前回、簡単なモデリングを学んだので、今回は色の付け方を学びましょう。色を付けると、より作品らしくなりますよ。レンダリングをして、画像として保存するところまでやってみましょう。
今回の内容は「3時間目:Blenderでシンプルな部屋を作ってみよう」の続きになります。前回のデータがない人向けに、同等のものを用意しましたので、以下からダウンロードしてください。

STEP 01:3Dビューのシェーディング切り替え
Blenderには、まだまだ説明していない機能がたくさんあります。いっぺんに覚えても、すぐ忘れてしまいますので、基本的な機能を少しずつしっかりと覚えていくのがよいと思います。
第1回でも説明した通り、3Dビューポートのシェーディングモードには4つの種類があります。「シェーディング」というのは、表示の仕方のことでしたよね。作業によって切り替えて使います。

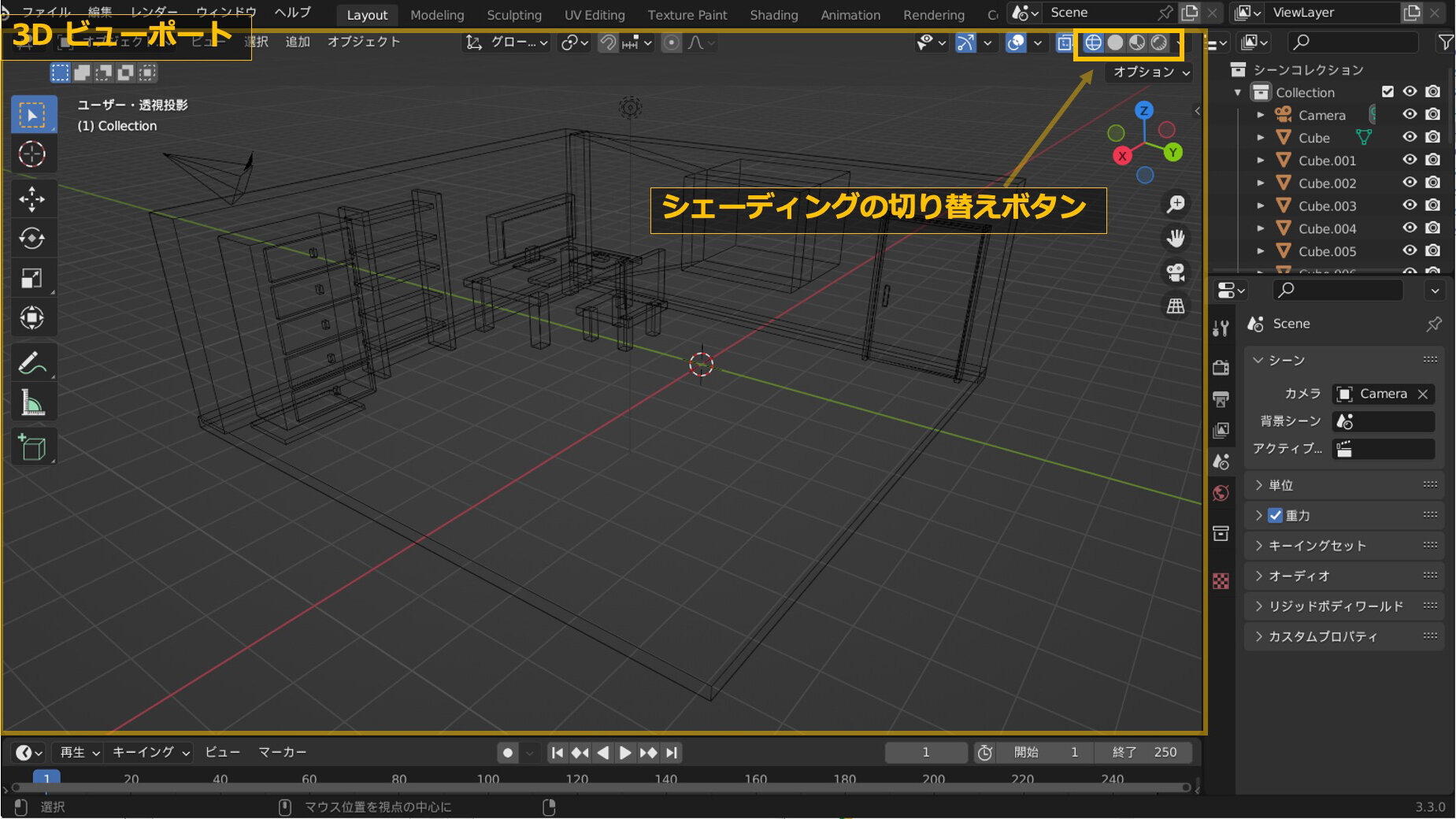
前にも説明したように、3Dビューポートの右上に並ぶ4つの丸いアイコンがシェーディングの切り替えボタンです。
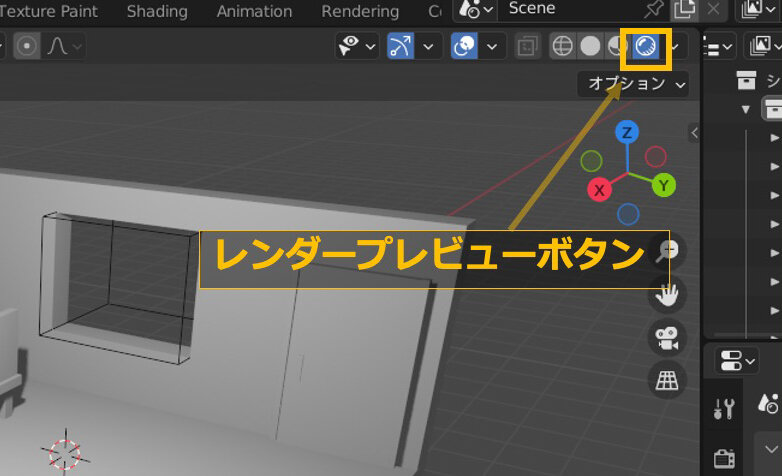
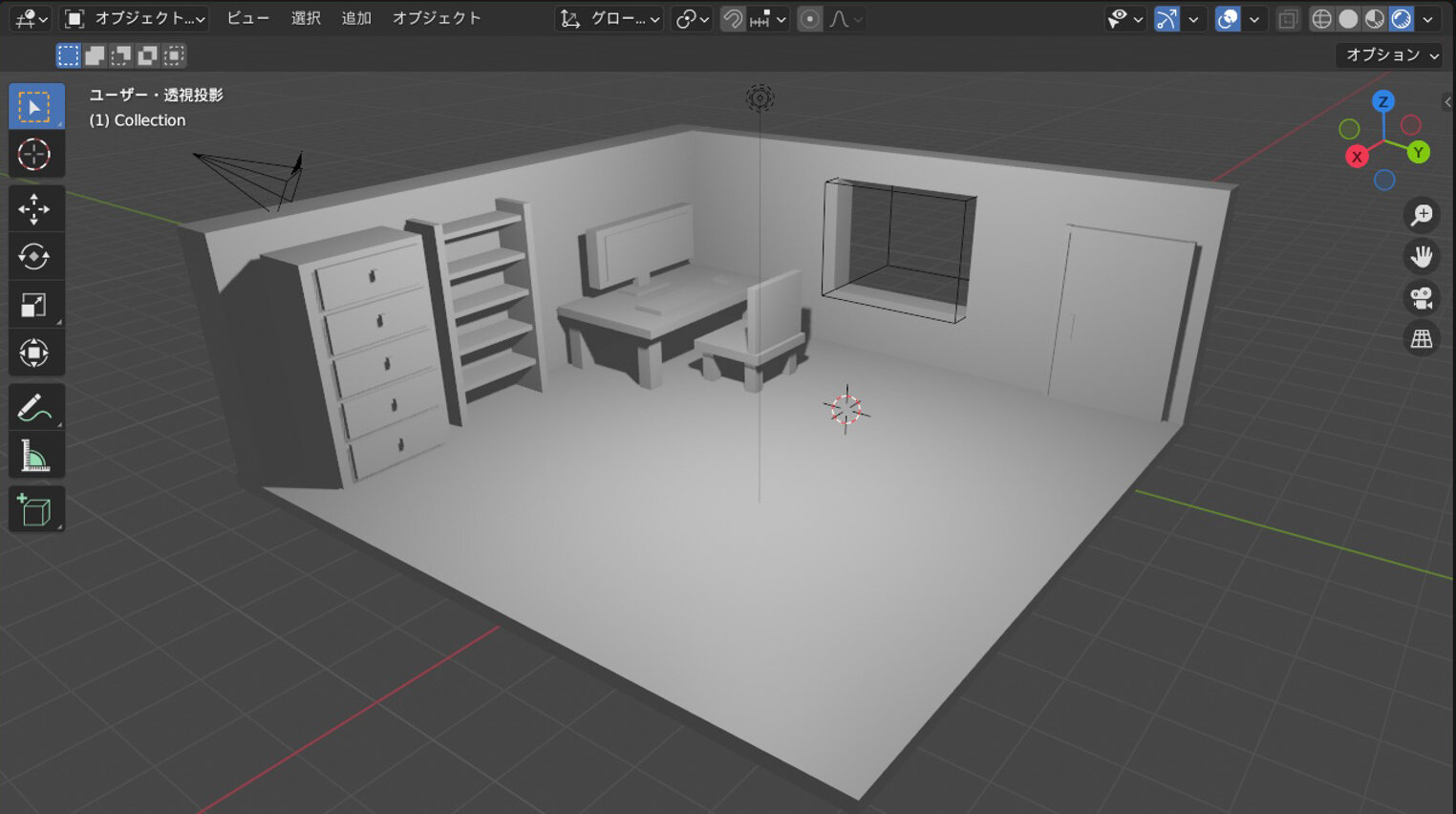
右に行くほど、計算するものが多くなり、重くなると覚えておきましょう。今回の作例ぐらいであれば、どのビューでも軽々と動くと思います。ここでは、一番右のレンダープレビューを押します。最終レンダリングに近い画を見ながらシーンの設定をしていくことができます。

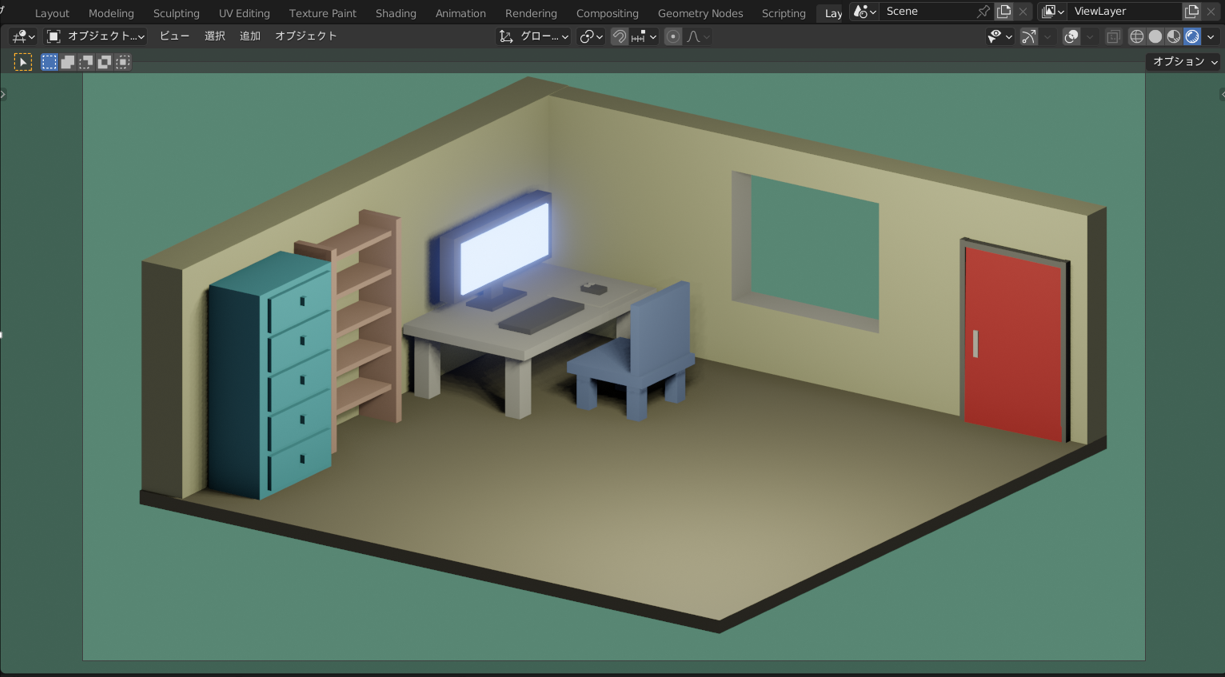
レンダープレビューに切り替えると、下のように影が付きました! より立体的に見えますね。

STEP 02:色を付ける
では色を付けていきましょう。
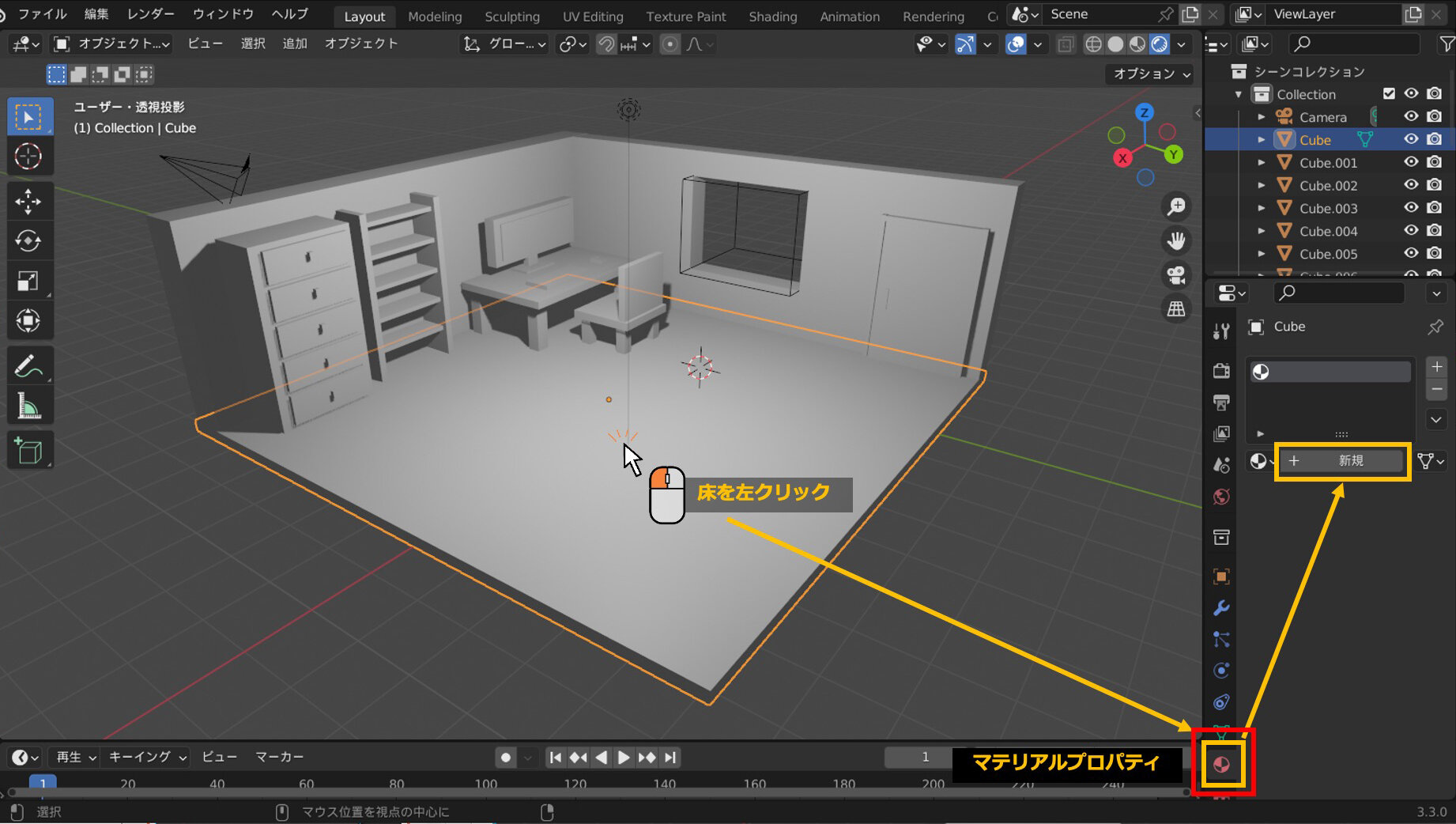
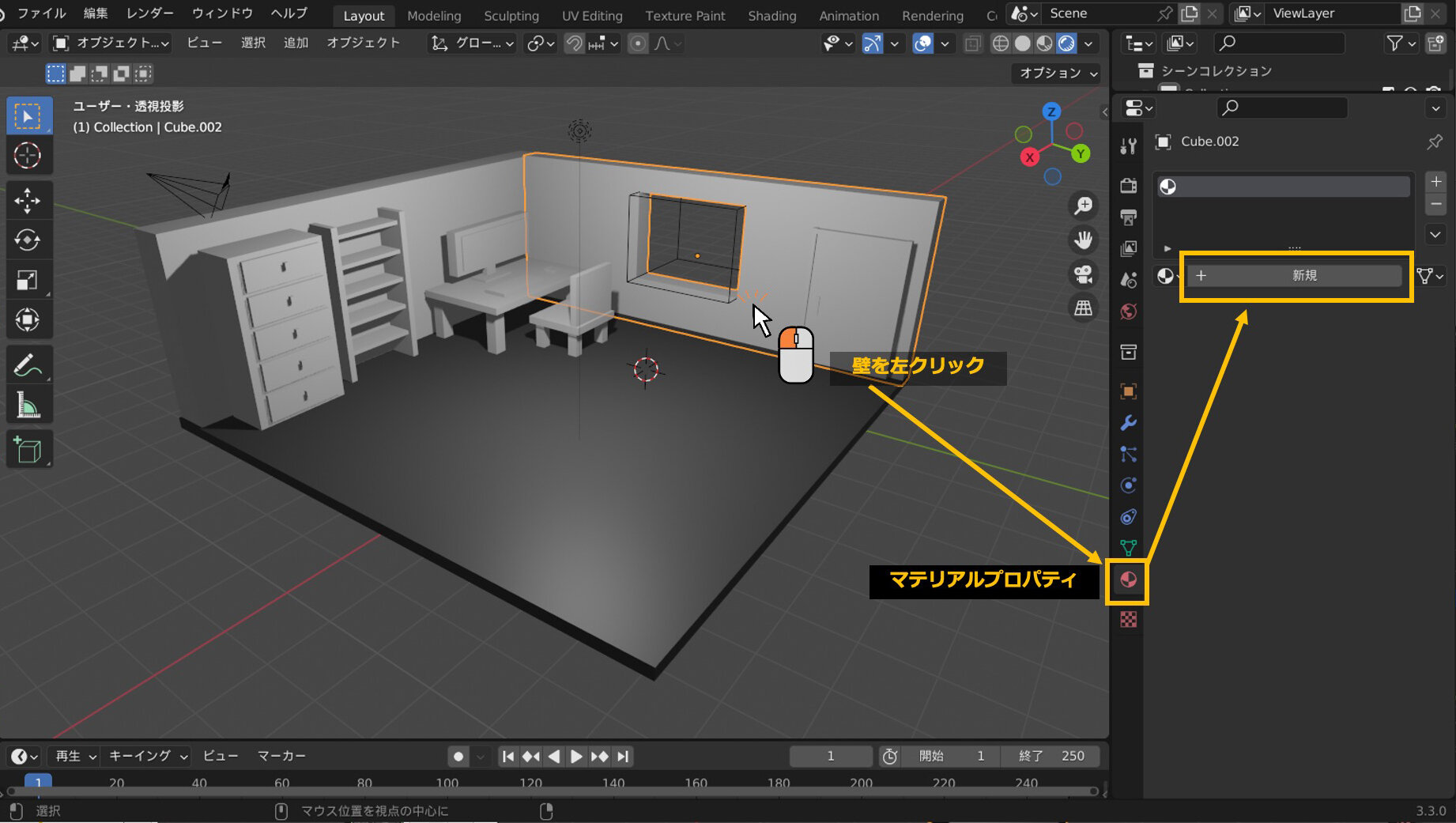
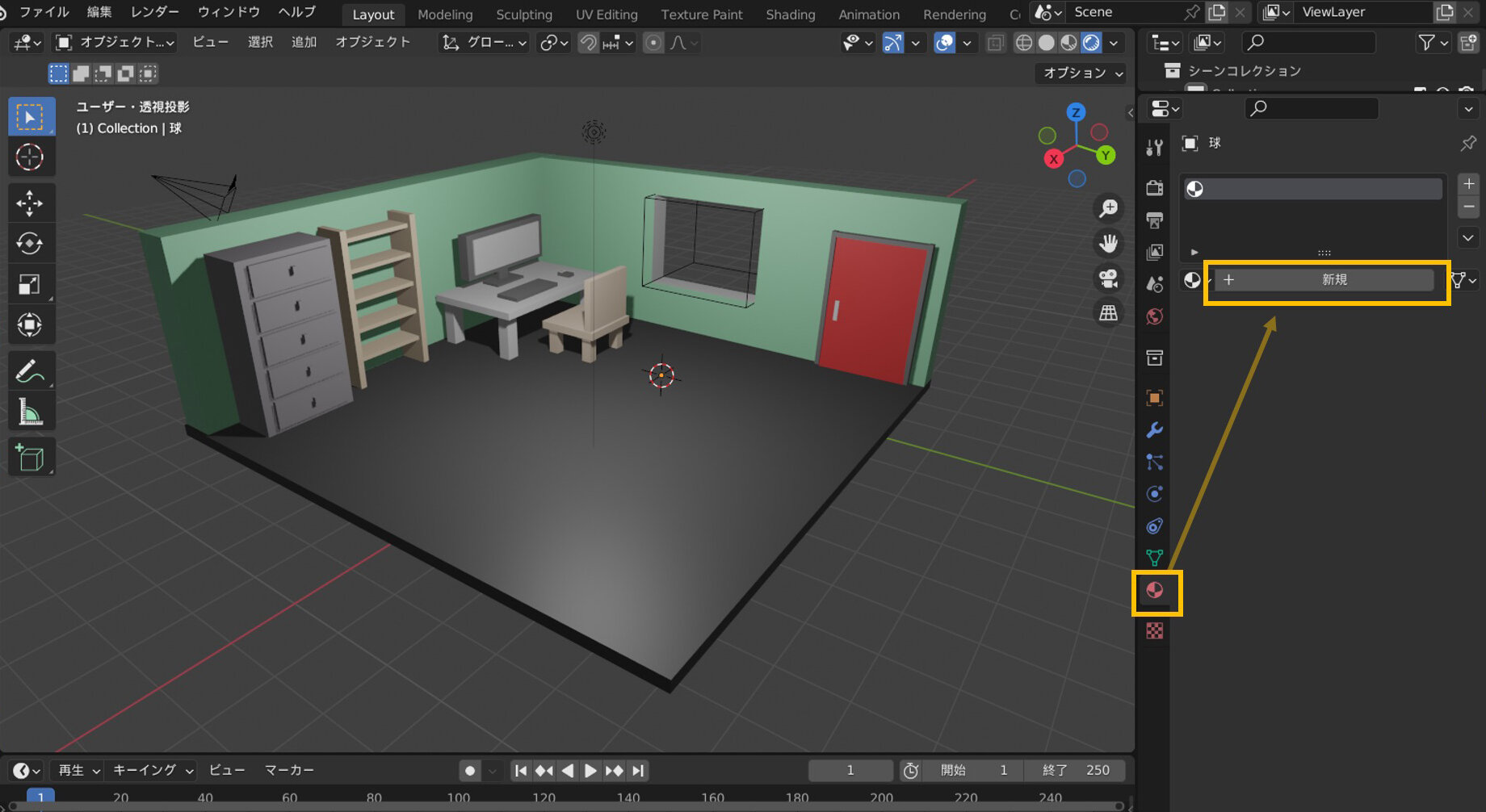
床のオブジェクトを左クリックで選択し、右側にある[プロパティエディタ]の下から2番目にあるアイコン(赤枠)を押して、[マテリアルプロパティ]に切り替えます。[新規]のボタンをクリックして、新規マテリアルを作成します。

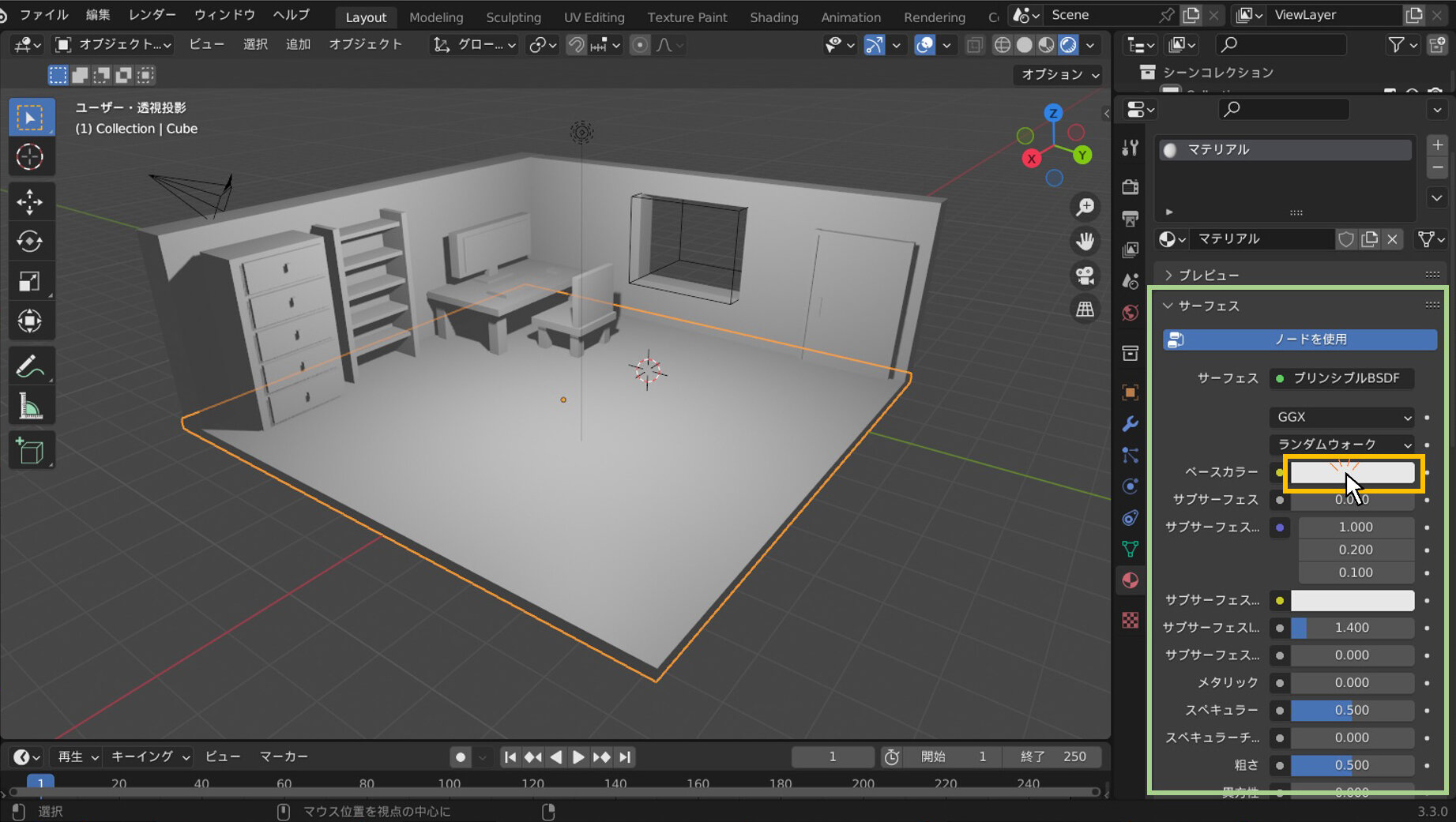
マテリアルが作成されました(緑枠)。
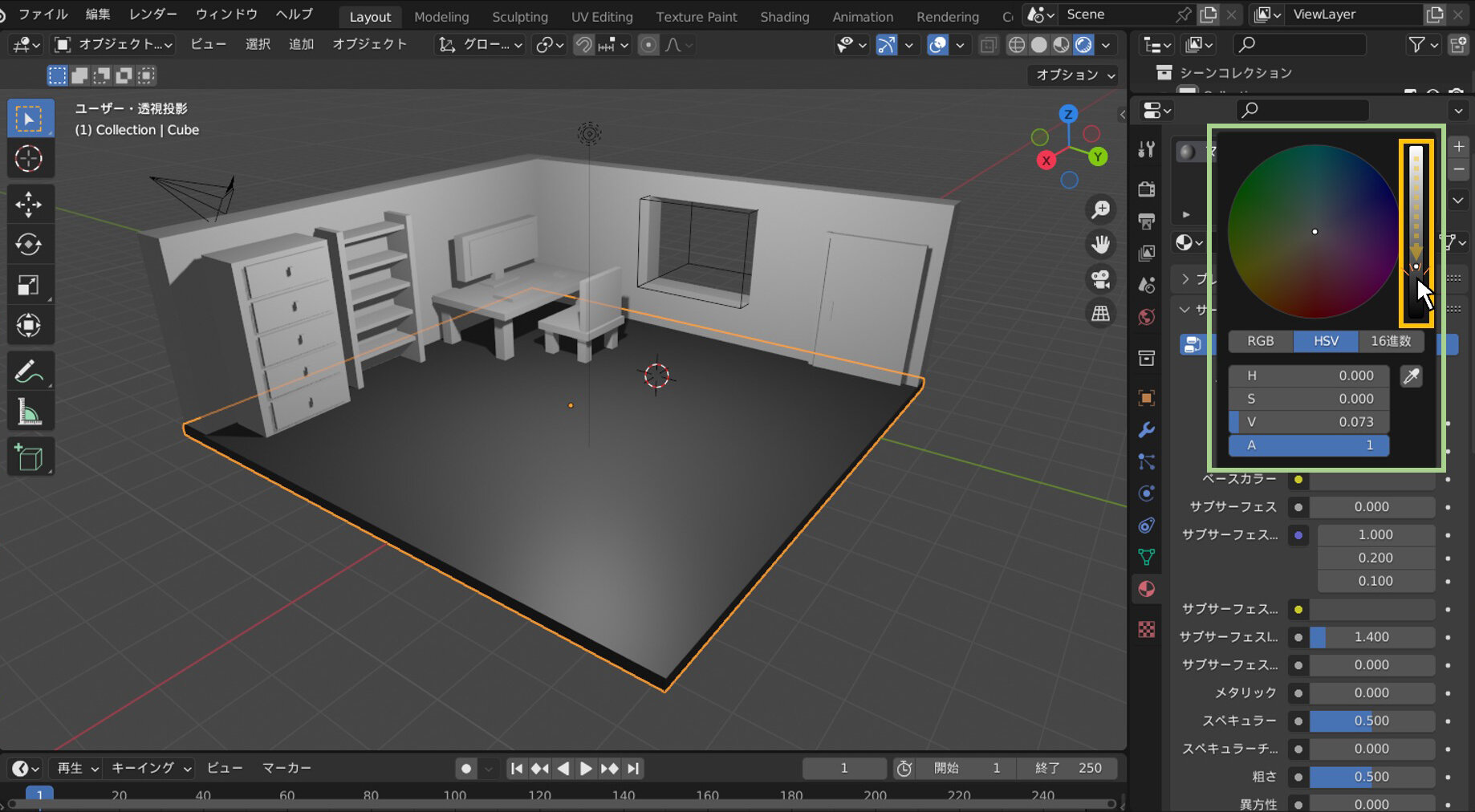
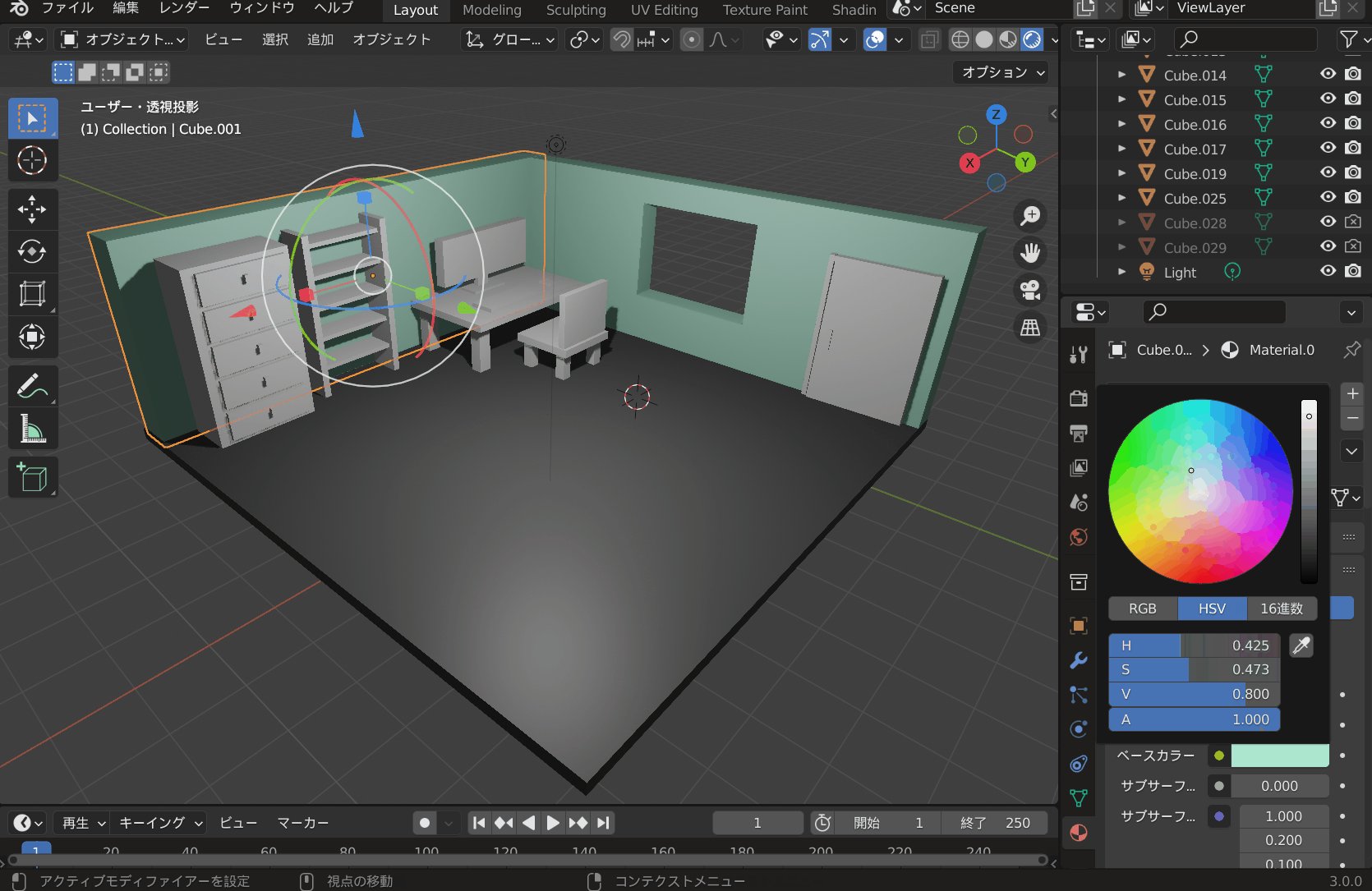
マテリアルのパラメータはたくさんあります。一度に覚えるのは難しいので、少しずつ説明していきます。まずは[ベースカラー]です。ここでベースの色が決まります。[ベースカラー]の右側の色見本をクリックして[カラーピッカー]を表示させます。

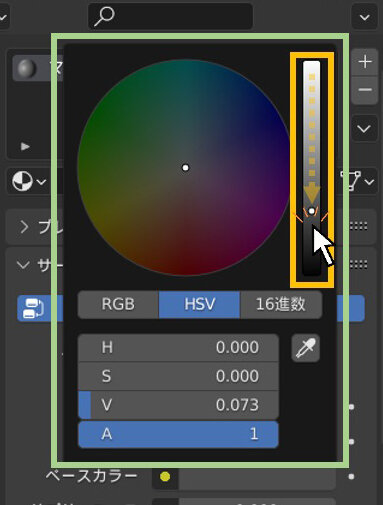
右側にある[カラースライダー]で小さな丸を下の方へスライドさせて、ベースカラーを暗めのグレーにしましょう。床の色が変わりましたね。


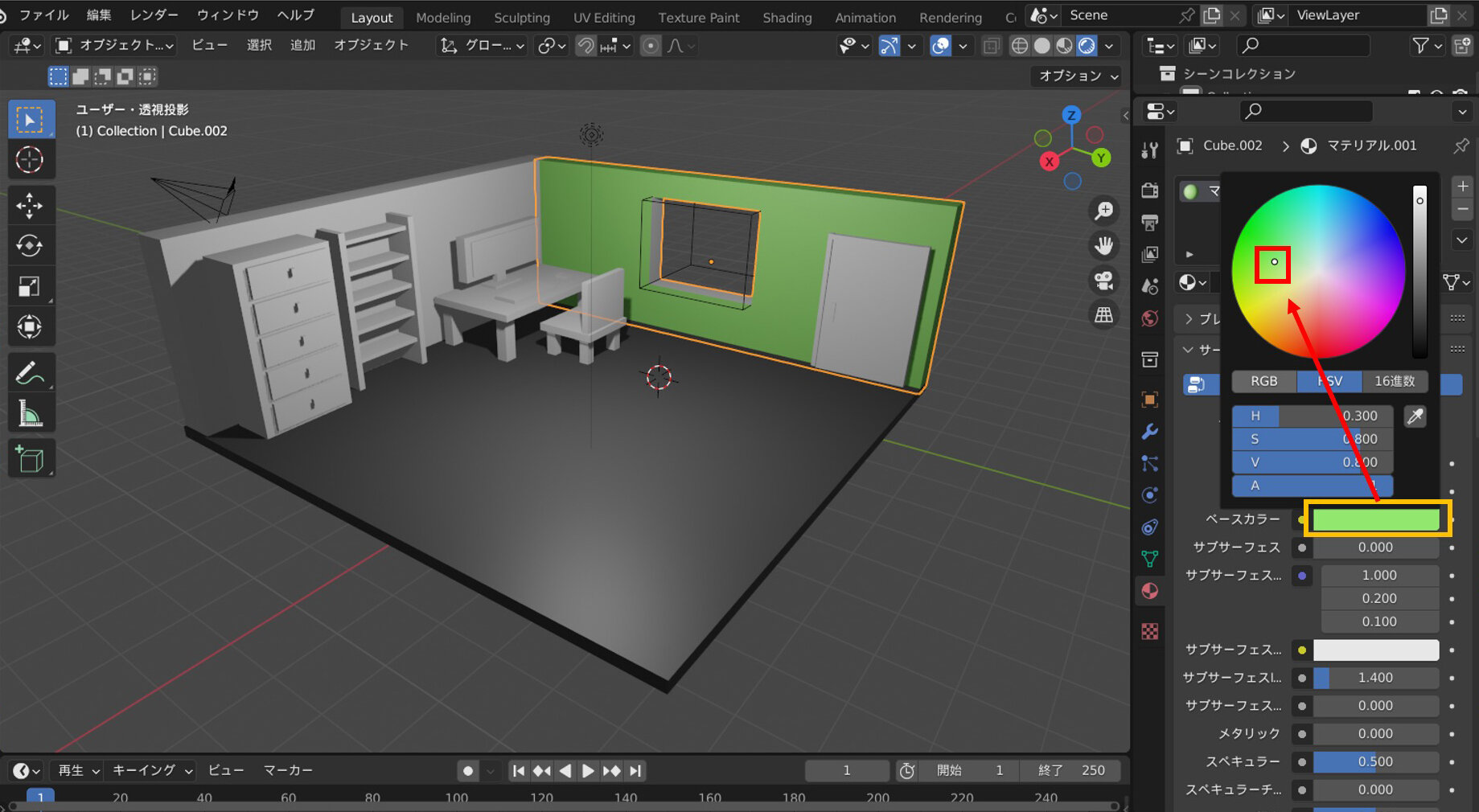
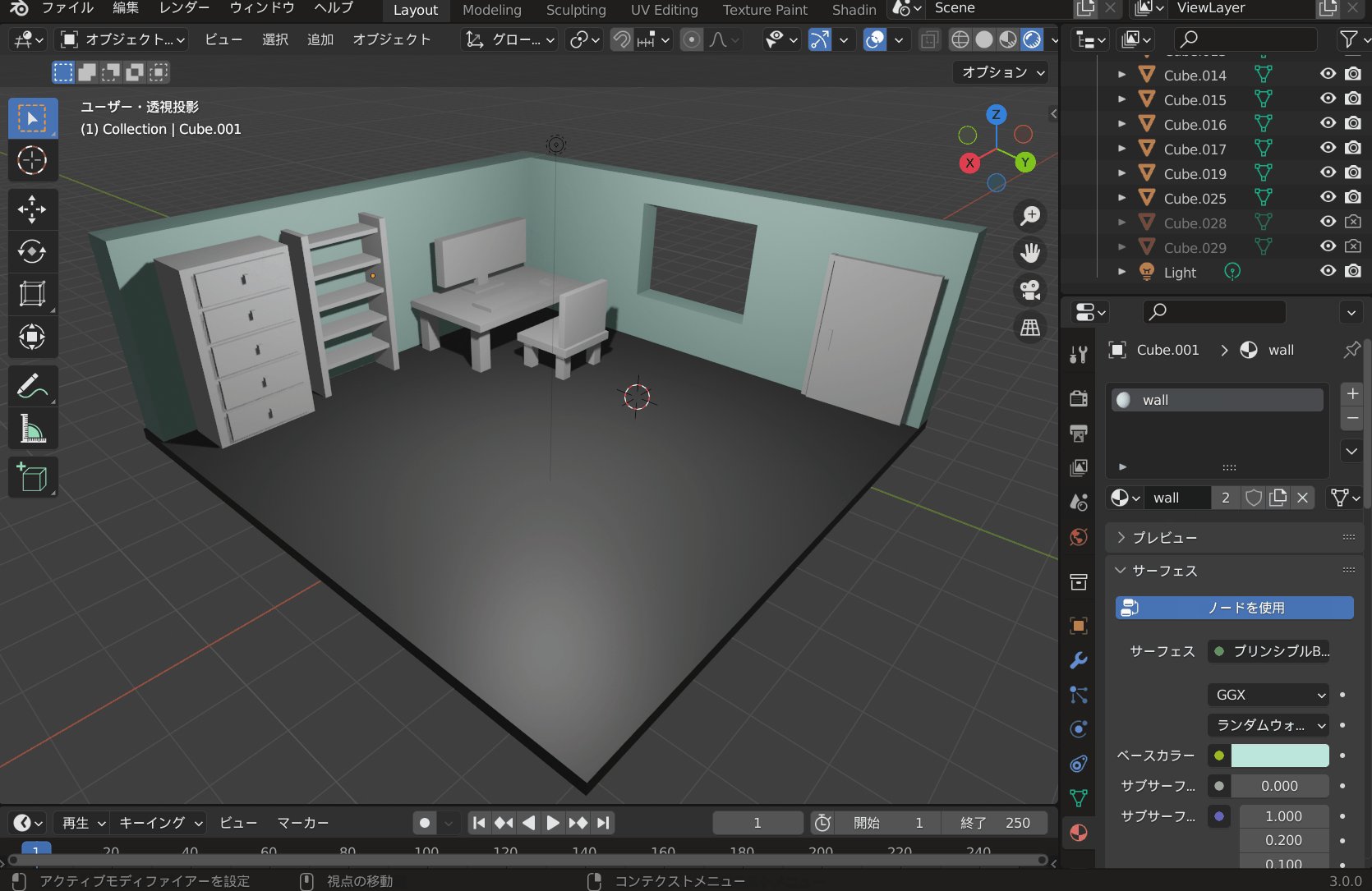
壁の色を付けましょう。どちらか一方の壁を選択して、新規マテリアルを作成します。先ほどと同様に[ベースカラー]を設定しますが、

今度は円状の[カラーフィールド]で小さな丸を動かして色を付けます。ここでは緑色にしました。

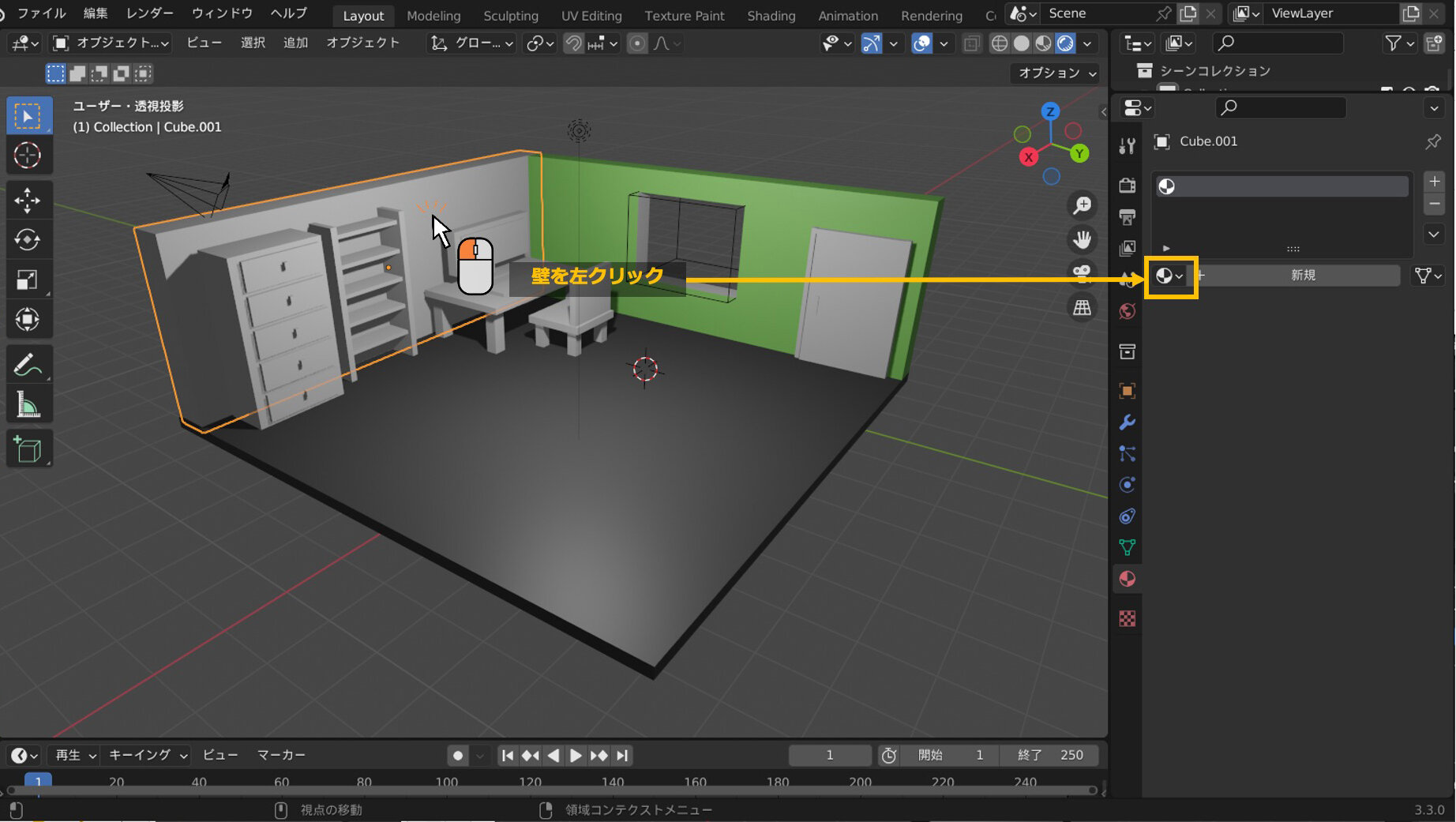
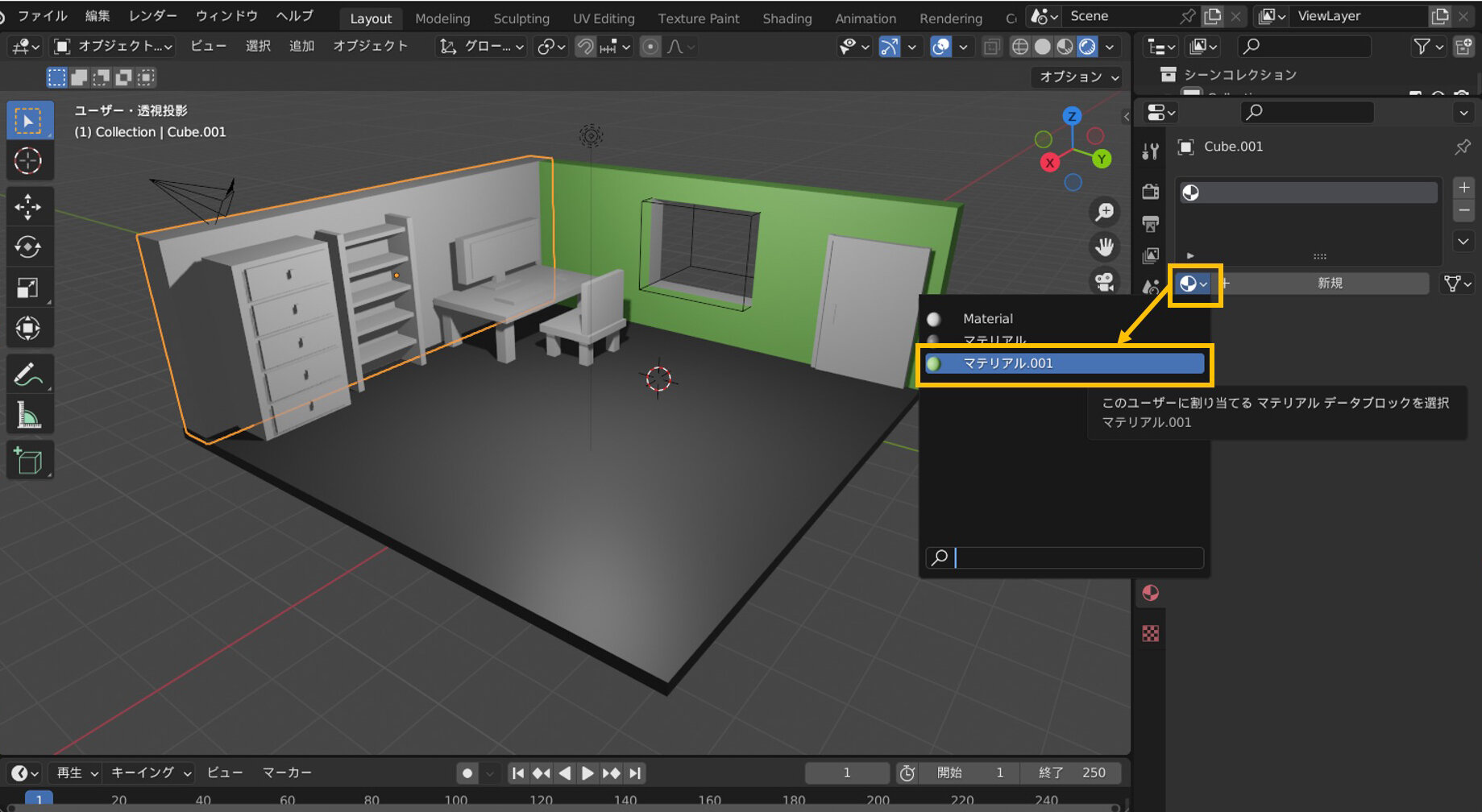
そしてもう一方の壁を選択します。今度は[新規]を押さずに、[新規]の左側のアイコンをクリックします。プルダウンメニューが現れるので、先ほど作成したマテリアル(緑色のベースカラー)を選択して、割り当てます。


マテリアルが多い場合は名前を付けて管理をするのがよいのですが、この講座では、なるべく手抜きして、重要なことだけ覚えてもらえればと考えています。色がはっきりと違う場合は選択するときのアイコンでわかりますので、とりあえず名前を付けなくても大丈夫です。
名前を付ける場合は「マテリアル(Material).001」などとマテリアル名を表示しているところを左クリックして、キーボードで自由な名前に変えることができます。

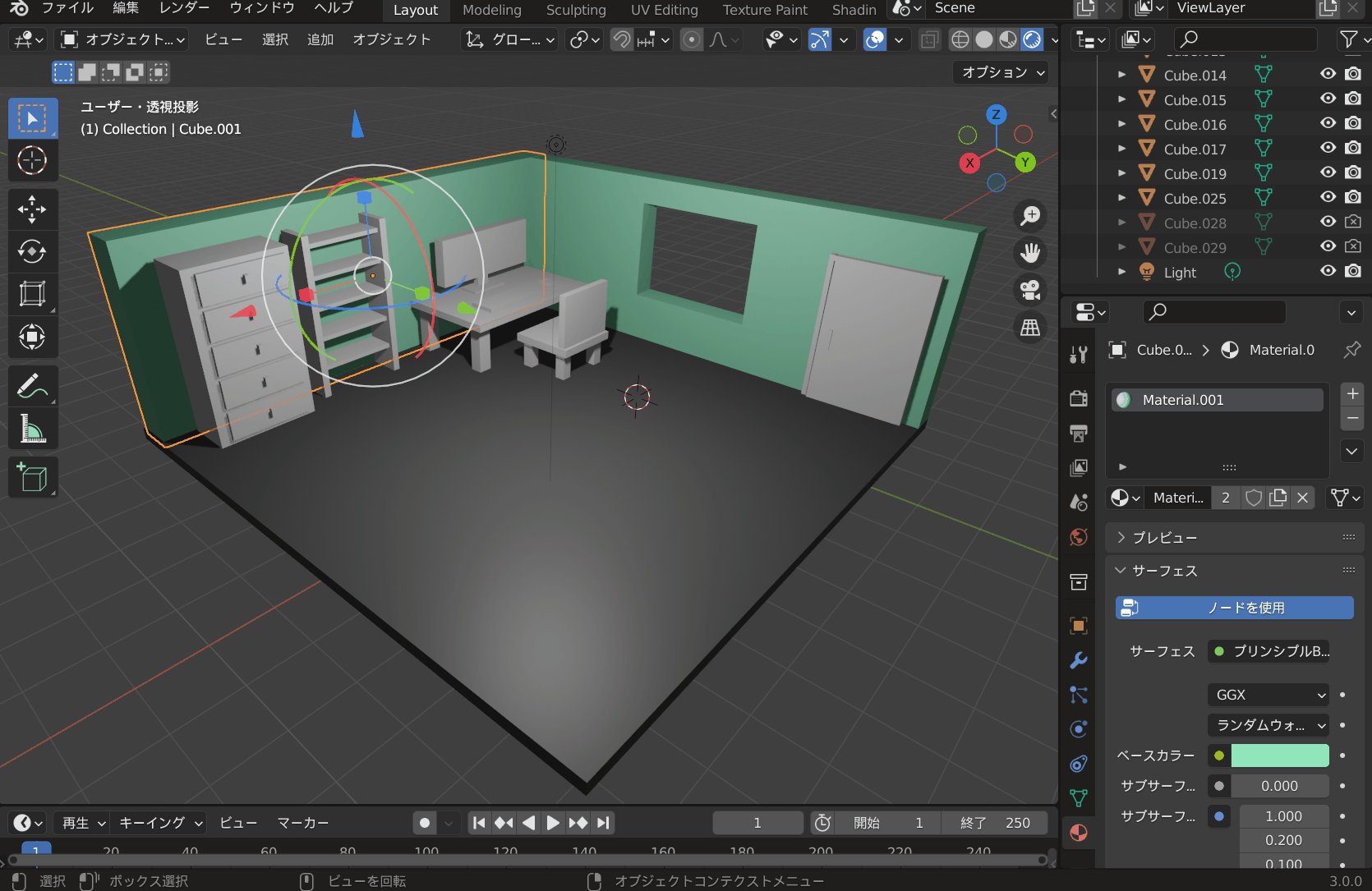
2つの壁に同じマテリアルを割り当てたので、どちらか1つの壁の色を変えると、もう1つの壁も自動的に同じ色に変わります。
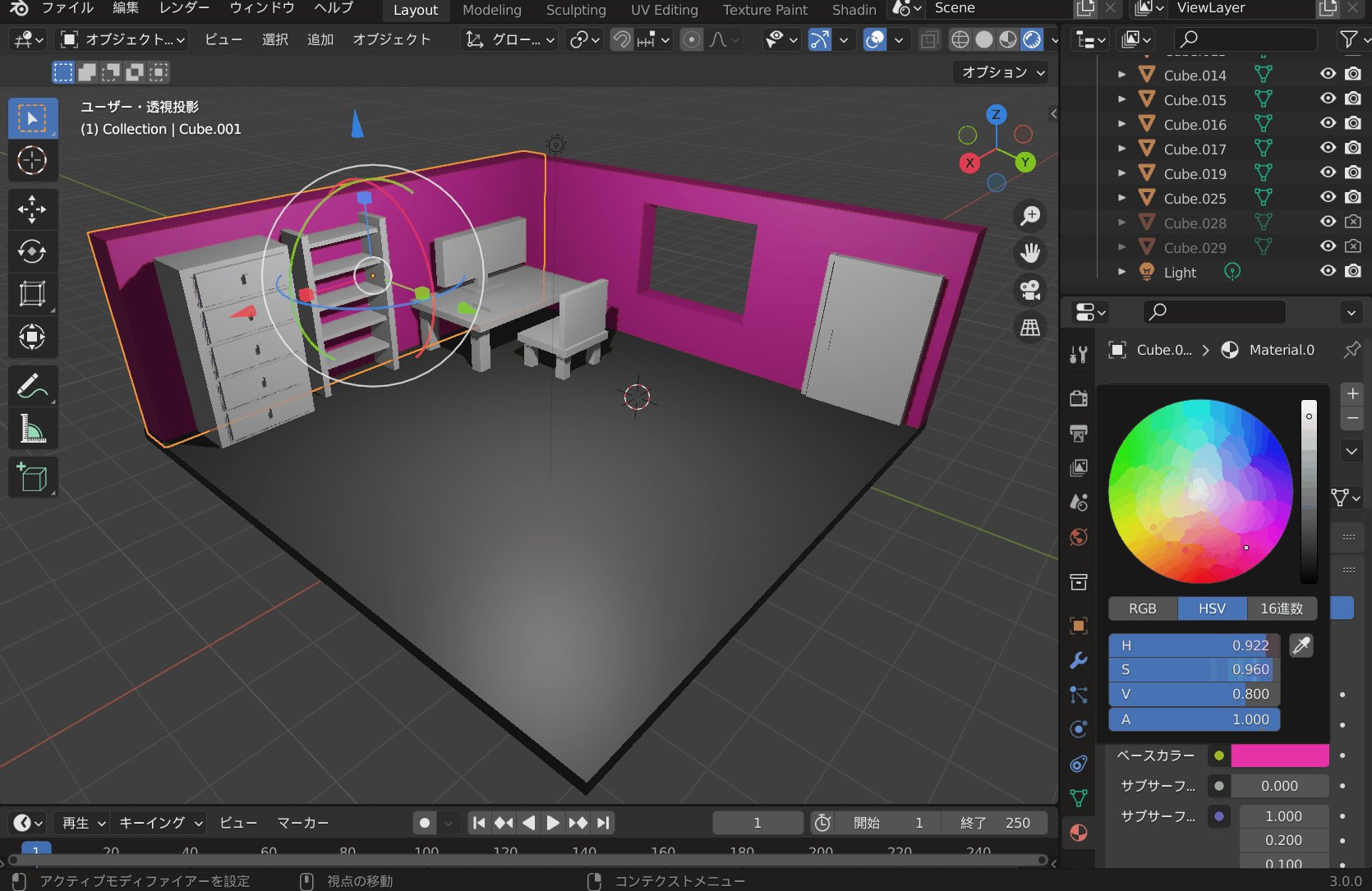
試しに、片方の壁を選択してベースカラーを変えてみましょう。もう1つの壁の色も変わりましたね! この機能は、一度に色を変えたり、色のバランスを調整したりする場合などに便利です。

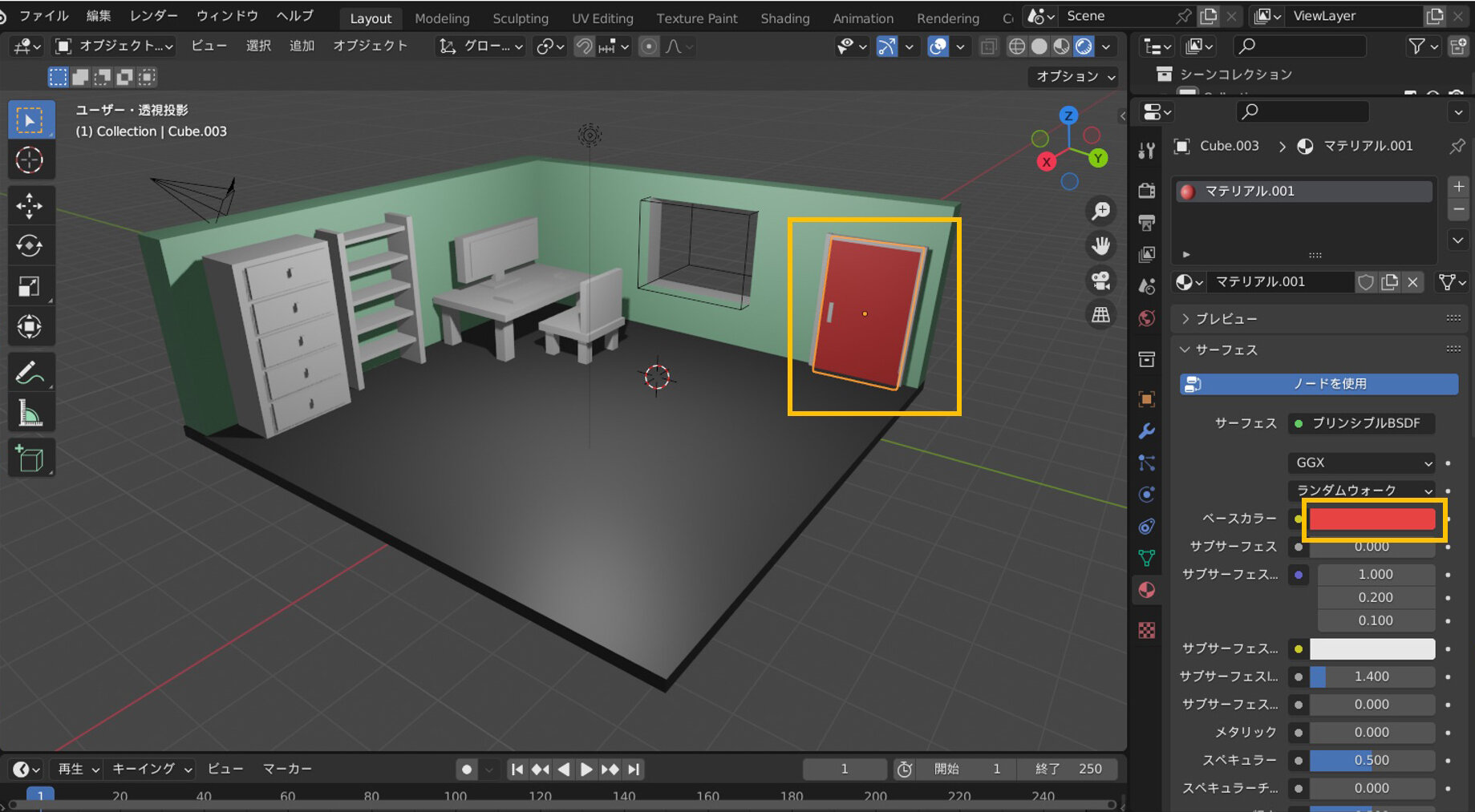
続いて、ドアの色を赤色に設定しました。

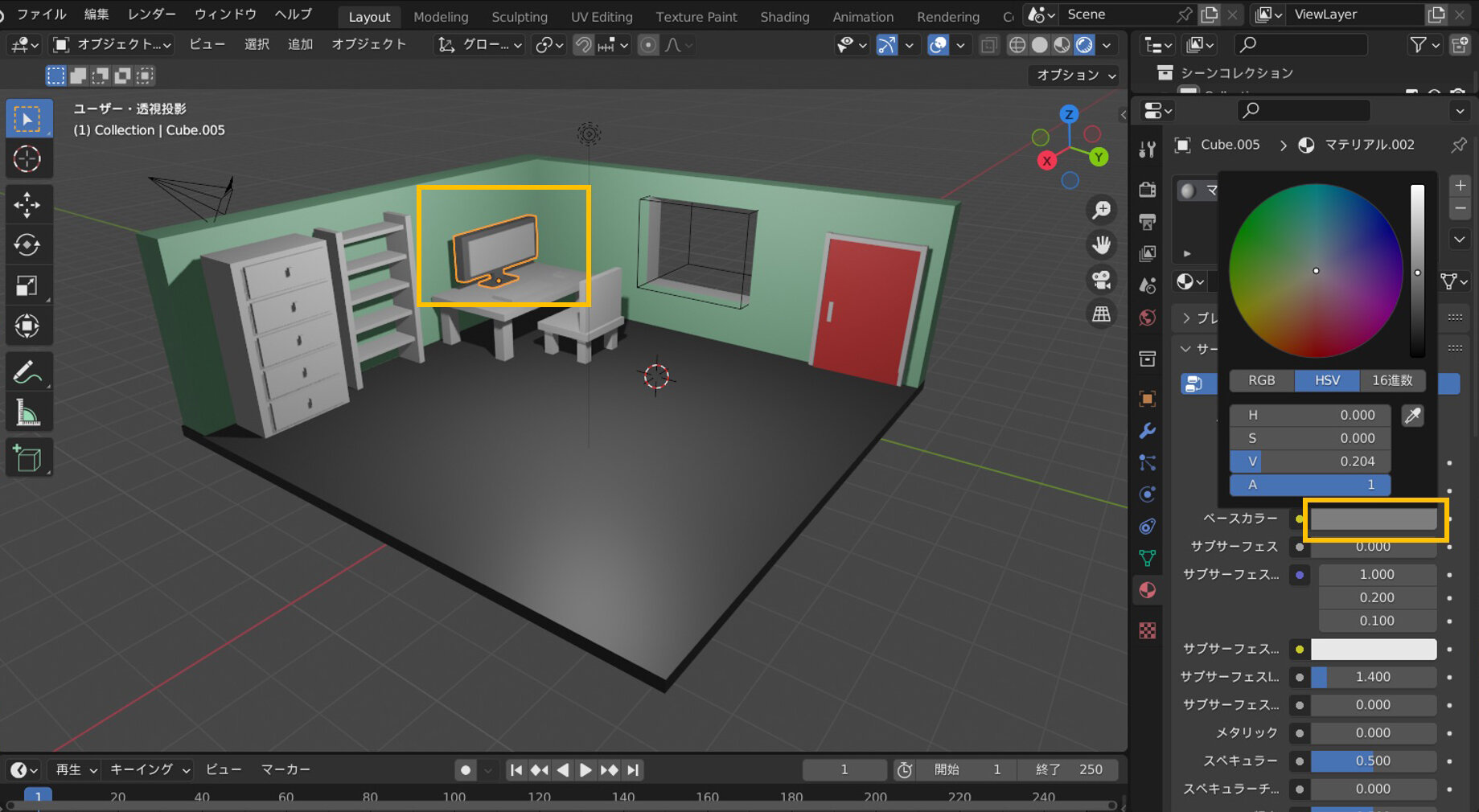
さらに、パソコンモニタの色を暗いグレーに設定しました。

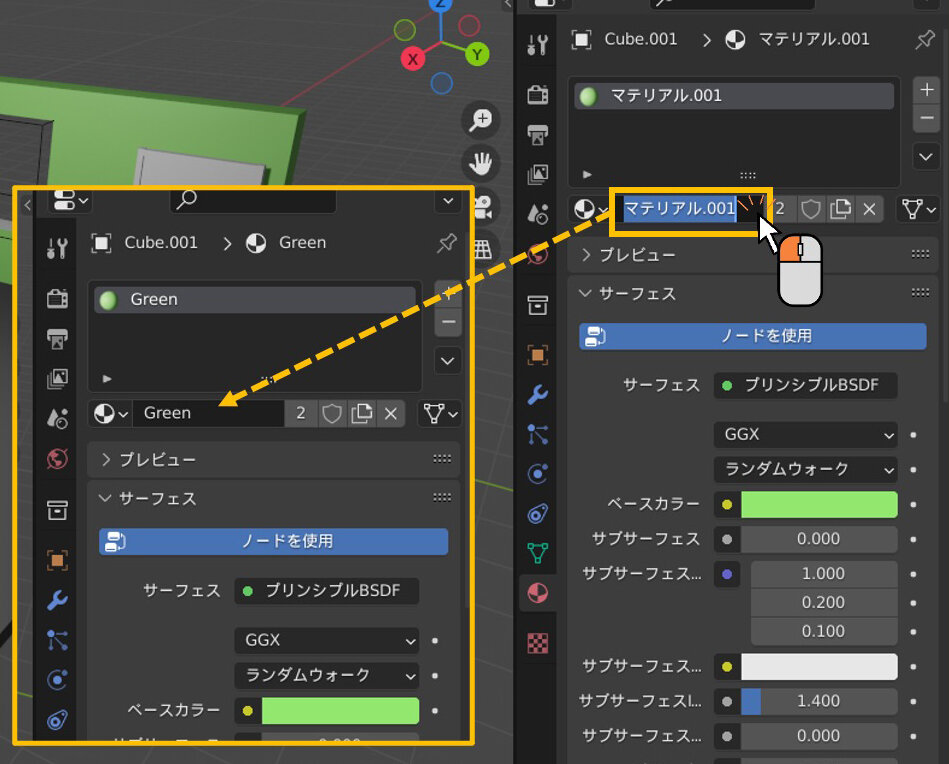
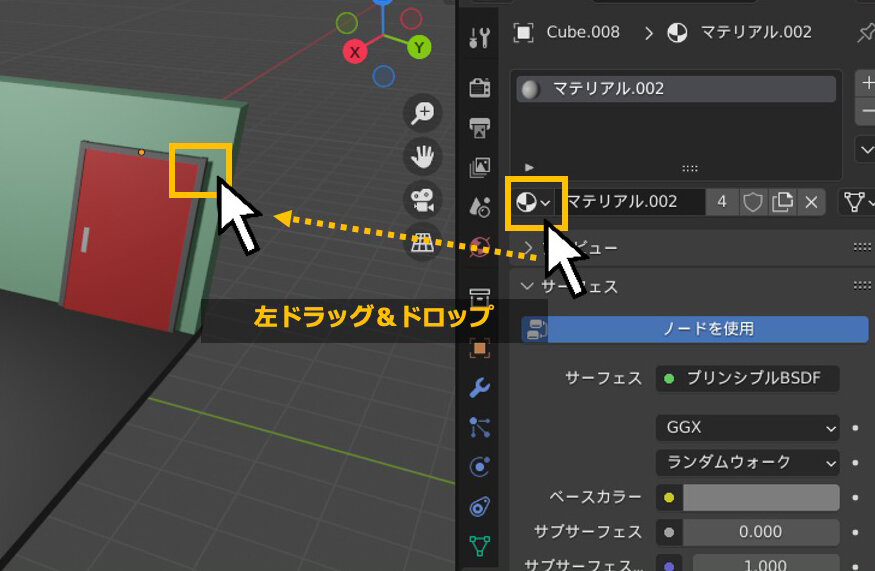
このグレーのマテリアルをドア枠にも設定しましょう。マテリアル名の横にある玉のアイコンをドア枠に左ドラッグ&ドロップします。これは、もうひとつのマテリアルの割り当て方法です。

課題
それぞれの家具に色を付けてみてください。

STEP 03:背景に色を付ける
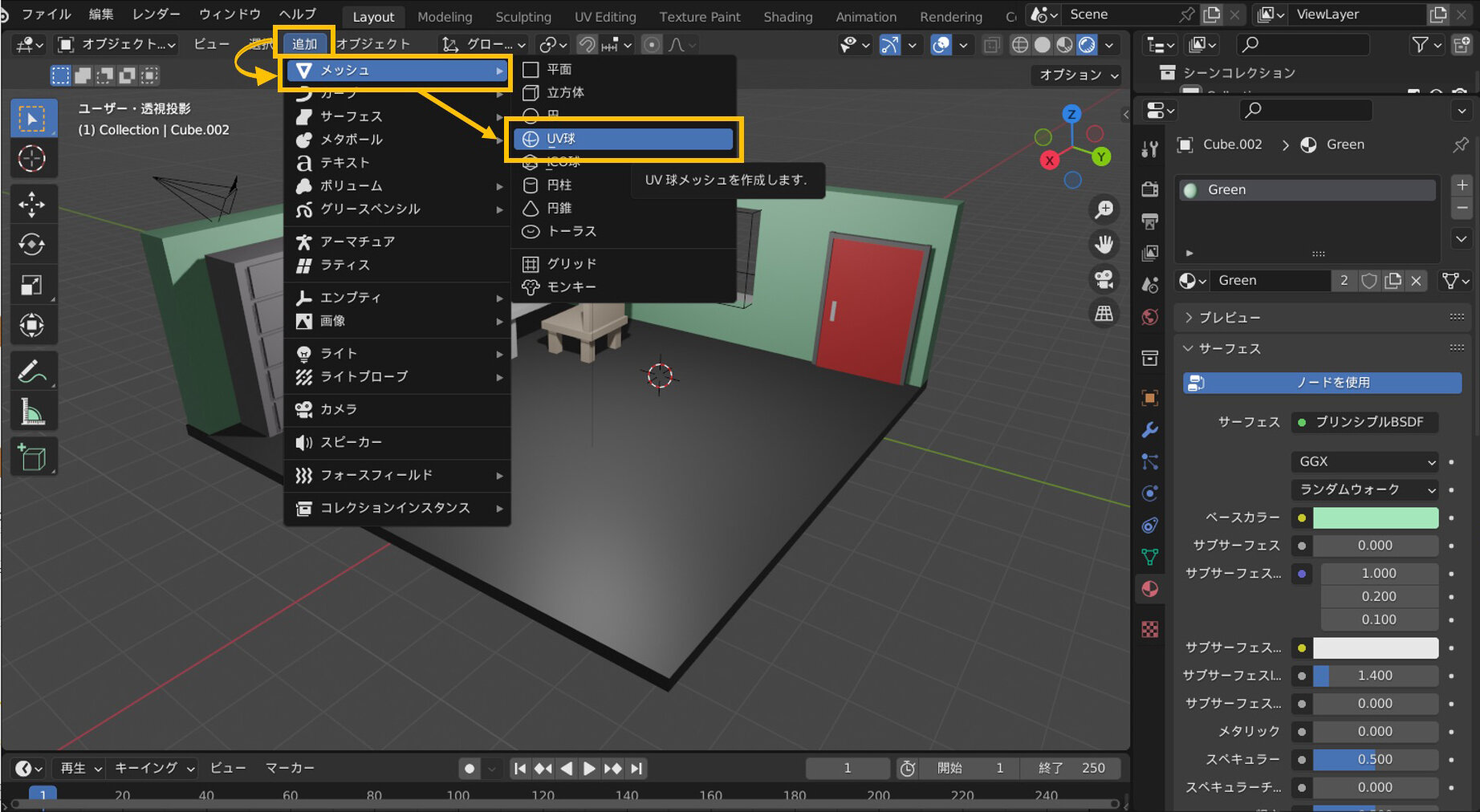
背景に色を付けるために、背景全体を囲うような大きな球体を作って色を付けます。3Dビューポートメニューの[追加→メッシュ→UV球]で背景用の球体オブジェクトを作成します。

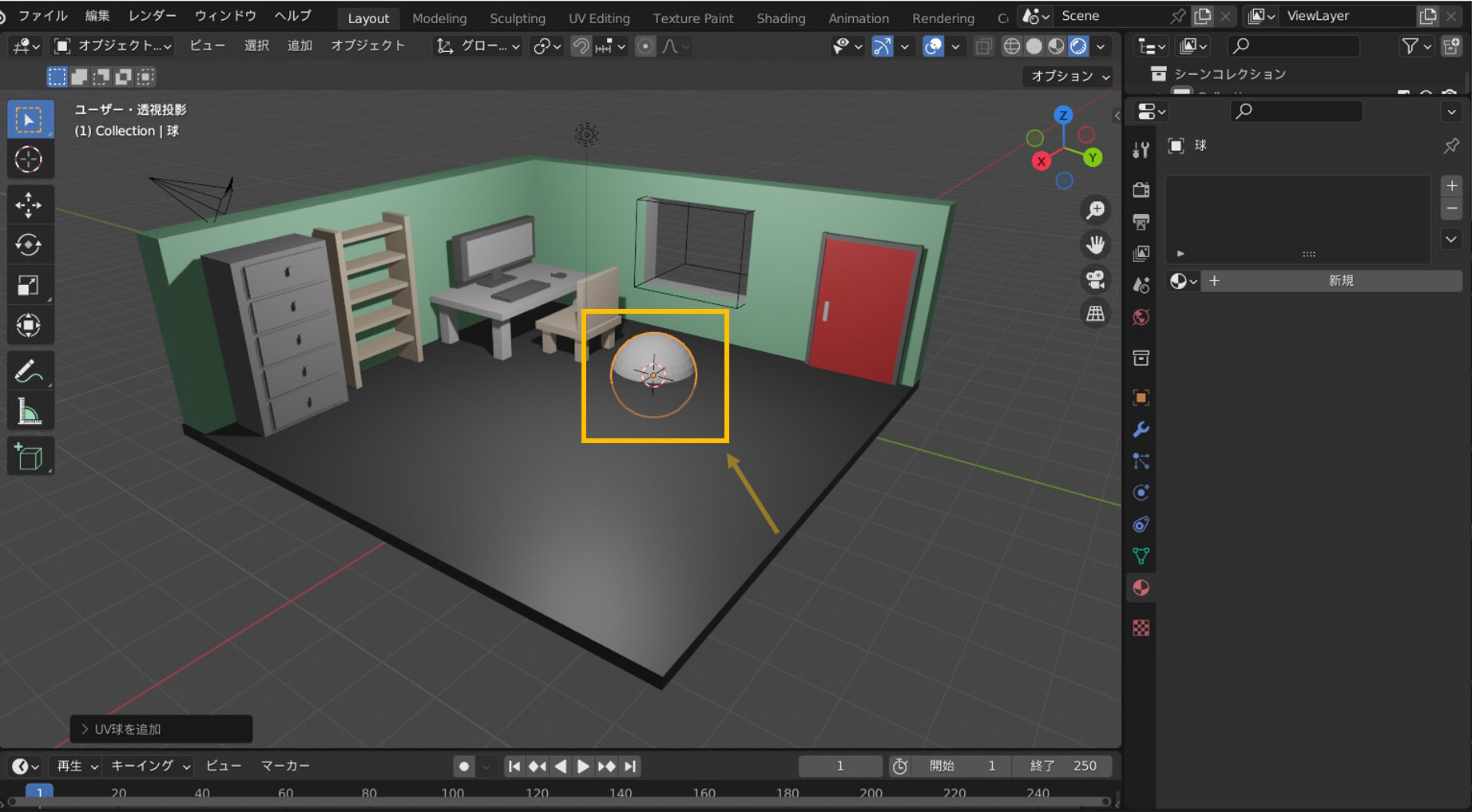
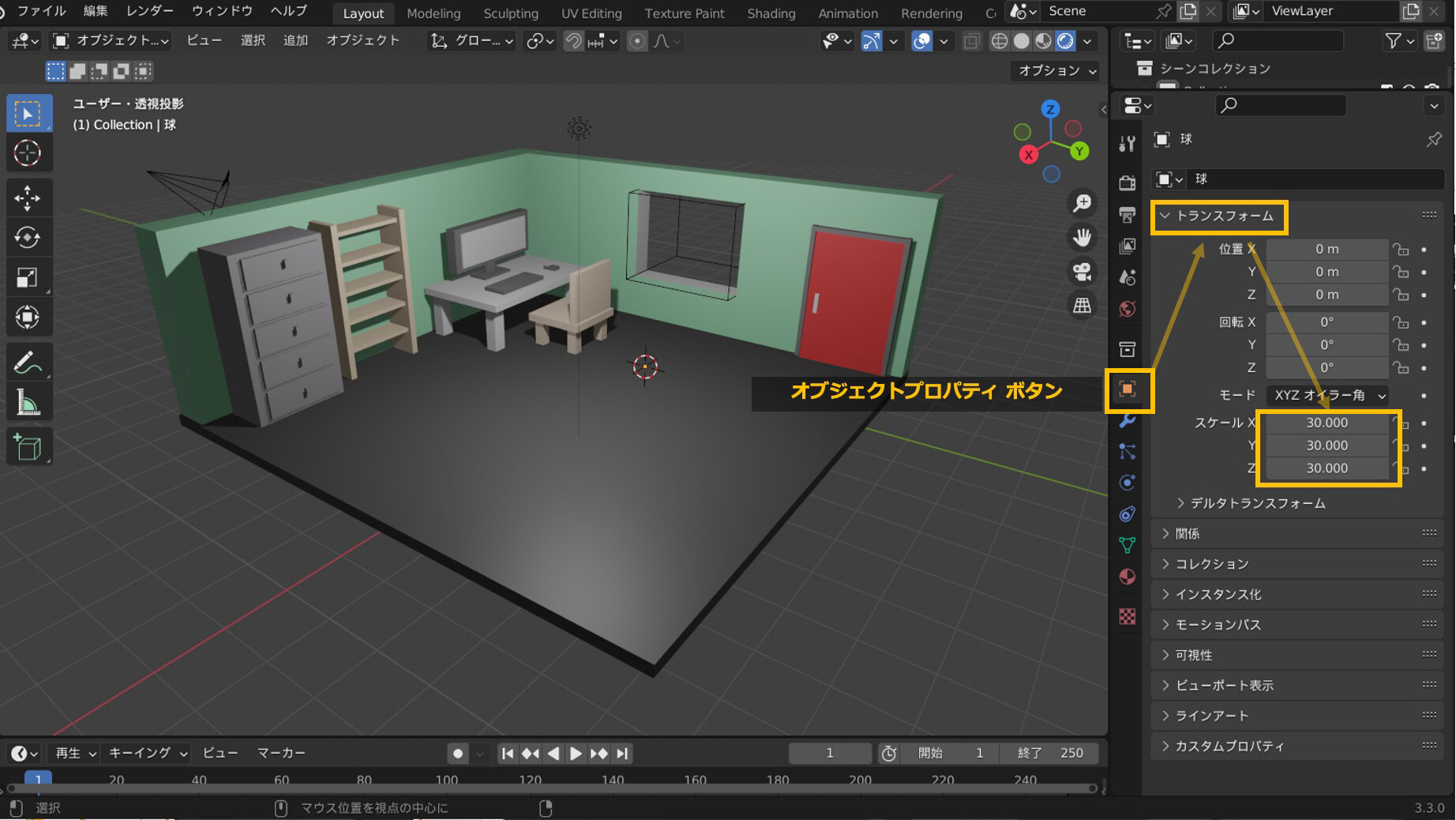
ワールド(3D座標)の中心に球体が作成されて、選択されていることを確認します。

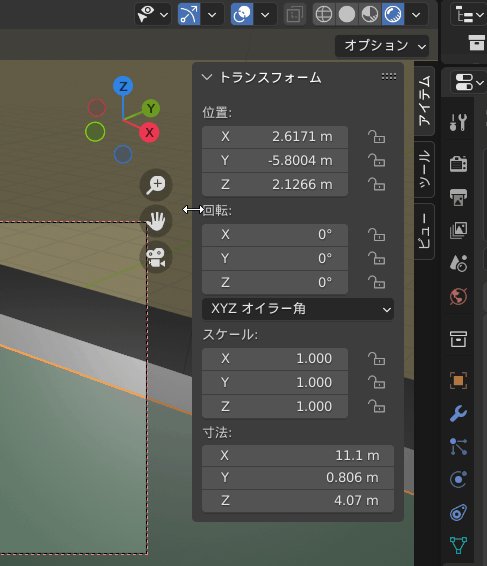
[オブジェクトプロパティ]ボタンを押して、[トランスフォーム→スケール]でX、Y、Zに全て30と数値を入れて、大きさを30倍にします。

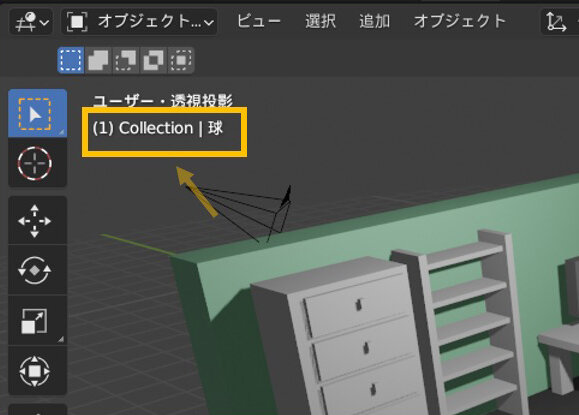
背景用の球体が巨大になりすぎて、画面から見えなくなってしまっています。マテリアルを設定するためには球体が選択されている必要があります。現在選択されているオブジェクトは3Dビューポートの左上に表示されていますので、球が選択されていることを確認しましょう。

[マテリアルプロパティ→新規]と押して、マテリアルを作成します。

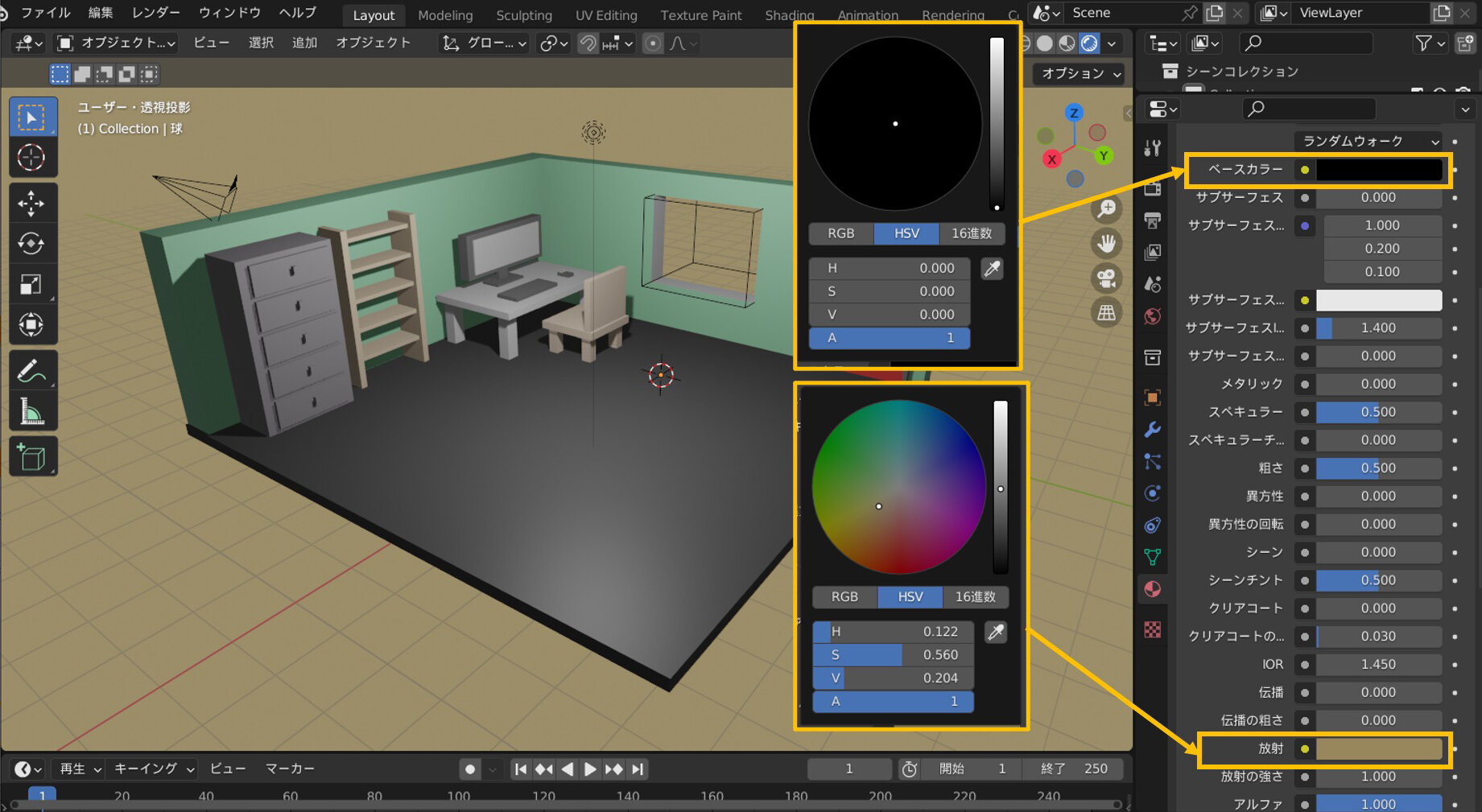
球体のマテリアルの[ベースカラー]を真っ黒にします。[放射]に背景の色を設定してください。
[放射]に背景の色を設定する理由を説明します。[放射]は発光している表現をするためのパラメータです。発光させることにより、背景にしている球体の色がライトの影響を受けなくなります。これで背景色の設定は終了です。

STEP 04:カメラを設定する
レンダリングするためにはカメラが必要です。シーンにはあらかじめ1つカメラが置いてありますが、ちょうどいい設定になっているとは限らないので、調整していく必要があります。
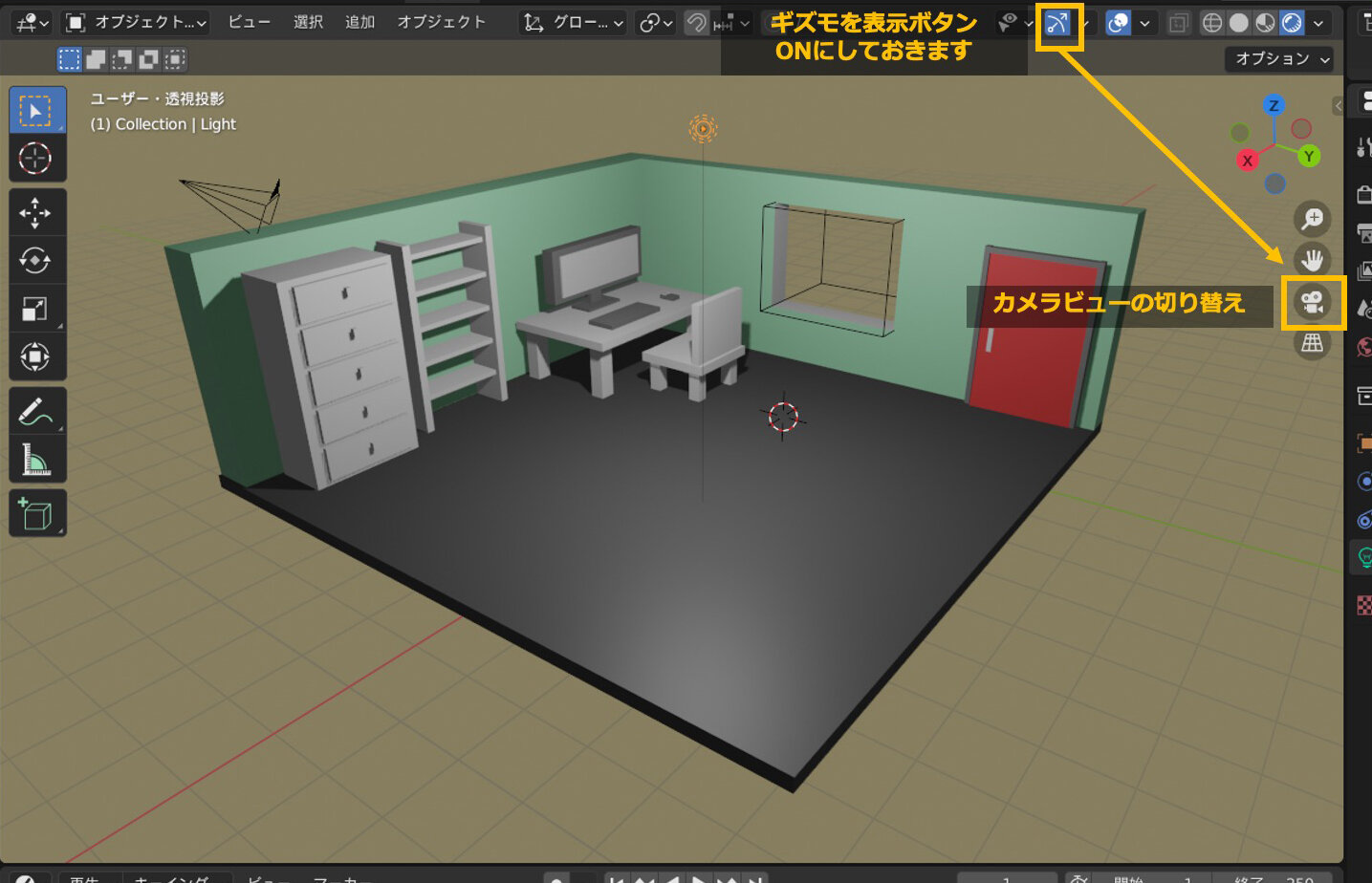
カメラの設定方法を解説していきます。[ギズモを表示]ボタンがONになっている必要があります。3Dビューポートの右側の[カメラビューの切り替え]ボタンを押して、カメラビューに切り替えます。

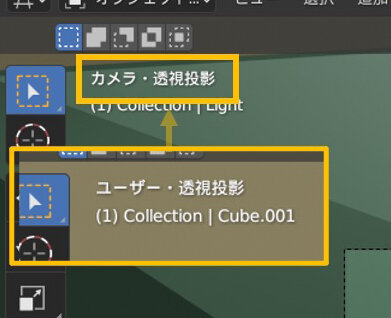
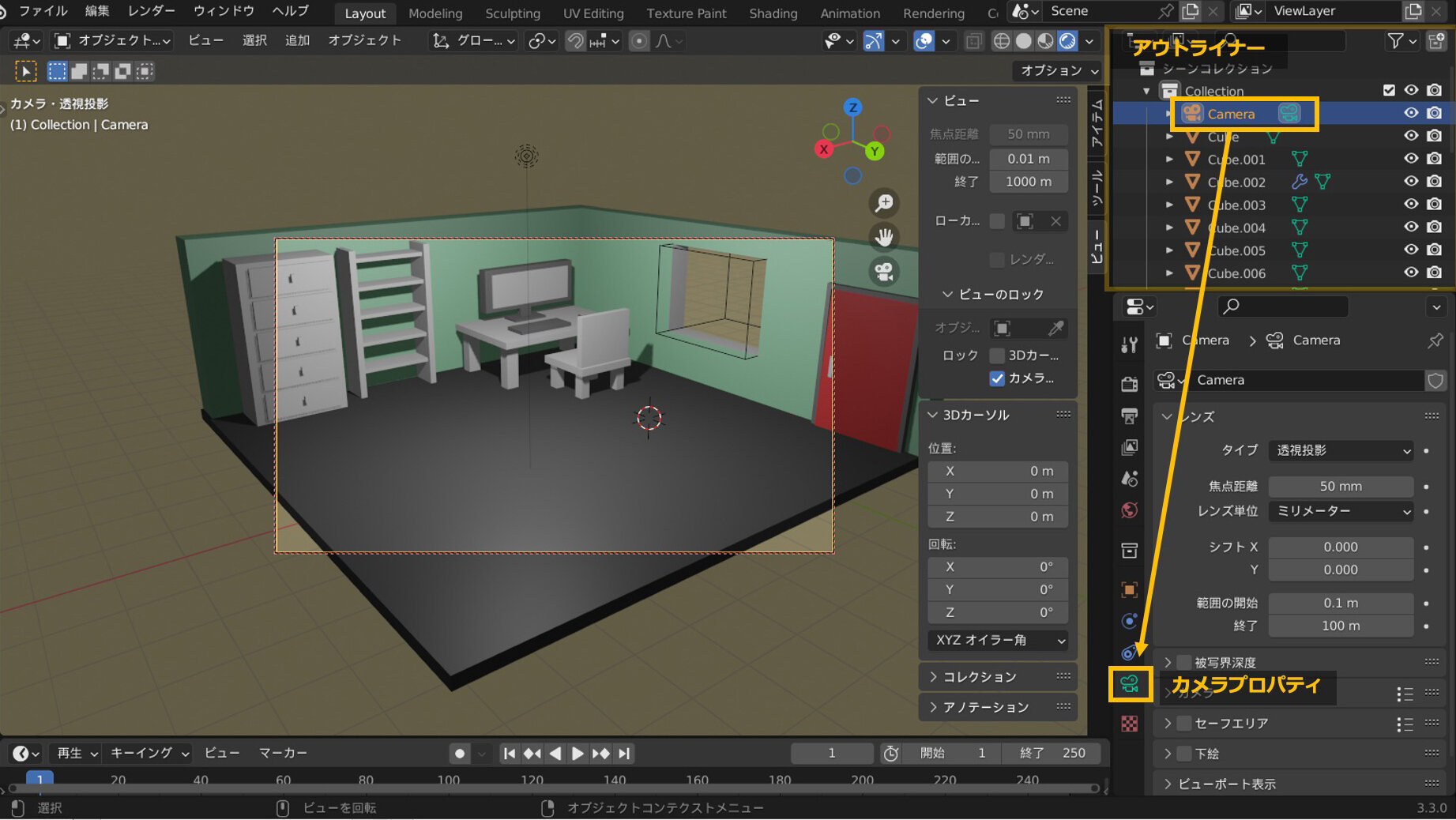
3Dビューポートの左上の表示が図のように、[ユーザー・透視投影]から[カメラ・透視投影]に変わります。
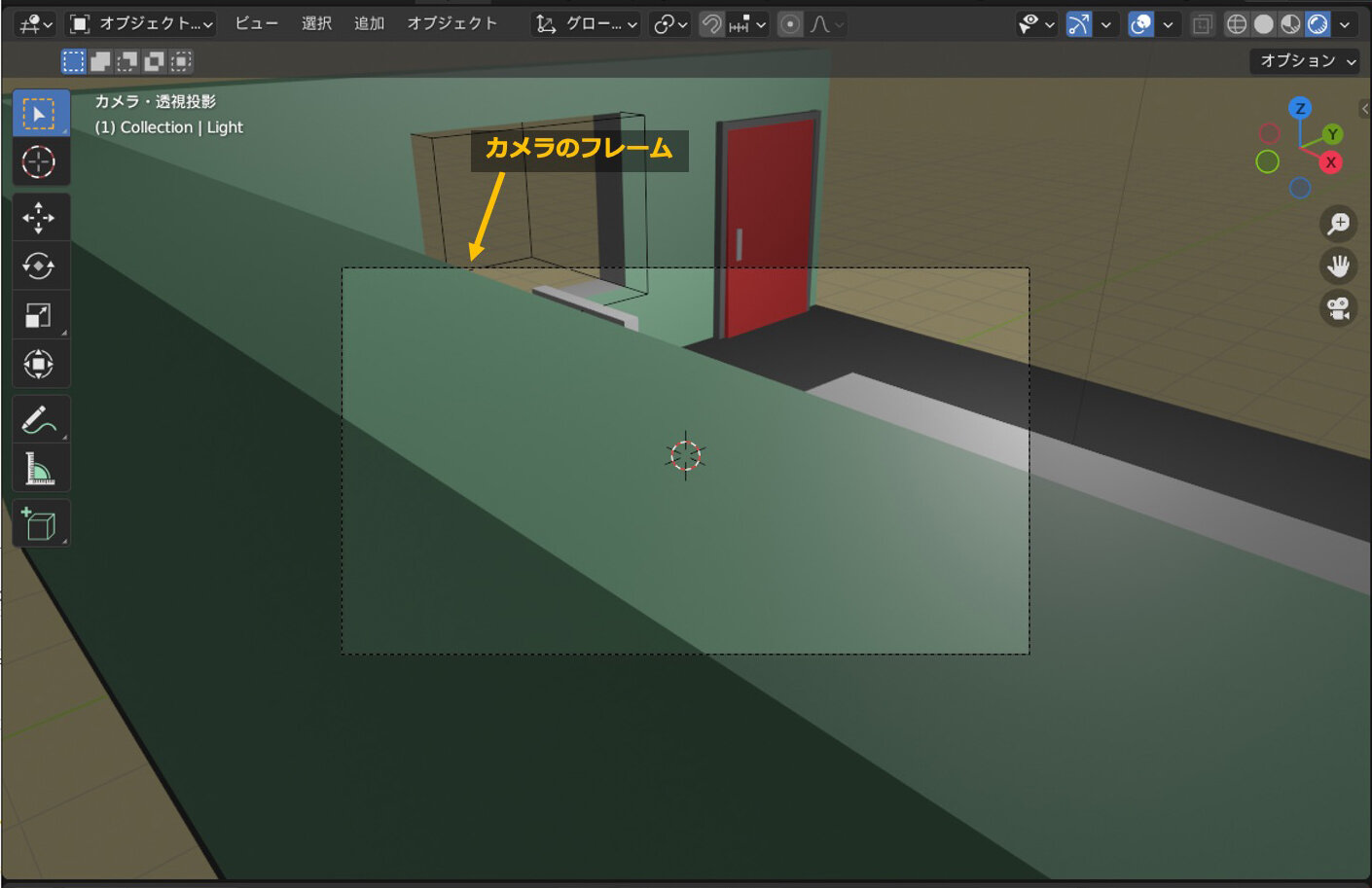
そして……

カメラのフレームが表示されます。この四角い枠がレンダリングされる範囲になります。カメラを動かして、構図を調整していきます。

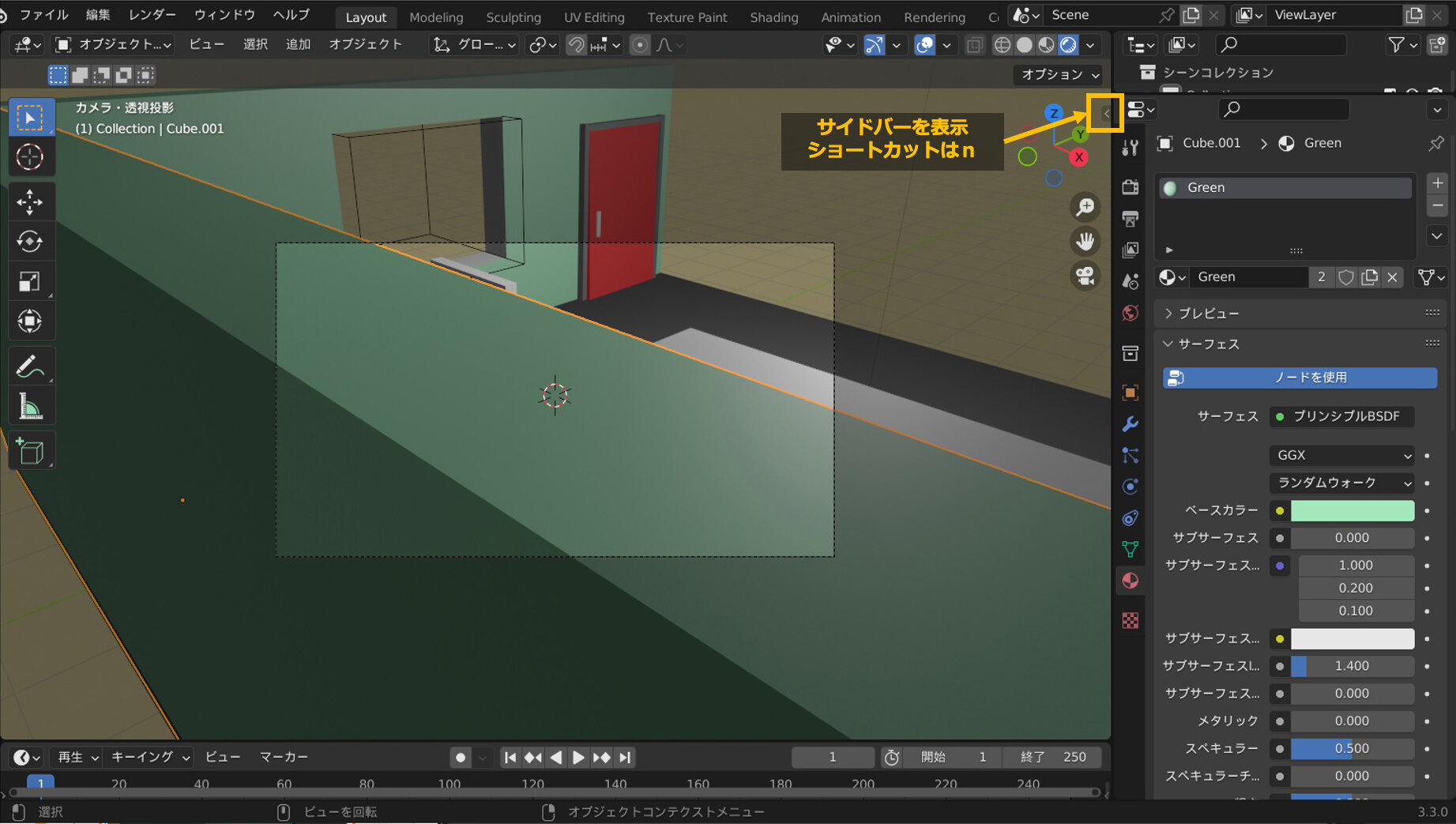
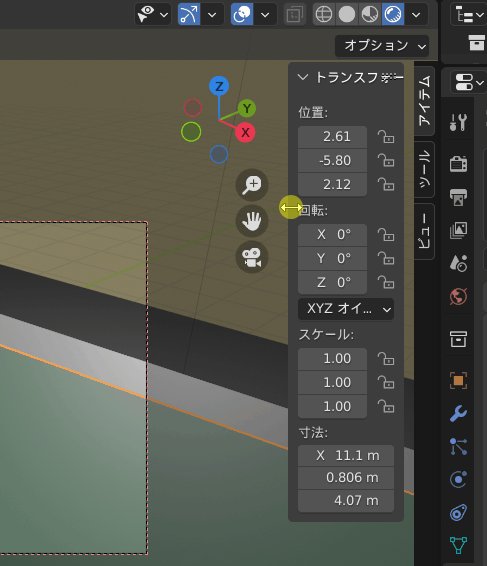
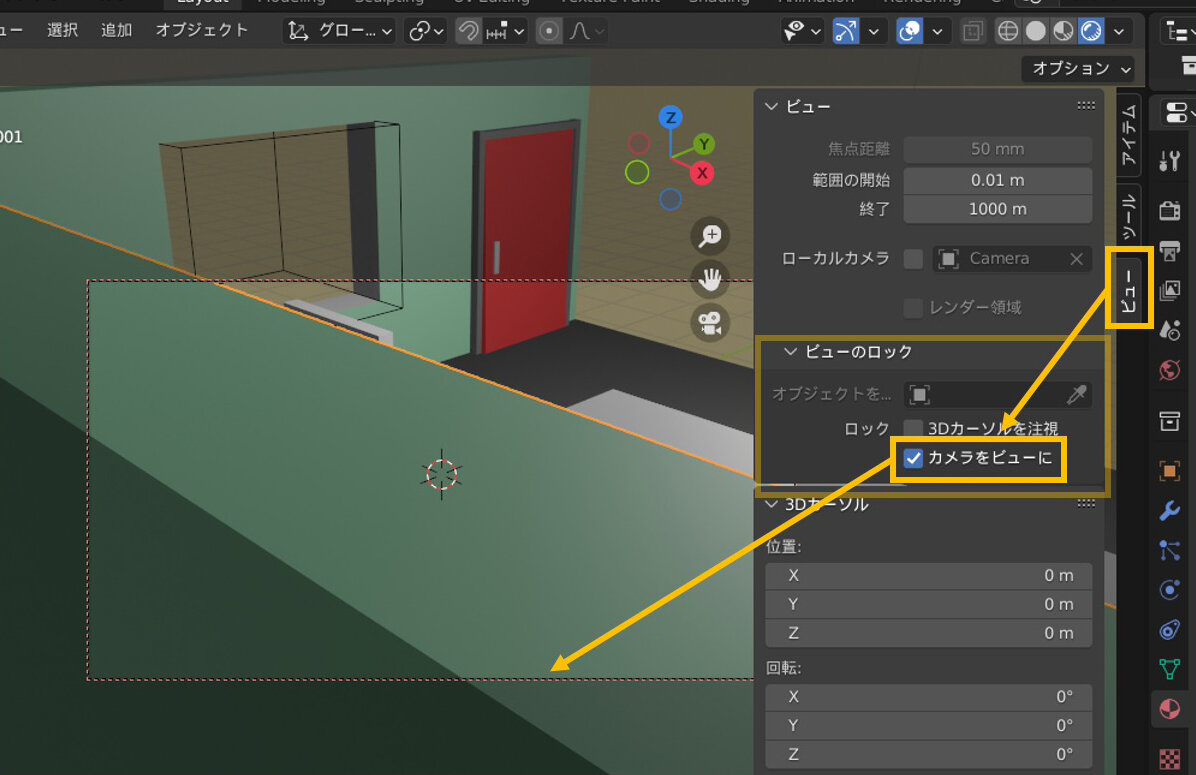
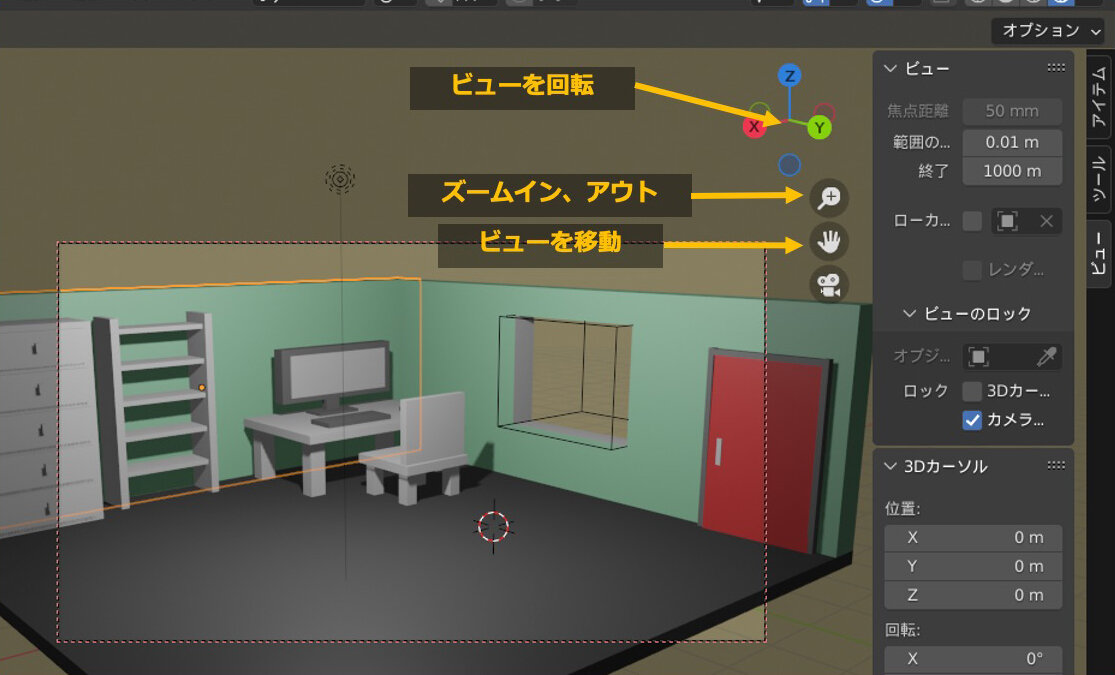
3Dビューポート左上の横の方にある[<]ボタンを押して[サイドバー]を表示します。

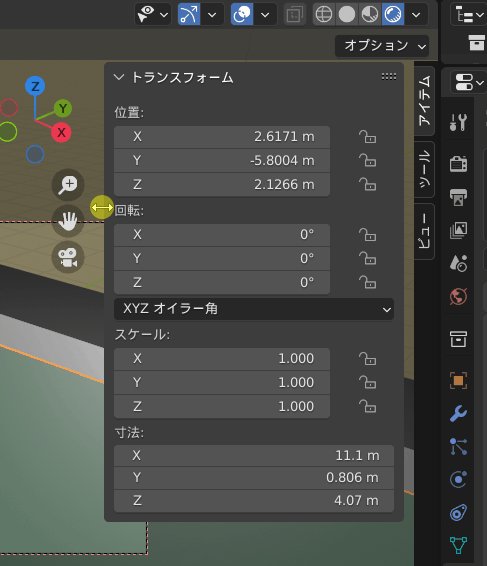
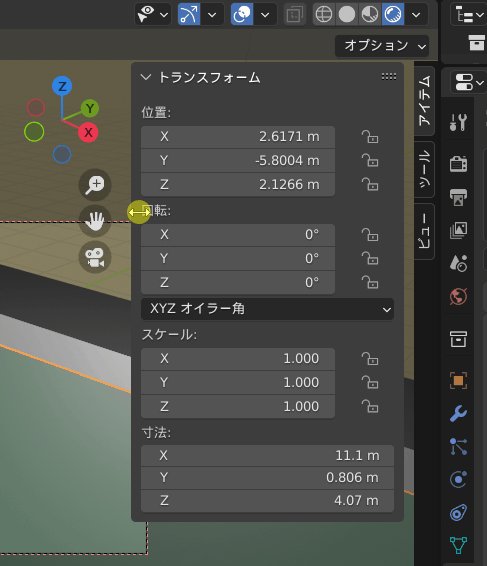
サイドバーは枠の左端をドラッグすることで幅の変更ができます。狭くて文字が途中で切れている場合は広げてみてください。

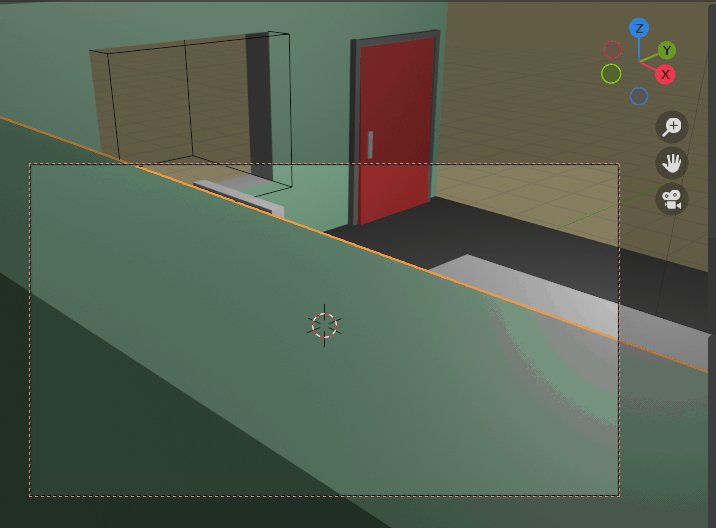
サイドバーの[ビュー]タブから[ビューのロック→カメラをビューに]にチェックを入れます。カメラのフレームの枠に赤い点線が表示されます。

[カメラをビューに]をチェックしたまま、カメラを動かしてみましょう。

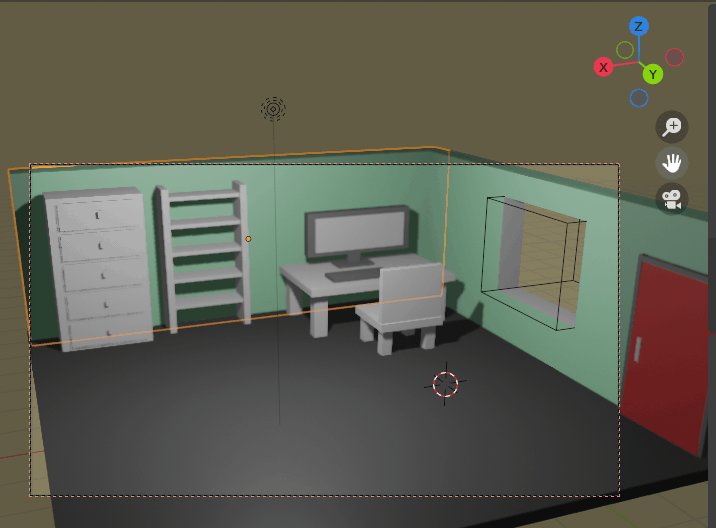
ギズモを使ってカメラを移動、回転させて、構図をとっていきます。

右側にある[アウトライナー]からカメラを選択して、[カメラプロパティ]でカメラのプロパティを調整できます。[アウトライナー]はBlenderファイル内のデータをリストで表示しています。オブジェクトの選択や、表示/非表示などを切り替えることができます。

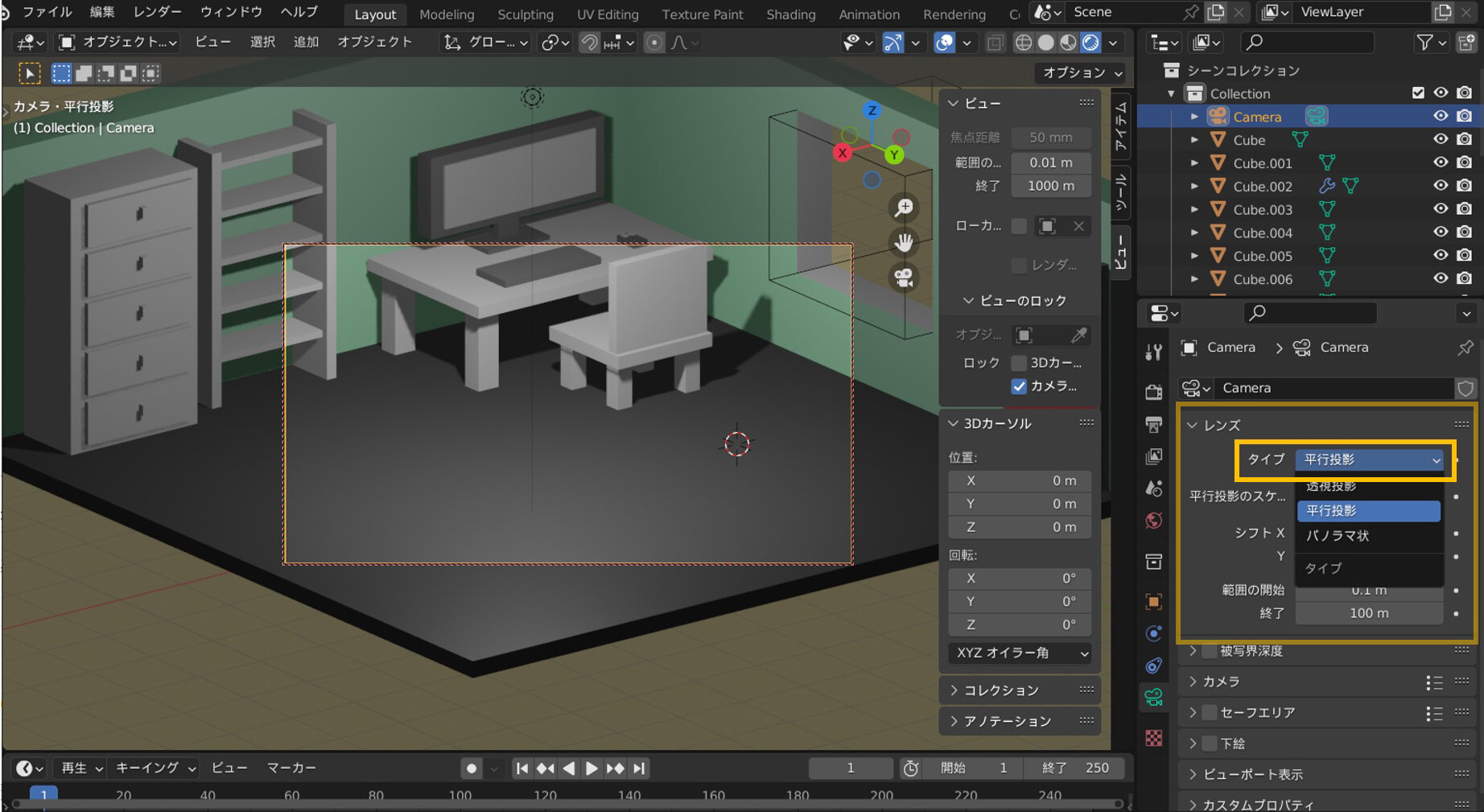
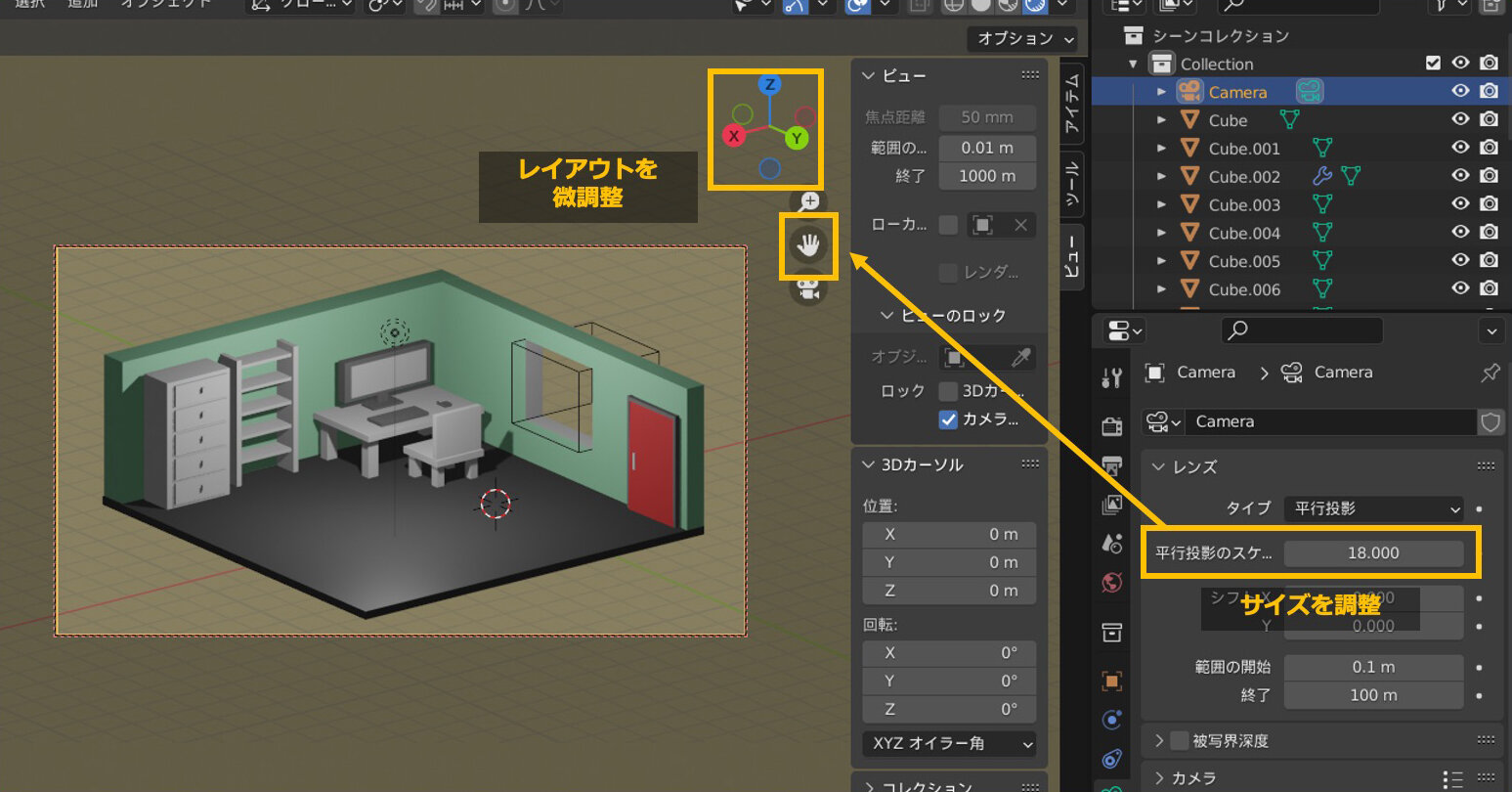
[カメラプロパティ]内の[レンズ→タイプ]を[平行投影]に切り替えてみましょう。Blenderのデフォルトでは、パースのついた投影ビュー(透視投影)になっています。ここでは、それをパースのない投影ビュー(平行投影)に変えます。平行投影のほうがイラストっぽくてちょっとかわいい感じになるかと思います。これはそれぞれの好みですが……

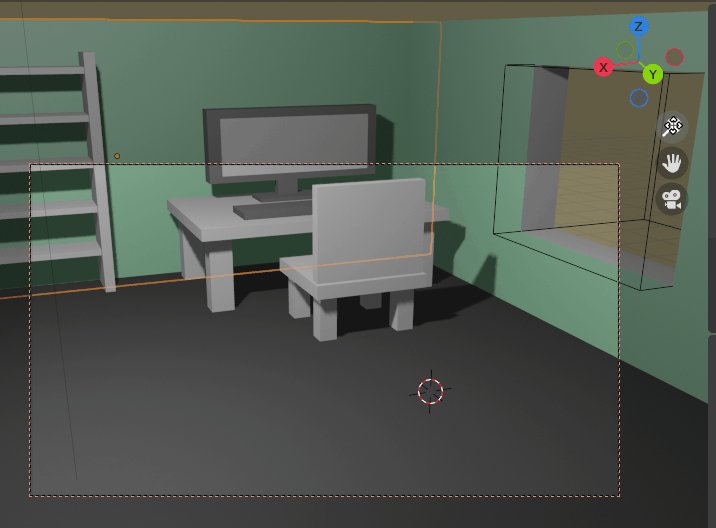
[カメラプロパティ]内の[レンズ→平行投影のスケール]の数値を左クリック+ドラッグで調整して、全体が画面に入るようにします。ビューの回転と移動を使って、レイアウトを微調整します。

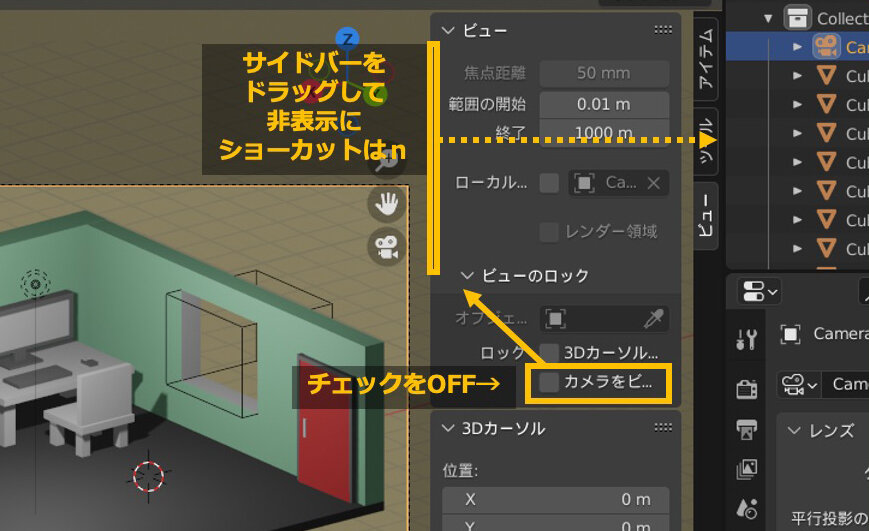
[カメラをビューに]のチェックをOFFにして、サイドバーをドラッグして非表示にしておきましょう。

STEP 05:アンビエントオクルージョンの設定
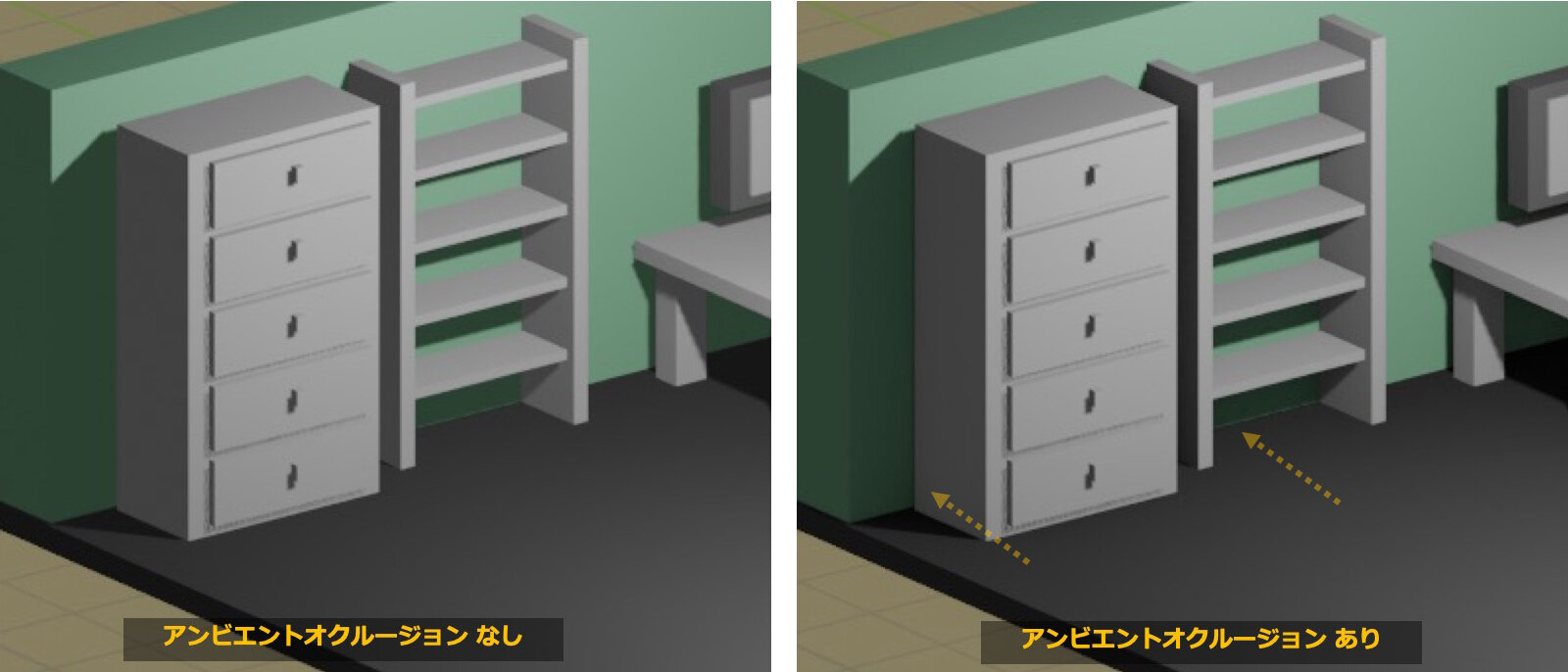
より立体的に見えるように、アンビエントオクルージョンの設定をしてみましょう。アンビエントオクルージョンは、物が重なった部分や奥まった部分など、光が届きにくい場所がぼんやりと暗くなる現象を再現する機能です。壁や床とオブジェクトの距離が近いところが暗くなって、立体感が増します。
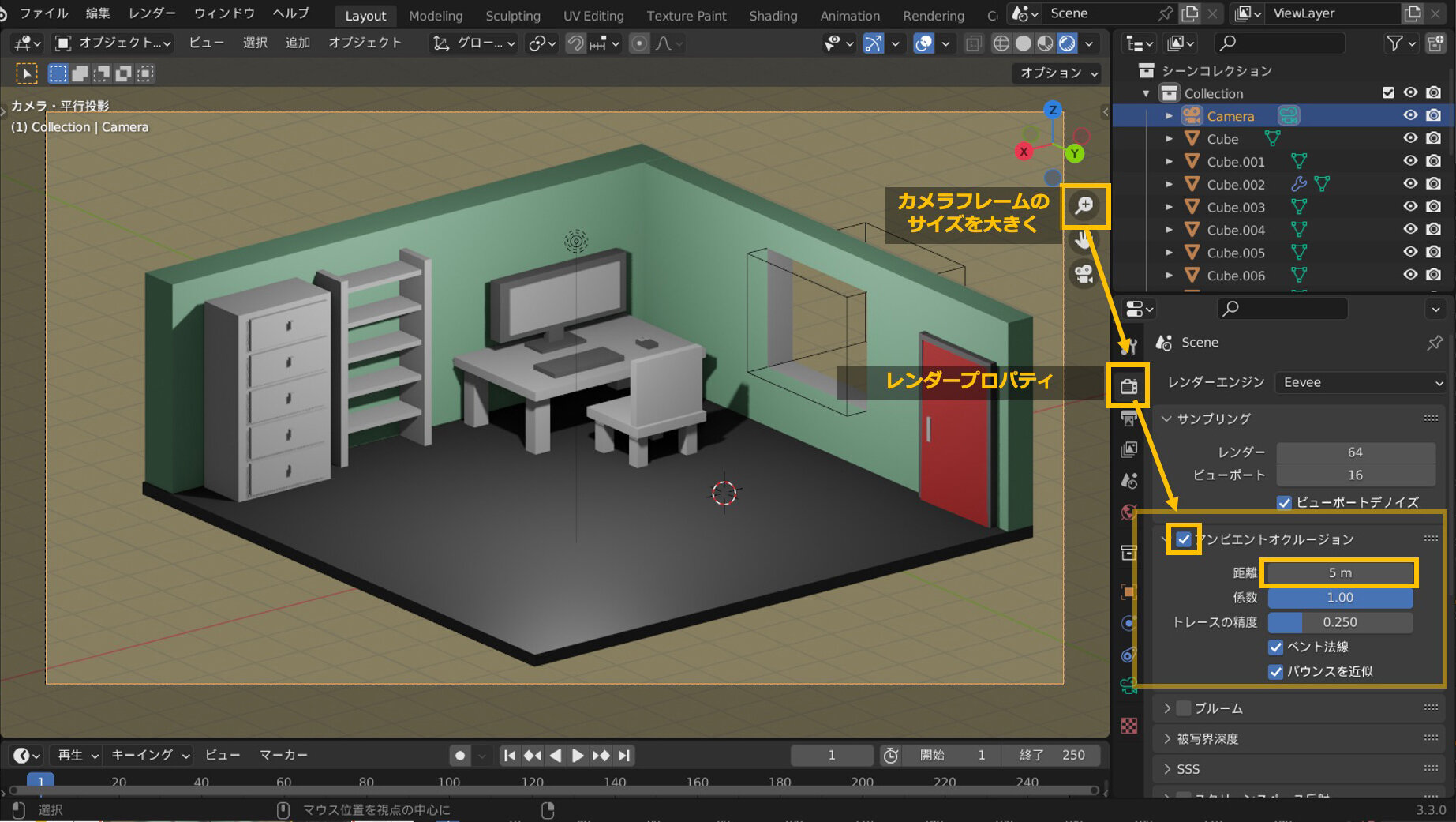
[ビューのズームイン・アウト]ギズモで、カメラのフレームを大きく見やすくしました。そして[レンダープロパティ]タブから[アンビエントオクルージョン]にチェックを入れて、[距離]を調整します。

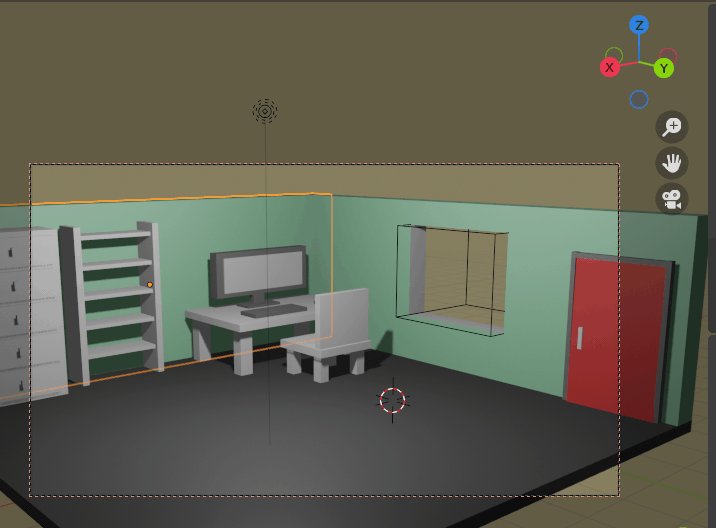
部屋の隅っこや机の後ろ側を見ていると、少し暗くなるのがわかるはずです。右画像の矢印の部分、左画像より少し暗くなっていますよね。

[係数]はスライダでは1までしか上げられませんが、直接数字を打ち込むことで、より大きな数字を入力できます。影をより濃くすることができますので好みの立体感に調整してください。
STEP 06:ブルームでモニタを光らせよう
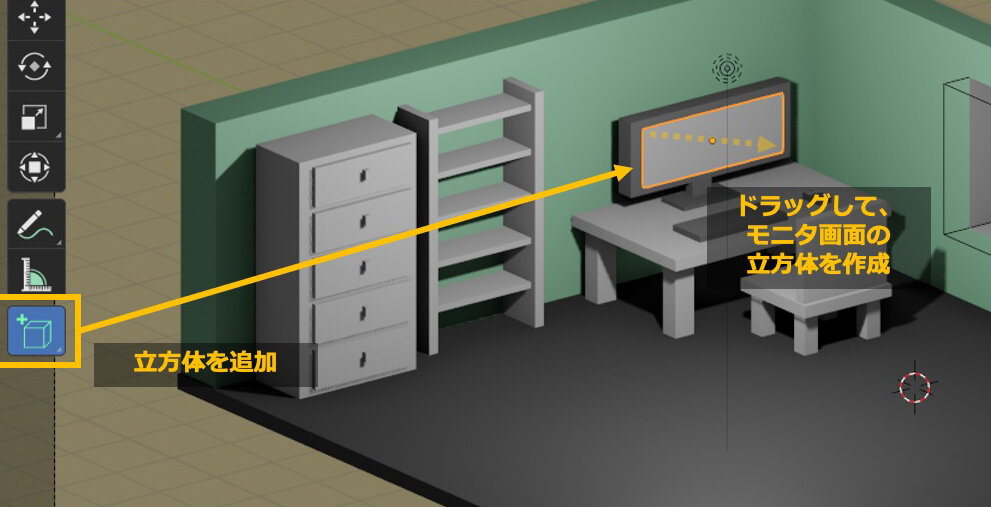
最後におまけで、モニタ画面を光らせる方法を説明しましょう。前回モニタの画面のモデルを作っていませんでしたので、モニタ画面となるボックスを追加で作ります。記事の最初にBlenderファイルをダウンロードした場合は、その中にモニタモデルがありますので、ここは飛ばして下さい。

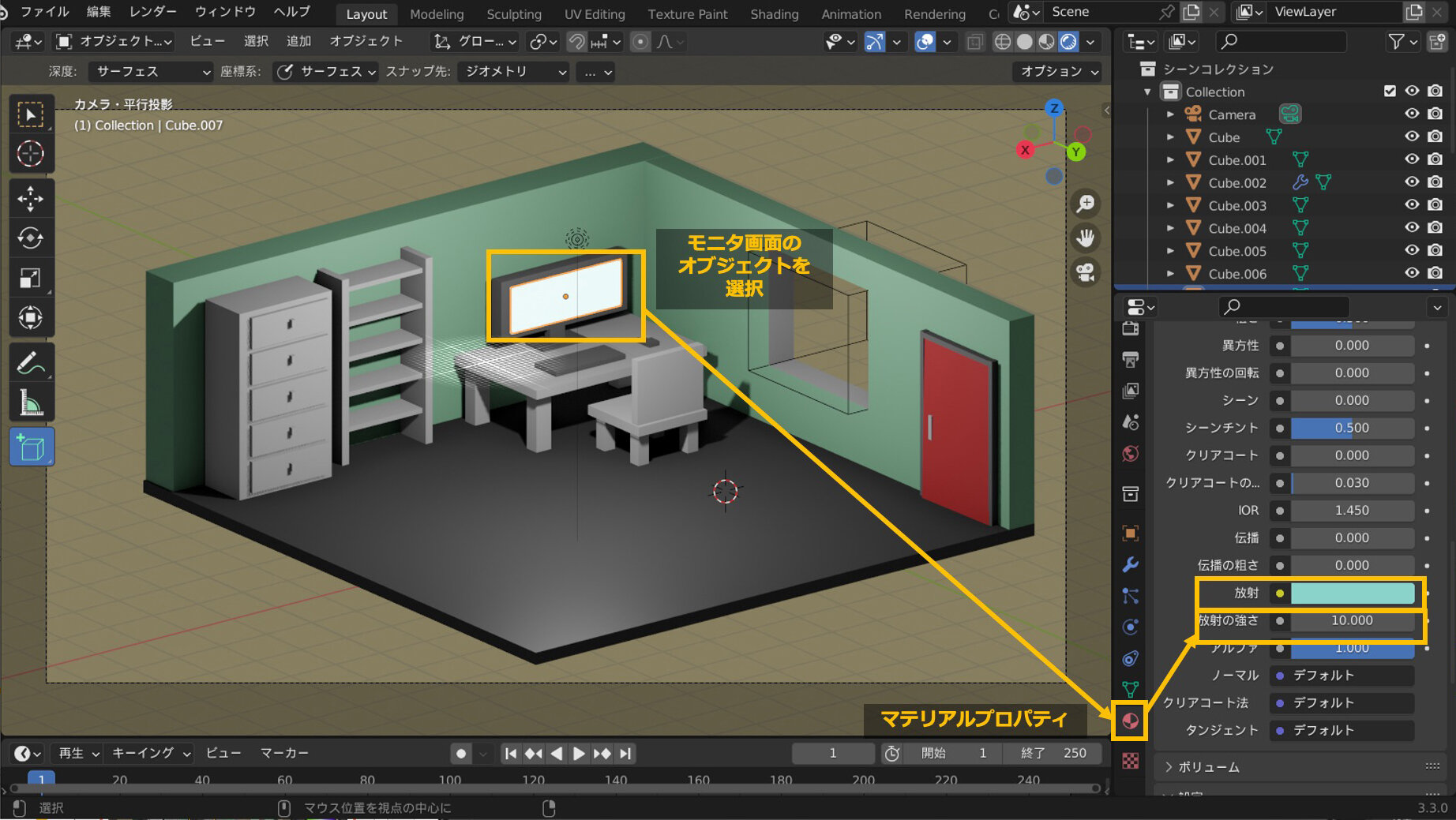
STEP 02と同様に、モニタ画面を左クリックで選択し、[マテリアルプロパティ]タブに切り替えて[新規]を押しましょう。[放射]というパラメータを探し、明るめの色に設定します。[放射の強さ]は10に。これだけだとまだ光って見えません。

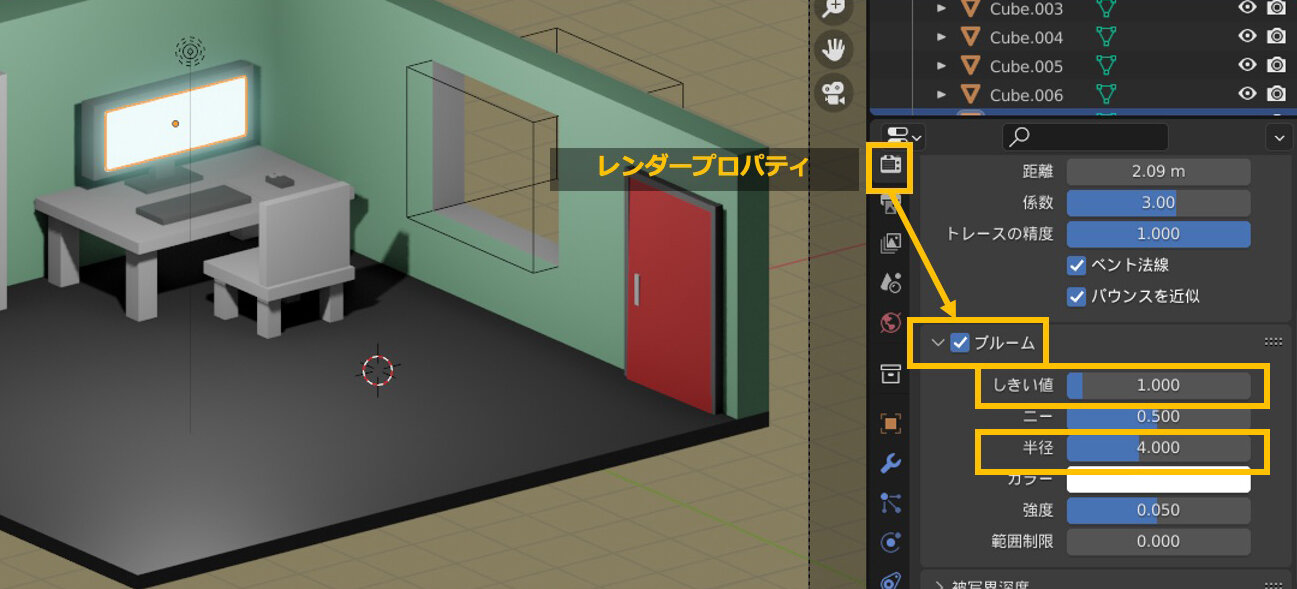
次に、[レンダープロパティ]のタブに切り替えて、[ブルーム]のチェックボックスをONにしましょう。「ブルーム」は、ぼやけたような光のエフェクトのことです。図のように、より光っているような効果を加えることができます。
[しきい値][半径]を設定しました。左クリック+ドラッグで数値を変えられます。ここでは、下の図のように設定しました(もしこれらのパラメータが見えていなかったら、[ブルーム]の文字の左側の>をクリックして表示させましょう)。

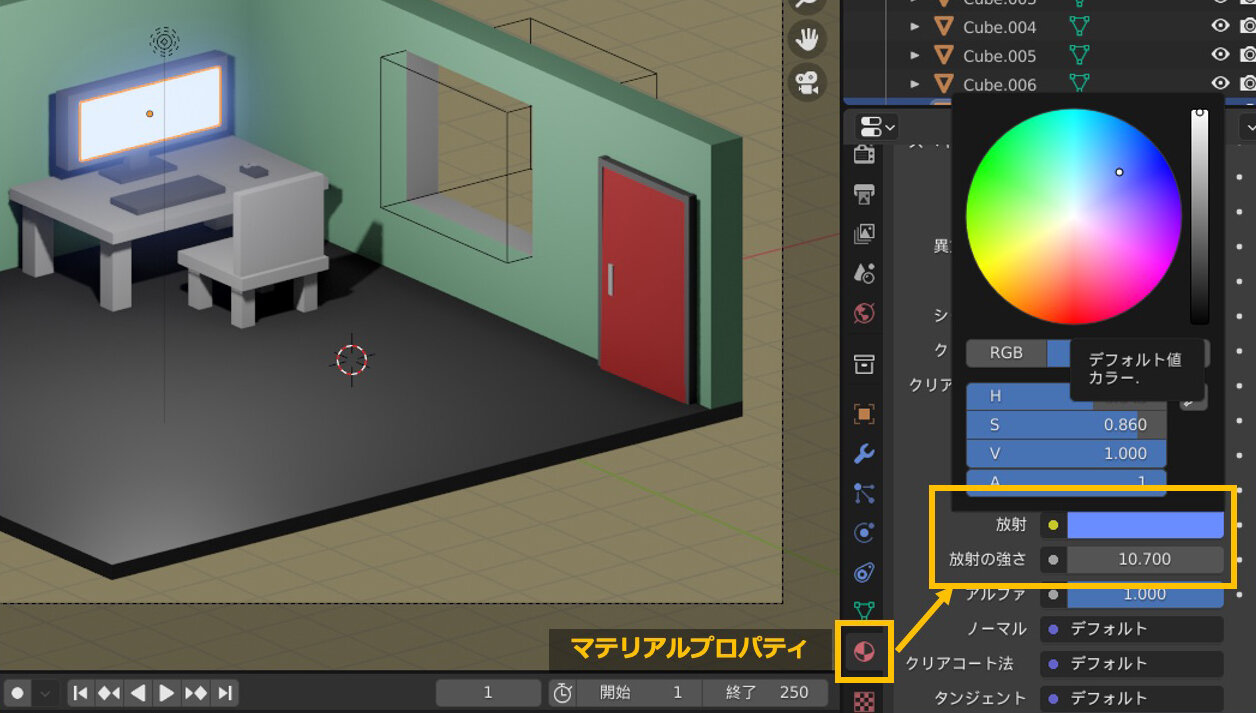
マテリアルの設定に戻って、光り具合を見ながら、放射の色や、放射の強さを調整します。

STEP 07:ライトを設定する
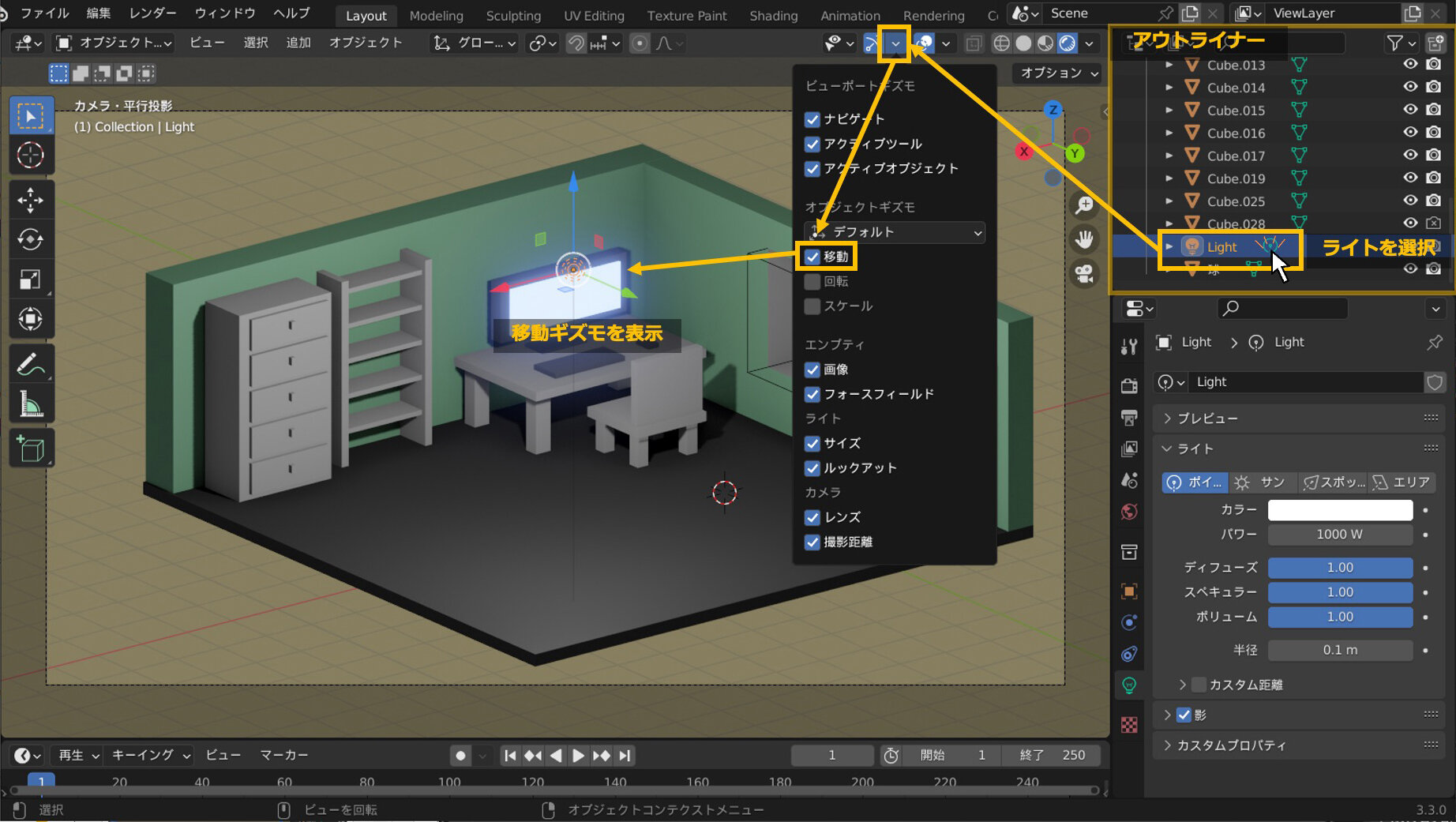
ライトの設定をしていきます。アウトライナーでライトを探し、選択します。[ビューポートギズモ]のオプションから[移動]をチェックし、移動ギズモを表示させます。移動ギズモの矢印をドラッグして、ライトの位置を調整します。部屋の真ん中あたり、天井ぐらいの高さにしています。

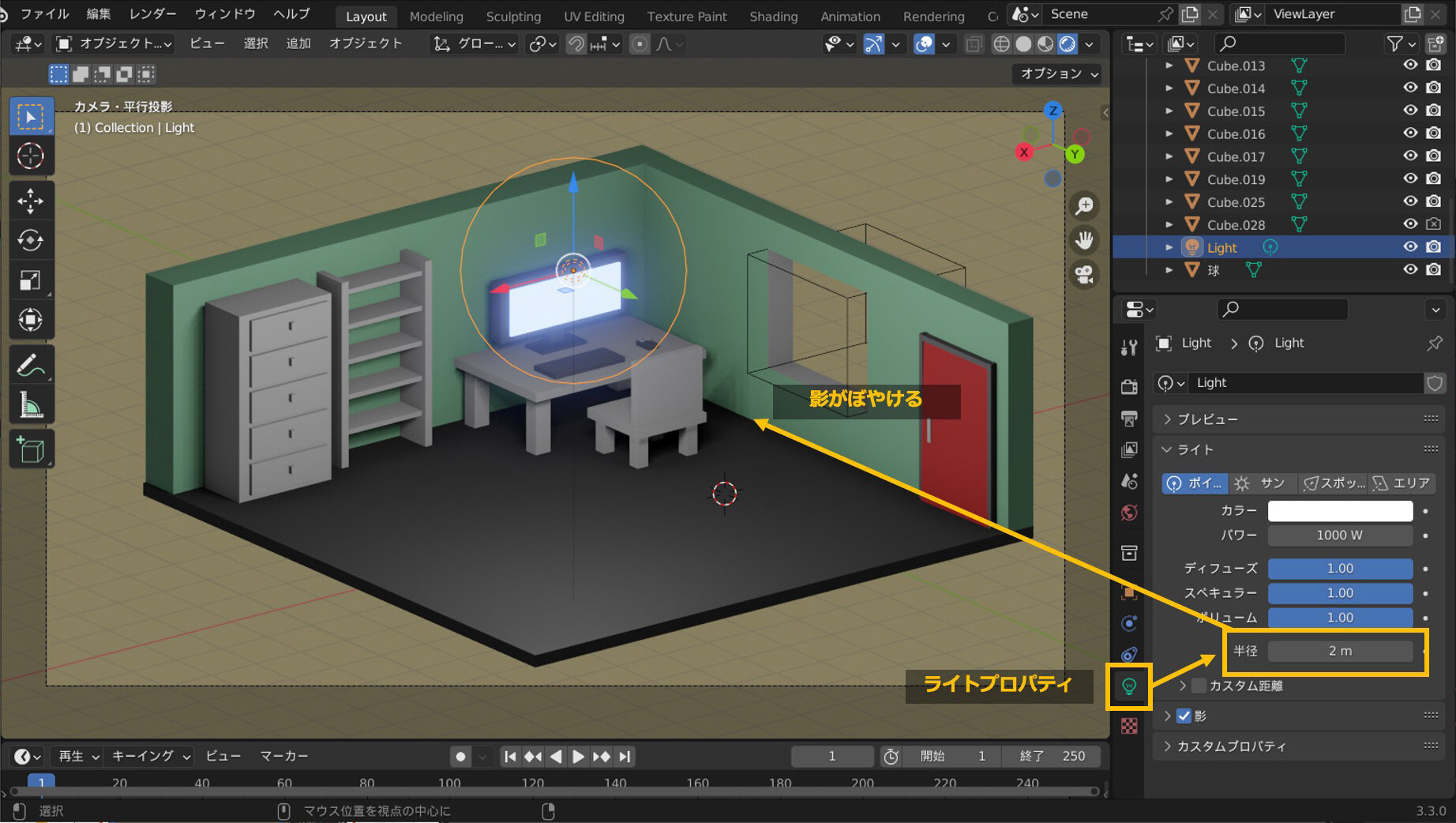
[ライトプロパティ]から[半径]を少し大きめにしてみましょう。影がぼけて自然になります。

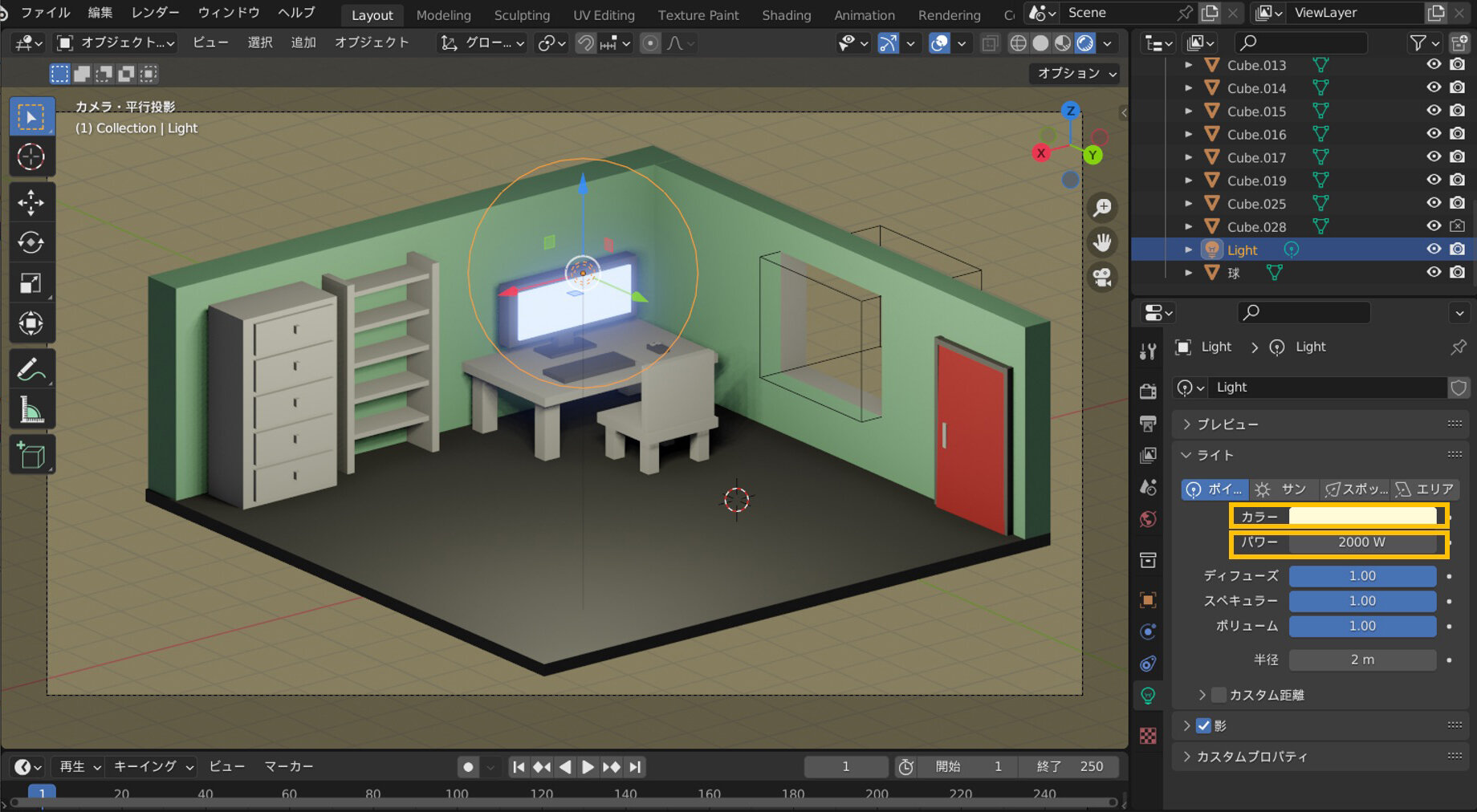
最後にライトの[カラー]を少し黄色がかった色にして、[パワー]を2倍にしました。パワーを強くするとより明るくなります。

STEP 08:レンダリングしよう
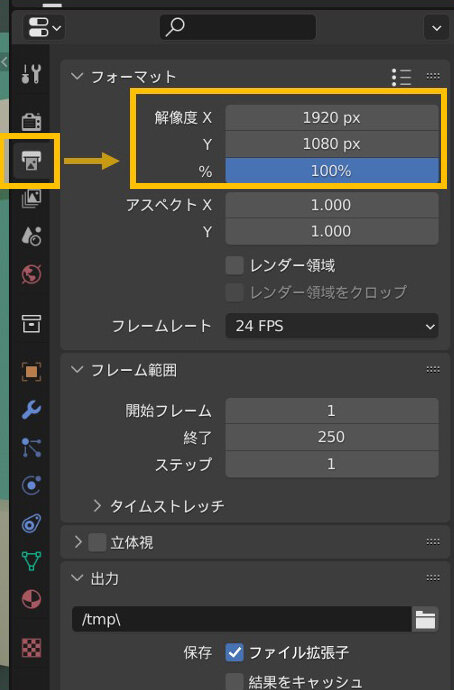
それではレンダリングしてみましょう。[プロパティエディタ]の上から3番目にある[出力プロパティ]のタブに切り替えます。
解像度は1,920✕1,080pxになっていますが、これはフルHDの解像度なので、このままで大丈夫です。もっと大きい画像が必要な場合は[%]のところを例えば200にすると2倍になります。

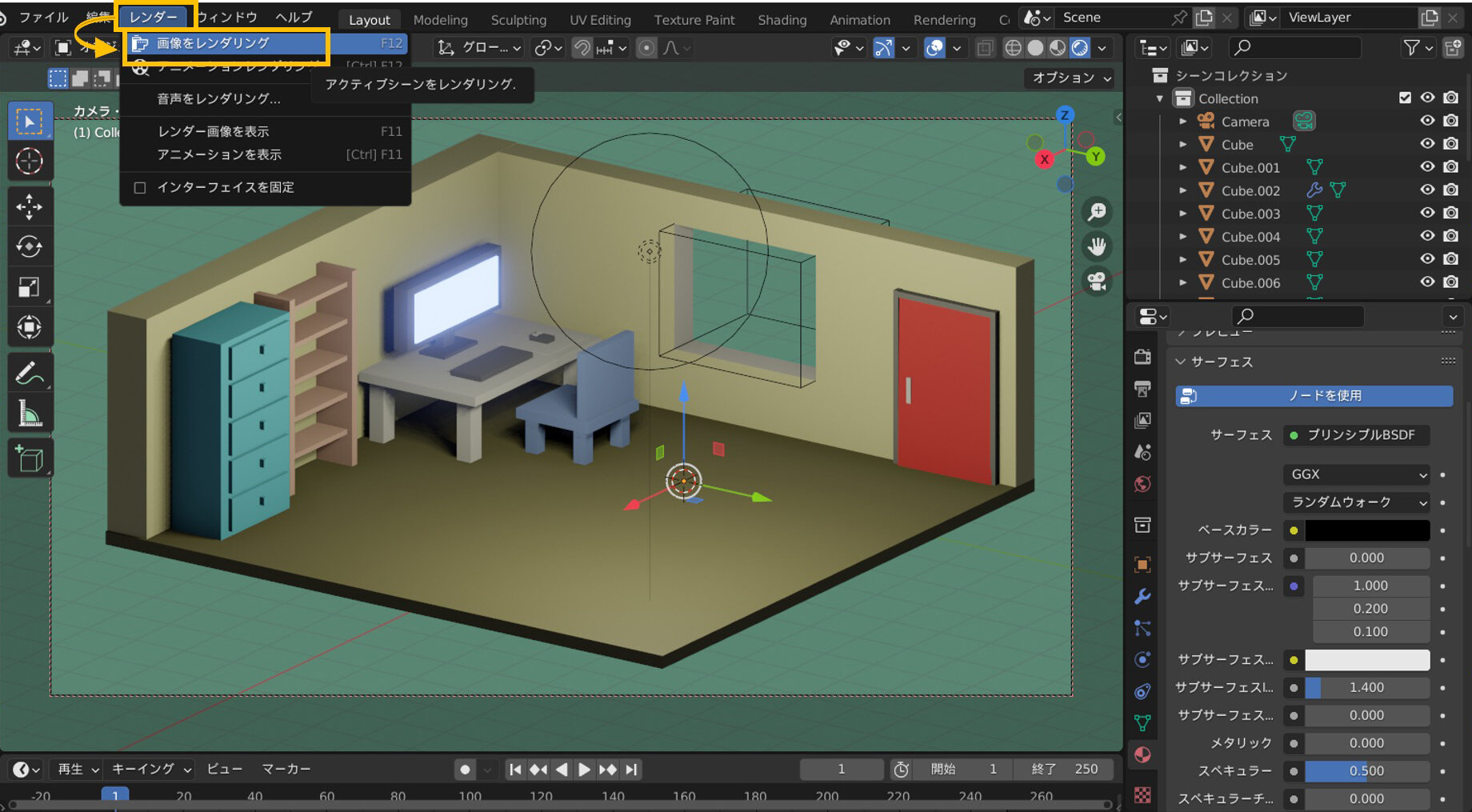
メニューで[レンダー→画像をレンダリング]を選び、レンダリングします。すると、レンダリング結果が別ウインドウに表示されます。以下の画像ではレンダリング前に、オブジェクトの色や背景の色を調整しています。

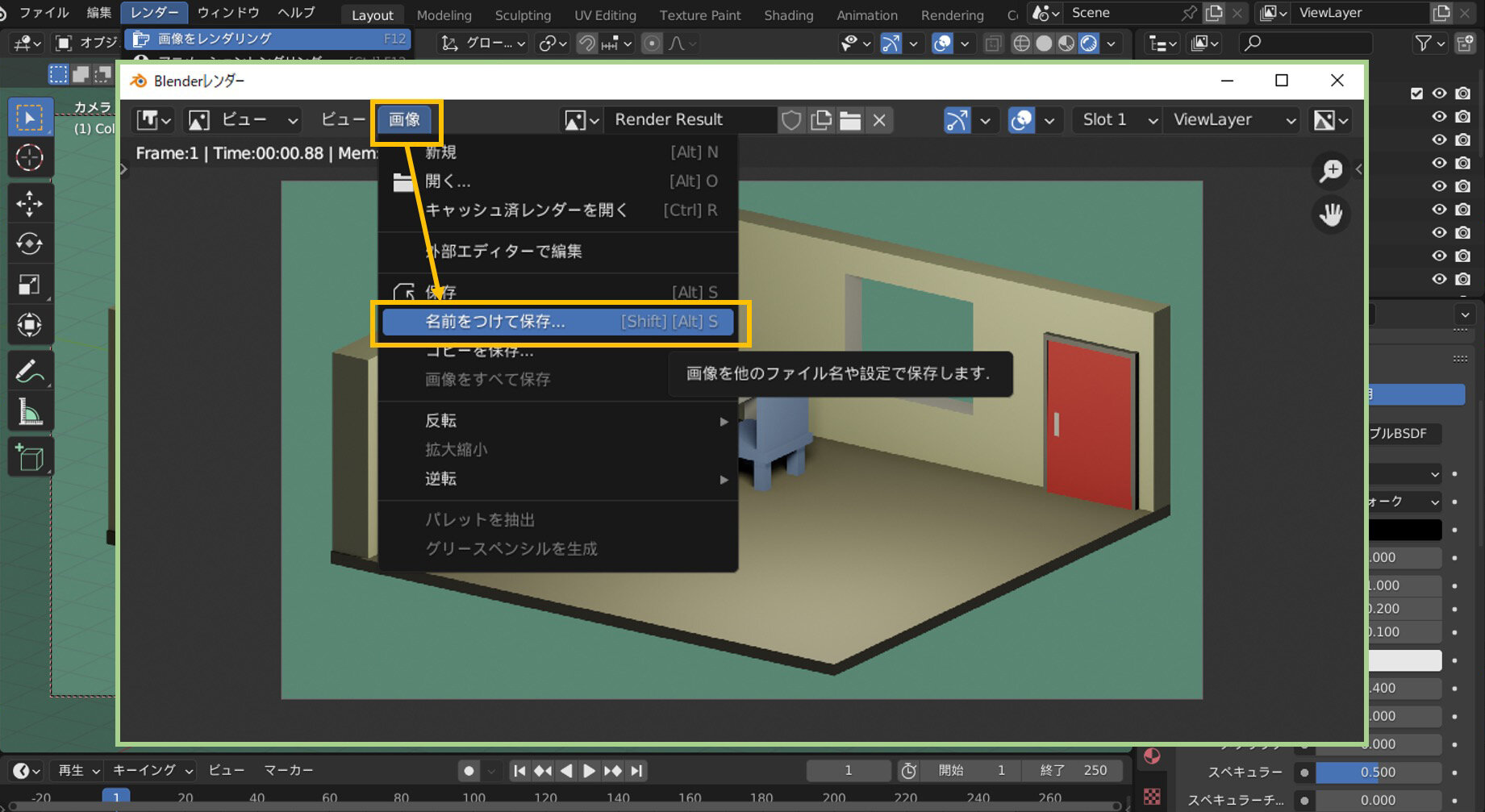
レンダリング結果が別ウインドウに表示されました。レンダリング画像のウインドウのメニューから[画像→名前をつけて保存]を選び、ディレクトリを指定し、ファイル名を入力して保存しましょう。

次回予告
オブジェクトを簡単に作って、色を付けて、レンダリングして静止画として出力するところまで、ざっくりした使い方を学んできました。
これまで最小限の機能だけで作れるように考えたチュートリアルでしたが、Blenderに少し慣れてきたところで、次回はBlenderの画面のどこにどんな機能があるかを見ていきましょう。

日下部 実/Minoru Kusakabe
武蔵野美術大学油絵科卒業。セガ、ソニー・インタラクティブエンタテインメントを経て、現在は時間株式会社の代表取締役、ディレクター。科学番組のアートディレクターや、ゲームムービーの演出を多く手がける。主な参加作品は『SIREN』シリーズや『GRAVITY DAZE』シリーズなど。
https://www.animenewsnetwork.com/encyclopedia/people.php?id=121979
TEXT_日下部 実 / Minoru Kusakabe
EDIT_小村仁美 / Hitomi Komura(CGWORLD)
COORDINATION_グリオグルーヴ / Griot Groove