こんにちは。ビジュアルデベロップメントアーティスト(Visual Development Artist)の伊藤頼子です。連載 第3回では、サムネイル制作を通して、レイアウトの基本法則のひとつである三分割法を学びました。この三分割法をはじめ、デザインの基本法則には「3」という数字に関連するものが複数あります。第4回で解説する3つの固まり(Block)のルールも、「3」に関連する基本法則のひとつです。今回もサムネイルをつくりながら、基本法則を体験していきましょう。

伊藤頼子氏(ビジュアルデベロップメントアーティスト)
三重県出身。短大の英文科を卒業後、サンフランシスコのAcademy of Art Universityに留学し、イラストレーションを専攻。卒業後は子供向け絵本のイラストレーション制作に携わる。ゲーム会社でのBackground Designer/Painterを経て、1997年からDreamWorks AnimationにてEnvironmental Design(環境デザイン)やBackground Paint(背景画)を担当。2002年以降はVisual Development Artistに転向し、『Madagascar』(2005)でAnnie Award(アニー賞)にノミネートされる。2013年以降はフリーランスとなり、映画やゲームをはじめ、様々な分野の映像制作に携わる。2013年からはAcademy of Art UniversityのVisual Development Departmentにて後進の育成にも従事。
www.yorikoito.com
大・中・小、3つの固まり(Block)で画面を構成する
3つの固まり(Block)のルールは、まとまりがあってバランスの良い背景を描くための基本法則です。もちろん、これは絶対的なルールではないので、デザインやストーリーテリングの目的次第では、ルールから外れた画づくりをする場合もあります。あくまで基本法則のひとつとして学んでください。
3つの固まりのルールは、文字通り、画面を3つの大まかな固まりに仕切るルールです。ダイナミックさを表現するため、固まりのサイズは大・中・小とちがいを出します。さらに遠近感も表現するため、近景・中景・遠景と、視点からの距離にも変化を付けます。Abstract Art(抽象芸術)としての面白みがあるかも、常に意識しましょう。
画面を3つの大まかな固まりに分けたら、その中のひと固まりを、さらに大・中・小の3つの固まりに分割してみましょう。あるいは、大・中・小とサイズのちがう、3つのオブジェクトを加えてみましょう。この画面の中に焦点(Focal Point)をつくるときには、シングルのオブジェクトを加えます。前述の3つのオブジェクトの中の1つを、Focal Pointにすることもできます。
Lesson06:3の法則/その2:3つの固まり(Block)のルール
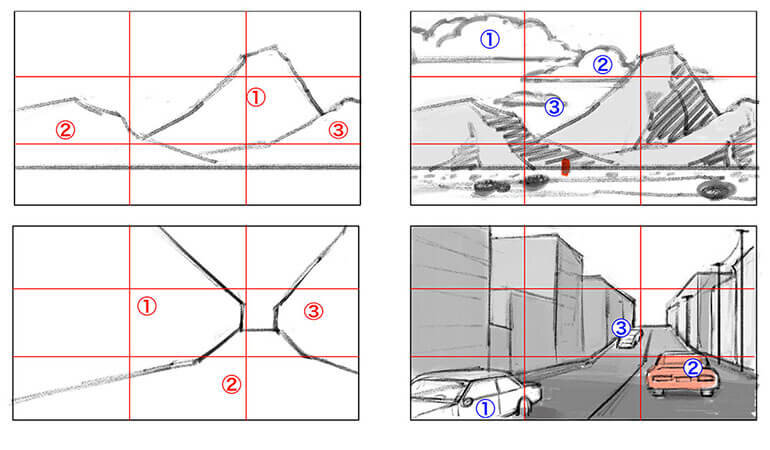
レッスン5で学んだ三分割法と、3つの固まり(Block)のルールを組み合わせ、サムネイルを描いてみましょう。なお、以降の作例は、画面のアスペクト比(縦横比)を16:9にしてあります。作例中の同じ色の番号は、大・中・小の3つの固まりに相当し、①は『大』、②は『中』、③は『小』を表します。Focal Pointは、赤色の点で表現するか、赤色で着色してあります。

▲画面を赤色数字の3つの固まりに分割し、それぞれに、空、岩壁、地面を描いています。分割に際しては、三分割法も意識しつつ、それぞれがちがう形になるよう注意しましょう。赤色①(空)には、大・中・小とサイズのちがう、3つのオブジェクト(雲)も配置しています。サイズちがいの同じオブジェクト(雲)を繰り返し並べると、画面に遠近感が生まれます



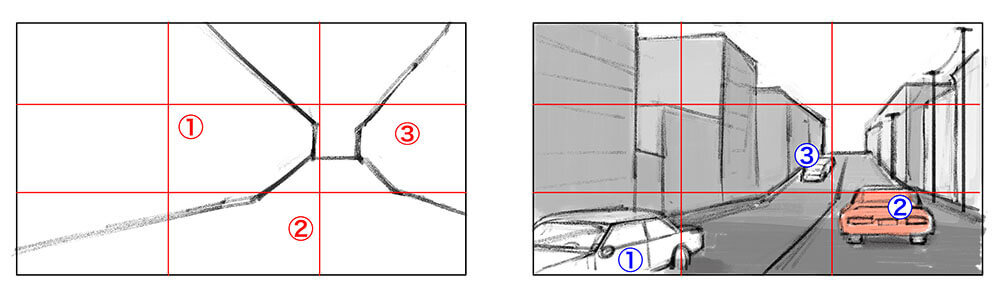
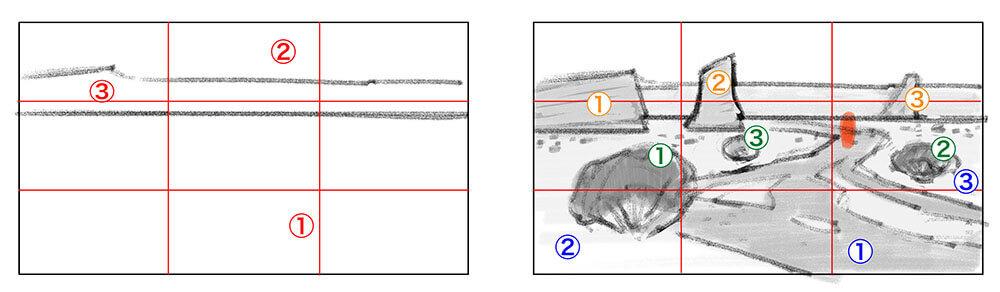
▲画面の左右に林立する建物は、左側のグループ(赤色①)と、右側のグループ(赤色③)にまとめ、大きなオブジェクトとして扱います。シンメトリー(対称的)な構成にならないよう、道路(赤色②)を画面の右側にずらしてあります。道路の上には、大・中・小とサイズのちがう、青色数字の3つのオブジェクト(車)を配置しています。ここでも、サイズを変えることで、遠近感が強調されています

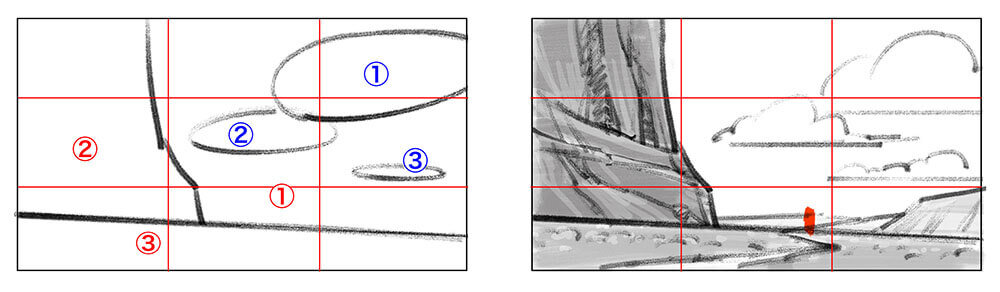
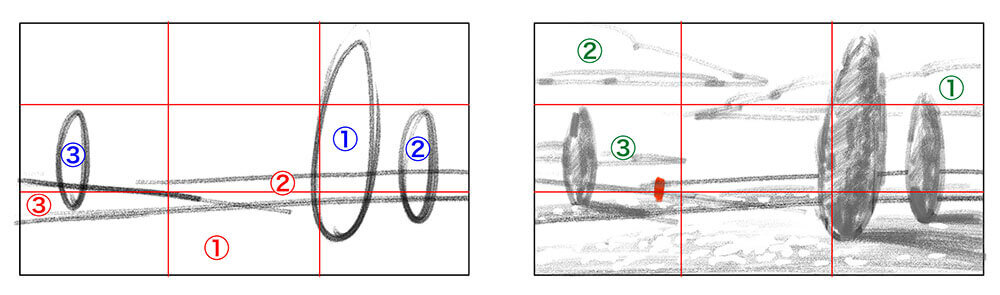
▲画面を横に三分割した2本の線のうち、下側の線の辺りを地平線としています。赤色①(地面)は、さらに大・中・小の3つの固まり(青色数字)に分割し、河(青色①)と、両岸の地面(青色②、青色③)を配置しています。大・中・小とサイズのちがう、緑色数字の3つのオブジェクト(木)と、黄色数字の3つのオブジェクト(岩)も配置することで、遠近感を表現しています
以上のように3つの固まりのルールを応用すると、まとまりがあってバランスの良い、デザイン性に富んだ背景を表現できます。先にも述べたように、これはあくまで基本法則なので、配置するオブジェクトは3つ以上あっても構いません。ストーリーの内容によっては、2つのオブジェクトだけでもバランスの良い画面になることもあります。今回の作例を参考にしながら、どうすればバランスの良い画面の分割やオブジェクトの配置ができるか、試してみてください。
今回のレッスンは以上です。第5回も、ぜひお付き合いください。
TEXT&ARTWORK_伊藤頼子
EDIT_尾形美幸(CGWORLD)
PHOTO_弘田充