こんにちは。ビジュアルデベロップメントアーティスト(Visual Development Artist)の伊藤頼子です。連載 第12回ではオーバーラッピングの適切な使い方を学びました。今回は、画の中のリズムとバランスについて学びましょう。

伊藤頼子氏(ビジュアルデベロップメントアーティスト)
三重県出身。短大の英文科を卒業後、サンフランシスコのAcademy of Art Universityに留学し、イラストレーションを専攻。卒業後は子供向け絵本のイラストレーション制作に携わる。ゲーム会社でのBackground Designer/Painterを経て、1997年からDreamWorks AnimationにてEnvironmental Design(環境デザイン)やBackground Paint(背景画)を担当。2002年以降はVisual Development Artistに転向し、『Madagascar』(2005)でAnnie Award(アニー賞)にノミネートされる。2013年以降はフリーランスとなり、映画やゲームをはじめ、様々な分野の映像制作に携わる。2013年からはAcademy of Art UniversityのVisual Development Departmentにて後進の育成にも従事。2017年以降は拠点をロサンゼルスに移し、現在はアートディレクターとしてアニメーション長編映画を制作中。
www.yorikoito.com
面白いビジュアルをつくるための、リズムとバランス
リズム(Rhythm)は律動とも言い、音楽におけるリズムは、規則的に繰り返す何らかのまとまり、流動の中に認められる時間的秩序のことを指します。リズムの語源は古代ギリシア語のリュトモス(Rhythmos)という名詞で、「かたち」や「形態」といった意味をもっていました。このリュトモスの語源は同じギリシア語のレオー(Rheo)という動詞で、「流れる」という意味をもっていました。
今日のデザインにおけるリズムは、同形の反復と流れのことを指します。ただし画の中に何らかのオブジェクトをレイアウトするときには、意図的な表現(※1)でない限り、同形の反復は避けるようにしましょう。以降のレッスンでは、いいデザイン、面白いビジュアル、自然な流れをつくるための画の中のリズムを紹介します。さらにリズムと合わせて、画面全体のバランスも考えるようにしましょう。
※1 反復は画一的、機械的なイメージを与えます。そういった意味をもつビジュアル表現やストーリーテリングをしたい場合には、あえて使用します。
連載 第4回では、画面を3つの大まかな固まりに分け、その固まりのサイズに大・中・小のちがいを出す「3つの固まり(Block)のルール」を学びました。このように固まりのサイズを変えることは、以降で紹介する「ちがったリズムを組み合わせること」につながります。


同じ形や角度の反復、平行な配置、左右対称の配置(※2)は避けましょう。同じリズムを繰り返すと、平凡な印象の画になります。一方で、ちがったリズムを組み合わせると、非凡で面白い印象の画になります。
※2 左右対称の配置は象徴的で目を引きます。そういった意味をもつビジュアル表現やストーリーテリングをしたい場合には、あえて使用します。
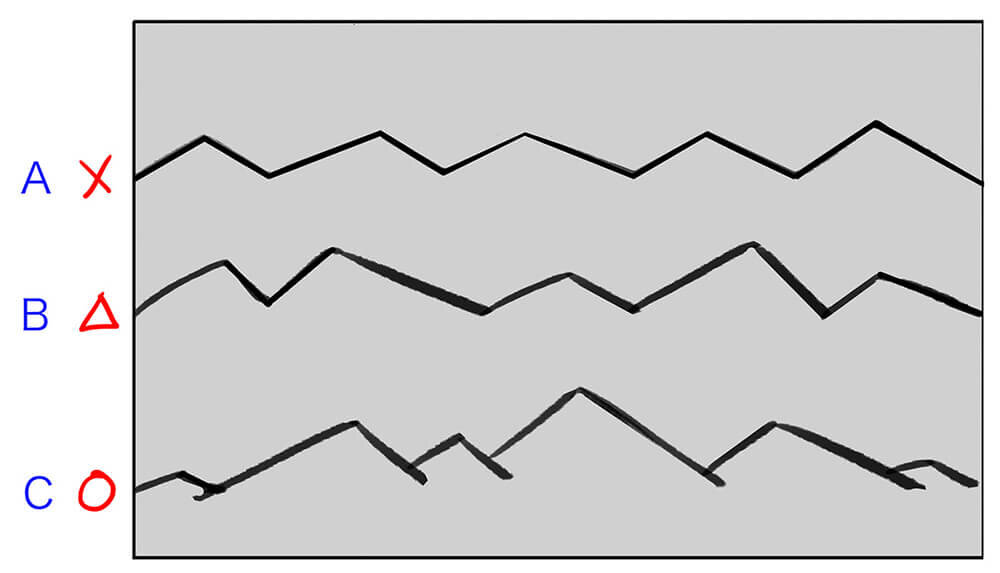
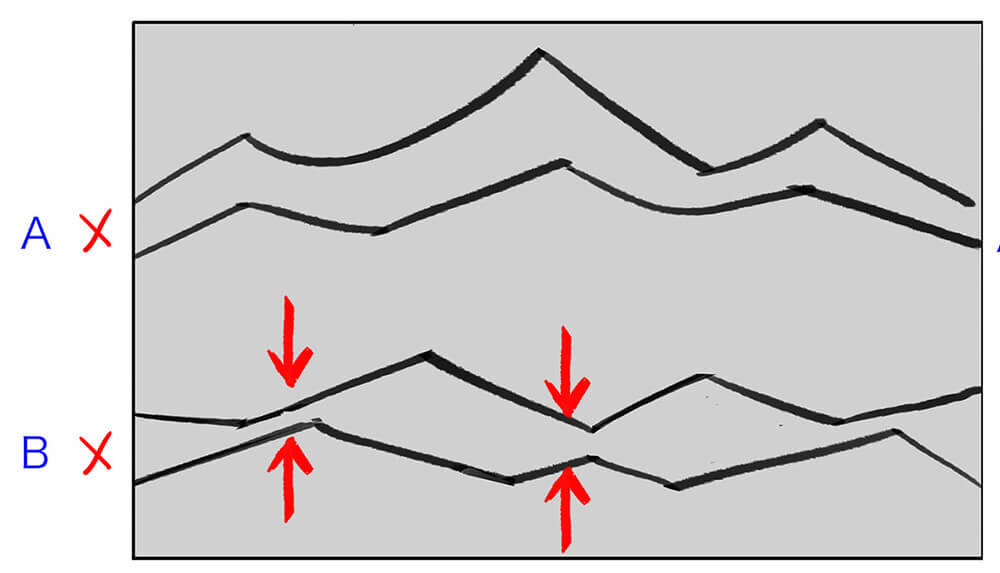
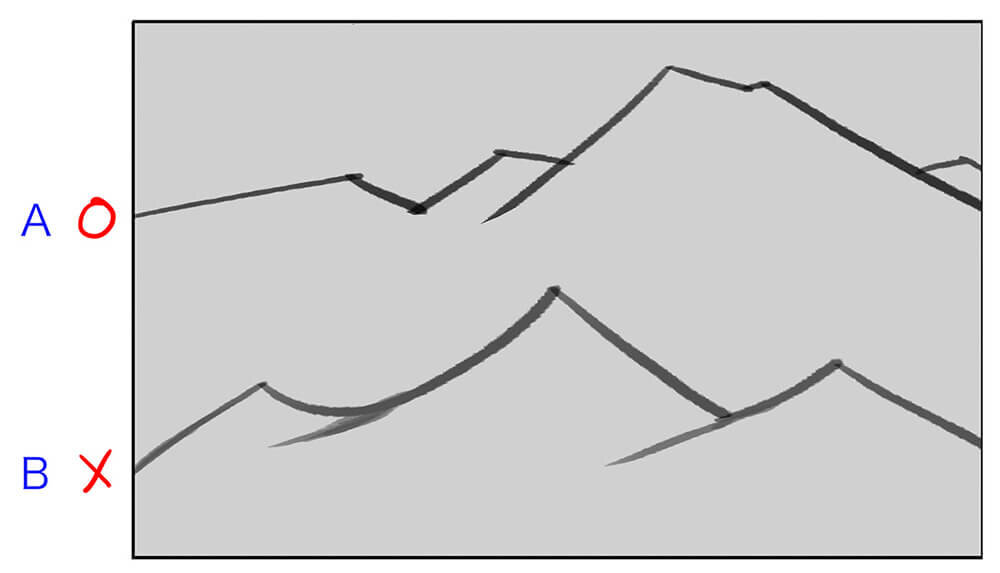
Lesson23:遠くの山脈をデザインする
画の中のリズムとバランスを考えながら、遠くに見える山脈を線でデザインしてみましょう。

▲【A】同じ形を繰り返すと、平凡な印象の画になります/【B】Aよりはいいですが、まだ同じ形の繰り返しが気になります/【C】さらに色々な形を組み合わせることで、より面白みのある画になりました


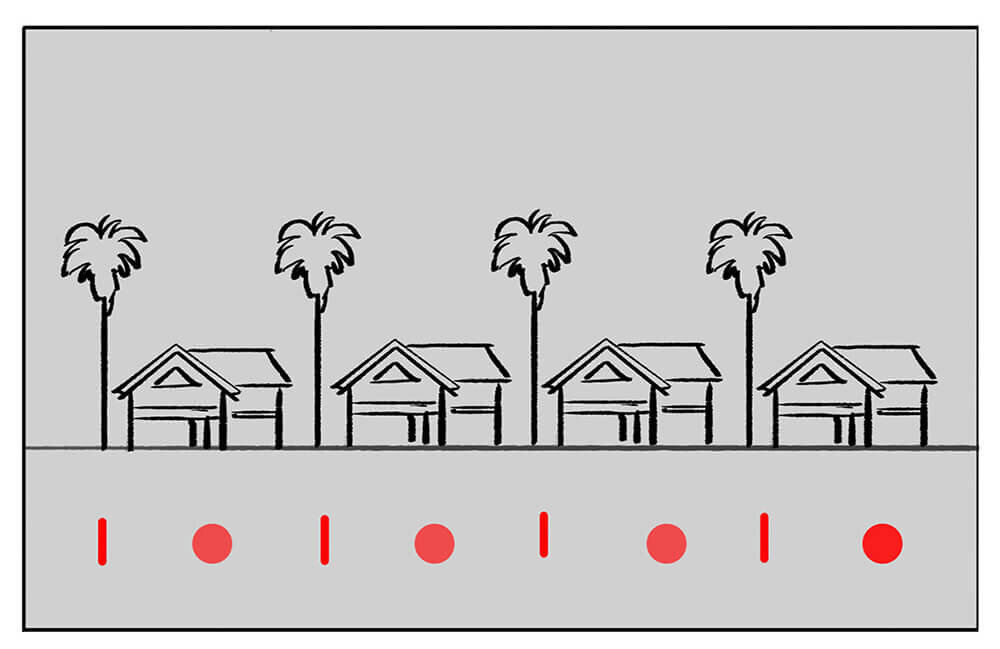
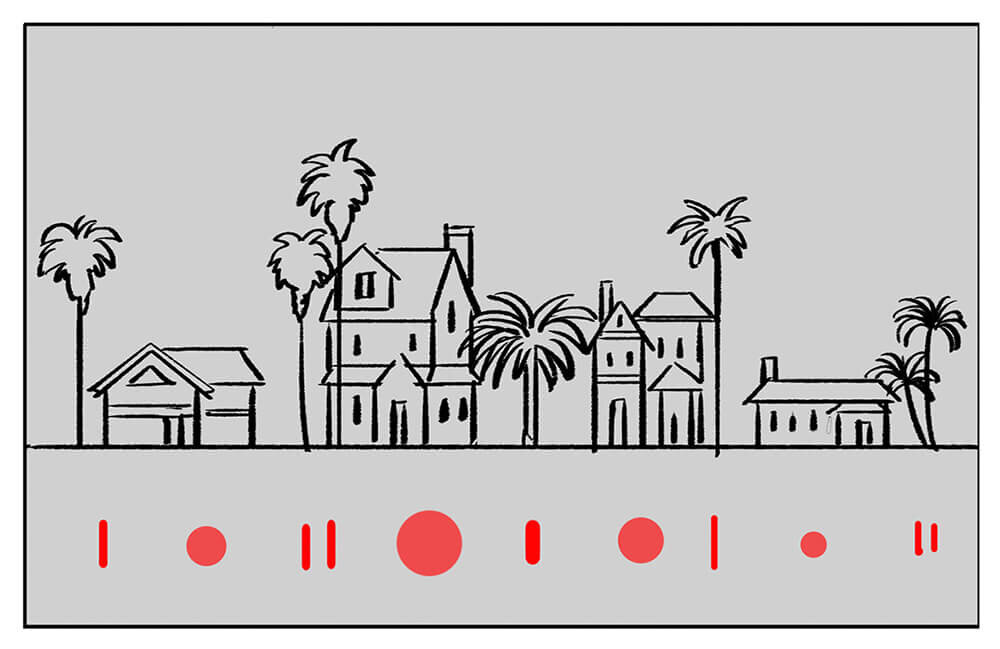
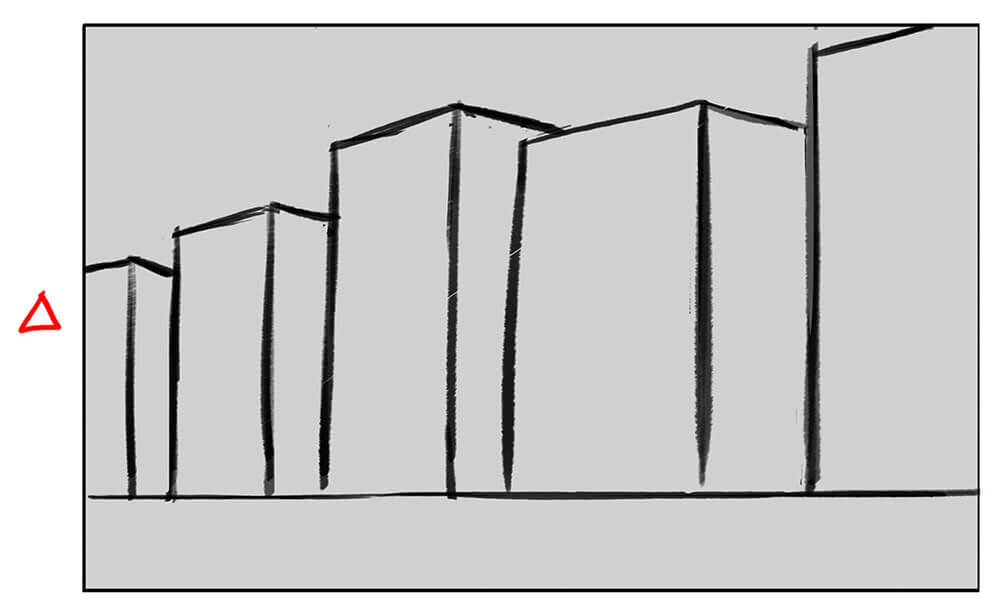
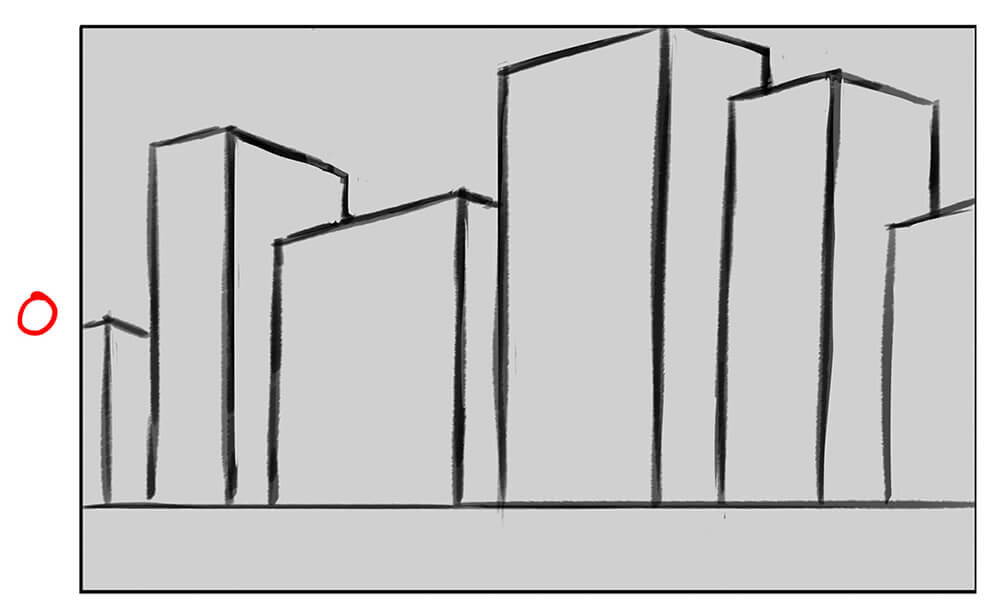
Lesson24:町並みをデザインする
たくさんの家やビルを線で描き、町並みをデザインしてみましょう。


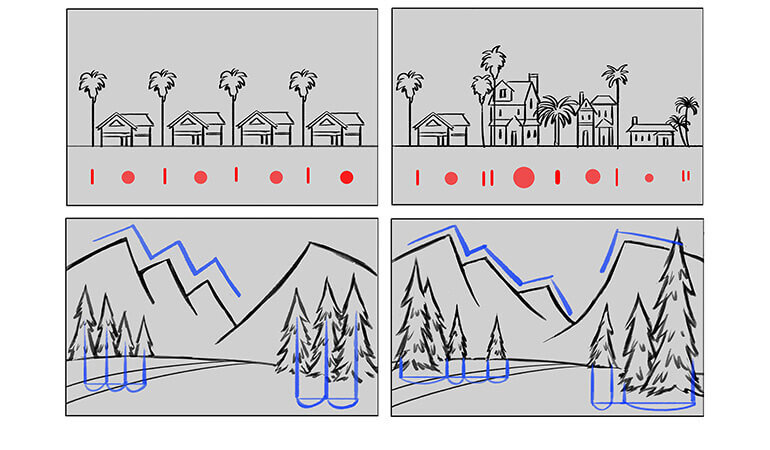
Lesson25:同じオブジェクトを繰り返し配置する
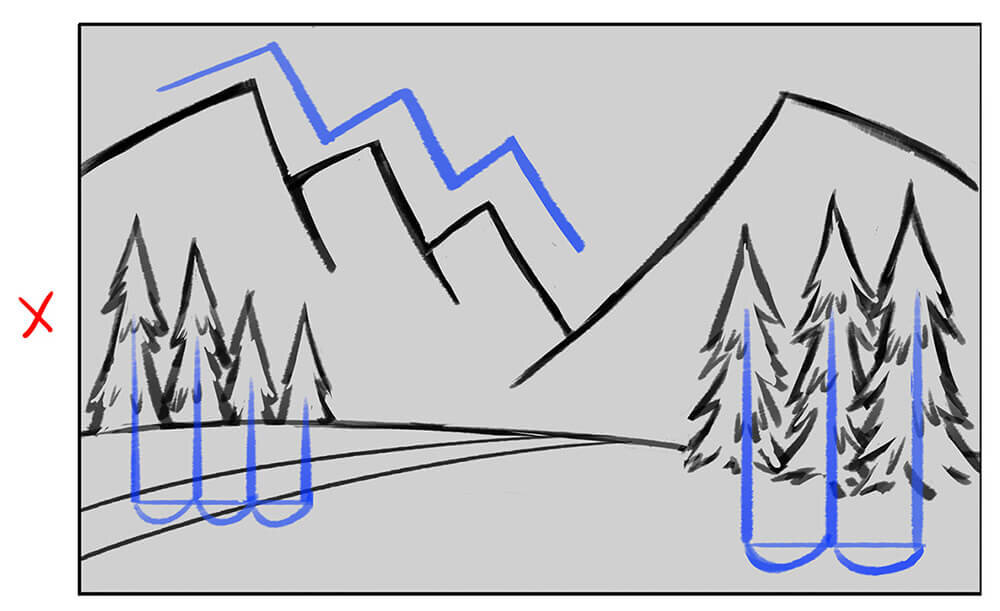
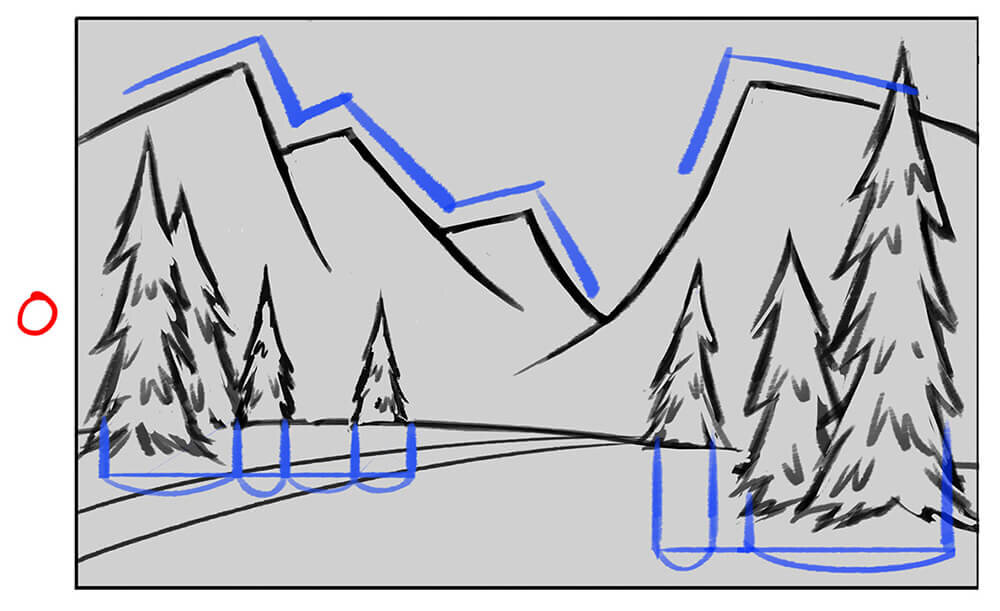
木や山などの同じオブジェクトを繰り返し配置する場合であっても、高さ、サイズ、形、角度などを変えれば面白みのある画になります。




▲【上】同じような形や角度の山を繰り返し配置しているのに加え、同じような形の木を等間隔に配置しているため、面白みがありません/【下】高さ、サイズ、形、角度に変化を付けると、面白みのある画になります


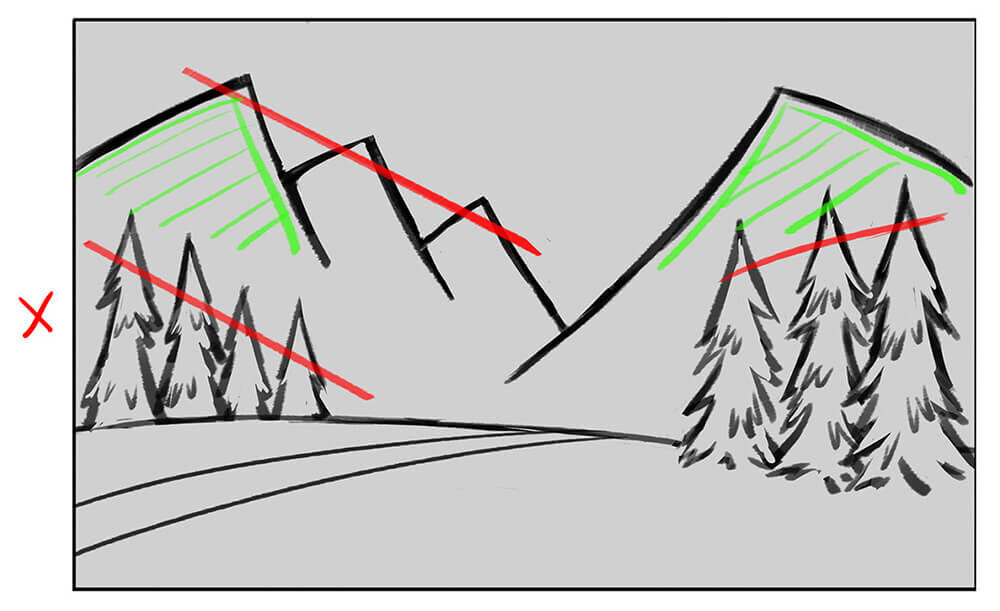
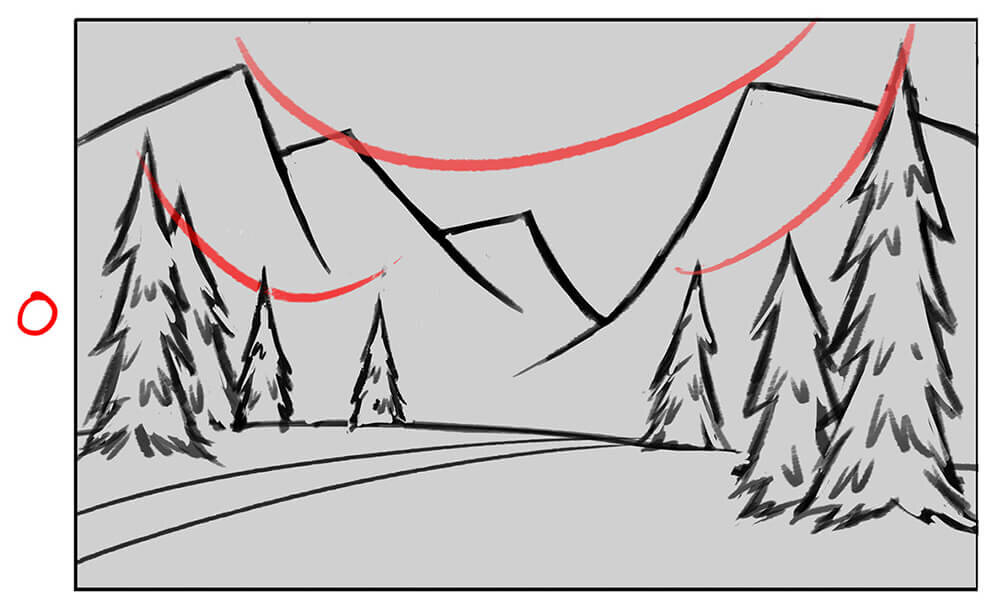
Lesson26:バランスを考えてオブジェクトを配置する
オブジェクトを配置するときには、全体のバランスも意識しましょう。


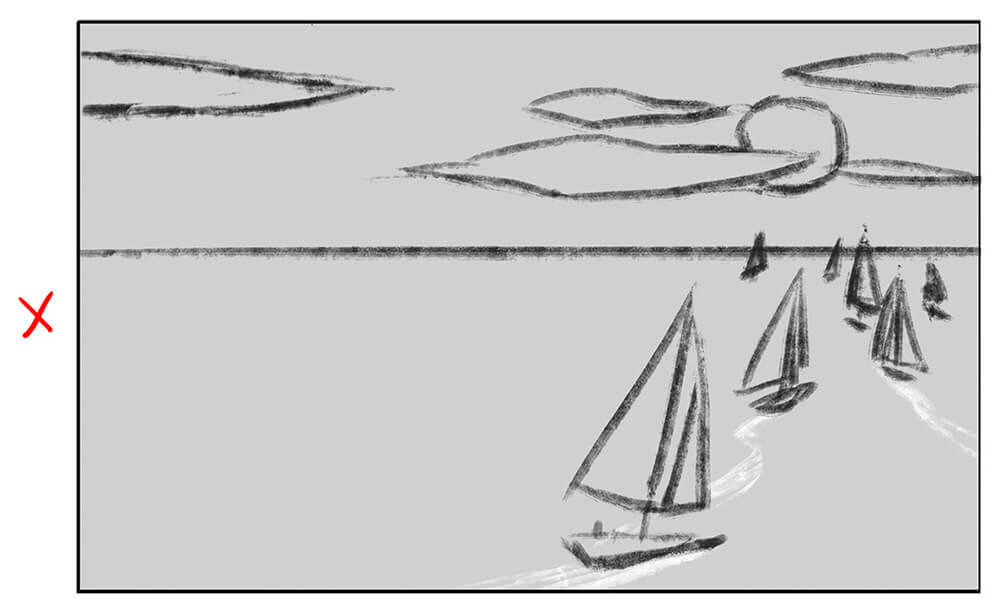
▲【上】オブジェクトが右に固まっており、バランスの悪いレイアウトになっています/【下】オブジェクトが画の中にバランスよくレイアウトされています
今回のレッスンは以上です。第14回も、ぜひお付き合いください。
TEXT&ARTWORK_伊藤頼子
EDIT_尾形美幸(CGWORLD)
PHOTO_弘田 充