こんにちは。ビジュアルデベロップメントアーティスト(Visual Development Artist)の伊藤頼子です。連載 第3回では三分割法、第4回では3つの固まり(Block)のルールを学びました。このように、デザインの基本法則には「3」という数字に関連するものが複数あります。今回から数回に分けて学ぶ透視図法(Perspective)も、「3」に関連する基本法則のひとつです。これまで同様、サムネイルをつくりながら基本法則を体験していきましょう。

伊藤頼子氏(ビジュアルデベロップメントアーティスト)
三重県出身。短大の英文科を卒業後、サンフランシスコのAcademy of Art Universityに留学し、イラストレーションを専攻。卒業後は子供向け絵本のイラストレーション制作に携わる。ゲーム会社でのBackground Designer/Painterを経て、1997年からDreamWorks AnimationにてEnvironmental Design(環境デザイン)やBackground Paint(背景画)を担当。2002年以降はVisual Development Artistに転向し、『Madagascar』(2005)でAnnie Award(アニー賞)にノミネートされる。2013年以降はフリーランスとなり、映画やゲームをはじめ、様々な分野の映像制作に携わる。2013年からはAcademy of Art UniversityのVisual Development Departmentにて後進の育成にも従事。2017年以降は拠点をロサンゼルスに移し、Sony Pictures Animationにて映画制作に携わる。
www.yorikoito.com
3つの透視図法を使い分ける
2Dの紙やキャンバスの上で、3D空間のような奥行きや立体感を表現するための方法を遠近法と呼びます。以降では、そんな遠近法のひとつである透視図法について学びましょう。真っ白な紙の上に、いかにして広大な世界、実体感のある世界をつくりあげるか......。これを実現するうえで、透視図法はとても大切です。たとえ3DCGを使う場合であっても、透視図法を理解している方が、よりよい画づくりができます。アーティストを志す皆様には、透視図法の基本を学んでいただきたいと思います。
とはいえ、透視図法はそれだけで1冊の本を執筆できるほど奥深い知識です。例えば
●『初めて学ぶ遠近法』(エムディエヌコーポレーション)
●『スコット・ロバートソンのHow to Draw』(ボーンデジタル)
●『Perspective Made Easy』(Dover Publications)
など、わかりやすく透視図法を解説した書籍が数多く出版されています。皆様には、そういった書籍でじっくりと学ぶ機会もつくってほしいと思います。この連載では、正確な画を描くためではなく、よりよいストーリーテリングのための遠近法の使い方を中心にお伝えします。
透視図法には、一点透視図法(One Point Perspective)、二点透視図法(Two Point Perspective)、三点透視図法(Three Point Perspective)の3種類があります。これらを的確に使い分けることで、ストーリーテリングをより効果的にサポートし、見る人にストーリーを深く印象付けることができます。以降では透視図法の基礎と一点透視図法について、サムネイルの作例を使って解説していきます。
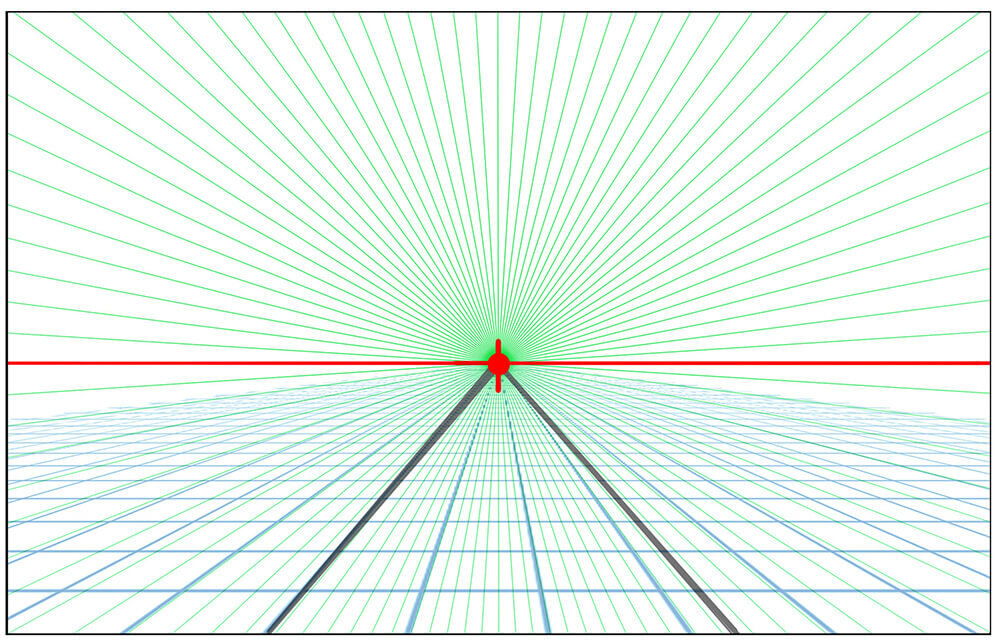
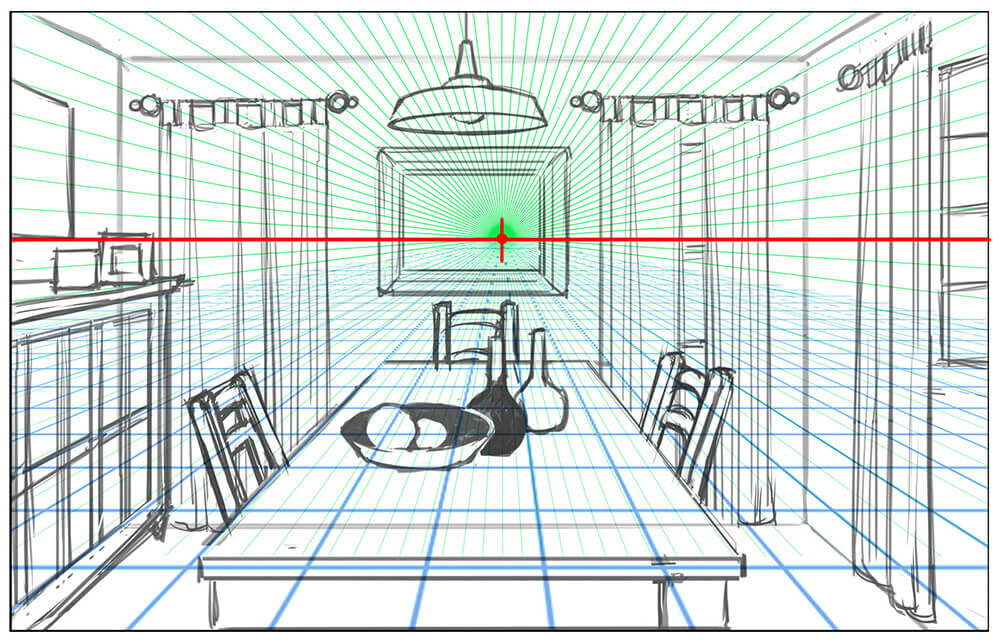
Lesson07:透視図法の基礎/水平線と消失点
透視図法では、水平線と消失点を設定します。水平線の位置は、自分の目の高さ(Eye Level)です。同じモチーフを描いた画でも、水平線(目の高さ)を低く設定した場合と、高く設定した場合とでは、画の印象がすっかり変わります。その画で何を見せたいのか、どんな印象を与えたいのかを考え、適切な高さに水平線を設定しましょう。
透視図法の中では、遠くにあるものほど小さく描かれます。平行に伸びる道であっても、遠くにいくほど道の両側の線は1点へと収束していきます。こういった線が収束する、水平線上の1点のことを消失点(Vanishing Point)と呼びます。


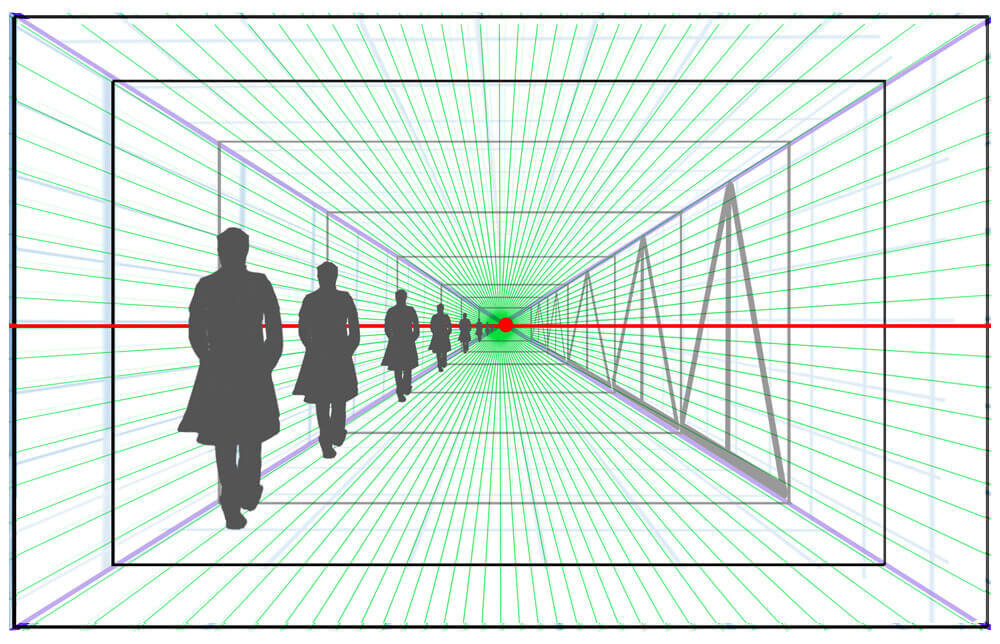
Lesson08:一点透視図法
透視図法は、消失点の数によって、一点透視図法、二点透視図法、三点透視図法というように呼び分けます。以降では、一点透視図法で描かれた作例を使いながら、一点透視図法とストーリーテリングの関係性を解説していきます。


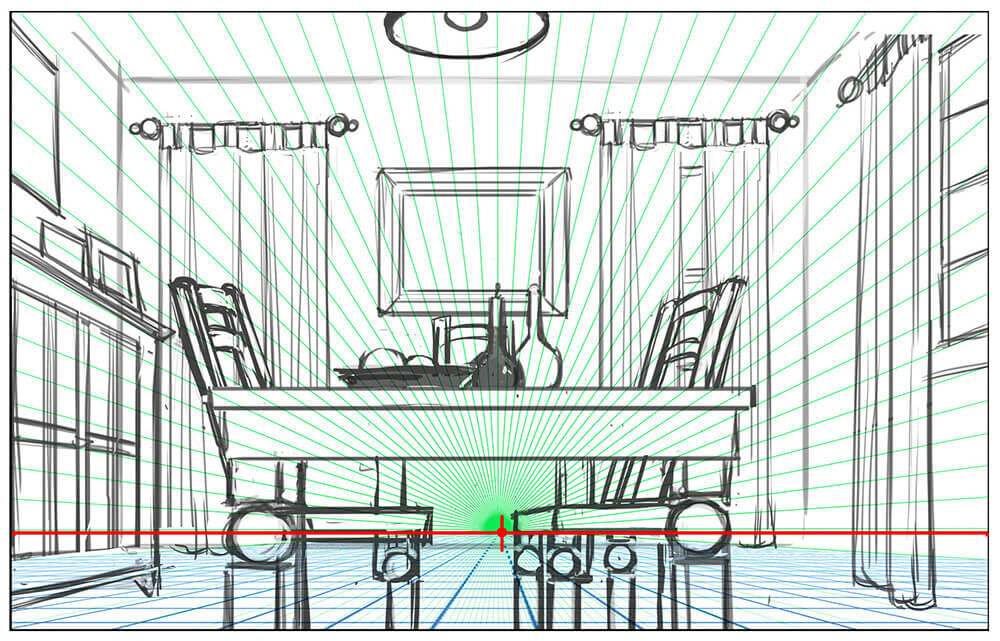
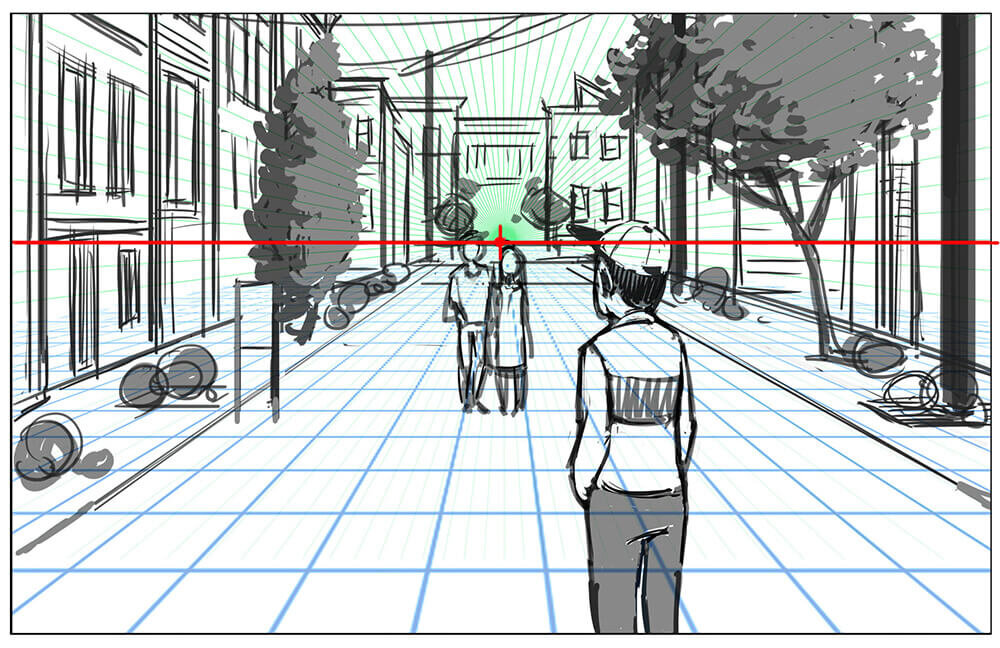
▲水平線を低い位置に設定したサムネイルです。空間全体を見上げるような印象の画になるため、小動物の視点(Point View)を彷彿とさせます。【上】部屋が迫ってくるような印象のレイアウトや、【下】建物の高さを強調するようなレイアウトになります





消失点のあたりに焦点となるモチーフを配置したり、数多くのモチーフを重ねたり、水辺線を傾けたりすることで、より象徴的な印象の画や、ダイナミックな印象の画になります。



今回のレッスンは以上です。第6回では二点透視図法について解説します。ぜひお付き合いください。
TEXT&ARTWORK_伊藤頼子
EDIT_尾形美幸(CGWORLD)
PHOTO_弘田充