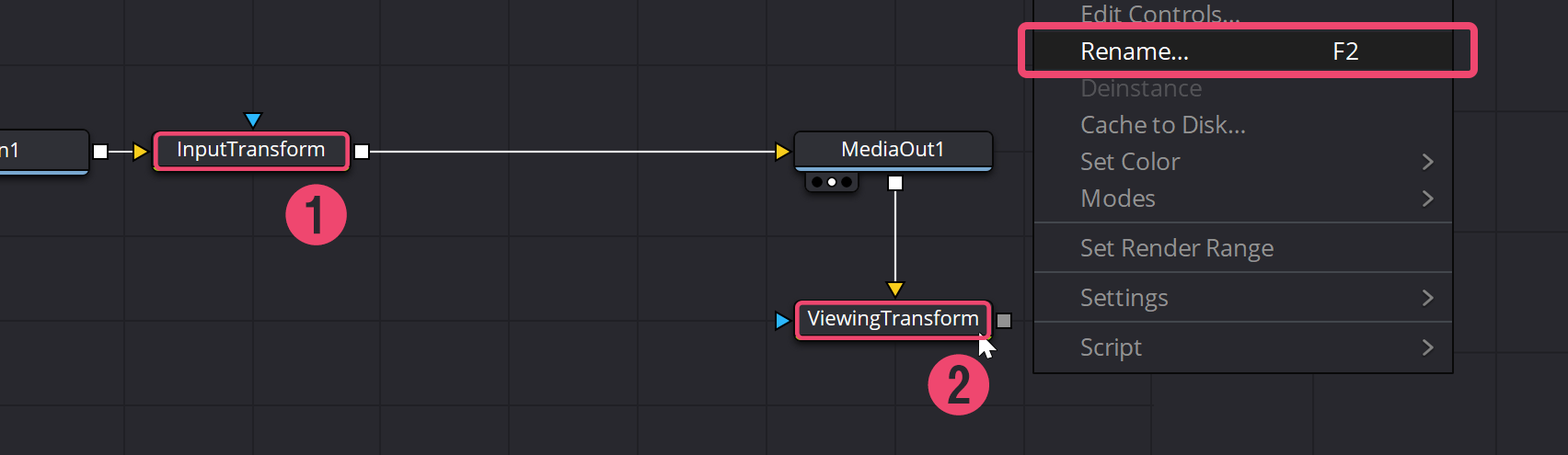
▲【13】ノードを[右クリック→Rename...]でノードの表示名を変更します。①[MediaIn1]の右側に接続したノードは[InputTransform]に、②[MediaOut1]の下側に接続したノードは[ViewingTransform]に変更しました
▲【15】上の再生ビューアのグリッドアイコン[ビューLUT]をOFFにします。その横の四角いアイコンをクリックして再生ビューアを大きく表示すると作業しやすくなります
[Ctrl+S]でプロジェクトを保存しておきましょう!
【理論】なぜこうするの?
色空間の概念については前回すでに紹介したので詳細は省きますが「合成するためにはまず色空間(色の規格)を揃える必要がある」、これだけは覚えておいてくださいね。
毎度面倒......と思うかもしれませんが、例えば安い水彩絵具でツルツルのコピー用紙に描いて「水彩ってこういうものか」と思ってしまうのはもったいないですよね。そのあと実際にその道具を使っていくかはともかく、最初こそ良い紙に良い絵具で「まずはやってみる」べきです。ここで紹介している色空間はまさに良い紙と絵具なので、面倒ですが頑張っていきましょう!
05:「マージ」しよう!
DaVinci ResolveのFusionで、先ほどレンダリングした「マルチレイヤー」のCG画像を「マージ」していきます。
【実践】よくわからなくてもOK!まずは手順通り触ってみよう!
〈Step 0〉メインレイヤーの設定
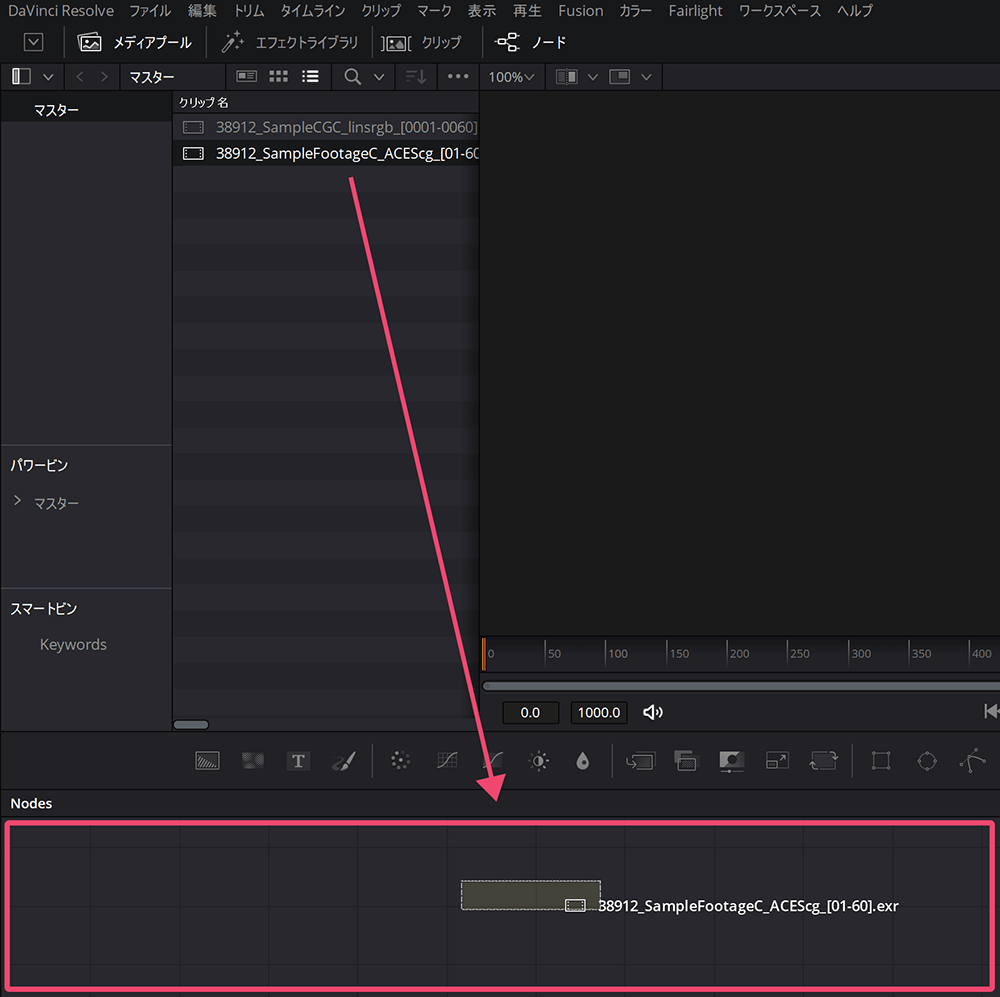
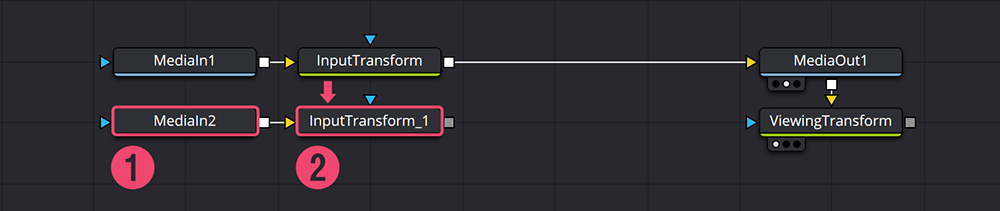
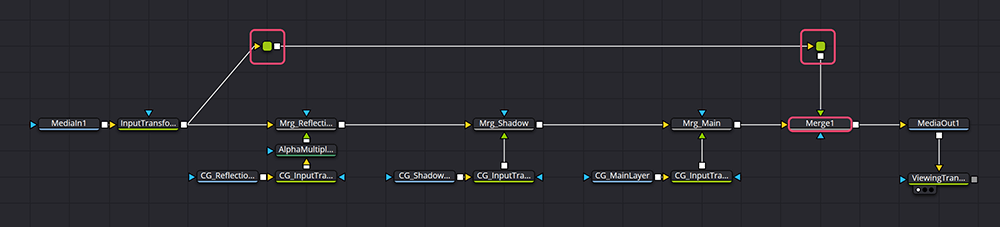
▲【1】①メディアプールからCG画像[38912_SampleCGC_linsrgb_[0001-0006].exr]をノードグラフにドラッグ&ドロップし、配置します。②先ほど作成した[InputTransform]ノードをコピー&ペーストし、画像のように接続します
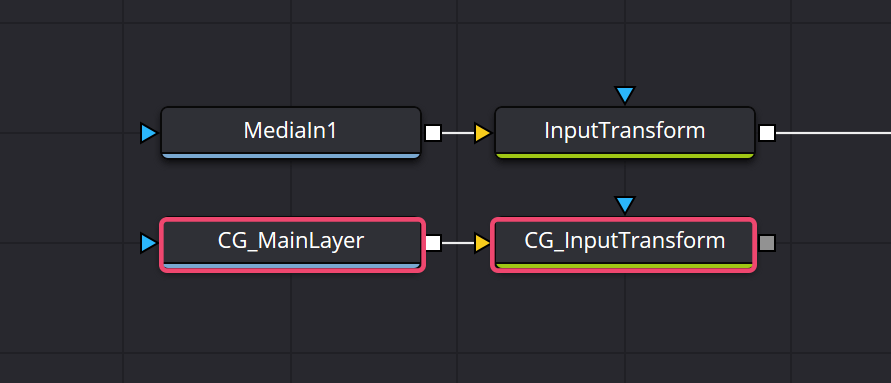
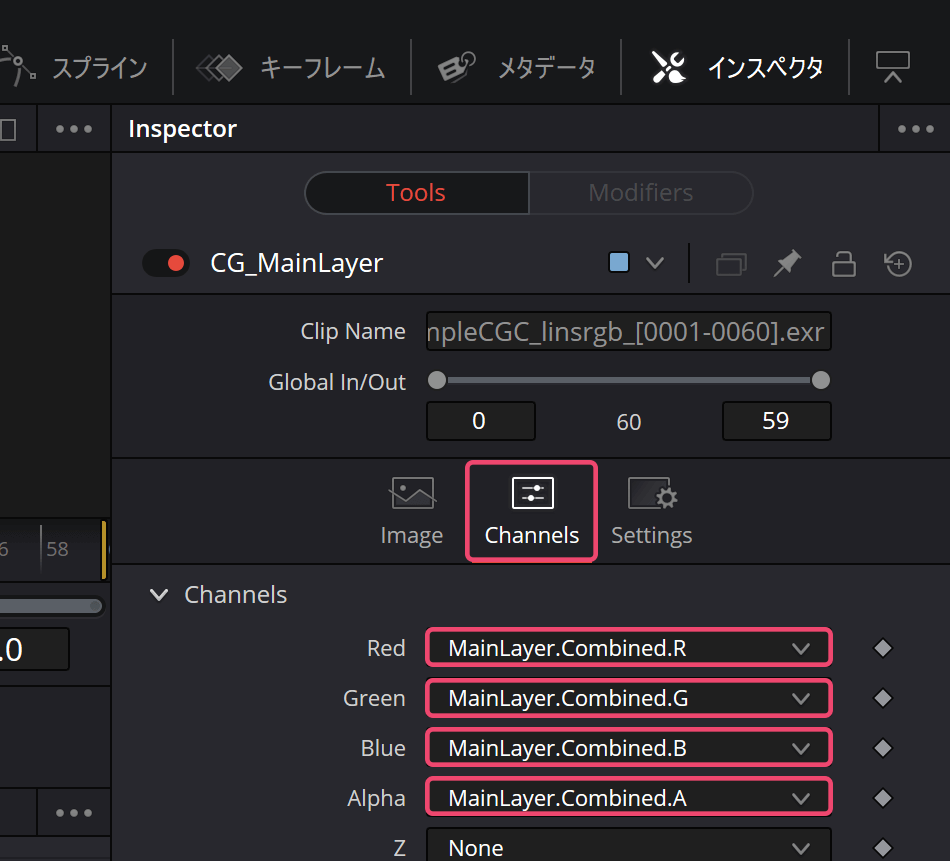
▲【2】わかりやすくするために[右クリック→Rename...]でノードの表示名を変更します。[MediaIn2]ノードを「CG_MainLayer」に、[InputTransform_1]ノードを「CG_InputTransform」にします
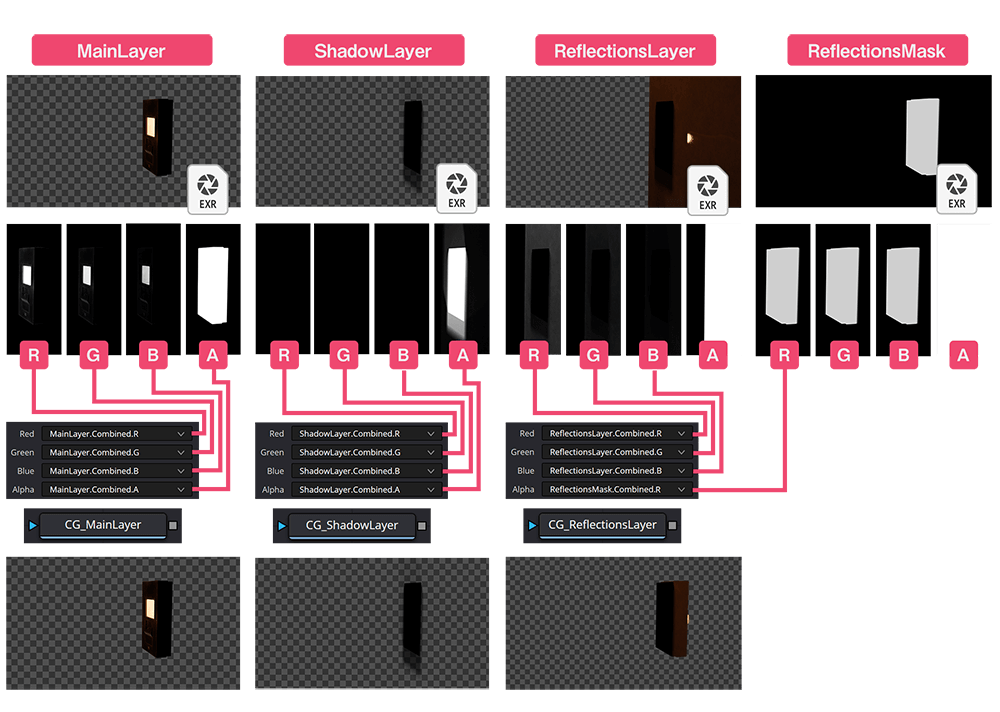
チャンネル名は[レイヤー名.パス名.RGBAチャンネル]で表されています。レイヤーは[MainLayer](メインの機械のみ)、パスは[Combined](統合)、RGBAチャンネルはそれぞれRed(R)、Green(G)、Blue(B)、Alpha(A)に合わせて設定してください。パスについては、先ほどZパスを外したのでCombinedしかないはずです。
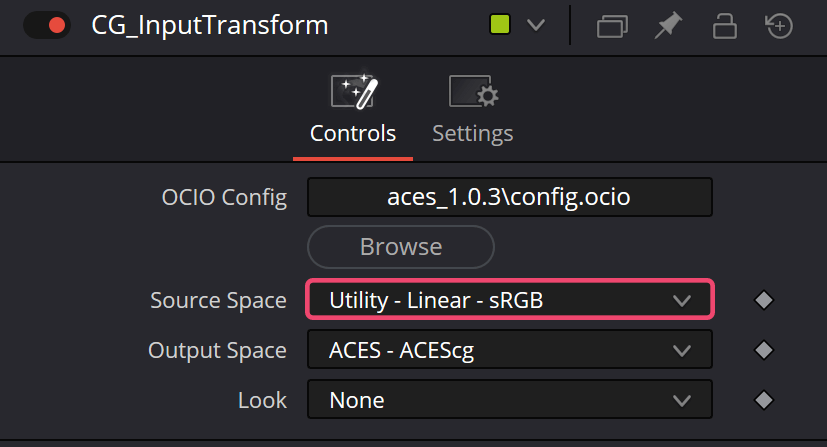
▲【4】[CG_InputTransform]ノードを選択し、プロパティの[Source Space]を[Utility-Linear-sRGB]にします
〈Step 1〉影レイヤーの設定
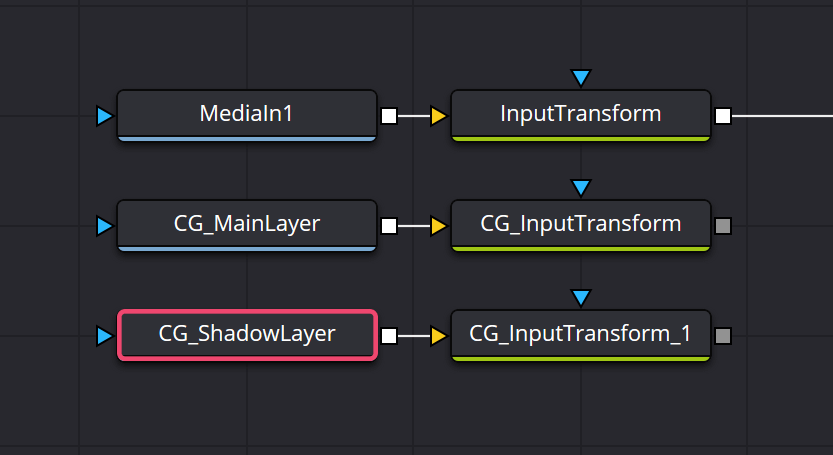
▲【5】[CG_MainLayer]ノードと[CG_InputTransform]ノードをコピー&ペーストし、画像のように配置します
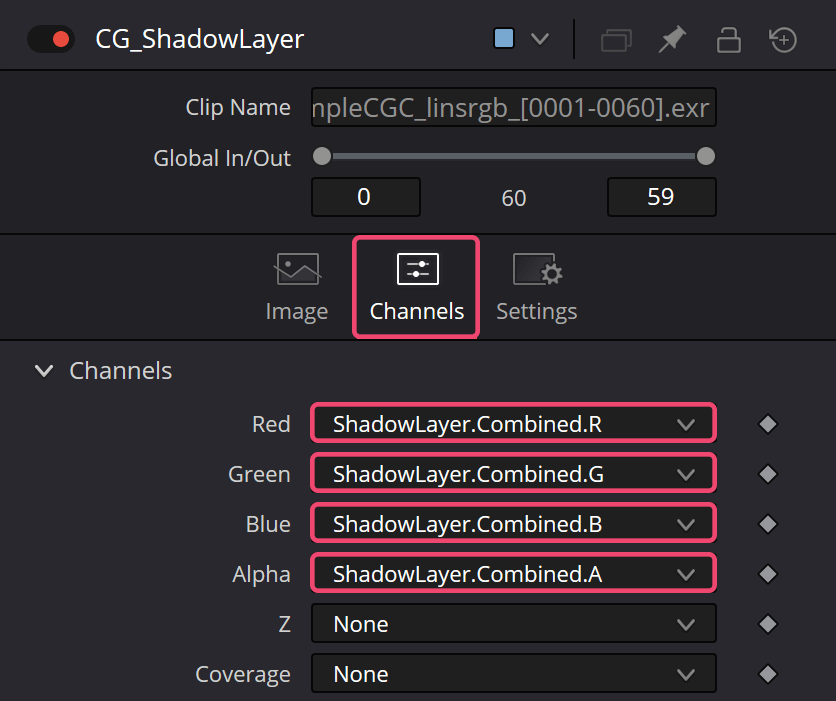
▲【6】コピーした[CG_MainLayer_1]ノードは[右クリック→Rename...]で「CG_ShadowLayer」に表示名を変更します
▲【7】[CG_ShadowLayer]ノードのプロパティの[Channels]を画像のように設定します
〈Step 2〉反射レイヤーの設定
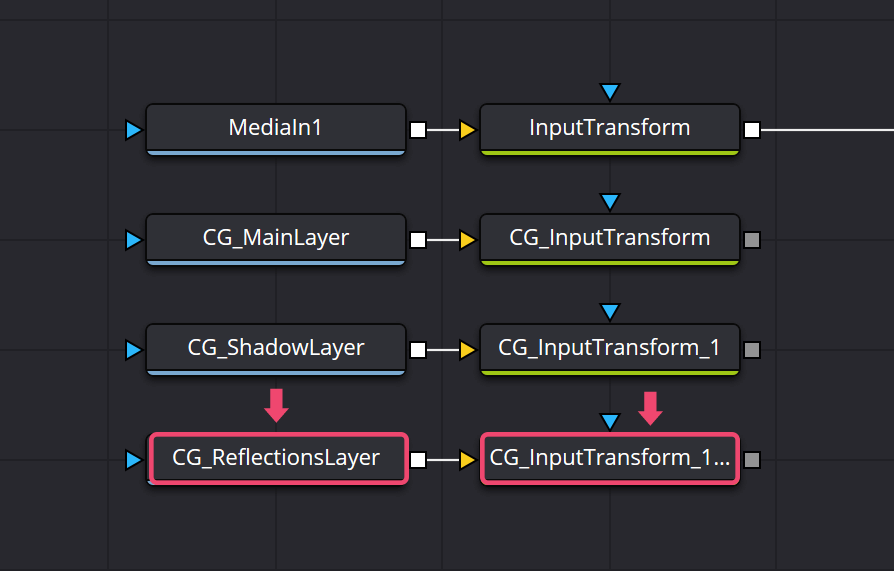
▲【8】[CG_ShadowLayer]ノードと[CG_InputTransform_1]ノードをコピー&ペーストし、画像のように配置します。コピーした[CG_ShadowLayer_1]ノードは[右クリック→Rename...]で「CG_ReflectionsLayer」に表示名を変更します
▲【9】少し変則的ですが、[CG_ReflectionsLayer]ノードのプロパティの[Channels]を画像のように設定します。Alphaを[ReflectionsMask.Combined.R]にしているのに注意してください。くり返しますが[ReflectionsMask.Combined.R]です。最後の文字は「R」ですよ!
【理論】なぜこうするの?
DaVinci Resolve Fusionをはじめとしたコンポジットソフトでは、たびたび画像をRGBA(赤・緑・青・アルファ)で分けて考えます。アルファとは透過チャンネルのことです。よくPNG画像などで透過のものがありますが、あれらはRGBという色情報のチャンネルの他に「A(アルファ)チャンネル」をもっており、白が不透明、黒が透明であることを示しています。
今回、反射レイヤーのアルファに[RelfectionMask.Combined.R]を使用しましたが、これはBlenderで作成した[ReflectionsMask]レイヤーのR情報を透過情報=アルファとして使用しているためです。
〈Step 3〉実写にCGメインレイヤーを合成する
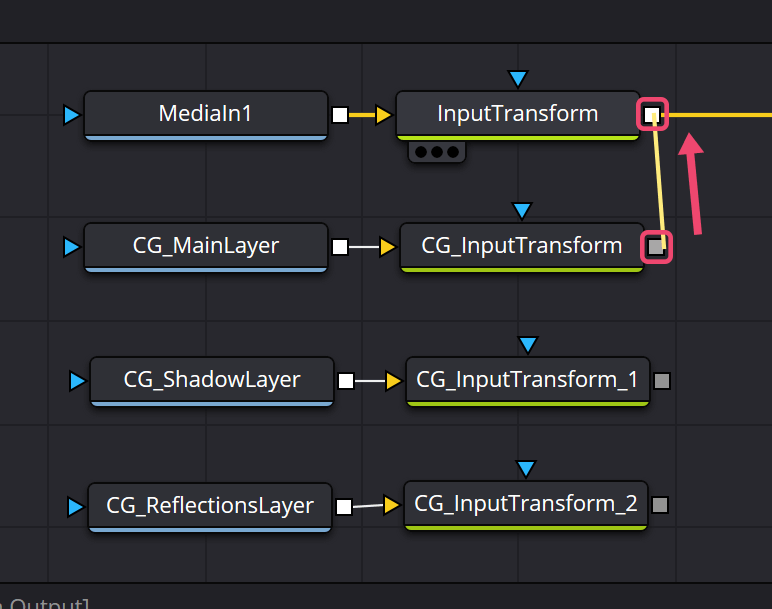
▲【10】[CG_MainLayer]の隣の[CG_InputTransform]の出力ソケットから、[MediaIn1]の隣の[InputTransform]の出力ソケットへ画像のように接続します
▲【11】[Merge]ノードが作られるので、画像のようにノードを動かします
▲【12】再生ビューがこのような表示になっていればOKです
〈Step 4〉CG影レイヤーを追加する
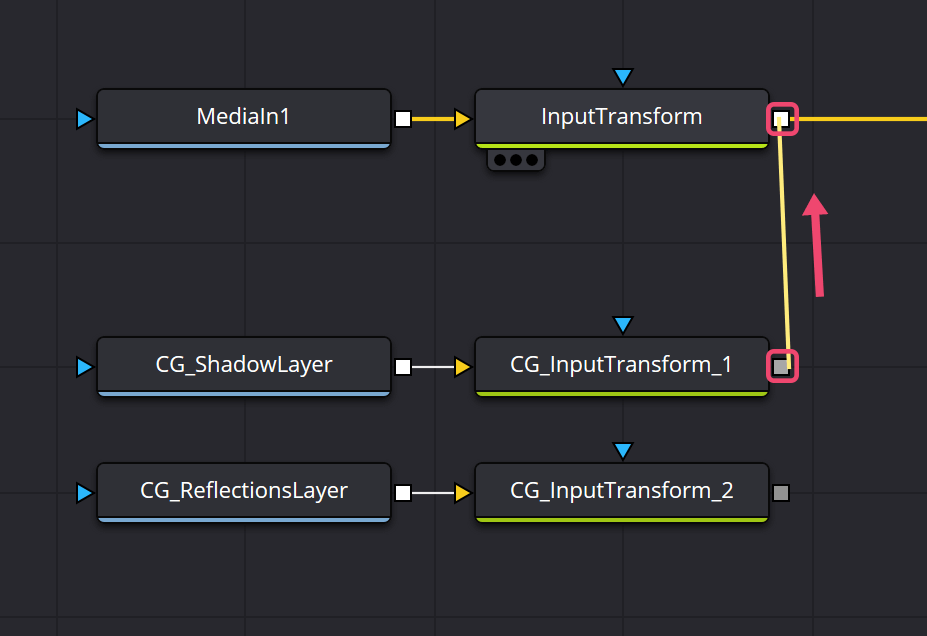
▲【13】[CG_ShadowLayer]の隣の[CG_InputTransform_1]の出力ソケットから、[MediaIn1]の隣の[InputTransform]の出力ソケットへ画像のように接続します
▲【14】[Merge]ノードが作られるので、画像のようにノードを動かします
▲【15】このように機械の下に影が追加されました。嬉しいですね
〈Step 5〉CG反射レイヤーを追加する
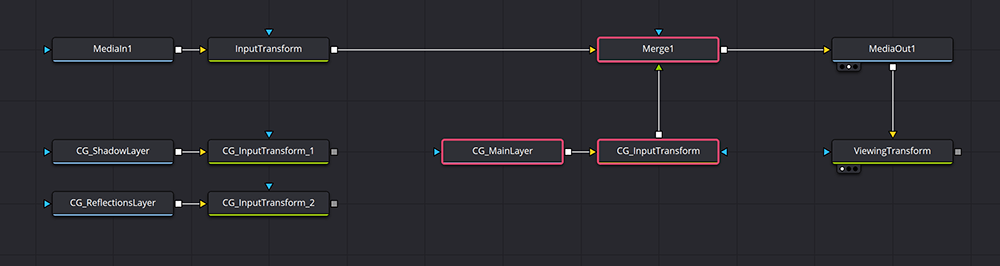
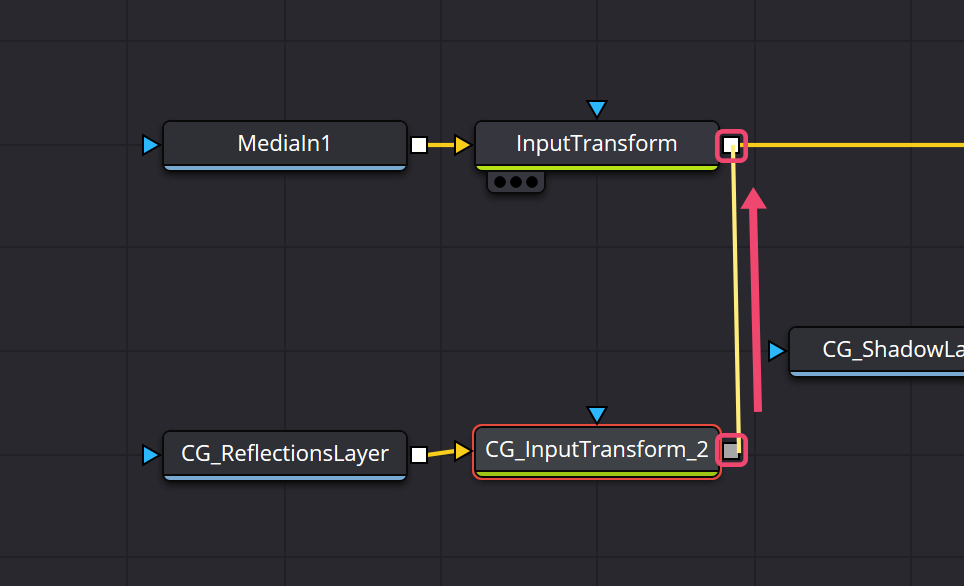
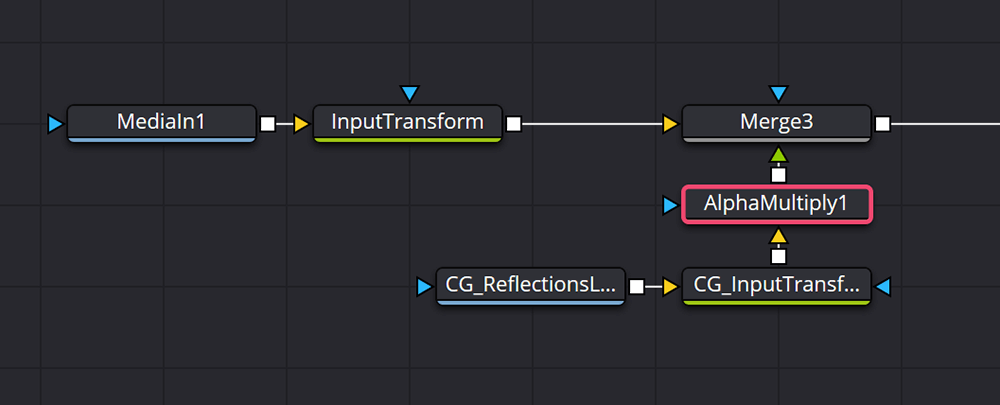
▲【16】[CG_ReflectionsLayer]の隣の[CG_InputTransform_2]の出力ソケットから、[MediaIn1]の隣の[InputTransform]の出力ソケットへ画像のように接続します
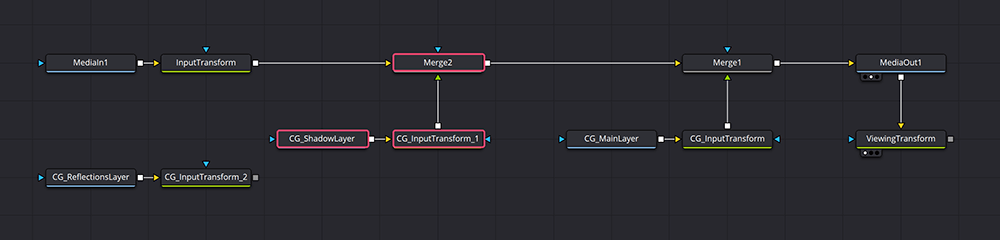
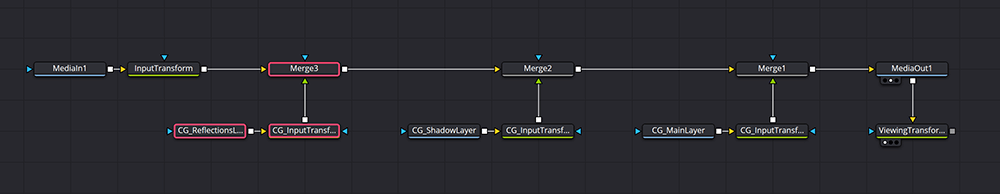
▲【17】[Merge]ノードが作られるので、画像のようにノードを動かします
▲【18】画像のように、実写の壁に反射が追加されました
〈Step 6〉Alpha Multiplyノードを追加する
▲【20】これはアルファの前処理の問題です。[Ctrl+Space]から[Alpha Multiply (AMI)]ノードを追加し、[CG_ReflectionsLayer]の隣の[CG_InputTransform_2]と[Merge3]の間に[Shift+ドラッグ]で割り込ませます
▲【21】微妙な変化ですが、全体的な壁の色の変化がなくなり、機械の反射のみが合成された状態になりました
ノードを選択した状態で[Ctrl+P]を押すとノードの有効化・無効化を切り替えられるので、[AlphaMultiply1]ノードや[Merge]ノードを有効化したり無効化したりしてそのちがいを見てみてください。
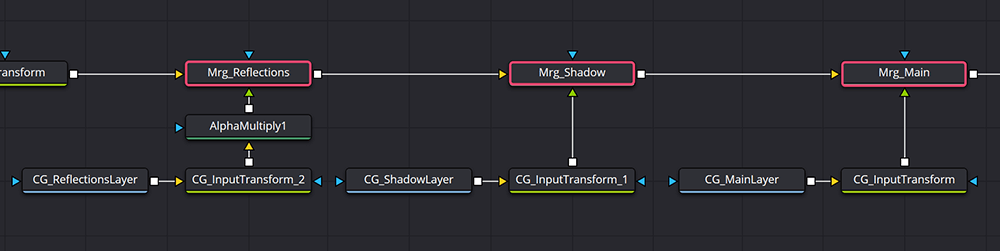
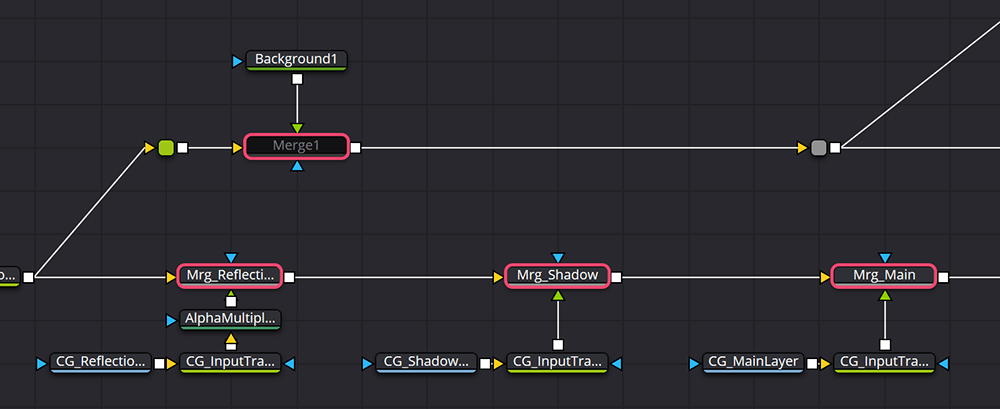
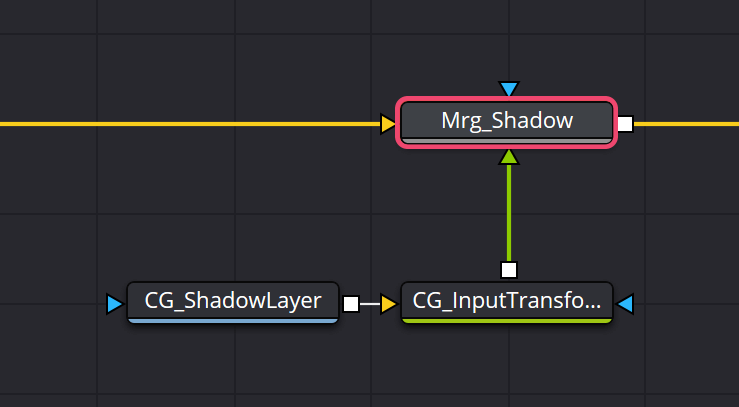
▲【22】わかりやすくするためにノードを選択した状態で[右クリック→Rename...]し、Mergeノードの表示名を図のように変更します。左から[Mrg_Reflections]、[Mrg_Shadow]、[Mrg_Main]としました
【理論】なぜこうするの?
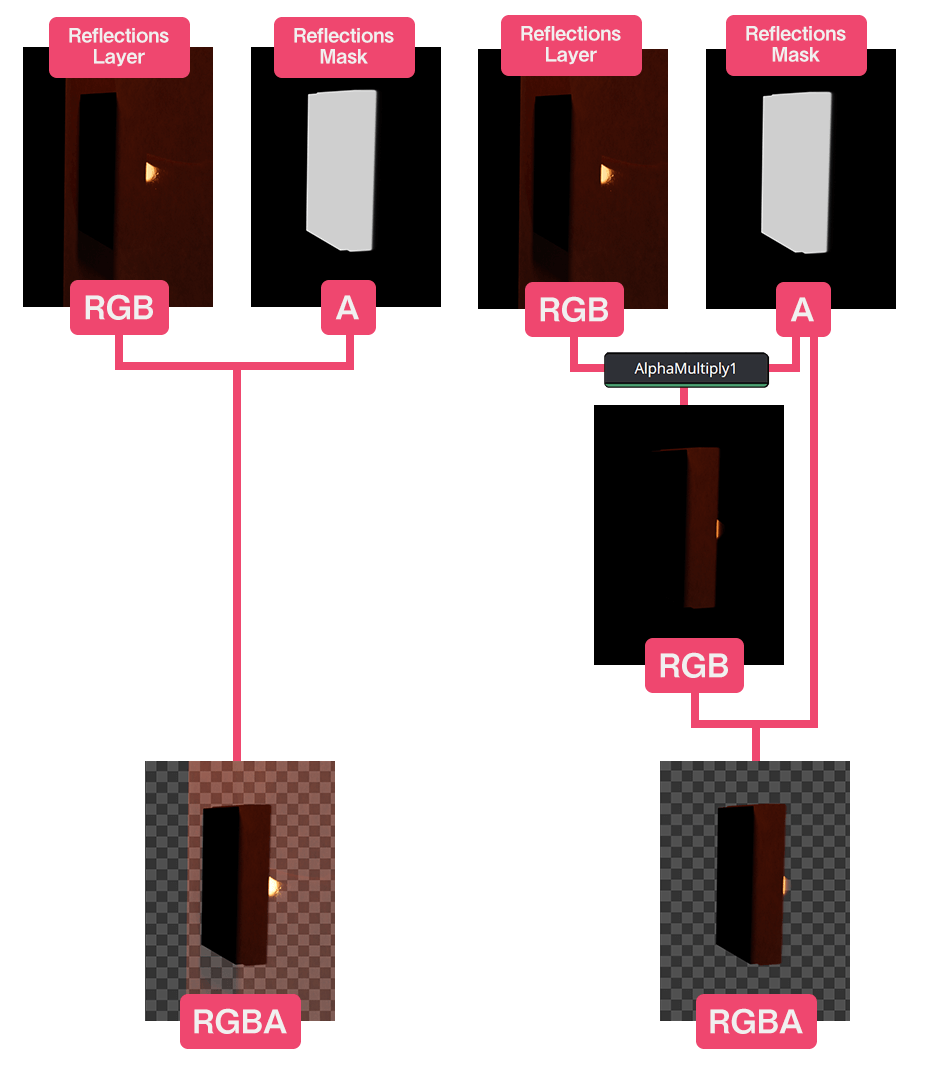
通常、アルファチャンネル付きの透過画像は、透過している部分のRGBチャンネルが黒になるようあらかじめ処理されています。
この処理はFusionでは「Alpha Multiply」と呼ばれますが、今回の画像ではRGB情報はReflectionsLayerを、アルファ情報はReflectionsMaskと別々のものを使用したので、その処理が行われていません。
そのため、平たく言えば透過部分に色が残ってしまい、透過しているはずの部分が赤っぽくなってしまいました。そこで間に[AlphaMultiply]ノードを挟み処理することで、正常な透過データとして合成できるようにしました。
[[SplitPage]]06:「ロトスコープ」してみよう!
前回「マスク」で不必要な部分を透過しました。今回はそのマスクにアニメーションをつけて動くものを抜き取る「ロトスコープ」をやってみます。
【実践】よくわからなくてもOK!まずは手順通り触ってみよう!
〈Step 0〉フレームの長さを指定する
ここからの作業はフレームを移動するので、あらかじめフレームの長さを素材に合わせておきます。
▲【1】画面下から[エディット]ページに移ります
▲【2】[Fusion Composition]の長さを02:12(2.5秒)にします。再生ヘッドを01:00:02:12に移動し、[Fusion Composition]の端をドラッグするとぴったり長さを合わせやすいはずです
▲【3】[Fusion]ページに戻ります
▲【5】このような画面になるはずです
人差し指を機械の穴の中に入れたいので、指だけ切り抜いて手前にもってくる必要がありそうです。前回はグリーンバックを使って動く被写体を切り抜きましたが、今回は手で切り抜いていきます。
〈Step 1〉「ロトスコープ」のためのノードを組む
まずは下準備として、ノードをいくつか用意します。
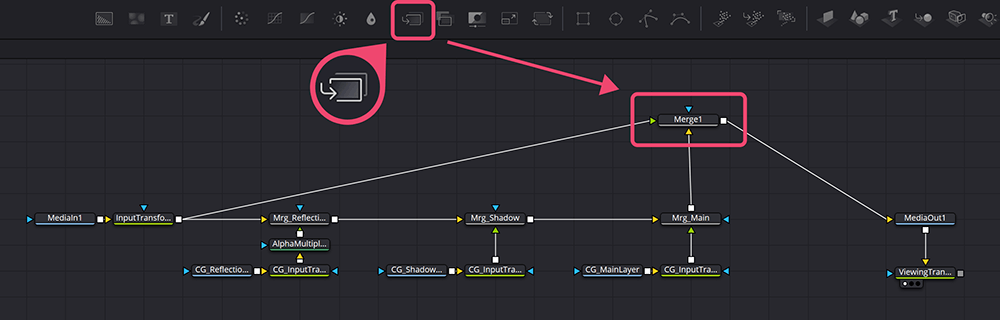
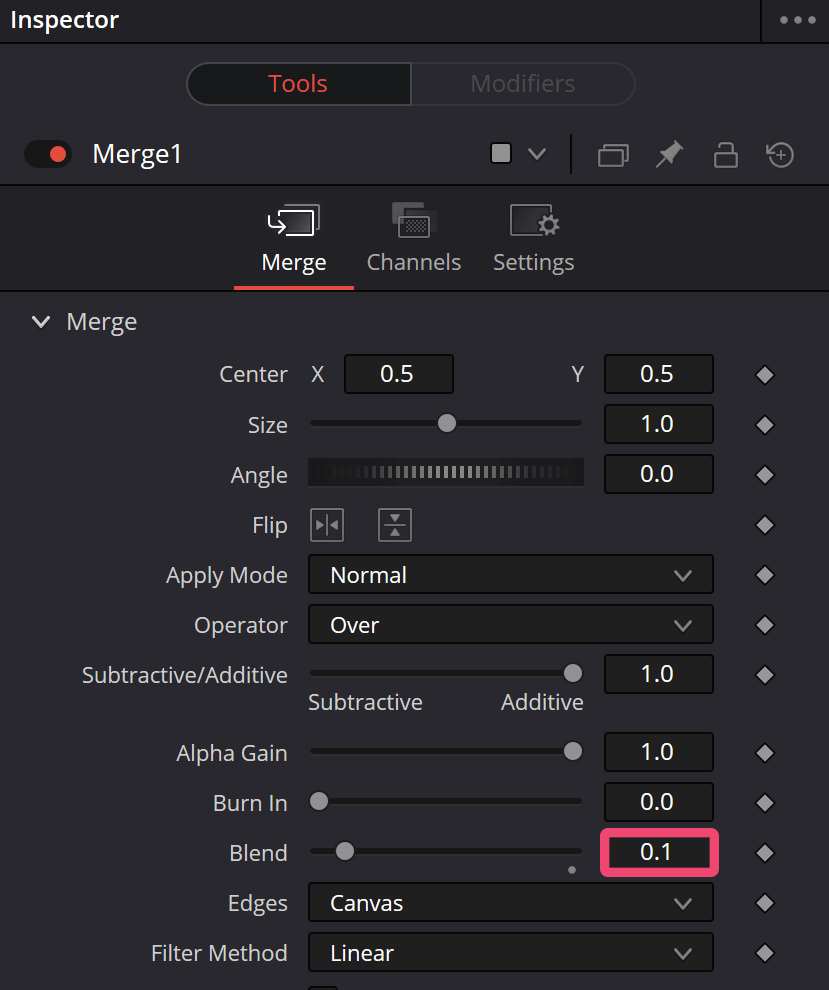
▲【6】Mergeノードを1つ追加します。これまでは[Ctrl+Space]でノードを検索してきましたが、主なノードはアイコンをドラッグ&ドロップで配置することもできます。図のように[Merge]ノードを配置し、接続します。ソケットの色に注意してください
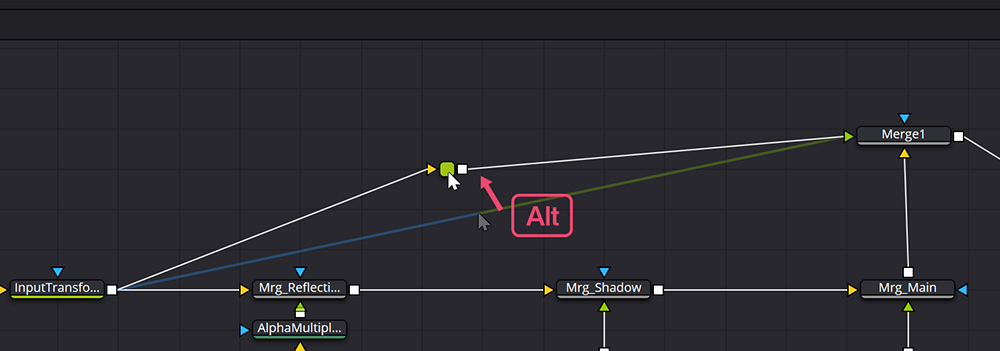
▲【7】見やすくするために、ルーター(分岐点)を追加します。図のようにノードの線上で[Alt+ドラッグ]することで、ルーターを追加できます
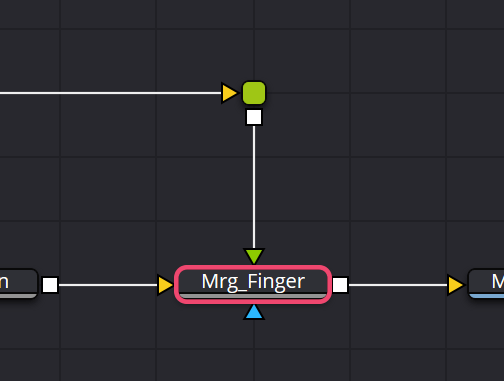
▲【8】[Merge1]を図の位置に移動し、ノードの線上で[Alt+ドラッグ]でルーターを追加し配置します
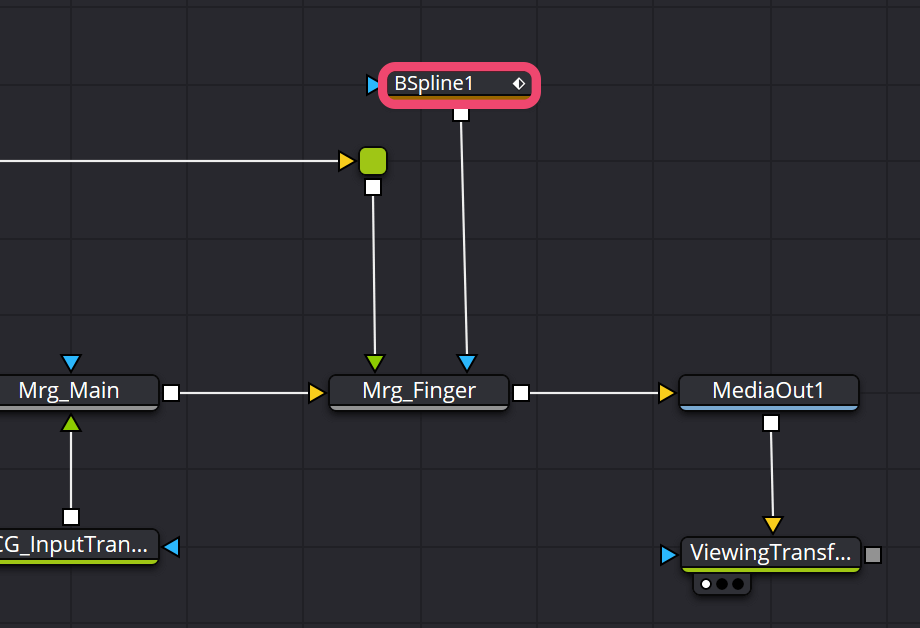
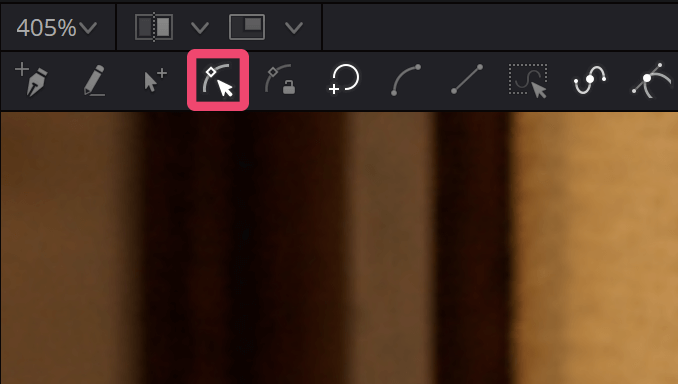
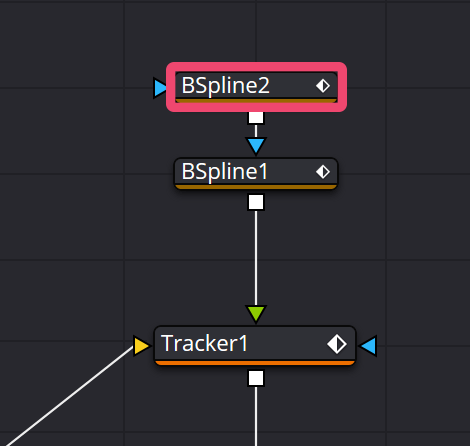
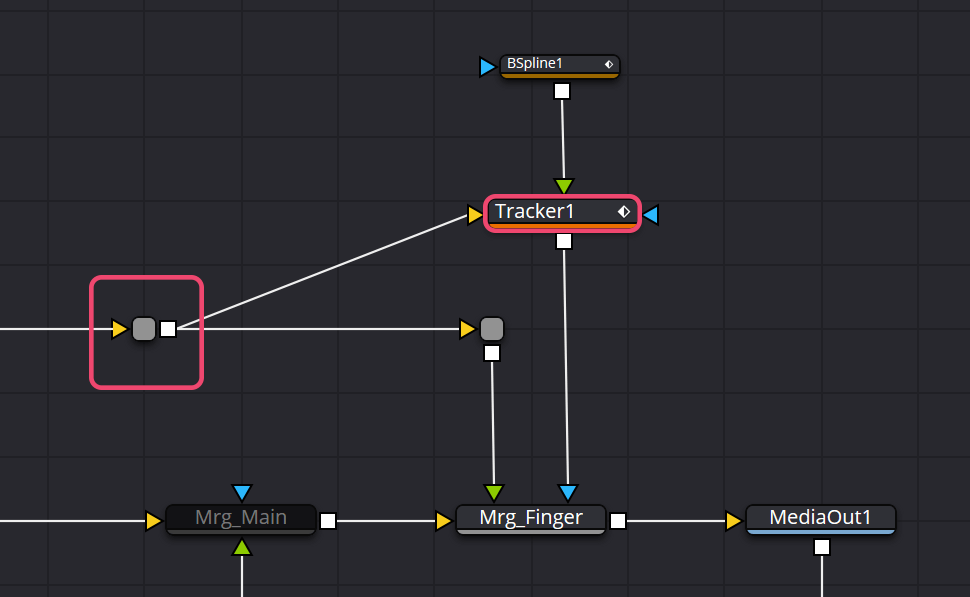
▲【10】新しく[BSpline]ノードを上部のアイコンか[Ctrl+Space]で追加し、[Mrg_Finger]ノードの青色の[Mask]ソケットに接続し、この位置に配置します
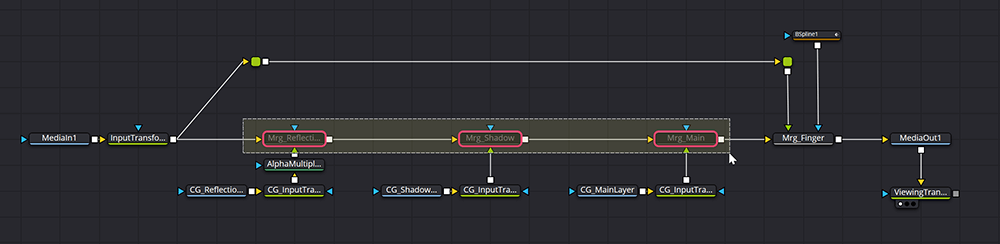
▲【11】これからの作業では邪魔なので、CGを合成した[Mrg_Reflections]、[Mrg_Shadow]、[Mrg_Main]ノードはドラッグで囲って複数選択後[Ctrl+P]でいったん無効化します
[Shift]を押しながら複数選択すると、同時にノードの接続が切れてしまうので注意してください。
▲【12】画面がこのようになっていたら準備完了です
〈Step 2〉補助のトラッキングをする
準備ができたのでマスクを切りたい......ところですが、完全に手動で動きを付けていくのは大変なので、今回は補助としてトラッカーを使います。
-

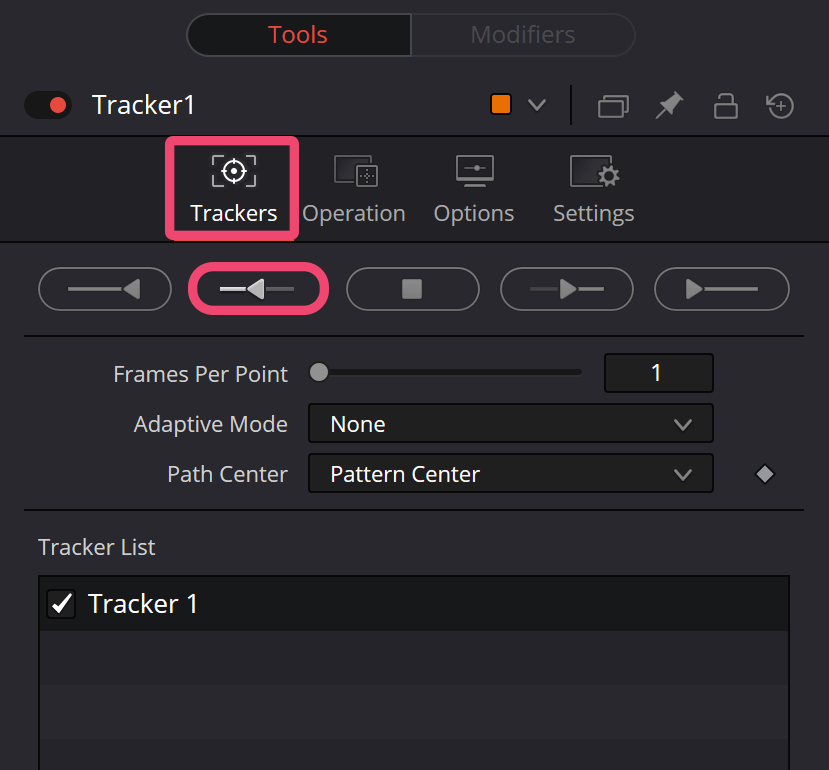
- ◀【13】[Ctrl+Space]で[Tracker (Tra)]を追加し、図のように接続します。接続するソケットの色に注意してください。左の緑色のルーター(分岐点)はノード線上で[Alt+ドラッグ]で作成できます
第1回でBlenderのトラッカーを使いましたが、Fusionでのトラッカーも使い方は同じです。
-

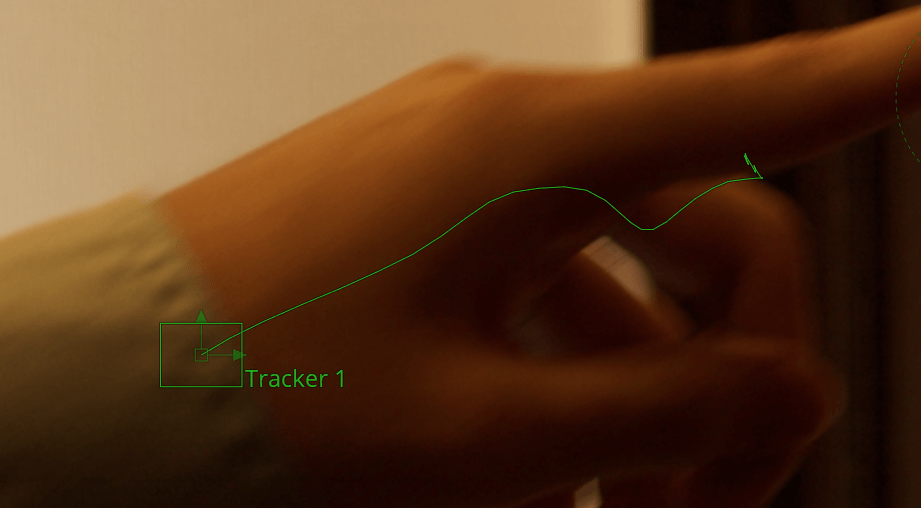
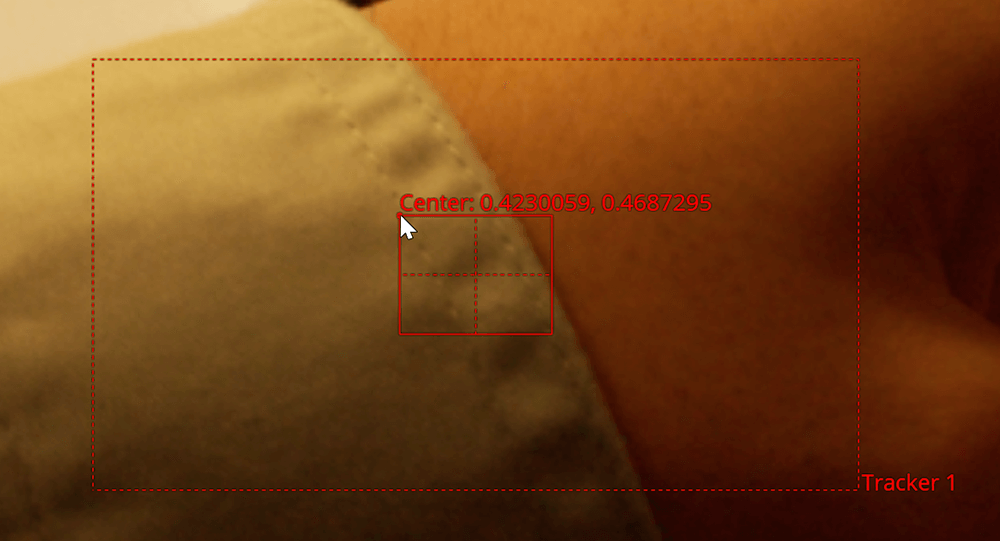
- ◀【16】トラッカーの内側の四角の左上の角をドラッグし、図の位置に動かします。内側の四角の右下をドラッグすると大きさを変えられるので、図のように袖のくぼみをざっくり覆うように位置と大きさを変えてください
再生ビュー画面はノードグラフと同じように、[Ctrl+ホイール]で拡大縮小、中ドラッグで並行移動できます。
▲【18】無事トラッキングが完了するとこのようなポップアップが表示されるので、[OK]を押します
▲【19】トラッキングが上手くできていれば、このようなパス(動きの線)が表示されているはずです
〈Step 3〉指を「ロトスコープ」してみる
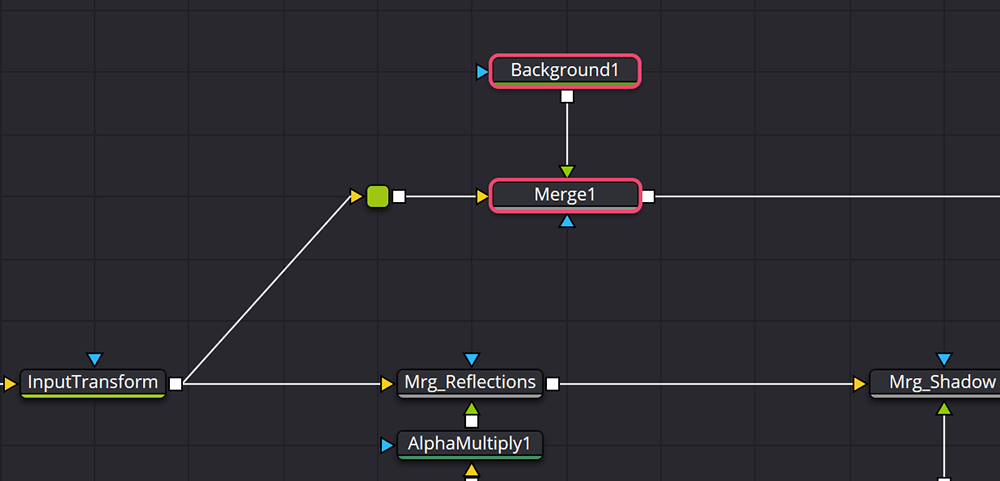
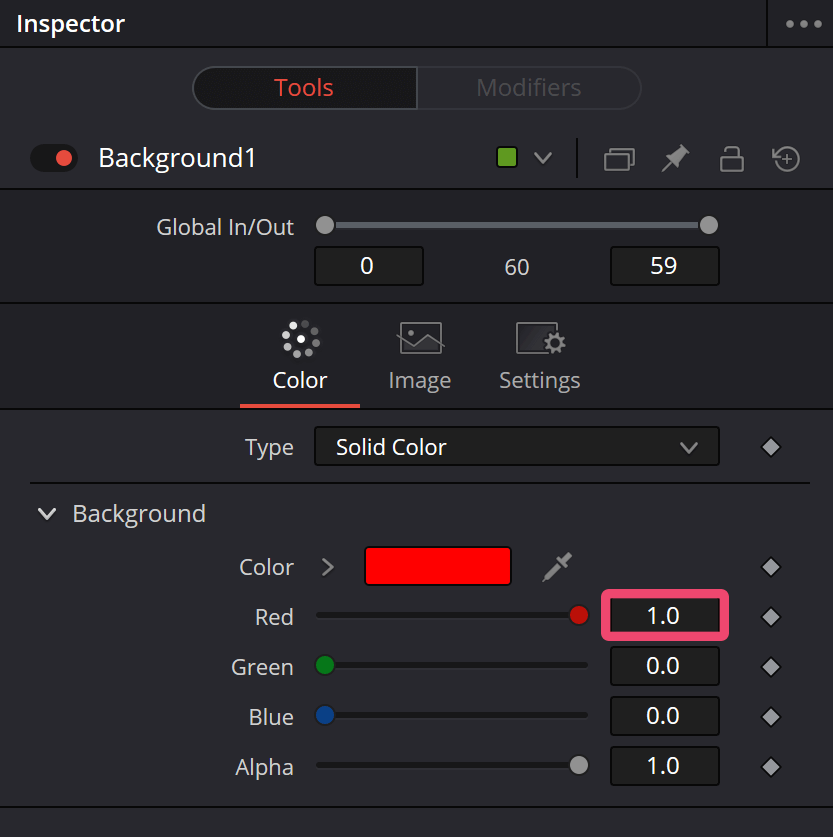
▲【21】新しく[Merge]ノードと[Background]ノードを追加します
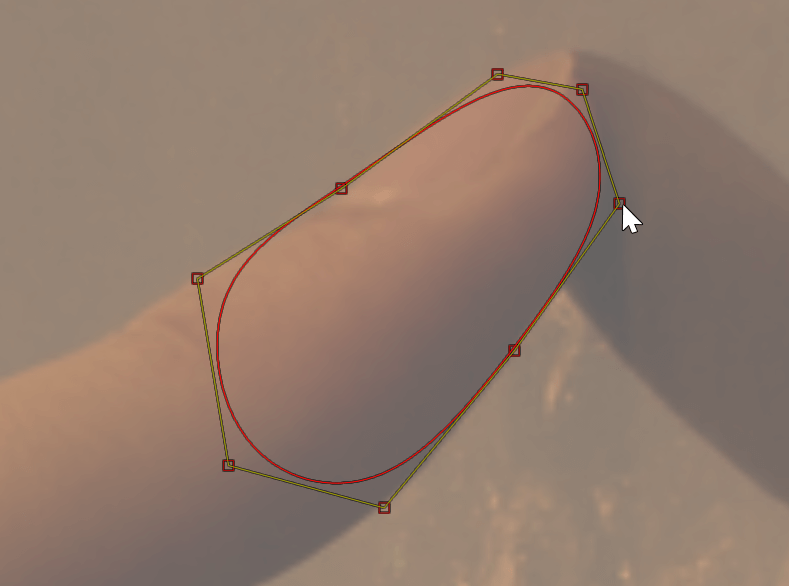
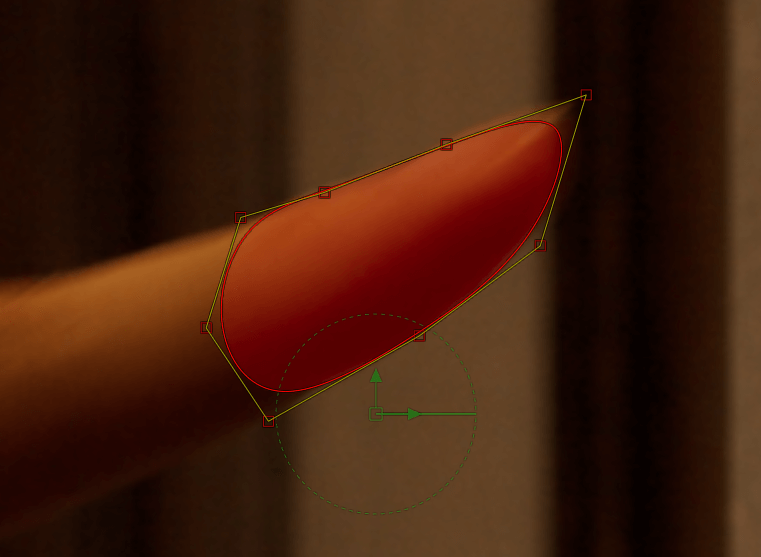
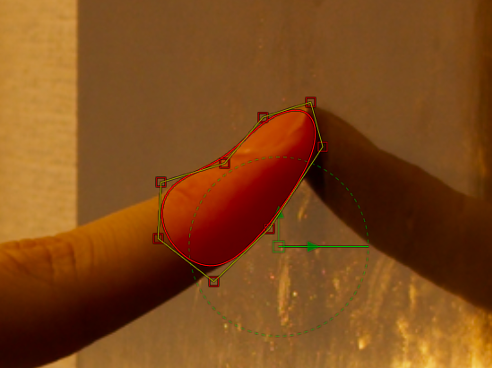
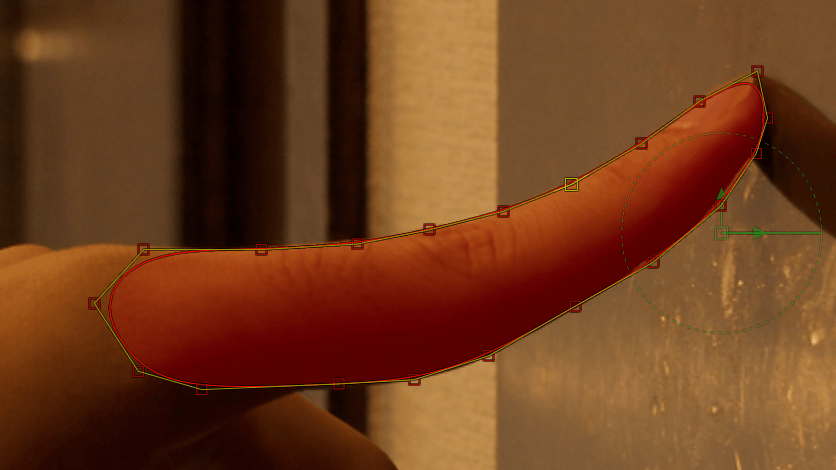
▲【24】[BSpline1]ノードを選択後、再生ビュー上でクリックしていくとマスクを切ることができます。指の第一関節の辺りをこのように、なるべく少ない頂点数で一周囲ってみてください(画像はわかりやすくするために背景を白色にしています)
▲【25】一周囲うと、このように内側が赤く表示されます。これは先ほど赤いBackgroundを重ねたためです
前回はベジェ曲線を使いましたが、今回のように丸みを帯びたもののマスクを切る場合はBスプライン曲線を使うと切りやすいです。
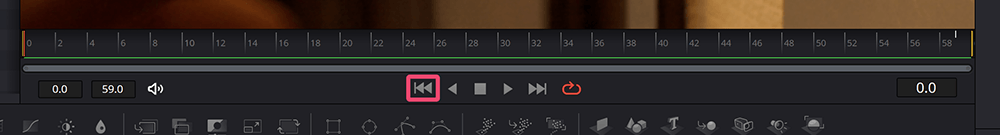
▲【26】最初のフレームに戻ります
▲【27】最初のフレームに戻ると、若干指から位置が外れてしまっています
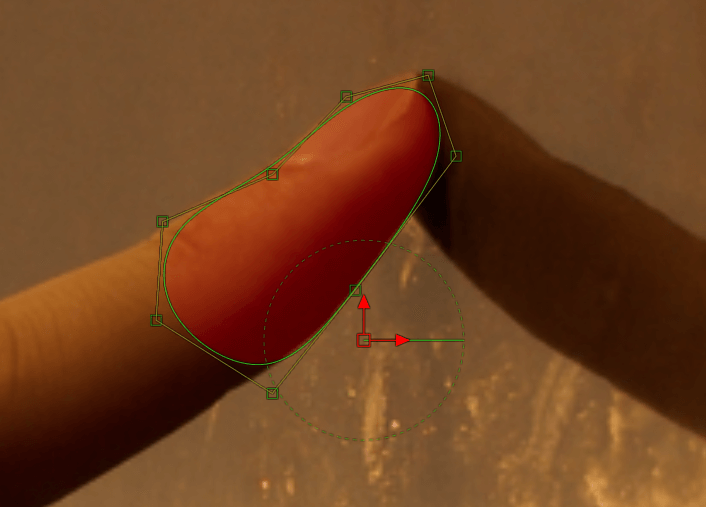
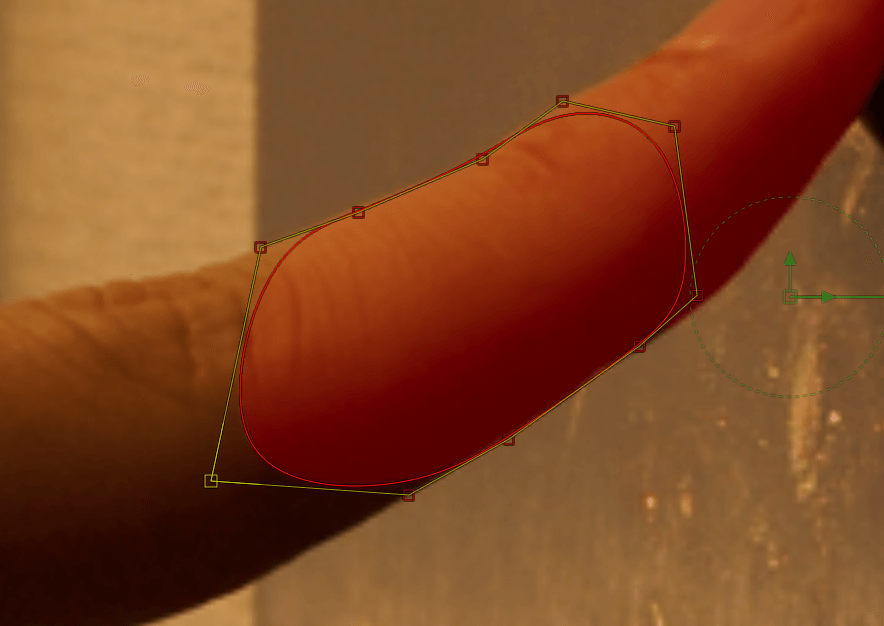
▲【29】パスの形を調整して、このように第一関節あたりを覆います。このとき、パスの位置関係が先ほどのフレームとなるべくズレないようにしてください。第二関節の中央にあった点はフレーム移動後もその位置に、指の先っぽにあった点は先っぽに移動するようにします
このようにパスを変形させた段階で、自動でパスの形が「キーフレーム」として現在のフレームに保存されています。フレームを移動して形を合わせる、フレームを移動して形を合わせる、という調子で進めていきます。......少しわかりにくいですね。やってみましょう。
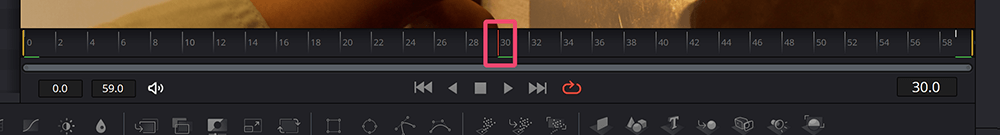
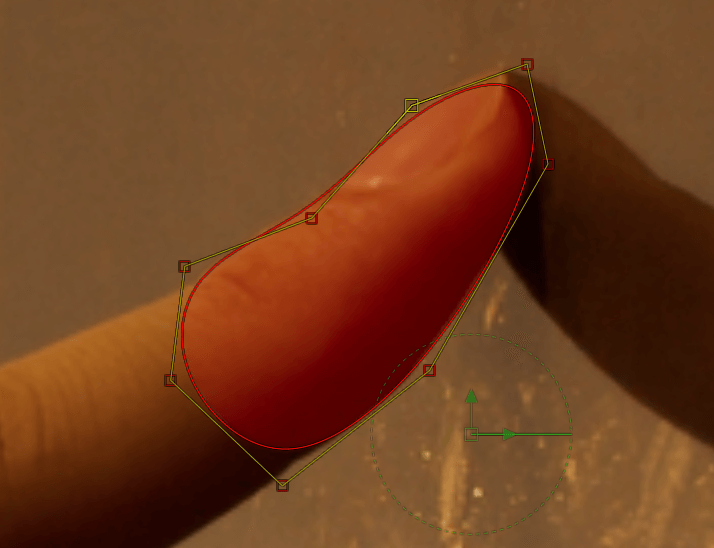
▲【30】次はちょうど中央の30フレームに移動します
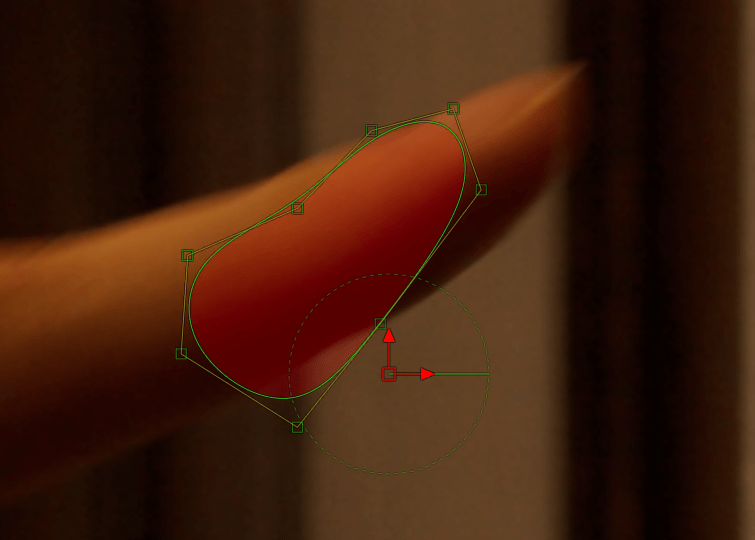
▲【31】先ほど同様、パスの形を合わせます
▲【32】次は最初のフレームと30フレームの中央付近の16フレームで形を合わせます
このあと中央の中央、と細かく割っていくので、中央付近の偶数フレームで形を合わせます。
▲【33】30フレームと最後のフレームの中央付近の44フレームに移動し、形を合わせます
同様に、中央の中央というイメージで、次は8フレーム、22フレーム、36フレーム、52フレームあたりで形を合わせていきます。
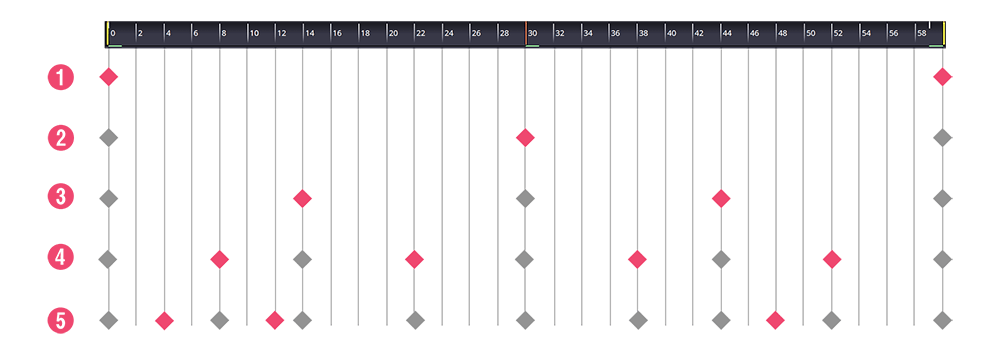
これが「ロトスコープ」です。今回の素材ではキーフレームは間が補完されることを利用して、フレーム両端の形を合わせてからその中央のフレームで合わせ、さらにその中央...と合わせていきました。動きがおおよそ合ってきたら、形が外れてしまうところを重点的に合わせていくようにします。
どのフレームでもぴったり形が合うのが目標ですが、1フレームずつ手作業で合わせるのはとても大変な上、形がズレてきてしまうことも多いので、このように工夫しながら形を合わせていきます。
同様に指の付け根パーツも......。って嘘でしょ? って思いますよね。「ロトスコープ」はなかなか大変かつ嫌われがちな作業です。個人的には結構好きなんですけどね......。
それから、いきなり指全体を覆っても良いのですが、頂点数が多くなってしまい全てに気を使うのが大変になってしまうほか、関節で区切ったほうがパーツの動きが一定なのでマスクを切りやすいというメリットがあります。一見パーツごとに分けるのは面倒に感じますが、最終的にはその方が早く正確にできるため、適宜パーツ分けをすることをオススメします。
〈Step 4〉隠すノードを作成する
▲【37】赤い表示にしていた[Marge1]を[Ctrl+P]で無効化します。次に無効化していたCGの[Mrg_Reflections]、[Mrg_Shadow]、[Mrg_Main]を有効化します
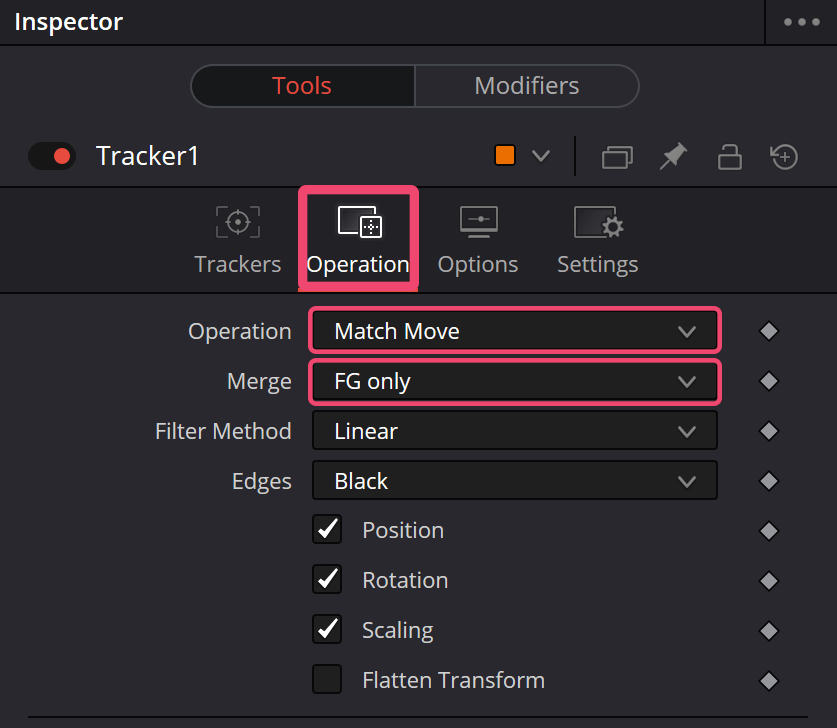
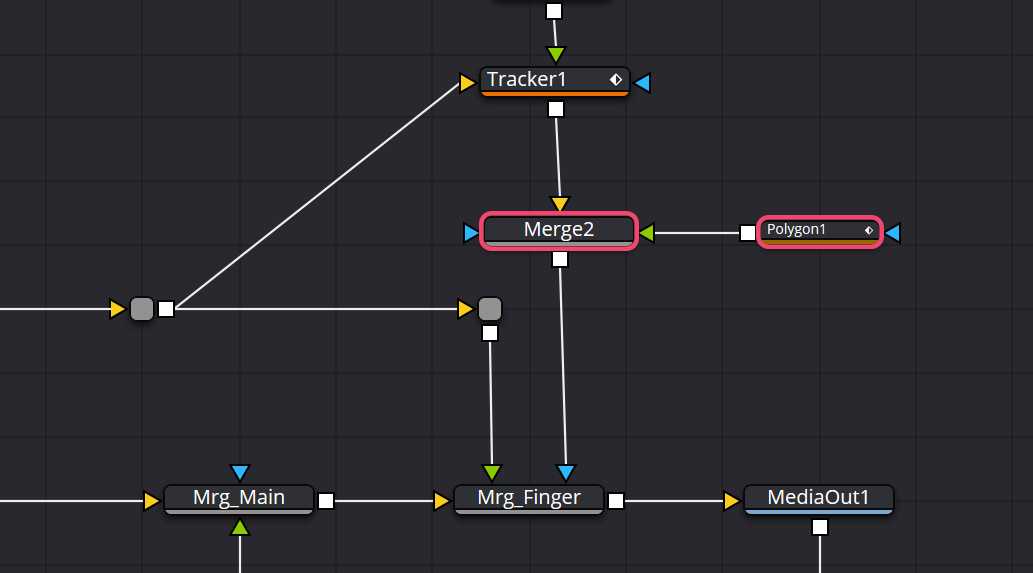
▲【39】[Tracker1]と[Mrg_Finger]の間に[Merge]と[Polygon]ノードを図のように追加し接続します。接続するソケットの色に注意してください
-

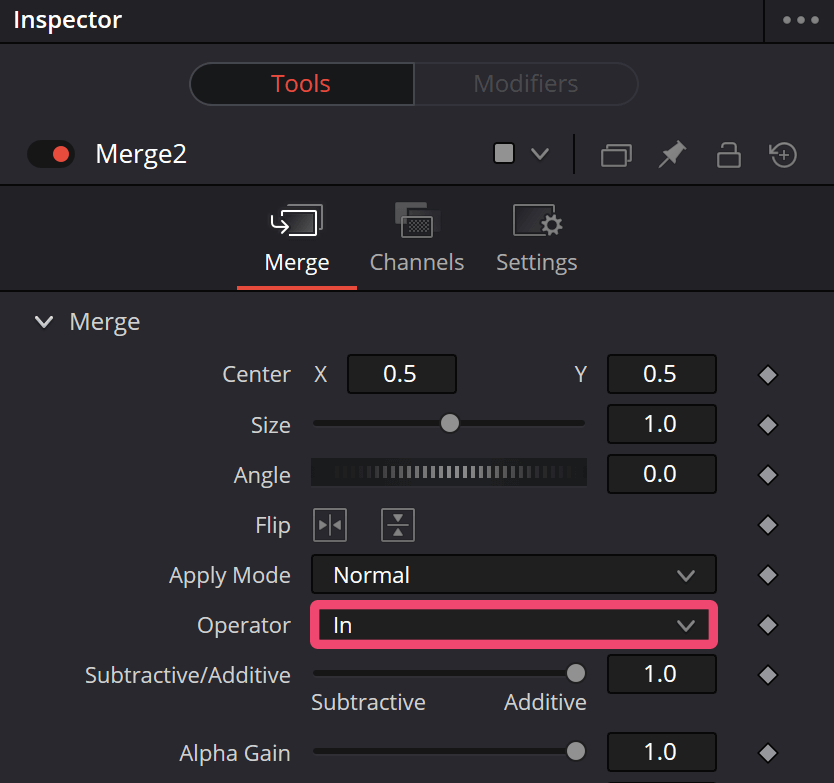
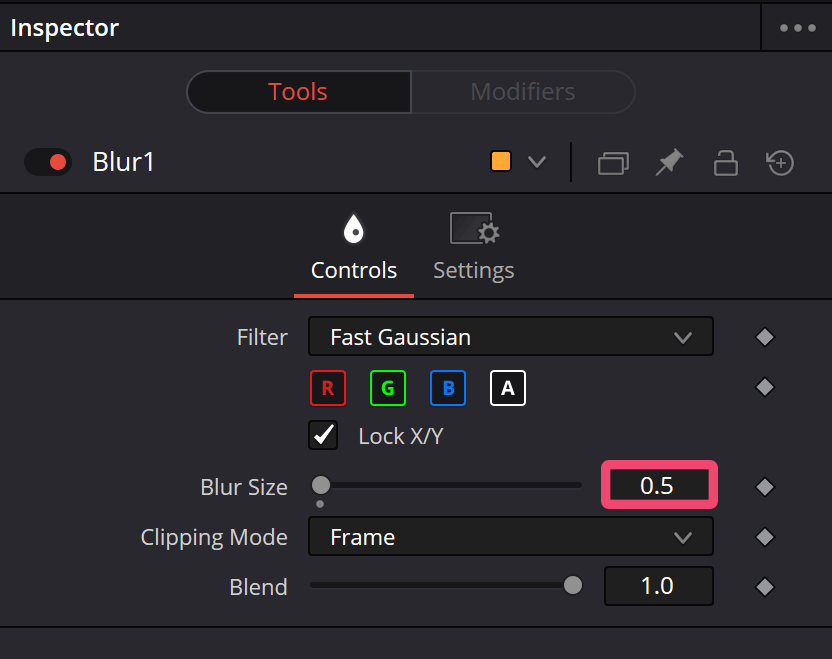
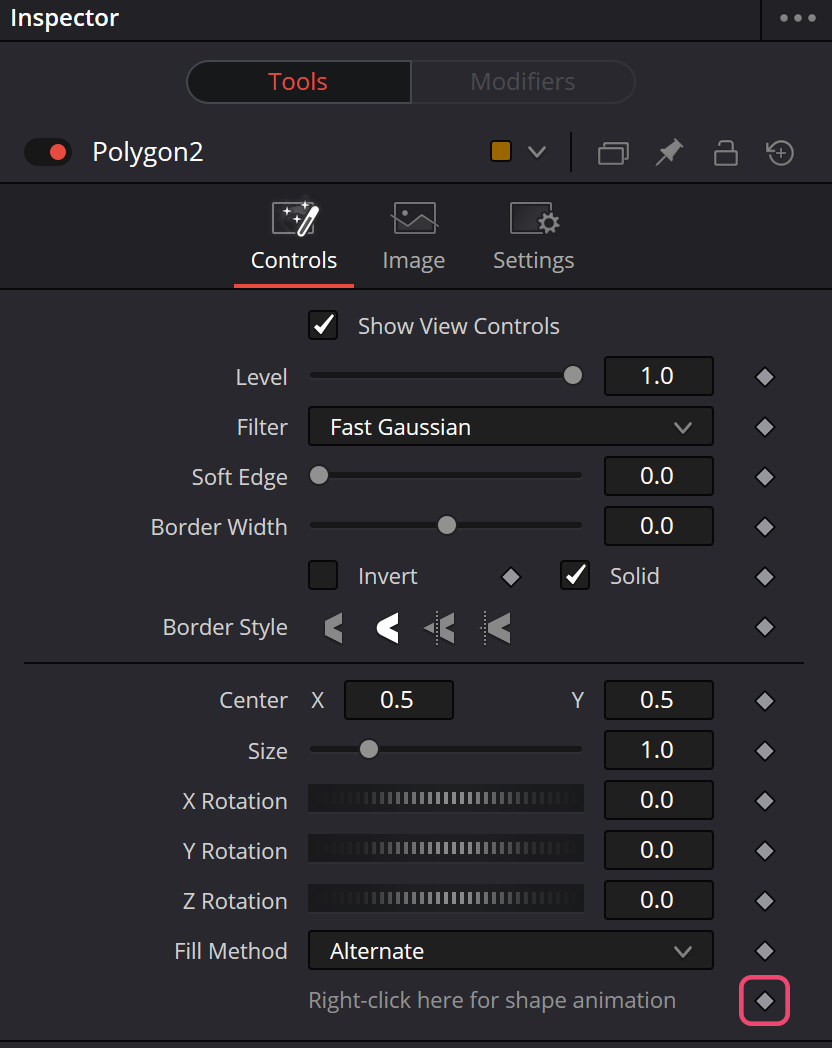
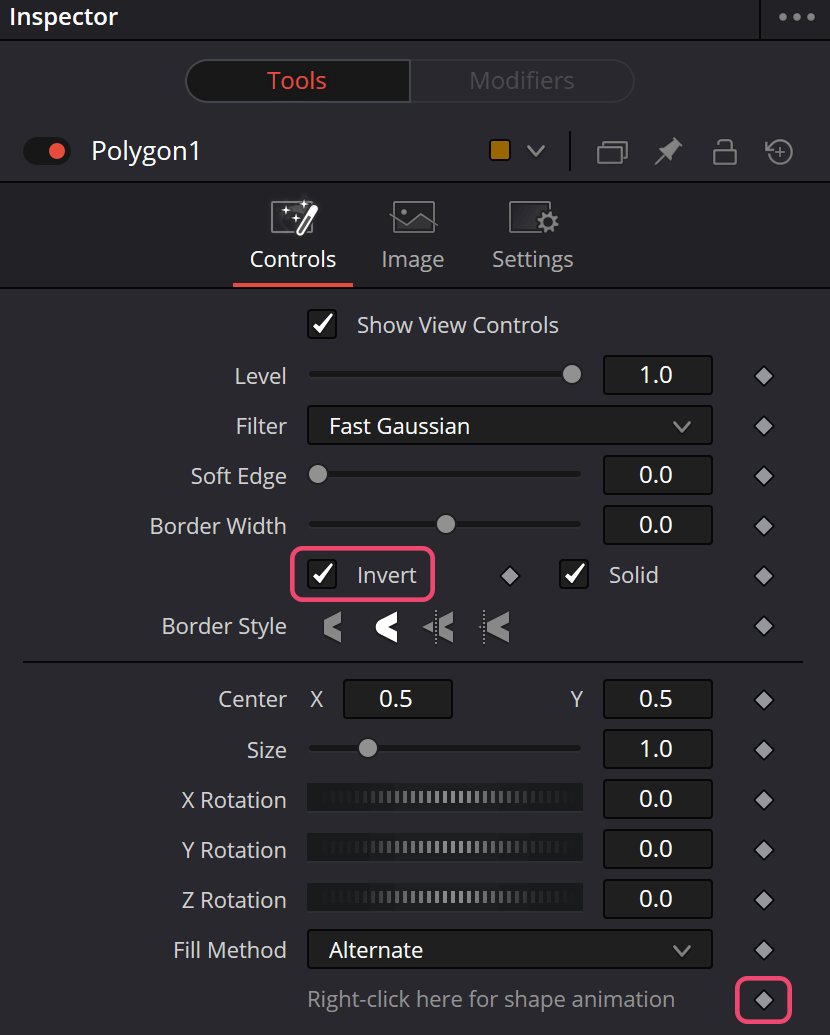
- ◀【41】同じく作成した[Polygon1]のプロパティ[Controls→Invert]のチェックボックスをONにします。今回はアニメーションを付けないので、右下の[shape animation]の丸ポチをクリックしてOFFにします
▲【43】このような見た目になりました。だいぶ完成に近づきましたね!
〈Step 5〉境界をぼかす
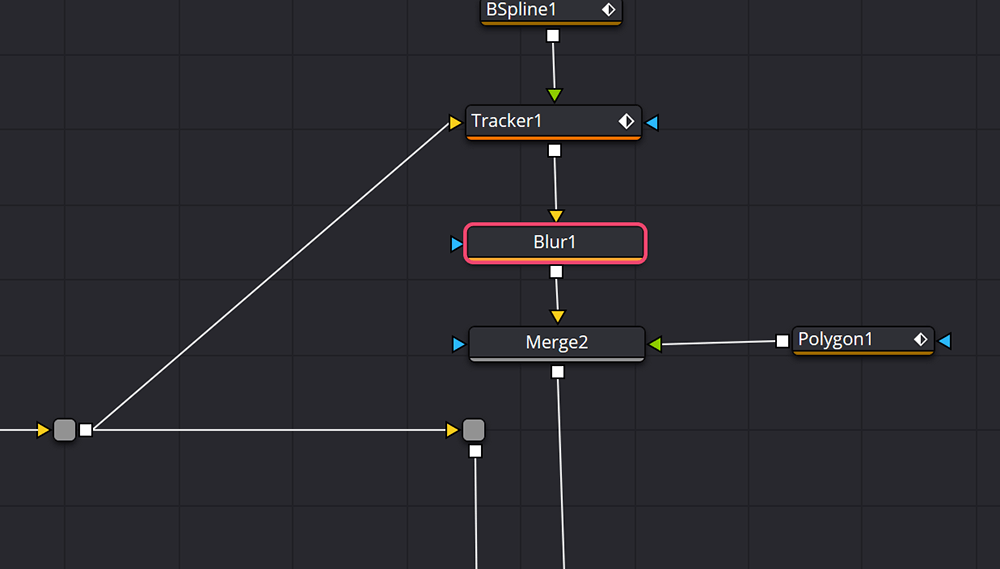
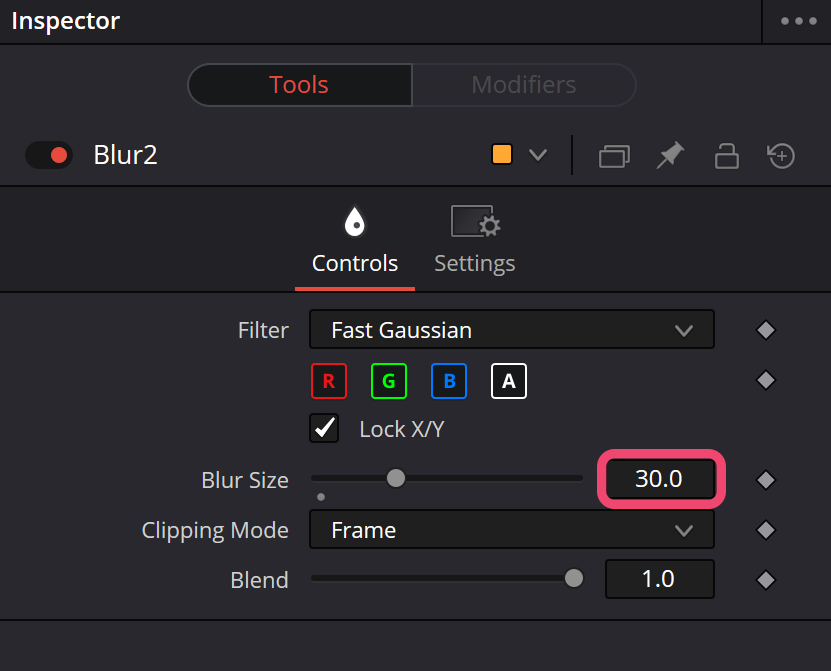
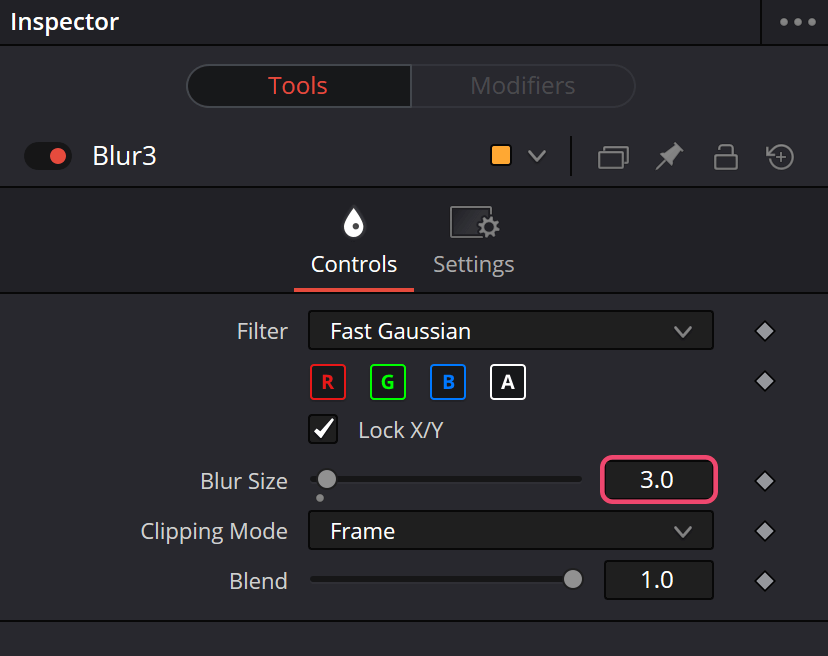
▲【44】この位置に[Ctrl+Space]で[Blur]ノードを追加します。指の境界をぼかし背景と馴染ませることができます
[Ctrl+S]でプロジェクトの保存をお忘れなく。
【理論】なぜこうするの?
おつかれさまでした。このように、「ロトスコープ」は手でマスクを切っていく作業です。もちろんこれは最終手段で、できることならなるべくキーイングで済ませたいところです。
そしてここまででかなり複雑なノードになりましたね。大雑把には映像から指を切り抜き、CGを重ねた映像に重ねているながれです。今回はロトスコープのノードを[Mrg_Finger]の青色のマスクソケットに接続していますが、他にも[Merge]ノードのマスクソケットを使わない方法や、[Channel Booleans]ノードでアルファとしてロトを扱う方法など、様々やり方があります。コンポジットに理論はあっても正解はないので、少し慣れてきたら色々考えて試してみるのも楽しいかもしれません。
[[SplitPage]]07:「照り返し」を追加しよう!
指に反射する「照り返し」を合成します。
【実践】よくわからなくてもOK!まずは手順通り触ってみよう!
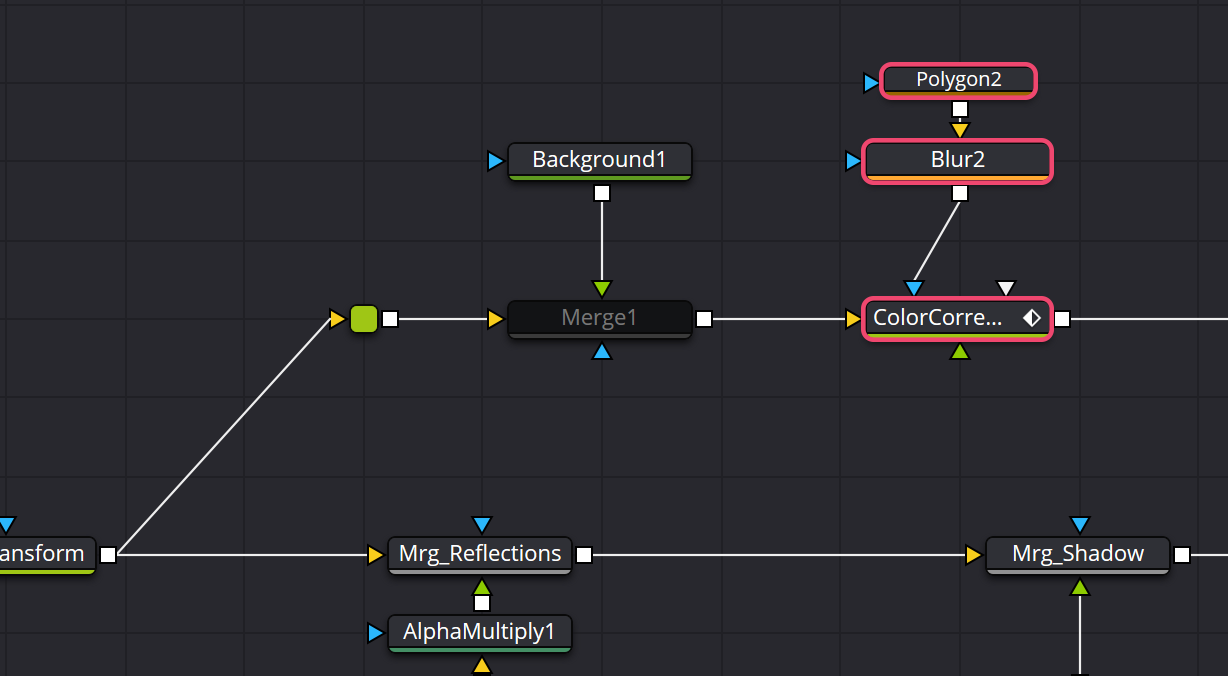
▲【1】この位置に[ColorCorrector(CC)]、[Blur]、[Polygon (Ply)]ノードを追加します
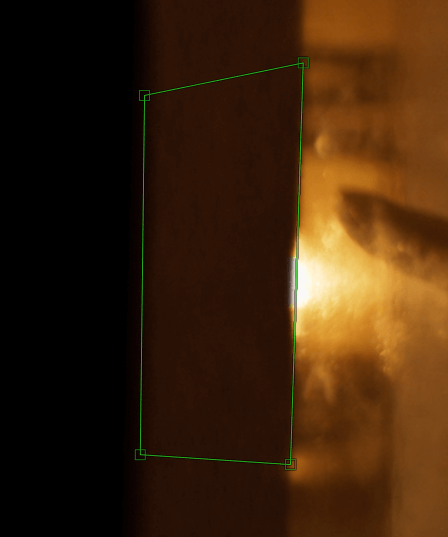
▲【3】追加した[Polygon2]ノードはこのように指の形に合わせてみました。前回同様、再生ビュー上でクリックしたりドラッグして形を作っていきます
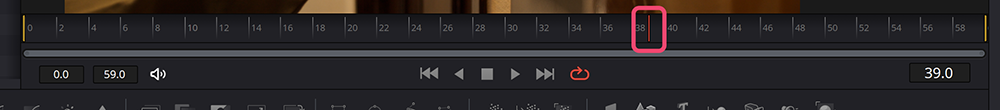
▲【5】39フレームに移動します
-

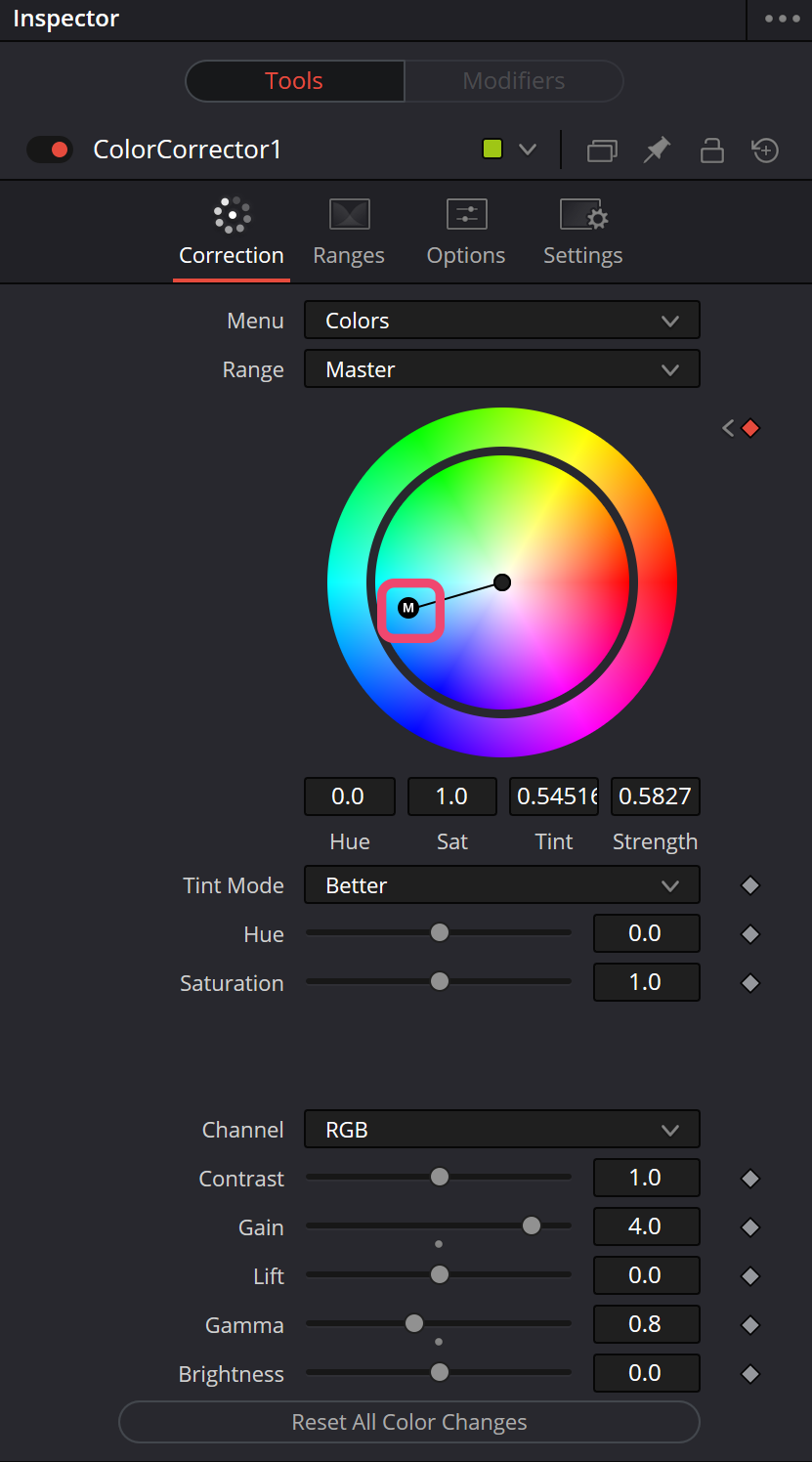
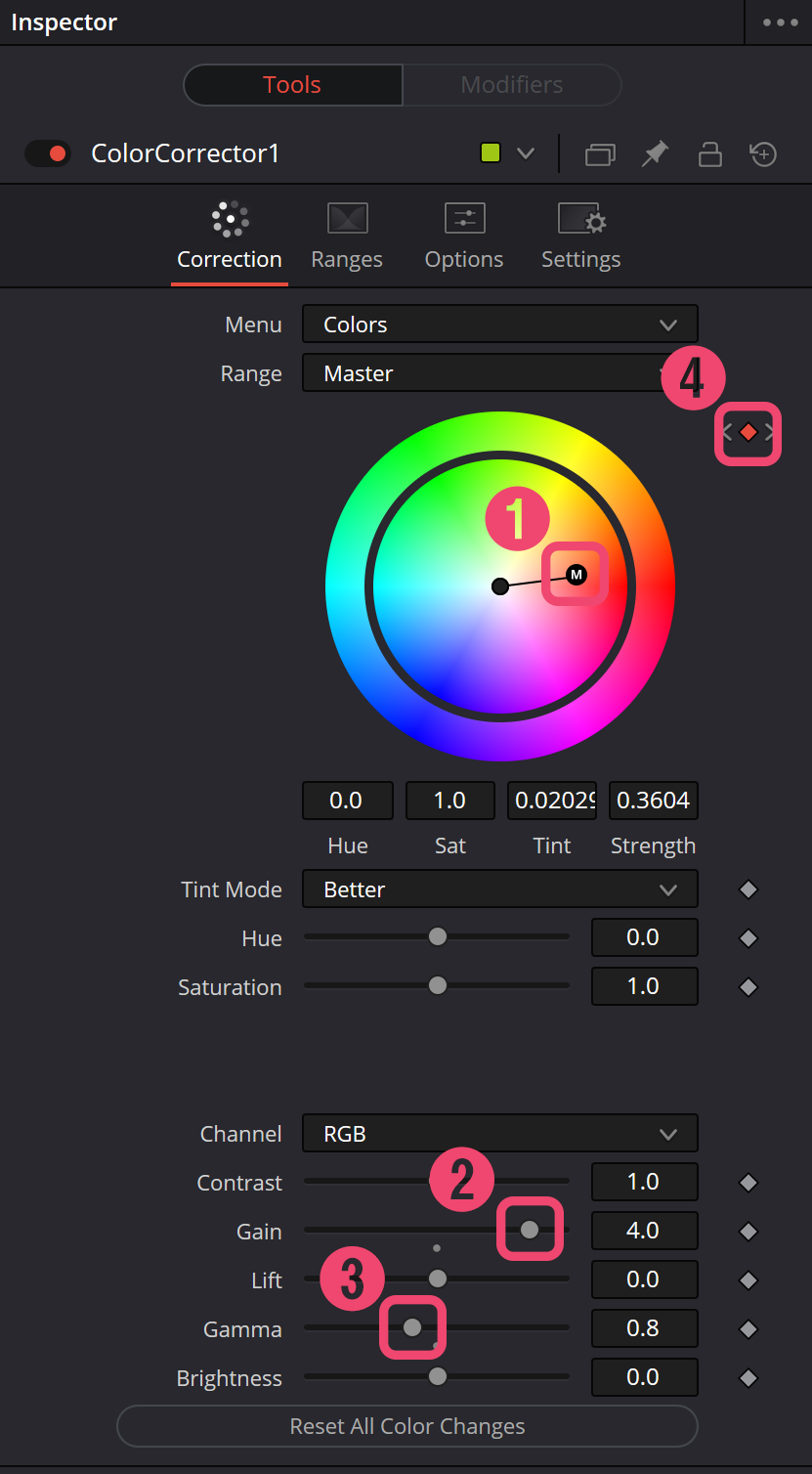
- ◀【6】光の当たっている指の先をオレンジ色にします。追加した[ColorCorrector1]ノードのプロパティを①画像の位置あたりに動かします。大体でOKです。②Gain(強さ=明るさ)を4.0に、③Gammaを0.8にしていますがここはお好みです。④最後に右上の丸ポチをクリックし、キーフレームを打ちます
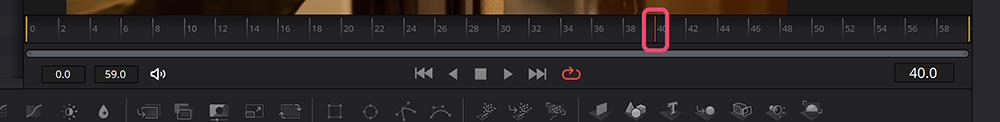
▲【7】1つ隣の40フレームに移動します
▲【9】自動的にキーフレームが打たれ、39フレーム以前は指の先が赤い色に、40フレーム以降は指の先が青い色になります
マスクの形を変えてよりリアルに見える光の形を探してみてください。[ColorCorrector]、[Blur]、[Polygon]を複製してすぐ横に繋げ、色を重ねてみても良いかもしれません。
【理論】なぜこうするの?
Fusionでは、プロパティの横に丸いポチマークがあればそのプロパティ値にアニメーションを付けることができます。今回は[ColorCorrector]の色のプロパティにアニメーションを付け、照り返しがCGに合わせて赤色から青色になるようにしています。
今回は[ColorCorrector]ノードで指の色をいじってみましたが、他にも[Background]ノードを加算したり指のマットペイントを描いたりするのもひとつの方法としてオススメです。
08:細かい調整をしていこう!
最後の詰めです。細かい調整をしていきます。
【実践】よくわからなくてもOK!まずは手順通り触ってみよう!
〈Step 0〉透けている部分を隠す
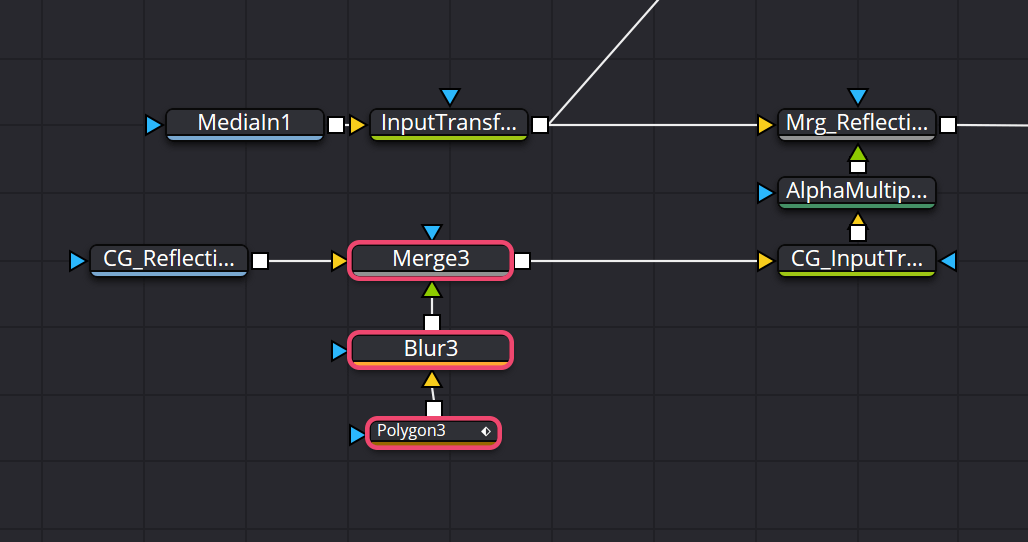
▲【2】ノードの左下の方の[CG_ReflectionsLayer]ノードの横に、[Merge]、[Blur]、[Polygon]ノードを追加し、画像のように接続します
今回はアルファのみを追加します。
〈Step 1〉影を薄くする
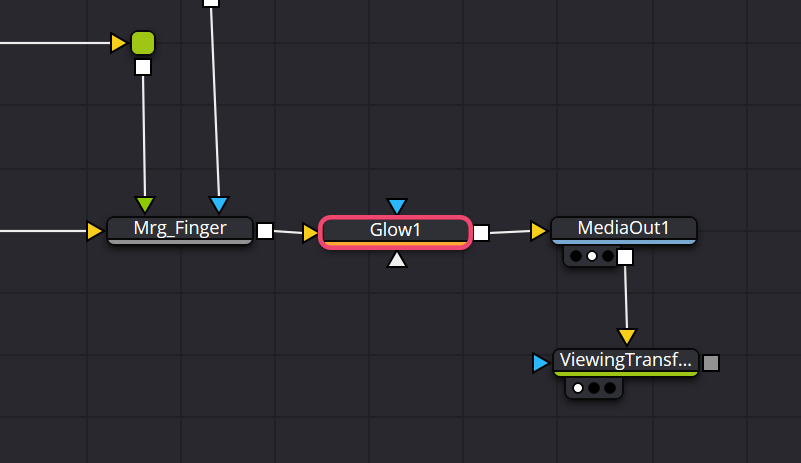
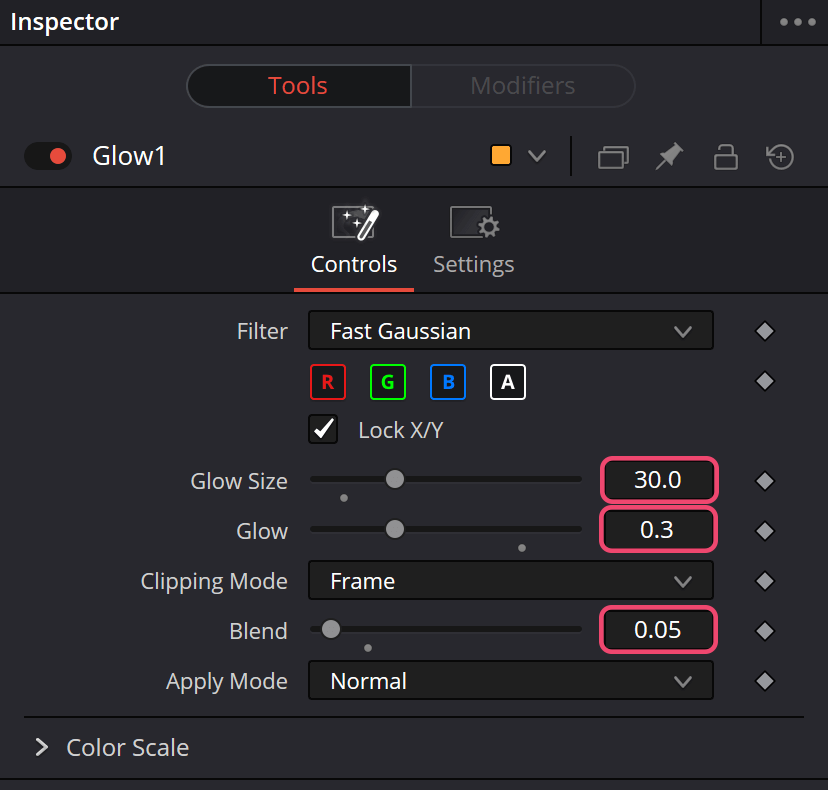
〈Step 2〉「グロー」ノードを追加する
最後に、光のにじみ「グロー効果」を追加します。
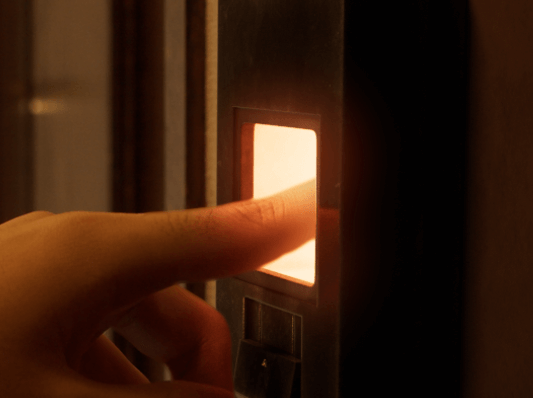
▲【12】明るいところから自然に光がにじむ「グロー効果」を追加できました
【理論】なぜこうするの?
CGの細かいエラーやミスは大抵レンダリング後に気がつくものですが、いちいちCGを修正して再レンダリングしていては膨大な時間がかかります。コンポジットによる処理で簡単に修正できるものは、修正してしまいます。
[[SplitPage]]09:最後に「レンダリング」しよう!
最後に映像を書き出します。
【実践】よくわからなくてもOK!まずは手順通り触ってみよう!
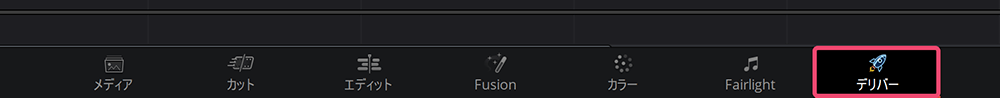
▲【1】画面最下部の [デリバー] と書いてあるタブアイコンをクリックし、 [デリバー] タブを開いてください
-

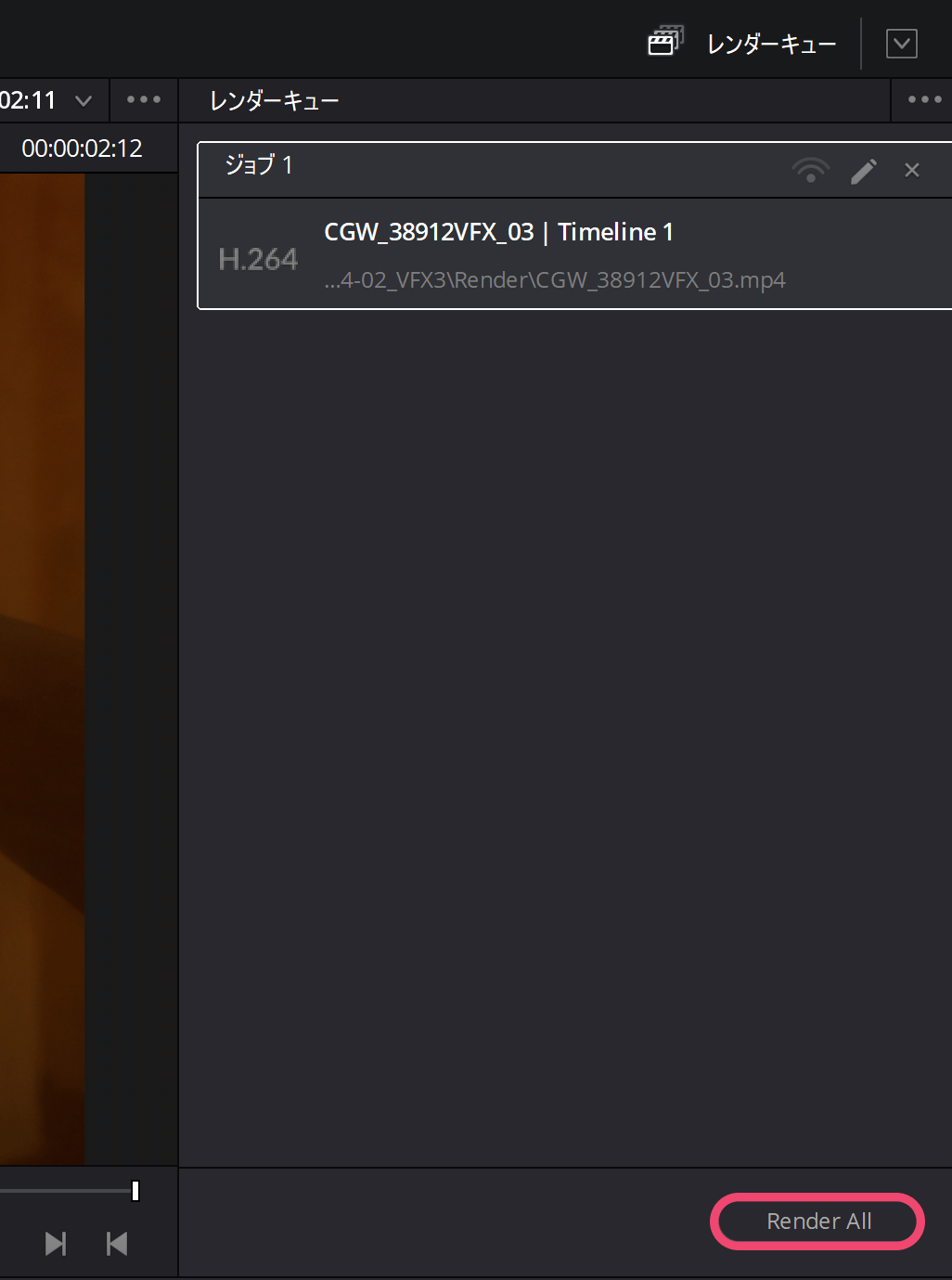
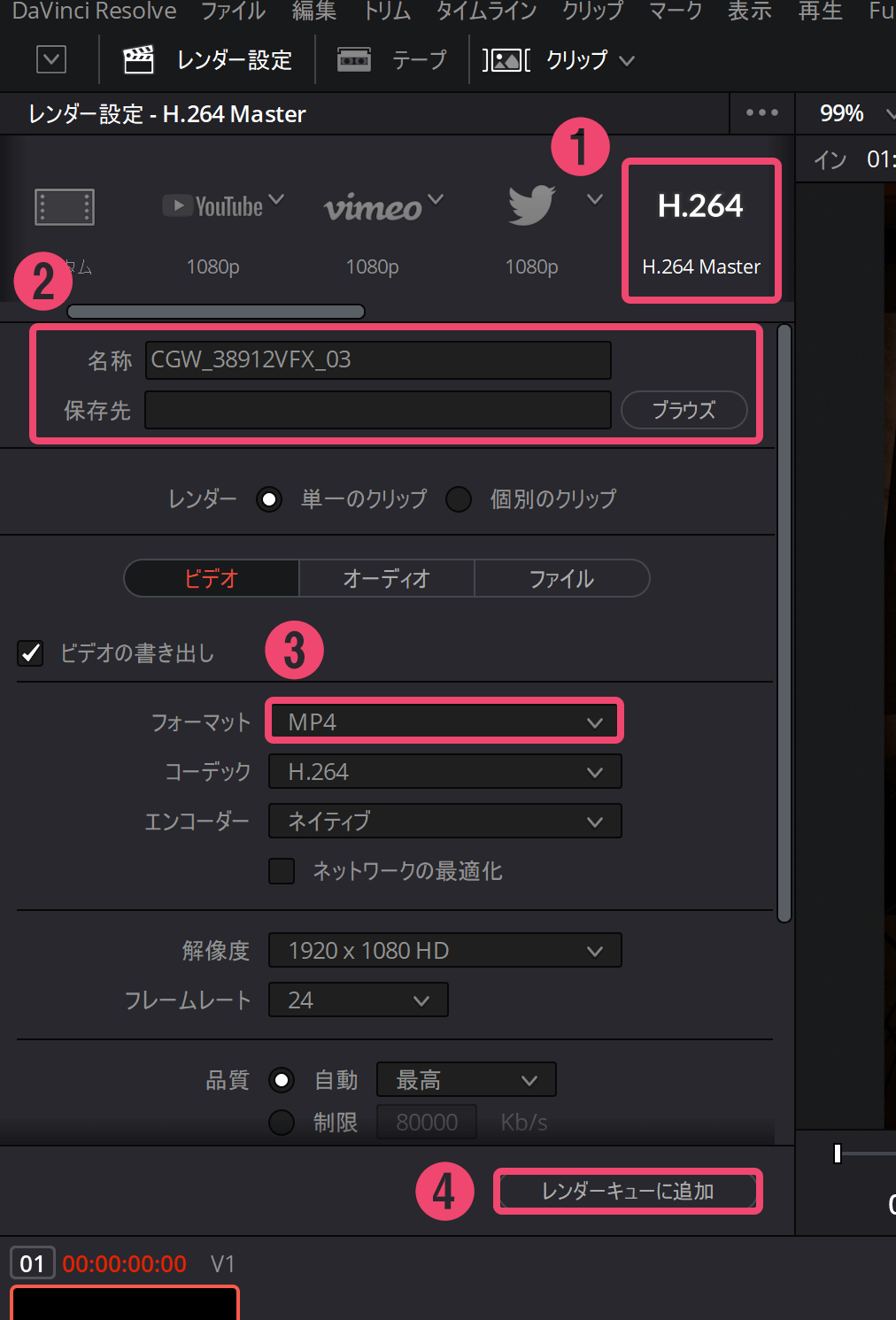
- ◀【2】左上のレンダー設定から、まず①[H.264 Master]のテンプレートを選びます。表示されていない場合はアイコン下のバーを横スクロールすると表示されるはずです。[H.264 Master]を選んだら、②ファイル名と映像書き出し先を[名前]と[保存先]で決めます。次に③[フォーマット]で[MP4]を選択し、最後に④[レンダーキューに追加]を押します
ここでいったん、[Ctrl+S]でプロジェクトを保存しておきましょう。
▲【4】画像が書き出されました! これにて完成です! おつかれさまでした
連載のおわりに
ここまで読んでいただいた方、本当にありがとうございました。この連載記事は「個人規模のVFXの敷居を下げたい」という目標で書いてきました。もともと高校で「VFX」を語り合う友人がなかなか見つからなかったことから掲げた小さな目標なのですが、こうして大きな舞台でたくさんの方に見ていただけて本当に本当に嬉しい限りです。
いかがでしょう、VFXやってみたくなりましたか......? ここまでたどり着いた方は、もうすでにVFXの世界に一歩踏み出せています。今回紹介した技術を一度に全部使いこなすのは難しいかもしれませんが、気になる技術や使えそうな技術だけつまみ食いして作品づくりに使っていただけたら幸いです。
VFXって本当に奥深くて面白くて、もっともっと話したいことがあるのですが......それはまたいつかの機会に。
Profile.
-

-
三宅智之/Tomoyuki Miyake
2000年、東京生まれ。平成28年度 総務省「異能vation」採択(最年少)。早稲田大学教育学部複合文化学科在学中
Twitter:@38912_DIGITAL
YouTube:38912 DIGITAL
note:note.com/38912_digital
-

-
Dell Presents ステイホームVFX コンテスト エントリー受付中!
●審査基準
01:自宅での撮影素材を活かした面白い表現ができているか
02:CG・VFX技術を駆使した作品であるかどうか
●部門
プロフェッショナル部門/学生部門
●応募方法
・エントリー:〜5月15日
・審査同意書記入:〜5月21日
・作品提出:〜5月24日
www.info-event.jp/dell/lp/ws_vfx